Como estilizar o plano de fundo do seu módulo de cabeçalho de largura total
Publicados: 2022-09-28O módulo Fullwidth Header da Divi facilita o design de uma seção hero impressionante para o seu site em apenas alguns minutos. Uma seção hero é a primeira seção do seu site que seus visitantes verão, então você vai querer que ela seja de marca, informativa e atraente. Felizmente, o Divi Fullwidth Header vem com opções de conteúdo: texto do cabeçalho, texto da legenda, texto do corpo, duas imagens e dois botões. Usaremos todos esses elementos em nossos cabeçalhos de largura total hoje.
Neste post, vamos demonstrar 3 maneiras de projetar o plano de fundo do seu cabeçalho de largura total com designs atraentes. Pronto para começar? Vamos mergulhar!
Visualização do projeto
Vamos dar uma olhada nos 3 cabeçalhos de largura total que projetaremos hoje.
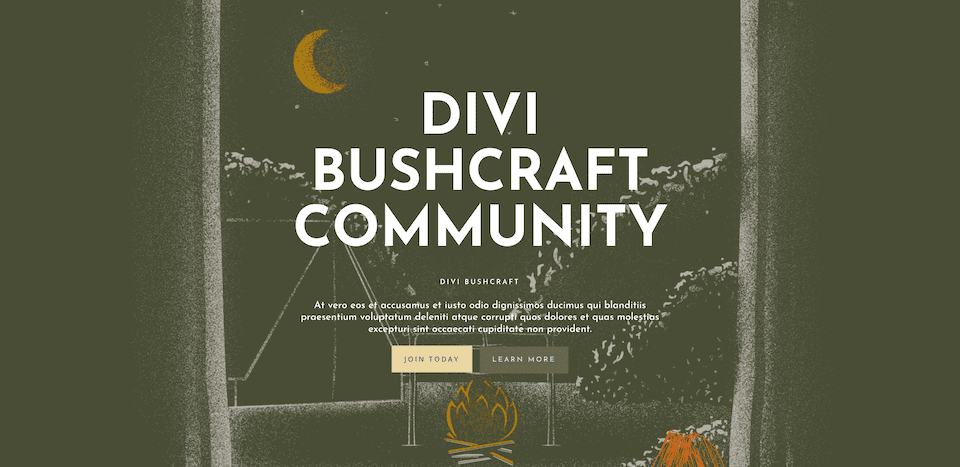
Comunidade Divi Bushcraft
O primeiro design usa as opções de imagem de fundo do Divi para criar um plano de fundo texturizado que é único e da marca para a comunidade Bushcraft.

2ª série da Sra. Nicole
Este segundo design usa uma imagem de fundo e um gradiente de fundo para criar um cabeçalho de boas-vindas limpo, moderno e fresco para a turma da 2ª série da Sra. Nicole.

Cabeçalho do corretor de imóveis
O terceiro design utiliza uma imagem de fundo, gradiente de fundo e padrão de fundo, todos combinados para criar um design elevado e sutil para a página inicial de um corretor de imóveis.

Baixe os Layouts GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará assinar nossa newsletter usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos um e-mail com uma cópia do Divi Landing Page Layout Pack definitivo, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Para importar o modelo de cabeçalho para sua biblioteca Divi, faça o seguinte:
- Navegue até o Divi Theme Builder.
- Clique no botão Importar no canto superior direito da página.
- No pop-up de portabilidade, selecione a guia de importação
- Escolha o arquivo de download do seu computador (certifique-se de descompactar o arquivo primeiro e usar o arquivo JSON).
- Em seguida, clique no botão importar.
Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar
Para começar, você precisará fazer o seguinte:
- Instale o Divi no seu site WordPress.
- Adicione uma Página, dê um título e publique-a.
- Habilite o Visual Builder.

Configurando nossa página
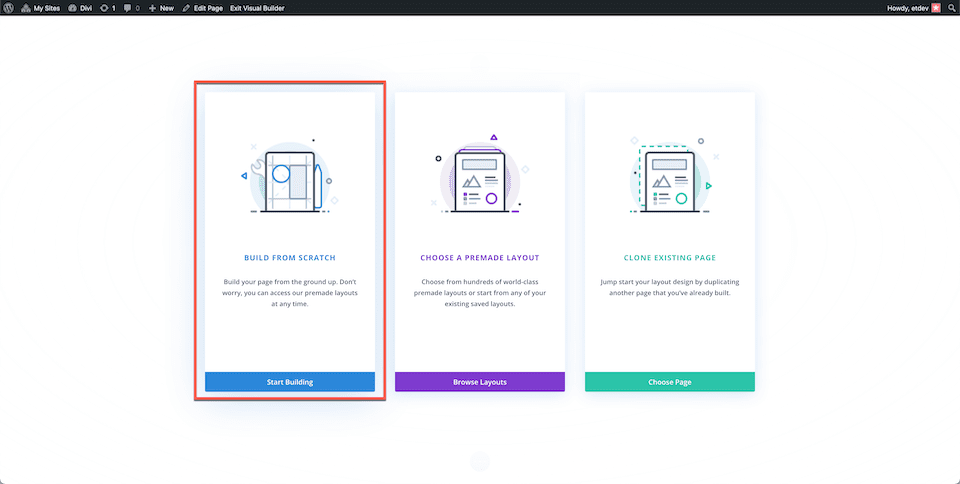
Depois de clicar no botão “Usar Divi Builder”, a página será recarregada usando a interface do construtor de arrastar e soltar do Divi. Três opções aparecerão e para os propósitos de hoje selecione “Build From Scratch” para que tenhamos uma lousa em branco onde podemos construir nossos cabeçalhos de largura total.

Como projetar o cabeçalho de largura total da comunidade Divi Bushcraft
Adicionar uma seção Fulldwith e um cabeçalho Fullwidth
Primeiro, precisaremos adicionar uma seção de largura total à nossa página. Clique no ícone “+” para abrir as opções da seção e clique em “Fullwidth”. Isso carregará a biblioteca de módulos de largura total, onde você pode selecionar "Cabeçalho de largura total" nas opções. Isso carregará o módulo de cabeçalho de largura total em sua página.

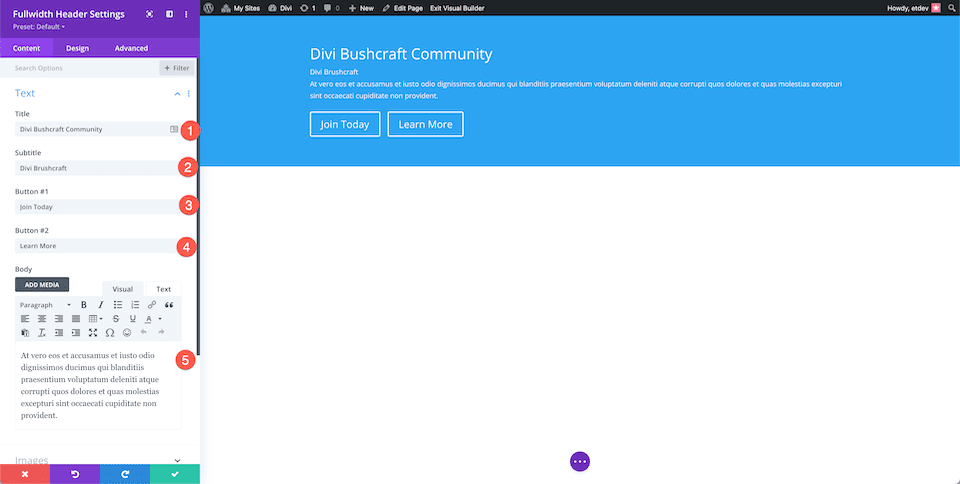
Adicione o conteúdo
Agora vamos adicionar o conteúdo do nosso módulo na guia Texto. Defina as seguintes configurações:
- Texto do cabeçalho: Comunidade Divi Bushcraft
- Texto da legenda: Divi Bushcraft
- Botão nº 1: Junte-se hoje
- Botão nº 2: Saiba mais
- Corpo do texto: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.

Estilize o plano de fundo
Este design utiliza uma imagem de fundo do pacote de layout pré-fabricado Divi Bushcraft gratuito. Você pode obter todas as imagens desse pacote de layout neste post. Basta rolar até o final da postagem e clicar para baixar as imagens em alta resolução.
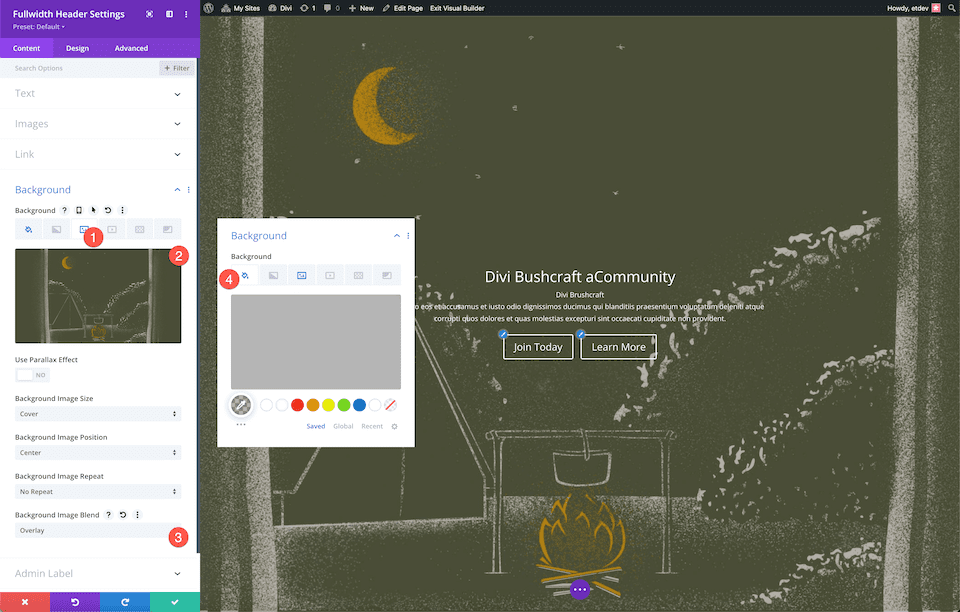
Adicionar imagem de fundo
Depois de ter as fotos, adicione uma imagem de fundo.
- Clique no terceiro ícone, o ícone da imagem.
- Clique em “Adicionar imagem de fundo”. Isso abrirá a biblioteca de mídia onde você pode carregar uma nova foto ou selecionar uma foto da sua biblioteca de mídia.
- Defina o Modo de mesclagem da imagem de fundo para Sobrepor .
- Clique no primeiro ícone, o ícone do balde de tinta, e defina uma cor de fundo de: rgba(10,10,10,0.3)

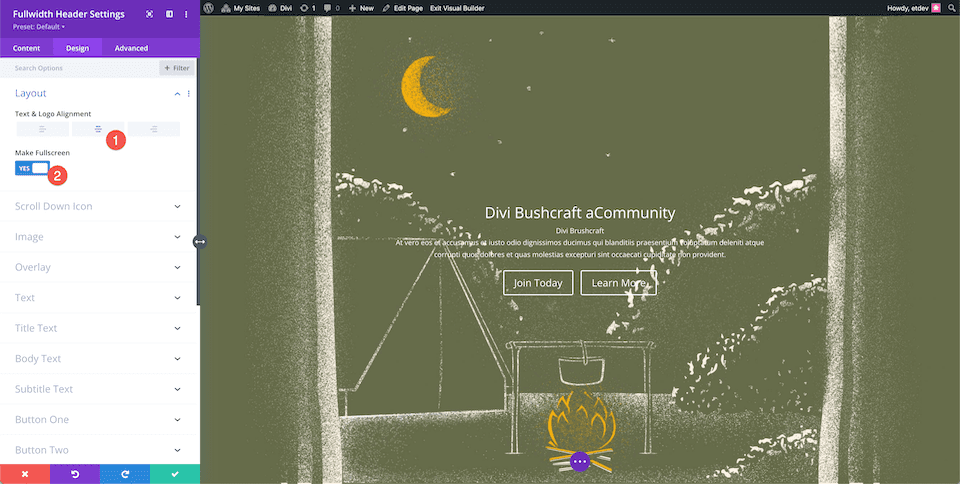
Escolha o Esquema
Abaixo das configurações de Design, na guia Layout, selecione alinhamento central. Alterne a opção “Make Fullscreen” para “yes”.

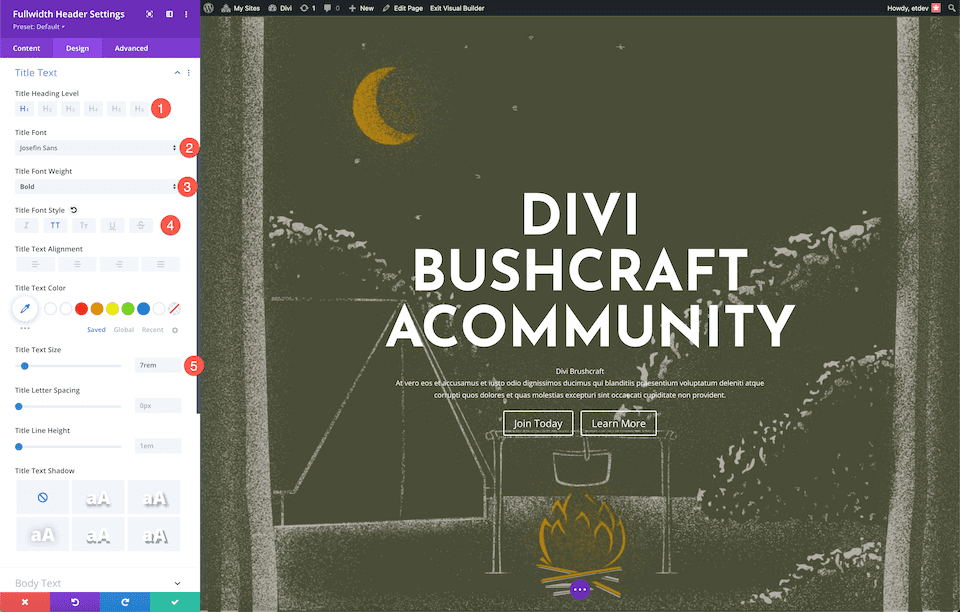
Texto do título do estilo
Estilize o texto do título definindo estas configurações:
- Nível de título do título: H1
- Fonte do título: Josefin Sans
- Peso da fonte do título: Negrito
- Estilo da Fonte do Título: Maiúsculas
- Tamanho do texto do título: 7rem

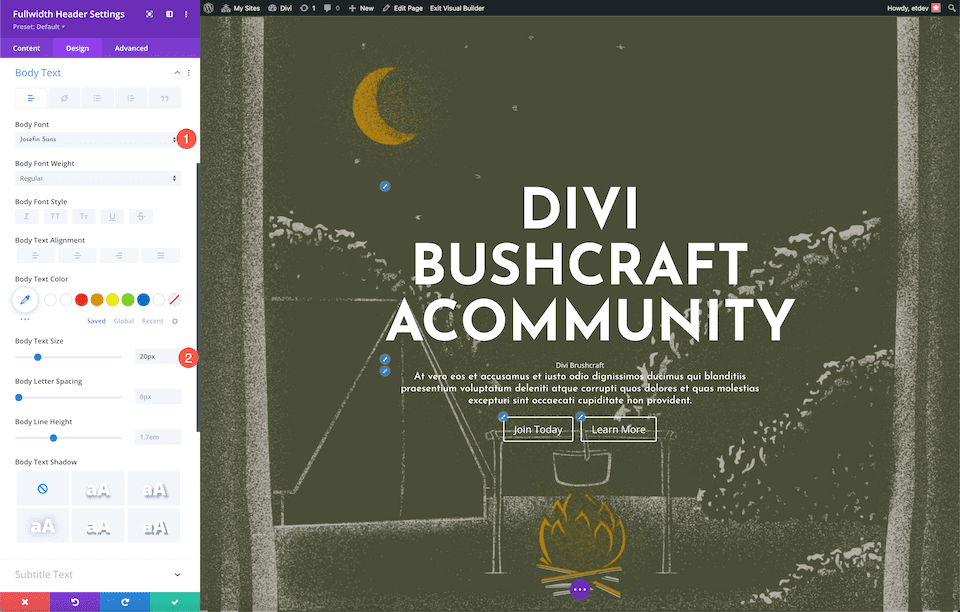
Texto do corpo do estilo
Estilize o texto do corpo definindo estas configurações:
- Fonte do corpo: Josefin Sans
- Tamanho do corpo do texto: 20px

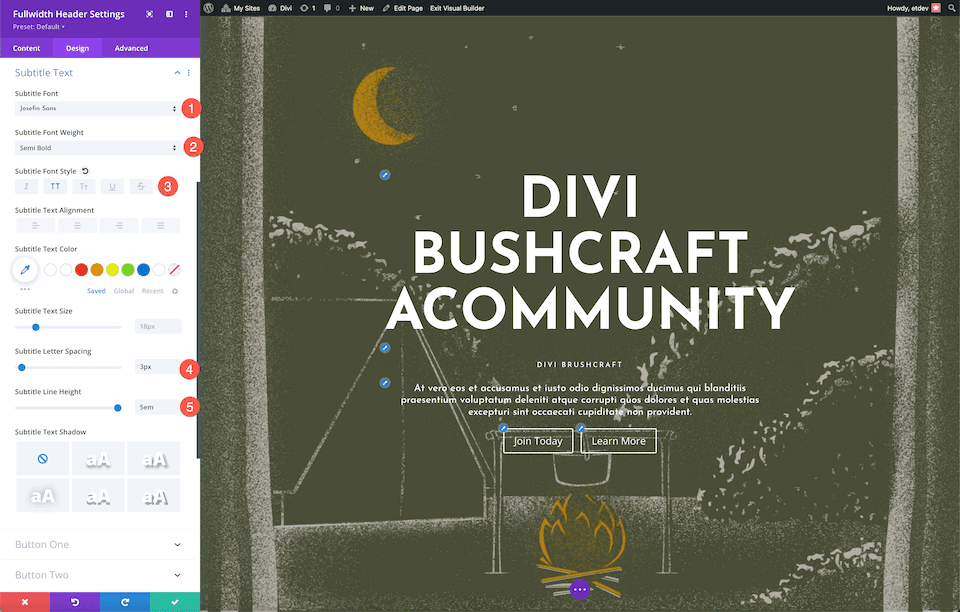
Texto de legenda de estilo
Estilize o texto da legenda definindo estas configurações:
- Fonte da legenda: Josefin Sans
- Peso da fonte da legenda: Semi negrito
- Estilo da fonte da legenda: maiúscula
- Espaçamento das letras das legendas: 3px
- Altura da linha de legenda: 5em

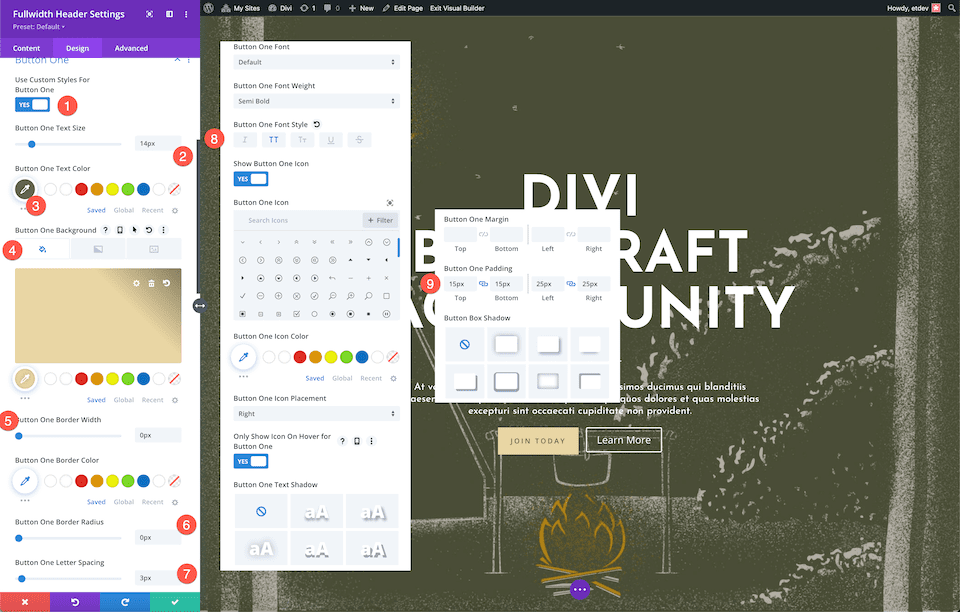
Botão de estilo nº 1
Agora vamos estilizar os botões! Para o botão um, defina estas configurações:
- Usar estilos personalizados para o botão um: Sim
- Botão Um Tamanho do Texto: 14px
- Cor do Texto do Botão Um: #666b4a
- Fundo do botão um: #ead5a4
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px
- Espaçamento de uma letra do botão: 3px
- Botão Um Estilo de Fonte: Maiúsculas
- Preenchimento do botão um: 15px superior e inferior; 25px à esquerda e à direita.

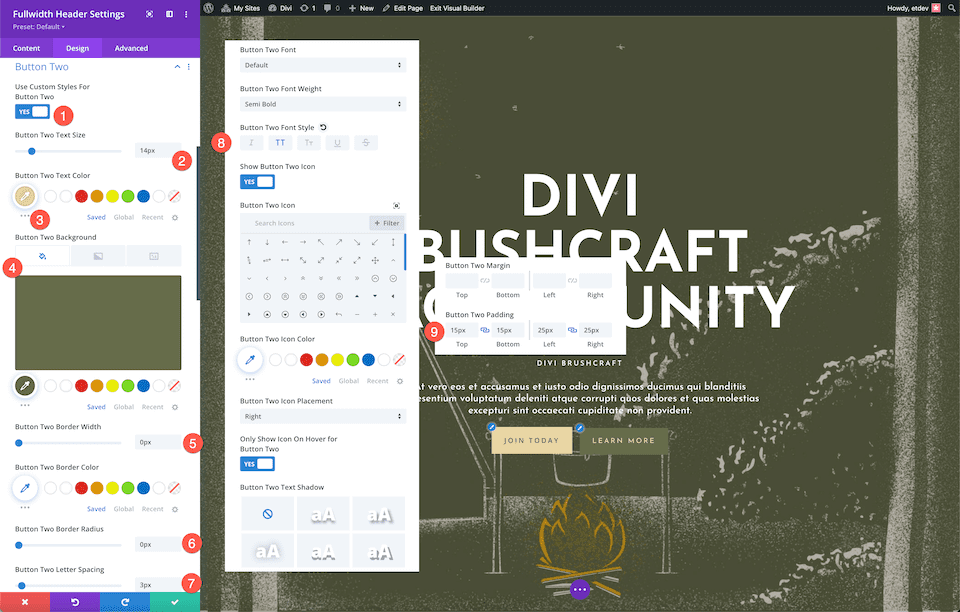
Botão de estilo nº 2
Para estilizar o botão nº 2, defina as seguintes configurações:
- Usar estilos personalizados para o botão um: sim
- Botão Um Tamanho do Texto: 14px
- Cor do Texto do Botão Um: #ead5a4
- Fundo do Botão Um: #666b4a
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px
- Espaçamento de uma letra do botão: 3px
- Botão Um Estilo de Fonte: Maiúsculas
- Preenchimento do botão um: 15px superior e inferior; 25px à esquerda e à direita.

E, voilá! Você tem um cabeçalho de largura total lindamente estilizado com uma imagem de fundo texturizada com uma sobreposição para a Comunidade Divi Bushcraft.
Como projetar o cabeçalho de largura total da Sra. Nicole
Agora vamos projetar um cabeçalho de largura total para a turma da 2ª série da Sra. Nicole! Este cabeçalho usa uma imagem de fundo e gradiente para criar um design divertido e fresco. Vamos começar!


Adicione uma nova página e, em seguida, adicione uma seção de largura total e um cabeçalho de largura total
Primeiro, precisaremos adicionar uma seção de largura total à nossa página. Clique no ícone “+” para abrir as opções da seção e clique em “Fullwidth”. Isso carregará a biblioteca de módulos de largura total, onde você pode selecionar "Cabeçalho de largura total" nas opções. Isso carregará o módulo de cabeçalho de largura total em sua página.

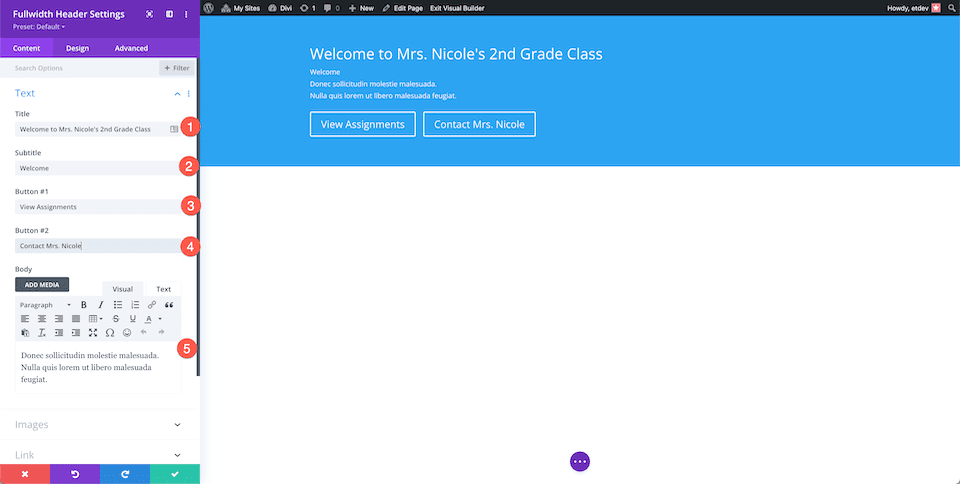
Adicione o conteúdo
Agora vamos adicionar o conteúdo do nosso módulo na guia Texto. Defina as seguintes configurações:
- Texto do cabeçalho: Bem-vindo à classe da 2ª série da Sra. Nicole
- Texto da legenda: Bem-vindo
- Botão nº 1: Ver Tarefas
- Botão nº 2: Entre em contato com a Sra. Nicole
- Corpo do texto: Donec sollicitudin molestie maleuada. Nulla quis lorem ut libero maleuada feugiat.

Estilize o plano de fundo
Este design usa imagens do pacote de layout pré-fabricado gratuito do Classroom. Você pode baixar as imagens em resolução completa rolando até o final desta postagem.
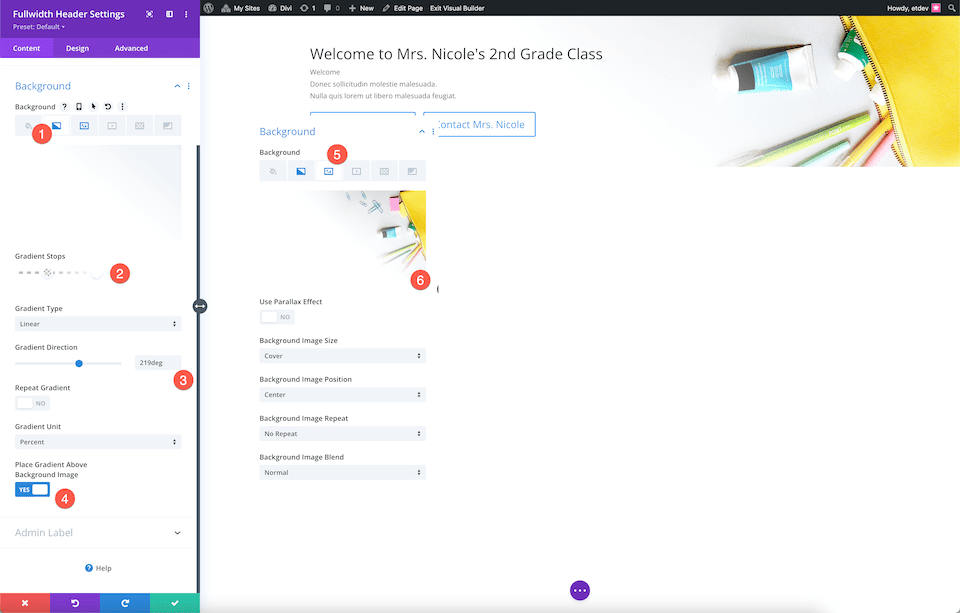
Estilize o plano de fundo definindo estas configurações:
- Clique na segunda guia, o ícone de gradiente.
- Defina as paradas de gradiente para: #ffffff em 40% e transparente em 18%.
- Defina a direção do gradiente para 219 graus.
- Alterne “sim” para Colocar gradiente acima da imagem de fundo.
- Clique no terceiro ícone, o ícone da imagem, e clique em “Adicionar imagem de fundo”.

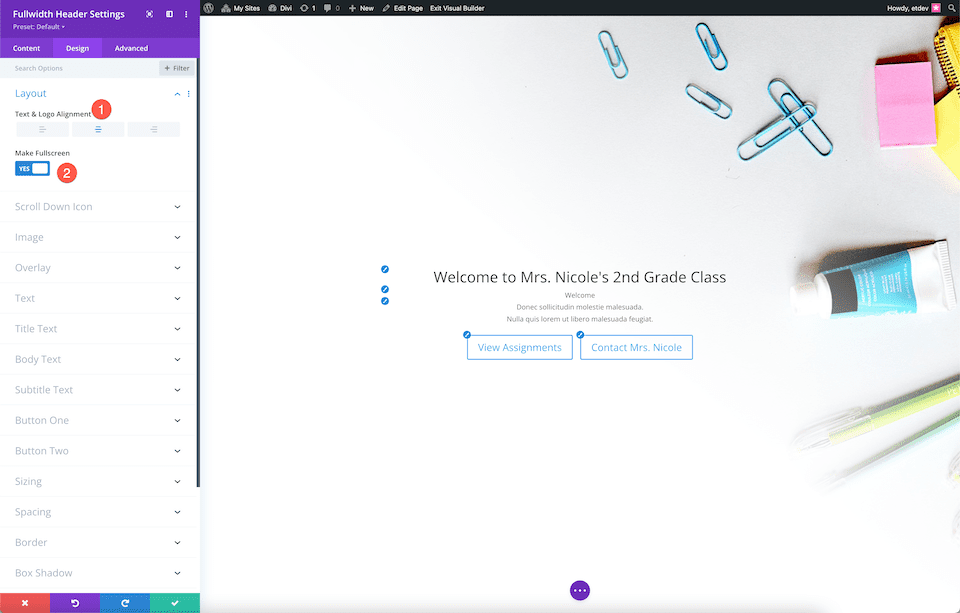
Escolha o Esquema
Aqui é onde vamos alinhar o conteúdo do módulo ao centro e torná-lo em tela cheia.
- Alinhamento de texto e logotipo: centro
- Fazer tela cheia: Sim

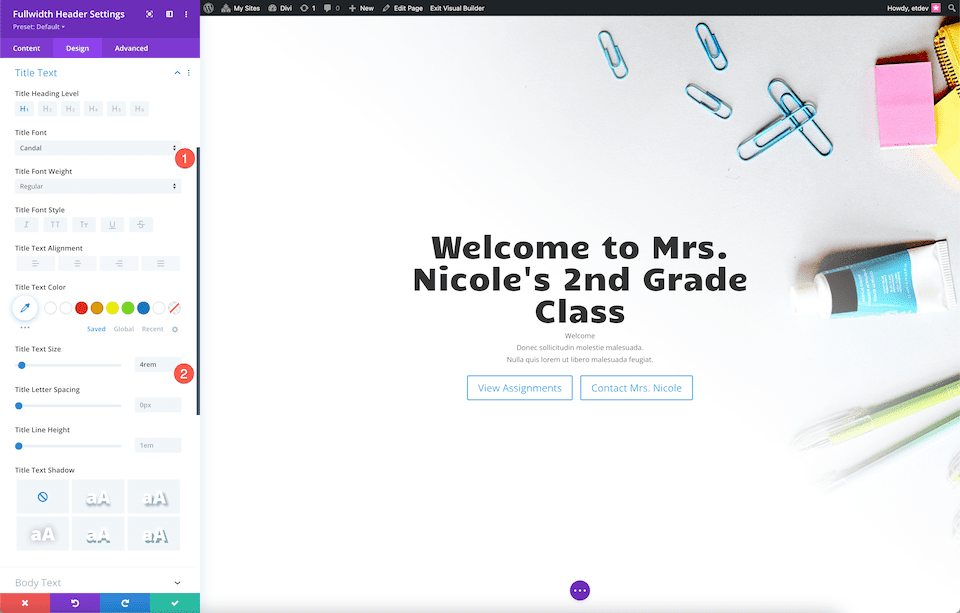
Estilize o texto do título
Estilize o texto do título definindo estas configurações:
- Fonte do título: Candal
- Tamanho do texto do título: 4rem

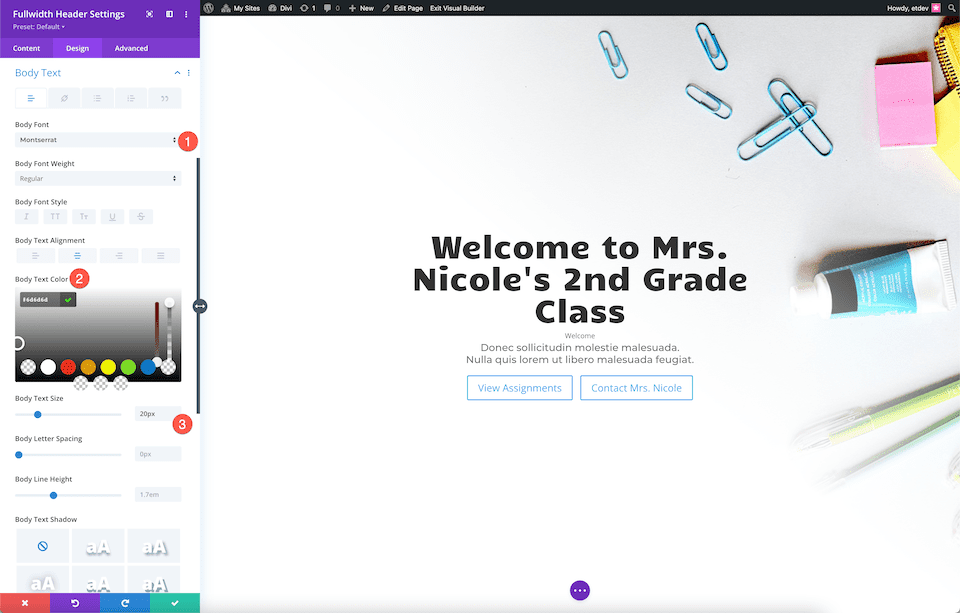
Estilizar o corpo do texto
Estilize o texto do corpo definindo estas configurações:
- Fonte do corpo: Montserrat
- Cor do corpo do texto: #6d6d6d
- Tamanho do corpo do texto: 20px

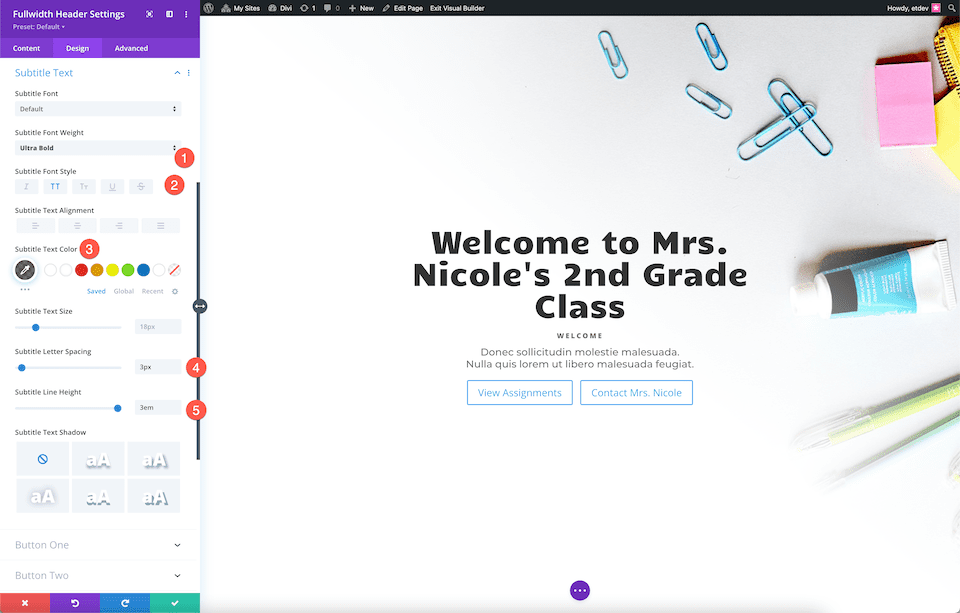
Estilize o texto da legenda
Estilize o texto da legenda definindo estas configurações:
- Peso da fonte da legenda: ultra negrito
- Estilo da fonte da legenda: Maiúsculas
- Cor do texto da legenda: rgba(28,10,10,0.6)
- Espaçamento das letras das legendas: 3px
- Altura da linha de legenda: 3em

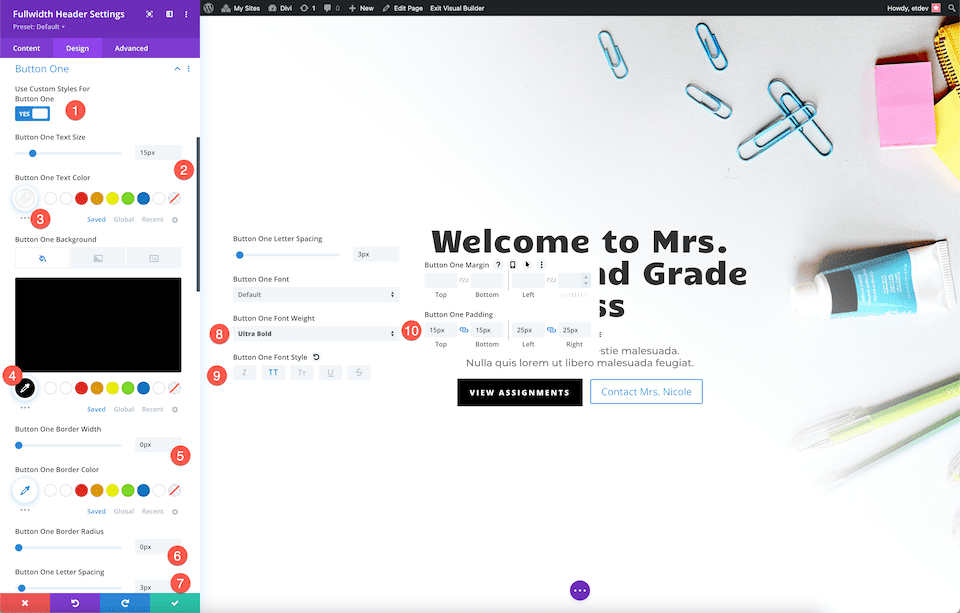
Botão de estilo nº 1
Botão de estilo nº 1 definindo estas configurações:
- Usar estilos personalizados para o botão um: sim
- Botão Um Tamanho do Texto: 15px
- Cor do Texto do Botão Um: #ffffff
- Fundo do Botão Um: #000000
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px
- Espaçamento de uma letra do botão: 3px
- Peso da fonte do botão um: ultra negrito
- Botão Um Estilo de Fonte: Maiúsculas
- Preenchimento do botão um: 15px superior e inferior; 25px à esquerda e à direita.

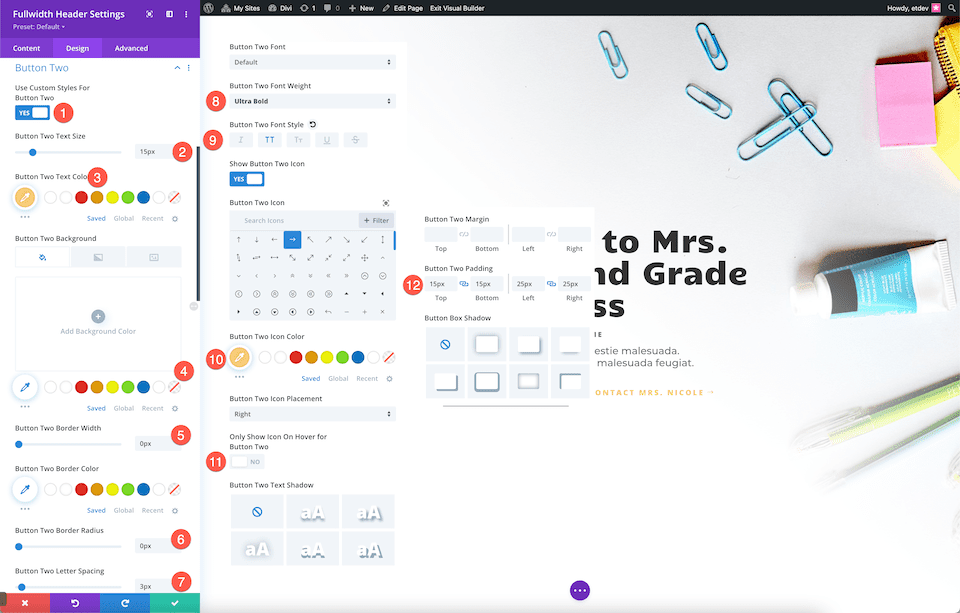
Botão de estilo nº 2
Botão de estilo nº 2 definindo estas configurações:
- Usar estilos personalizados para o botão dois: sim
- Tamanho do Texto do Botão Dois: 15px
- Cor do Texto do Botão Dois: #ffd078
- Botão Dois Fundo: transparente
- Largura de duas bordas do botão: 0px
- Raio de duas bordas do botão: 0px
- Espaçamento de duas letras do botão: 3px
- Peso da fonte do botão dois: ultra negrito
- Botão Dois Estilo de Fonte: Maiúsculas
- Cor do ícone do botão dois: #ffd078
- Mostrar ícone apenas ao passar o mouse para o botão dois: não
- Preenchimento do botão dois: 15px superior e inferior; 25px à esquerda e à direita.

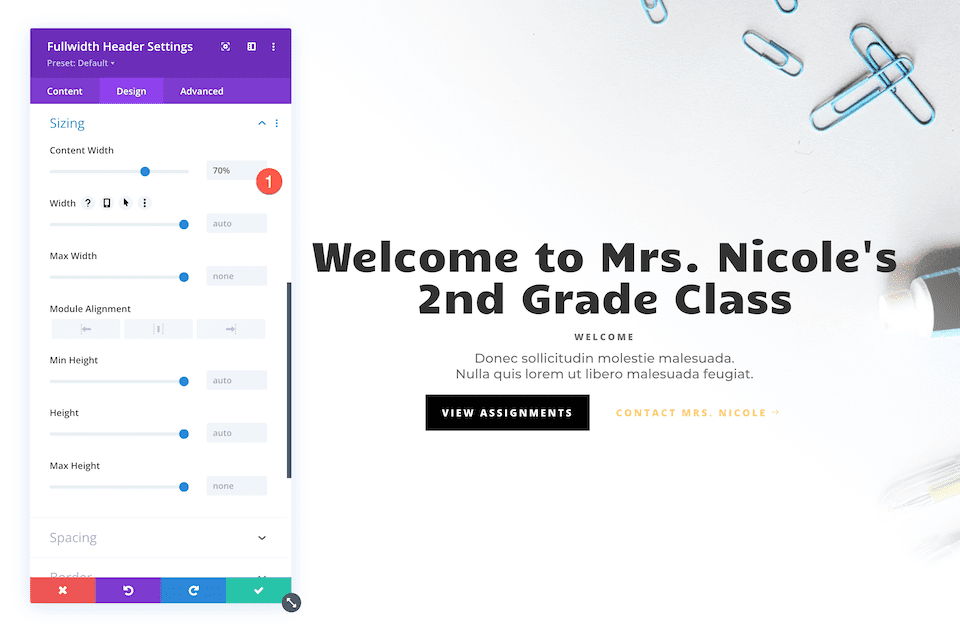
Dimensionamento
Defina a largura do conteúdo para 70%.

Voilá! Agora você tem um cabeçalho de largura total totalmente projetado para a turma da 2ª série da Sra. Nicole.
Como projetar o cabeçalho de largura total de um corretor de imóveis
Vamos projetar este elegante e moderno cabeçalho de largura total para o site de um corretor de imóveis. Esta seção utiliza uma imagem de fundo, gradiente de fundo E um padrão de fundo. Vamos ao trabalho!

Adicione uma nova página e, em seguida, adicione uma seção de largura total e um cabeçalho de largura total
Primeiro, precisaremos adicionar uma seção de largura total à nossa página. Clique no ícone “+” para abrir as opções da seção e clique em “Fullwidth”. Isso carregará a biblioteca de módulos de largura total, onde você pode selecionar "Cabeçalho de largura total" nas opções. Isso carregará o módulo de cabeçalho de largura total em sua página.

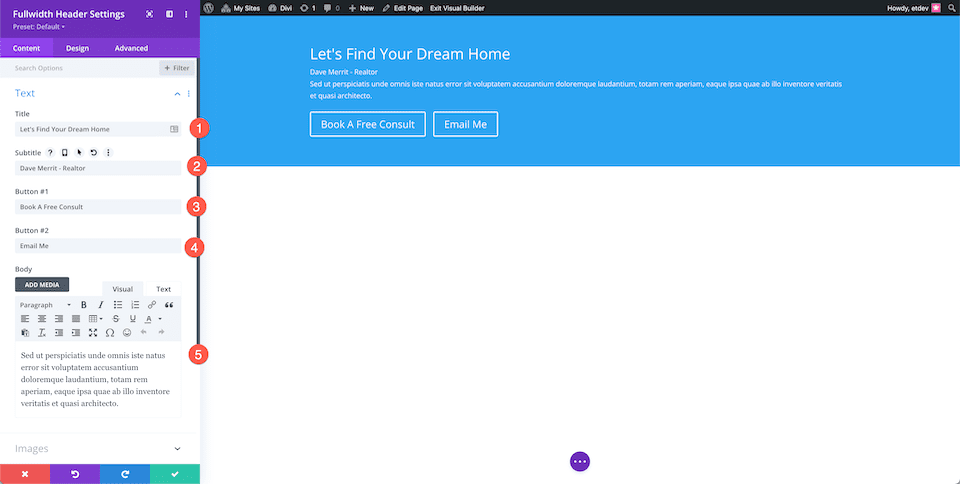
Adicionar conteúdo
Primeiro, vamos adicionar o conteúdo necessário para este módulo na guia Texto:
- Título: Vamos Encontrar a Casa dos Seus Sonhos
- Legenda: Dave Merrit – Corretor de imóveis
- Botão #1 – Agende uma Consulta Gratuita
- Botão #2 - Envie-me um e-mail
- Corpo do texto: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

Estilize o plano de fundo
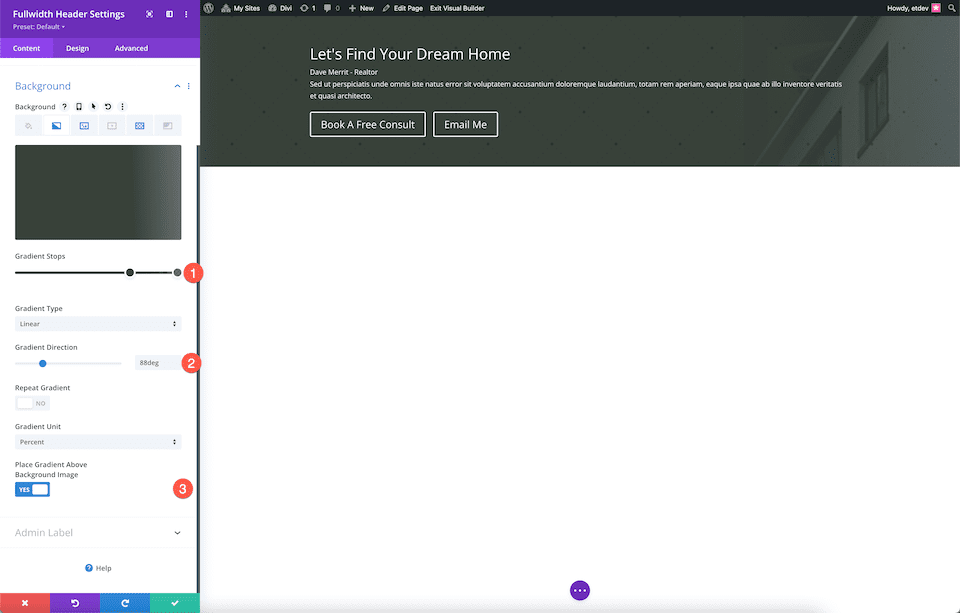
Adicionar um gradiente
Na guia plano de fundo, clique no segundo ícone, o ícone de gradiente e defina estas configurações:
- Paradas de gradiente: rgba(56,65,58,0,74) em 100% e #38413a em 70%
- Direção do gradiente: 88 graus
- Colocar gradiente acima da imagem de fundo: sim

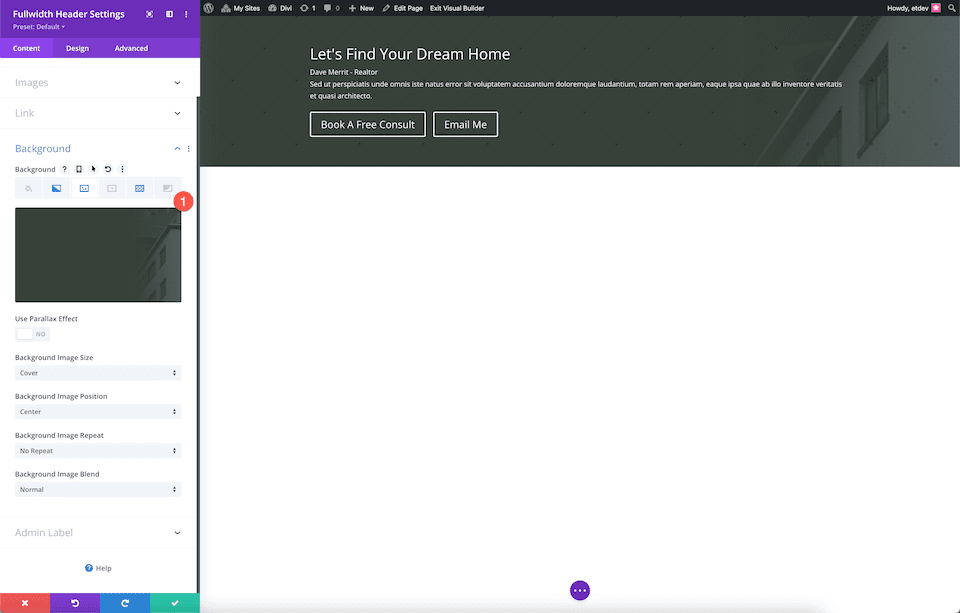
Adicionar imagem
Clique no terceiro ícone, o ícone da imagem e, em seguida, clique em “Adicionar imagem de fundo” para carregar sua imagem. Esta demonstração usa imagens do pacote de layout pré-fabricado do corretor de imóveis gratuito. Você pode baixar as imagens em alta resolução rolando até o final desta postagem.

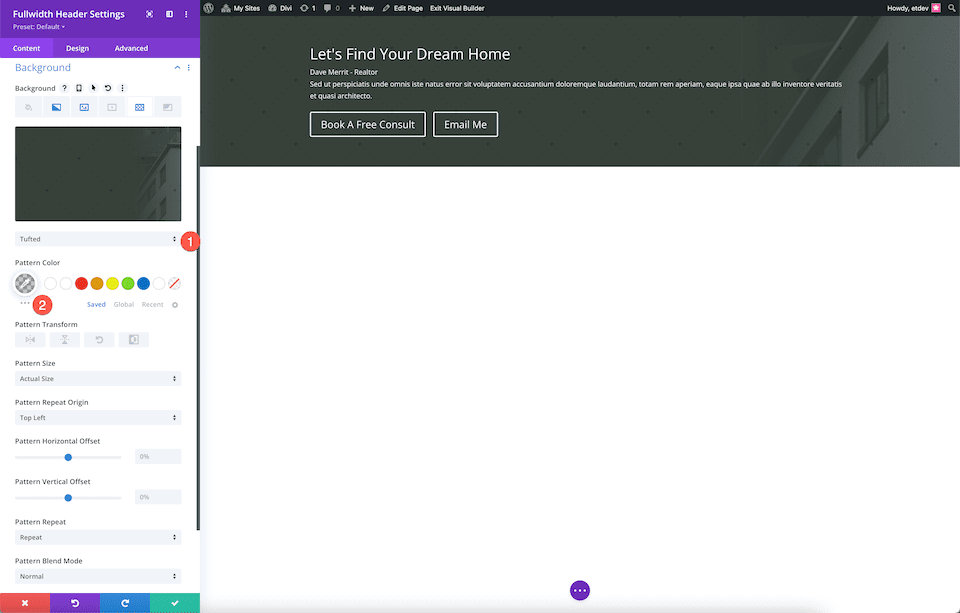
Adicionar um padrão de fundo
Adicione um padrão de fundo definindo estas configurações:
- Selecione Tufted no menu suspenso.
- Cor do padrão: rgba(0,0,0,0.2)

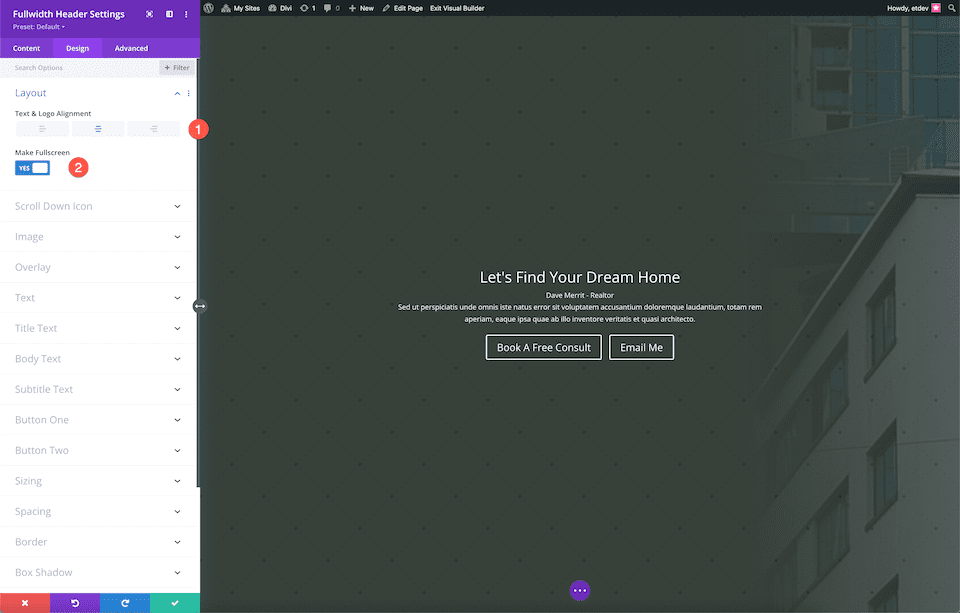
Escolha o Esquema
Aqui é onde vamos alinhar o conteúdo do módulo ao centro e torná-lo em tela cheia.
- Alinhamento de texto e logotipo: centro
- Fazer tela cheia: Sim

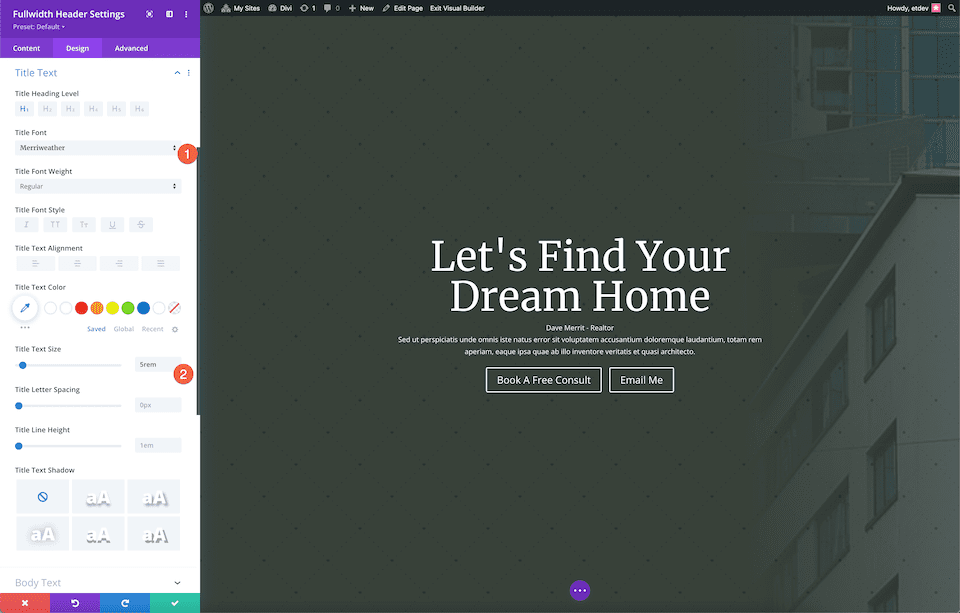
Estilize o texto do título
Estilize o texto do título definindo estas configurações:
- Fonte do título: Merriweather
- Título Tamanho do Texto: 5rem

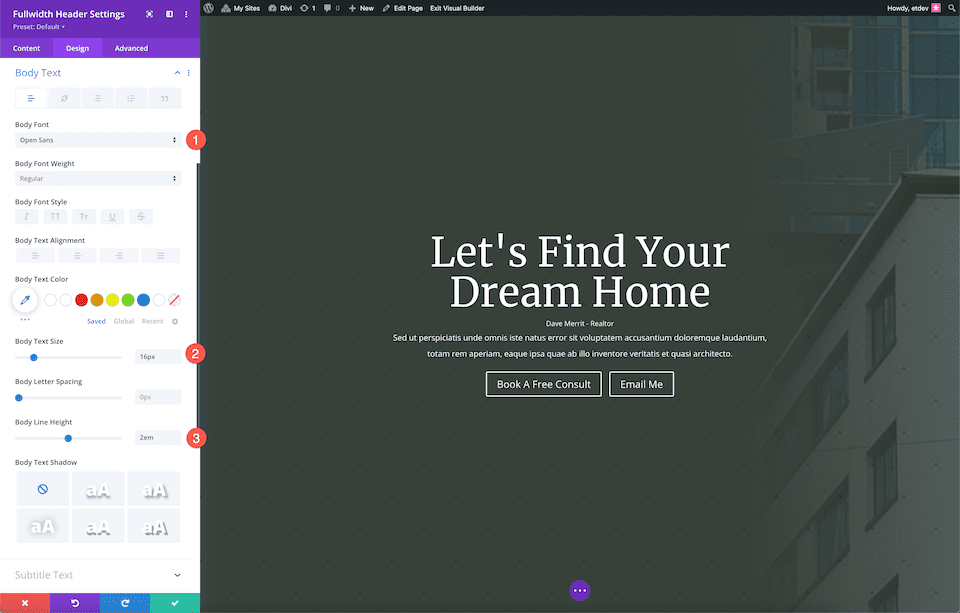
Estilizar o corpo do texto
Estilize o texto do corpo definindo estas configurações:
- Fonte do corpo: Open Sans
- Tamanho do corpo do texto: 16px
- Altura da linha do corpo: 2em

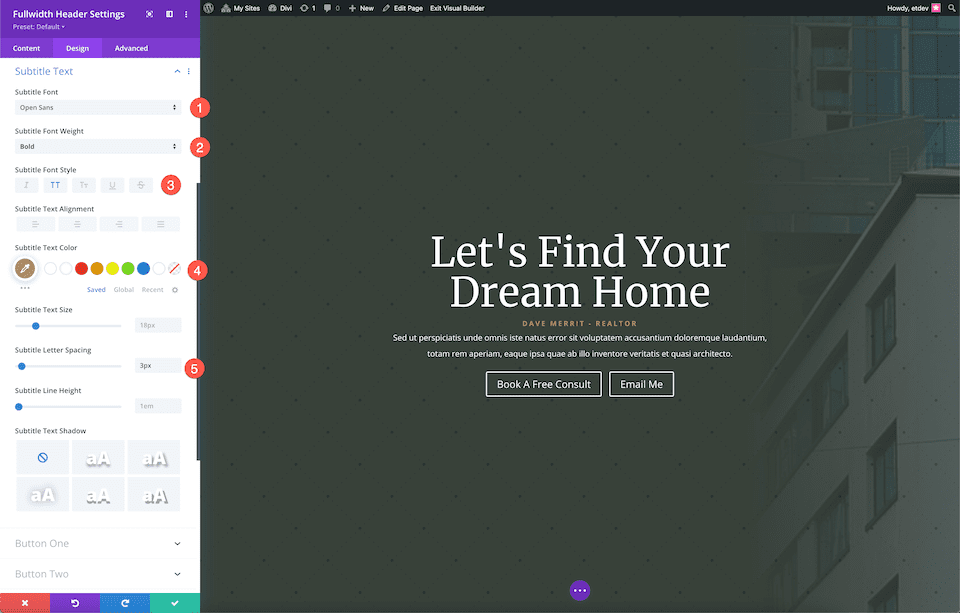
Estilize o texto da legenda
Estilize o texto da legenda definindo estas configurações:
- Fonte da legenda: Open Sans
- Peso da fonte da legenda: negrito
- Estilo da fonte da legenda: maiúscula
- Cor do texto da legenda: #b4926b
- Espaçamento das letras das legendas: 3px

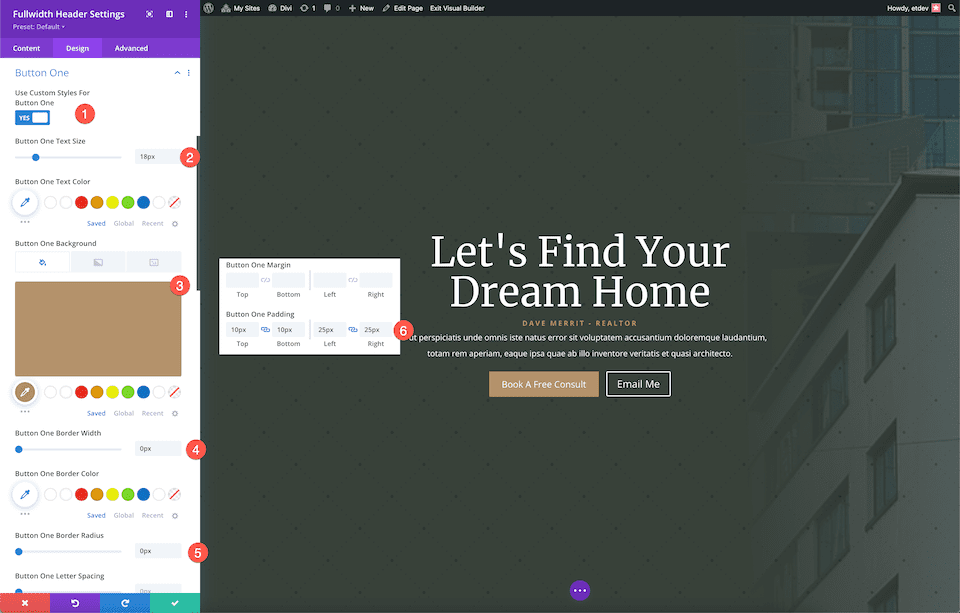
Botão de estilo nº 1
Botão de estilo nº 1 definindo estas configurações:
- Usar estilos personalizados para o botão um: sim
- Botão Um Tamanho do Texto: 18px
- Fundo do Botão Um: #b4926b
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px
- Preenchimento de um botão: 10px superior e inferior; 25px à esquerda e à direita.

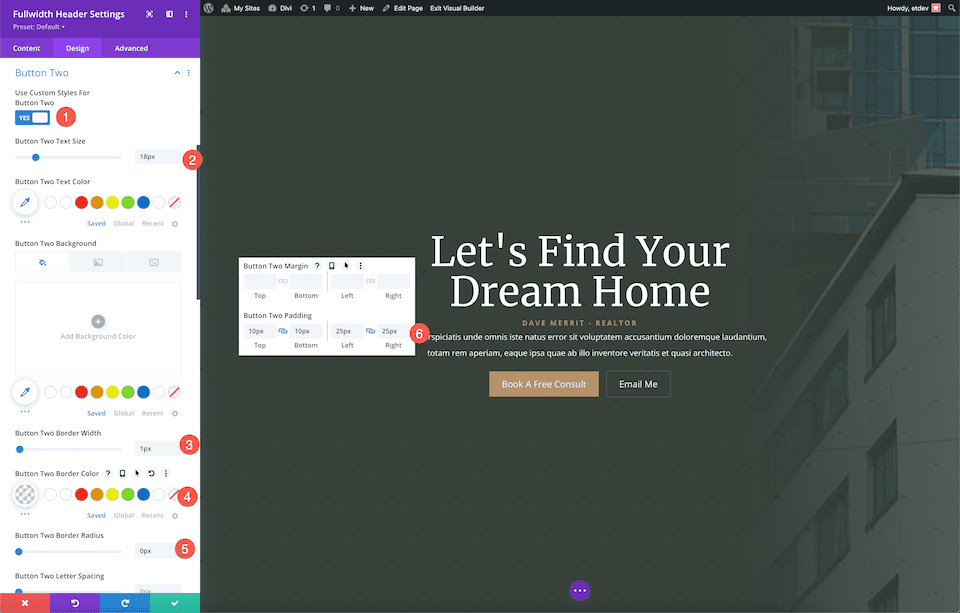
Botão de estilo nº 2
Botão de estilo nº 2 definindo estas configurações:
- Usar estilos personalizados para o botão dois: sim
- Tamanho do Texto do Botão Dois: 18px
- Largura de duas bordas do botão: 1px
- Cor do botão com duas bordas: rgba(255,255,255,0,19)
- Raio de duas bordas do botão: 0x
- Preenchimento do botão dois: 10px superior e inferior; 25px à esquerda e à direita

Voilá! Agora você tem um belo cabeçalho de largura total para um site de corretor de imóveis.
Pensamentos finais
O Divi Fullwidth Header é uma maneira rápida e fácil de criar uma seção de herói de site impressionante para o seu site. Como as seções de heróis do site são tão essenciais para causar uma ótima primeira impressão, é importante que seu design seja de marca, atraente e informativo. Com o Fullwidth Header, é fácil criar um cabeçalho que atinja todos esses objetivos em um módulo. Agora que você viu o que é possível com o Fullwidth Header, como você projetará o seu?
