Como usar consultas de mídia CSS: um guia completo para iniciantes
Publicados: 2022-05-29Já faz mais de uma década desde que o web design responsivo se tornou um termo familiar, e é fundamental que todos os desenvolvedores front-end saibam como usar consultas de mídia CSS em 2022. A sintaxe básica para uma consulta de mídia CSS não é difícil de lembrar, mas não é tão fácil lembrar de todos os diferentes recursos de mídia aos quais você tem acesso ao criar sites responsivos.
Este tutorial sobre como usar consultas de mídia CSS cobrirá tudo o que você precisa saber para começar.

Índice:
- A sintaxe das consultas de mídia CSS #
- Definindo tipos de mídia em consultas de mídia CSS #
- Modificadores de consulta de mídia (operadores lógicos) #
- Recursos de mídia comuns para consultas de mídia CSS #
- Recursos de mídia menos comuns para consultas de mídia CSS #
- Recursos de mídia de consultas de mídia CSS nível 5 #
- Recursos de mídia não padrão #
- Práticas recomendadas para consultas de mídia CSS #
Como usar consultas de mídia CSS: a sintaxe
Antes de chegar aos diferentes recursos de mídia, vamos abordar a sintaxe básica para uma consulta de mídia CSS. Uma consulta de mídia se parece com isso:
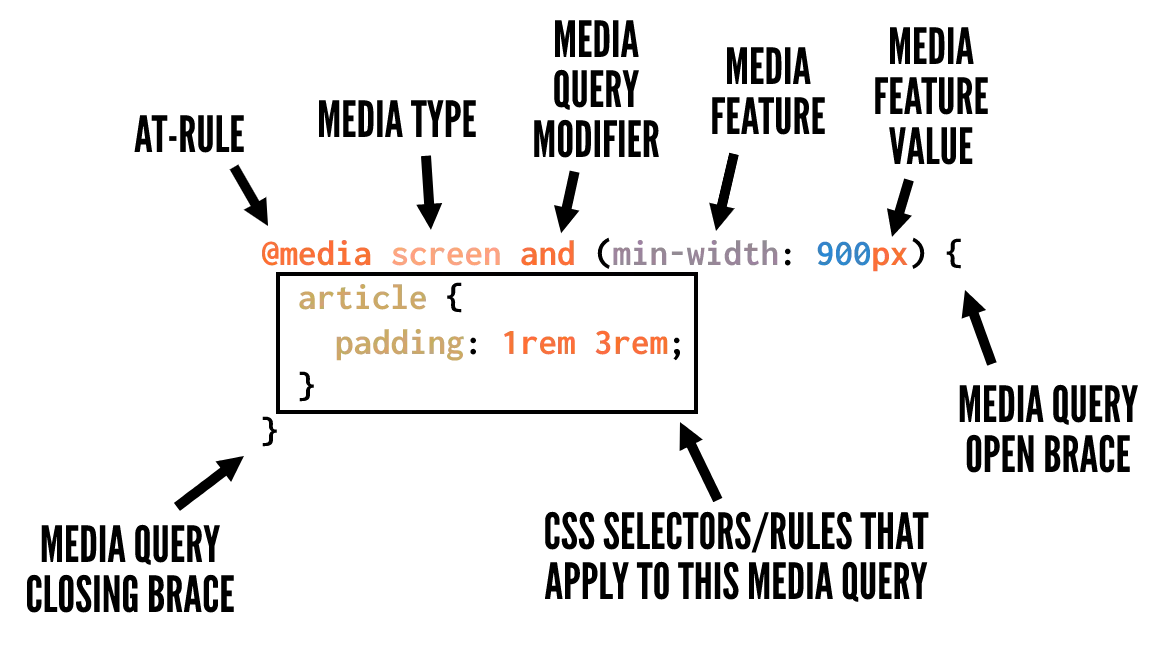
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } Linguagem de código: CSS ( css )Para ajudá-lo a detalhar cada uma das partes, aqui está uma imagem útil que identifica todas as partes de uma consulta de mídia CSS típica:

E aqui está um resumo junto com mais detalhes sobre o que está na imagem:
-
@media– A regra CSS que indica que você está escrevendo uma consulta de mídia -
screen– Um dos tipos de mídia disponíveis para identificar quais dispositivos devem ser direcionados à consulta de mídia. Isso é opcional se você não estiver usando os operadoresnoteonly. -
and– Um modificador de consulta de mídia, também chamado de operador lógico, que ajuda você a direcionar condicionalmente determinados dispositivos e recursos de mídia. -
(min-width: 900px)– Um dos vários recursos e valores de mídia disponíveis para segmentar tamanhos de dispositivos específicos, tipos de dispositivos, recursos de dispositivos etc. -
article { ... }– Os seletores e regras CSS, aninhados dentro de chaves de abertura e fechamento, indicando quais regras CSS você deseja aplicar às suas consultas de mídia.
Você pode incluir quanto CSS quiser dentro das chaves de abertura e fechamento da consulta de mídia, desde que o CSS esteja formatado corretamente, para que não quebre (ou seja, sem chaves ausentes para nenhum seletor, etc).
Como usar consultas de mídia CSS: definindo tipos de mídia
Como a seção anterior mostrou, você pode definir opcionalmente quais tipos de mídia você deseja segmentar com sua consulta de mídia. Os tipos de mídia descrevem a categoria do dispositivo ao qual você deseja que os estilos se apliquem. Os tipos de mídia são definidos com uma das três palavras-chave:
-
all– indica que você deseja segmentar todos os dispositivos, sem exceções. -
print– Dispositivos de destino que enviam saída para uma tela de impressão como a janela “Print Preview” em um navegador da web. -
screen– é o oposto deprint, visando todos os dispositivos que não se enquadram na categoria deprint.
Acima estão os únicos tipos de mídia que você deve usar, se houver. Na especificação de nível 4 de consultas de mídia CSS, vários tipos de mídia com suporte anteriormente estão obsoletos. A especificação desencoraja o uso deles e os navegadores são instruídos a ignorá-los enquanto ainda os visualizam como código “válido” (para garantir que o código não seja quebrado daqui para frente). Esses tipos de mídia incluem: tty , tv , projection , handheld , braille , embossed , aural e speech .
E observe que a especificação também explica:
Espera-se que todos os tipos de mídia também sejam preteridos com o tempo, pois os recursos de mídia apropriados são definidos que capturam suas diferenças importantes.
Em outras palavras, espera-se que um dia escrevamos todas as nossas consultas de mídia sem tipos de mídia.
Você também pode estar interessado em:
- API REST do WordPress: O que é e como começar a usá-lo
- O melhor tutorial de CSS Grid para iniciantes (com exemplos interativos)
- O teste de velocidade do site móvel não deu certo? Aqui estão 10 maneiras de melhorar a velocidade da página móvel ️
Modificadores de consulta de mídia (operadores lógicos)
Cada consulta de mídia também tem acesso a dois modificadores específicos, ou operadores lógicos, que ajudam a adicionar lógica condicional às consultas de mídia.
Um modificador é uma única palavra-chave que afeta o significado do recurso de mídia que a segue. Os modificadores disponíveis são:
O not modificador
Quando esse modificador precede um recurso de mídia, ele exclui os dispositivos de destino da consulta de mídia (semelhante a como o seletor :not() do CSS funciona).
Aqui está um exemplo:
@media not print { article { padding : 1rem 3rem ; } } Linguagem de código: CSS ( css ) A consulta de mídia acima teria como alvo todos os dispositivos que não são dispositivos de impressão, portanto, o acima seria equivalente a usar a screen sem modificador.
O only modificador
Este modificador é especificamente para ajudar os navegadores legados a analisar corretamente uma consulta de mídia. Como a especificação explica: “A only palavra-chave não tem efeito no resultado da consulta de mídia, mas fará com que a consulta de mídia seja analisada por agentes de usuário legados como especificando o tipo de mídia desconhecido “somente” e, portanto, ignorada”.
Dê uma olhada em um exemplo:
@media only screen { article { padding : 1rem 3rem ; } } Linguagem de código: CSS ( css ) O and modificador
Usado para combinar vários recursos de mídia em uma única consulta de mídia.
Um exemplo é o seguinte:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } Linguagem de código: CSS ( css )O acima destina-se a todos os dispositivos não imprimíveis que tenham uma largura igual ou superior a 800px.
O , modificador
A vírgula permite incluir uma lista de consultas de mídia que funciona de maneira semelhante a uma lógica or operador.
Aqui está um exemplo:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } Linguagem de código: CSS ( css )Os estilos na consulta de mídia acima terão como alvo qualquer uma das duas consultas de mídia separadas por vírgula. Isso é semelhante a como a vírgula funciona ao usar seletores CSS.
Recursos de mídia comuns para consultas de mídia CSS
Agora chegamos ao cerne deste guia sobre como usar consultas de mídia CSS — os diferentes recursos de mídia que você pode incorporar. Esses dispositivos de destino que possuem características específicas conforme indicado pelos recursos de mídia escolhidos.
Os recursos de mídia melhoram o uso de tipos de mídia, permitindo que você use uma abordagem mais refinada para aplicar seus estilos em determinadas circunstâncias. Nesta seção e nas seções seguintes, descreverei o que cada um visa, juntamente com alguns códigos de exemplo para mostrar cada um dos valores ou tipos de valores possíveis.
Esta seção analisa os recursos de mídia mais usados e com melhor suporte:
width : Largura da janela de visualização incluindo a largura da barra de rolagem. Também permite o uso dos prefixos min- e max- .
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } Linguagem de código: CSS ( css ) height : A altura da janela de visualização. Aceita prefixos min- e max- .
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } Linguagem de código: CSS ( css ) orientation : Orientação da janela de visualização.
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } Linguagem de código: CSS ( css ) display-mode : o modo de exibição do aplicativo, conforme especificado no manifesto do aplicativo Web.
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } Linguagem de código: CSS ( css ) aspect-ratio : Com base na proporção especificada, indicada por dois números inteiros positivos separados por uma barra.
@media ( aspect-ratio: 16 / 9 ) { ... } Linguagem de código: CSS ( css ) color : Número de bits por componente de cor do dispositivo de saída, ou zero se o dispositivo não usar cor. Também permite o uso de prefixos min- e max- . Nenhum valor indica que você está segmentando qualquer dispositivo colorido.
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } Linguagem de código: CSS ( css ) grid : Detecta se o dispositivo usa uma tela baseada em grade (por exemplo, um terminal baseado em texto) ou uma tela baseada em bitmap (como a maioria dos computadores, tablets e smartphones modernos). Um valor de 1 significa baseado em grade, um valor de 0 significa baseado em bitmap.
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } Linguagem de código: CSS ( css ) monochrome : bits por pixel no buffer de quadros monocromático do dispositivo.
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } Linguagem de código: CSS ( css ) resolution : A densidade de pixels do dispositivo de saída. Também pode usar os prefixos min- e max- .
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } Linguagem de código: CSS ( css )Recursos de mídia menos comuns para consultas de mídia CSS
Os seguintes recursos de mídia não são tão comumente usados, mas você pode achá-los úteis em circunstâncias específicas. Alguns deles também podem não ter suporte ao navegador, portanto, verifique o suporte em caniuse.com ou MDN antes de usar qualquer um deles.
any-hover : se há ou não a funcionalidade de foco presente.
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } Linguagem de código: CSS ( css ) any-pointer : se há um dispositivo apontador presente e quão preciso ele é.
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } Linguagem de código: CSS ( css ) color-gamut : Gama aproximada de cores suportadas pelo dispositivo.
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } Linguagem de código: CSS ( css ) color-index : Número de entradas na tabela de pesquisa de cores do dispositivo de saída. Também permite o uso de prefixos min- e max- . Nenhum valor indica que você está segmentando qualquer índice de cores.
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } Linguagem de código: CSS ( css ) hover : se o usuário pode passar o mouse sobre os elementos.

@media ( hover: none) { ... } @media ( hover: hover) { ... } Linguagem de código: CSS ( css ) overflow-block : como o dispositivo lida com o conteúdo que transborda ao longo do eixo do bloco.
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } Linguagem de código: CSS ( css ) overflow-inline : como o dispositivo lida com o conteúdo que transborda da janela de visualização ao longo do eixo inline.
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } Linguagem de código: CSS ( css ) pointer : Se houver um ponteiro presente no dispositivo.
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } Linguagem de código: CSS ( css ) scan : se o dispositivo for entrelaçado (como algumas TVs de plasma) ou progressivo (como a maioria dos monitores de computador).
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } Linguagem de código: CSS ( css ) update : Ou seja, frequência de atualização. Com que frequência o dispositivo de saída pode modificar a aparência do conteúdo.
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } Linguagem de código: CSS ( css )Recursos de mídia de consultas de mídia CSS nível 5
Os recursos de mídia a seguir são novos na especificação de nível 5 de consultas de mídia. Apenas alguns deles têm suporte a navegador no momento, mas é bom saber o que está por vir quando você aprender a usar consultas de mídia CSS.
dynamic-range : Combinação de brilho, taxa de contraste e profundidade de cor suportada pelo dispositivo.
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } Linguagem de código: CSS ( css ) forced-colors : detecta se o dispositivo habilitou uma paleta de cores restrita selecionada pelo usuário, como seria o caso quando o modo de alto contraste do Windows está habilitado.
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } Linguagem de código: CSS ( css ) horizontal-viewport-segments : O número de segmentos horizontais lógicos da viewport.
@media ( horizontal-viewport-segments: 3 ) { ... } Linguagem de código: CSS ( css ) environment-blending : Consulta as características da tela do usuário.
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } Linguagem de código: CSS ( css ) inverted-colors : se o navegador ou sistema operacional estiver invertendo as cores.
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } Linguagem de código: CSS ( css ) nav-controls : se o navegador está fornecendo controles de navegação detectáveis.
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } Linguagem de código: CSS ( css ) prefers-contrast : Se o usuário preferir aumentar ou diminuir o contraste entre as cores adjacentes.
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } Linguagem de código: CSS ( css ) prefers-color-scheme : Se o usuário preferir um esquema de cores claras ou escuras.
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } Linguagem de código: CSS ( css ) prefers-reduced-data : se o usuário preferir conteúdo alternativo que use menos dados.
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } Linguagem de código: CSS ( css ) prefers-reduced-motion : se o usuário preferir menos movimento na página.
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } Linguagem de código: CSS ( css ) prefers-reduced-transparency : Se o usuário solicitou ao sistema, minimize a quantidade de efeitos de camada transparentes ou translúcidos.
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } Linguagem de código: CSS ( css ) scripting : se o script (quase sempre JavaScript) estiver disponível.
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } Linguagem de código: CSS ( css ) vertical-viewport-segments : O número de segmentos horizontais lógicos da viewport.
@media ( vertical-viewport-segments: 3 ) { ... } Linguagem de código: CSS ( css ) video-color-gamut : o intervalo aproximado de cores suportado pelo navegador e pelo dispositivo.
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } Linguagem de código: CSS ( css ) video-dynamic-range : o intervalo aproximado de cores suportado pelo navegador e pelo dispositivo.
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } Linguagem de código: CSS ( css )Recursos de mídia não padrão
Por fim, aqui estão alguns recursos de mídia não padrão que não são recomendados para uso, mas em alguns casos você pode achar útil para segmentar tipos específicos de dispositivos (por exemplo, tablets e telefones iOS):
-webkit-device-pixel-ratio : Alternativa ao recurso de mídia de resolution , definido com um valor numérico.
@media ( -webkit-device-pixel-ratio: 2 ) { ... } Linguagem de código: CSS ( css ) webkit-animation : se o dispositivo suportar animações com prefixo de fornecedor.
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } Linguagem de código: CSS ( css ) webkit-transform-2d : se o dispositivo suportar transformações CSS 2D prefixadas pelo fornecedor.
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } Linguagem de código: CSS ( css ) webkit-transform-3d : se o dispositivo suportar transformações CSS 3D prefixadas pelo fornecedor.
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } Linguagem de código: CSS ( css ) webkit-transition : um recurso obsoleto que detecta se o dispositivo oferece suporte a transições prefixadas pelo fornecedor.
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } Linguagem de código: CSS ( css )Como você pode ver, a variedade de recursos de mídia usados nas consultas de mídia CSS cresceu bastante desde o início do movimento de web design responsivo. Você pode detectar praticamente o que quiser e escrever CSS para cada tipo de capacidade do dispositivo.
Práticas recomendadas para consultas de mídia CSS
Cobri muito código bruto neste guia sobre como usar consultas de mídia CSS, mas o código por si só não fará de você um especialista em consultas de mídia. Aqui estão algumas dicas e sugestões gerais para aproveitar ao máximo as consultas de mídia CSS:
- Não escreva consultas de mídia para tamanhos de dispositivos específicos como iPad, iPhone, etc. Escreva consultas de mídia de acordo com como seus layouts 'quebram' em pontos diferentes (daí o termo “pontos de interrupção”). Isso significa que você está permitindo que o conteúdo defina os pontos de interrupção.
- Se possível, use uma abordagem mobile-first com suas consultas de mídia em que seu CSS de consulta não-mídia se aplicaria ao menor dispositivo e, em seguida, adicione consultas de mídia para janelas de visualização maiores, conforme necessário.
- Aproveite os recursos de layout CSS, como flexbox e grade CSS, para criar layouts naturalmente responsivos sem a necessidade de consultas de mídia, se possível.
- Não ignore a possibilidade de usar consultas de mídia verticais que verificam a altura da janela de visualização. Isso pode ajudar a evitar algumas armadilhas de layout em dispositivos menores.
- Não fique preso apenas na largura e na altura. Use alguns dos outros recursos de mídia bem suportados que podem ajudar na acessibilidade e UX geral de seus layouts em diferentes dispositivos.
Consultas de mídia CSS em 2022 e além
Todos os novos recursos de mídia introduzidos nos últimos anos tornaram as possibilidades de escrever consultas de mídia CSS empolgantes e poderosas!
Você definitivamente deve aproveitar os recursos de mídia mais suportados. Você também pode começar a considerar o uso de muitos dos novos recursos de mídia e esperar que um dia os tipos de mídia sejam coisa do passado.
Se você tiver alguma dúvida sobre como usar consultas de mídia CSS em 2022, informe-nos na seção de comentários abaixo.
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Com algumas correções simples, você pode reduzir o tempo de carregamento em até 50-80%:

Layout e apresentação por Karol K.
