Como usar campos personalizados em postagens de convidados do WordPress (atualizado)
Publicados: 2020-12-09Você quer aprender como usar campos personalizados em posts de convidados do WordPress? Os campos personalizados são um recurso poderoso do WordPress que permite armazenar informações adicionais relacionadas às suas postagens.
Neste tutorial, mostraremos como permitir que os usuários enviem informações em campos personalizados usando seus formulários WordPress.
Crie seu formulário de postagens enviadas pelo usuário agora
O que são campos personalizados no WordPress?
Os campos personalizados são campos extras que você pode criar para coletar informações no WordPress. Às vezes, eles são chamados de 'pós-meta'.
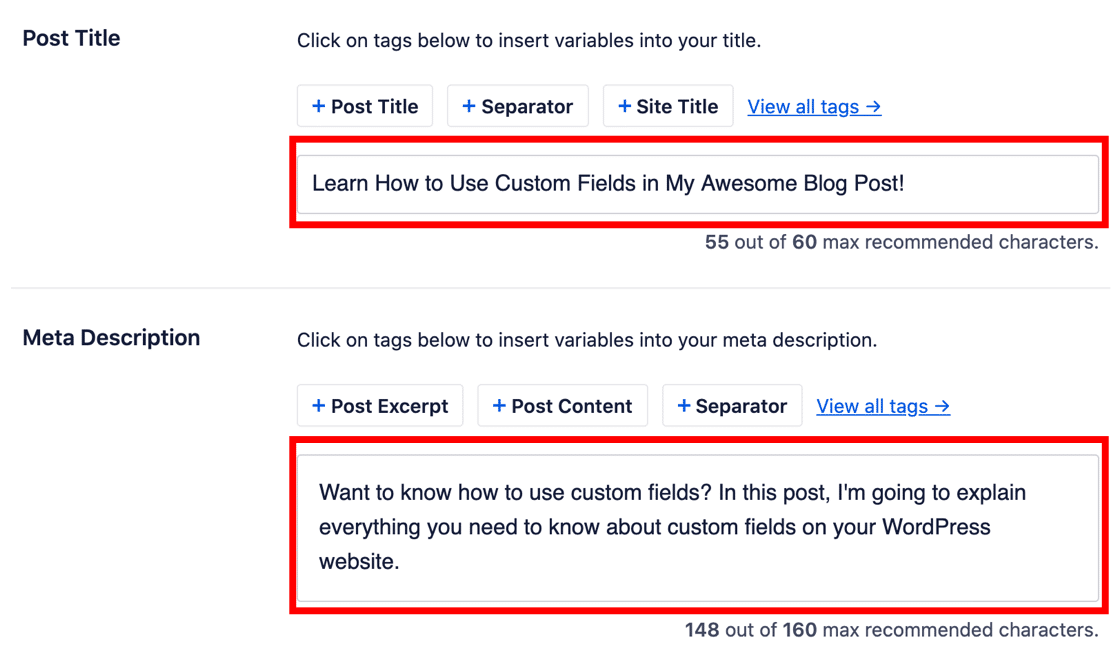
Seu site já possui campos personalizados para temas e plug-ins do WordPress. Por exemplo, o plugin All in One SEO usa campos personalizados para sua meta descrição e meta título. Cada vez que você cria um novo post no WordPress, All in One SEO usa esses campos extras para salvar metadados de SEO para ele.

Este é um exemplo perfeito de como funcionam os campos personalizados.
Você pode criar seus próprios campos personalizados para armazenar informações extras para qualquer postagem, página ou tipo de postagem personalizada. Por exemplo, além de escrever uma postagem de avaliação, você pode ter outro campo para uma avaliação.
Os campos personalizados são úteis se você deseja:
- Crie layouts personalizados - você pode configurar seu modelo para sempre mostrar informações de seus campos personalizados no mesmo lugar.
- Adicione conteúdo ao seu feed RSS - o WordPress permite adicionar campos personalizados aos seus campos RSS. Você pode usar isso para inserir conteúdo extra em seu feed, como anúncios ou logotipos de marcas.
- Controle a forma como o WordPress funciona - Existem toneladas de truques legais que você pode fazer com campos personalizados, como postagens que expiram automaticamente em uma data escolhida. Para saber mais sobre truques com campos personalizados, verifique este campo personalizado 101.
Agora que entendemos para que servem os campos personalizados, vamos criar um formulário de postagem de convidado com campos personalizados.
Como usar campos personalizados em postagens de convidados do WordPress
Neste tutorial, iremos personalizar seu formulário de envio de guest post com um campo extra usando WPForms.
Então, no final, mostraremos como exibir os dados do campo personalizado.
- Instale os campos personalizados avançados e os plug-ins WPForms
- Crie seu campo personalizado no ACF
- Crie seu formulário de postagem de convidado de front-end
- Adicione seu campo personalizado ao formulário de postagem de convidado
- Adicione seus campos personalizados ao seu site
- Exibir campos personalizados com Elementor
Vamos editar arquivos WordPress importantes posteriormente no tutorial. Antes de começar, faça um backup do seu site WordPress para que possa reverter facilmente as alterações, se necessário.
Preparar? Primeiro, precisaremos instalar os plug-ins.
Etapa 1: instalar os campos personalizados avançados e os plug-ins WPForms
O WPForms facilita a obtenção de postagens de convidados no frontend do seu site. Para este tutorial, precisaremos do WPForms Pro ou superior.
Isso porque precisaremos usar o complemento Post Submissions para obter postagens de convidados. O addon vem com a versão Elite e Pro.
Então, vamos começar instalando e ativando o plugin WPForms para WordPress. Se precisar de ajuda com esta etapa, consulte este guia para iniciantes para instalar um plugin no WordPress.
A seguir, vamos instalar o complemento Post Submissions para que possamos aceitar postagens de convidados sem dar aos escritores acesso ao back-end do WordPress.
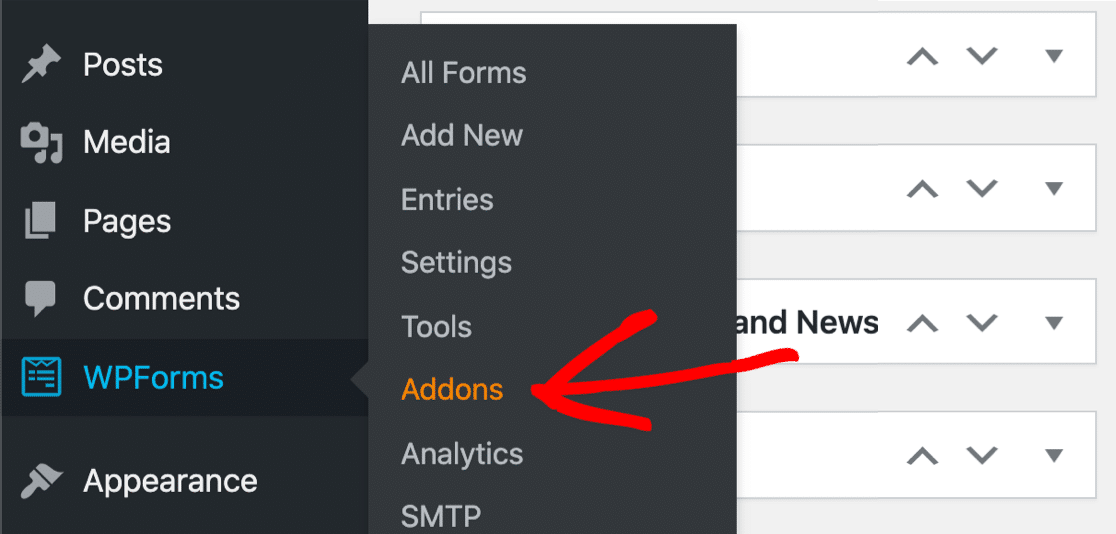
No painel do WordPress, clique em WPForms »Addons .

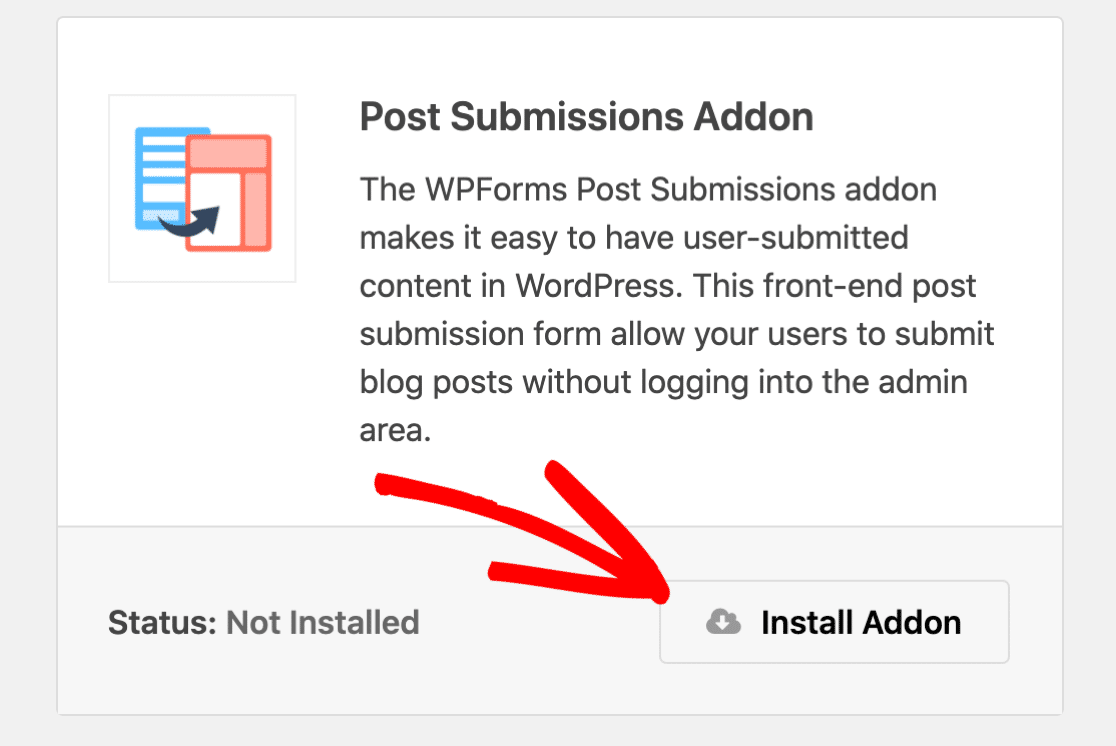
Role para baixo e instale o complemento Post Submissions. Você verá o botão ficar verde quando estiver ativo.

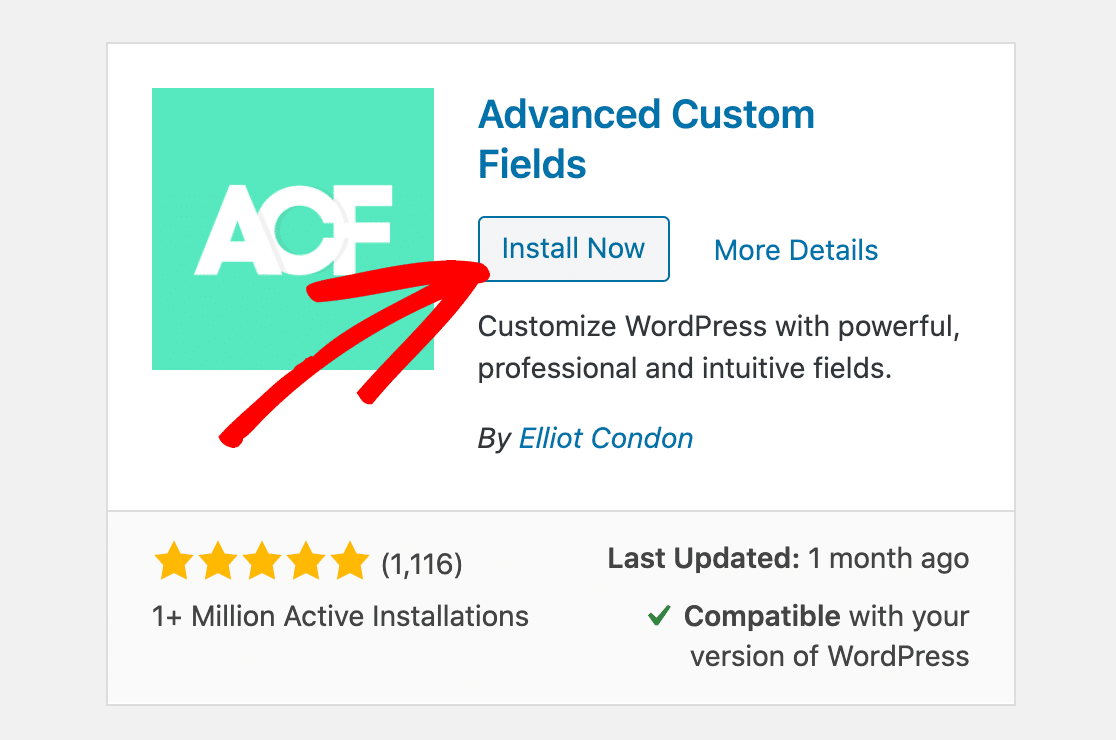
Finalmente, vamos instalar o plugin Advanced Custom Fields gratuito.
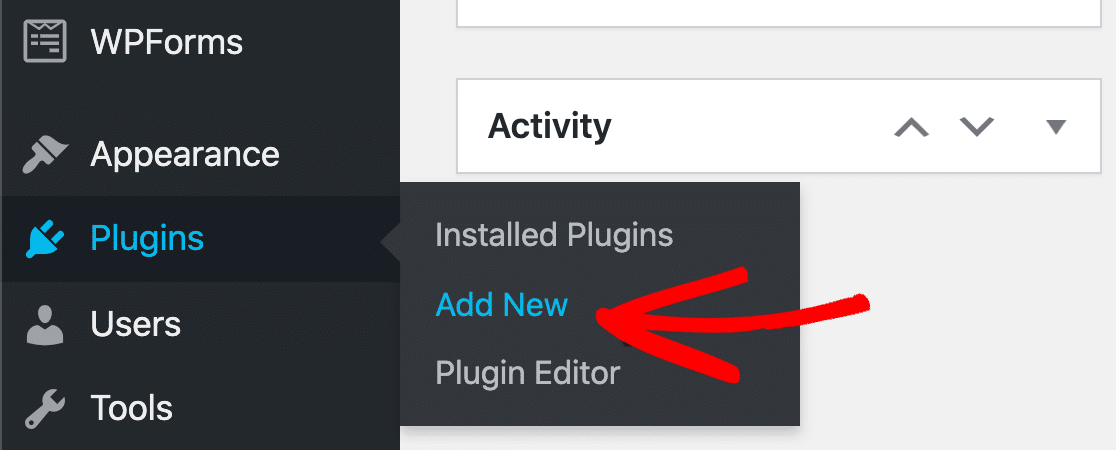
Para instalar o ACF, vá até Plugins »Add New .

Agora pesquise por Campos personalizados avançados e clique no botão Instalar agora .

Quando o plugin estiver instalado, não se esqueça de clicar em Ativar .
Excelente! Agora temos tudo configurado. Vamos prosseguir e criar nosso campo personalizado.
Etapa 2: Crie seu campo personalizado no ACF
Agora precisamos criar um campo personalizado no WordPress. Neste exemplo, usaremos um campo personalizado para coletar o nome do site do nosso blogueiro convidado.
Instalamos o plugin Advanced Custom Fields (ACF) gratuito para tornar esta parte mais fácil.
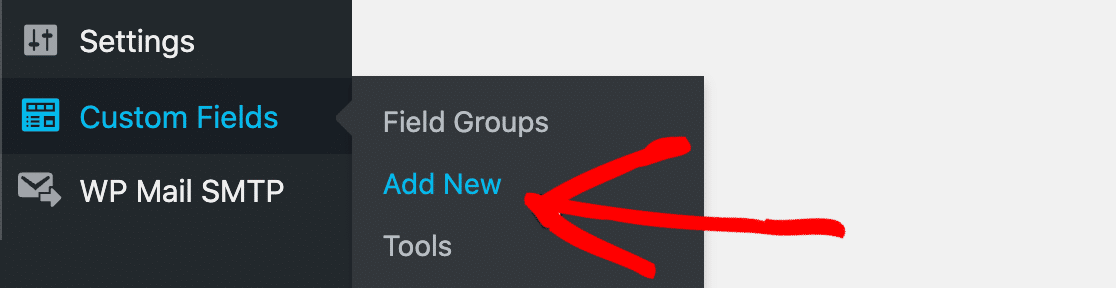
Para começar, olhe para a barra lateral e clique em Campos personalizados »Adicionar novo .

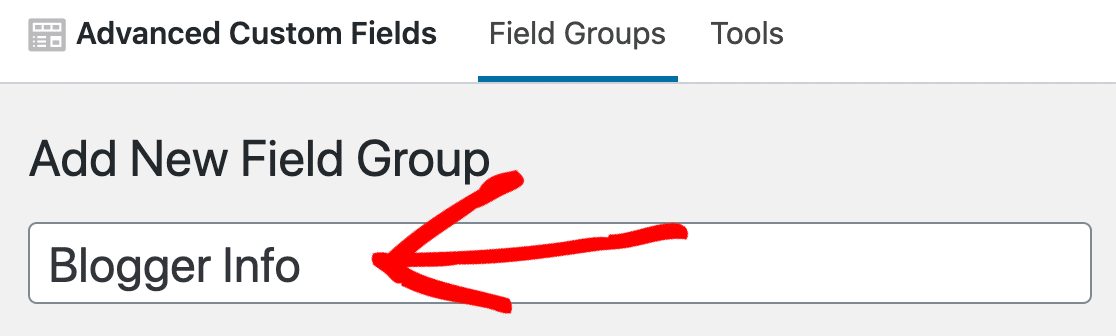
Na parte superior, dê um nome ao seu novo grupo de campo. Não importa o que você digita aqui, porque não aparecerá no frontend.

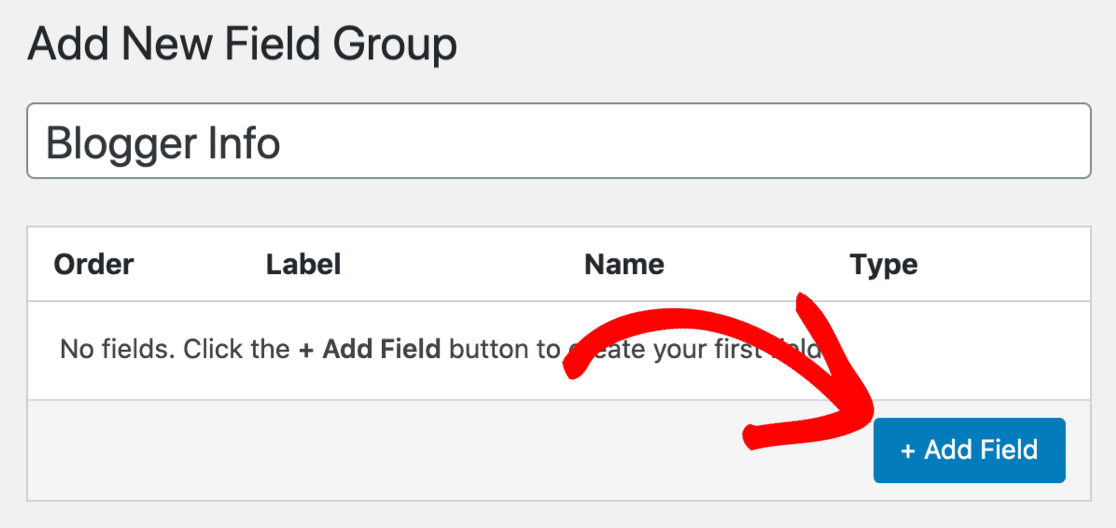
Agora clique em Adicionar campo para começar a fazer seu campo personalizado.

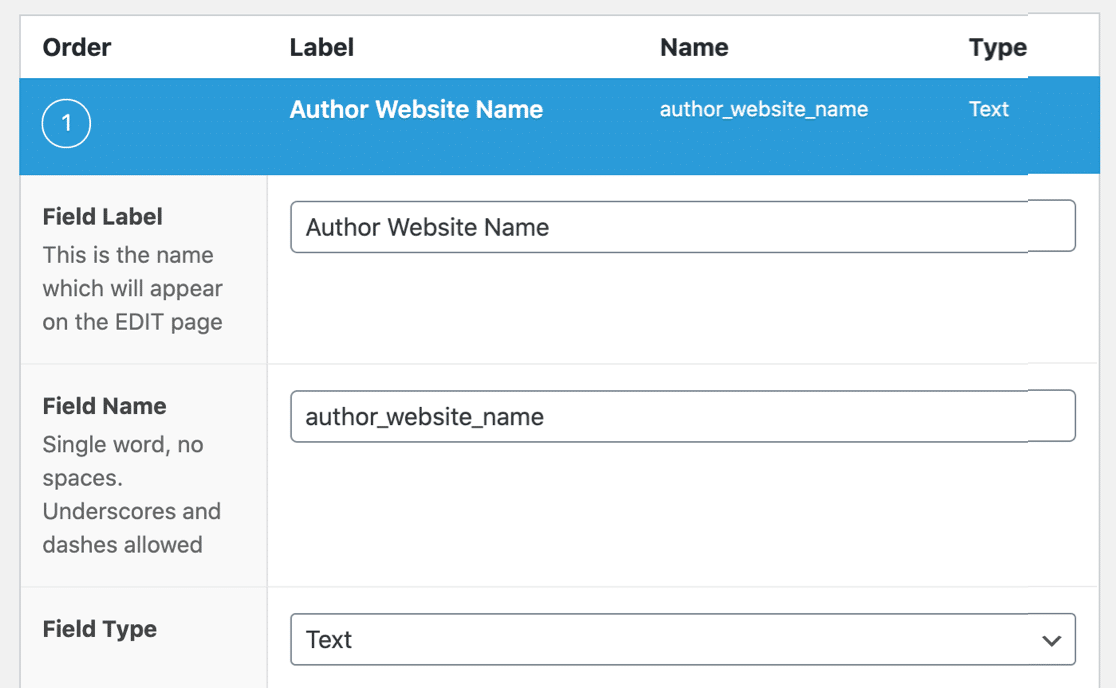
Você notará que algumas opções aparecem abaixo. Você não precisa preencher todos esses itens. Aqui estão os 2 que usaremos em nosso exemplo:
- Rótulo do campo - Dê um nome ao seu novo campo.
- Tipo de campo - vamos usar um campo de texto simples, então deixamos este conjunto como Texto.
Você notará que o campo Nome do campo será preenchido automaticamente para você.

Vá em frente e clique em Publicar para salvar seu novo campo personalizado.
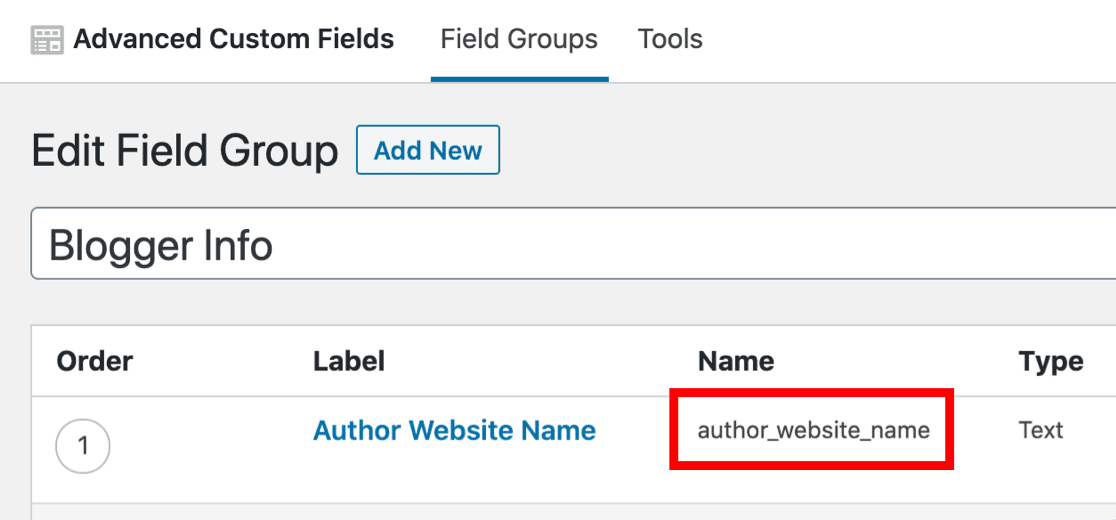
Você pode ver aqui que o novo campo foi salvo. Anote o nome do campo - você precisará dele para a próxima etapa.

Agora podemos fazer o formulário de guest post para o frontend do site.
Etapa 3: crie seu formulário de postagem de convidado de front-end
Nesta etapa, vamos adicionar nosso novo campo personalizado a um formulário de envio de postagem de convidado.
Isso nos permitirá coletar informações extras de blogueiros facilmente.
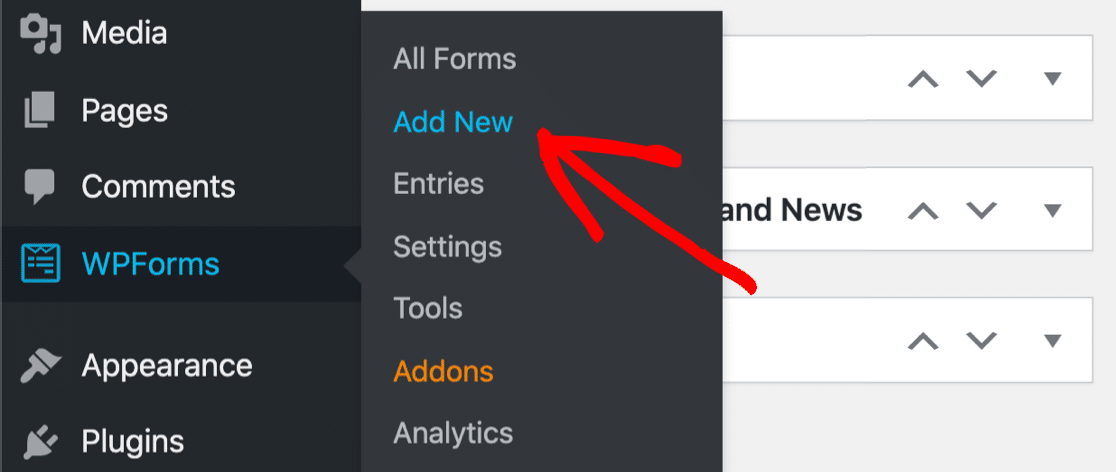
Se você ainda não tem um formulário para postagens enviadas pelo usuário, comece clicando em WPForms »Adicionar novo na barra de navegação do WordPress.


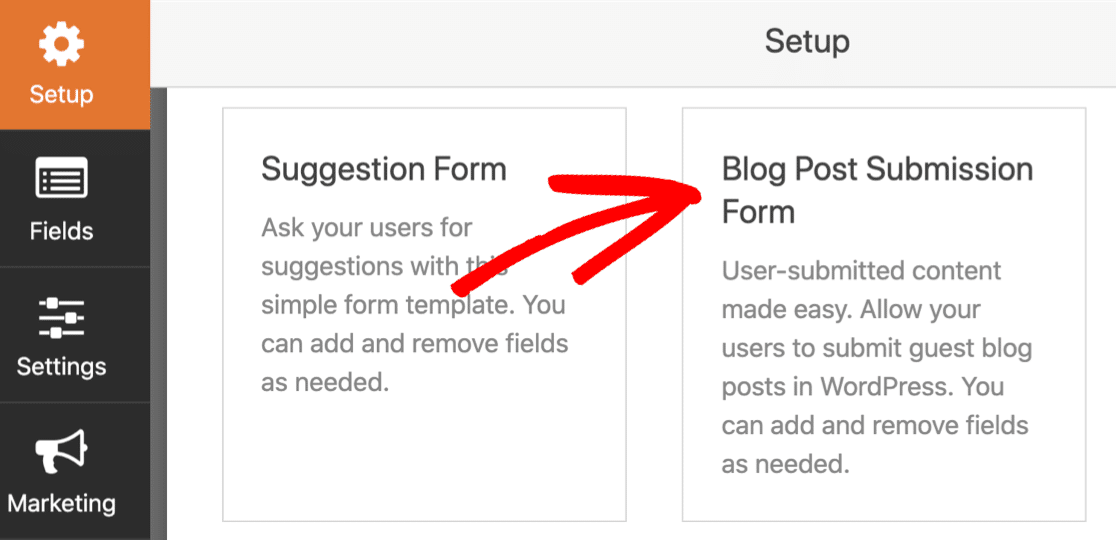
Agora clique no formulário de envio de postagem no blog para abri-lo.

Para configurar seu formulário, pule para este guia sobre a criação de um formulário de front-end para postagens enviadas por usuários.
Quando você tiver todos os princípios básicos prontos, volte para este tutorial.
Etapa 4: adicione seu campo personalizado ao formulário de postagem de convidado
Agora que você tem um formulário de postagem enviado pelo usuário, deseja adicionar o campo personalizado que criamos na etapa 2.
Abra seu formulário no construtor de formulários, caso ainda não o tenha feito. Você verá campos para o seu blogueiro convidado adicionar:
- Publicar conteúdo
- Imagem em destaque (upload de arquivo)
- Título da postagem
- E mais.
Vamos configurar um campo extra para corresponder ao nosso novo campo personalizado.
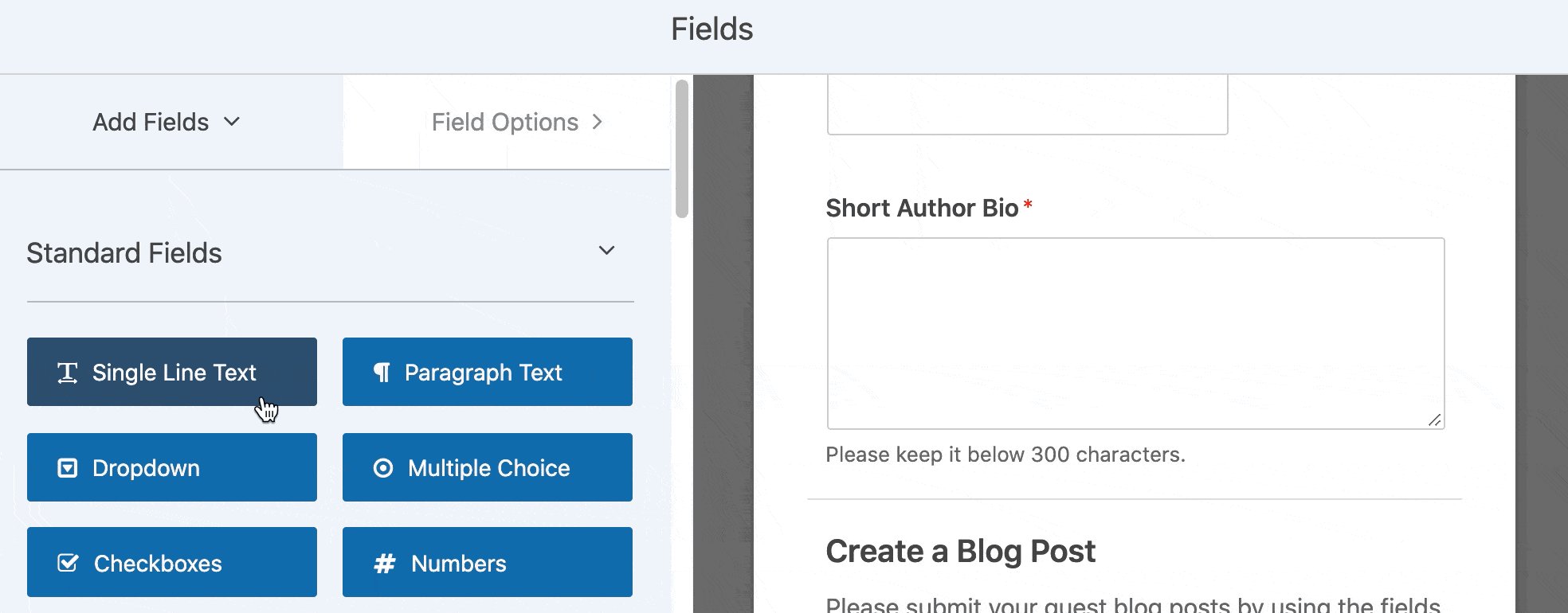
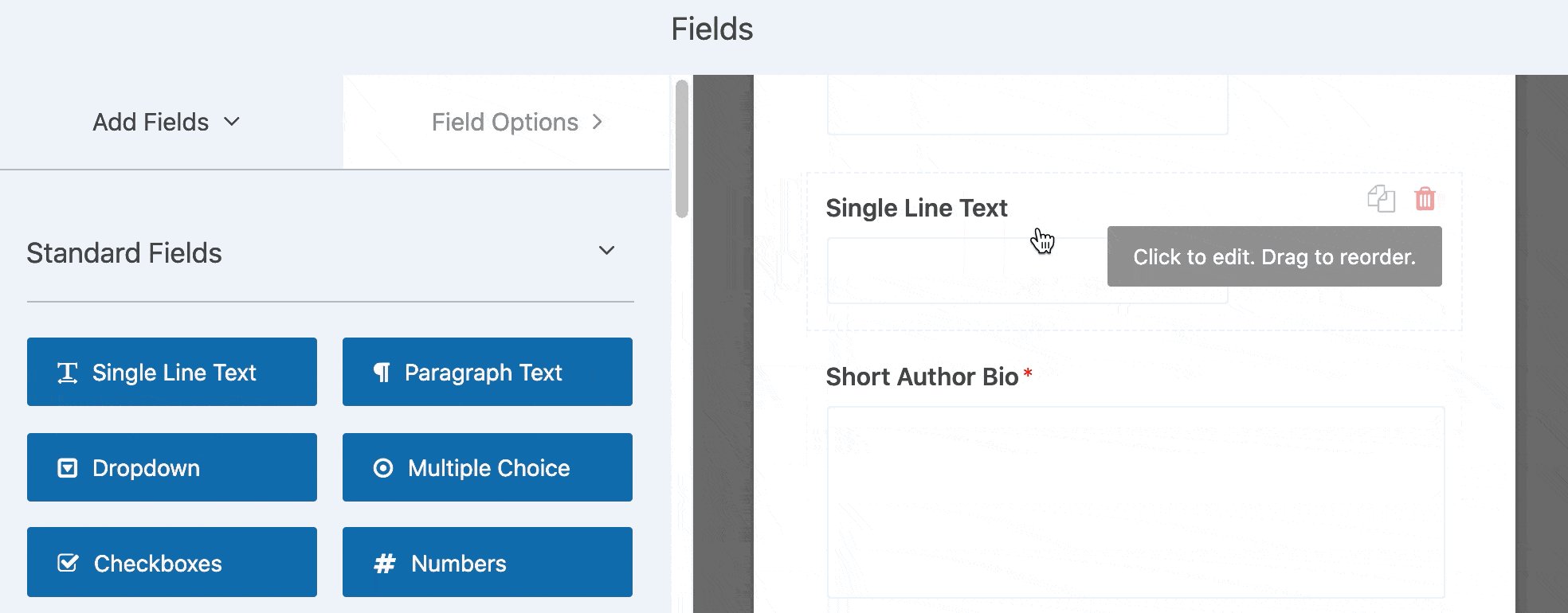
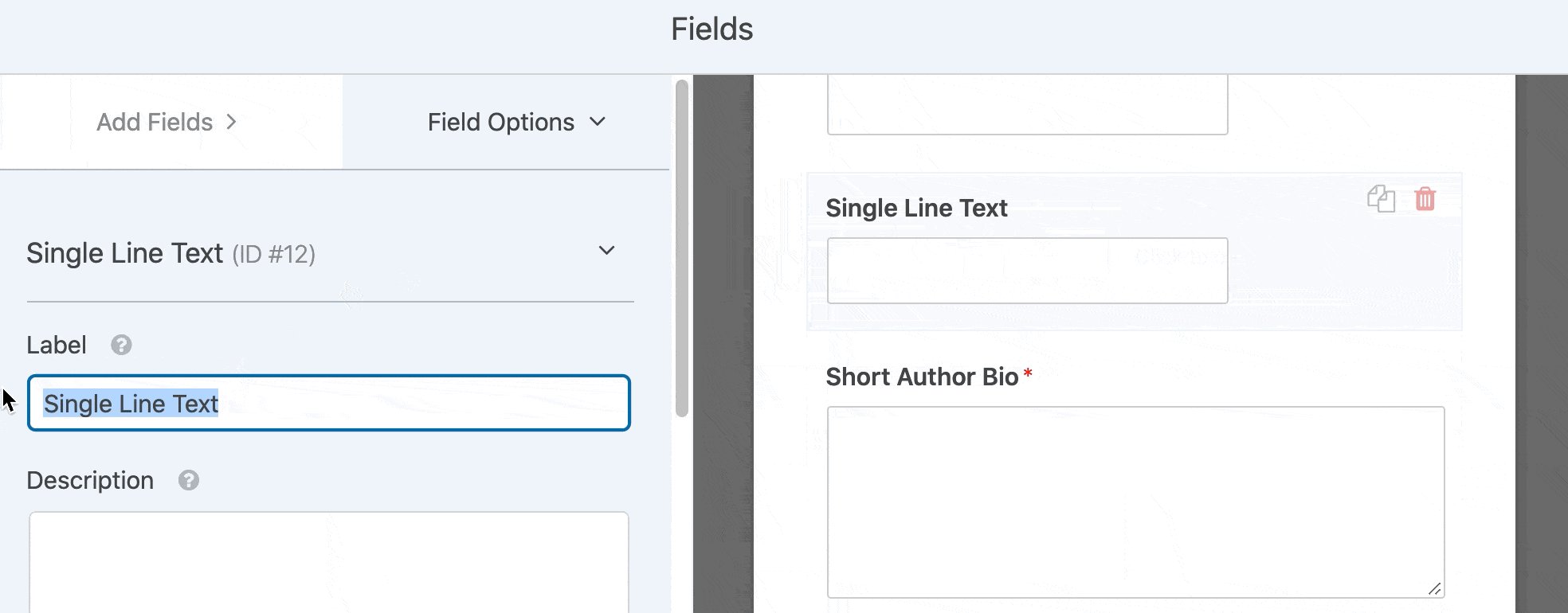
Vamos arrastar um campo Texto de linha única do painel esquerdo para a visualização do formulário à direita.
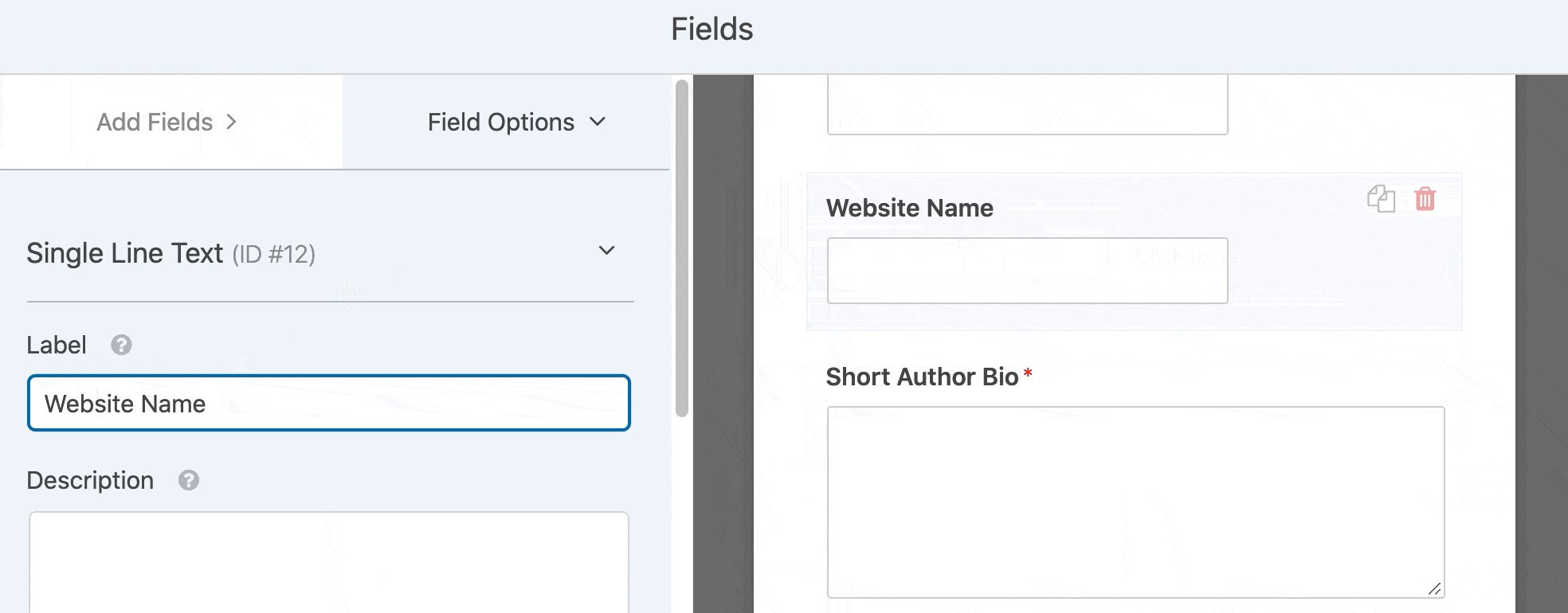
Vamos nomear esse nome de site .

Agora estamos prontos para mapear o campo para o campo que criamos no plugin Advanced Custom Fields.
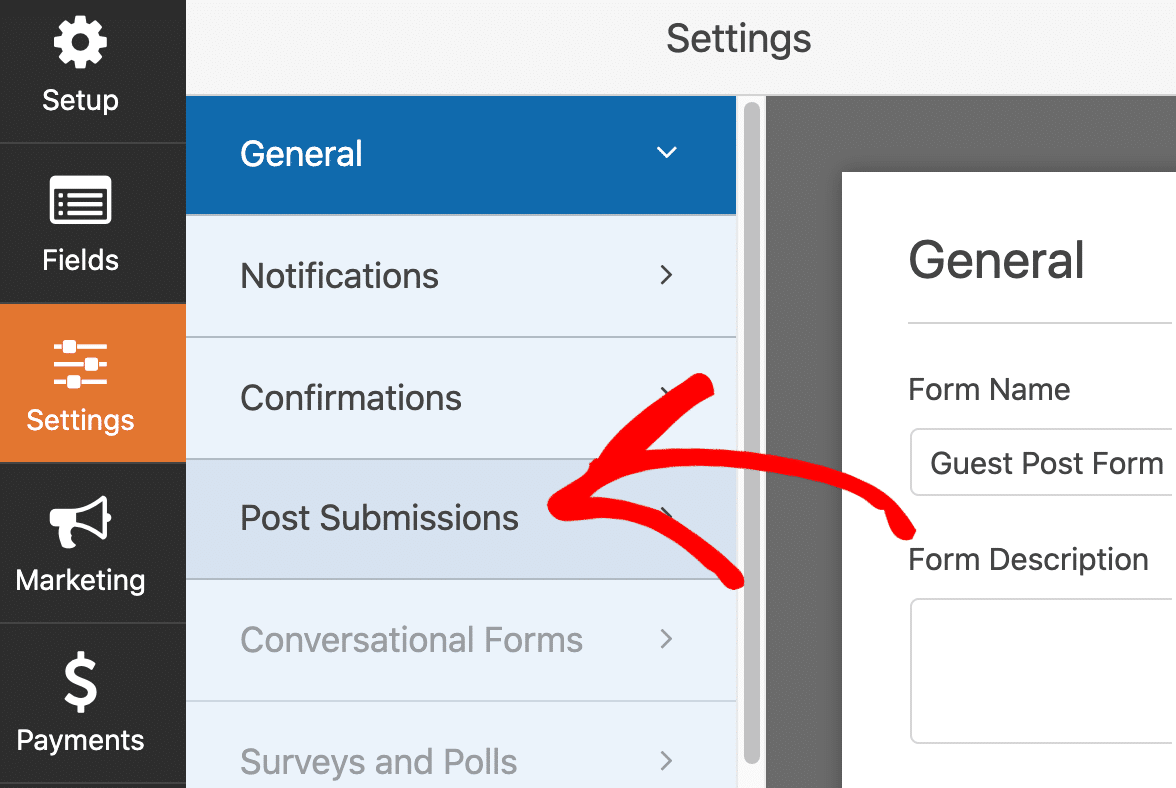
Para começar, clique em Configurações no lado esquerdo e depois em Postar envios .

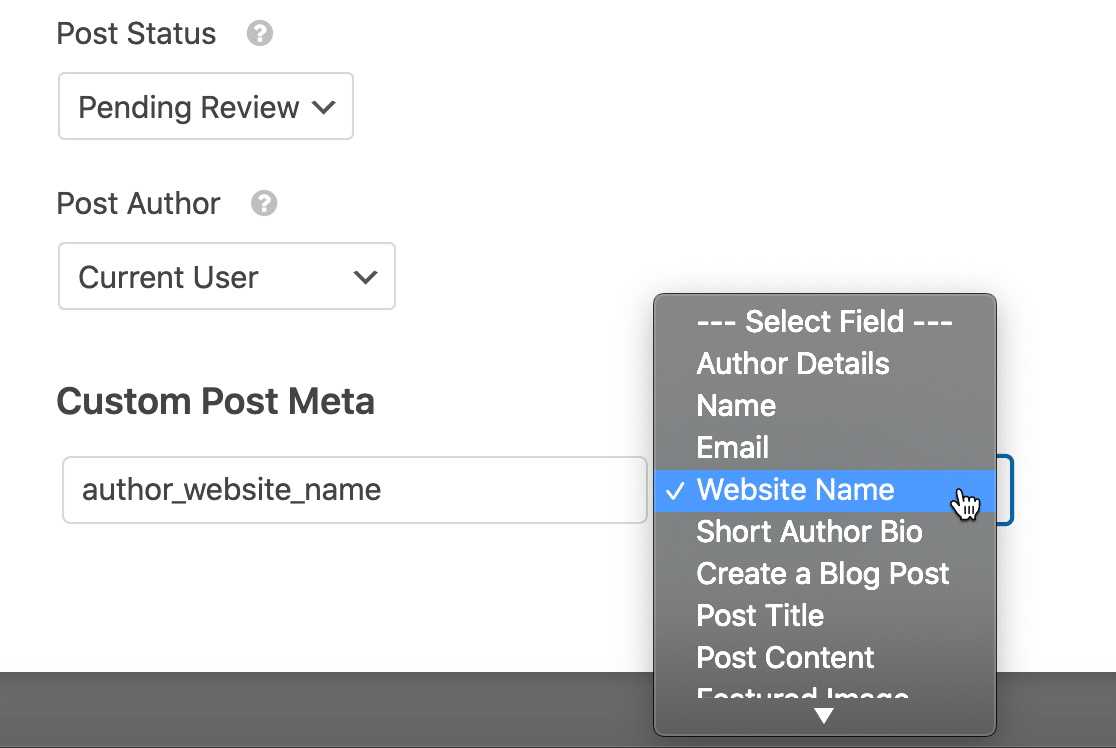
Esta tela mostra todas as funcionalidades e recursos do addon Post Submissions. Você pode definir o status da postagem e outras configurações aqui.
Para adicionar o campo personalizado, você vai querer rolar até a seção Custom Post Meta .
À esquerda, colamos o Nome do campo que criamos anteriormente. E à direita, podemos escolher o campo do formulário Nome do site que acabamos de adicionar ao formulário.

Agora, qualquer coisa digitada no campo Nome do site será salva no campo personalizado.
É isso! Clique em Salvar para salvar seu formulário.
Você deve clicar no botão Incorporar para publicar seu formulário, caso ainda não tenha feito isso. Você pode adicioná-lo automaticamente a uma página ou usar um código de acesso.

Agora, ao visualizar o formulário de envio de guest post no frontend, você verá o campo extra que adicionamos anteriormente.

Vá em frente e preencha o formulário com uma inscrição de teste. Depois de enviado, podemos exibir o campo na interface do seu site.
Etapa 5: adicione seus campos personalizados ao seu site
Existem muitas maneiras diferentes de mostrar dados de campos personalizados no WordPress. Vamos mostrar alguns exemplos fáceis.
Este primeiro método requer algum conhecimento de arquivos de tema do WordPress. Antes de prosseguir, crie um tema filho para o seu site e crie um backup caso algo dê errado.
Em todos esses exemplos, the_field() função the_field() em Campos personalizados avançados.
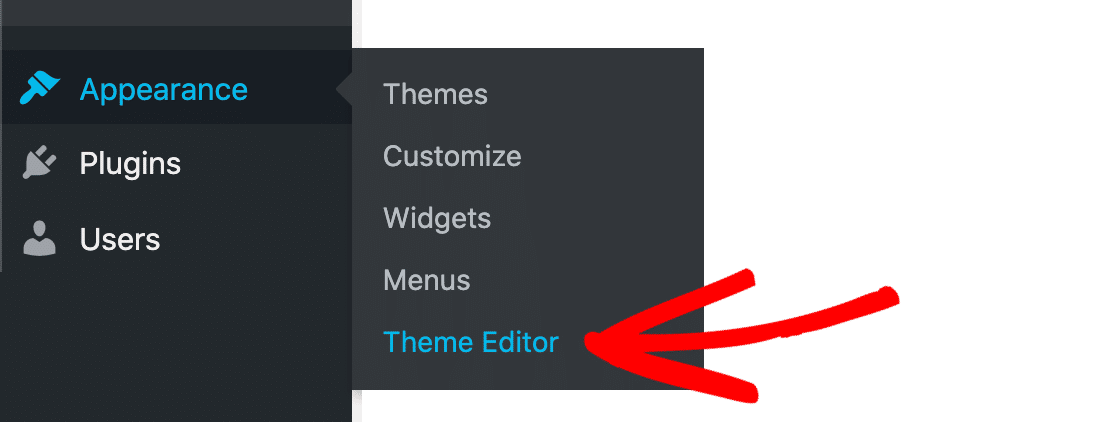
Primeiro, vamos editar nosso modelo de postagem única para exibir o campo. Vá para Aparências » Editor de temas .

Abrimos o arquivo de tema chamado single.php . Em seu tema, o nome deste arquivo de modelo pode ser diferente.
Encontre um local para exibir seu campo e cole este código. Este é um exemplo super fácil para começar:
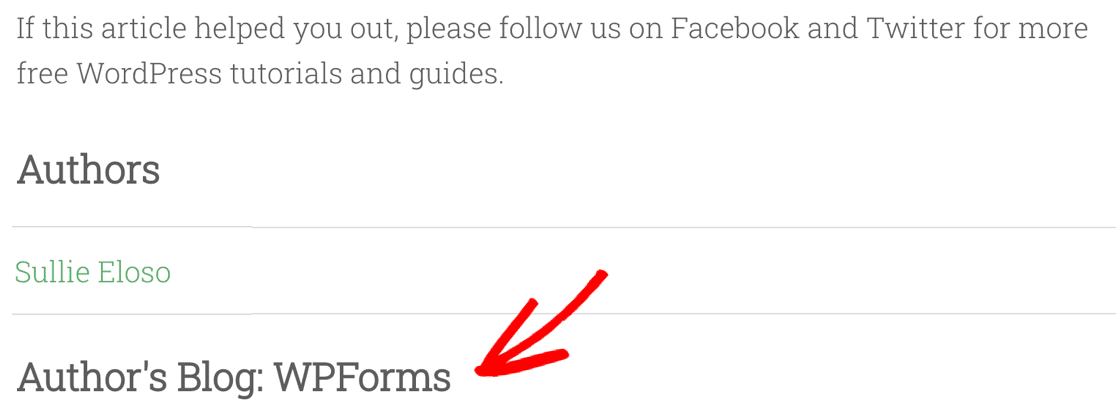
<?php if( get_field('author_website_name') ): ?>
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Altere o nome do campo author_website_name para o nome do campo que você criou. Ao salvar o arquivo de modelo, o campo aparecerá nas postagens do blog onde você colocou o código.

Você também pode usar campos personalizados para substituir informações em postagens. Por exemplo, você pode alterar o nome do autor em uma postagem para o nome do autor convidado automaticamente.
Para fazer isso, criamos um campo chamado guest_author e usamos este trecho de código para trocar os nomes. Se você quiser tentar isso, recomendamos que você use o plugin Code Snippets em vez de editar seu arquivo functions.php diretamente.
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Se isso parecer um pouco complicado, mostraremos rapidamente uma maneira mais fácil de usar campos personalizados com o Elementor.
Etapa 6: Exibir campos personalizados com o Elementor
Antes de terminarmos o tutorial sobre o uso de campos personalizados em postagens enviadas pelo usuário, queríamos mostrar rapidamente como exibir um campo personalizado no Elementor.
Este método permite construir facilmente modelos avançados para o conteúdo enviado pelo usuário.
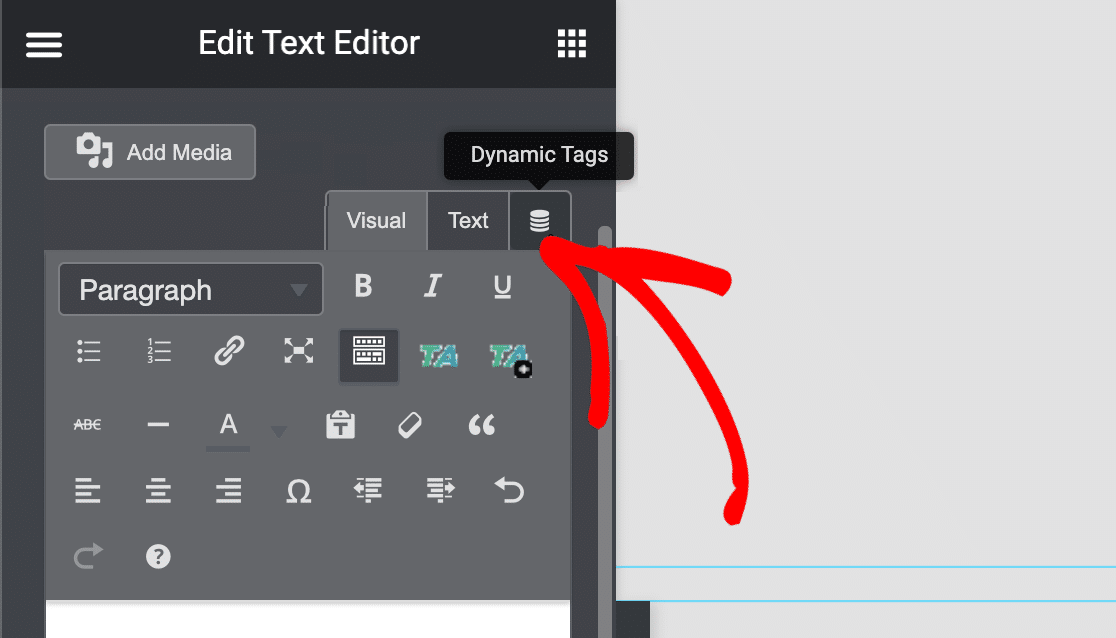
Neste exemplo, temos um bloco de texto em branco no Elementor. Clique no ícone na parte superior identificado como Tags dinâmicas nesta captura de tela:

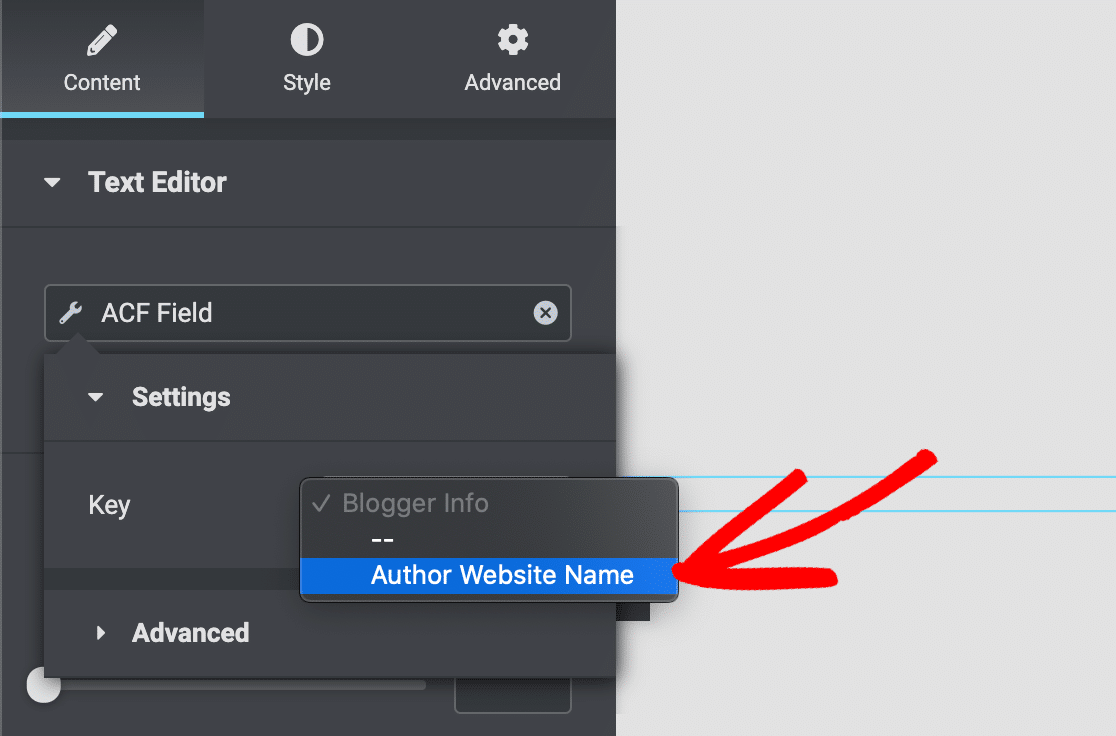
Agora você pode selecionar Campo ACF e escolher o campo personalizado feito na etapa 2.

Agora, o conteúdo do seu campo personalizado aparecerá em suas postagens sempre que você usar este modelo Elementor. Isso torna muito fácil exibir dados de campo personalizados que você coleta em WPForms.
Crie seu formulário de postagens enviadas pelo usuário agora
Próxima etapa: Obtenha mais envios de comentários de visitantes
Agora que você tem um formulário de postagem de convidado configurado com campos personalizados, deseja que mais conteúdo enviado pelo usuário para o seu site.
Para fazer isso, verifique estas dicas sobre como obter mais postagens de convidados em seu blog.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui o complemento Post Submissions e oferece uma garantia de reembolso de 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
