Como estilizar o módulo Divi Call to Action (3 exemplos!)
Publicados: 2023-08-09Uma chamada para ação é uma parte importante do marketing digital. Esteja você criando uma página de destino, post de blog ou aplicativo móvel, você pode encontrar frases de chamariz em qualquer lugar online. Como um módulo Divi nativo, o Módulo Call to Action facilita a adição desse importante elemento ao seu trabalho. Apresentando um título, corpo do texto e botão, o módulo oferece amplas opções de estilo para fazer escolhas de design que correspondam à sua marca. Forneceremos a você exemplos de estilos de chamada para ação Divi baseados em três de nossos pacotes de layout gratuitos. Cada pacote de layout vem com sua assinatura Divi e lançamos novos semanalmente! Vamos dar uma olhada no que vamos recriar neste post:
- 1 Exemplo de estilo de chamada para ação Divi: inspirado no uísque Divi
- 2 Exemplo de estilo de chamada para ação nº 2: inspirado na Divi Bagel Shop
- 3 Exemplo de Estilo #3: Inspirado em Artigos de Couro Divi
- 4 Configurando sua seção de chamada para ação
- 4.1 Adicionar Seção
- 4.2 Selecione uma linha de coluna
- 4.3 Selecione o módulo Call to Action
- 5 Estilizando o Módulo Divi Call to Action: Divi Whiskey Inspired
- 5.1 Adicionar plano de fundo à seção
- 5.2 Adicionar Gradiente de Fundo
- 5.3 Adicionar Preenchimento
- 5.4 Estilizando o módulo Call to Action
- 5.5 Adicionar conteúdo
- 5.6 Link de entrada
- 5.7 Plano de fundo da chamada para ação de estilo
- 6 Divi Call to Action Style Style ft. Divi Bagel Shop
- 6.1 Adicionar linha de duas colunas
- 6.2 Adicionar Gradiente de Fundo à Seção
- 6.3 Adicionar imagem
- 6.4 Adicionar módulo de chamada para ação
- 6.5 Estilize o Módulo de Chamada para Ação
- Exemplo de estilo de módulo de chamada para ação inspirado em produtos de couro Divi 7
- 7.1 Estilizando a Seção
- 7.2 Adicionar módulo de chamada para ação
- 7.3 Estilize o Módulo de Chamada para Ação
- 8 Conclusão
Exemplo de estilo de chamada para ação Divi: inspirado no uísque Divi

Exemplo de estilo de chamada para ação nº 2: inspirado na Divi Bagel Shop

Exemplo de estilo nº 3: inspirado em artigos de couro Divi

Configurando sua seção de chamada para ação
Para começar, vamos criar a base para nossos exemplos de estilo.
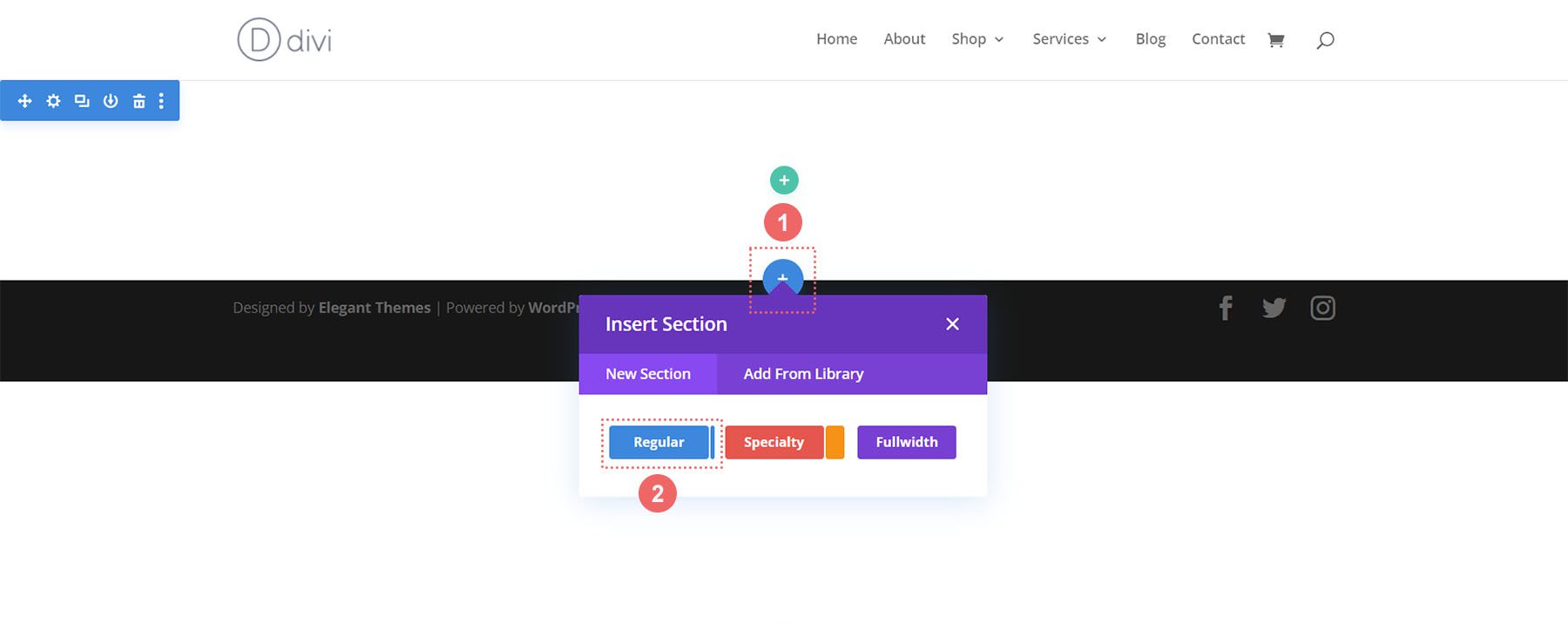
Adicionar seção
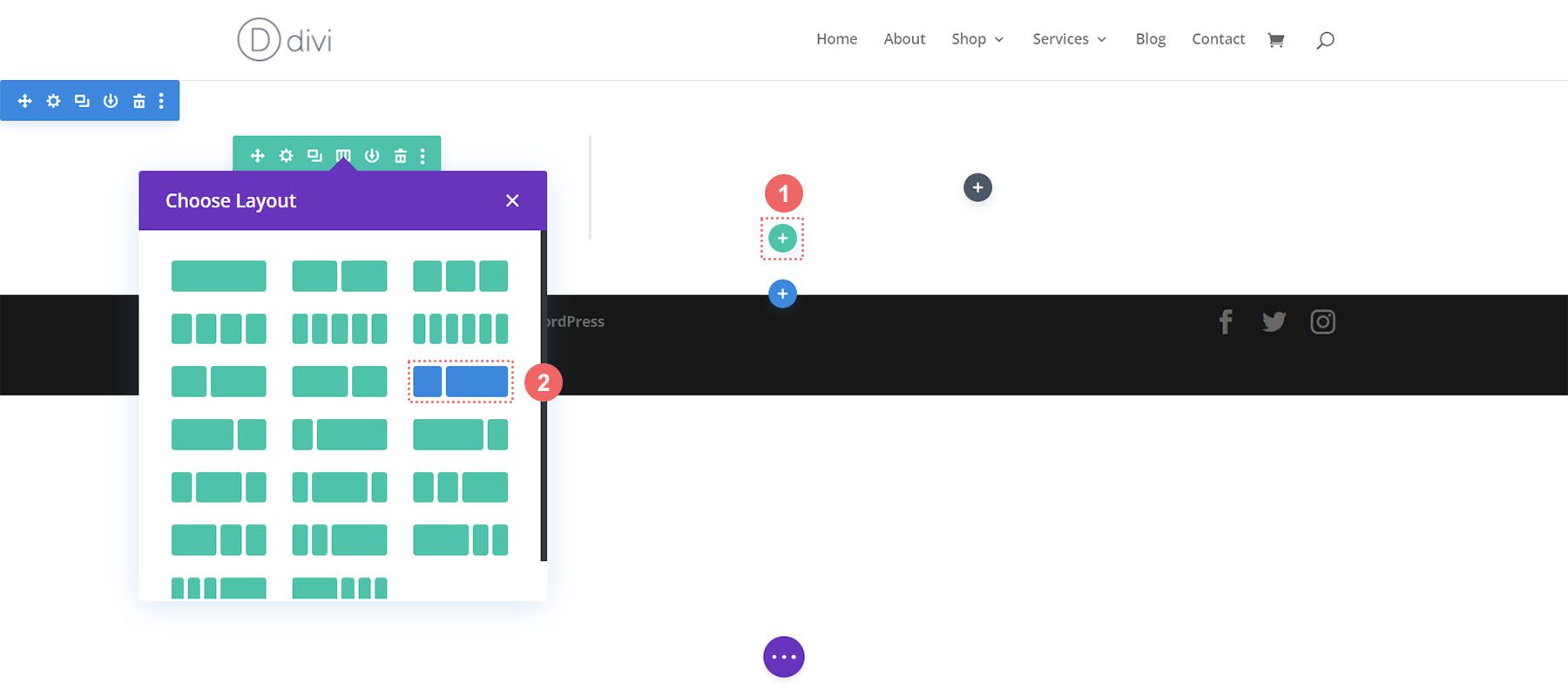
Adicione uma nova Seção Regular à sua página clicando no ícone de adição azul .

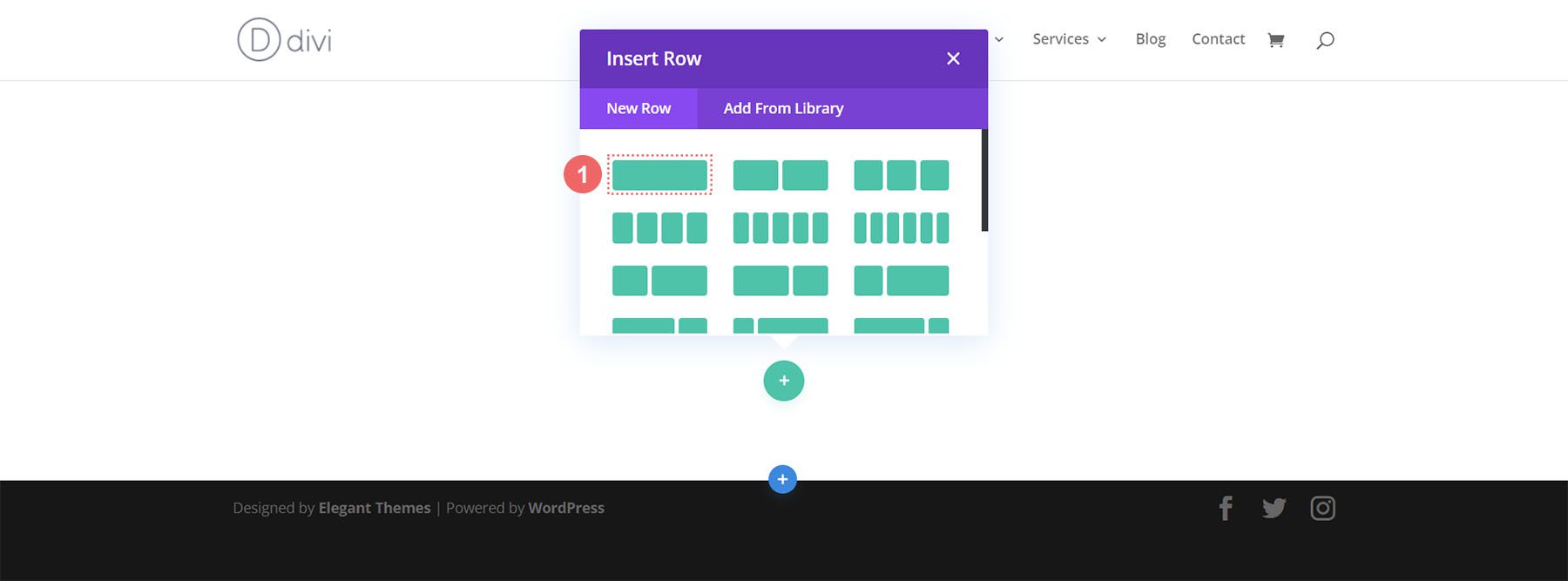
Selecione uma linha de coluna
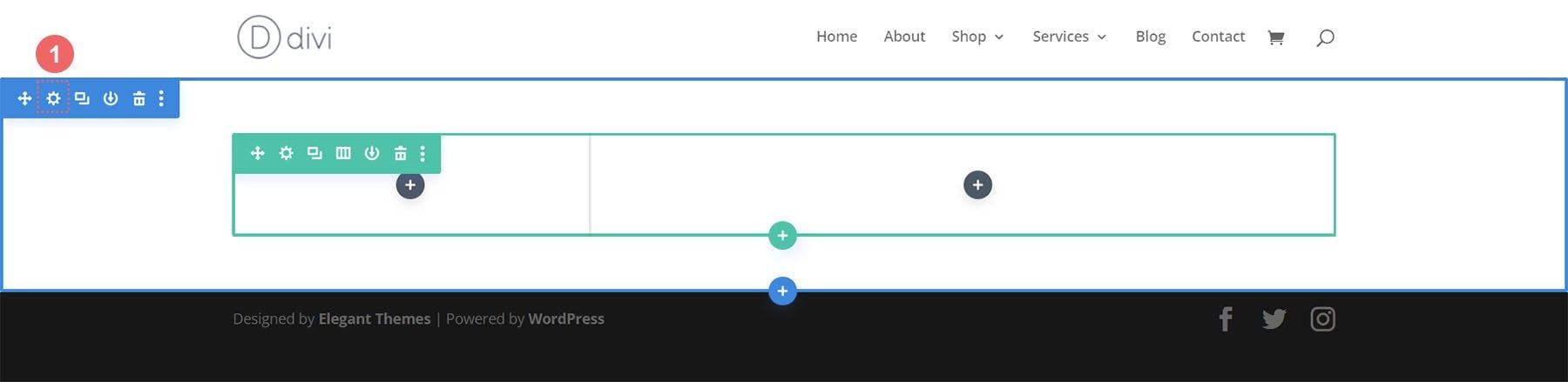
Depois que sua seção for adicionada, selecione o ícone de uma coluna para adicionar uma linha com uma coluna à sua seção.

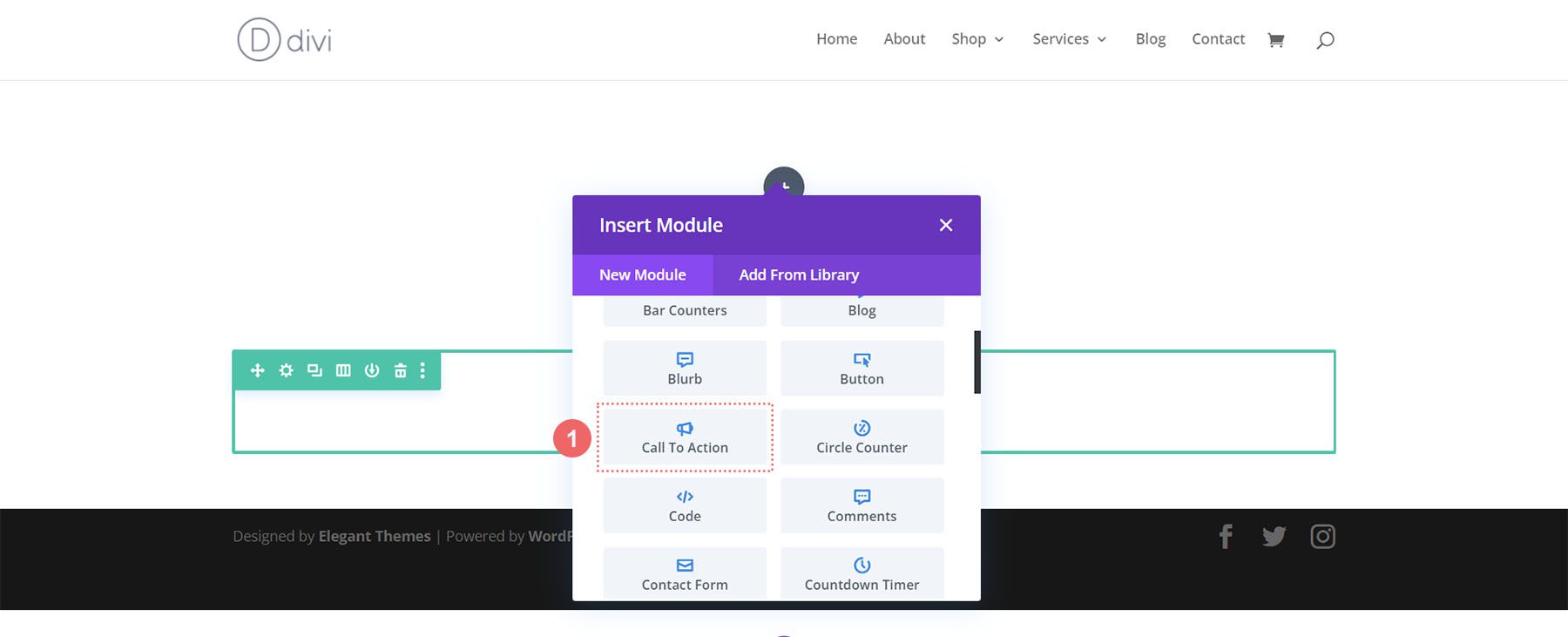
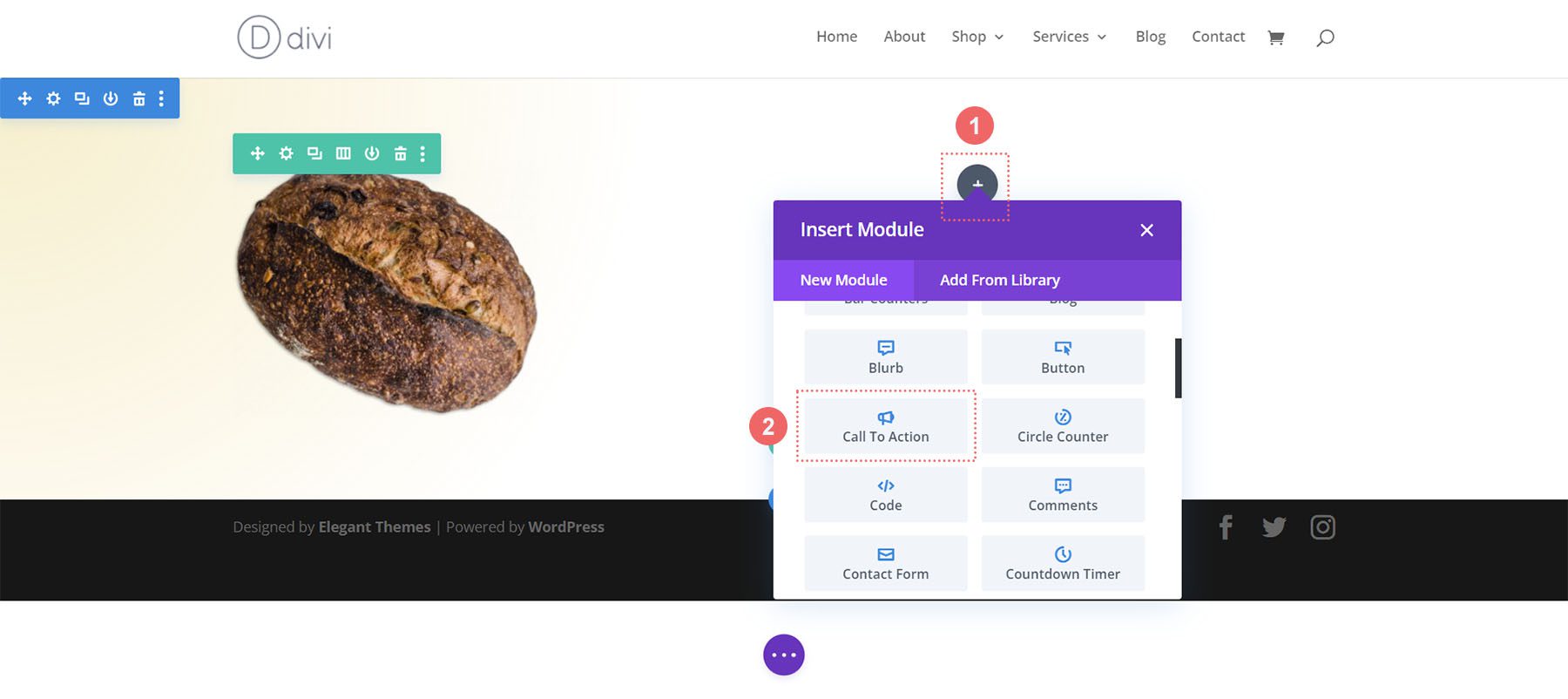
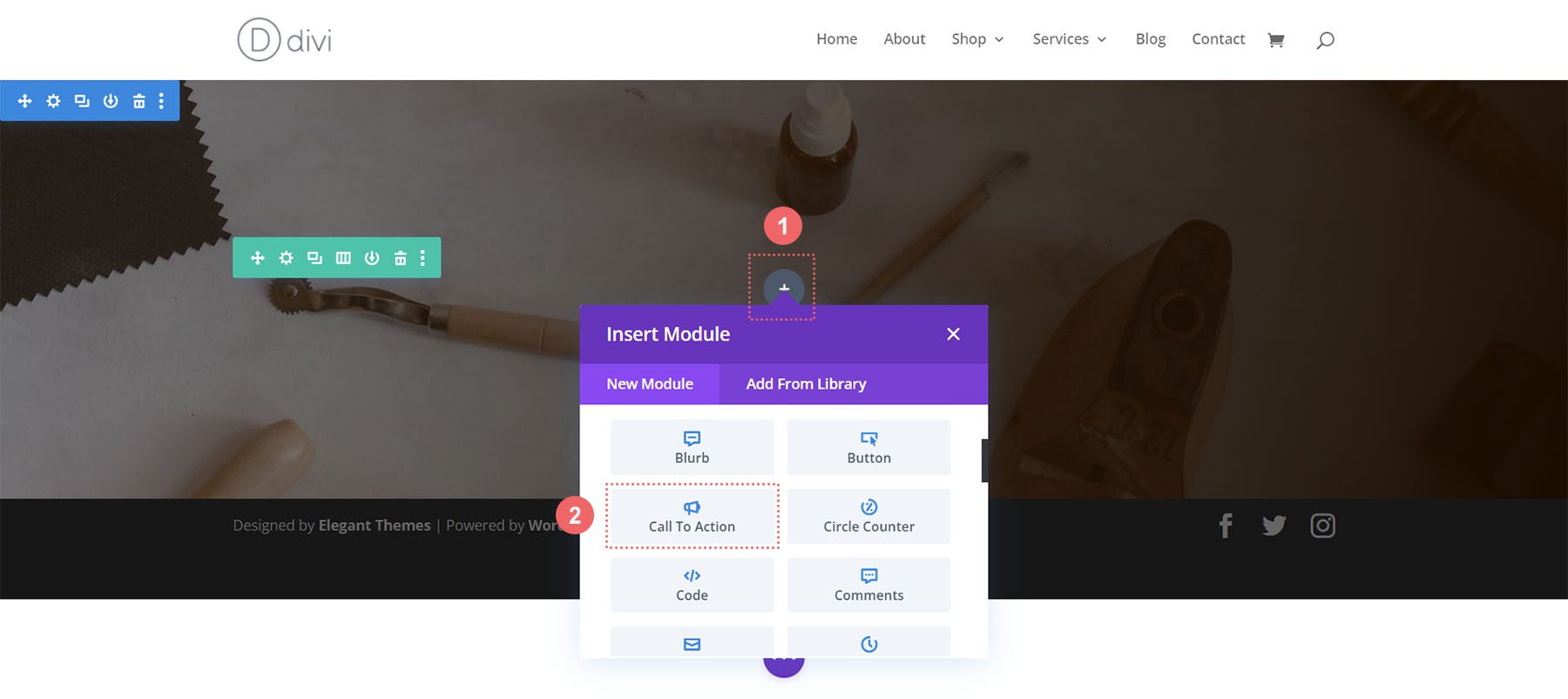
Selecione o módulo Call to Action
Clique no ícone Call to Action para adicionar o módulo à sua linha.

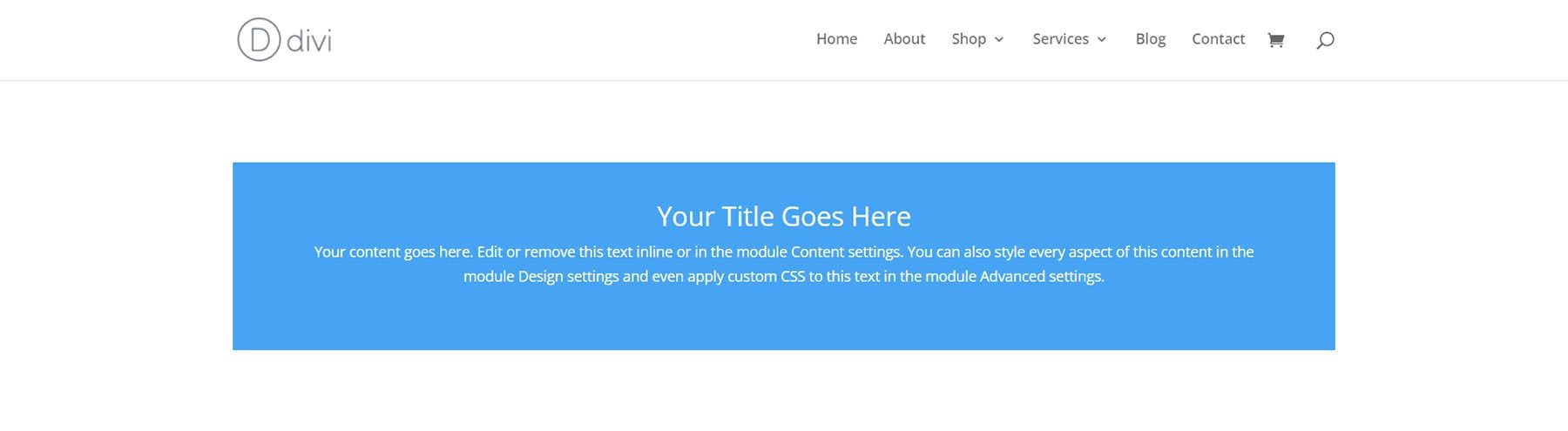
Agora, estamos prontos para estilizar nosso módulo!

Estilizando o Divi Call to Action Module: Divi Whiskey Inspired
Nosso primeiro exemplo de estilo de chamada para ação Divi é inspirado em nosso Divi Whiskey Layout Pack.
Adicionar plano de fundo à seção
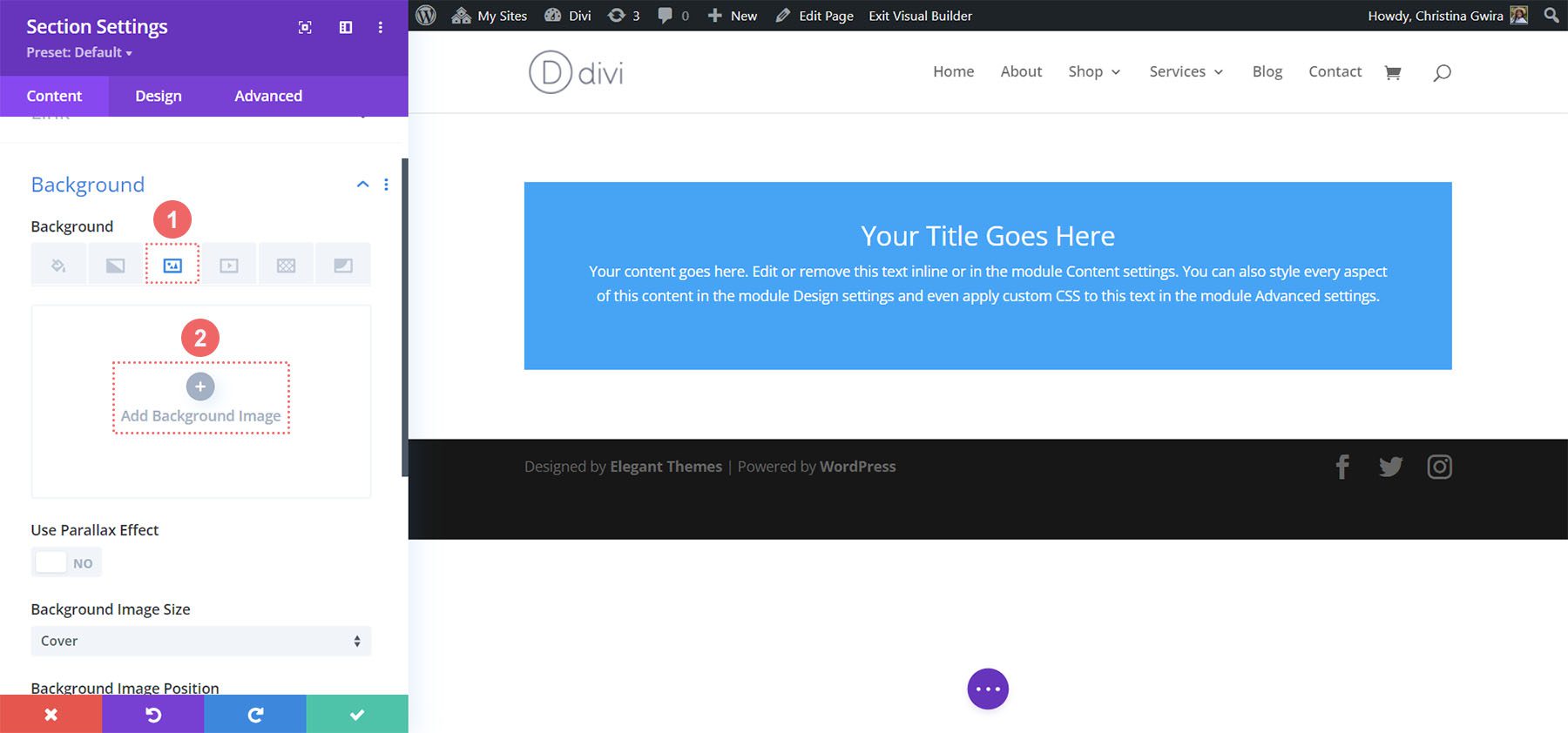
Para nosso plano de fundo, faremos o upload de uma imagem encontrada no pacote de layout como base de nosso design de plano de fundo. Clique no ícone Imagem de fundo . Em seguida, clique no ícone Adicionar imagem de fundo .

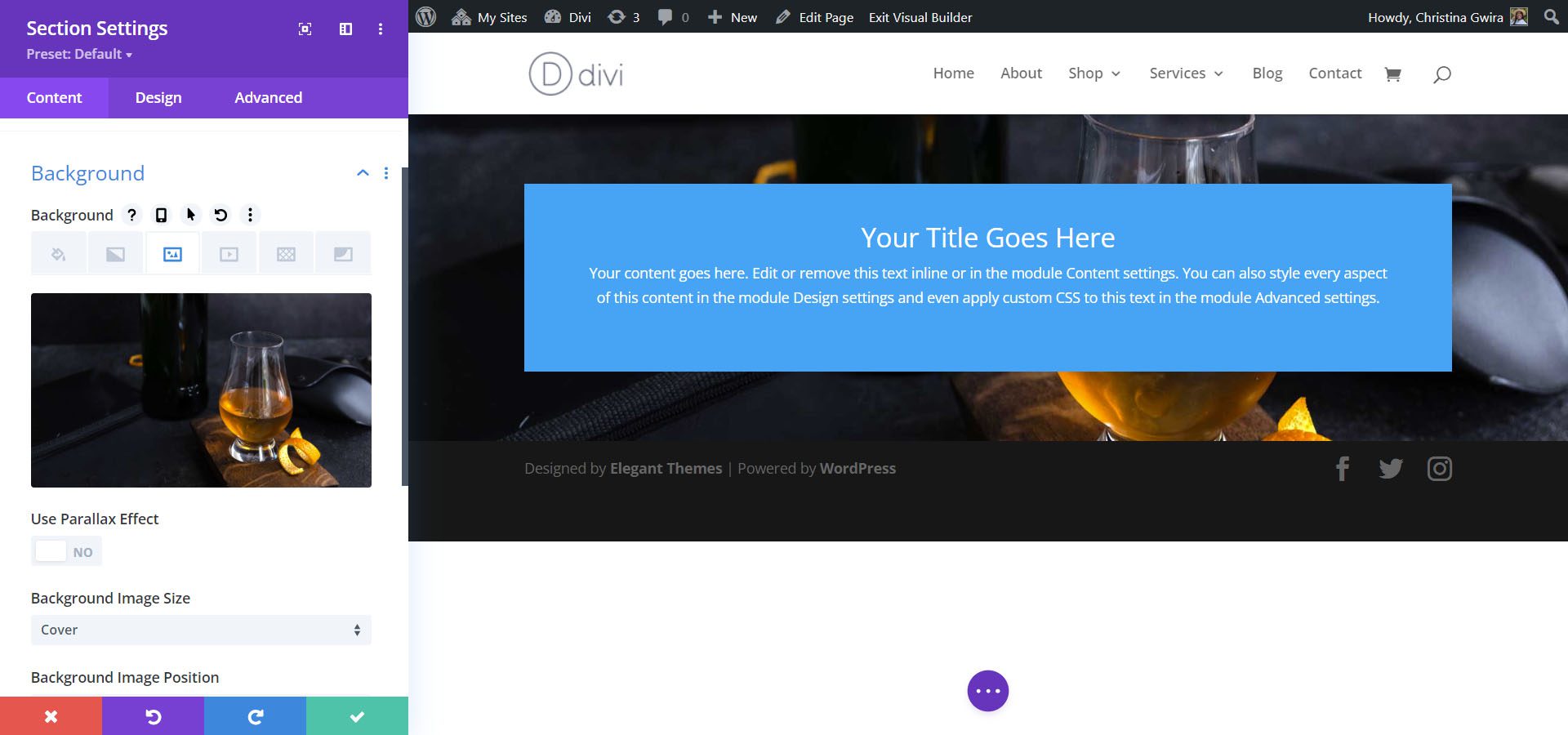
Carregue a imagem em seu site. Usaremos as configurações de imagem de plano de fundo padrão para a foto que atualizamos.

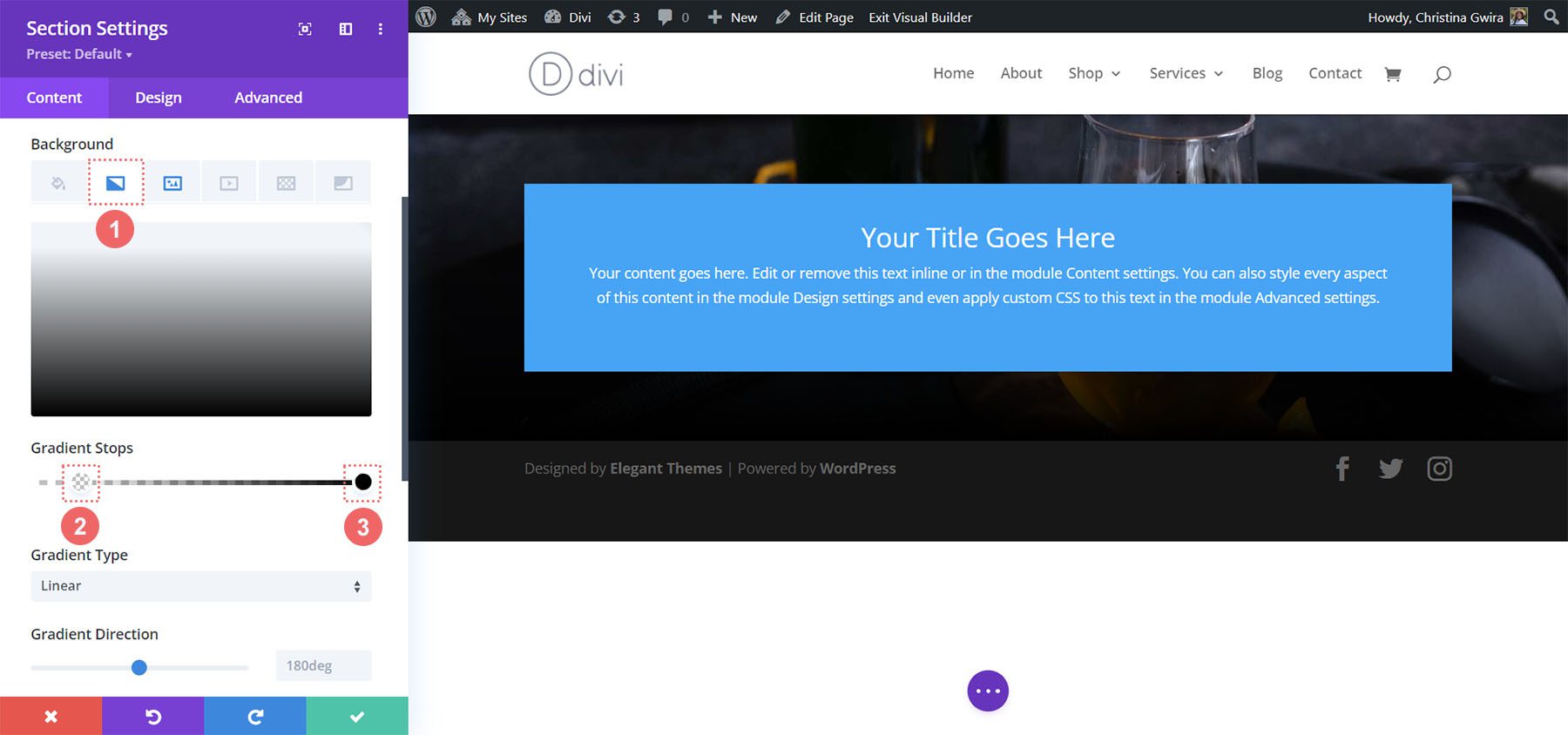
Adicionar Gradiente de Fundo
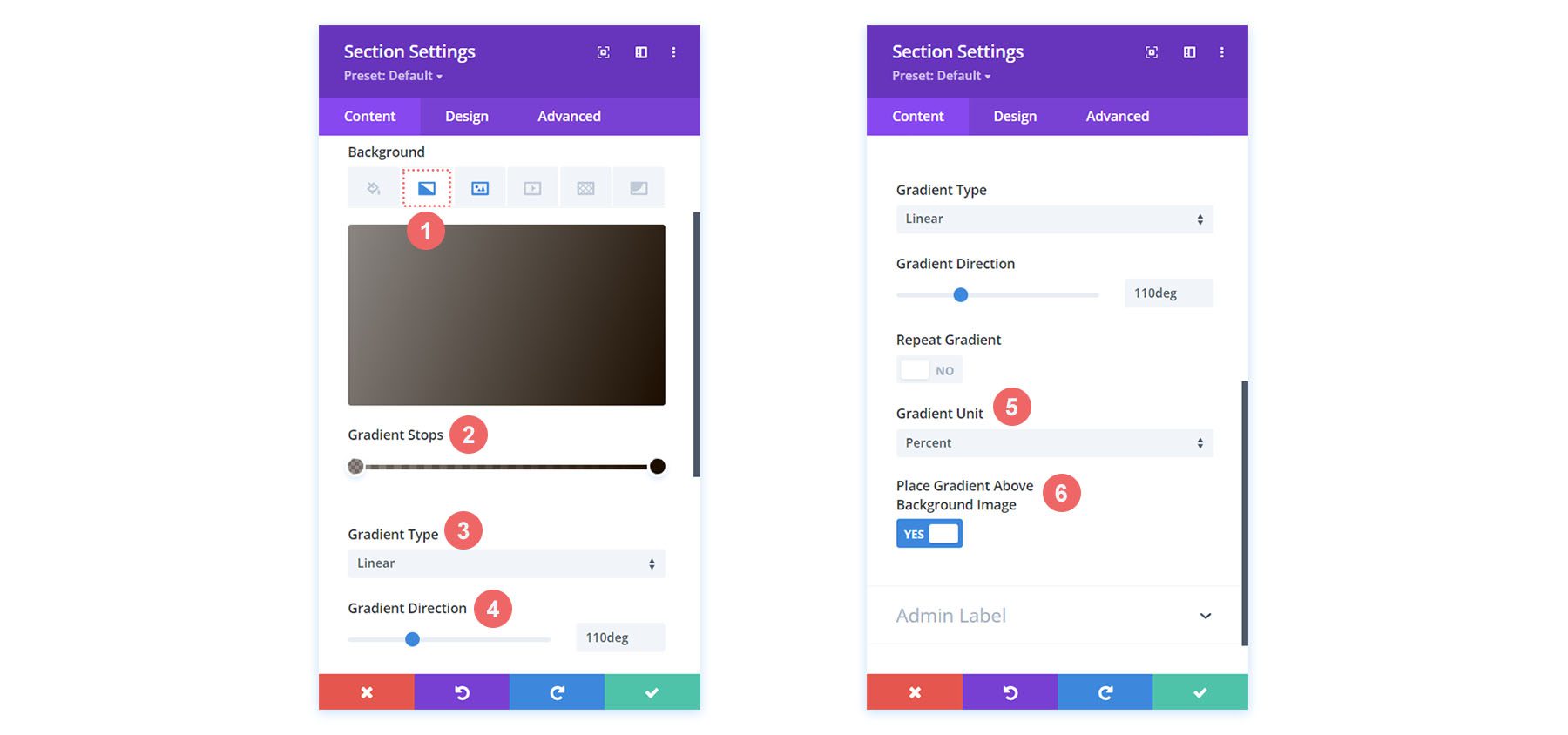
Em seguida, adicionaremos um gradiente de plano de fundo sobre nossa imagem de plano de fundo. Usaremos as seguintes configurações:
Configurações de gradiente de fundo:
- Gradient Stop 1: rgba(0,0,0,0) (a 12%)
- Gradient Stop 2: #000000 (a 100%)
- Tipo de Gradiente: Linear
- Direção do gradiente: 180 graus
- Colocar gradiente acima da imagem de fundo: Sim

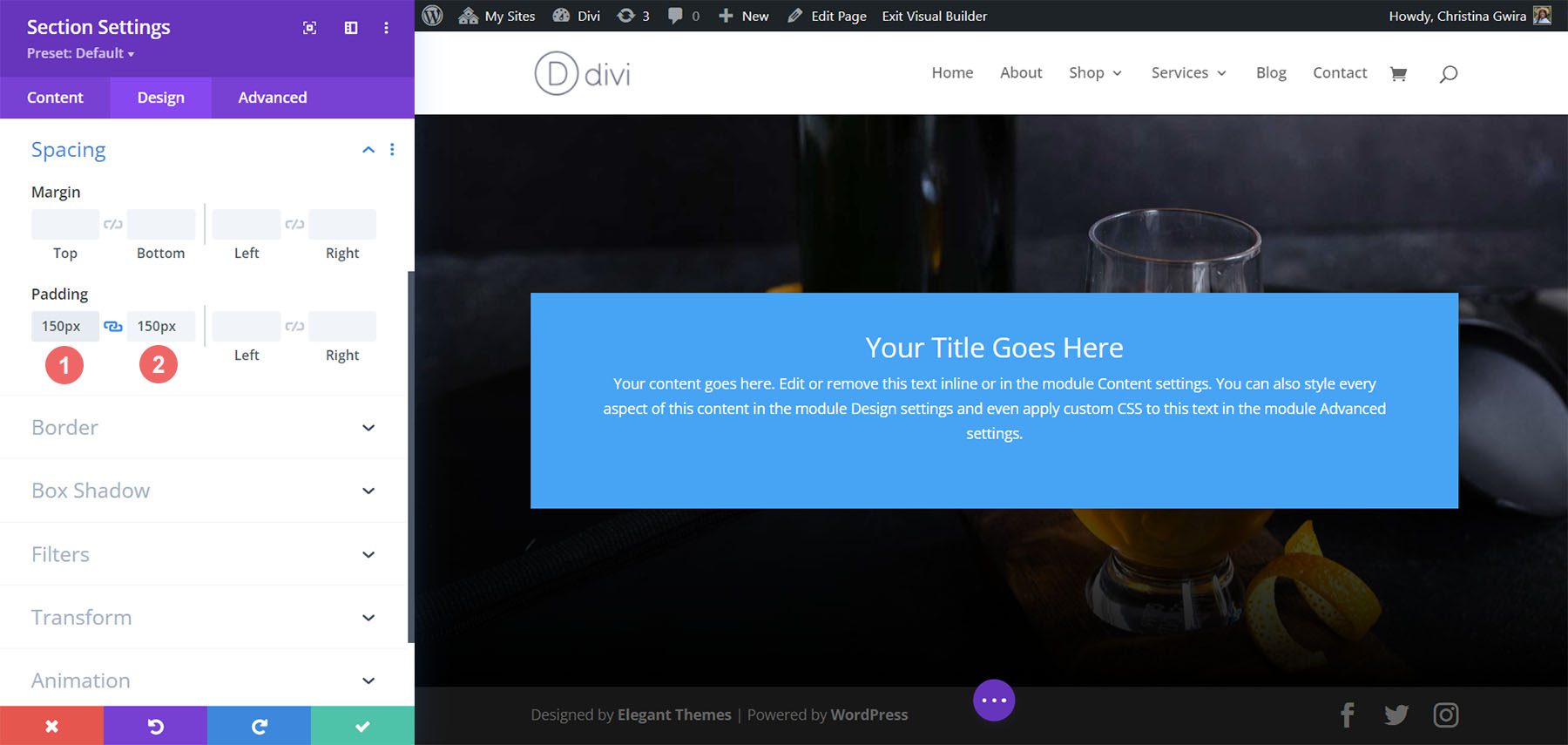
Adicionar Preenchimento
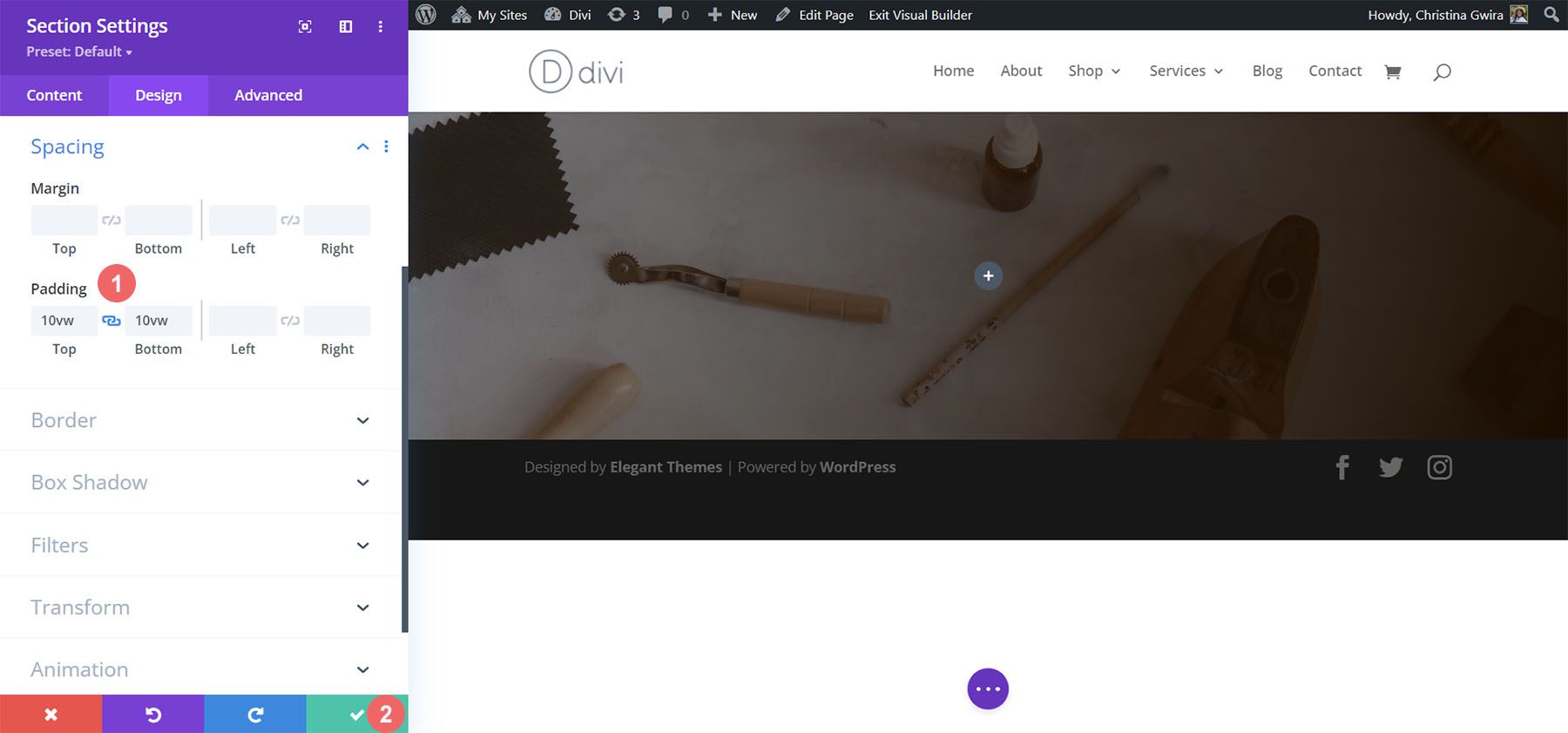
Depois de configurar o plano de fundo, clique na guia Design . Em primeiro lugar, vamos rolar para baixo até a guia Espaçamento. Em segundo lugar, usaremos 150px para adicionar um preenchimento generoso à seção.
Configurações de espaçamento:
- Preenchimento Superior: 150px
- Preenchimento inferior: 150px

Clique no ícone de verificação verde na parte inferior das Configurações da seção para salvar suas configurações para a seção.
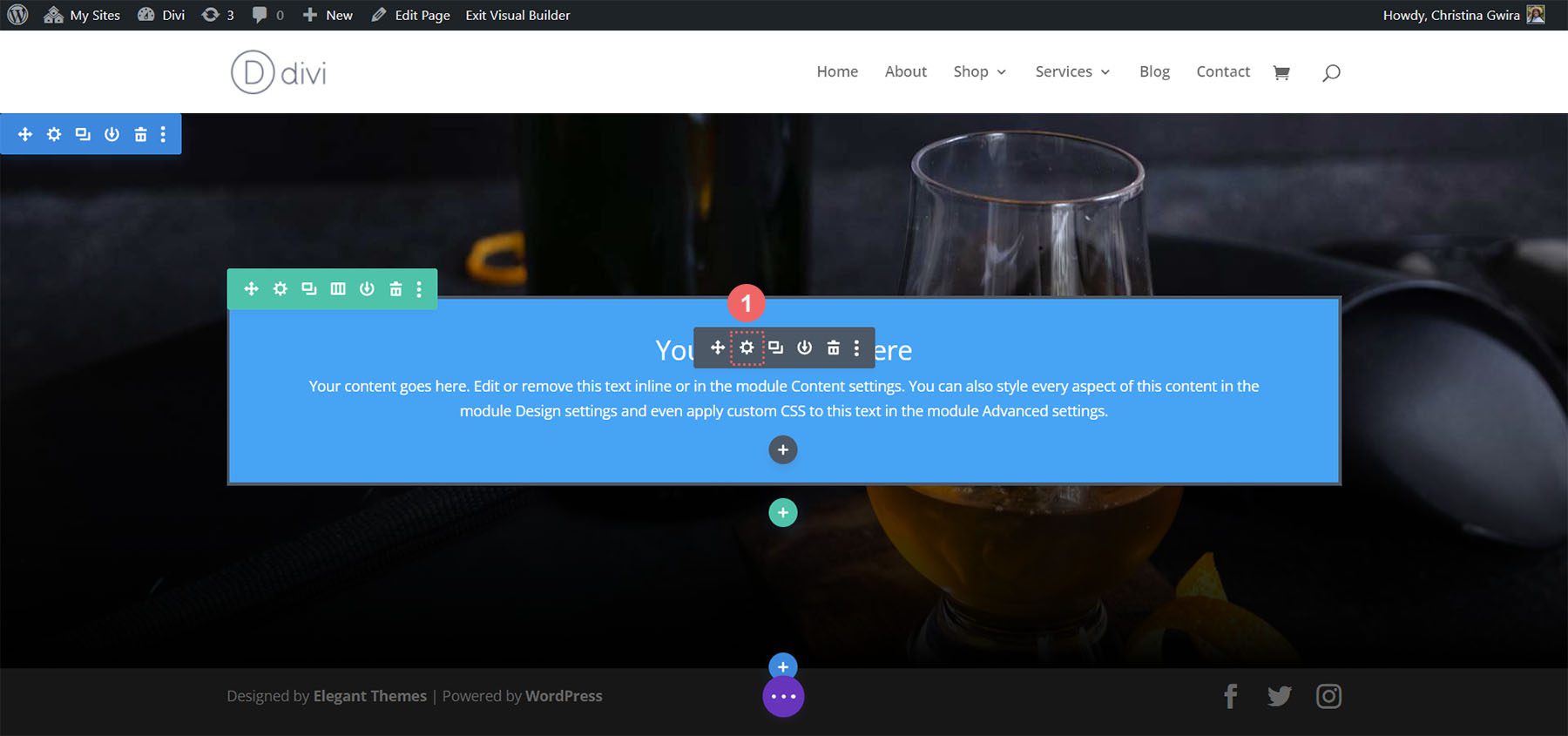
Estilizando o módulo Call to Action
Para o Módulo Call to Action, clique no ícone de engrenagem para entrar nas configurações do módulo.

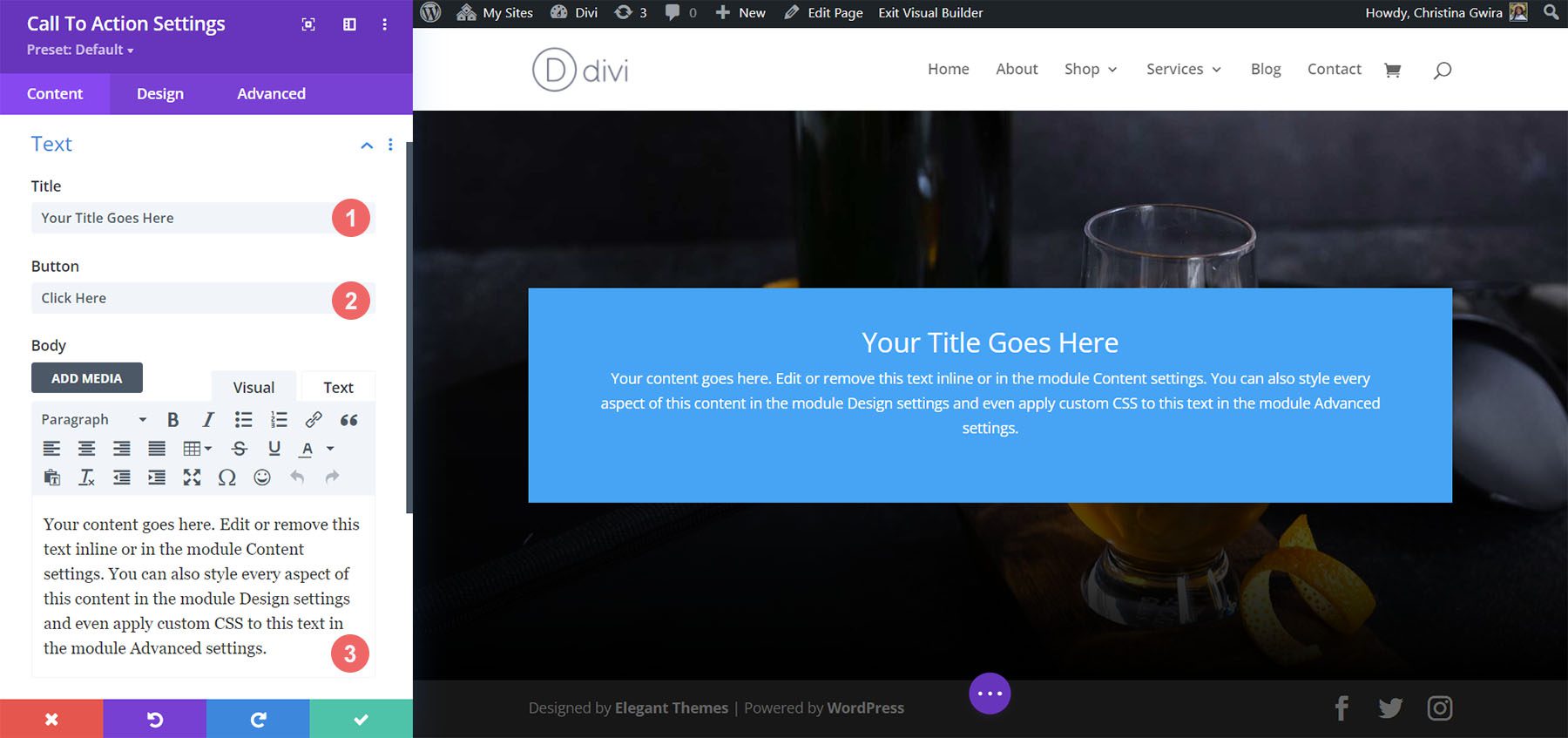
Adicionar conteúdo
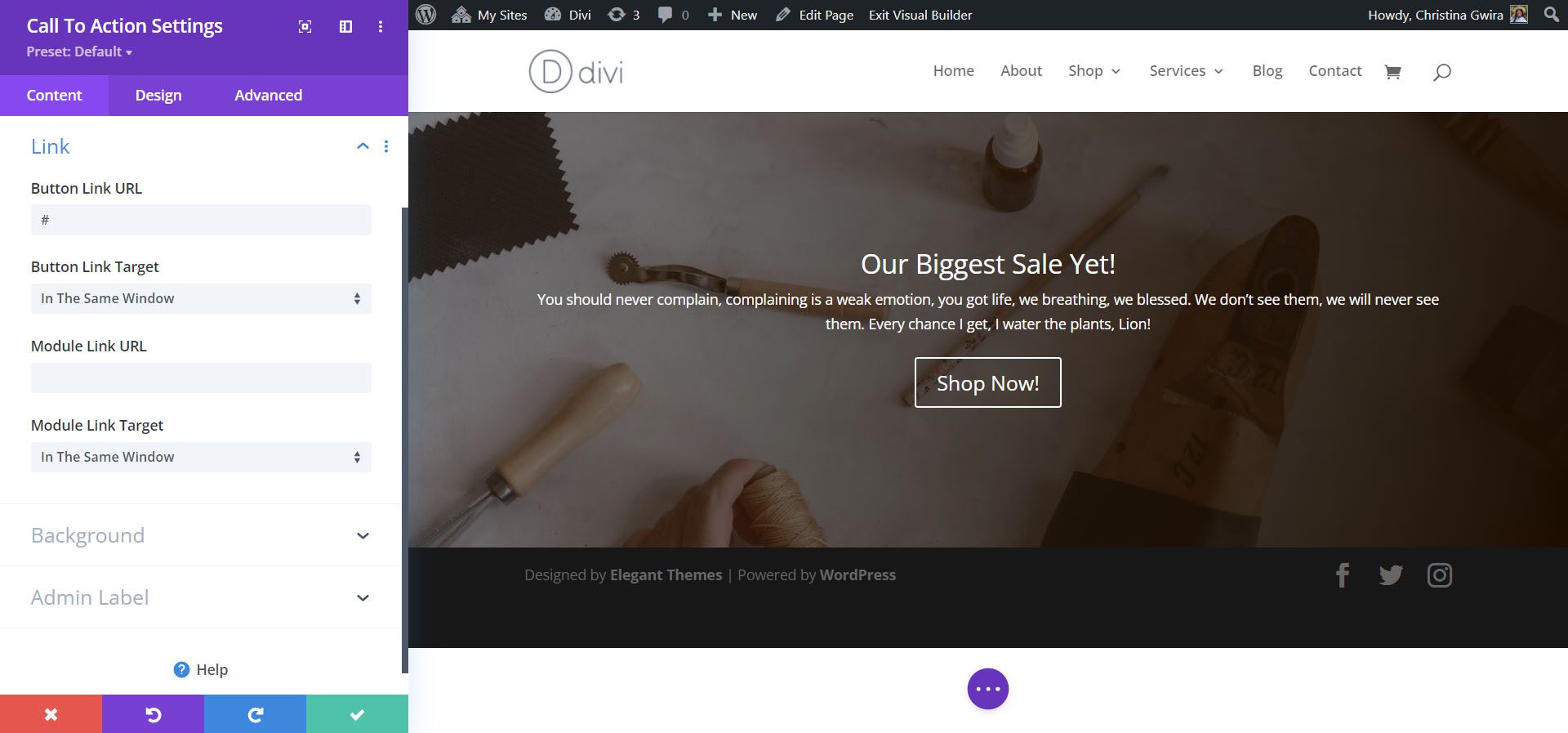
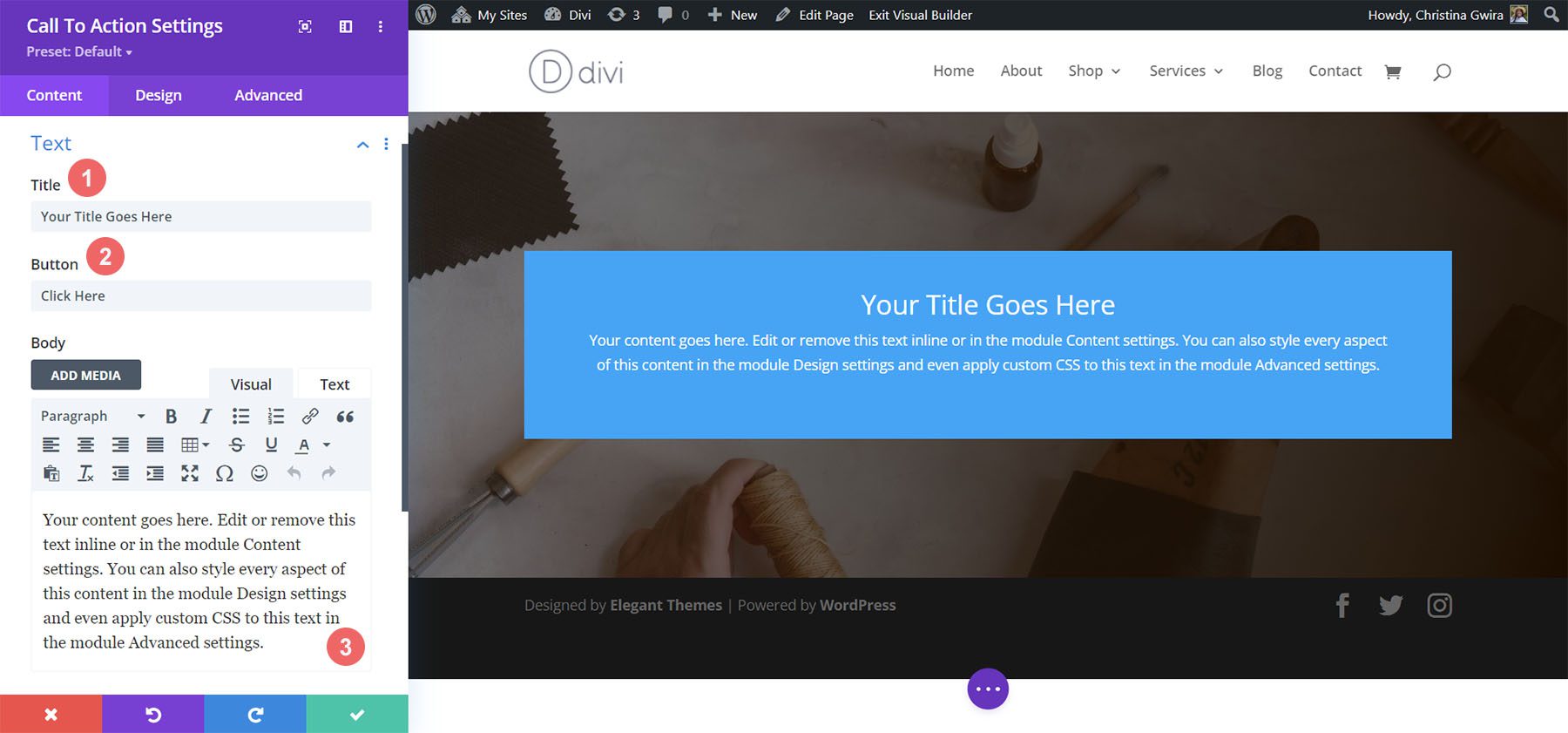
Para começar, insira o conteúdo que deseja mostrar no módulo. Clique na guia Conteúdo e adicione o título, o texto do botão e o corpo do texto para o Módulo de Chamada à Ação.

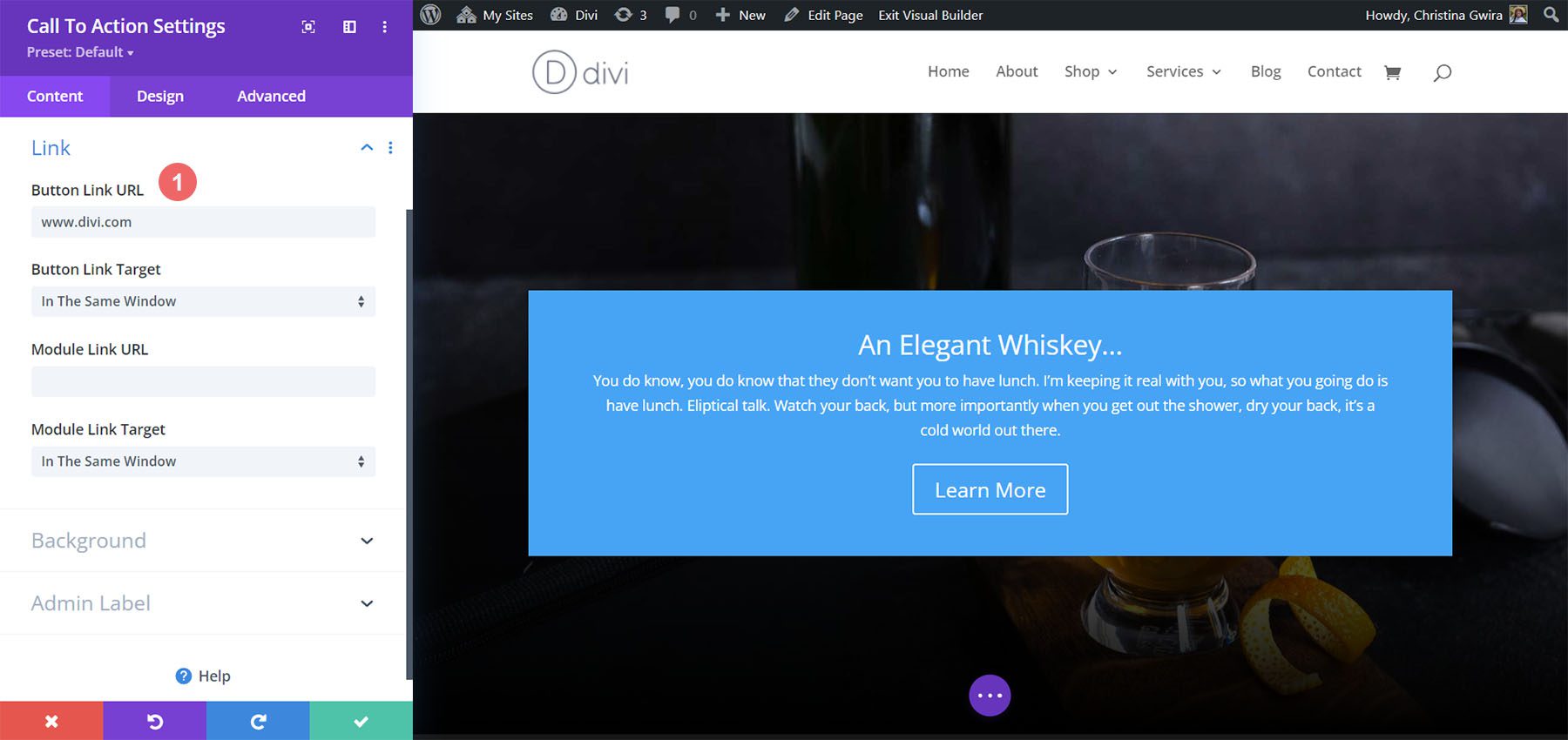
Link de entrada
Para que você veja seu botão em seu módulo, você precisa adicionar um link para o Módulo Call to Action. Adicione o URL do seu link .

Plano de fundo da chamada para ação de estilo
Depois de adicionar nosso conteúdo, agora vamos estilizar o plano de fundo do próprio módulo.
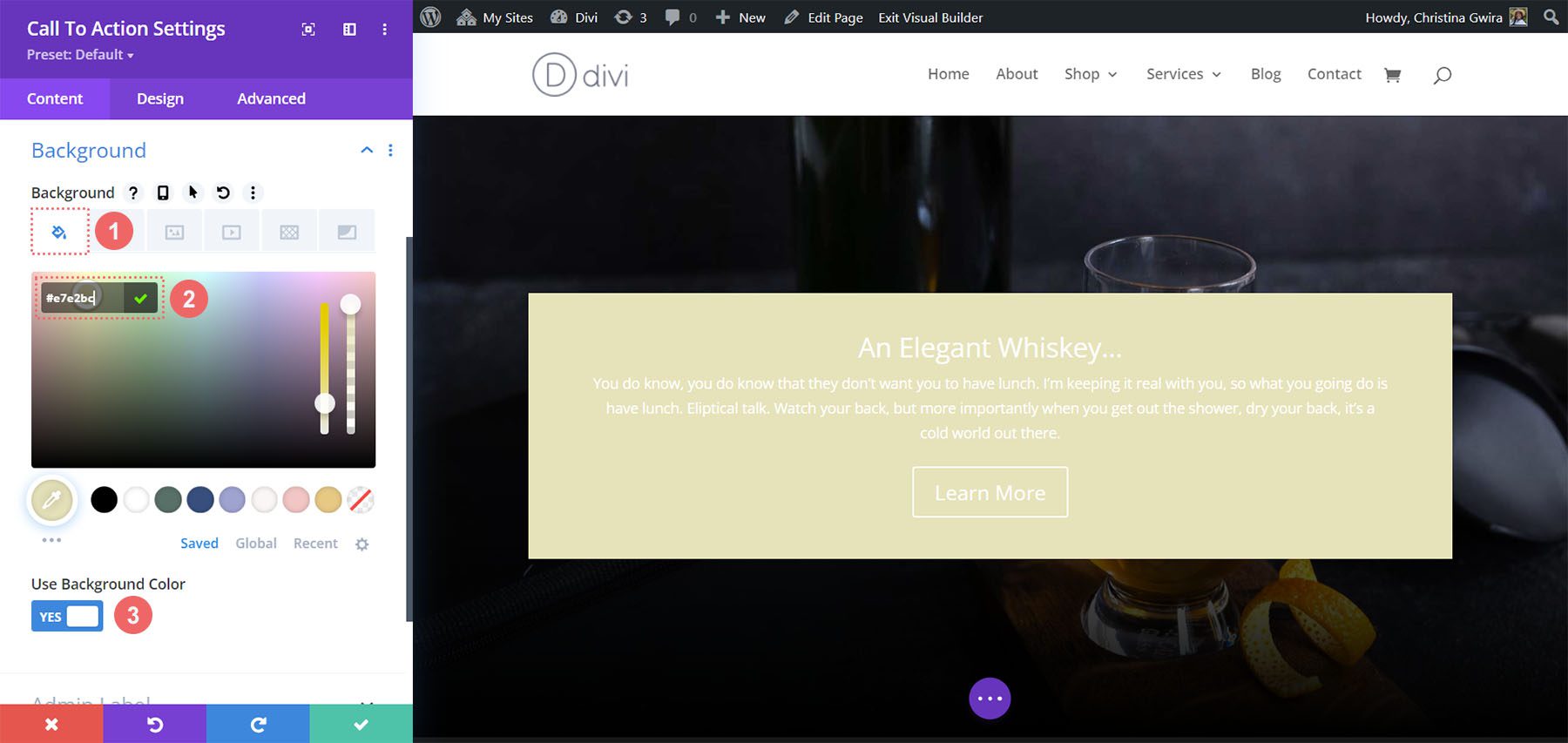
Adicionar cor de fundo
Para começar, descemos até a guia Plano de fundo. Em seguida, adicionamos nossa cor de fundo. Em segundo lugar, manteremos a opção Usar cor de fundo selecionada em Sim.
Configurações de plano de fundo:
- Cor de fundo: #e7e2bc
- Usar cor de fundo: Sim

Depois, vamos adicionar um padrão de fundo em cima da cor de fundo selecionada
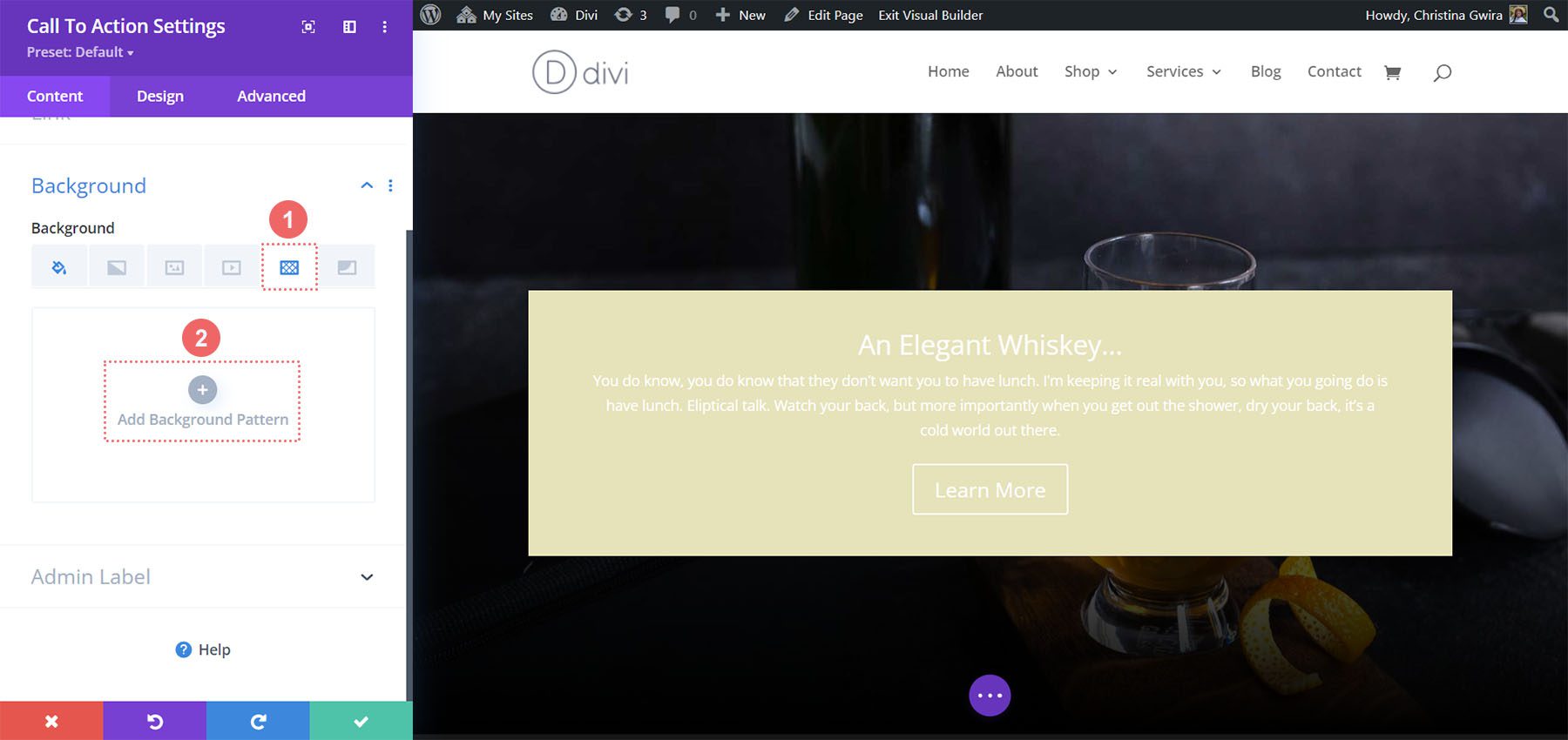
Adicionar padrão de plano de fundo
Para nosso padrão de fundo, clicamos no ícone Padrão de fundo . Em seguida, clicamos no ícone Adicionar padrão de fundo .

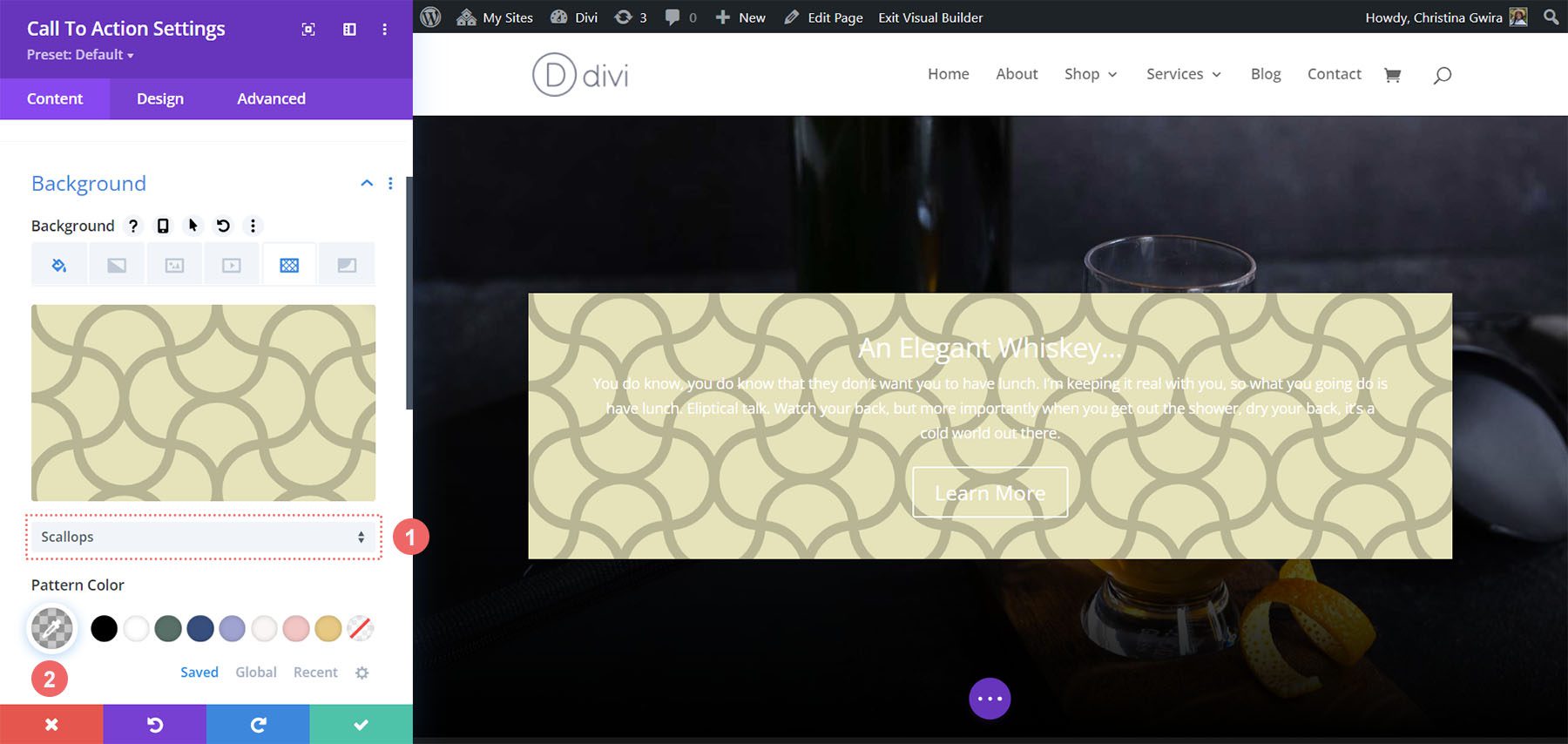
Em seguida, selecionamos o padrão Scallops nas opções de padrão de fundo. Manteremos a cor do padrão como padrão.

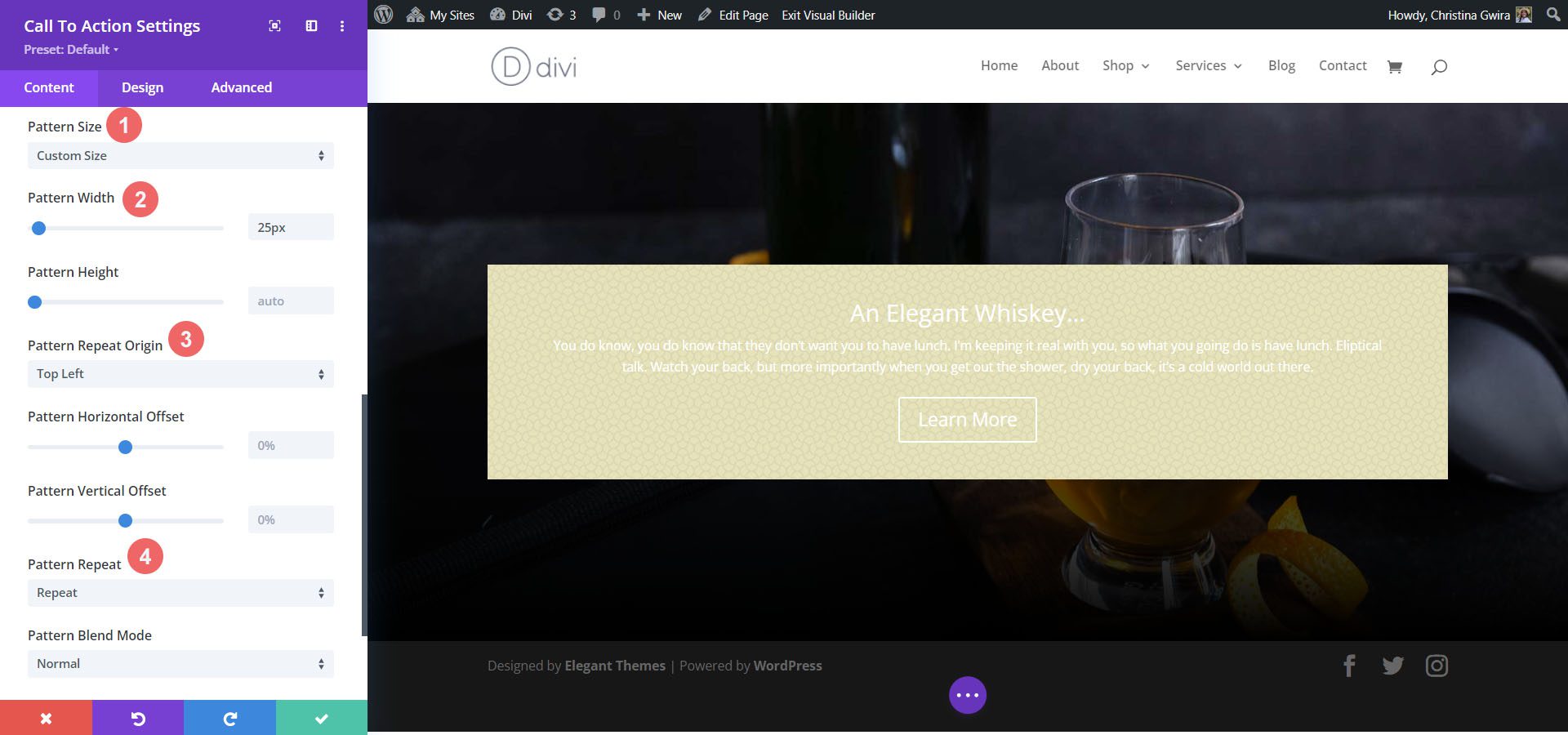
Depois, precisamos definir nossas configurações para nosso padrão de fundo. Usaremos as seguintes configurações para tornar o padrão de fundo esteticamente agradável:
Configurações do padrão de fundo:
- Tamanho do padrão: personalizado
- Largura do padrão: 25px
- Origem da repetição do padrão: canto superior esquerdo
- Repetição de padrão: Repetir

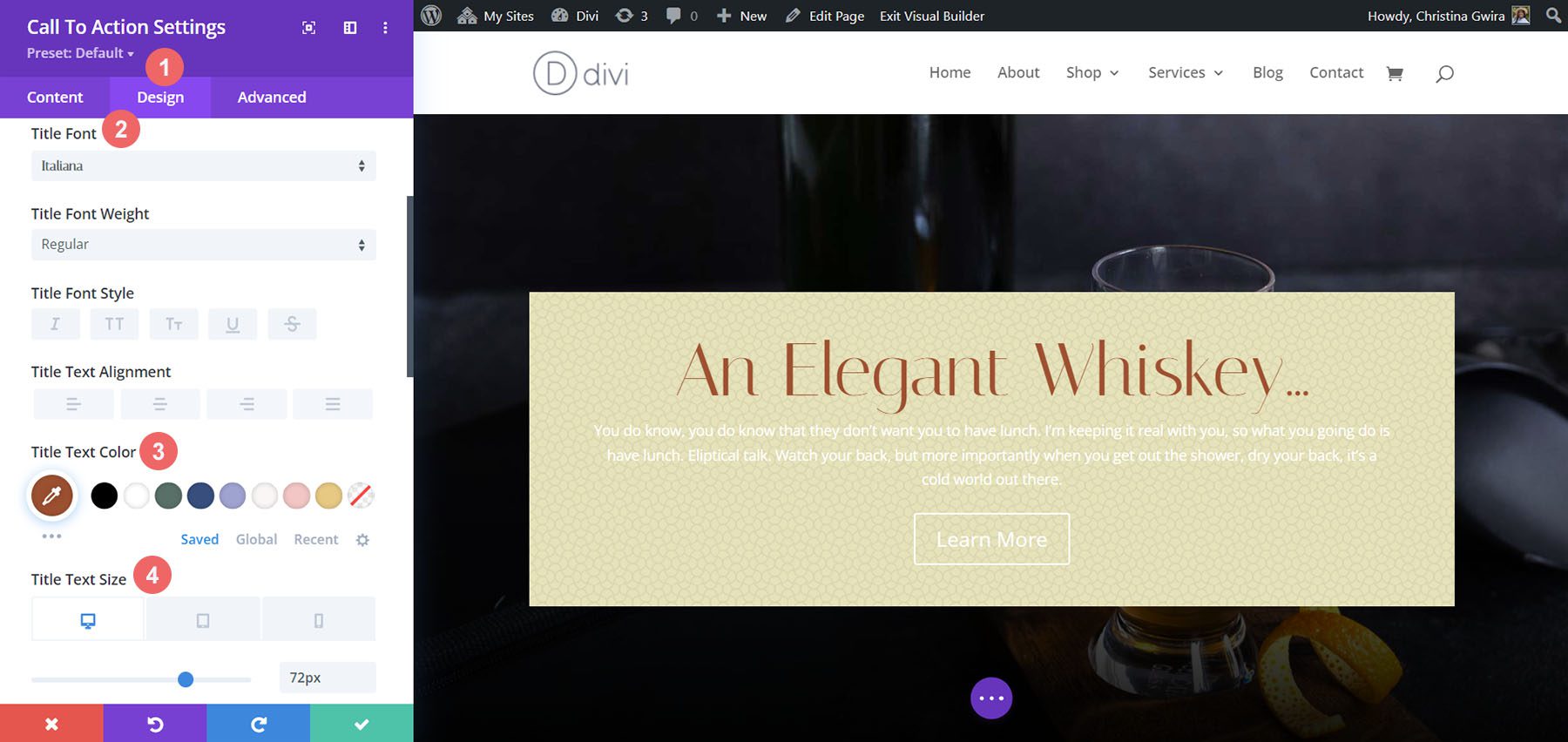
Estilização do título e do corpo do texto
Com o plano de fundo definido, passamos agora para o estilo do texto do título, corpo do texto e botão. Para começar, clicamos na guia Design . Em seguida, começaremos estilizando o texto do título com as seguintes configurações:
Configurações do texto do título:
- Fonte do título: Italiana
- Cor do texto do título: #a45137
- Tamanho da fonte do texto do título:
- Área de trabalho: 72px
- Tablet: 54px
- Móvel: 48px

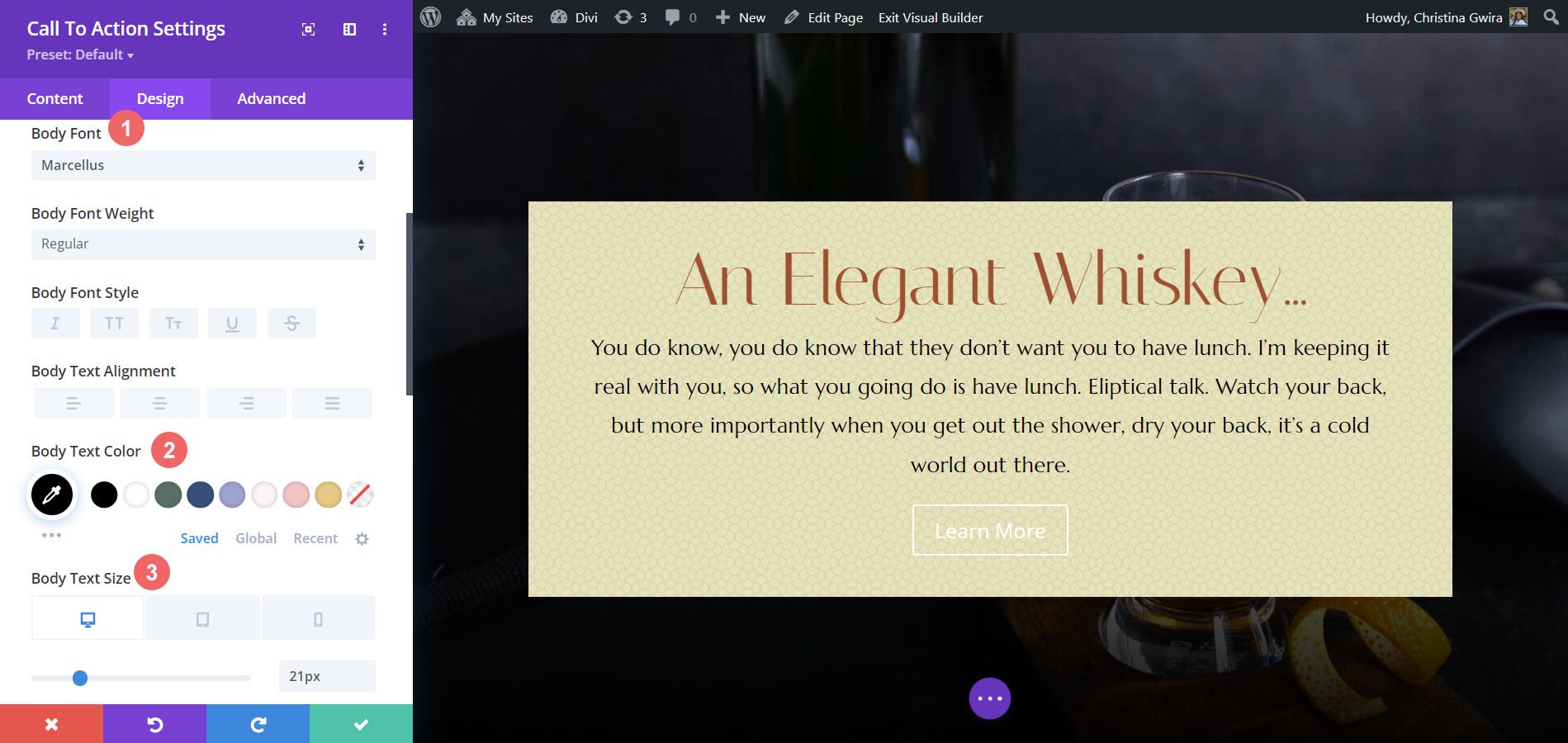
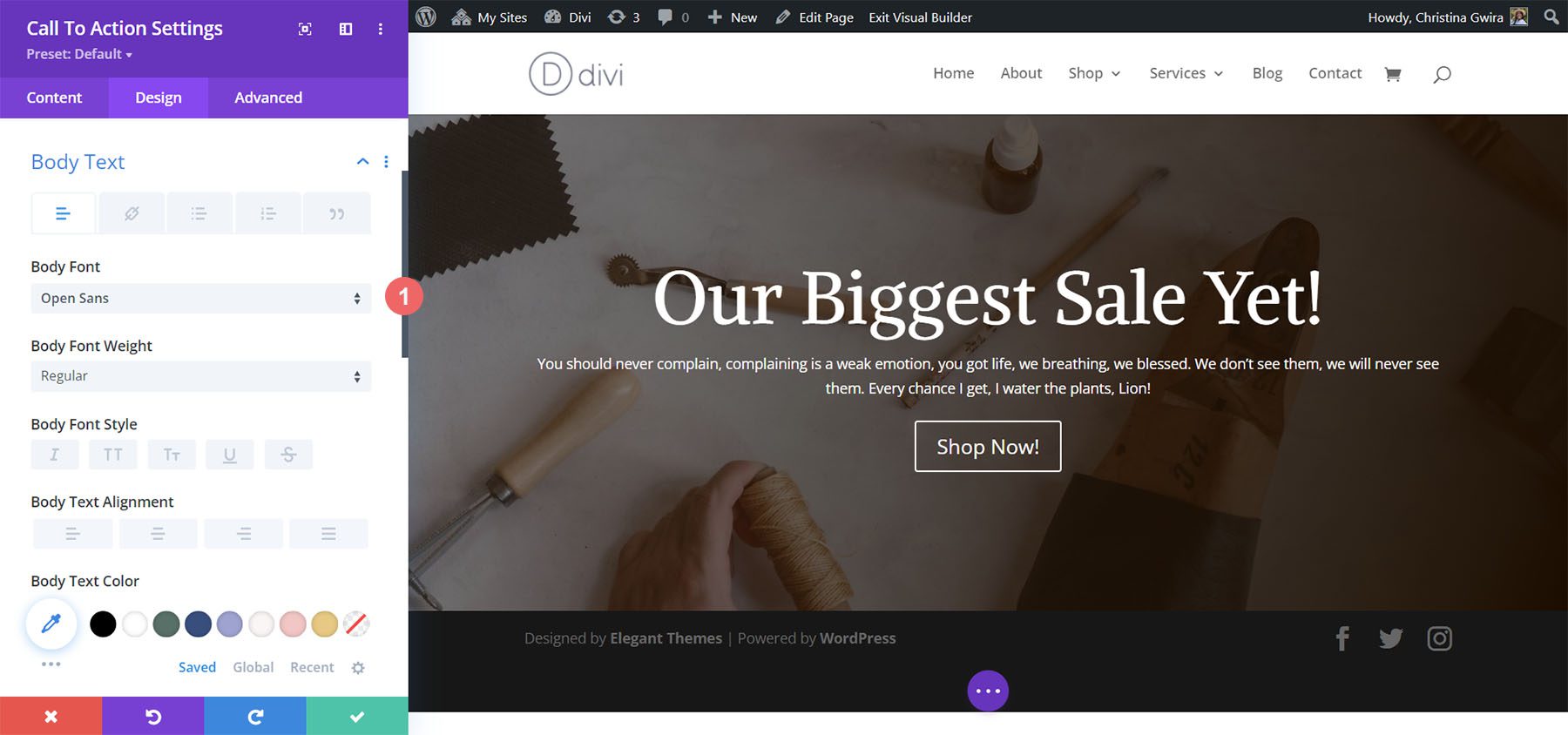
Estilizando o corpo do texto
Para o corpo do texto, usaremos as seguintes configurações para estilizar o corpo do texto:
Configurações do corpo do texto:
- Fonte Corporal: Marcellus
- Cor do corpo do texto: #000000
- Tamanho do corpo do texto:
- Área de trabalho: 21px
- Tablet: 18px
- Móvel: 18px
- Altura da linha do corpo: 1,8 cm

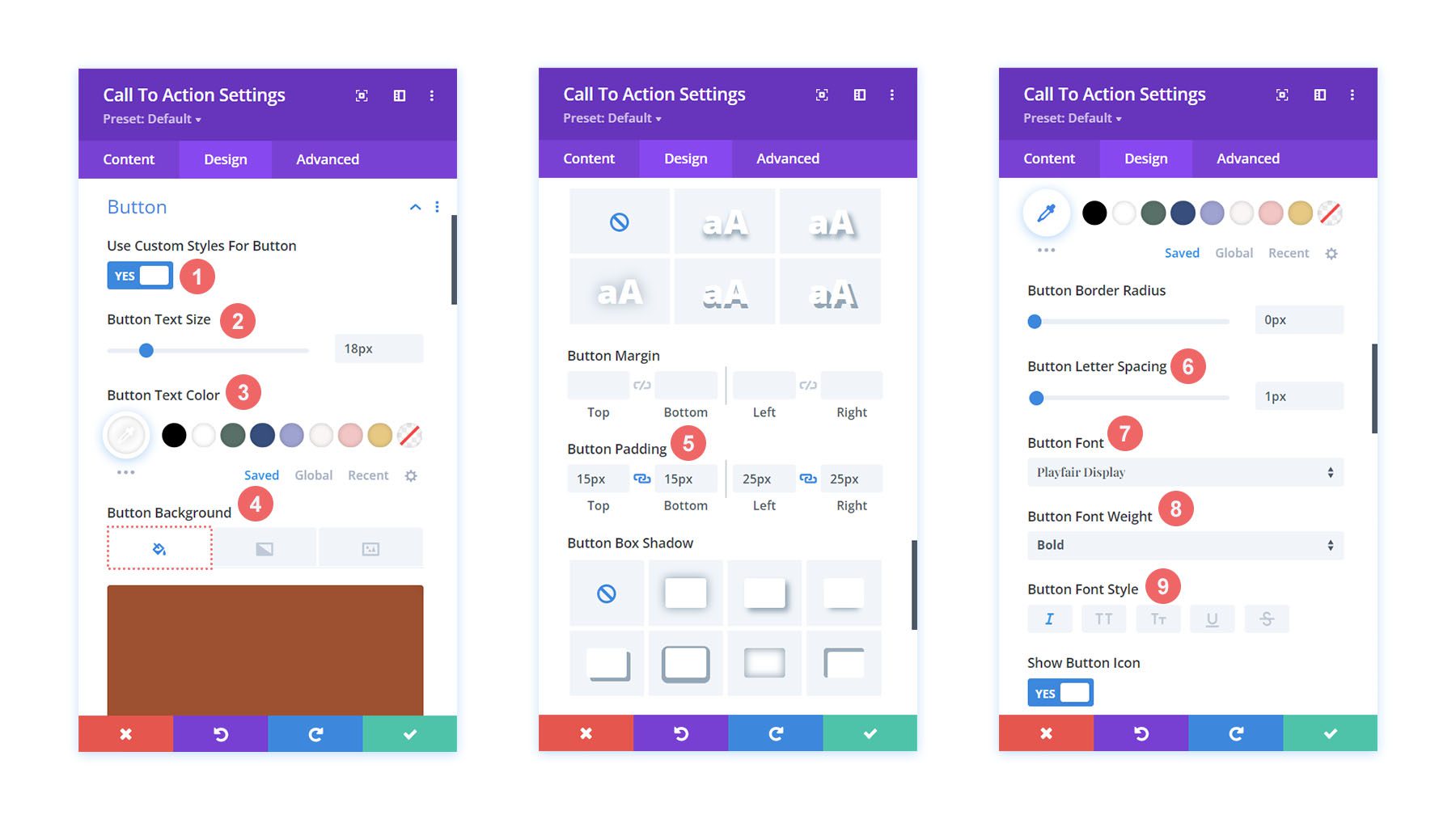
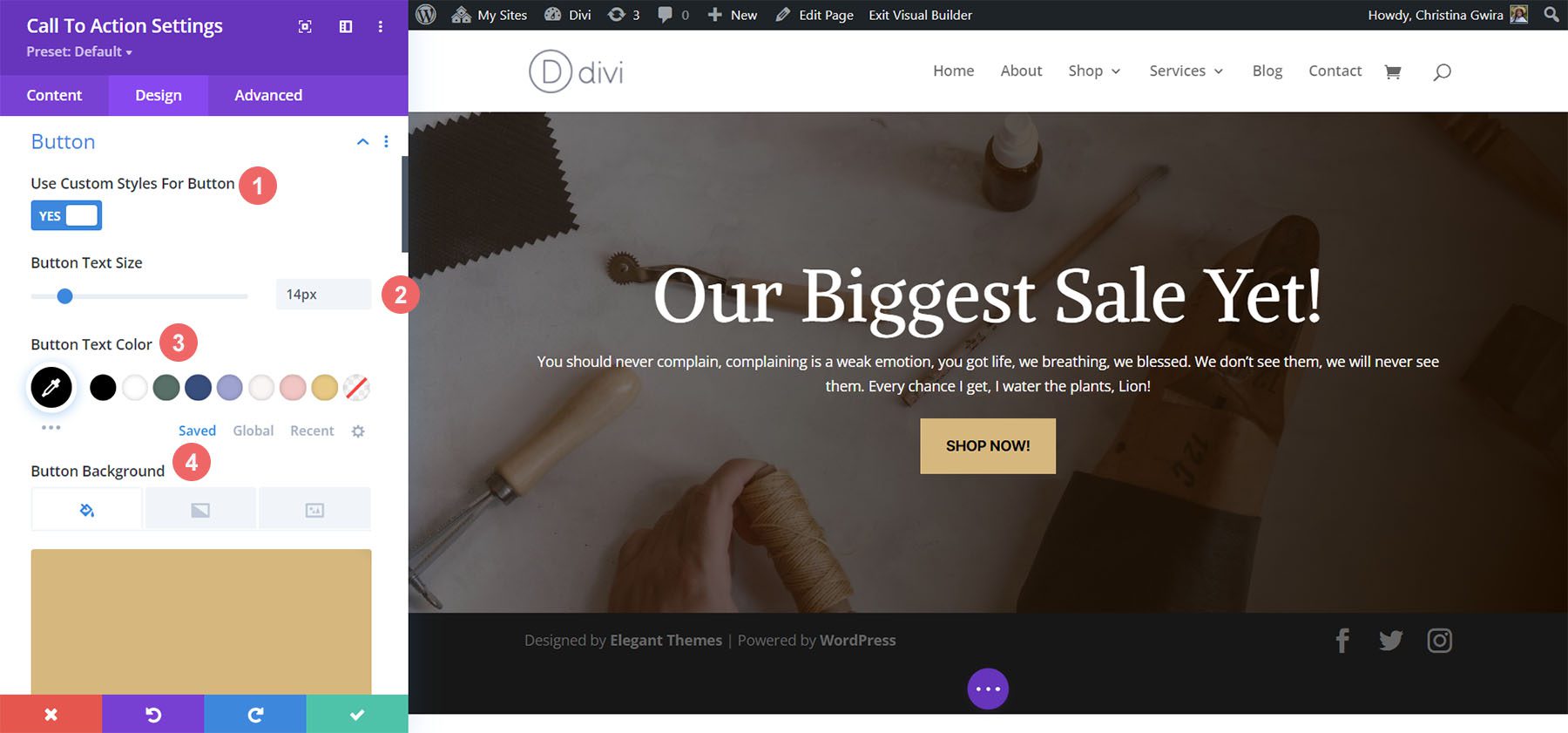
Estilizando o botão
Usaremos estilos personalizados para o botão. Para o fundo do botão, usaremos as seguintes configurações:
Configurações do botão:
- Tamanho do texto do botão: 18px
- Cor do texto do botão: #ffffff
- Cor de fundo do botão: #a45137

Para a fonte do botão, usamos as seguintes configurações:
Configurações de texto do botão:
- Espaçamento entre botões: 1px
- Fonte do botão: Playfair Display
- Peso da fonte do botão: Negrito
- Estilo da fonte do botão: Itálico
- Preenchimento de botões:
- Preenchimento Superior e Inferior: 15px
- Preenchimento esquerdo e direito: 25px
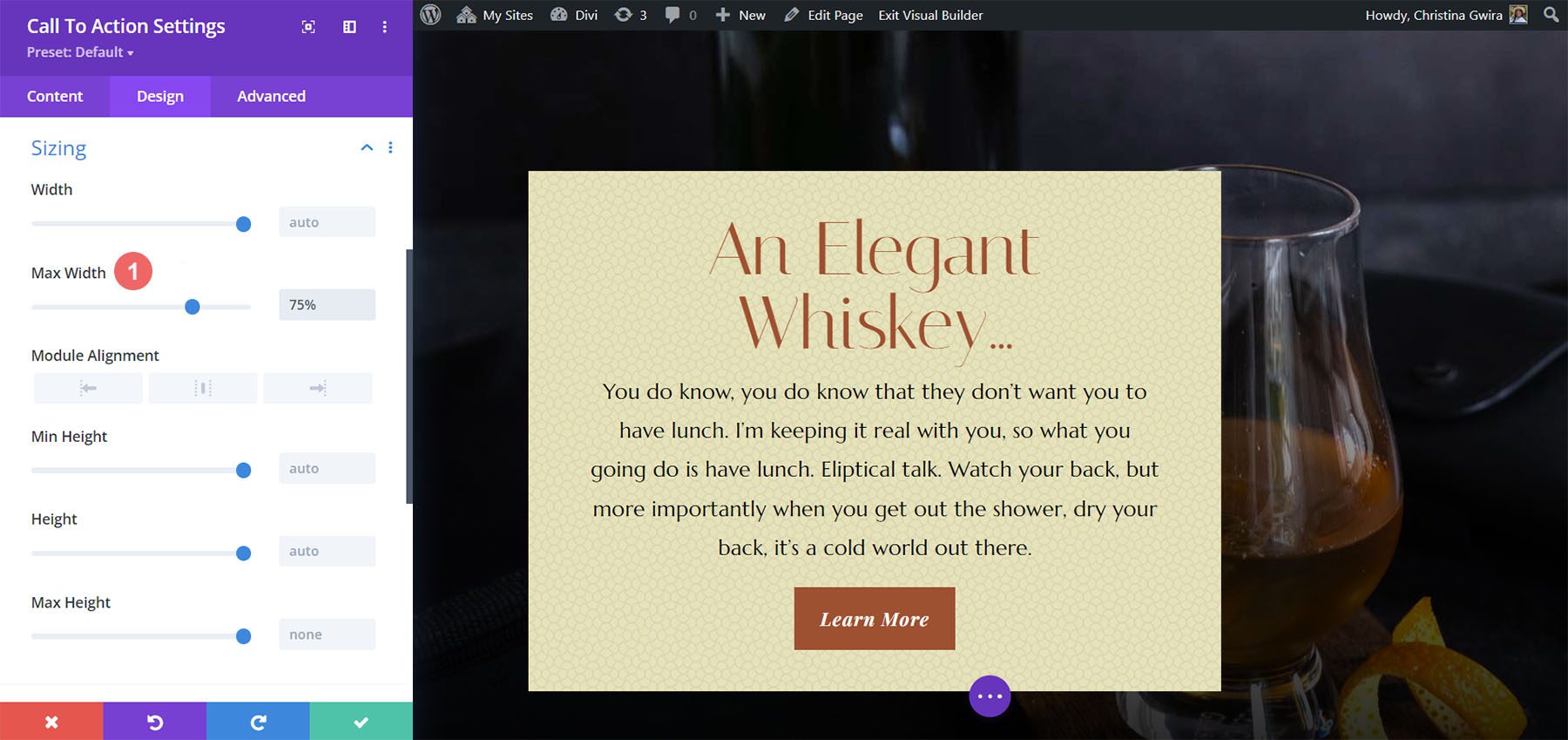
Alterando a Largura do Módulo
Para este exemplo de estilo de chamada para ação Divi, não queremos que o módulo tenha largura total. Como tal, vamos alterar a largura máxima do módulo. Para fazer isso, role para baixo até a guia Dimensionamento na guia Design do módulo. Em seguida, defina a largura máxima para 75% .

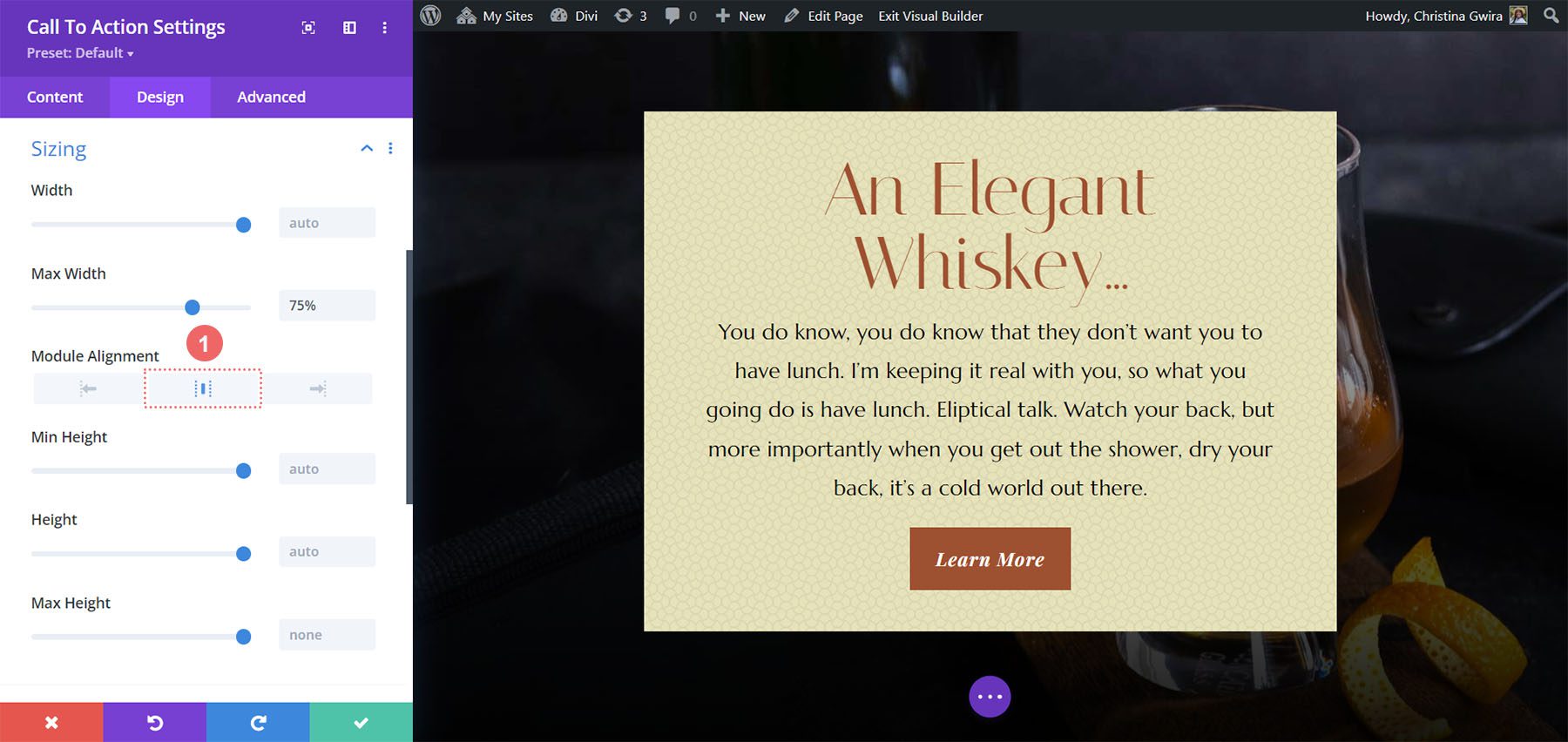
Observe que o módulo está inclinado para a esquerda. Para corrigir isso, alteramos o Alinhamento do módulo para o centro clicando no ícone do centro .

Adicionando CSS personalizado
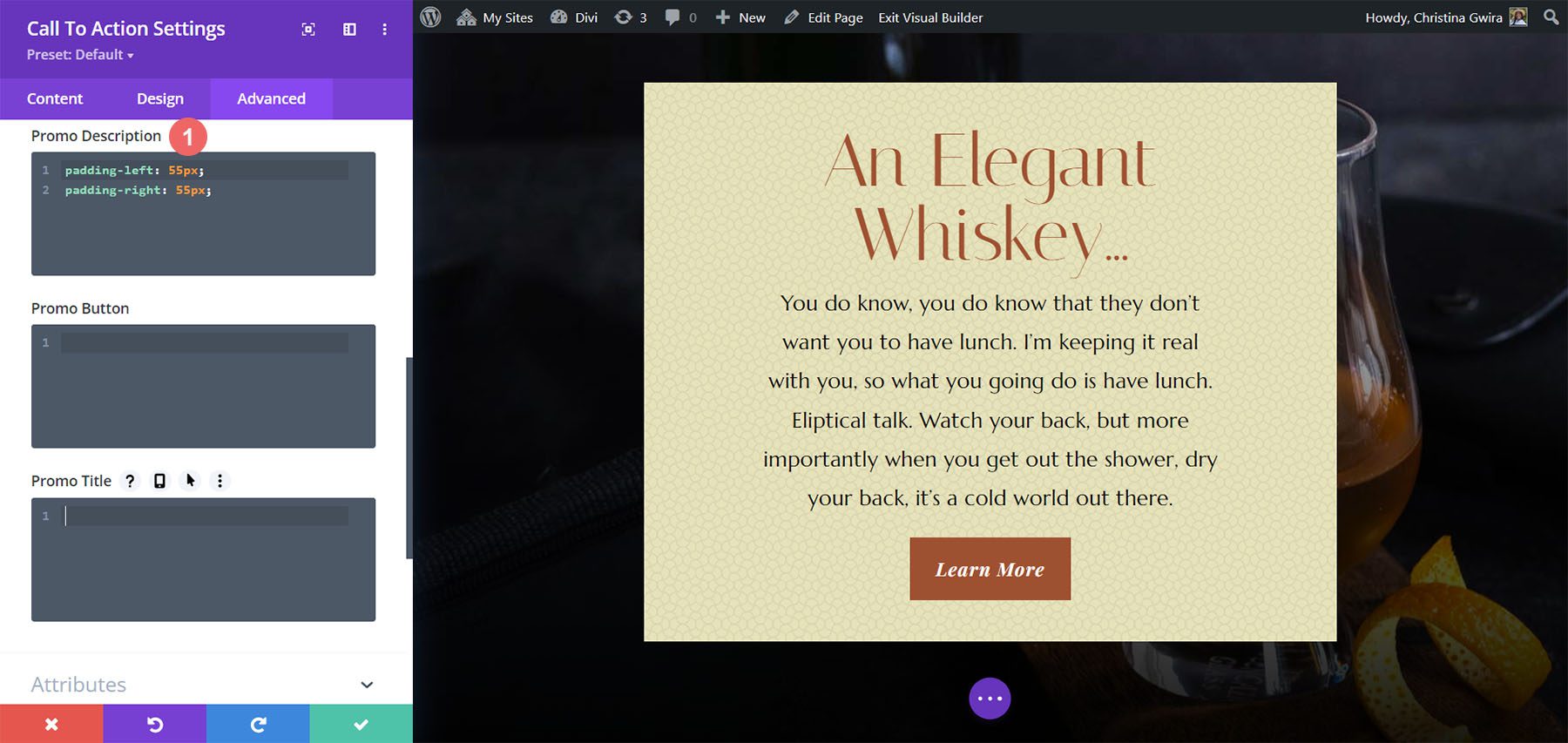
Para finalizar este design, vamos adicionar algumas linhas de CSS personalizado. Clique na guia Avançado. Adicionaremos CSS à descrição da promoção e ao título da promoção:
CSS personalizado da descrição da promoção:
padding-left: 55px; padding-right: 55px;

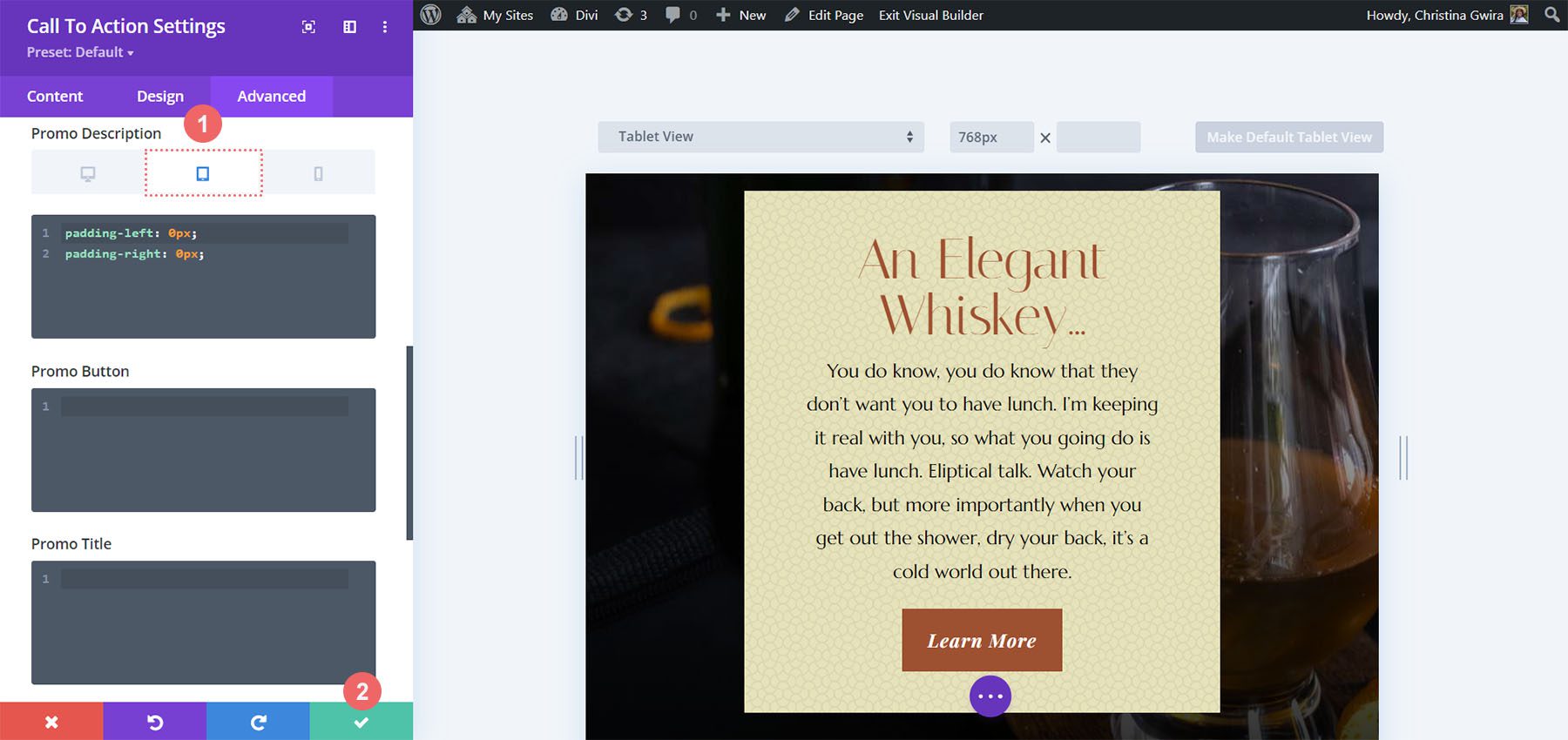
Vamos mudar o padding para tablet e celular.
CSS personalizado da descrição da promoção (tablet e celular):
padding-left: 0px; padding-right: 0px;

Para salvar suas alterações, clique na marca de seleção verde . Aqui está o nosso trabalho final!

Divi Call to Action Style Style ft. Divi Bagel Shop
Para este design, vamos nos inspirar em nosso pacote de layout de loja Divi Bagel.
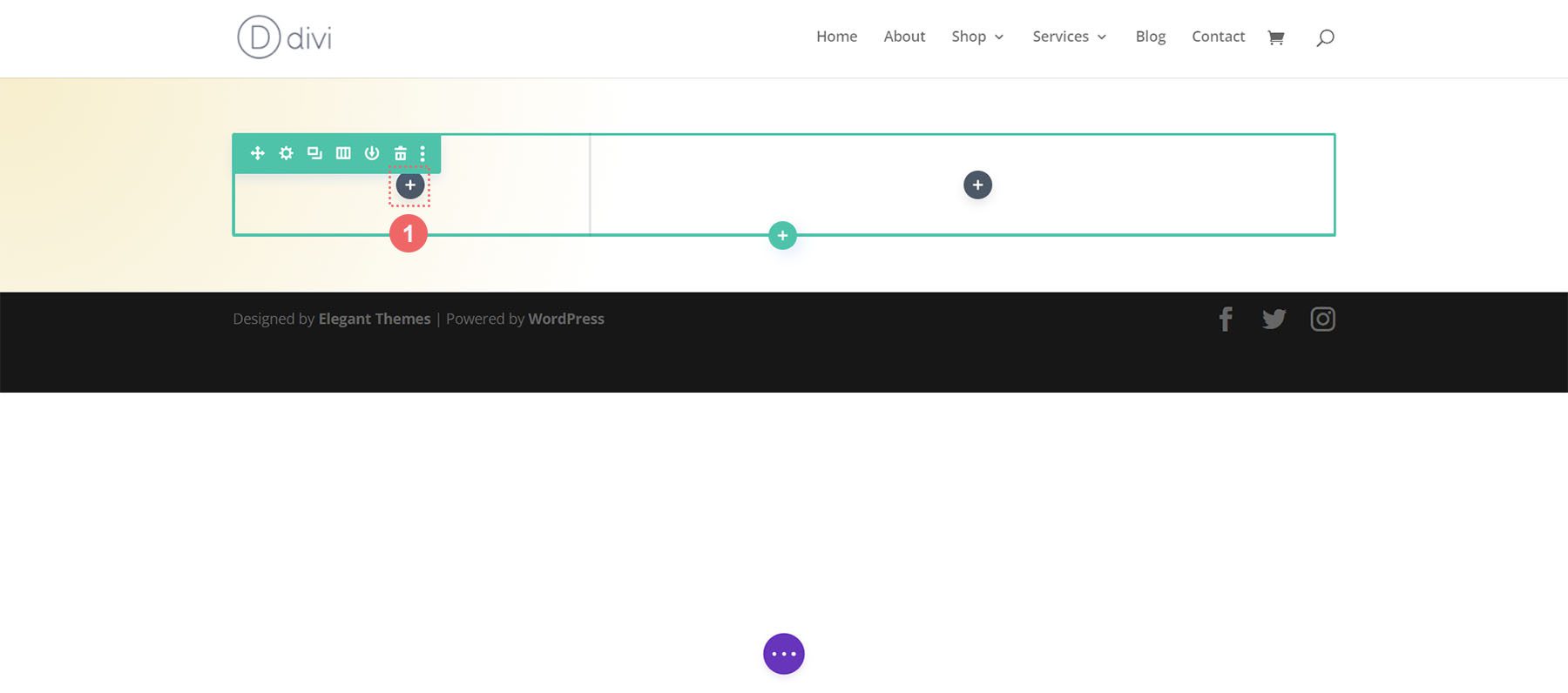
Adicionar Linha de Duas Colunas
Nesta frase de chamariz, adicionaremos uma linha de duas colunas, em vez de uma coluna. Como antes, clicamos no botão de ícone de adição verde para adicionar uma nova linha à nossa seção recém-criada. Em seguida, selecionaremos o seguinte layout de duas colunas (1/3 + 2/3) para o nosso design.


Adicionar Gradiente de Fundo à Seção
Depois de adicionar nossa linha, adicionaremos um gradiente à seção recém-criada. Primeiro, clicaremos no ícone de engrenagem azul para inserir as configurações da seção.

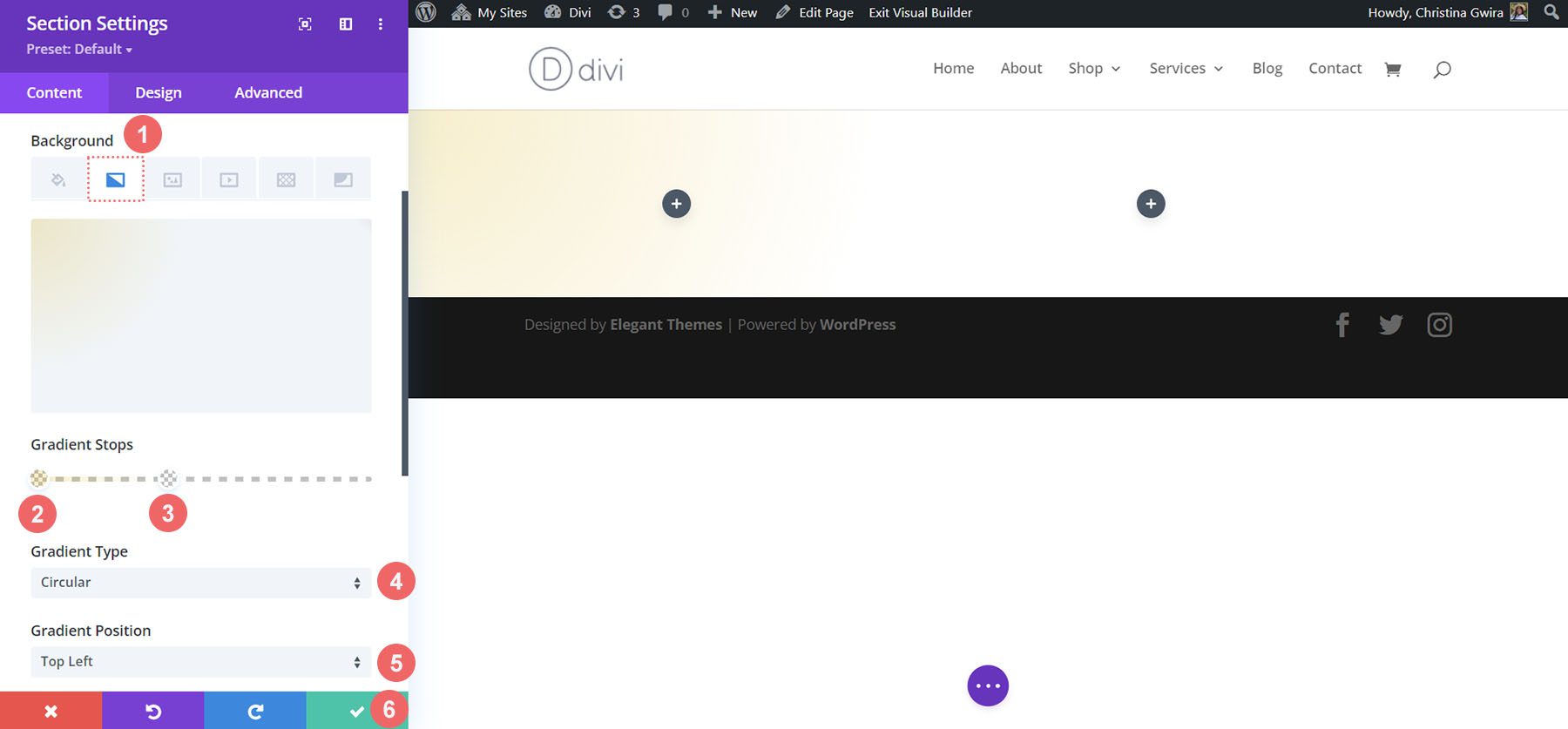
Em seguida, role para baixo até a guia Plano de fundo e clique no ícone Gradiente para começar a inserir as configurações do nosso gradiente:
Configurações de gradiente de fundo:
- Gradient Stop 1: rgba(218,170,32,0,2) (a 0%)
- Gradient Stop 2: (rgba(0,0,0,0) (a 40%)
- Tipo de Gradiente: Circular
- Posição do Gradiente: Superior Esquerdo

Depois de inserir suas configurações de gradiente, salve seu trabalho clicando na marca de seleção verde .
Adicionar imagem
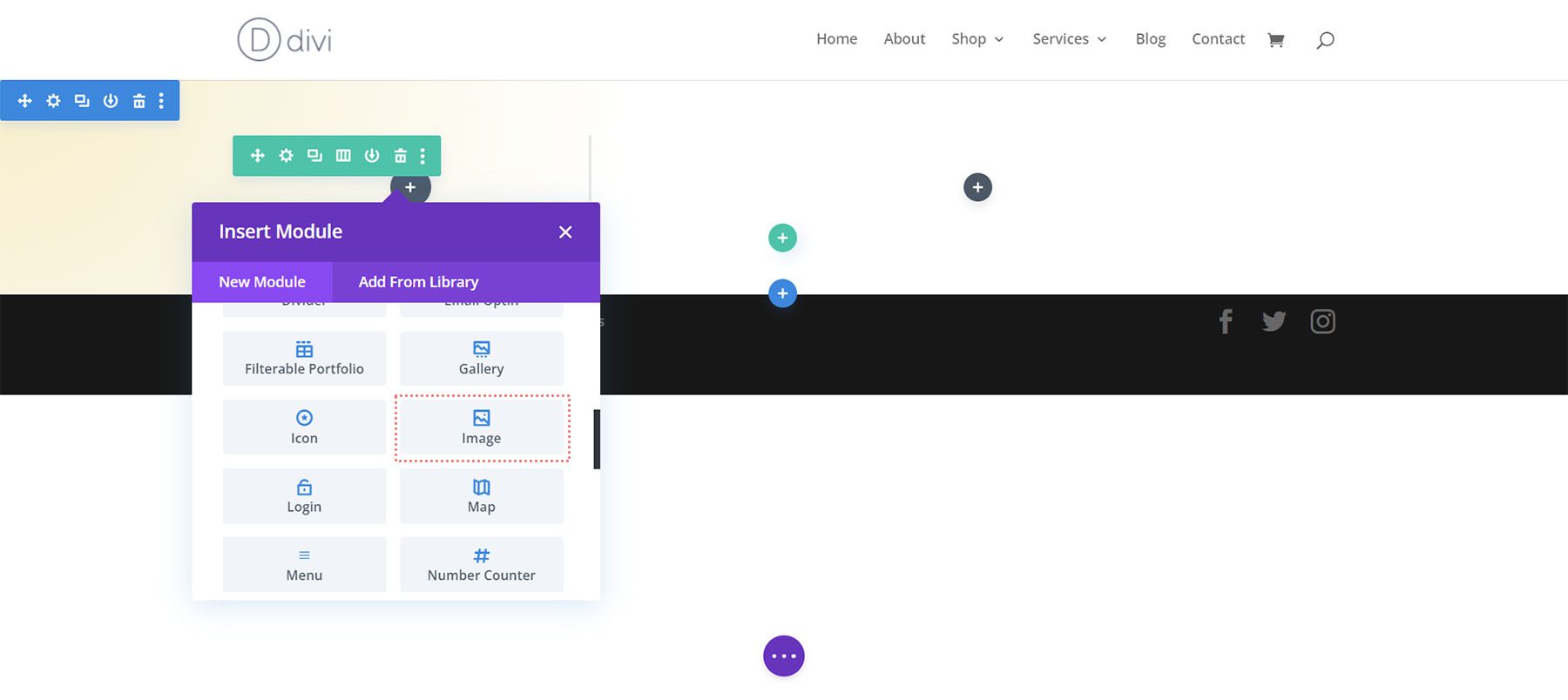
Antes de passarmos a estilizar o módulo de chamada para ação, vamos adicionar alguma decoração à linha. Para fazer isso, vamos clicar no ícone de adição cinza para adicionar o módulo de imagem.

Em seguida, clicamos no Módulo de imagem para adicioná-lo à primeira coluna da linha.

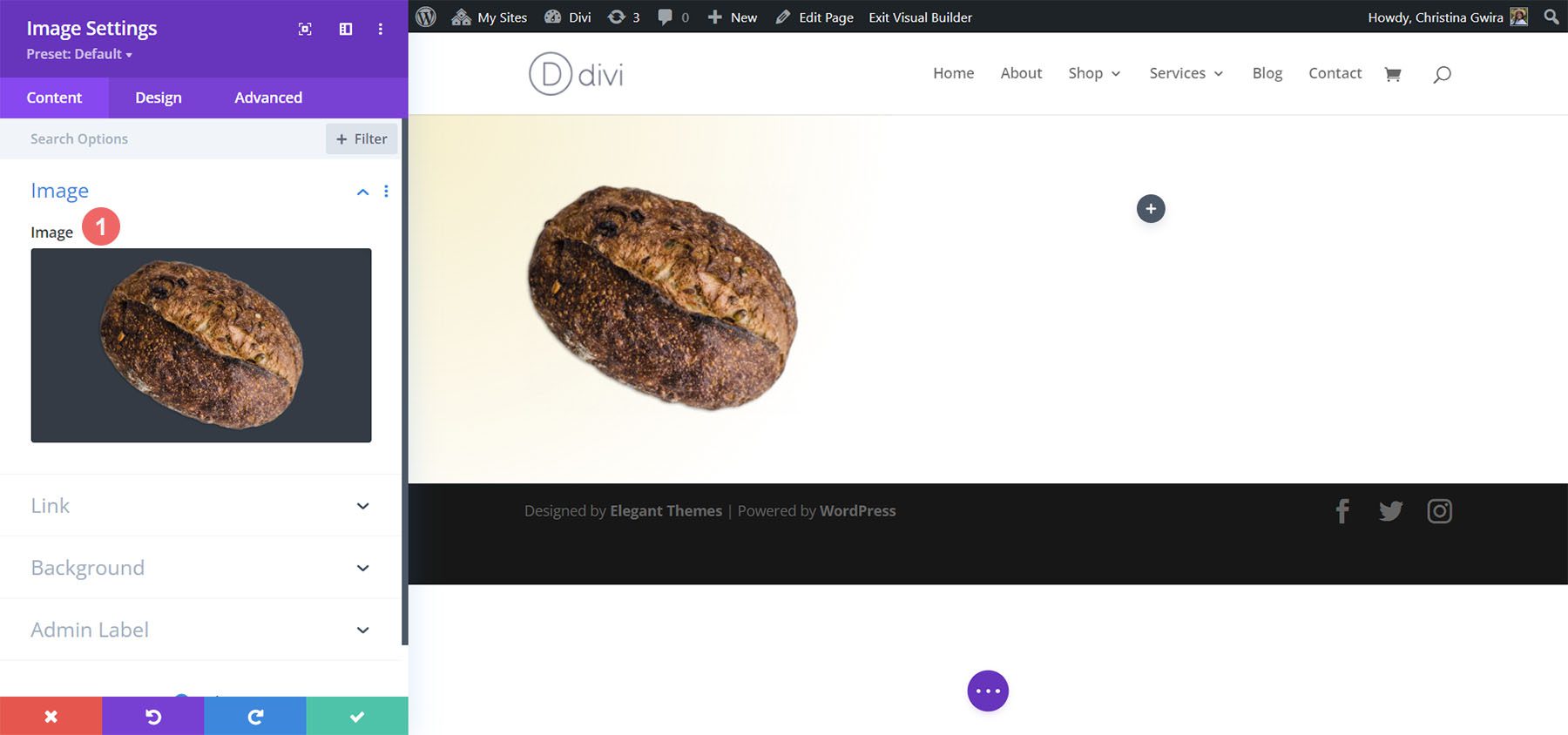
Como esse design é inspirado no Divi Bagel Shop Layout Pack, usaremos uma imagem editada do pacote na primeira coluna. Faremos o upload da imagem em nosso módulo de imagem.

Adicionar módulo de chamada para ação
Agora, vamos adicionar nosso módulo Call to Action. Clique no ícone de adição cinza e selecione o ícone Call to Action para adicionar o módulo à segunda coluna da linha.

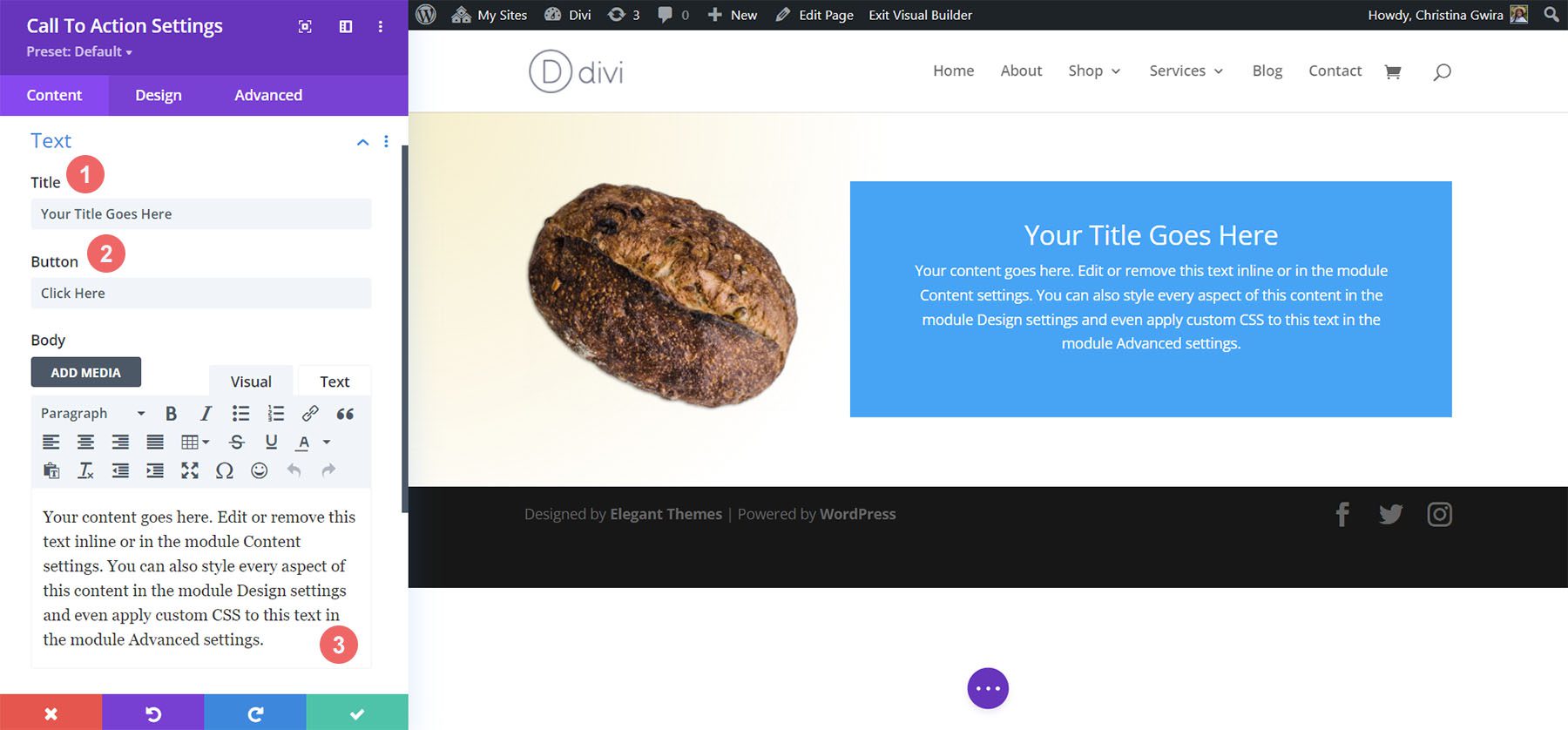
Adicionar conteúdo
Para começar, vamos adicionar algum conteúdo ao título, botão e corpo do texto .

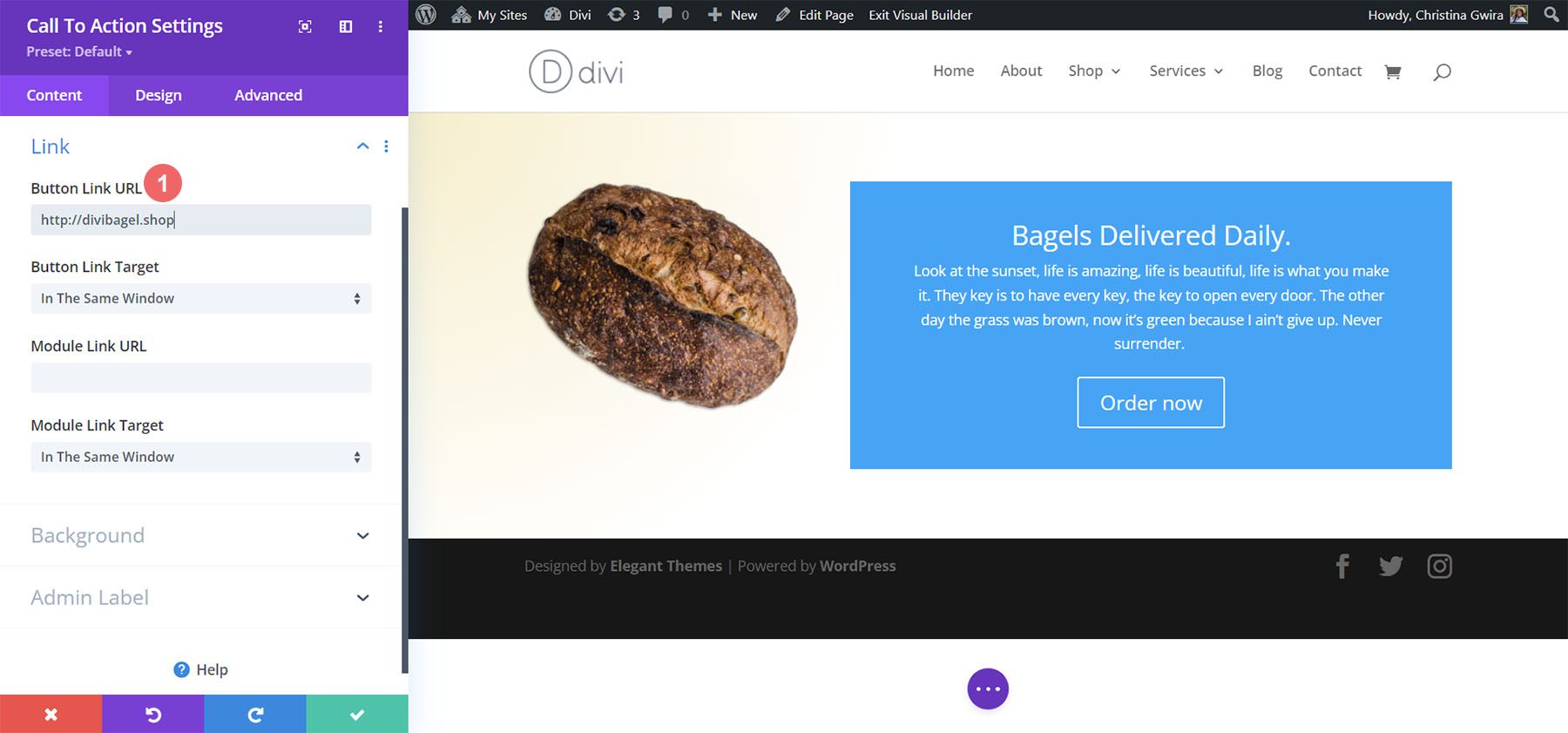
Adicionar link ao URL do link do botão
Para mostrar o botão dentro do módulo, precisamos adicionar uma URL à URL do link do botão. Role para baixo até a guia Link e adicione seu link .

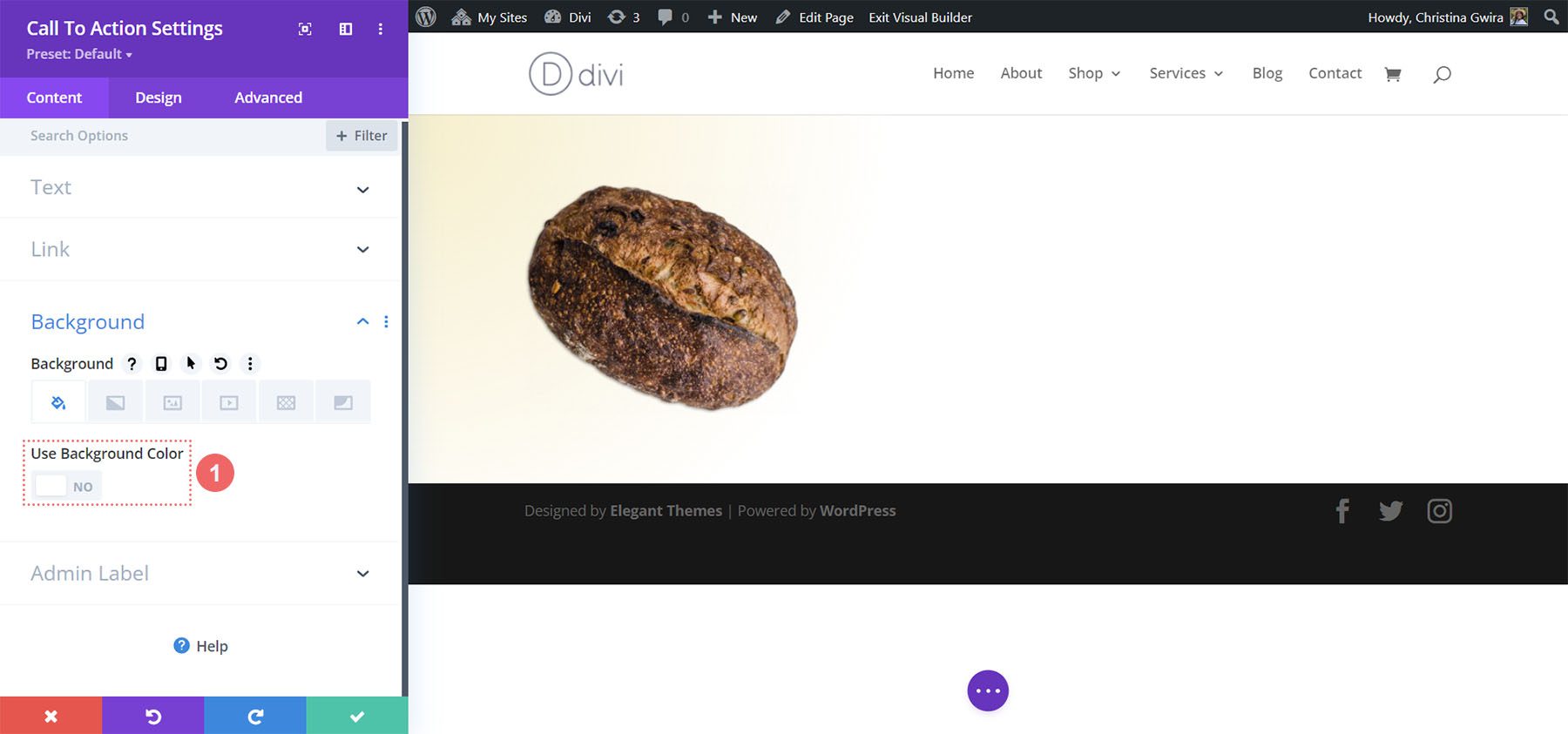
Desativar cor de fundo
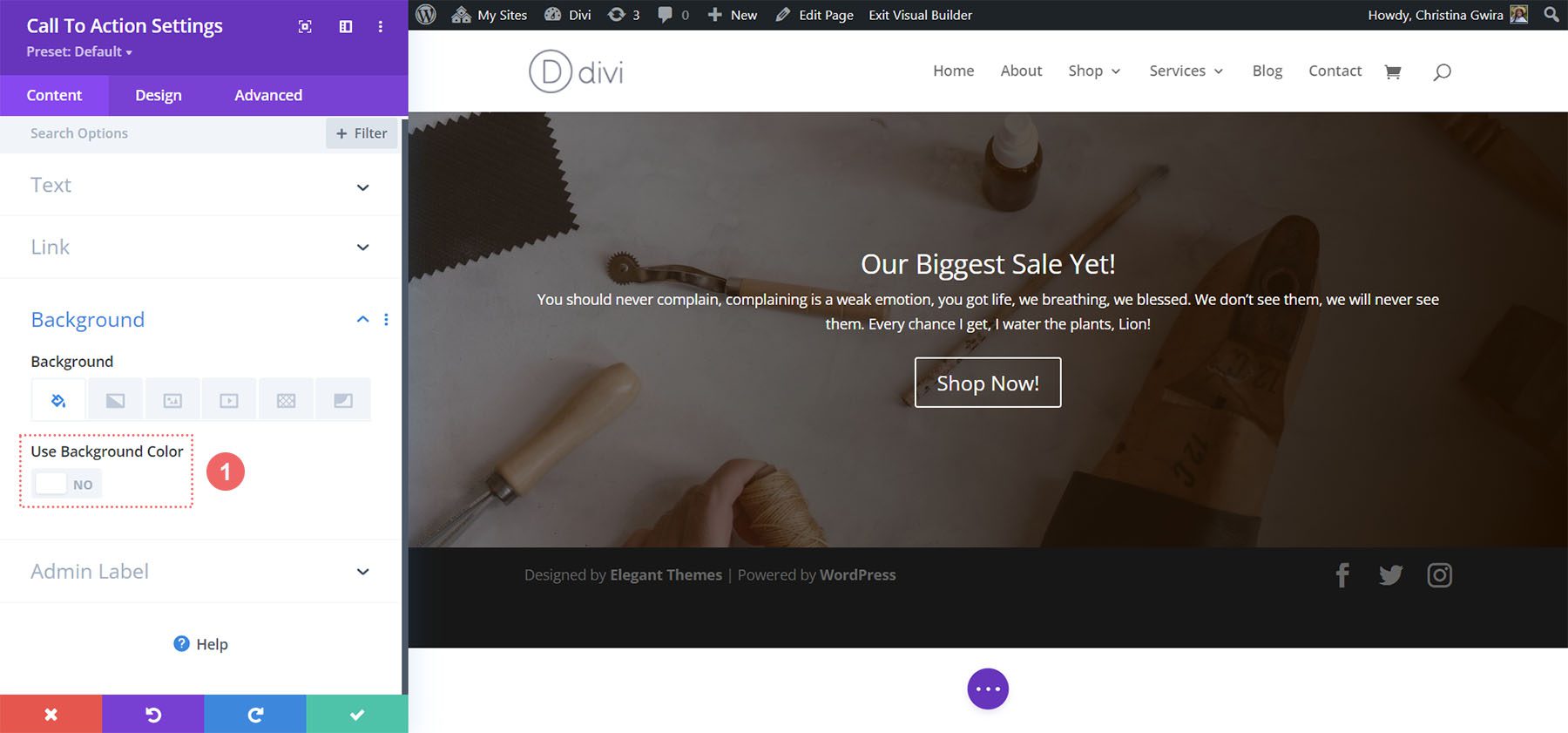
Para este projeto, desativaremos o plano de fundo do módulo. Queremos ver o gradiente que está dentro da seção. Para fazer isso, role para baixo até a guia Plano de fundo. Em seguida, desmarcamos a guia Use Background Color .

Estilize o módulo Call to Action
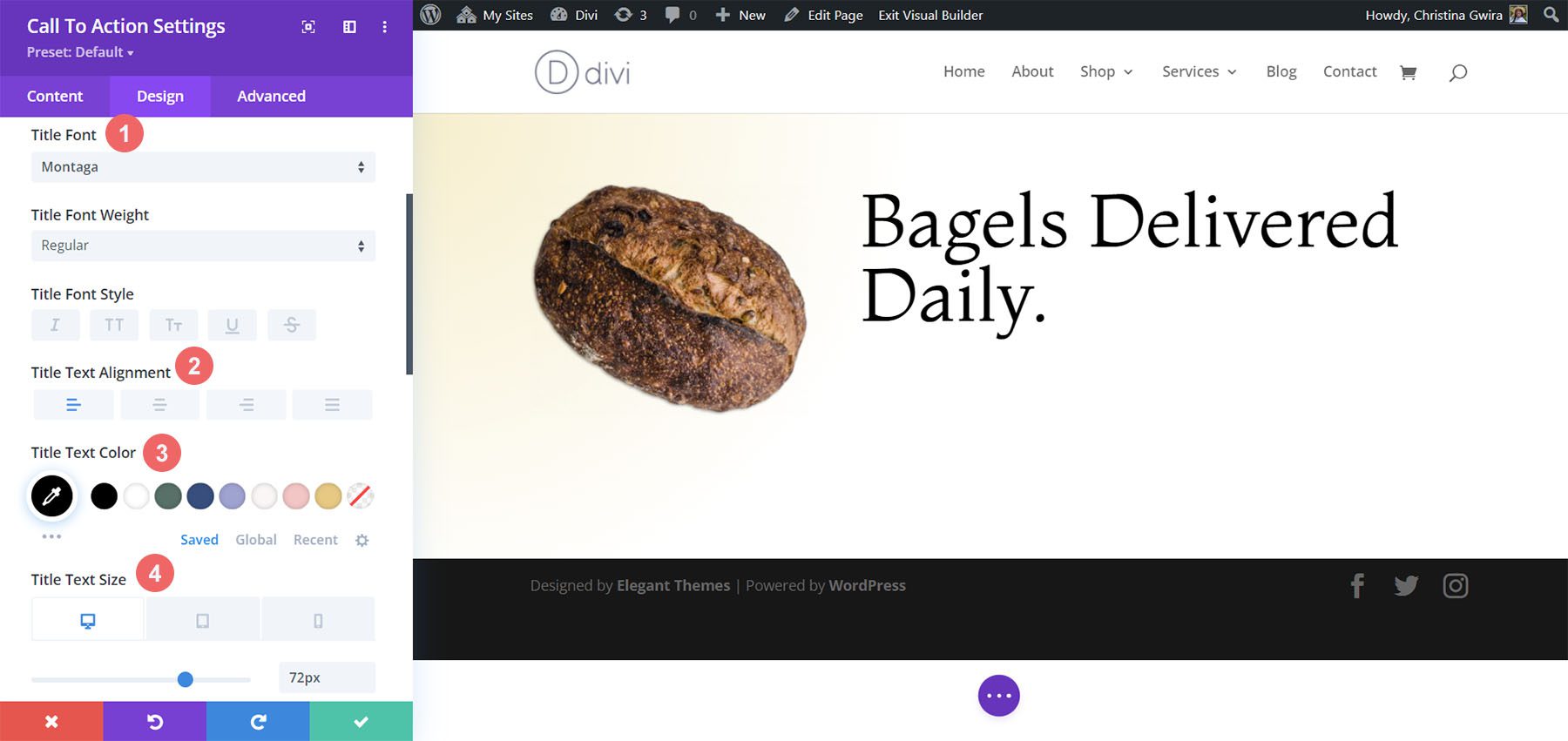
Para começar a estilizar nosso módulo, passamos para a guia Design. Em seguida, rolamos para baixo até a guia Texto do título e usamos as seguintes configurações para começar a estilizar o texto do título:
Configurações do texto do título:
- Fonte do título: Montaga
- Alinhamento do Texto do Título: Esquerda
- Cor do texto do título: #000000
- Tamanho do texto do título:
- Área de trabalho: 72px
- Tablet: 63px
- Móvel: 48px

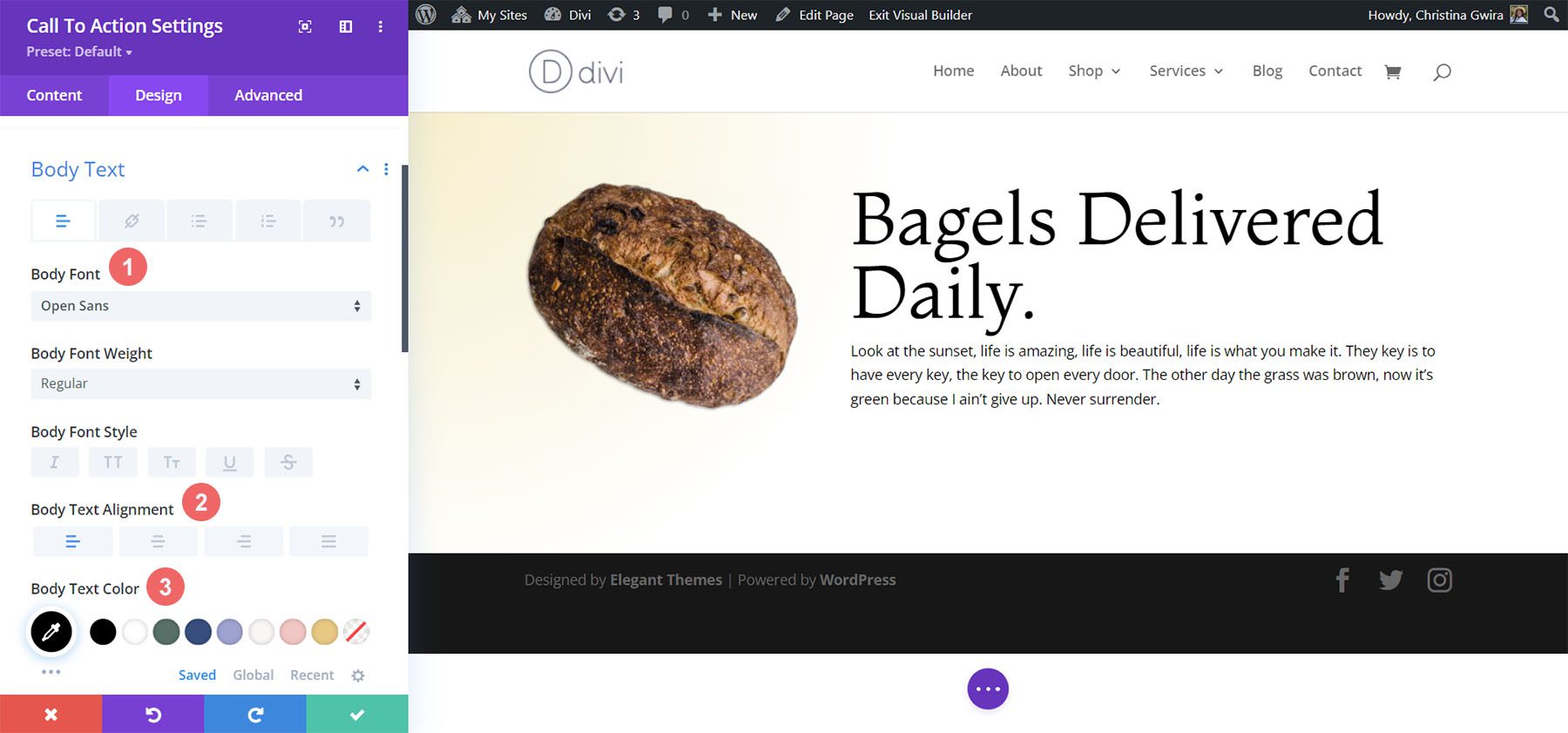
Para o Corpo do texto, role um pouco mais para baixo até chegar à guia Corpo do texto. Usaremos a maioria das configurações de fonte padrão para o corpo do texto, no entanto, escureceremos o texto tornando-o preto usando e alinhando-o à esquerda para corresponder ao texto do título:
Configurações do corpo do texto:
- Fonte do Corpo: Open Sans
- Alinhamento do Corpo do Texto: Esquerda
- Cor do corpo do texto: #000000

Estilizando o botão de chamada para ação
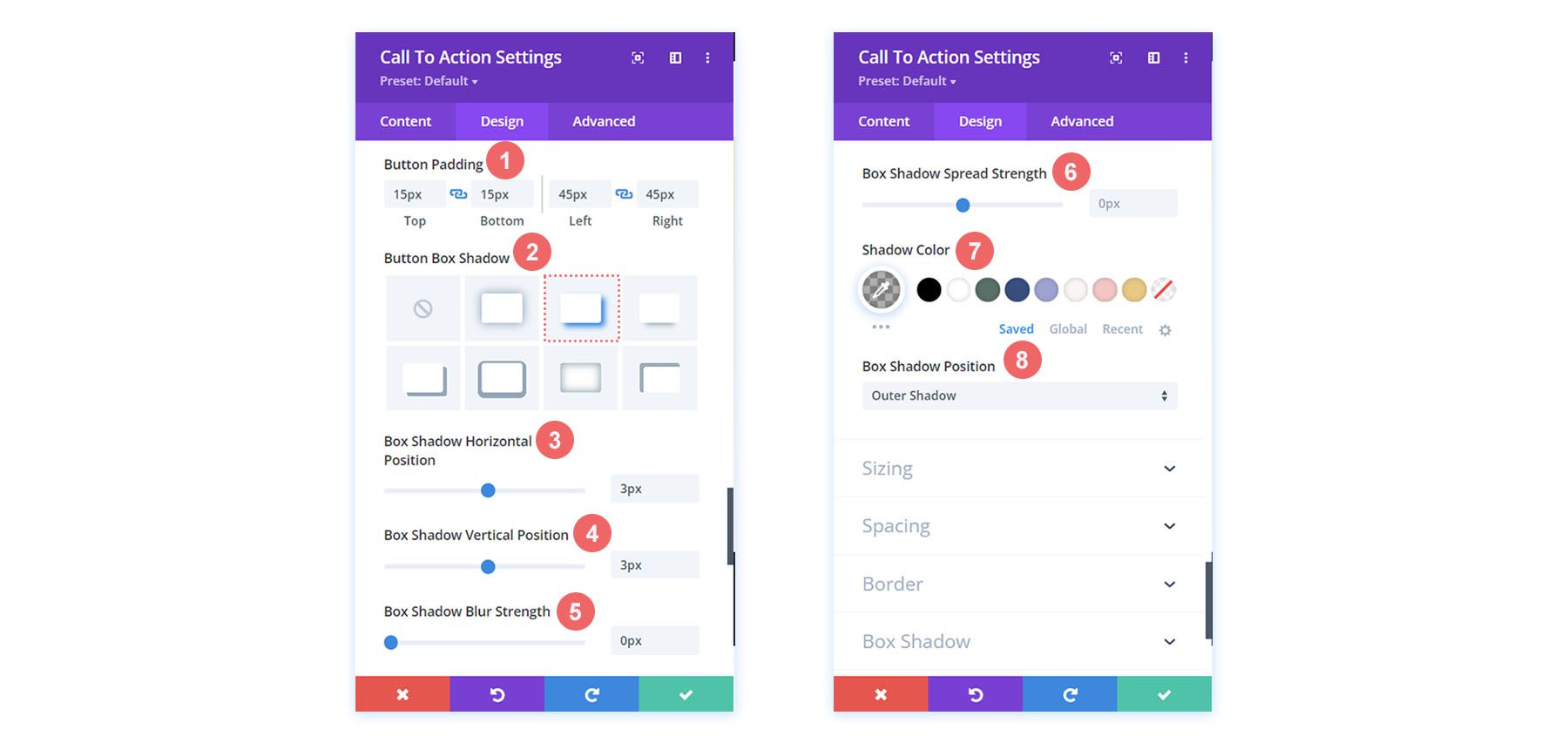
Seguindo o estilo de design do nosso layout Divi Bagel Shop, vamos criar um efeito de sombra plana com nosso botão. Para conseguir isso, teremos algumas configurações para definir diferentes aspectos do botão.
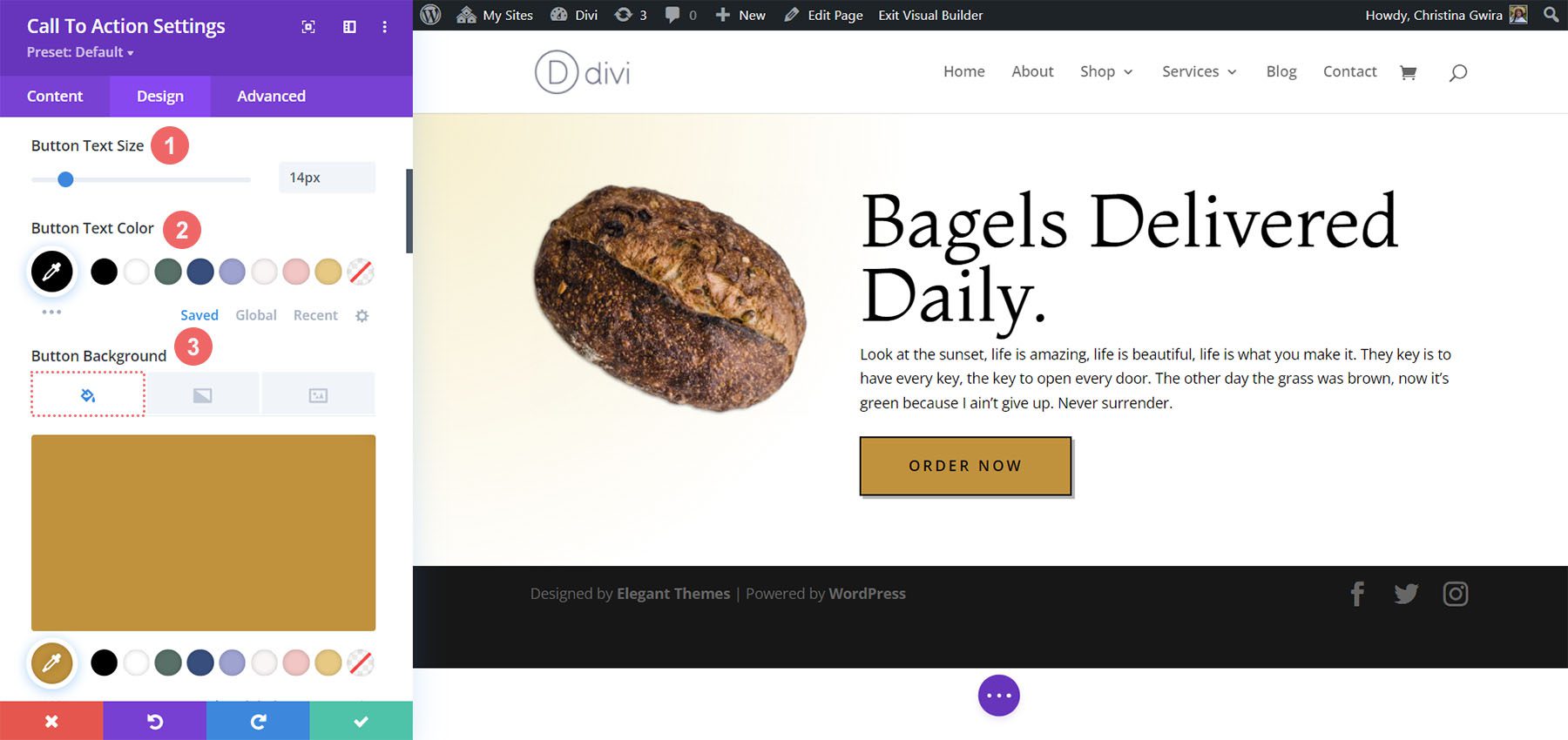
Em primeiro lugar, depois de rolar para a guia Botão, verificamos Estilos de botão personalizados . Começamos a estilizar nosso botão definindo uma cor de fundo e uma cor de texto para nosso botão.
Configurações de texto e plano de fundo do botão:
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #000000
- Cor de fundo do botão: #c59246

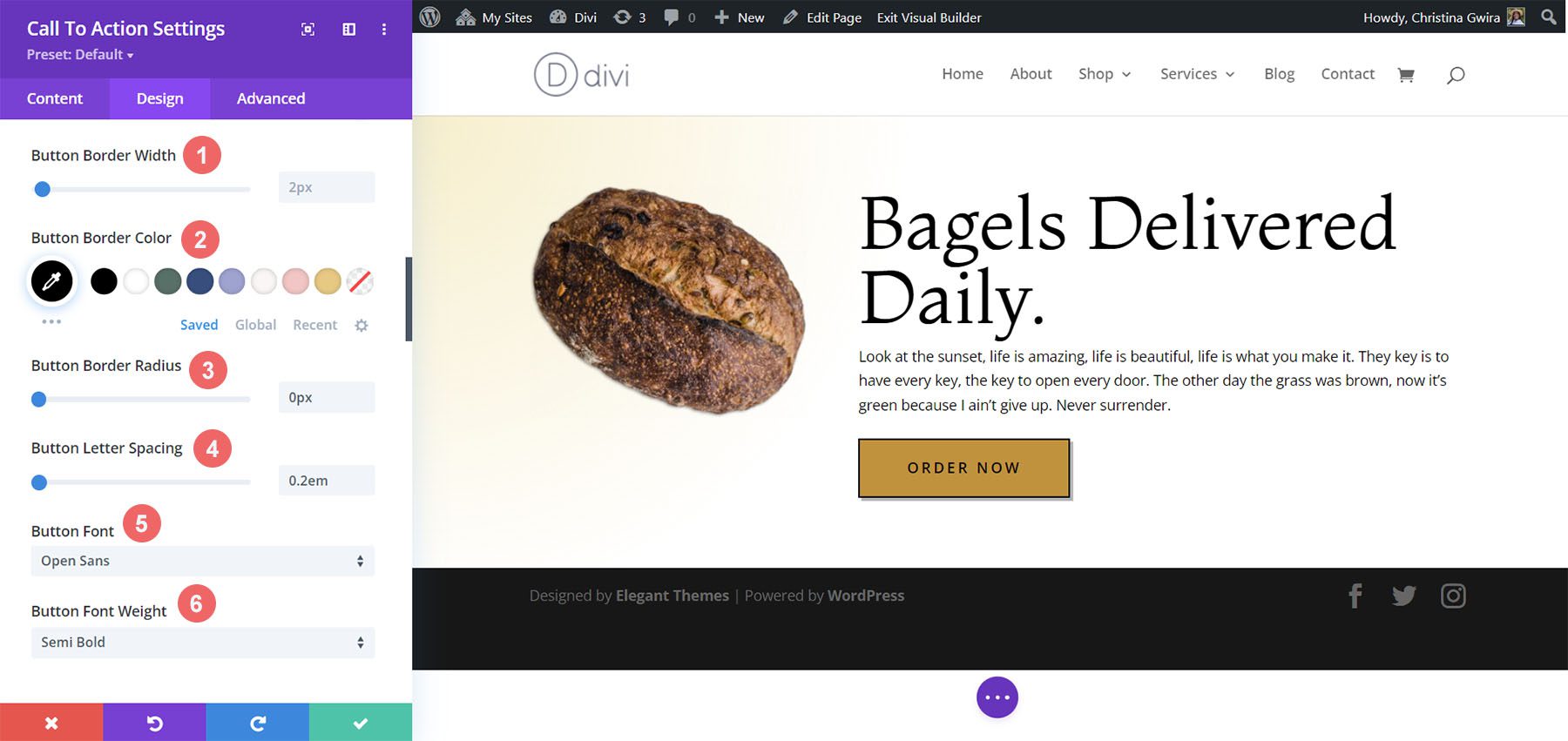
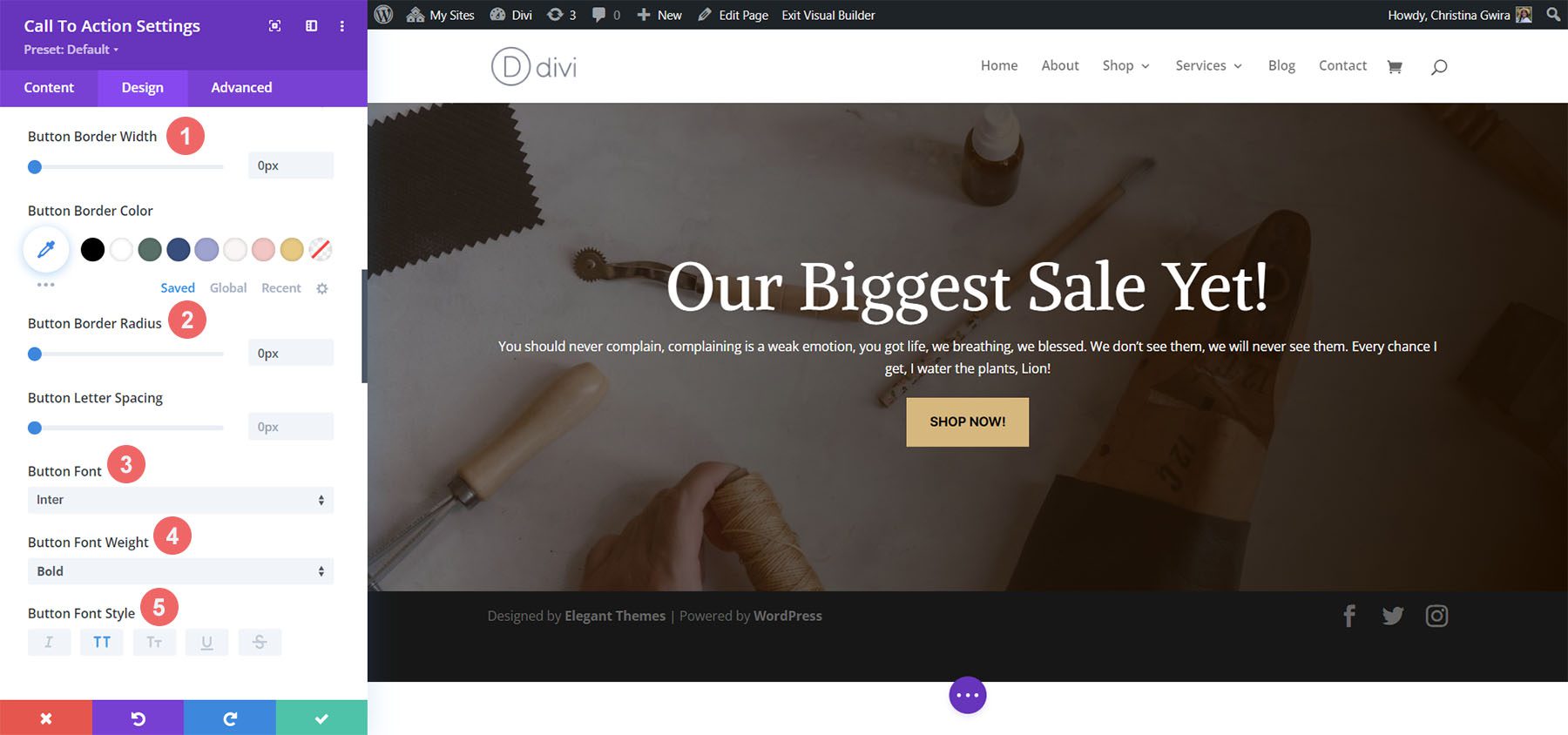
Depois disso, começamos a estilizar a borda do nosso botão e algumas das opções de estilo de texto.
Configurações de borda e texto do botão:
- Largura da Borda do Botão: 2px
- Cor da Borda do Botão: #000000
- Raio da Borda do Botão: 0px
- Espaçamento entre letras do botão: 0,2em
- Fonte do botão: Open Sans
- Peso da fonte do botão: Negrito
- Estilo da fonte do botão: Todas maiúsculas
- Alinhamento do Botão: Esquerda

Para a sombra do botão, usaremos as seguintes configurações.
Configurações de sombra do botão:
- Preenchimento de botões:
- Preenchimento Superior e Inferior: 15px
- Preenchimento esquerdo e direito: 45px
- Sombra da Caixa de Botões: Veja a captura de tela
- Posição horizontal da sombra da caixa: 3px
- Posição Vertical da Sombra da Caixa: 3px
- Força do desfoque de sombra da caixa: 0px
- Cor da sombra: rgba(0,0,0,0,3)
- Posição da Sombra da Caixa: Sombra Externa

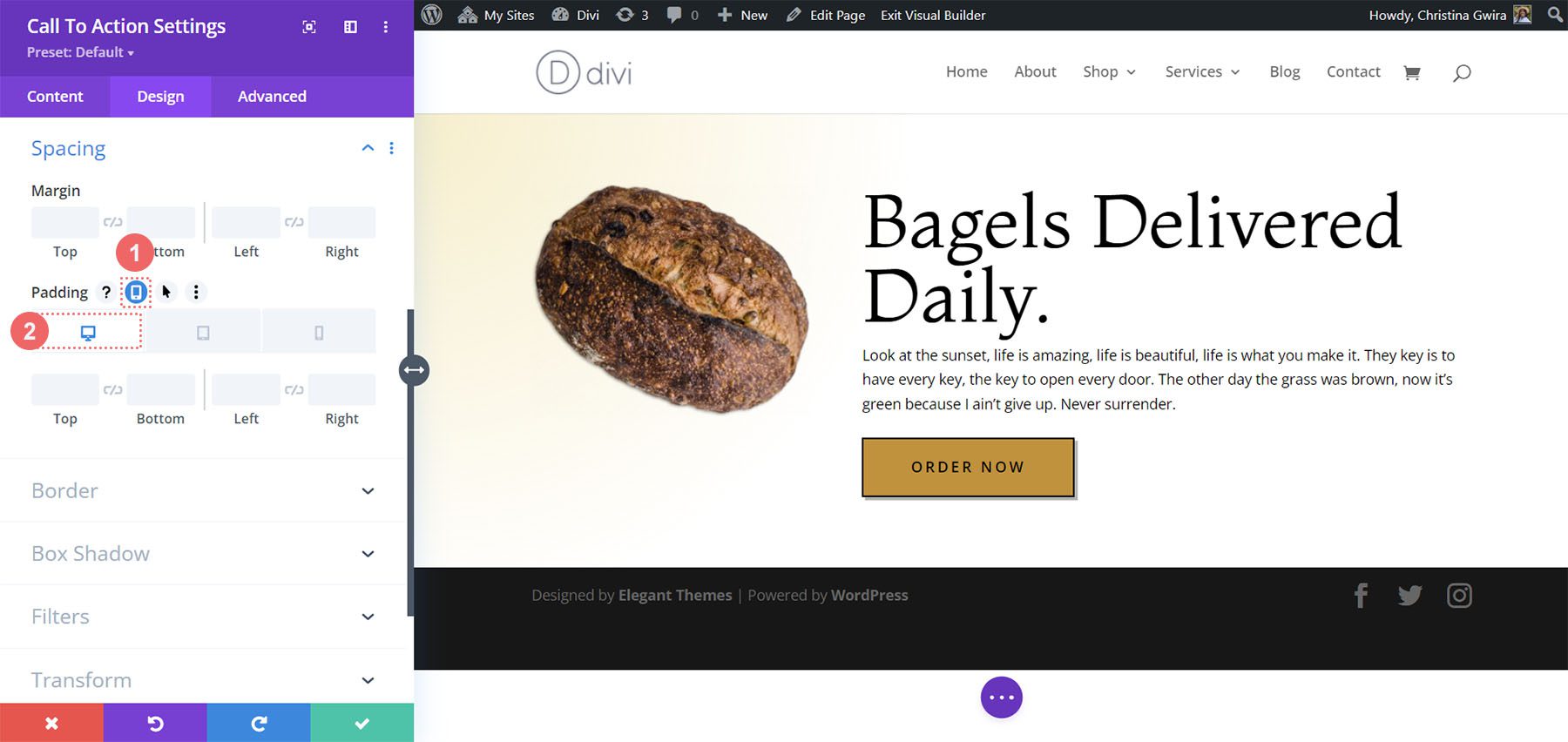
Adicionando espaçamento ao módulo
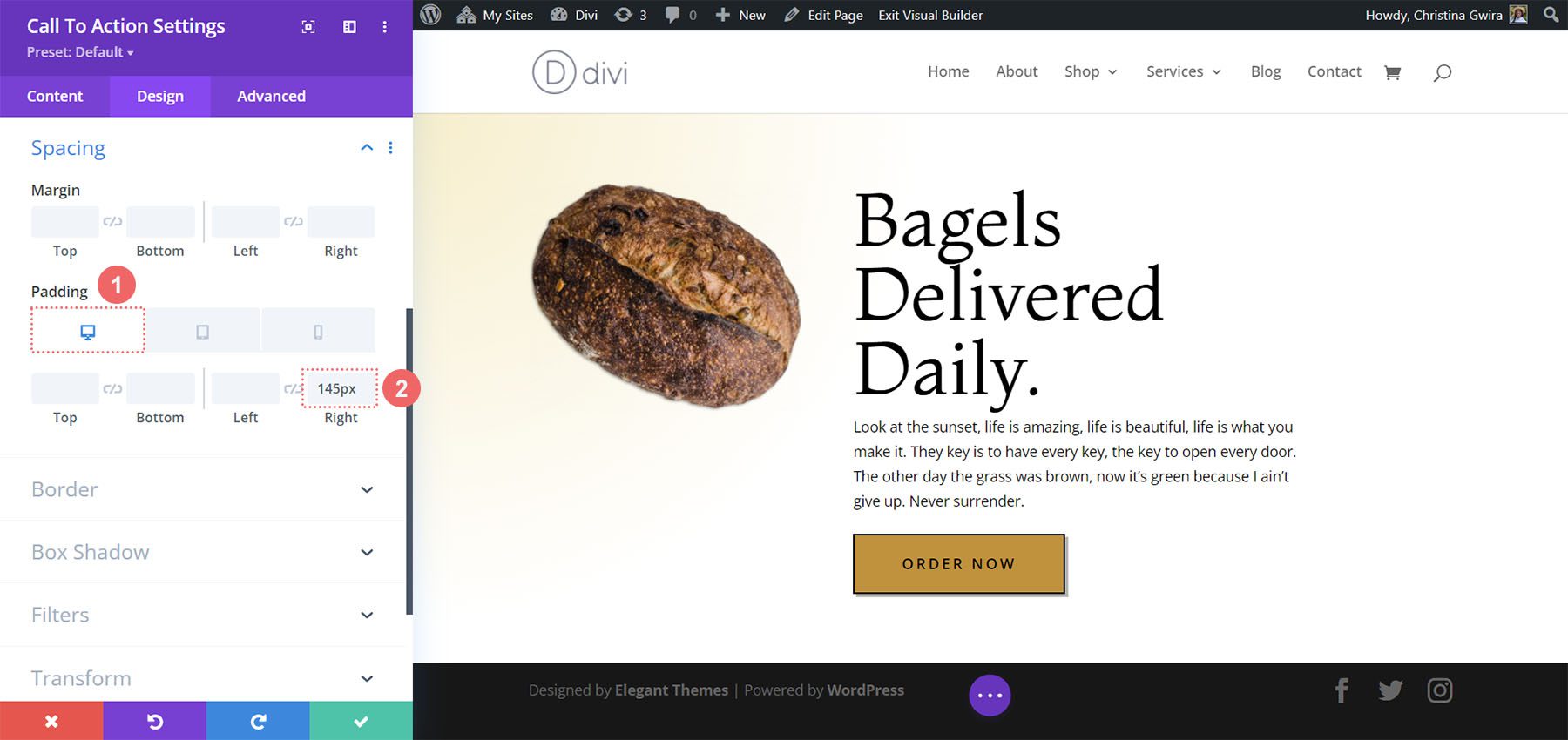
Para finalizar nosso segundo exemplo de estilo de chamada para ação Divi, vamos adicionar algum preenchimento à direita do módulo. Para isso, primeiro rolamos para baixo até a guia Espaçamento e ativamos o modo responsivo para o preenchimento. Queremos que nosso preenchimento mude com base no dispositivo que um usuário usará para visualizar nossa página da web.

Para o preenchimento, começaremos com um grande preenchimento à direita na área de trabalho e mudaremos para nenhum preenchimento à direita nos dispositivos móveis.
Configurações de preenchimento:
- Preenchimento (Direito):
- Área de trabalho: 145px
- Tablet: 75px
- Móvel: 0px

Com nosso preenchimento no lugar, não se esqueça de salvar suas alterações, clicando na marca de seleção verde . Aqui está nossa última chamada à ação inspirada na Divi Bagel Shop!

Exemplo de estilo de módulo de apelo à ação inspirado em artigos de couro Divi
Nosso terceiro e último design é inspirado em nosso Divi Leather Goods Layout Pack.
Estilizando a Seção
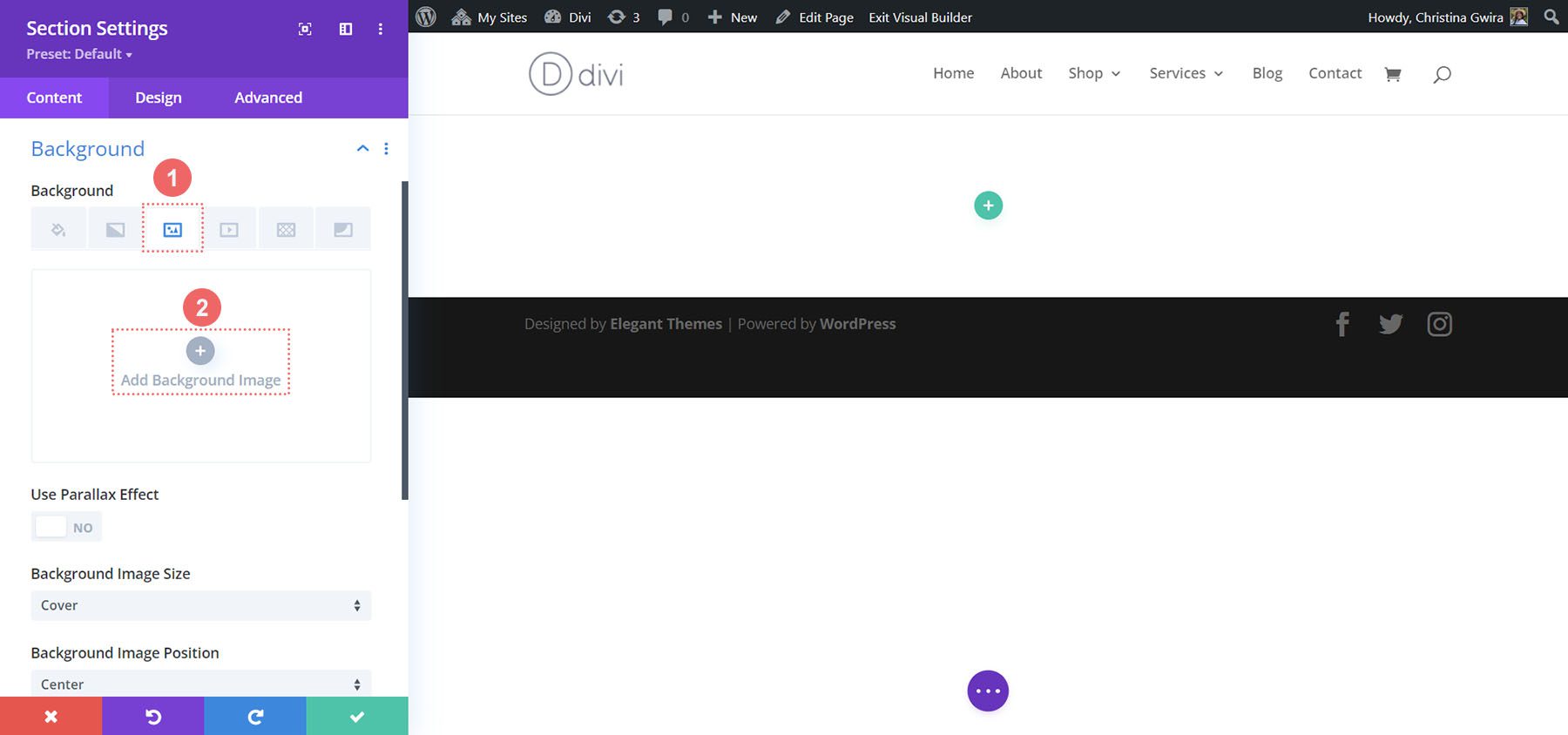
Antes de adicionar nosso módulo, vamos estilizar nossa seção. Usaremos uma imagem de plano de fundo e um gradiente para esta seção. Primeiro, clicamos no ícone da imagem de fundo e carregamos nossa imagem de fundo Divi Leather Goods de nossa pasta de ativos.

Com nossa imagem carregada, agora vamos aplicar um gradiente sobre ela para dar um efeito levemente desbotado à seção. Para isso, clicamos no ícone do gradiente de fundo e usamos as seguintes configurações:
Configurações de gradiente de fundo:
- Parada de gradiente 1: rgba(28,13,1,0,48) (a 0%)
- Gradient Stop 2: rgba(28,13,1,0.48)
- Tipo de Gradiente: Linear
- Direção do gradiente: 110 graus
- Unidade de Gradiente: Porcentagem
- Colocar gradiente acima da imagem de fundo: Sim

Com nosso plano de fundo agora configurado, adicionaremos algum preenchimento à nossa seção. Para fazer isso, passamos para a guia Design da seção. Em seguida, rolamos para baixo até a guia Espaçamento. Em seguida, inseriremos um preenchimento superior e inferior de 10vw .

Depois de adicionar nosso preenchimento, clicamos na marca de seleção verde para salvar nossas alterações em nossa seção.
Adicionar módulo de chamada para ação
Depois de salvar nossa seção e seu estilo, agora passamos a adicionar nosso módulo Call to Action à nossa linha. Para fazer isso, clicamos no ícone de adição cinza e, em seguida , clicamos no ícone do módulo Call to Action . Isso adicionará o módulo à nossa linha de uma coluna.

Adicionar link ao botão
Para que nosso botão apareça, precisamos adicionar um link à opção Button Link URL do nosso módulo dentro da guia Link.

Estilize o módulo Call to Action
Antes de começarmos a estilizar nosso módulo, precisamos adicionar nosso conteúdo.
Adicionar conteúdo
Adicionamos conteúdo à seção Título, Botão e Corpo da guia Texto.

Mude o fundo
Para este projeto, queremos usar o plano de fundo da seção em que o módulo está inserido. Assim, desmarcamos a opção Use Background Color para tornar o fundo do próprio módulo transparente.

Definir cor e alinhamento do texto
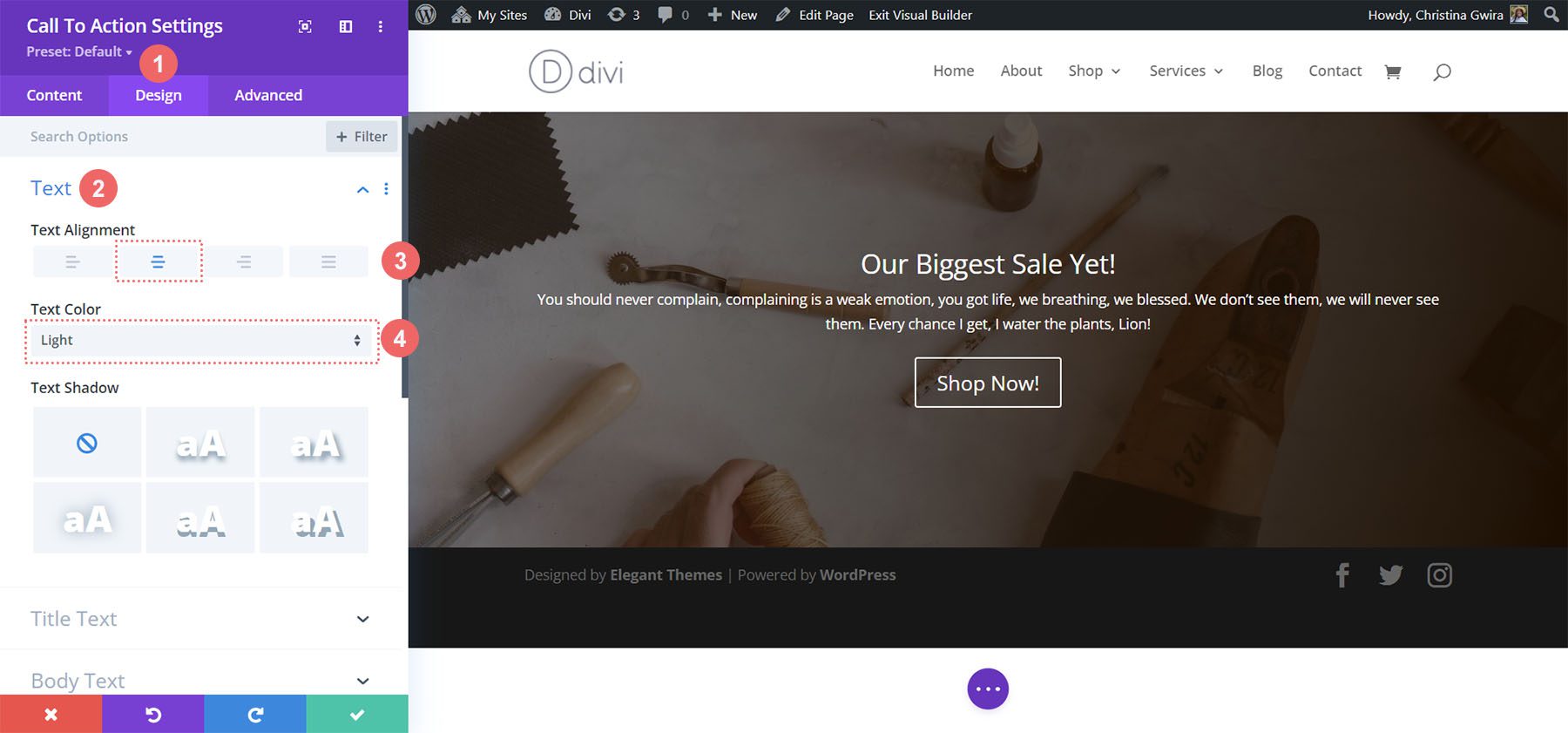
Para este design, queremos que nosso texto seja claro e o texto esteja alinhado ao centro. Depois de clicar na guia Design , agora clicamos na guia Texto para definir a cor do texto como clara e o alinhamento do texto como centralizado.

Texto do título do estilo
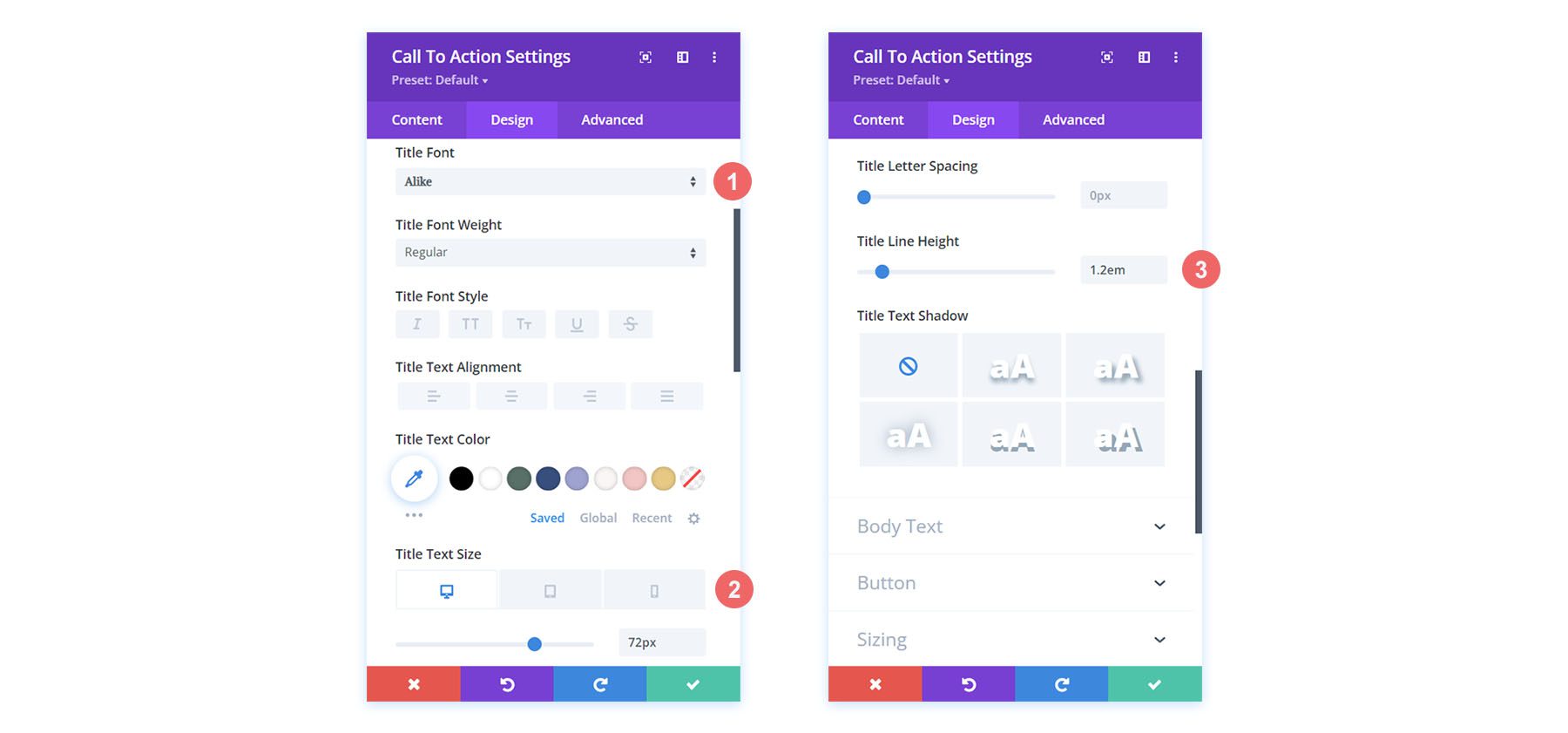
Depois de definir a cor e o alinhamento do texto, rolamos até a guia Texto do título para começarmos a estilizar o texto do cabeçalho da nossa chamada à ação.
Configurações do texto do título:
- Fonte do título: Igual
- Tamanho do texto do título:
- Área de trabalho: 72px
- Tablet: 63px
- Móvel: 54px
- Altura da linha do título: 1,2em

Estilizando o corpo do texto
Para o corpo do texto, manteremos as configurações padrão inalteradas. Usaremos Open Sans, a fonte padrão do Divi.

Configurando o estilo do botão
Para o botão, usaremos os seguintes estilos:
Estilo do botão:
- Usar estilos personalizados para o botão: Sim
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #000000
- Fundo do botão: #d9b882

Continuamos a estilizar nosso botão com as seguintes configurações:
Configurações de borda e fonte do botão:
- Largura da Borda do Botão: 0px
- Raio da Borda do Botão: 0px
- Fonte do botão: Inter
- Peso da fonte do botão: Negrito
- Estilo da fonte do botão: Todas maiúsculas

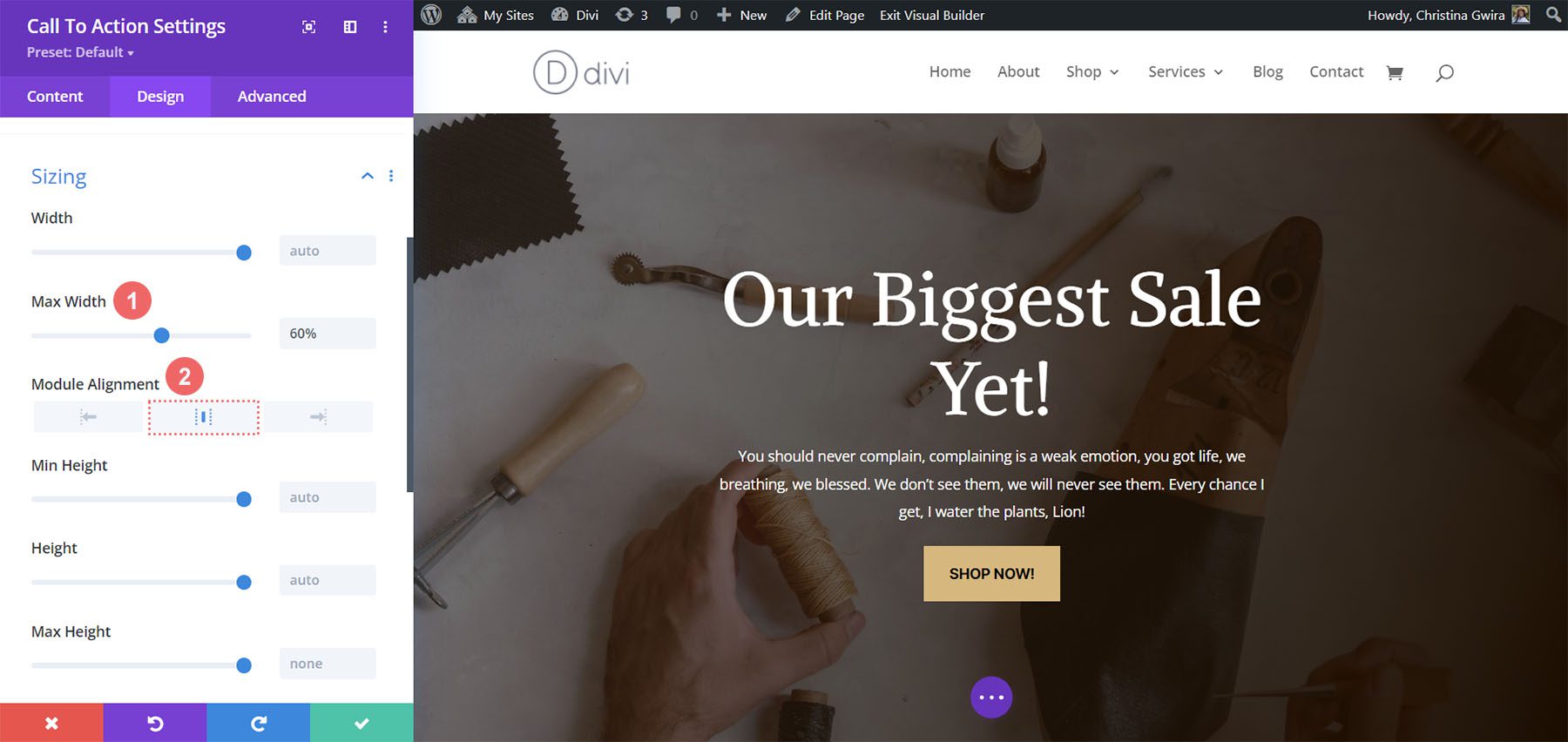
Adicionando dimensionamento
Para tornar nosso módulo mais atraente visualmente, vamos adicionar um pouco de preenchimento à esquerda e à direita de nosso módulo. Para isso, descemos até a guia Espaçamento e definimos uma Largura máxima de 60% (para desktop) , com um Alinhamento de módulo de Centro .
Configurações de dimensionamento:
- Largura máxima:
- Área de trabalho: 60%
- Comprimido: 75%
- Móvel: 100%
- Alinhamento do Módulo: Centro

Com nossas alterações concluídas, agora clicamos na marca de seleção verde para salvar nosso lindo trabalho!

Para concluir
Ao usar nossos pacotes de layout como referência de design, podemos ver que existem infinitas maneiras de estilizar o Módulo Call to Action disponível nativamente no Divi. Use esses exemplos como alimento cerebral para inspirá-lo em seu próximo projeto de design de marketing que precisa de um forte apelo à ação!
