Como fazer upload de modelos do Divi Theme Builder para sua nuvem Divi
Publicados: 2022-09-05O lançamento do Divi Theme Builder Library oferece a você o poder de organizar seus modelos do Theme Builder de uma maneira mais profunda. A biblioteca do Divi Theme Builder permite que você salve seus modelos e conjuntos de modelos favoritos, juntamente com suas atribuições. Juntamente com o Divi Cloud, agora você pode copiar seus cabeçalhos, rodapés, postagens de blog e muito mais de um site - ou host da web - para outro. Não há mais necessidade de baixar nenhum arquivo adicional. Antes de aprendermos como fazer upload de modelos do Divi Theme Builder para o Divi Cloud, vamos dar uma olhada rápida no que são os modelos do Divi Theme Builder e seus benefícios para o seu fluxo de trabalho.
O que são modelos de construtor de temas Divi?
Houve um tempo em que uma das maiores queixas que as pessoas tinham com os criadores de sites era a incapacidade de controlar o design de cabeçalhos, rodapés e postagens de blog, para citar alguns. Quando Divi deu vida ao Theme Builder, tudo isso mudou. Agora somos abençoados com uma ferramenta poderosa que nos permite ter um controle profundo sobre muitos elementos de nossos sites. Divi Theme Builder Templates são os blocos que usamos para poder fazer isso. Podemos criar um modelo que podemos aplicar a todas as páginas, todas as postagens de uma determinada categoria e até mesmo tipos de postagem personalizados.
Os benefícios de usar modelos de construtor de temas Divi
Os modelos trazem uma abordagem “configure e esqueça” ao nosso processo de design. Não precisamos refazer um design para cada parte do conteúdo do nosso site. Por exemplo, se quisermos que todas as postagens do blog tenham uma imagem em destaque, não precisamos adicionar um Módulo de título da postagem a todas as postagens do blog em nosso site. Em vez disso, criaríamos um modelo de construtor de tema Divi. Em seguida, nós o atribuiríamos a todas as postagens em nosso blog. Então, determinaríamos o design que queremos. Isso será então propagado para cada postagem do blog que tivermos em nosso site. Ao criar e atribuir um modelo de construtor de tema Divi, podemos controlar o design e a funcionalidade em um só lugar.
Quando se trata do processo do web designer, isso pode ser extremamente útil. Se um cliente deseja fazer uma alteração em um design, você pode usar o Divi Theme Builder Template atribuído para fazer uma alteração rapidamente. Essa alteração se refletiria em todo o site. Você pode encontrar alguns modelos gratuitos do Divi Theme Builder lançados semanalmente em nosso blog.
Por que fazer upload de modelos do Divi Theme Builder para sua nuvem Divi?
Agora que entendemos por que usamos os modelos do Divi Theme Builder, vamos abordar brevemente como seu poder é ampliado com o Divi Cloud. Como o nome indica, o Divi Cloud é um produto baseado em nuvem. Pense nisso como Dropbox – ou Google Drive! — para seus elementos Divi. Ao carregar nossos modelos do Divi Theme Builder para o Divi Cloud, podemos levar nossos designs de um site para outro, sem problemas. Independentemente do host da Web que você usa, você pode trazer seus cabeçalhos, rodapés, modelos de postagem de blog e muito mais para sua nova instalação do Divi. Contanto que você tenha uma assinatura ativa do Divi e do Divi Cloud, você pode ter um processo de design simplificado que economizará seu tempo enquanto cria sites.
Carregar modelos do Divi Theme Builder para o Divi Cloud
Ir para o construtor de temas Divi
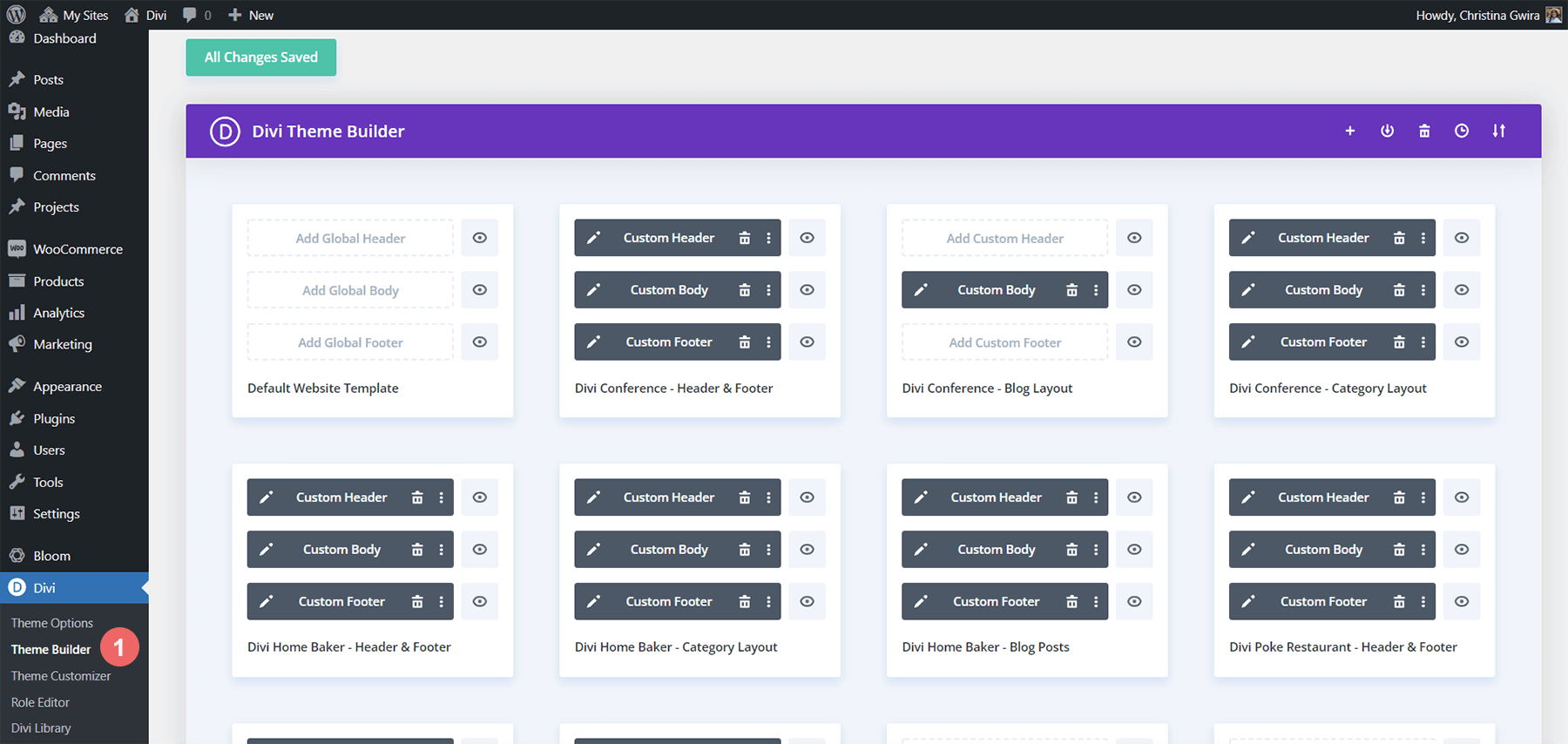
Para começar a carregar os modelos do Divi Theme Builder para o Divi Cloud, navegue até o Divi Theme Builder no back-end do seu site WordPress.

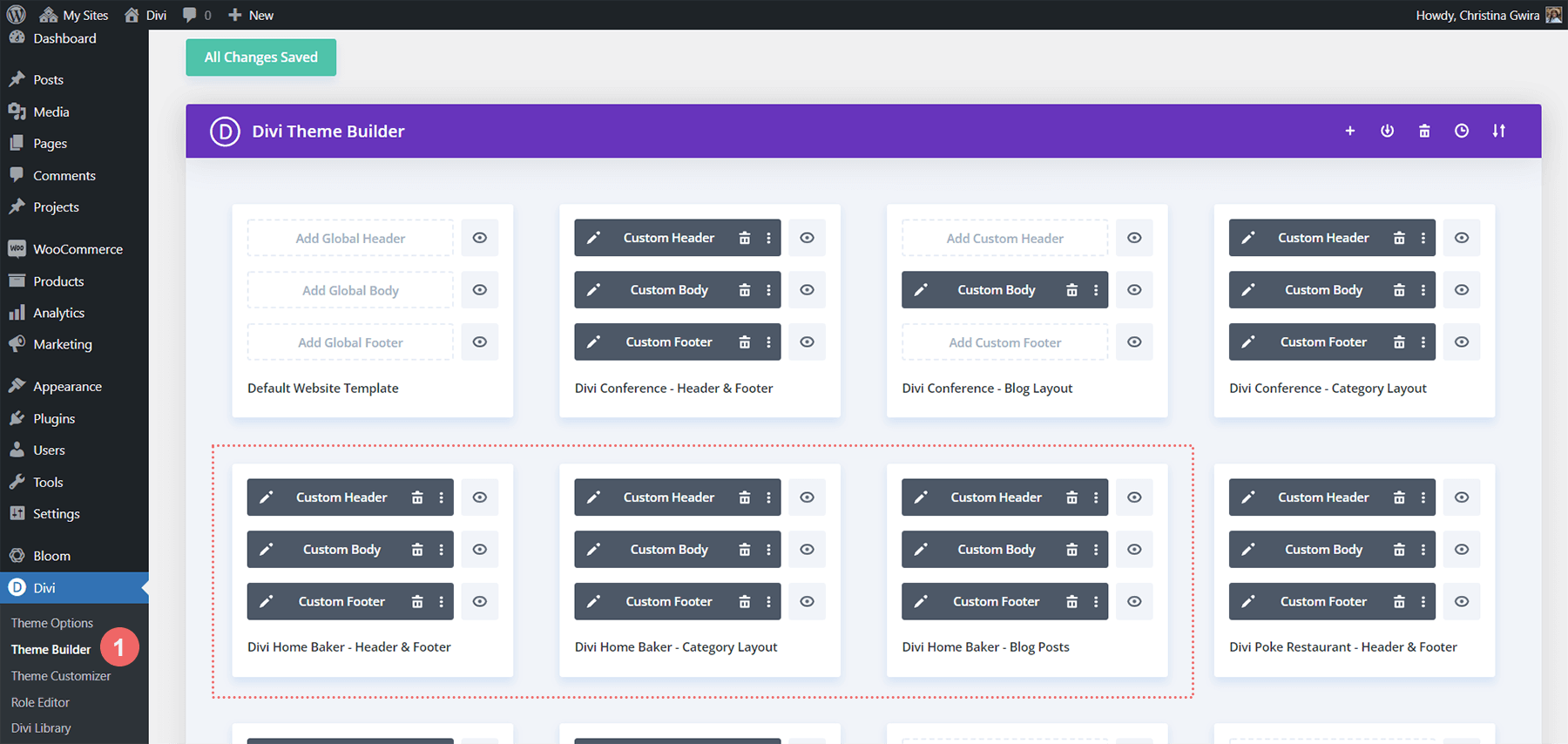
A biblioteca acima é bastante cheia de modelos que foram criados. Sua biblioteca do Divi Theme Builder provavelmente parece a mesma. Existem alguns modelos de cabeçalho e rodapé, alguns modelos de postagem de blog e muito mais. Vamos nos concentrar em mover os modelos Divi Home Baker Divi para o Divi Cloud.

Entrar na Divi Cloud
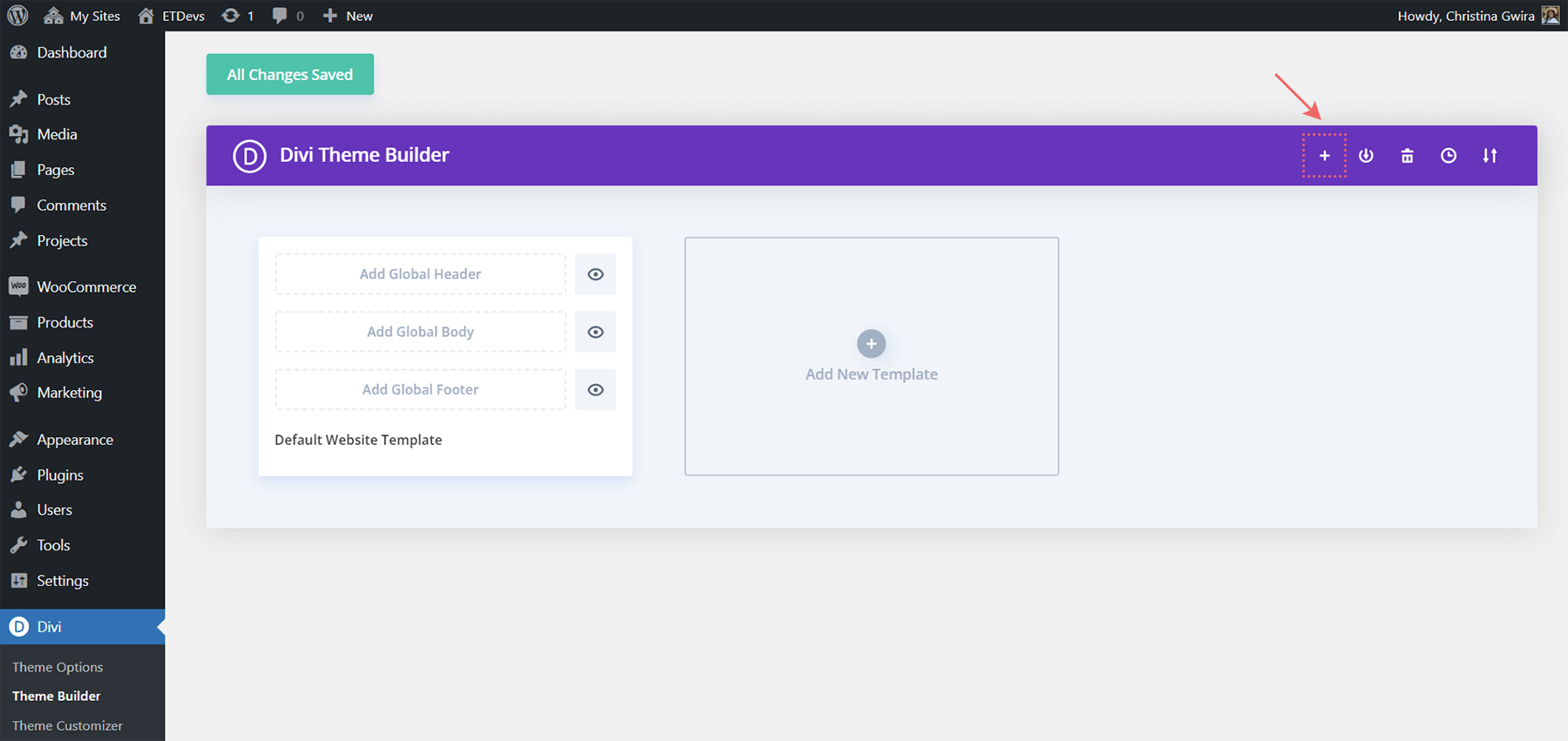
Depois de decidir quais modelos você deseja enviar para o Divi Cloud, no canto superior direito, você verá um ícone de sinal de adição. Clique no ícone.


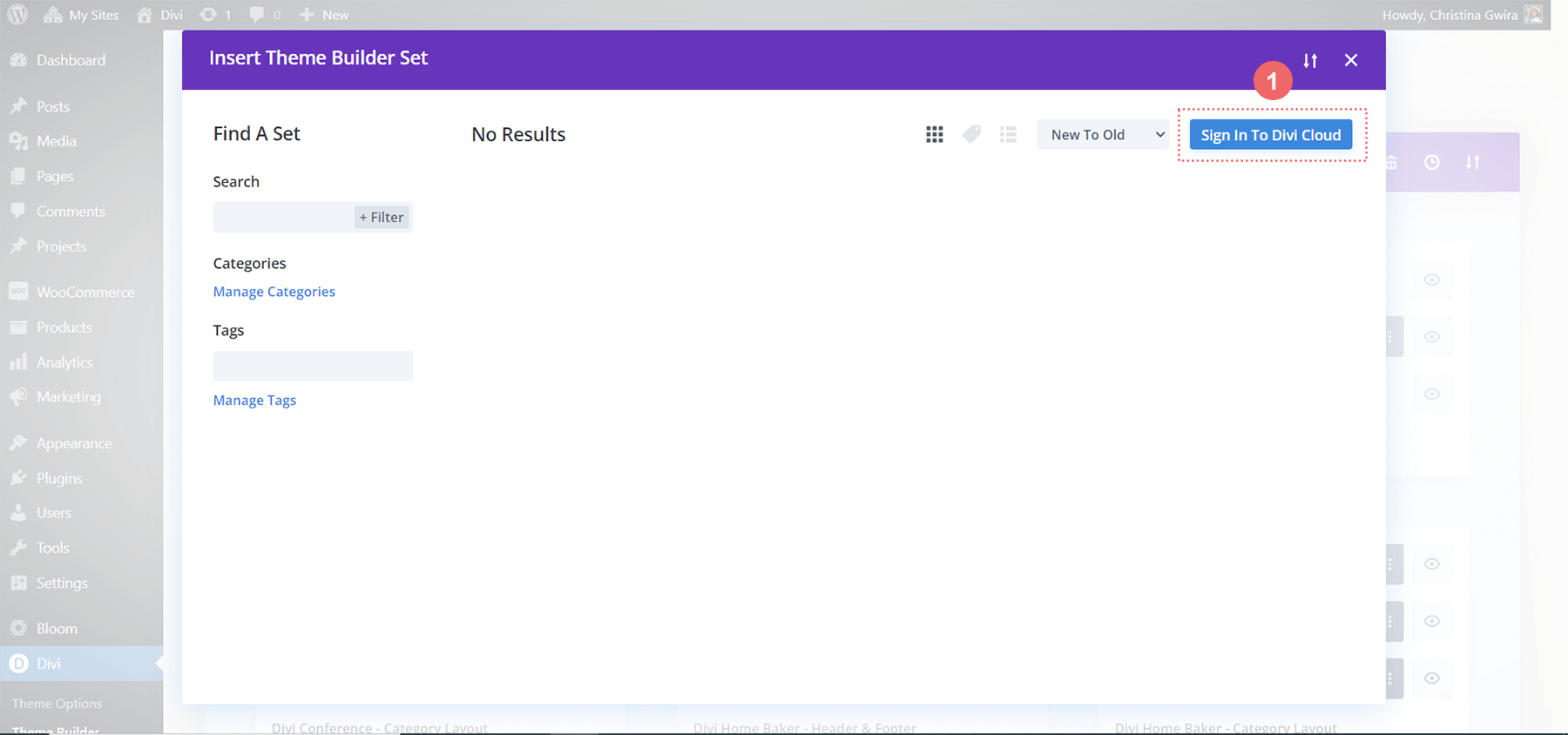
Quando o pop-up aparecer, clique no botão azul Entrar na Divi Cloud.

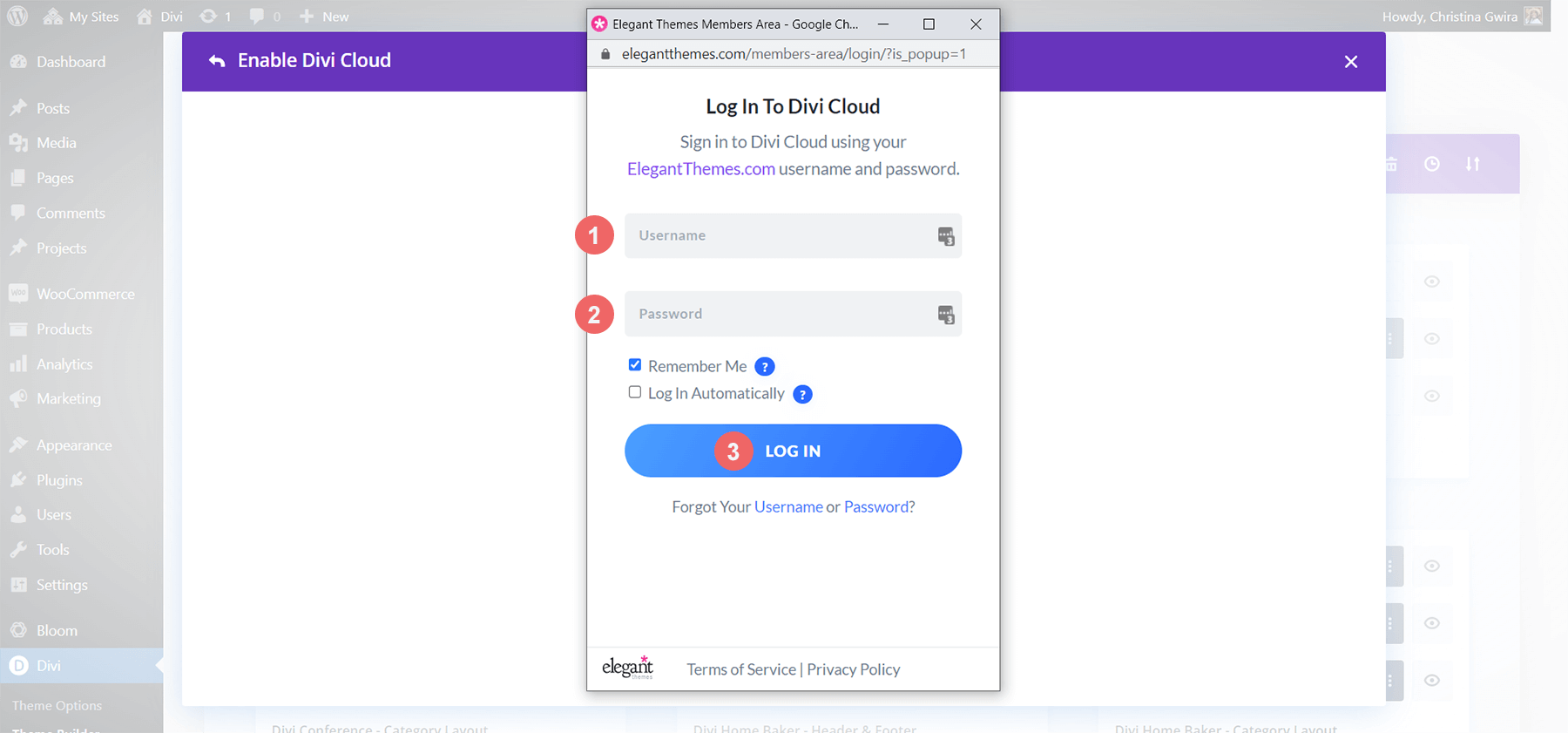
Se o seu navegador ainda não estiver conectado ao ElegantThemes.com, você precisará fazer login na sua conta. Você precisará ter uma assinatura ativa.

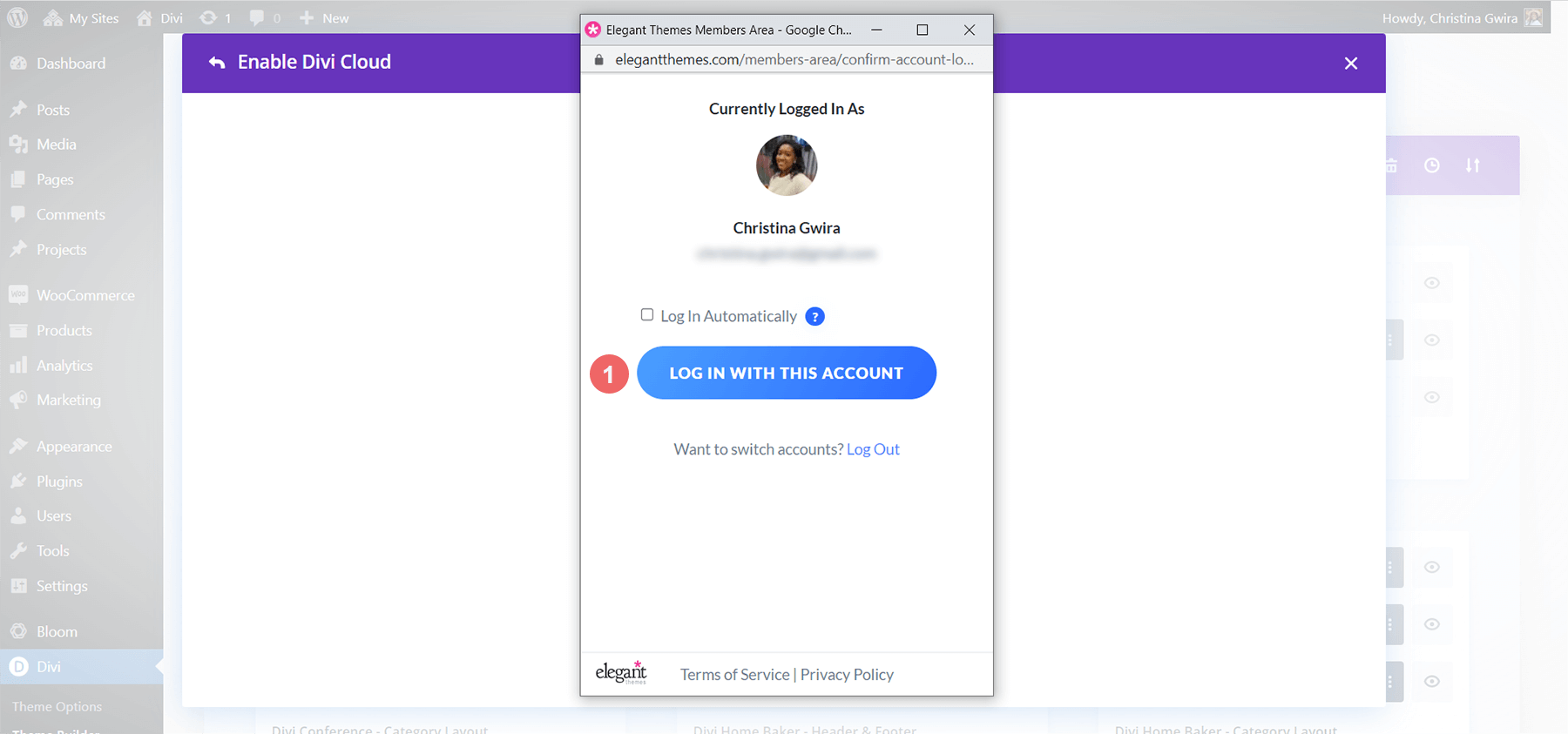
Depois de fazer login, você verá sua conta ativa. Em seguida, clique no botão azul Login com esta conta na janela pop-up.

Você saberá que está conectado à sua conta quando vir o ícone no canto superior direito.

Salvar modelo de construtor de temas na nuvem Divi
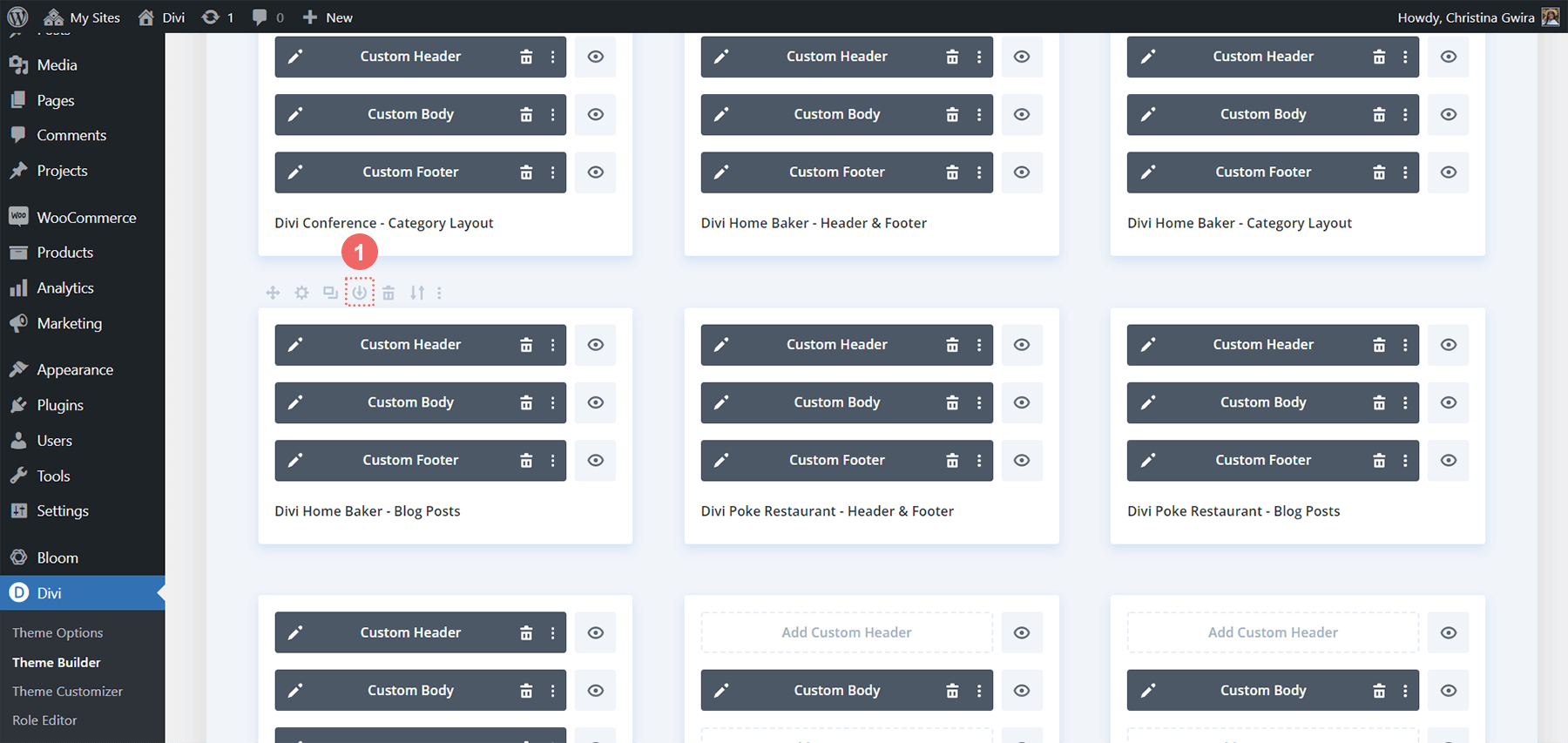
Em seguida, passe o mouse sobre o modelo que você deseja carregar para o Divi Cloud. Quando o menu de ícones aparecer, selecione o quarto ícone, a seta circulada.

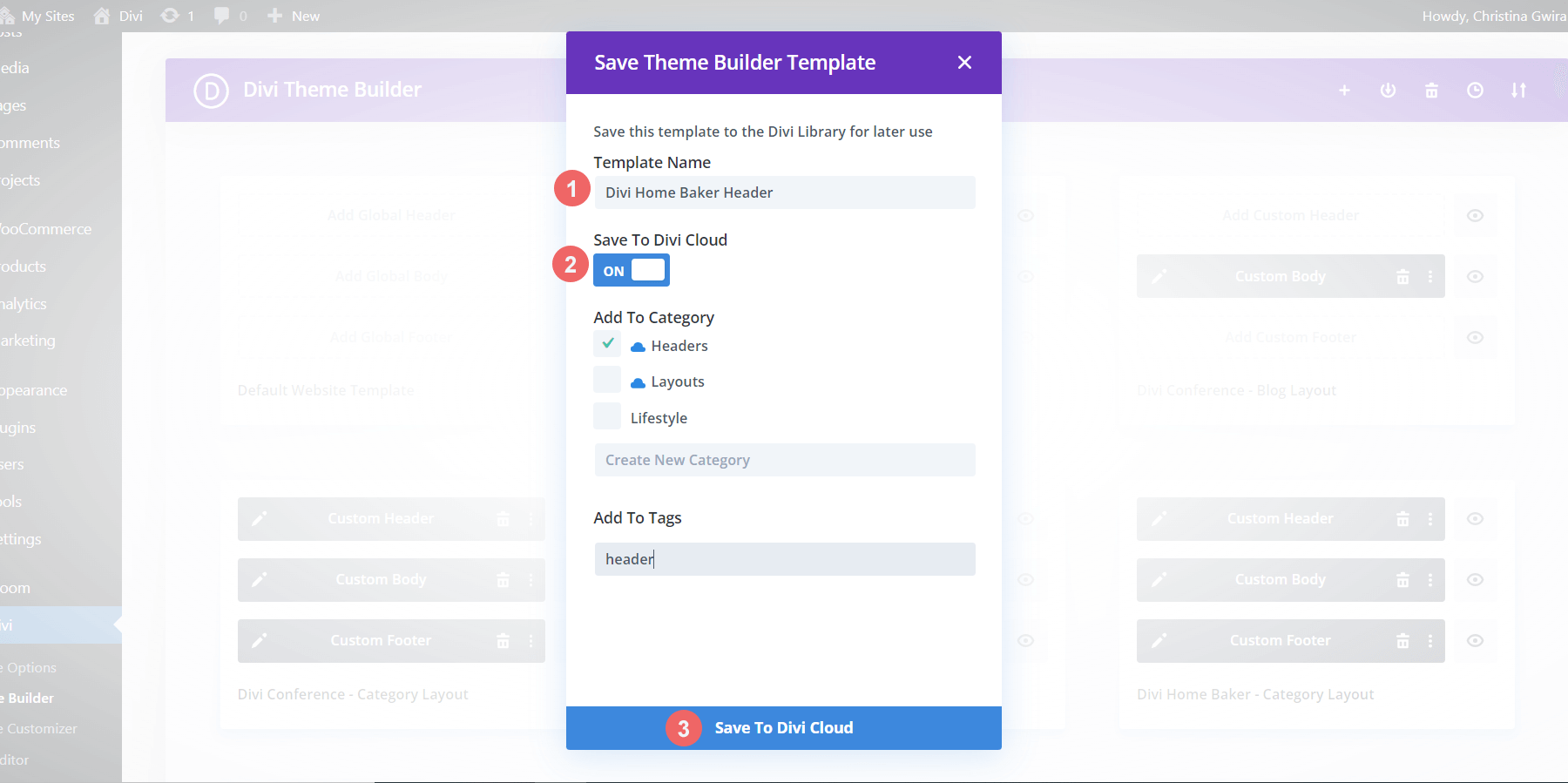
Depois de clicar no ícone, você verá a caixa modal Salvar modelo do construtor de tema.

Dê um nome ao seu modelo e clique no botão Salvar na nuvem Divi . Queremos que o switch diga On e fique azul . É assim que sabemos que o modelo será salvo no Divi Cloud. Você também pode adicionar seu modelo a categorias ou adicionar tags. Depois de organizar seu modelo, clique no botão azul Salvar na Biblioteca Divi na parte inferior da caixa modal.
Confira nosso modelo de construtor de temas Divi recém-carregado
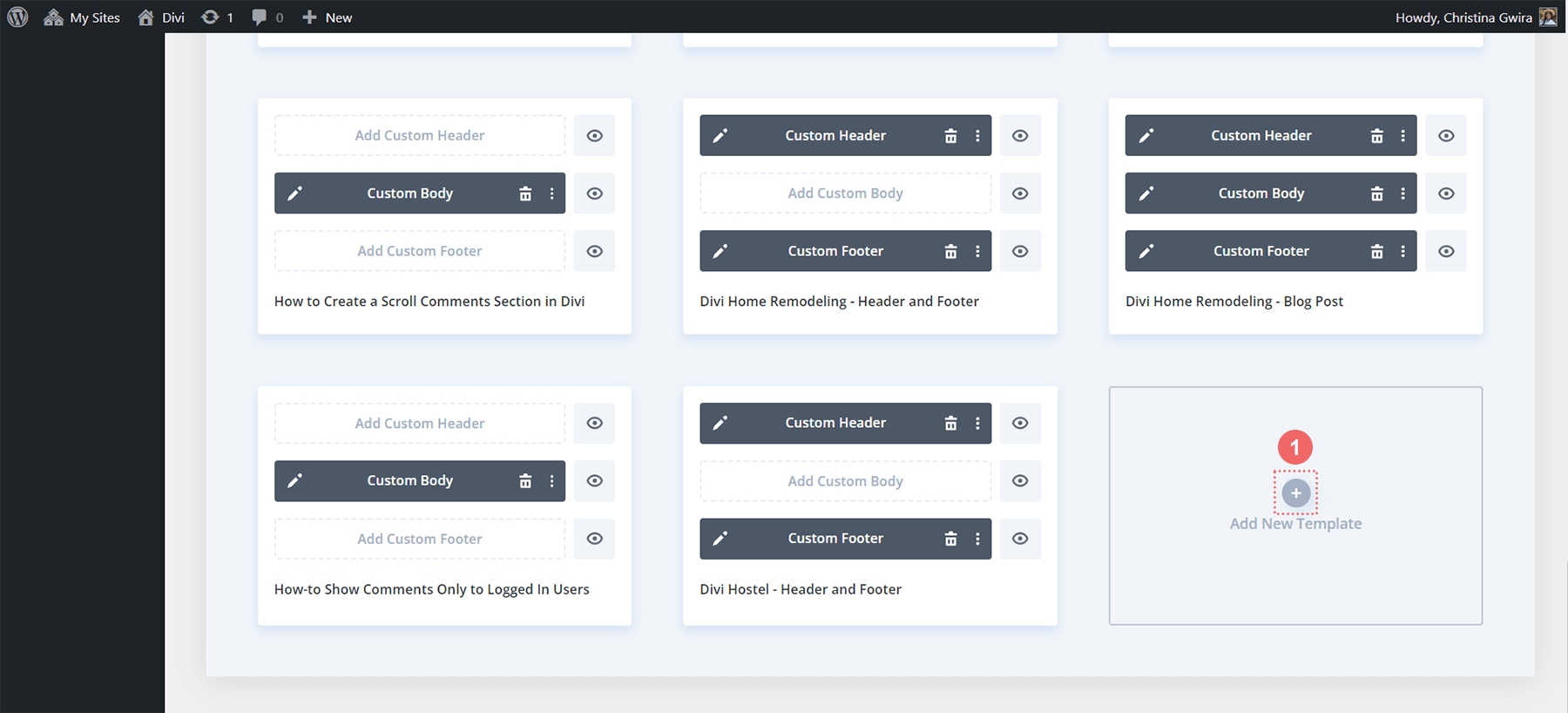
Depois de concluirmos a etapa anterior, podemos verificar novamente nosso trabalho. No Divi Theme Builder, role até o final de todo o seu modelo. Clique no botão Adicionar novo modelo .

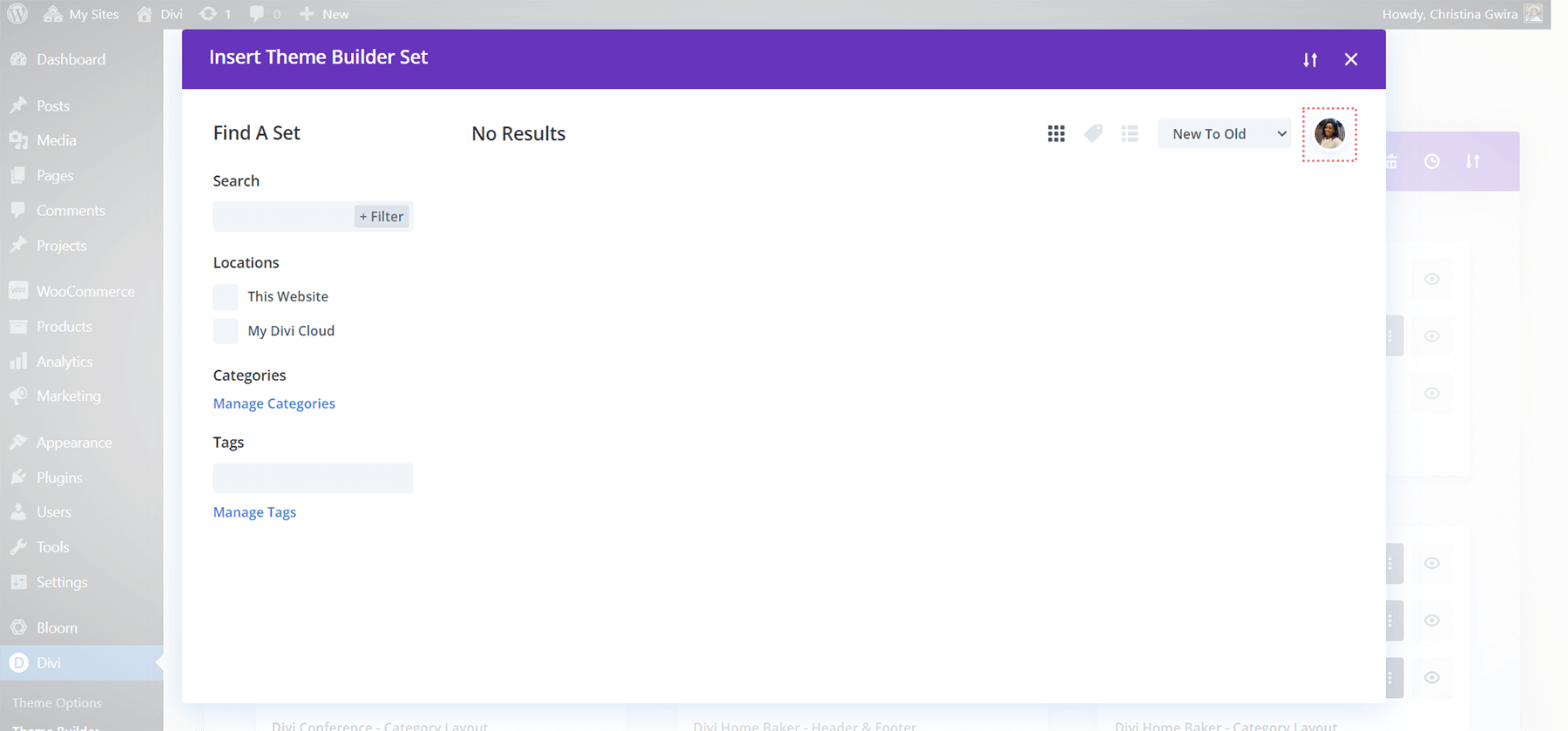
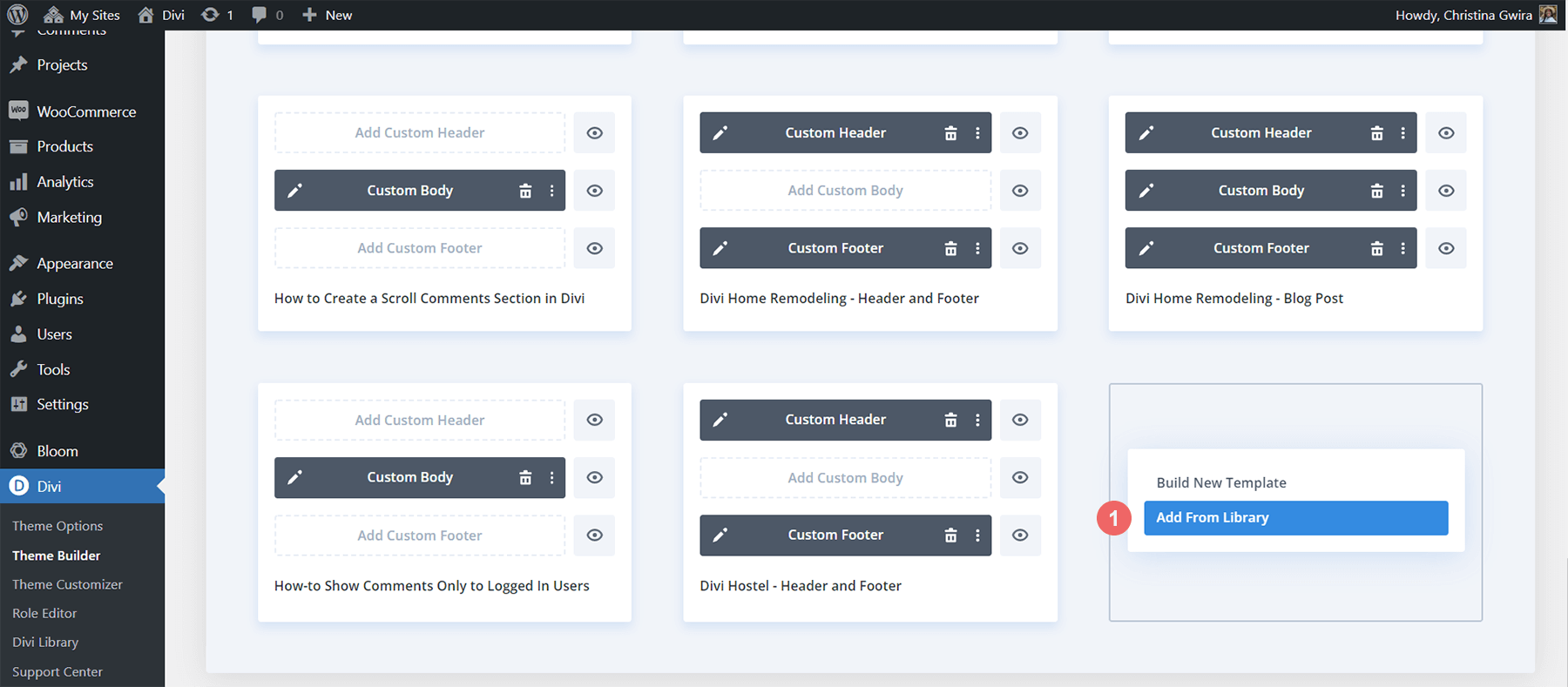
Depois disso, clique no botão Adicionar da Biblioteca.

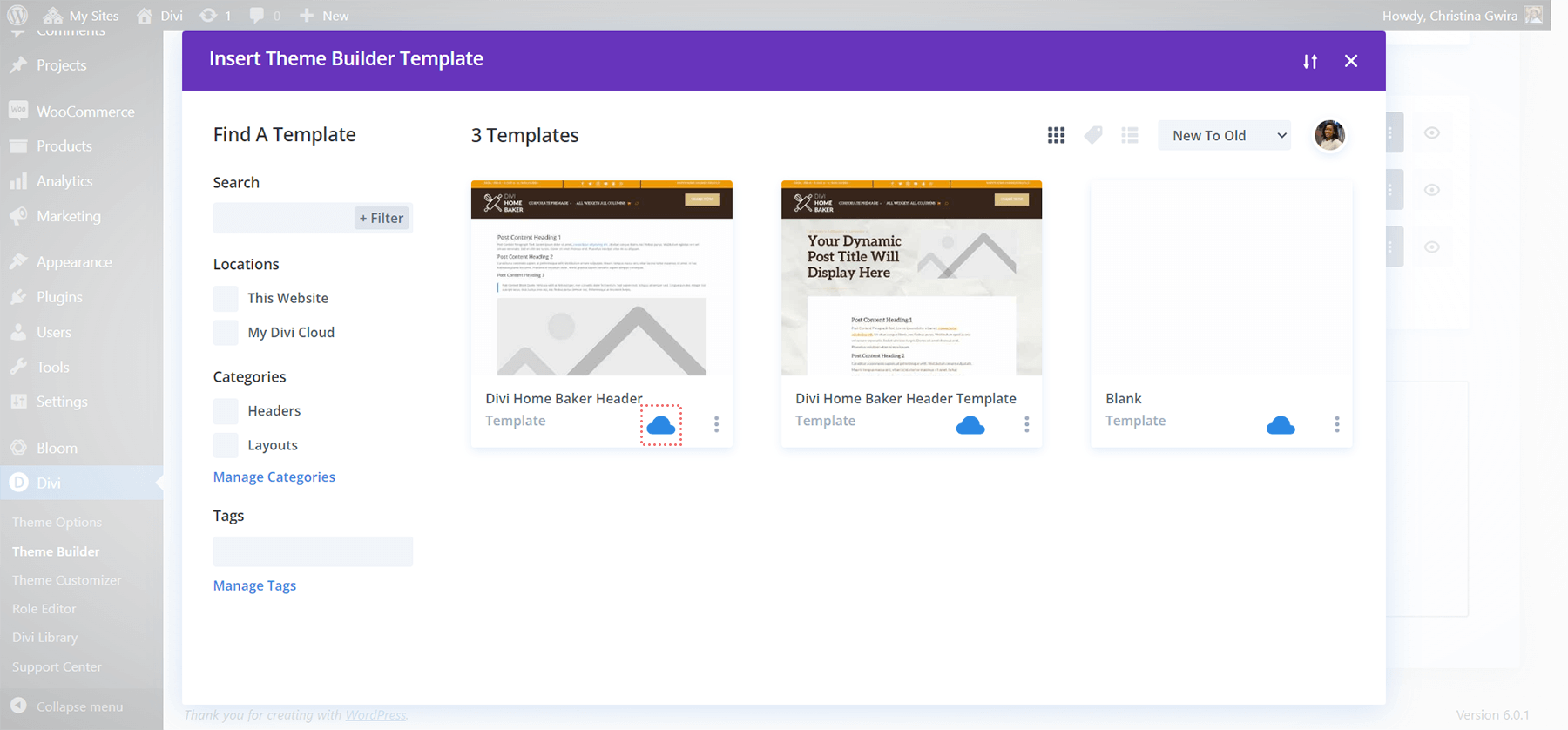
Quando clicamos nesse botão, ele nos leva à nossa biblioteca. Observe que o modelo Divi Theme Builder que enviamos aparece lá. No canto inferior direito, temos o ícone azul do Divi Cloud. Isso significa que o modelo em questão foi adicionado com sucesso ao Divi Cloud.

Para concluir
A opção de fazer upload de modelos do Divi Theme Builder para o Divi Cloud oferece mais liberdade e flexibilidade quando se trata de seu processo de design. Ter o poder de acessar seus modelos anteriores em sites e hosts da Web ajudará você a criar sites para sua empresa, marca ou uso pessoal. Os modelos do Divi Theme Builder por si só adicionam grande poder a um site Divi. Juntamente com o Divi Cloud, podemos levar nossas ideias de um site para outro, sem precisar usar FTP, arquivos XML ou outros modos de upload e download de arquivos. Considere adicionar Divi Theme Builder Templates com o Divi Cloud ao seu processo de web design.
