Como fazer upgrade de imagens no WordPress
Publicados: 2023-10-03Ao construir sites em WordPress, imagens de alta qualidade são cruciais para o design. Com telas de alta resolução sendo a nova norma, suas imagens devem ter tamanho e resolução corretos para todos os dispositivos. Mas o que acontece quando você fica preso em uma imagem que não é grande o suficiente ou parece desfocada? Você pode tentar encontrar uma nova imagem ou simplesmente usar um upscaler de imagem. Com o poder da IA, um bom upscaler de imagem pode transformar magicamente suas imagens pequenas e pixeladas em obras-primas de alta resolução com apenas alguns cliques. Neste guia, aprenderemos mais sobre upscaling de imagens, upscaling de algumas imagens no WordPress e exploraremos uma variedade de upscalers de imagens que você pode usar em projetos futuros.
- 1 O que é upscaling de imagem?
- 2 Por que você precisa aprimorar imagens no WordPress
- 2.1 Benefícios do upscaling de imagens para WordPress
- 3 Como fazer upgrade de imagens no WordPress com Divi AI
- 3.1 1. Baixe e instale Divi e Divi AI
- 3.2 2. Abra o Divi Builder e selecione sua imagem
- 3.3 3. Aprimore suas imagens no WordPress com Divi AI
- 3.4 4. Comparando nossas imagens originais e ampliadas
- 4 outras ferramentas de upscaling de imagem para seu site WordPress
- 5 Conclusão
O que é upscaling de imagem?
O upscaling de imagem é o processo de aumentar o tamanho, a resolução ou as dimensões de uma imagem digital sem perder a qualidade da imagem. Isso pode ser feito usando tecnologia de IA que usa aprendizado profundo, redes neurais e algoritmos de IA para aprimorar a imagem com os pixels adicionais necessários. É uma solução poderosa para web designers que buscam ampliar e aprimorar imagens, mantendo uma qualidade que não degrade a imagem inicial fornecida.

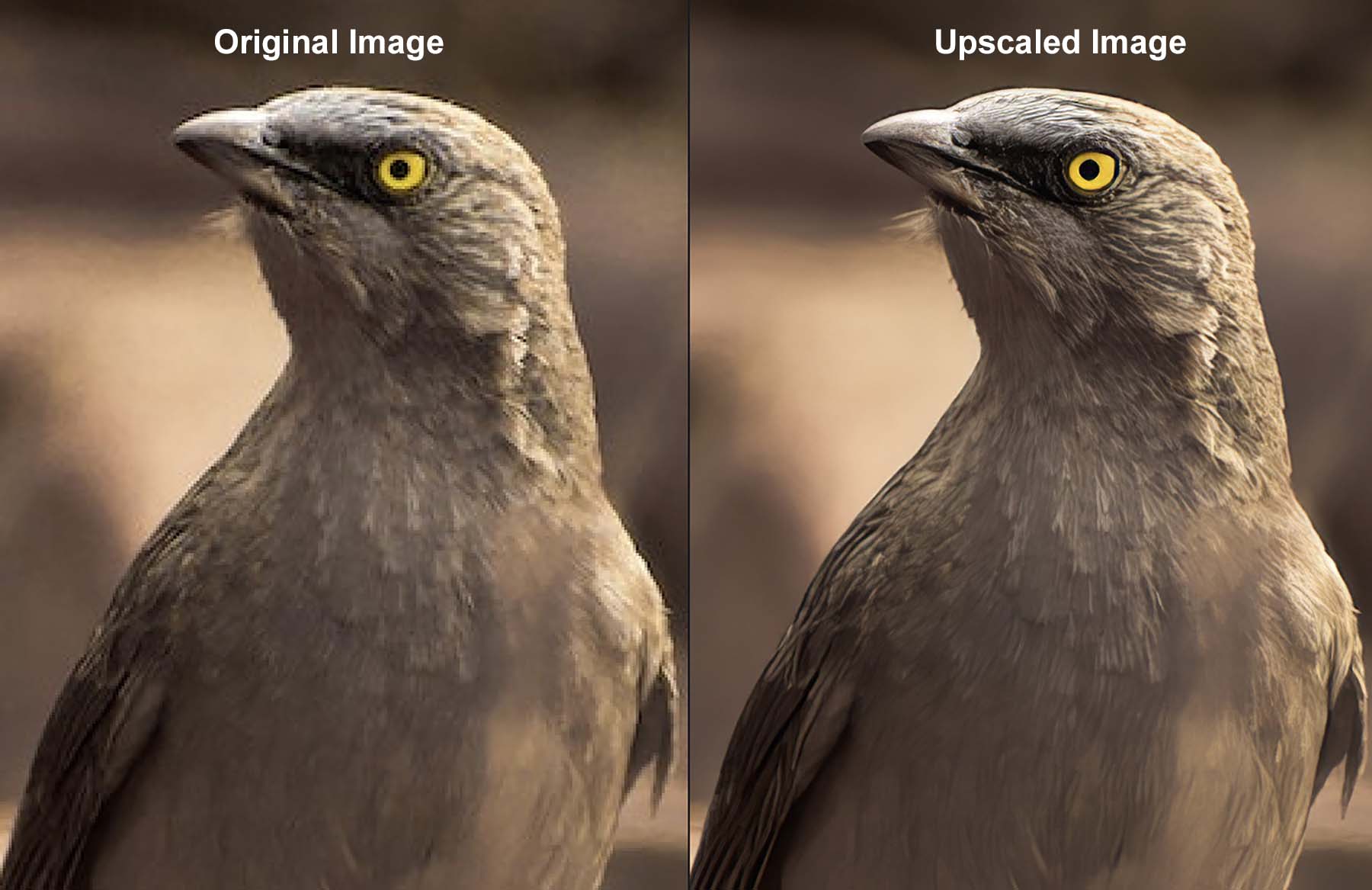
Upscalers de imagens populares como Topaz Photo AI podem fazer isso fora do WordPress. Na imagem acima, podemos ver que a qualidade da imagem inicial é inferior. Há alguma pixelização; a imagem parece desfocada e não pode ser usada em uma resolução mais alta. Porém, a segunda imagem é muito mais nítida: podemos ver os detalhes dentro dos recursos, as cores da imagem são mais brilhantes e o produto final pode ser usado em formatos maiores ou menores. Este é um excelente exemplo dos benefícios do aumento de escala de imagens.
Por que você precisa aprimorar imagens no WordPress
No WordPress, assim que sua imagem é carregada, o tamanho e as dimensões originais (ou intrínsecos) da imagem são definidos. Claro, você pode diminuir a imagem se quiser. Na verdade, o WordPress criará versões menores para ajudar a renderizar o tamanho certo em seu site. Mas torná-los maiores é uma história diferente. Se quiser aumentá-la, você não pode simplesmente aumentar as dimensões de uma imagem na Biblioteca de mídia ou aumentar manualmente a largura e a altura em sua página. Isto irá esticar as imagens e os seus pixels para além do seu valor intrínseco e torná-los com menos qualidade e desfocados.
Para aumentar uma imagem no WordPress, você precisa de um upscaler de imagem. O upscaling usa IA para garantir que a imagem ampliada mantenha a qualidade enquanto aumenta seu tamanho e dimensões. Embora as dimensões da imagem sejam aumentadas, a qualidade da imagem é mantida e muitas vezes melhorada com um resultado que muitas vezes parece ainda melhor que o original. Ao trabalhar no WordPress, ter esta ferramenta útil disponível evita que você tenha que procurar imagens de melhor qualidade ou usar outras ferramentas de terceiros para upscaling.
Benefícios do upscaling de imagens para WordPress
Muitos benefícios vêm com o aumento de escala de imagens para o seu site WordPress:
- Melhore o visual do seu site: Aumentar a escala de suas imagens no WordPress proporciona uma melhor experiência na web para seus visualizadores. Bons recursos visuais criam um ótimo site. Usar imagens nítidas em seu site é um processo fácil ao usar um upscaler de imagens para ajustar fotos em seu site.
- Zoom e panorâmica no comércio eletrônico: plug-ins de comércio eletrônico como WooCommerce têm muitos recursos, incluindo zoom e panorâmica de fotos de produtos. No entanto, se você tiver fotos de baixa qualidade, isso não ficará bom para sua marca. Ser capaz de aprimorar imagens no WordPress permite trazer esse recurso para o seu site WordPress com imagens de alta qualidade.
- Conveniência ao pesquisar e usar imagens: Com o upscaling, você pode economizar tempo ao tentar encontrar versões de imagens em alta resolução em seu arsenal. Usando upscalers de imagem, você pode aprimorar a imagem que tem em mãos, em vez de pesquisar em toda parte a versão de alto DPI de uma imagem.
- SEO e envolvimento do usuário: na maioria das vezes, imagens grandes são um grande problema para o desempenho do site e para a velocidade de carregamento da página, o que não é bom para o SEO. Mas, desde que suas imagens sejam otimizadas, fotos de alta qualidade podem levar a classificações mais altas nos motores de busca. Portanto, considere usar um upscaler de imagens AI para processar imagens para o seu site WordPress. Além disso, há mais maneiras pelas quais a IA pode ajudar o SEO do WordPress.
- Preparando seu site para o futuro: Os tamanhos e resoluções de tela aumentaram ao longo dos anos. De telas retina a telas de alto DPI, é fundamental garantir que seu site tenha a mesma aparência hoje e nos anos futuros. Você pode remediar isso usando ferramentas de aumento de imagem para manter suas imagens com aparência atualizada, independentemente do ano em que as pessoas acessam seu site.
Agora que entendemos como o aumento de escala de nossas imagens pode beneficiar nosso site WordPress, vamos explorar como podemos implementar isso de forma prática com Divi e Divi AI.
Como fazer upgrade de imagens no WordPress com Divi AI
Divi, nosso poderoso tema AI WordPress e construtor de páginas, vem com um poderoso assistente de IA para o seu site chamado Divi AI. Ele incorpora vários recursos de IA em seu site WordPress, incluindo aumento de escala de imagem. Vamos explorar como podemos utilizar essas ferramentas WordPress para aprimorar as dimensões de nossas imagens sem comprometer sua qualidade.
1. Baixe e instale Divi e Divi AI
Se você é novo no Divi, sua jornada começa com a obtenção de uma assinatura e o download do Divi em seu perfil de membro. Então, você pode seguir este excelente guia que mostra como instalar o Divi. Ele cobre muitos tópicos que ajudarão você a instalar o Divi em seu site WordPress, incluindo o download do arquivo ZIP do tema, sua instalação no WordPress e a autenticação de seu site com Elegant Themes.
Divi AI é uma ferramenta de IA poderosa que funciona em conjunto com o Divi e o plugin Divi Builder. Você terá acesso imediato ao Divi AI com uma avaliação gratuita e poderá atualizar para uma versão ilimitada a qualquer momento. Isso lhe dará acesso total ao gerador de imagens de IA (e upscaler) da Divi, bem como ao assistente de escrita da Divi AI para gerar conteúdo com IA.

Depois que o Divi estiver instalado e ativado e você tiver adquirido sua licença Divi AI, podemos começar a aumentar a escala de algumas imagens! Se você já faz parte da família Divi, ótimo! Estamos felizes em ter você!
2. Abra o Divi Builder e selecione sua imagem
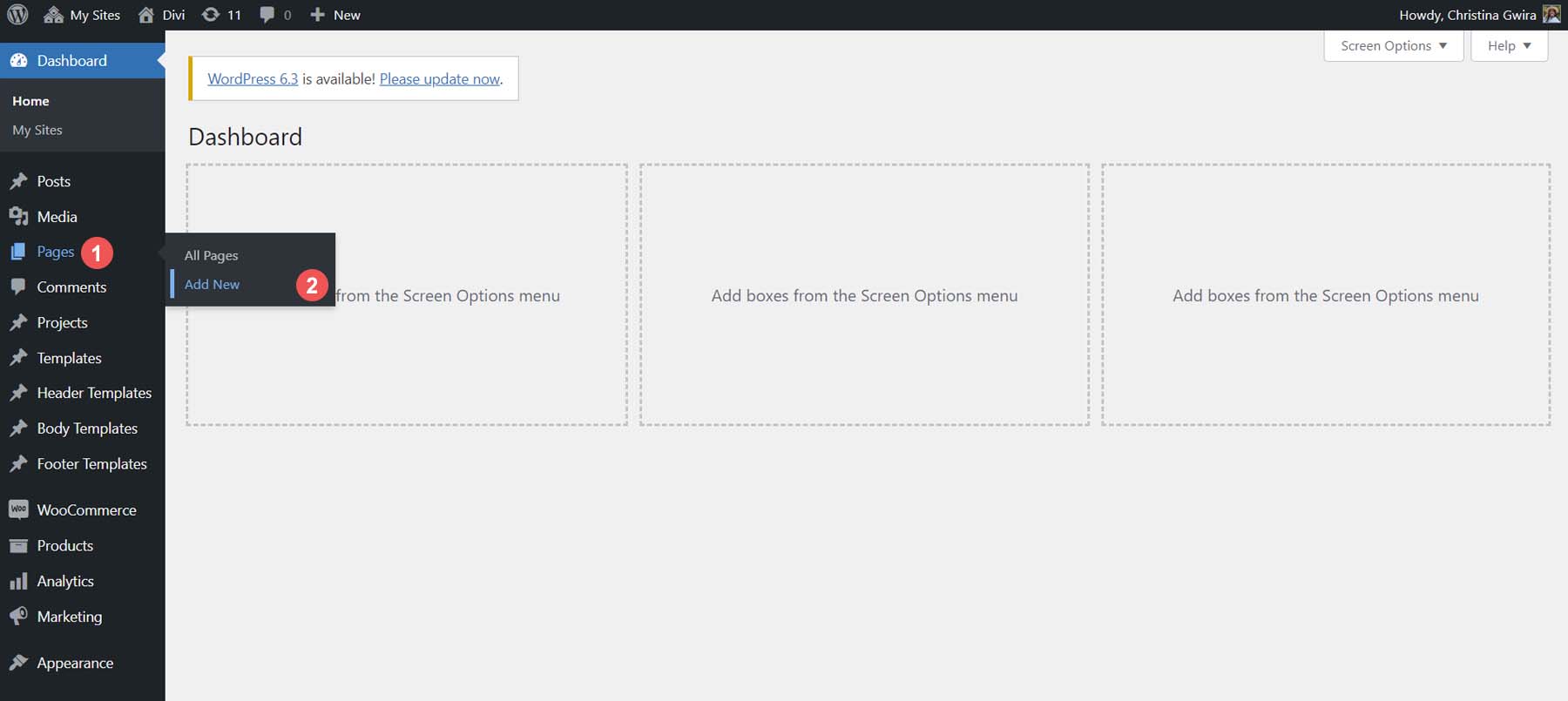
Seja trabalhando em uma página existente ou criando uma página do zero, o processo de upscaling com Divi AI é o mesmo. Você editará sua imagem, usará o comando de upscale Divi AI e então o Divi AI reinserirá automaticamente sua imagem no mesmo lugar. Vamos ver como fazer isso agora com uma página totalmente nova no WordPress. No painel do WordPress, passe o mouse sobre o link do menu Páginas . Em seguida, clique em Adicionar novo . Isso criará uma nova página para nós.

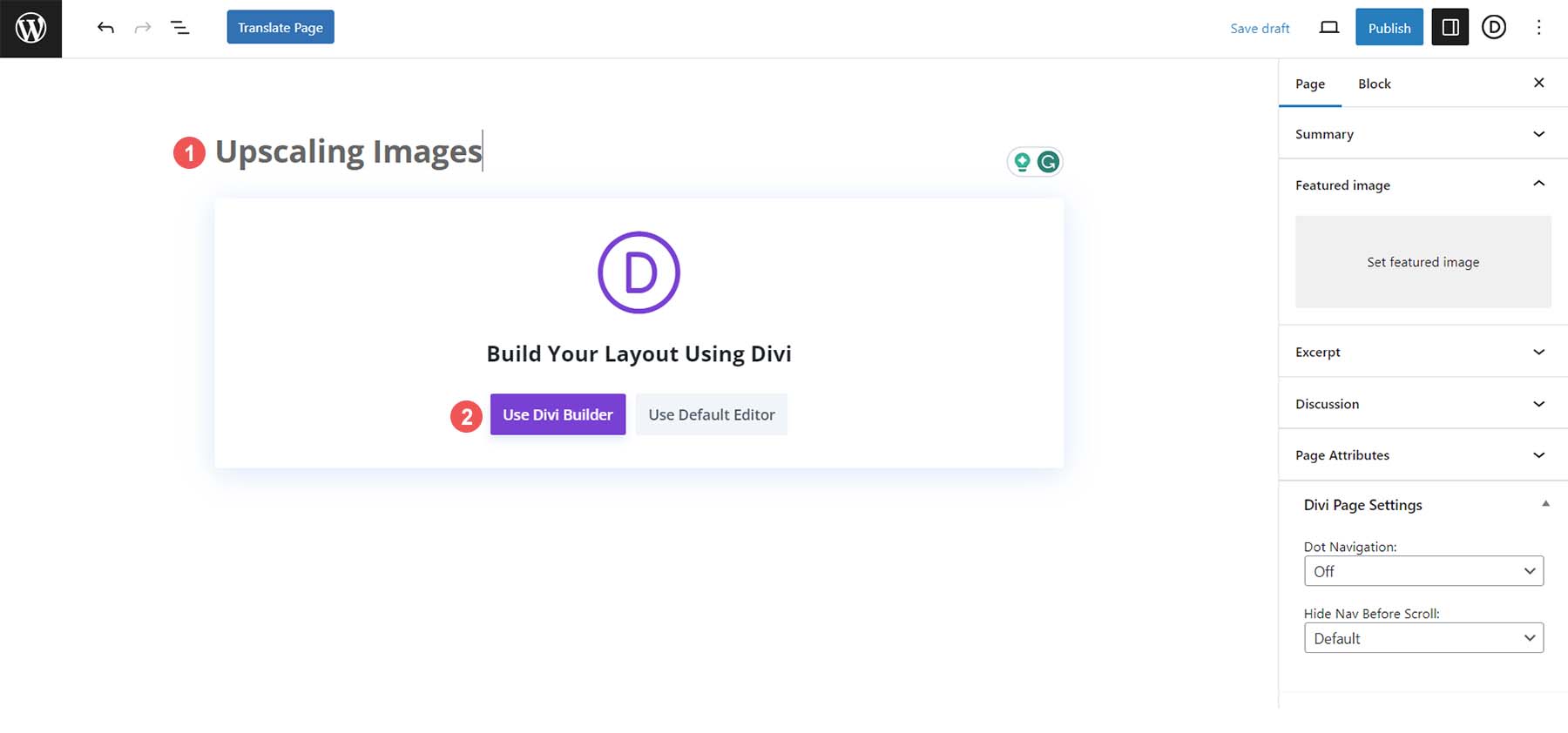
Dê um nome à sua página e clique no botão roxo Usar Divi Builder .


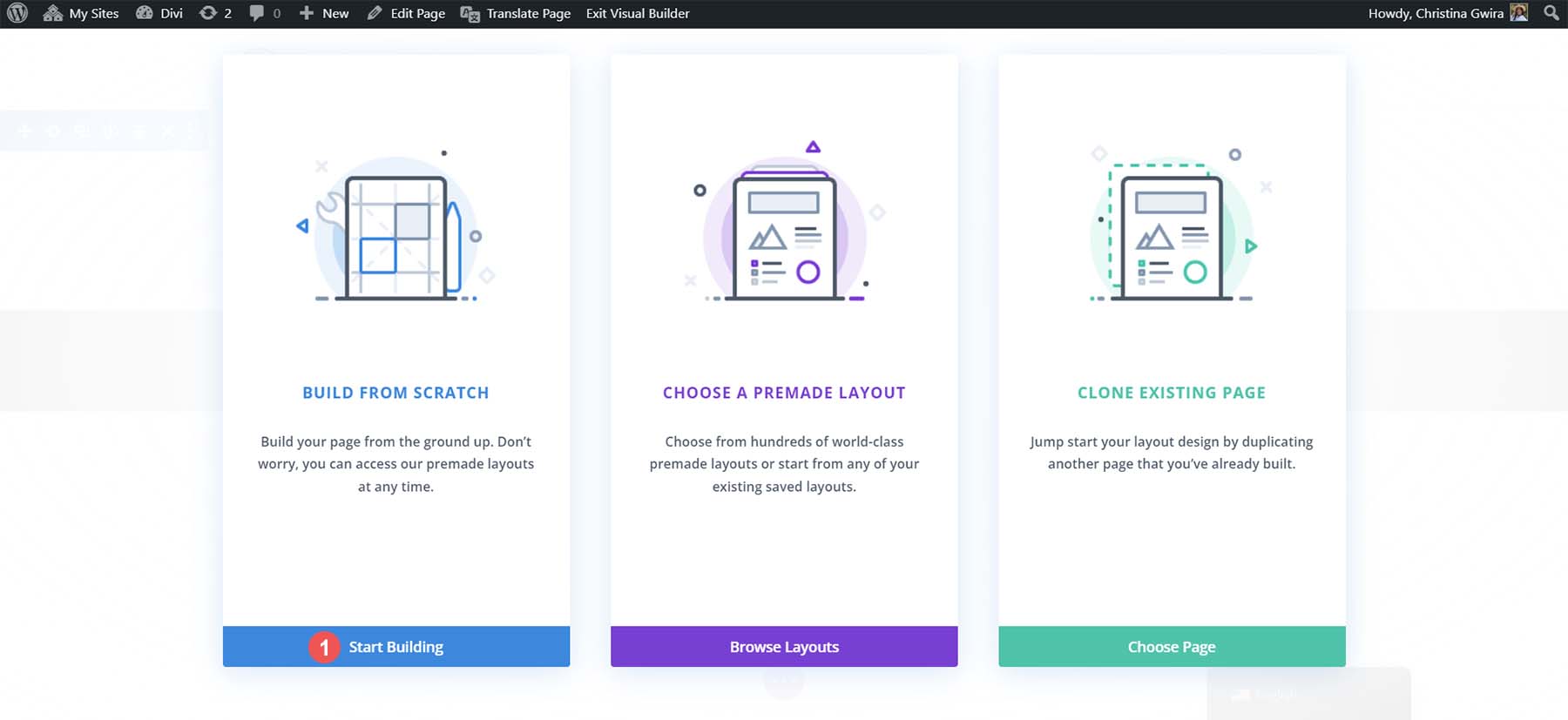
Das três opções apresentadas, escolha a primeira opção. Clique no botão azul que diz Iniciar construção e agora você tem uma tela em branco para aumentar a escala de suas imagens.

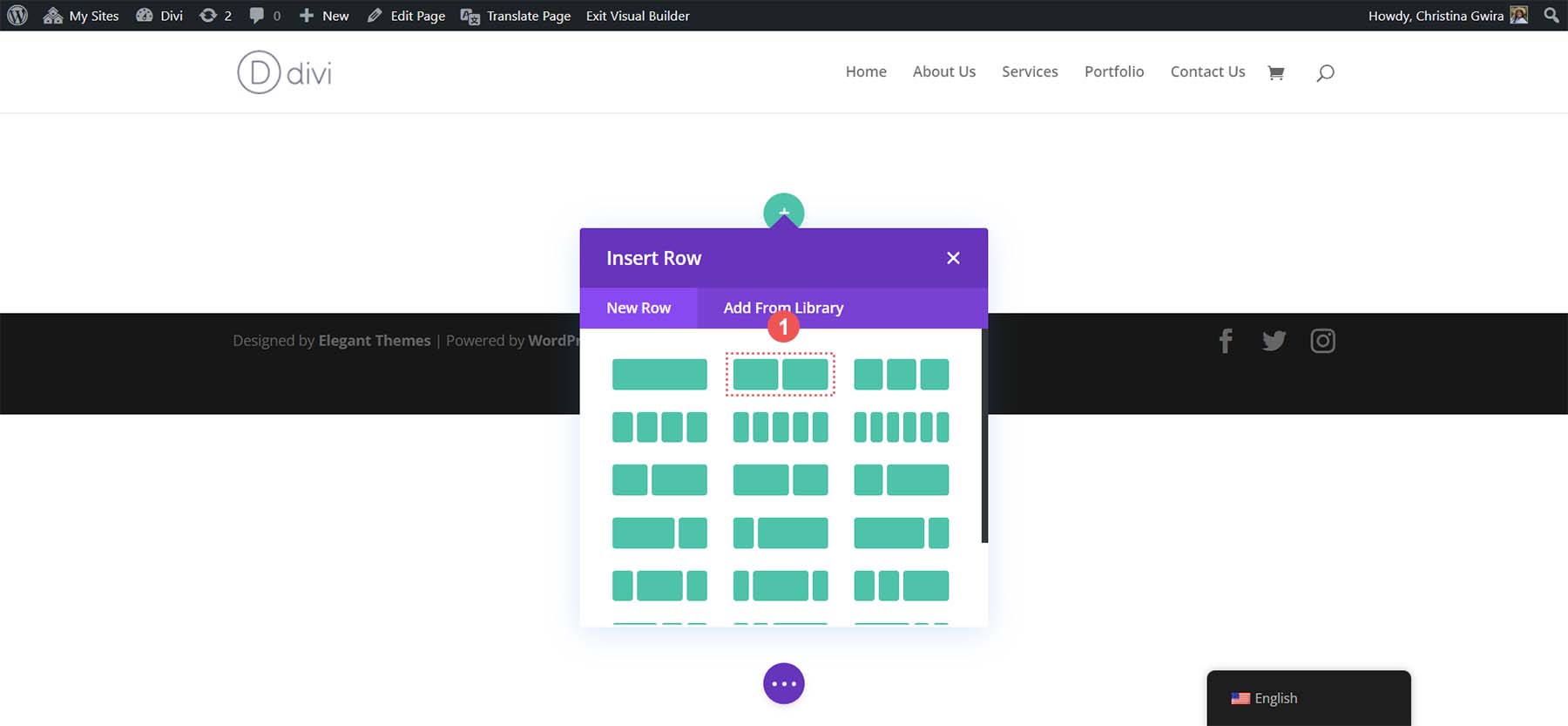
Divi criará automaticamente uma nova seção para você no construtor. No entanto, você precisará adicionar uma nova linha. Clique no layout de linha de duas colunas na caixa modal de linha para fazer isso.

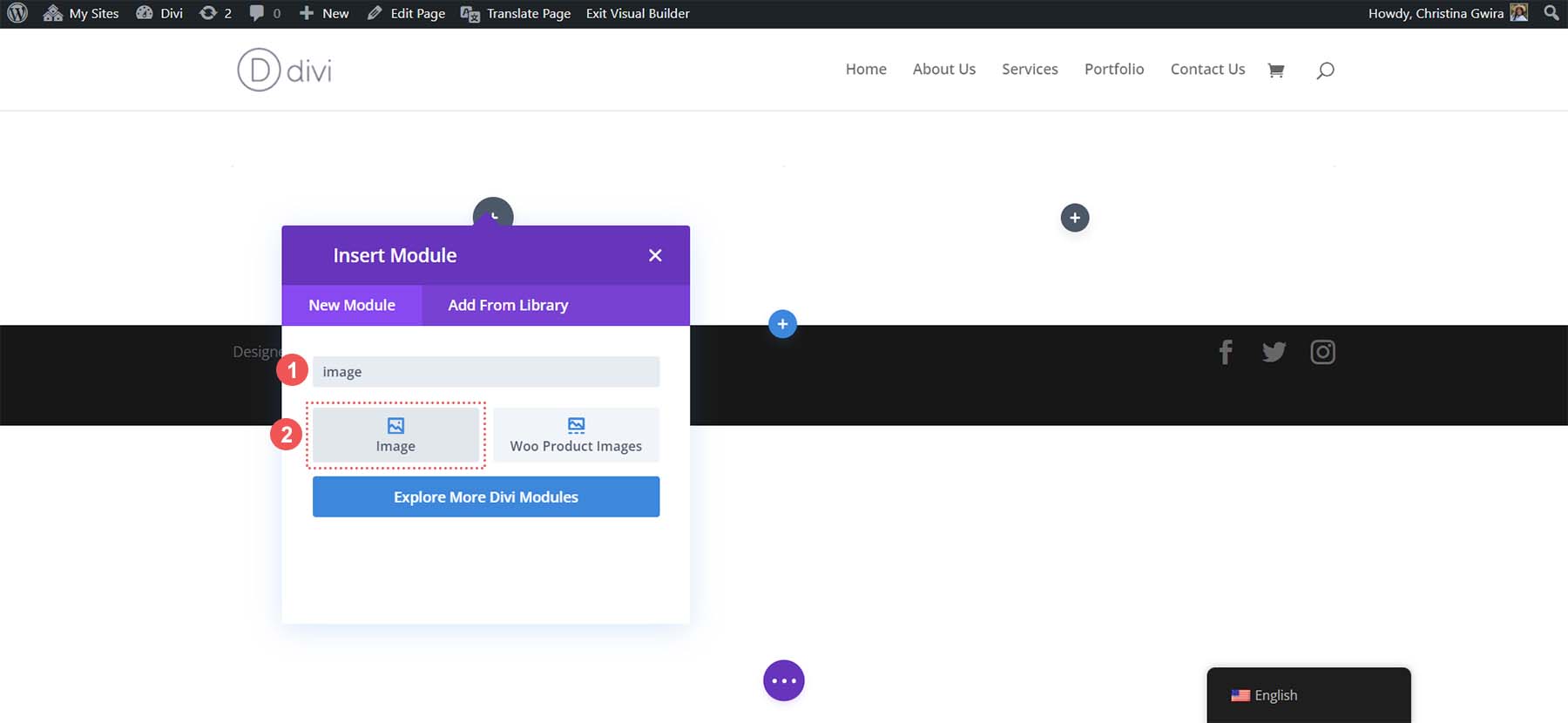
Em seguida, insira a palavra “imagem” na caixa de pesquisa da caixa modal do Módulo. Clique no Módulo de imagem para adicioná-lo à primeira coluna da linha recém-adicionada.

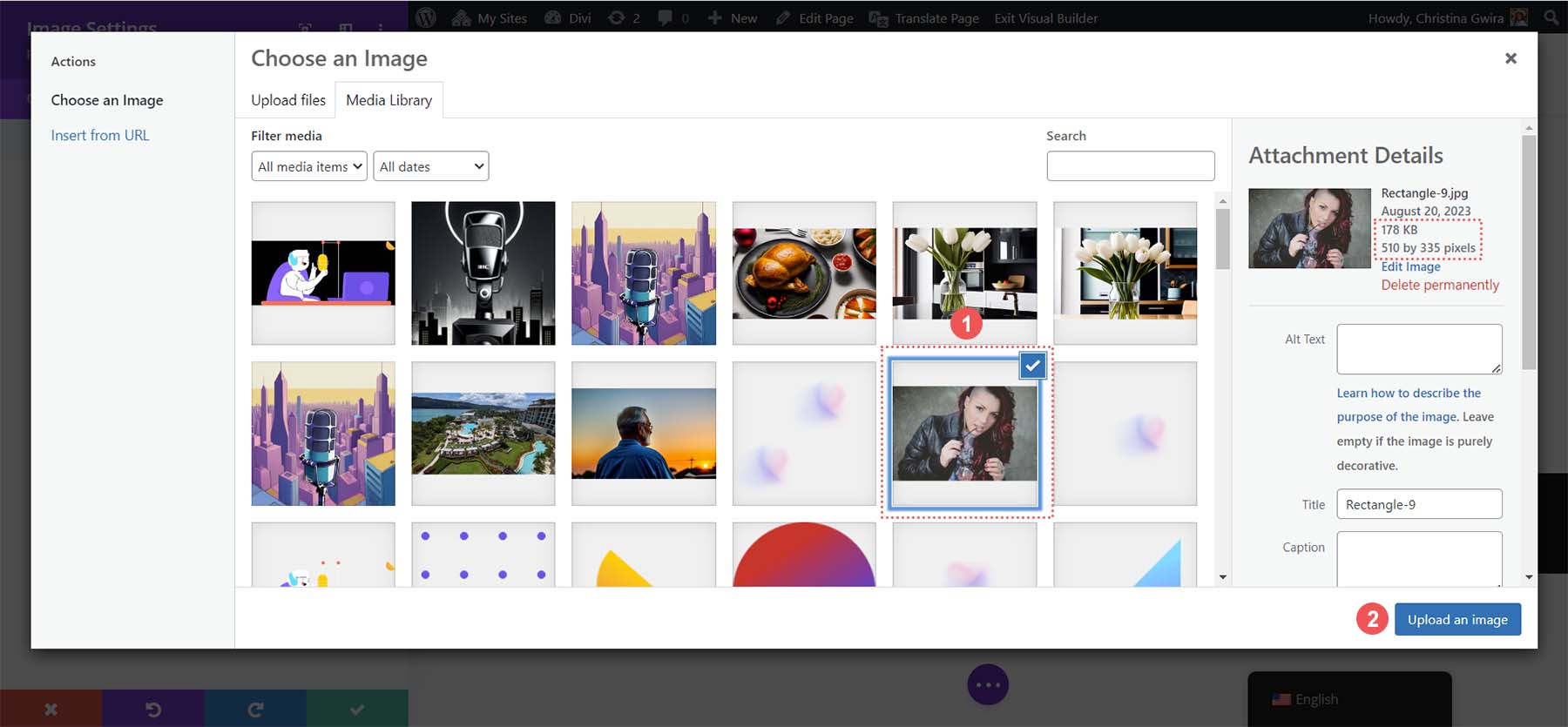
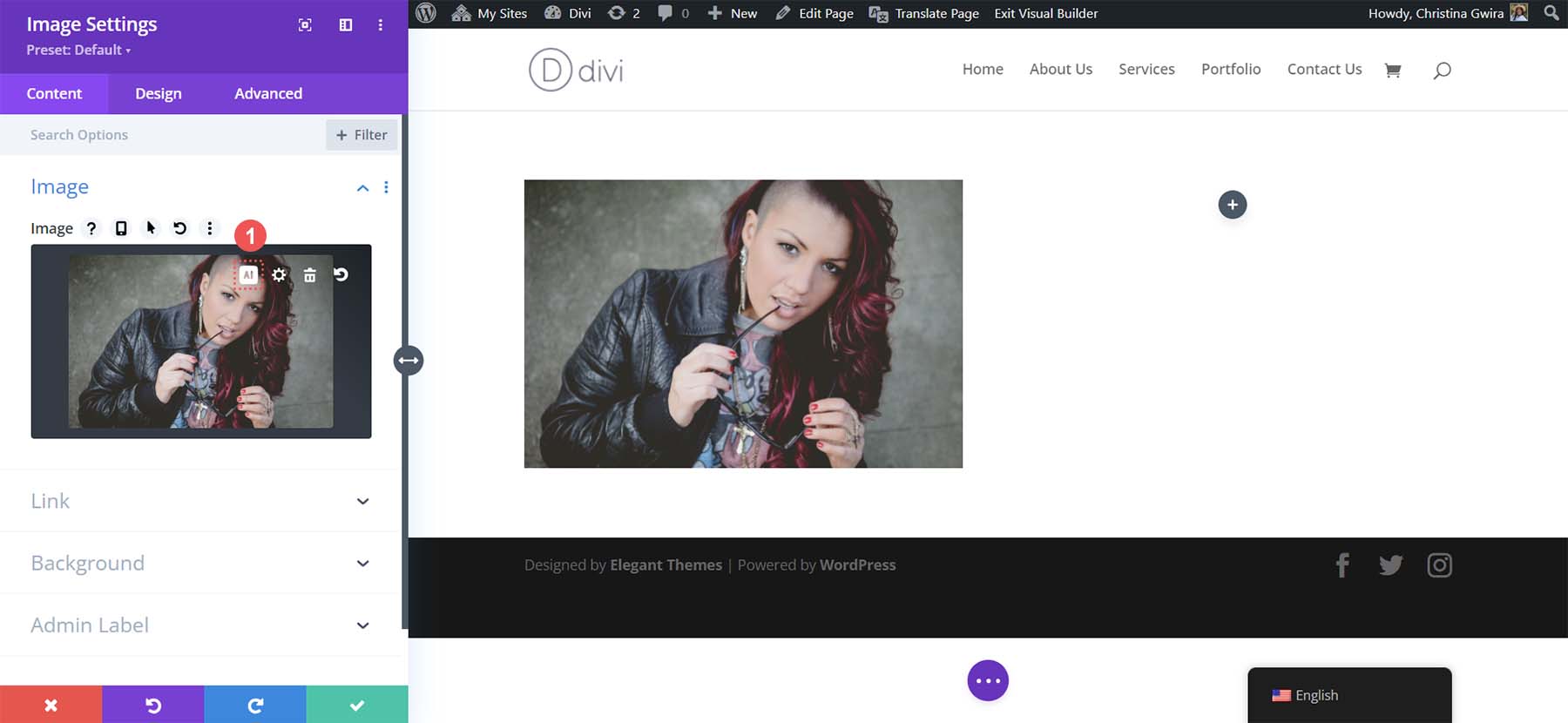
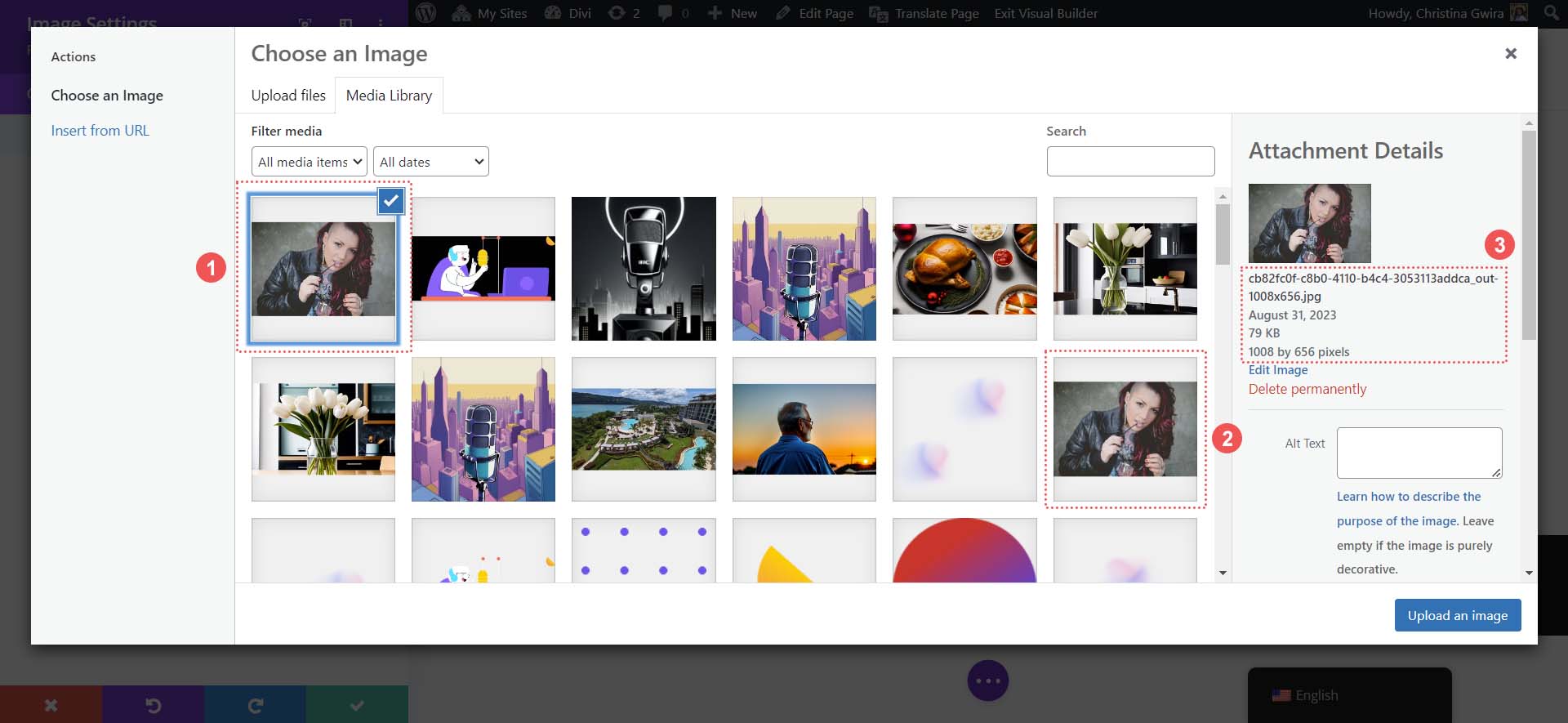
Com nosso Módulo de Imagem instalado, vamos fazer upload de uma imagem do nosso disco rígido para o WordPress e aumentá-la. Dentro do Módulo de imagem, clique no ícone de engrenagem . É aqui que a Biblioteca de Mídia será aberta. Você pode selecionar uma foto existente em sua biblioteca ou fazer upload de uma nova. Vamos selecionar uma imagem que já esteja em nossa Biblioteca de Mídia.

Depois de selecionar sua imagem, observe suas dimensões e tamanho do arquivo. Usaremos essas informações posteriormente para comparar os efeitos do aumento de escala de imagens no WordPress com o Divi AI. Por fim, clique no botão Carregar uma imagem para adicionar sua imagem à sua página. Agora podemos executar o upscaler de imagem presente no Divi AI.
3. Aprimore suas imagens no WordPress com Divi AI
Assim que nossa imagem for selecionada no Módulo de Imagem Divi, podemos ativar o Divi AI. Clique no ícone Divi AI próximo ao ícone de configurações da imagem.

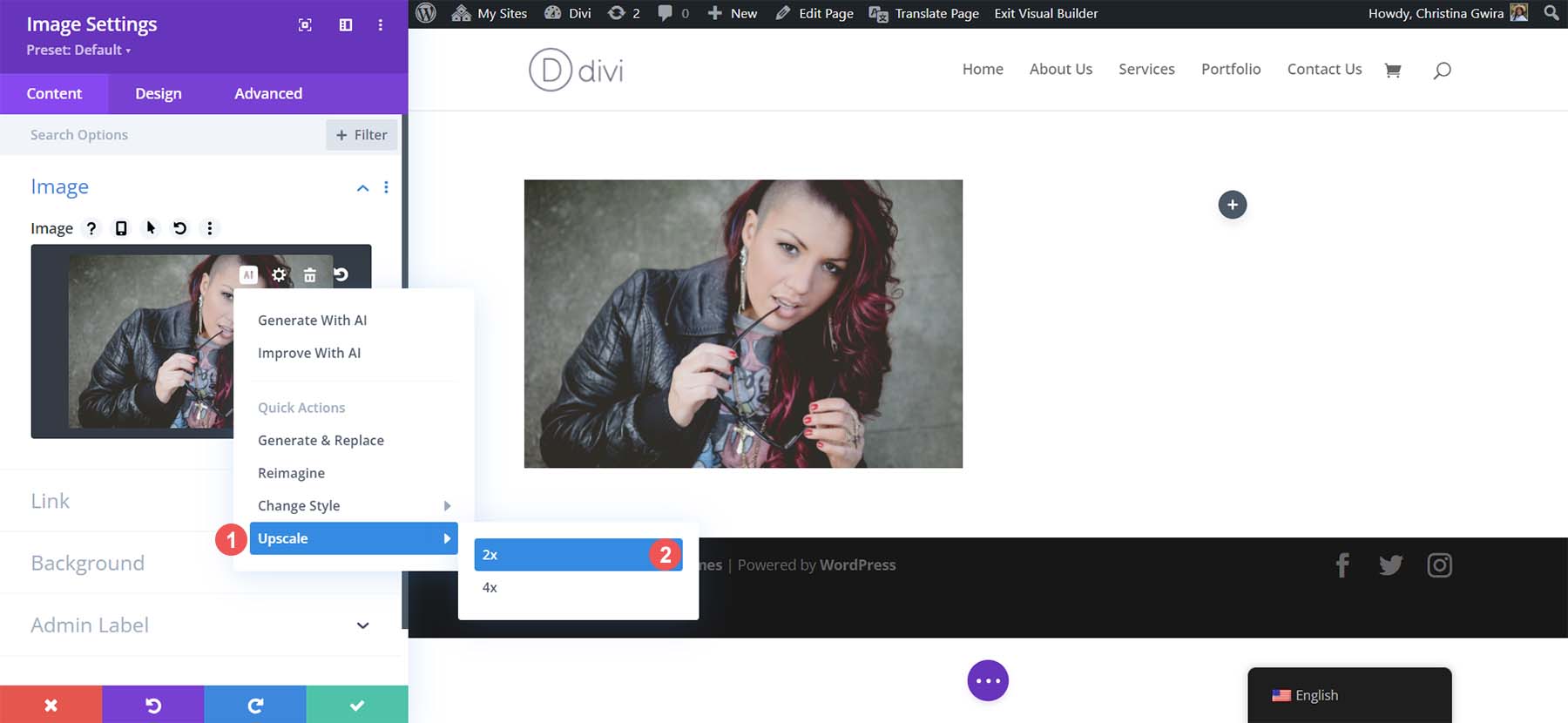
Em seguida, selecione o recurso Upscale. Por fim, escolha entre as opções 2x e 4x para seu upscaling.

A beleza de usar o Divi AI para suas necessidades de upscaling do WordPress é que você nunca precisa sair do painel do WordPress. Não há necessidade de abrir um programa em sua área de trabalho ou visitar um site externo para aprimorar sua imagem. Você pode aprimorar sua imagem no Divi Builder sem precisar de ferramentas ou downloads adicionais.

Após uma breve espera, você notará que sua página parece a mesma. Mas é isso? Vamos dar uma olhada mais profunda.
4. Comparando nossas imagens originais e ampliadas
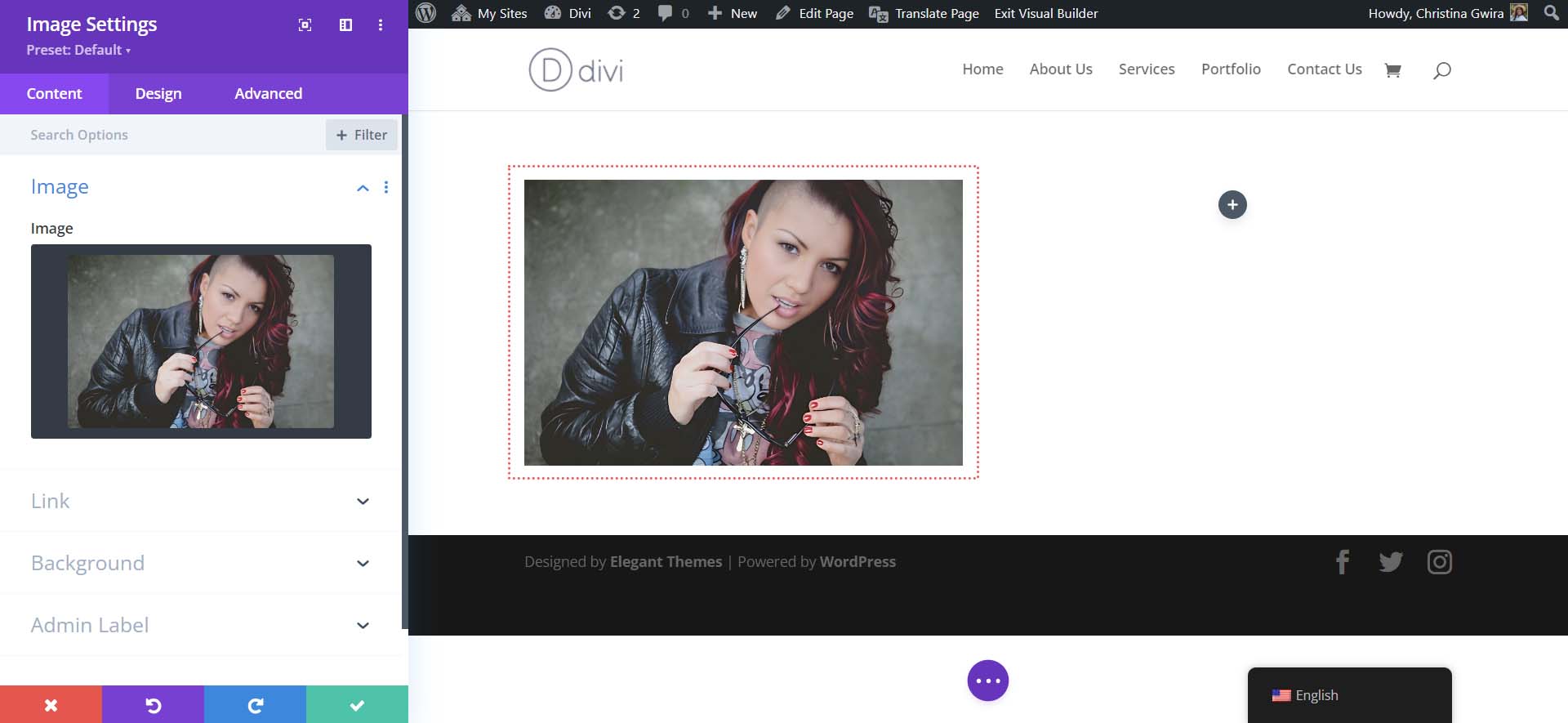
Clique no ícone de engrenagem para acessar a Biblioteca de mídia e ver o que a Divi AI fez nos bastidores.

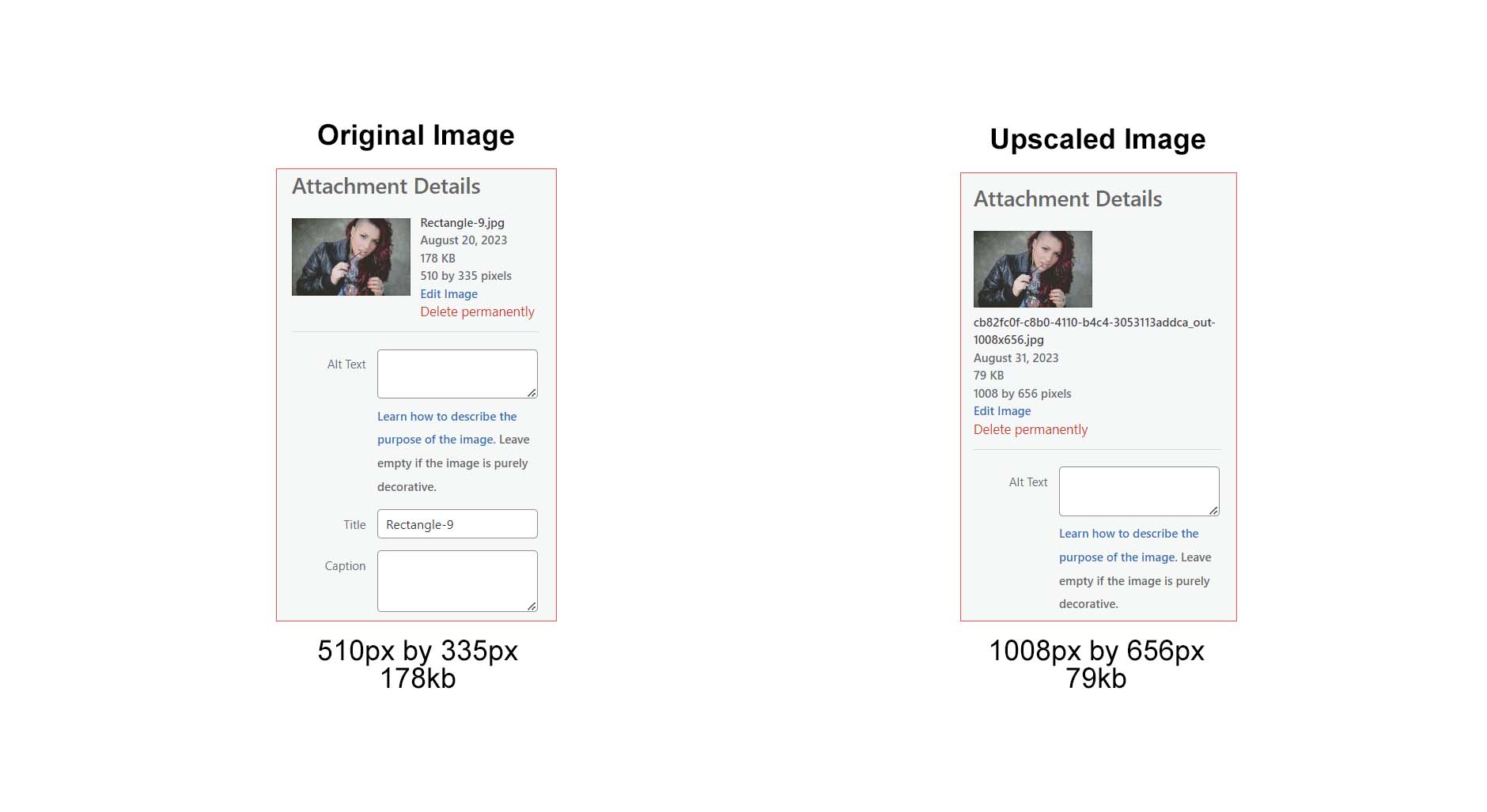
A primeira coisa que notamos é que nossa imagem original foi duplicada. Divi AI é inteligente o suficiente para fazer backup de nossa imagem antes de realizar tarefas de aumento de escala. A seguir, ao clicarmos em nossa nova imagem ampliada, notamos que suas dimensões mudaram. Agora tem quase o dobro de tamanho, o que se alinha com a opção de upscaling 2x que selecionamos no Divi AI. No entanto, o tamanho do arquivo ainda é gerenciável e leve.

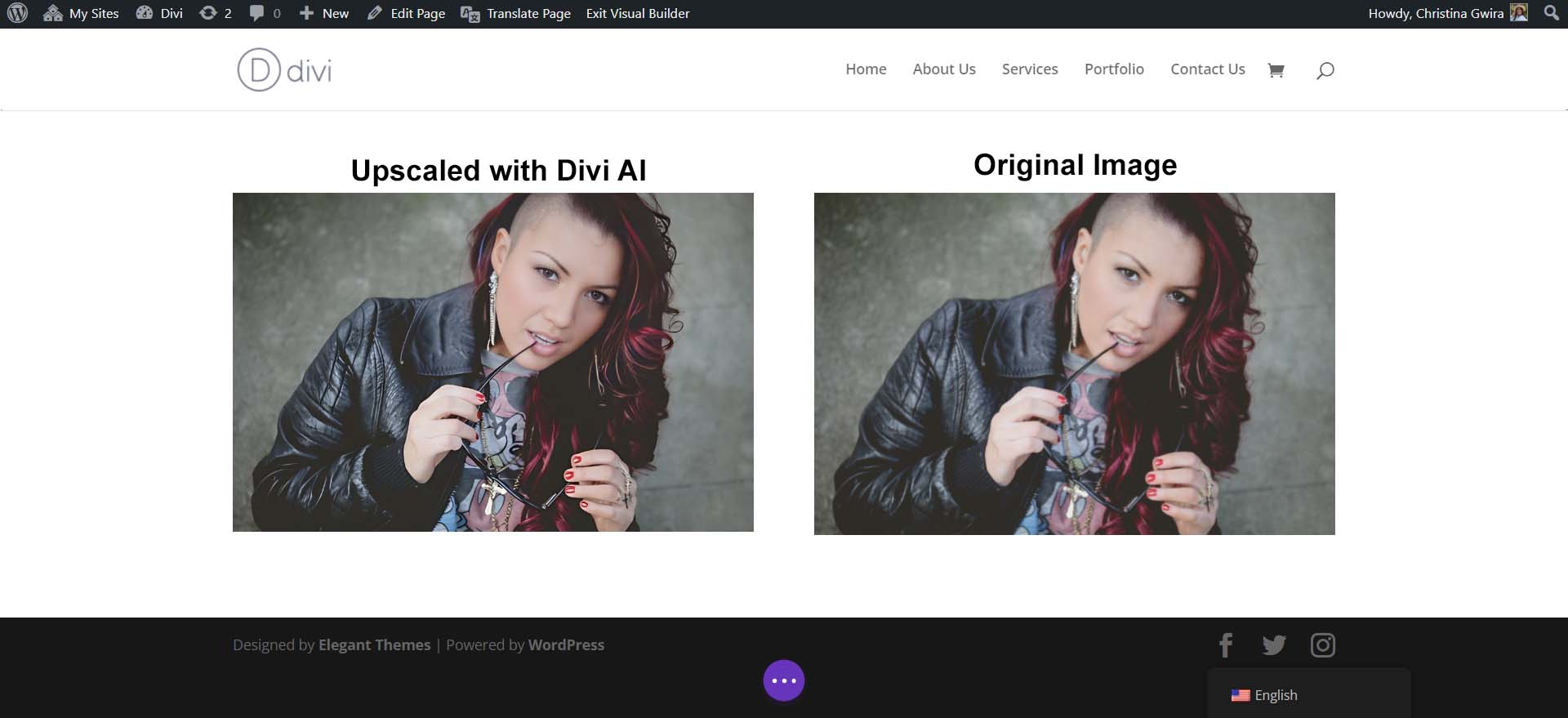
Além disso, se você comparar as duas imagens, poderá ver uma diferença notável na qualidade de nossa imagem ampliada.

Nossa imagem ampliada é mais nítida e as cores da nossa nova foto são mais vibrantes. O Divi AI não apenas aumenta as dimensões, mantendo a qualidade de nossas imagens ampliadas, mas também as refina. Vejamos as novas estatísticas de nossas imagens da Galeria de Mídia.
Nossa imagem original tinha 510px por 335px. Também tinha 178kb. Embora ainda seja uma imagem clara, nosso upscaling pode nos ajudar a ser mais otimizados. O Divi AI foi capaz não apenas de quase dobrar o tamanho da nossa imagem, mas também de comprimi-la sem diminuir a qualidade da imagem.

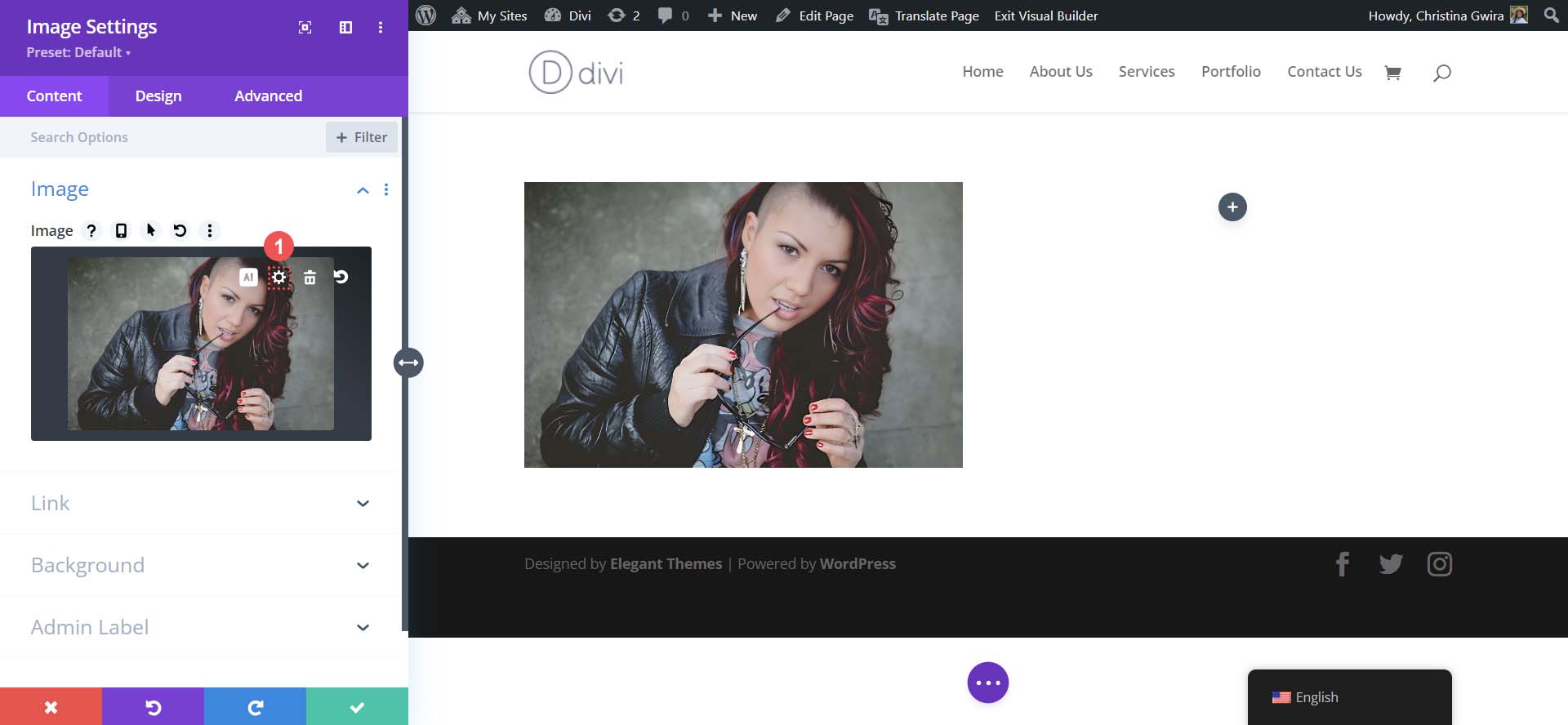
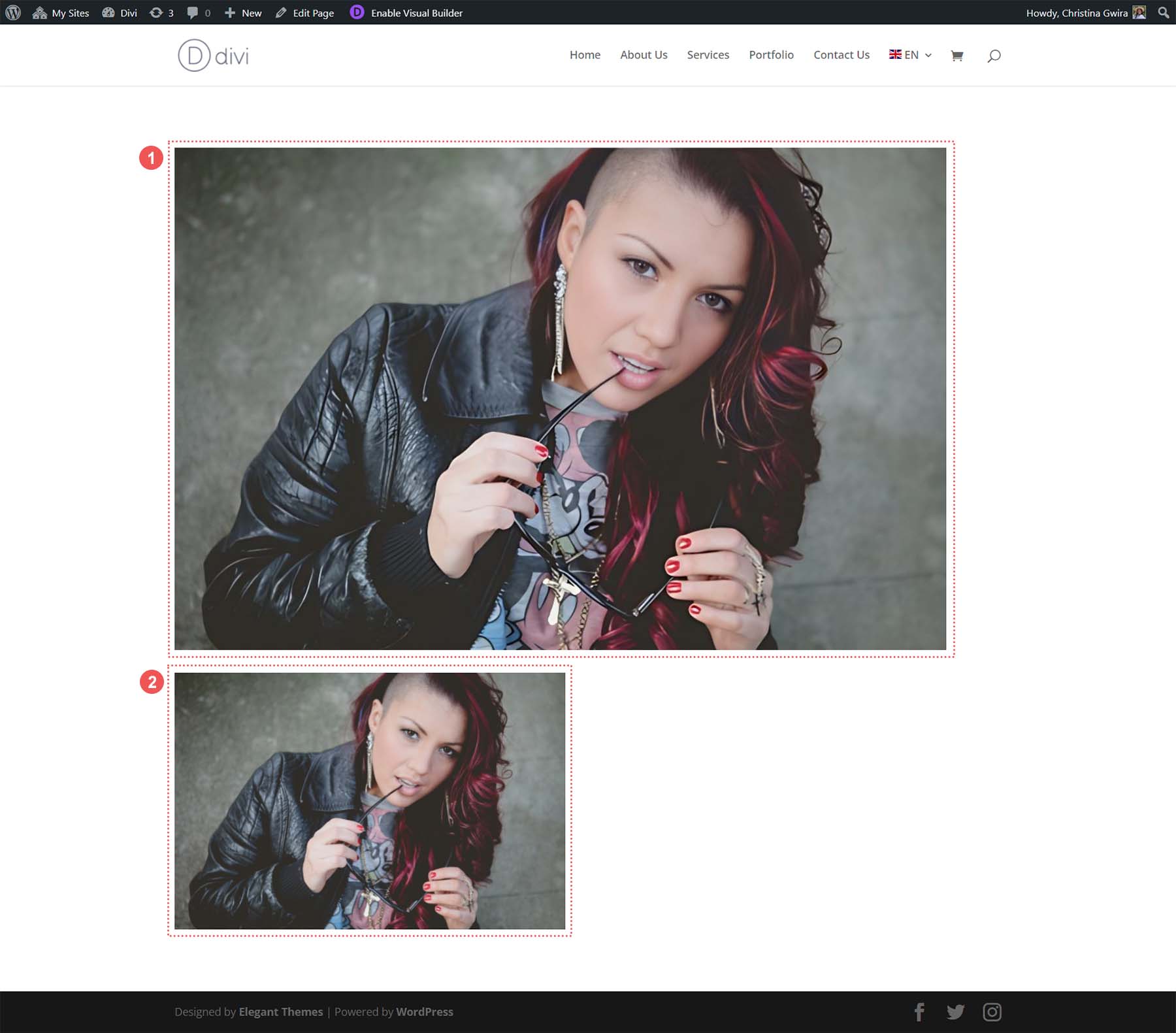
Além disso, quando você olha a imagem no Divi Builder, embora o tamanho da imagem tenha mudado, sua qualidade aumentou junto com a mudança nas dimensões:

A imagem 1 é nossa imagem nova e aprimorada e a imagem 2 é nossa imagem original. Ambas as imagens estão em um layout de linha de uma coluna no Divi. Podemos ver que a imagem 1 é maior. Porém, ao olhar mais de perto, você percebe que a imagem está mais nítida, as cores estão mais precisas (observe os cabelos e as unhas) e a pele da modelo melhorou. Embora a imagem original seja menor, ainda não é tão simples quanto a nossa imagem ampliada.
Isso nos dá imagens melhores em geral para nossas páginas da web, sem sair do back-end do WordPress ou usar ferramentas externas. É claro que ao optar por usar o Divi AI como upscaler de imagens do WordPress, você obterá resultados rápidos, fáceis e excelentes para as fotos e imagens do seu site.
Outras ferramentas de upscaling de imagem para seu site WordPress
Embora o Divi AI seja uma excelente ferramenta para upscaling de imagens no WordPress, você pode querer recursos de upscaling adicionais que o Divi AI pode não ter… por enquanto. Com isso em mente, aqui estão outras ferramentas de aumento de imagem que você pode usar fora do WordPress para o seu site:
- Gigapixel AI da Topaz Labs: Uma plataforma online leve e fácil de usar, este upscaler de imagem suporta vários formatos de imagem, melhora a qualidade da imagem e pode processar suas imagens em segundos.
- Upscale.media : uma plataforma online leve e fácil de usar, este upscaler de imagem suporta vários formatos de imagem, melhora a qualidade da imagem e pode processar suas imagens em segundos.
- Icons8 Smart Upscaler: Outra plataforma online, este upscaler possui uma interface simples que pode fazer upscale de imagens em até 7680px. Ele também vem com uma API e seu aplicativo de desktop para Mac também pode remover fundos.
- Zyro AI Image Upscaler : Se você é fã do Adobe Creative Suite, o Adobe Firefly é a escolha certa. Visto potencializar ferramentas padrão do setor, como Lightroom e Photoshop, refinar cores, exibir detalhes profundos e muito mais com este mecanismo de IA criativo e generativo.
- Adobe Firefly : Se você é fã do Adobe Creative Suite, o Adobe Firefly é a escolha certa. Visto potencializar ferramentas padrão do setor, como Lightroom e Photoshop, refinar cores, exibir detalhes profundos e muito mais com este mecanismo de IA criativo e generativo.
Esses upscalers de imagens externos exigem que você execute tarefas de upscaling fora do WordPress e depois importe suas imagens para a biblioteca de mídia. No entanto, usar uma ferramenta como o Divi AI é mais conveniente e economiza um tempo valioso. Como tal, é uma ótima ferramenta para um web designer eficiente.
Conclusão
O upscaling de imagens é uma parte necessária da preparação de suas imagens para a web. Em vez de usar ferramentas fora da instalação do WordPress, agora você pode encontrar recursos de aumento de imagem por meio do Divi e Divi AI. Realizar o upscaling de imagem diretamente no Divi Builder ajuda você a refinar seu processo e manter o controle ao construir seus sites.
No entanto, suponha que você esteja procurando um aplicativo de desktop ou uma API para fornecer mais poder de upscaling de imagem. Nesse caso, outras ferramentas sofisticadas de IA estão disponíveis que você pode usar em conjunto com o WordPress. Você já tentou aprimorar suas imagens no WordPress? Que ferramenta você usou? Você já testou o recurso de upscaling do Divi AI? Deixe-nos saber nos comentários; adoraríamos ouvir de você!
Por fim, confira nossa coleção de principais ferramentas para um mergulho completo nas várias ferramentas de IA que você pode usar com seu site WordPress. Lá você encontrará um arsenal de plataformas e programas que pode usar em seu site WordPress. De intensificadores de fotos a ferramentas de design de IA, reunimos o que há de melhor no ramo em relação a IA e WordPress!
