Como usar campos ACF para determinar a visibilidade do conteúdo
Publicados: 2022-04-20Os campos ACF podem ser adicionados ao seu site com a ajuda do plug-in Advanced Custom Fields (ACF). A visibilidade do conteúdo, por outro lado, pode ser aplicada com a ajuda do plug-in Visibility Logic For Elementor. Esses dois plugins podem realmente trabalhar lado a lado para implementar a visibilidade do conteúdo. No entanto, é importante observar que o plug-in Visibility Logic precisa ser usado junto com o plug-in Elementor e, portanto, é necessário que você também instale o plug-in Elementor. Para ampliar o escopo de onde você pode aplicar as configurações de visibilidade, é recomendável instalar também o plug-in Visibility Logic Pro.
Neste artigo, veremos um exemplo de como podemos implementar Visibilidade de conteúdo usando campos ACF adicionando um campo personalizado às postagens e aplicando as configurações em um único modelo de postagem.
Este artigo pressupõe que você já tenha o plug-in Visibility Logic (gratuito e profissional), bem como o plug-in Elementor, instalado.
Índice
Instalando o plug-in ACF
Configurando um campo personalizado para uma postagem
- Adicionando um campo personalizado
- Visualizando e adicionando conteúdo ao campo personalizado
Criando um único modelo de postagem
Configurando as configurações de visibilidade
Visualizando a postagem
Conclusão
Instalando o plug-in ACF
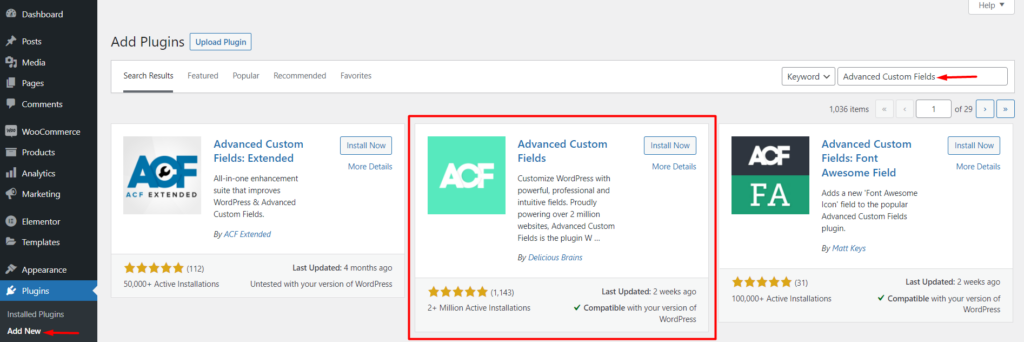
Para instalar o plug-in ACF, navegue até a seção Plugins > Adicionar novo no painel do WordPress e procure por “Campos personalizados avançados”.

Em seguida, instale e ative o plugin Advanced Custom Fields do Delicious Brains.
Configurando um campo personalizado para uma postagem
Adicionando um campo personalizado
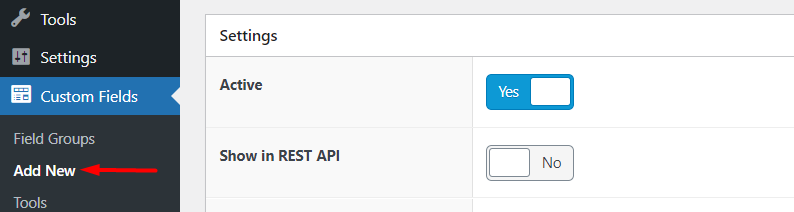
Após a ativação do plugin, navegue até a seção Custom Fields > Add New em seu painel do WordPress.

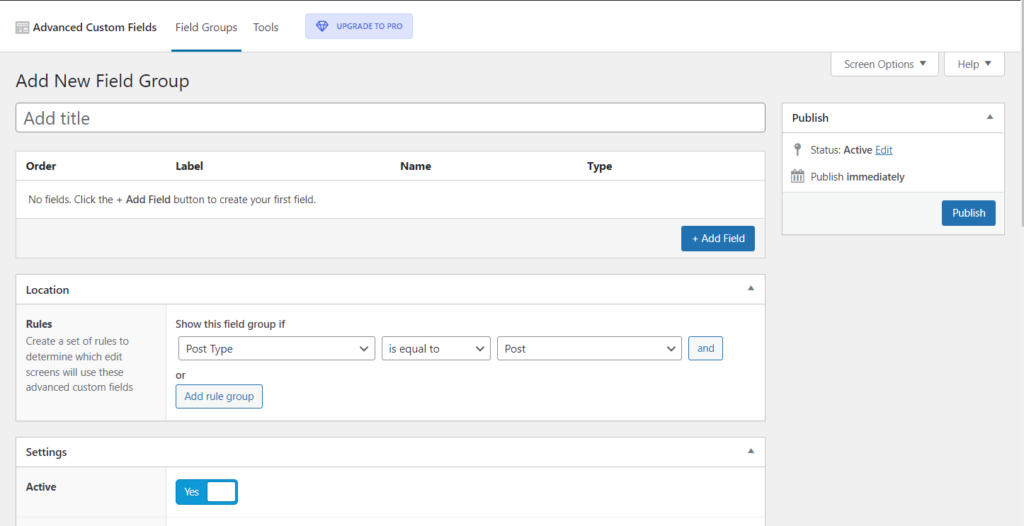
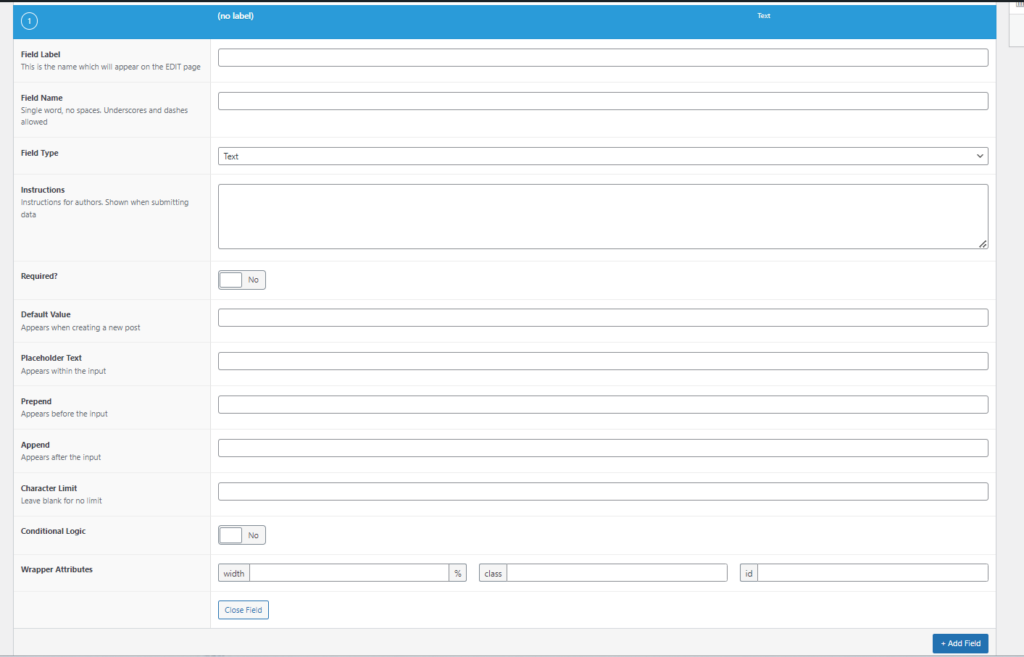
Na próxima tela, você verá vários campos de dados personalizados para preencher, conforme mostrado abaixo:

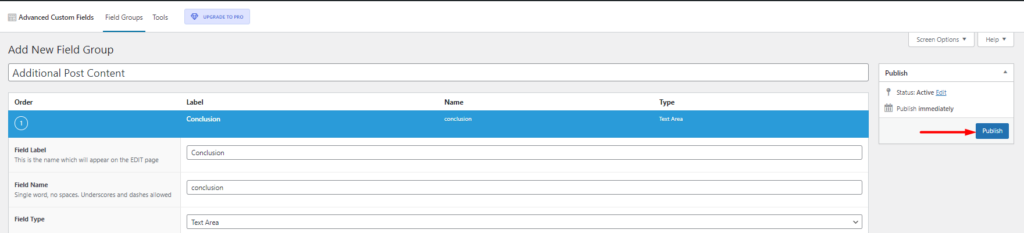
Dentro de “Adicionar Novo Grupo de Campos”, aqui você pode preencher o título do Grupo de seu campo desejado. No nosso caso aqui, teremos como “Conteúdo Adicional do Post”.
Em seguida, clique em “Adicionar campo” para começar a adicionar seu primeiro campo.

Fazê-lo vai gerar uma seção de campo onde você agora preencherá os detalhes do seu campo.

Rótulo do Campo: Preencha o texto a ser utilizado para identificar o campo. No nosso caso aqui, definimos como “conclusão”.
Campo: Nome Este campo será preenchido automaticamente ao adicionar o rótulo do campo.
Tipo de campo: Defina o tipo de campo que você deseja ter para seu campo personalizado. No nosso caso aqui, isso é definido como "Área de texto".
Instruções: Aqui você pode definir alguns conteúdos orientadores que os autores do post verão ao enviar os dados do campo.
Obrigatório: defina como sim ou não com base se você precisa que este campo seja sempre preenchido ou não. No nosso caso, vamos definir isso como "Não".
Valor Padrão: Dentro deste campo você pode definir um valor pré-existente que aparece ao criar o post. Isso é opcional e, portanto, no nosso caso, deixamos em branco.
Texto do espaço reservado: Aqui você pode especificar o texto que é renderizado no campo de entrada.
Limite de Caracteres: Aqui você pode especificar a contagem máxima de caracteres que o campo pode conter. No nosso caso, deixaremos em branco, pois não pretendemos adicionar nenhuma limitação de caracteres.
Linhas e novas linhas: a disponibilidade desses campos é baseada no tipo de campo selecionado. Por exemplo, no nosso caso, selecionamos “área de texto” e é por isso que os campos são renderizados. Dentro deles, você pode definir o número de linhas que a área de texto conterá, bem como a formatação a ser aplicada em novas linhas.
Lógica Condicional: Aqui você pode optar por definir ou não uma lógica de exibição para o campo. No nosso caso aqui, não definiremos nenhuma lógica de exibição.
Atributos do Wrapper: Este campo permite adicionar a largura ao wrapper do campo. No nosso caso, definimos isso para 50%. Você também pode adicionar a classe e o ID ao wrapper, para fins de CSS. Adicioná-los é, no entanto, opcional.
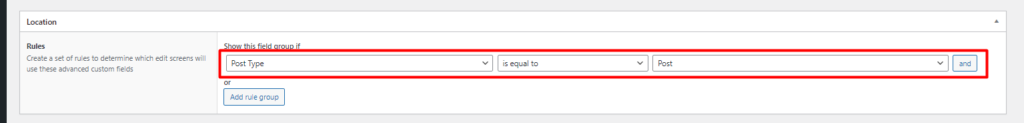
Em seguida, dentro do segmento de localização, defina uma regra sobre onde o grupo de campos deve aparecer. No nosso caso, definiremos isso para o tipo de postagem de postagens.

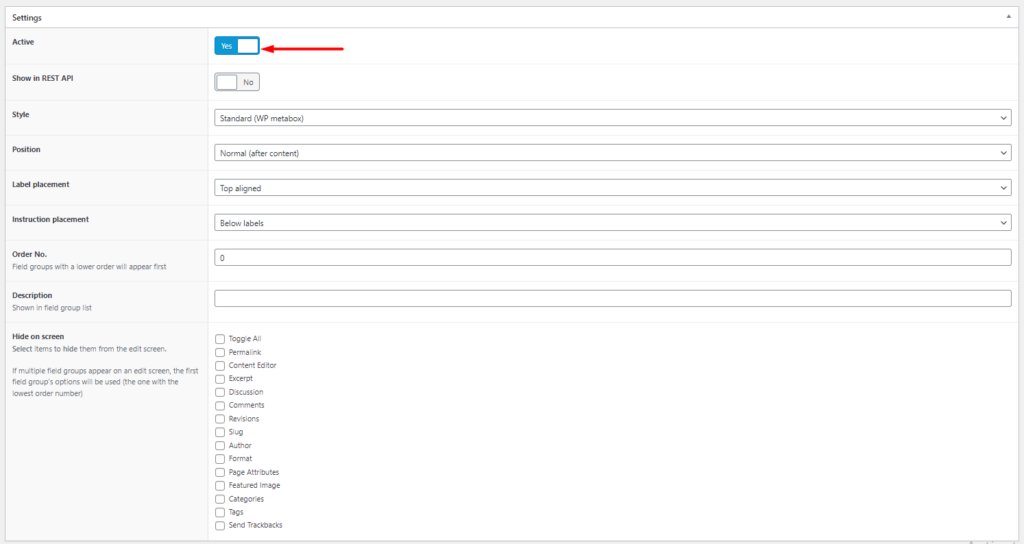
Dentro do segmento “Configurações”, verifique se você tem o grupo de campos como “ativo”. Você pode deixar o restante das configurações dentro do segmento com as configurações padrão ou alterá-las com base em sua preferência.

Uma vez realizado o acima, você pode publicar o grupo de campos .


Visualizando e adicionando conteúdo ao campo personalizado
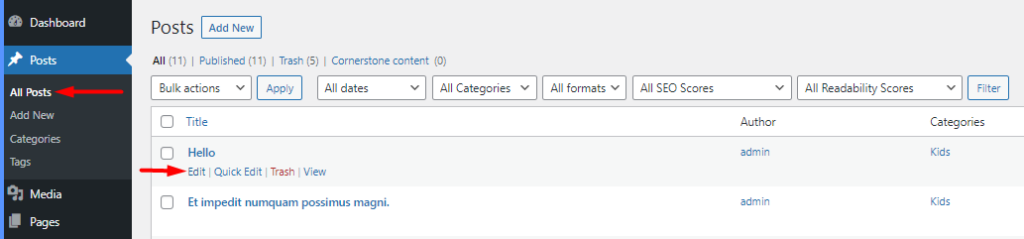
Navegue até a seção Posts em seu painel do WordPress e selecione para editar um de seus posts.

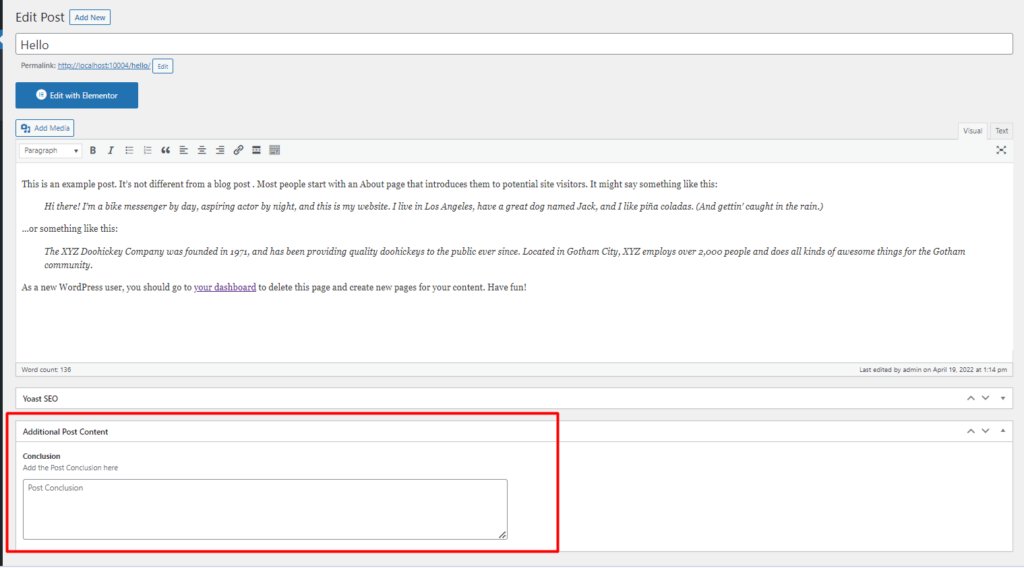
Dentro da tela de edição do Post, você notará agora um novo campo “Conclusão” no nosso caso.

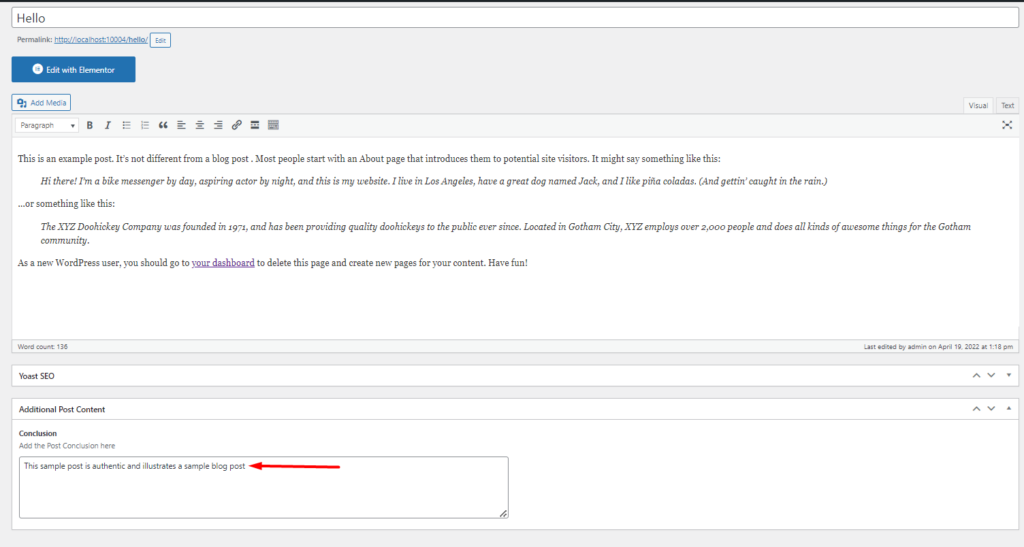
Dentro deste campo, agora você pode adicionar algum conteúdo de conclusão e salvar suas alterações

Criando um único modelo de postagem
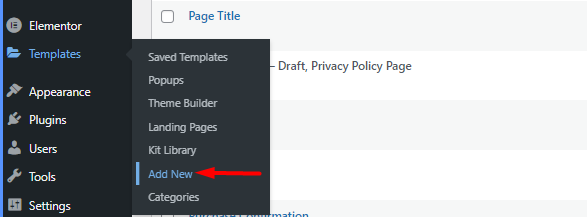
Em seguida, criaremos um modelo Elementor que podemos usar para todas as postagens em nosso site. Para fazer isso, navegue até a seção Modelos > Adicionar novo no painel do WordPress.

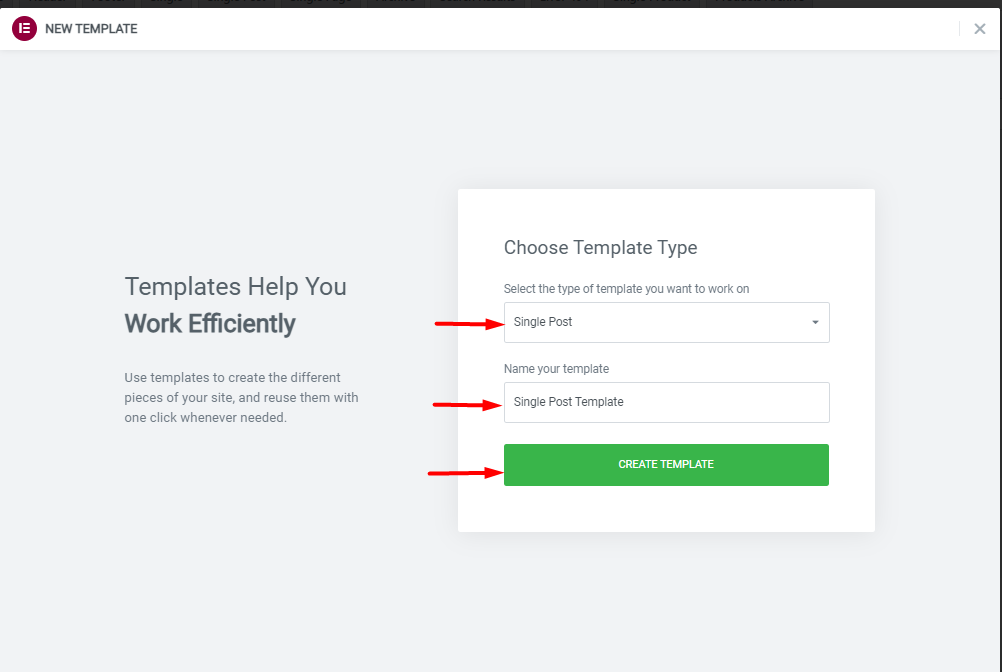
Dentro do pop-up renderizado, defina o tipo de template para “Single Post”, adicione o nome do template e prossiga para criá-lo.

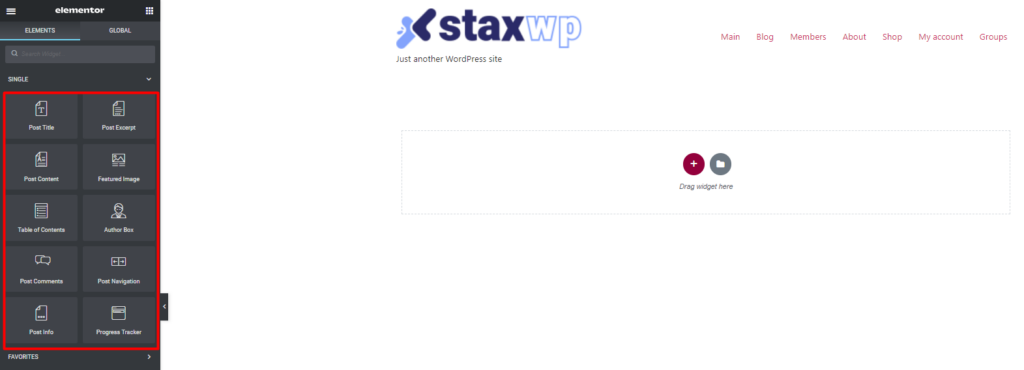
Em seguida, você pode adicionar seções e widgets de postagem única que deseja ter em sua postagem.

Feito isso, clique em publicar e defina a condição de exibição para “postagens”.
Abaixo está um exemplo de screencast sobre isso:
Configurando as configurações de visibilidade
Em seguida, precisaremos definir a configuração de visibilidade com base no campo ACF que criamos. Em nosso exemplo aqui, adicionaremos uma configuração para ocultar a “caixa de autor” em postagens com uma conclusão.
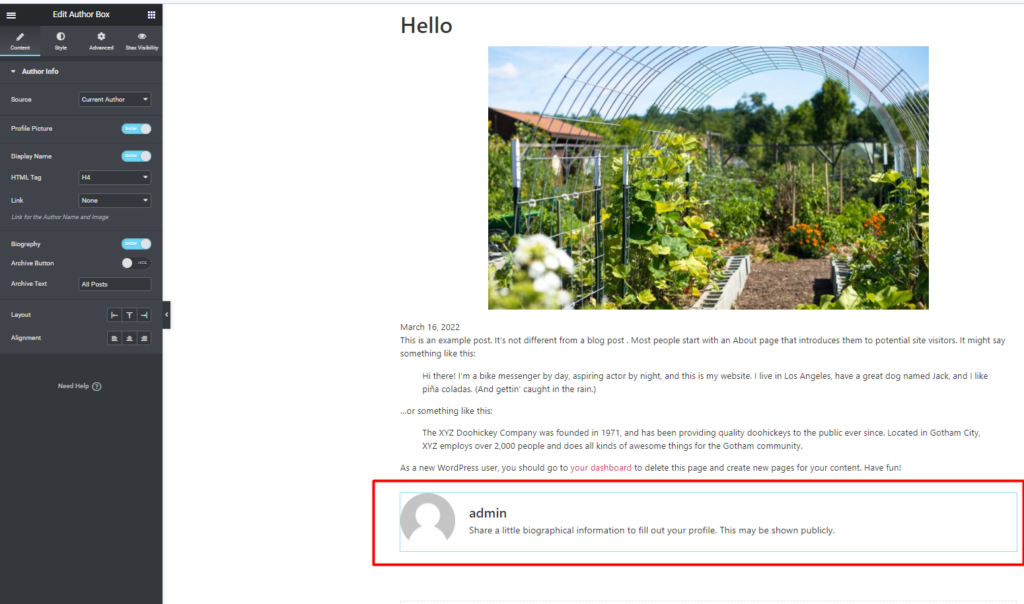
Para fazer isso, selecione para editar o template Single Post Elementor que criamos anteriormente. Dentro dele, selecione para editar a “caixa de autor”.

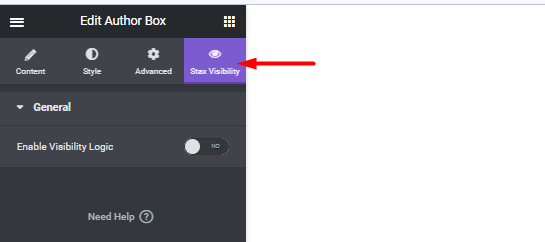
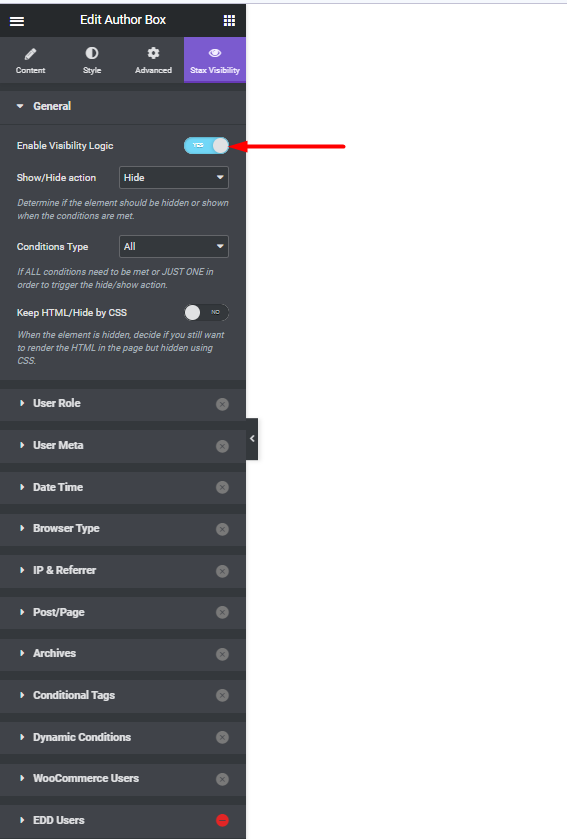
Clique na guia “Stax Visibility” no painel esquerdo.

A configuração “Ative a Lógica de Visibilidade” e você deverá ter vários segmentos de visibilidade no lugar.

Nas Configurações "Geral", especifique o seguinte:
- Mostrar/Ocultar: Ocultar
- Tipo de Condições: Todas
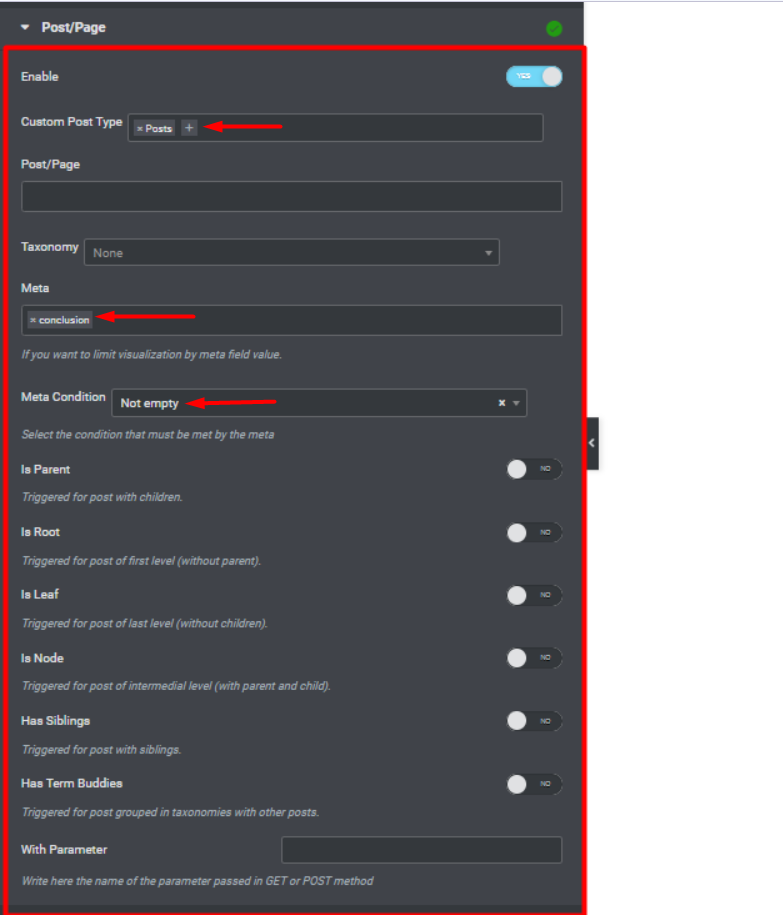
No segmento Post/Page, habilite Post/Page e defina o seguinte:
- Tipo de postagem personalizada: postagens
- Meta: conclusão
- Meta Condição: Não Vazio

A meta é “conclusão” é do campo ACF que criamos.
Feito isso, atualize suas alterações.
Visualizando a postagem
Agora podemos verificar o post do qual adicionamos a conclusão e dentro deste post, não devemos ter uma visão da caixa do autor, em comparação com outros posts que não possuem conclusão
Abaixo está uma ilustração de exemplo:
Conclusão
Ao criar campos personalizados em seu site, você pode aplicar configurações de visibilidade a seções ou elementos que renderizam os campos. O guia acima cobre um cenário de exemplo sobre como você pode facilmente conseguir isso.
Essas configurações também podem ser aplicadas a qualquer tipo de postagem que você possa ter em seu site. Por exemplo, em lojas de comércio eletrônico, isso pode ser útil se você deseja ocultar ou exibir dados de um campo personalizado específico para usuários que compraram um produto na loja.
