Como fazer upload de um arquivo HTML para o WordPress (2 maneiras)
Publicados: 2023-04-18Com a introdução do Block Editor e do Site Editor, o design do WordPress tornou-se cada vez mais simplificado. No entanto, ainda existem algumas circunstâncias especiais que podem exigir que você saiba como carregar um arquivo HTML no WordPress.
Por exemplo, você pode precisar transferir designs personalizados para seu site. A boa notícia é que isso é bastante simples. Na verdade, existem várias maneiras de fazer isso.
Nesta postagem, explicaremos por que você pode querer fazer upload de um arquivo HTML para o WordPress. Em seguida, mostraremos duas maneiras de fazer isso. Vamos mergulhar de cabeça!
Por que você pode querer fazer upload de um arquivo HTML para o WordPress
O WordPress é altamente acessível e fácil de usar. À medida que o sistema de gerenciamento de conteúdo (CMS) evolui, os desenvolvedores estão constantemente procurando maneiras de honrar sua missão de democratizar a publicação.
Na verdade, a comunidade WordPress tem se afastado de soluções de codificação complexas em direção a sistemas mais intuitivos, como construtores de páginas. É claro que a edição de arrastar e soltar e os princípios de design baseados em blocos vieram para ficar.
Então, você deve estar se perguntando – por que você deseja fazer upload de um arquivo HTML para o WordPress?
A verdade é que, na maioria dos casos, essa provavelmente não é a melhor ideia. Pode ser mais fácil refazer qualquer elemento ou conteúdo desse arquivo HTML, usando o WordPress Block Editor ou um construtor de páginas como o Elementor.
Ainda assim, existem algumas circunstâncias em que você pode precisar saber como fazer upload de um arquivo HTML no WordPress. Aqui estão alguns deles:
- Importando projetos preexistentes . Ocasionalmente, pode ser mais fácil importar um design preexistente usando um arquivo HTML. Isso é especialmente verdadeiro se você estiver transferindo seu site de um CMS ou construtor de sites diferente.
- Criando layouts personalizados fora do seu tema . Todos os temas do WordPress são altamente personalizáveis. Eles geralmente oferecem a flexibilidade necessária para criar layouts personalizados exclusivos para sua marca e visão. Ainda assim, pode ser necessário criar alguns designs fora da estrutura do seu tema e depois importá-los para o seu site.
- Verificando seu site com o Google Search Console . Se você deseja configurar seu site com o Google Search Console, precisará verificar se é o proprietário. Uma maneira de fazer isso é enviando um arquivo HTML para o seu site.
Para resumir, o upload de arquivos HTML não é algo que você precise fazer com frequência no WordPress. No entanto, é bom que você aprenda como fazê-lo, caso se encontre em algum dos cenários acima.
Como fazer upload de um arquivo HTML para o WordPress
Agora que você sabe por que deseja enviar um arquivo HTML para o WordPress, mostraremos duas maneiras de fazer isso:
- O editor de blocos nativo do WordPress.
- SFTP para fazer upload do arquivo diretamente para o seu servidor.
Vamos começar!
1. Usando o Editor de Blocos
A primeira maneira de fazer upload de um arquivo HTML para o WordPress é usando o Block Editor. Esse método pode ser particularmente útil se você quiser importar um elemento de design específico ou um layout personalizado.
Há duas maneiras de fazer upload de um arquivo HTML para o Editor de bloco:
- Você pode carregar o próprio arquivo real. Isso permitiria que outros usuários baixassem o arquivo HTML.
- Você pode adicionar o HTML do arquivo ao editor para mostrar esse design. Isso é útil se você deseja exibir o design HTML real na página, em vez de apenas um link para o arquivo.
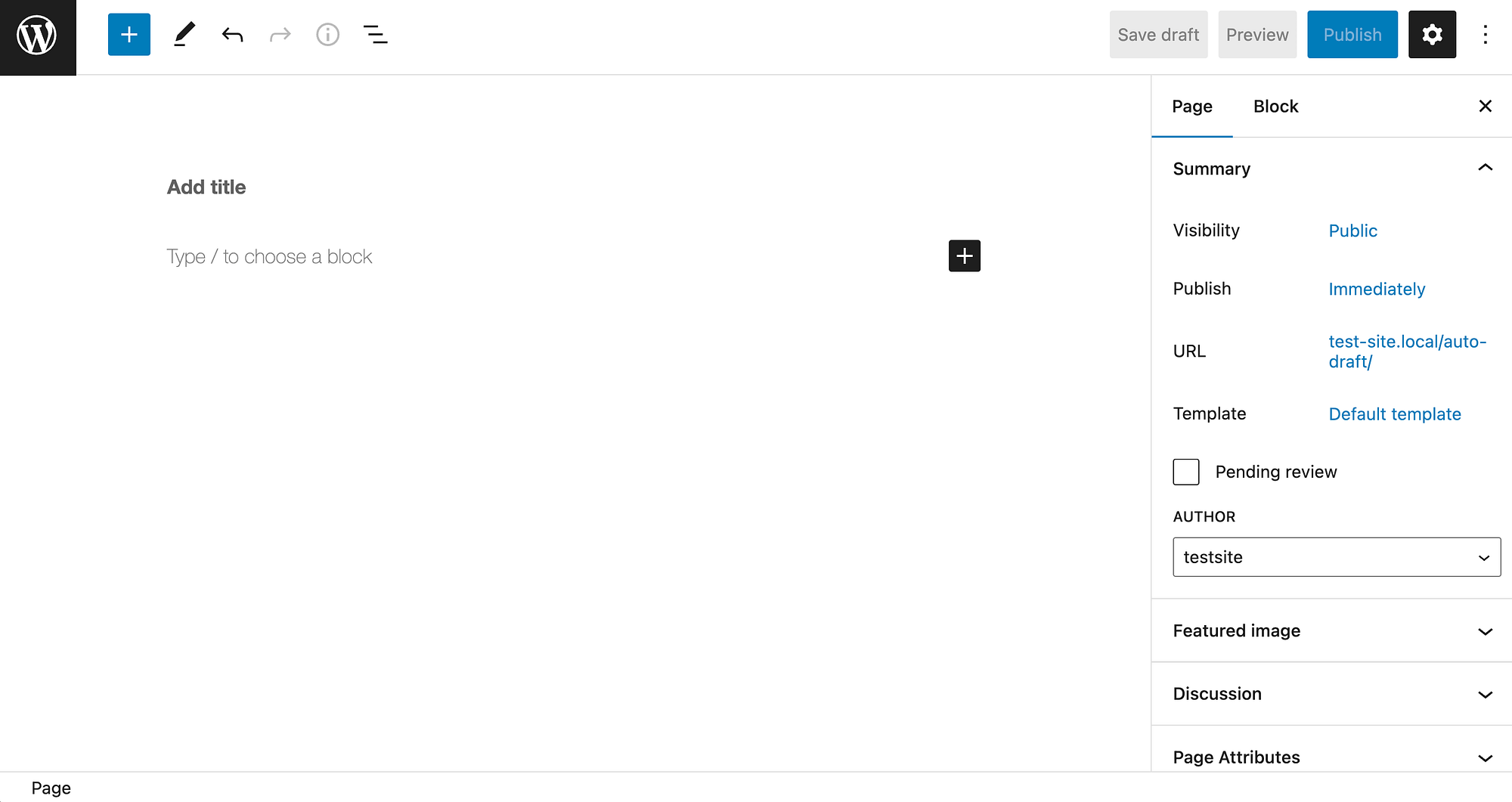
Para começar, navegue até o painel do WordPress e abra a página ou post onde você gostaria de adicionar o arquivo:

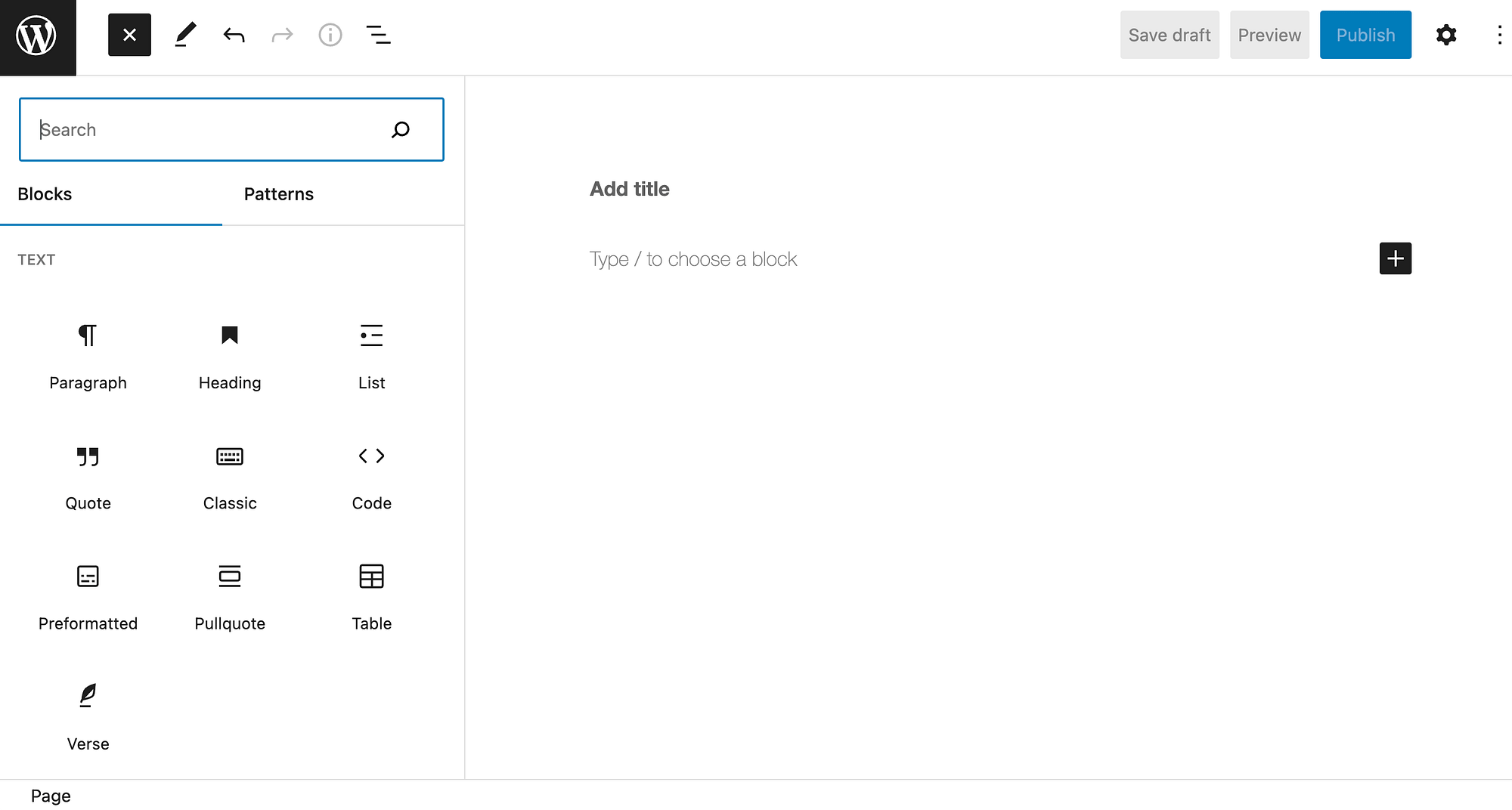
Clique no símbolo de mais (+) no canto superior esquerdo da tela para abrir o menu de blocos:

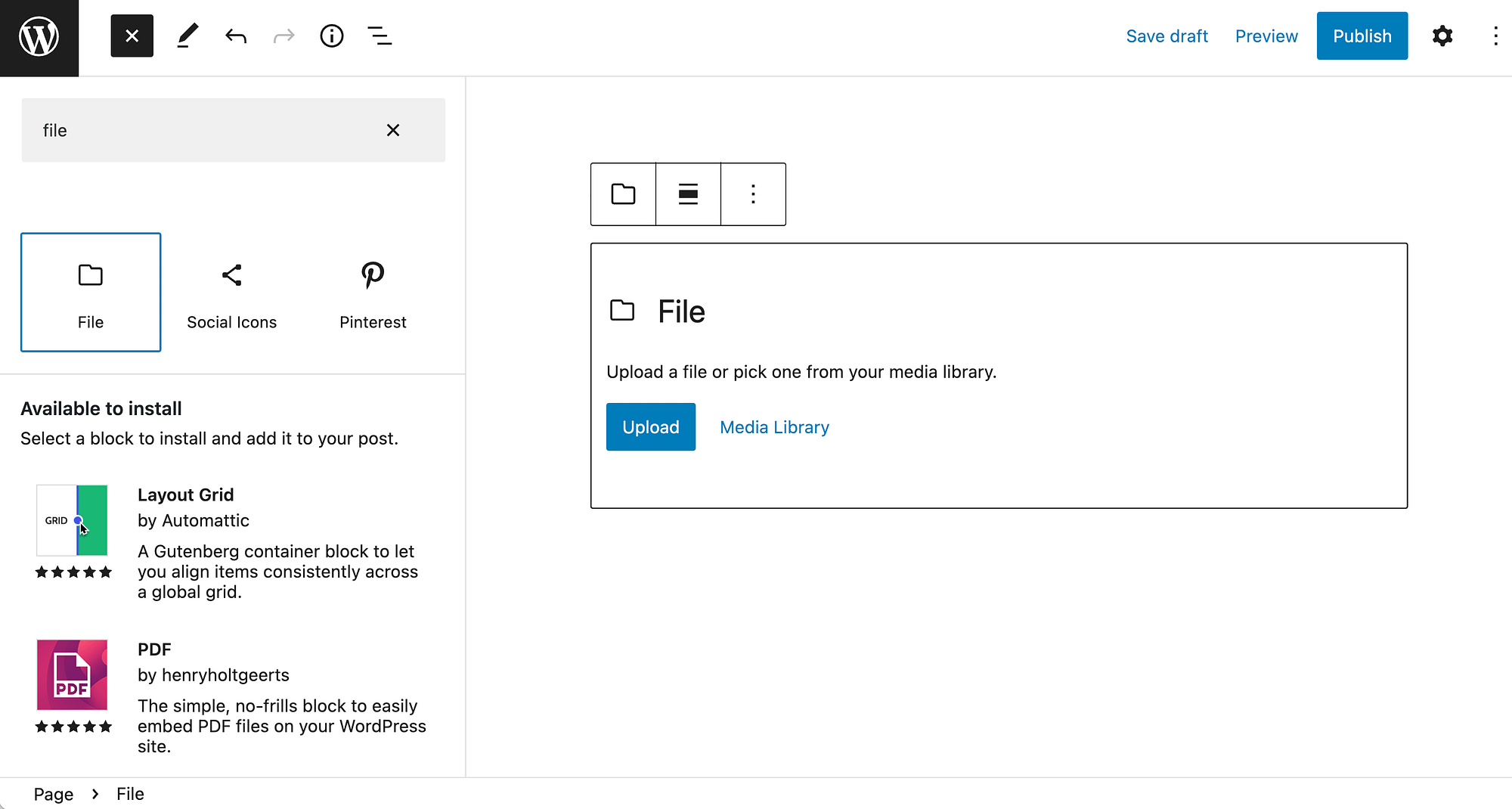
Em seguida, digite “arquivo” no campo de pesquisa para encontrar o bloco Arquivo e clique nele para inseri-lo em sua página ou post:

Em seguida, carregue seu arquivo HTML no bloco. Depois disso, você pode fazer modificações adicionais em sua página ou postagem e clicar em Publicar para ativar essas alterações.
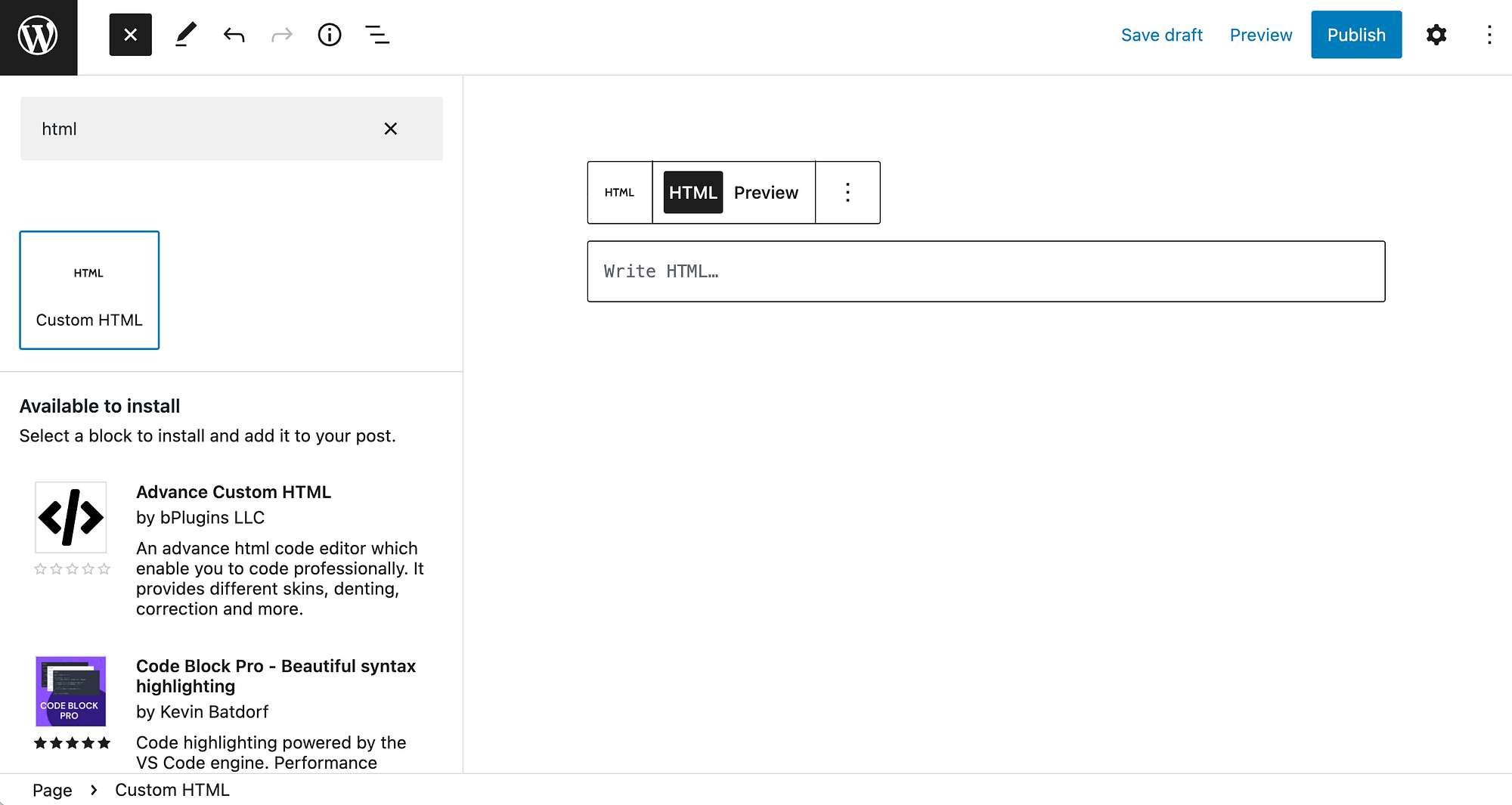
Como alternativa, você pode usar o bloco HTML personalizado .
Retorne ao seu menu de blocos e digite “html” no campo de busca para procurar por este elemento:

Se você escolher esta opção, precisará copiar o HTML diretamente do seu arquivo e colá-lo na caixa que diz Escrever HTML .
No entanto, você pode ter alguns problemas ao usar essa abordagem. Portanto, vamos mostrar outro método para fazer upload de um arquivo HTML para o WordPress.
2. Com um cliente FTP
Usar o Block Editor é a maneira mais fácil de carregar um arquivo HTML para o WordPress. No entanto, caso esse método não funcione para você, você também pode carregar o arquivo manualmente. Dito isso, esse método provavelmente só será útil se você quiser adicionar uma página inteira ao seu site.
Você precisará usar um gerenciador de arquivos como o cPanel ou um cliente FTP (File Transfer Protocol). Neste passo a passo, usaremos o último.
Se você não estiver familiarizado com o processo, acessar e modificar os arquivos do seu site pode ser um pouco complicado e um pequeno erro pode danificar seu site. Portanto, antes de começar, você deve fazer backup do seu site.
Se você quiser instruções mais detalhadas, também temos um guia completo sobre como usar o FTP para se conectar ao WordPress.
Para começar, você precisará baixar um cliente FTP como o FileZilla.
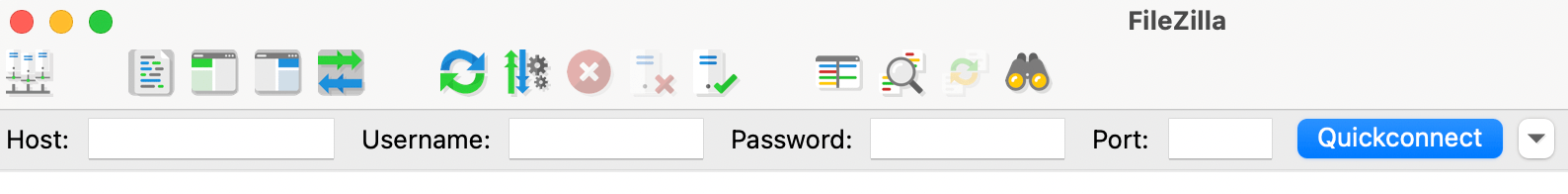
Quando o download estiver concluído, você pode abrir o programa e conectar-se ao seu site:


Isso exigirá algumas informações básicas, incluindo seu servidor e detalhes do usuário. Você precisará preencher os campos Host , Username , Password e Port . Em seguida, clique em Conexão rápida .
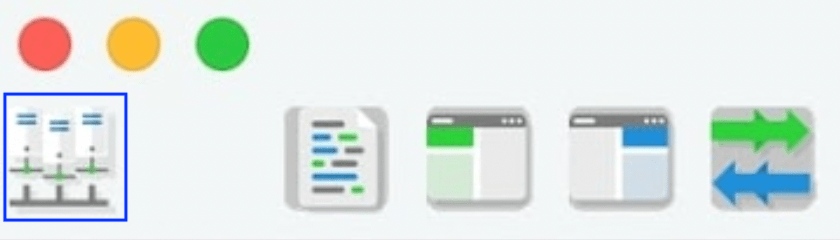
Também recomendamos que você altere o protocolo de FTP para SFTP antes de prosseguir. Para fazer isso, clique no ícone Site Manager no canto esquerdo do menu horizontal:

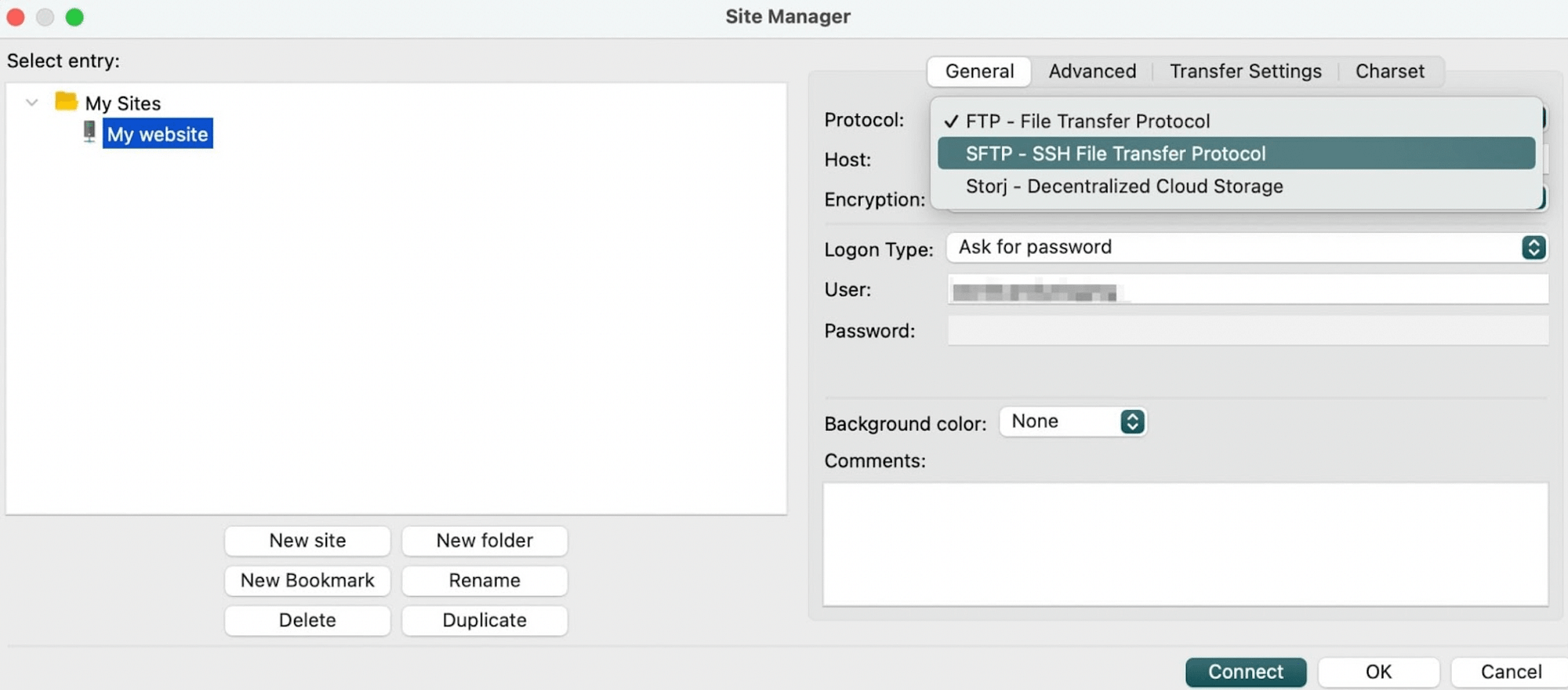
Isso abrirá as configurações gerais onde você pode fazer esta modificação:

Usar a opção SFTP tornará o processo mais seguro.
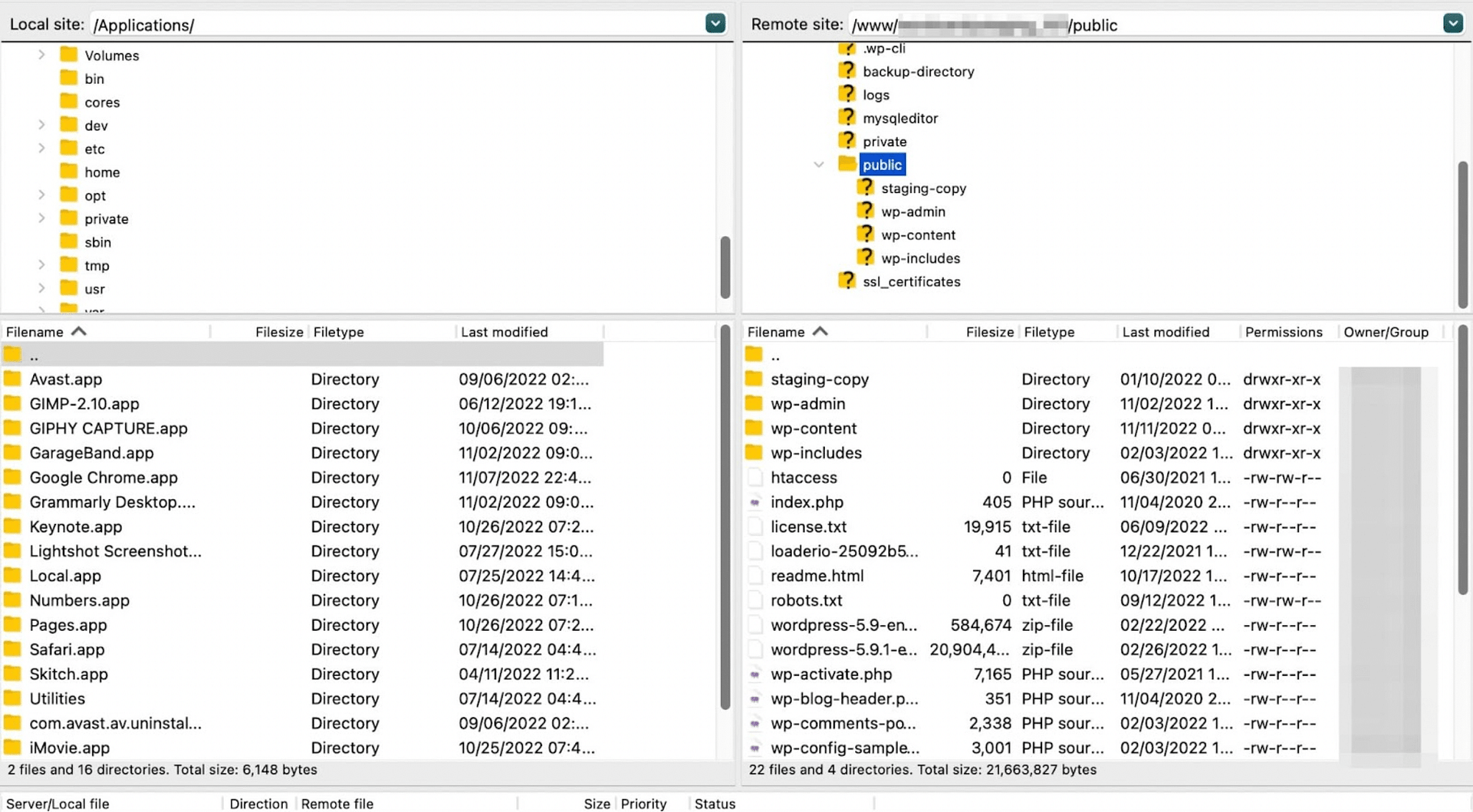
Agora, você deve conseguir ver dois painéis na tela: o esquerdo contém os arquivos e pastas do seu dispositivo local e o direito contém os arquivos do seu site.
No painel direito, você precisará encontrar seu diretório raiz, que normalmente é uma pasta rotulada como public :

Agora, localize o arquivo HTML que deseja enviar no painel esquerdo (ou seja, seu computador). Em seguida, adicione o arquivo à pasta raiz do seu site e pronto!
Conclusão
À medida que o design do WordPress avança para a edição completa do site e temas baseados em blocos, os sites do WordPress dependem cada vez menos do conhecimento direto de HTML e CSS.
Mesmo se você for um novato em web design, você pode facilmente replicar layouts personalizados com o Block Editor ou o construtor de páginas de sua escolha. Ainda assim, existem algumas circunstâncias em que você pode precisar saber como fazer upload de um arquivo HTML para o WordPress.
Para recapitular, veja como fazer upload de um arquivo HTML para o WordPress:
- Use o bloco Arquivo ou HTML personalizado no Editor de bloco.
- Adicione o arquivo à pasta raiz do seu site usando um cliente FTP como o FileZilla.
Você tem alguma dúvida sobre como fazer upload de um arquivo HTML para o WordPress? Deixe-nos saber na seção de comentários abaixo!
