Como usar um logotipo dinâmico no módulo de menu de largura total do Divi
Publicados: 2022-09-26Alterar os logotipos do site pode ser um processo demorado. Isso é especialmente verdadeiro se o site usar cabeçalhos diferentes para modelos diferentes. Se você usar uma imagem para cada um desses cabeçalhos, terá que entrar manualmente e alterar cada um deles. Felizmente, o Divi pode exibir o logotipo do seu site dinamicamente, economizando seu tempo! Neste post, veremos como usar um logotipo dinâmico dentro do Fullwidth Menu Module do Divi.
Vamos começar!
Por que usar um logotipo dinâmico?
A opção de logotipo dinâmico permite que os usuários do Divi alterem os logotipos de seus sites em um único local. Essa mudança é refletida em cada módulo que usa o logotipo dinâmico. Isso simplifica o processo.
É especialmente útil em cabeçalhos e ainda mais útil quando há vários módulos de menu em uso, pois reduz o tempo necessário para fazer as alterações. Também evita que o usuário do Divi cometa um erro ao esquecer de alterar um dos cabeçalhos.
Por que os usuários do Divi precisariam de mais de um módulo de menu? O Divi Theme Builder permite que os usuários do Divi criem vários cabeçalhos para usar em várias páginas em seus sites. Isso abre muitas possibilidades de design para cabeçalhos no site Divi.
Não é incomum ter um cabeçalho para a página inicial, um para o blog, um para uma página de serviços, um para uma landing page de CTA e muito mais. Também não é incomum que esses cabeçalhos usem o mesmo logotipo. Isso exigiria que o usuário Divi abrisse todos os modelos de cabeçalho e alterasse o logotipo em todos os módulos de menu. Mesmo usar os recursos de copiar e colar exige que o usuário do Divi abra cada modelo.
Exemplo de construtor de temas
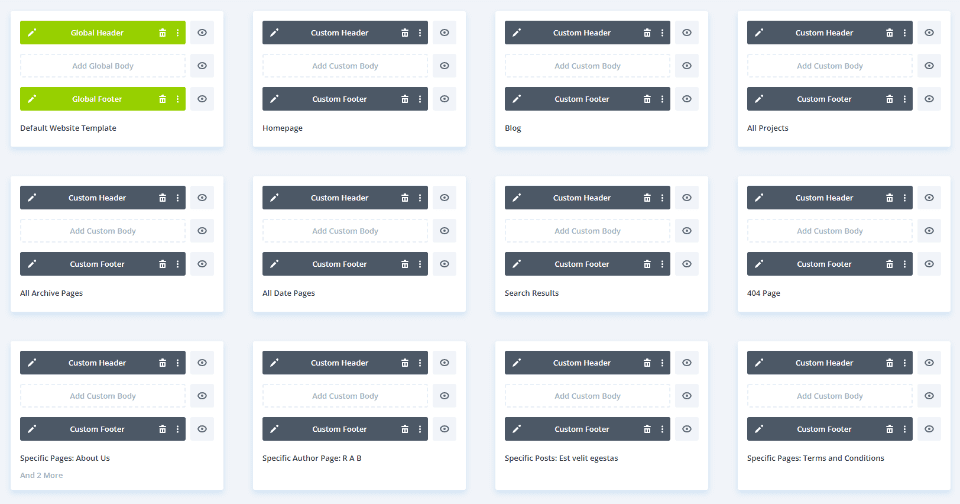
No meu exemplo abaixo, criei 10 cabeçalhos personalizados e os atribuí a várias páginas do meu site. Cada cabeçalho tem um design personalizado, com cores, CTAs e layouts diferentes, mas todos usam o mesmo logotipo. Se eu quiser alterar o logotipo do meu site e não estiver usando um logotipo dinâmico, teria que abrir cada módulo Divi Fullwidth Menu e fazer a alteração manualmente.

Se eu tivesse a opção de logotipo dinâmico configurada em cada módulo, o logotipo mudaria em cada módulo automaticamente. Vamos ver como selecionar o logotipo dinamicamente.
Como usar um logotipo dinâmico no módulo de menu de largura total
Para começar, abra o Módulo de menu Fullwidth que você deseja usar um logotipo dinâmico. Estou ajustando o modelo de cabeçalho no Divi Theme Builder. Para este exemplo, suponho que você tenha um Módulo de menu de largura total já configurado com um logotipo selecionado.
Abra o construtor de temas Divi
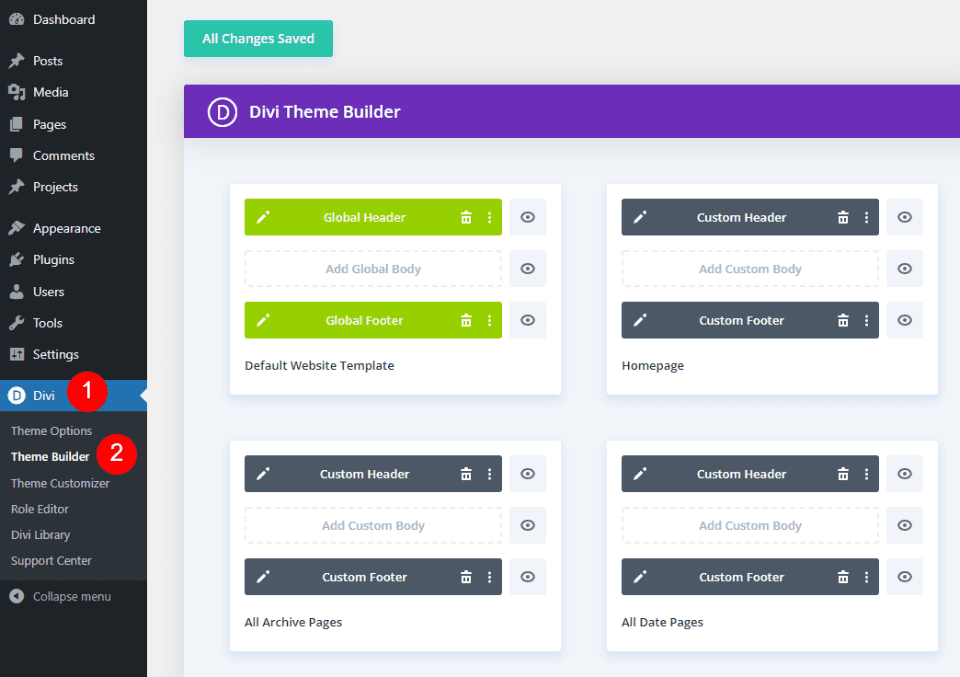
Para usar um logotipo dinâmico, vá para Divi > Theme Builder no painel do WordPress.
- Divi
- Criador de temas

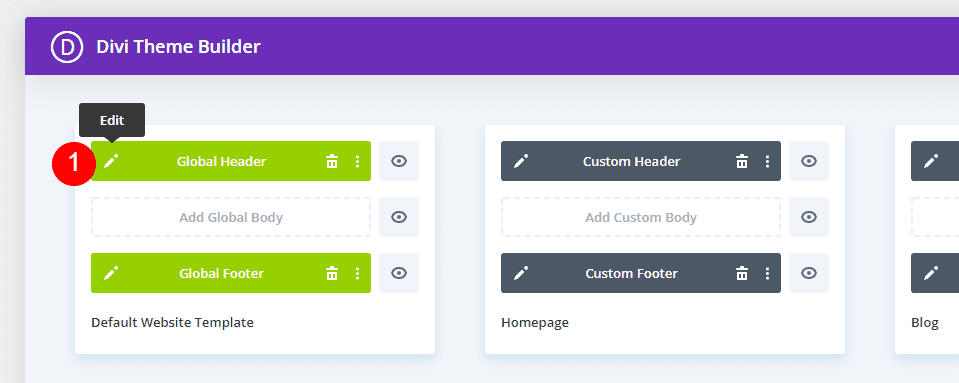
Selecione o ícone de edição do cabeçalho que deseja modificar. Aguarde o editor abrir.
- Editar

Alterar o logotipo para conteúdo dinâmico
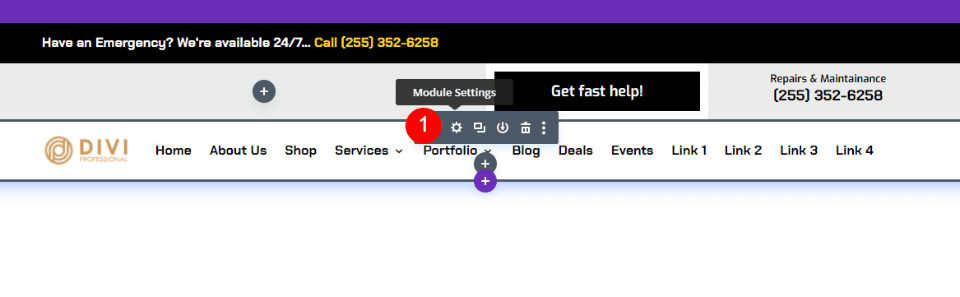
Em seguida, abra as configurações do Módulo de menu de largura total selecionando seu ícone de engrenagem.
- Configurações do módulo de menu de largura total

Na guia Conteúdo, role para baixo até a seção chamada Logo. Passe o mouse sobre a imagem do logotipo e clique no ícone da lixeira . Você também pode clicar no ícone de redefinição circular, se preferir.
- Cesto de lixo

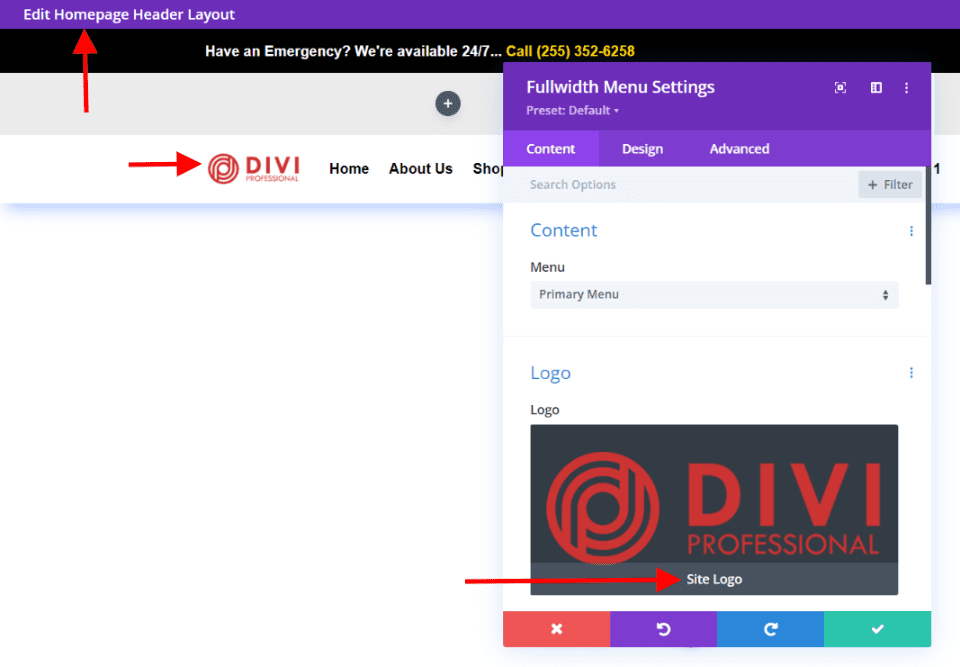
Em seguida, passe o mouse sobre a área da imagem para revelar o ícone de conteúdo dinâmico . Clique no ícone para abrir as opções de conteúdo dinâmico.
- Conteúdo dinâmico

Um modal é aberto com muitas opções para escolher. Selecione o logotipo do site na seção superior.
- Logotipo do site

Você verá o novo logotipo aparecer no menu do cabeçalho especificado nas Opções de tema Divi (mais sobre isso em um minuto). Sob o logotipo nas configurações de seleção de logotipo, você verá a mensagem "Logotipo do site". Isso indica que o módulo agora está exibindo o logotipo dinâmico. Clique no botão verde para fechar o módulo.
- Perto


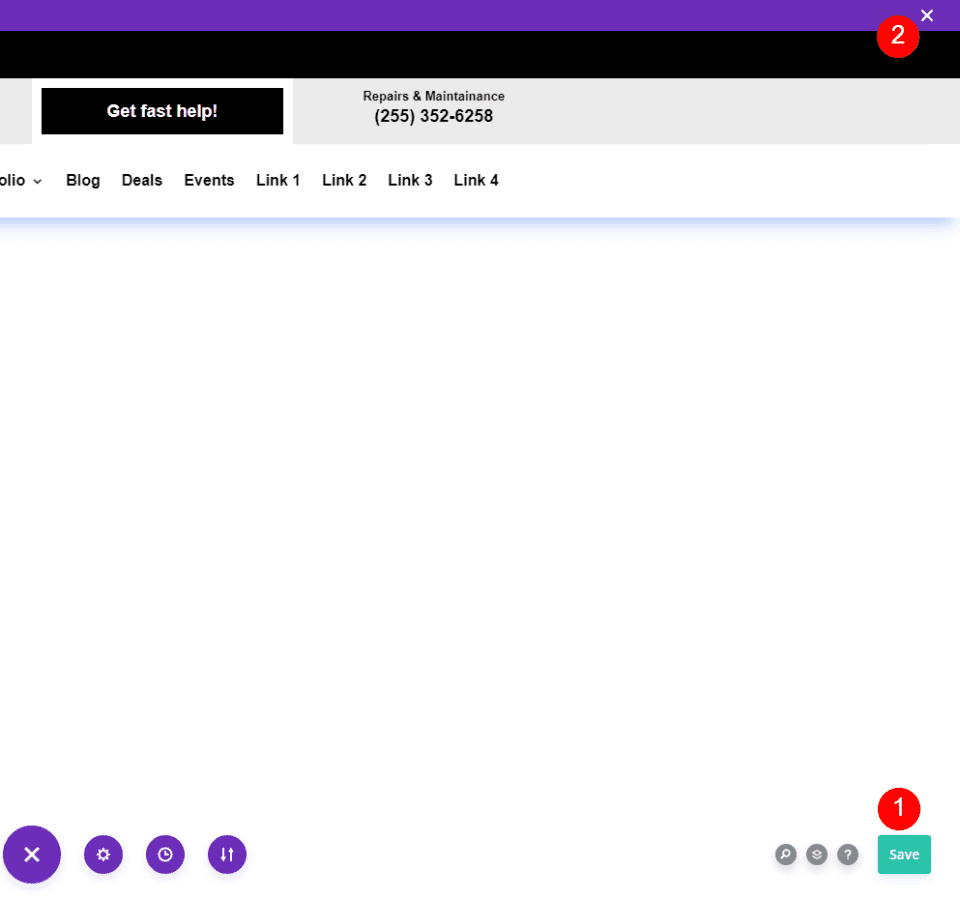
Em seguida, salve o layout clicando no botão verde Salvar no canto inferior direito e clicando no X no canto superior direito para fechar o editor.
- Salvar
- Saída

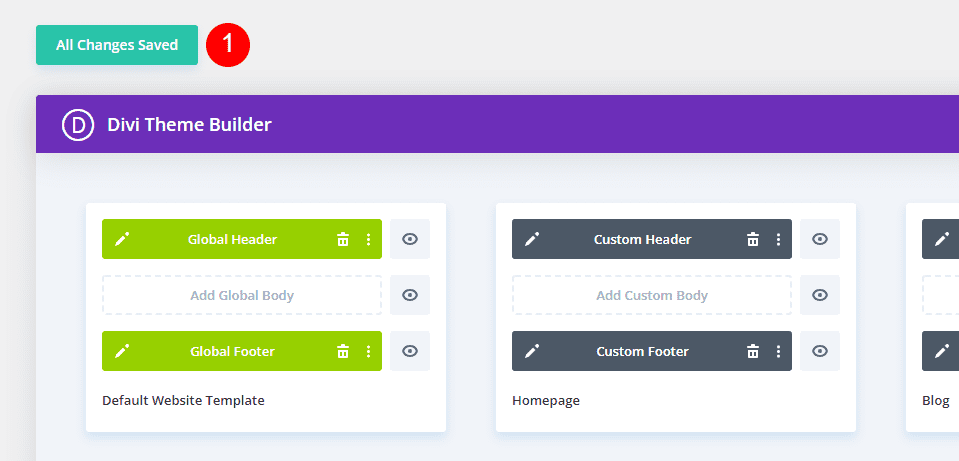
Por fim, clique em Salvar alterações no canto superior esquerdo da tela do Construtor de temas.
- Salvar alterações

O novo logotipo muda automaticamente no front-end para cada módulo de menu de largura total que você configurou para usar um logotipo dinâmico. Não precisamos alterá-lo nesta página porque ele está puxando o logotipo dinamicamente. Para obter mais informações sobre o uso de conteúdo dinâmico com o Divi, pesquise no blog Elegant Themes por “conteúdo dinâmico”.
Execute este conjunto de etapas para cada módulo de menu de largura total que você deseja usar o logotipo dinâmico. Recomendamos executar esta tarefa ao copiar ou criar os cabeçalhos.
Agora, vamos ver como editar o logotipo do Divi para que ele mude no Módulo de menu Fullwidth.
Como alterar o logotipo no Divi
Em seguida, vamos ver como dizer ao Divi qual logotipo usar. Toda vez que você quiser alterar o logotipo, execute o seguinte conjunto de etapas. O logotipo muda dinamicamente, para que os usuários do Divi nunca precisem abrir o Módulo de menu de largura total para alterar o logotipo.
Logo Divi Antes
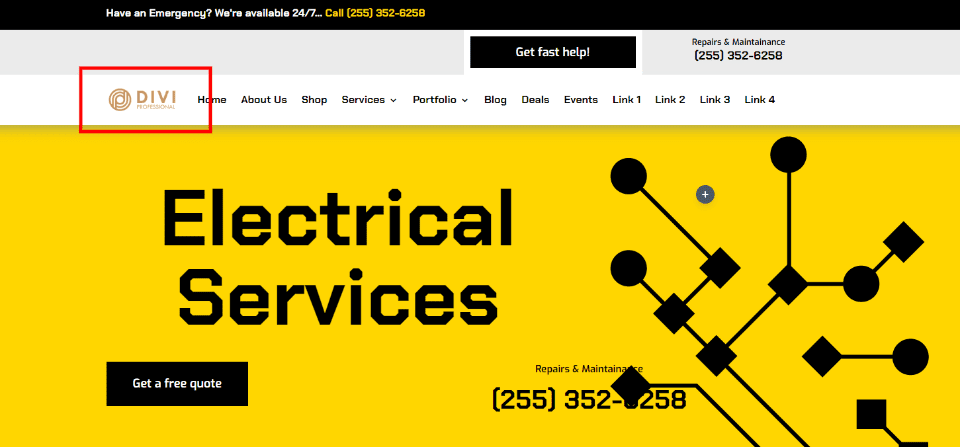
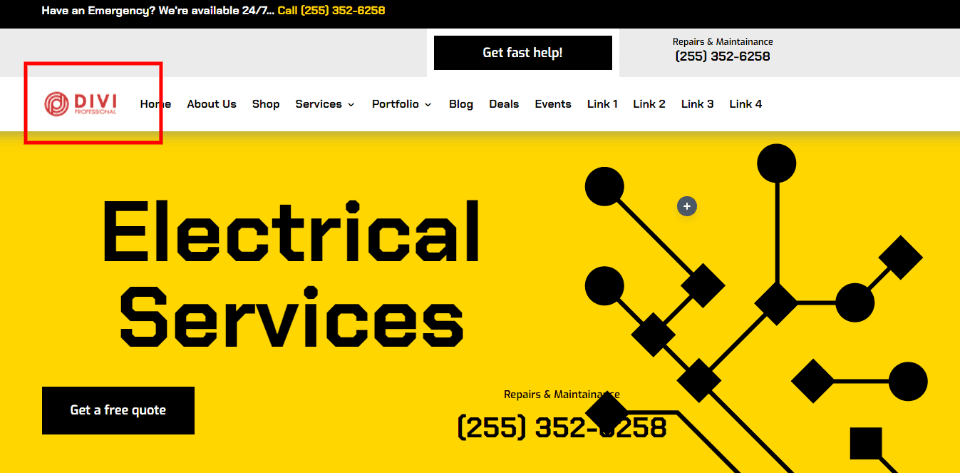
Para ajudar a entender o que está acontecendo, vejamos o logotipo no front-end do site antes e depois da alteração. Primeiro, veja o logotipo atual no meu site de teste. Isso é configurado nas Opções de tema Divi.

Alterar o logotipo Divi
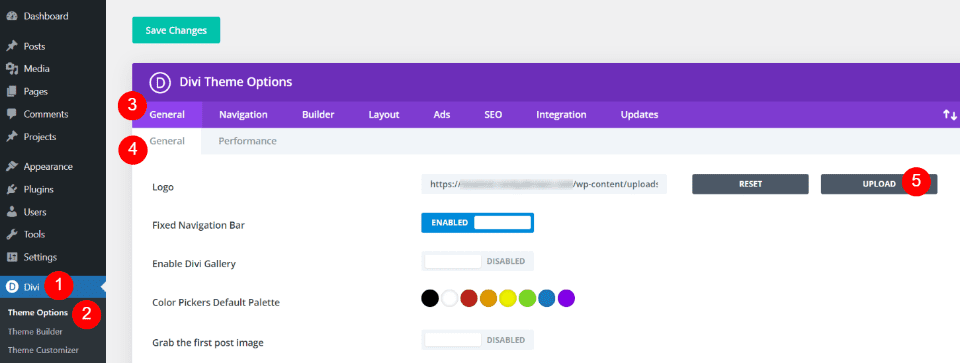
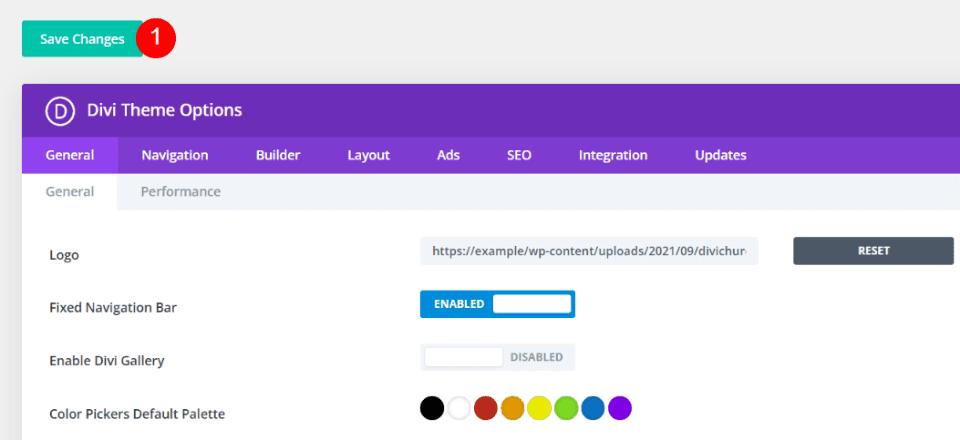
Para alterar o logotipo Divi, vá para Divi > Opções de tema no painel do WordPress. A primeira aba, Geral, tem um campo chamado Logo. Inclui um campo com o URL do logotipo, um botão para redefinir o logotipo para o padrão e um botão para fazer upload de um logotipo para a Biblioteca de mídia. Atualmente, tenho um conjunto de logotipos, que é o logotipo visto na imagem Antes acima. Carregue ou selecione a imagem que deseja usar. Selecione o botão Carregar .
- Divi
- Opções de temas
- 1ª aba Geral
- 2ª aba Geral
- Envio

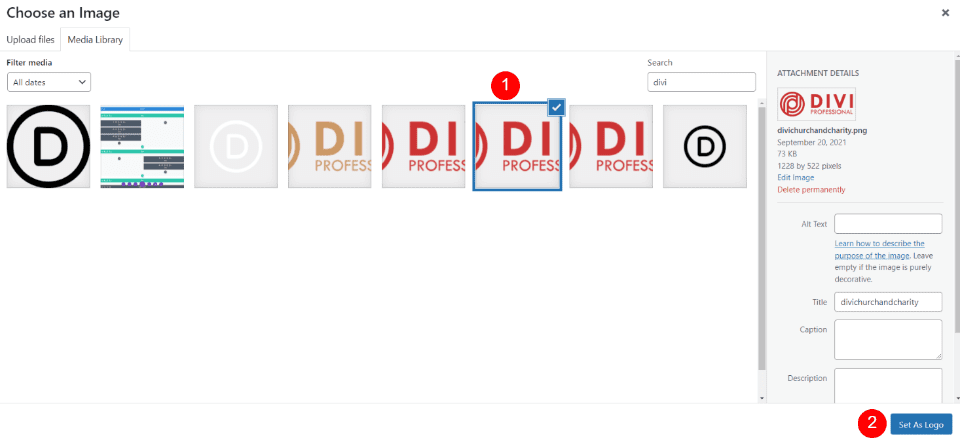
Isso abre a pasta de mídia onde você pode escolher uma imagem da Biblioteca de mídia ou carregar uma nova imagem. Escolha seu logotipo e clique em Definir como logotipo no canto inferior direito da tela Biblioteca de mídia.
- Selecione a imagem
- Definir como logotipo

Clique em Salvar alterações no canto superior esquerdo da tela acima das Opções de tema Divi. Agora, todos os modelos que incluem o Módulo de menu de largura total com a configuração de logotipo dinâmico alteraram automaticamente o logotipo para mostrar seu novo logotipo.
- Salvar alterações

Logo Divi Depois
O front-end do meu site agora mostra o novo logotipo, mesmo que eu não tenha aberto o Theme Builder e feito alterações nele. Essa alteração foi refletida automaticamente em todos os módulos de menu de largura total que usam o logotipo dinâmico.

Como outro exemplo, quando abrirmos qualquer um dos modelos no Theme Builder, veremos o novo logotipo. Este exemplo mostra o Layout do cabeçalho da página inicial com o logotipo já atualizado sem nenhuma entrada minha.

Pensamentos finais
Essa é a nossa visão de como usar um logotipo dinâmico no módulo de menu de largura total do Divi. O logotipo dinâmico é fácil de configurar no módulo. Usar um logotipo dinâmico pode economizar muito tempo ao alterar o logotipo em um site Divi. Mesmo que você use apenas um módulo de menu de largura total, o logotipo dinâmico simplifica o processo. Ao usar vários módulos, os logotipos dinâmicos têm um impacto ainda maior na economia de tempo e reduzem os erros.
Nós queremos ouvir de você. Você usa logotipos dinâmicos com seu módulo de menu de largura total? Deixe-nos saber nos comentários.
