Como testar a capacidade de resposta de um tema WordPress
Publicados: 2023-03-06Existem milhares de temas WordPress responsivos por aí, e não é segredo que alguns são notavelmente melhores que outros.
Então, como você pode ter certeza de que o tema que está pensando em usar fornecerá aos seus visitantes o tipo de experiência de usuário de classe mundial que eles esperam, independentemente do dispositivo que você usa?
A resposta é simples:
Você aprenderá como testar a capacidade de resposta de um tema WordPress, testando-o para garantir que ele se adapte bem a diferentes tamanhos de tela e resoluções sem afetar negativamente a usabilidade ou a qualidade do seu design.
Neste guia, mostraremos os métodos manuais e automatizados mais eficazes para testar seu tema e até mesmo fornecer várias ferramentas gratuitas e premium para ajudá-lo ao longo do caminho.
Por que se preocupar em testar um tema WordPress responsivo
Você sabia que havia apenas cinco bilhões de usuários ativos de Internet móvel em todo o mundo em 2022, com 59,72% de todo o tráfego global da web vindo de dispositivos móveis?
Dados esses números, faz sentido que, como proprietário de um site, você precise atender seu público onde ele está, tornando seu site totalmente acessível por meio de smartphones, tablets e outros dispositivos não desktop.
É aqui que entra o design responsivo.
Os melhores temas WordPress responsivos incorporam vários recursos importantes, como sistemas de grade flexíveis e pontos de interrupção, para garantir que seu site se adapte adequadamente a telas de todos os tamanhos.
No entanto, também existem muitos temas por aí que, embora afirmem ser responsivos, não são suficientes.
Artigo Continua Abaixo
Talvez eles façam um ótimo trabalho se adaptando às telas do iPhone, mas quando você carrega o mesmo tema em um Android ou tablet, todos os tipos de problemas se apresentam.
É por isso que é crucial testar a capacidade de resposta do seu novo tema antes de colocá-lo para funcionar em seu site.
3 maneiras manuais de testar se o tema do WordPress é responsivo para dispositivos móveis
1. Teste de dispositivo
A maneira mais direta de ver se o seu tema é responsivo é testá-lo fisicamente em diferentes dispositivos.
Se você criou seu site WordPress em um computador desktop, já sabe como ele fica em seu monitor. No entanto, ajudaria se você também levasse algum tempo para abri-lo em seu smartphone e tablet.
Obviamente, essa abordagem pode parecer limitada, pois você provavelmente possui apenas um smartphone e um tablet, mas não tenha medo de pedir emprestado a amigos e familiares que possuem dispositivos com um tamanho de tela diferente do seu.
Enquanto estiver testando, lembre-se de ver a aparência e o desempenho do seu site nas orientações paisagem e retrato. A maioria dos dispositivos inteligentes pode ser usada de qualquer maneira, por isso é importante saber que seu site é totalmente responsivo em ambos.
Você também deve experimentar vários navegadores da web, especialmente os principais players, como Google Chrome, Safari e Mozilla Firefox.
Se você encontrar algum problema, anote-o para poder resolvê-lo mais tarde.
2. Use o modo de design responsivo em navegadores da Web
Embora não seja um recurso comumente usado pela maioria das pessoas, Chrome, Firefox e Safari têm um modo de design responsivo embutido que emula diferentes dispositivos e tamanhos de tela.
Artigo Continua Abaixo

Você pode usar cada um carregando seu site em cada navegador em seu dispositivo de desktop e siga as próximas instruções.
Como usar o modo de design responsivo no Google Chrome

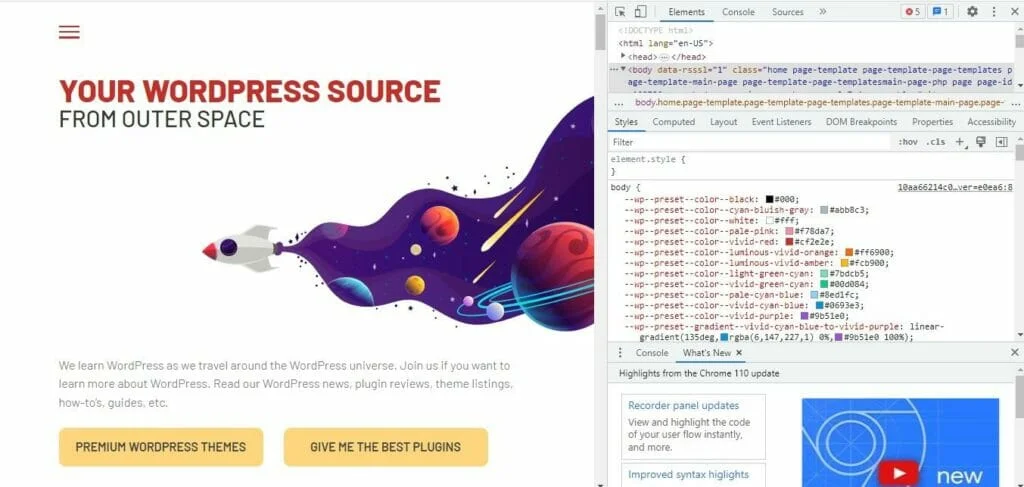
1. Carregue seu site no Chrome

2. Pressione CTRL + SHIFT + I no teclado para abrir as ferramentas de desenvolvedor do Chrome.

3. A partir daqui, há duas maneiras de abrir o modo responsivo.
A. pressione CTRL + SHIFT + M
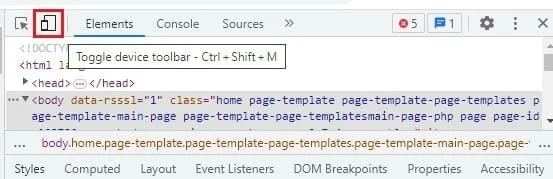
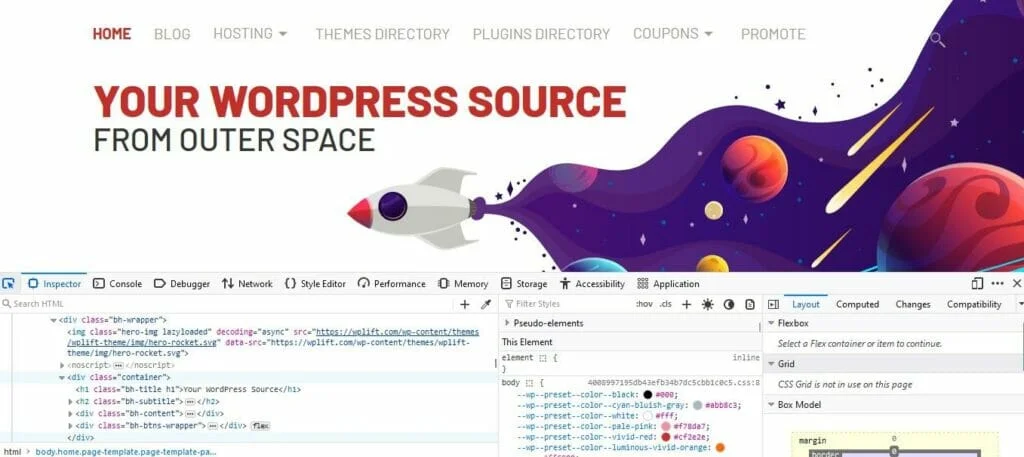
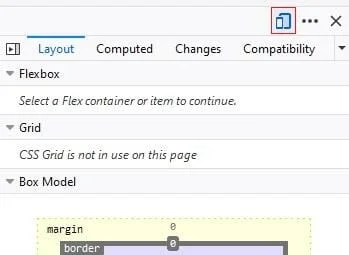
B. Toque no pequeno ícone à esquerda de Elements no canto superior esquerdo de suas ferramentas de desenvolvedor. É aquele que parece um pequeno retângulo sobreposto ao canto de um retângulo maior.

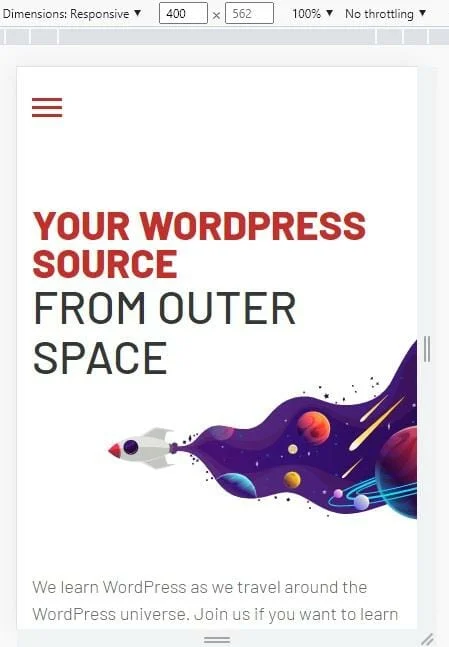
Ambos abrirão seu site no modo responsivo, que mostra como seu site ficará na tela de um smartphone medindo 400 x 562.
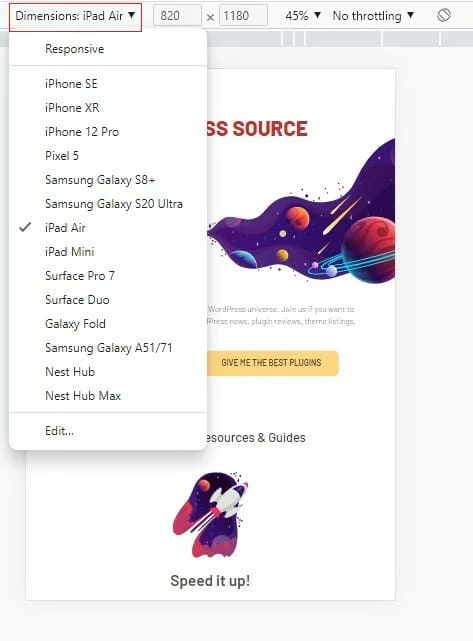
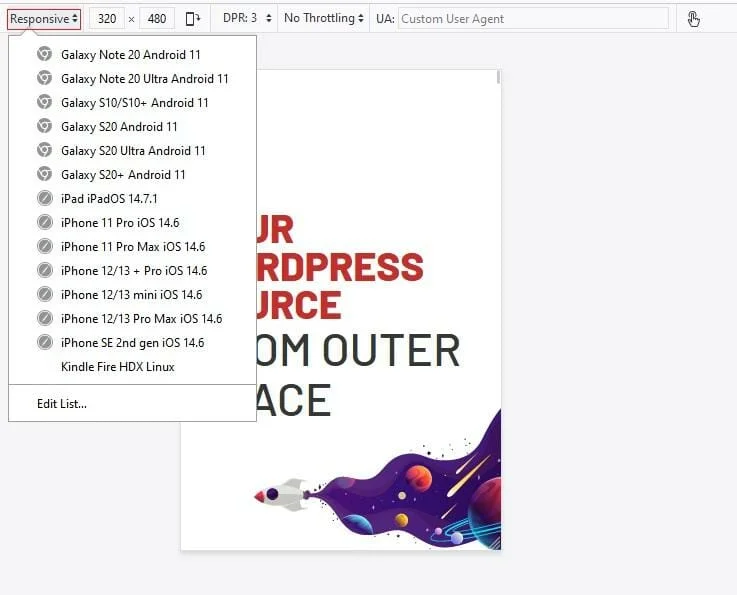
Para ver como fica em outros tamanhos de tela, toque na seta apontando para baixo ao lado das palavras Dimensões: Responsivo.

Aqui, você pode selecionar qualquer número de dispositivos inteligentes populares e o Chrome mostrará a aparência do seu site no dispositivo escolhido.

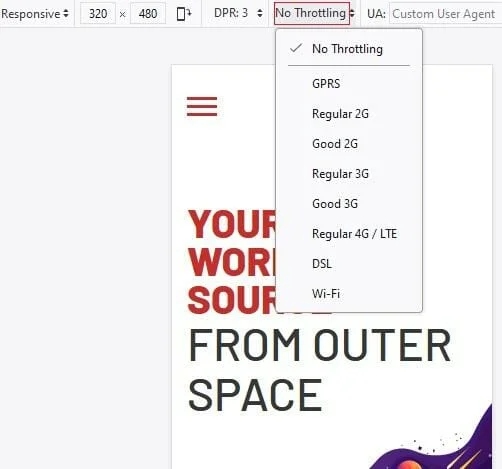
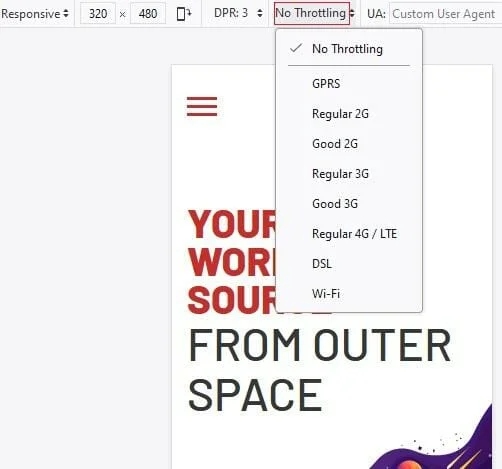
Outra coisa que realmente gostamos é que você pode até testar o desempenho do seu site com base em diferentes velocidades de conexão à Internet.
Como usar o modo de design responsivo no Mozilla Firefox

2. Abra a ferramenta Inspetor de página pressionando CTRL + SHIFT + C .
Artigo Continua Abaixo


3. Abra o modo responsivo.
Desta vez, você encontrará o ícone no canto superior direito das ferramentas do Inspetor de página. Como alternativa, você pode abri-lo usando o mesmo comando CTRL + SHIFT + M do Chrome.

Aqui, você pode testar novamente a aparência do seu site quando visualizado no Firefox em vários dispositivos populares.

Você também pode alternar a velocidade da Internet para testar o desempenho e ver a aparência do seu site com diferentes configurações de Digital Pixel Ratio (DPR).
3. Use o teste de compatibilidade com dispositivos móveis do Google
Mesmo que você tenha usado testes de dispositivo e navegador, ainda vale a pena executar seu site por meio do teste de compatibilidade com dispositivos móveis do Google por dois motivos.

1. SEO
Se você leu nosso guia sobre Google Core Web Vitals, deve se lembrar que a usabilidade e o desempenho em dispositivos móveis são dois fatores importantes que o Google considera ao determinar onde classificar seu conteúdo nos resultados de pesquisa.
Com isso em mente, é uma boa ideia ver exatamente como o Google vê seu site para que você possa tomar as medidas necessárias para melhorá-lo.
2. Identificação de erros e espaço para melhorias
Você pode ter examinado seu site em vários dispositivos e navegadores diferentes e testado todas as orientações de tela possíveis, apenas para encontrar alguns problemas.
A menos que você já seja um especialista experiente em WordPress, pode levar algum tempo para determinar o que está causando esses problemas ou como corrigi-los.
É aqui que entra o teste de compatibilidade com dispositivos móveis, provando ser uma ferramenta essencial do desenvolvedor do WordPress, descrevendo todos os problemas que precisam ser corrigidos e fornecendo recomendações valiosas para resolver quaisquer problemas que você esteja enfrentando.
Como usar o teste de compatibilidade com dispositivos móveis do Google

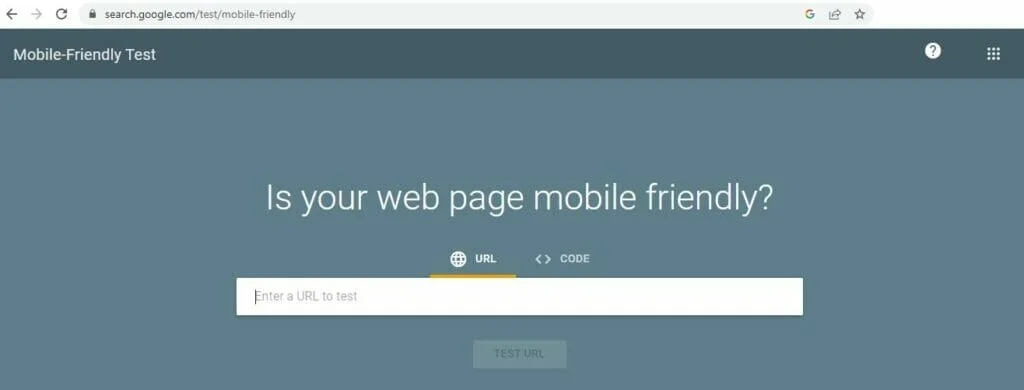
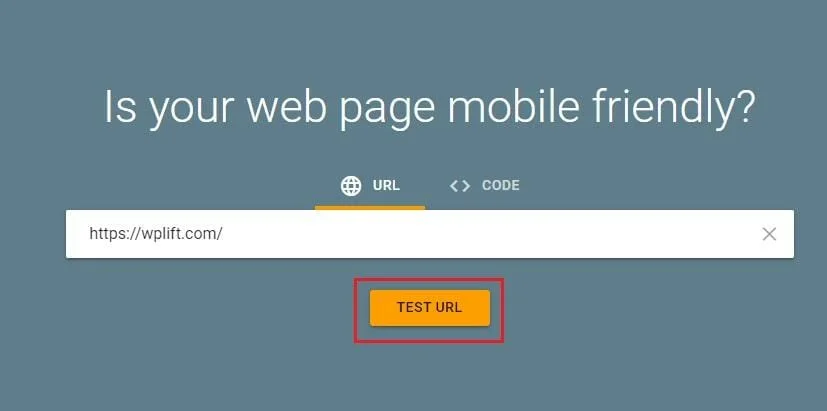
1. Aponte seu navegador para a página de teste de compatibilidade com dispositivos móveis em https://search.google.com/test/mobile-friendly

2. Digite a URL do seu site e toque em Testar URL.
Você provavelmente terá que esperar um momento enquanto o Google faz seu trabalho.

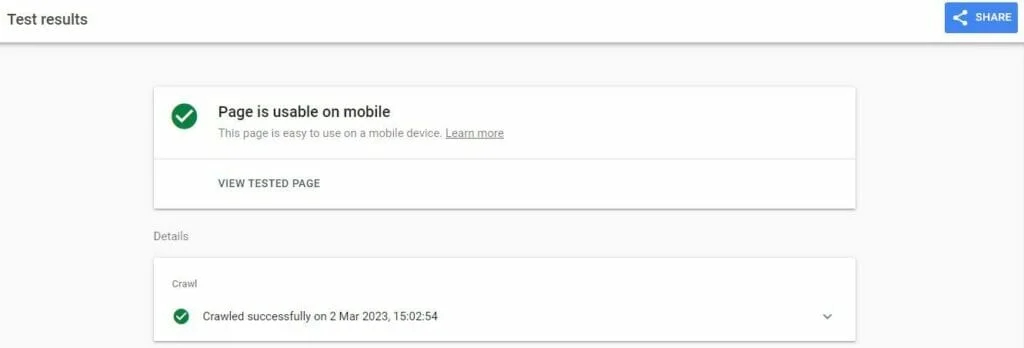
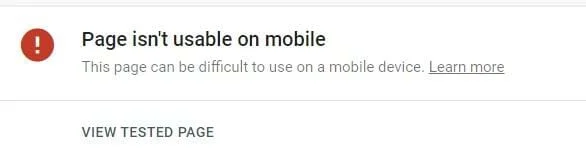
Quando o teste estiver concluído, ele revelará uma das duas coisas:

R. Seu site é compatível com dispositivos móveis e, nesse caso, você receberá uma marca de seleção verde com as palavras “Página utilizável em dispositivos móveis” ou;

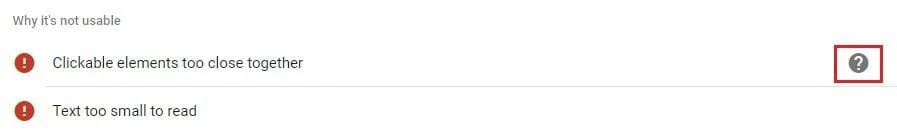
B. Seu site não é compatível com dispositivos móveis. Nesse caso, você verá um ícone de aviso vermelho e a mensagem "A página não pode ser usada no celular".
Se você receber a última mensagem, role para baixo e o Google informará exatamente o que há de errado com seu site.

Clicar no ícone de ponto de interrogação para quaisquer problemas identificados levará você à documentação abrangente do Google, que descreve as etapas necessárias para resolver esse problema.
3 maneiras automatizadas de testar a capacidade de resposta do seu tema WordPress
Por mais crucial que seja testar manualmente a capacidade de resposta do seu tema, não há como negar que pode ser um incômodo trabalhoso e demorado, especialmente quando você está testando em vários dispositivos, navegadores e tamanhos de tela diferentes.
A boa notícia é que existem muitas ferramentas on-line por aí que podem fazer o trabalho para você na metade do tempo, sem nenhuma monotonia.
Entre as melhores ferramentas de teste de capacidade de resposta do WordPress, recomendamos o seguinte:
1. Responsável

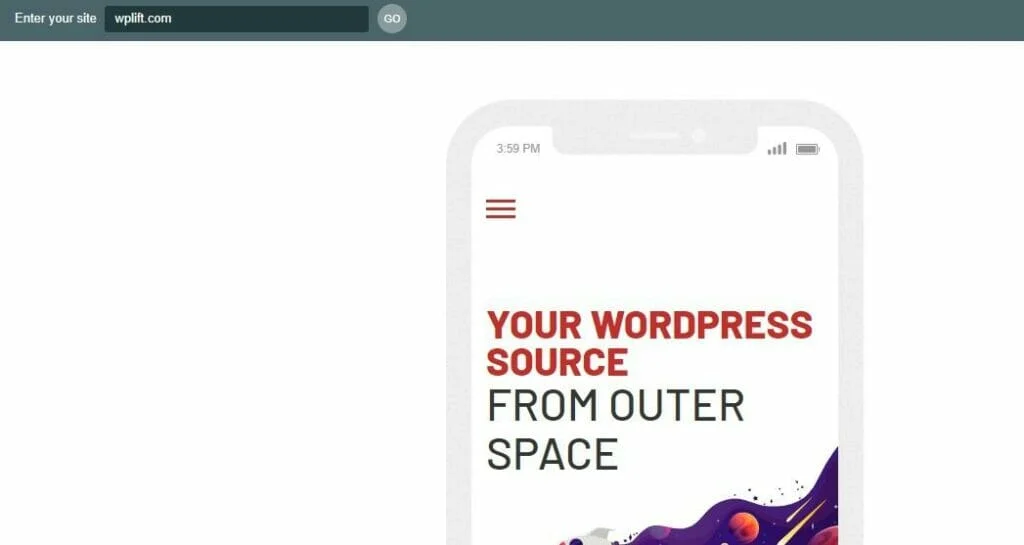
O Responsinator é uma plataforma online gratuita que oferece uma das maneiras mais fáceis de ver a aparência e o desempenho do seu site em diferentes dispositivos.
Vá para Responsinator.com, insira seu endereço da web e clique em Ir .
A partir daí, o Responsinator mostrará a aparência do seu site em vários dispositivos, desde os iPhones e dispositivos Android mais recentes até alguns dispositivos muito mais antigos.
Você pode rolar em cada dispositivo emulado para testar a capacidade de resposta dos elementos individuais.
Claro, esta plataforma pode ser básica e certamente não cobre todas as possibilidades, mas é um ótimo lugar para começar para aqueles que são novos em testes de capacidade de resposta.
Experimente o Responsinator
2. BrowserStack

Se você administra uma agência da Web ou um negócio em crescimento e precisa manter-se constantemente atualizado sobre a capacidade de resposta do site, o Browserstack pode ser uma opção melhor.
Oferecendo opções mais avançadas, o Browserstack pode testar seu site em mais de 3.000 navegadores de desktop, todas as versões do Windows e Mac iOS lançadas desde 2008 e testes automatizados entre navegadores em dispositivos móveis.
Ao contrário do Responsinator, nenhum plano gratuito está disponível. As opções pagas começam em $ 39 para testes de desktop e móveis até $ 150 mensais para um plano de cinco usuários com ferramentas de colaboração adicionais.
Experimente o BrowserStack
3. Testsigma

Se você precisa das opções avançadas de teste oferecidas pelo BrowserStack, mas ainda não tem orçamento para pagar por elas, talvez queira aproveitar a avaliação gratuita de 30 dias do Testsigma Pro.
Essa popular plataforma de teste oferece mil combinações de navegador de desktop e sistema operacional, além de testes em mais de 3.000 dispositivos inteligentes reais.
Você também pode fazer capturas de tela e gravar vídeos durante seus testes se precisar consultá-los mais tarde para identificar quaisquer problemas.
Depois que a avaliação gratuita terminar, você terá três opções:
R. Fique com um plano gratuito básico que oferece 100 combinações de navegador/sistema operacional, 100 dispositivos inteligentes e 200 minutos mensais de teste automatizado.
B. Pague $ 349 por mês para permanecer no plano Pro.
C. Atualize para um plano empresarial sob medida com preços personalizados, uma opção mais adequada para grandes equipes e agências de desenvolvimento da Web.
Tente Testsigma
Testando a capacidade de resposta do seu tema WordPress: um conselho final
Com uma porcentagem tão grande de usuários de Internet do mundo acessando a web por meio de smartphones e tablets, garantir que seu tema WordPress seja totalmente responsivo nunca foi tão essencial.
Ao longo deste guia, mostramos a você seis maneiras simples de realizar testes rigorosos e aprofundados, desde testar fisicamente seu site em diferentes dispositivos e usar a inestimável ferramenta compatível com dispositivos móveis do Google até automatizar todo o processo por meio de plataformas como o BrowserStack e Testigma.
No entanto, se há uma coisa que precisamos lembrá-lo antes de você sair hoje, é o seguinte:
Testar a capacidade de resposta do tema não é um trabalho único.
Claro, você vai querer testar tudo assim que seu site estiver pronto para ser lançado, mas também deve repetir seus testes regularmente.
Afinal, cada novo conteúdo que você adiciona, cada novo plug-in que você instala e cada nova atualização do WordPress pode afetar os recursos responsivos do seu tema. Portanto, tenha em mente as ferramentas que mostramos hoje e use-as com frequência para garantir a entrega consistente da melhor experiência possível para seus visitantes.
E se esse tema acabar não sendo tão responsivo quanto parecia pela primeira vez? Aqui está nossa escolha dos 40+ melhores temas WordPress responsivos gratuitos para instalar em seu site em 2023.
