Como usar um formulário de contato do WordPress para redirecionar após o envio
Publicados: 2023-01-31Procurando usar um formulário de contato do WordPress para redirecionar após o envio? Este guia mostrará como redirecionar facilmente os visitantes do site!

Tempo aproximado de leitura : 4,5 minutos
Controlar a experiência do visitante é poderoso.
E redirecioná-los para um conteúdo privado ou uma página de agradecimento pode ajudar a transformá-los em visitantes fiéis.
Mas como você pode usar um formulário de contato para redirecionar os visitantes após o envio do formulário?
Você não é um especialista em formulários!
Bem, este guia é para você. Este post vai te ensinar como redirecionar seus visitantes para o que você quiser – uma página, um arquivo ou até mesmo outro formulário!
Em alguns minutos, você será um mestre em redirecionar usuários.
Vamos entrar nisso.
- Como usar um formulário de contato do WordPress para redirecionar após o envio
- Por que redirecionar os visitantes do site após o envio do formulário?
Como usar um formulário de contato do WordPress para redirecionar após o envio
Primeiro, você precisa de Formidable Forms.
Formidable Forms é o plugin WordPress de construtor de formulários mais avançado para o seu site WordPress.
Ele torna os formulários simples, tornando-os atraentes para seus visitantes.
E enquanto outros plugins (como o plugin Contact Form 7) fazem coisas semelhantes, não achamos que eles façam tão bem .
Além disso, é compatível com todos os principais temas (como Elementor Pro).
Mas, o melhor de tudo, você pode usar a versão gratuita do Formidable Forms e criar algo incrível.
Recomendamos verificar a versão premium do plug-in. Tem toneladas de ótimos recursos como:
- Integração de serviço de e-mail (MailChimp, ActiveCampaign e mais)
- Muitos modelos de formulário
- lógica condicional
- Páginas de destino do formulário
- E muito mais recursos!
Obtenha formulários formidáveis agora!
Mas saiba que você não precisa da versão premium para este tutorial. Então, instale e ative o Formidable Forms, então é super simples.
Siga estas três etapas fáceis e você terá um belo formulário de contato rapidamente:
- Crie seu formulário de contato
- Defina suas configurações de redirecionamento
- Exiba seu formulário de contato

Etapa 1: crie seu formulário de contato
Primeiro, vá para o painel do WordPress.
Em seguida, vá para Formidable → Forms e clique em Add New no canto superior esquerdo.
Você pode começar com um modelo pré-fabricado (premium) ou um formulário em branco .
Se você é um membro premium, você tem acesso a uma biblioteca de modelos, como:
- Formulários de contato
- formas de pagamento
- Formulários de registro e inscrição
- Pesquisas e enquetes
- calculadoras
- E muitos, muitos mais modelos
Por isso, recomendamos escolher aquele que mais combina com você.
Em seguida, digite um nome para o seu formulário e clique em Criar .
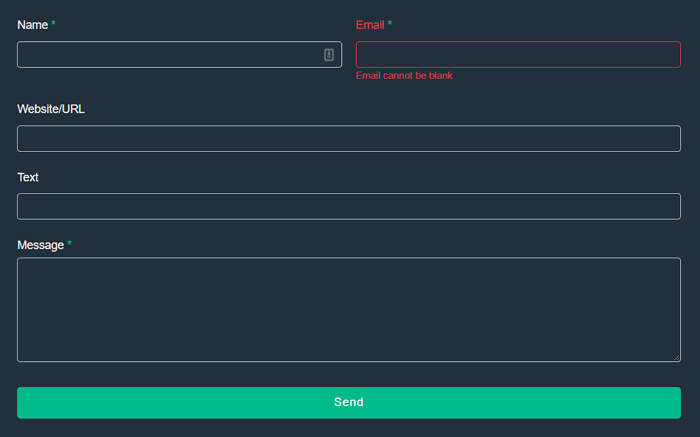
Em seguida, você usará o construtor de formulários de arrastar e soltar.
Este construtor simplifica as coisas para quem já usou um computador antes. (O que é basicamente todo mundo neste momento, certo?)
Basta arrastar qualquer campo necessário para o formulário.
Outro benefício da versão premium é acessar mais campos de formulário.
Mas criar um ótimo formulário de contato não precisa desses campos.
Portanto, sinta-se à vontade para brincar com seu formulário e criar algo que atenda às suas necessidades.
Em seguida, quando terminar, clique em Atualizar para salvar suas alterações.
Agora, iremos para a guia Configurações na parte superior da página para configurar nossa ação de redirecionamento para quando os usuários enviarem seus formulários!
Passo 2: Defina suas configurações de redirecionamento
Na guia Configurações , escolha Ações e notificações .
Em seguida, role para baixo até Ao enviar na seção Geral . No menu suspenso, diz Mostrar mensagem . Clique neste menu suspenso e escolha Redirecionar para URL .
Em seguida, um campo de URL aparecerá próximo ao menu suspenso.
Aqui, você deseja colar o URL da página para envios posteriores.
Por exemplo, se você deseja redirecionar um formulário de contato para uma página de agradecimento, é aqui que você insere o URL externo da página.

Então, insira seu URL e clique em Atualizar .
Seu formulário está pronto para redirecionar os visitantes quando eles clicarem no botão enviar.
Por último, precisamos colocar seu formulário em seu site! Mas você fez o trabalho duro.
Etapa 3: exibir seu formulário de contato
Primeiro, vá para a página do seu formulário.
Em seguida, adicione um bloco WordPress, procure Formidable e adicione o bloco Formidable.
Por último, escolha seu formulário no menu suspenso e clique em Atualizar em sua postagem ou página.
E seu formulário está ativo!
Se você preferir usar um shortcode, o Formidable também pode fazer isso!
Exibindo seu formulário com um shortcode
Primeiro, vá para o seu formulário, clique em Incorporar → Inserir manualmente e copie o shortcode do WordPress .
Em seguida, volte para sua postagem ou página, adicione um bloco de shortcode do WordPress e cole seu código.
Por último, clique em Atualizar e seu formulário está pronto.
Por que redirecionar os visitantes do site após o envio do formulário?
Ok, você sabe como redirecionar os visitantes do seu formulário, mas pode não saber por que o faria.

E há muitas maneiras de beneficiar os visitantes do seu site com esse método.
Vejamos alguns.
- Confirmação de envio . Esclareça. Os visitantes saberão que enviaram o formulário com sucesso e que você recebeu as informações.
- Forneça mais informações. Dar mais informações ao visitante ajuda a melhorar seu relacionamento!! E isso leva a uma melhor conexão com eles.
- Ofereça os próximos passos . Às vezes não está claro o que o visitante deve fazer a seguir. Então diga a eles! Você diminui a chance de eles saírem do seu fluxo de usuários e construir um relacionamento.
- Vender algo . Essa é a chance perfeita de oferecer seu produto, dependendo da situação! Ou venda-os se eles já forem clientes!
- Evite mais de uma submissão . Vários envios acontecem de tempos em tempos. E um redirecionamento ajuda a garantir que não... de jeito nenhum.
- Mostre sua marca . Sua marca é tudo no mundo online. Reforce-o com uma página para mostrar o seu belo logotipo e uma mensagem personalizada (com o seu toque pessoal).
- Informações de privacidade . Mostre que você se preocupa com a privacidade de seu cliente redirecionando um formulário de contato após enviar para uma página que fornece informações de privacidade e segurança.
- Alimente esses leads . Quando um cliente envia um formulário, é uma oportunidade de abrir um relacionamento com ele. E a maneira perfeita de fazer isso é com mais informações ou um e-mail ou ligação de acompanhamento.
- Alerta . Pode ser necessário exibir eventos DOM ou alertas relacionados. Portanto, redirecione os visitantes diretamente para ele.
Então, por todas essas razões, aqui está uma pergunta melhor.
Por que você não redirecionaria os visitantes após o envio do formulário com o Formidable Forms?
Obtenha formulários formidáveis agora!
Empacotando
Bem, o que você acha? Muito fácil, certo?
Existem outros plugins (WPForms, o redirecionamento Contact Form 7 (redirecionamento CF7), Gravity Forms), mas eles não oferecem a flexibilidade do Formidable.
E você entenderá o que queremos dizer assim que usá-lo.
Você não tem que parar aqui, no entanto. Você pode continuar aprendendo sobre o redirecionamento após o envio de formulários!
E, se quiser mais dicas e truques diretamente no seu dispositivo, siga-nos no Twitter, Facebook e YouTube!
Leia mais no blog Formidável
Você sabia que o Formidable Forms é um dos plugins de criação de formulários WordPress mais rápidos disponíveis hoje? Se você ainda não o estiver usando, comece com nosso plug-in gratuito ou a versão profissional com todos os recursos!

 Formidável aniversário de 2023: 13 recursos por 13 anos!
Formidável aniversário de 2023: 13 recursos por 13 anos! Como criar um link para um formulário do WordPress [4 maneiras diferentes!]
Como criar um link para um formulário do WordPress [4 maneiras diferentes!] Como criar um formulário de front-end ACF [sem código!]
Como criar um formulário de front-end ACF [sem código!]