Como fazer upload de arquivos SVG para um site WordPress com segurança?
Publicados: 2024-10-11Adicionar imagens SVG a sites WordPress em vez de formatos de imagem tradicionais tem suas vantagens. As imagens parecem mais claras e nítidas, sem compactação ou perda de resolução.
Mas se tem uma vantagem sobre outros formatos de imagem tradicionais, então o que há de errado em usá-lo em vez de imagens JPG ou PNG?
Bem, a razão é que o WordPress não suporta o uso direto de arquivos SVG devido a questões de segurança.
Mas isso não significa que você não possa usá-los. Neste blog, iremos fornecer-lhe as melhores maneiras de adicionar facilmente imagens SVG ao seu site WordPress.
O que é SVG?
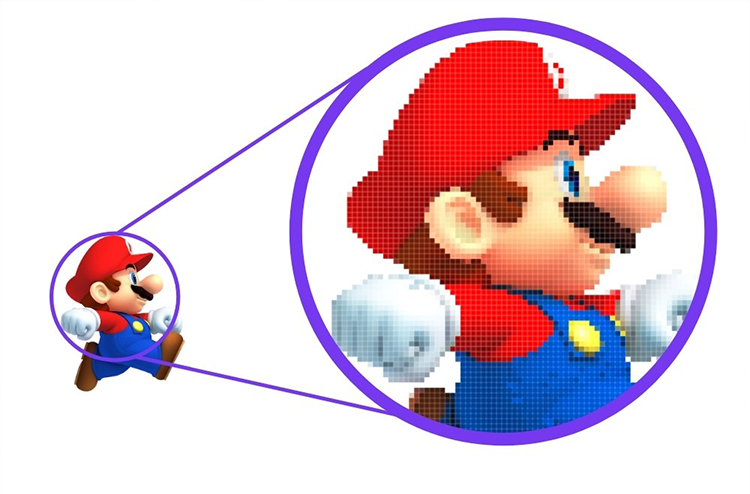
SVG significa Gráficos Vetoriais Escaláveis . É um tipo de formato de imagem usado para exibir gráficos em sites. Ao contrário dos formatos de imagem comuns como JPEG ou PNG, que são compostos de pequenos quadrados coloridos (pixels), os SVGs são compostos de linhas, formas e texto. Isso os torna escaláveis , o que significa que podem ficar maiores ou menores sem perder qualidade ou ficar desfocados.
Por exemplo, ao ampliar uma imagem PNG ou JPEG, você pode perceber que a imagem fica pixelizada (borrada ou granulada). Mas com um SVG, a imagem permanece nítida e clara, não importa o quanto você a amplie ou redimensione.

Como funciona o SVG?
SVG funciona usando instruções de texto (escritas em XML) para descrever as formas e caminhos da imagem. Pense nisso como um conjunto de instruções simples de desenho para o seu navegador.
Por exemplo, se você desenhar um círculo, um arquivo SVG dirá ao navegador algo como:
- “Desenhe um círculo aqui, com este tamanho e esta cor.”

Por ser um formato vetorial (baseado em matemática e geometria, não em pixels), a imagem pode ser dimensionada para qualquer tamanho sem perder qualidade.
Principais benefícios do SVG:
- Escalável : você pode deixar a imagem em qualquer tamanho e ela ainda ficará perfeita.
- Leve : os SVGs costumam ser menores em tamanho de arquivo, fazendo com que os sites carreguem mais rápido.
- Editável : por ser baseado em código, você pode alterar facilmente cores ou formas mesmo depois de criar a imagem.
- Interativo : SVGs podem ser animados ou interativos, o que é útil para web designers e desenvolvedores.
Exemplos de casos de uso:
- Logotipos e ícones que precisam ter uma aparência nítida em todos os dispositivos (de telefones celulares a telas grandes).
- Ilustrações ou gráficos simples que não precisam de detalhes complexos como fotos.
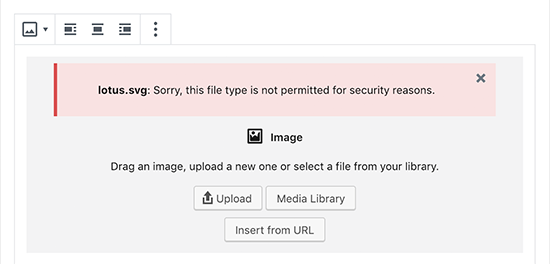
Nota : Se você fizer upload de um arquivo SVG para o site WordPress, uma mensagem de erro será exibida conforme mostrado abaixo:

Por que o WordPress não permite imagens SVG por padrão?
Arquivos SVG, embora extremamente úteis para web design, podem representar riscos de segurança quando usados em plataformas como WordPress devido à forma como são estruturados. Aqui está uma explicação simples das preocupações de segurança com SVGs:
1. SVGs são baseados em código
Ao contrário dos formatos de imagem tradicionais (como PNG ou JPEG), que são simplesmente dados de imagem, os SVGs são essencialmente arquivos XML. Isso significa que eles são compostos de código baseado em texto que descreve as formas, cores e posições da imagem. Por serem códigos, também podem incluir:
- Scripts : SVGs podem conter JavaScript, que pode ser usado para manipular ou animar o gráfico. No entanto, códigos maliciosos também podem ser injetados em SVGs, levando a vulnerabilidades de segurança.
2. Risco de script entre sites (XSS)
SVGs podem ser explorados por meio de ataques Cross-Site Scripting (XSS) . Se um invasor incorporar JavaScript prejudicial em um arquivo SVG e carregá-lo em seu site WordPress, esse script poderá ser executado no navegador de qualquer usuário que visualizar o SVG. Isso pode ser usado para:
- Roubar informações do usuário (como cookies ou credenciais de login).
- Redirecione os usuários para sites maliciosos.
- Execute código não autorizado em seu site.
3. Vulnerabilidades de upload de arquivos
O WordPress, por padrão, não permite o upload de arquivos SVG porque reconhece os riscos potenciais. Se você ativar uploads de SVG sem tomar precauções, poderá permitir inadvertidamente o upload de arquivos prejudiciais. Isso pode levar a uma variedade de problemas, incluindo:
- Comprometimento do servidor : códigos maliciosos em SVGs podem explorar vulnerabilidades do servidor.
- Sequestro de conta de usuário : se um hacker obtiver acesso à sua área de administração do WordPress por meio de um ataque SVG, ele poderá assumir o controle do seu site.
No entanto, mantendo todos esses riscos potenciais e preocupações de segurança, ajudaremos você a fazer upload e usar imagens SVG em seu site WordPress com facilidade e segurança.
Confira os métodos abaixo:

Como adicionar imagens SVG ao site WordPress?
A seguir estão alguns dos melhores métodos que você pode seguir para usar arquivos SVG com segurança no site WordPress.
Método 1: adicionar arquivos SVG ou imagens no WordPress usando o plug-in WPCode
Etapa 1: instale o plug-in WPCode
- O que é WPCode? WPCode é um plugin que ajuda você a adicionar diferentes trechos de código úteis ao seu site WordPress sem a necessidade de escrever o código você mesmo. Esses trechos podem executar muitas funções que, de outra forma, exigiriam vários plug-ins.
- Para começar, você precisa instalar e ativar o plugin WPCode. Se não tiver certeza de como instalar um plugin, você pode seguir um guia básico, mas geralmente é tão simples quanto ir até a seção “Plugins” do painel do WordPress, procurar por WPCode e clicar em “Instalar” e depois em “Ativar”. .”
Etapa 2: acesse a biblioteca de trechos WPCode
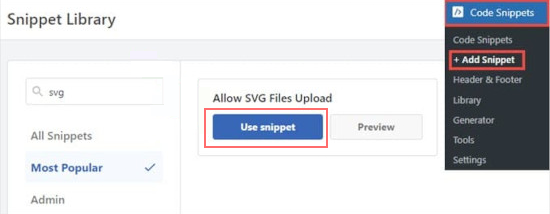
- Assim que o plug-in for ativado, vá para o painel do WordPress e navegue até Code Snippets » Add Snippet .
- Na barra de pesquisa, digite 'svg' para encontrar o snippet que permite uploads de arquivos SVG.
- Passe o mouse sobre a opção que diz ‘Permitir upload de arquivos SVG’ e clique em ‘Usar snippet’ ao vê-lo.

Etapa 3: ativar o snippet de código
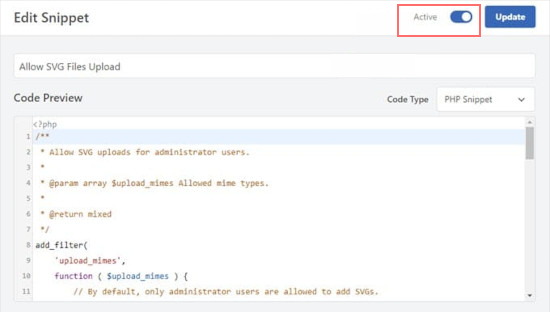
- Depois de selecionar o snippet, você será direcionado para a página ‘Editar snippet’ . O WPCode já configurou tudo para você, então você não precisa se preocupar em mudar nada.
- Tudo o que você precisa fazer é mudar o botão para ‘Ativo’ e clicar no botão ‘Atualizar’ para salvar as alterações.

Etapa 4: faça upload de arquivos SVG para seu site WordPress
- Agora que o trecho de código está ativo, você pode fazer upload de arquivos SVG como qualquer outro formato de imagem (como JPG ou PNG) sem receber uma mensagem de erro do WordPress.

- Você pode acessar sua biblioteca de mídia e fazer upload de um arquivo SVG, e ele funcionará perfeitamente em seu site.
Etapa 5 (opcional): permitir que outros usuários carreguem arquivos SVG
- Por padrão, apenas administradores (usuários de nível mais alto) em seu site WordPress podem fazer upload de arquivos SVG. Se quiser permitir que outros usuários carreguem SVGs, você pode editar o snippet.
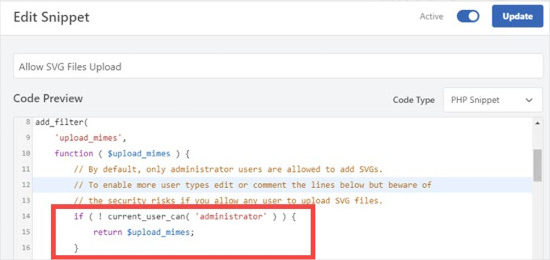
- Como fazer : Você precisa excluir as linhas 14 a 16 do trecho de código. Essas linhas restringem os uploads de SVG apenas aos administradores. Ou você pode “comentar” a restrição adicionando duas barras (//) no início das linhas 11-13, o que fará com que o WordPress ignore essas linhas.

- Depois de fazer isso, clique em ‘Atualizar’ novamente para salvar suas alterações.
Método 2: fazer upload de arquivos ou imagens SVG usando o plug-in de suporte SVG
Etapa 1: instale o plug-in de suporte SVG
- O que é suporte SVG? SVG Support é um plugin que permite fazer upload e exibir arquivos SVG em seu site WordPress. Também oferece controle sobre quem pode fazer upload de SVGs e ainda permite usar alguns recursos avançados.
- Para começar, você precisa instalar e ativar o plugin SVG Support . Se você não tiver certeza de como fazer isso, siga um guia simples, mas normalmente vá para a seção “Plugins” do painel do WordPress, pesquise “Suporte SVG”, clique em “Instalar” e depois em “Ativar” .
Etapa 2: definir as configurações do plug-in
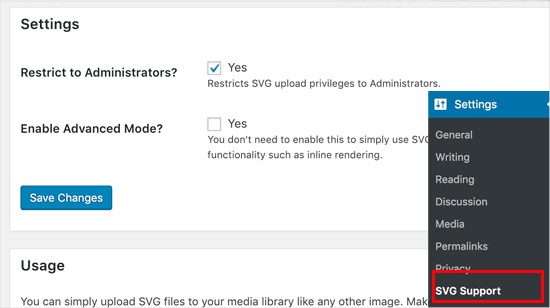
- Depois de ativar o plugin, vá para o painel do WordPress e navegue até Configurações »Suporte SVG .

- Aqui, você verá algumas opções para configurar como os arquivos SVG são tratados.
Etapa 3: restringir uploads de SVG a administradores
- Para tornar seu site mais seguro, você pode restringir os uploads de SVG para que apenas administradores (os usuários de nível mais alto) possam fazer upload de SVGs. Para fazer isso, basta marcar a caixa ao lado de 'Restringir a administradores?' opção.
- Isso impedirá que outros usuários (como editores ou autores) carreguem arquivos SVG.
Etapa 4 (opcional): Habilite o modo avançado para recursos extras
- O Modo Avançado oferece opções extras, como permitir animações CSS ou renderização SVG inline , o que pode tornar seus SVGs interativos ou animados.
- Se você quiser usar esses recursos avançados, basta marcar a opção ‘Modo Avançado’ .
- Não se preocupe se não tiver certeza de quais são esses recursos avançados – se não precisar deles, você pode pular esta etapa.
Etapa 5: salve suas configurações
- Depois de definir as configurações de acordo com sua preferência, clique no botão ‘Salvar alterações’ para aplicá-las.
Etapa 6: fazer upload de arquivos SVG em uma postagem ou página
- Agora que o plugin SVG Support está configurado, você pode fazer upload de arquivos SVG para suas postagens ou páginas como qualquer outro arquivo de imagem.
- Para fazer isso, crie uma nova postagem ou edite uma existente. No editor de postagem, adicione um bloco de imagem (como faria para JPG ou PNG) e carregue seu arquivo SVG.

Método 3: fazer upload de imagens ou arquivos SVG usando o plug-in Safe SVG
Etapa 1: Instale o plug-in SVG seguro

- O que é SVG seguro? Safe SVG é um plugin que permite fazer upload de arquivos SVG para o WordPress enquanto os limpa automaticamente. Sanitizar significa limpar o arquivo SVG para remover qualquer código potencialmente prejudicial, tornando-o mais seguro para o seu site.
- Para começar, você precisa instalar e ativar o plugin Safe SVG . Se você não tiver certeza de como, siga um guia simples, mas geralmente vá para a seção “Plugins” no painel do WordPress, pesquise “Safe SVG” e clique em “Instalar” e “Ativar” .
Etapa 2: comece a enviar arquivos SVG
- Boas notícias : uma vez ativado, o plugin funciona automaticamente! Não há configurações que você precise definir.
- Você pode começar imediatamente a enviar arquivos SVG para sua biblioteca de mídia do WordPress, assim como faria com qualquer outro formato de imagem (como PNG ou JPG).
Etapa 3: esteja ciente das permissões do usuário
- Por padrão, a versão gratuita do Safe SVG permite que qualquer usuário que possa escrever postagens (como autores ou editores) carregue arquivos SVG. Isso pode ser uma preocupação se você quiser ter mais controle sobre quem pode fazer upload de SVGs, pois aumenta o risco de uploads prejudiciais.
Etapa 4 (opcional): atualize para a versão Premium
- Se quiser controlar quem pode fazer upload de arquivos SVG (por exemplo, restringindo-o apenas aos administradores), você precisará adquirir a versão premium do plugin Safe SVG. A versão premium permite gerenciar quem pode fazer upload de SVGs, proporcionando mais controle sobre a segurança.

Conclusão
Usar arquivos SVG tem suas vantagens e pode ser uma ferramenta poderosa para melhorar a qualidade visual e escalabilidade das imagens em seu site WordPress.

No entanto, devido aos potenciais riscos de segurança, é importante lidar com uploads SVG com segurança. Felizmente, com os plugins certos, você pode usar SVG sem comprometer a segurança do seu site.
Esperamos que esta postagem do blog tenha ajudado você a aprender como adicionar imagens SVG ao seu site WordPress. Caso você tenha alguma dúvida ou sugestão, escreva-a na seção de comentários abaixo.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.