Como testar a velocidade do seu site: 6 maneiras fáceis
Publicados: 2023-12-18Um site de carregamento rápido é uma necessidade se você deseja ter sucesso no mundo de hoje. Os longos tempos de carregamento podem não apenas afastar os visitantes, mas também diminuir as classificações do seu mecanismo de pesquisa, fazendo com que menos pessoas encontrem você.
Então, como saber se você tem um site rápido ou lento? Como você mede a velocidade de um site WordPress?
A resposta não é subjetiva e você pode determinar por conta própria. Em vez disso, você deve usar métricas concretas e métodos de teste confiáveis para avaliar suas melhorias ao longo do tempo e comparar seu site com os principais concorrentes.
A boa notícia para os proprietários de sites WordPress é que o Jetpack possui um conjunto de ferramentas – incluindo o Jetpack Boost – que pode medir rapidamente o desempenho do seu site e fornecer melhorias com um clique.
As principais métricas de velocidade do site que você deve conhecer
A velocidade do site é, na verdade, uma mistura de várias métricas, cada uma esclarecendo um aspecto diferente do desempenho do site. Ao compreender essas métricas individuais, você pode identificar os problemas exatos que afetam a velocidade do site e, por sua vez, corrigi-los.
Tempo até o primeiro byte (TTFB)
O Time To First Byte mede o tempo que leva para o navegador do usuário receber o primeiro byte de dados do servidor após uma solicitação ter sido feita. Geralmente é considerado um reflexo da velocidade do servidor, embora outros fatores também possam desempenhar um papel. Um TTFB mais curto indica uma resposta mais rápida do servidor.
Primeira pintura com conteúdo (FCP)
A primeira pintura com conteúdo representa o tempo que leva para a primeira parte do conteúdo (como texto ou imagem) ser renderizada na tela. Essa métrica oferece insights sobre a velocidade percebida de um site do ponto de vista do visitante.
Atraso da primeira entrada (FID)
Uma medida crucial da interação do usuário, o First Input Delay captura o tempo entre o momento em que um usuário interage com parte do site (como um link) e o momento em que o navegador começa a processar essa interação. No entanto, você deve observar que o FID será substituído pelo Interaction to Next Paint (INP) em março de 2024.
Maior pintura com conteúdo (LCP)
Uma continuação do FCP, Largest Contentful Paint mede a renderização do conteúdo mais substancial visível na janela de visualização. É uma excelente indicação da rapidez com que o conteúdo da página principal fica disponível para os usuários.
Mudança cumulativa de layout (CLS)
A mudança cumulativa de layout mede a estabilidade de uma página à medida que ela carrega. Ele quantifica mudanças inesperadas de layout, que acontecem quando o conteúdo continua se movendo conforme a página carrega. Isso pode ser particularmente irritante para os visitantes!
Hora de interagir (TTI)
Como o nome indica, o Time to Interactive avalia o tempo que leva para uma página se tornar totalmente interativa. É quando os elementos respondem às entradas do usuário e a página funciona perfeitamente, sem atrasos.
Tempo total de bloqueio (TBT)
O Tempo Total de Bloqueio é uma métrica que quantifica o tempo total entre FCP e TTI, onde o thread principal é bloqueado por tempo suficiente para impedir a capacidade de resposta da entrada. Isso é útil para entender quanta falta de interatividade um usuário enfrenta após o início da renderização do conteúdo.
Índice de Velocidade (SI)
Finalmente, o Índice de Velocidade representa a rapidez com que o conteúdo é exibido durante o carregamento da página. Valores mais baixos são melhores, pois indicam que o conteúdo é exibido ao visitante com mais rapidez.
Quando avaliadas em conjunto, essas métricas fornecem uma visão holística da velocidade do site. No entanto, entendê-los é apenas o primeiro passo. O próximo passo é avaliá-los por meio de ferramentas confiáveis, que podem levar a insights acionáveis para melhorias.
Seis ferramentas acessíveis para testar a velocidade do seu site
Testar a velocidade do site pode parecer uma tarefa difícil, especialmente para aqueles que são novos nos aspectos técnicos do gerenciamento de sites. No entanto, uma série de ferramentas, cada uma com capacidades únicas, pode facilitar este processo. Abaixo, exploraremos seis dessas ferramentas.

1. Impulso do Jetpack
No ecossistema WordPress, os proprietários de sites entendem a importância dos plug-ins para aprimorar os recursos de seus sites. Jetpack Boost é um dos melhores – oferecendo testes de desempenho de sites e soluções de otimização personalizadas para WordPress.
Como usar o Jetpack Boost
Para instalar o Jetpack Boost, navegue até o painel do WordPress. Vá para Plugins → Adicionar novo e pesquise “Jetpack Boost”. Clique em Instalar → Ativar .
Uma vez ativado, o Jetpack Boost aparecerá no menu do seu painel. Clicar nele o levará para sua interface dedicada.
Em seu painel, você encontrará uma opção para Analisar Site . Clique aqui para iniciar uma verificação abrangente do seu site e avaliar seu desempenho em várias métricas.
Além dos testes, o Jetpack Boost oferece módulos como CSS crítico, Adiar JavaScript não essencial e Carregamento lento de imagens. Ativá-los ajudará a melhorar as pontuações, especialmente em métricas como FCP e LCP.
Interpretando os resultados
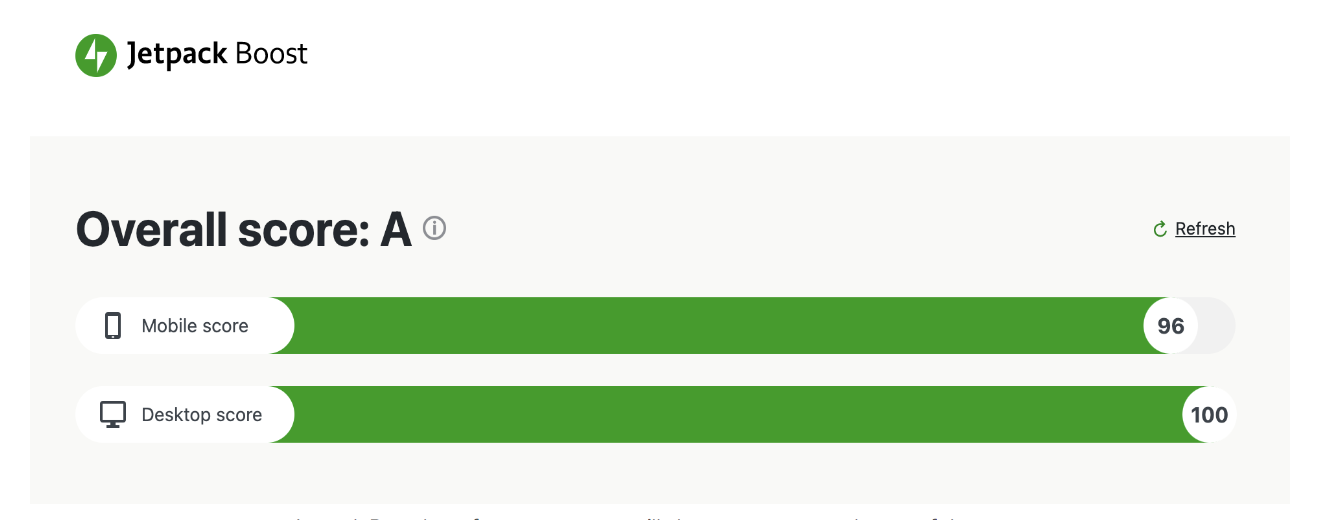
Jetpack Boost apresenta resultados de testes de desempenho de forma estruturada. Aqui estão as métricas que você poderá revisar:
- Pontuação geral . No topo, você encontrará uma pontuação geral de desempenho. Uma pontuação próxima de 100 indica excelente desempenho.
- Detalhamento de métricas . Abaixo da pontuação geral, a ferramenta fornece um detalhamento de métricas individuais como LCP, FID e CLS. Verde indica bom desempenho, laranja significa áreas que precisam de atenção e vermelho indica problemas críticos.
- Recomendações . Junto com as pontuações, o Jetpack Boost sugere recomendações práticas. Seguir isso ajudará a otimizar o desempenho do site WordPress.
Compreender e interpretar esses resultados é um trampolim para a otimização de sites. O Jetpack Boost não apenas identifica áreas de preocupação, mas também fornece ferramentas para abordá-las, tornando-o um ativo essencial para proprietários de sites WordPress que buscam excelência no desempenho do site.

2. Google PageSpeed Insights
O Google PageSpeed Insights ocupa uma posição cobiçada no mundo dos testes de velocidade de sites. Sua autoridade e análises abrangentes o tornam a melhor escolha para muitos proprietários e desenvolvedores de sites. Aproveitando a capacidade analítica do Google, o PageSpeed Insights oferece conselhos práticos para administradores de sites novatos e profissionais.
Como usar o PageSpeed Insights
Para começar, navegue até o site oficial do Google PageSpeed Insights.
Em seguida, basta inserir o URL da página que deseja revisar e clicar em Analisar .
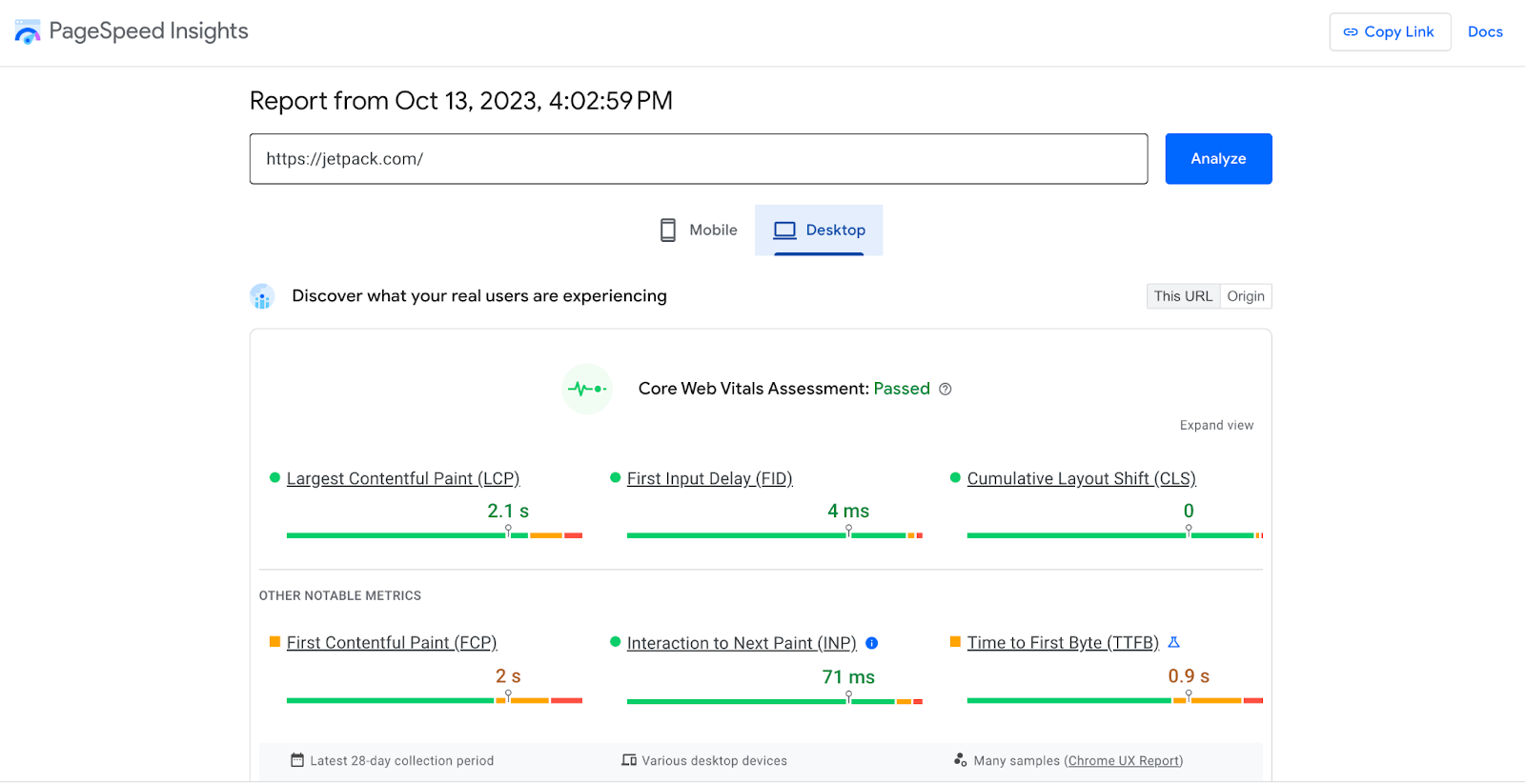
Após alguns segundos, o PageSpeed Insights oferecerá duas guias principais – uma para celular e outra para desktop. Isso ajudará você a entender o desempenho do seu site em vários dispositivos.
Interpretando os resultados
- Pontuação de desempenho . A análise começa com uma pontuação geral de 100. Pontuações mais altas (90-100) refletem bom desempenho, pontuações intermediárias (50-89) indicam espaço para melhorias, enquanto pontuações mais baixas (0-49) sugerem que melhorias significativas são necessárias. .
- Principais sinais vitais da Web . O PageSpeed Insights também se aprofunda nos Core Web Vitals – métricas como as que discutimos anteriormente e que o Google usa para determinar a qualidade da experiência do usuário do seu site. Aqui, você pode avaliar as pontuações LCP, FID e CLS do seu site.
- Oportunidades . Um dos recursos de destaque do PageSpeed Insights é a seção “Oportunidades”. Ele destaca possíveis intervenções que poderiam reduzir significativamente o tempo de carregamento da página. Por exemplo, pode sugerir otimização de imagem ou redução do tempo de resposta do servidor.
- Diagnóstico . Além das oportunidades, a seção “Diagnóstico” fornece insights sobre outras áreas que não afetam necessariamente a pontuação de desempenho, mas são importantes para as melhores práticas de desenvolvimento web.

3. GTMetrix
GTMetrix é uma ferramenta poderosa para avaliar a velocidade e o desempenho de sites, contando com a confiança de desenvolvedores e proprietários de sites. Ao fornecer insights aprofundados juntamente com recomendações acionáveis, GTMetrix ilumina efetivamente o caminho para melhor velocidade e otimização do site.
Como usar GTMetrix
Comece acessando o site oficial do GTMetrix.
Na página inicial, insira a URL do site que deseja avaliar.
Clique em Testar seu site . A análise começará imediatamente e provavelmente durará apenas alguns segundos.
Nota: GTMetrix oferece um recurso onde os usuários podem selecionar o local a partir do qual o site deve ser testado e o navegador a ser usado para o teste. Esse recurso é vital, pois a velocidade do site pode variar de acordo com a localização geográfica e os navegadores.
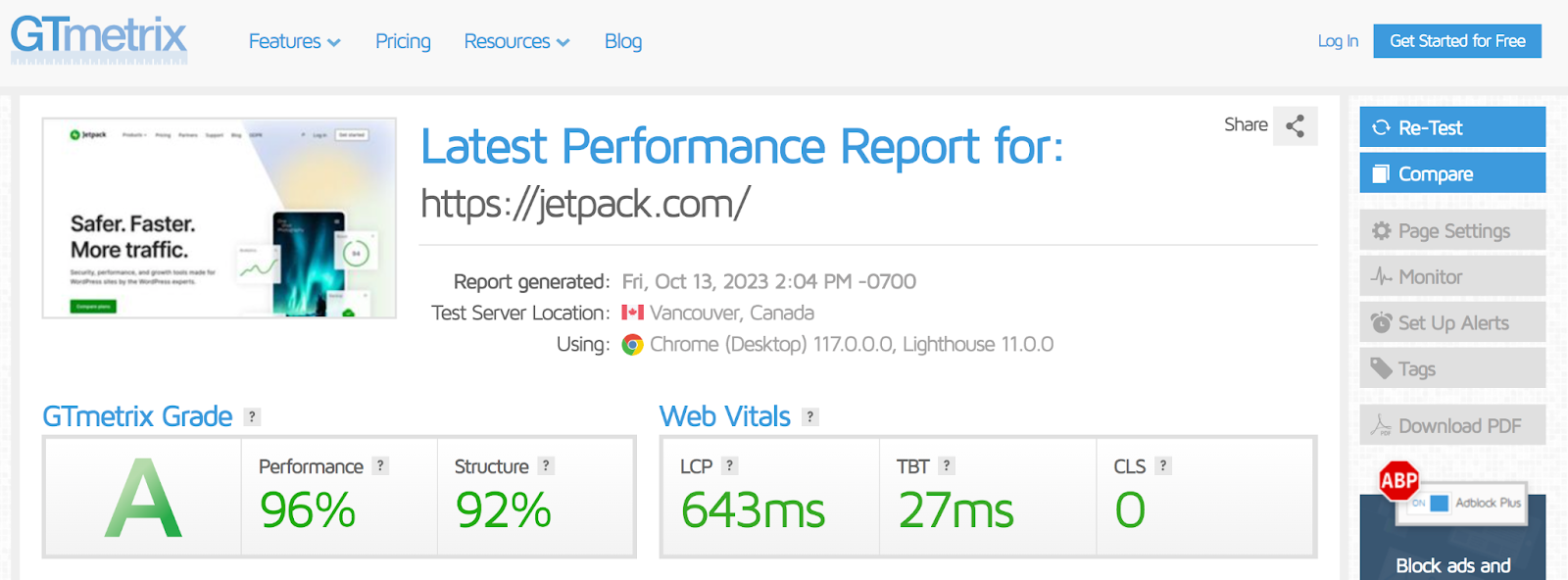
Interpretando os resultados
- Pontuações de PageSpeed e YSlow . GTMetrix incorpora as métricas PageSpeed Insights do Google e YSlow do Yahoo, fornecendo duas pontuações distintas. Essas métricas avaliam vários fatores que afetam a velocidade do site, com recomendações de melhorias acompanhando cada pontuação.
- Detalhes de carregamento da página . A ferramenta detalha o tempo de carregamento, o tamanho total da página e o número de solicitações. Isto é útil para identificar gargalos e áreas de preocupação.
- Gráfico em cascata . Um recurso de destaque do GTMetrix é o gráfico em cascata, uma representação visual de como cada elemento do site é carregado. Por meio deste gráfico, é possível identificar elementos de carregamento lento que podem estar prejudicando o tempo geral de carregamento.
- Recomendações . Com base na análise, GTMetrix fornece uma série de recomendações práticas. Isso pode variar desde a redução dos tempos de resposta do servidor até a otimização de imagens.

4. Teste de página da Web
WebPageTest, conhecido por sua análise abrangente de desempenho, é uma ferramenta popular para desenvolvedores e proprietários de sites. Ao oferecer métricas precisas e avaliações aprofundadas, ele mostra uma imagem clara da velocidade e usabilidade de um site.
Os insights granulares fornecidos pelo WebPageTest fornecem uma base para decisões informadas sobre otimização de velocidade. Para aproveitar ao máximo o WebPageTest, você precisa entender como usá-lo e interpretar adequadamente os resultados.
Como usar o WebPageTest
Comece visitando o site oficial do WebPageTest. A página inicial recebe você com uma interface amigável, onde você pode inserir o URL do site que deseja inspecionar.
Antes de iniciar o teste, o WebPageTest oferece configurações avançadas que permitem escolher o local do teste, o navegador e até mesmo o tipo de conexão. Essa flexibilidade ajuda a emular cenários de usuários do mundo real, garantindo que os resultados reflitam experiências reais de usuários em ambientes variados.
Com as configurações definidas, clique em Iniciar Teste para iniciar a avaliação.
Interpretando os resultados
- Grau de desempenho . Uma das primeiras métricas apresentadas é a “Nota de Desempenho”, uma pontuação agregada derivada de vários testes de velocidade e otimização. Essa pontuação oferece uma avaliação instantânea da saúde do desempenho de um site.
- Detalhamento do tempo de carregamento . WebPageTest fornece um cronograma abrangente, detalhando quando cada elemento da página da web é carregado. Esse cronograma é fundamental para os desenvolvedores ao tentarem discernir quais componentes estão prejudicando o desempenho.
- Divisão de conteúdo . Além dos tempos de carregamento, a ferramenta oferece um detalhamento por tipo de conteúdo, esclarecendo o volume de imagens, scripts e outros elementos. Reconhecer quais tipos de conteúdo dominam pode fornecer orientação para os esforços de otimização.
- Vista da cachoeira . Um elemento básico do WebPageTest, o “Waterfall View” narra a sequência de carregamento de cada elemento da página da web. Esta representação visual, que lembra uma cascata, identifica gargalos com precisão.
- Verificações de otimização . WebPageTest não apenas destaca problemas. Ele combina cada problema com recomendações acionáveis.

O plugin de otimização de velocidade mais fácil para WordPress

O Jetpack Boost oferece ao seu site as mesmas vantagens de desempenho dos principais sites do mundo, sem a necessidade de desenvolvedor.
Impulsione seu site gratuitamente5. Farol
O Lighthouse do Google, uma ferramenta automatizada de código aberto projetada para avaliação da qualidade de páginas da web, surge como um farol para aqueles que procuram encontrar a margem segura de forte desempenho, acessibilidade e otimização de mecanismos de pesquisa.
Sua abordagem multifacetada oferece uma visão panorâmica da saúde de um site. Esta ferramenta robusta não apenas mapeia áreas de melhoria, mas também oferece orientação sobre como elevar os padrões do site. A sinergia do Lighthouse e do Jetpack Boost encapsula uma fórmula poderosa para proprietários de sites WordPress aumentarem sua presença digital.
Como usar o Farol
Uma das maneiras mais fáceis de utilizar o Lighthouse é por meio do navegador Chrome. Navegue até a página da web que deseja avaliar.
Clique com o botão direito e escolha Inspecionar. Em seguida, escolha a guia Farol. Você pode selecionar tudo o que deseja analisar (certifique-se de escolher pelo menos Desempenho ) e clicar em Analisar carregamento da página.
Interpretando os resultados
- Pontuações . Pós-avaliação, o Lighthouse fornece uma pontuação para cada categoria escolhida. Esses números, que variam de 0 a 100, representam a saúde do site em relação àquela categoria. Pontuações mais altas indicam melhor desempenho.
- Detalhamento de métricas . Na categoria de desempenho, você pode ver métricas mais distintas, como First Contentful Paint e Time to Interactive.
- Oportunidades . O Lighthouse não apenas destaca deficiências. A seção “Oportunidades” descreve etapas viáveis para corrigir gargalos de desempenho.
- Diagnóstico . Esta seção revela detalhes mais granulares sobre o site, expondo possíveis armadilhas em áreas como tamanho da carga útil e recursos de bloqueio de renderização.
- Auditorias aprovadas . Alegre-se com os pontos fortes do seu site. Esta seção celebra os elementos que seguem as melhores práticas, validando as áreas onde seu site se destaca.

6. Pingdom
Pingdom serve como uma solução abrangente para aqueles que buscam elevar sua presença online. Distinguido por suas métricas centradas no usuário, visualizações dinâmicas e insights exaustivos, o Pingdom equipa os gerentes de sites com o conhecimento necessário para fortalecer a experiência do usuário em seus sites.
Como usar o Pingdom
Navegue até a página de teste de velocidade do site Pingdom. Aqui você pode inserir a URL do site que deseja avaliar.
Antes de mergulhar na avaliação, você pode selecionar entre várias regiões de teste. Essa seleção garante que o desempenho do site seja avaliado a partir de diferentes pontos de vista geográficos, refletindo as experiências de sua base real de usuários.
Assim que o URL e a região forem selecionados, clique em Iniciar teste para colocar as rodas da avaliação em movimento.
Interpretando os resultados:
- Grau de desempenho . Pingdom oferece uma nota de desempenho abrangente, uma pontuação calculada entre 0 e 100. Este número representa o nível de otimização do site. Uma pontuação alta sinaliza harmonia entre as expectativas do usuário e o desempenho do site.
- Tempo de carregamento e tamanho da página . Métricas cruciais, como o tempo total de carregamento da página e seu tamanho em megabytes, são destacadas. Esses números oferecem uma perspectiva direta sobre a eficiência de um site.
- Solicitações de . Cada elemento em uma página da web — de scripts a imagens — necessita de uma solicitação de servidor separada. Pingdom os enumera, oferecendo insights sobre o número de solicitações feitas durante o carregamento da página.
- Análise em cascata . Talvez a característica visualmente mais marcante dos resultados do Pingdom seja o gráfico em cascata. Este gráfico apresenta o cronograma de cada solicitação, revelando possíveis gargalos ou atrasos na entrega de conteúdo.
- Informações sobre desempenho . Além das métricas brutas, o Pingdom apresenta uma seção de análise. Este segmento identifica áreas de melhoria, apoiadas por sugestões de melhores práticas.
Principais fatores que afetam a velocidade do site
Embora muitas empresas aloquem recursos consideráveis para design e conteúdo, muitas vezes são as nuances do desempenho técnico que definem a longevidade do envolvimento do usuário.
Garantir a velocidade ideal do site não se trata mais apenas de ser tecnicamente proficiente – trata-se de ser centrado no usuário. Antes de se aventurar nas soluções, como a eficácia contínua do Jetpack Boost, é fundamental diagnosticar os culpados típicos das lentidão.
1. Qualidade de hospedagem
No coração de cada site está o seu host, a própria plataforma da qual emanam seus dados. Nem todos os serviços de hospedagem são criados iguais. A hospedagem compartilhada pode ser econômica, mas vem com a ressalva de recursos compartilhados, levando a possíveis gargalos de tráfego. Por outro lado, hospedagem dedicada ou em nuvem oferece robustez a um preço premium.
2. Imagens pesadas e grandes
Imagens de alta resolução podem ser de tirar o fôlego, mas seu peso digital pode exercer uma pressão palpável nos tempos de carregamento. Embora a qualidade seja fundamental, a eficiência de renderização também o é, o que ressalta a necessidade de otimização da imagem sem comprometer a integridade visual.
3. Manipulação ineficiente de CSS e JS
Cada elemento estético e recurso interativo depende de Cascading Style Sheets (CSS) e JavaScript (JS). No entanto, o código redundante ou não minimizado e a forma como esses elementos são carregados podem afetar substancialmente a velocidade.
4. Plug-ins e temas
O fascínio pelos plugins e temas é inegável, garantindo funcionalidades e estética com o mínimo esforço. No entanto, uma sobrecarga de plug-ins ou a escolha de um plug-in mal codificado pode impactar negativamente o desempenho de um site.
5. Scripts de terceiros
Quer se trate de análises, redes de publicidade ou chatbots, os scripts de terceiros introduzem dependências externas. Cada script adicional implica outro ponto potencial de falha ou atraso, especialmente se esses servidores forem lentos ou enfrentarem problemas.
6. Falta de cache
Cada visita ao site envolve uma sequência de solicitações e transferências de dados. Cache é a arte de armazenar alguns desses dados localmente, garantindo que visitas repetidas não envolvam busca redundante de dados. A ausência ou configuração incorreta de mecanismos de cache pode resultar em atrasos de carregamento evitáveis.
7. Nenhuma rede de distribuição de conteúdo (CDN)
Uma CDN é como uma equipe de retransmissão global, buscando dados do site em um local mais próximo de cada visitante individual. Sem ele, cada visita busca dados no local do servidor primário, levando a tempos de carregamento variáveis e muitas vezes prolongados.
Cada um dos sete factores acima sublinha um desafio único e, embora possa parecer assustador, existem soluções disponíveis. Jetpack Boost, por exemplo, é uma opção simples, especialmente para elementos como otimização de imagem, CSS e manipulação de JS.
Reconhecer os desafios é o primeiro passo, mas o avanço subsequente em soluções garante que seu site seja o melhor possível.
Saiba mais sobre o Jetpack Boost.
Perguntas frequentes sobre testes de velocidade de sites
Ao pensar no mundo dos testes de velocidade de sites, você pode se deparar com um labirinto de perguntas. Aqui, pretendemos destilar alguns dos mais urgentes.
Por que a velocidade do site é importante?
A velocidade do site é a base da experiência digital do usuário. Sites de carregamento rápido tendem a reduzir as taxas de rejeição, reter visitantes por mais tempo e se traduzir em melhores taxas de conversão.
Além disso, os mecanismos de pesquisa levam em consideração a velocidade do site em seus algoritmos de classificação, influenciando a capacidade do seu site de atrair novos visitantes.
Com que frequência devo testar a velocidade do meu site?
O monitoramento regular é fundamental. É recomendável testar a velocidade do seu site após qualquer atualização ou alteração significativa. No entanto, uma verificação mensal pode ajudar a identificar quaisquer problemas que possam surgir inadvertidamente.
Existe uma diferença entre testes de velocidade em computadores e dispositivos móveis?
Absolutamente. Com dispositivos móveis com diferentes capacidades de processamento e muitas vezes dependendo de redes celulares, a dinâmica de carregamento de sites difere de seus equivalentes em desktops. O teste de velocidade móvel considera esses fatores e analisa recursos específicos para dispositivos móveis, como configurações da janela de visualização e elementos de design amigáveis ao toque.
Por que os resultados dos testes de velocidade variam entre diferentes ferramentas?
Diferentes ferramentas de teste de velocidade podem priorizar ou medir métricas variadas, ter diversos locais de servidor ou até mesmo considerar cenários de usuário distintos. Portanto, variações são esperadas. Em vez de valores absolutos, o foco deve estar em melhorias consistentes em todos os níveis.
Qual é um bom tempo de carregamento do site?
Embora dependa do contexto, geralmente é considerado desejável buscar um tempo de carregamento inferior a três segundos.
O que é cache e como ele pode melhorar a velocidade do site?
O armazenamento em cache envolve o armazenamento de versões de arquivos de uma maneira que os torne prontamente acessíveis para solicitações subsequentes. Em vez de buscar dados do servidor todas as vezes, os dados armazenados em cache atendem ao usuário, reduzindo o tempo de carregamento. Para quem utiliza WordPress, o WP Super Cache surge como uma ferramenta diferenciada, otimizando o manuseio do cache e garantindo agilidade no desempenho do site.
Existem ferramentas que podem automatizar o processo de otimização para mim?
Certamente. A automação não apenas agiliza o processo de otimização, mas também garante que as melhores práticas sejam implementadas de forma consistente. Para aqueles que investem no ecossistema WordPress, o Jetpack Boost surge como uma solução atraente. Feito sob medida para otimizar sites WordPress, o Jetpack Boost incorpora recursos como otimização de imagem, JavaScript não essencial diferido e muito mais, oferecendo uma melhoria holística no desempenho do site.
Quer saber mais sobre o Jetpack Boost? Visite a página oficial do plugin aqui: https://jetpack.com/boost/
Jetpack Boost: teste de velocidade e otimização para sites WordPress
Embora existam várias ferramentas e plug-ins para testar e melhorar a velocidade do site, o desafio sempre foi encontrar uma solução holística que abrangesse todos os aspectos sem complicar demais o processo.
É aqui que o Jetpack Boost brilha. É meticulosamente elaborado para atender tanto iniciantes quanto especialistas no ecossistema WordPress.
Aqui estão alguns dos destaques do Jetpack Boost:
Design centrado no usuário. A interface do Jetpack Boost não é apenas amigável, mas também projetada para fornecer insights acionáveis sem sobrecarregar os usuários com jargões. Representações visuais claras e recomendações concisas tornam as tarefas de navegação e otimização intuitivas.
Cobertura abrangente. Em vez de ser apenas mais uma ferramenta de teste de velocidade, o Jetpack Boost fornece soluções para problemas comuns, oferecendo recursos como otimização de imagens, JavaScript não essencial adiado e geração crítica de CSS.
Confiança e confiabilidade. Decorrente do Jetpack, o Boost herda um legado de confiabilidade. A vasta experiência do Jetpack com WordPress garante que o Boost seja baseado em princípios de otimização testados e comprovados.
Melhoria continua. O mundo digital está sempre evoluindo. Com atualizações regulares e adições de novos recursos, o Jetpack Boost ajuda seu site a permanecer otimizado mesmo com o avanço dos padrões e tecnologias da web.
Integração com o conjunto de ferramentas Jetpack. Para aqueles que já usam outros plug-ins do Jetpack, o Boost se integra perfeitamente, oferecendo uma experiência unificada. Esta abordagem sinérgica aumenta o poder dos plugins individuais, fornecendo uma solução composta.
Com ênfase na experiência do usuário, insights acionáveis e atualizações consistentes, o Jetpack Boost garante que os sites WordPress não sejam apenas rápidos, mas também consistentemente à frente da curva. Saiba mais sobre o plugin e comece hoje mesmo: https://jetpack.com/boost/
