Como estilizar um item de grade no módulo de portfólio filtrável do Divi
Publicados: 2022-10-12Ter uma área em seu site para mostrar seu trabalho é importante. Se você é um estilista, pode criar vários projetos em seu site WordPress para mostrar seus conceitos. Se você é um designer de marca, pode usar um portfólio para mostrar seu trabalho anterior. Além disso, podemos dar um passo adiante e adicionar várias categorias para nossos projetos. É aqui que entra o módulo de portfólio filtrável da Divi.
Com este módulo, podemos exibir nosso trabalho duro de uma maneira fácil e organizada. No tutorial de hoje, vamos estilizar os itens de grade individuais do Módulo de portfólio filtrável. Usaremos layouts dos pacotes de layout gratuitos Divi Conference e Divi Online Yoga Instructor que vêm com cada compra do Divi. Tal como acontece com todas as coisas Divi, temos a capacidade de estilizar este módulo para torná-lo adequado às nossas necessidades e desejos. No entanto, antes de entrarmos no estilo, vamos aprender um pouco mais sobre o módulo.
O que é o módulo de portfólio filtrável da Divi?
Os projetos fazem parte de um tipo de postagem personalizado que funciona de maneira semelhante às postagens. Você pode encontrá-los dentro do seu painel do WordPress.

É aqui que você criará seus projetos individuais que preencherão seu Módulo de portfólio filtrável. O módulo nos dá duas maneiras de mostrar nossos projetos: em formato de grade ou em formato de largura total. Para nós, usaremos e estilizaremos o formato de grade. Com o Módulo de Portfólio Filtrável, poderemos mostrar nossos projetos mais recentes. Os usuários do nosso site verão uma barra de filtro no topo da grade do nosso portfólio. A partir daí, eles podem percorrer as várias categorias de portfólio que permitimos que sejam exibidas no módulo.
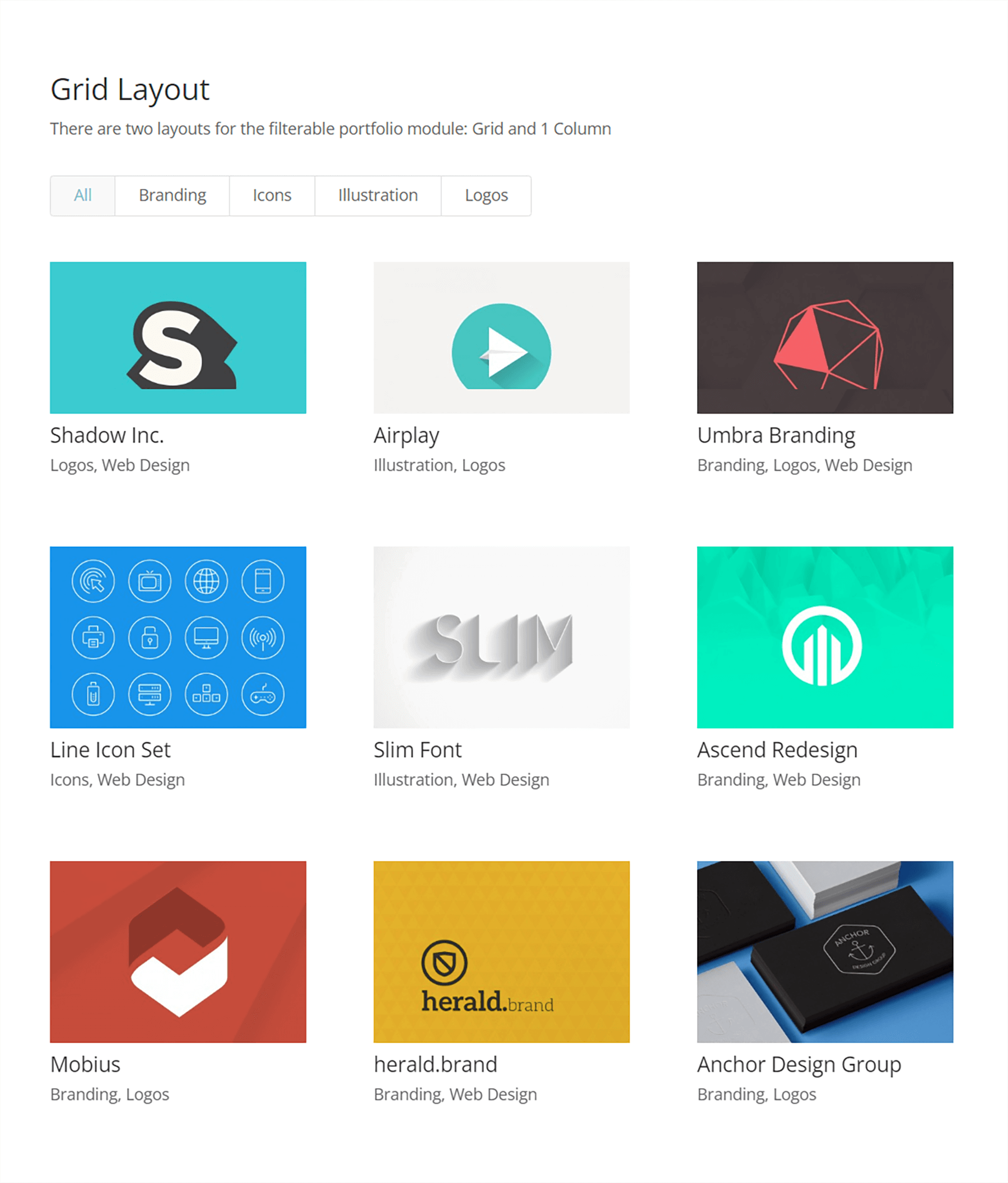
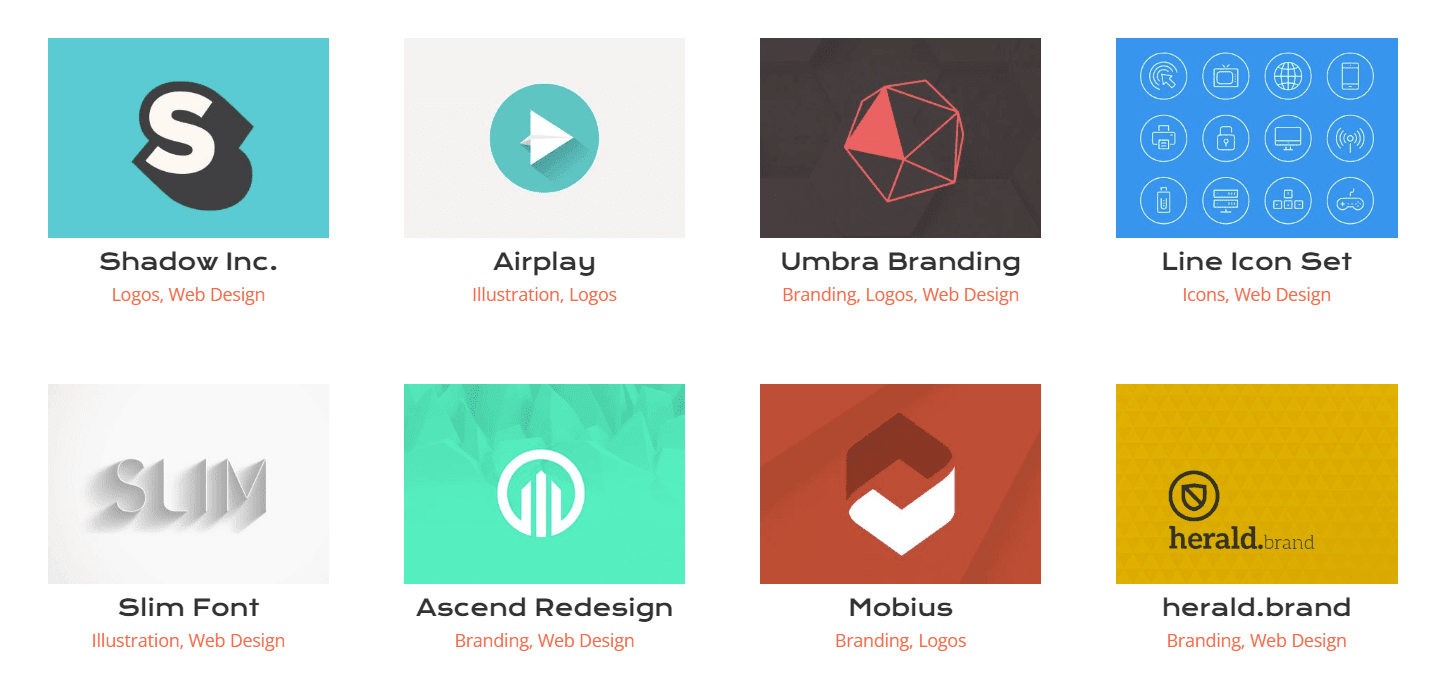
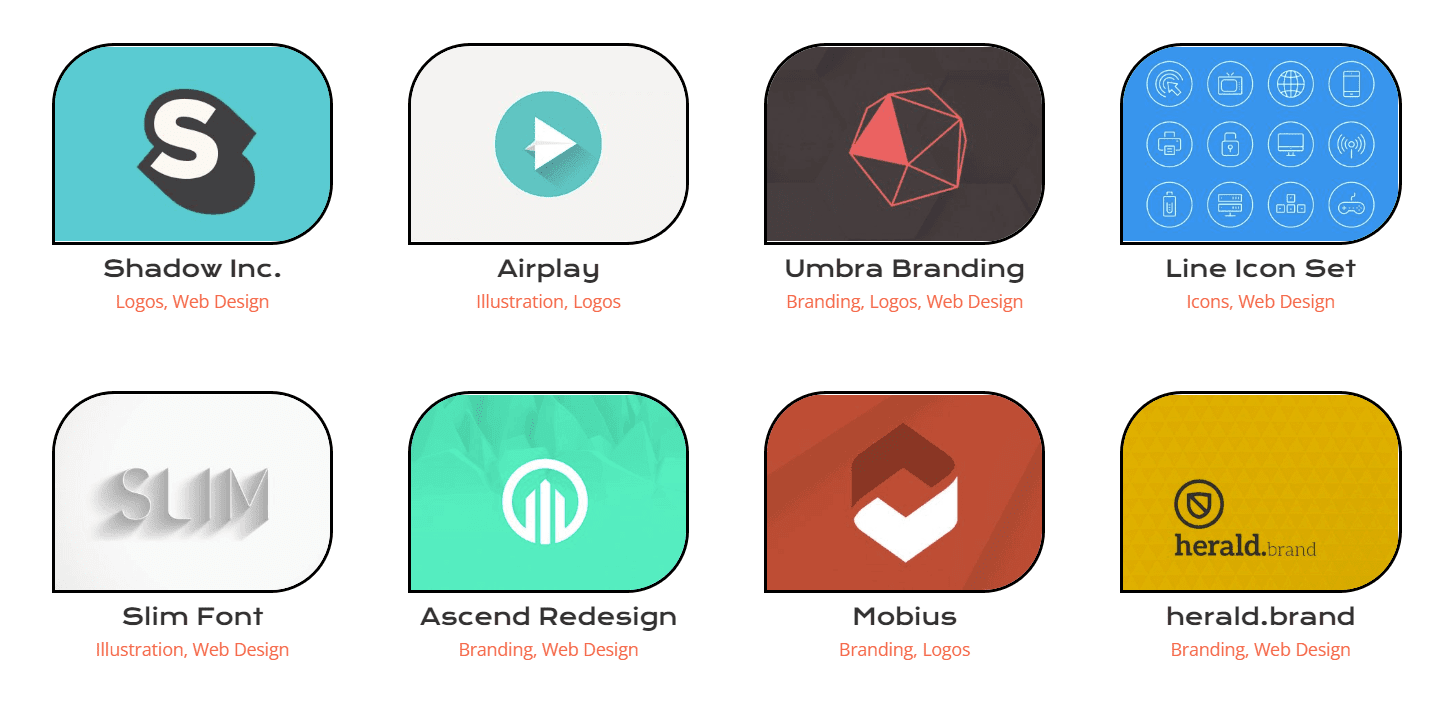
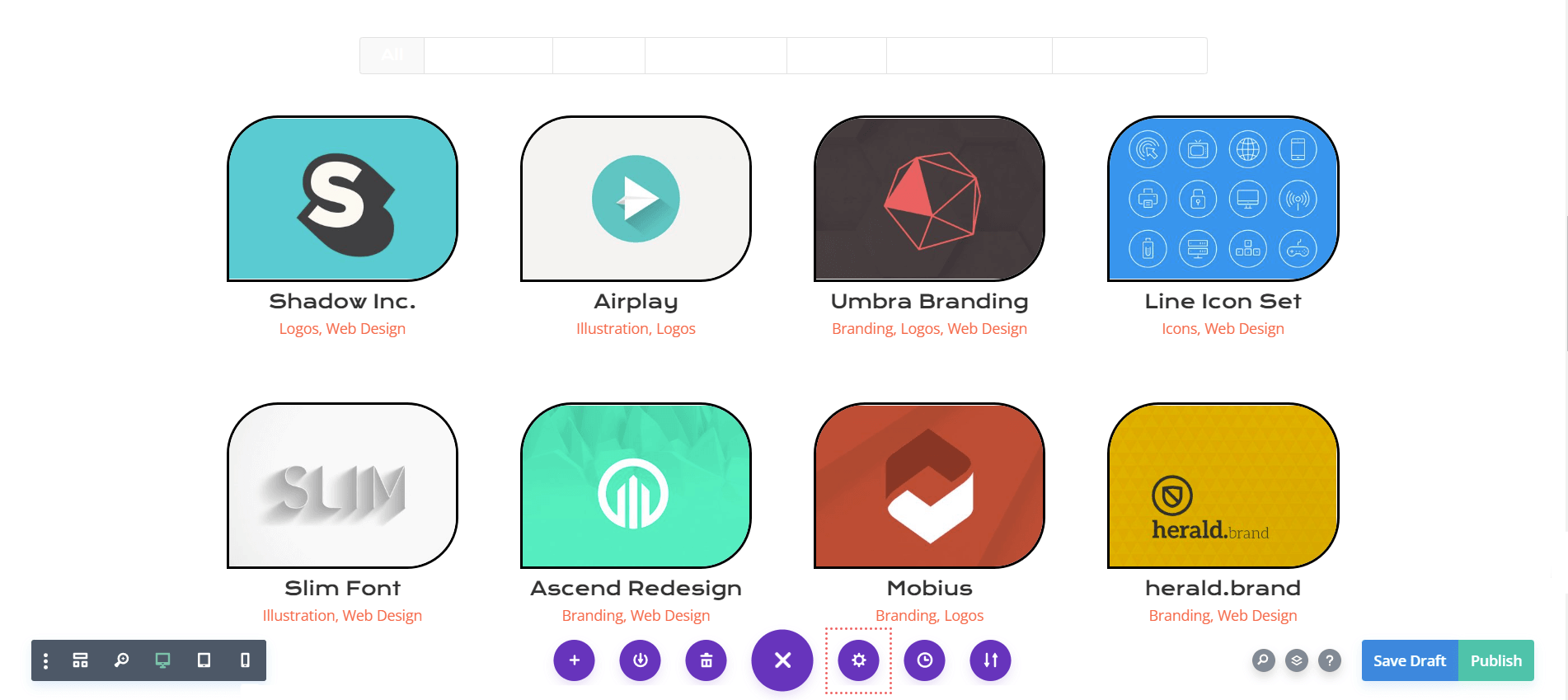
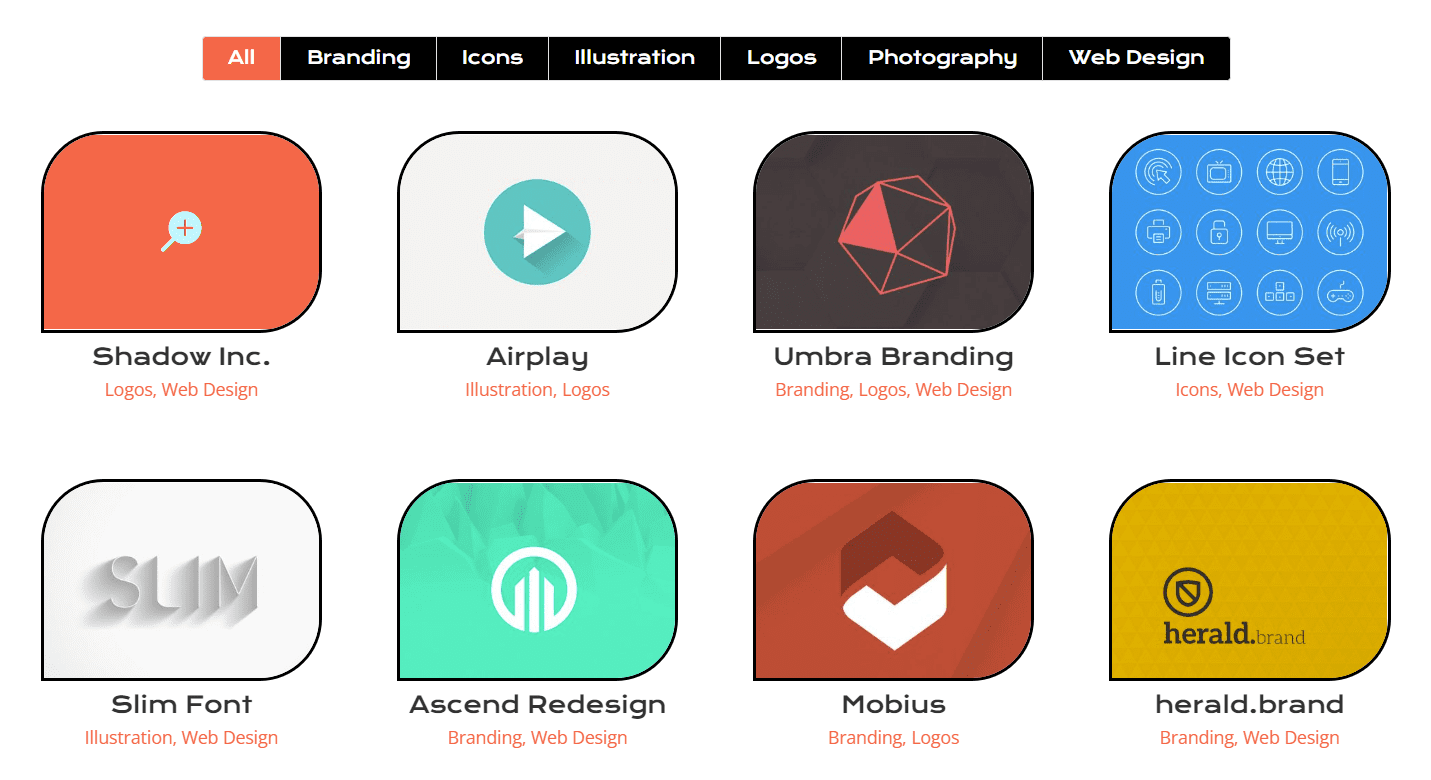
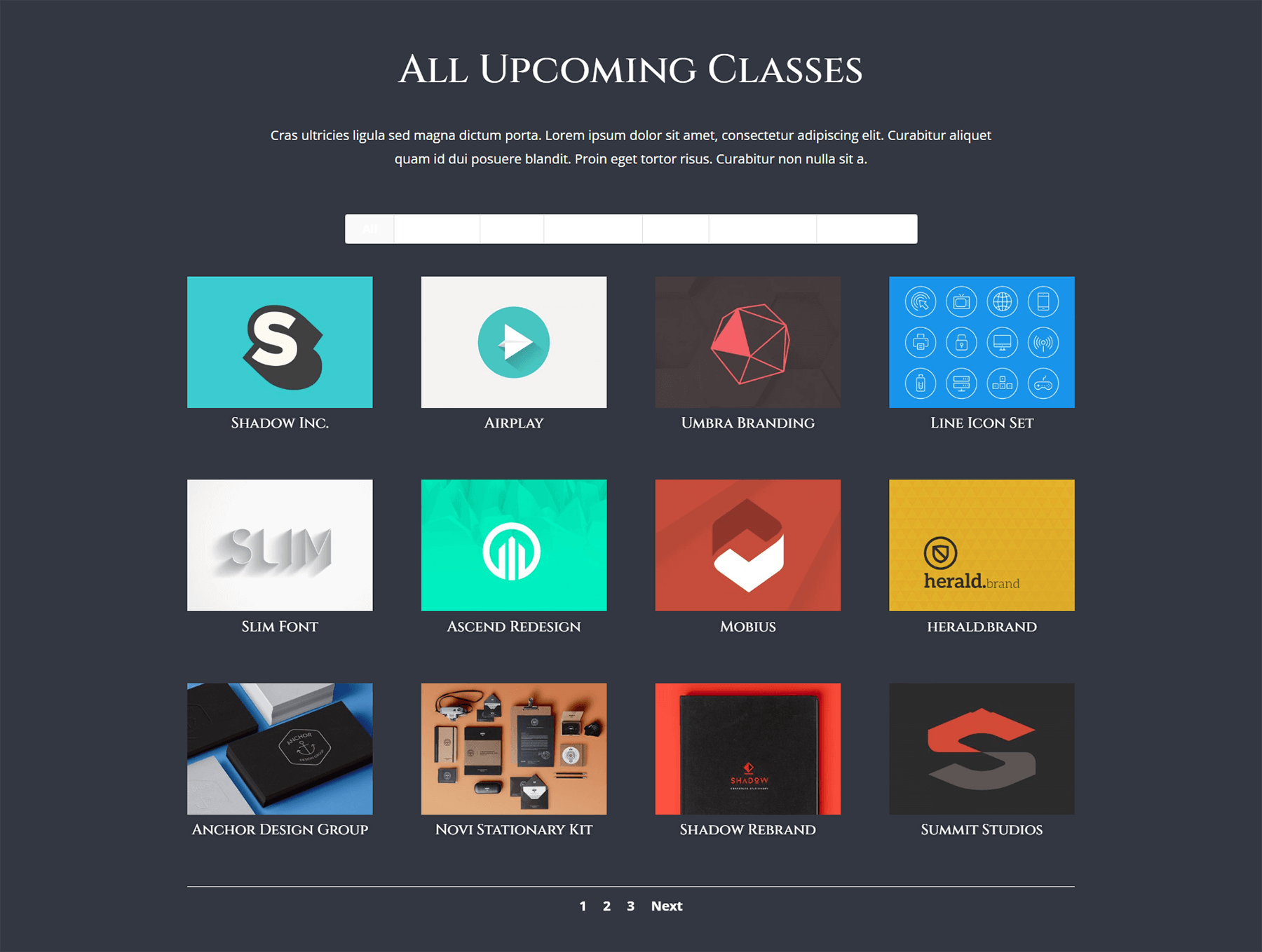
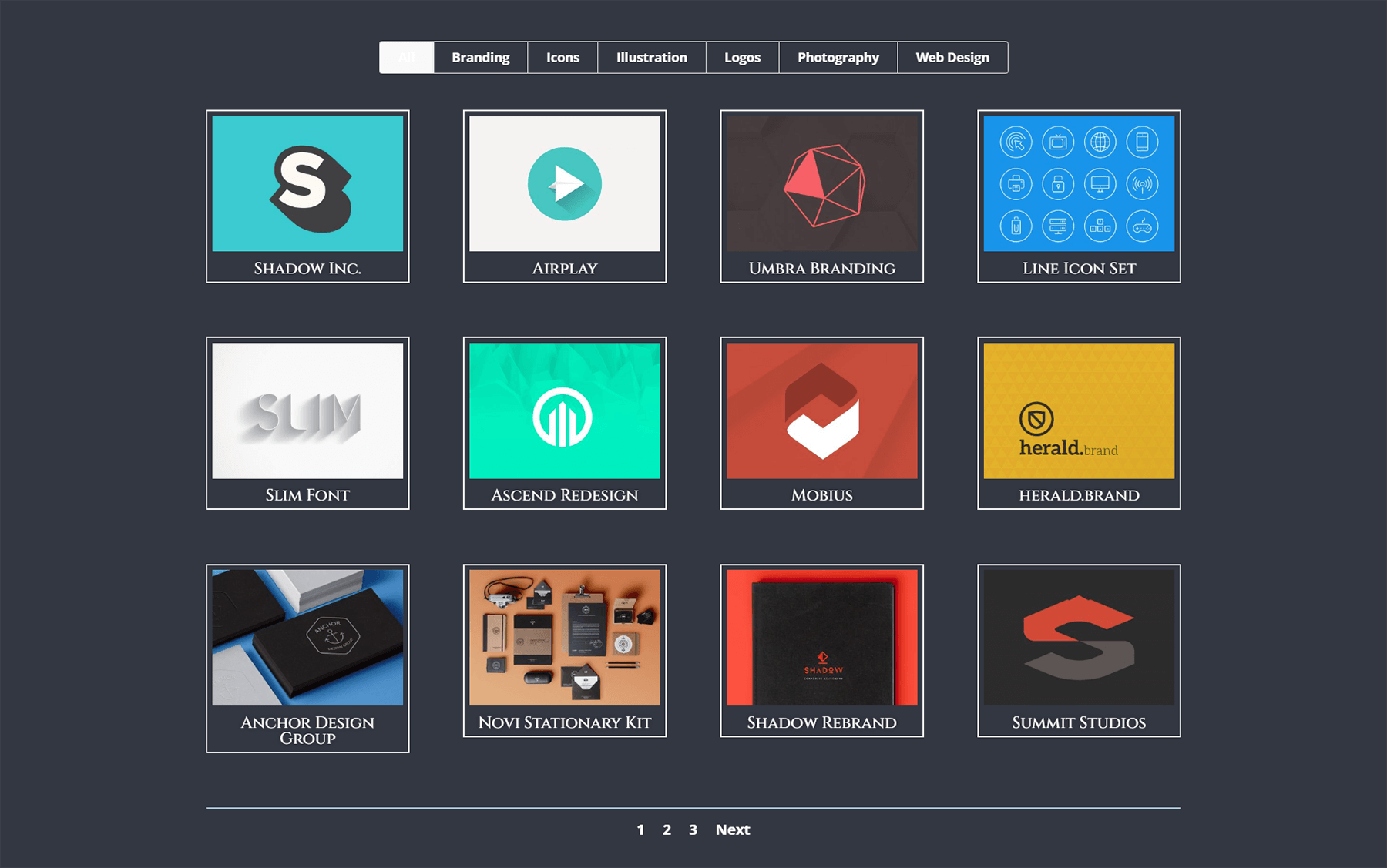
Aqui está um exemplo de uma configuração vanilla do módulo com alguns projetos de amostra:

Áreas a serem consideradas ao estilizar o portfólio filtrável da Divi
Como todos os módulos Divi, o Módulo de portfólio filtrável vem com vários recursos que podemos estilizar de acordo com nossas necessidades e desejos. Como tal, a maioria dos recursos que acompanham o módulo podemos editar na guia Design da caixa modal de configurações dos módulos. Podemos editar as seguintes áreas e mais:
- título do projeto
- Categoria do projeto
- Miniatura
- Filtrar Texto
- Passar o mouse em miniatura
- Paginação
Esta não é uma lista completa e nem começamos a falar sobre como o CSS adicionou personalizações mais profundas a este módulo!
Como vamos estilizar o módulo de portfólio filtrável da Divi
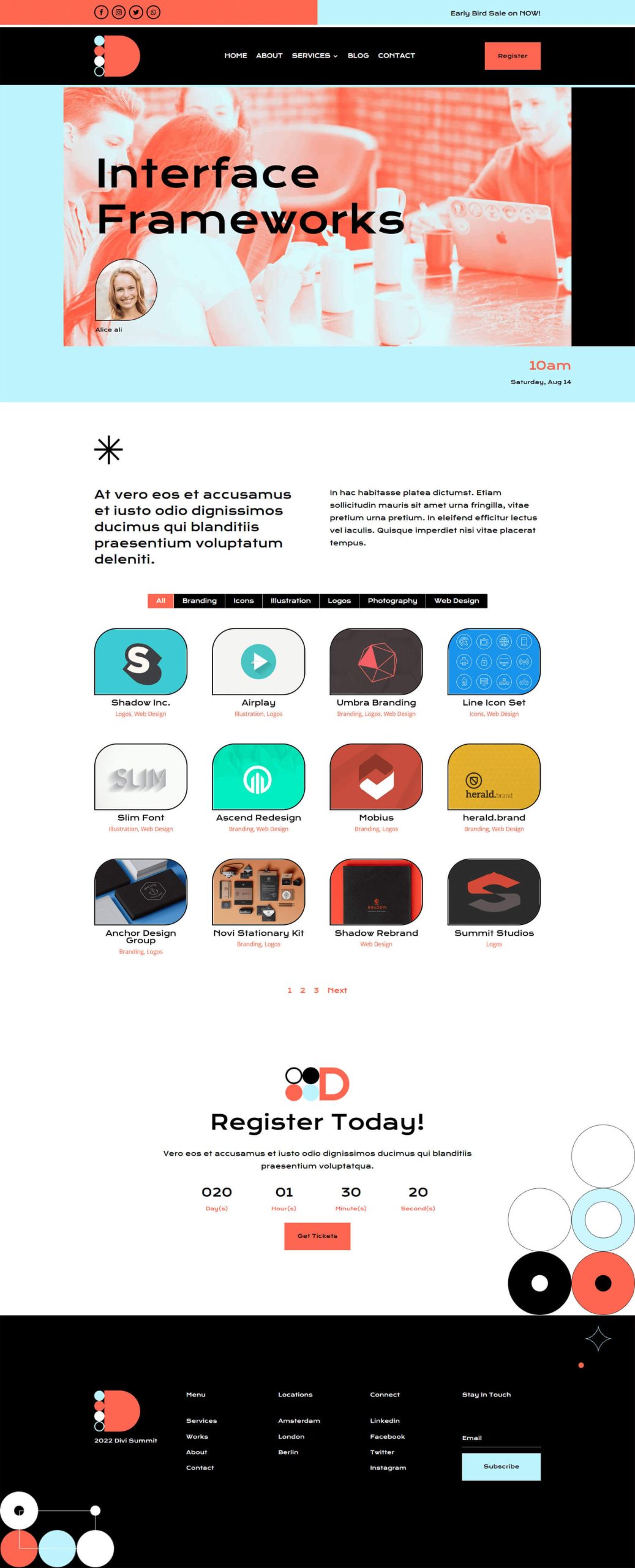
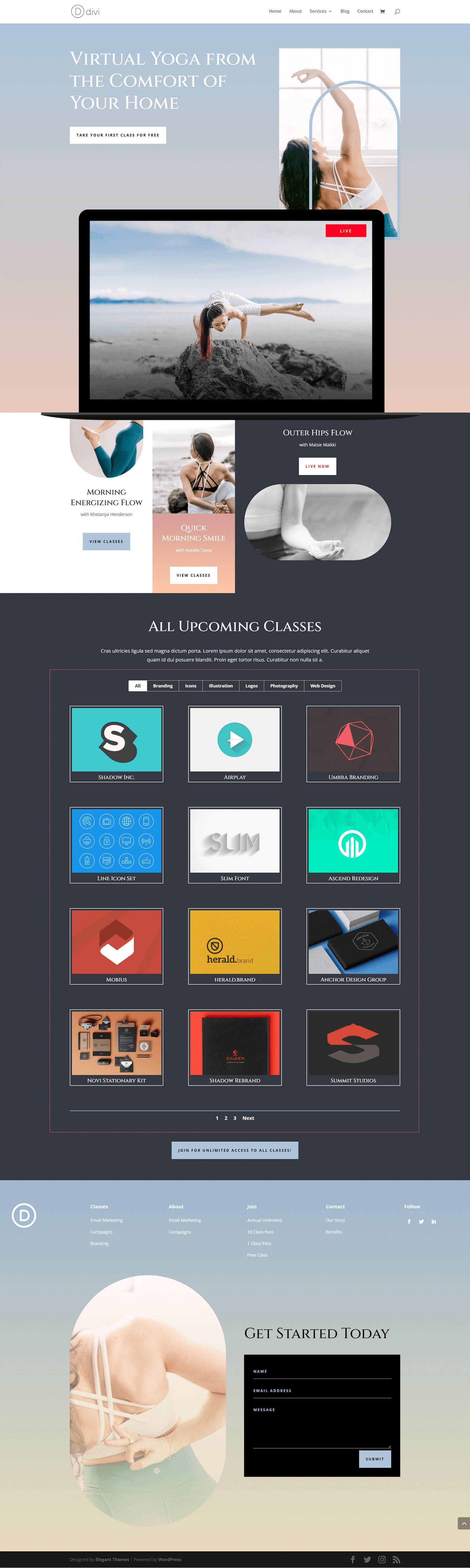
Como mencionado anteriormente, para este tutorial, usaremos dois layouts do Divi Conference e do Divi Online Yoga Instructor. Abaixo, você pode ter um vislumbre do trabalho que faremos durante este tutorial.
Layout do evento de conferência Divi

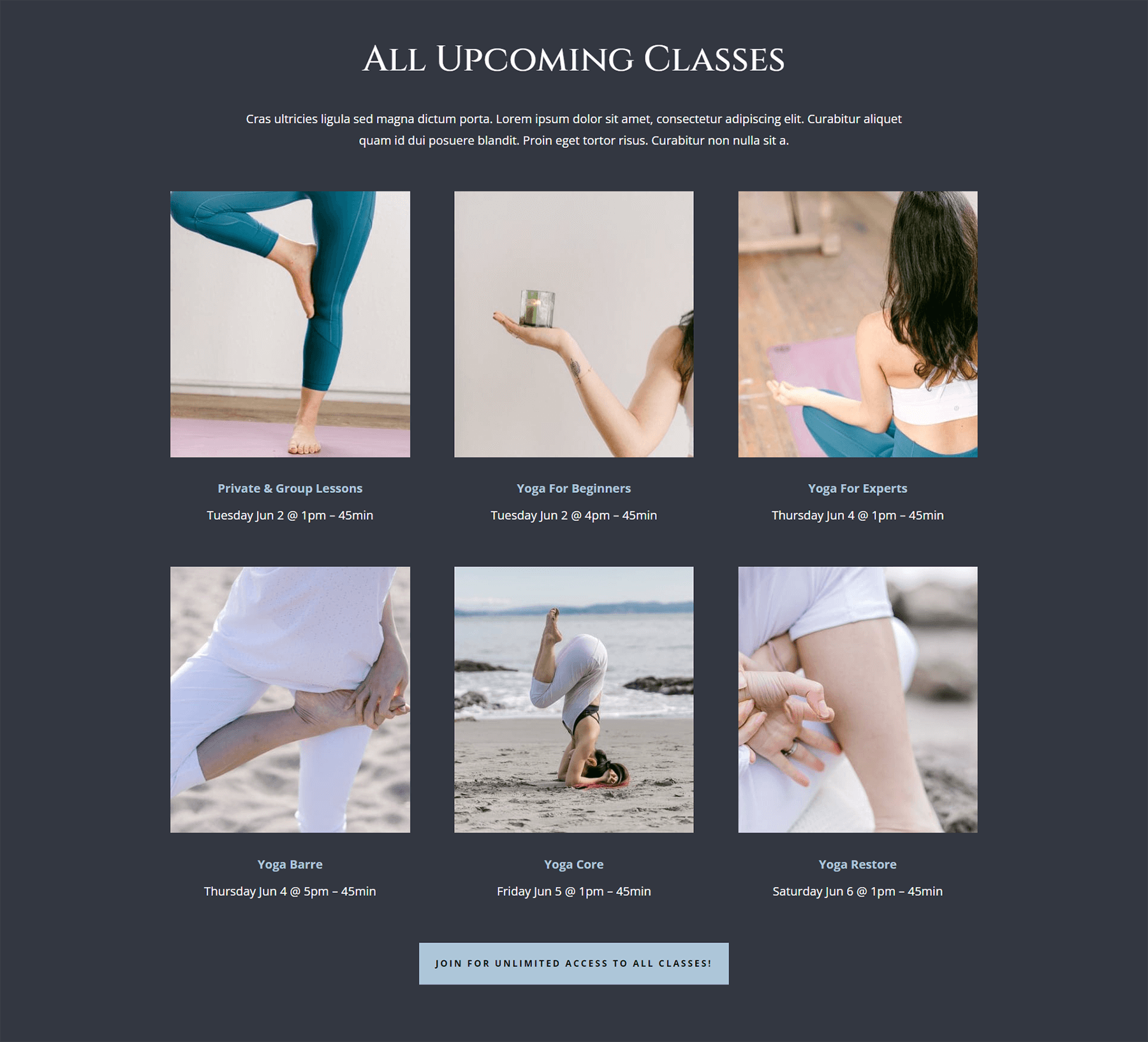
Layout da página de destino do instrutor de ioga online Divi

Você pode baixar facilmente os dois layouts no Divi Builder. Agora, vamos começar!
Estilizando o módulo de portfólio filtrável do Divi: Divi Conference Edition
Antes de mais nada, precisaremos instalar o modelo de página do evento do Divi Conference Layout Pack. Depois de criar sua nova página no WordPress e ativar o Divi Builder, entraremos na Biblioteca Divi.
Entre na Biblioteca de Layout Divi
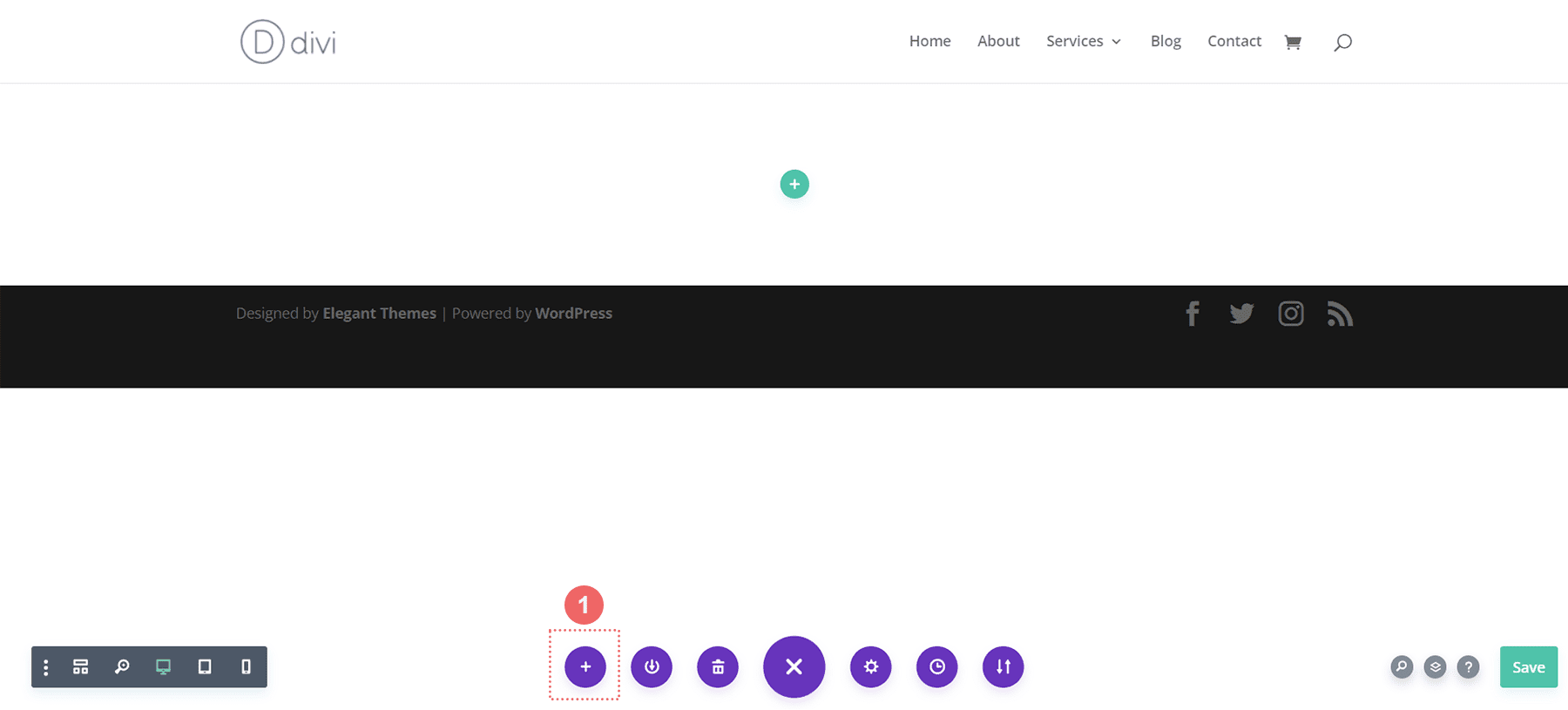
Clique no ícone Carregar da Biblioteca para entrar na Biblioteca de Layout Divi

Localize o layout na biblioteca de layouts Divi
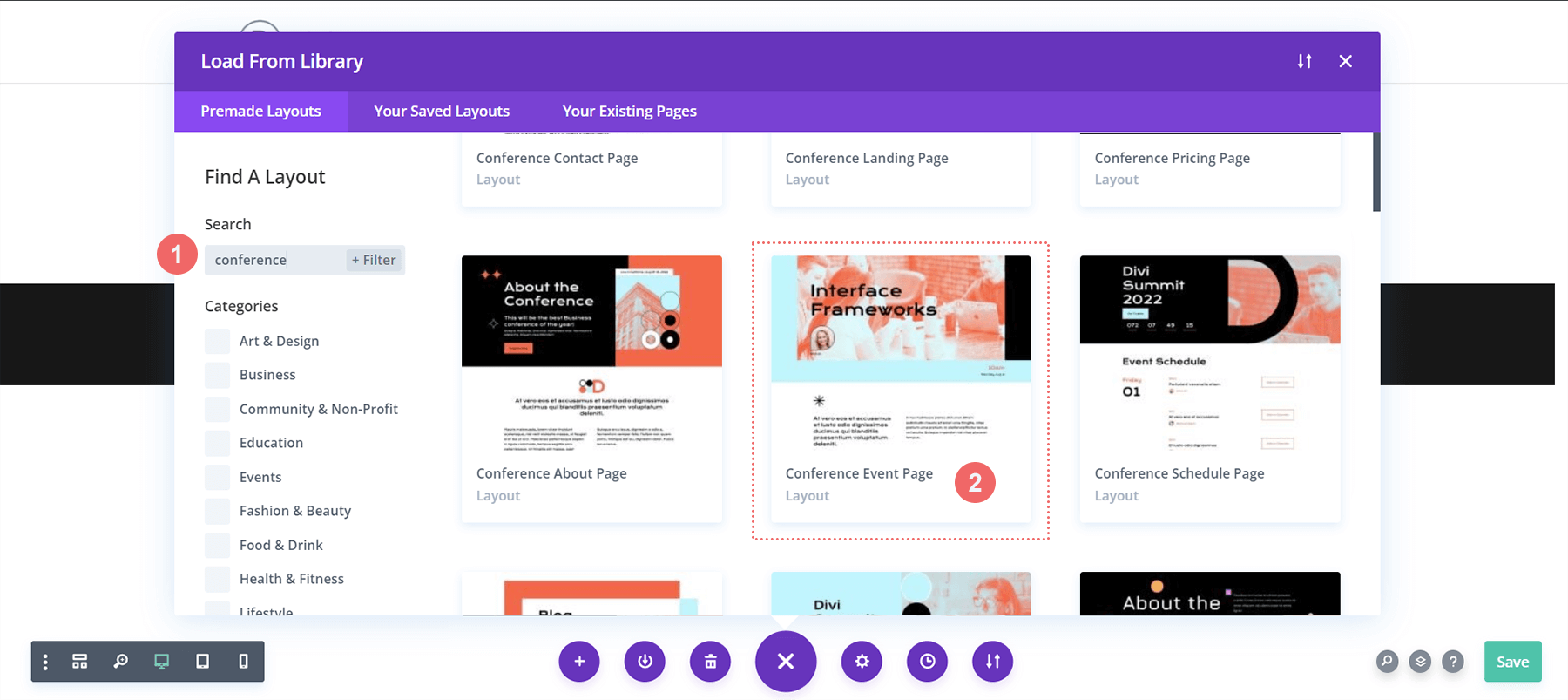
Usando o recurso de pesquisa na Biblioteca de layout do Divi, pesquise o layout da página do evento da conferência Divi.

Instale o layout
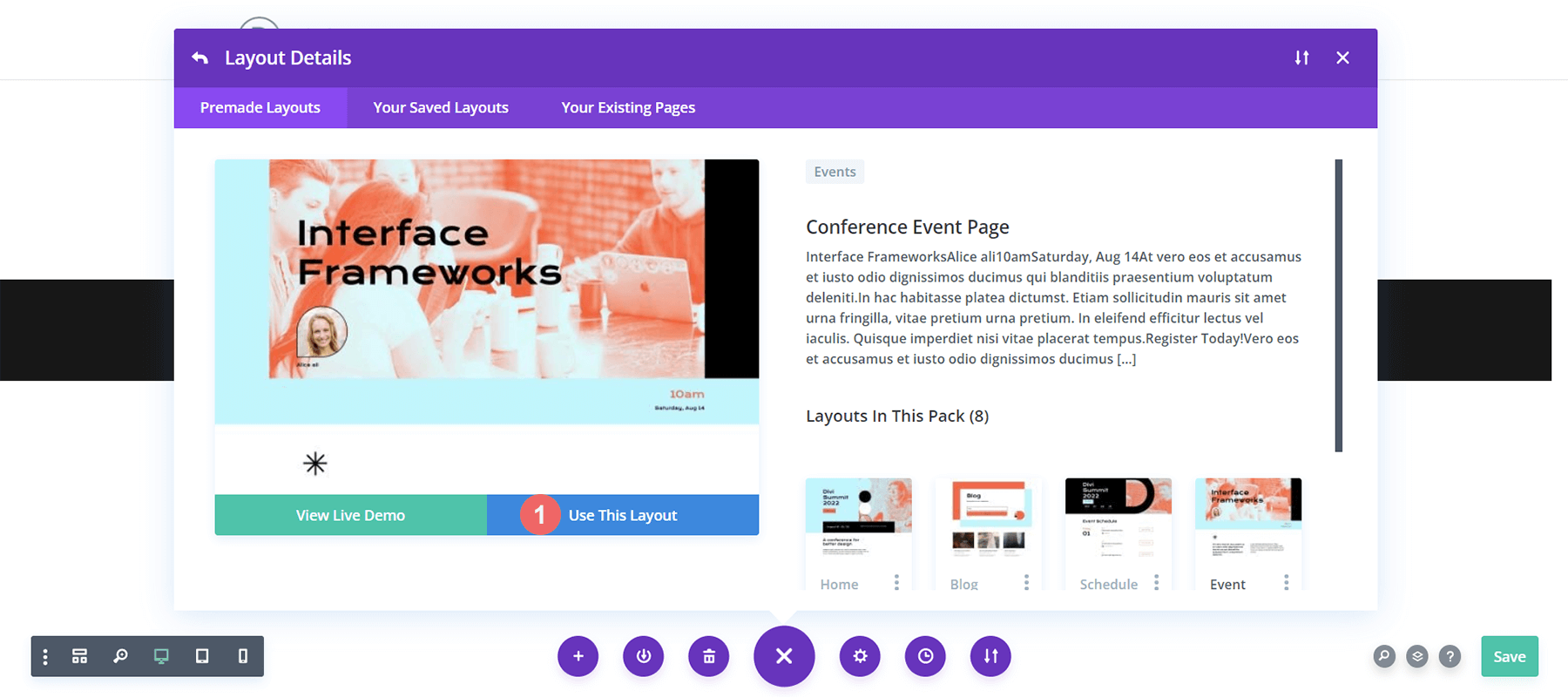
Depois de selecionar o layout, clique no botão Usar este layout para instalar o layout em sua página.

Remover e substituir o módulo de imagem
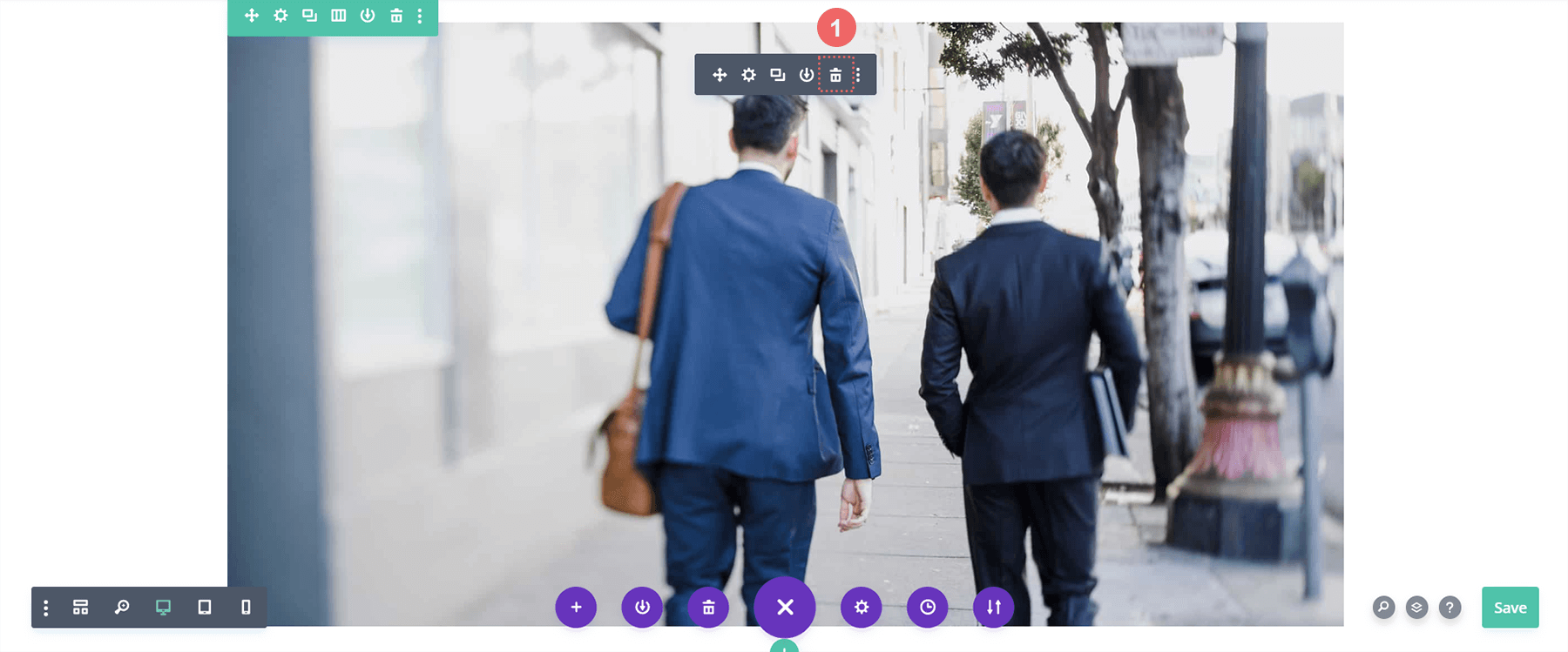
Vamos remover o Módulo de Imagem mostrado abaixo para dar espaço para o Módulo de Portfólio Filtrável que vamos estilizar. Clique no ícone Excluir depois de passar o mouse sobre a imagem para remover a foto.

Insira o módulo de portfólio filtrável Divi
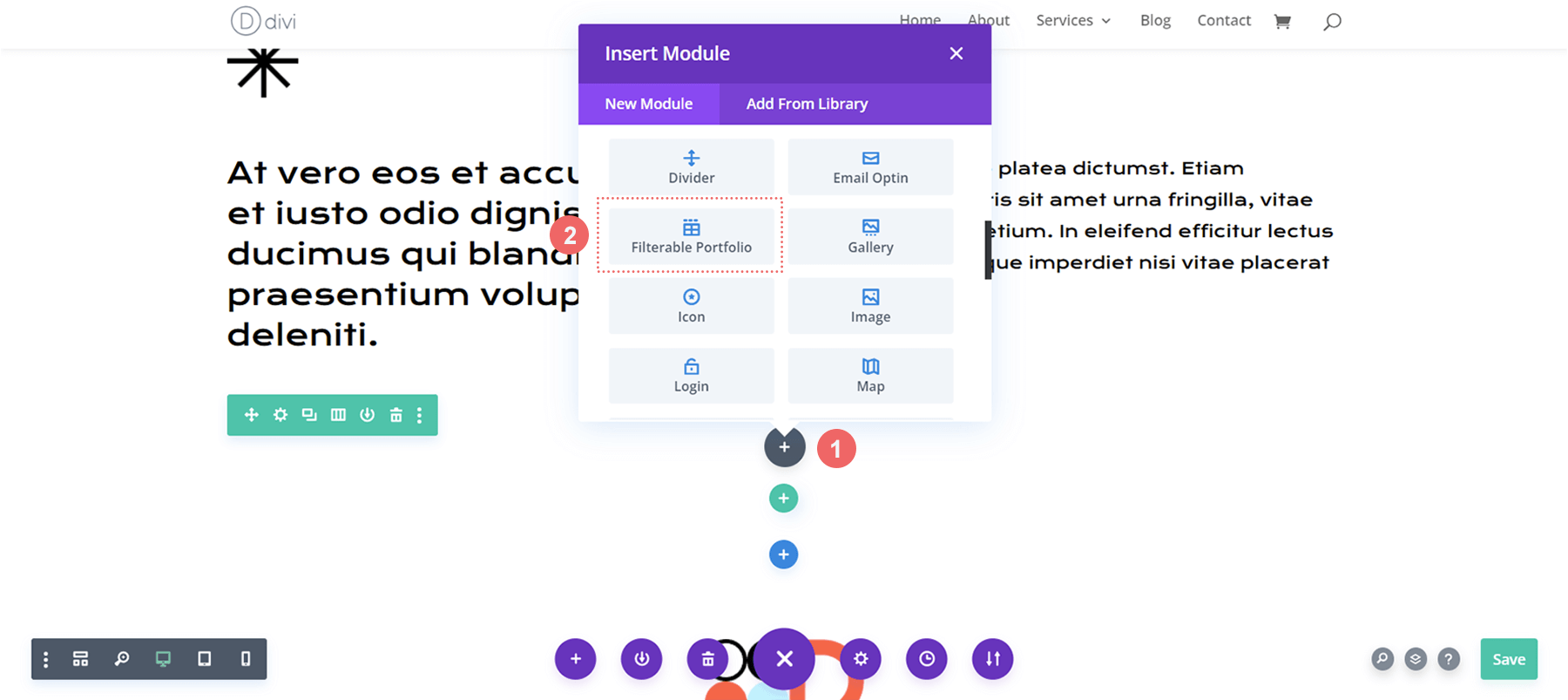
Com o Módulo de Imagem removido, agora podemos abrir espaço para o nosso Módulo de Portfólio Filtrável. Clicaremos no ícone Adicionar módulo (o sinal de mais cinza) e, em seguida, selecionaremos o módulo na caixa modal do módulo que aparece.

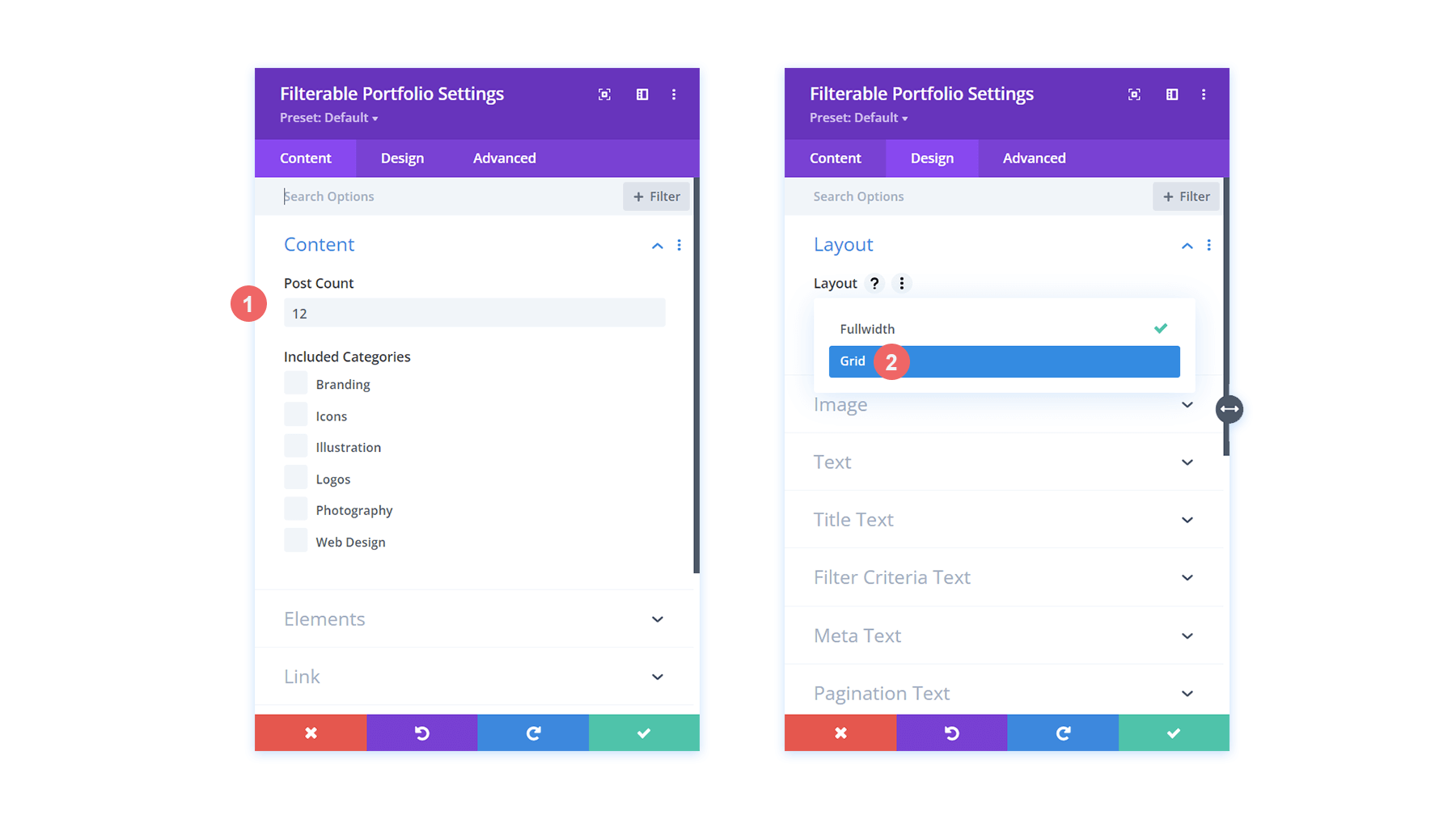
Configurando a contagem de postagens e o layout do portfólio
Por padrão, este módulo mostrará seu trabalho em uma coluna. No entanto, usaremos o layout Grid que vem por padrão com 4 colunas. Como tal, recomendamos escolher um número que seja múltiplo de 4 (4, 8, 12, 16 etc.) como a Contagem de Pós para seu portfólio. Para este tutorial, usaremos 12 projetos em nossa grade.

Comece a estilizar o portfólio filtrável da Divi: título e metatexto
Agora que temos nossos projetos aparecendo como uma grade, vamos vincular alguns dos elementos de design do nosso modelo selecionado. Nesse caso, usaremos o estilo que acompanha o Divi Conference Layout Pack em nosso novo módulo.
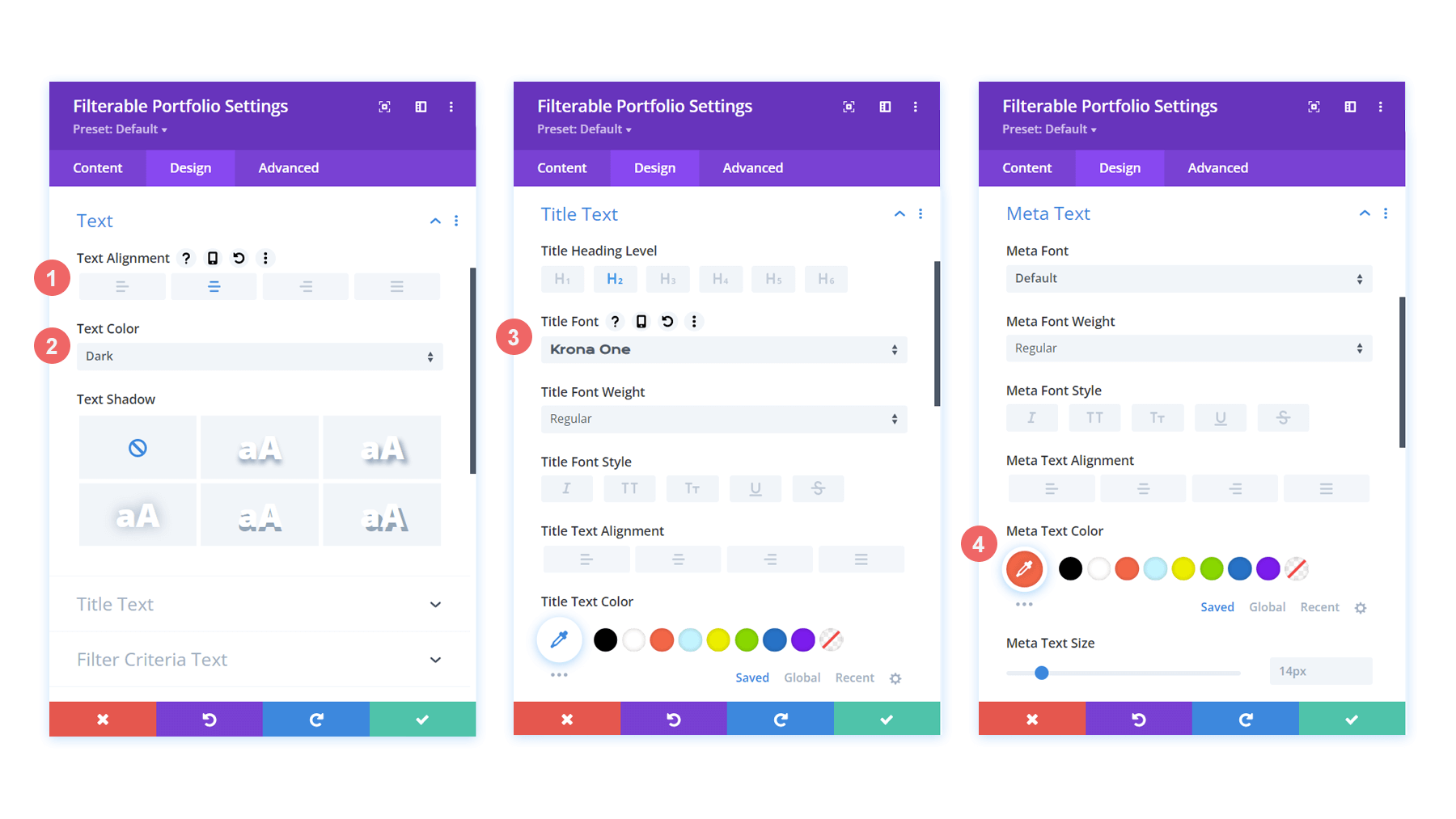
Estilo de texto
- Alinhamento de Texto: Centro
- Cor do Texto: Escuro
Estilo do texto do título
- Nível de título do título: H2
- Fonte do título: Krona One
- Cor do Texto do Título: #000000
Estilo de metatexto
- Meta Font: Padrão (Open Sans)
- Cor do metatexto: #ff6651


Agora que temos nosso estilo para os títulos na grade do portfólio, vamos fazer algumas edições na forma real das próprias miniaturas do projeto.
Modificar borda e cantos arredondados da miniatura do projeto
Dentro do nosso Divi Conference Layout Pack, estamos usando uma combinação exclusiva de cantos arredondados para dar uma forma única a algumas das principais imagens do pacote. Vamos aplicar este estilo às miniaturas do nosso módulo.
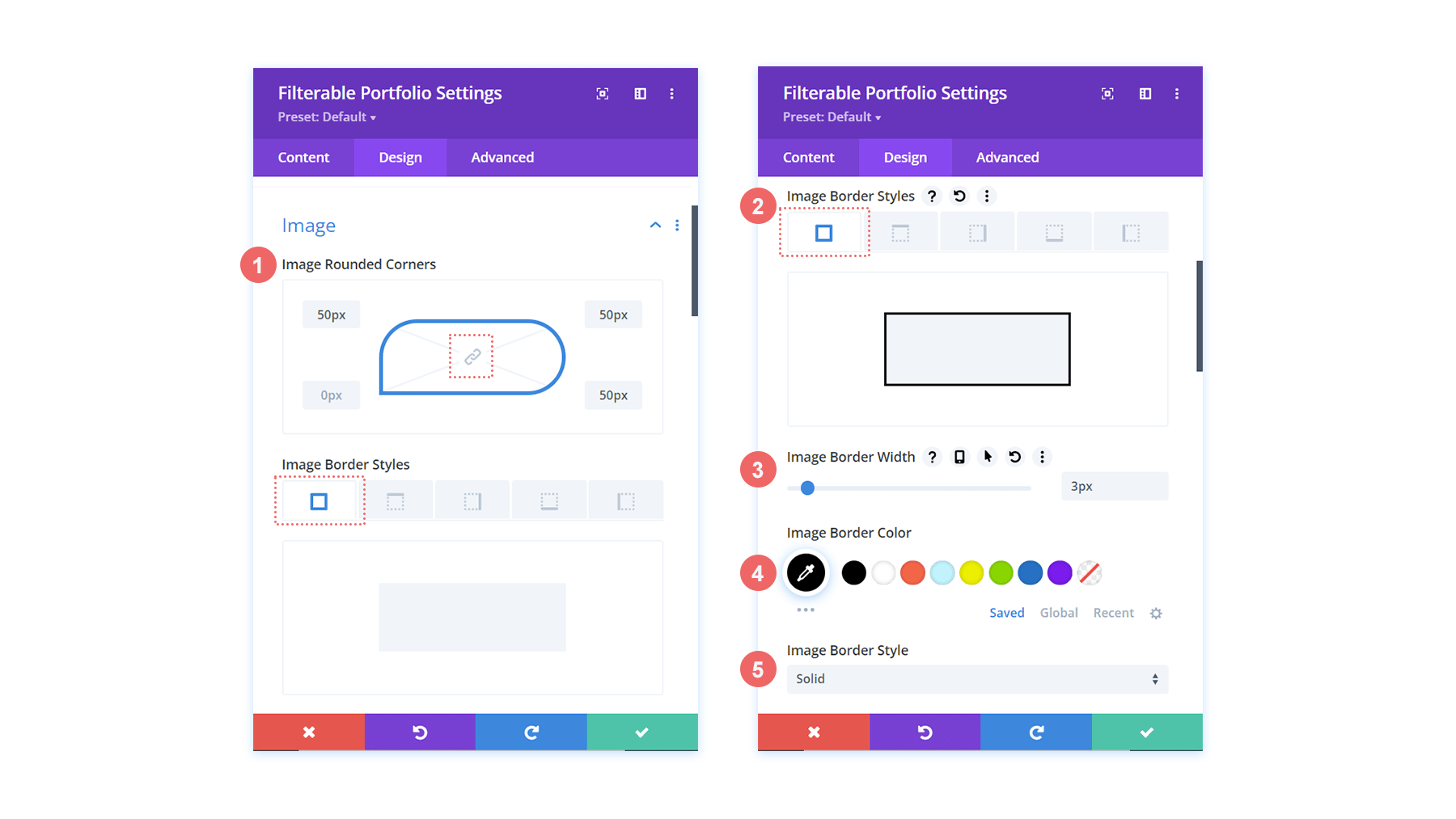
Imagem
- Cantos arredondados da imagem: 50px 50px 50px 0px
- Estilos de borda de imagem: todos
- Largura da borda da imagem: 3px
- Cor da borda da imagem: #000000
- Estilo da borda da imagem: Sólido


Isso fará com que nossas miniaturas tenham uma forma que corresponda ao restante das outras imagens em todo o pacote de layout.
Personalizando a sobreposição de foco
Vamos dar um passo adiante com nosso estilo e fazer uma pequena edição na sobreposição que vem por padrão com este módulo. Vamos mudar a cor, bem como o ícone que é usado imediatamente.
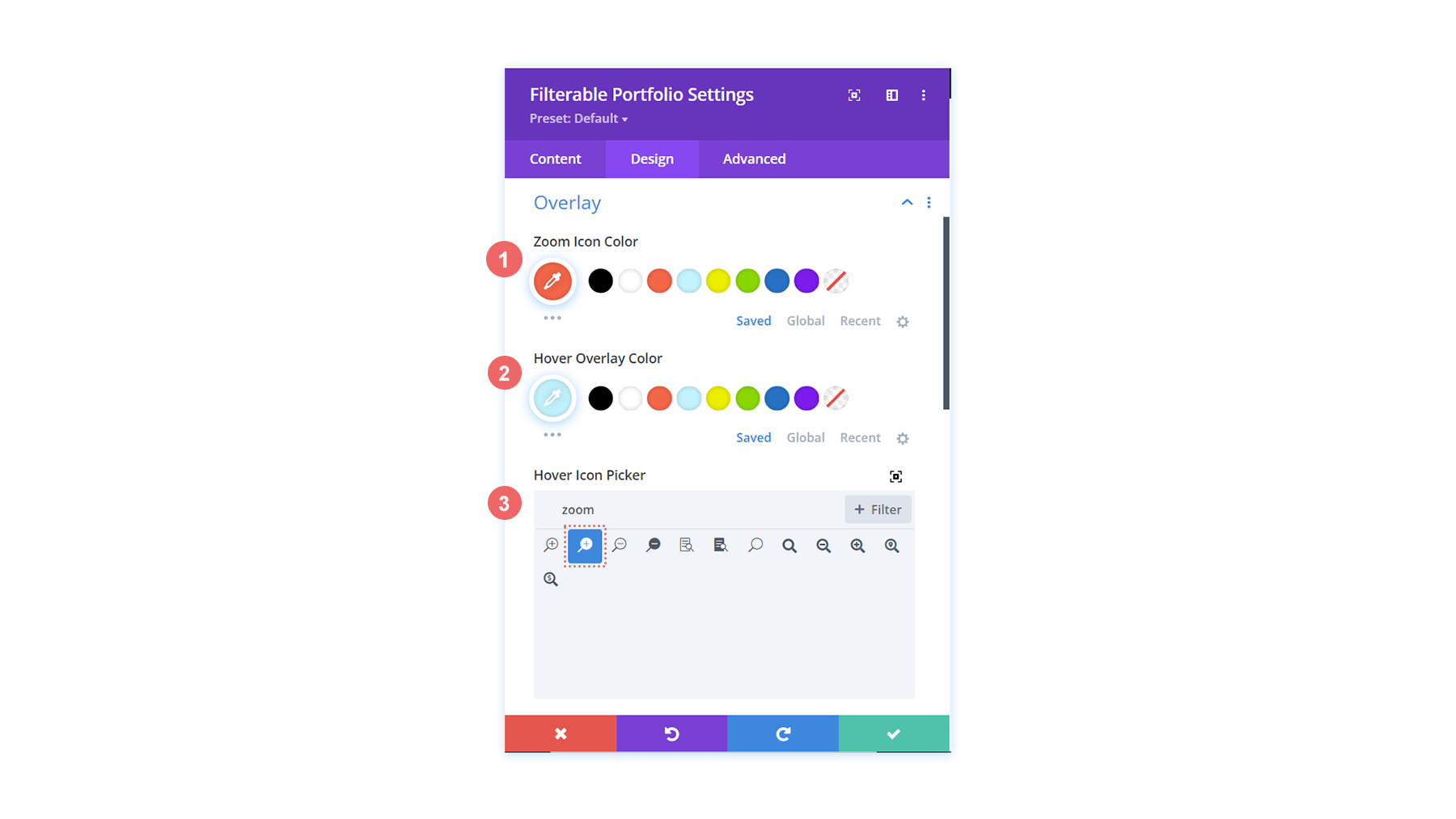
Sobreposição
- Cor do ícone de zoom: #bcf5fd
- Cor de sobreposição de foco: #ff6651
- Seletor de ícones ao passar o mouse: Zoom

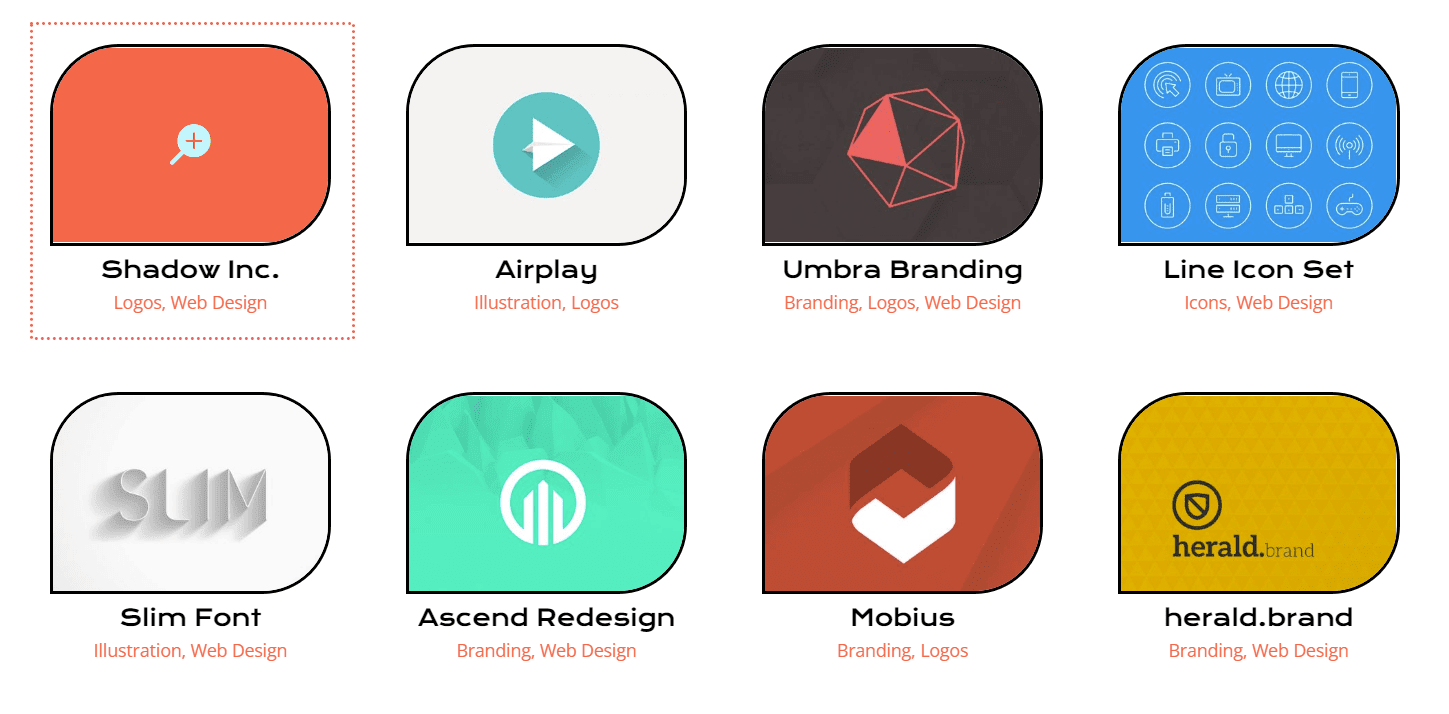
Como você pode ver agora, adicionamos as cores da marca desse layout na sobreposição, bem como alteramos o ícone que o Divi fornece por padrão para o recurso de sobreposição de foco deste módulo.

Estilizando a paginação
Agora vamos começar a usar pequenos trechos de CSS para adicionar mais alguma personalização ao nosso Módulo de Portfólio Filtrável. Primeiramente, vamos estilizar a paginação deste módulo. Em seguida, vamos remover a borda que aparece acima com uma única linha de CSS
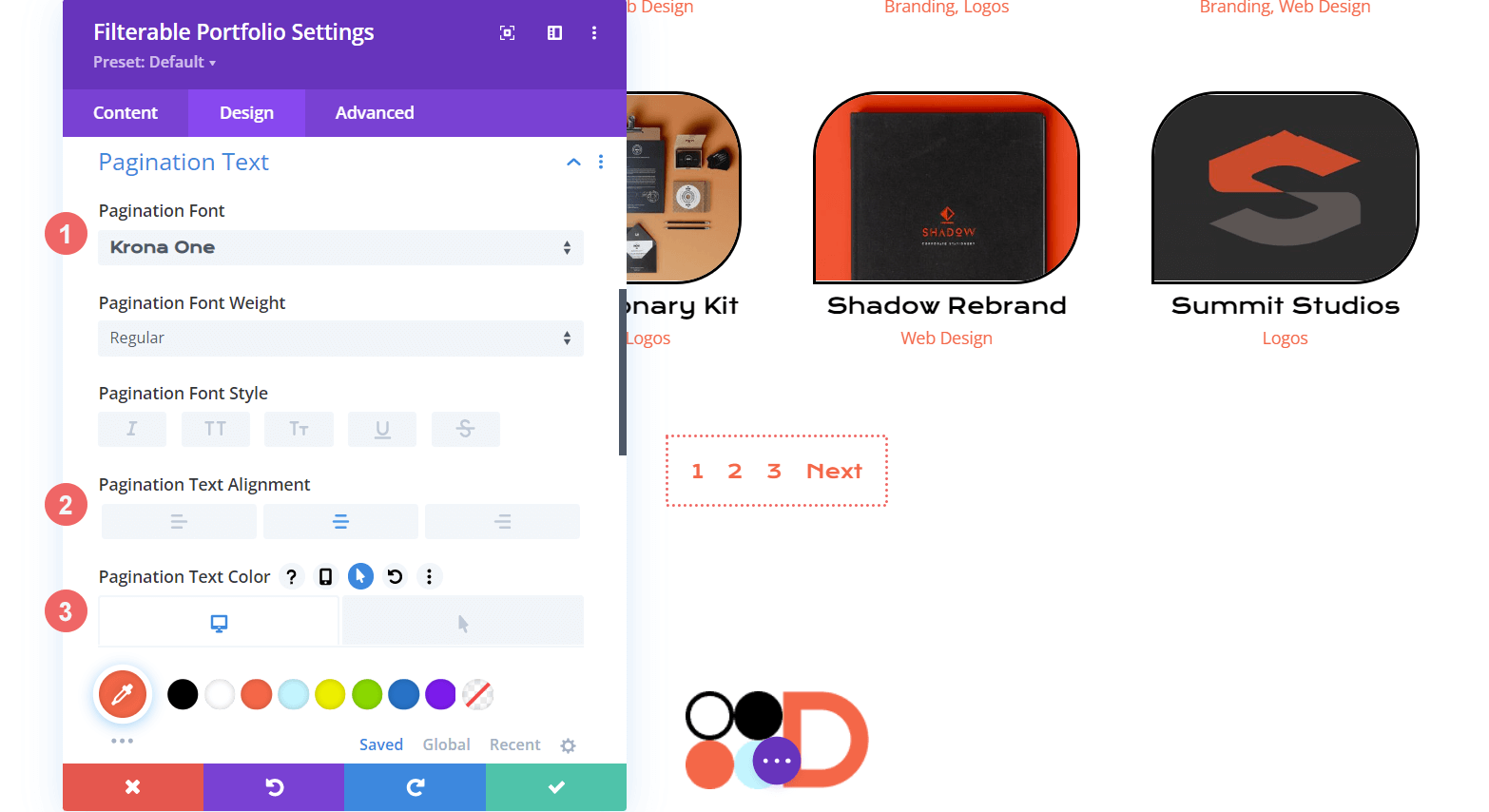
Texto de paginação
- Fonte de paginação: Krona One
- Alinhamento do Texto de Paginação: Centro
- Cor do texto da paginação: #ff6651
- Cor do texto de paginação (passar o mouse): #000000

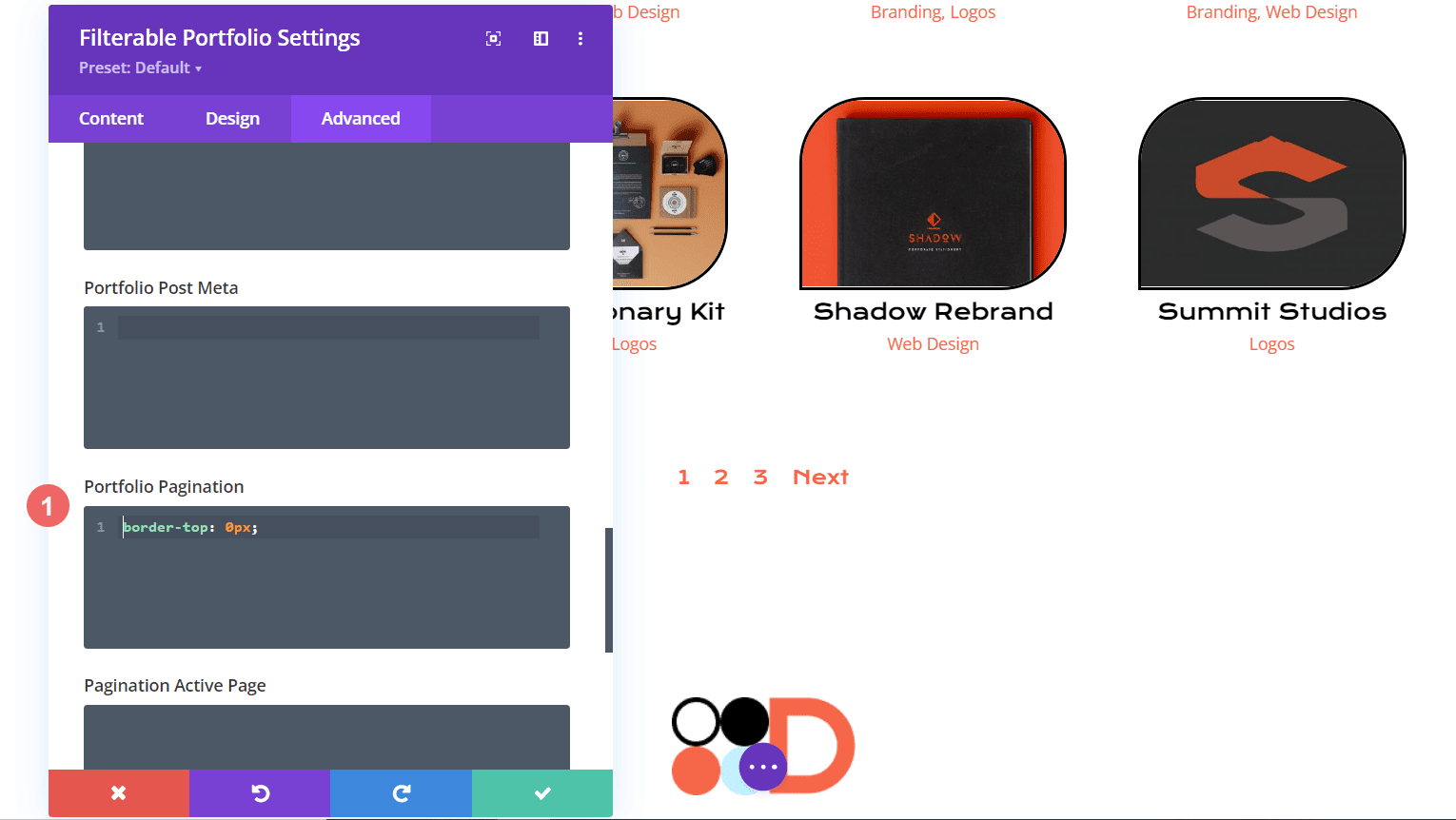
Para nosso CSS, iremos para a aba Avançado do nosso módulo. Em segundo lugar, clicaremos na guia CSS personalizado . Em seguida, inseriremos o seguinte trecho de código para remover a borda em cima de nossa paginação, dando-lhe uma aparência mais limpa.
Paginação do Portfólio
border-top: 0px;

Usando configurações personalizadas de CSS e Divi para estilizar o texto do filtro
Para o texto do filtro, vamos aumentar um pouco as coisas. Vamos usar CSS para alterar o plano de fundo, bem como os efeitos de foco. Queremos ter uma perfeita uniformidade entre o módulo recém-adicionado e o estilo do pacote de layout. Primeiro, vamos entrar em nossas configurações Divi para a fonte.
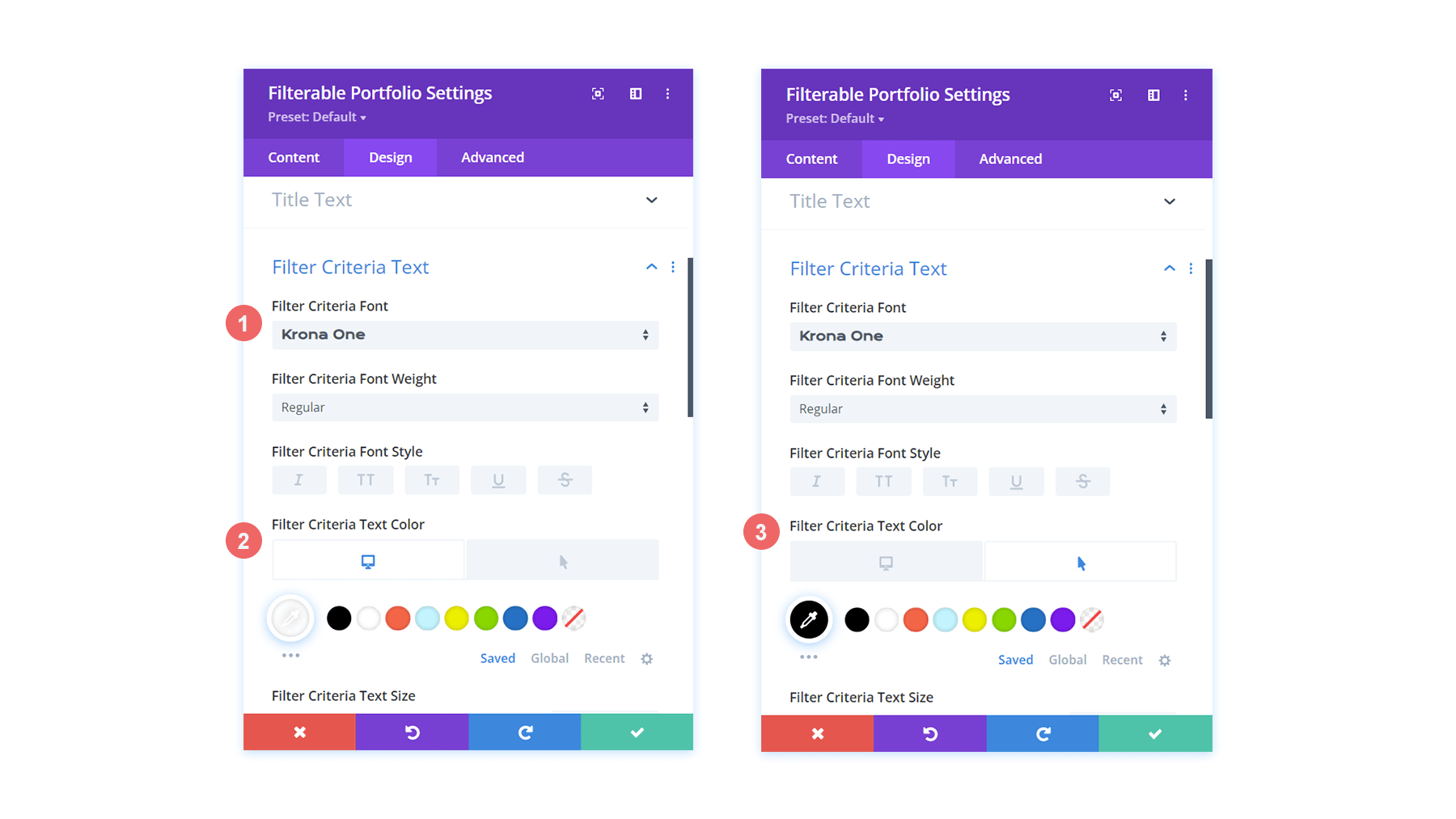
Texto dos critérios de filtro
- Fonte dos critérios de filtro: Krona One
- Cor do texto dos critérios de filtro: #ffffff
- Cor do texto dos critérios de filtro (passar o mouse): #000000

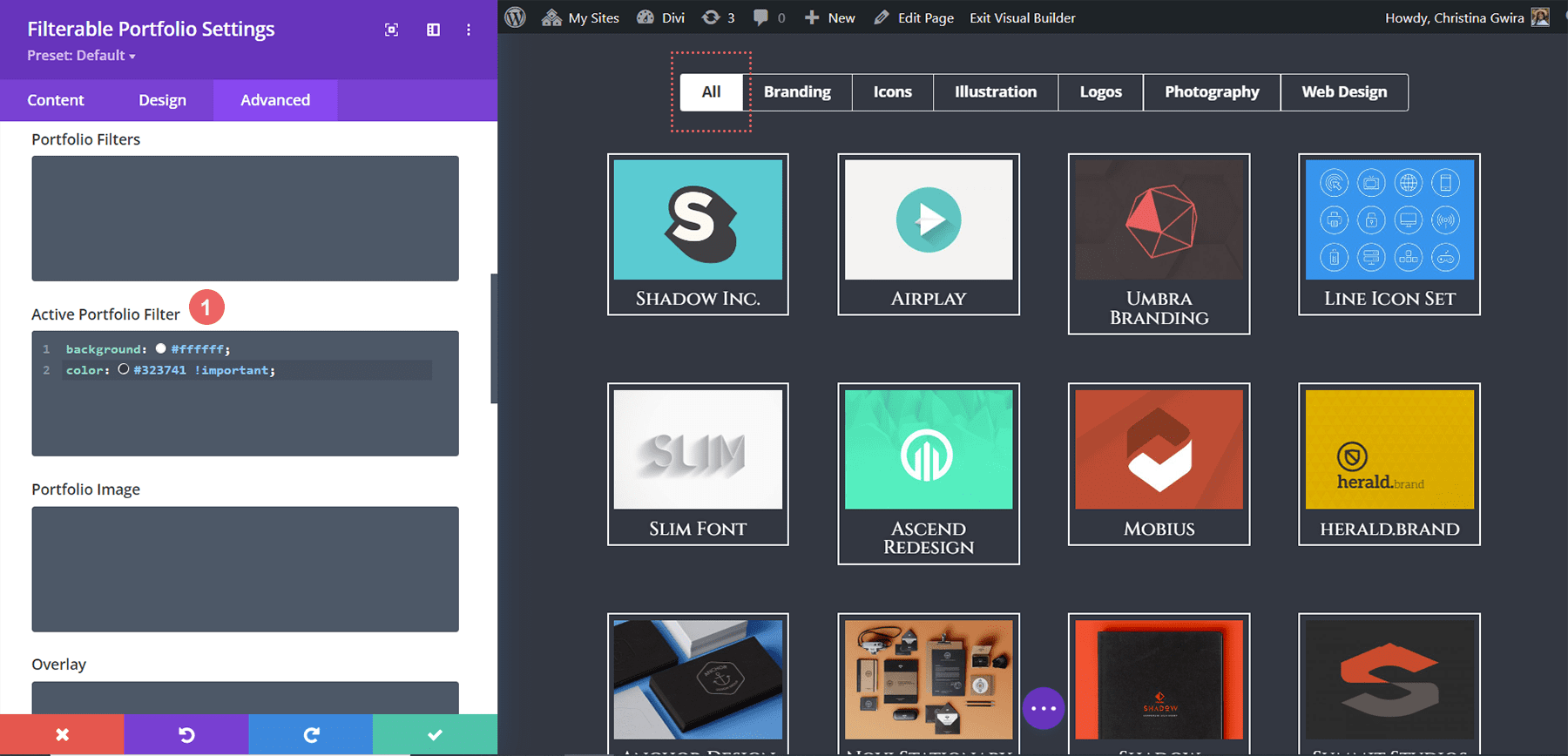
Como está atualmente, nosso filtro parece ter desaparecido. Isso ocorre porque em seu estado padrão, é um texto branco em um fundo branco. No entanto, vamos mudar isso com algum CSS personalizado em dois lugares. Em primeiro lugar, vamos adicionar um snippet de CSS nas Configurações da página que adicionará um plano de fundo ao texto do filtro. Em segundo lugar, vamos estilizar o Filtro de Portfólio Ativo usando a guia Avançado do módulo.

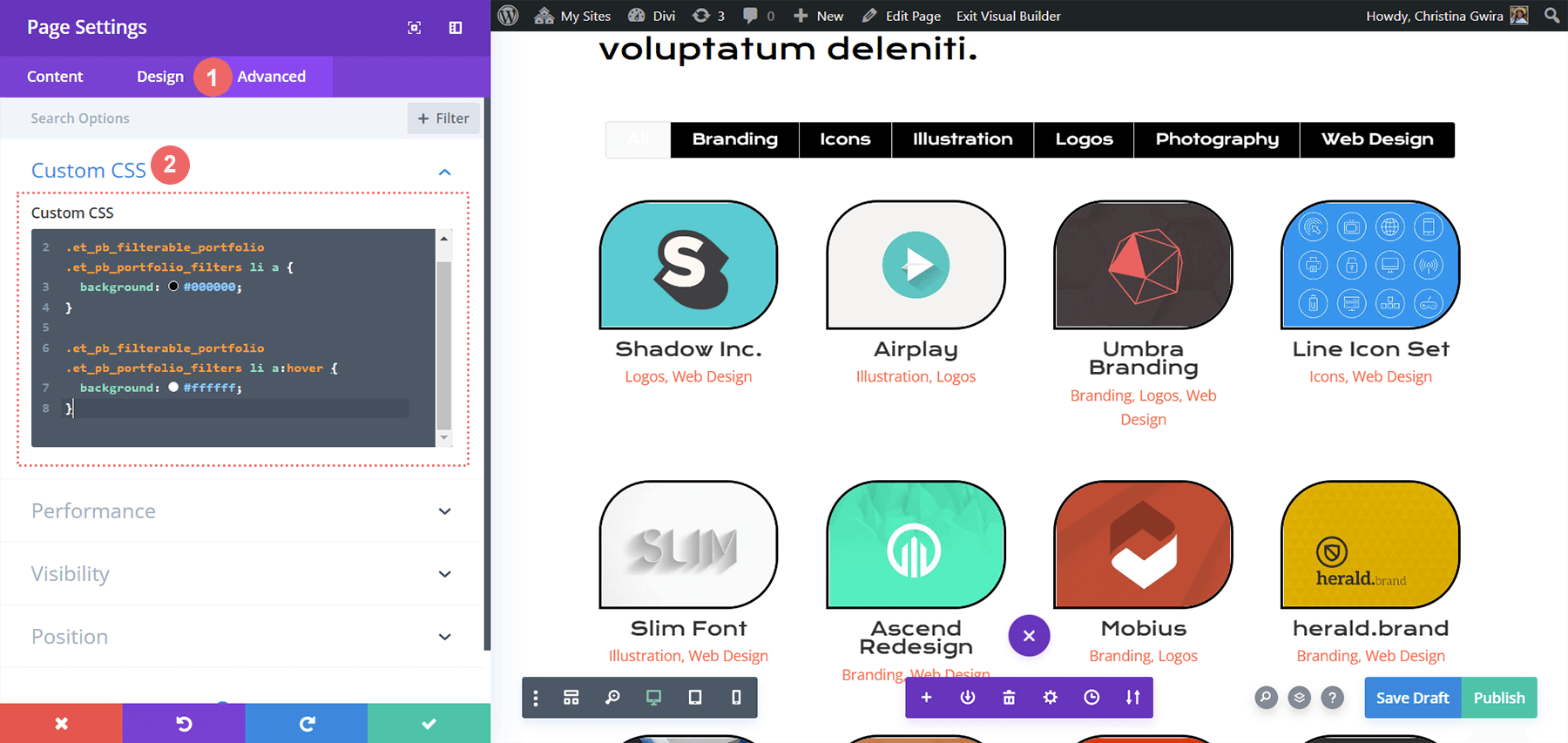
Para acessar as configurações da página, clique nos três pontos no meio da tela. Em seguida, selecione o ícone de engrenagem que abrirá as Configurações da página. Em seguida, você navegará até a guia CSS personalizado e inserirá o seguinte para adicionar um plano de fundo ao texto do filtro.


CSS customizado
Neste snippet de CSS, estamos direcionando a cor de fundo do filtro. Também estamos direcionando e estilizando seu estado de foco. Em seguida na agenda, vamos adicionar um pouco mais de CSS ao módulo e mostrar nossa guia Filtro Ativo com mais destaque.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
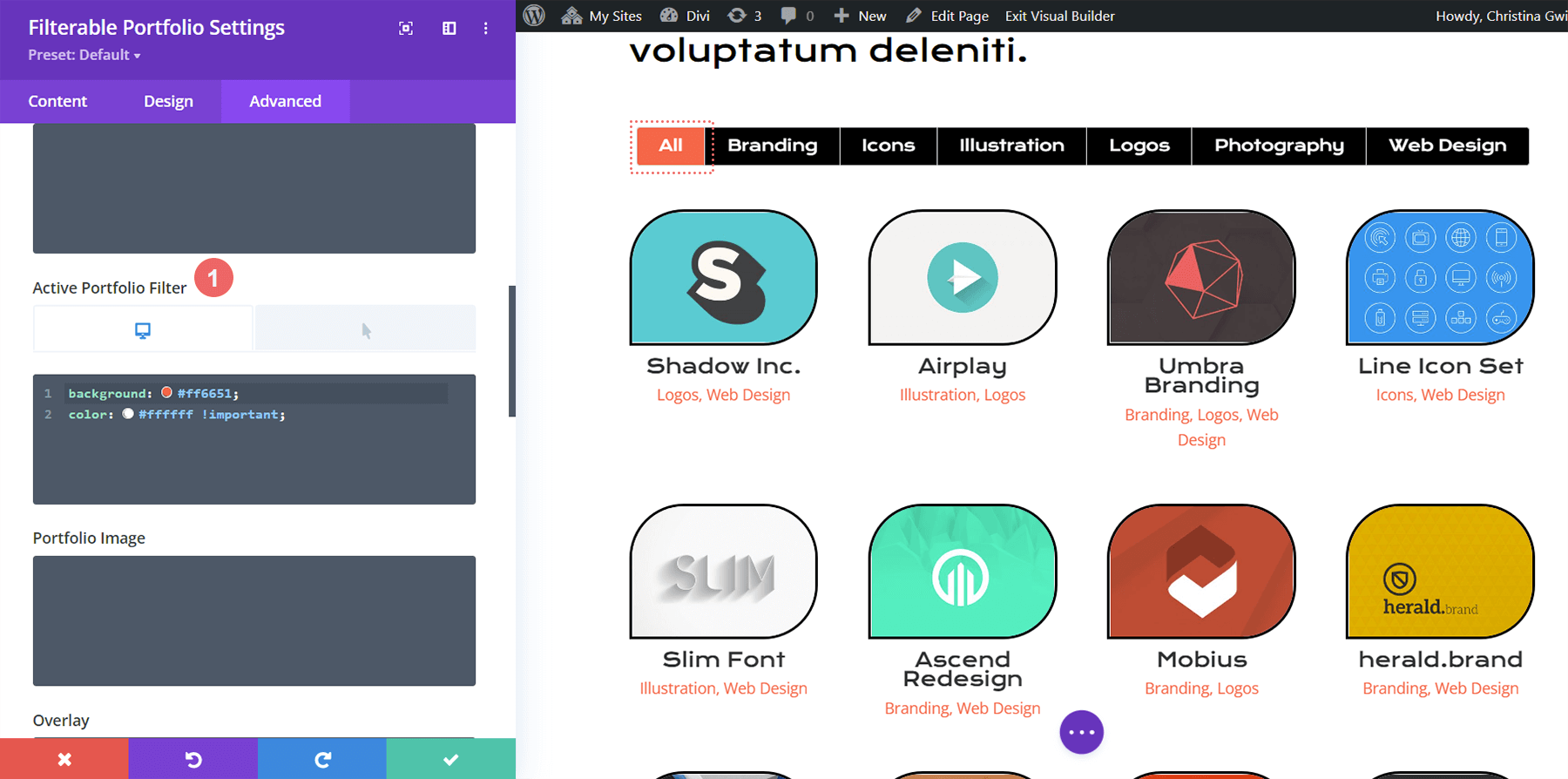
Estilizando a guia Filtro do Portfólio Ativo
A guia Filtro de portfólio ativo chama a atenção do usuário para a categoria de portfólio atual que ele está visitando. Neste momento, este filtro tem texto branco e fundo claro. Vamos entrar na guia Avançado do Módulo de portfólio filtrável e adicionar algum texto aos estados padrão e de foco desse recurso. Estas são as propriedades CSS que adicionaremos em um estado padrão:
background: #ff6651; color: #ffffff !important;

Estado de foco
Ao passar o mouse, mudaremos o plano de fundo para preto.
color: #000000!important;

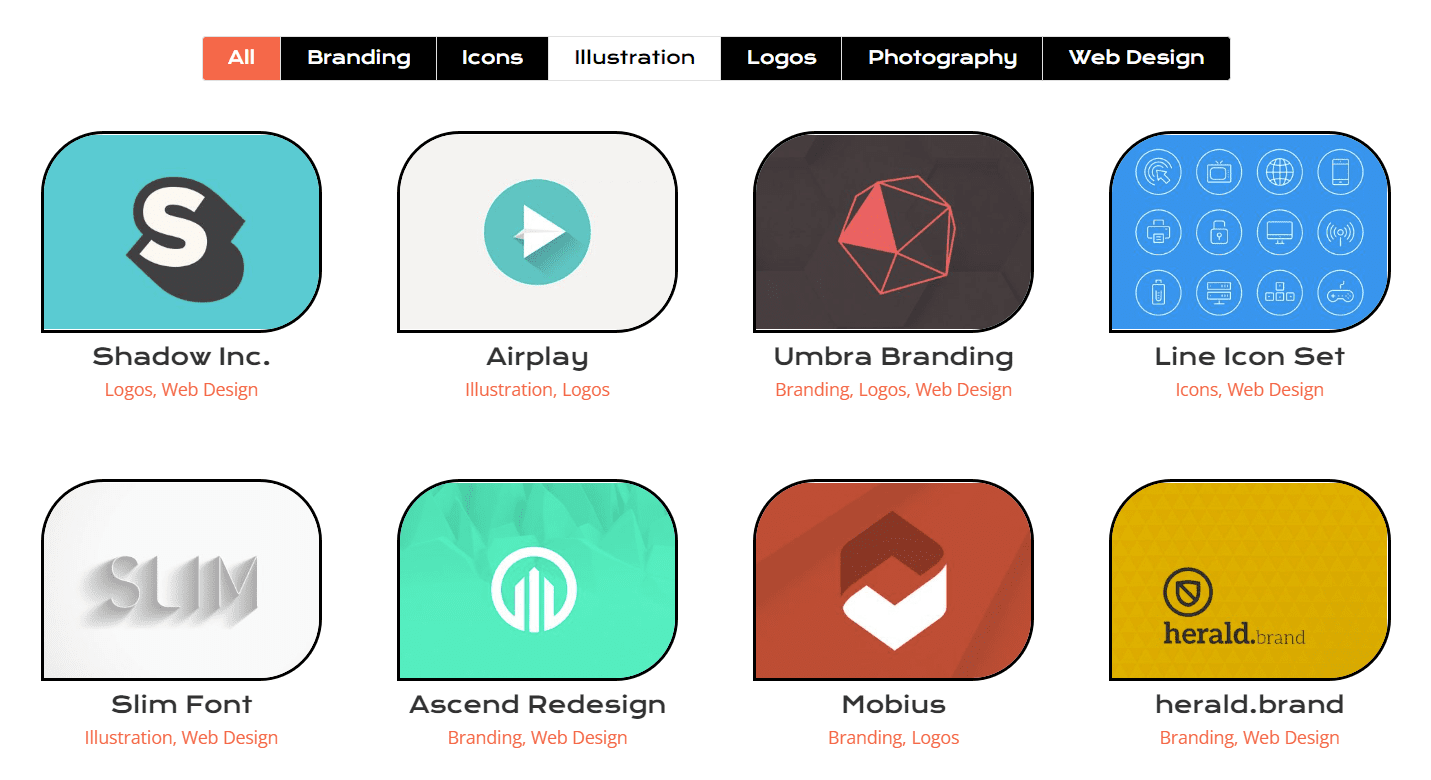
Final Look Estilizando o Portfólio Filtrável da Divi com a Divi Conference
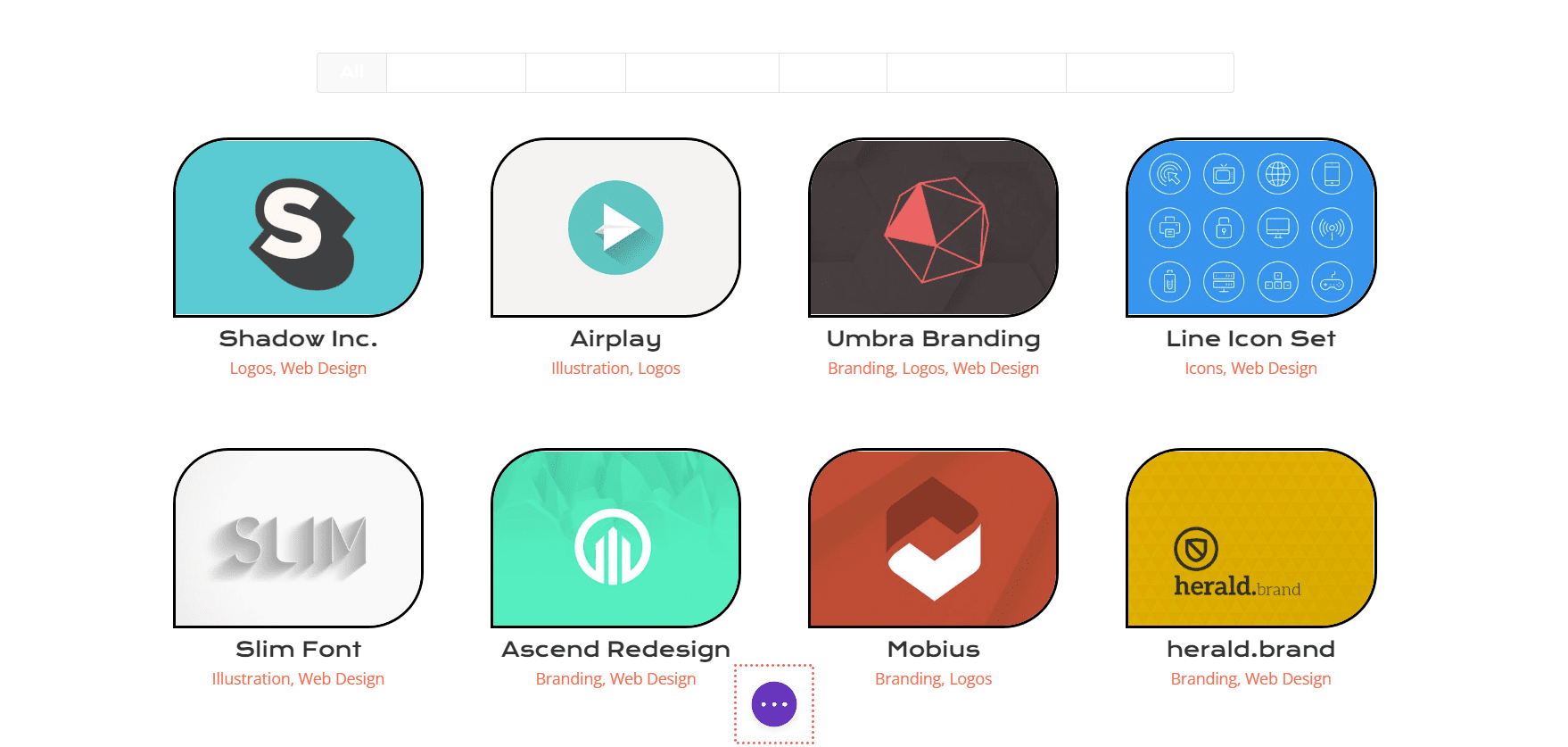
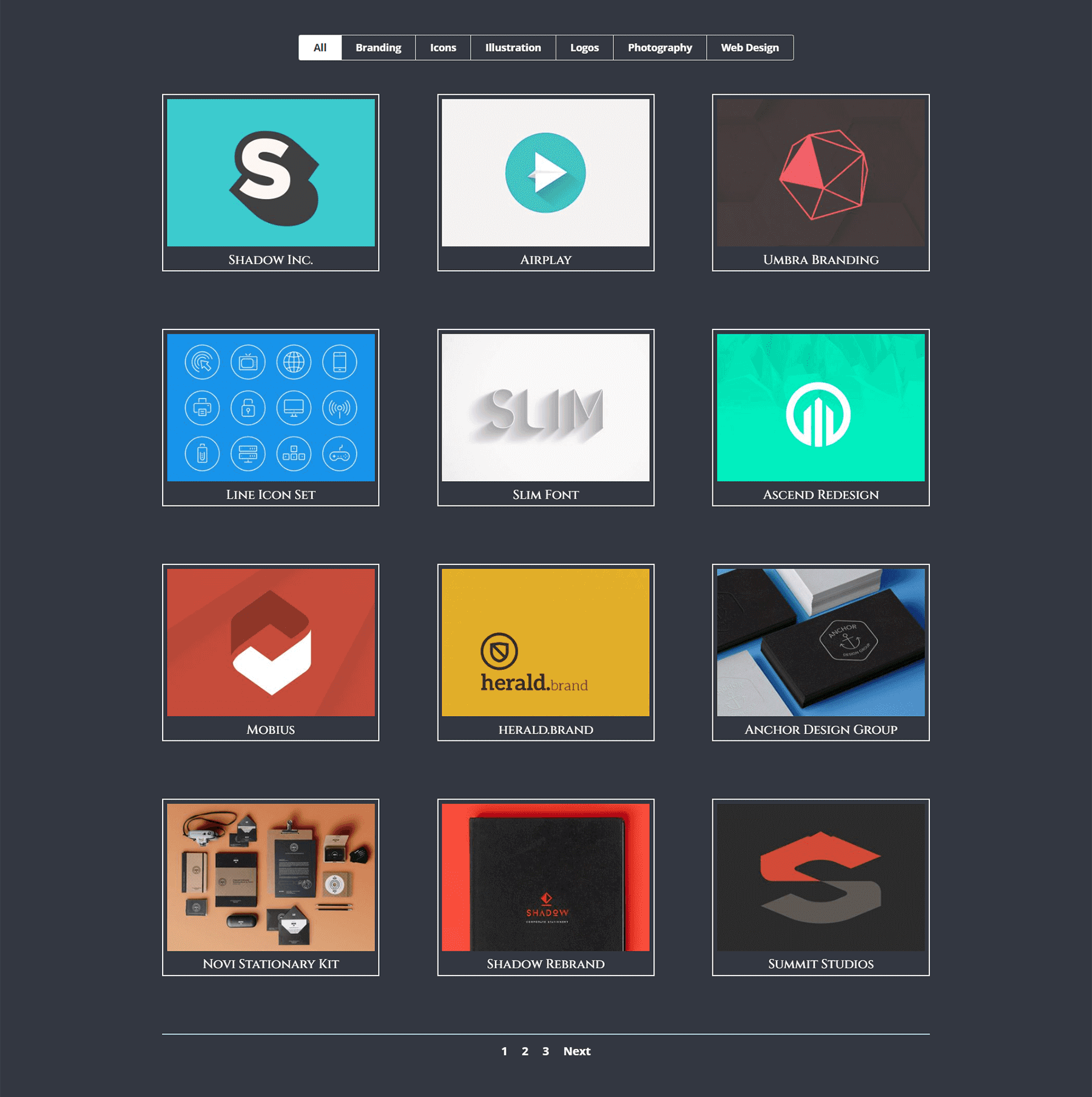
Aqui está o look final!

E agora, aqui está o que parece quando passamos o mouse!

Módulo de portfólio filtrável da Styling Divi: Divi Online Yoga Instructor Edition
Da mesma forma que a edição Divi Conference, encontre seu layout no pacote de layout do instrutor de ioga online dentro do Divi Builder. Usaremos o layout da página de destino para este tutorial. Role para baixo até a seção Classes com o título Seção Todas as próximas classes.

Inserindo o módulo de portfólio filtrável
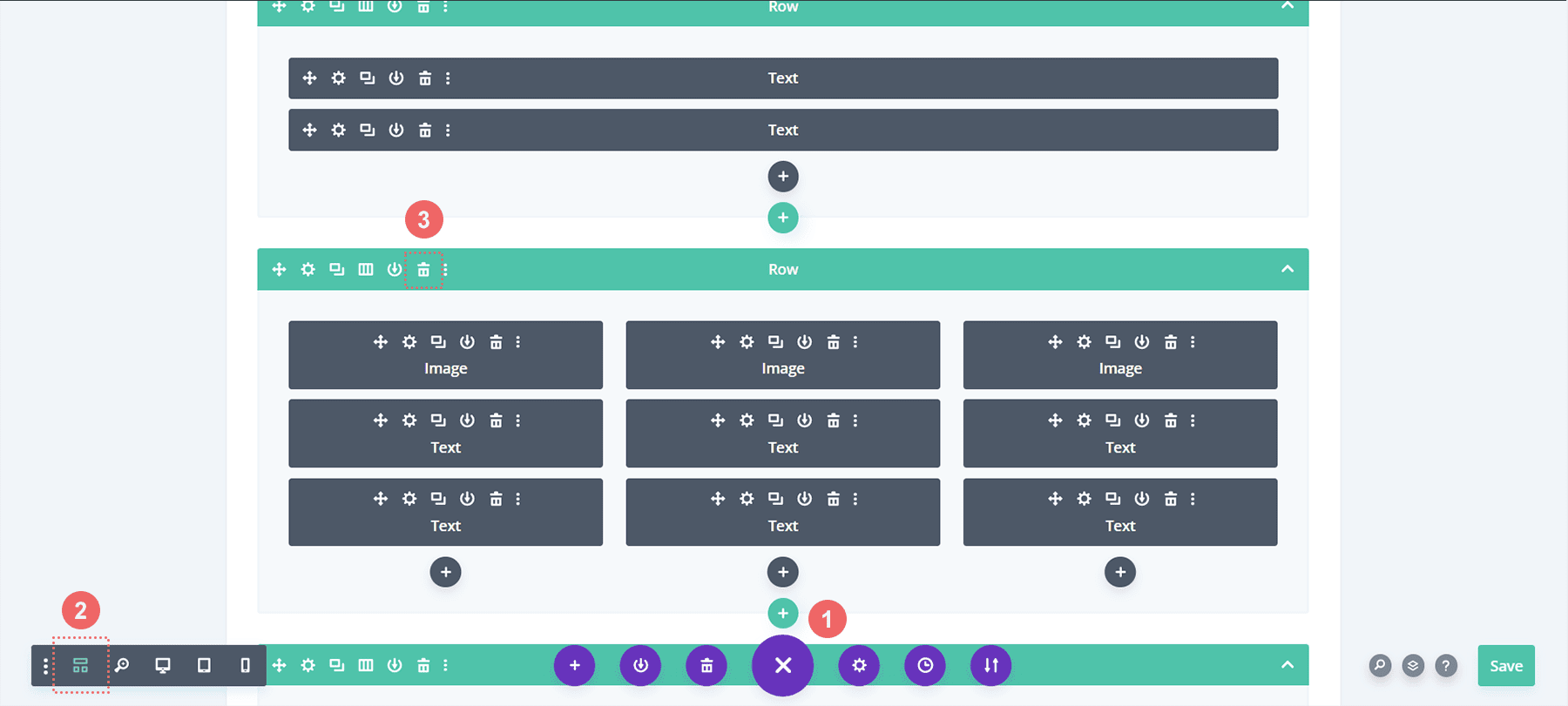
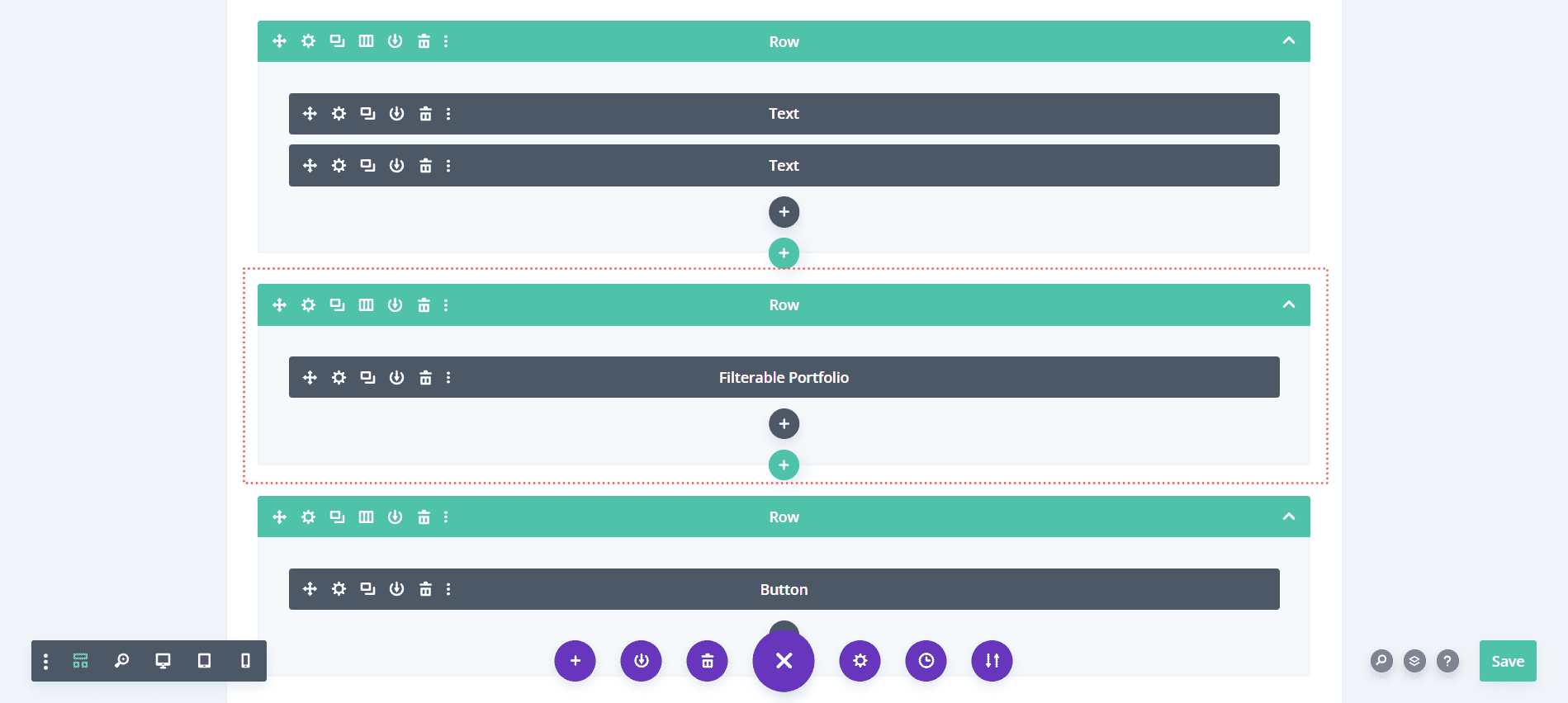
A partir daqui, vamos excluir as linhas com as classes. Clique no ícone roxo com três pontos . Em seguida, selecione a visualização Wireframe. Por fim, você excluirá as duas linhas que possuem três colunas dentro delas.

Em seguida, vamos substituí-los por uma única coluna dentro da linha em que. Em seguida, adicionaremos nosso Módulo de portfólio filtrável.

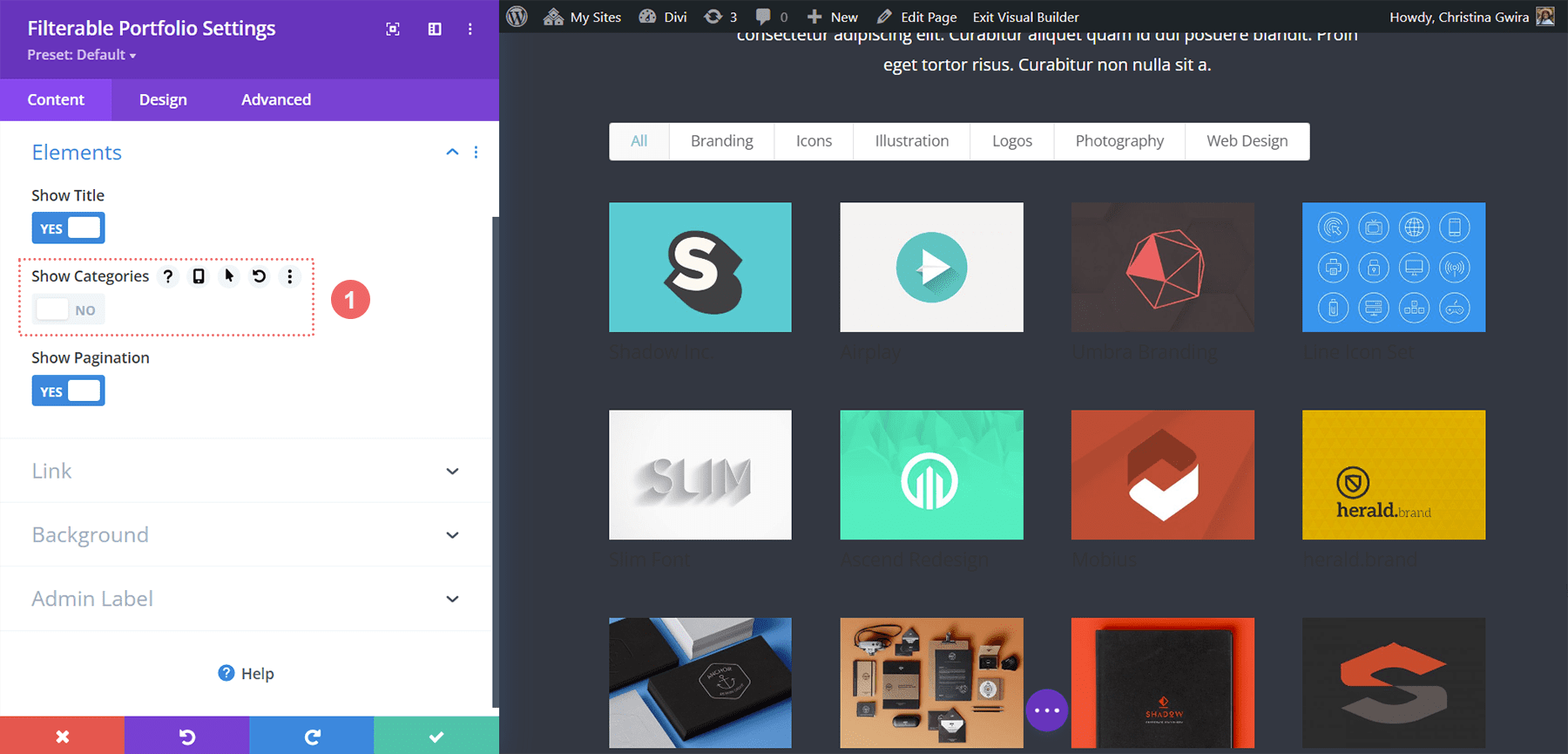
Como no exemplo anterior, usaremos o Layout de Grade para este módulo com um múltiplo de 4 para o Post Count. Agora, vamos fazer algo um pouco diferente com as informações que mostramos no cartão. Na guia Conteúdo, vamos navegar até Elementos e desmarcar Mostrar categorias . Isso significa que o Módulo Portfólio mostrará apenas o nome do projeto sem o nome da categoria em que está.

Texto dos critérios do filtro de estilo, título do projeto e texto da paginação
Vamos definir a base de estilo para as partes de texto do nosso módulo. O corpo do texto para este layout é Open Sans e a fonte usada para os títulos principais é Cinzel. Portanto, usaremos uma combinação dessas duas fontes em todo o processo de estilo.
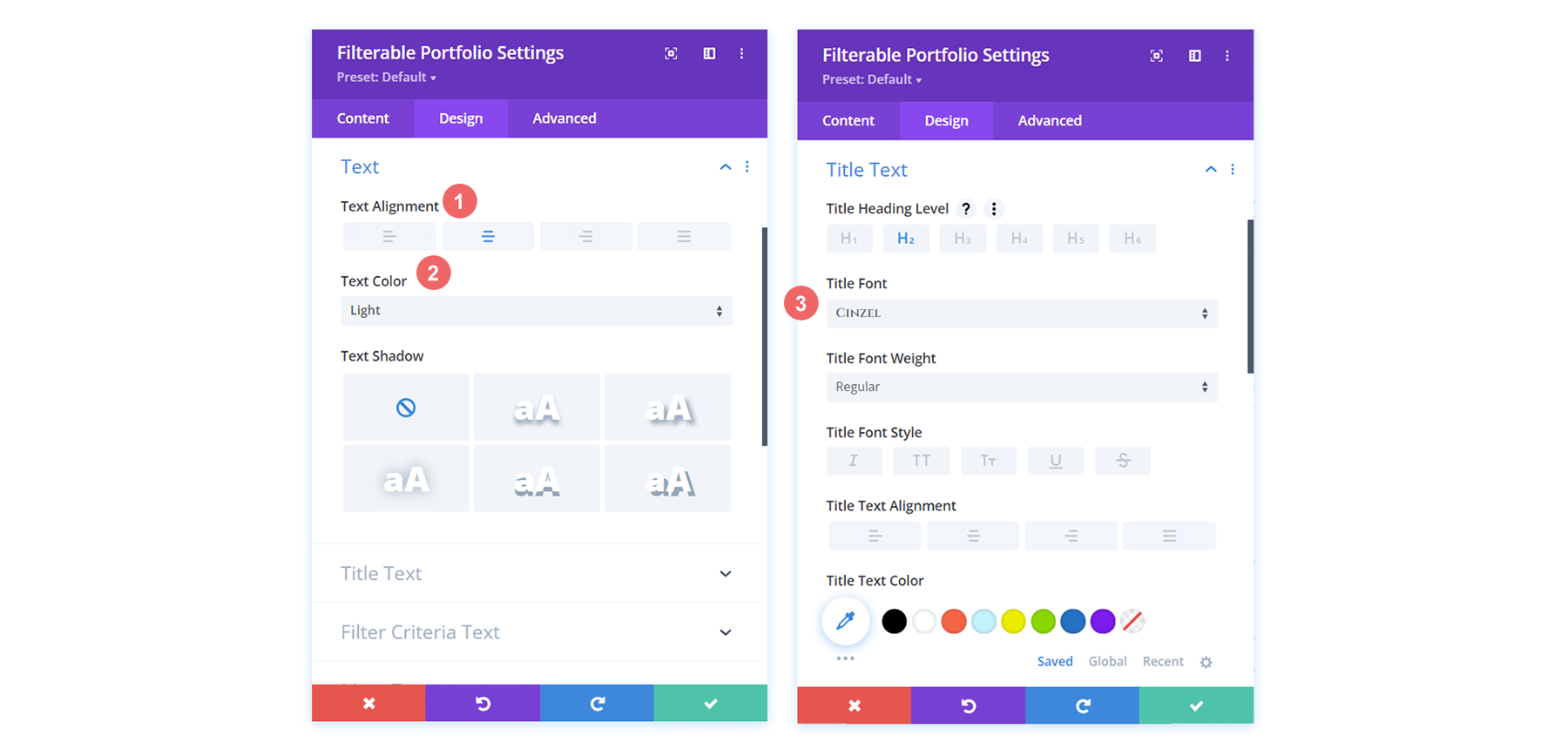
Texto
- Alinhamento de Texto: Centro
- Cor do Texto: Claro
Texto do título
- Fonte do título: Cinzel
- Cor do texto do título: #ffffff

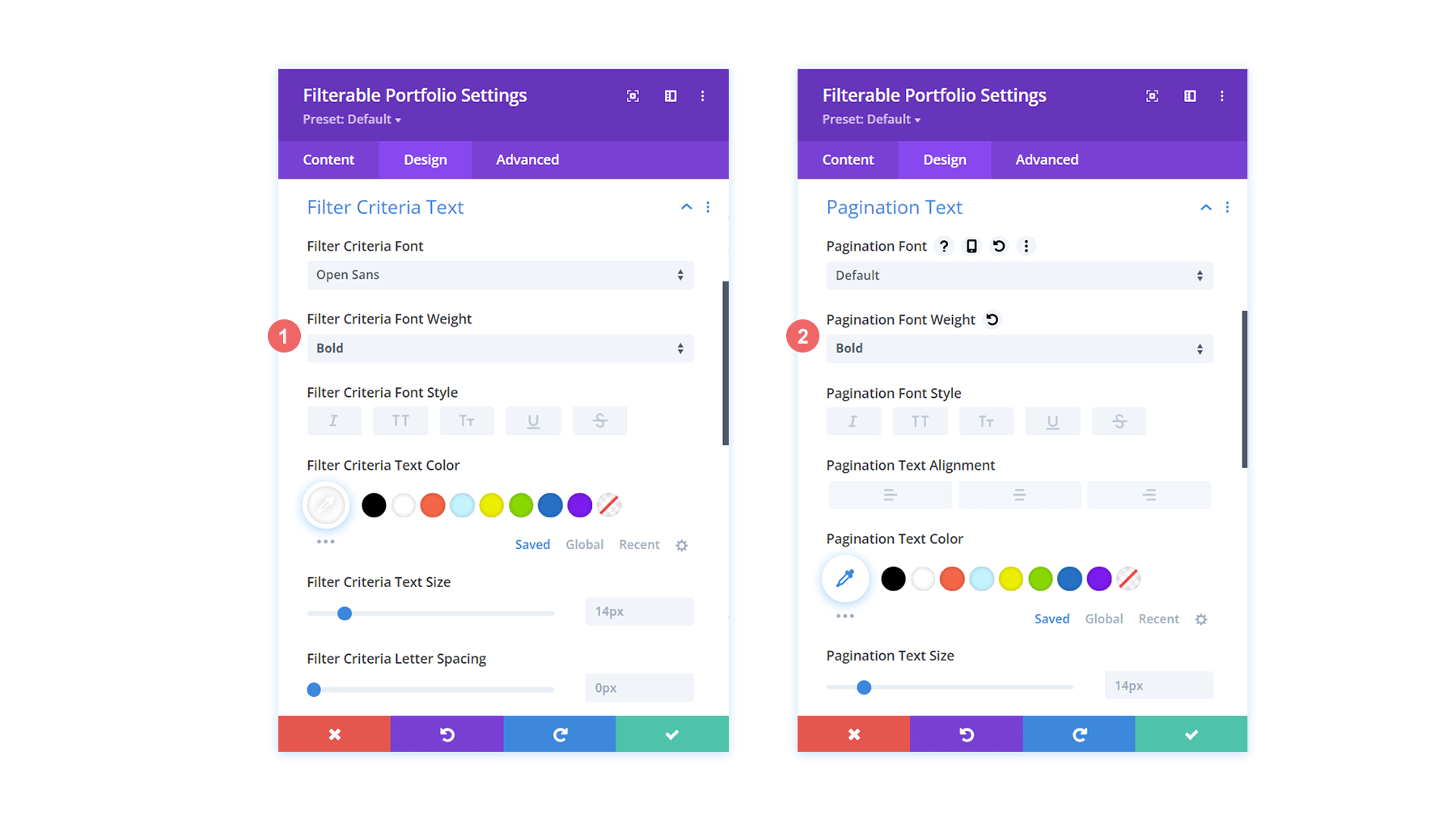
Texto dos critérios de filtro
- Peso da fonte dos critérios de filtro: negrito
- Cor do texto dos critérios de filtro: #ffffff
Texto de paginação
- Cor do texto da paginação: #ffffff

É assim que nosso módulo de portfólio filtrável está se parecendo agora. Não é muito, mas aos poucos vamos chegando lá!

Criando uma sobreposição de foco translúcido
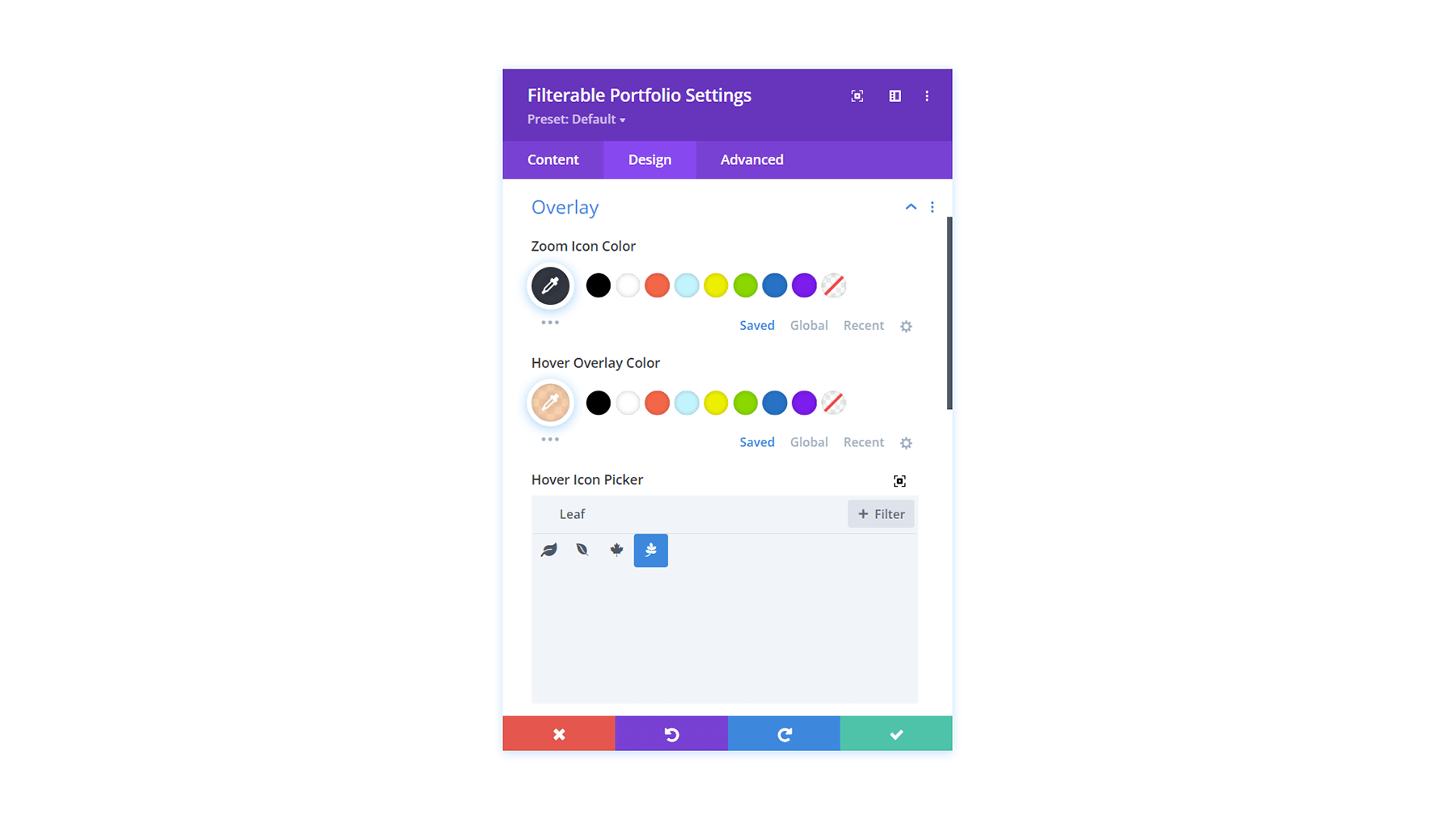
Vamos nos inspirar nos vários módulos e belos gradientes dentro deste layout. Para isso, vamos criar uma sobreposição de foco translúcido e estilizar o ícone que aparece ao passar o mouse também.
- Cor do ícone de zoom: #323741
- Cor de sobreposição de foco: rgba(255,201,165,0,85)
- Seletor de Ícones Hover: Pesquise na folha e veja o ícone acima

Adicionando uma borda aos itens de grade do portfólio com CSS personalizado
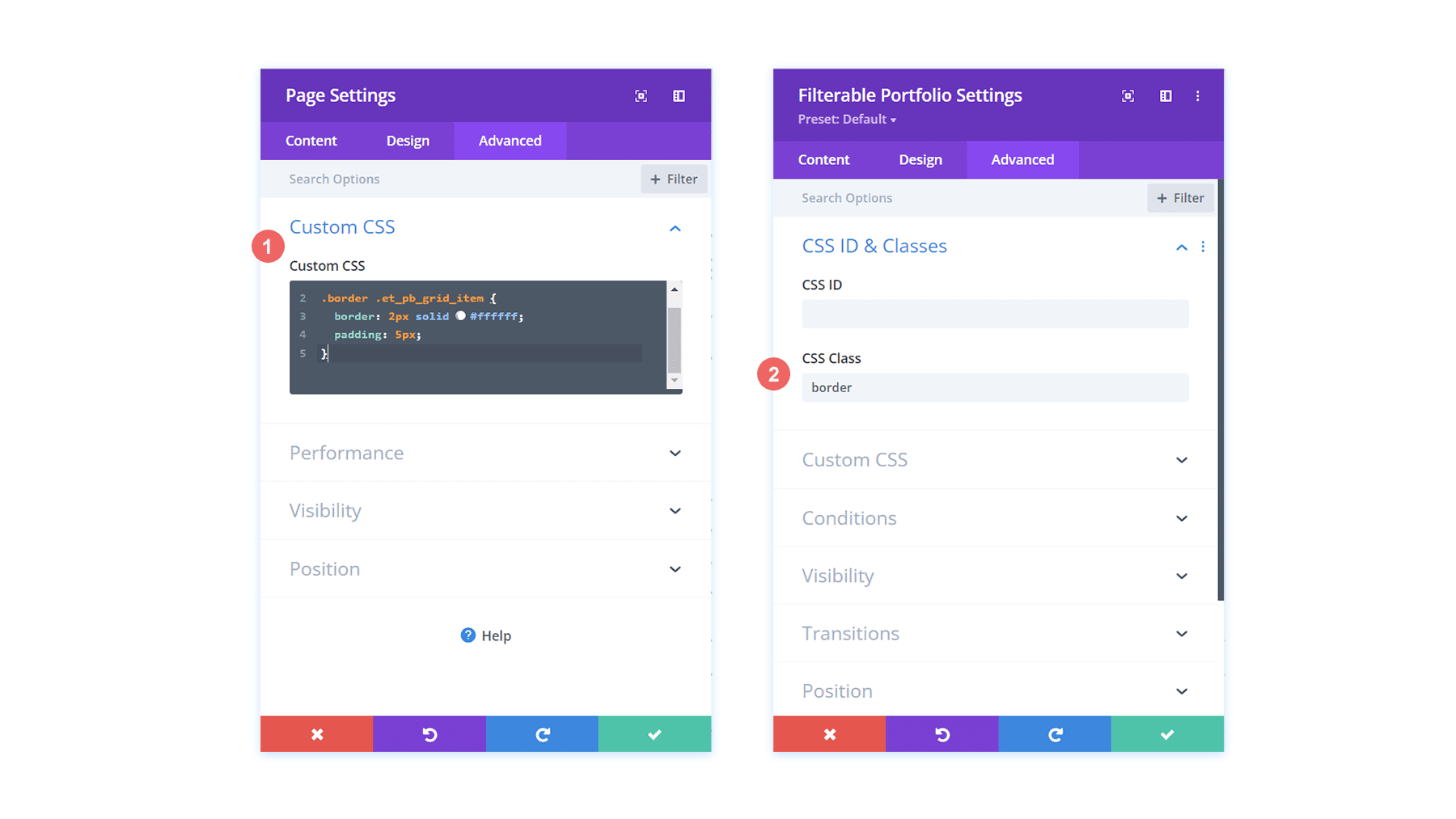
Semelhante ao nosso primeiro tutorial, agora vamos usar um pouco de CSS para adicionar mais interesse ao nosso módulo de portfólio filtrável. Agora, vamos adicionar uma borda ao redor de cada item de grade de portfólio individual. Use o snippet CSS abaixo na parte CSS personalizado das Configurações da página para adicionar nossa borda. Também atribuiremos a borda da classe CSS a este módulo.
- Classe CSS: borda
CSS customizado
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
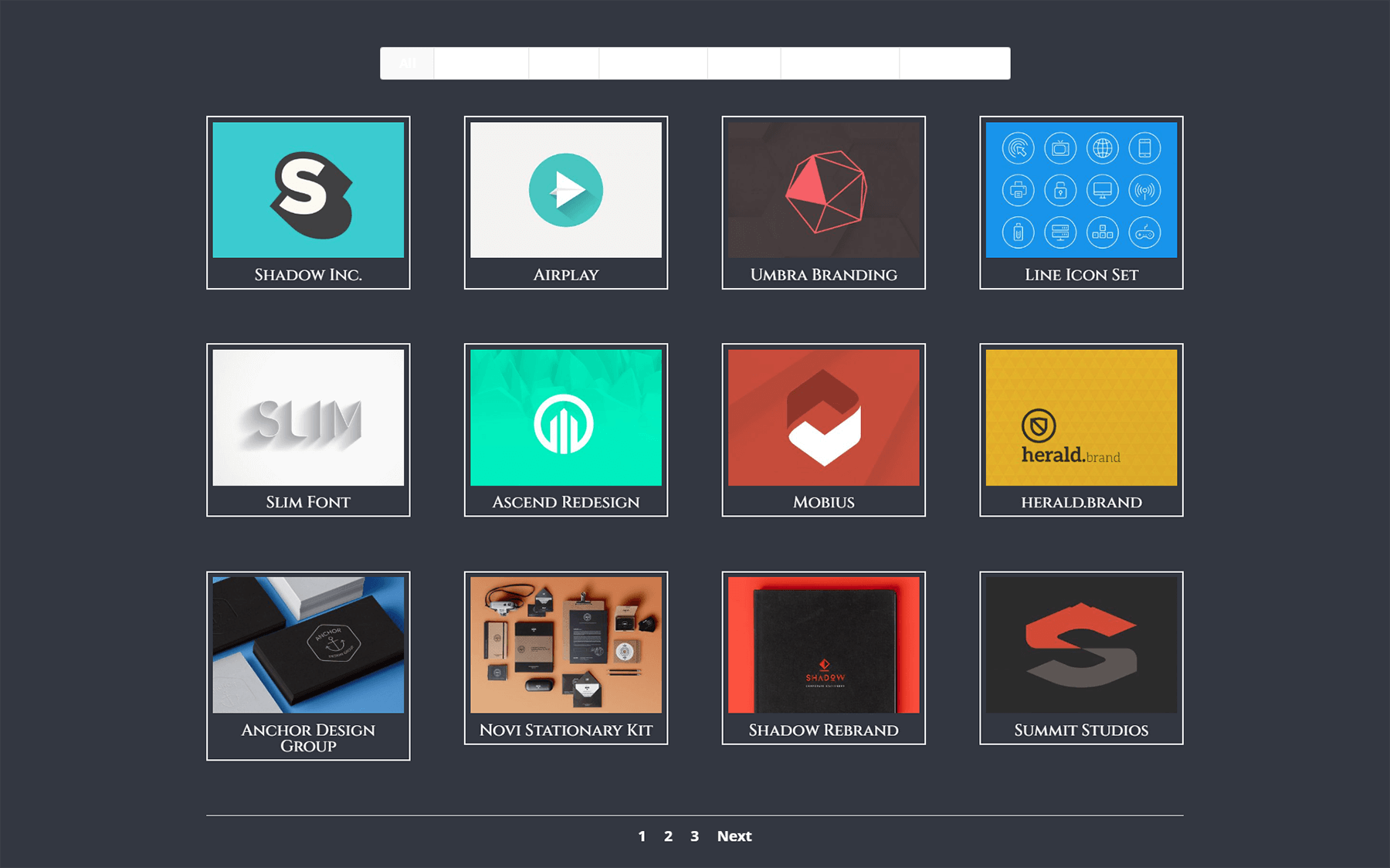
Aqui temos agora nosso Módulo de Portfólio Filtrável com uma bela borda – e soe preenchimento – ao redor de cada item da grade.

Adicionando CSS à borda de paginação de estilo
Ao contrário do nosso exemplo anterior, vamos adicionar um pouco de cor à borda da nossa paginação com algum CSS. Isso também irá para a área Configurações da página > CSS personalizado .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Estilizando o texto dos critérios de filtro
Semelhante ao estilo do nosso Divi Conference Portfolio Module, queremos adicionar um pouco de jazz aos nossos filtros de categoria. Novamente, queremos extrair do estilo que já está presente no modelo fornecido a nós. Aqui está o CSS que adicionaremos à nossa seção CSS personalizado para direcionar o plano de fundo e passar o mouse em nossa barra de filtro.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Com essas duas novas adições ao nosso CSS personalizado, é isso que nosso Módulo de portfólio filtrável está se tornando.

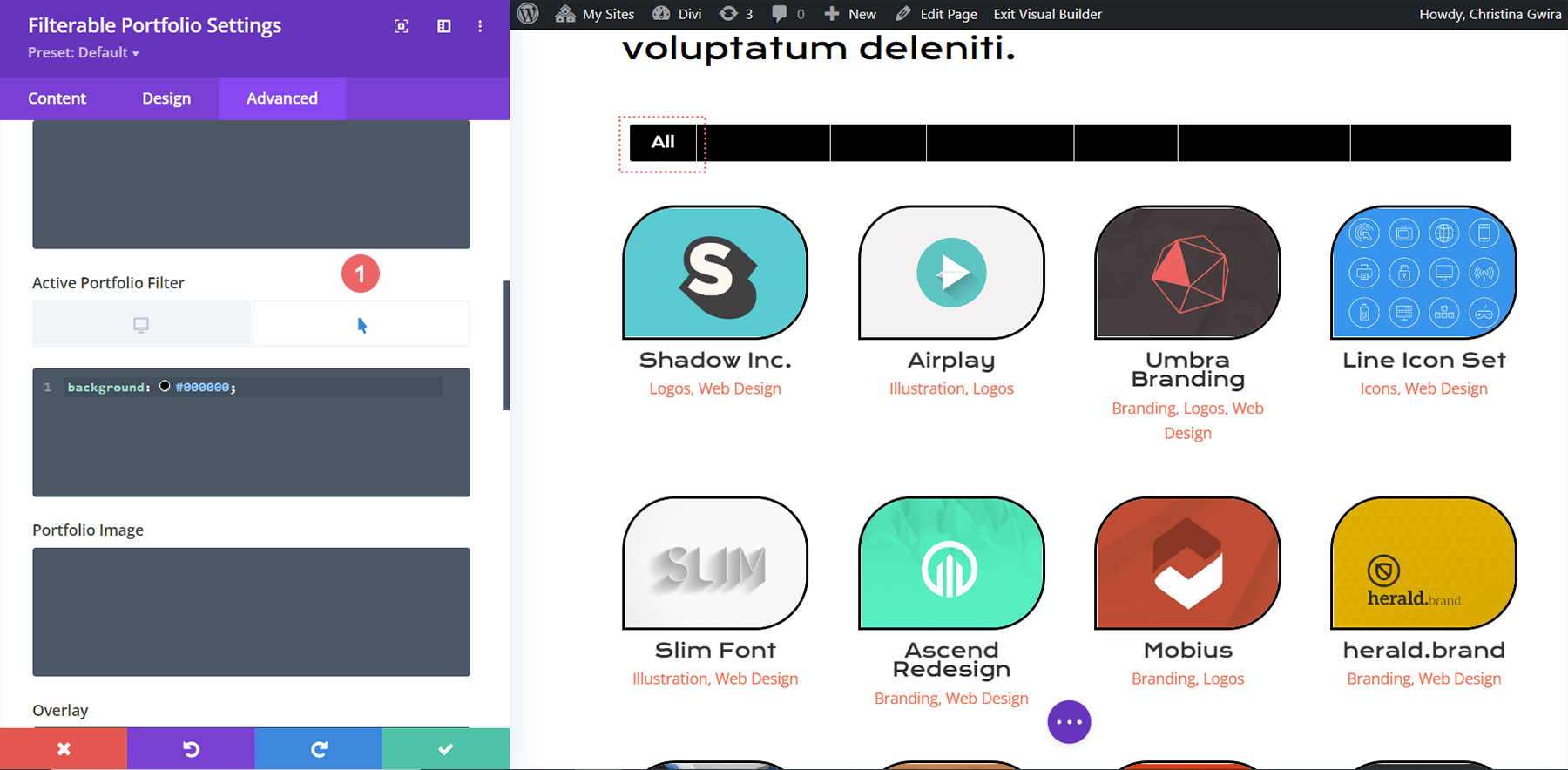
No entanto, observe como o Filtro de Portfólio Ativo é perdido. Ele ainda tem um fundo claro com texto branco em cima. Vamos entrar nas configurações do módulo e adicionar algum CSS para mudar isso.
CSS customizado
Filtro de portfólio ativo:
background: #ffffff; color: #323741 !important;

Removendo Animação do Módulo
Para fornecer uma experiência mais limpa, removeremos a animação padrão que vem com o Filterable Portfolio Module. Para isso, primeiro precisamos voltar às configurações da página e adicionar algum CSS que terá como alvo os itens da grade do portfólio e remover a transição deslizante que ocorre fora da caixa com o Divi.
CSS customizado
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
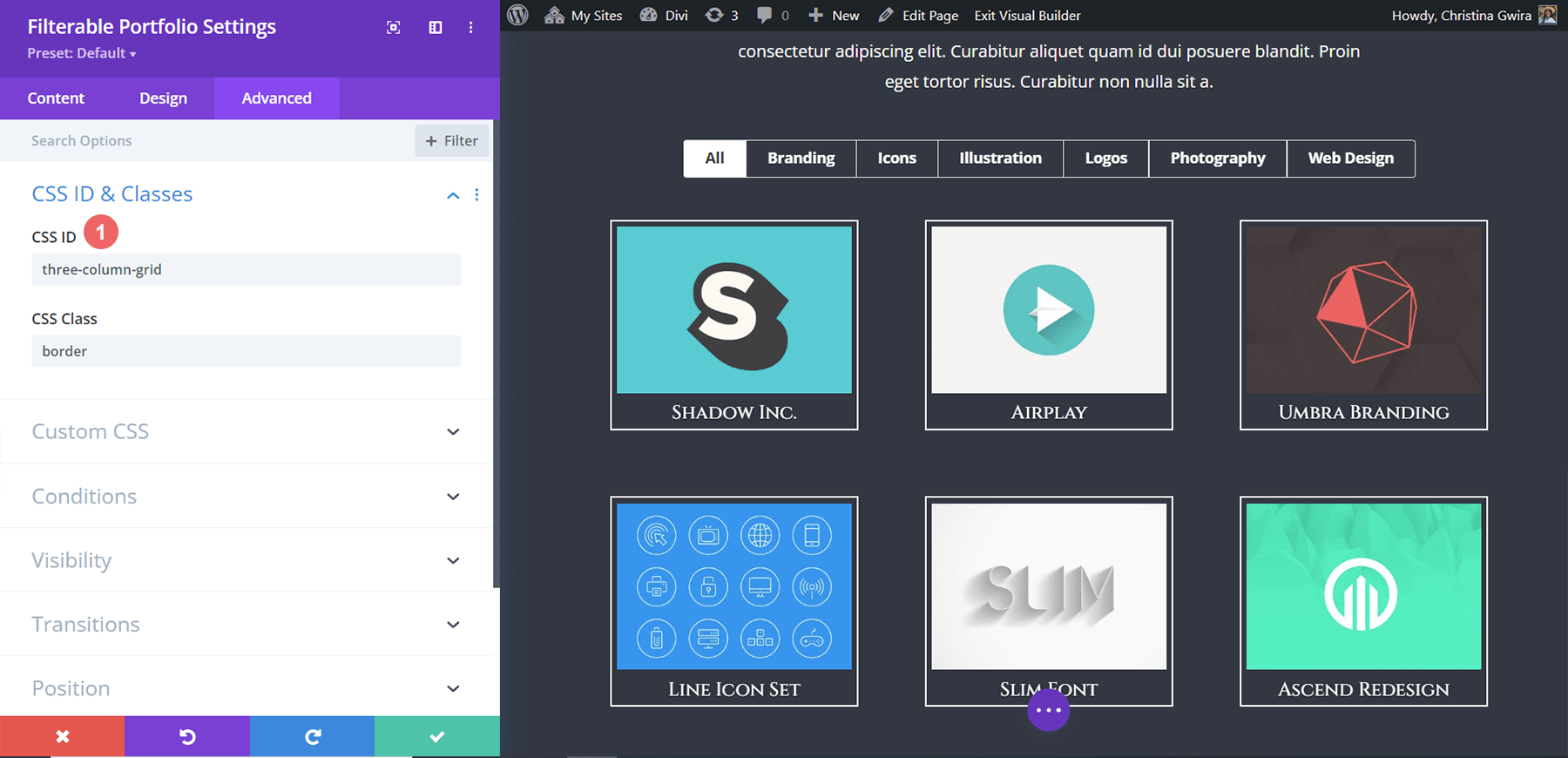
Alterar grade de portfólio de quatro colunas para três
Nossa adição final de CSS será transformar nosso módulo Portfólio de quatro colunas para três. Isso nos dará mais espaço para ver nossos projetos. Além disso, adicionaremos uma linha adicional ao nosso módulo. Aqui está o snippet CSS final que você poderá usar para converter suas colunas.

CSS customizado
Para este último snippet, adicionaremos o código CSS #three-column-grid ao nosso módulo. Ainda manteremos nossa classe CSS intacta.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Estilizando o portfólio filtrável da Divi: em conclusão
Tal como acontece com a maioria dos módulos do Divi, as configurações que vêm com o Divi podem ser expandidas com CSS. A apresentação do seu trabalho é uma parte importante da gestão de um negócio, blog ou marca online. Como tal, ter uma maneira organizada de exibir seu trabalho é fundamental. Recolha as dicas que foram compartilhadas hoje para participar de sua própria jornada de estilização do módulo Portfólio Filtrável da Divi e nos mostre seu trabalho nos comentários ou nas mídias sociais!
