Como usar IA para criar um design incrível com Divi (usando ChatGPT e MidJourney)
Publicados: 2023-04-20Não é segredo que a inteligência artificial (IA) está se tornando uma parte significativa do nosso dia a dia, desde as recomendações da Netflix até os chatbots, da detecção facial aos editores de texto. Hoje, o impacto da IA não é apenas visto nas telas, mas é sentido. Uma área que agora está vendo um influxo da presença da IA é o design e a arte digital. Estão surgindo conversas sobre o poder e as pessoas – ou a falta dele – que participam desse meio. É possível usar IA para criar obras de arte incríveis e ainda apoiar artistas? A IA pode ser usada como uma ferramenta para ajudar a facilitar melhores criações digitais? Gostaríamos de pensar assim, então vamos explorar usando ChatGPT e MidJourney com Divi.
Neste tutorial, usaremos duas ferramentas de IA — MidJourney e ChatGPT — para ajudar a influenciar o design de uma página inicial no Divi. Usaremos o bot MidJourney para criar o aspecto visual do nosso design. Em seguida, usaremos o ChatGPT para criar a cópia que usaremos em nosso teste. Por fim, recriaremos o design, usando o design do MidJourney e a cópia do ChatGPT em Divi.
Vamos entrar nisso!
- 1 Usando MidJourney para inspirar Web Design incrível
- 1.1 Criar uma conta MidJourney
- 1.2 Entre no Discord MidJourney
- 1.3 Comece a criar com MidJourney
- 1.4 Emitir Comando Inicial
- 1.5 Refinar Comando Inicial
- 1.6 Retrabalhar o design gerado por IA
- 2 Usando o ChatGPT para criar uma cópia de design da Web gerada por IA
- 2.1 Criar uma conta ChatGPT
- 2.2 Emitir Comando Inicial
- 2.3 Refinar cópia com ChatGPT
- 3 Usando ChatGPT e MidJourney com Divi
- 3.1 Criar uma nova página no WordPress
- 3.2 Criando Seções e Linhas
- 3.3 Adicionando Módulos Divi
- 3.4 Implementação de identidade visual e elementos de design
- 4 Considerações finais sobre como usar ChatGPT e MidJourney com Divi
Usando o MidJourney para inspirar um incrível design da Web
MidJourney, de acordo com seu site, “é um laboratório de pesquisa independente que explora novos meios de pensamento e expande os poderes imaginativos da espécie humana”. O bot MidJourney Discord permite que você use sua conta Discord para criar quatro imagens personalizadas geradas por IA a partir de prompts de texto simples. Você pode então usar outros comandos para modificar e interagir com as imagens criadas.
Criar uma conta MidJourney
Antes de começarmos a usar o AI, você precisará criar uma conta no servidor MidJourney Discord .

Se você já possui uma conta do Discord, pode fazer login na sua conta existente e começar a usar o MidJourney imediatamente.

Entre no Discord do Meio da Jornada
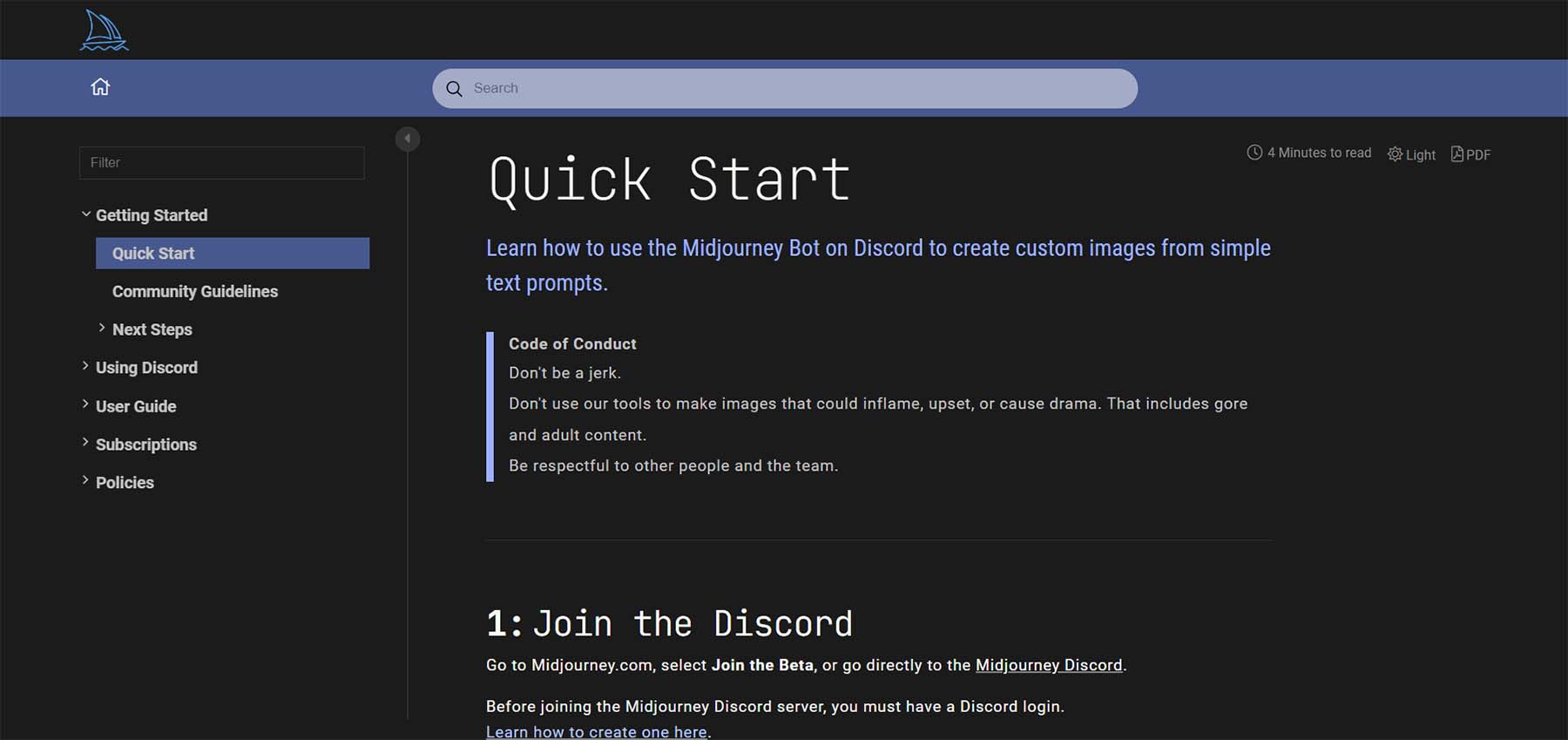
Uma vez no MidJourney Discord, faça uma leitura rápida do guia de início rápido . Isso ajudará você a se familiarizar com as diretrizes do servidor. Você também obterá informações sobre como o bot funciona e outras coisas legais que você pode fazer quando estiver familiarizado com o uso do bot.

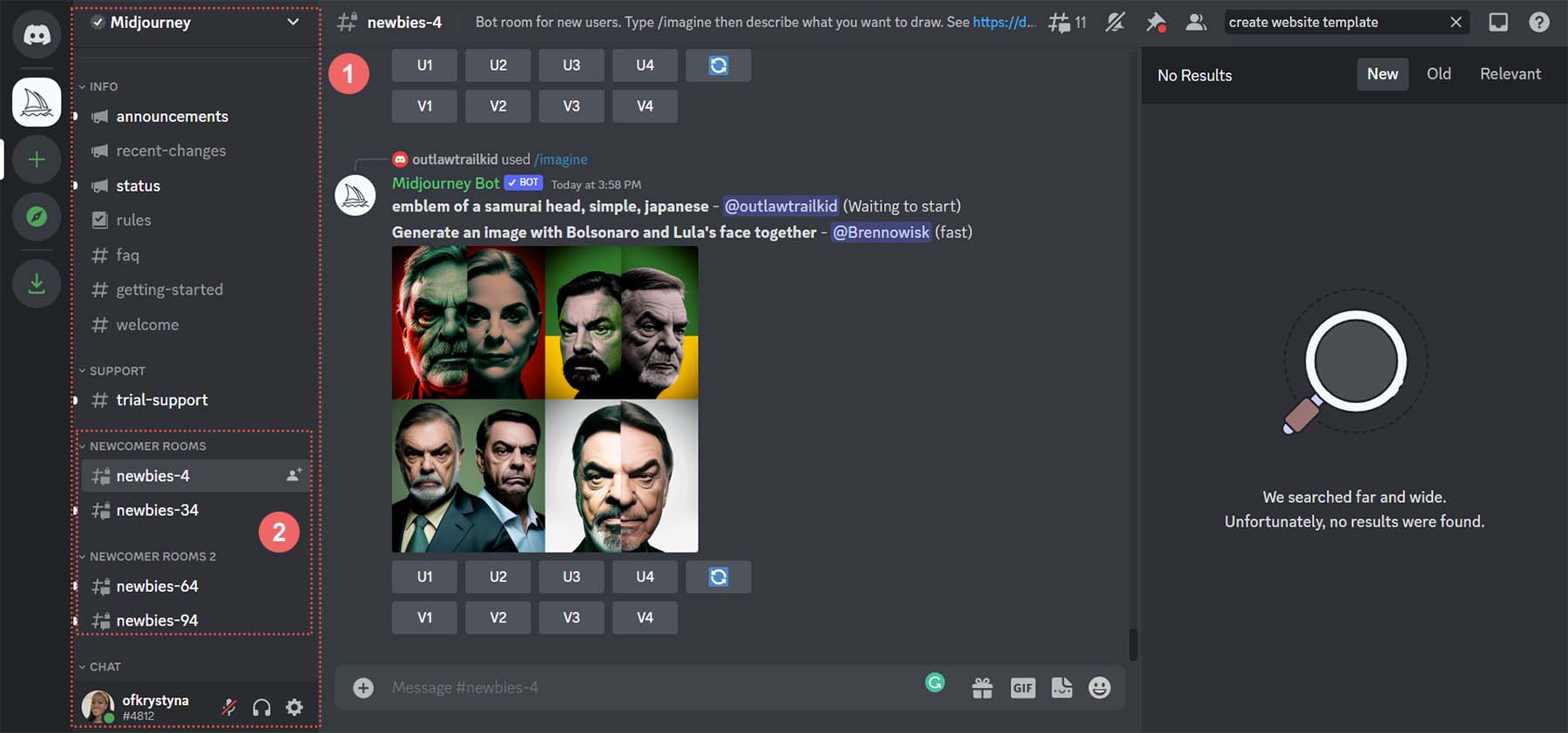
Lembre-se que a versão gratuita do MidJourney permite fazer 25 consultas. Depois de entrar no servidor MidJourney Discord, você deseja ingressar em um canal para iniciantes . Você pode ver os canais disponíveis no servidor olhando no menu à esquerda.

Clique em qualquer canal novato para começar a gerar imagens.
Comece a criar com MidJourney
Agora que você está em seu canal para iniciantes no MidJourney, a verdadeira diversão começa... criar algumas imagens!
Emitir comando inicial
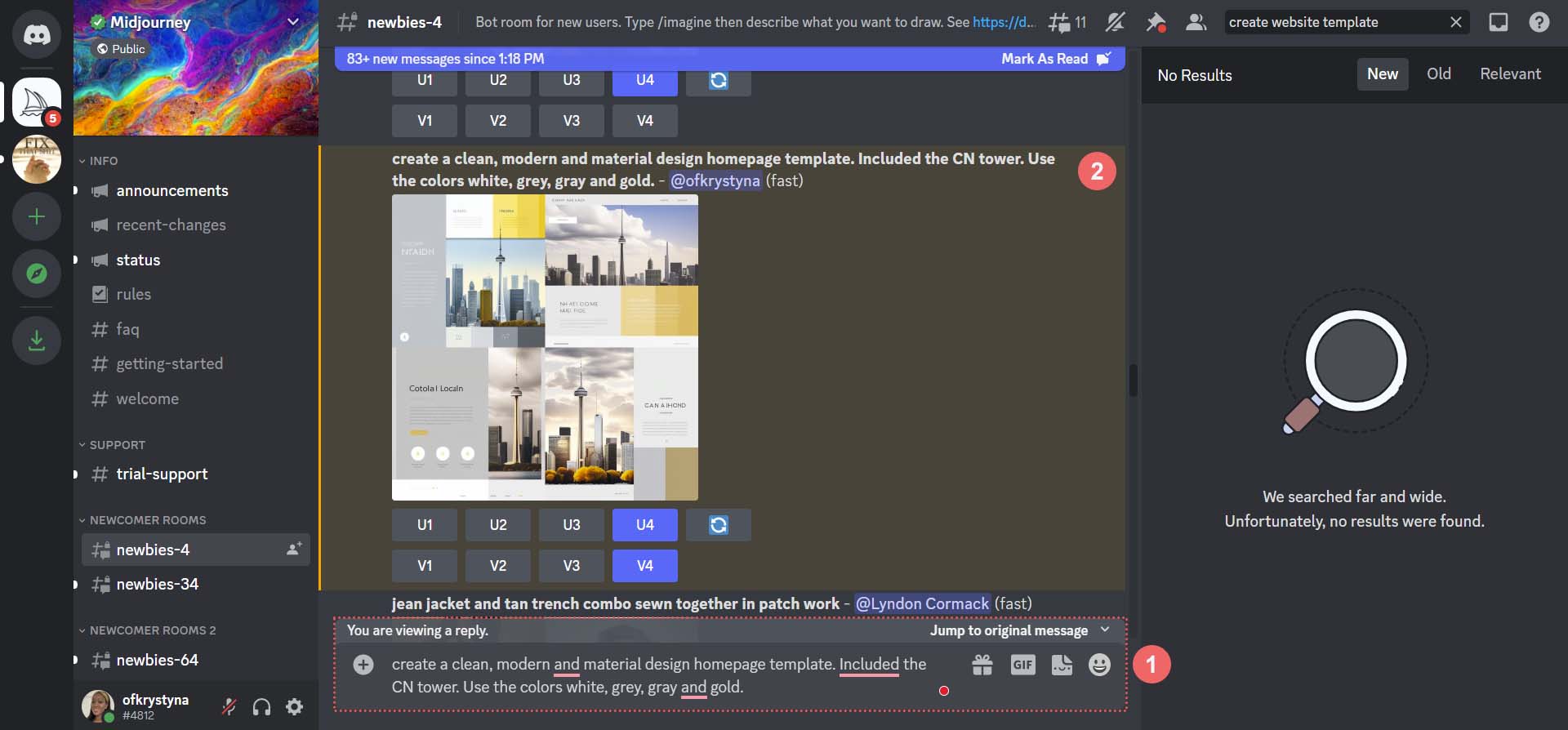
Queremos gerar alguma inspiração para criar um design de página inicial limpo. Para emitir seu primeiro comando, clique na caixa de texto no canto inferior direito da tela . Você pode ser tão descritivo ou conciso quanto desejar. No nosso caso, entramos, “crie um modelo de página inicial limpo, moderno e com design de material. Incluída a torre CN. Use as cores branco, cinza, cinza e dourado.”

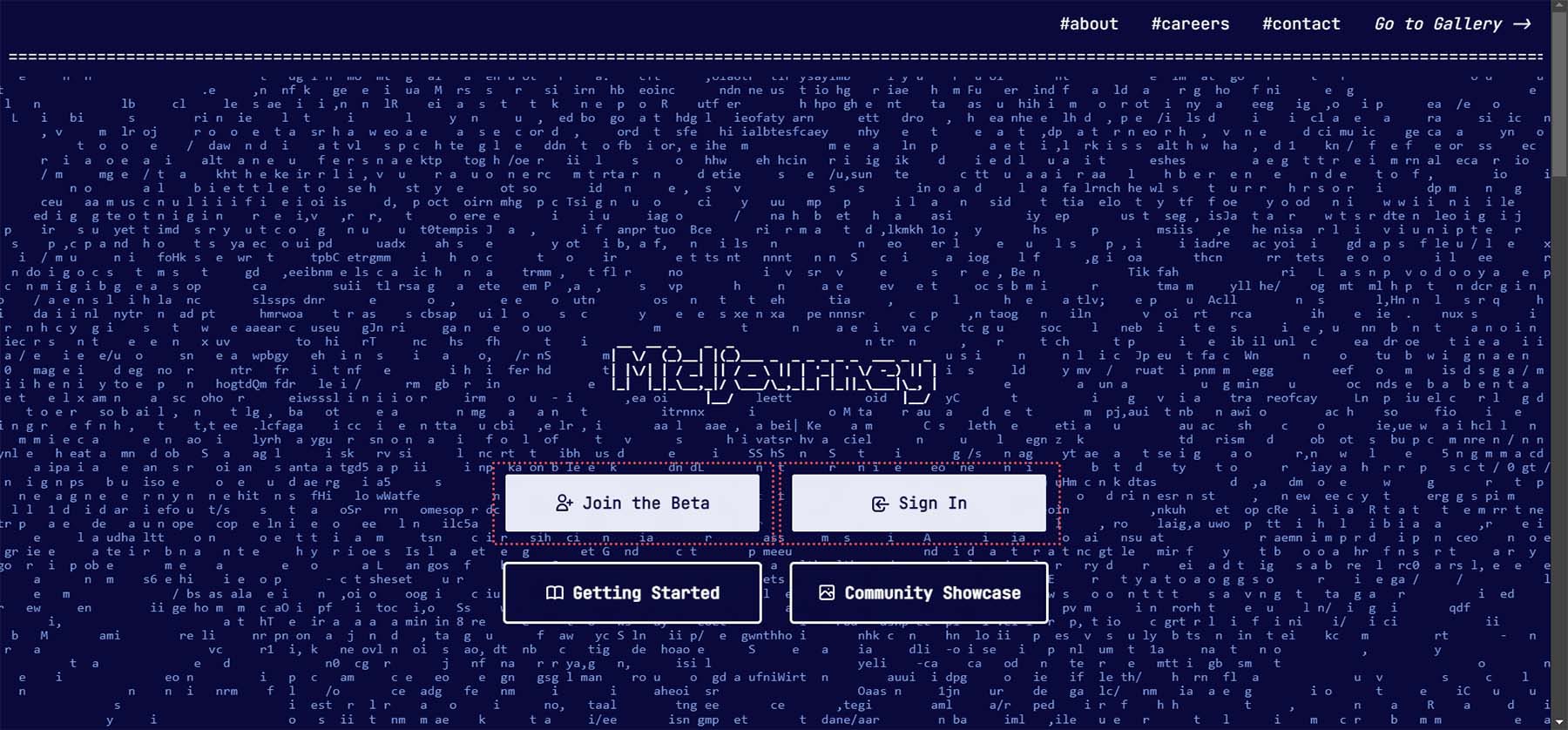
Isso é o que foi gerado a partir desse comando.

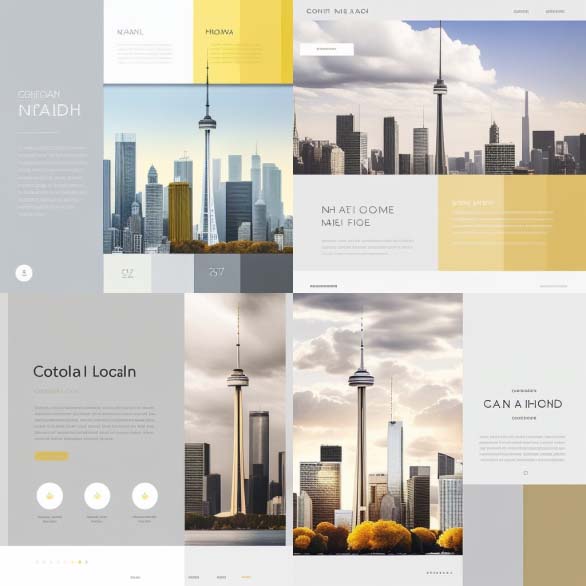
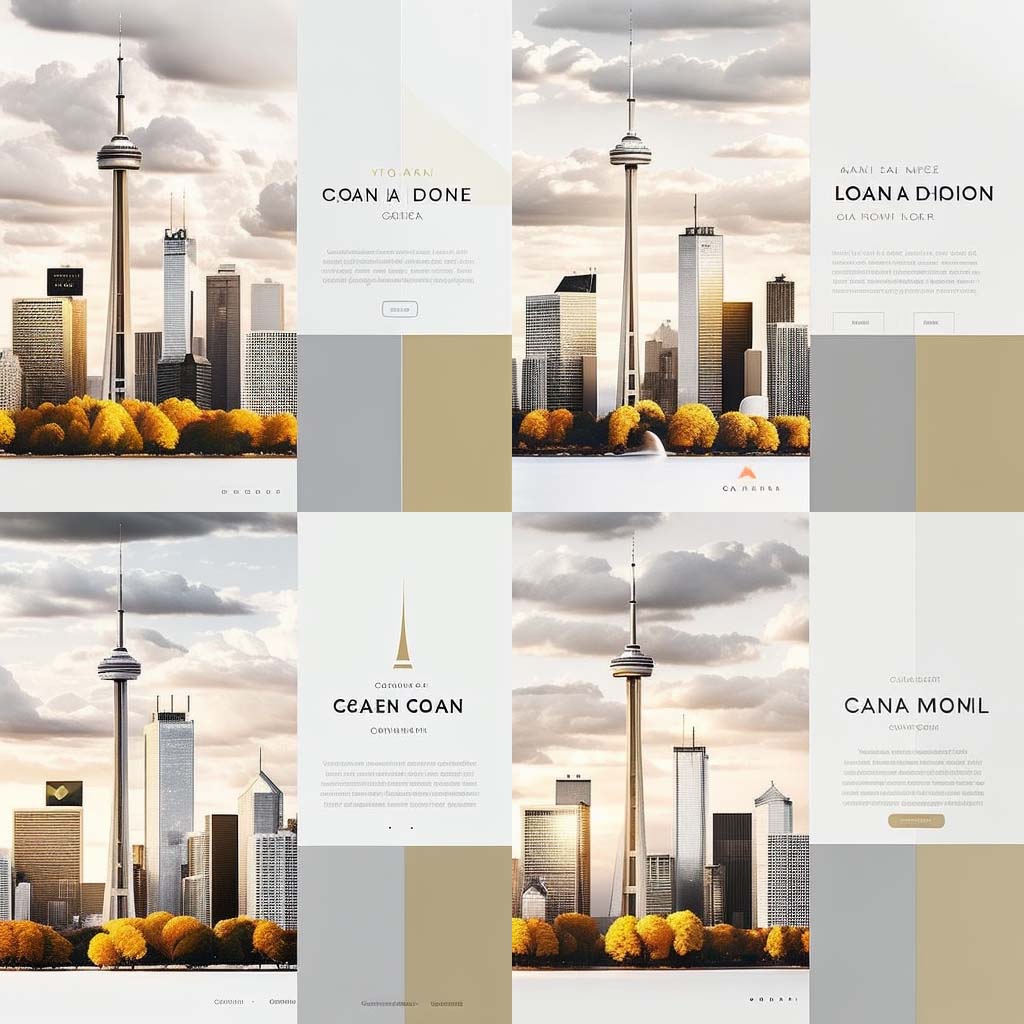
Aqui está o que parece fora do Discord.

Refinar Comando Inicial
Embora esses layouts sejam um bom ponto de partida, vamos ver o que acontece quando tentamos refinar nossos layouts de web design gerados por IA. Para fazer isso, vamos refinar a quarta opção da nossa lista.

Retrabalhar design gerado por IA
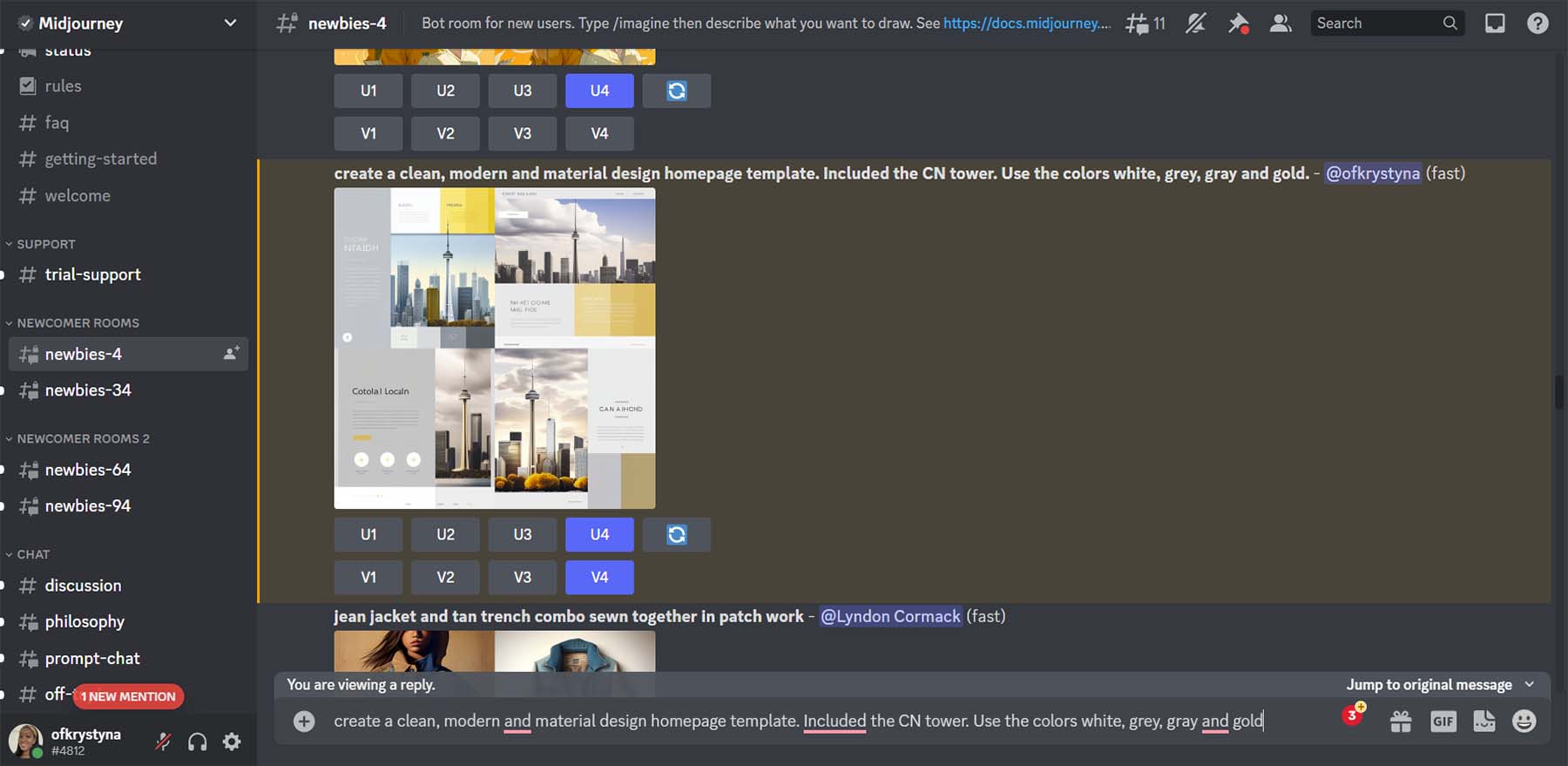
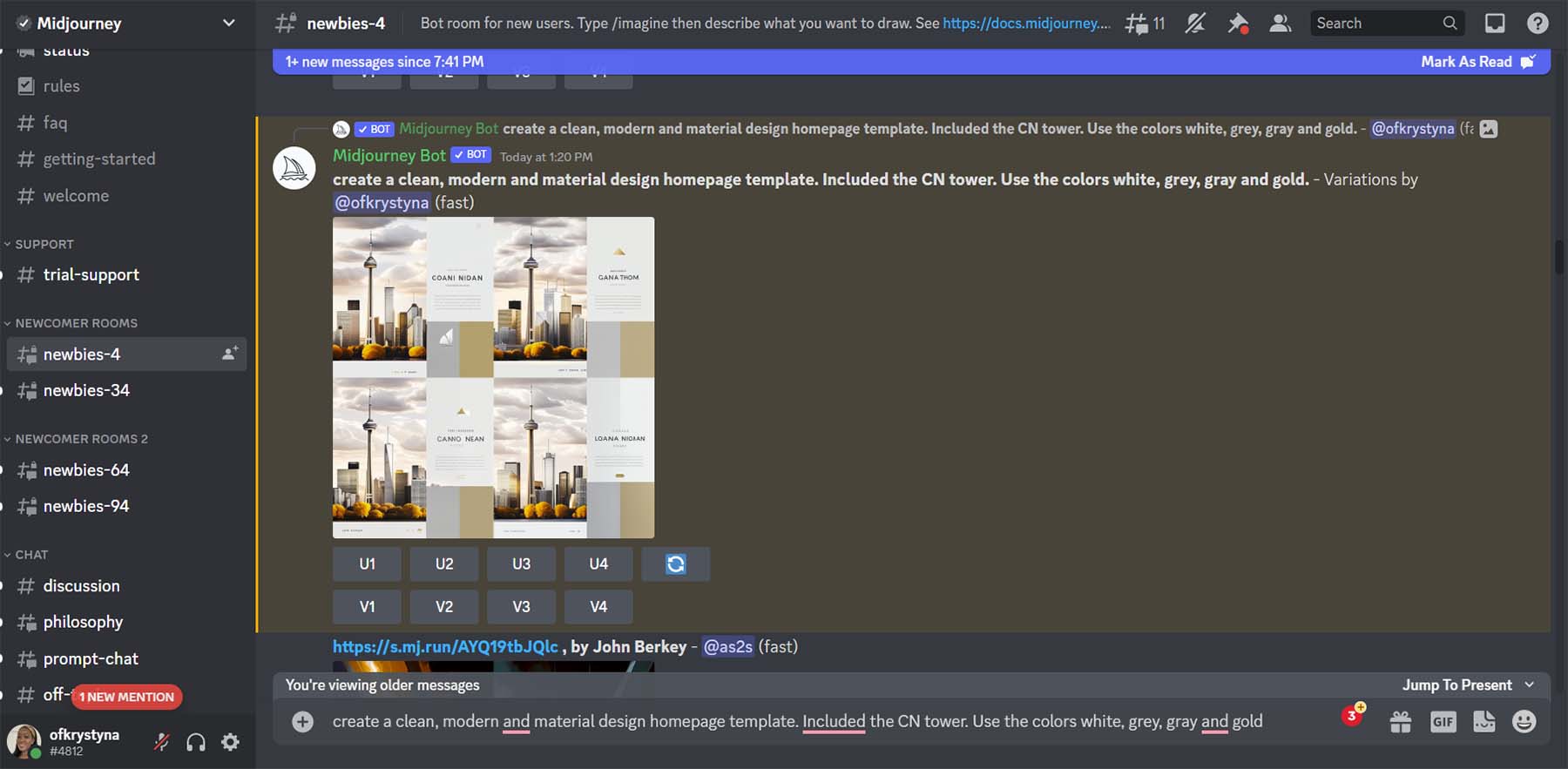
Depois de criar seu primeiro design, o MidJourney permite aumentar a escala (aumentá-lo) ou criar variações de uma de suas quatro opções. Decidimos que queríamos ver algumas variações da quarta opção e torná-la maior.

Estes são os resultados de MidJourney fazendo variações de nosso quarto design.

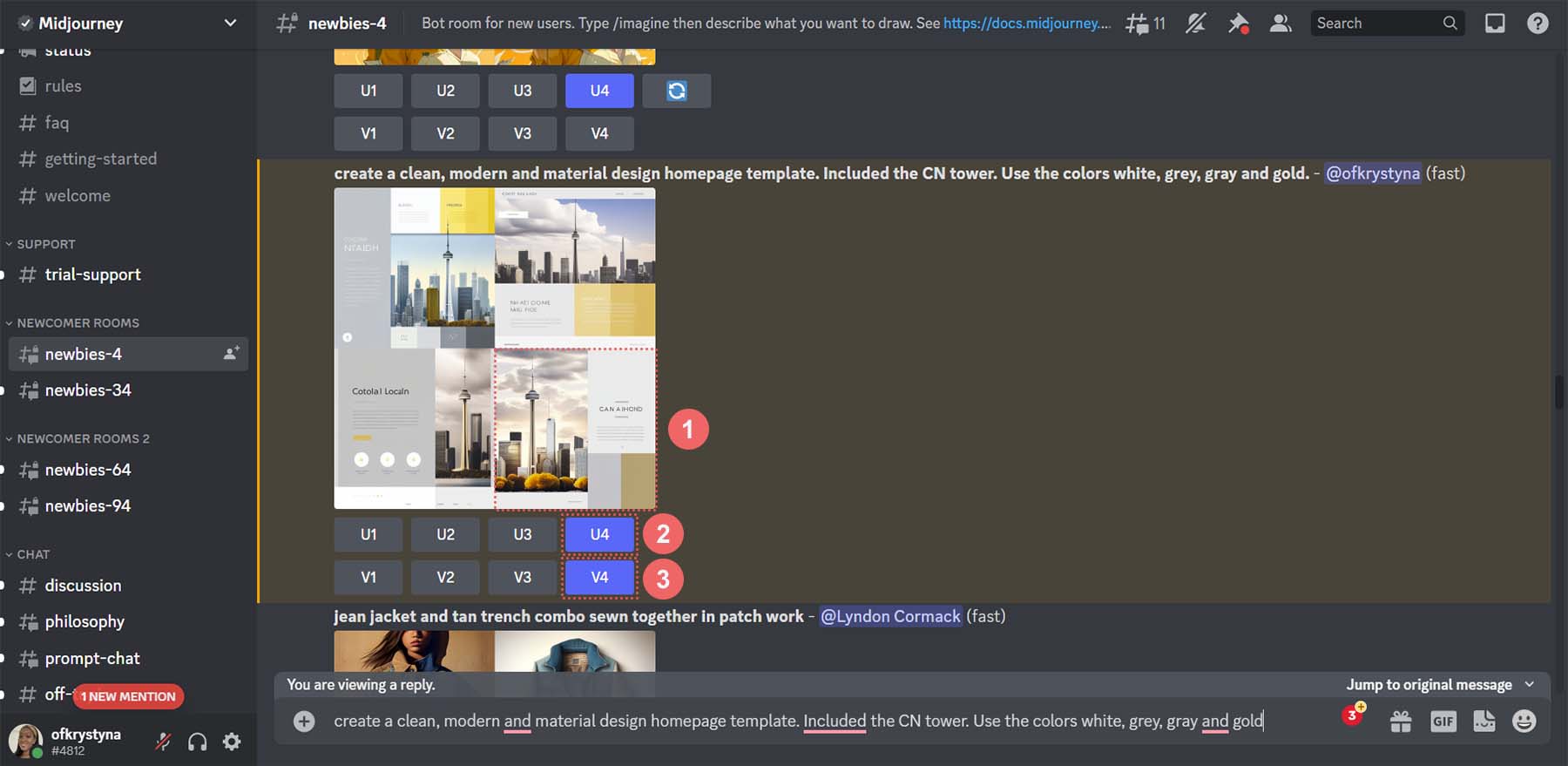
Vamos olhar mais de perto.

Observe a adição de elementos como menus, ícones, títulos e ícones de mídia social. A partir deste layout, vamos usar a quarta opção. Este é o design que vamos emular no Divi.
Usando o ChatGPT para criar uma cópia de design da Web gerada por IA
Agora que nosso design foi criado, vamos usar AI para criar a cópia para entrar em nosso design. Usaremos o ChatGPT para criar um título, um parágrafo curto e uma frase de chamariz para usar em nosso botão.
Criar uma Conta ChatGPT
Para começar, criamos uma conta no ChatGPT . Se você já tem uma conta, você pode fazer login.

Para economizar tempo, você também pode usar sua conta do Gmail ou do Outlook.

Emitir comando inicial
Uma vez que você está logado, você será presenteado com esta tela. Esta é a versão do modo escuro, mas também existe uma versão do modo claro.

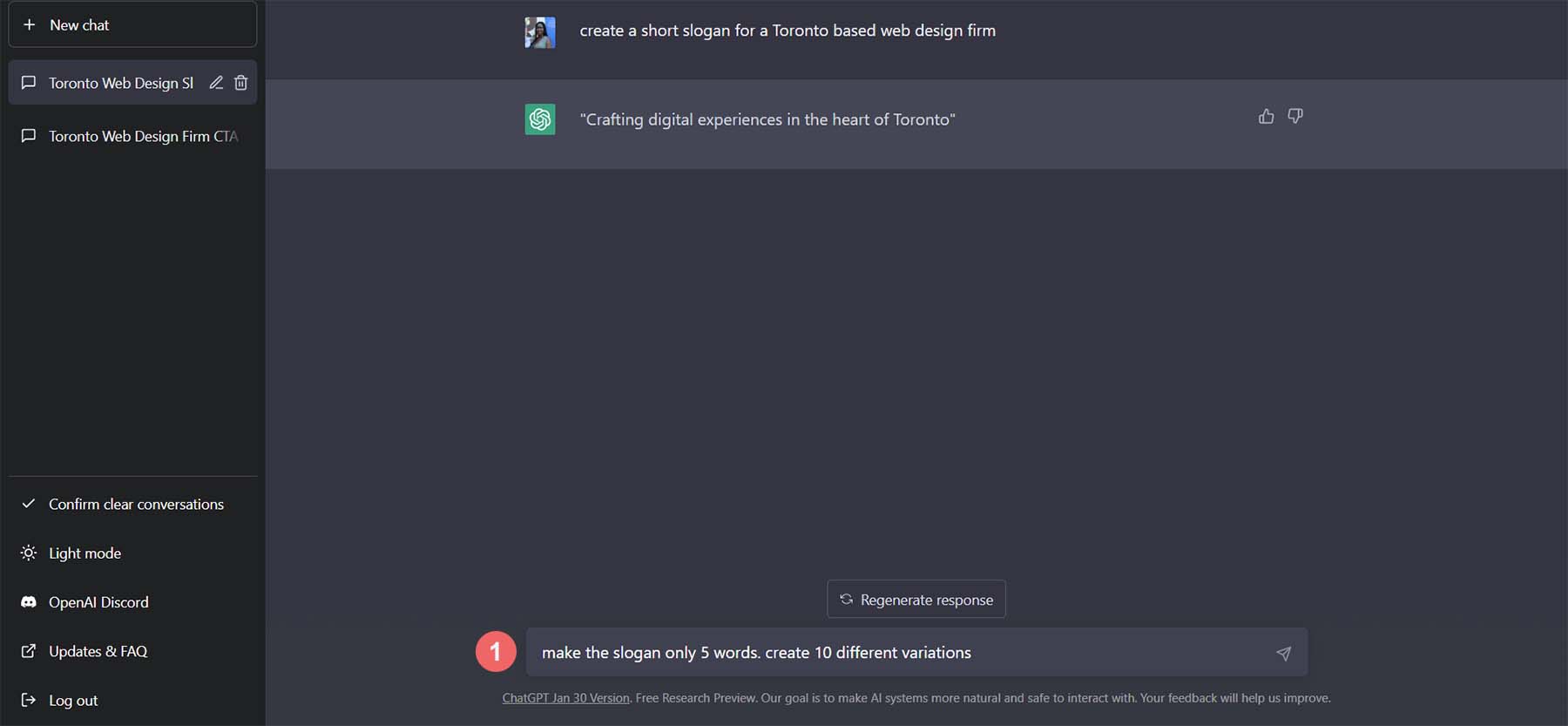
Vamos começar criando nossa primeira solicitação. Na caixa de texto, vamos pedir ao ChatGPT para “criar um pequeno slogan para uma empresa de web design com sede em Toronto”.

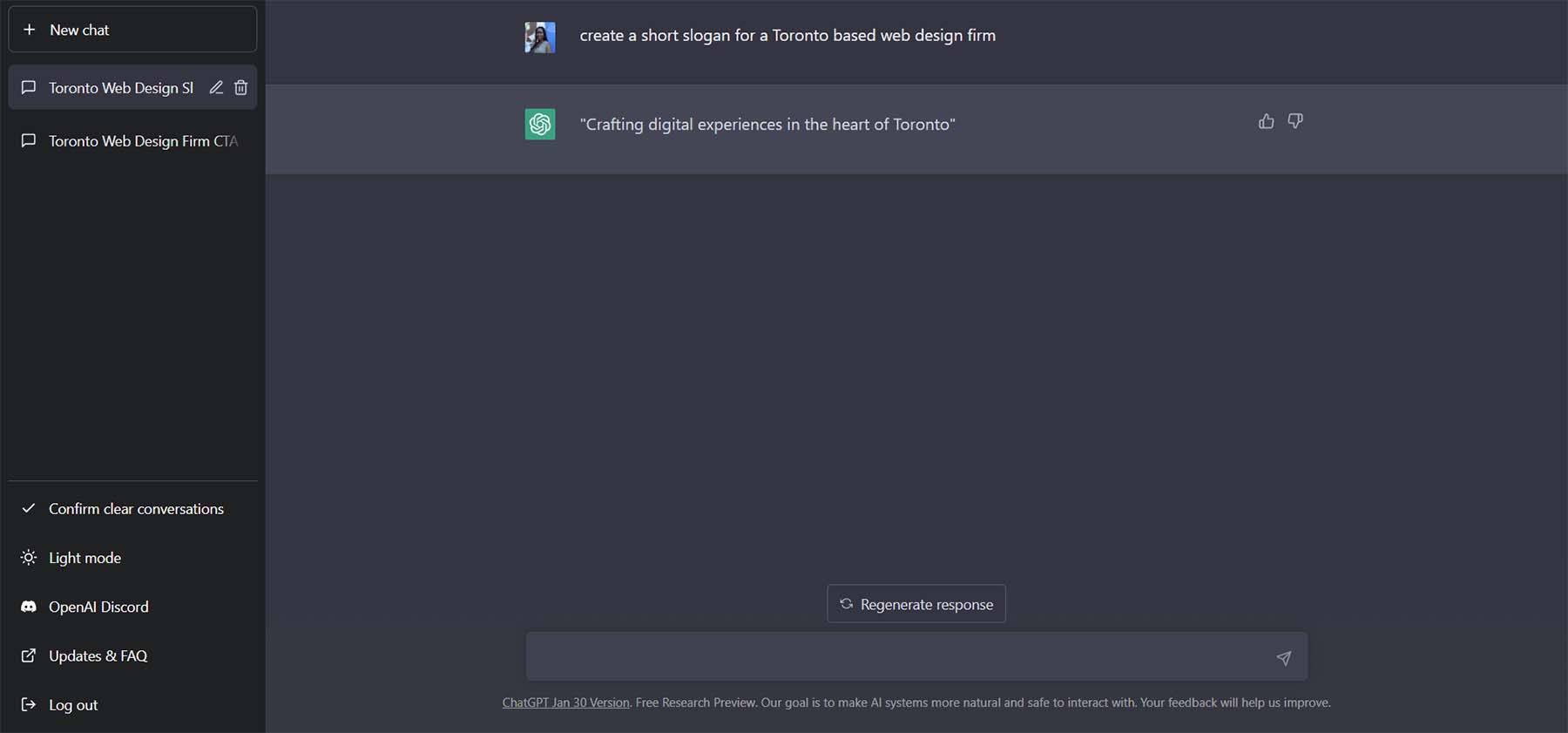
Este é o resultado desse pedido.

Refinar cópia com ChatGPT
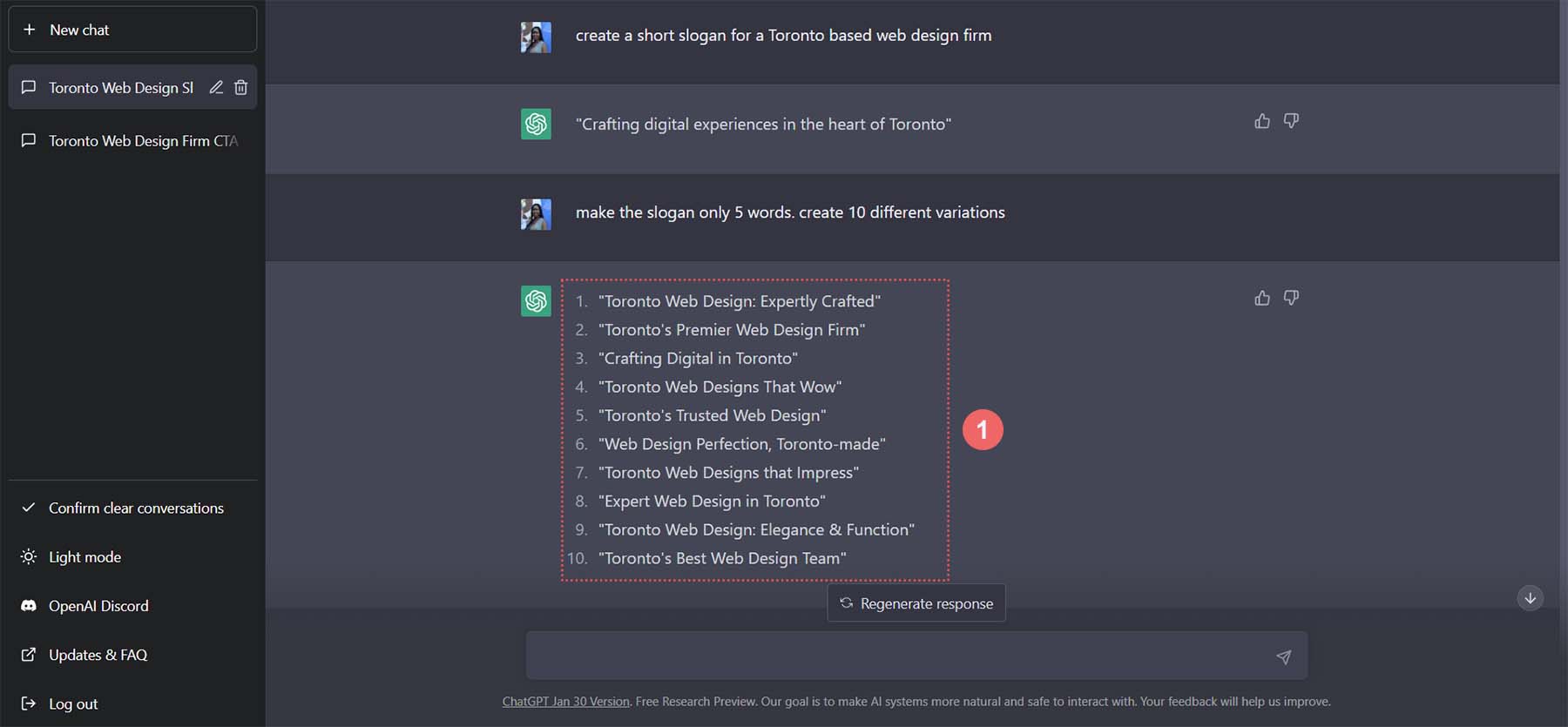
A beleza do ChatGPT é que podemos fazer muitas perguntas e obter ótimas opções para usar em nossa cópia. Vamos pedir outras 5 variações, mas vamos pedir que cada variação tenha, no máximo, 5 palavras. Na caixa de texto, digite: “Faça o slogan apenas 5 palavras. Crie 10 variações diferentes.”

Estas são as variações que o ChatGPT criou para o nosso slogan.

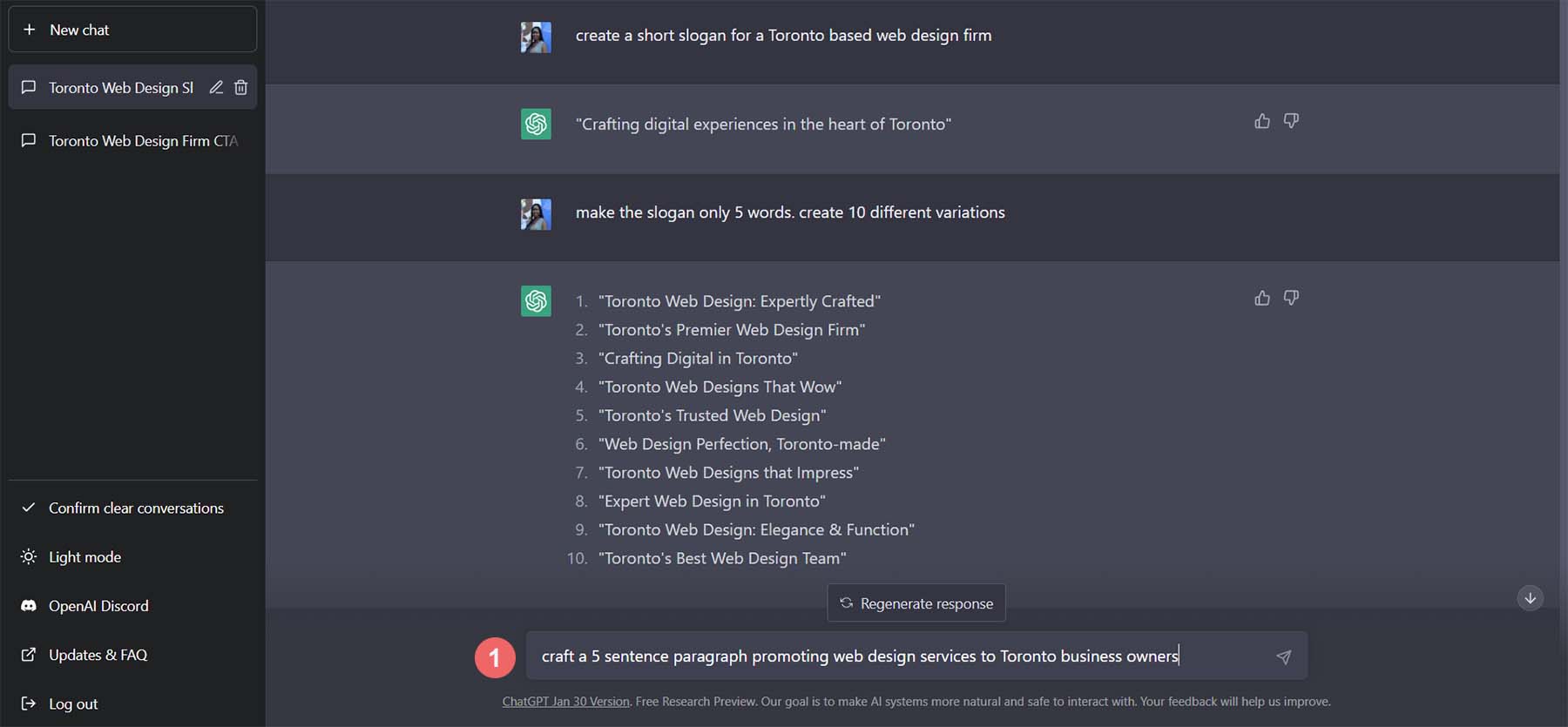
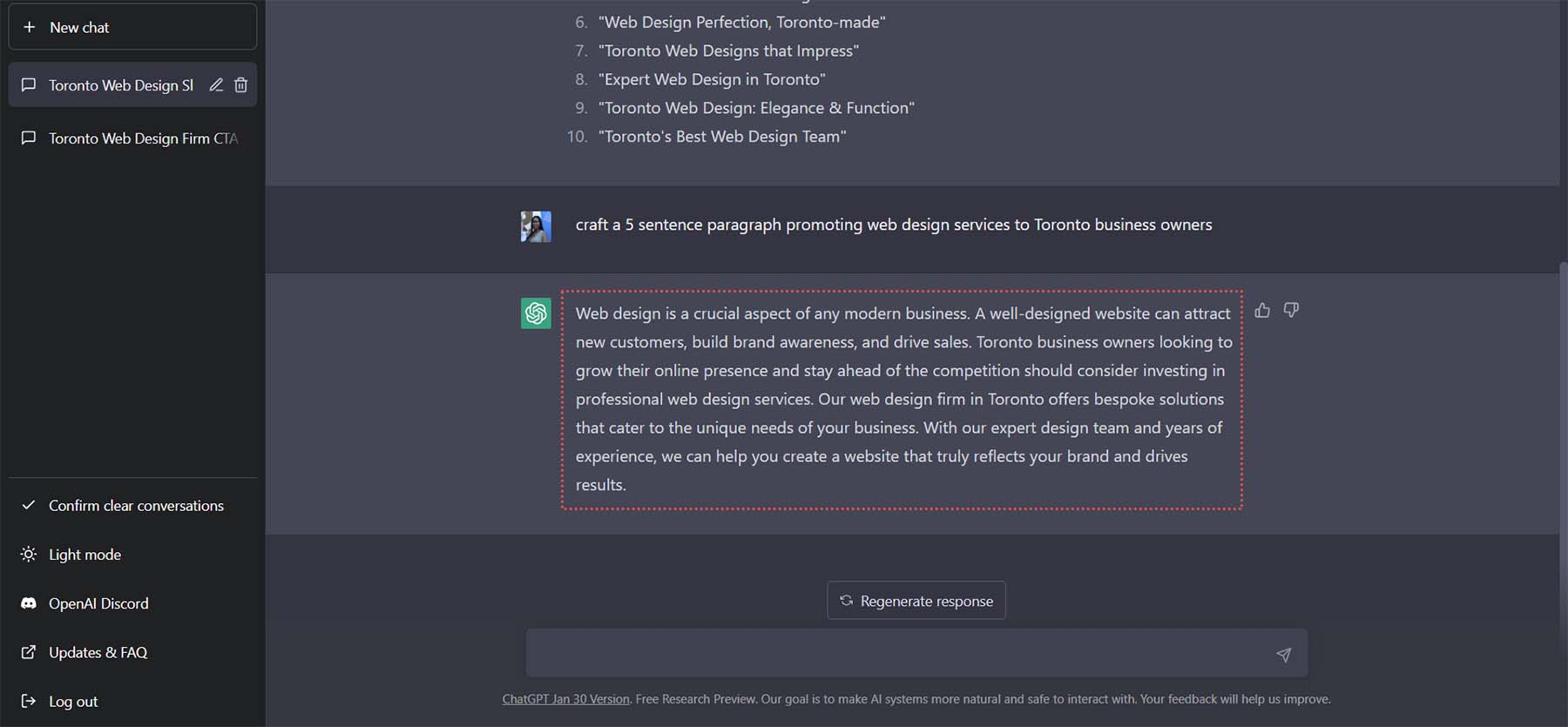
Vamos usar a opção 5 para o nosso slogan. Vamos repetir o processo para o nosso parágrafo de texto. Vamos entrar no ChatGPT, “Elabore um parágrafo de 5 frases promovendo serviços de web design para empresários de Toronto.”

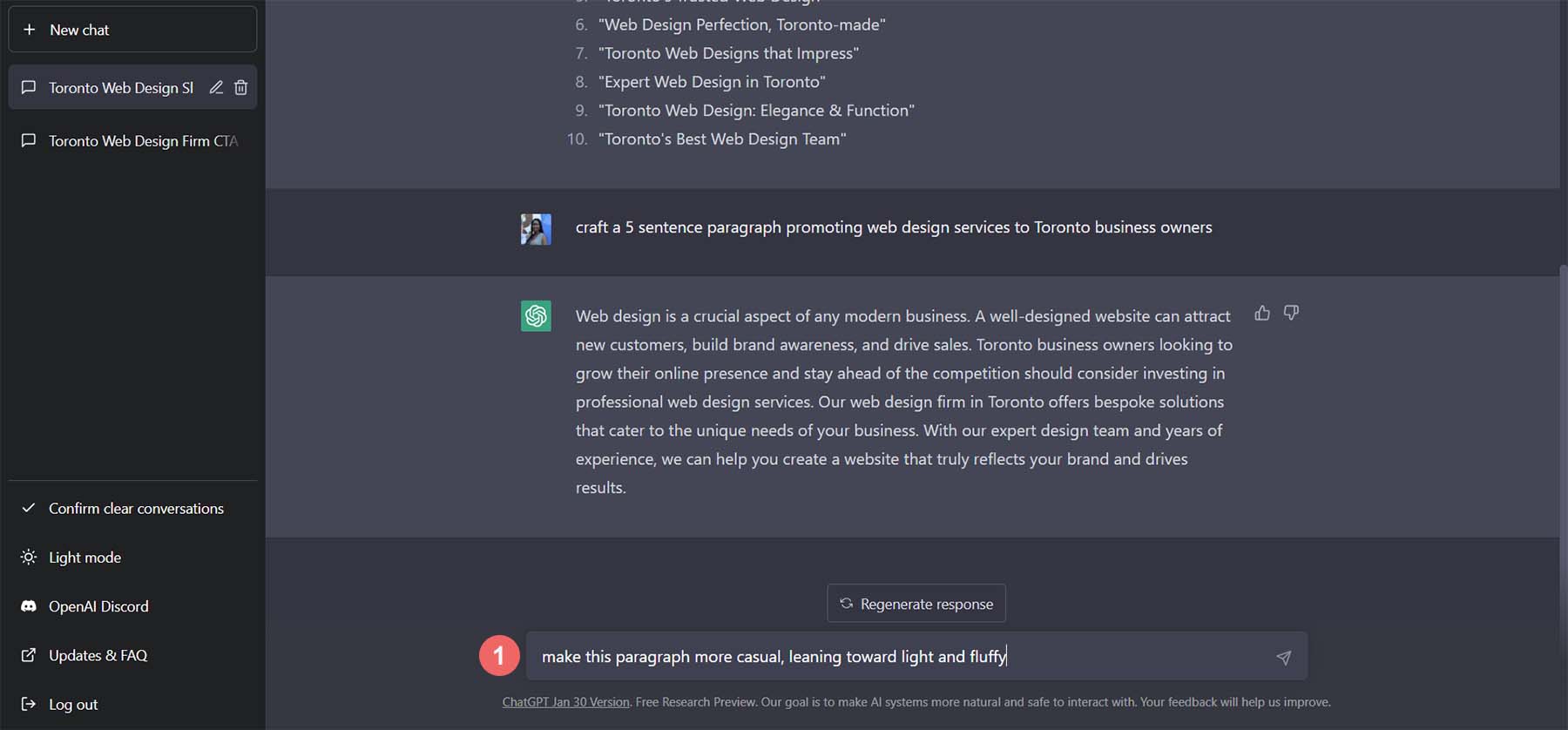
Este é o resultado que foi criado. É muito bom!

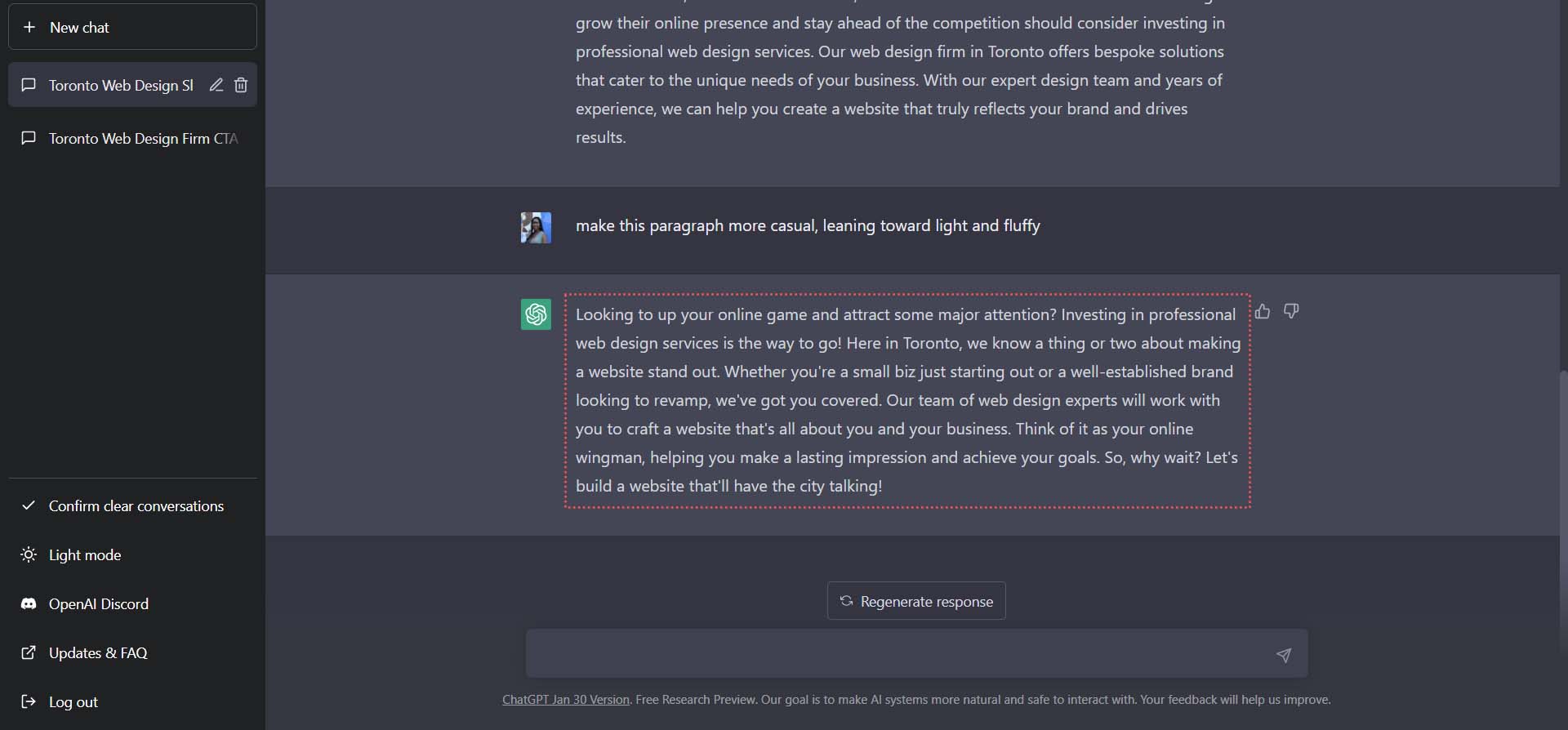
Em vez de pedir mais versões deste parágrafo, vamos pedir ao ChatGPT para mudar o tom do parágrafo de boas-vindas. Vamos pedir ao ChatGPT para “Tornar este parágrafo mais casual, tendendo a ser leve e fofo”.

Observe que o tom do parágrafo se tornou mais casual e ainda está de acordo com o que seria necessário para apresentar sua empresa de web design.

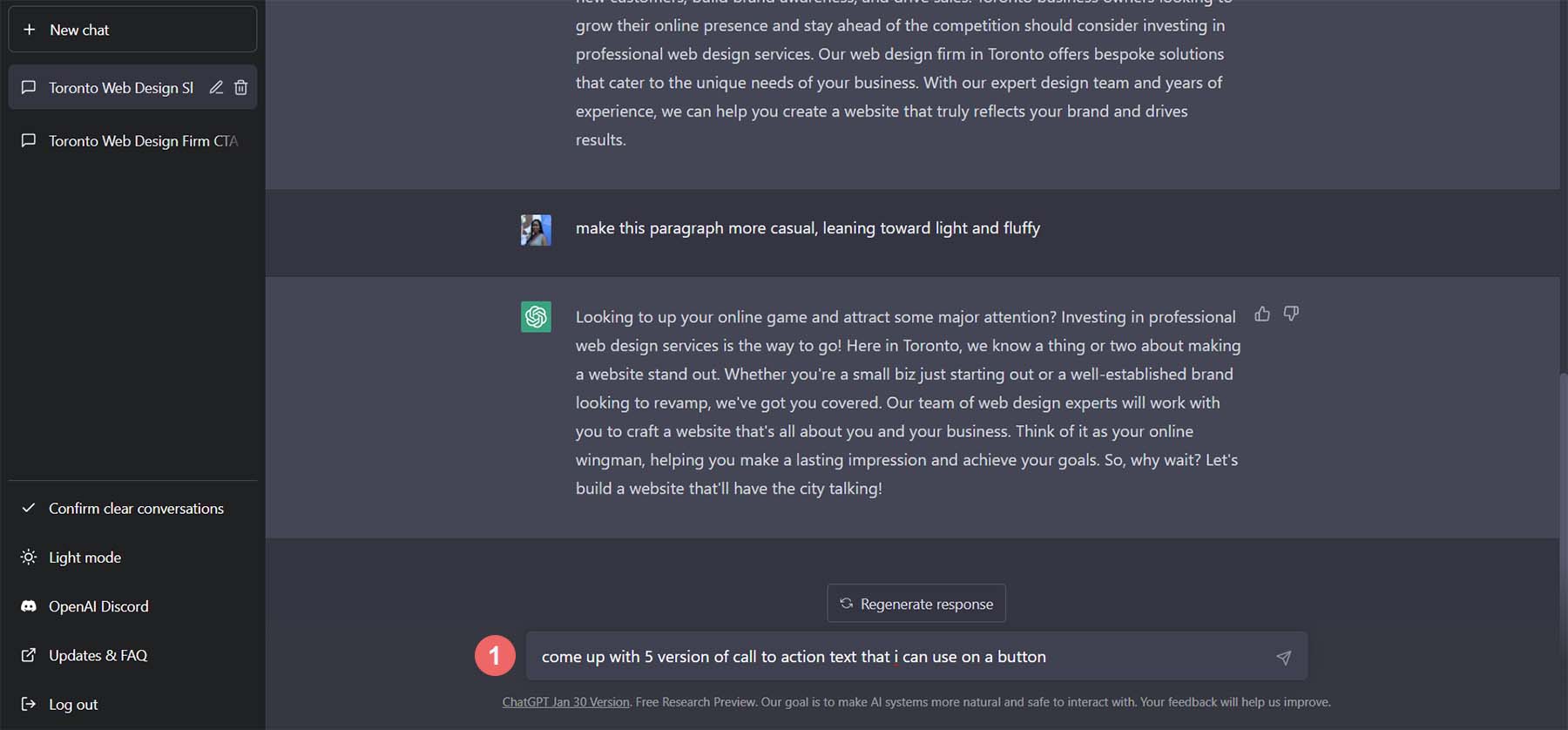
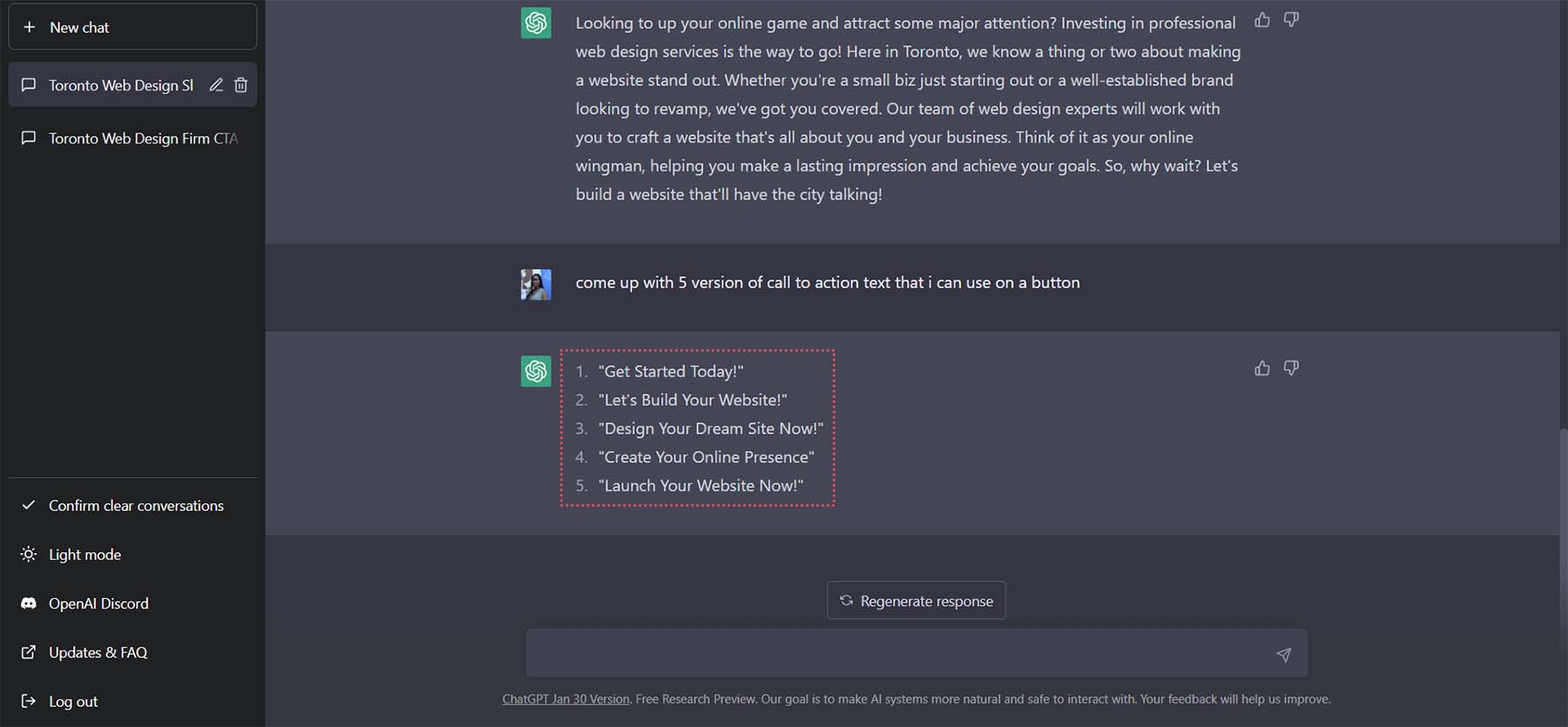
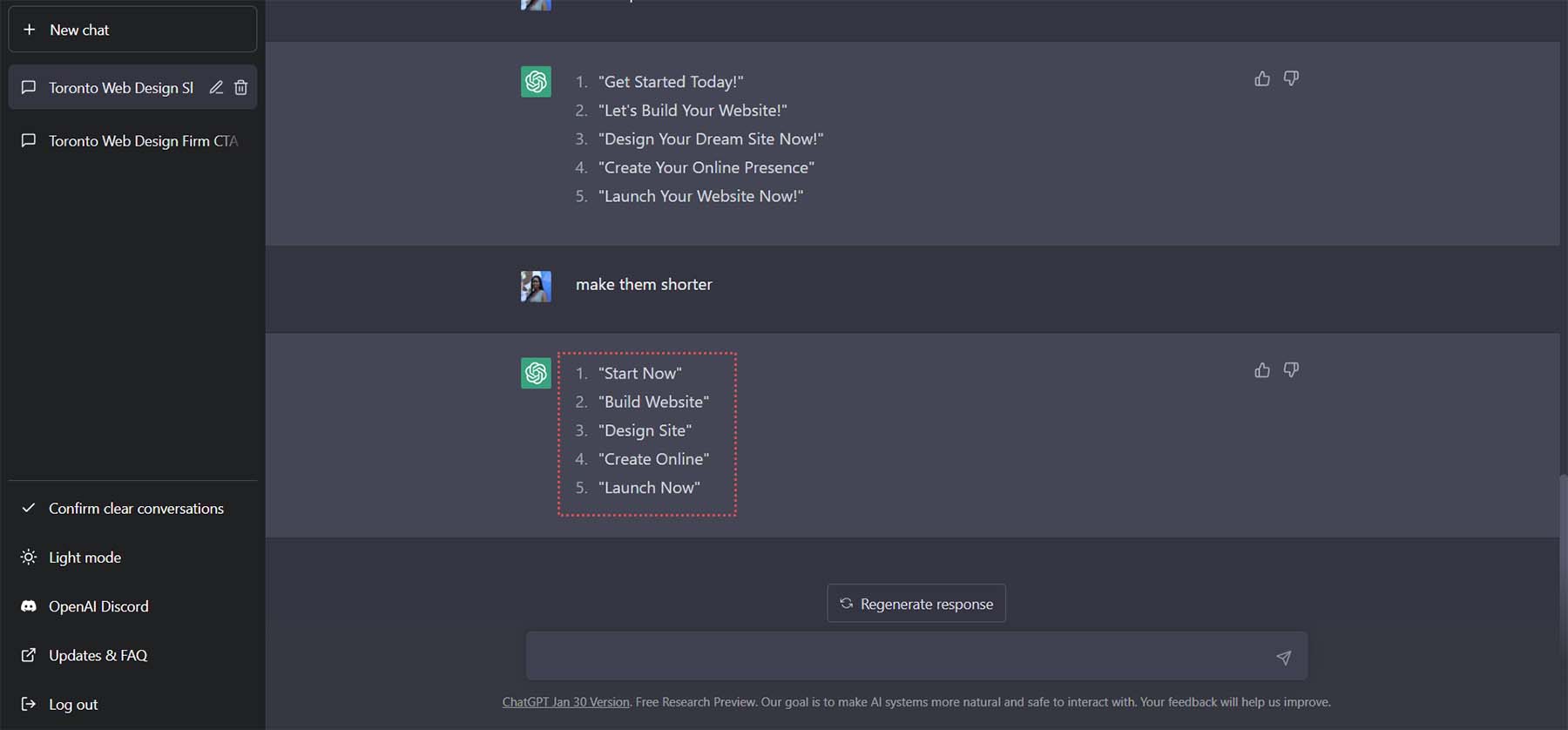
Para completar nossa cópia, vamos criar 10 versões diferentes de texto de call-to-action que podemos usar em nosso botão. Nosso próximo comando para o ChatGTP é: “Crie 5 versões de texto de chamada para ação que eu possa usar em um botão”.

Embora essas opções sejam ótimas, elas são um pouco longas para um botão.

Como nosso pedido final ao ChatGPT, vamos pedir que ele encurte nosso texto dizendo: “torne-os mais curtos”.

Usaremos a última opção Iniciar agora como CTA para o nosso botão.
Usando ChatGPT e MidJourney com Divi
Agora, temos nossa inspiração de design e o conteúdo a ser usado nesse design. Podemos trazer essas descobertas para o Divi e começar a criar um layout de página inicial funcional na vida real. Vamos começar a usar ChatGPT e MidJourney com Divi.
Crie uma nova página no WordPress
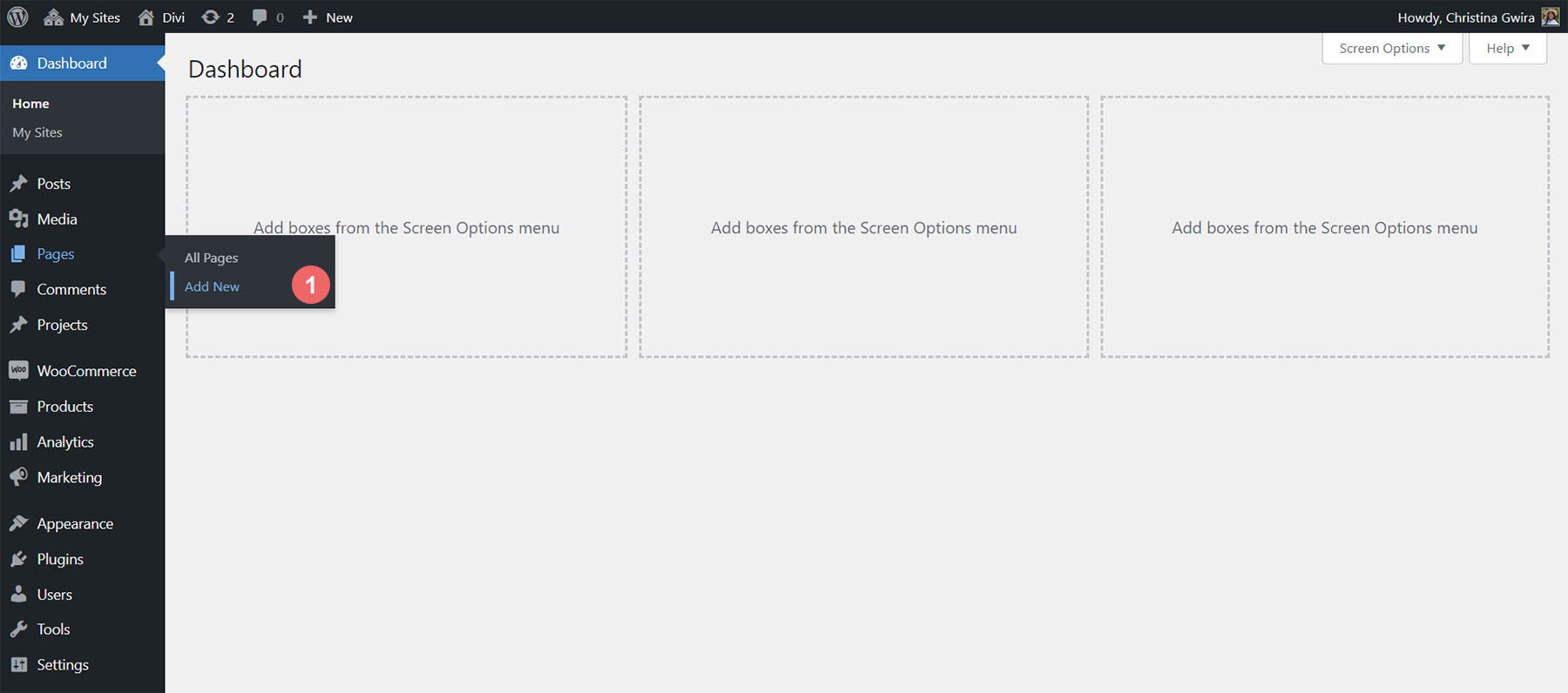
Vamos começar criando uma nova página no WordPress. No painel do WordPress, passamos o mouse sobre as páginas no menu à esquerda. Em seguida, clicamos em Adicionar novo . Isso criará uma nova página.

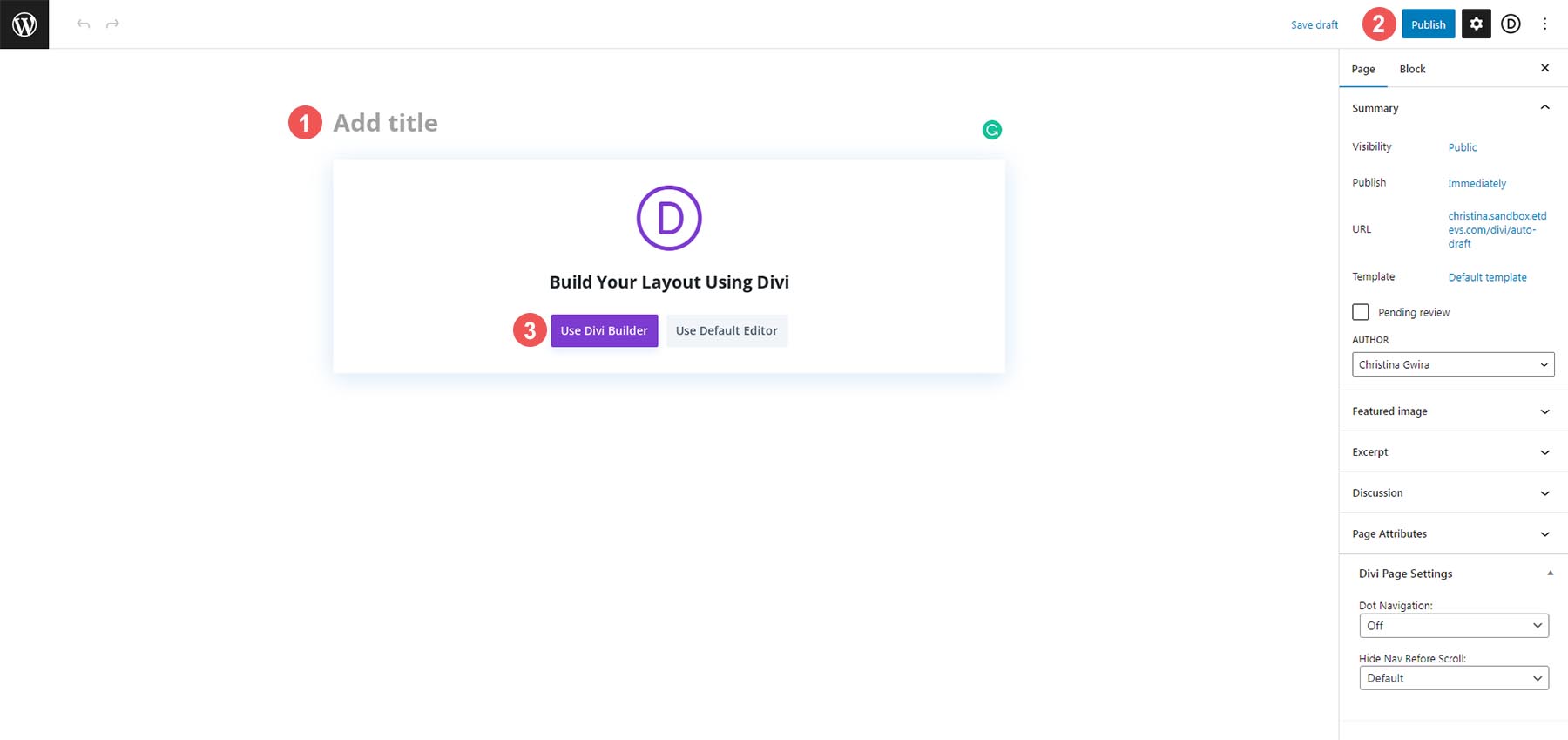
Quando sua nova página for criada, adicione um título . Em seguida, publique a página clicando no botão azul Publicar . Por fim, ative o Divi Builder clicando no botão roxo Use Divi Builder .

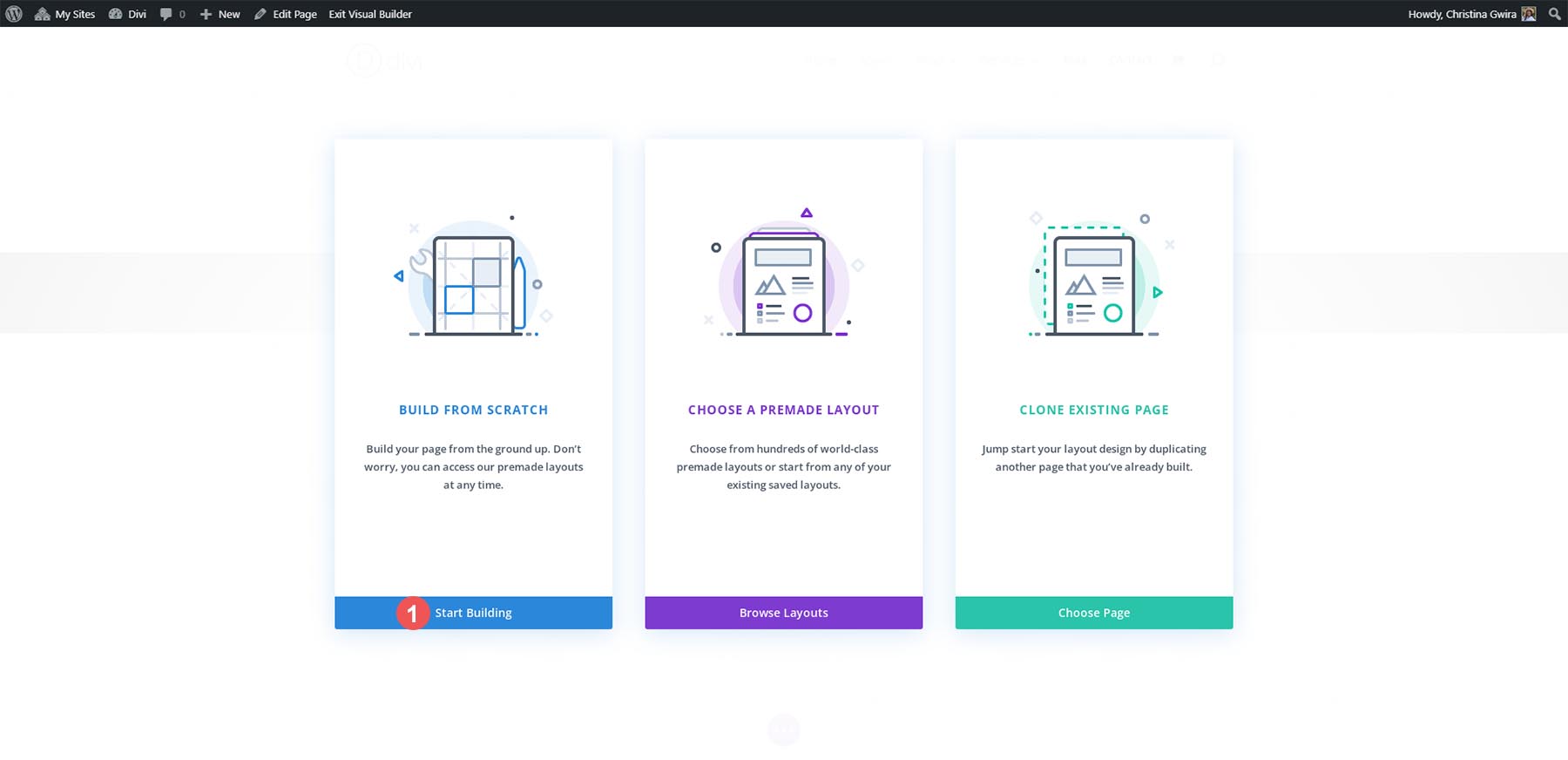
Com o Divi Builder ativado, clique no botão azul que diz Start Building . Construiremos nossa página do zero, mas usaremos recursos do layout gerado pelo MidJourney.

Criando Seções e Linhas
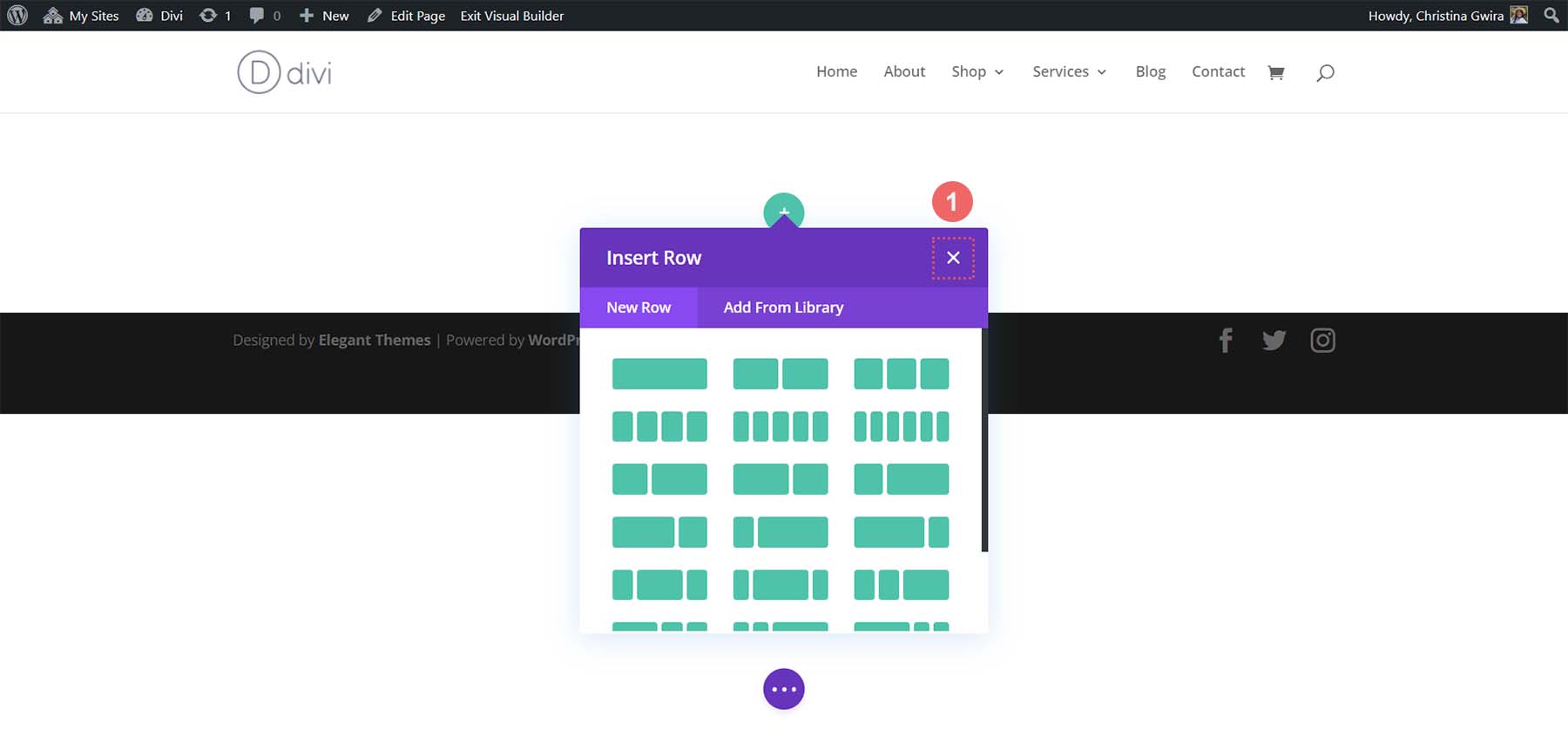
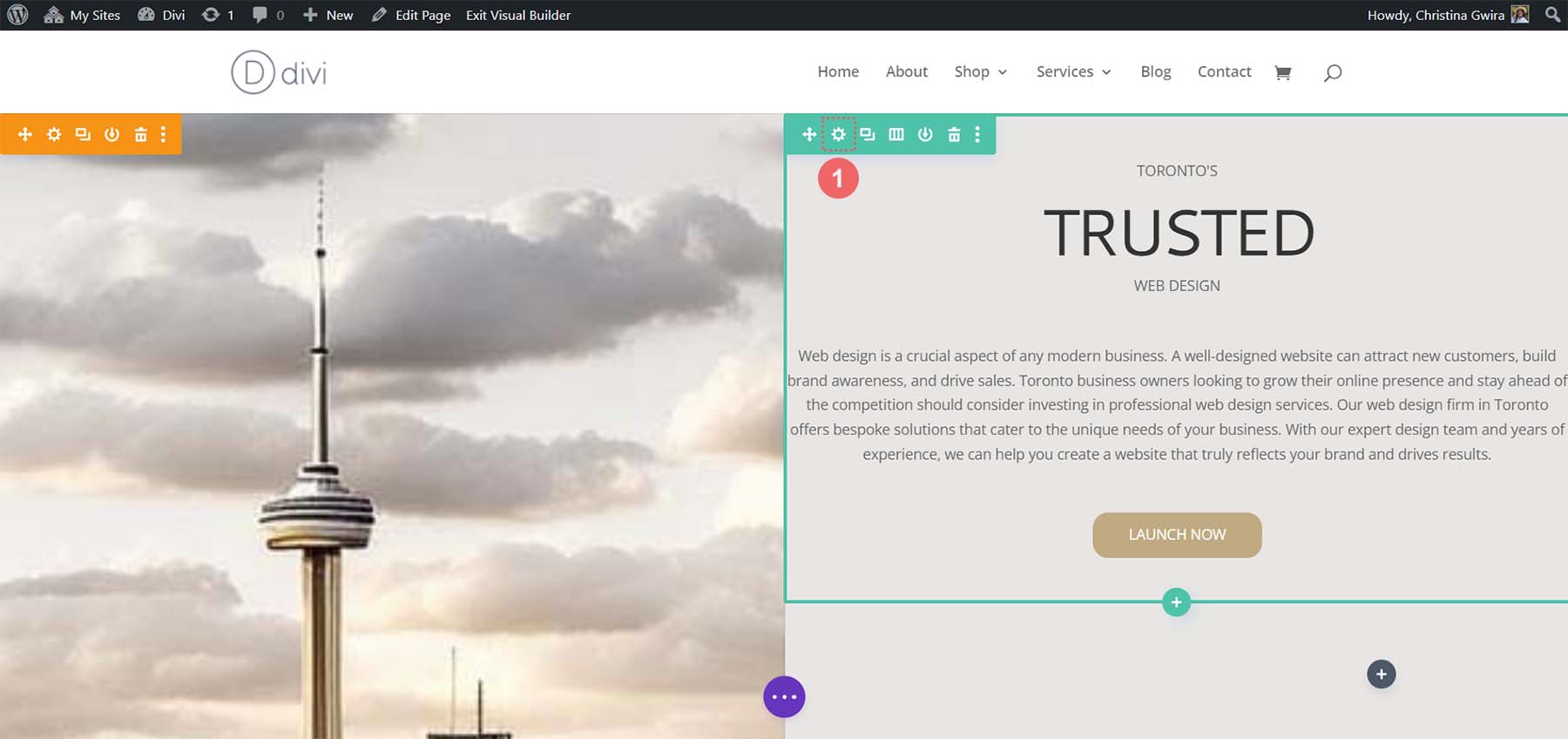
Uma vez carregado o construtor visual, agora somos apresentados a várias estruturas de coluna que podemos adicionar à nossa linha e seção padrão. Excluiremos esta seção e usaremos um layout de seção especial. Em primeiro lugar, clicamos no botão X para sair do menu de seleção de linha.

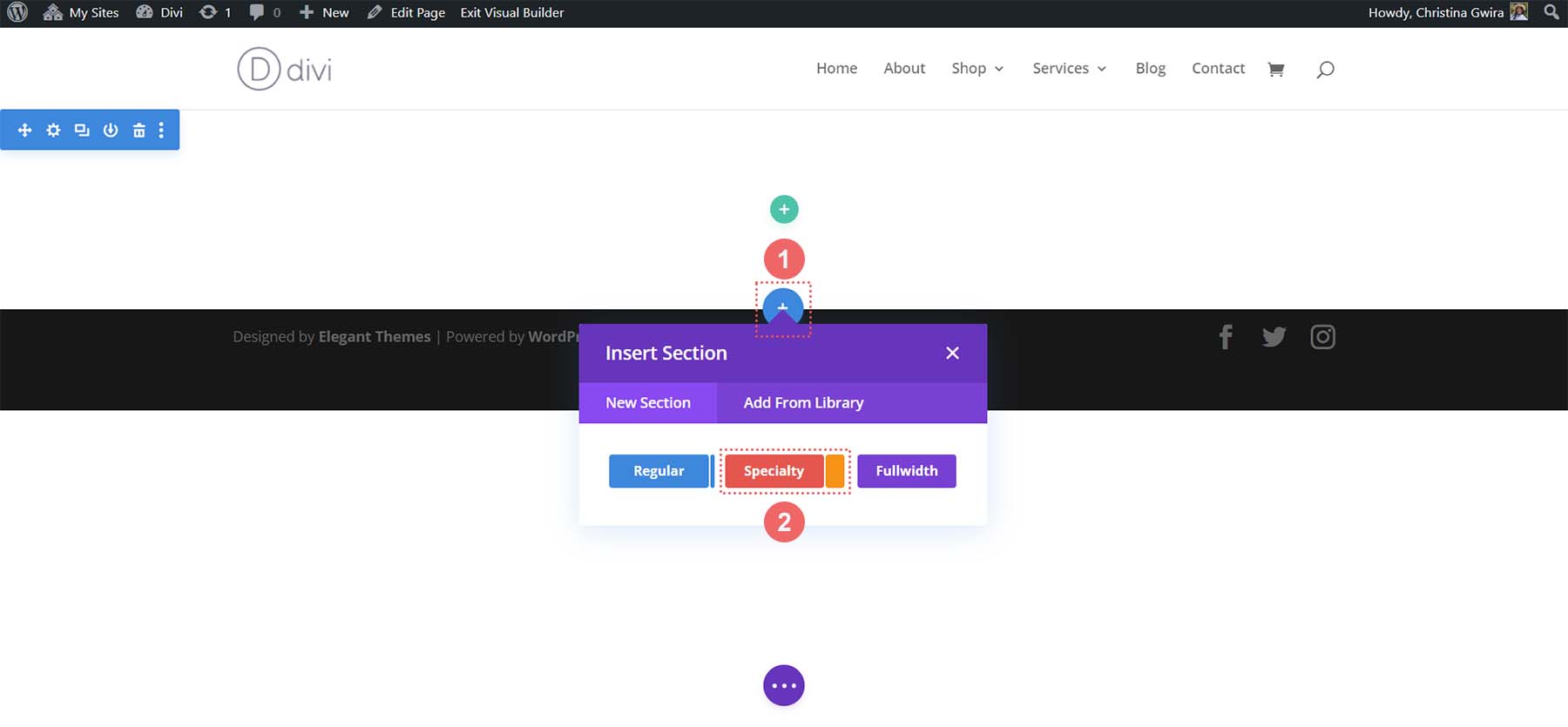
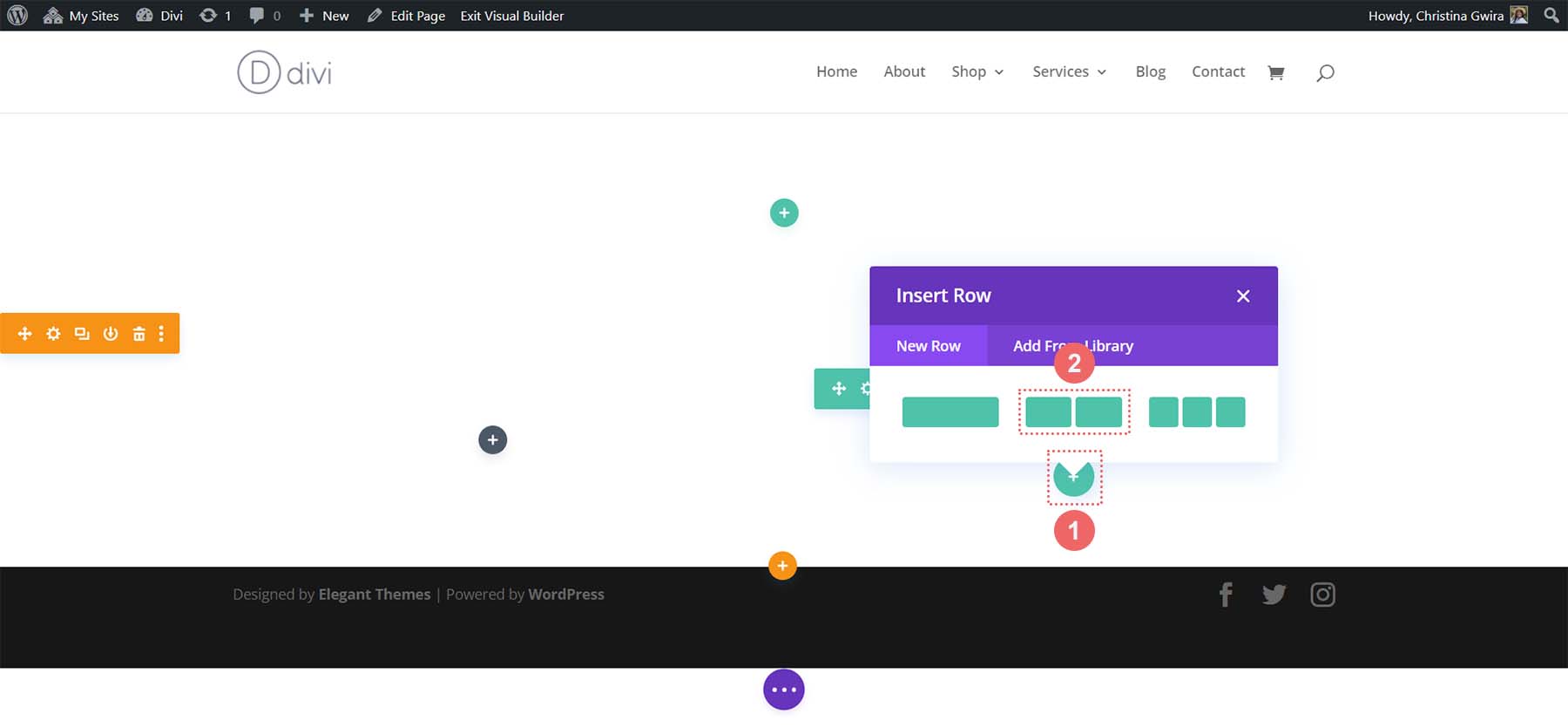
Em seguida, clicamos no botão azul na parte inferior da seção . Isso nos permitirá adicionar uma nova seção. Queremos clicar no ícone da seção Especialidade . Isso nos permitirá adicionar uma seção semelhante ao layout gerado pelo MidJourney.

Nas opções de seções de especialidade, clicamos na segunda opção.

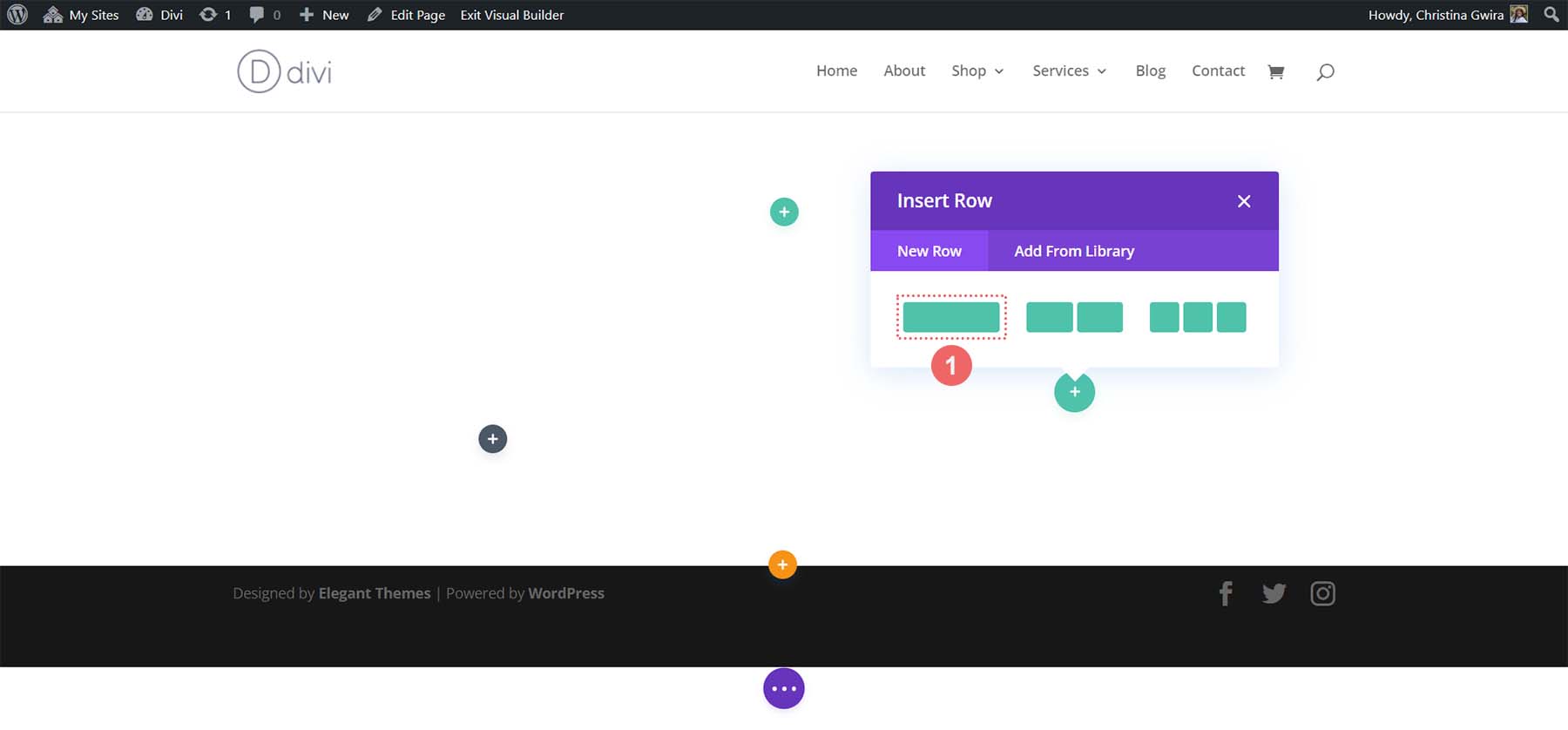
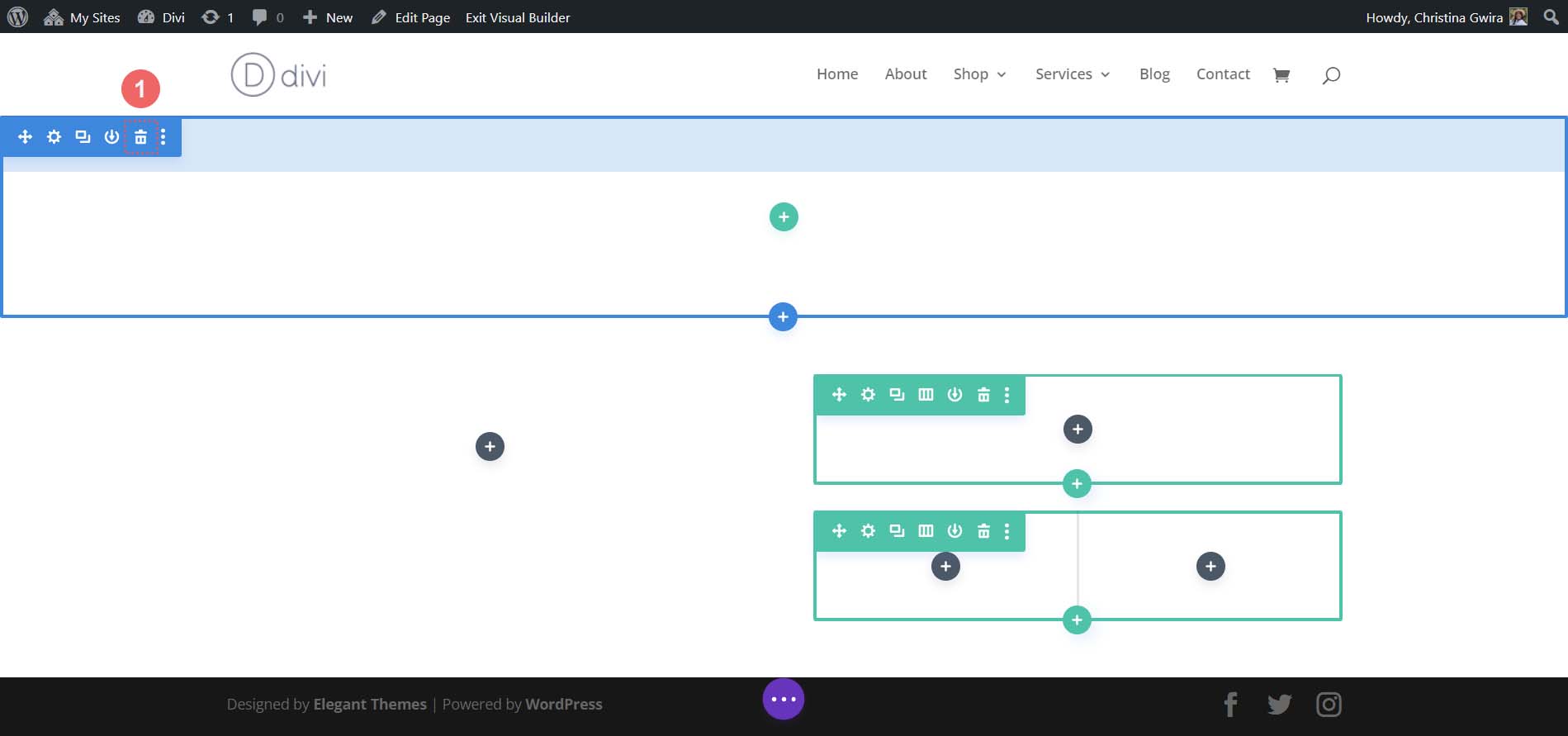
Com nossa seção selecionada, agora temos a opção de começar a adicionar linhas à nossa seção. Quando nos referimos ao layout gerado por MidJoureny, vemos uma linha contendo o título, o parágrafo e o botão de call-to-action. Então, notamos que há um conjunto decorativo de colunas. Então, vamos adicionar um layout de uma coluna que manterá nossa cópia.

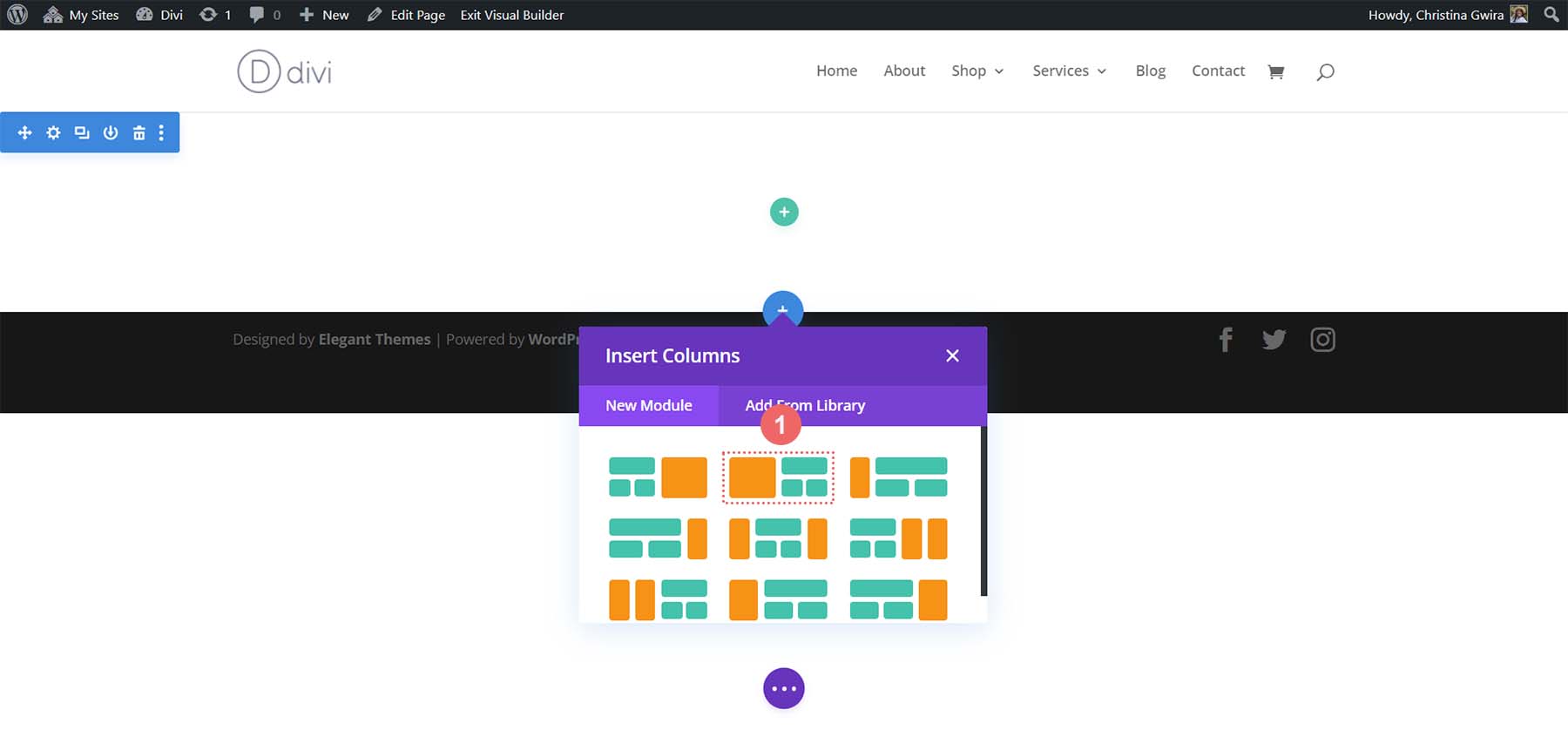
Em seguida, adicionaremos outra linha abaixo desta clicando no ícone de adição verde . Adicionaremos uma linha de duas colunas abaixo da linha inicial de uma coluna. Isso funcionará como nossas colunas decorativas.

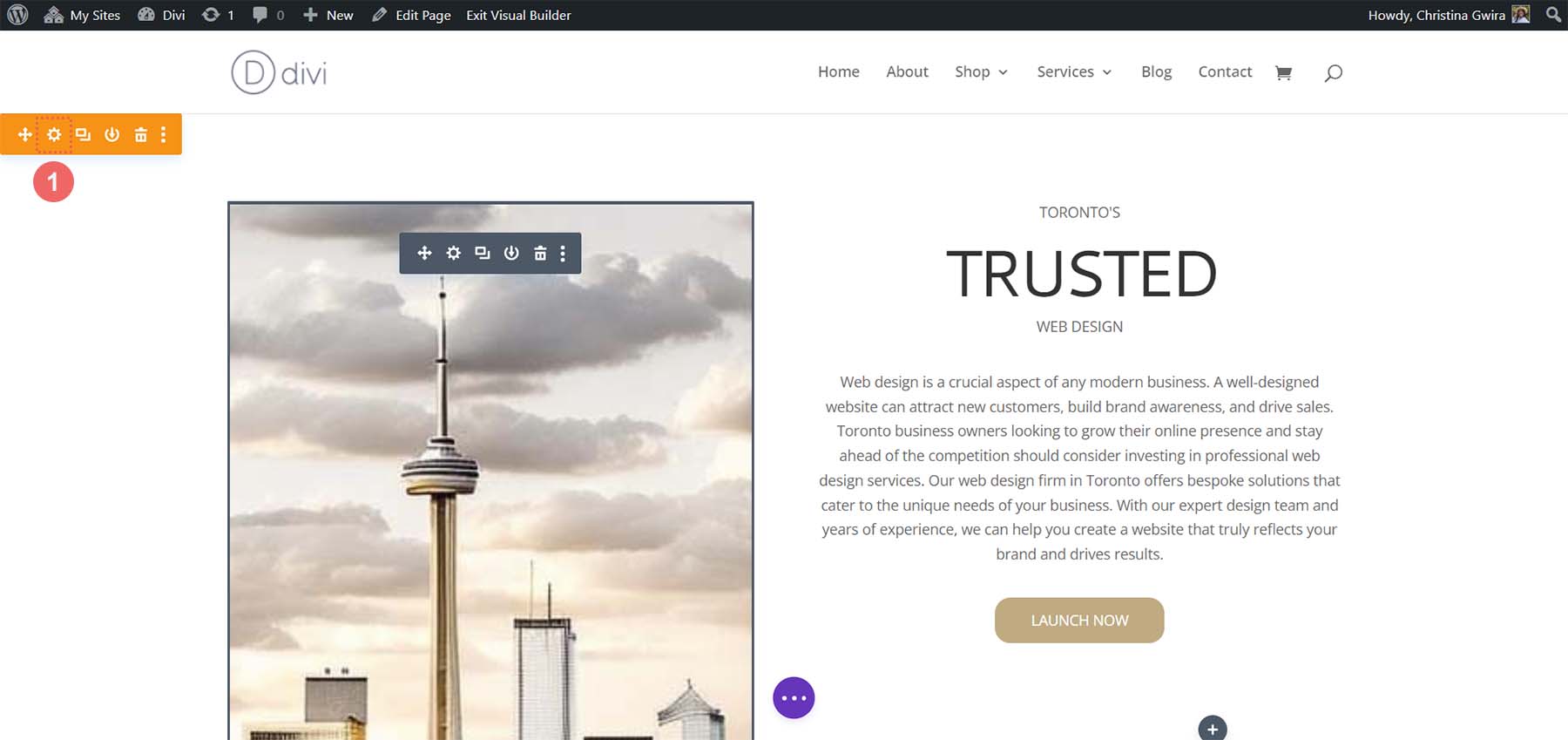
Com o layout da seção Especialidade concluído, agora podemos excluir a seção padrão de nossa página. Clique no ícone da lixeira no menu da seção para excluí-lo.

Adicionando Módulos Divi
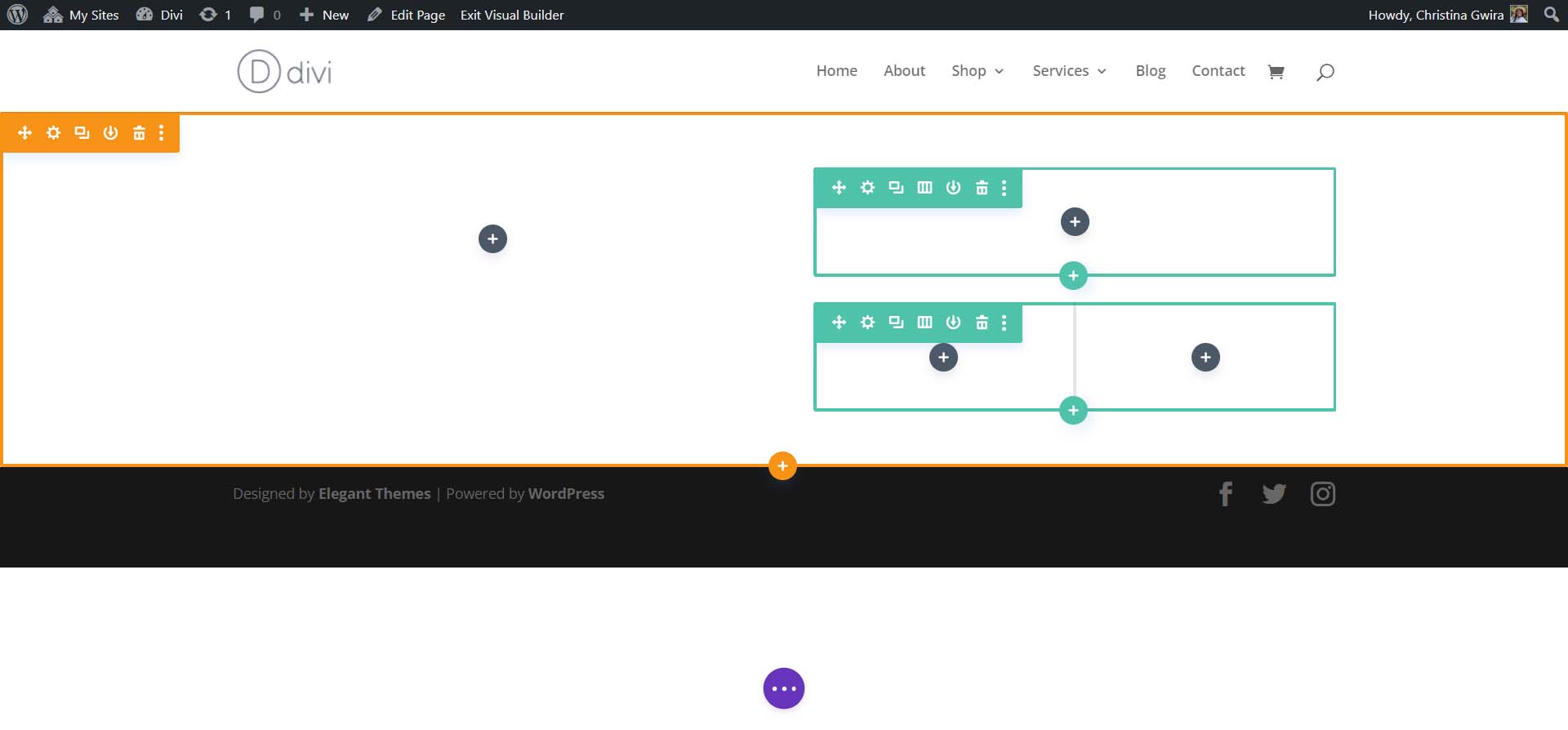
É assim que nosso layout básico se parece no Divi.

Agora vamos adicionar os módulos nativos do Divi ao layout para criar nossa página inicial. Isso funcionará como um wireframe de baixa fidelidade.
Adicionando o módulo de imagem
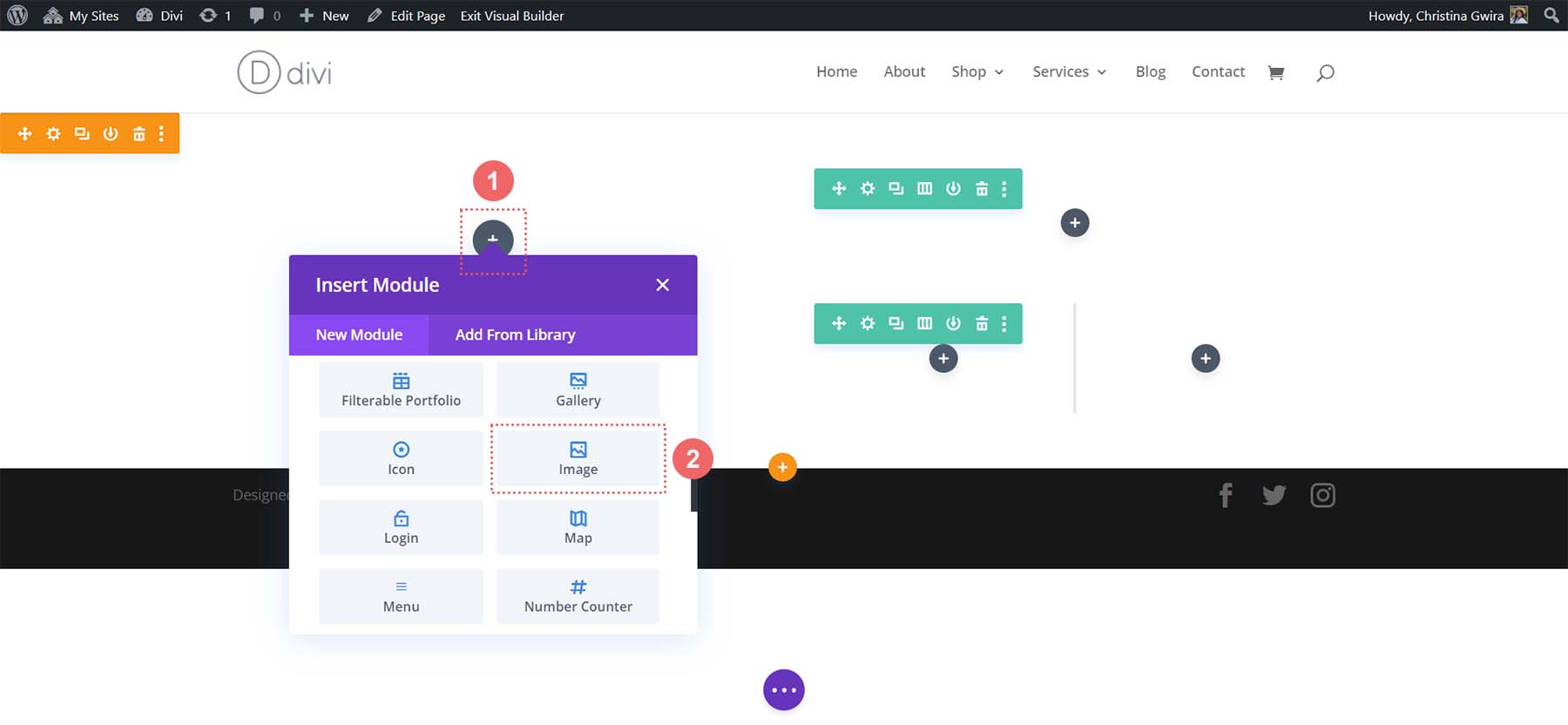
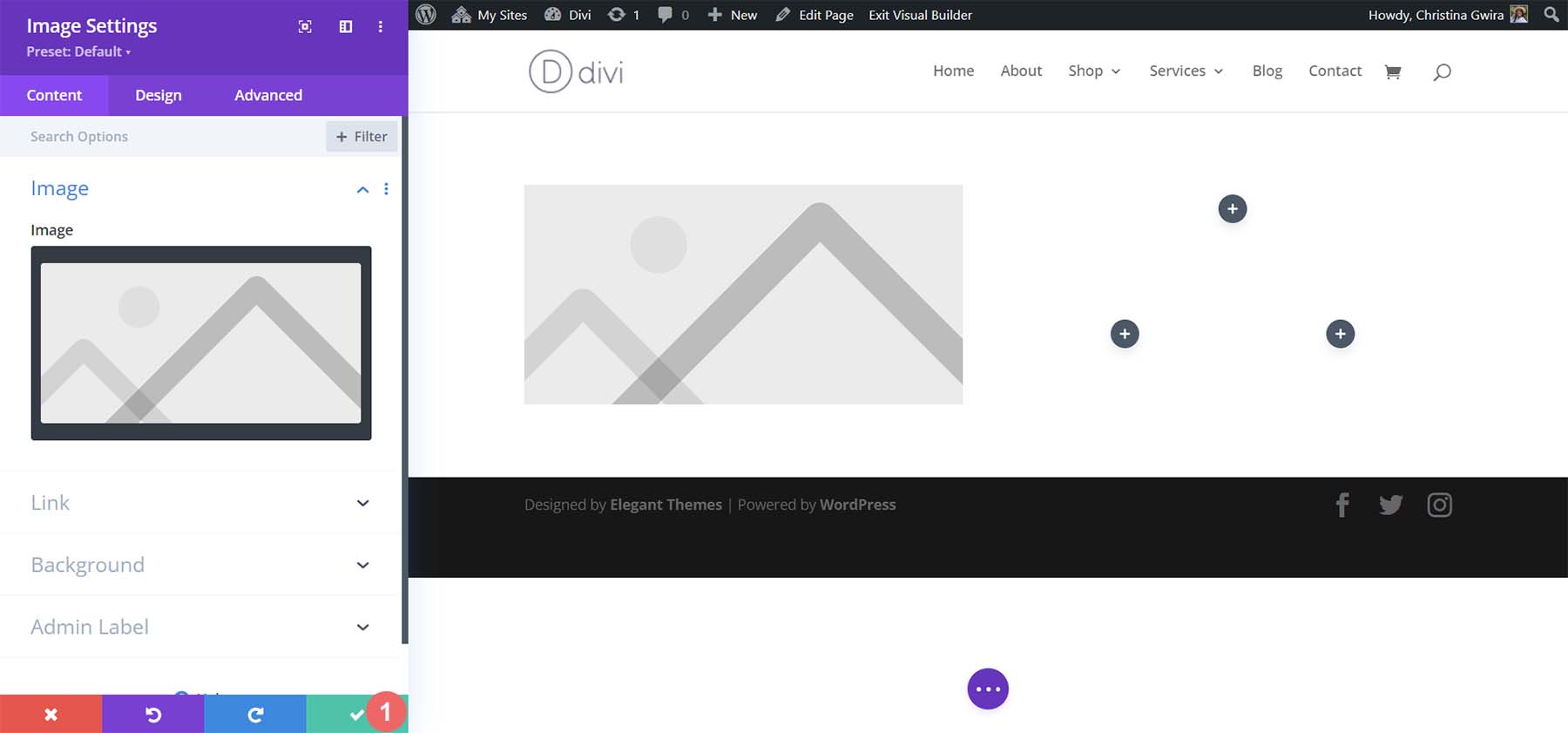
Para começar, vamos adicionar um módulo de imagem à primeira coluna de nossa seção. Clique no ícone de adição cinza dentro da coluna . Em seguida, selecione o ícone Módulo de imagem .

Clique na marca de seleção verde para salvar o módulo de imagem no lugar.

Inserindo os Módulos de Texto
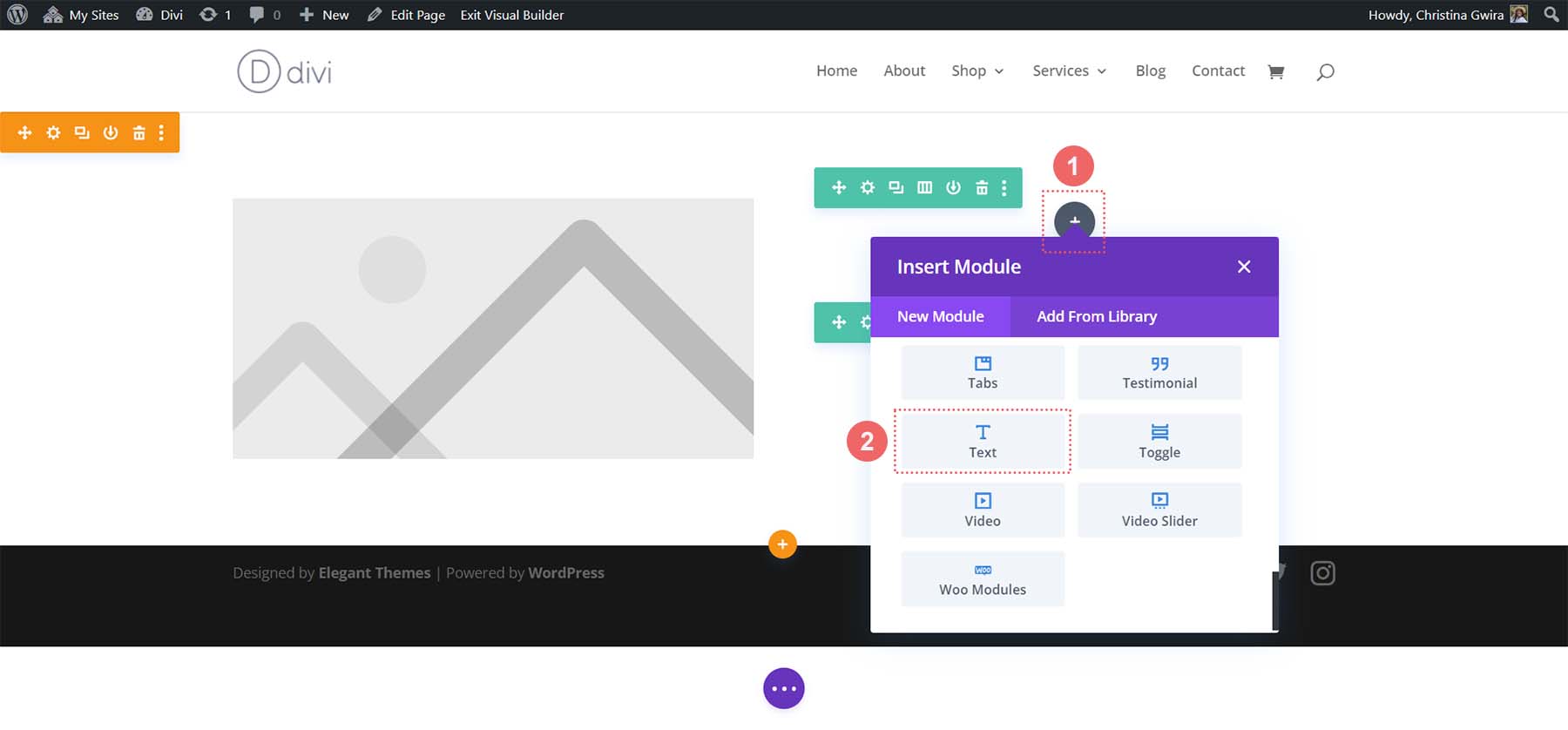
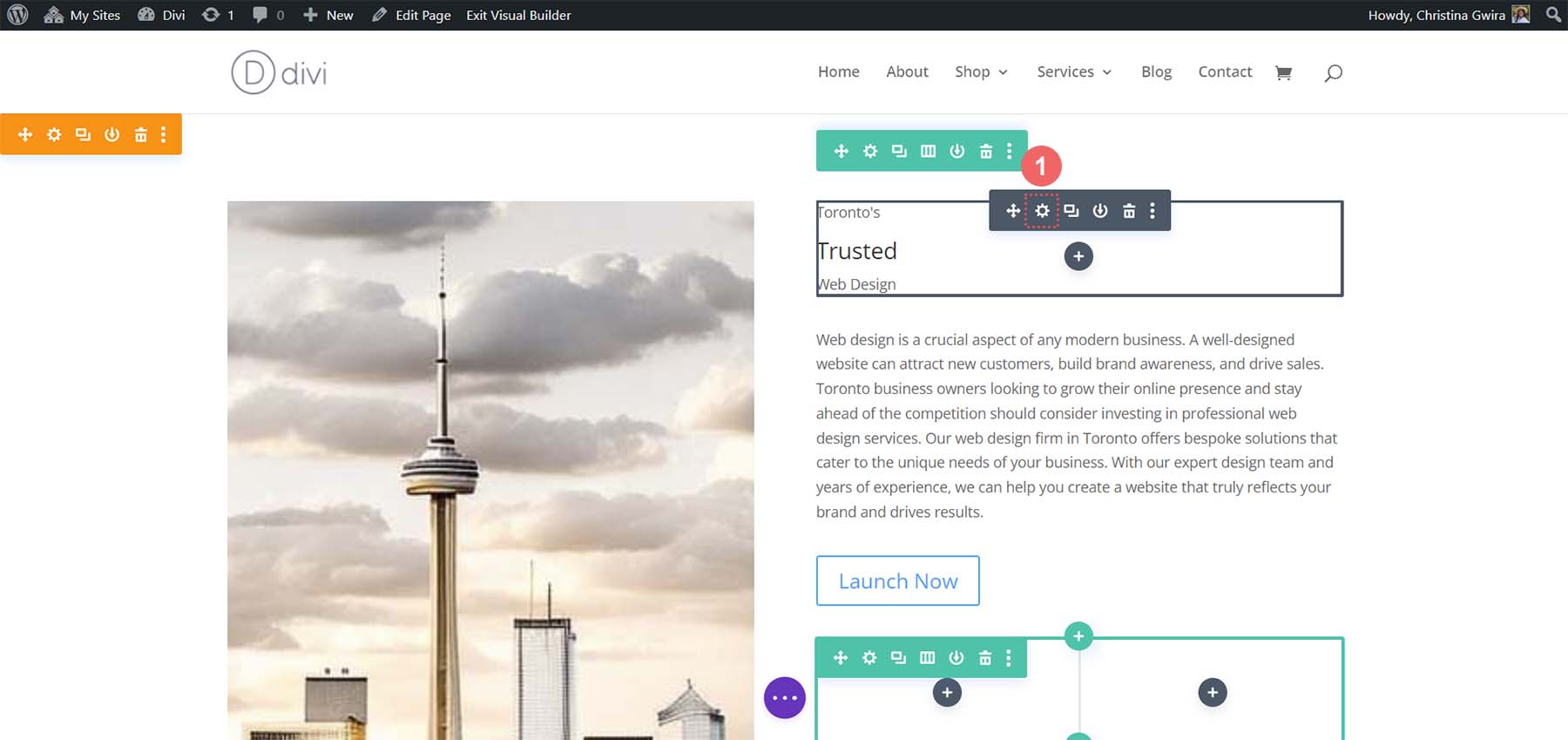
Em seguida, passaremos para a segunda coluna de nossa seção. Na primeira linha, vamos adicionar dois Text Modules . O primeiro conterá o título e o segundo conterá a cópia do parágrafo. Ambos foram gerados no ChatGPT. Clique no ícone de adição cinza na primeira linha . Em seguida, selecione o Módulo de Texto . Este será o nosso Módulo de Texto contendo nosso título.

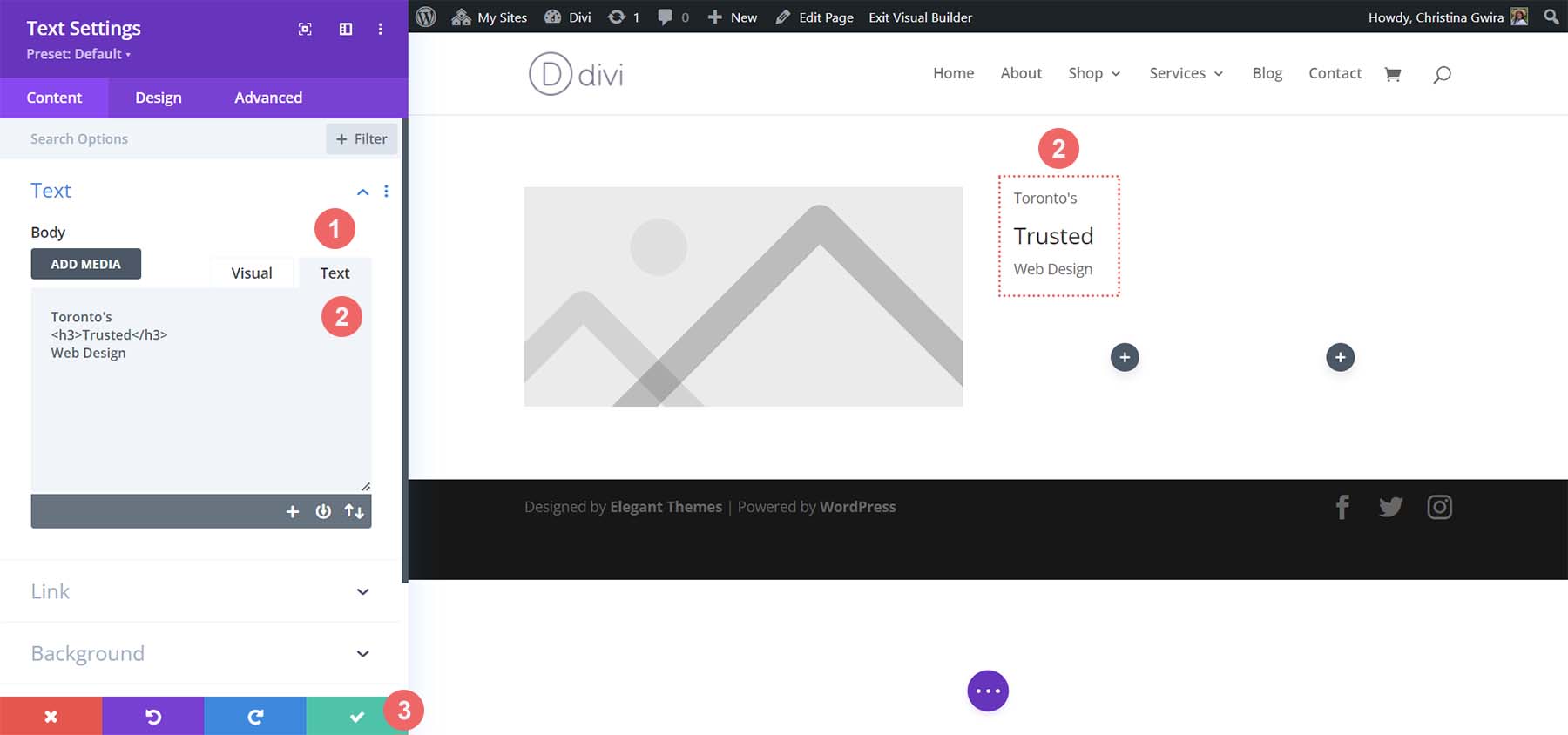
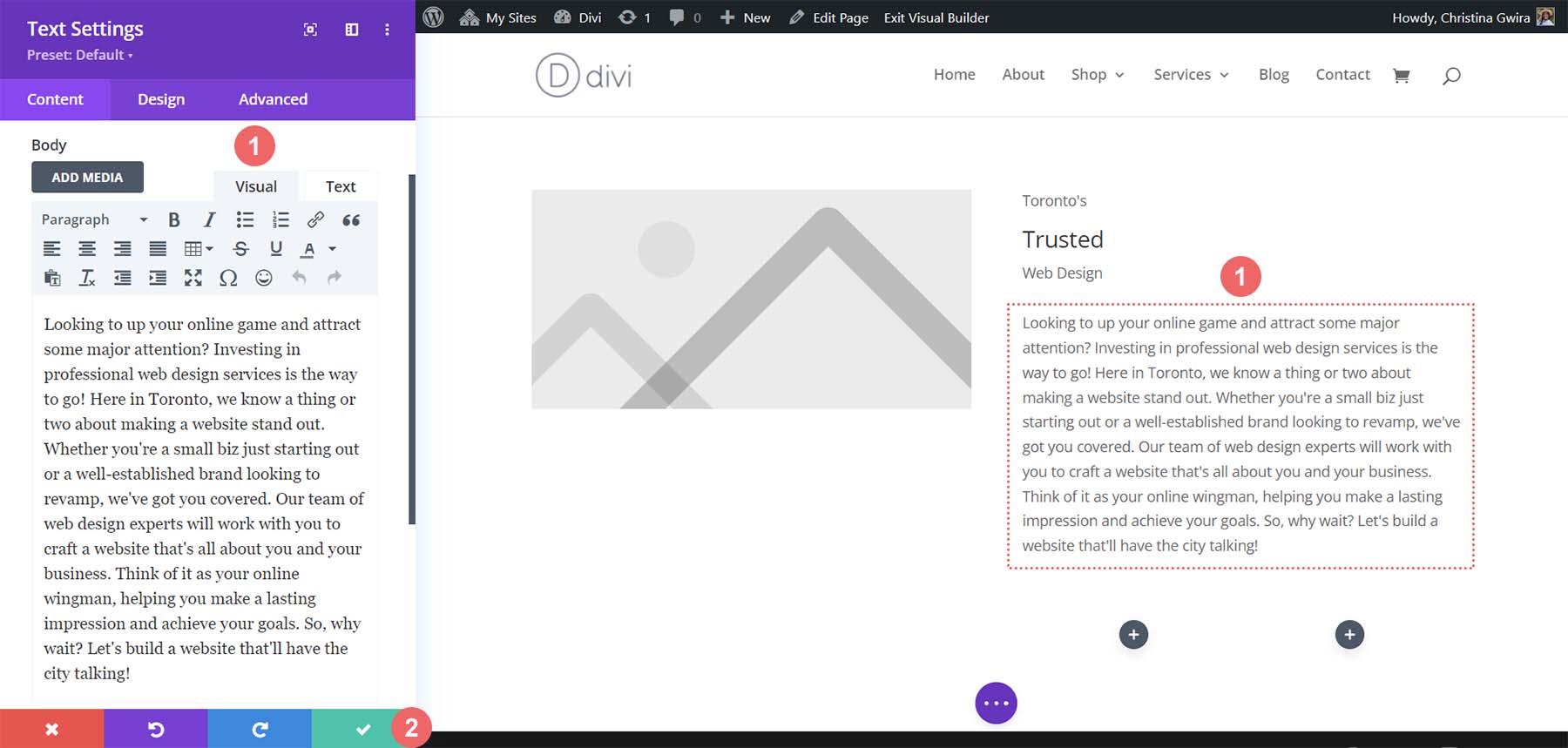
Agora vamos adicionar nosso conteúdo de título. No entanto, vamos formatá-lo para que se pareça com nosso design MidJourney. Para fazer isso, divida o texto e use a tag h3 para destacar uma palavra-chave em nosso título . Esta é uma etapa importante, pois aplicaremos um estilo separado a essa parte do texto. Clique na marca de seleção verde para salvar nosso conteúdo.

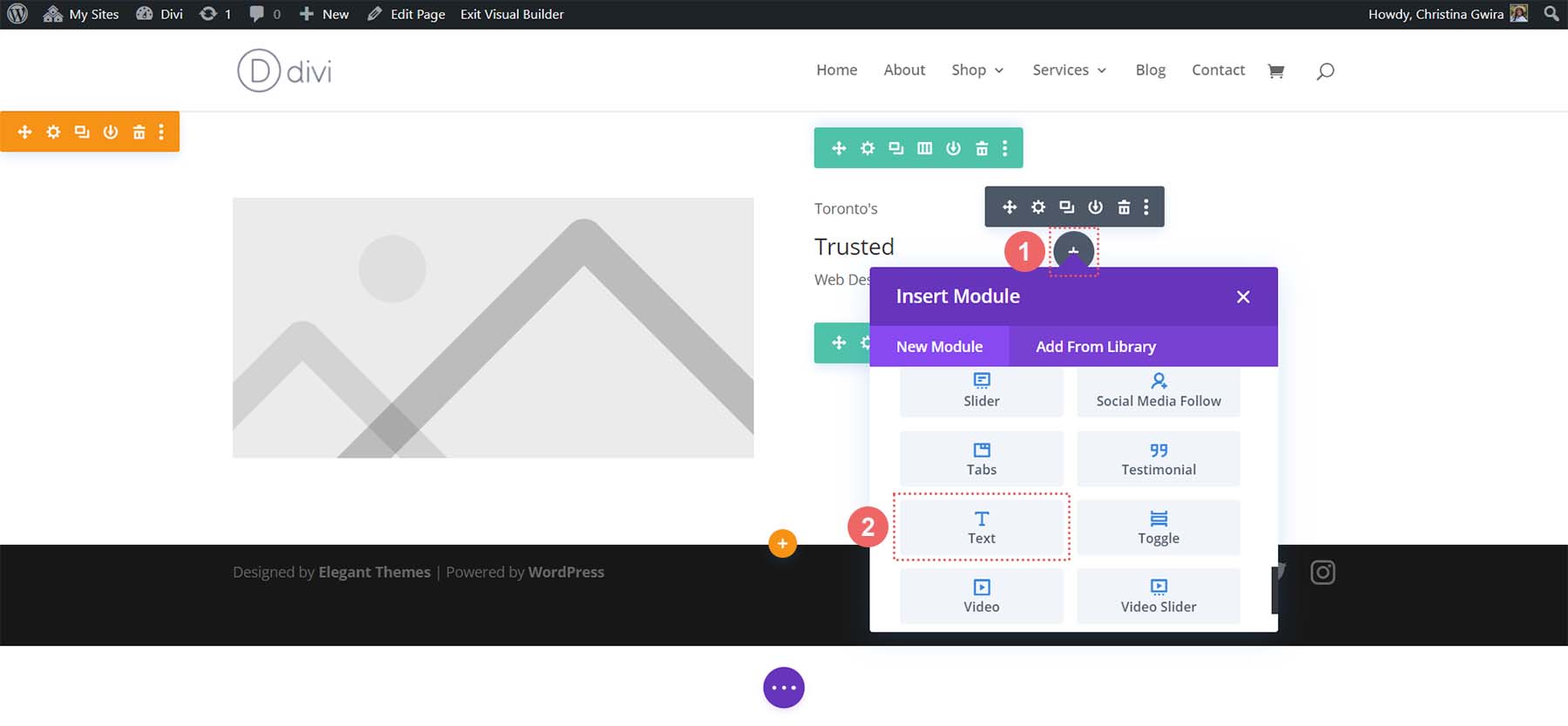
Agora, vamos adicionar um segundo Módulo de Texto para o conteúdo do nosso parágrafo. Clique no ícone de adição cinza novamente e selecione o ícone Módulo de texto .

Desta vez, no entanto, adicione a cópia do parágrafo do ChatGPT e clique na marca de seleção verde para salvar nosso conteúdo. Para completar esta linha, podemos adicionar nosso último módulo, que é um Button Module.


Adicionar módulo de botão
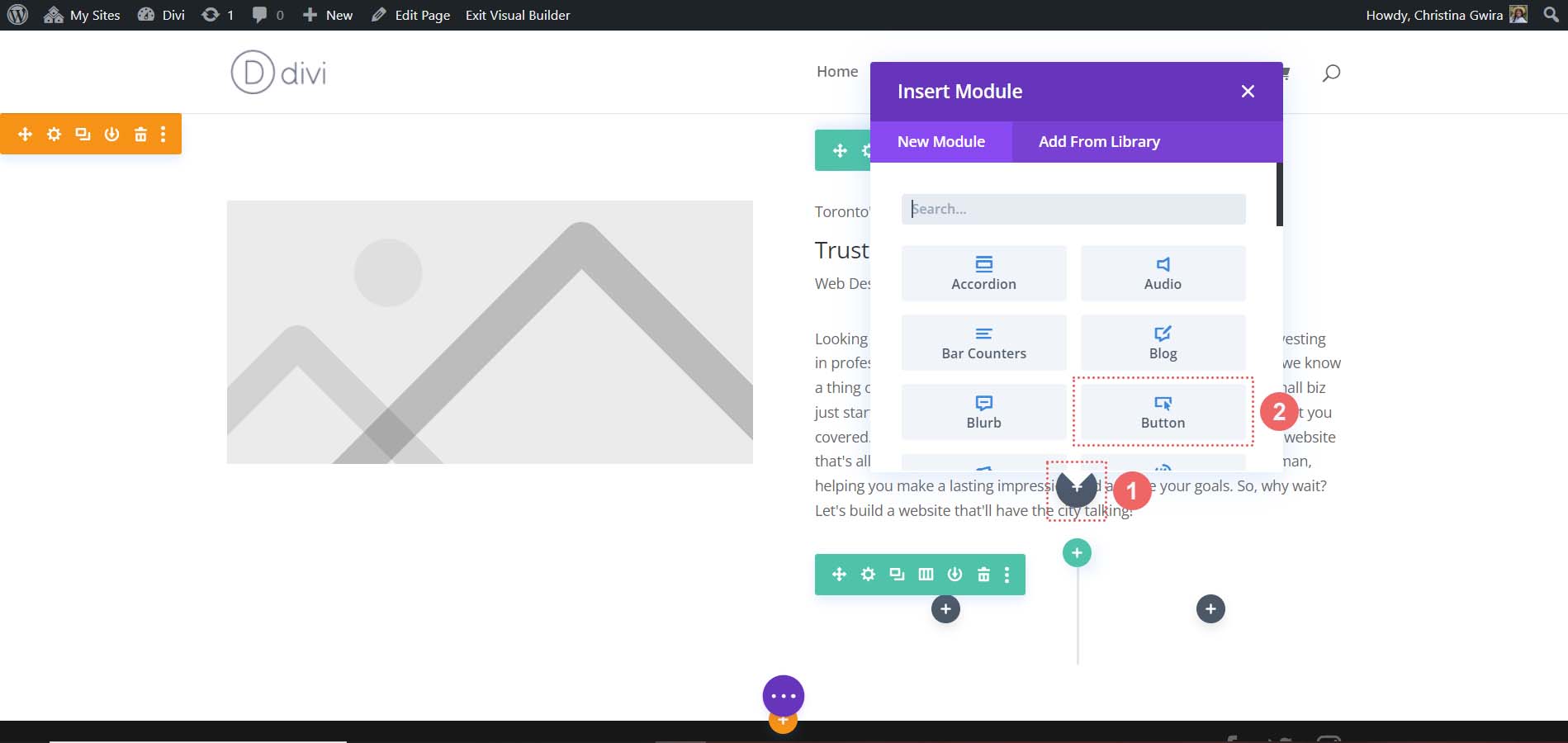
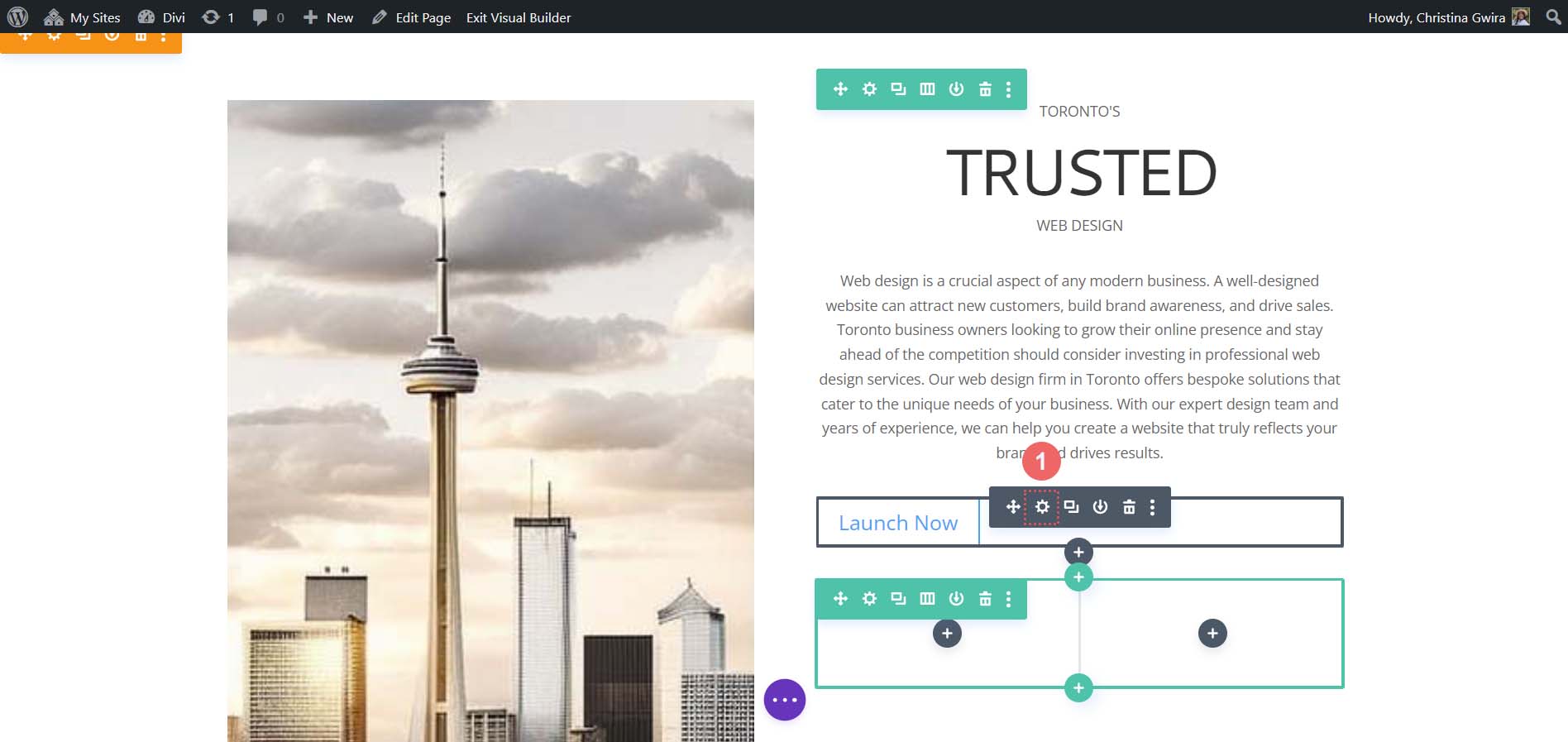
Vamos adicionar um módulo de botão a esta linha. Para fazer isso, clicamos no ícone de adição cinza e selecionamos o Módulo de botão .

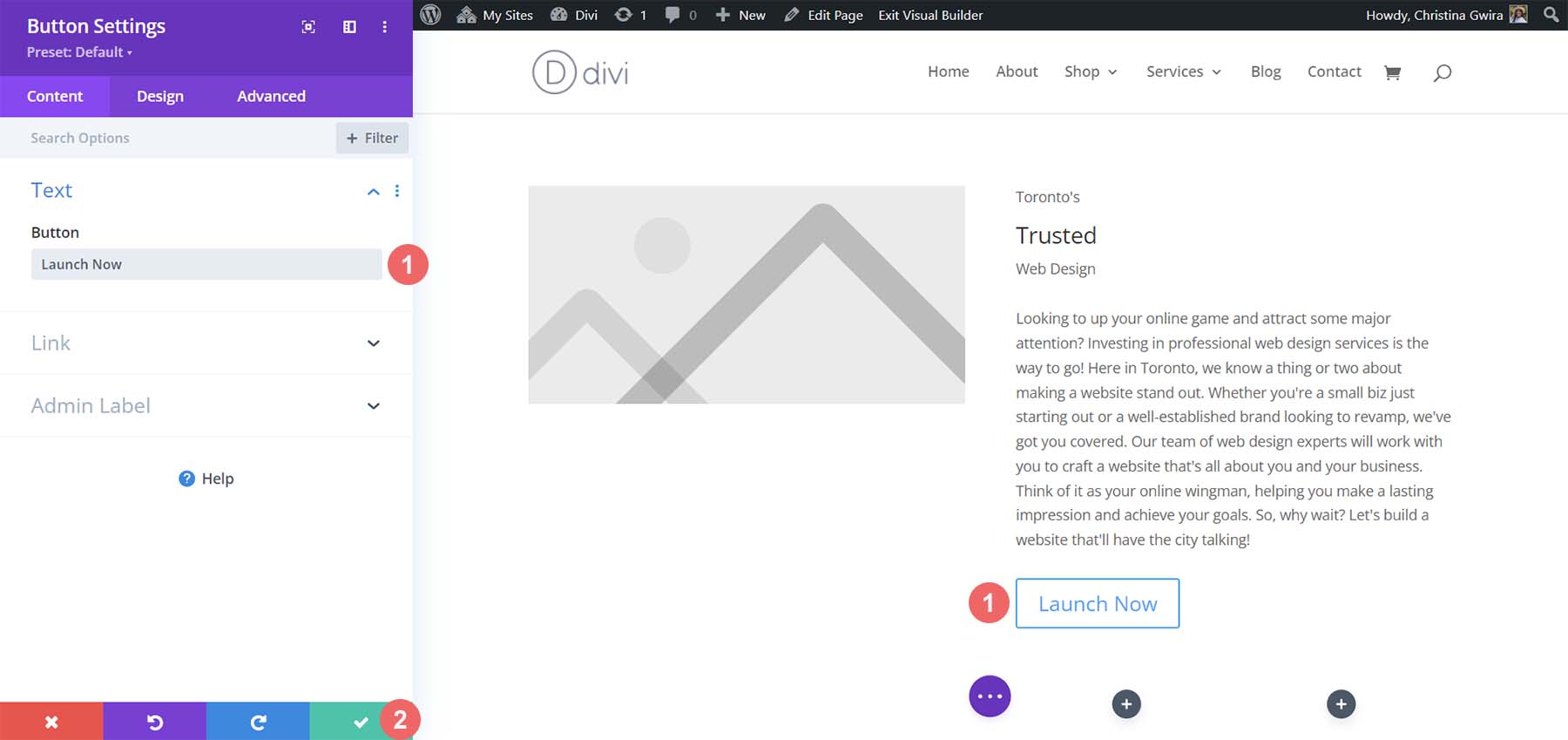
Adicione o texto do ChatGPT ao texto do botão e clique na marca de seleção verde para salvar nosso conteúdo.

Inserindo o módulo de acompanhamento de mídia social
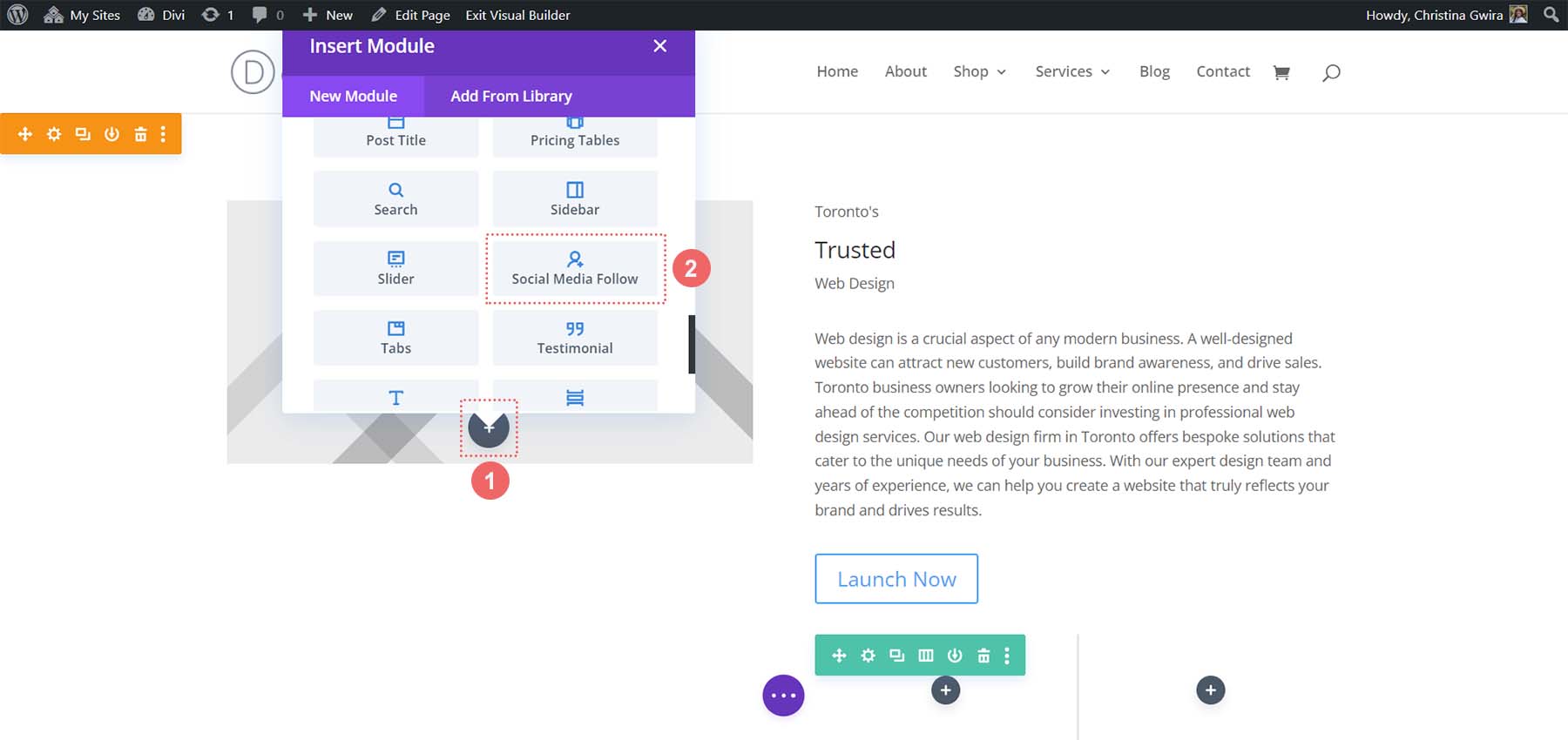
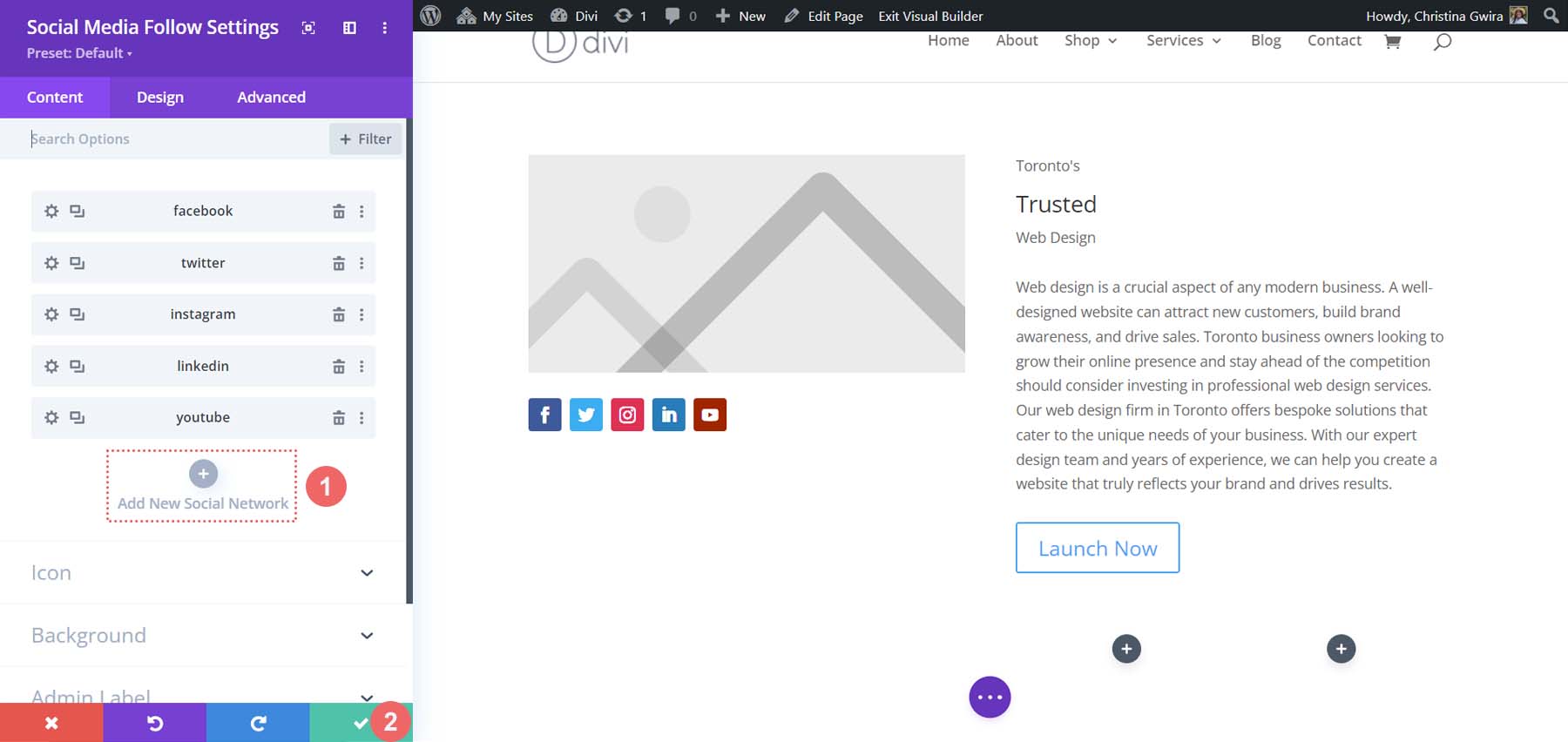
Se você observar atentamente nosso design gerado por IA, verá alguns ícones abaixo da imagem. Vamos usar o Módulo de acompanhamento de mídia social para adicionar alguns ícones de mídia social em nosso módulo de imagem.

Com nosso Módulo de acompanhamento de mídia social adicionado, vamos adicionar algumas redes de mídia social a este módulo. Adicionei 5 para emular nossa imagem gerada por IA.

Clique na marca de seleção verde para salvar suas redes sociais. Agora, com todos os nossos módulos instalados, podemos começar a estilizar o layout da nossa página inicial!
Implementação de identidade visual e elementos de design
Para esta próxima seção do nosso tutorial, precisaremos de algumas ferramentas externas para nos ajudar a utilizar os recursos gerados pelo MidJourney. Embora estejamos usando ChatGPT e MidJourney com Divi, esses não são os únicos softwares que usaremos. Você precisará de uma ferramenta que permita selecionar os códigos hexadecimais da imagem gerada pela IA. Você também precisará de um editor de imagens para recortar a foto da imagem para usar em nosso design. Também usaremos Google Fonts para replicar as fontes criadas por MidJjourney.
As ferramentas que usei para fazer isso foram:
- ColorZilla: Uma extensão de conta-gotas do Chrome que permite selecionar e salvar códigos hexadecimais de páginas da web.
- Photoshop: Para cortar e fazer edições de fotos. Você também pode usar o Photoshop para selecionar os códigos hexadecimais de sua imagem MidJourney.
Em última análise, use quaisquer ferramentas disponíveis para você.
Carregando sua imagem
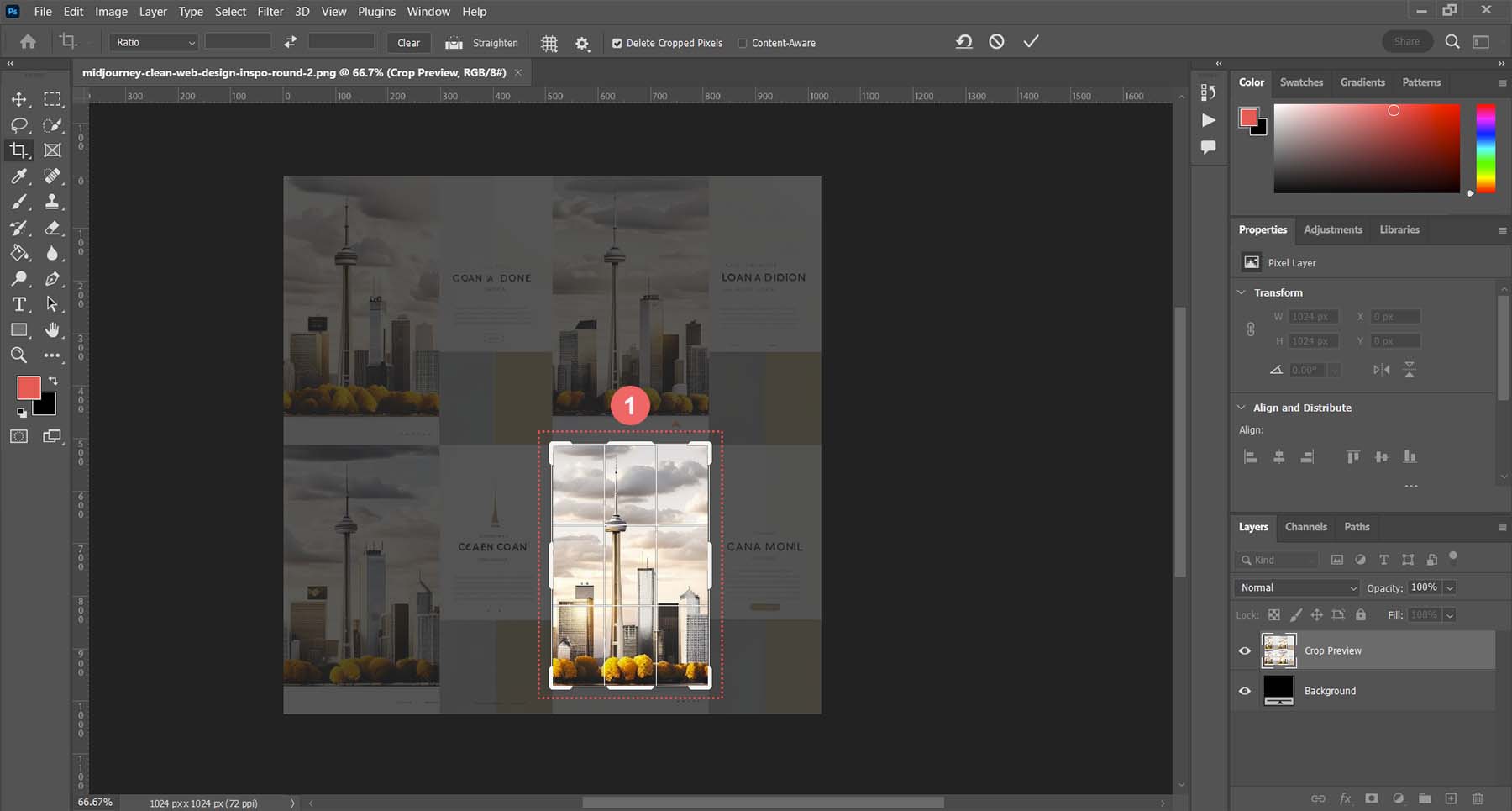
Abra o editor de imagens de sua preferência e recorte a imagem focal da imagem original do MidJourney .

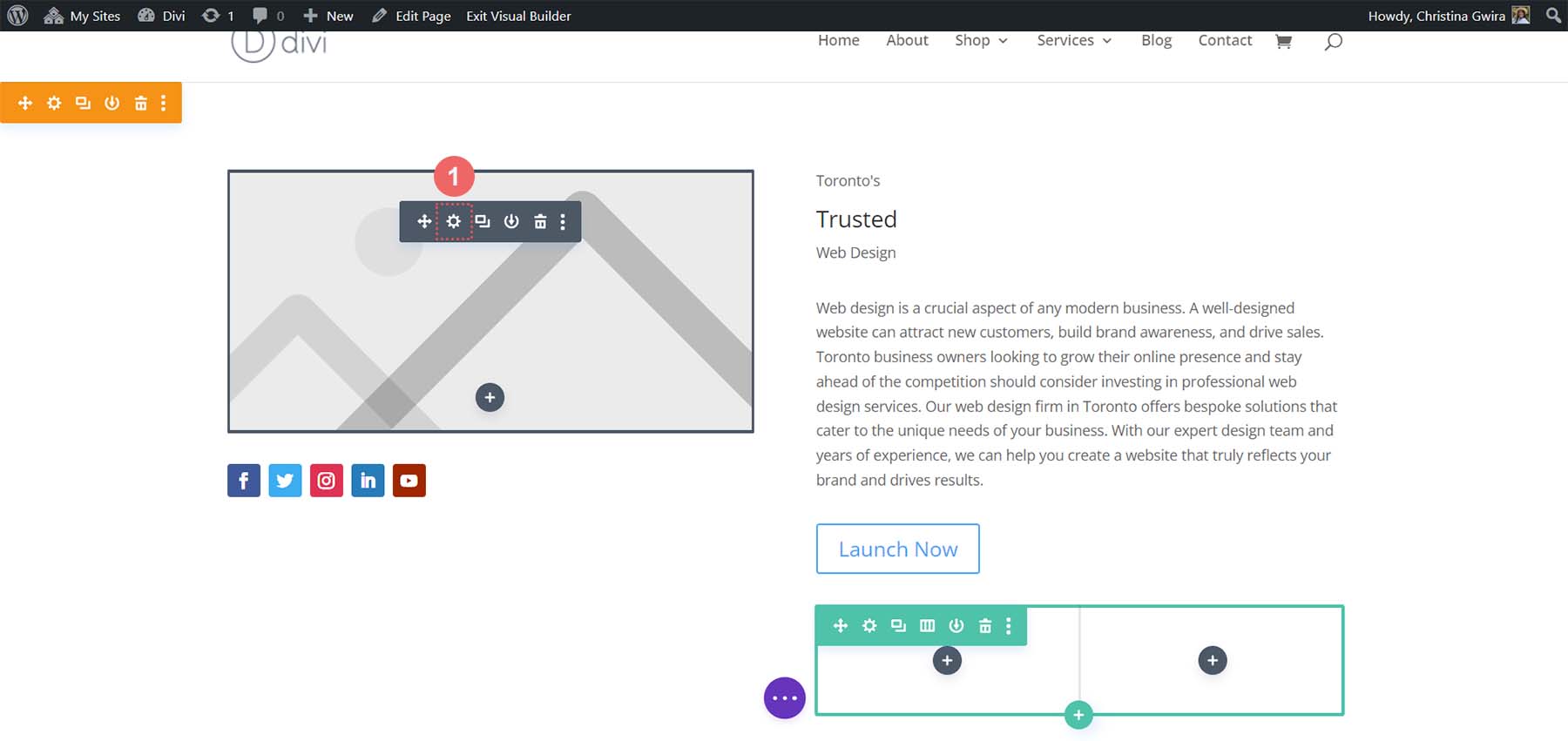
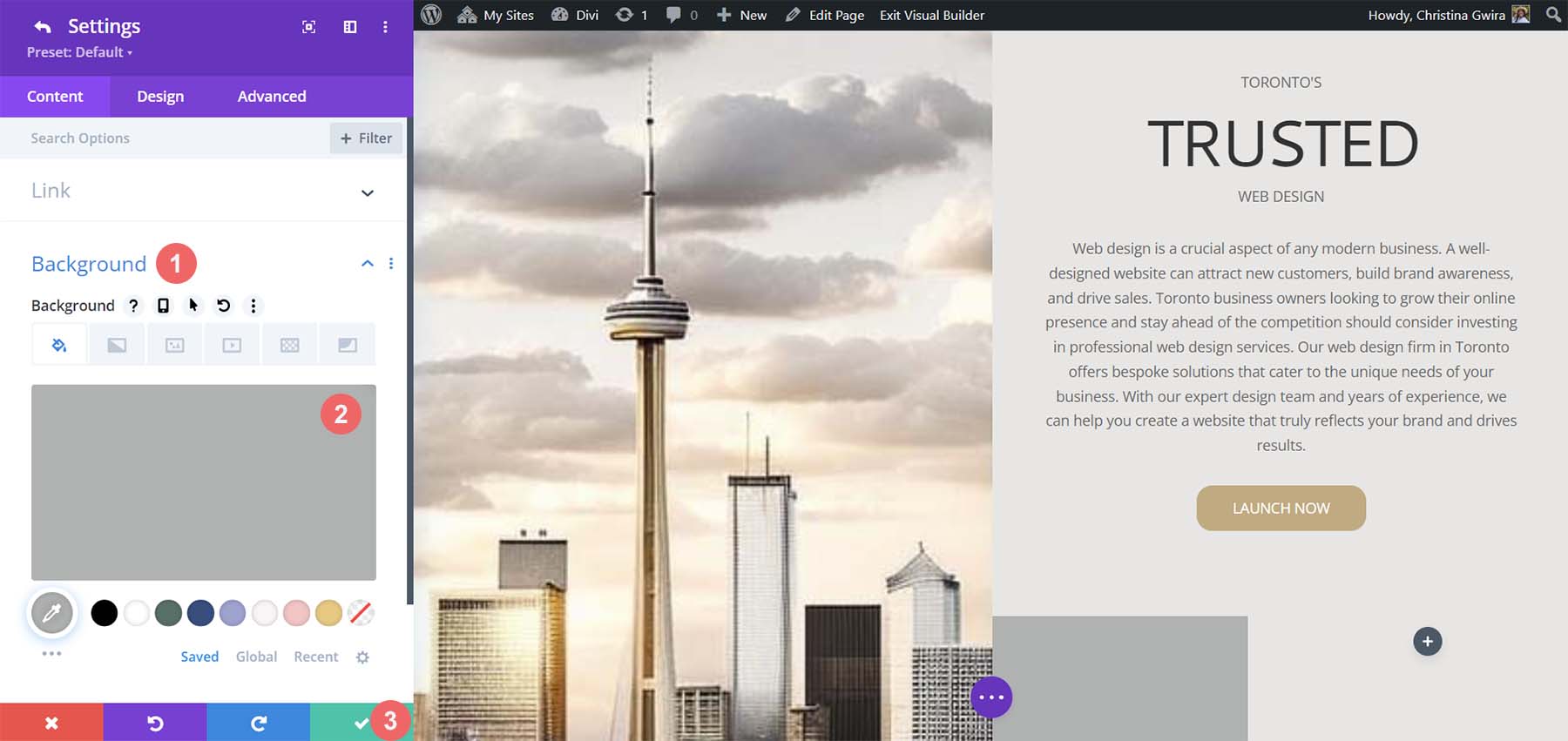
Salve esta imagem em seu disco rígido. Em seguida, no Divi, edite o Image Module.

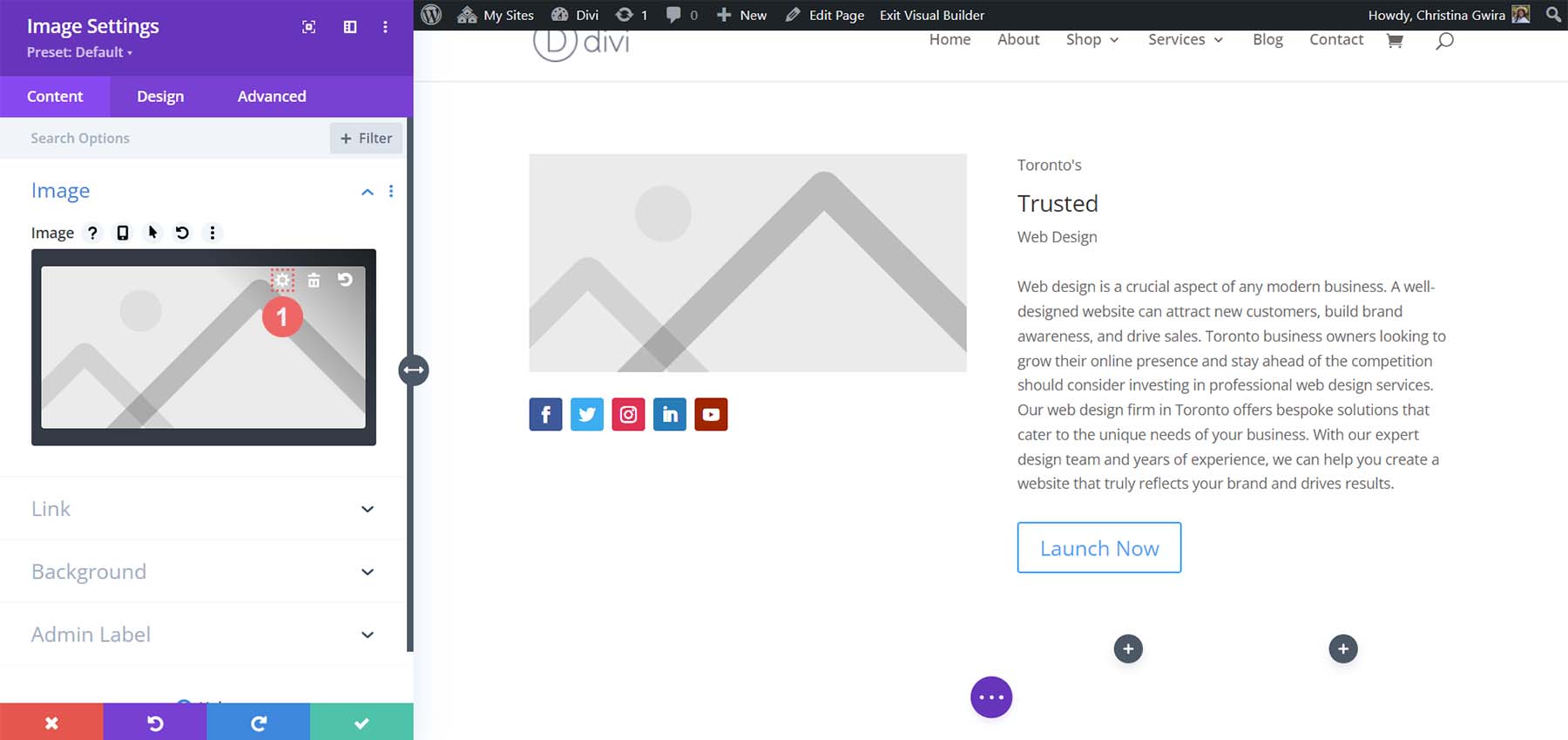
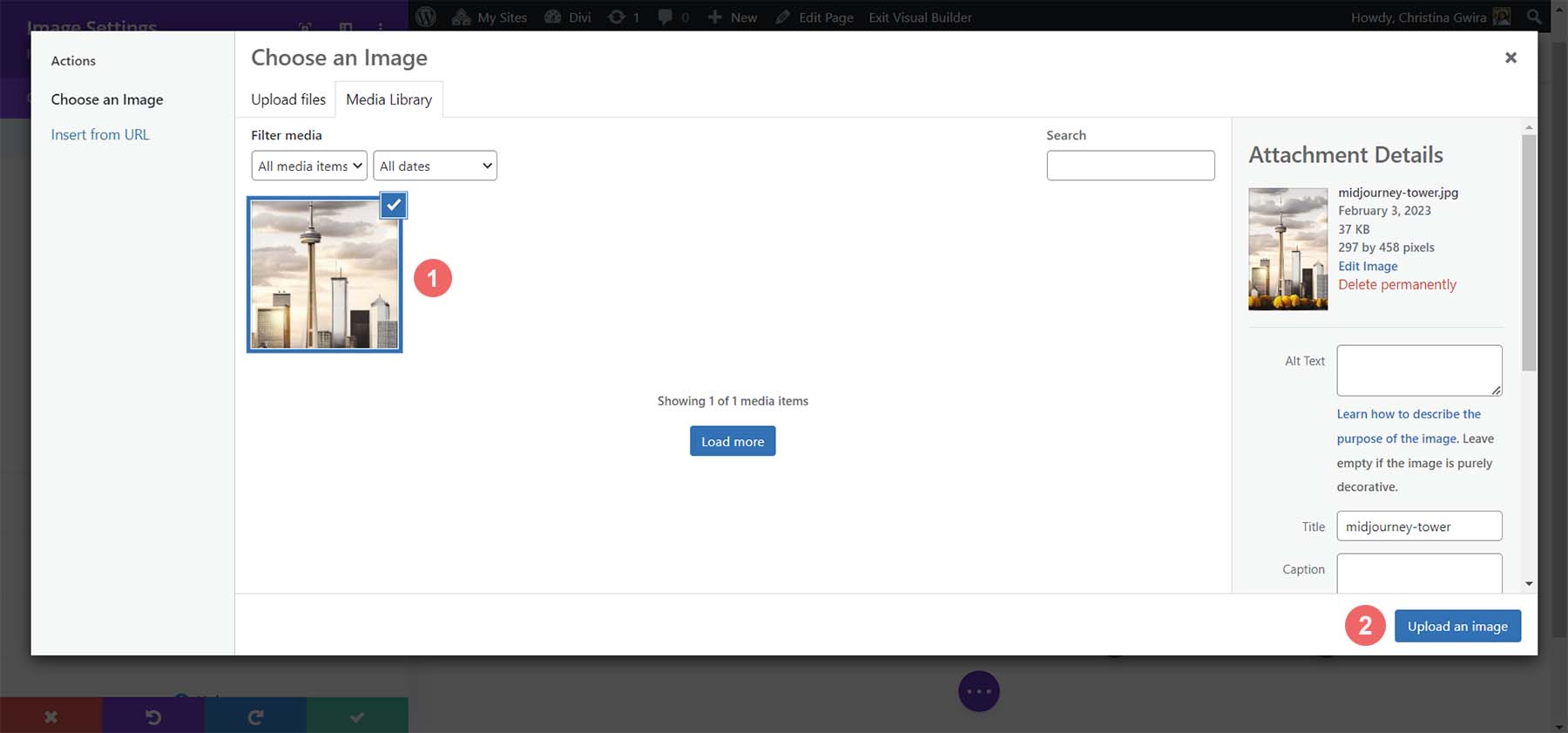
Clique no ícone de engrenagem para abrir a Biblioteca de mídia . É aqui que você fará o upload da sua imagem.

Carregue sua imagem de seu disco rígido e insira-a no módulo .

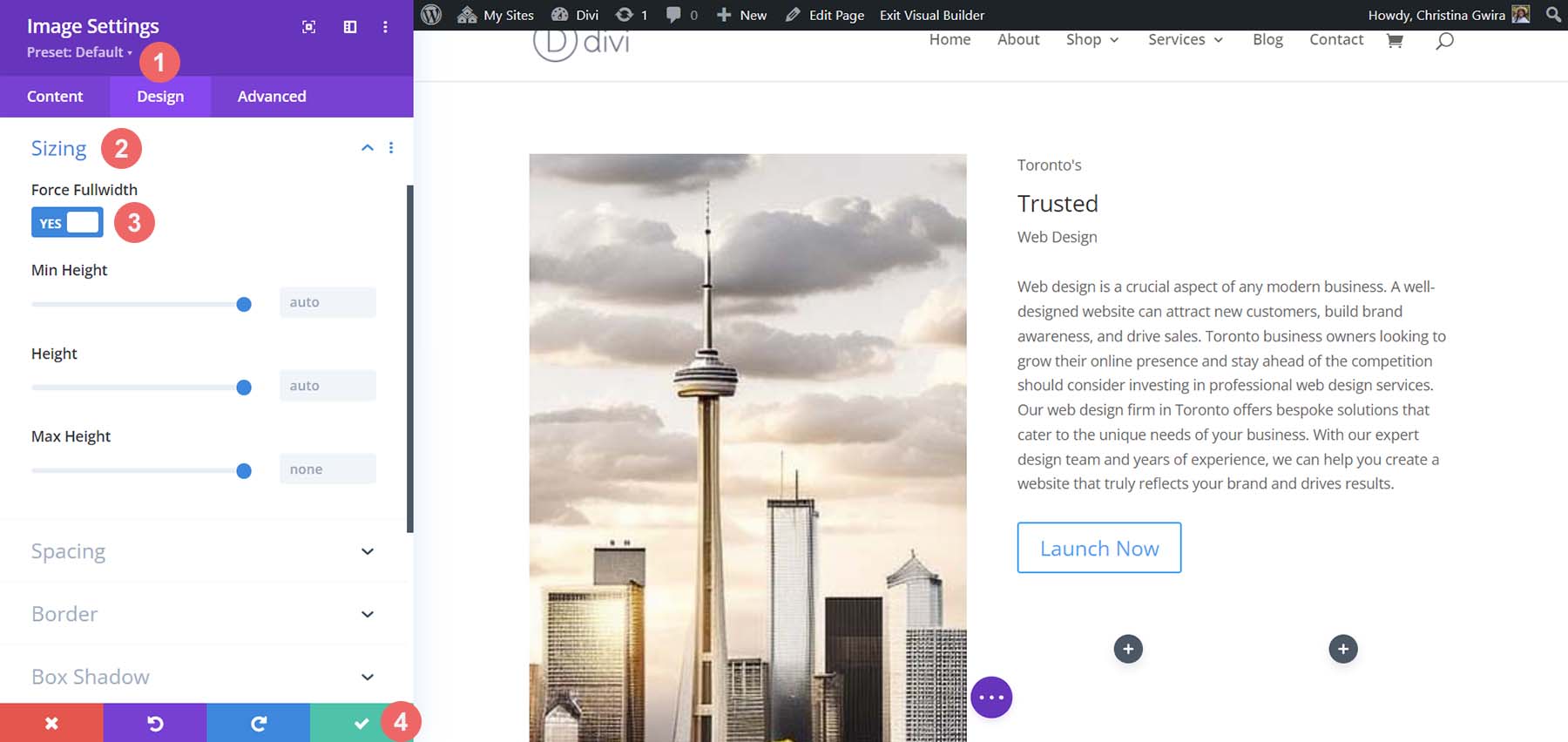
Com nossa imagem carregada, agora podemos passar para a guia Design do módulo de imagem. Na guia Design, clique na guia Dimensionamento . A partir daí, selecione Sim ao lado do botão Forçar largura total .

Em seguida, vamos estilizar nossos ícones de mídia social.
Estilizando o módulo de mídia social
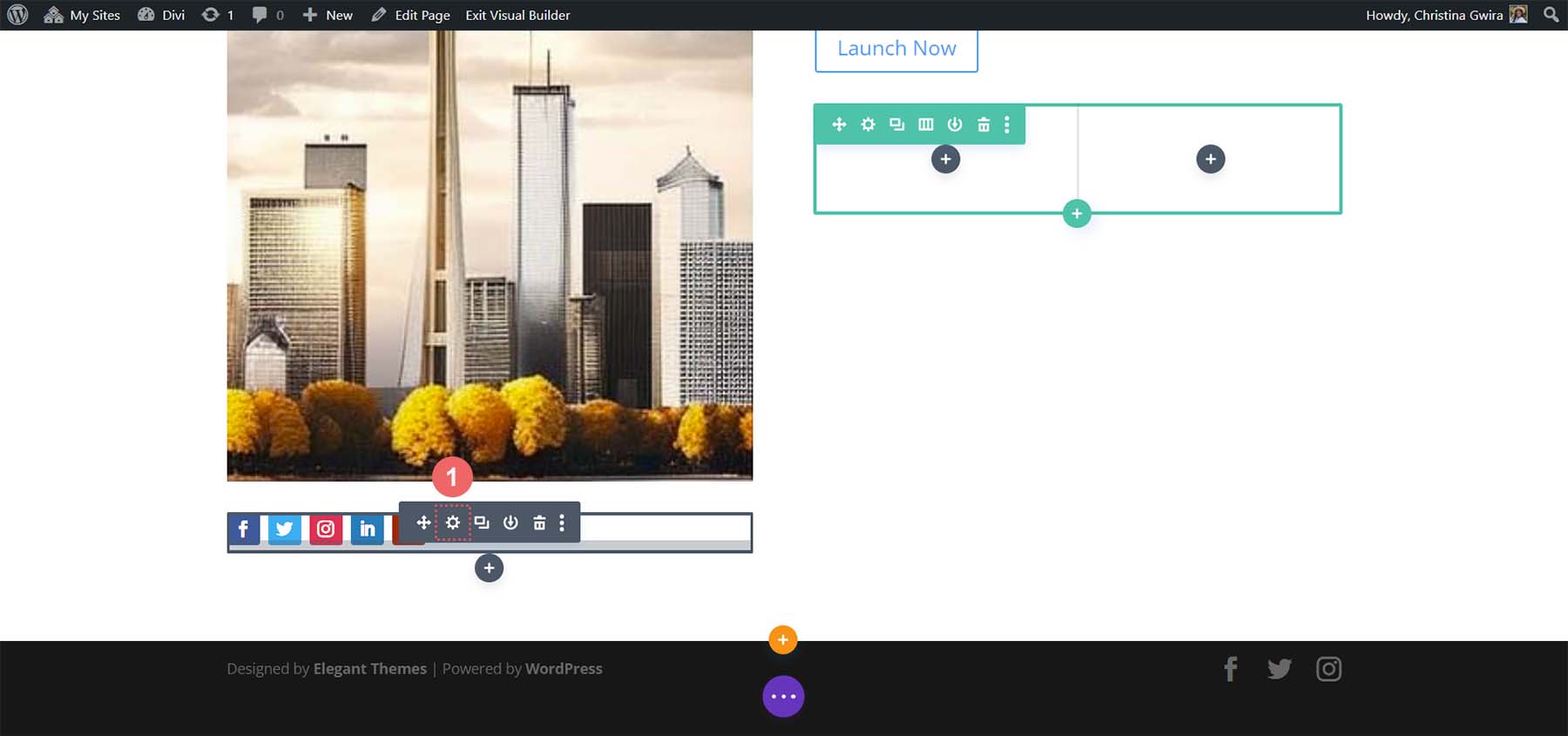
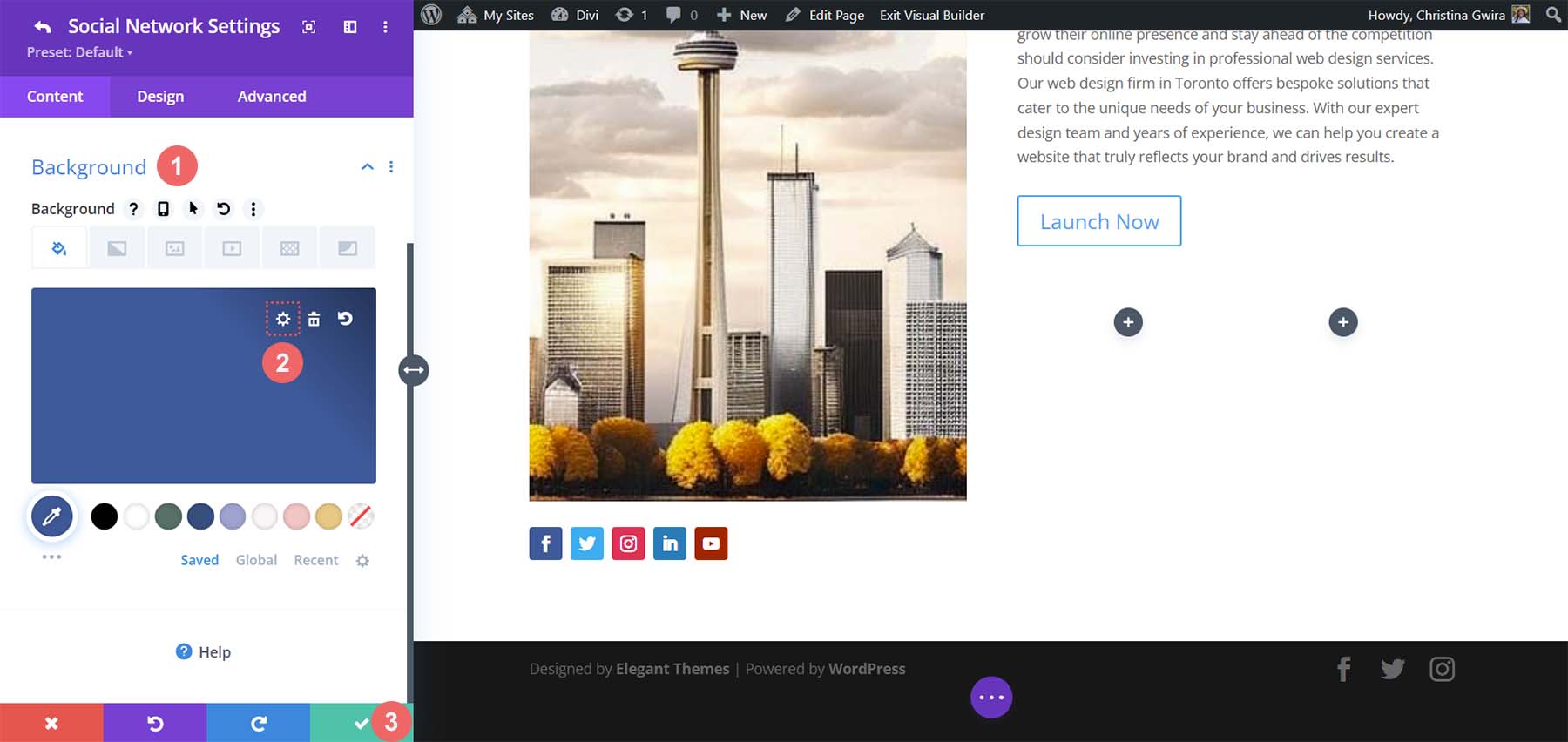
Para começar, clicamos no ícone de engrenagem do nosso módulo de ícone de mídia social .

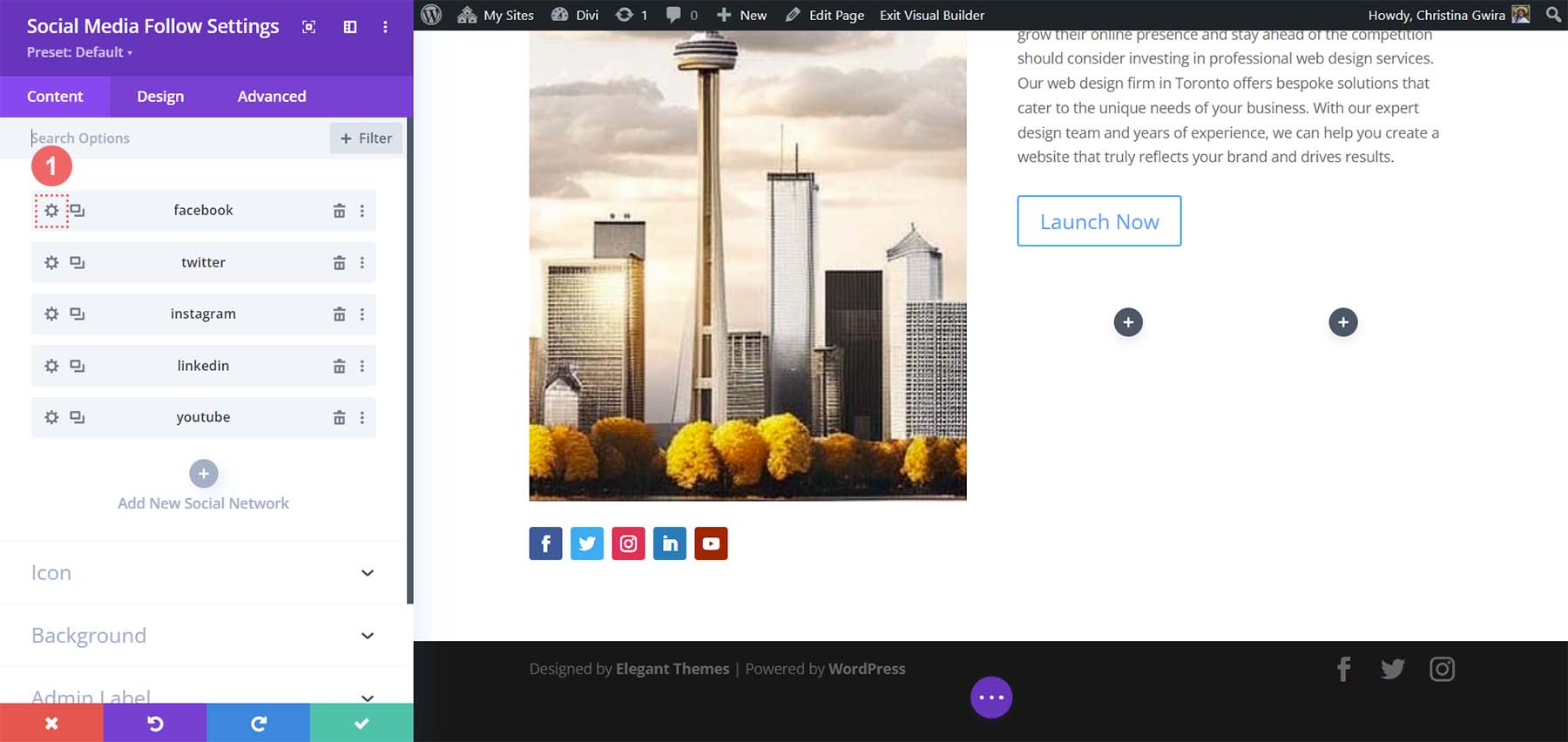
Assim que tivermos todos os nossos links de mídia social apresentados a nós, entraremos em cada um deles e removeremos o plano de fundo. Para fazer isso, clique no ícone de engrenagem ao lado de cada rede .

Em seguida, clique na guia Plano de fundo e exclua a cor de fundo presente . Clique na marca de seleção verde e repita isso para todas as redes de mídia social que você adicionou a este módulo. 
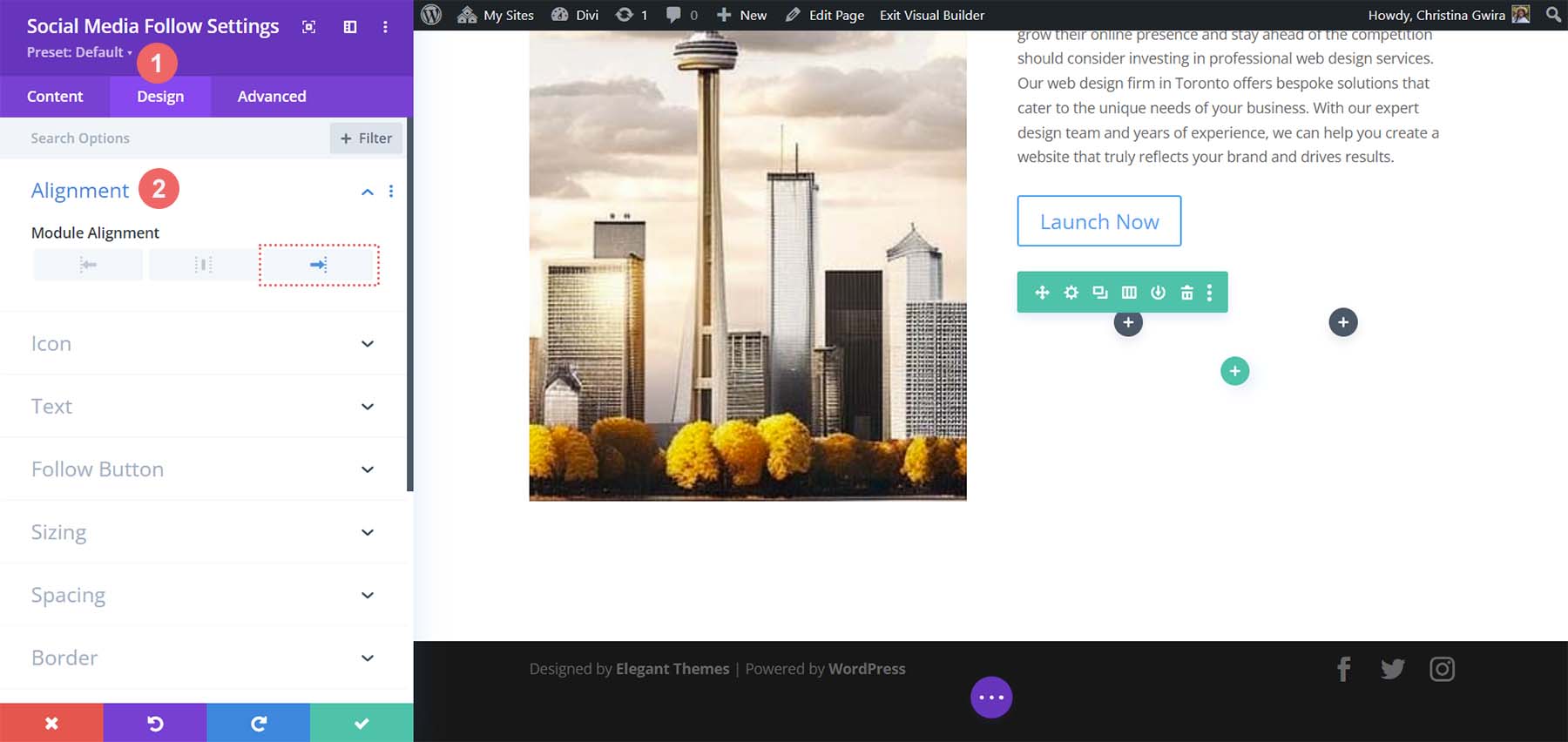
Depois de remover os planos de fundo de cada rede de mídia social, clique na guia Design. Defina o alinhamento dos ícones para o lado direito , exatamente como na imagem MidJourney.

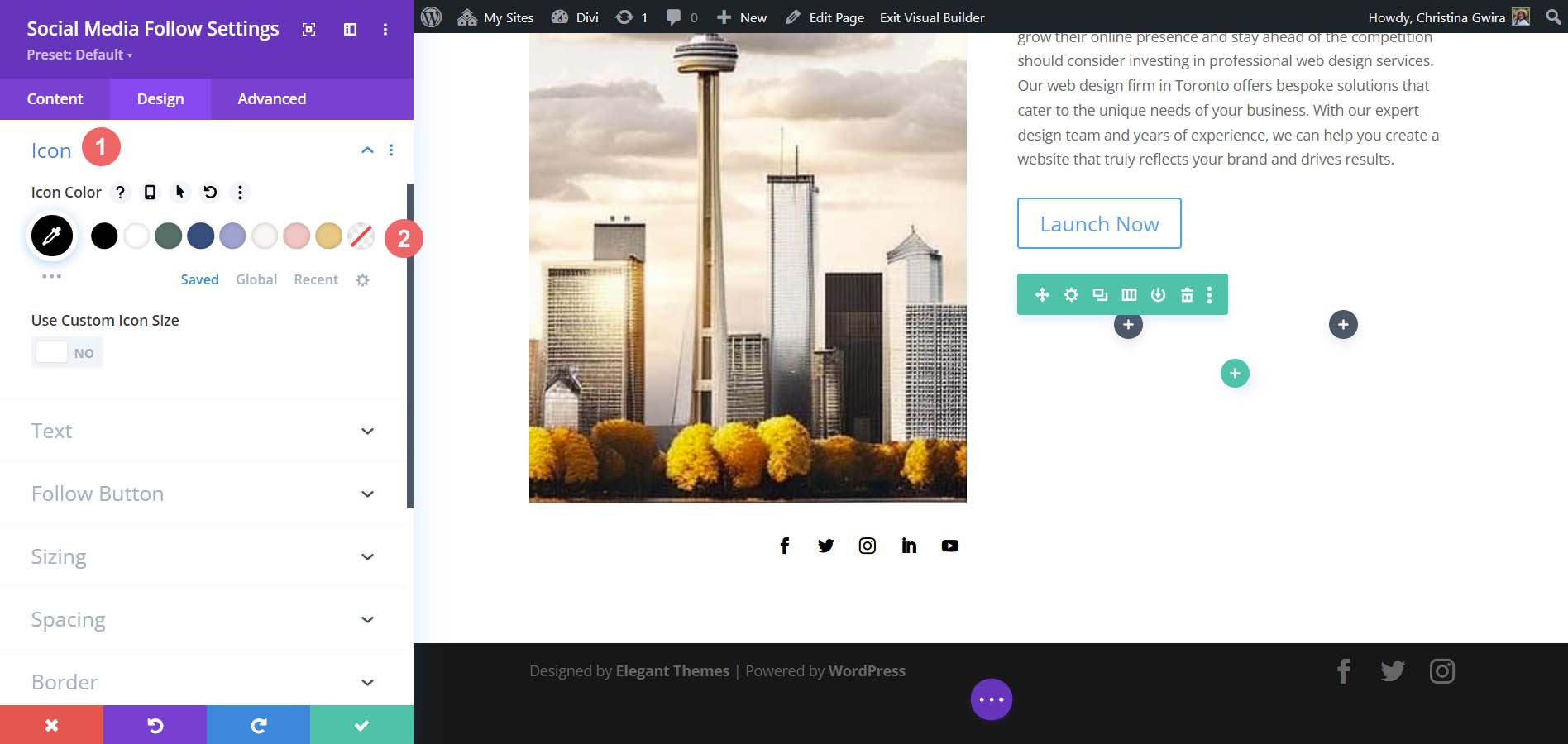
Agora, vamos adicionar um pouco de cor aos nossos ícones. Clique na guia Ícone e defina a cor do ícone como #000000 .

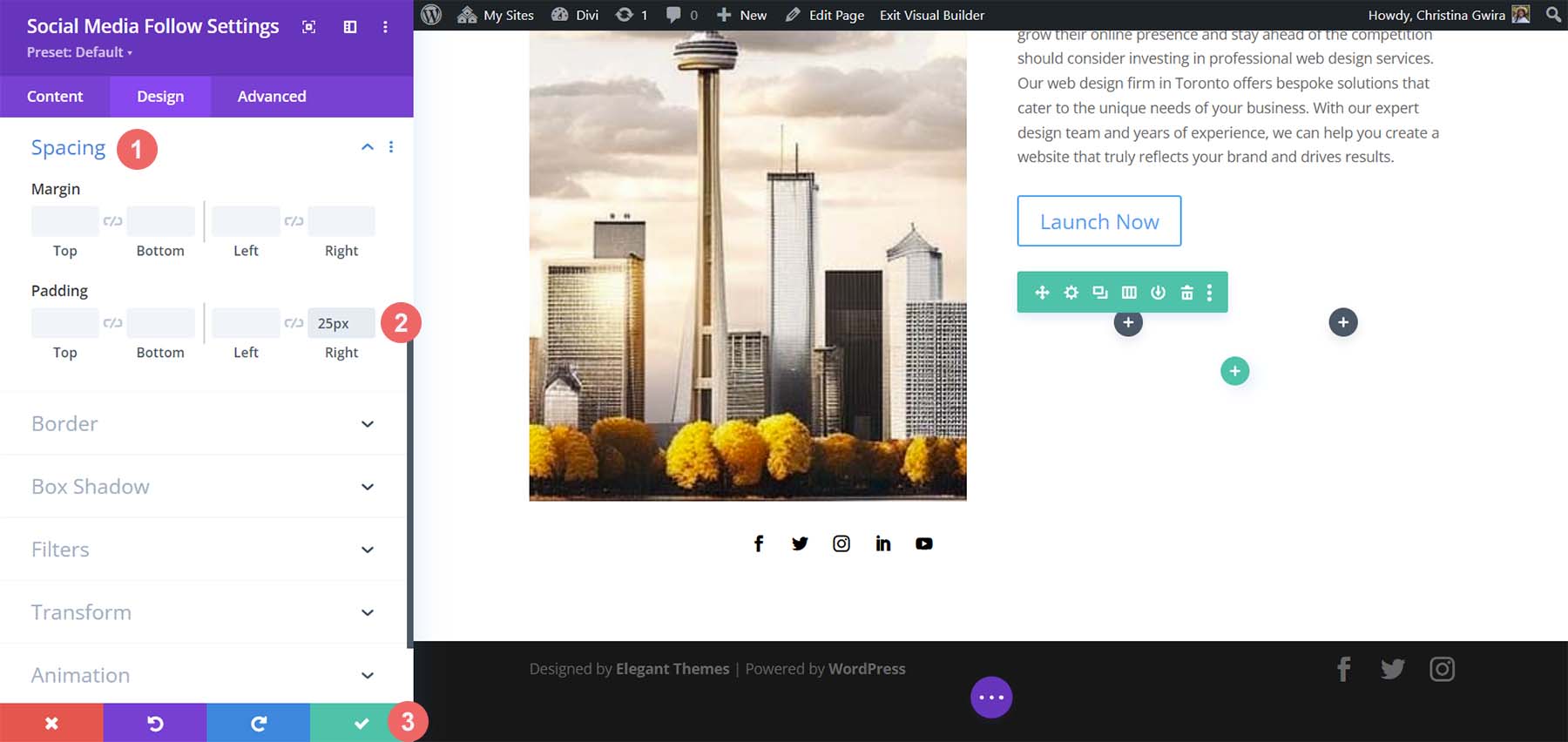
Por fim, clicamos na guia Espaçamento para adicionar algum preenchimento à direita do nosso módulo. Adicione um valor de preenchimento à direita de 25px . Em seguida, clique na marca de seleção verde para salvar nossas edições.

Estilizando Nosso Texto
Neste momento, estilizamos nossos módulos no lado esquerdo. Passaremos agora para o lado direito, começando com nosso módulo de texto principal. Clique no ícone de engrenagem para que possamos entrar nas configurações do Módulo de Texto .

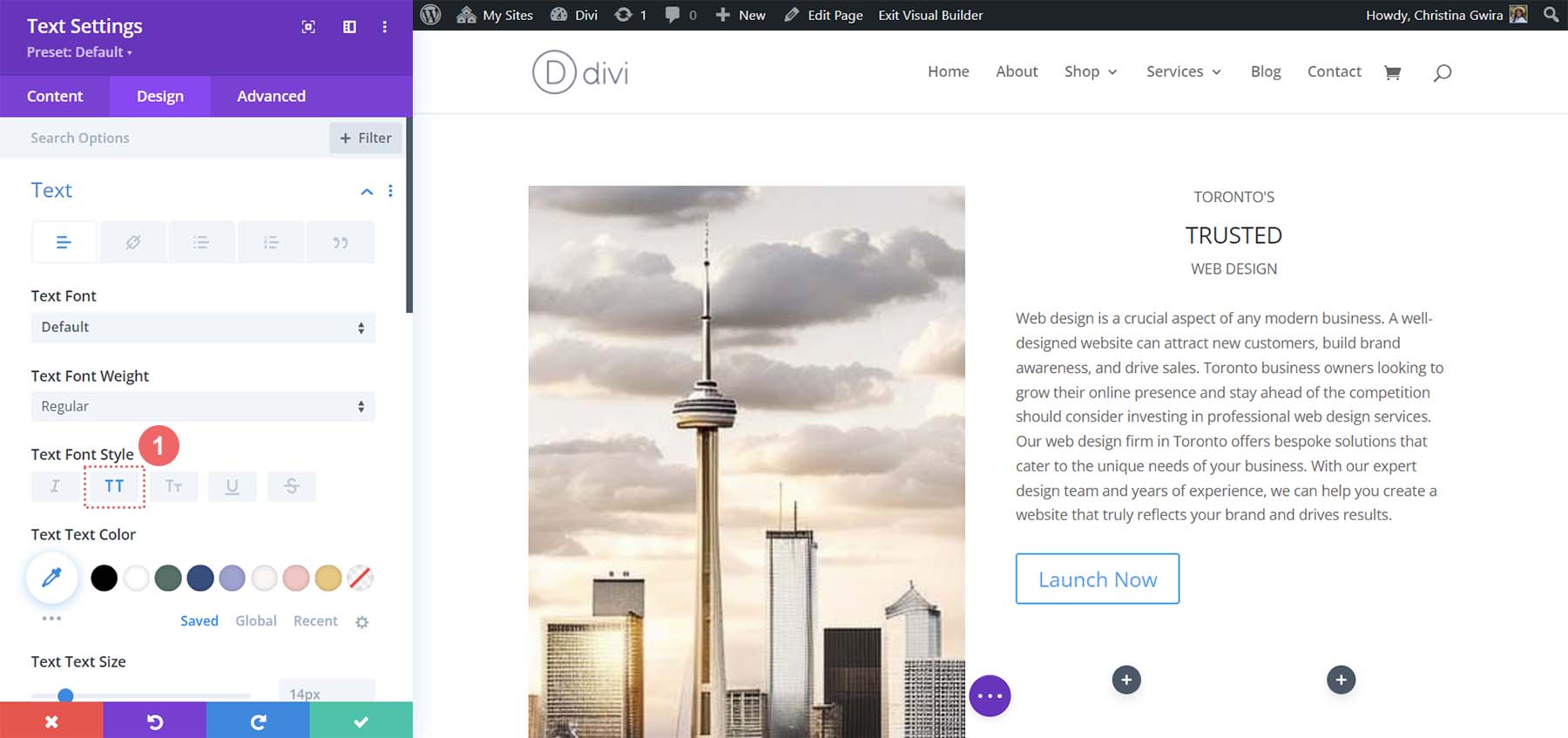
Navegamos direto para a guia Design . Em seguida, clique na guia Texto . Podemos perceber ligeiramente que o texto do título está todo em maiúsculas. Então, vamos definir o estilo da fonte do texto como All Caps .

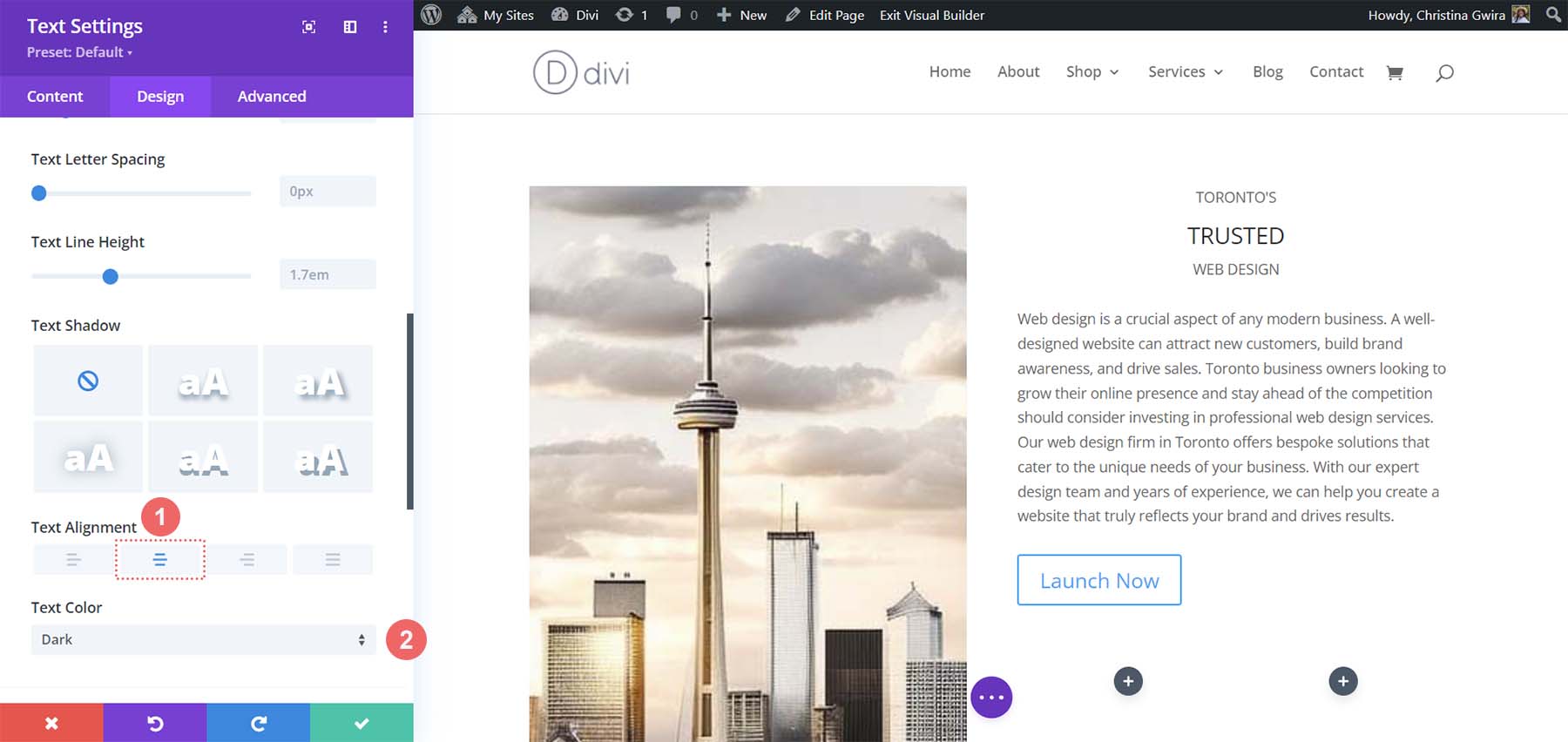
Em seguida, definimos o alinhamento como centralizado e a cor do texto como Dark .

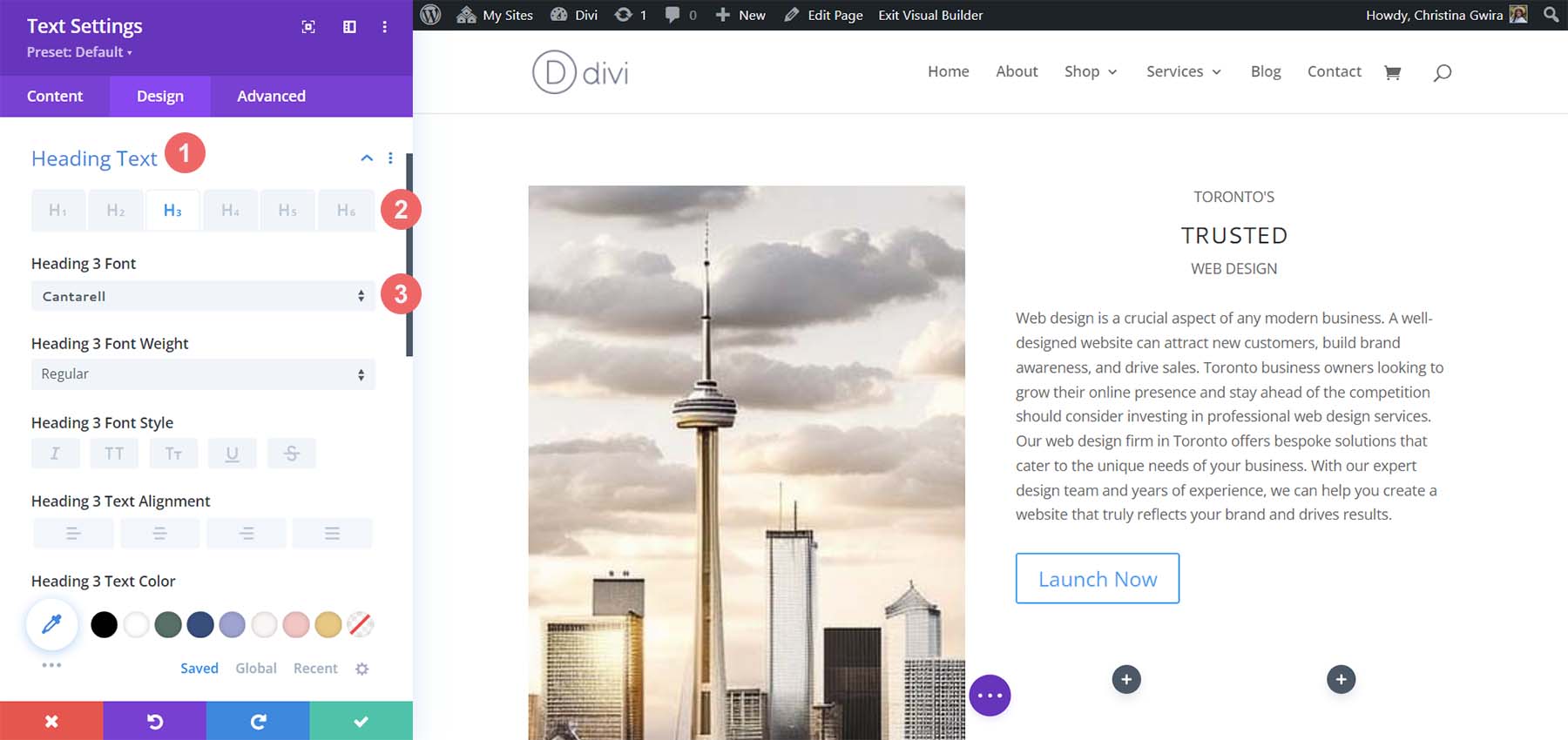
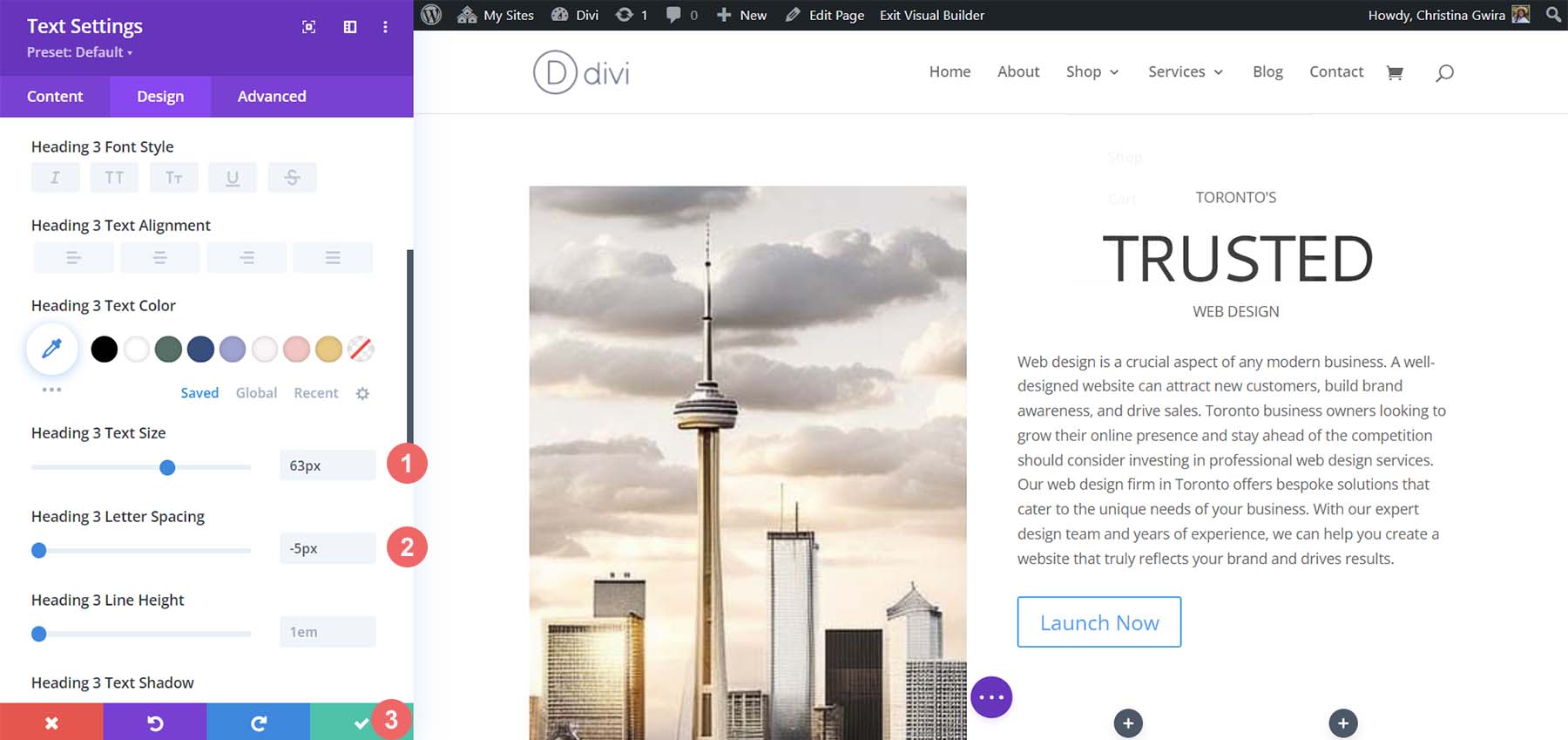
Usamos a tag H3 para chamar a atenção para a palavra do meio em nosso título. Então, agora clicamos na guia Texto do título . Em seguida, clicamos no cabeçalho H3 para começar a estilizá-lo. Vamos definir a fonte do cabeçalho como Cantarell .

Em seguida, vamos aumentar o tamanho da fonte para 63px . Por fim, definiremos o espaçamento entre letras como -5px . Em seguida, podemos clicar na marca de seleção verde para salvar nossas alterações de texto.

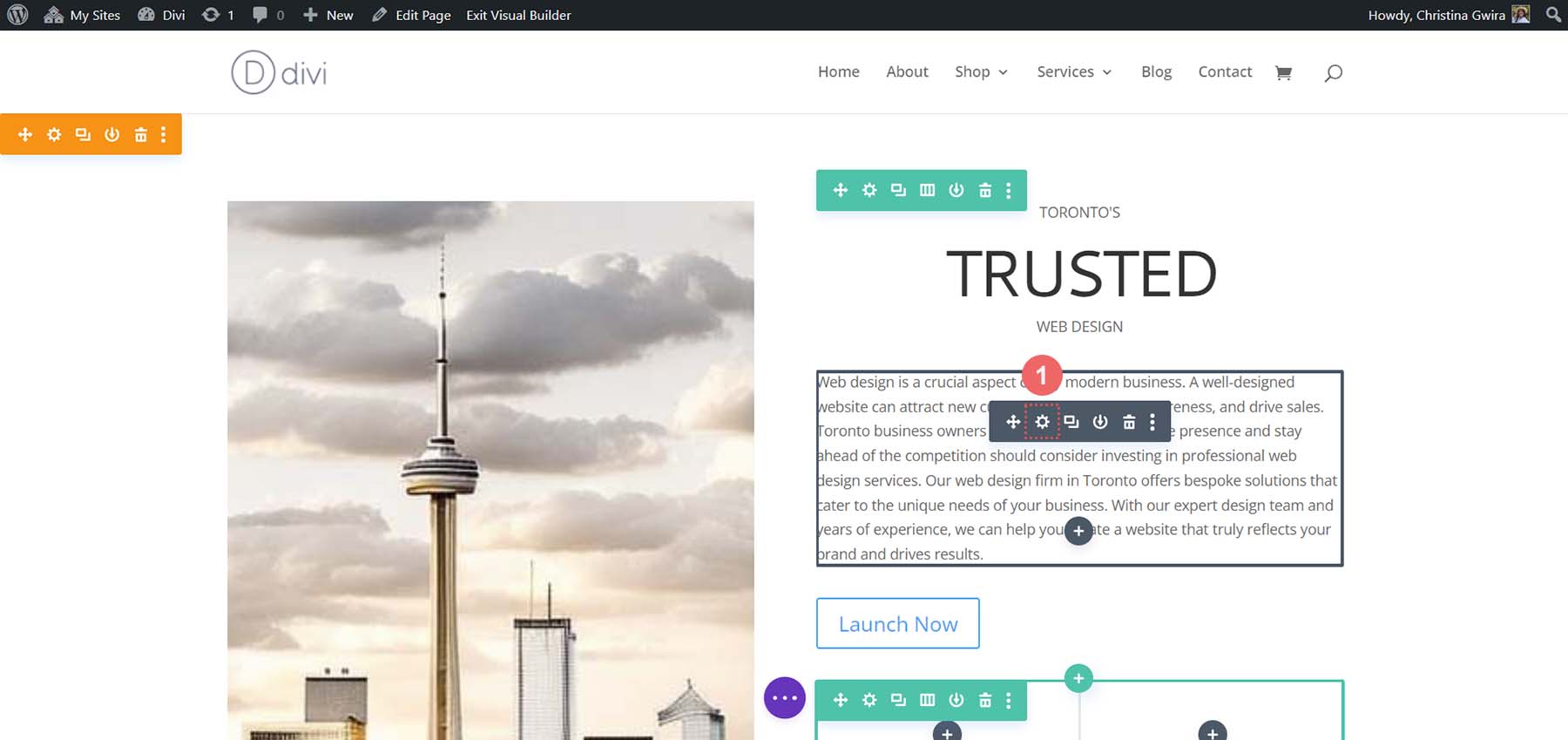
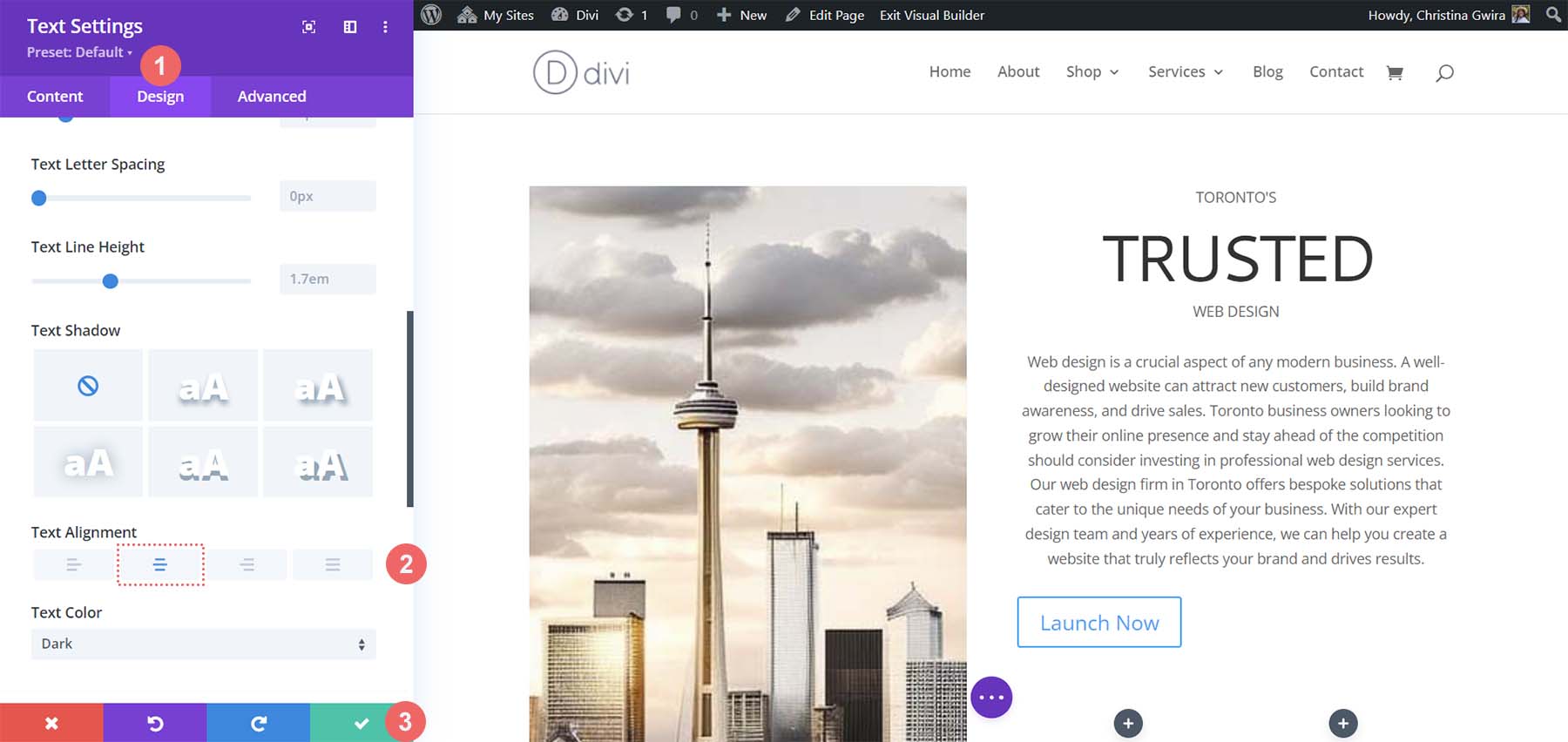
Para o parágrafo, as configurações padrão do Divi são semelhantes às criadas pelo MidJourney. Como tal, iremos simplesmente alterar o alinhamento do texto. Insira as configurações de texto clicando no ícone de engrenagem .

Em seguida, selecione a guia Design . Por fim, na guia Texto, defina o alinhamento para o centro . Salve suas alterações clicando na marca de seleção verde .

Personalizando o botão
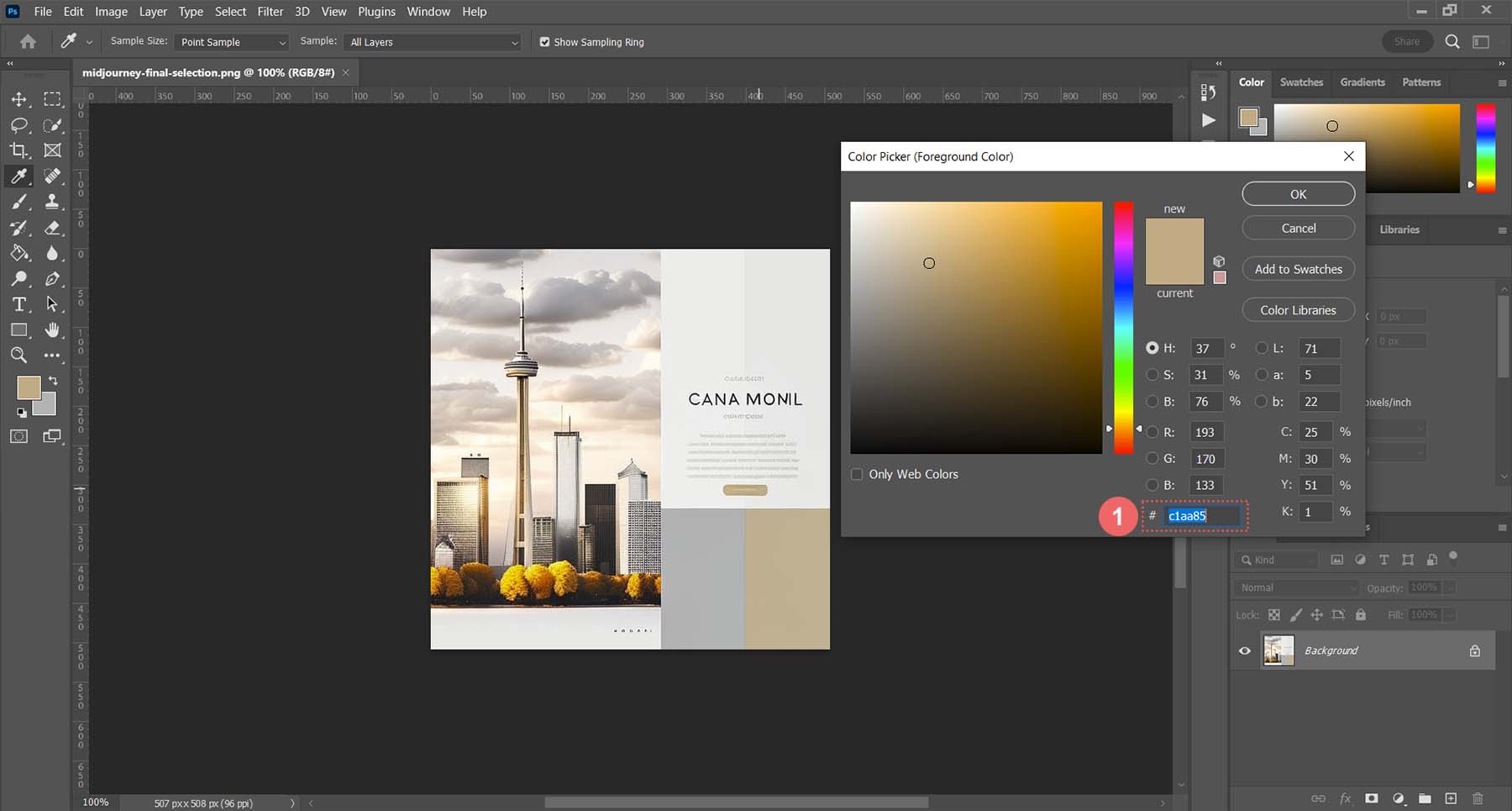
Para nosso módulo de botão, usaremos nossa ferramenta seletora de cores para encontrar a cor do botão do MidJourney. Usei o seletor no Photoshop e descobri que o código hexadecimal da cor de fundo é #c1aa85.

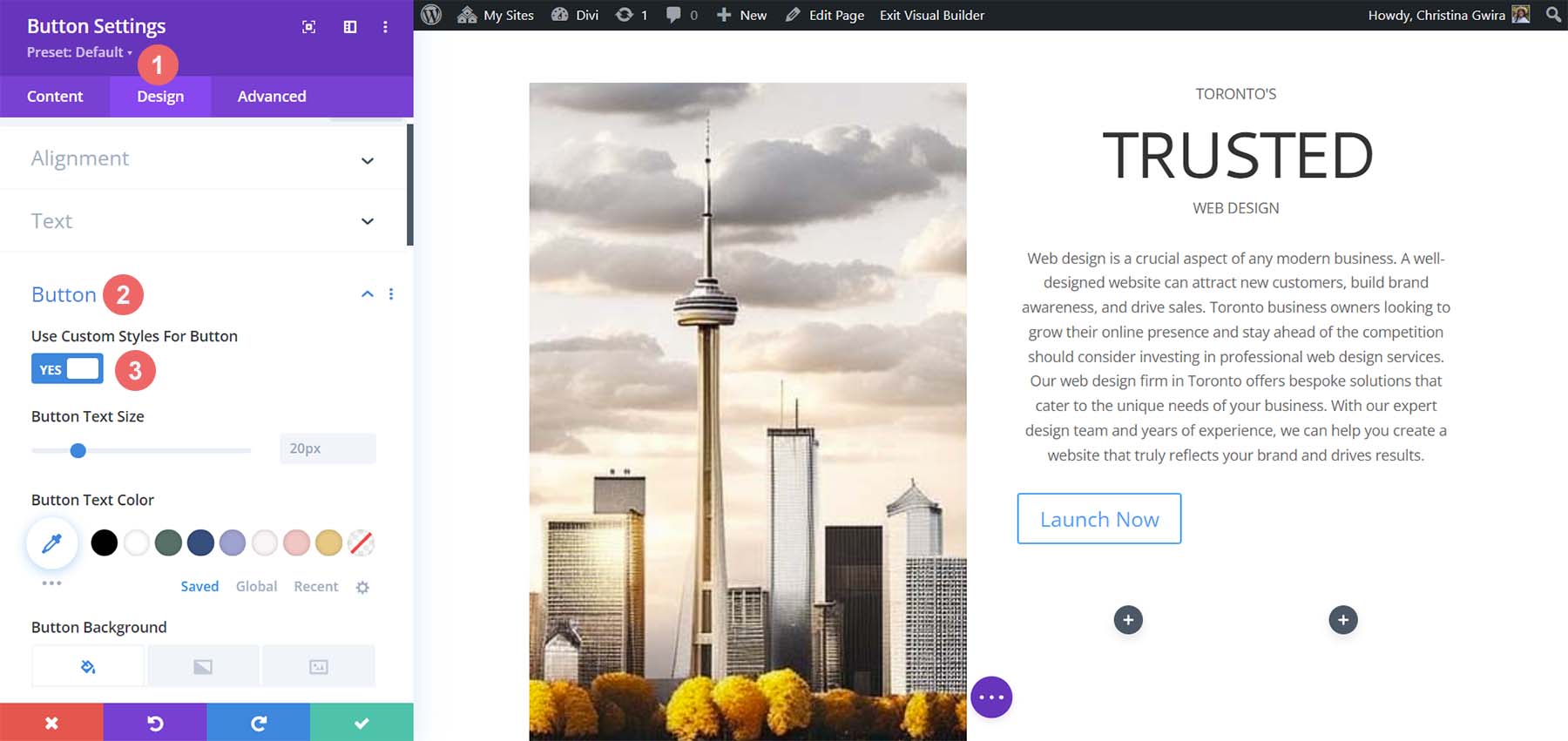
Com essas informações, podemos entrar no Divi e começar a projetar nosso botão. Como sempre, clique no ícone de engrenagem para entrar nas configurações do módulo.

Em seguida, clique na guia Design e, em seguida, clique na guia Botão . Para a opção Usar estilos personalizados para botão, selecione sim .

Estas são as configurações que usaremos para estilizar nosso botão.
Configurações de design do botão:
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #ffffff
- Cor de fundo do botão: #c1aa85
- Largura da Borda do Botão: 0px
- Raio da Borda do Botão: 15px
- Estilo da fonte do botão: Todas maiúsculas
- Espaçamento:
- Preenchimento Superior e Inferior: 10px
- Preenchimento esquerdo e direito: 35px
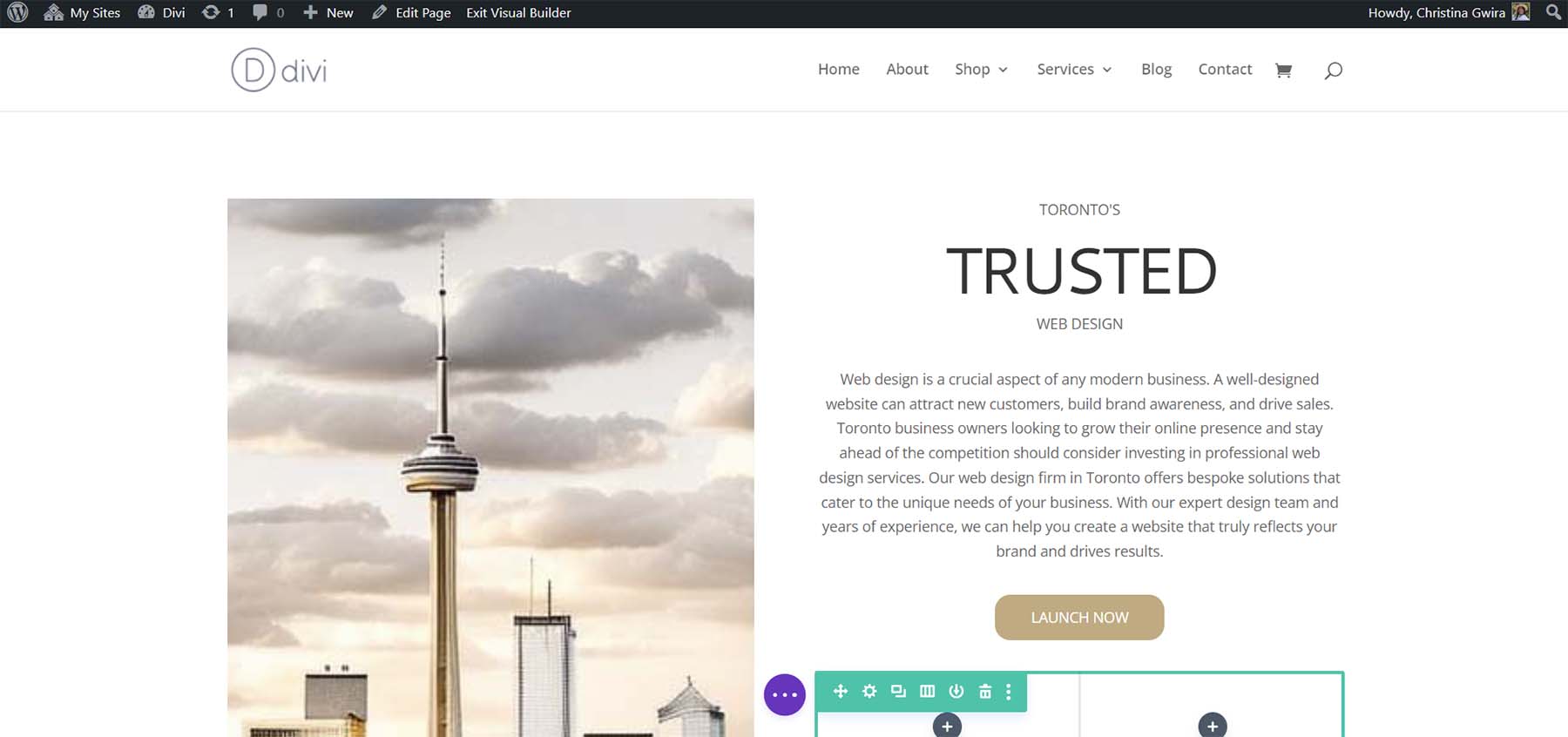
Esta é a aparência do nosso Button Module depois de usar o MidJourney para inspirar nosso design usando as ferramentas do Divi.

Criando colunas decorativas
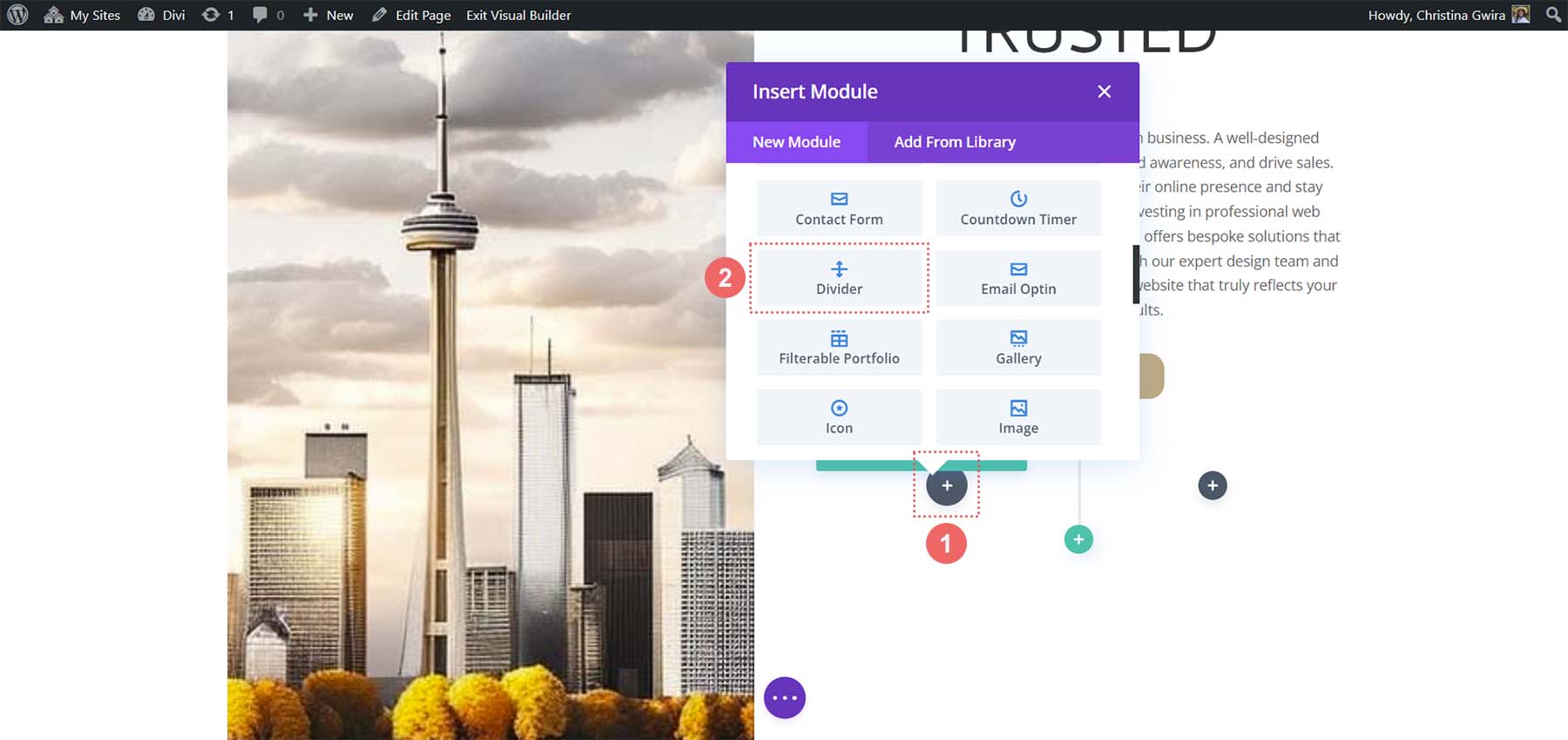
A peça de design final do nosso layout são as colunas decorativas abaixo da nossa cópia. Para criá-los, precisaremos de um Módulo Divisor em cada coluna. Para começar, clique no ícone de adição cinza e selecione o ícone do divisor .

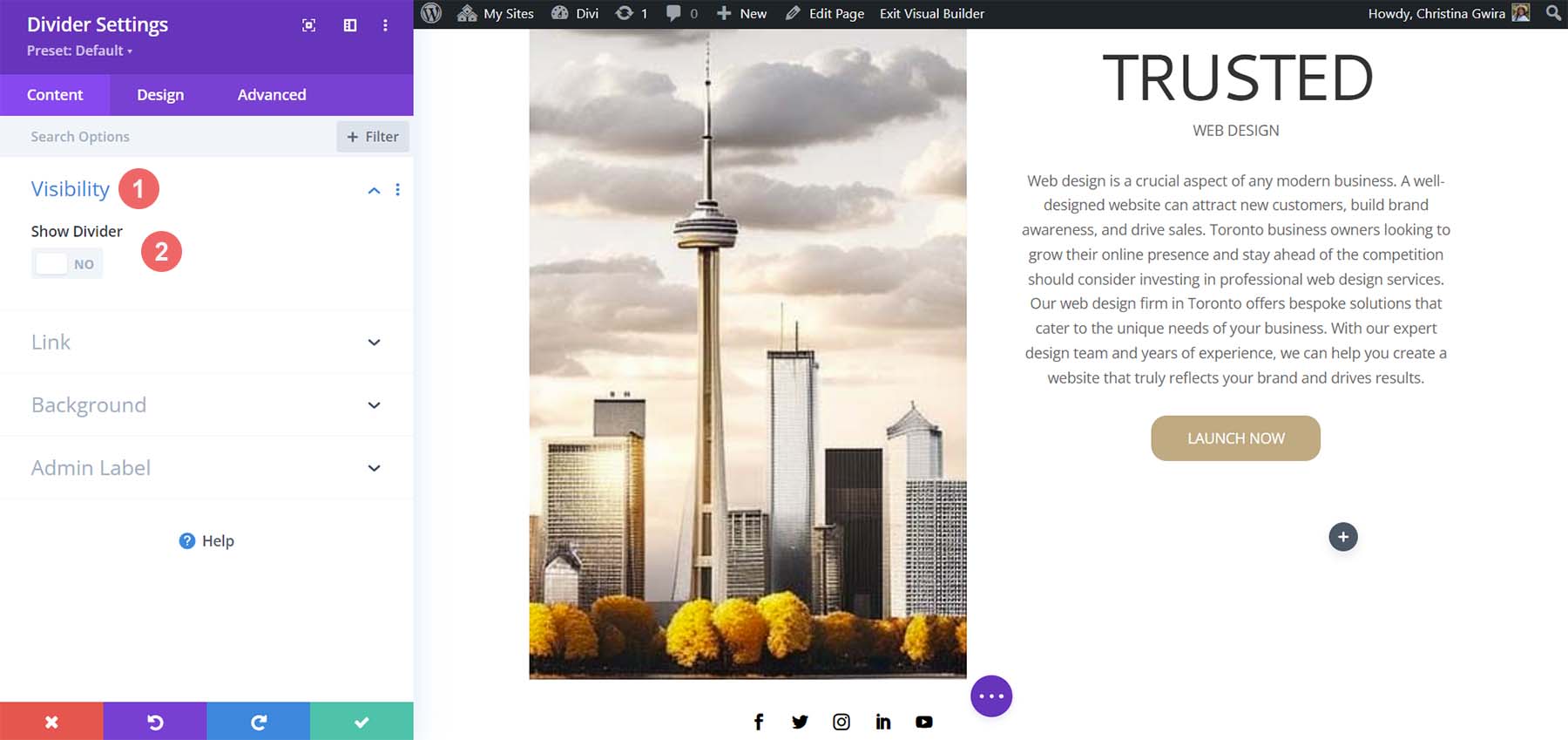
Enquanto estiver na guia Conteúdo do nosso Módulo Divisor, desmarque a opção Mostrar Divisor em Visibilidade .

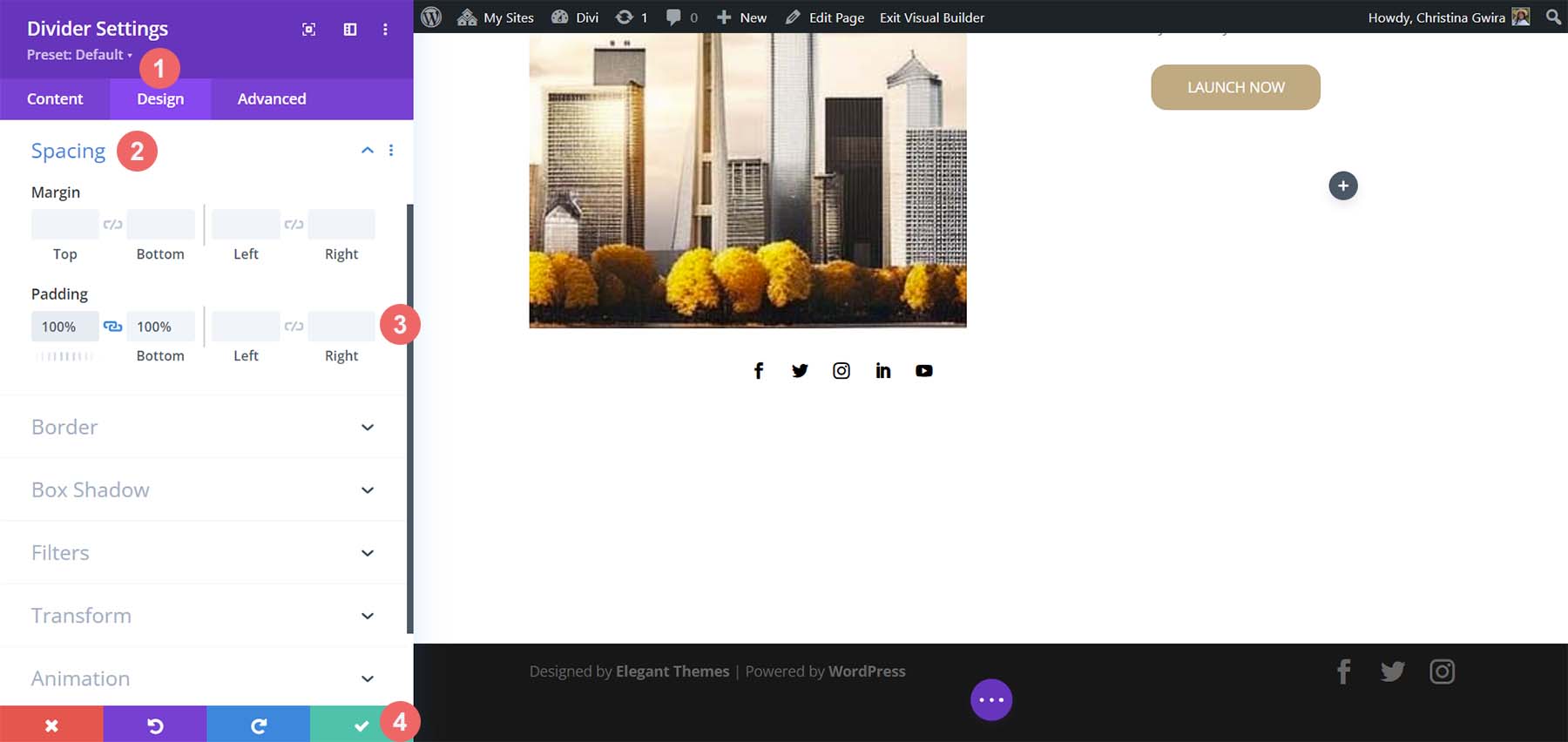
Em seguida, vá para a guia Design . A partir daí, clique na guia Espaçamento . Defina o preenchimento esquerdo e direito para 100% . Embora pareça que não há muita coisa acontecendo com este módulo, tudo será revelado quando adicionarmos nossas cores e preenchimento às nossas seções, linhas e colunas. Clique na marca de seleção verde para salvar suas alterações.

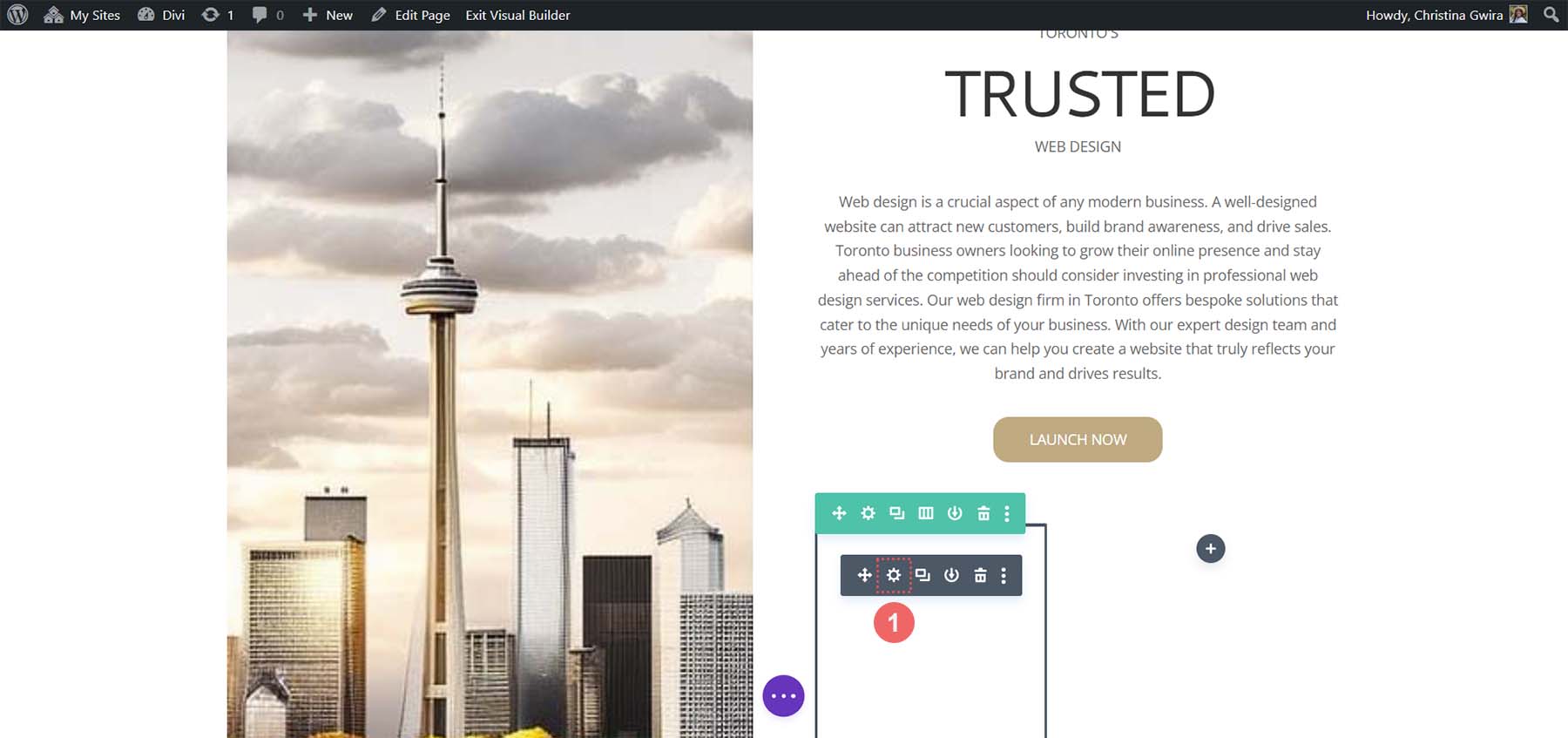
Duplique o Módulo divisor e mova-o para a coluna ao lado dele.

Adicionando planos de fundo, espaçamento e preenchimento
Agora que todos os nossos módulos foram estilizados e projetados, podemos adicionar os toques finais ao layout da nossa página inicial. Para referência, é aqui que estamos.

Muito longe do design que a MidJourney criou para nós. No entanto, com um pouco de cor e espaçamento, teremos sucesso no uso de ChatGPT e MidJourney com Divi.
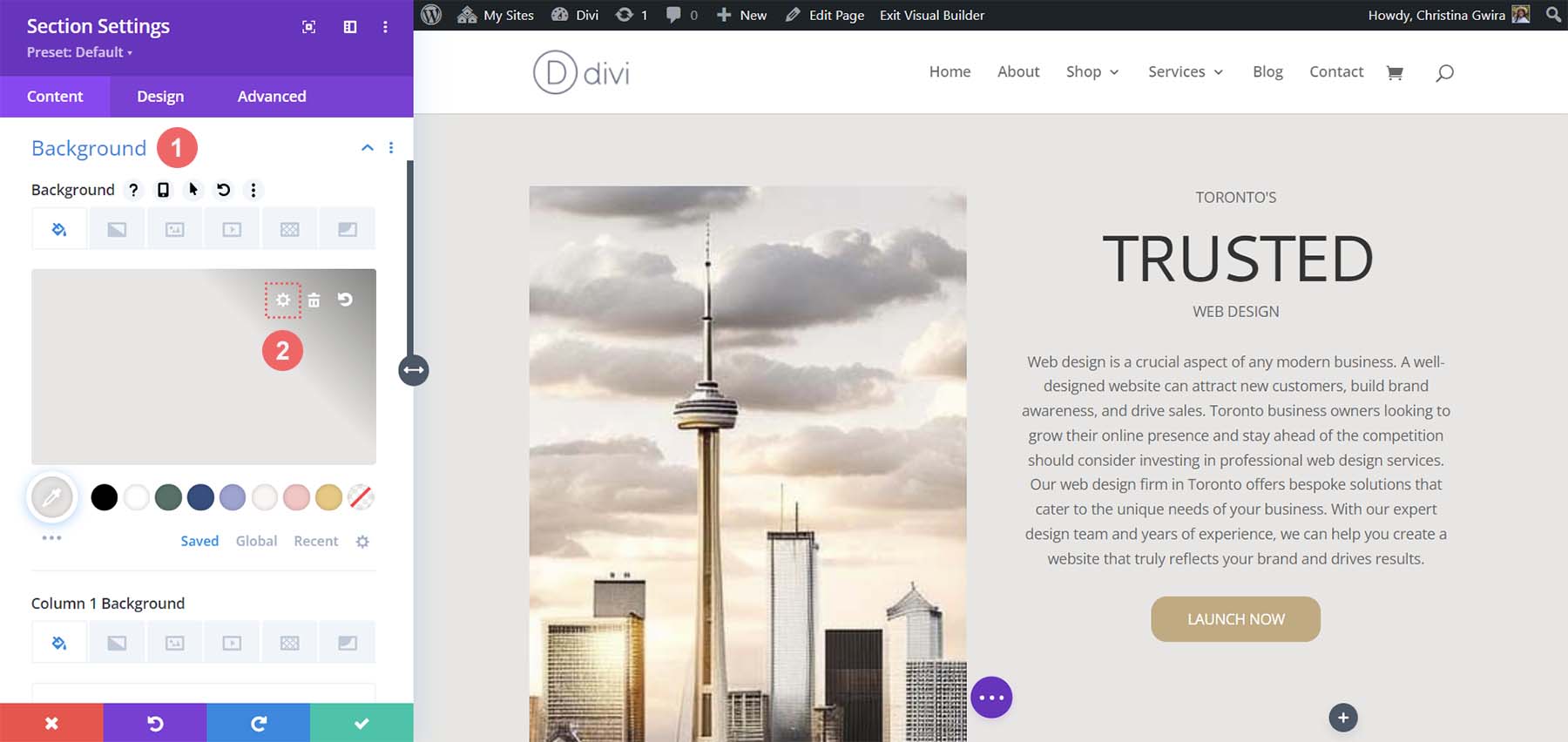
Para começar, vamos clicar no ícone de roda dentada da nossa seção Especialidade .

Em seguida, clique na guia Plano de fundo. Usando nosso seletor de cores, deduzimos que a cor de fundo da nossa seção será #e7e6e4. Portanto, defina a cor de fundo da nossa seção para #e7e6e4.

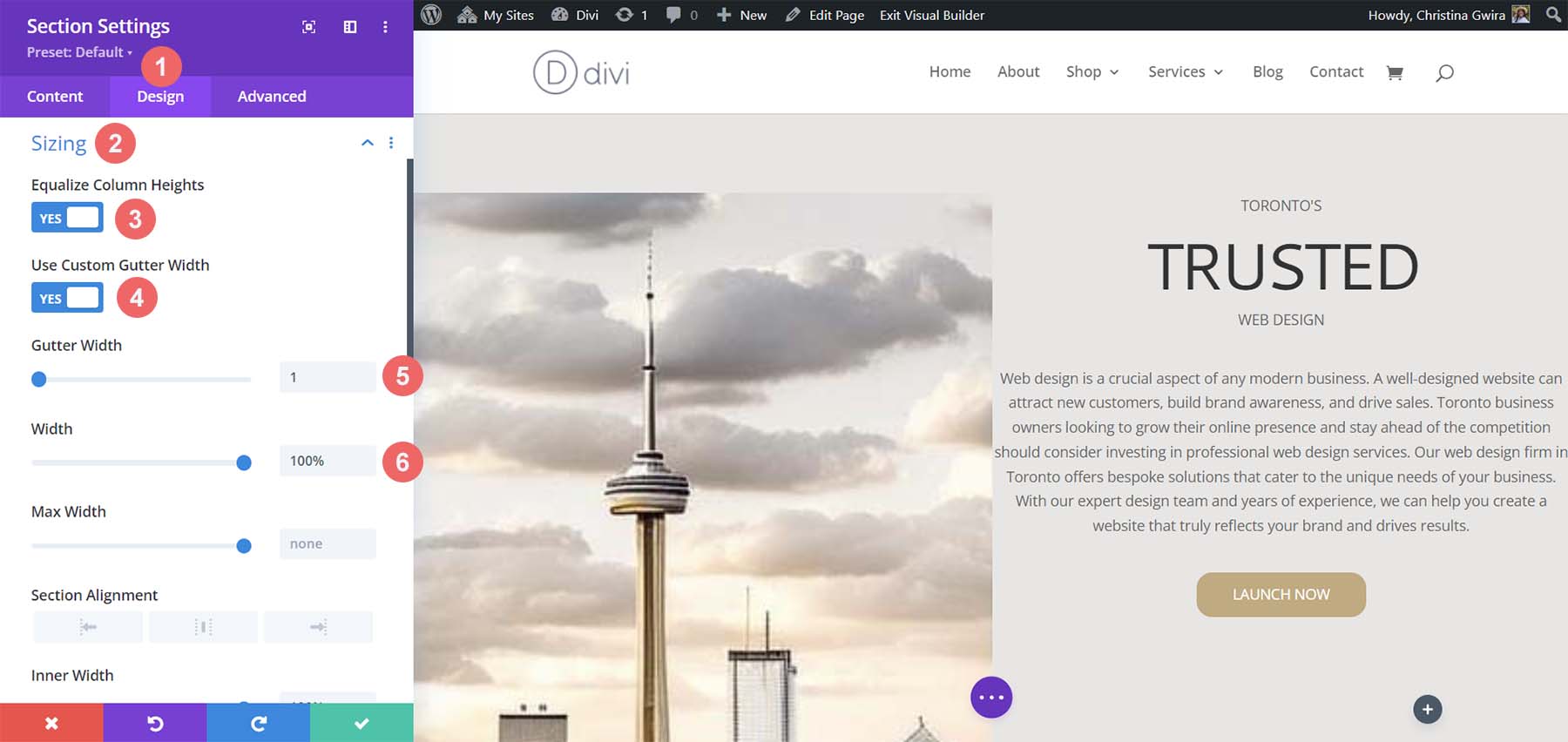
Agora, vamos para a guia Design . A partir daqui, clique na guia Dimensionamento . Aqui estão as configurações necessárias na guia Dimensionamento.
Configurações de design de dimensionamento:
- Equalizar alturas das colunas: Sim
- Usar largura de calha personalizada: Sim
- Largura da calha: 1
- Largura: 100%
- Largura interna: 100%
- Largura interna máxima: 100%

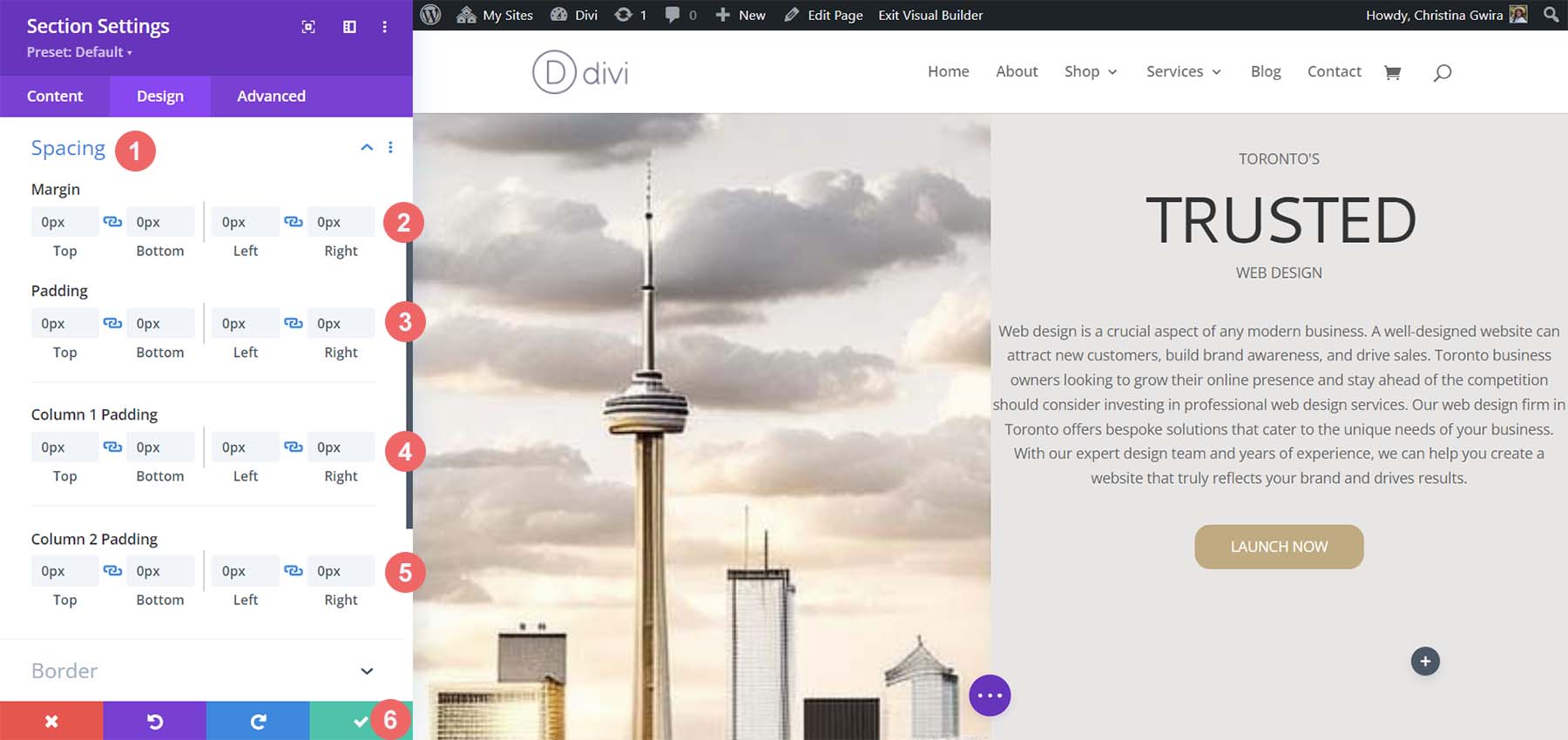
Agora, passamos para a guia Espaçamento . Queremos que todo o preenchimento e o módulo dentro da seção sejam definidos como zero. Aqui estão as configurações que usaremos lá.
Configurações de design de espaçamento:
- Margem:
- Superior e inferior: 0px
- Esquerda e Direita: 0px
- Preenchimento:
- Superior e inferior: 0px
- Esquerda e Direita: 0px
- Preenchimento da coluna 1:
- Superior e inferior: 0px
- Esquerda e Direita: 0px
- Preenchimento da coluna 2:
- Superior e inferior: 0px
- Esquerda e Direita: 0px

Depois que essas configurações estiverem definidas, lembre-se de salvá-las clicando na marca de seleção verde. Com essas configurações, já podemos ver que nosso design em Divi está se espaçando para ficar muito parecido com o que o MidJourney gerou.
Espaçamento, planos de fundo e preenchimento para a segunda coluna
Passamos agora para a segunda coluna de nossa seção. Começamos a editar a primeira linha dentro desta coluna clicando no ícone de engrenagem da linha.

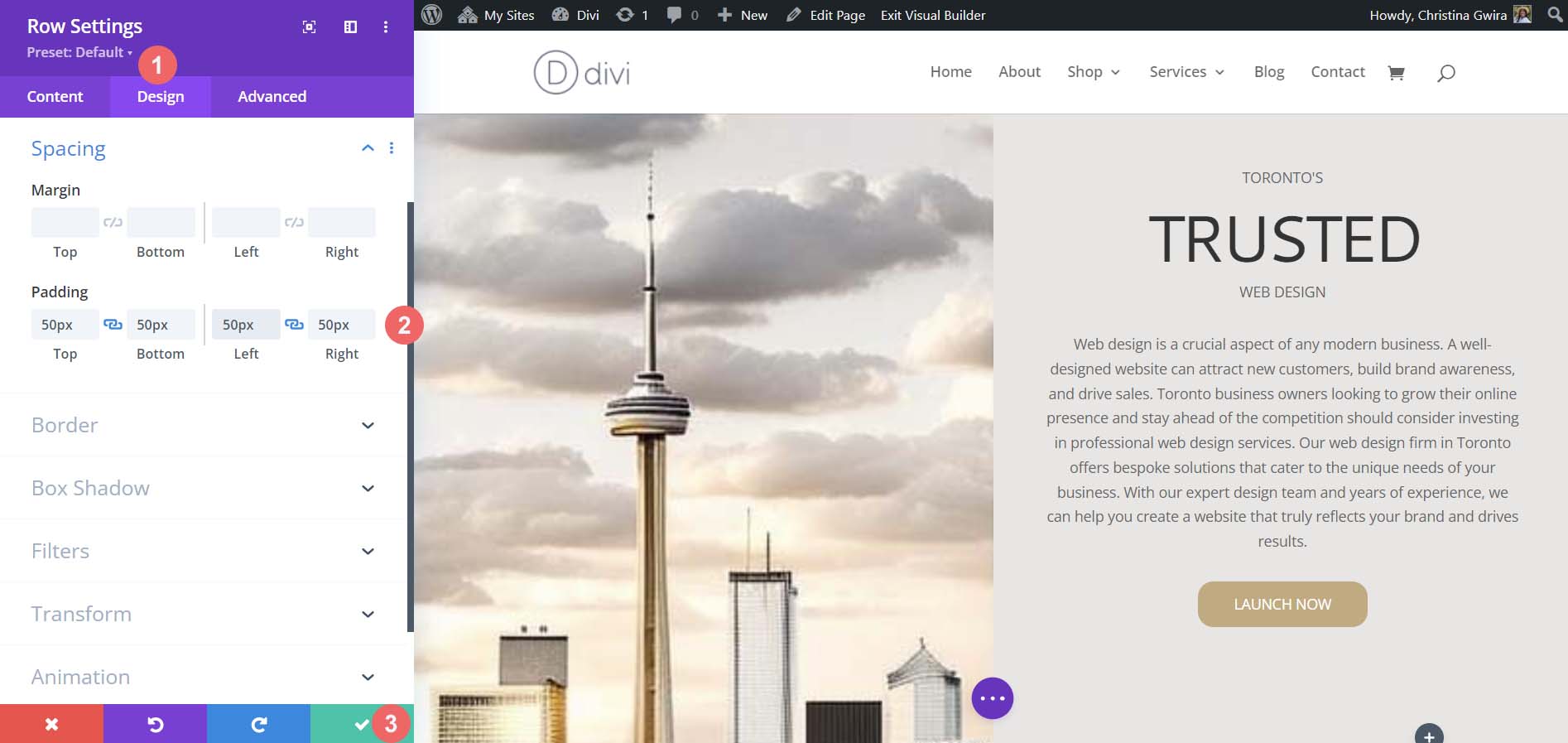
Enquanto estiver nesta linha, clique na guia Design . Em seguida, passamos para a guia Espaçamento . Defina o preenchimento para a parte superior, inferior, esquerda e direita para 50px . Terminamos esta seção salvando nosso trabalho .

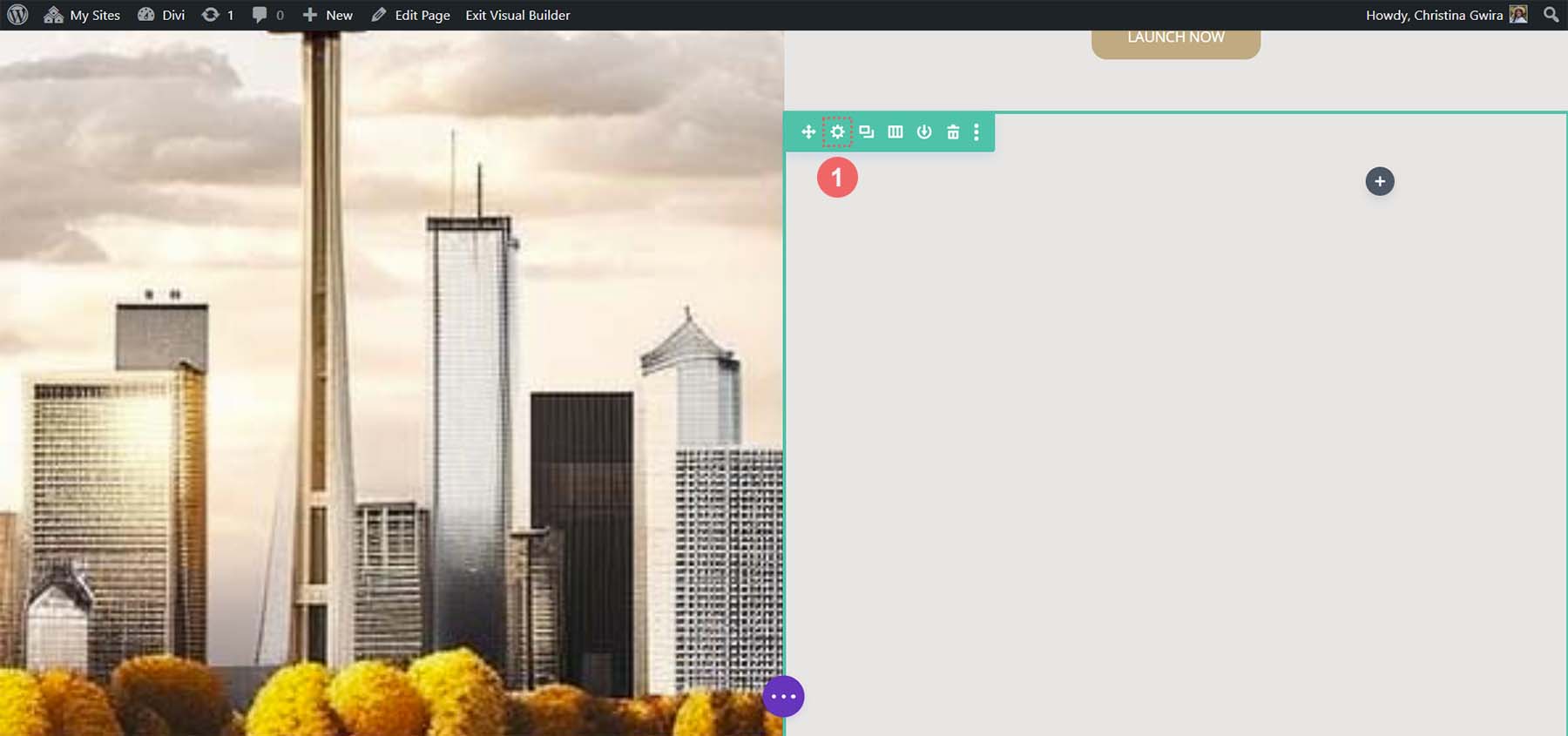
Passamos para a linha final, novamente, clicando no ícone de engrenagem para inserir as configurações da linha.

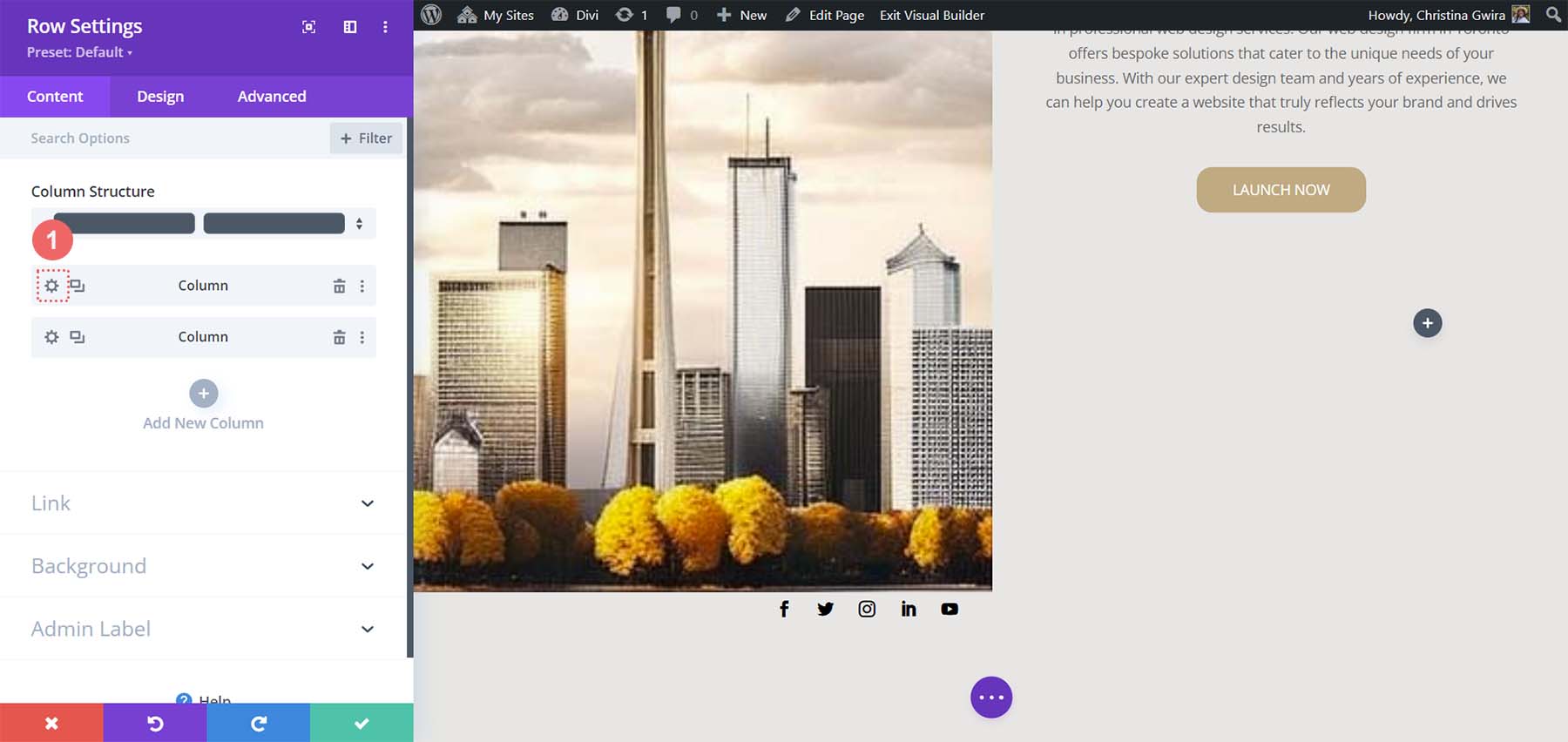
Para as duas colunas que fazem parte desta linha, usaremos as cores de fundo #b0b2b1 e #bfb192 para a primeira e segunda colunas respectivamente. Clique no ícone de engrenagem ao lado de cada coluna.

Em seguida, defina a cor de fundo para a respectiva cor de cada coluna .

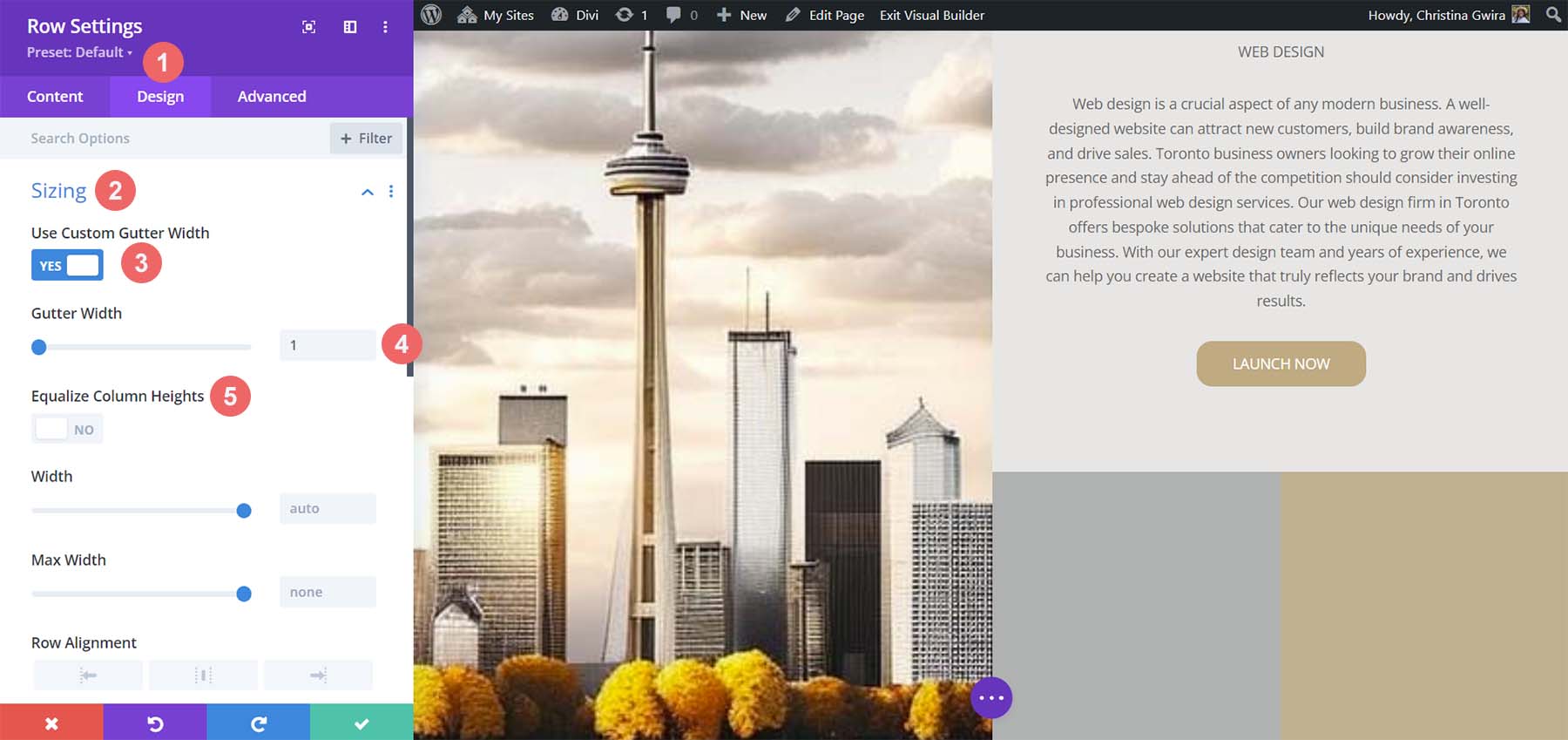
Com as duas colunas estilizadas, observe que estamos nos aproximando de nosso produto final. Para unir tudo, precisamos adicionar algumas edições finais de espaçamento à linha onde residem essas colunas decorativas. Para começar, clique na guia Design da linha. Em seguida, defina Custom Gutter Width como Yes . Defina a largura da calha como 1 . Além disso, ative a opção Equalize Column Height .

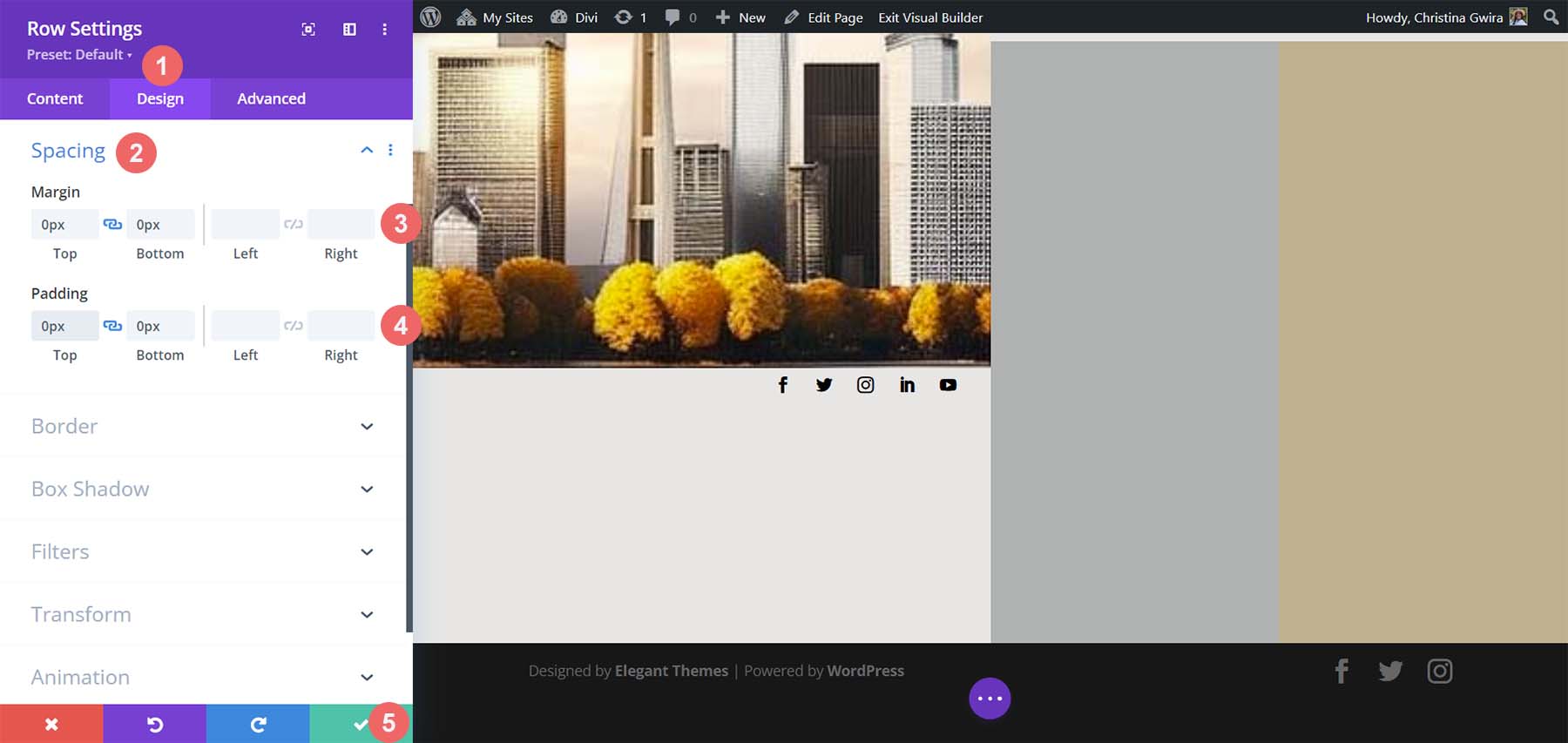
Em seguida, vá para a guia Espaçamento e defina a margem e o preenchimento como 0.

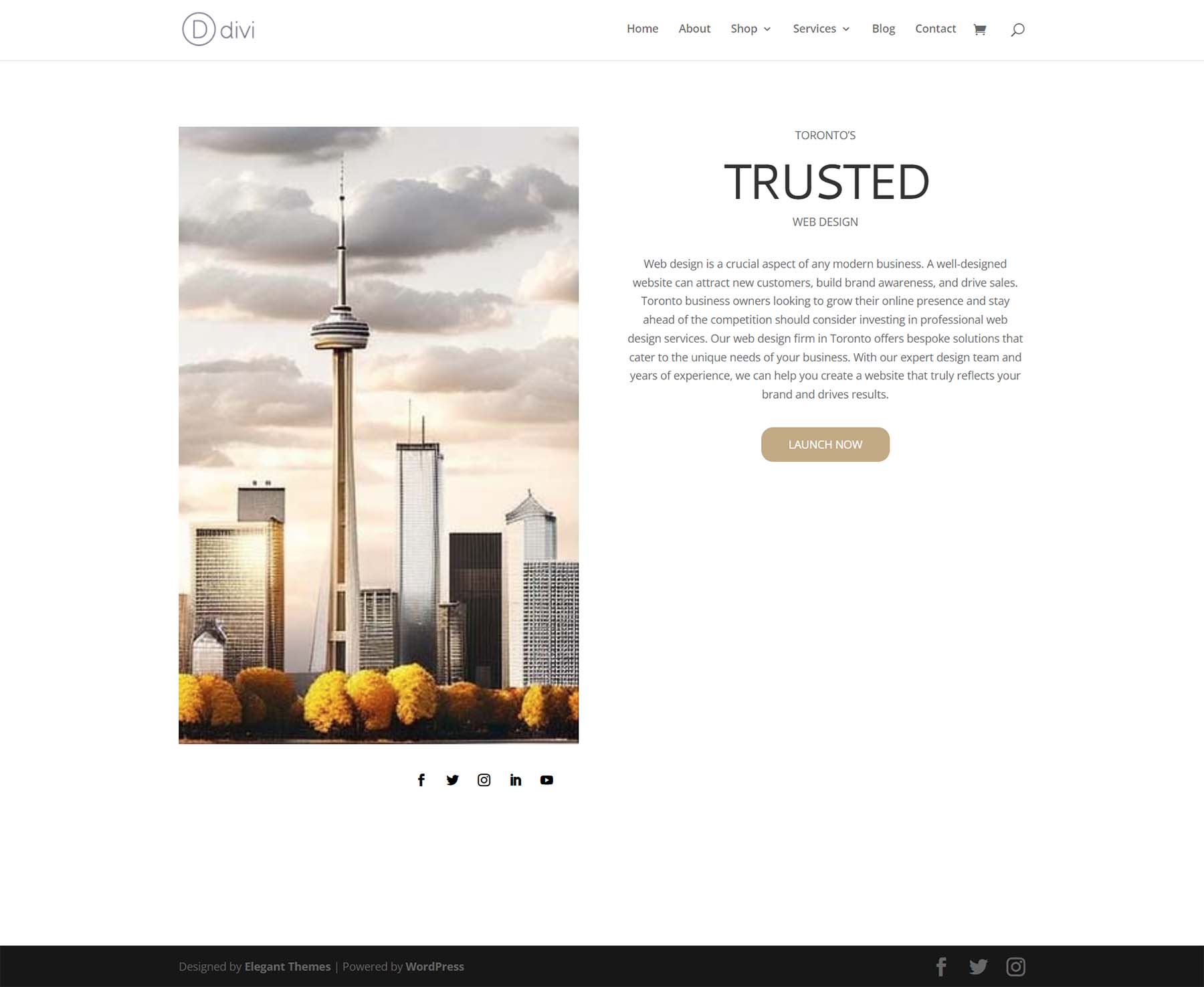
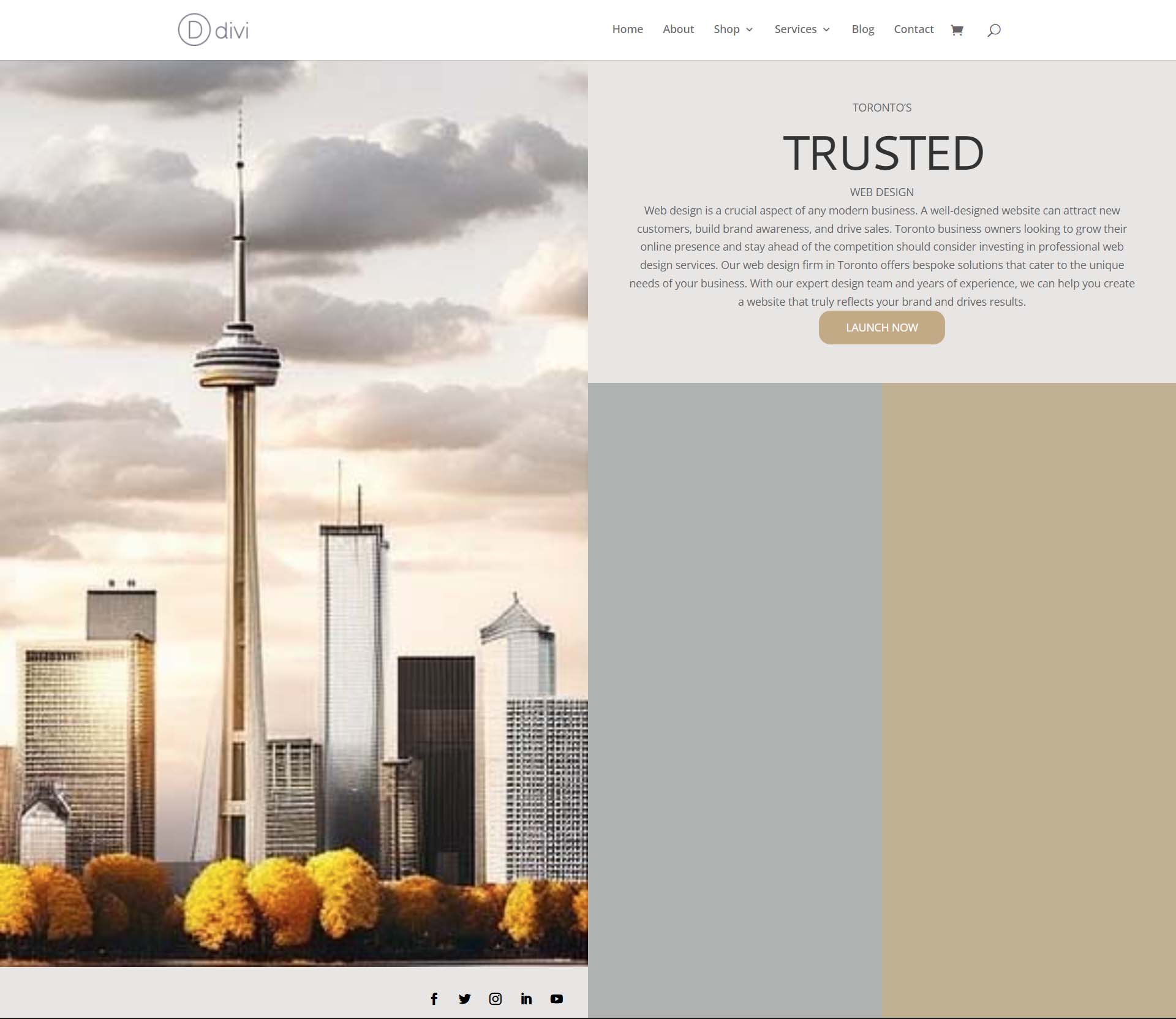
E com isso, usamos com sucesso o ChatGPT e o MidJourney para criar um layout de página inicial no Divi. Aqui está o nosso produto acabado!

Considerações finais sobre o uso do ChatGPT e MidJourney com Divi
O uso do ChatGPT e do MidJourney com Divi pode ajudá-lo a debater ideias para o seu web design mais rapidamente. O uso de IA no web design não significa necessariamente o fim do design digital como o conhecemos. É possível permitir a IA em seu fluxo de trabalho para ajudar a acelerar os processos. A IA também pode ajudar a trazer coisas à tona em termos ou conceitos que podem não ter sido destacados. Com o Divi, é fácil recriar layouts e designs gerados por IA. Se você não é um escritor natural, pode ser difícil criar uma cópia para o seu negócio ou para os sites dos seus clientes. Ferramentas como ChatGPT podem ajudá-lo a cobrir um ponto cego que você pode não ter percebido que tinha. Considere usar ChatGPT e MidJourney com Divi para seu próximo projeto.
Você começou a usar IA em seu negócio de web design? Você consideraria usar ferramentas como ChatGPT ou MidJourney em seu processo de design? Deixe-nos saber seus pensamentos na seção de comentários abaixo. Vamos começar uma discussão!
