Como turbinar seus sites de comércio eletrônico Divi
Publicados: 2024-12-09Procurando criar melhores lojas de comércio eletrônico com Divi e WooCommerce? O pacote de comércio eletrônico da Cyber Monday é a chave para criar lojas online visualmente impressionantes e de alto desempenho. Esta coleção de extensões Divi, temas filhos e modelos foi projetada para simplificar seus fluxos de trabalho, melhorar as conversões do site e elevar as experiências de compra dos clientes, tudo isso ao mesmo tempo em que oferece um valor excepcional.
Este pacote pode ser um grande criador de reis. Ao dominar as ferramentas internas, você pode obter taxas mais altas, ganhar mais licitações e oferecer aos clientes personalizações e funcionalidades que diferenciam suas lojas.
- 1 O que está incluído no pacote de comércio eletrônico da Cyber Monday
- 1.1 Produtos neste pacote
- 2 Os produtos que usaremos para renovar um site de comércio eletrônico
- 2.1 Woo Expand
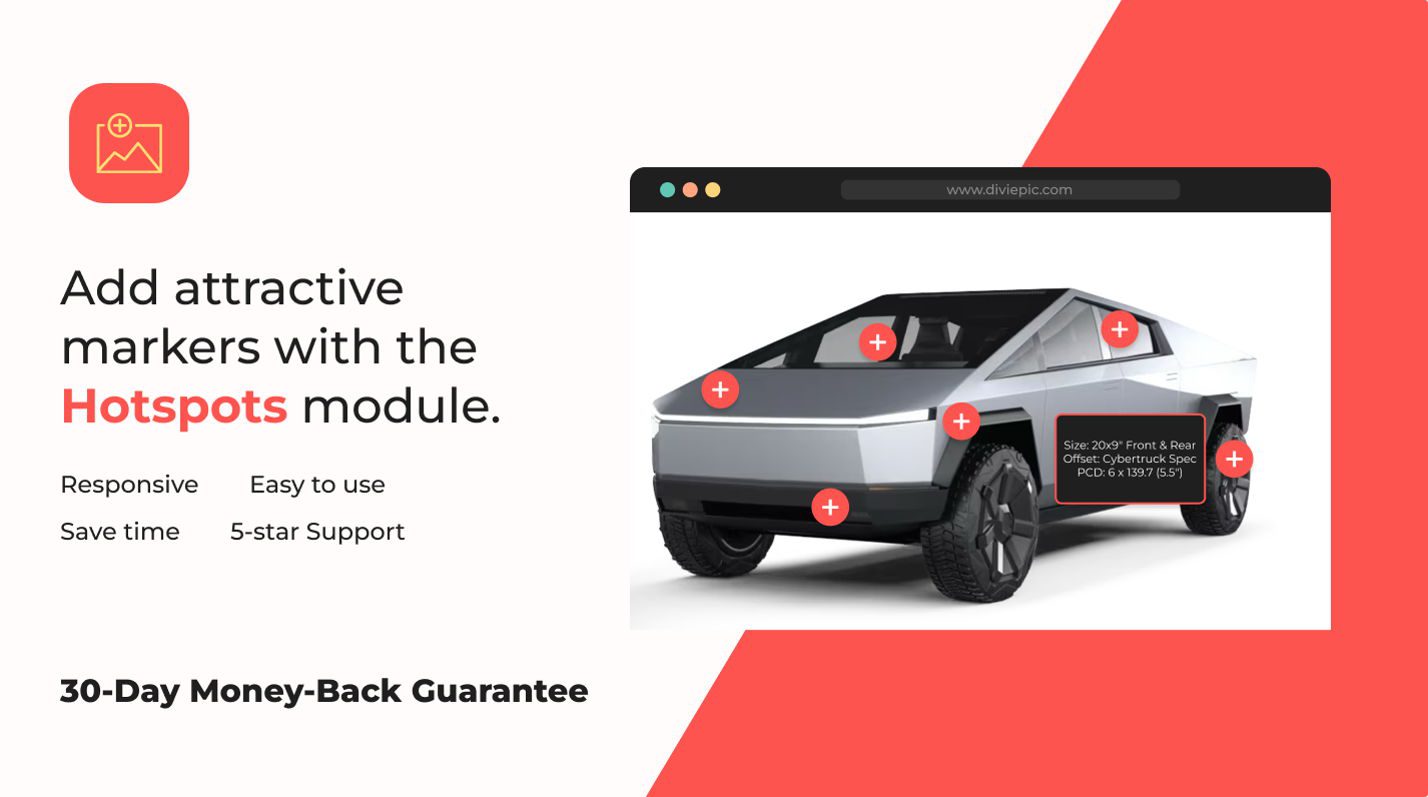
- 2.2 Divi Hotspots Plus
- 2.3 Mini carrinho DiviSwift Ajax WooCommerce
- 2.4 Página Divi Minha Conta
- 3 Passo a passo: Construindo uma loja de comércio eletrônico com o pacote
- 3.1 Etapa 1: Instale as extensões
- 3.2 Etapa 2: Projetar páginas avançadas de categorias de produtos com Woo Expand
- 3.3 Etapa 3: Adicionar imagens interativas de produtos com Divi Hotspots Plus
- 3.4 Etapa 4: Melhorar a funcionalidade do carrinho com DiviSwift AJAX Mini Cart
- 3.5 Etapa 5: Crie painéis personalizados com a página Divi My Account
- 4 Obtenha o pacote de comércio eletrônico hoje
- 5 Você ganha um prêmio grátis e vantagens de bônus com sua compra
- 6 Há mais ofertas da Cyber Monday para explorar
O que está incluído no pacote de comércio eletrônico da Cyber Monday
Os pacotes Divi Marketplace são coleções selecionadas de extensões premium, temas infantis e layouts do Divi Marketplace. Esses pacotes são criados para enfrentar desafios específicos na construção de sites, combinando plug-ins ricos em funcionalidades, recursos de design e temas infantis pré-construídos em um pacote abrangente.
O pacote de comércio eletrônico deste ano não é exceção – ele tem uma ótima linha de extensões premium a um ótimo preço.

Os itens individuais neste pacote normalmente totalizam US$ 582,99 , mas com o desconto da Cyber Monday, você pode adquirir tudo por apenas US$ 174,90 . Isso representa uma enorme economia de $ 408,09 (um desconto de 70%). Com um investimento inicial tão pequeno, você pode facilmente recuperar o custo aprimorando seu próprio site de comércio eletrônico ou oferecendo aos seus clientes mais construções premium de sites WooCommerce.
Obtenha o pacote de comércio eletrônico
Produtos neste pacote
Então, o que estamos olhando?
| Produto | O que você ganha | Preço Normal | Preço do pacote (70% DE DESCONTO) | |
|---|---|---|---|---|
| 1 | Página Divi Minha Conta | Personalize painéis de clientes com endpoints e estilos específicos de função | | ️ |
| 2 | Woo Expandir | Crie grades, carrosséis e filtros dinâmicos de produtos | | ️ |
| 3 | DiviWooPro | Aumente os layouts de seus produtos com modelos Divi WooCommerce premium | | ️ |
| 4 | Grade WooCommerce | Layouts de grade prontos para uso para páginas de produtos impressionantes | | ️ |
| 5 | DiviCommerce – 250 modelos Divi | Uma coleção de 250 modelos de comércio eletrônico Divi | | ️ |
| 6 | Uau Essencial | Aprimore sua loja WooCommerce com listas de desejos, comparações e muito mais | | ️ |
| 7 | Layouts Woo | Um pacote de layout versátil para produtos WooCommerce | | ️ |
| 8 | Divi Hotspots Plus | Adicione dicas de ferramentas interativas às imagens para melhor envolvimento | | ️ |
| 9 | Loja Suprema | Um tema infantil Divi premium para WooCommerce | | ️ |
| 10 | Mini carrinho DiviSwift Ajax WooCommerce | Crie experiências de checkout perfeitas com minicarrinhos com tecnologia AJAX | | ️ |
| 11 | Divi WooCommerce estendido | Otimize grades de produtos, carrosséis e galerias | | ️ |
| 12 | Titã | Um tema infantil Divi versátil e moderno para WooCommerce | | ️ |
| 13 | Comércio eletrônico Molti | Um tema infantil Woo + Divi de comércio eletrônico rico em recursos | | ️ |
| 14 | DiviCommerce | Um tema infantil de comércio eletrônico intuitivo e elegante para Divi + Woo | | ️ |
| 15 | Carrinho de Menu Divi | Melhore a visibilidade do carrinho com uma opção de menu personalizável | | ️ |
| 16 | Ocultar e mostrar PRO | Alternar a visibilidade das seções com base nas funções ou ações do usuário | | ️ |
| Pacote de comércio eletrônico da Cyber Monday | Uma coleção de extensões, layouts e temas filhos para WooCommerce | | US$ 174,90 | |
16 ótimos produtos pelo preço de 2! Economize $ 408,09 com este pacote e crie sites Divi eCom sonhadores como nunca antes.
Obtenha o pacote de comércio eletrônico
Os produtos que usaremos para renovar um site de comércio eletrônico
Usarei apenas quatro dos 16 produtos para demonstrar como você pode transformar rapidamente sua loja com essas ferramentas e extensões. Aqui está o que estamos trabalhando:
Woo Expandir

Woo Expand permite criar grades, carrosséis e filtros dinâmicos de produtos. Esta extensão poderosa permite que você exiba seus produtos de maneira bonita, garantindo uma experiência de compra perfeita.
Divi Hotspots Plus

Divi Hotspots Plus adiciona dicas interativas às imagens para melhor envolvimento. Perfeito para criar experiências visuais que educam, informam ou direcionam seus visitantes. Ótimo para destacar visualmente os benefícios do produto.
Mini carrinho DiviSwift Ajax WooCommerce

O Mini carrinho DiviSwift Ajax WooCommerce cria experiências de checkout perfeitas com mini carrinhos com tecnologia AJAX. Esta ferramenta simplifica o gerenciamento do carrinho, mantendo os usuários engajados e melhorando as taxas de conversão. Funciona muito bem e facilita a compra em seu site.
Página Divi Minha Conta

A página Divi My Account ajuda você a construir uma das páginas mais importantes de qualquer site de comércio eletrônico. Com ele, você pode personalizar os painéis da conta para refletir sua marca e envolver os clientes como nunca antes. O que de outra forma poderia ser uma visão chata e feia rapidamente se transforma em algo que funciona para sua marca.
Passo a passo: construindo uma loja de comércio eletrônico com o pacote
Veja como é fácil extrair valor desses plug-ins. Vou carregá-los, usá-los rapidamente e mostrar a diferença que eles fazem.
Etapa 1: instale as extensões
Depois de adquirido, acesse seu perfil de membro na guia Marketplace para baixar suas joias recém-adquiridas.
Colete os .zips de cada produto que deseja experimentar primeiro. Para este passo a passo, usarei apenas os quatro mencionados acima
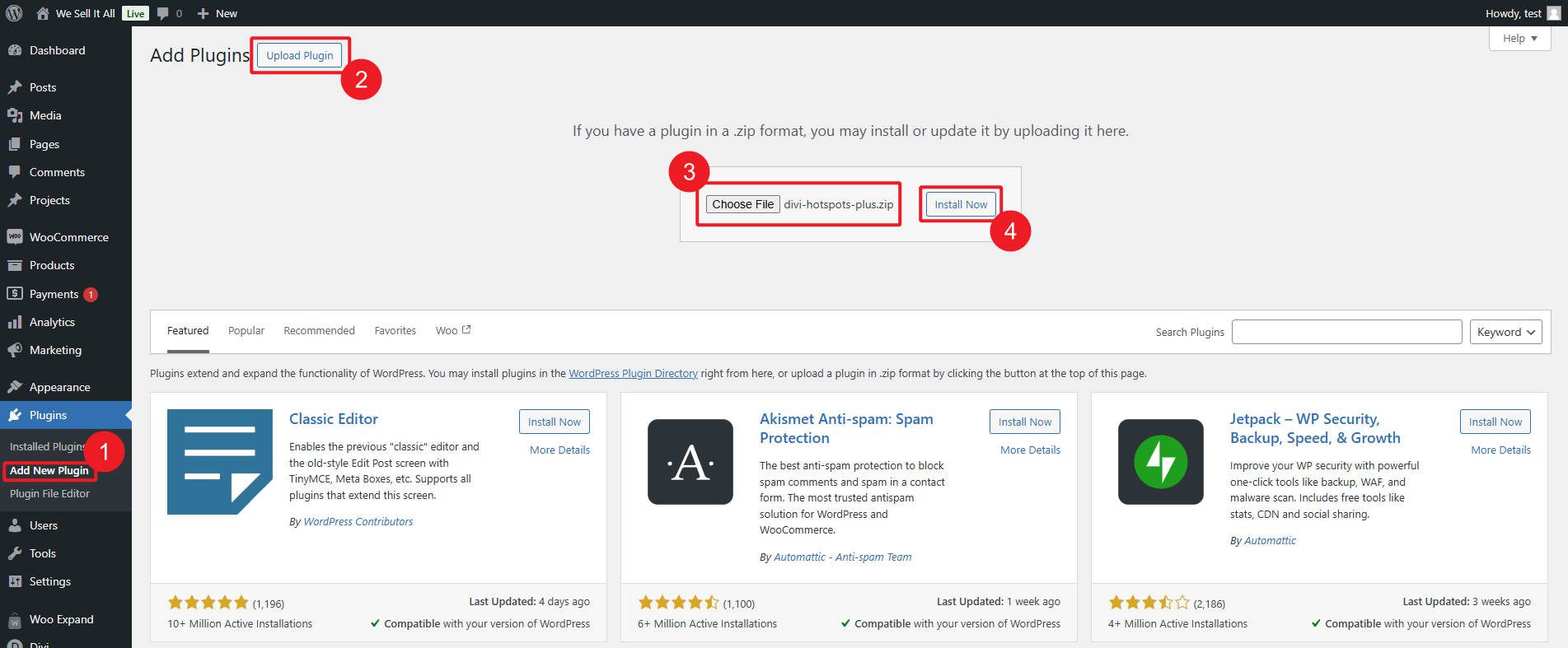
Faça login no painel do WordPress e navegue até Plugins > Adicionar novo . Clique no botão “ Carregar plug-in ” e arraste e solte ou selecione um dos arquivos .zip.

Clique em “ Instalar agora ”, após instalar o plugin, clique em “ Ativar ”. Repita essas etapas para os arquivos .zip restantes até que todos os plug-ins desejados sejam ativados.
Etapa 2: Projete páginas avançadas de categorias de produtos com Woo Expand
Woo Expand traz muito para a mesa, incluindo 11 novos módulos para o construtor visual do Divi. Esses módulos adicionais permitem criar páginas de produto único, páginas de categoria de produto, menus e carrosséis de produtos ad hoc.

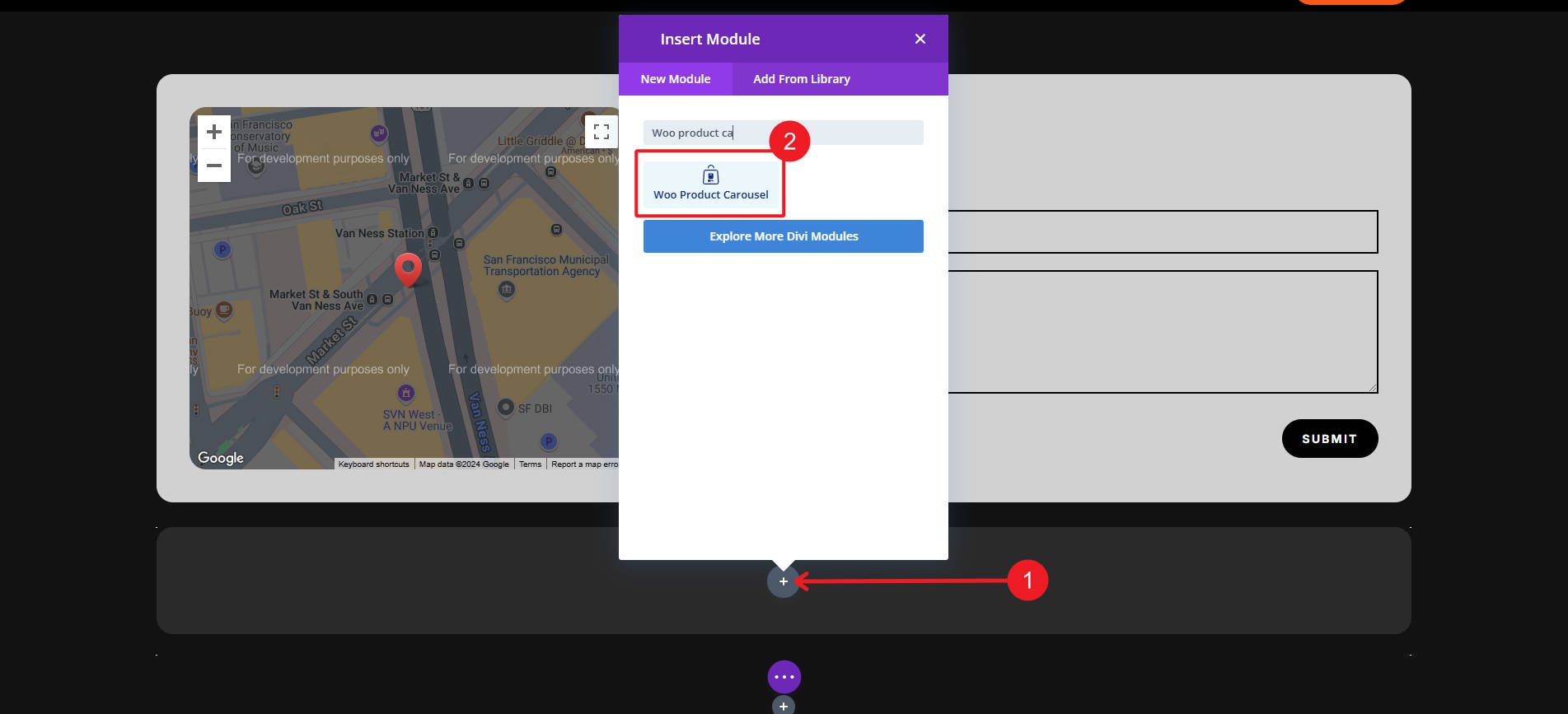
Navegue até a página onde deseja exibir seus produtos em um carrossel e abra o Divi Builder. Em seguida, insira o módulo “Woo Product Carousel” do Woo Expand em sua página.

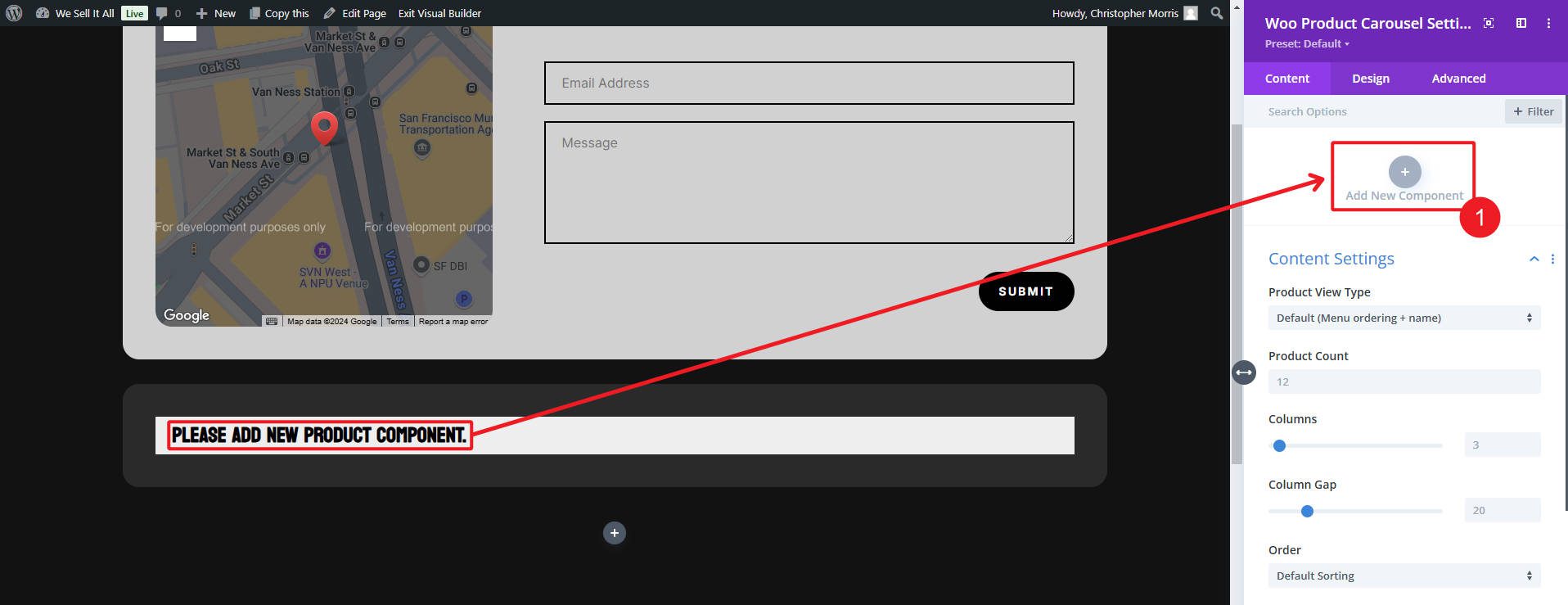
Adicione quais detalhes do produto você deseja exibir (usando Add New Component ) e, em seguida, configure o loop de consulta do carrossel nas configurações do módulo para exibição.

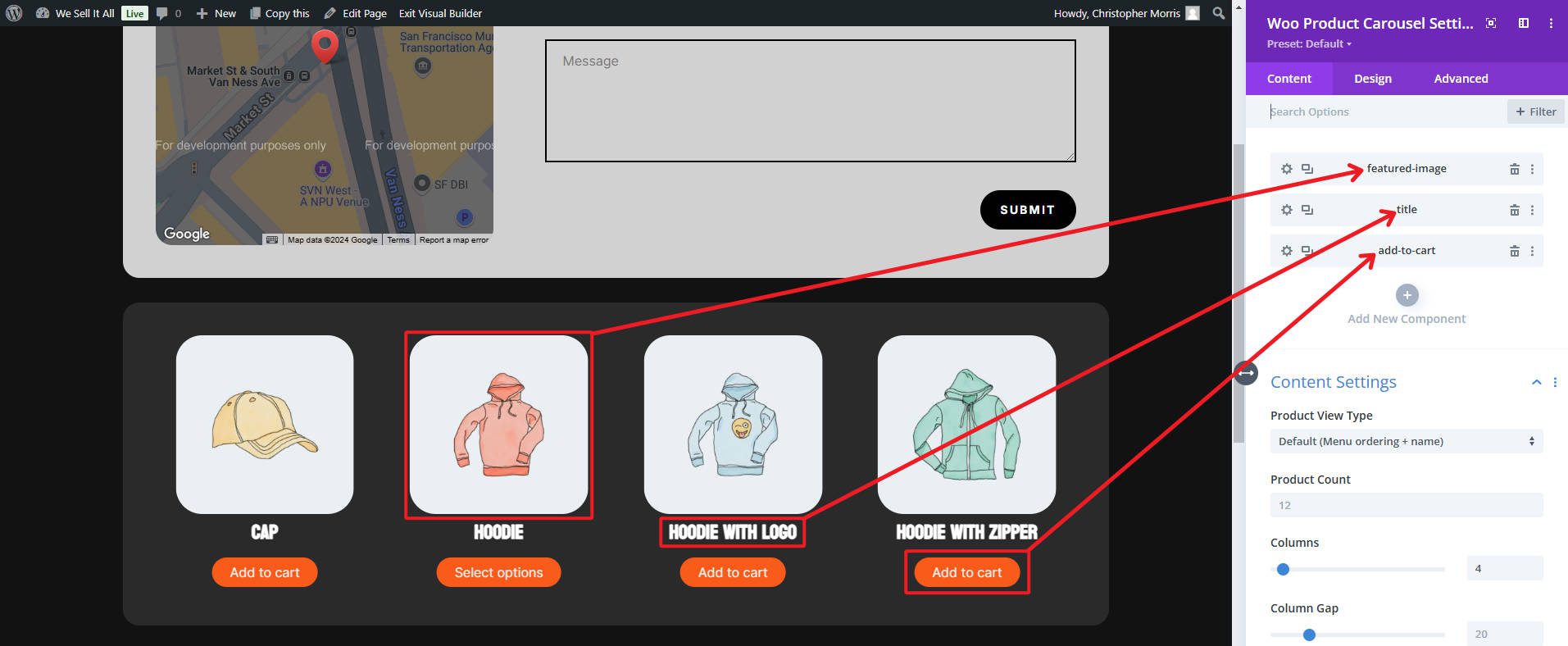
Nosso exemplo abaixo usa imagens em destaque, títulos e botões para adicionar ao carrinho. Depois de ter o que deseja, personalize as configurações do módulo e do componente do módulo filho para personalizar seu espaçamento e efeitos, adicionar carregamento lento e ajustar a apresentação de suas imagens/texto.

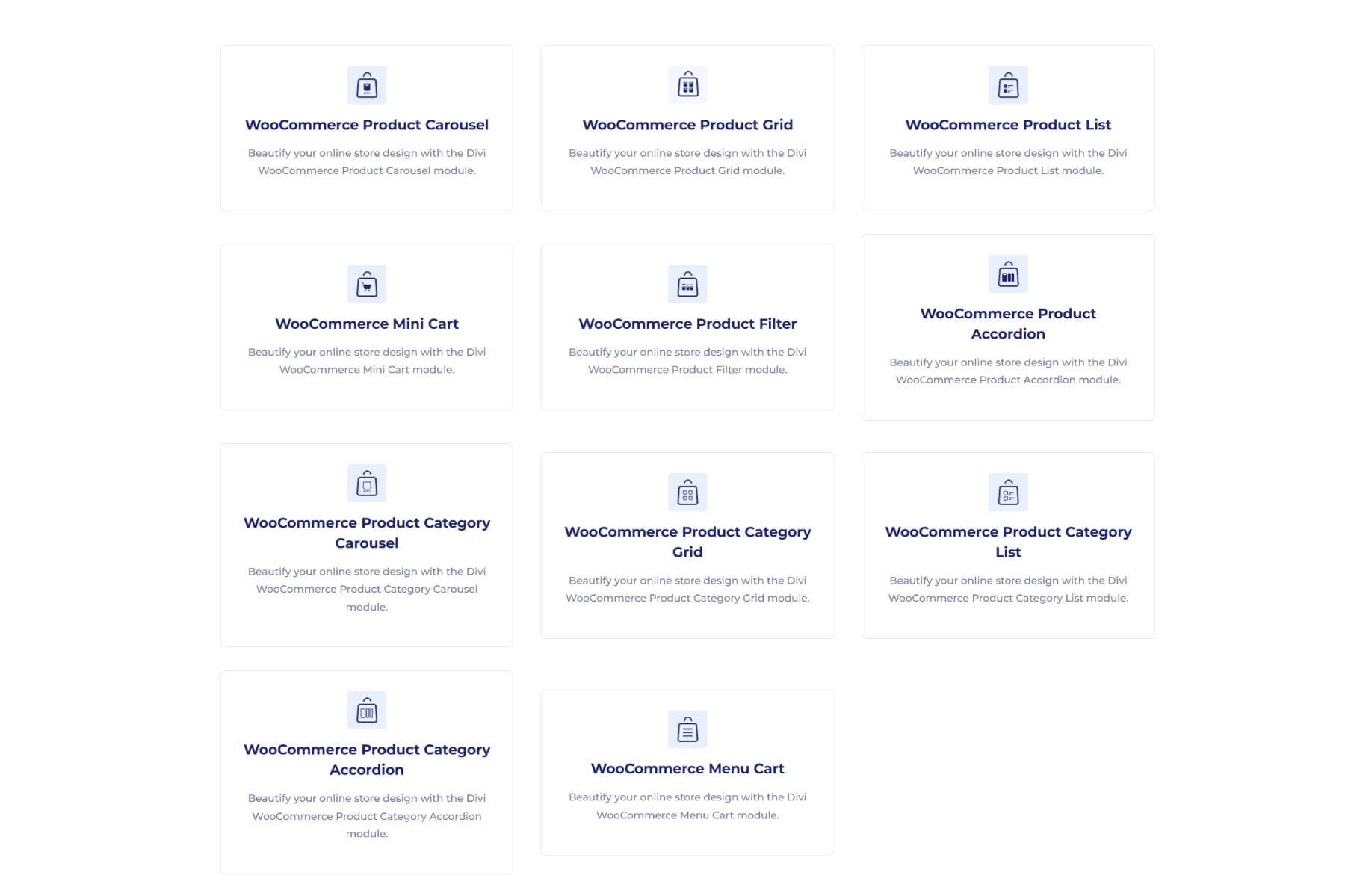
Visualize a página para garantir que sua grade ou carrossel de produtos seja visualmente atraente e funcional e, em seguida, publique. Veja como ficou nosso carrossel com alguns minutos de trabalho.
Woo Expand traz mais força para a criação de lojas online com Divi + WooCommerce. Você vai gostar de tê-lo junto com os outros itens deste pacote de comércio eletrônico.
Etapa 3: adicionar imagens interativas de produtos com Divi Hotspots Plus
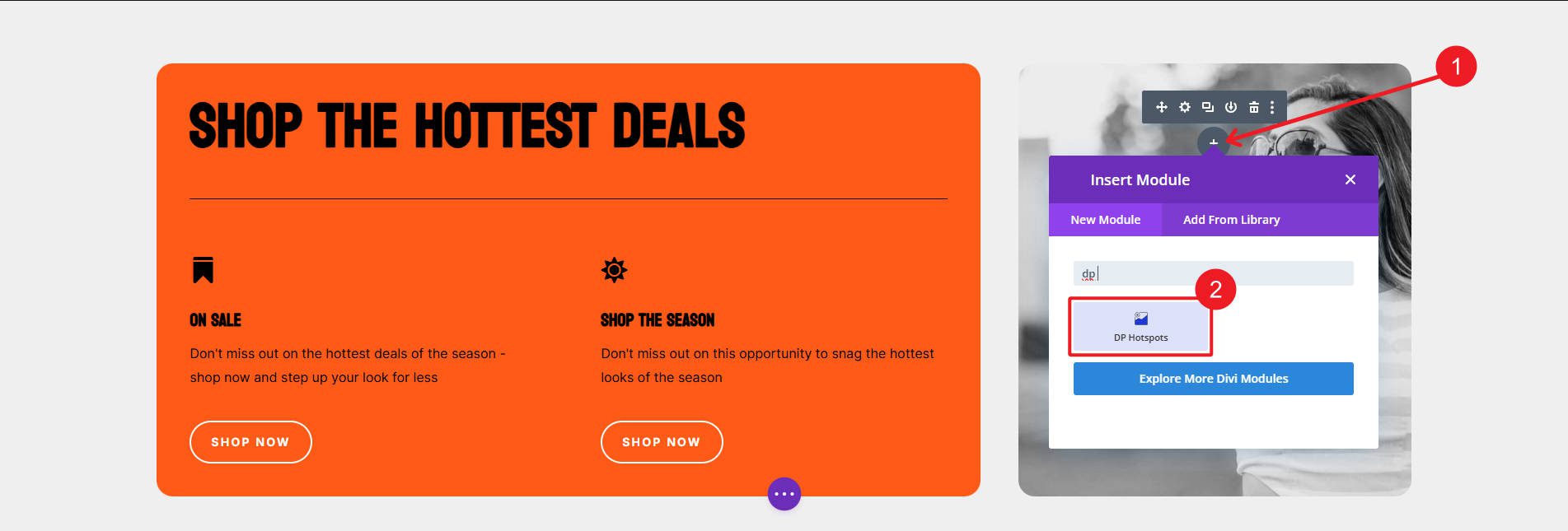
Muitas vezes uma imagem vale mais que mil palavras, mas você consegue apontar algumas dessas palavras com esta extensão. Abra a página onde deseja adicionar pontos de acesso interativos no Divi Builder. Insira o módulo “ Hotspots ” e carregue a imagem que deseja exibir.

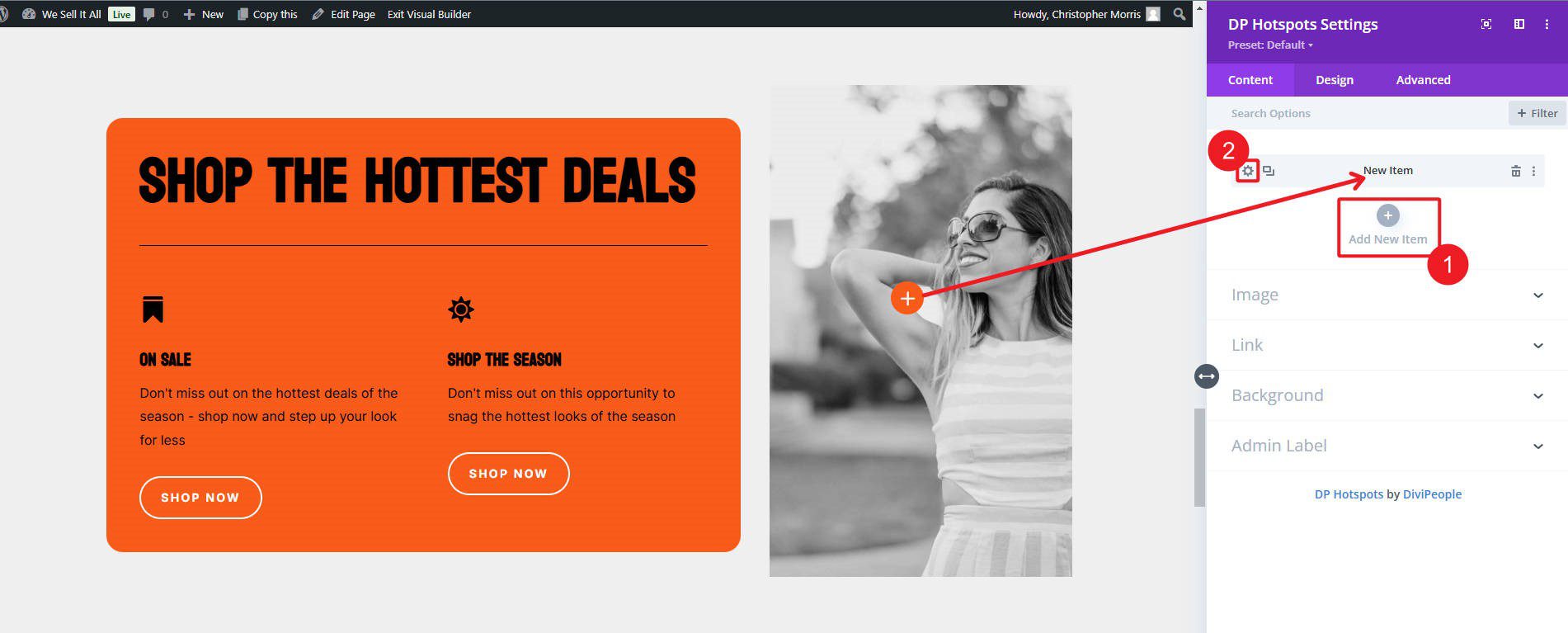
Dentro do módulo, você adicionará itens individuais para adicionar cada ponto de acesso onde deseja que as dicas de ferramentas apareçam. Cada item possui configurações para mover o ponto de acesso e configurar seu estilo.

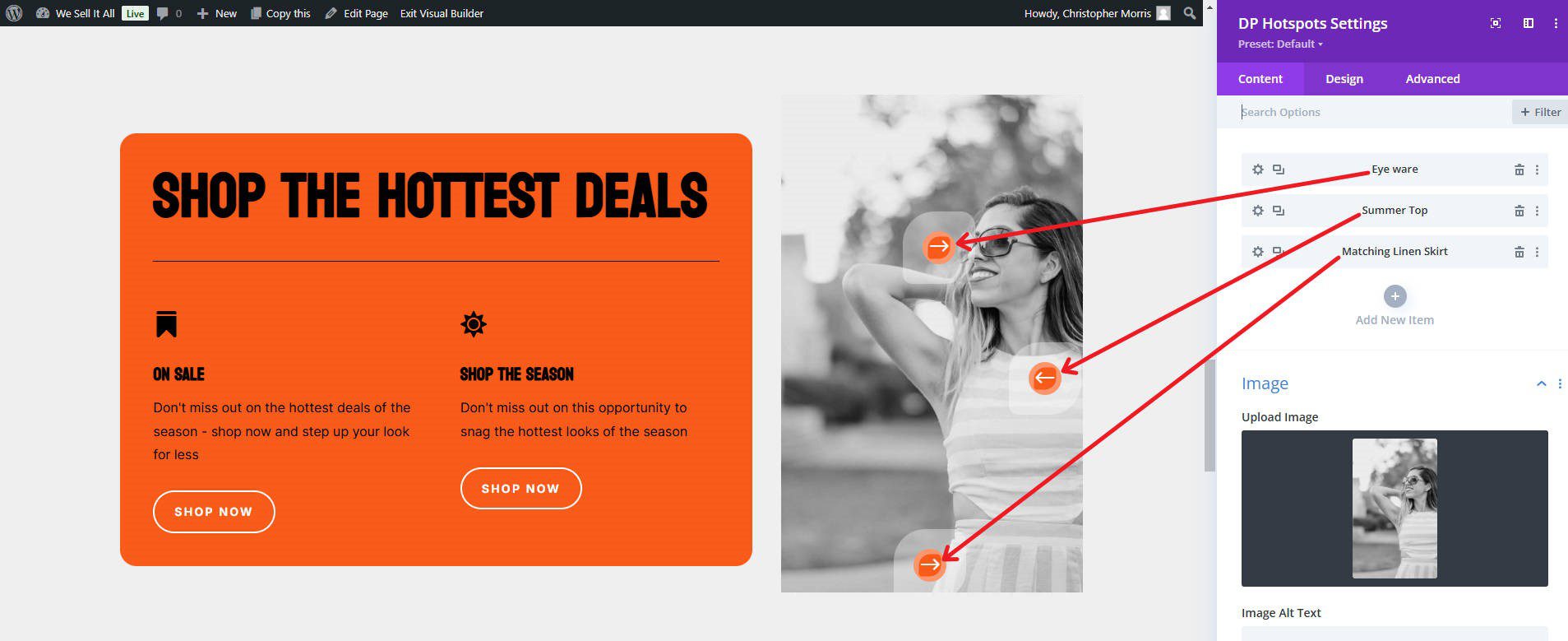
Adicione mais pontos de acesso até transmitir o que você precisa para sua imagem.


Visualize a página para garantir que os pontos de acesso apareçam conforme o esperado, interajam corretamente ao passar o mouse ou clicar e publique. Esta é a aparência do nosso no frontend e levamos apenas alguns minutos para criá-lo.
Etapa 4: melhore a funcionalidade do carrinho com o mini carrinho DiviSwift AJAX
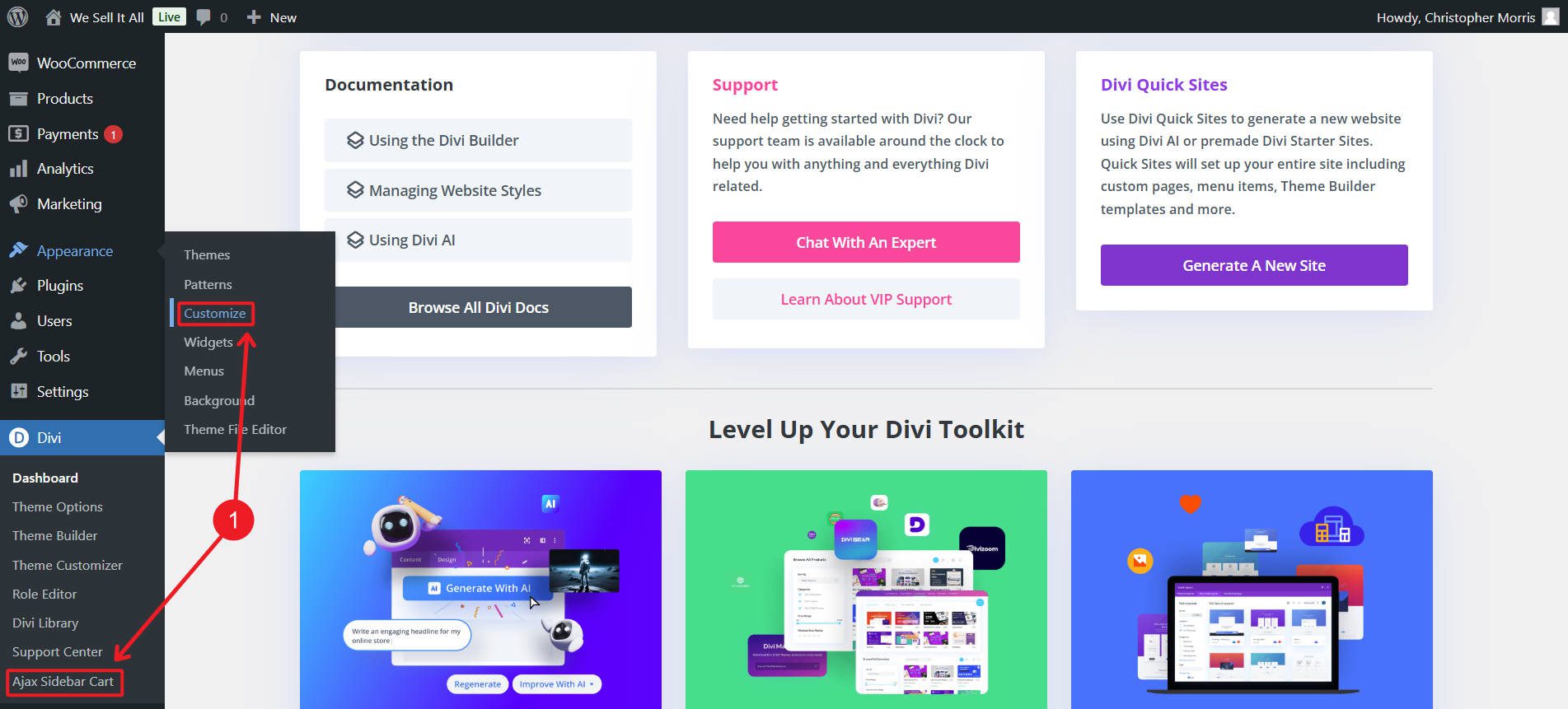
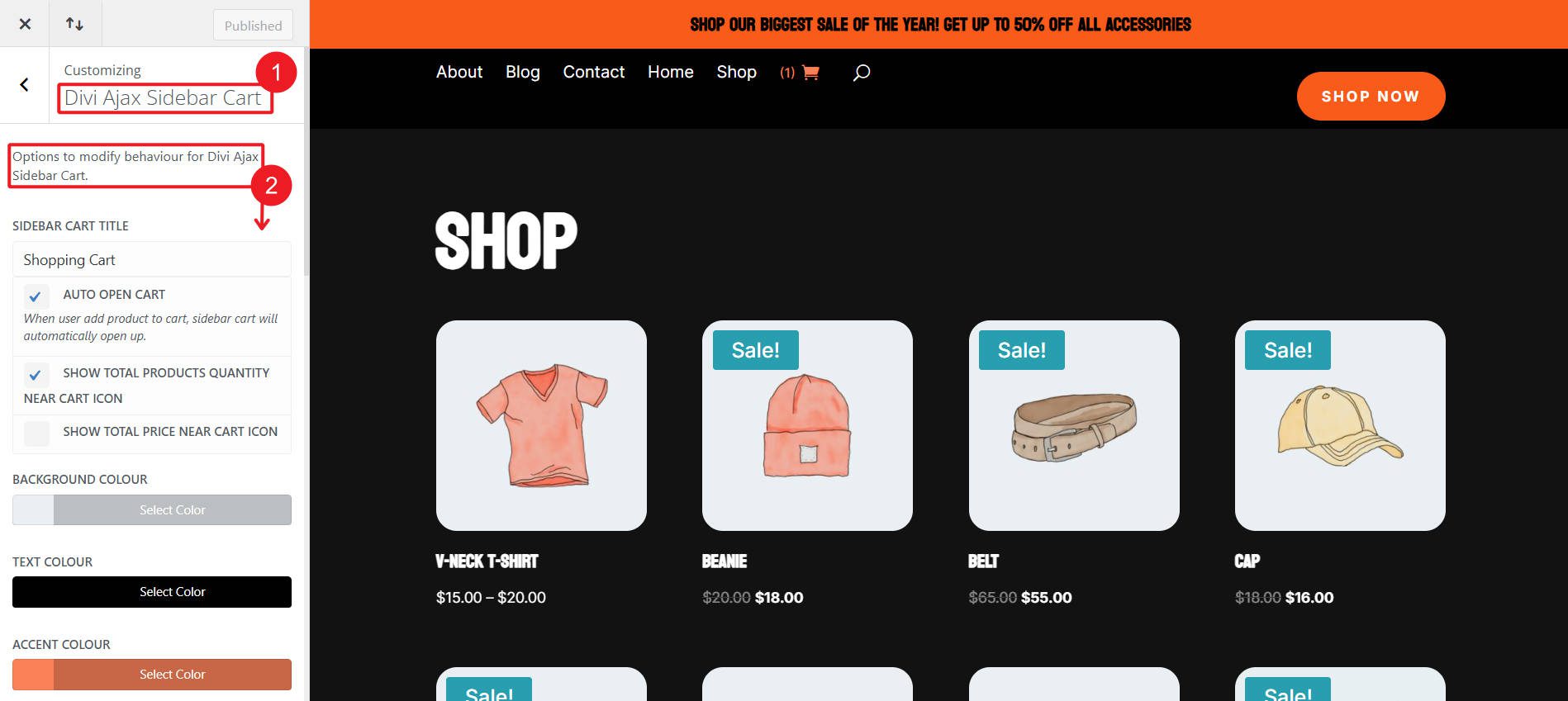
O que eu gosto na funcionalidade do mini carrinho AJAX do DiviSwifts é que ele requer muito pouco trabalho. Ele simplesmente adiciona funcionalidade ao ícone do carrinho do módulo de menu Divi. Primeiro, navegue até Aparência > Personalizar > Carrinho da barra lateral Divi Ajax (conheço um nome diferente) no painel do WordPress.

Abaixo estão cerca de uma dúzia de opções simples para personalizar a aparência do ícone do carrinho, totais de itens e/ou valores em dólares e estilos de minicarrinho. Teste o carrinho do menu adicionando itens ao carrinho WooCommerce e garantindo que as atualizações apareçam dinamicamente.

Veja como fica nosso mini carrinho em nosso site com cerca de 1 minuto de trabalho. É uma diferença enorme em tão pouco tempo.
Em vez de abrir a página Meu carrinho, o carrinho aparece na lateral da página. Esta é uma interação muito mais tranquila que os clientes podem ter com sua loja.
Etapa 5: Crie painéis personalizados com a página Divi My Account
Esta é uma extensão bastante engenhosa, então você provavelmente gastará algum tempo descobrindo como usá-la melhor, mas eu tenho o básico para você.
WooCommerce vem com sua própria infraestrutura simples de Minha Conta, que dá conta do recado, mas deixa muito a desejar em termos de personalização. A página Divi My Account traz a infraestrutura adicional necessária para fazer essas personalizações em sua configuração mais ampla do WooCommerce. WooCommerce vem com estes endpoints pré-configurados:
- /minha-conta/
- /minha-conta/pedidos/
- /minha-conta/endereços/
- /minha-conta/painel/
- /minha-conta/downloads/
- /minha-conta/detalhes-da-conta/
- /minha-conta/métodos de pagamento/
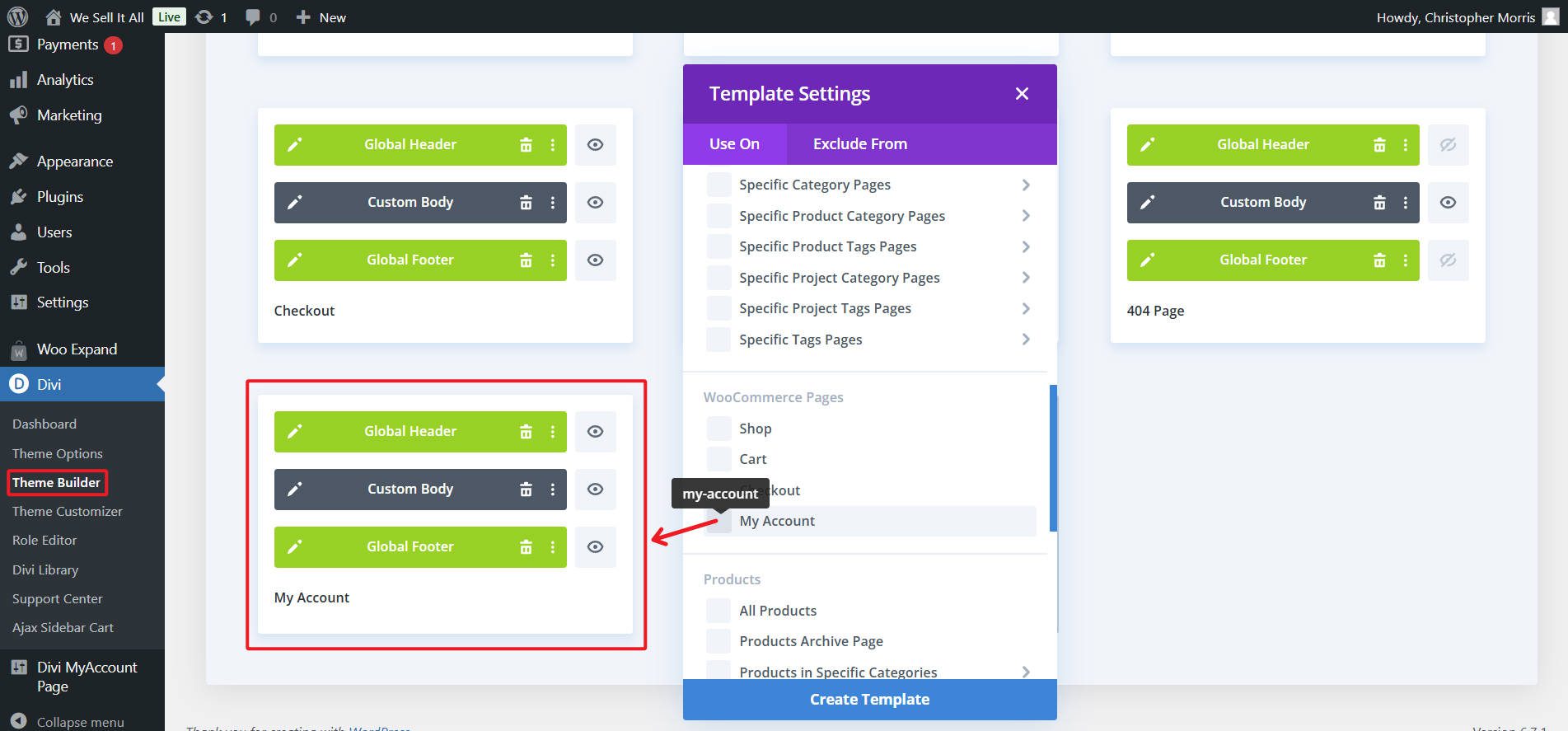
No entanto, se você quiser adicionar seus próprios endpoints ou reconfigurar os existentes, você será relegado a usar ganchos PHP, códigos de acesso Woo ou blocos com tema de bloco. Agora, a primeira coisa a entender é que a página Divi MyAccounts funciona com o Theme Builder da Divi para criar uma página “ Minha conta ” personalizável.

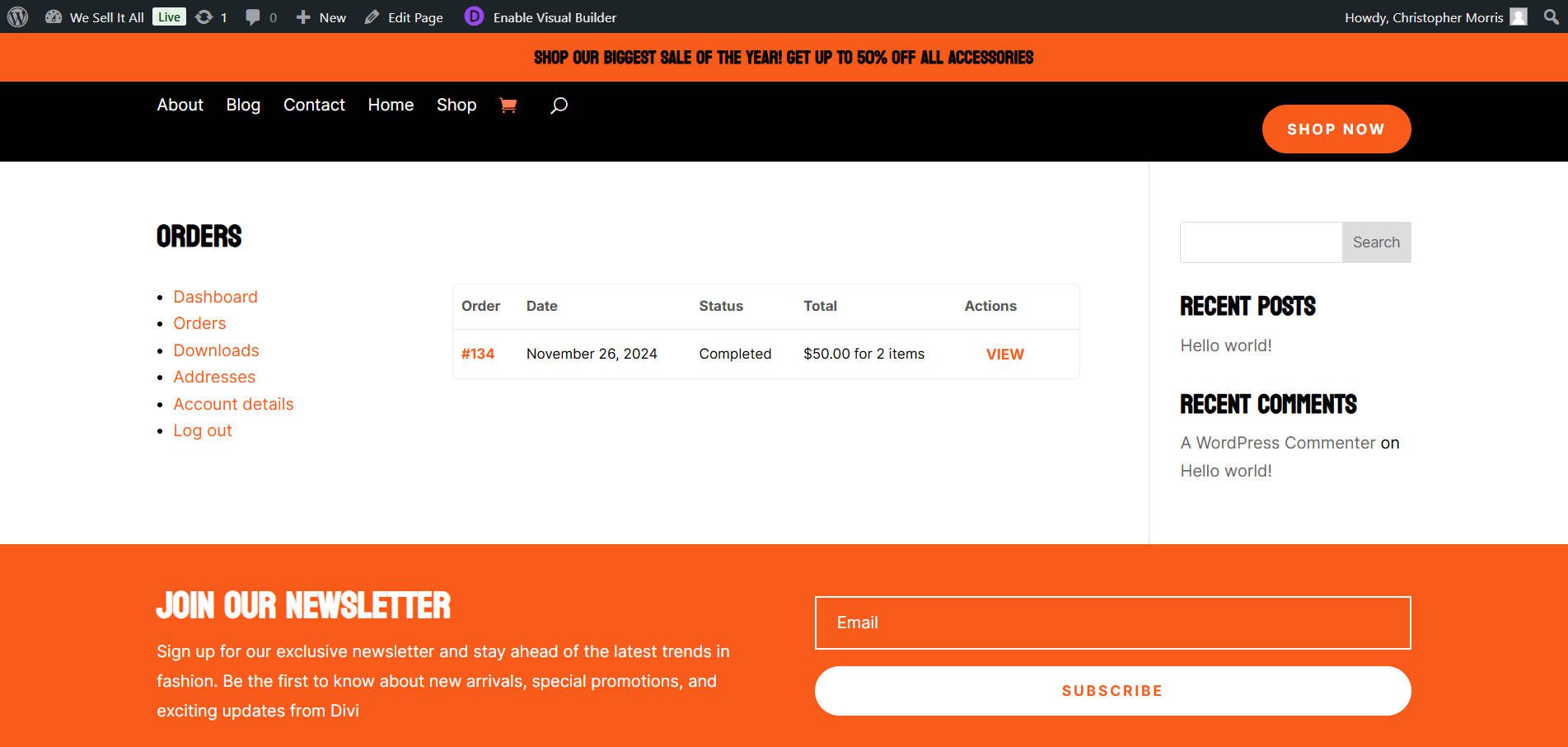
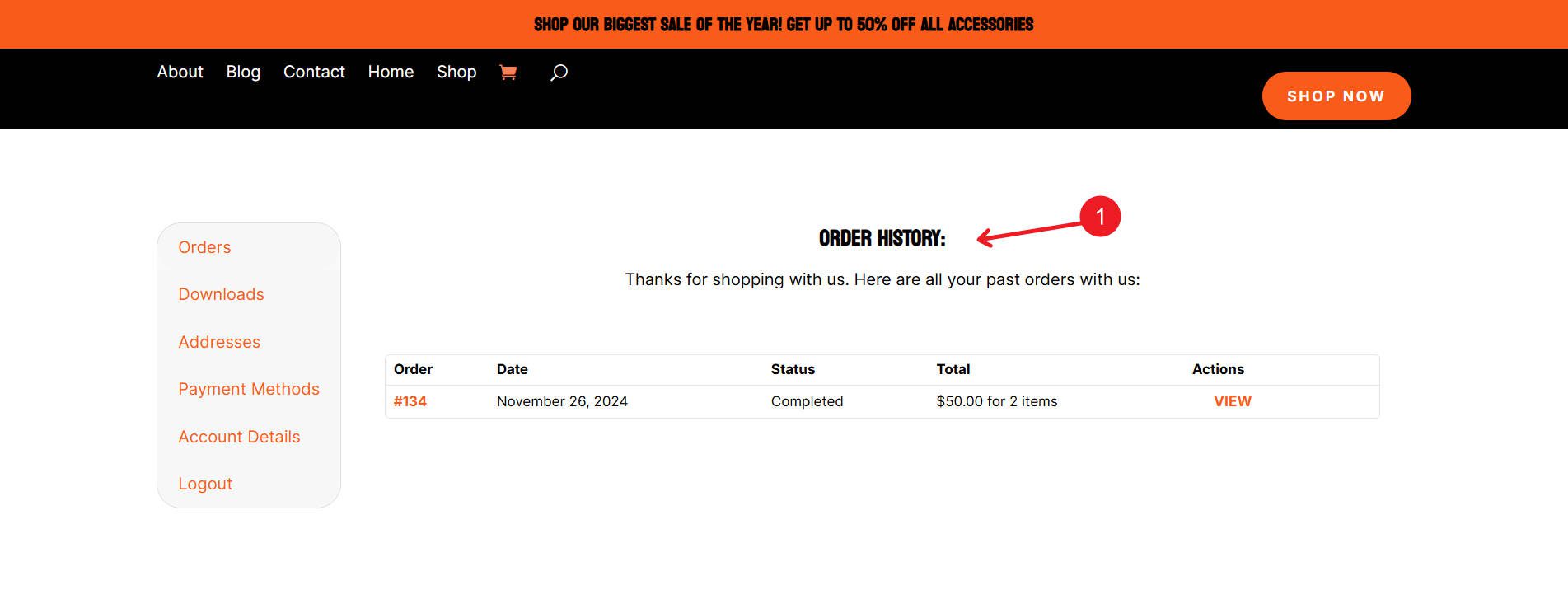
Usando o site inicial da loja online , esta é a página de pedidos padrão do WooCommerces.

Página padrão de pedidos do WooCommerce (/my-account/ orders /) com alguns estilos Divi Theme Customizer aplicados
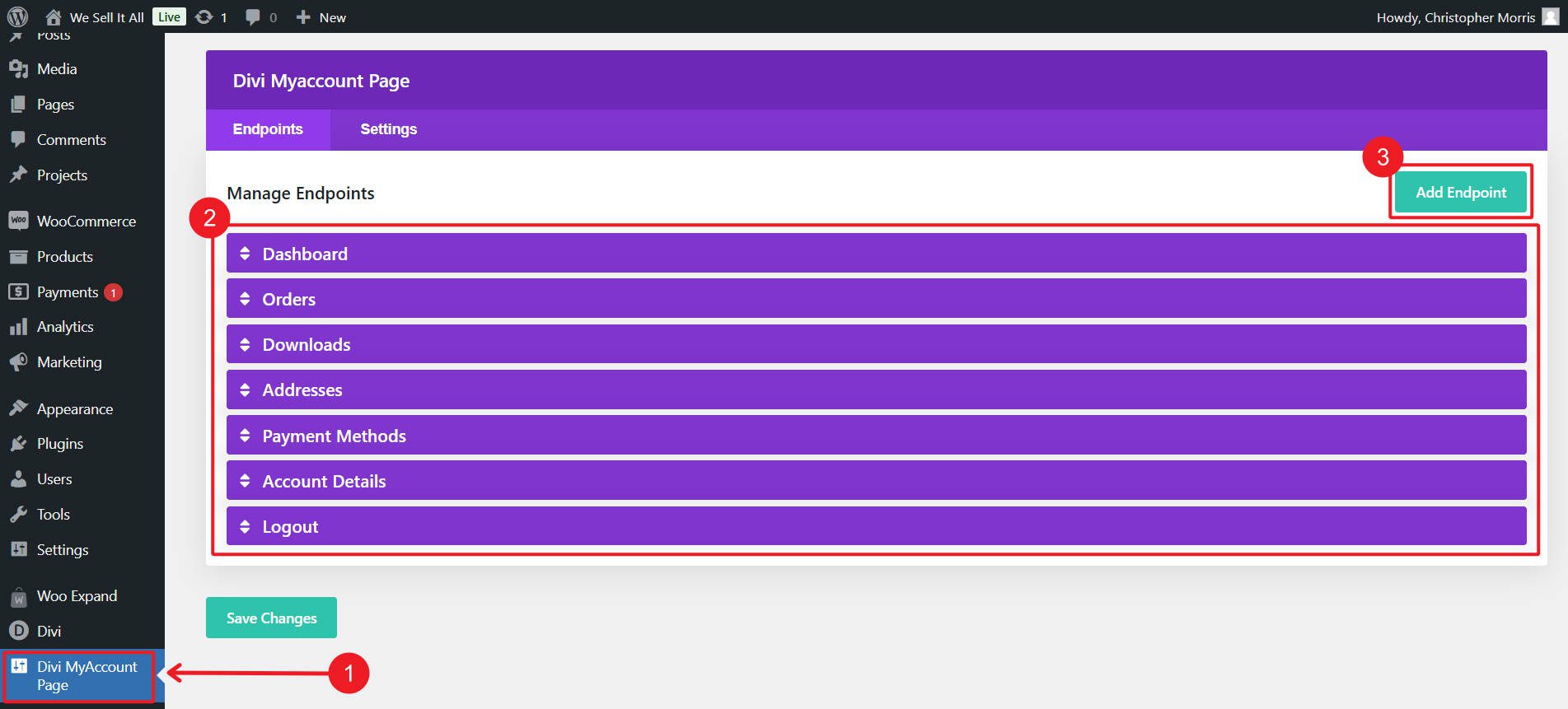
Vá para a página MyAccount do Divi na barra lateral do painel de administração. Na guia “ Endpoints ”, você verá todos os endpoints padrão (tudo na lista acima, exceto /minha-conta/). Eles aparecem como links da barra lateral à esquerda da página Minha conta e determinam qual conteúdo é carregado na mesma página quando um endpoint específico é clicado.

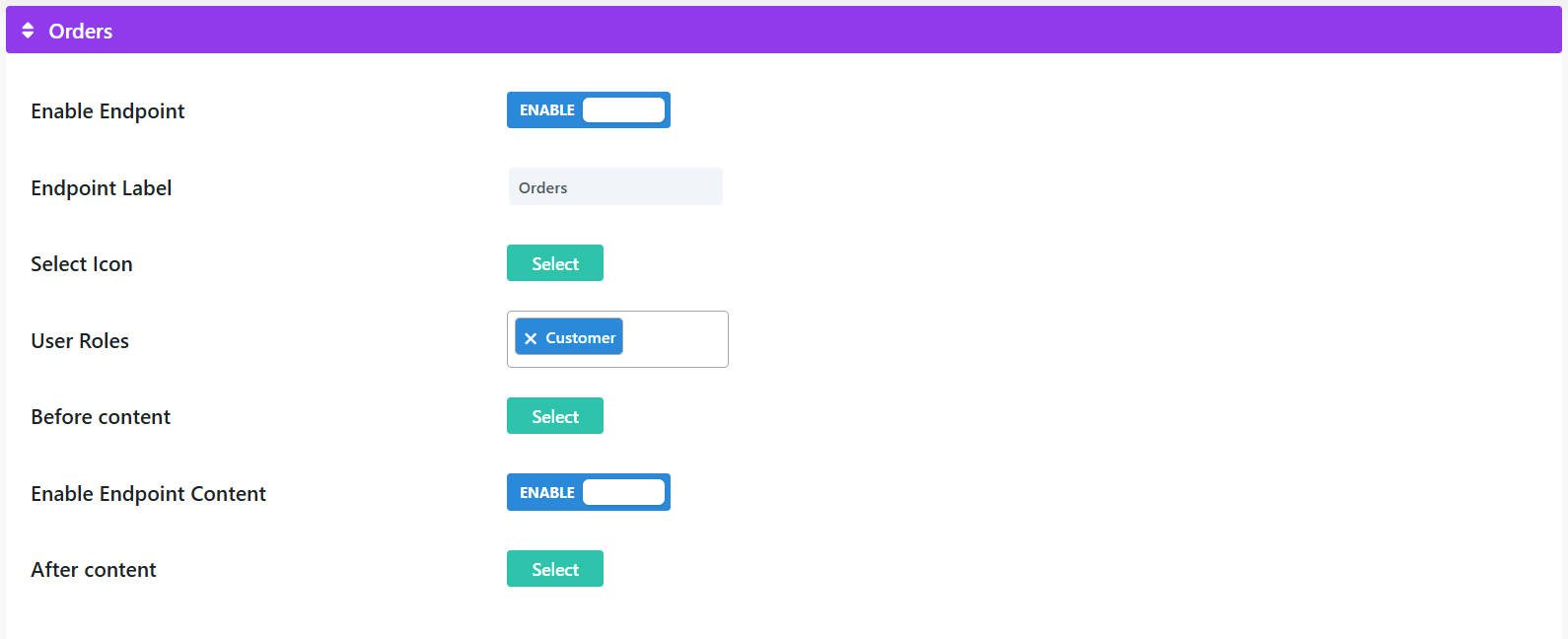
É fácil ficar confuso sobre as opções de cada endpoint, mas aqui está tudo de forma simples. Você tem 7 opções para cada endpoint. Os números 5 a 7 são os realmente importantes para aprender como esta extensão funciona em conjunto com WooCommerce e Divi:
- Habilitar Endpoint : ativa ou desativa seu endpoint. Se desabilitarmos o endpoint de pedidos, a opção de clicar em “Pedidos” em /minha-conta/ será removida.
- Endpoint Label : Este é o nome do seu endpoint, mas o mais importante, ele também atua como slug. Portanto, um rótulo de endpoint de “Painel personalizado” apareceria como /my-account/custom-dashboard/ em seu URL.
- Selecionar ícone : selecione um ícone para associar ao seu endpoint.
- Funções de usuário : determina quais usuários podem interagir com este endpoint. Pense nisso como uma lógica condicional para quem pode visualizá-lo, como ocultar a guia Pedidos de não clientes.
- Antes do conteúdo : esta opção permite carregar um modelo de biblioteca Divi antes do conteúdo do endpoint. Isso é útil para conteúdo que você deseja exibir com apenas um endpoint, mas não em todos os endpoints da página Minha conta.
- Habilitar conteúdo do endpoint : ativa ou desativa a inserção automática do conteúdo padrão para esse endpoint. Se você preferir, por exemplo, adicionar os detalhes do pedido a um item da Biblioteca Divi (para poder estilizá-lo melhor por meio de um módulo recém-adicionado), você pode removê-lo aqui para que não apareça duas vezes.
- Após o conteúdo : esta opção permite que você carregue outro modelo de biblioteca Divi após o conteúdo do endpoint. Novamente, é útil para conteúdo que você deseja exibir com um único endpoint, mas não em todos os endpoints da página Minha conta.

Em linhas gerais, para personalizar a página Minha conta, você precisará trabalhar em três áreas: 1) Layouts da biblioteca Divi, 2) configurações da página Divi MyAccount e 3) o Theme Builder.
Nosso exemplo simples é assim, com um cabeçalho adicionado apenas ao endpoint Pedidos. Os módulos da página Divi MyAccount também facilitam o estilo do menu de navegação, dos itens de menu e do conteúdo do terminal usando configurações familiares de estilo Divi.

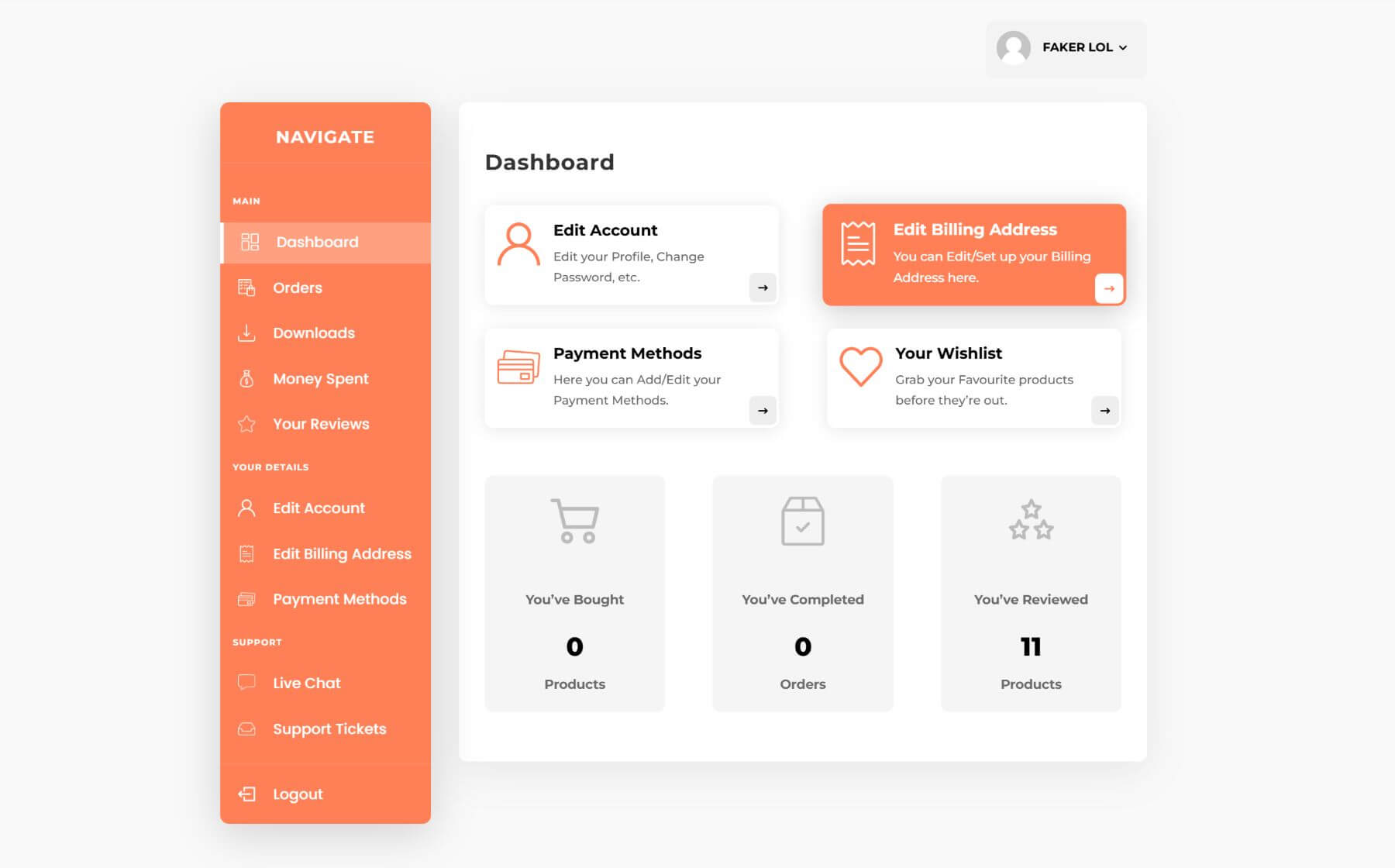
Você pode usar a página Divi My Account para adicionar guias personalizadas para clientes VIP, exibir banners promocionais ou exibir mensagens personalizadas para diferentes funções de usuário sem escrever uma linha de código. Escolha o que deseja que seja exibido para cada endpoint e personalize-o anexando modelos de biblioteca acima ou abaixo de endpoints específicos.
Se tudo isso parece um pouco complicado para o seu histórico de desenvolvimento web, eu recomendo fortemente que você dê uma olhada no Molti Ecommerce Child Theme (também incluído neste pacote), pois ele tem uma página Minha conta pré-projetada que funciona bem imediatamente. .

Obtenha o pacote de comércio eletrônico hoje
Você realmente deseja as ferramentas e layouts deste pacote. Mesmo que você queira apenas metade, estes com 70% de desconto no preço normal significam uma grande economia.
| Produto | O que você ganha | Preço Normal | Preço do pacote (70% DE DESCONTO) | |
|---|---|---|---|---|
| 1 | Página Divi Minha Conta | Personalize painéis de clientes com endpoints e estilos específicos de função | | ️ |
| 2 | Woo Expandir | Crie grades, carrosséis e filtros dinâmicos de produtos | | ️ |
| 3 | DiviWooPro | Aumente os layouts de seus produtos com modelos Divi WooCommerce premium | | ️ |
| 4 | Grade WooCommerce | Layouts de grade prontos para uso para páginas de produtos impressionantes | | ️ |
| 5 | DiviCommerce – 250 modelos Divi | Uma coleção de 250 modelos de comércio eletrônico Divi | | ️ |
| 6 | Uau Essencial | Aprimore sua loja WooCommerce com listas de desejos, comparações e muito mais | | ️ |
| 7 | Layouts Woo | Um pacote de layout versátil para produtos WooCommerce | | ️ |
| 8 | Divi Hotspots Plus | Adicione dicas de ferramentas interativas às imagens para melhor envolvimento | | ️ |
| 9 | Loja Suprema | Um tema infantil Divi premium para WooCommerce | | ️ |
| 10 | Mini carrinho DiviSwift Ajax WooCommerce | Crie experiências de checkout perfeitas com minicarrinhos com tecnologia AJAX | | ️ |
| 11 | Divi WooCommerce estendido | Otimize grades de produtos, carrosséis e galerias | | ️ |
| 12 | Titã | Um tema infantil Divi versátil e moderno para WooCommerce | | ️ |
| 13 | Comércio eletrônico Molti | Um tema infantil Woo + Divi de comércio eletrônico rico em recursos | | ️ |
| 14 | DiviCommerce | Um tema infantil de comércio eletrônico intuitivo e elegante para Divi + Woo | | ️ |
| 15 | Carrinho de Menu Divi | Melhore a visibilidade do carrinho com uma opção de menu personalizável | | ️ |
| 16 | Ocultar e mostrar PRO | Alternar a visibilidade das seções com base nas funções ou ações do usuário | | ️ |
| Pacote de comércio eletrônico da Cyber Monday | Uma coleção de extensões, layouts e temas filhos para WooCommerce | | US$ 174,90 | |
Pegue o pacote hoje e não olhe para trás!
Obtenha o pacote de comércio eletrônico
Você ganha um prêmio grátis e vantagens de bônus com sua compra

Ao comprar um pacote durante a promoção da Cyber Monday, você não está apenas economizando dinheiro – você está desbloqueando vantagens e recompensas incríveis. Cada compra de pacote qualifica você para um prêmio grátis de nossa premiação no valor de mais de US$ 800.000. Esses prêmios incluem produtos Divi premium que podem aprimorar suas capacidades de construção de sites.
Os clientes da Cyber Monday também ganham acesso exclusivo a descontos ocultos no Divi Marketplace, oferecendo até 50% de desconto em produtos e pacotes selecionados. Cada participante desbloqueará pacotes de sites Divi gratuitos, projetados para ajudá-lo a criar sites bonitos e de alto desempenho sem esforço.
Não há melhor momento para atualizar seu kit de ferramentas e levar seu web design para o próximo nível.
Obtenha o pacote de comércio eletrônico
Há mais ofertas da Cyber Monday para explorar
Aproveite nossos maiores descontos do ano em Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP e Divi Marketplace. Aproveite essas ofertas exclusivas que estão disponíveis apenas por tempo limitado!
- Obtenha o Divi Pro com 73% de desconto – Nossa melhor oferta da Cyber Monday! Com o Divi Pro, aproveite descontos adicionais em serviços, além do pacote Divi completo: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams e um crédito de US$ 50 no Divi Marketplace. Compre uma assinatura vitalícia para acesso contínuo à construção de sites, incluindo atualizações futuras como o Divi 5.
- Reempacote suas assinaturas com até 73% de desconto – Os membros existentes podem economizar muito reempacotando suas assinaturas com o novo pacote Divi Pro ou qualquer combinação de pacote personalizado. Pague menos, obtenha mais recursos e aprimore seu kit de ferramentas.
- Obtenha Divi AI com 68% de desconto – Divi AI é seu assistente pessoal de IA para criação de sites. Ele pode gerar conteúdo, código personalizado, imagens e muito mais em segundos, integrado diretamente ao Divi para construção de sites sem esforço.
- Obtenha o Divi Cloud com 44% de desconto – Divi Cloud é como Dropbox para Divi. Salve itens da sua Biblioteca Divi e acesse-os instantaneamente em seus projetos.
- Obtenha Divi Teams com 44% de desconto – Divi Teams permite colaboração perfeita com colegas de equipe e clientes, oferecendo acesso compartilhado ao Divi com funções e permissões gerenciadas.
- Obtenha o Divi VIP com 44% de desconto - o Divi VIP oferece suporte premium 24 horas por dia, 7 dias por semana, com tempos de resposta de 30 minutos e 10% de desconto no Marketplace, além dos preços de venda.
- As assinaturas Divi têm 25% de desconto – compre ou renove assinaturas Divi com um grande desconto. Atualize para o Divi Lifetime para proteger o Divi, o Divi Dash e o próximo Divi 5 para o resto da vida. Divi Pro Lifetime está disponível com 76% de desconto, o que oferece o maior valor com o maior desconto de toda a venda.
- Economize 70% em pacotes exclusivos do Divi Marketplace – Obtenha um valor incrível em pacotes do Divi Marketplace por uma fração do custo. Esses pacotes são perfeitos para impulsionar seus projetos com ferramentas premium!
