Como usar o Bootstrap no WordPress: um guia para iniciantes
Publicados: 2022-09-28WordPress e Bootstrap são plataformas populares para web design que muitas vezes não são consideradas compatíveis. Bootstrap tornou-se uma plataforma CSS favorita para desenvolvedores porque facilita a construção de sites responsivos. De fato, mais de 70% dos sites na internet são projetados com ele. Você pode codificar o que quiser em sua estrutura responsiva para criar um site exclusivo que seja compatível com dispositivos móveis, imediatamente. Com mais da metade de todos os usuários acessando a internet por meio de um dispositivo móvel, é crucial ter um site responsivo.
E se disséssemos que você pode usar o Bootstrap e o WordPress juntos? Bem, você pode. Existem algumas maneiras de usar o Bootstrap no WordPress, incluindo plugins do WordPress Bootstrap que podem adicionar blocos do Bootstraps ao Editor do WordPress. Vamos cobrir todas as maneiras de usar o Bootstrap no WordPress e mostrar como.
O que é Bootstrap?
Bootstrap foi criado por dois especialistas em Twitter, Marc Otto e Jacob Thornton. Com tantas pessoas acessando a internet por telefone, eles queriam projetar uma estrutura que colocasse os usuários móveis em primeiro lugar. Por causa disso, o Bootstrap é amplamente popular entre os desenvolvedores da web. Para realizar o design mobile-first, o Bootstrap usa um sistema de grade, ou estrutura de colunas, que ajusta os designs de página em determinados pontos de interrupção ou resolução de tela.

Bootstrap é composto de HTML, CSS e Javascript. É um framework gratuito e de código aberto, que permite aos usuários adicionar qualquer componente HTML ou Javascript que desejarem. De fato, existem muitos desenvolvedores do Bootstrap que criam componentes e os vendem em diversos marketplaces para auxiliar os iniciantes no desenvolvimento de seus próprios sites. Como o WordPress, o Bootstrap é muito popular e permite alguns designs bonitos.
As vantagens de usar o Bootstrap
Além de ser voltado para dispositivos móveis, o Bootstrap é rápido. É um framework CSS que é diferente de um CMS. Portanto, não há nenhum inchaço como você encontrará em alguns CMSs para diminuir a velocidade do seu site. Outra vantagem é a capacidade do navegador. Funciona imediatamente com o Chrome, Safari, Firefox e outros. Não há necessidade de usar regras CSS do webkit para fazer o Bootstrap funcionar - tornando-o uma excelente opção para compatibilidade entre navegadores. Além disso, a estrutura é fácil de usar. Qualquer pessoa que tenha conhecimento de CSS e HTML pode trabalhar com Bootstrap. Por fim, há uma grande comunidade em torno do Bootstrap. Os usuários são rápidos em compartilhar conhecimento sobre recursos, codificação ou qualquer outro problema relacionado com o qual um novo desenvolvedor possa precisar de ajuda.
Maneiras de usar o Bootstrap no WordPress
Existem algumas opções se você quiser usar o Bootstrap em seu site WordPress. Você pode instalar o script manualmente, mas precisará fazer a maior parte da codificação por conta própria para dar vida a ele. Em segundo lugar, você pode usar um tema Bootstrap pré-fabricado para WordPress. Existem vários por aí para escolher, mas ao escolher essa opção, você fica preso ao seu site exatamente igual ao tema. Não haverá muitas opções para fazer com que pareça menos simples, a menos que você codifique seus próprios modelos de página para mudar as coisas. E, por último, você pode usar um plugin WordPress para construir seu site usando o Boostrap.
Nos últimos anos, os desenvolvedores do WordPress começaram a lançar plugins do Bootstrap que podem ser usados no WordPress. Esses plugins estão começando a se firmar, especialmente desde o lançamento do Gutenberg Blocks. Ao usar um plugin WordPress Bootstrap, você pode reunir o melhor de ambas as plataformas. Antes de nos aprofundarmos no que você pode fazer com esses plugins, vamos expandir um pouco a outra opção disponível para você dar vida ao seu projeto Bootstrap no WordPress.
Instalando o Bootstrap manualmente
Se você não quiser usar um plug-in, sempre poderá criar seu site com o Boostrap manualmente. Para fazer isso, você precisará adicionar uma referência de link ao Bootstrap no cabeçalho do seu site WordPress. Você pode precisar adicionar um plug-in de trechos de código para fazer isso, dependendo de qual tema você está executando.
Um link CDN para a folha de estilo externa do Bootstrap no cabeçalho do seu site terá a seguinte aparência:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Certifique-se de verificar o site do Bootstrap para garantir que você esteja usando o script mais recente para que você possa se beneficiar da versão mais recente disponível para você. Lembre-se de que você pode criar seu próprio tema WordPress que incorpore o Bootstrap, mas isso exigirá um pouco de trabalho de sua parte. Isso envolveria a modificação de páginas principais — index.php, wp-admin.php e outras. Para este tutorial, usaremos um plug-in Bootstap, pois é uma abordagem muito mais fácil para a maioria.
Usando um tema WordPress Bootstrap
Existem alguns temas gratuitos do Bootstrap WordPress disponíveis no repositório do WordPress. Cada um é totalmente responsivo e construído completamente usando Bootstrap. Vamos dar uma olhada em algumas das escolhas mais populares.
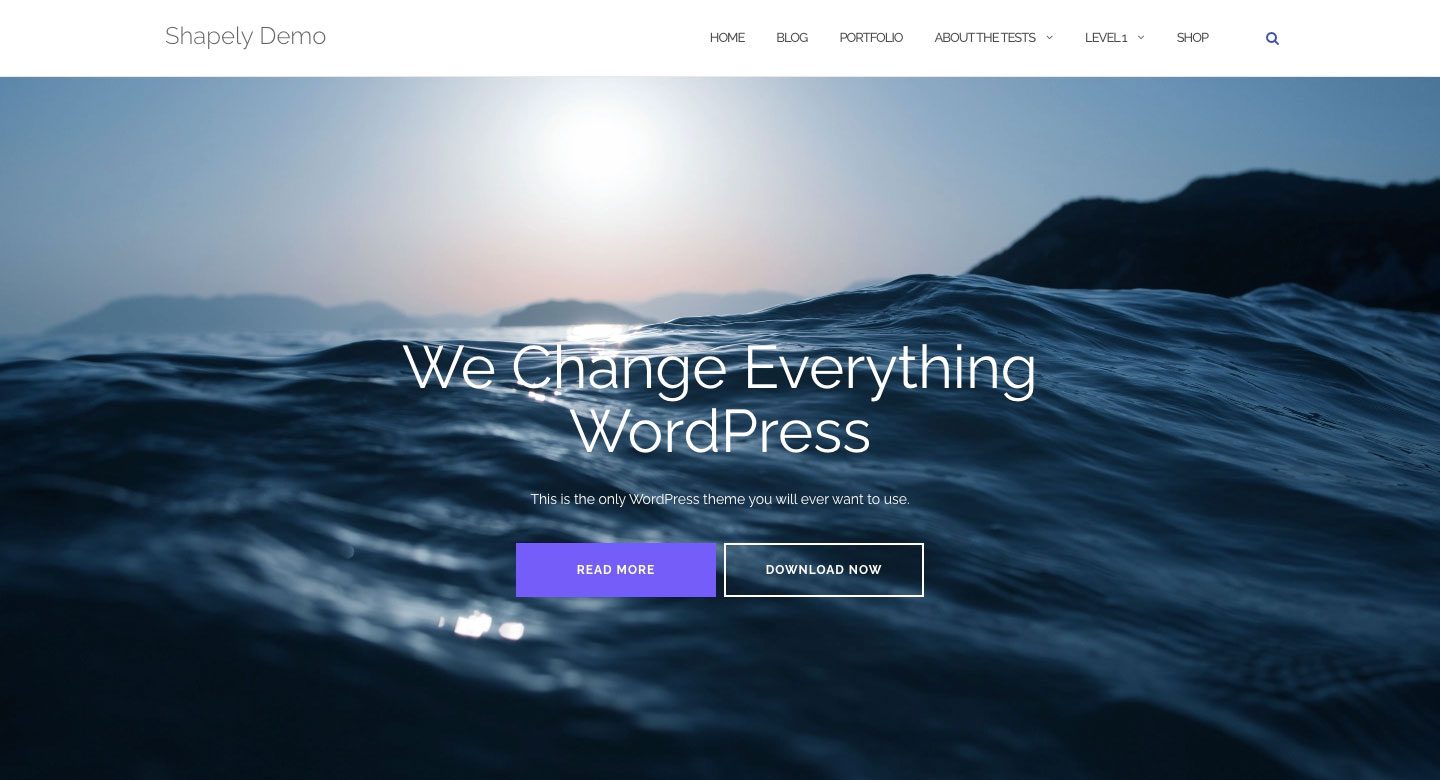
bem torneado

Shapely é o tema WordPress Boostrap mais popular disponível. É um design de uma página que vem com o Bootsrap totalmente integrado. Existem vários widgets de página inicial e suporte para os principais plugins do WordPress, como WooCommerce, Jetpack, Gravity Forms, Yoast SEO e muito mais. Graças à integração Boostrap, Shapely é 100% responsivo.
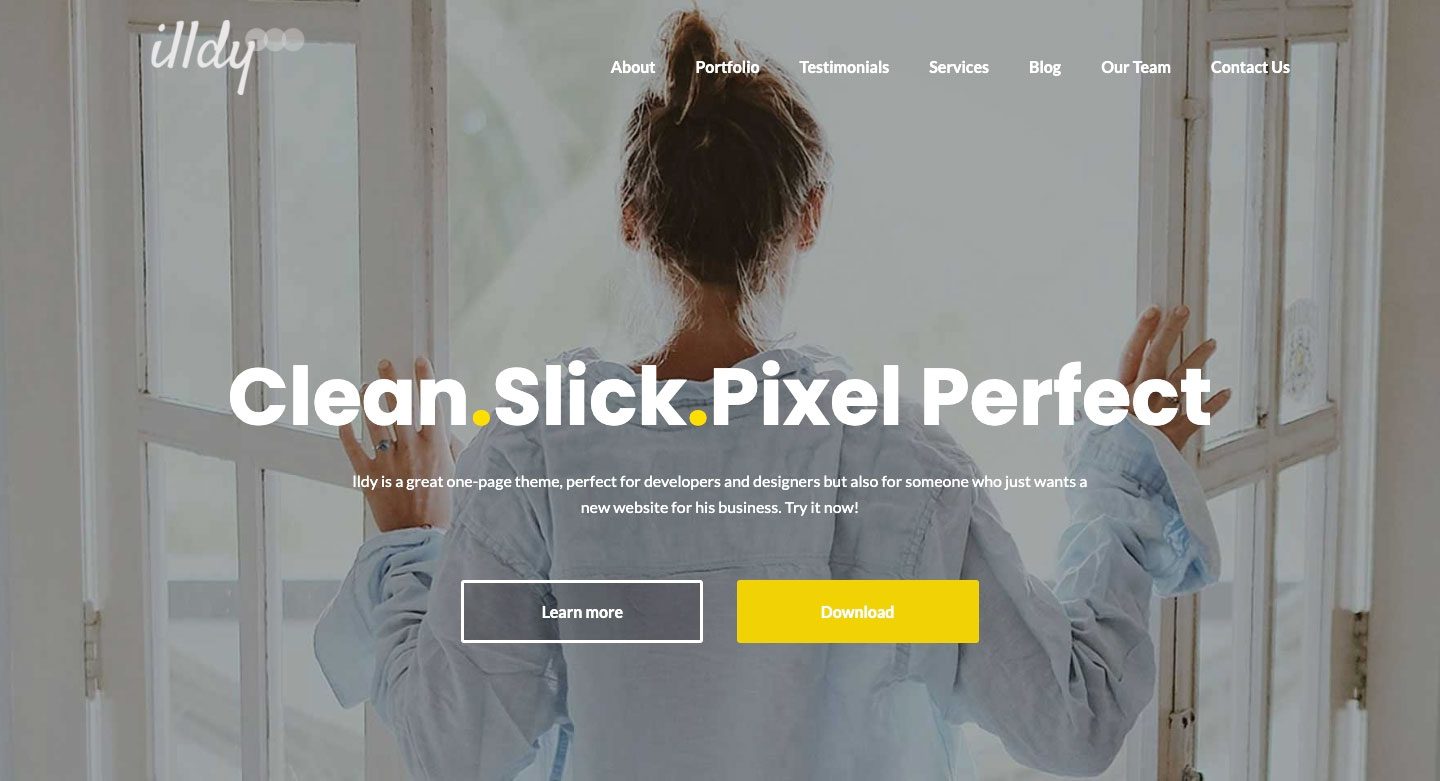
Illdy

Illdy é um tema WordPress Bootstrap multifuncional que utiliza um editor visual de front-end. Como todos os temas baseados em Bootstrap, o Illdy é totalmente responsivo. É adequado para negócios criativos por causa de sua funcionalidade de portfólio integrada.
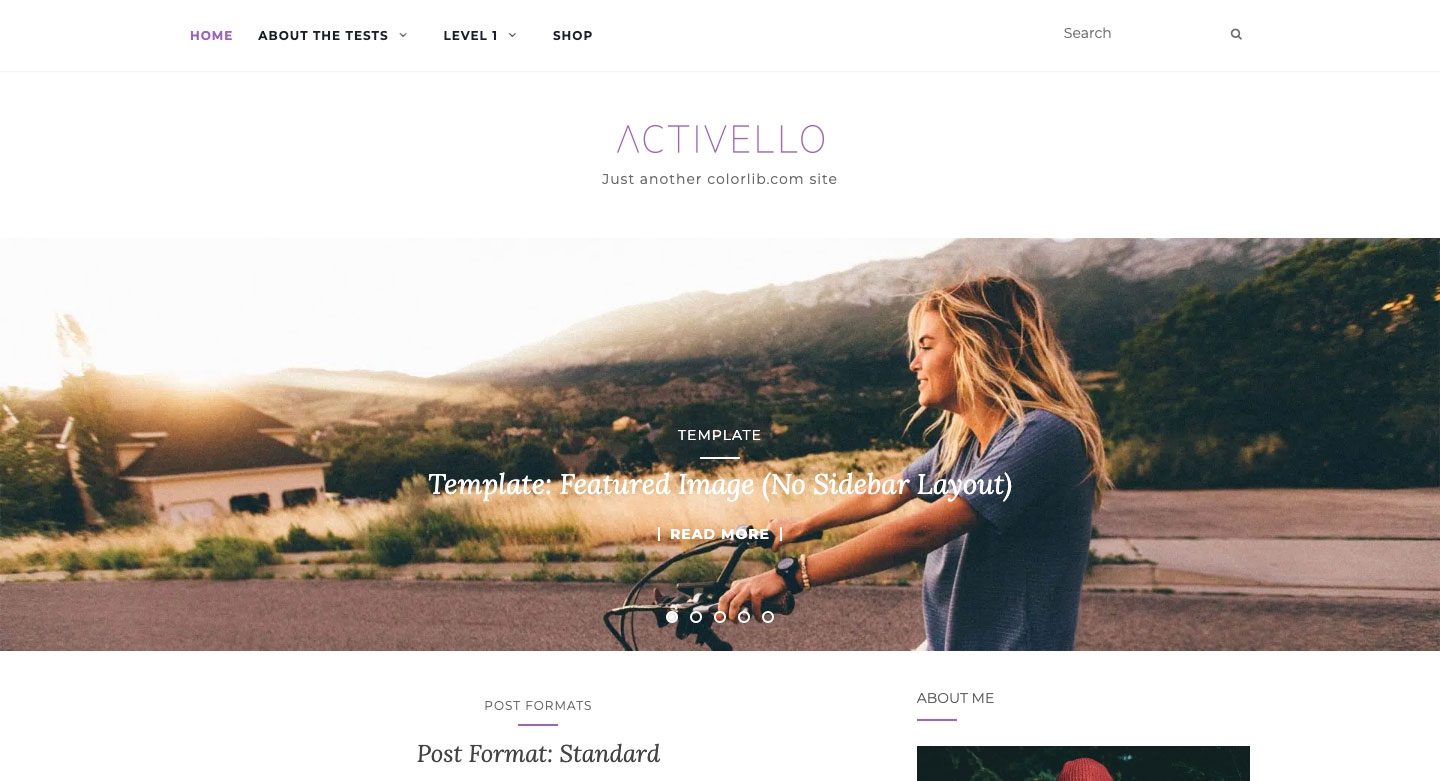
Activello

O Activello apresenta um controle deslizante de tela cheia na página inicial, que fornece uma aparência impressionante quando você clica pela primeira vez na página. É adequado para blogueiros e vem com suporte para os plugins mais populares do WordPress. Além disso, o Activello é compatível com o Schema, o que torna esse tema muito amigável para SEO.
Usando um plugin WordPress Bootstrap
Para o propósito deste tutorial, usaremos um plugin para construir nossa página Bootstrap no WordPress. Ambos os plugins sobre os quais falaremos permitem o uso do Bootstrap com blocos Gutenberg, mas um oferece um caminho mais fácil que o outro.
Blocos de inicialização

Bootstrap Blocks é um plugin do WordPress que adiciona blocos Boostrap Gutenberg ao editor do WordPress. O plugin requer um pouco de personalização para se integrar totalmente ao WordPress. Ele não inclui a biblioteca Bootstrap no plugin. Se você quiser ter essa funcionalidade, precisará adicionar manualmente o código ao seu arquivo functions.php. Este plugin é mais adequado para o desenvolvedor WordPress com uma boa quantidade de conhecimento de programação. Se você já tem familiaridade com o funcionamento dos arquivos principais do WordPress e tem um bom conceito de Bootstrap, esse pode ser o caminho a seguir. No entanto, há uma coisa que você deve ter em mente sobre este plugin. Você só terá acesso a alguns componentes — contêineres, linhas, colunas e botões. Se você deseja uma opção mais robusta sem muitos problemas, provavelmente desejará considerar uma abordagem diferente.
Todos os Blocos de Bootstrap

O plugin All Bootstrap Blocks tem alguns recursos muito bons. Ele não apenas incorpora a estrutura do Bootstrap no WordPress para você, mas também oferece 37 blocos muito legais para usar junto com os blocos do Gutenberg. Você obterá recursos como colunas e linhas - que são os blocos básicos do Bootstrap. Além disso, existem modais, acordeões, cartões de conteúdo, ícones e muito mais. É quase como ter um tema totalmente funcional apenas instalando um plugin. Há um pouco de curva de aprendizado para fazer as coisas parecerem perfeitas, especialmente se você estiver acostumado a um construtor visual de arrastar e soltar. No entanto, se você estiver codificando manualmente com divs e colunas, isso será uma lufada de ar fresco.
Como usar o Bootstrap no WordPress para criar uma página (passo a passo)
Para este tutorial, vamos construir uma página no WordPress usando o tema Twenty Seventeen e todos os blocos Boostrap. Vamos modelar nossa página de acordo com a página do produto da câmera disponível com uma assinatura Elegant Themes.
1. Modifique o CSS do Tema Twenty Seventeen para Bootstrap
Agora, se você sabe alguma coisa sobre o Twenty Seventeen, verá que, por padrão, há uma grande imagem de cabeçalho, seguida por um layout de duas colunas. Para nosso layout de página, isso simplesmente não funciona. Vamos precisar fazer algumas alterações para que nossa página se pareça com a página do produto da câmera.

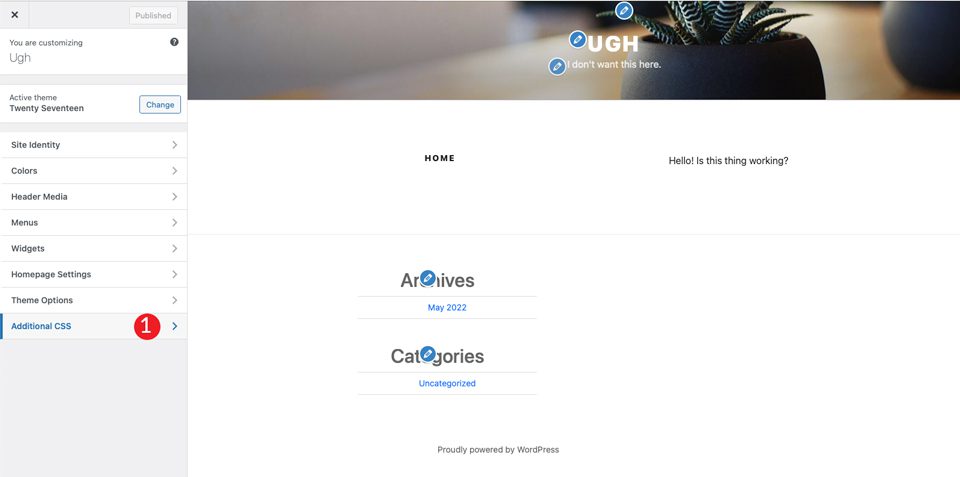
A primeira coisa que precisamos fazer é remover a imagem do cabeçalho que vem como padrão no tema. Para fazer isso, navegue até o personalizador na barra de administração preta.

Quando a tela for atualizada, clique na seção css adicional .

Por fim, adicione o seguinte css:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
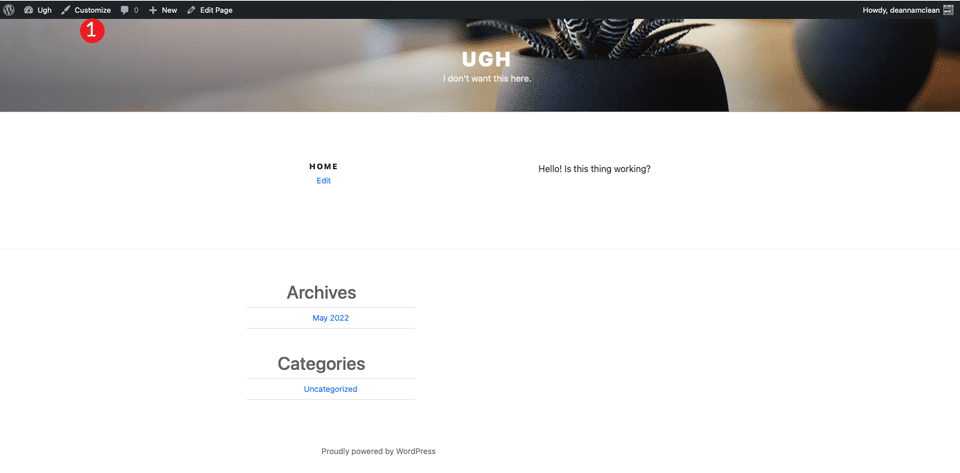
Isso fará algumas coisas. Primeiro, fará com que a largura do conteúdo preencha toda a largura da página. Em segundo lugar, removerá qualquer margem e preenchimento na página. Não se preocupe, o Bootstrap irá controlá-los. Além disso, ele removerá a área de cabeçalho e rodapé do seu site. Por fim, ele removerá o nome da página de nossa futura obra-prima.
Nota: Se você deseja criar um rodapé para sua página, você pode omitir a regra CSS do rodapé do site acima.
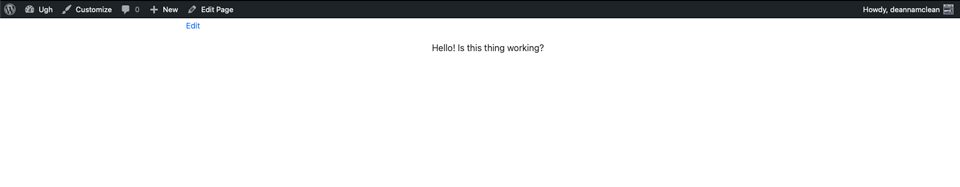
Depois de clicar em publicar , sua página deve ficar assim:

2. Instale e configure o plug-in
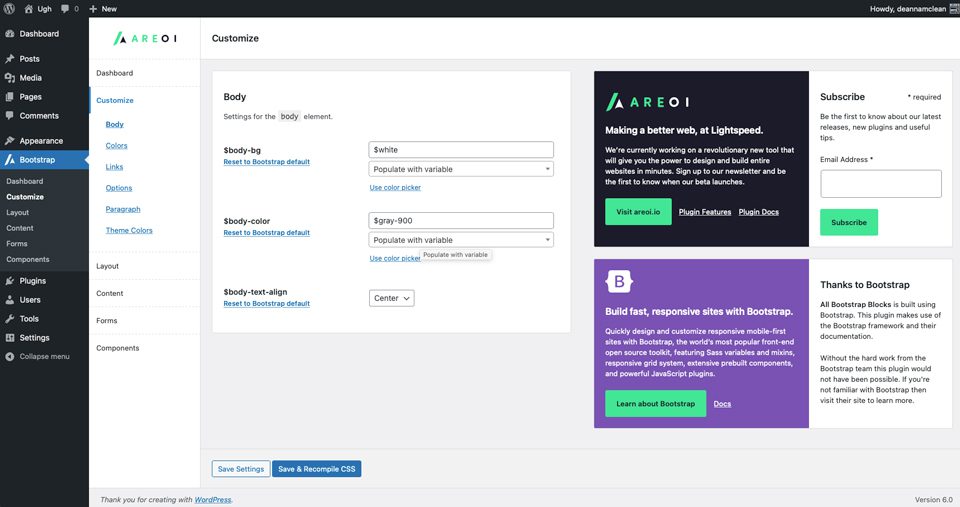
Agora que temos a página do nosso tema pronta, você precisará instalar o plugin All Bootstrap Blocks. Uma vez instalado e ativado, há várias opções de personalização para escolher. Você pode ajustar cores, tipografia, links e muito mais. Para começar, vá para Boostrap > Personalizar . Você encontrará guias para personalizar seu layout, conteúdo, criar formulários e componentes.

3. Crie um layout de página com todos os blocos de bootstrap
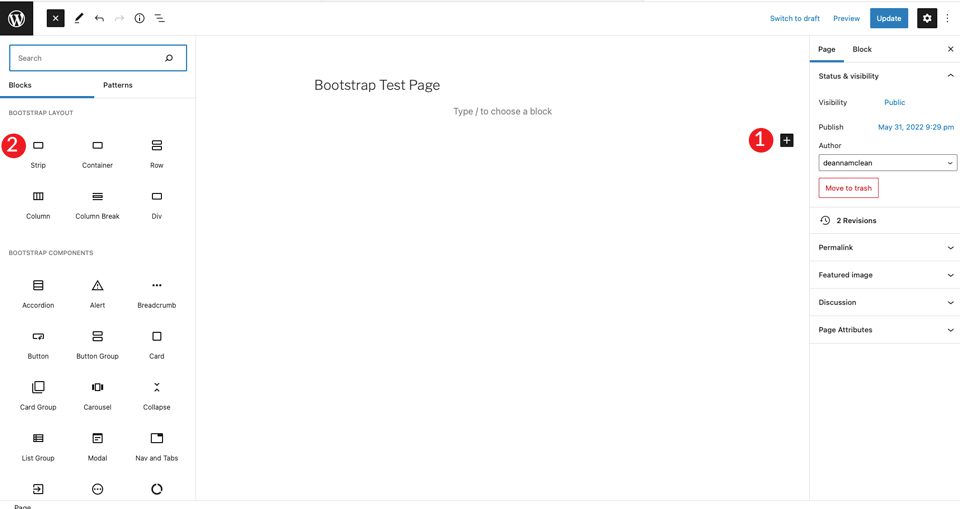
Para começar, crie uma nova página. Depois que sua página for criada, comece com um bloco de tiras para o primeiro bloco da página. Isso criará uma seção que adiciona um contêiner, uma linha e uma coluna.
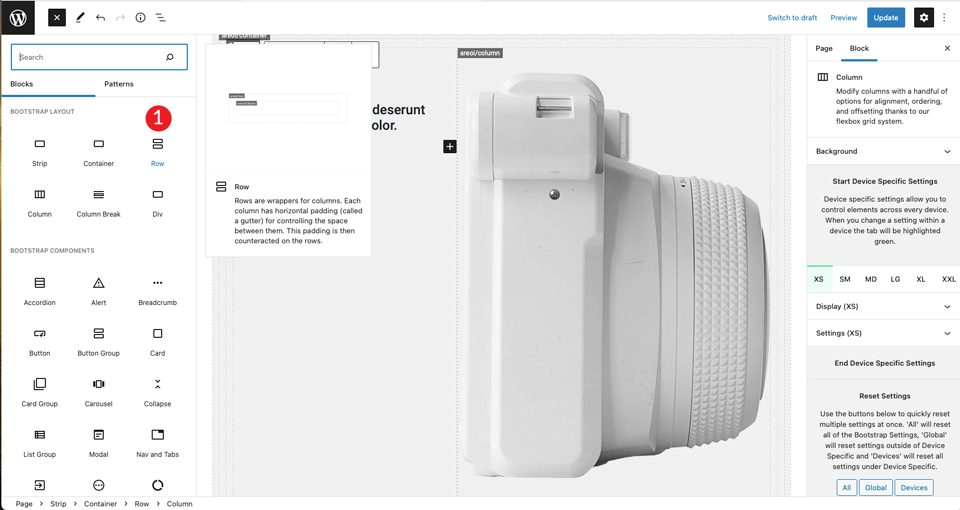
Clique no + e clique em procurar todos . Isso abrirá uma barra lateral com os módulos disponíveis.
No layout bootstrap, escolha strip .

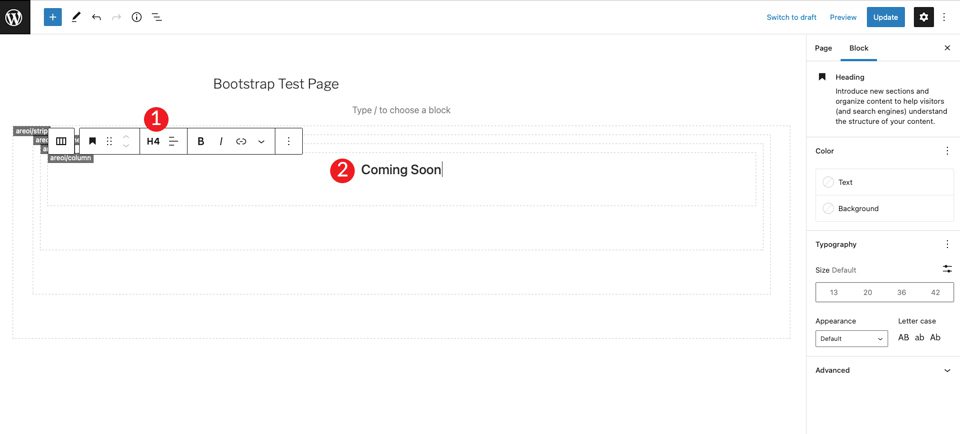
Quando o conteúdo for adicionado, você verá que um contêiner, uma linha e uma coluna ficam visíveis dentro da faixa. Em seguida, você escolherá um título e o definirá como H4.

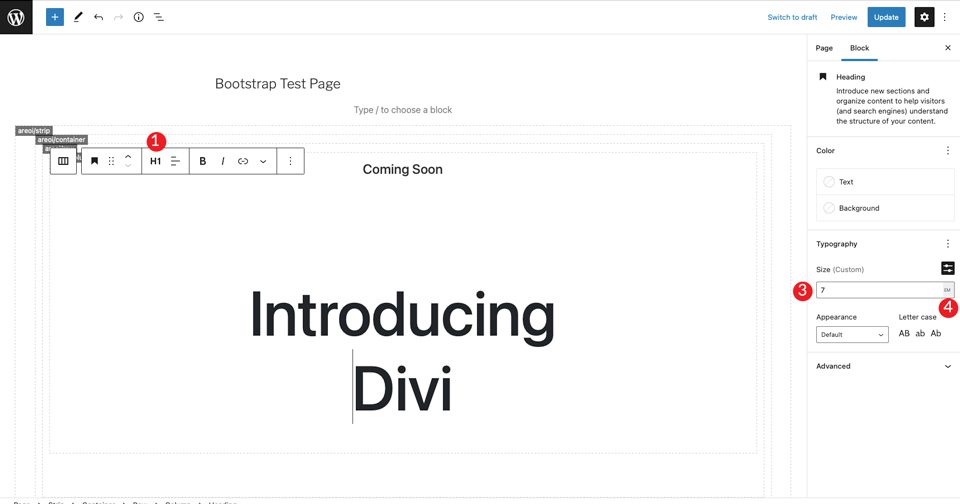
Clique no + para adicionar outro título sob a tag h4. Defina-o para H1 e, em seguida, defina o tamanho para 7em.

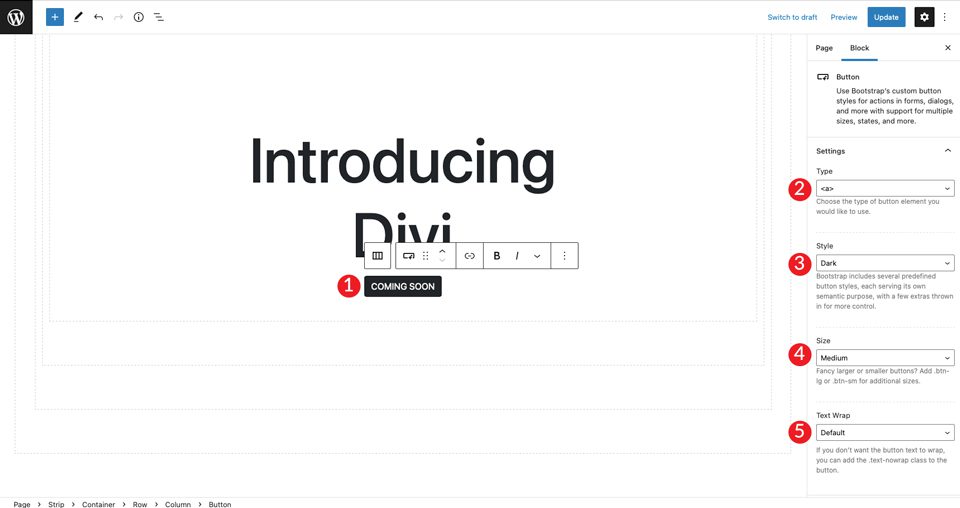
Em seguida, adicione um botão Bootstrap clicando no + . Botão Digite na barra de pesquisa. Defina o texto do botão. Em seguida, defina o estilo para escuro, o tamanho para médio e deixe a quebra de texto como padrão.

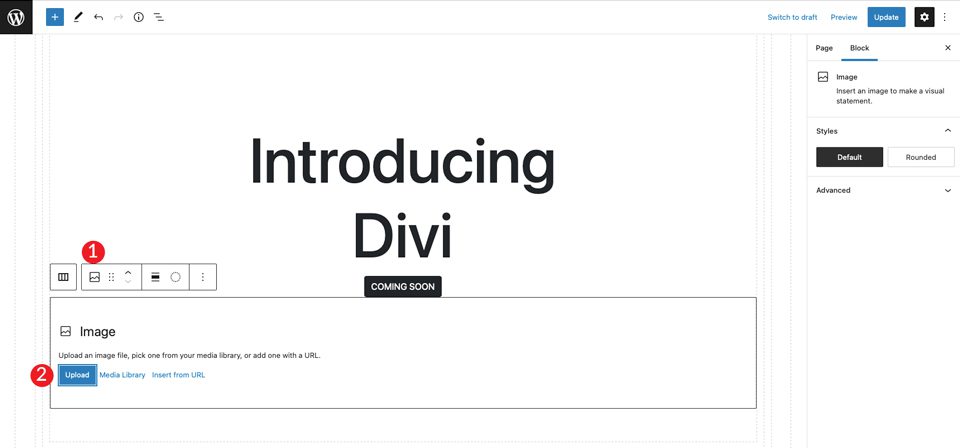
Para o último item da seção, escolha uma imagem clicando em + . Adicione qualquer imagem que desejar, mas você também pode clicar com o botão direito do mouse no exemplo de layout Divi e salvar a imagem grande da câmera para usar em seu layout. Clique em carregar para inserir a imagem.


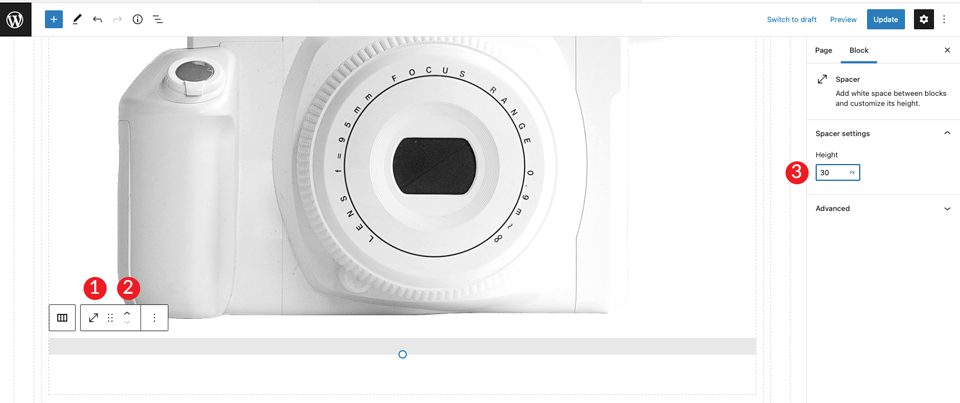
Você verá que a imagem está diretamente abaixo do botão, mas não há espaço suficiente entre os dois. Para corrigir isso, adicione um espaçador. Clique na coluna abaixo da imagem para abrir o + . Procure por espaçador . Adicione o espaçador e dê 30px de altura . Em seguida, clique na seta para cima para movê-la acima da imagem.

4. Fazendo ajustes no contêiner
Depois de salvar a página, abra-a em uma nova guia. Você notará que ainda precisamos definir a cor de fundo para a seção e dar um pouco de preenchimento para reduzi-la do topo da página.
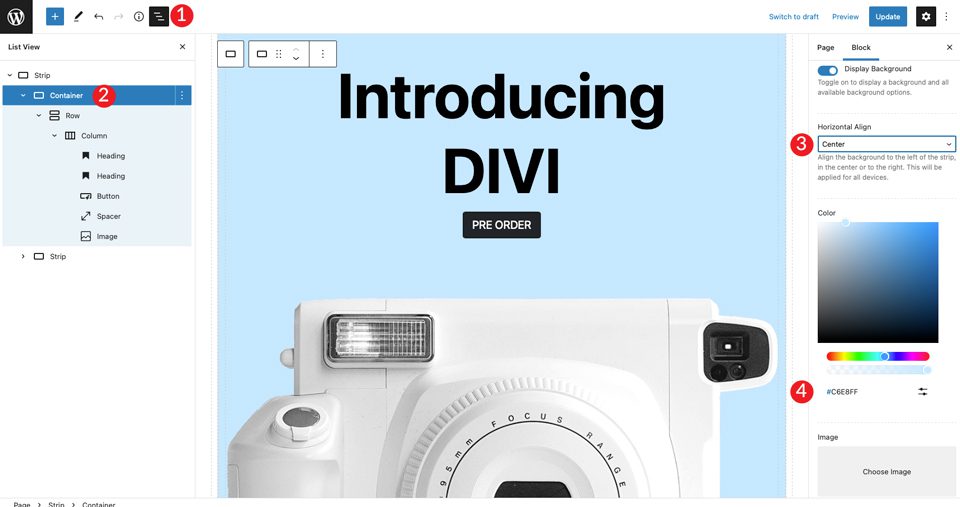
Volte para o back-end e clique dentro do contêiner. Você pode fazer isso selecionando o menu próximo ao topo da página ou clicando dentro do próprio contêiner no construtor de páginas. Em seguida, deslize a alternância de plano de fundo da tela para . Defina o alinhamento horizontal para o centro e, em seguida, defina a cor para #c6e8ff .

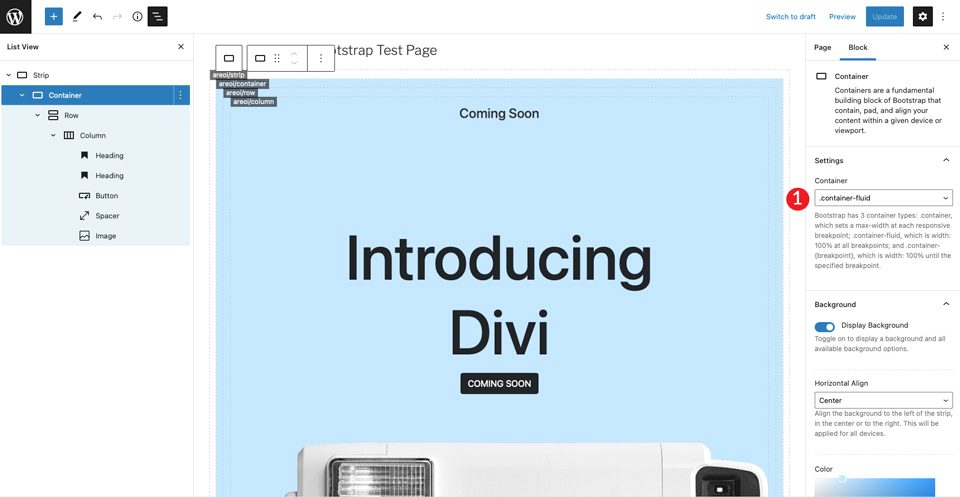
Em seguida, defina o container como container-fluid . Isso fará com que o contêiner ocupe toda a largura da página.

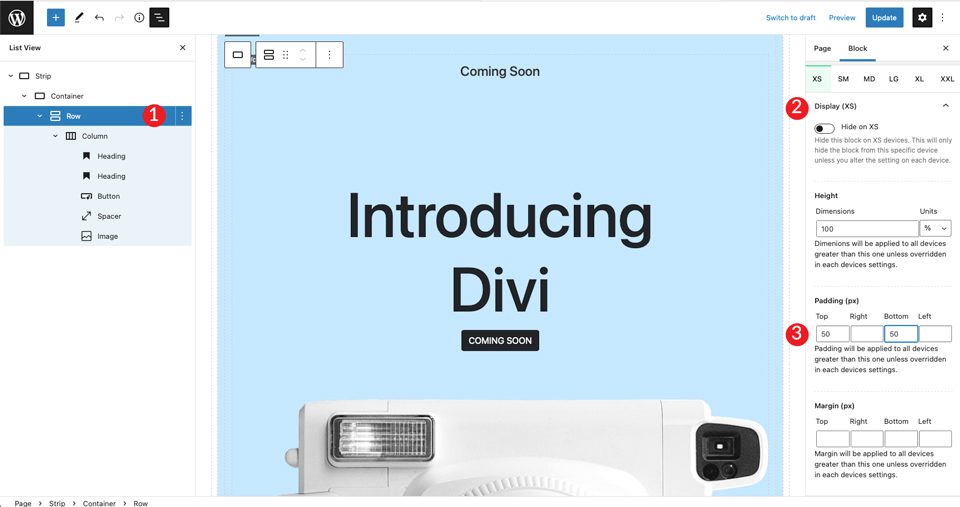
Finalmente, precisaremos adicionar algum preenchimento à linha. Clique no menu suspenso em exibição . Defina o preenchimento para 50px superior e inferior .

5. Crie a próxima seção
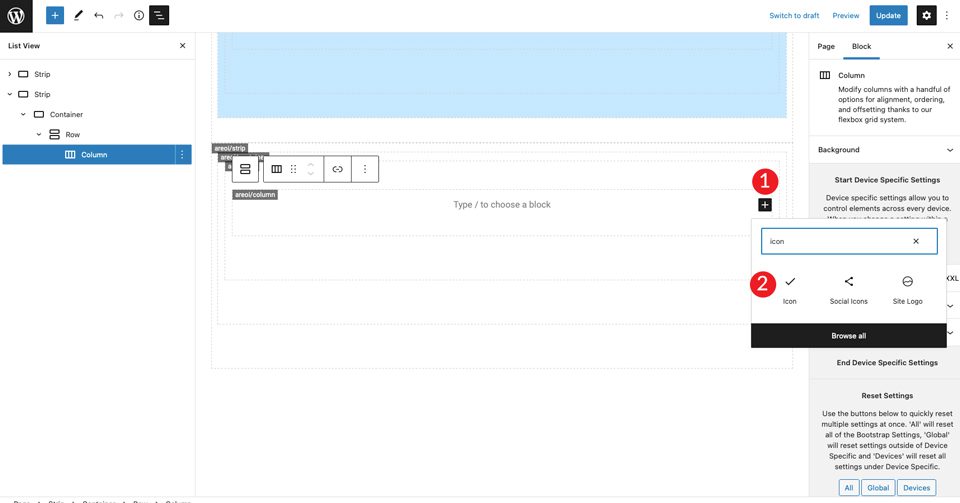
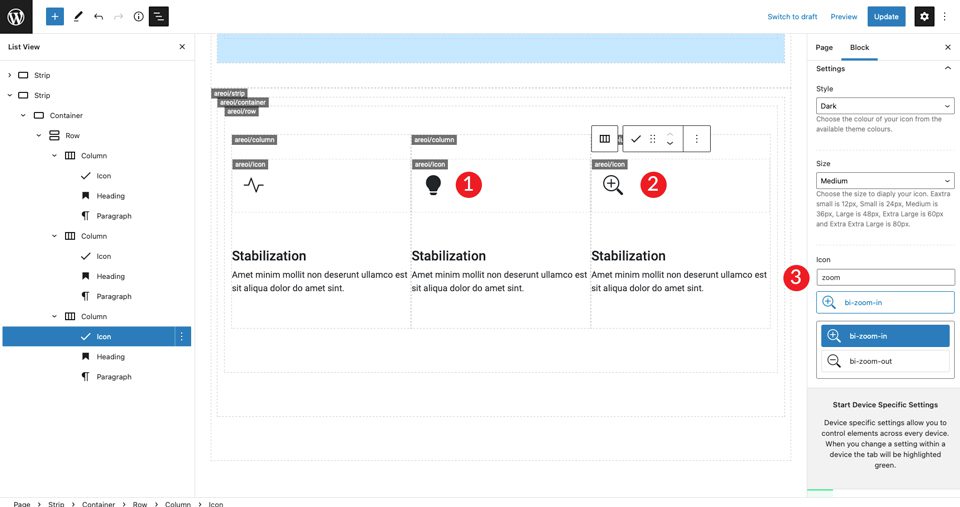
Em seguida, criaremos uma seção com ícones e texto. Para começar, adicione outra faixa abaixo da primeira clicando no + . O próximo passo é inserir um ícone no layout. Clique no + e digite o ícone na barra de pesquisa.

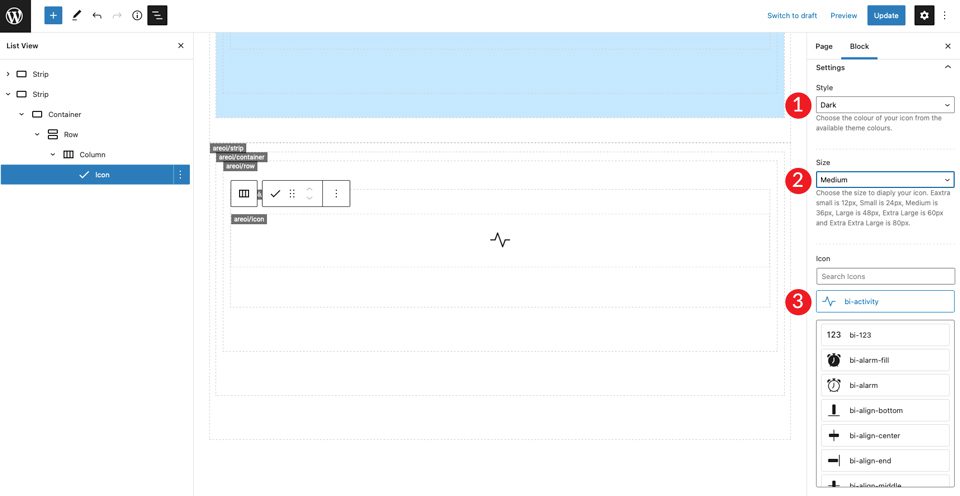
Selecione o módulo de ícone. Clique no menu suspenso de configurações para revelar as opções de ícone. Escolha escuro como o estilo e defina o tamanho como médio . Deixe a biatividade do ícone padrão como a seleção do ícone.

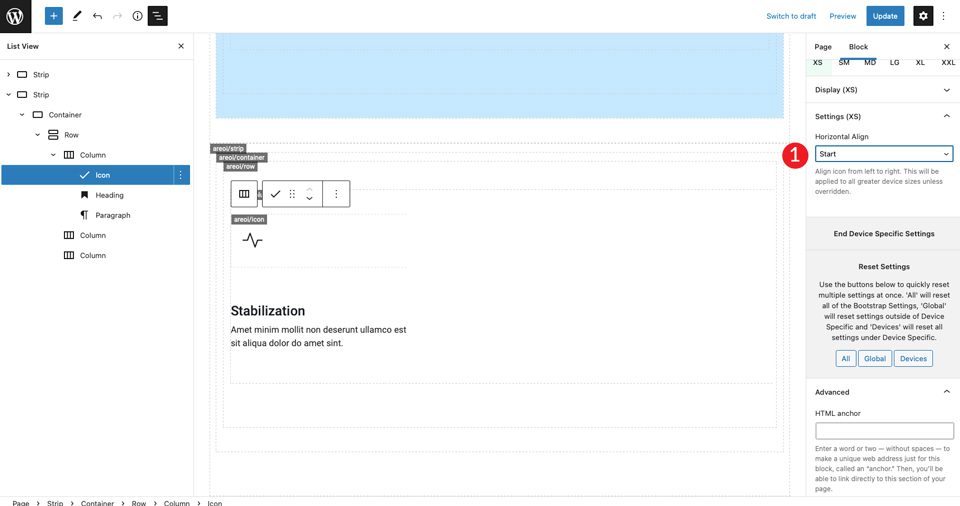
Nas configurações do ícone, defina o alinhamento horizontal para iniciar. Isso alinhará o ícone à esquerda para corresponder ao restante da coluna.

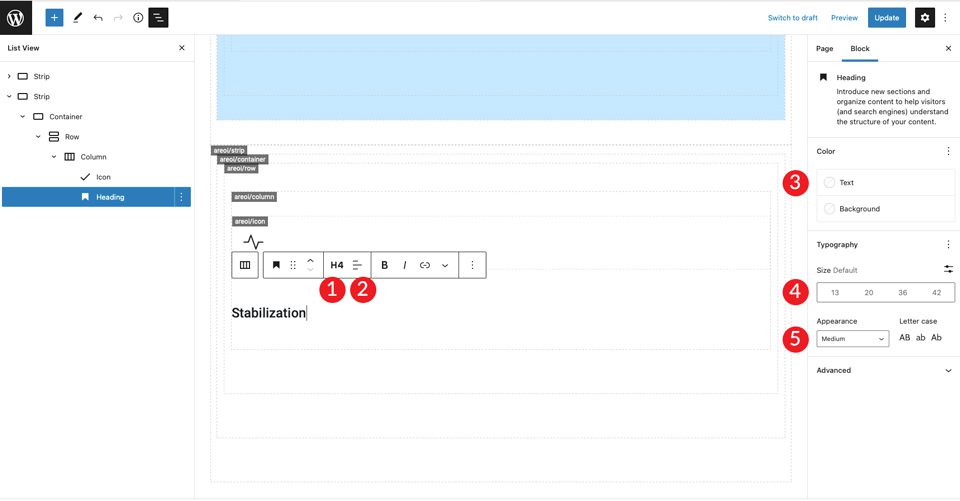
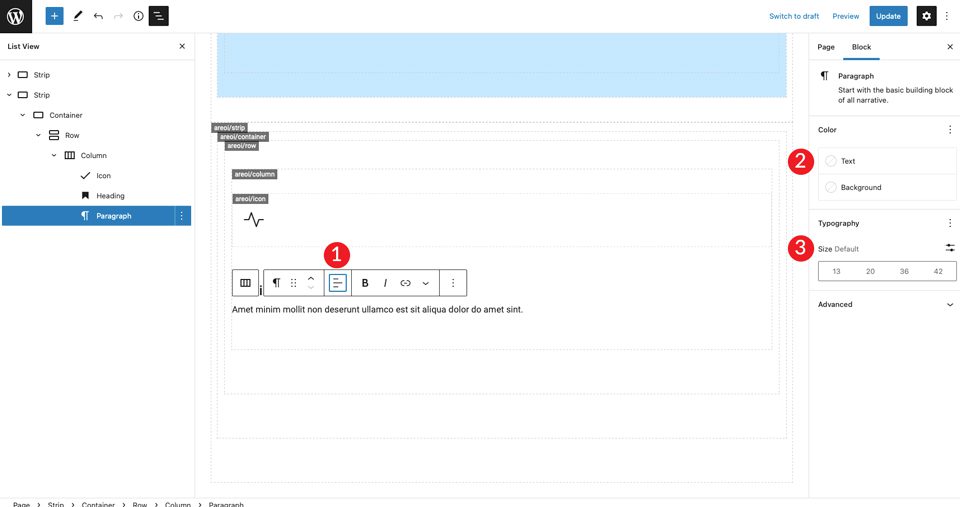
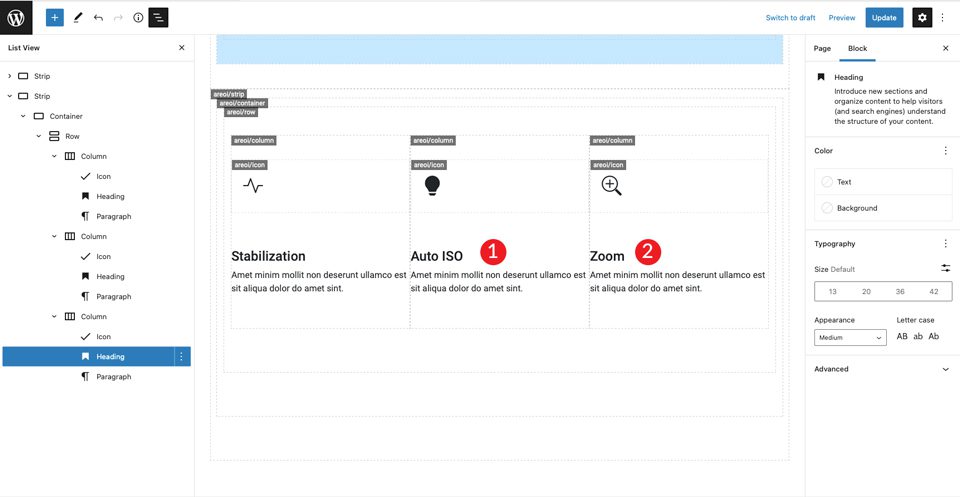
Adicione um H4 e digite seu título. Em seguida, defina o alinhamento do texto para a esquerda, a cor para escuro e deixe o tamanho no padrão. Finalmente, escolha o meio para a aparência.

Clique em + para adicionar texto de parágrafo. Defina o alinhamento para a esquerda, a cor para escuro e deixe o tamanho como padrão. Use o texto de sua preferência.

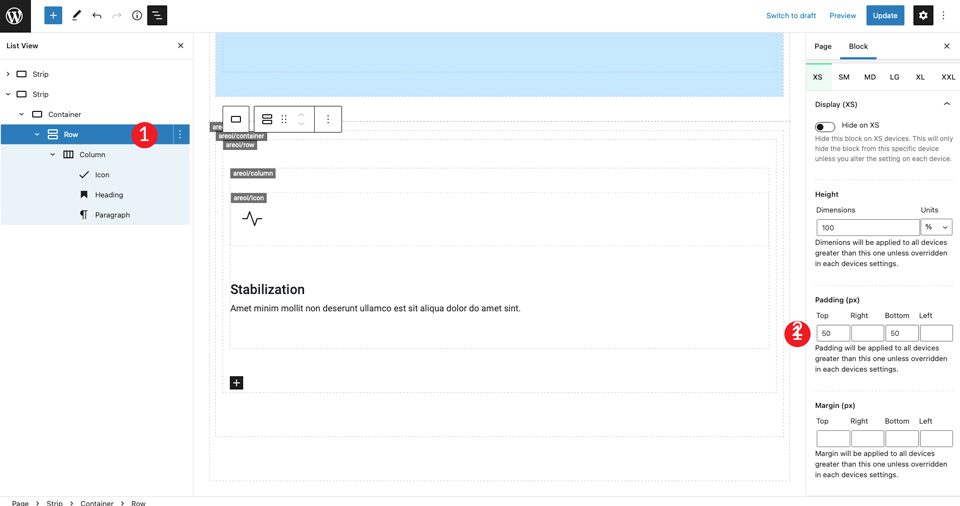
Salve a página e visualize-a em uma nova guia. Você notará que não há espaçamento acima do ícone. Para corrigir isso, clique nas configurações de linha para adicionar preenchimento de 50px na parte superior e inferior.

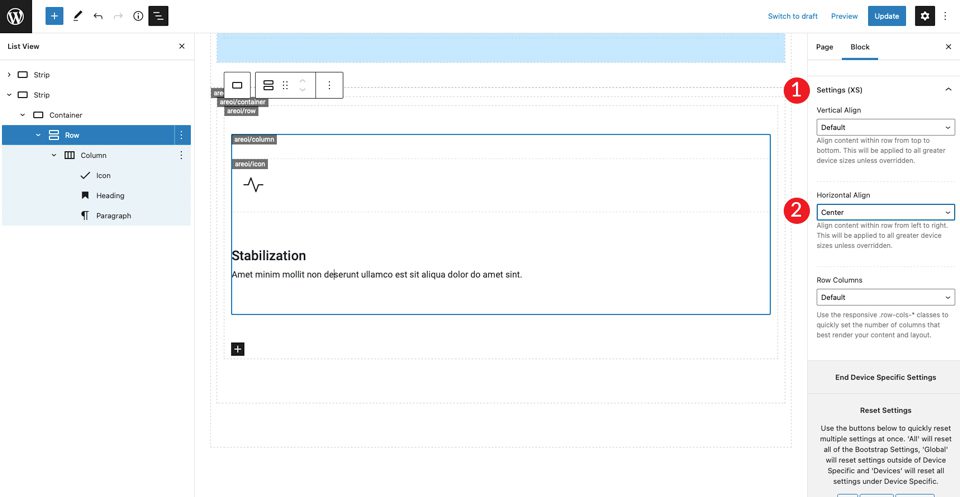
Por fim, nas configurações XXL , defina o alinhamento horizontal para o centro. Isso centralizará o conteúdo no meio da página em todos os tamanhos de tela.

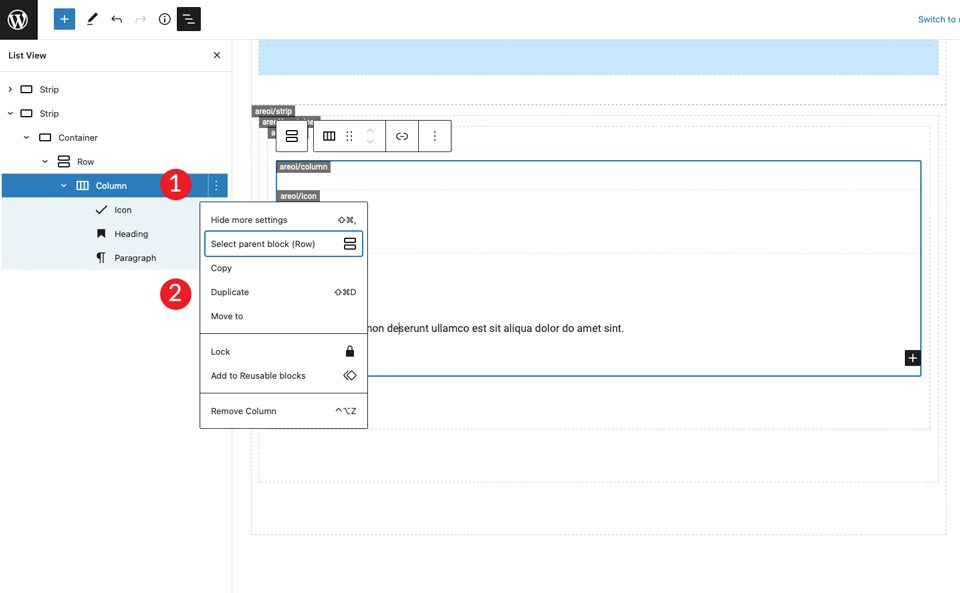
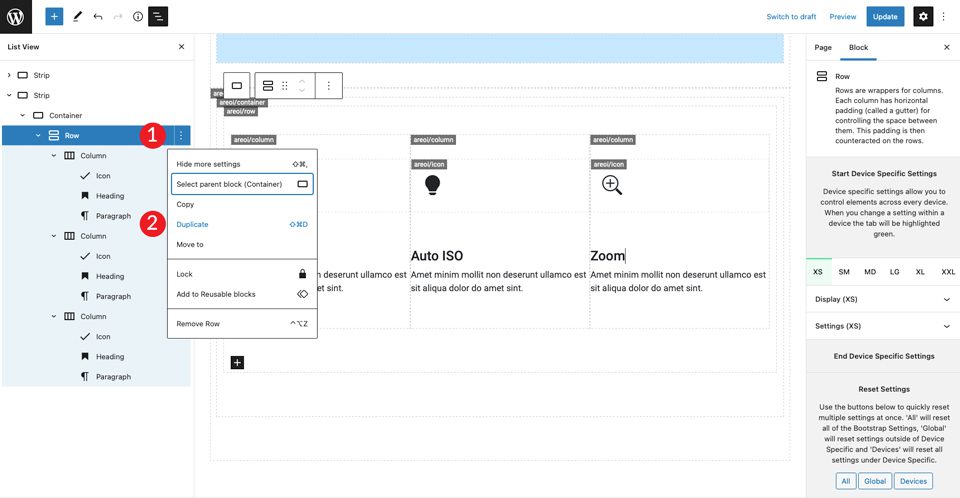
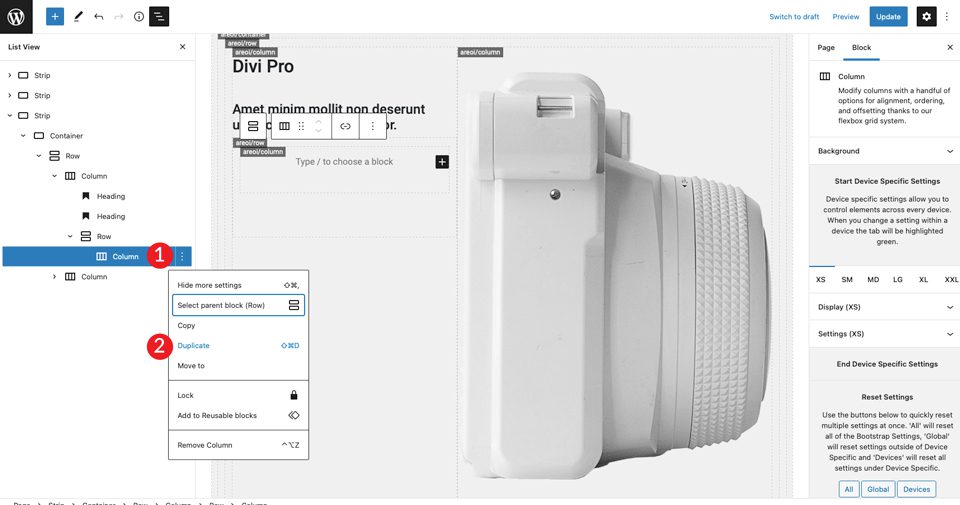
O próximo passo é duplicar as colunas. Esta é uma grande economia de tempo. Você só precisará trocar o ícone e o texto. Para fazer isso, clique nas configurações das colunas e, em seguida, clique em duplicar . Repita esta etapa mais uma vez para ter um total de três colunas.

Agora, há três colunas centralizadas na página com alinhamento à esquerda no ícone e no texto. Em seguida, altere o ícone na coluna do meio. Clique no ícone e escolha preenchimento bi-lâmpada . Para o ícone na terceira linha, escolha bi-zoom-in .

Em seguida, altere os títulos na segunda e terceira colunas.

Duplicar a primeira linha
Agora que a primeira linha de ícones está completa, duplique a linha para criar a segunda linha de caixas de ícones.

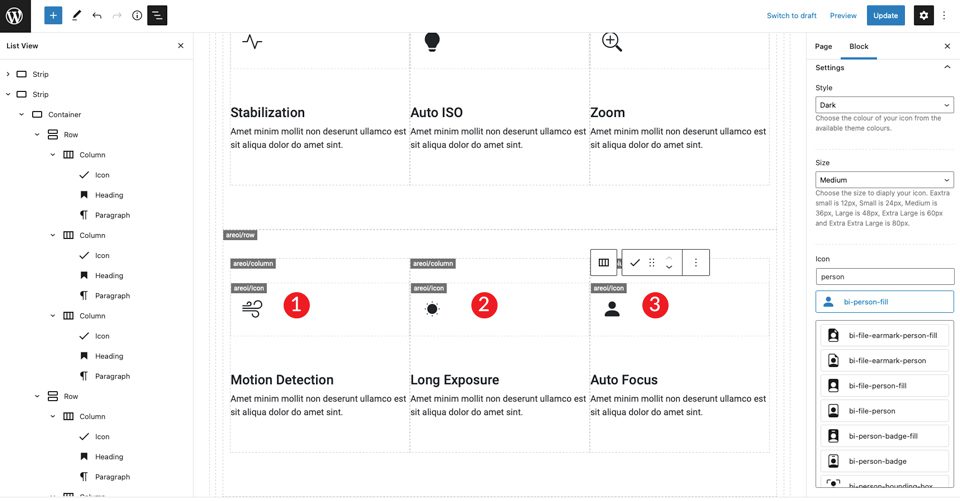
Repita as etapas acima para alterar os títulos em todas as três colunas, bem como os ícones. Para o ícone na primeira coluna, use bi-wind . O ícone para a segunda coluna é bi-brightness-lo-fill e o terceiro ícone para bi-person-fill . A última etapa desta linha é alterar os títulos.

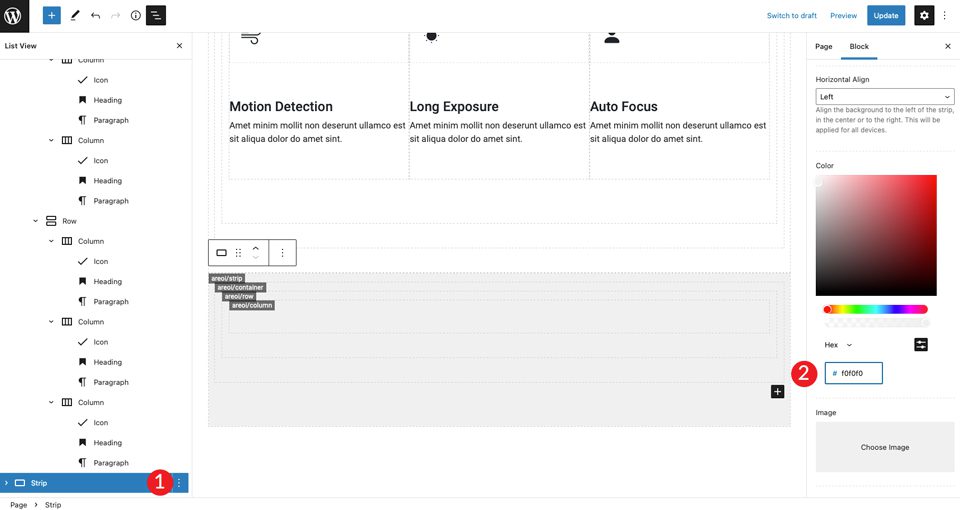
6. Crie a última seção
Comece adicionando uma nova faixa. Nas configurações, altere a cor de fundo para #f0f0f0 .

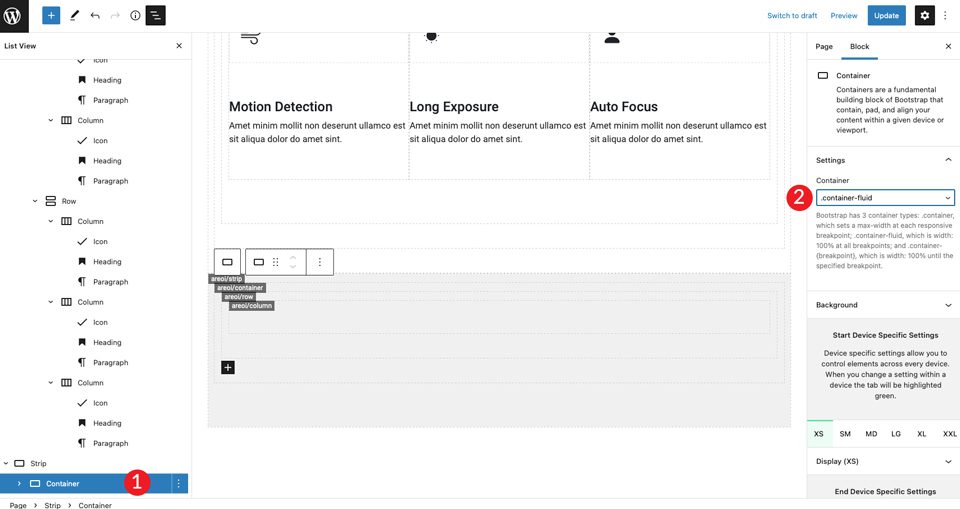
Nas configurações do contêiner, defina a largura como container-fluid . Além disso, adicione preenchimento superior e inferior de 50px à linha.

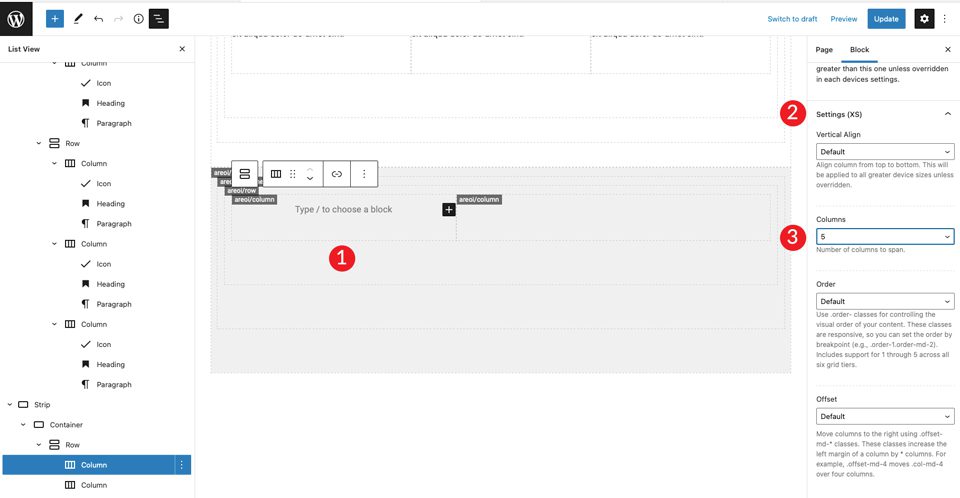
Duplique a coluna única para fazer mais uma coluna. Em seguida, ajuste a largura da coluna em cada coluna para ajustar os requisitos de tamanho do layout. Para a primeira coluna, faça uma largura de 5.

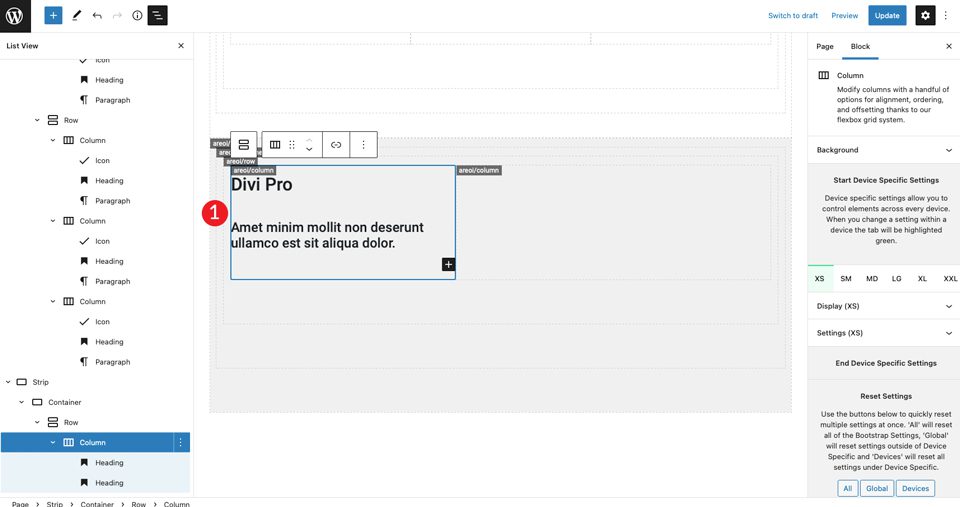
Para a segunda coluna, deixe a largura da coluna como está. Em seguida, adicione um título H2, seguido por um título H4. Defina ambos para alinhar à esquerda.

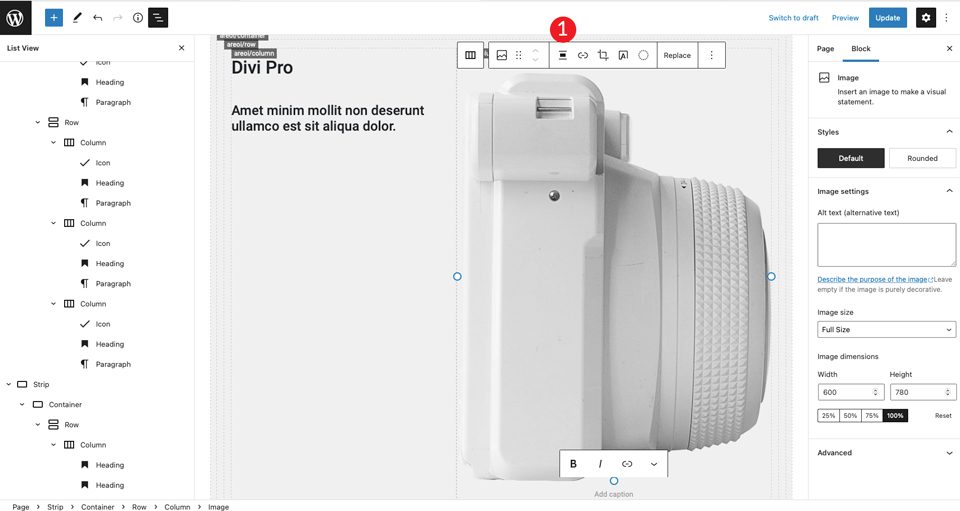
Adicione uma imagem à coluna da direita. Consulte nosso layout Divi para capturar a imagem para importar. Defina a imagem para alinhar ao centro.

Para a próxima etapa, insira duas colunas sob os títulos na coluna da esquerda. Adicione o módulo de linha.

Duplique a coluna dentro da linha recém-criada.

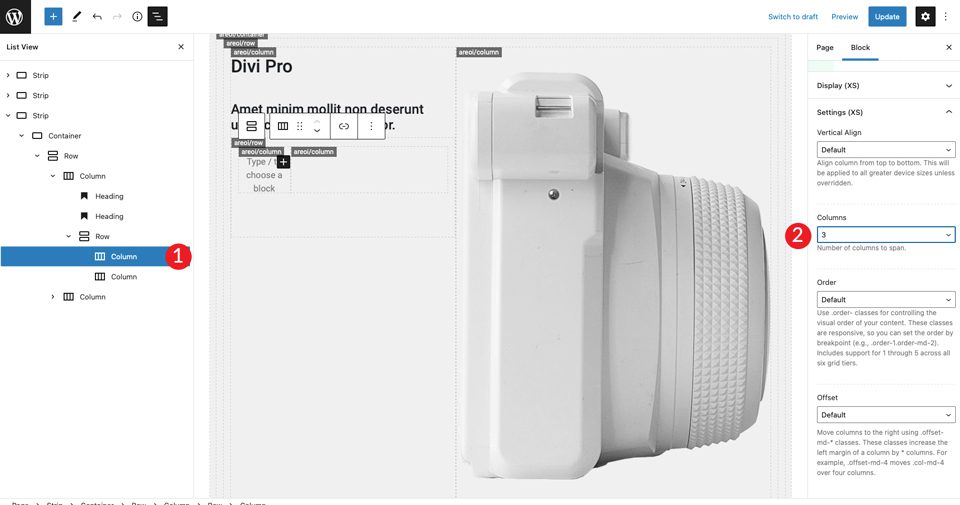
Clique na primeira coluna à esquerda e defina o tamanho para 3 .

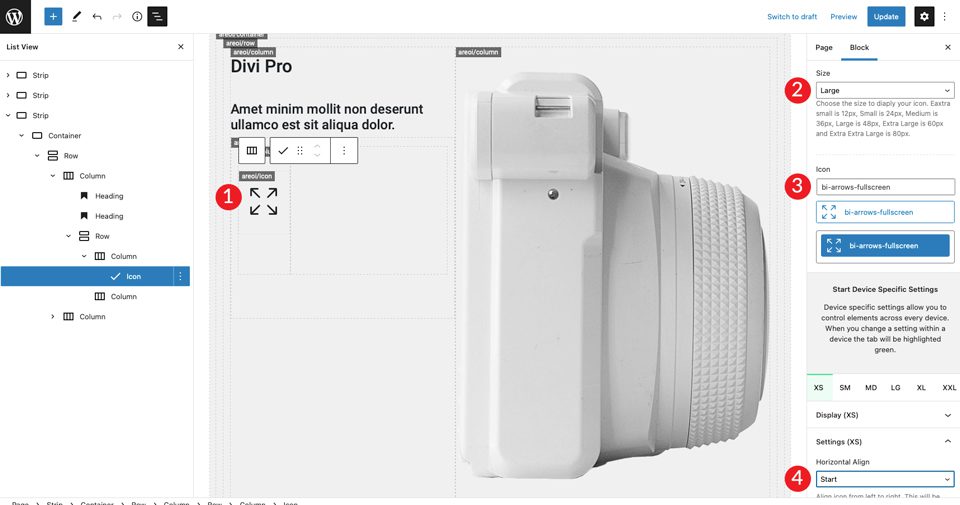
Agora que temos nossa estrutura de colunas no lugar, podemos adicionar um ícone. Escolha o ícone de tela cheia com duas setas e defina o tamanho como grande. Defina o estilo para escuro. Certifique-se de alinhar o ícone à esquerda configurando o alinhamento horizontal para iniciar .

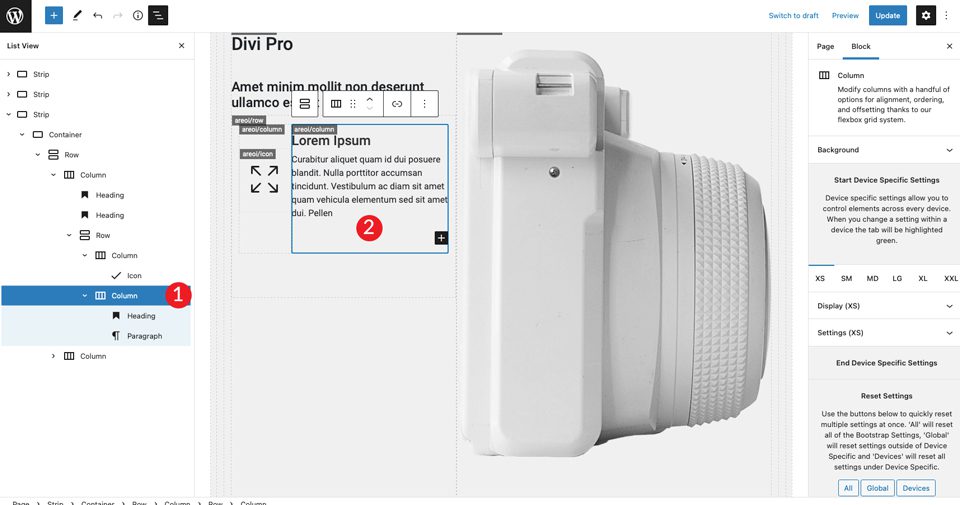
Para a coluna da direita, adicionaremos um título H4, seguido de um parágrafo. Certifique-se de definir a cor para escuro e, em seguida, alinhar à esquerda cada um. Adicione um espaçador abaixo do título H4 e dê a ele uma altura de 30px .

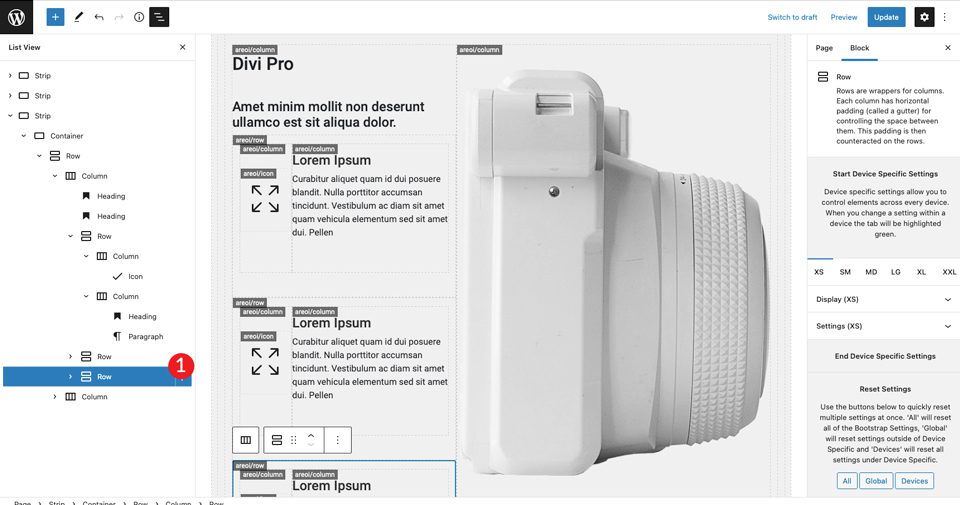
Em seguida, duplicaremos a linha interna que criamos duas vezes.

A etapa final é alterar os ícones na segunda e terceira linhas. Para o primeiro, escolha o ícone de imagem bi-card . O segundo ícone será bi-camera-fill .
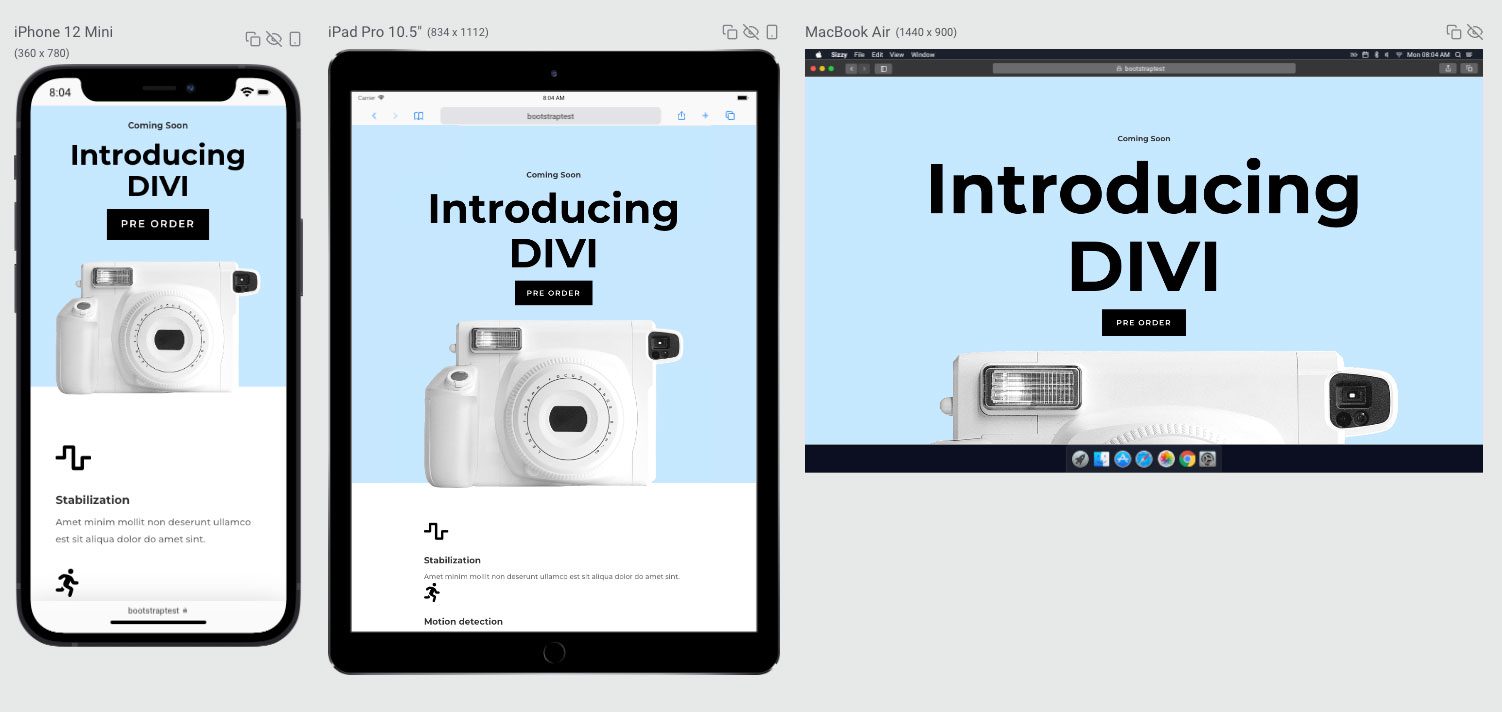
7. Otimize a página para dispositivos móveis
Uma das melhores coisas do Bootstrap é a capacidade de tornar seu design responsivo com facilidade. A página está completa, mas faltam alguns passos para deixá-la pronta para dispositivos móveis. Primeiro, precisaremos informar ao Bootstrap quantas colunas nossas seções devem ocupar em telas menores.
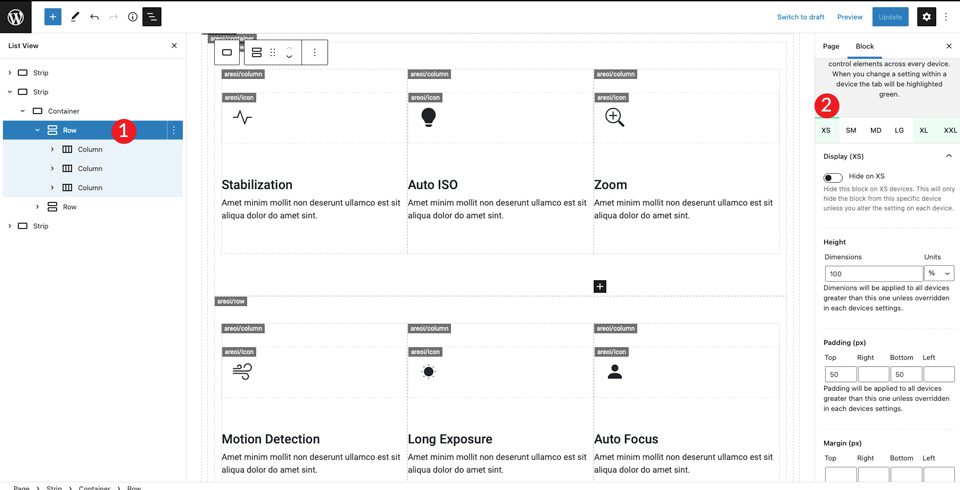
A primeira faixa já está definida para uma coluna, então não precisamos nos preocupar com ela. Para a segunda tira, há um pequeno ajuste a ser feito.

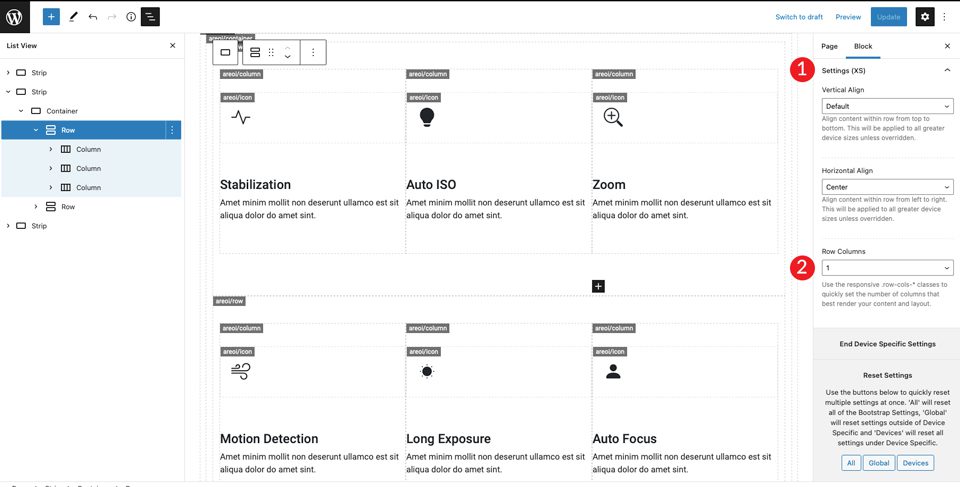
Role para baixo até a seção de configurações (XS) e defina as colunas como 1.

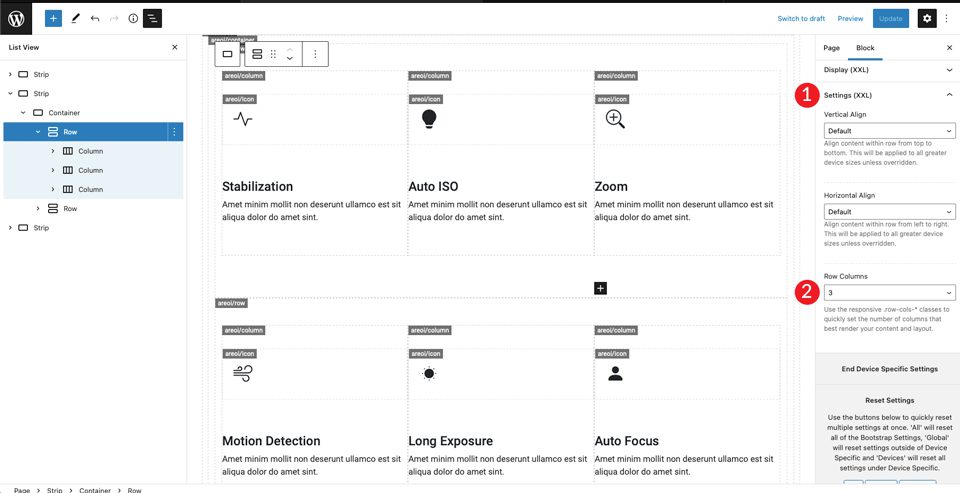
Em seguida, mude para XXL e defina as colunas para 3. Isso dirá ao Bootstrap para colocar todo o conteúdo na linha para exibir em uma coluna no celular e três colunas em telas maiores.

Você pode ajustar os outros tamanhos de tela ao seu gosto, mas essas configurações farão com que seu layout fique bem em telas maiores e menores.
Resultado final

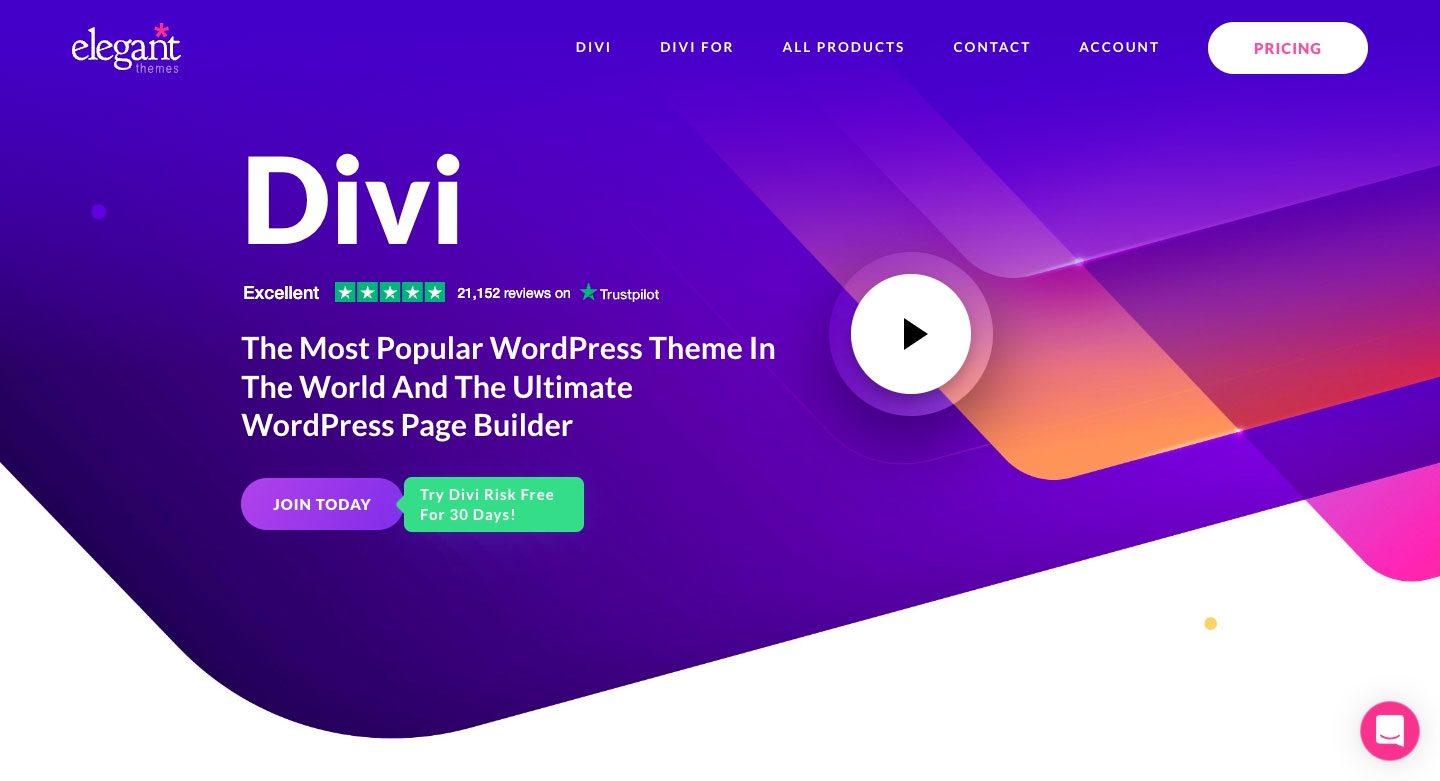
Que tal usar o Bootstrap com o Divi?

Embora o Bootstrap seja uma boa opção ao trabalhar em temas genéricos do WordPress, geralmente não é a melhor opção se você planeja usar o Divi. Com o Divi, você tem a capacidade de criar sites totalmente responsivos e bonitos sem a necessidade de qualquer integração com Bootstrap. O Divi vem de fábrica com mais de 40 módulos, o que permite infinitas possibilidades de design. Além disso, o Divi inclui mais de 200 pacotes completos de sites com mais de 2.000 layouts de sites pré-fabricados disponíveis para você.
Se você planeja criar sua própria aparência, o Visual Builder integrado do Divi facilita isso. Você pode ver as alterações em tempo real enquanto projeta seu site no front-end. Você pode criar e personalizar suas páginas sem esforço usando módulos, depois editar cores, texto, adicionar efeitos de fundo e muito mais. O Divi permite que você salve e gerencie seus designs, bem como defina elementos e estilos globais.
Os plugins do WordPress Bootstrap facilitam o uso do Bootstrap
Embora o WordPress não seja feito para funcionar com Bootstrap nativamente, eles funcionam bem juntos com um pouco de ajuda. Se você é do tipo prático, pode trazer o Bootstrap para o seu site WordPress criando modelos de página personalizados, mas precisará fazer muita codificação. Dito isto, com os plugins disponíveis no repositório WordPress, integrar os dois é uma tarefa menos assustadora. Com o plug-in All Bootstrap Blocks, você pode pegar um tema comum simples de Jane e criar um site WordPress sem todo o tempo necessário para codificar as coisas manualmente. Se você está procurando uma maneira fácil de integrar o Bootstrap com o WordPress, você deve definitivamente usar um plugin WordPress Bootstrap.
Você incorporou o Bootstrap em suas compilações do WordPress? Em caso afirmativo, responda na seção de comentários abaixo.
