Como adicionar animação estrategicamente ao seu site
Publicados: 2023-04-13O uso de animação em web design não é exatamente uma novidade.
Lembre-se da era de girar gifs 3D?
E a vida e a morte de Flash?
Depois que a Apple proibiu o uso do Flash em todos os seus dispositivos móveis, os designers rapidamente descobriram uma maneira de trazer a animação de volta ao jogo. Graças à criatividade de desenvolvedores e designers da web, agora temos a magia das transições CSS3, animações SVG, GIFs de alta qualidade e, claro, vídeos animados criados com programas como After Effects e Blender.
Recentemente, houve alguns anos em que a tendência era projetar sites planos. Felizmente, a animação voltou em grande estilo e agora é uma das maiores tendências para 2018 e além.
As animações agora se tornaram uma expectativa.
A influência positiva da animação no UX e no UI Design não é surpreendente, pois o ser humano é uma criatura visual e sempre será atraído pelo movimento e pelo movimento. As animações podem dar vida a qualquer processo, transformando-o em uma experiência. Os movimentos permitem que os usuários saibam que algo está acontecendo.
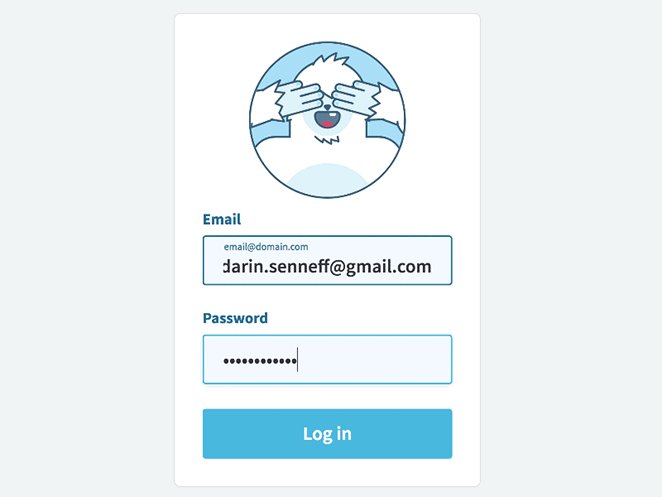
Por exemplo, as animações dentro das células do formulário podem notificar os usuários de que cometeram um erro ou que há informações faltando. Ou ao inserir uma senha e ela estiver errada, os asteriscos podem ficar vermelhos, dançar um pouco e desaparecer.

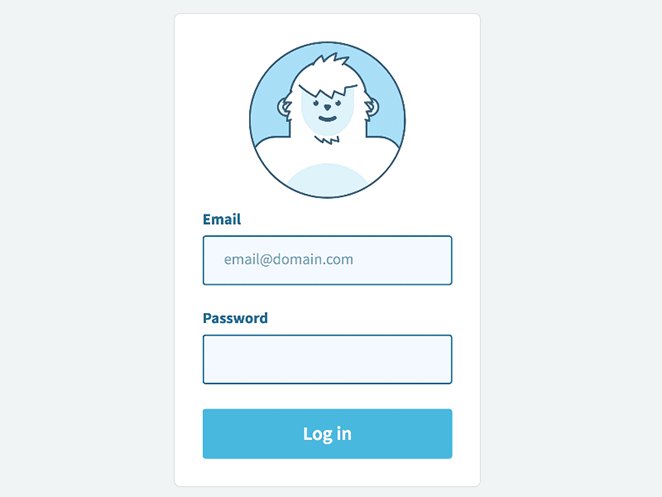
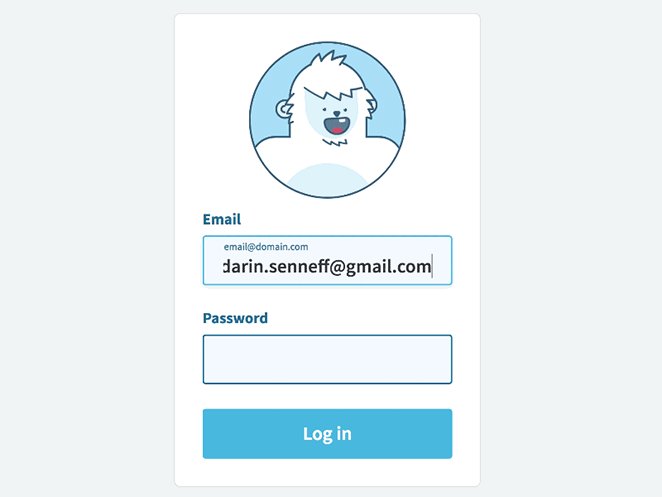
Ou que tal esta divertida animação de login? As possibilidades de animação em web design estão crescendo a cada dia. Por que não adicionar algumas animações estratégicas ao seu site também?

Animando seu site
As opções de como adicionar animação ao seu site são bastante extensas, mas isso não significa que ele deva ser repleto de ícones saltitantes e botões giratórios. É preciso haver um equilíbrio na quantidade de animação que você inclui em seu design. Pense mais na linha de “movimento suave” do que em uma página que se move tanto que você não sabe para onde olhar. O uso excessivo de animação é tão doloroso quanto o minimalismo excessivo!
Usar um programa como o Adobe XD pode ajudar no processo de experimentar diferentes animações para colocar estrategicamente em seu site. Se você gosta de criar diretamente no WordPress, uma ótima opção é o Divi Builder, que vem com muitas possibilidades de animação dentro de cada módulo.
No final do artigo, incluí alguns links para alguns ótimos recursos que ajudarão a adicionar animações ao seu site.
Vamos dar uma olhada nos diferentes tipos de animações que podem melhorar o UX do seu site e a composição visual geral.
Funcional ou Estética
As animações têm dois usos no web design; funcionalidade e estética.
Animações Funcionais
As animações podem ajudar os visitantes com a jornada do usuário em seu site. Eles chamam a atenção para frases de chamariz ou seções importantes que você não quer que eles percam. Facilitam os processos e são visualmente agradáveis.
Carregando animações
A animação funcional mais comum, e uma das primeiras a ser comum no design de sites, é a animação de carregamento. Eles costumavam ser encontrados principalmente quando um site era aberto pela primeira vez, mas agora que os sites carregam instantaneamente, são usados para carregar vídeos, progressão de downloads e outros processos que seu site possa ter.
Para que sua animação de carregamento seja eficaz, ela precisa corresponder à sua marca. Se o seu site for divertido e colorido, sua animação de carregamento pode ser qualquer coisa, desde uma bola quicando até um loop colorido. Por outro lado, se o seu site for sério e formal, a animação de carregamento deve seguir esse estilo.


Paira
Outras animações funcionais comuns que você deve considerar são hovers. Já estamos bastante acostumados a ver animações de hover e a maioria das pessoas as espera. Fazer com que um botão mude de cor ao passar o mouse sobre ele é uma animação básica que você definitivamente deveria considerar usar, seja em seu menu ou em uma chamada para ação.

Outras formas de usar hovers são para botões que não se parecem com botões ou se você deseja mostrar informações sobre o hover antes de clicar.

Rolagem
Sites com efeitos de rolagem não são mais um fenômeno único. A rolagem parallax se tornou muito popular (e está se tornando um pouco cansativa, para dizer a verdade). Portanto, se você quiser usar a rolagem animada, pense fora da caixa. Inclua elementos que se movem de seção para seção, elementos que aparecem progressivamente com a rolagem. Pense na funcionalidade e também na estética.

Animações Estéticas
Animações estéticas ou decorativas são aquelas que tornam um site mais atraente visualmente, mas não necessariamente ajudam na funcionalidade. Existe uma velha metáfora da época dos primeiros desenhos de Walt Disney, de que a animação é uma “ilusão da vida”. O que a animação faz com uma imagem estática é trazê-la à vida, fazê-la respirar.
Com a quantidade certa de animação estética, seu site pode ser inesquecível.
Assim como a animação funcional, a animação decorativa precisa ter um equilíbrio. Pergunte a si mesmo se aquele fundo animado é realmente necessário ou se combina com a sua marca. Todas as fotos precisam ser animadas na tela ou você precisa de tantos pop-ups? Certifique-se de que as animações adicionadas sejam suficientes para tornar seu site agradável de se ver, mas não opressor.
Planos de fundo animados
Os planos de fundo animados mais modernos atualmente são fundos de partículas, desde simples pontos em movimento até movimentos complexos de efeitos de luz. Eles podem ser adicionados como plano de fundo para uma página inteira ou apenas para seções. Eles podem fazer com que as áreas do seu site tenham mais personalidade. Lembre-se de que as tendências mudam, portanto, se você usar um plano de fundo de partículas, certifique-se de que ele realmente se adapte ao seu site.

Criatividade Ilimitada
Por último, mas não menos importante, o que a animação pode fazer pelo seu site é oferecer criatividade ilimitada. Como você pode animar praticamente qualquer coisa, as possibilidades criativas são infinitas. De planos de fundo animados a coisas que se movem na tela e até animações sutis, como um personagem piscando.
Um site pode depender tanto da animação que a jornada pelas páginas é uma verdadeira experiência. Veja o novo site da Porsche, por exemplo, que mostra a história da montadora ao longo dos anos.
Ou junte ilustração isométrica e rolagem animada e você terá um site incrível como o RollPark.

Sempre otimize para dispositivos móveis!
Seria injusto da minha parte não lembrar que você deve sempre checar suas animações no celular. Certifique-se de que eles funcionem como deveriam e, caso contrário, faça ajustes. Se você usar animações SVG, não deverá ter muitos problemas, pois os gráficos .svg são infinitamente escaláveis.
De qualquer forma, sempre verificar no celular e otimizar suas animações para todos os formatos tornará seu site muito melhor!
Ferramentas para ajudá-lo a animar seu site
Aqui está uma lista de links para artigos práticos para diferentes tipos de animações que você pode usar em seu site.
- Uma coleção de bibliotecas de animação gratuitas
- Os recursos de animação do DIVI Builder
- Criador de fundo de partículas
- Duas maneiras de criar fundos de partículas simples com CSS
- Usando animação SVG
Para concluir
Mantenha suas animações equilibradas em termos de funcionalidade e estética. São ferramentas para dar vida ao seu site, não torná-lo opressor. Lembre-se de ser criativo e pensar fora da caixa.
Ao criar seu próximo site (ou atualizar o existente), você adicionará alguma animação ao design? Lembre-se: é melhor experimentar em um site de teste ou site local antes de adicionar qualquer novo código permanentemente a sites ativos!
Que tipo de animação de site você experimentará a seguir?
