Como usar módulos Divi Divider para criar equilíbrio em seu design
Publicados: 2023-10-25Uma das maneiras mais fáceis de criar equilíbrio no design do seu site é usar o módulo Divisor do Divi. As divisórias Divi são perfeitas para criar uma sensação de espaço entre os itens da sua página e estabelecer um equilíbrio no seu design. Eles também podem criar espaços em branco em um design sem simplesmente criar áreas em branco. Sem falar que as divisórias são uma ótima maneira de refletir sua marca em toda a página, pois podem ser totalmente personalizadas de acordo com sua preferência com cores, estilos de linha e muito mais!
Nesta postagem, veremos por que é útil incluir divisórias em seus designs e mostraremos algumas maneiras de usar divisórias em seu próximo projeto de web design. Vamos começar!
- 1 Por que você deve usar o módulo divisor
- 1.1 Definir títulos
- 1.2 Elementos separados e agrupados
- 1.3 Reflita sua marca
- 2 Como usar módulos Divi Divider para criar equilíbrio em seu design
- 2.1 Espiada
- 2.2 O que você precisa para começar
- 2.3 Crie uma nova página com um layout pré-fabricado
- 2.4 Adicionar módulos divisores para criar equilíbrio
- 2.5 Resultado Final
- 3 considerações finais
Por que você deve usar o módulo divisor
Acredite ou não, o espaço em branco é um dos elementos de design mais importantes do seu site. É uma das primeiras coisas que você nota ao visitar um site e desempenha um papel na maneira como os usuários examinam os elementos do seu site e interagem com a sua página. Os espaços em branco podem ajudar a dividir os elementos e criar uma sensação de separação entre as seções do seu site. Também pode ajudar a direcionar o olhar para os elementos importantes da sua página. Por exemplo, você pode destacar um elemento na página apenas aumentando o espaço em branco ao seu redor. Na verdade, os espaços em branco entre parágrafos e seções são muitas vezes tão importantes para criar equilíbrio no seu design quanto o próprio texto. Ao projetar um site, você não quer que o espaço em branco pareça vazio ou desequilibrado – você quer que ele pareça intencional para que ajude as pessoas a passar de uma parte da sua página para outra com mais facilidade.
Os módulos divisores são uma das ferramentas mais versáteis do Divi e fáceis de usar. Eles ajudam a adicionar espaço em branco a designs desordenados e podem ser uma ótima maneira de dividir seu conteúdo. Eles também podem ser usados para adicionar cor e estilo enquanto criam equilíbrio entre dois elementos em sua página, como módulos de texto ou imagens. Aqui estão alguns exemplos de como divisores podem ser usados.
Definir títulos
Uma ótima maneira de usar divisórias em seu web design para criar equilíbrio é usá-las para definir títulos. Ao adicionar um divisor entre o texto do título e o corpo do texto, você distingue claramente o texto do título do corpo do texto. Isso pode ajudar seus títulos a se destacarem mais, para que os visitantes do site possam navegar facilmente pela página e encontrar o que desejam.
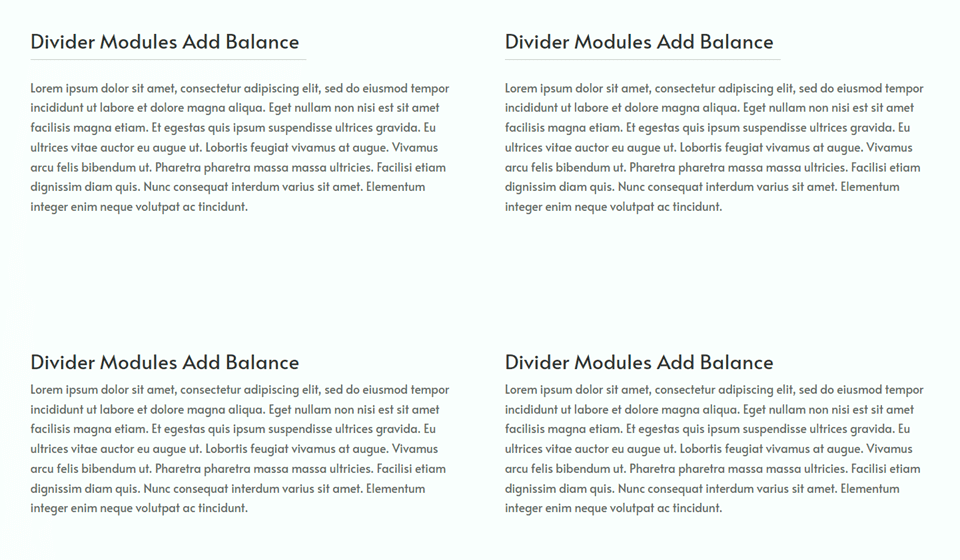
Neste exemplo, adicionamos uma linha divisória sutil entre o título e o corpo para criar alguma separação e equilibrar o design. Você pode ver isso em comparação com as sinopses abaixo sem divisória.

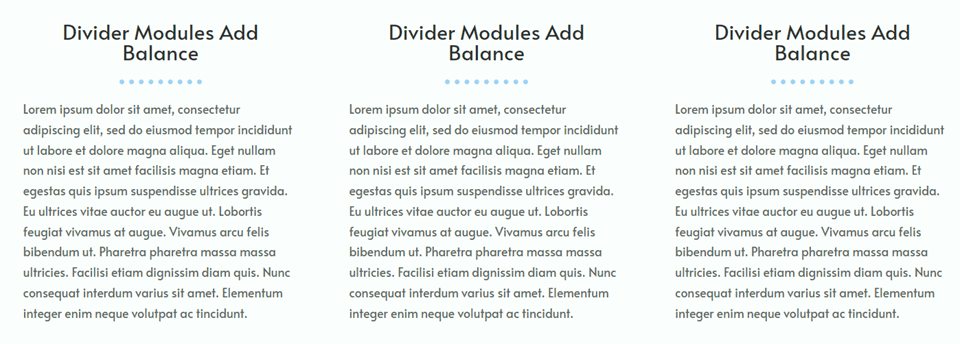
Aqui está outro exemplo de divisórias usadas para distinguir títulos. Essas divisórias são estilizadas para combinar com o design da página, sobre o qual falaremos mais tarde.

Elementos separados e agrupados
Os módulos divisores facilitam a criação de equilíbrio visual, separando seções do seu site e estabelecendo claramente quais informações estão agrupadas e quais não estão. Adicionar um módulo divisor simples à sua página para separar ou agrupar elementos ajudará os visitantes a navegar no seu conteúdo e a criar uma melhor experiência geral do usuário.
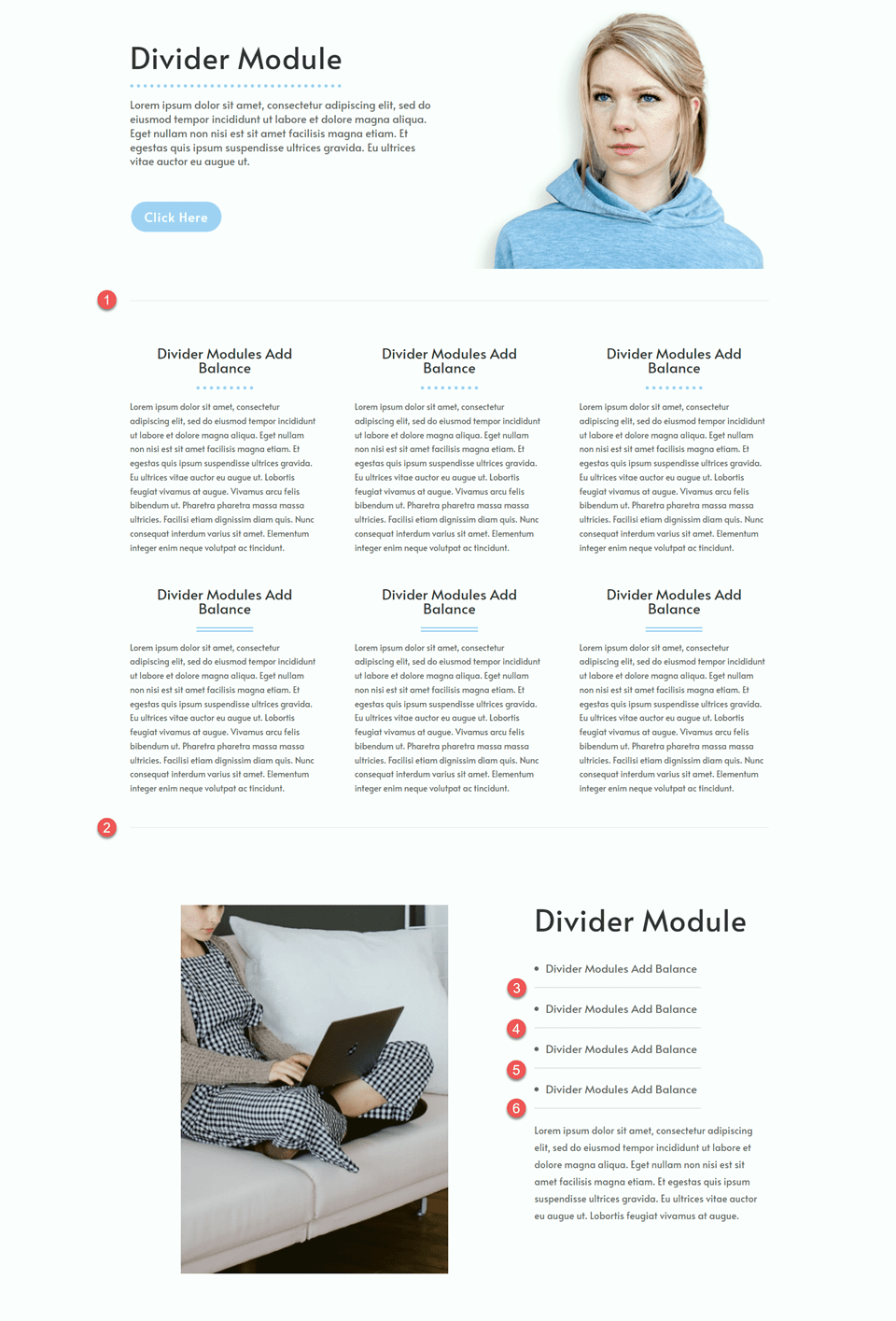
Neste exemplo, adicionamos algumas divisórias cinza claro para dividir as seções principais da página e dividir alguns marcadores. Como a divisória é leve e sutil, ela não distrai muito o design geral e ainda adiciona alguma separação à página.

Reflita sua marca
O módulo divisor do Divi pode ser personalizado com qualquer cor, para que você possa trazer algumas das cores da sua marca para o layout. Quando combinado com outras configurações de divisória, como largura, espessura e estilo de linha, você pode criar divisórias exclusivas que refletem sua marca e, ao mesmo tempo, trazem equilíbrio ao seu design.
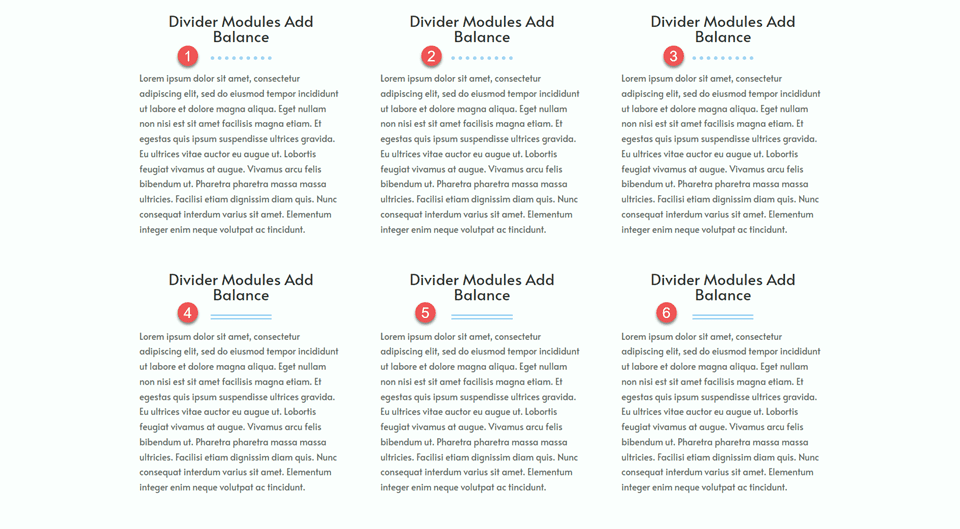
Neste exemplo, usamos alguns estilos de divisória diferentes para mostrar como você pode modificar o design da divisória para se adequar à sua marca. Os módulos divisores não são apenas funcionais e úteis para a experiência do usuário, mas também se tornam uma oportunidade para fortalecer o design do seu site e enfatizar as cores da sua marca.

Como usar módulos Divi Divider para criar equilíbrio em seu design
Agora que discutimos os benefícios de adicionar divisórias ao design do seu site, vamos prosseguir e passar para a parte do tutorial deste artigo. Adicionaremos algumas divisórias a um layout pré-fabricado da Biblioteca Divi.
Espiada
Aqui está uma prévia do que iremos projetar

O que você precisa para começar
Antes de começarmos, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora você está pronto para começar!
Crie uma nova página com um layout predefinido
Vamos começar usando um layout predefinido da biblioteca Divi. Para este design, usaremos a página inicial do assistente virtual do Virtual Assistant Layout Pack.
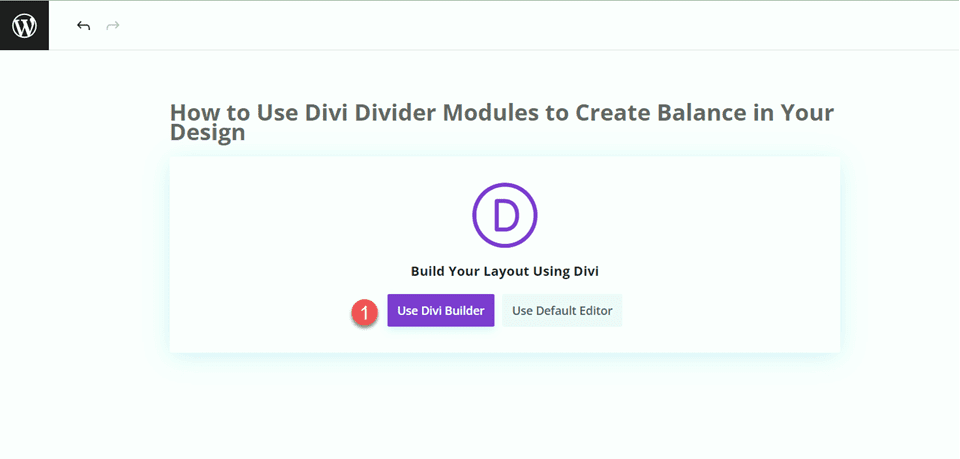
Adicione uma nova página ao seu site, dê um título a ela e selecione a opção Usar Divi Builder.

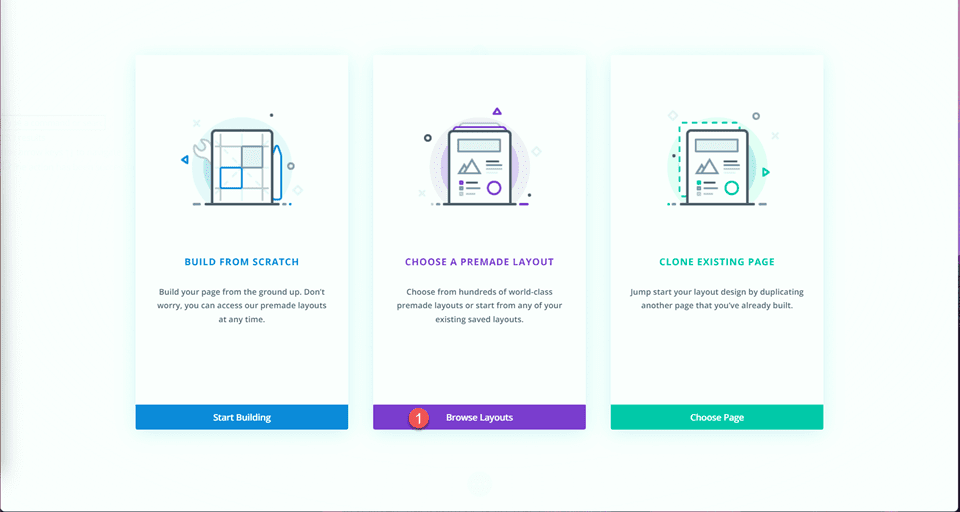
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Navegar Layouts.

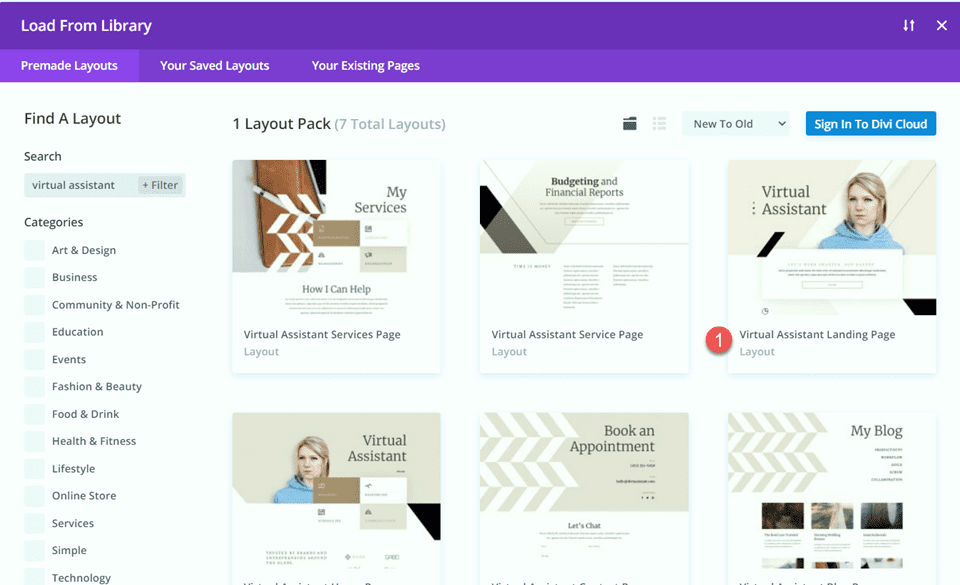
Procure e selecione a página inicial do assistente virtual.

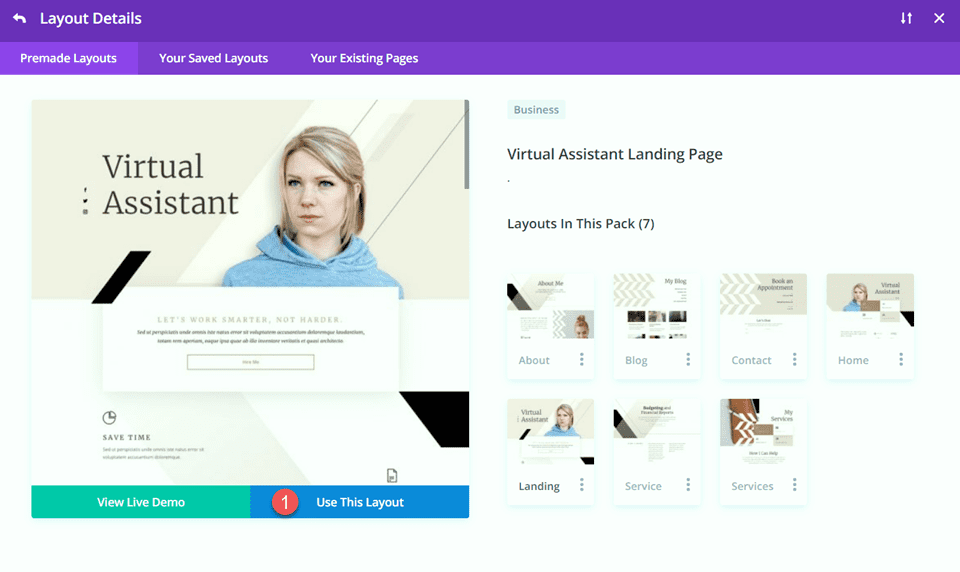
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Adicione módulos divisores para criar equilíbrio
Modificando a seção do herói
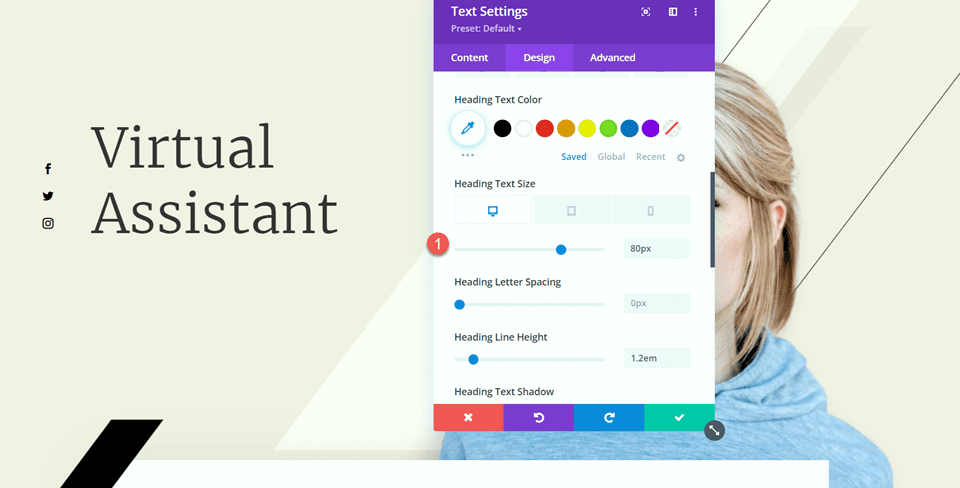
Para nossa primeira modificação, adicionaremos um divisor e algum corpo de texto à seção herói. Primeiro, abra as configurações do texto do “Assistente Virtual” e navegue até as configurações do Texto do Título na guia Design. Altere o tamanho da fonte.
- Tamanho do texto do título (desktop): 80px

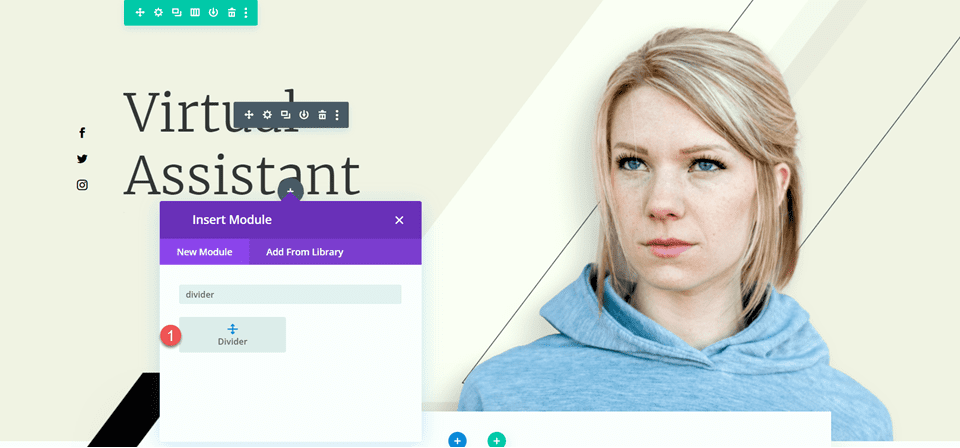
A seguir, adicionaremos o módulo divisor abaixo do texto “Assistente Virtual”.

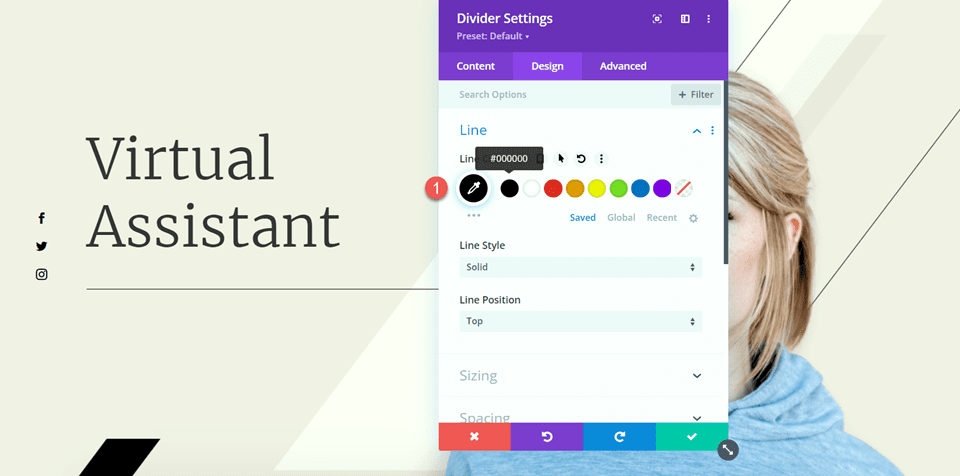
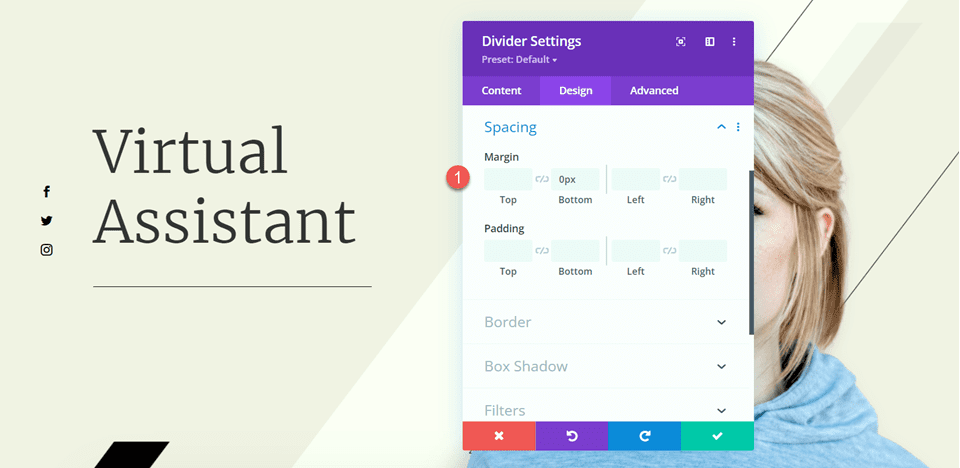
Abra as configurações do divisor e navegue até as configurações de Linha na guia Design. Defina a cor da linha.
- Cor da linha: #000000

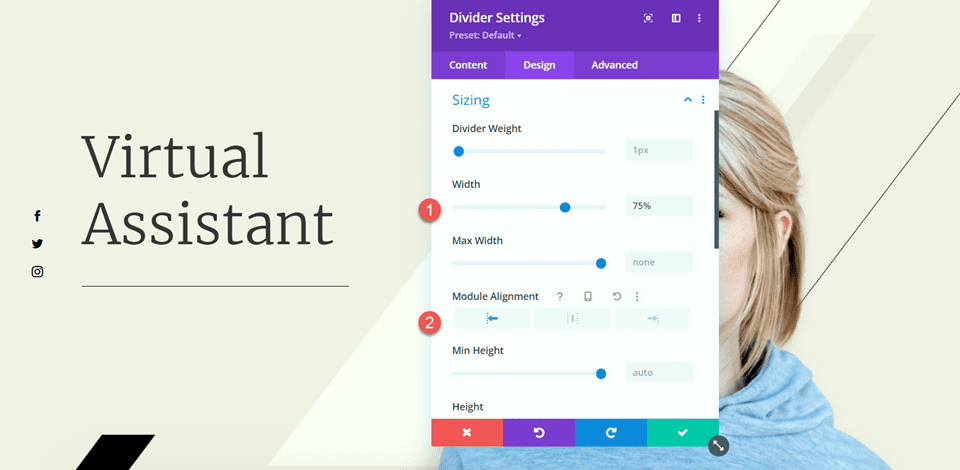
Em seguida, modifique a largura e o alinhamento do módulo nas opções de dimensionamento.
- Largura: 75%
- Alinhamento do Módulo: Esquerda

Em seguida, defina a margem inferior nas configurações de Espaçamento.
- Margem inferior: 0px

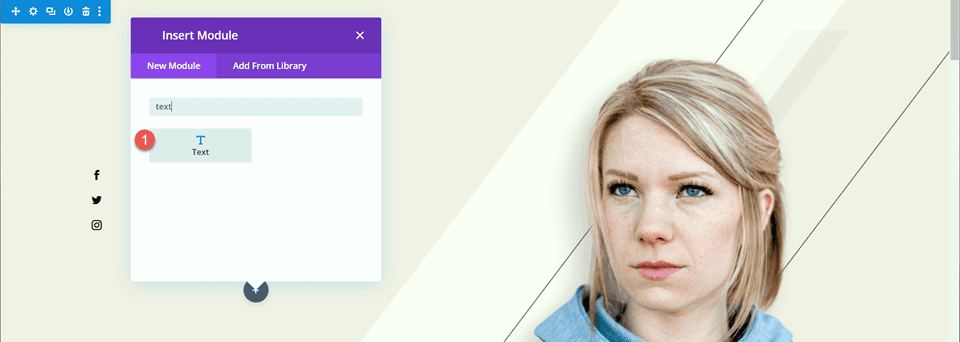
Agora adicione um módulo de texto abaixo do divisor e adicione o seguinte texto.
- Corpo: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi arquiteto.

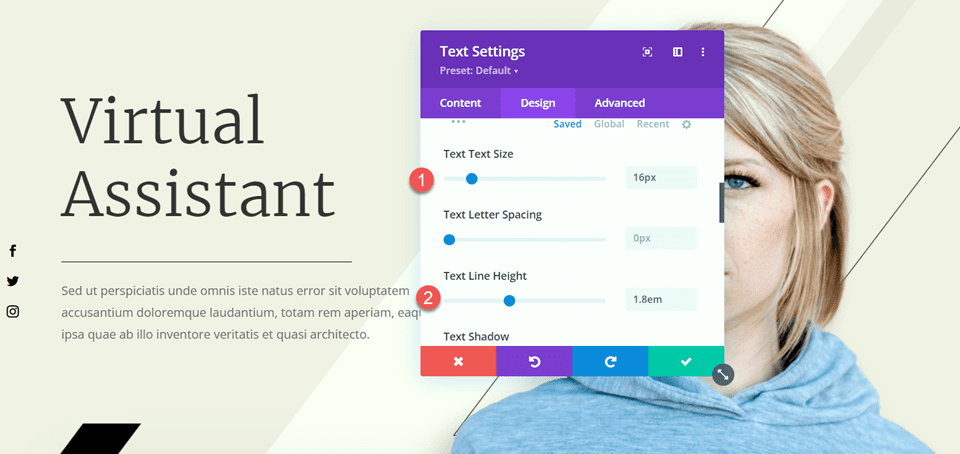
Abra as configurações do módulo de texto e abra as configurações de Texto na guia Design. Defina o tamanho do texto e a altura da linha.
- Tamanho do texto: 16px
- Altura da linha de texto: 1,8em

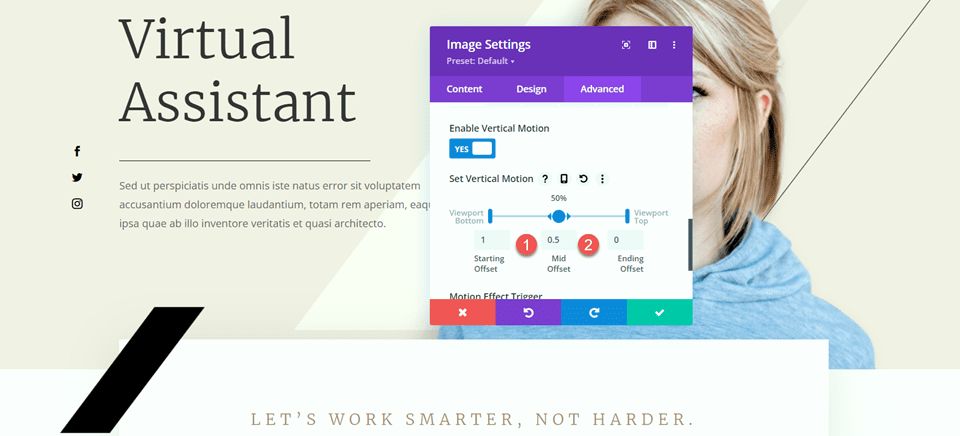
A última modificação que precisamos fazer nesta seção é alterar os efeitos de rolagem da barra preta para que ela não cubra o corpo do texto que adicionamos. Abra as configurações de imagem e navegue até a seção de efeitos de rolagem da guia Avançado. Altere o deslocamento médio e o deslocamento final.
- Deslocamento médio: 0,5
- Deslocamento final: 0

Modificando a seção de recursos
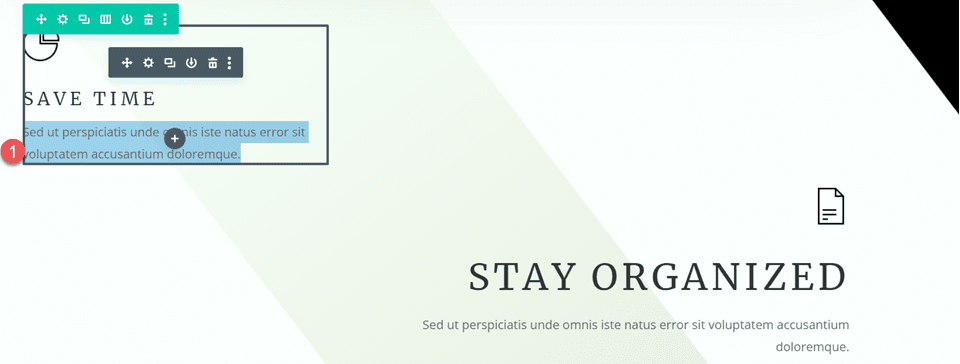
A seguir, vamos passar para a seção com as sinopses “Economize tempo”, “Mantenha-se organizado” e “Gere receita”. Para adicionar mais equilíbrio a este layout, adicionaremos divisórias entre os títulos e o corpo. Como esses são módulos de sinopse, ainda não podemos adicionar uma divisória entre o título e o corpo. Primeiro, teremos que mover o corpo do texto para um módulo de texto separado para que possamos adicionar o divisor.
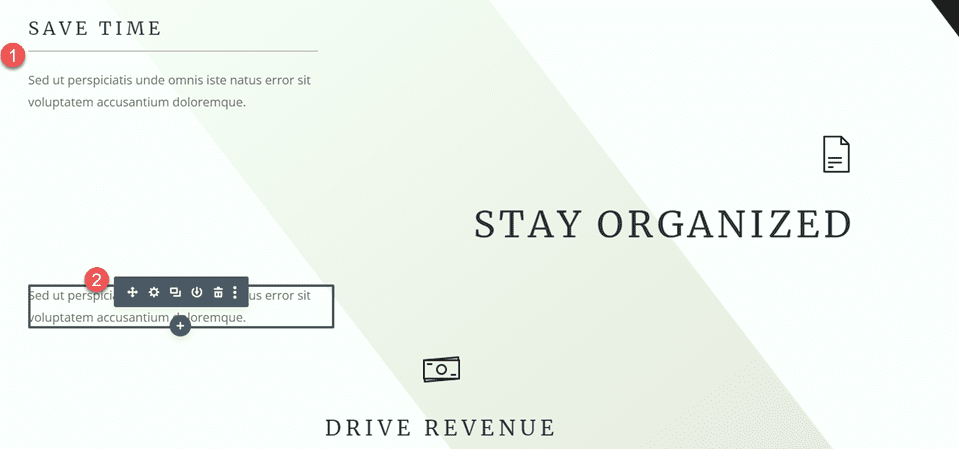
Sinopse “Economize Tempo”
Copie o texto do corpo do módulo “Economizar tempo” e exclua o texto do módulo sinopse, deixando apenas o título e o ícone.

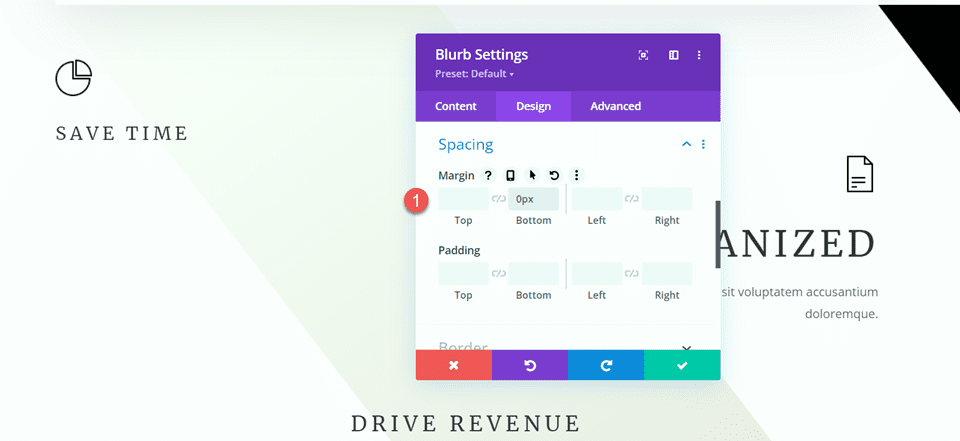
Navegue até as configurações de espaçamento do módulo de sinopse e defina a margem inferior.
- Margem inferior: 0px

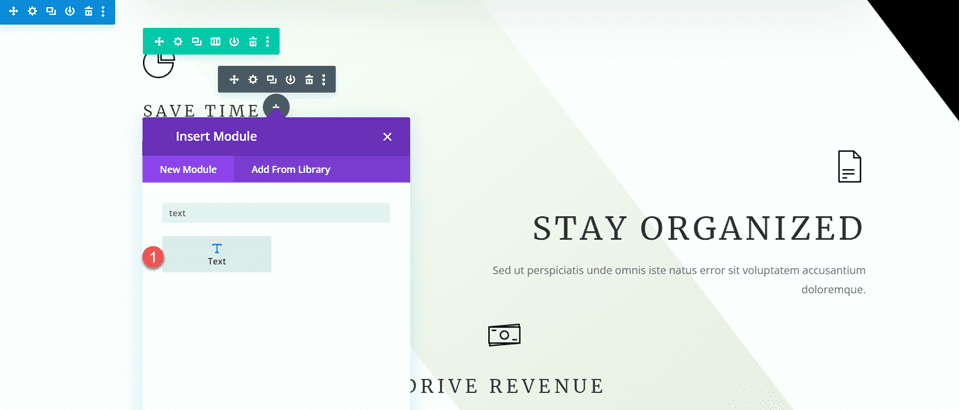
Em seguida, adicione um novo módulo de texto abaixo da sinopse e cole o texto do corpo.

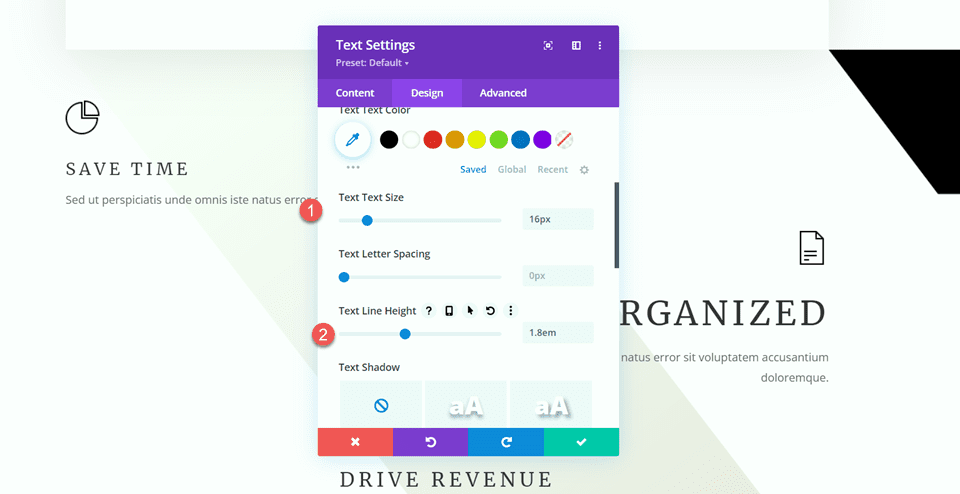
Abra a configuração do módulo de texto e personalize o tamanho do texto e a altura da linha.
- Tamanho do texto: 16px
- Altura da linha de texto: 1,8em

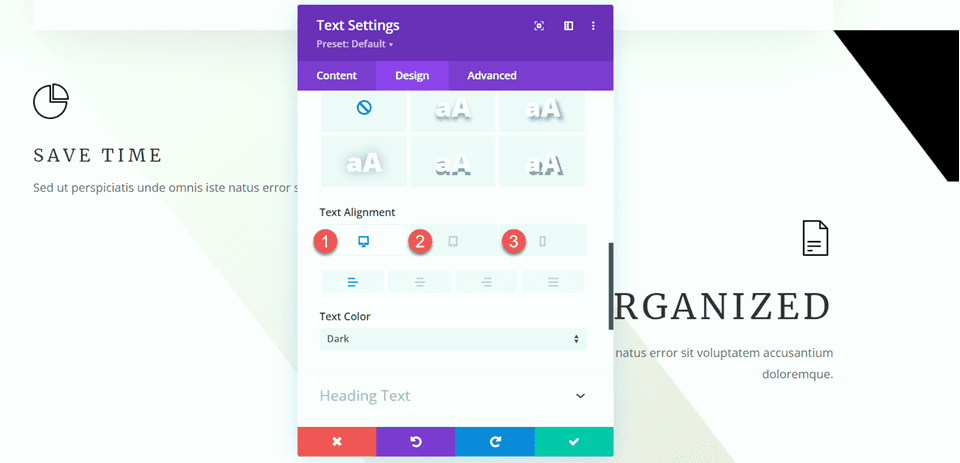
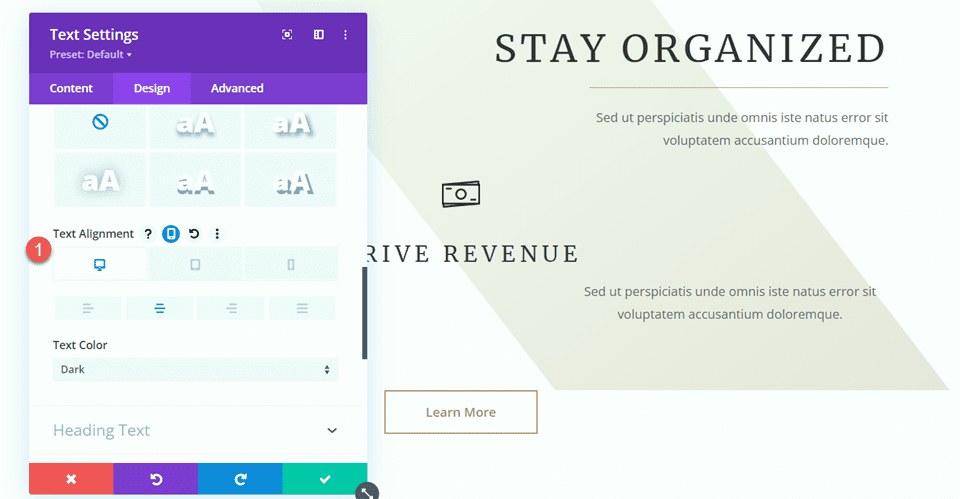
Este módulo será alinhado à esquerda em desktops e centralizado em tablets e dispositivos móveis. Use as opções responsivas para definir diferentes opções de alinhamento para telas diferentes.
- Alinhamento de texto na área de trabalho: esquerda
- Tablet de alinhamento de texto: centro
- Alinhamento de texto móvel: centro

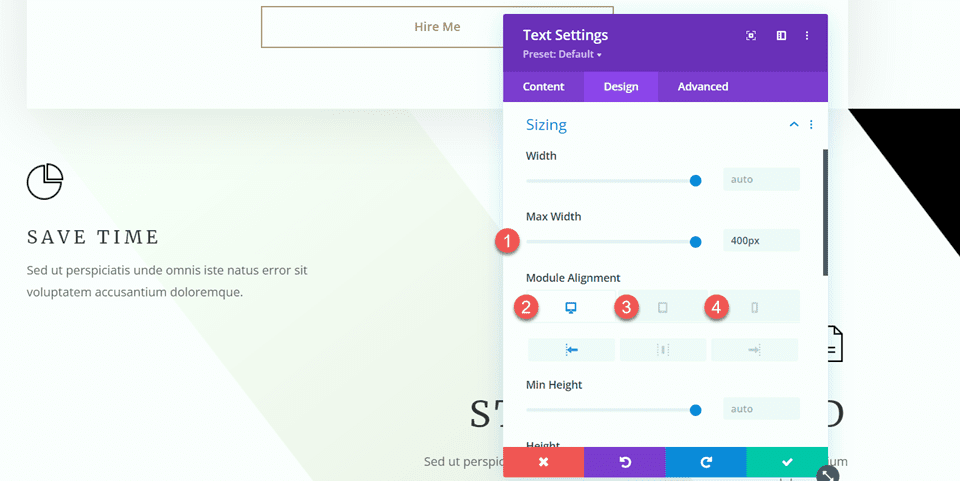
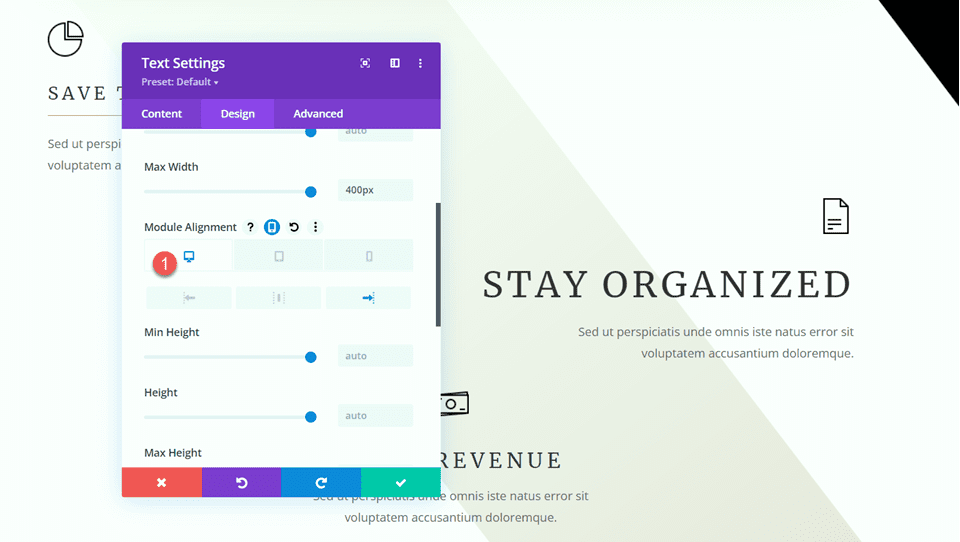
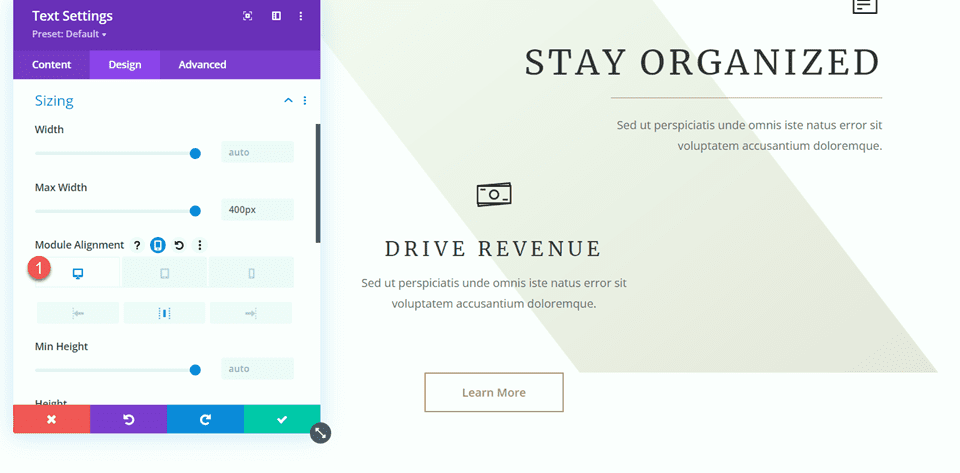
Em seguida, abra as opções de dimensionamento e defina a largura máxima. Além disso, use as opções responsivas para definir o alinhamento do módulo.
- Largura máxima: 400px
- Área de Trabalho de Alinhamento de Módulo: Esquerda
- Tablet de alinhamento de módulo: centro
- Alinhamento do Módulo Móvel: Centro

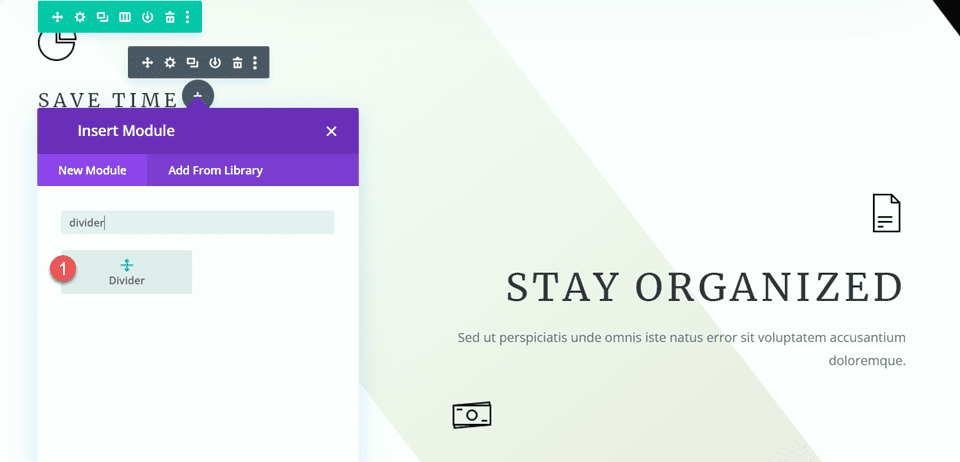
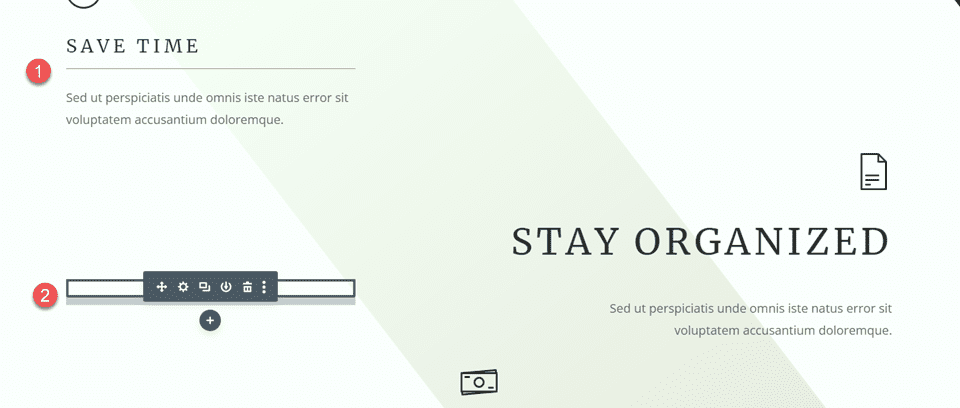
Agora, podemos adicionar o módulo divisor entre os módulos de sinopse e texto.

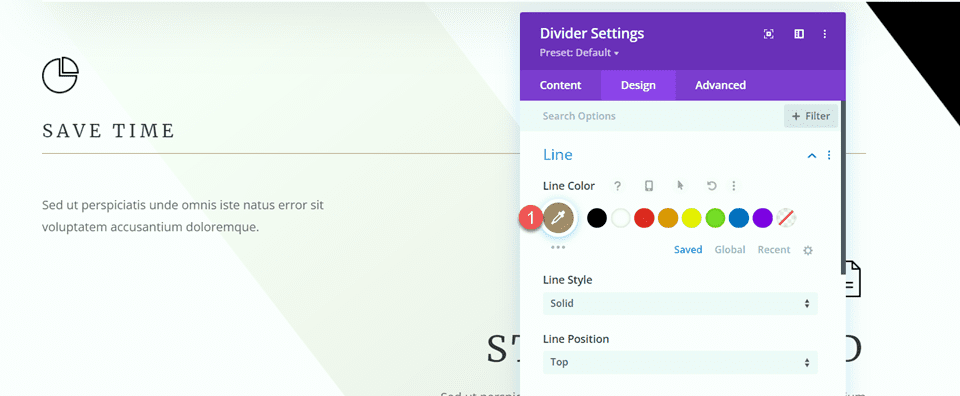
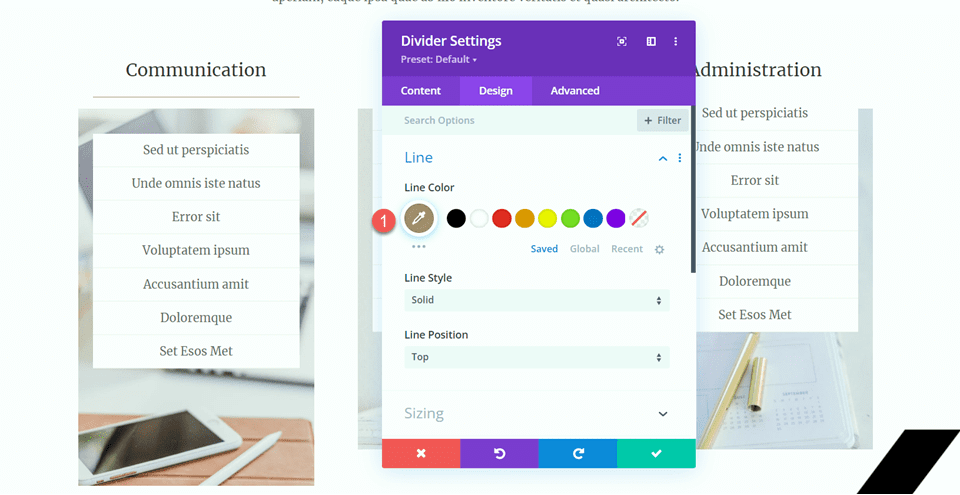
Abra as configurações do divisor. Nas configurações da linha, defina a cor da linha. Colocaremos a cor marrom para combinar com o tema da página.

- Cor da linha: #a78e6e

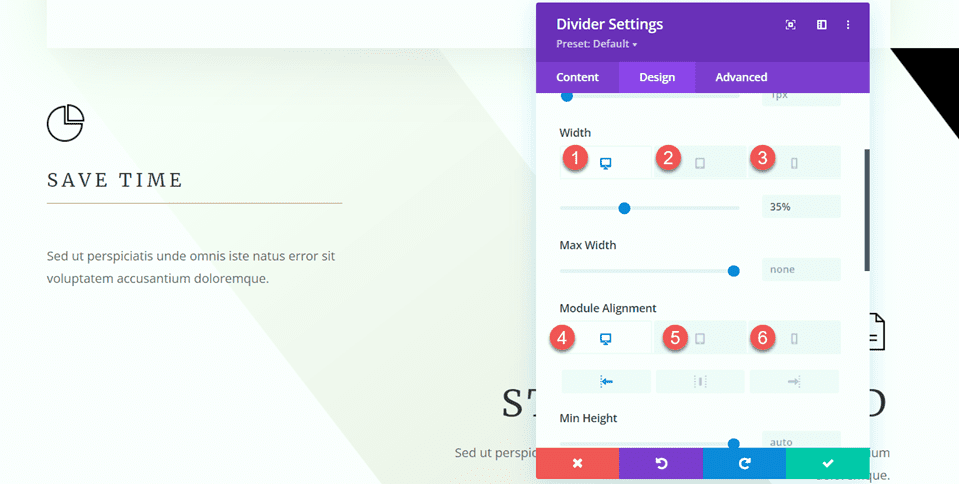
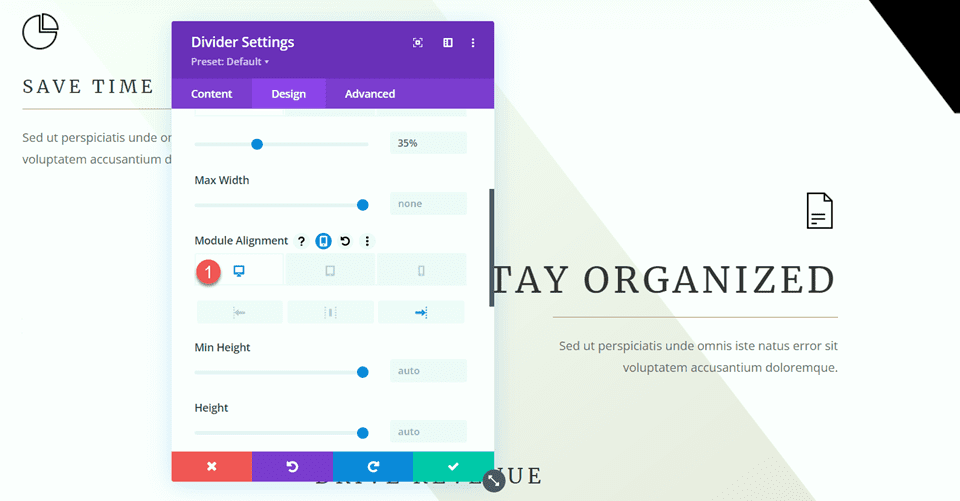
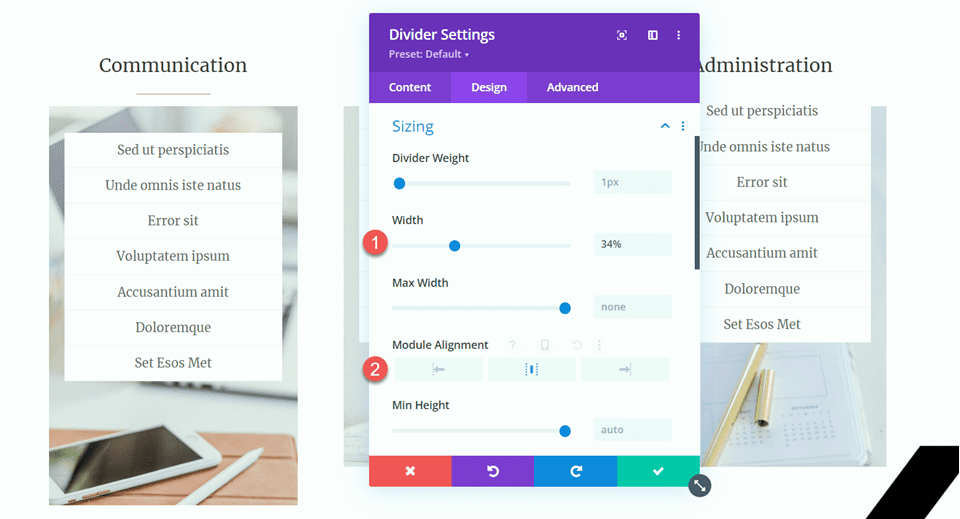
Em seguida, abra as configurações de dimensionamento e use as opções responsivas para definir a largura e o alinhamento do módulo da seguinte forma:
- Largura da área de trabalho: 35%
- Largura do comprimido: 40%
- Largura Móvel: 50%
- Área de Trabalho de Alinhamento de Módulo: Esquerda
- Tablet de alinhamento de módulo: centro
- Alinhamento do Módulo Móvel: Centro

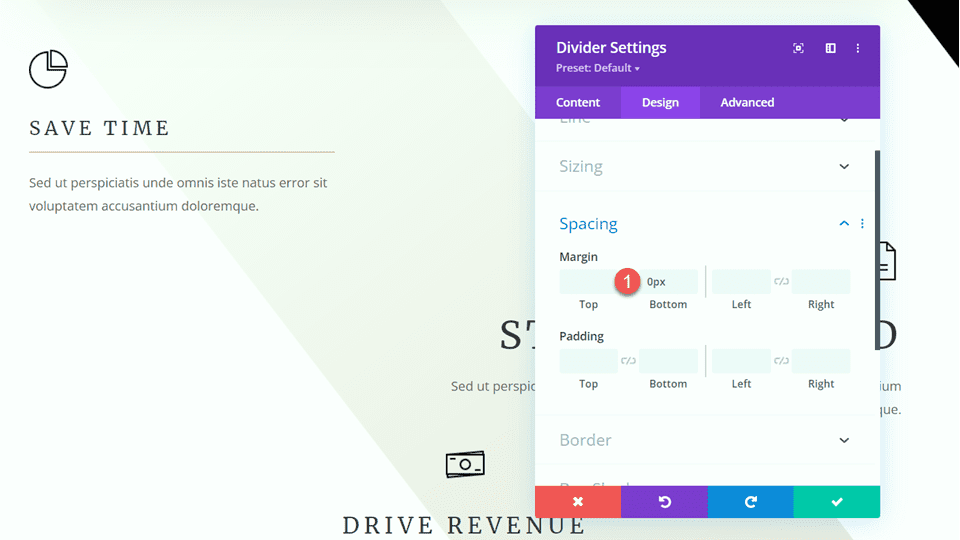
Finalmente, remova a margem inferior.
- Margem inferior: 0px

Sinopse “Mantenha-se organizado”
Agora, vamos modificar a sinopse “Mantenha-se organizado”. Remova o texto da sinopse.

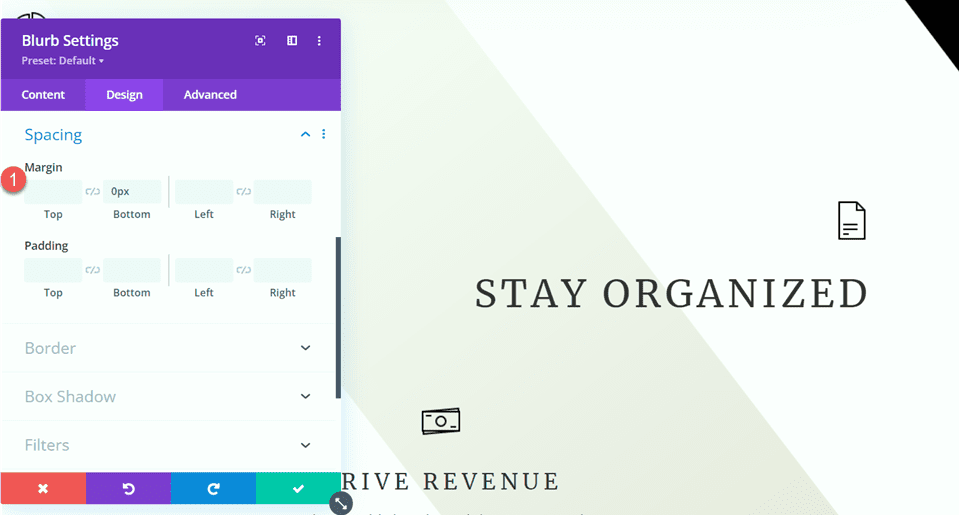
Em seguida, remova a margem inferior.

Para salvar algumas etapas, copie o módulo de texto da seção “Economize tempo” e cole-o abaixo da sinopse “Mantenha-se organizado”.

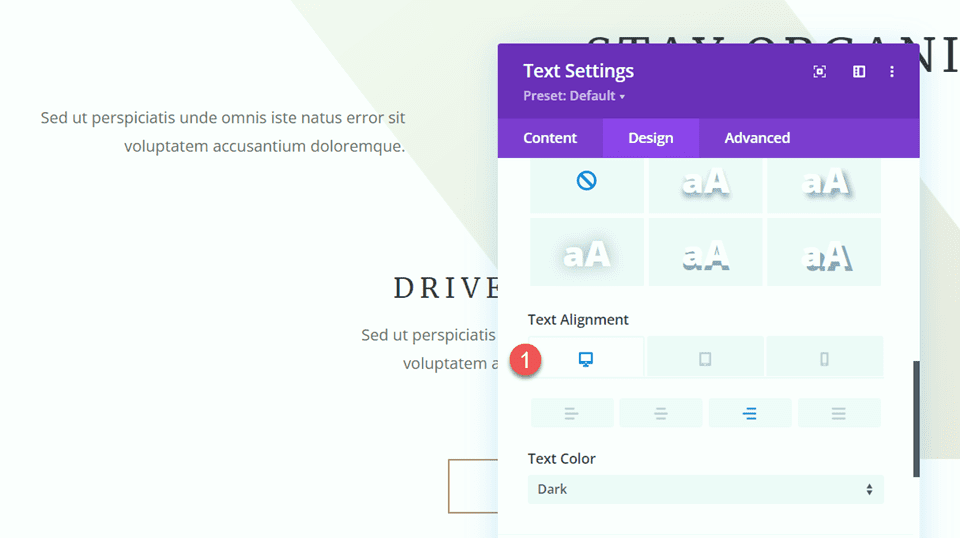
Precisamos ajustar o alinhamento do módulo de texto, então primeiro abra as configurações de Texto na guia Design. Defina o alinhamento do texto na área de trabalho.
- Alinhamento de texto na área de trabalho: direita

Em seguida, abra as configurações de dimensionamento e defina o alinhamento do módulo na área de trabalho.
- Área de trabalho de alinhamento de módulo: direita

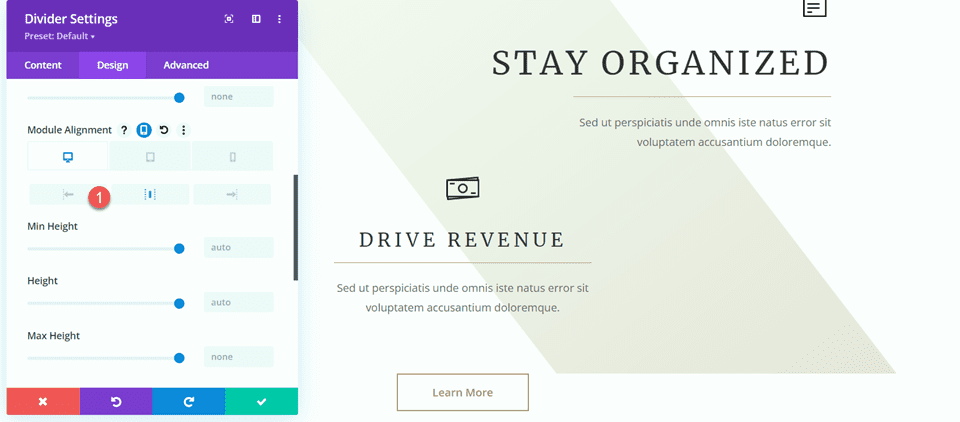
Copie o módulo divisor da seção “Economize tempo” e cole-o entre a sinopse Stay Organized e o módulo de texto do corpo.

Abra as configurações do divisor e altere o alinhamento do módulo na seção Dimensionamento.
- Área de trabalho de alinhamento de módulo: direita

Sinopse “Impulsionar receita”
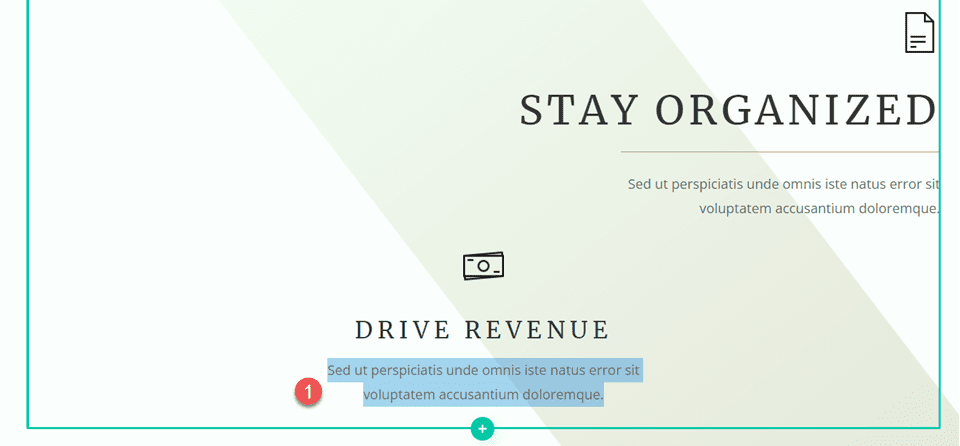
Finalmente, vamos modificar a sinopse do Drive Revenue. Comece removendo o texto da sinopse.

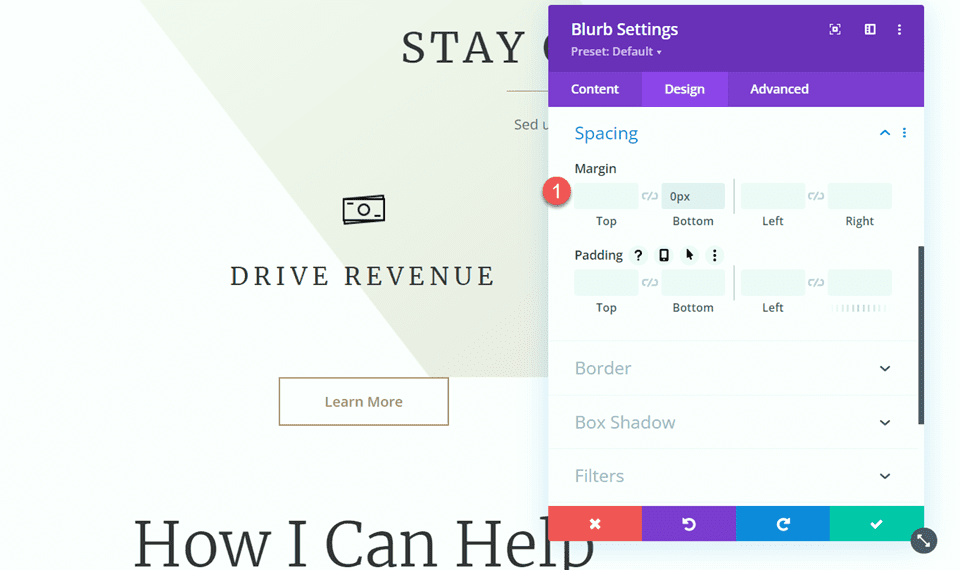
Em seguida, remova a margem inferior.
- Margem inferior: 0px

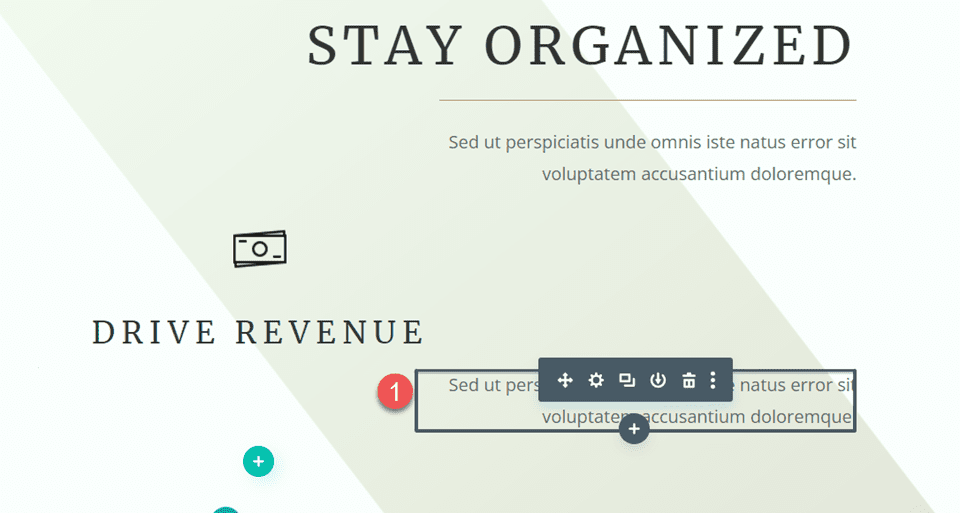
Copie o módulo de texto da sinopse “Mantenha-se organizado” e cole-o abaixo da sinopse “Gerar receita”.

Em seguida, abra as configurações do módulo de texto e ajuste o alinhamento do texto.
- Alinhamento de texto: centro

Nas configurações de dimensionamento, ajuste o alinhamento do módulo.
- Alinhamento do Módulo: Centro

Em seguida, copie o divisor da seção “Mantenha-se organizado” e cole-o entre nossa sinopse e o módulo de texto.
Abra as configurações do divisor e navegue até a seção Dimensionamento. Defina o alinhamento do módulo para o centro.
- Alinhamento do Módulo: Centro

Agora, nosso design de seção está completo e, como você pode ver, as divisórias ajudam a definir e separar o título do corpo e também ajudam a trazer equilíbrio e elementos de design adicionais ao layout.
Adicione divisórias à seção “Como posso ajudar”
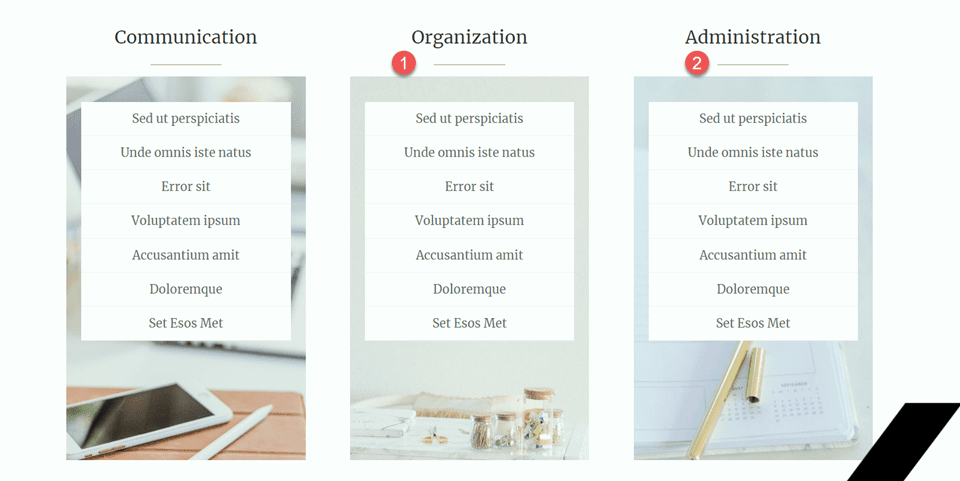
Para nossa próxima modificação, adicionaremos divisórias à seção “Como posso ajudar”. Especificamente, adicionaremos divisórias sob os títulos “Comunicação”, “Organização” e “Administração”.
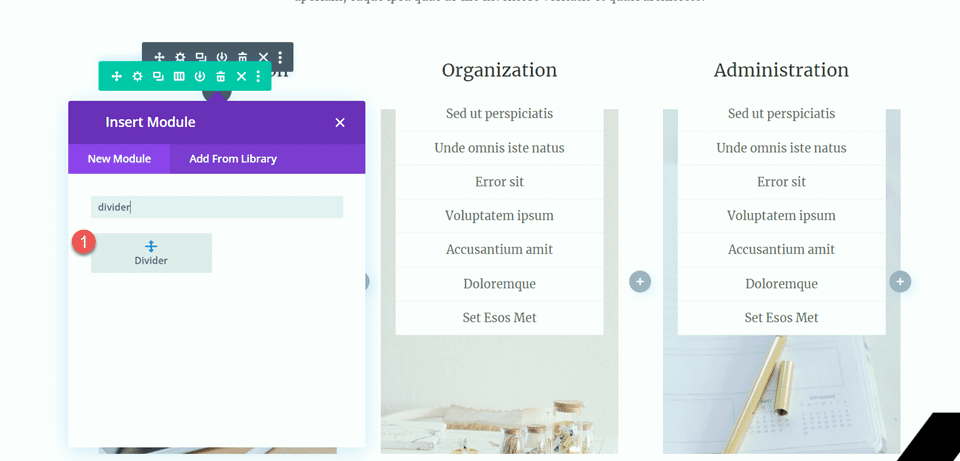
Adicione um novo módulo divisor abaixo do título “Comunicação”.

Abra a configuração Divisor e altere a cor da linha.
- Cor da linha: #a78e6e

Em seguida, modifique a largura e o alinhamento do módulo nas configurações de dimensionamento.
- Largura: 34%
- Alinhamento do Módulo: Centro

Em seguida, copie o módulo divisor e cole-o nos títulos “Organização” e “Administração”.

Seção de clientes satisfeitos
Para nossa modificação final, adicionaremos uma nova seção a esta página para exibir citações de depoimentos, que separaremos com divisórias. Vamos começar.
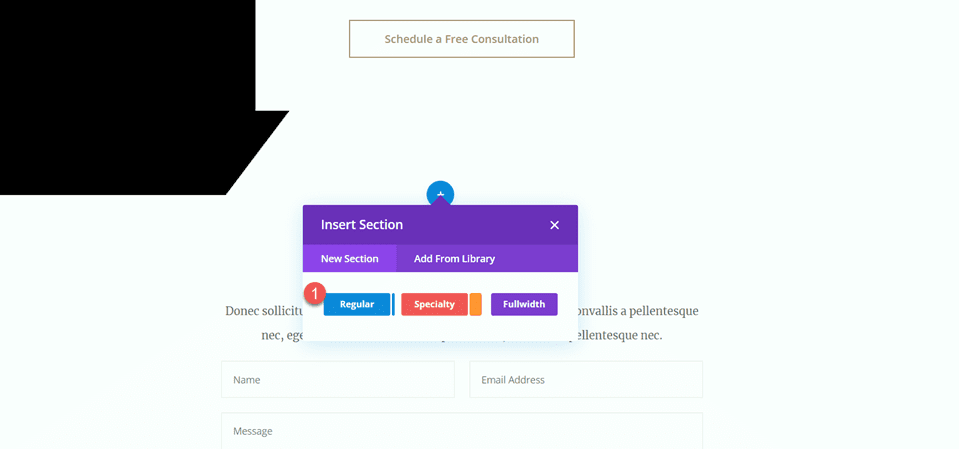
Role a página para baixo e adicione uma nova seção regular entre a seção “10 motivos para contratar um assistente virtual” e a seção “Vamos conversar”.

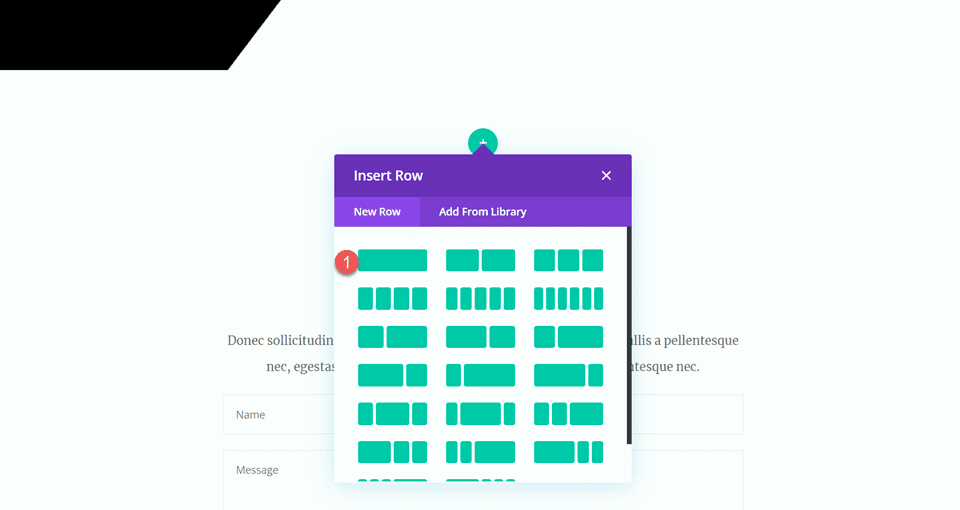
Em seguida, adicione uma linha com uma única coluna.

Adicionar ícone
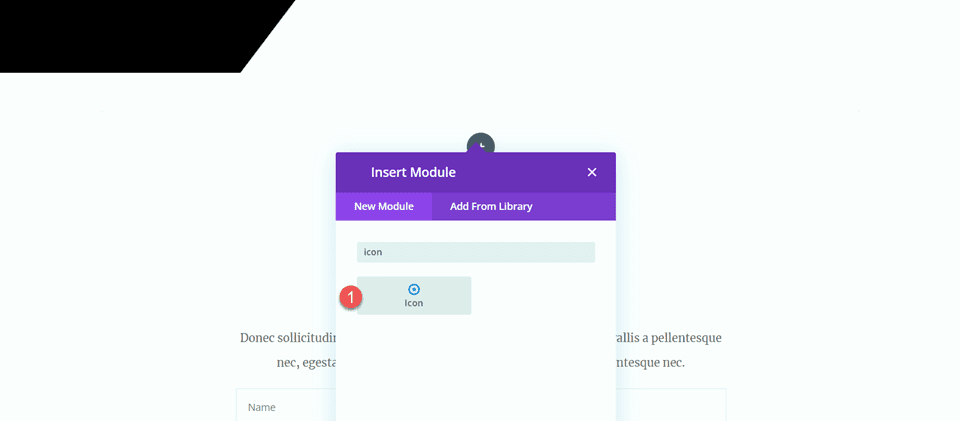
Adicione um módulo de ícone à nova linha.

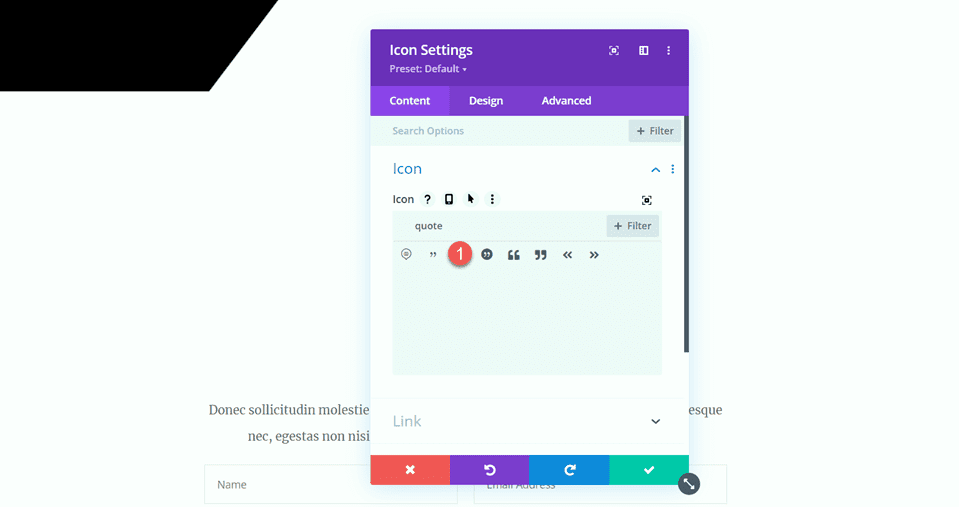
Abra as configurações do ícone e selecione o ícone de cotação.

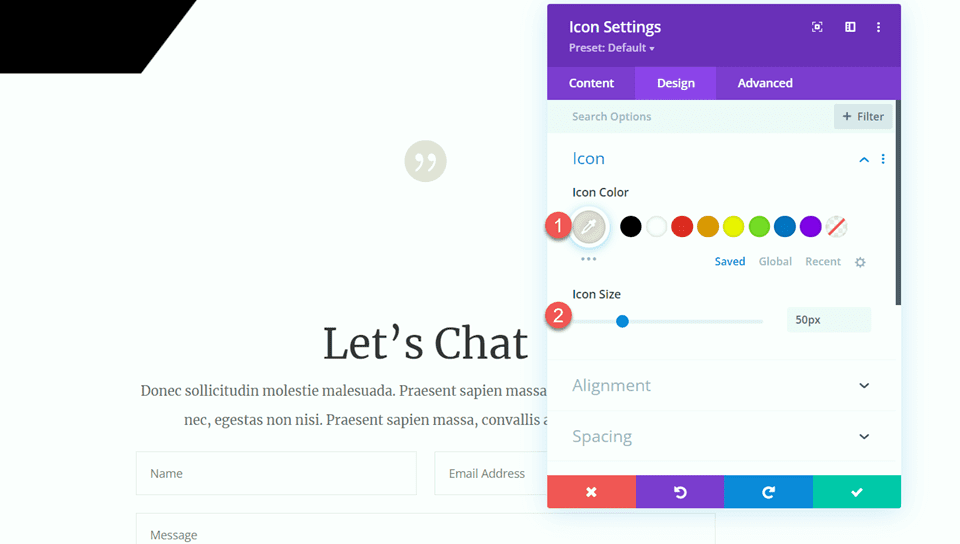
Personalize a cor e o tamanho do ícone.
- Cor do ícone: #e4ded7
- Tamanho do ícone: 50px

Adicionar título
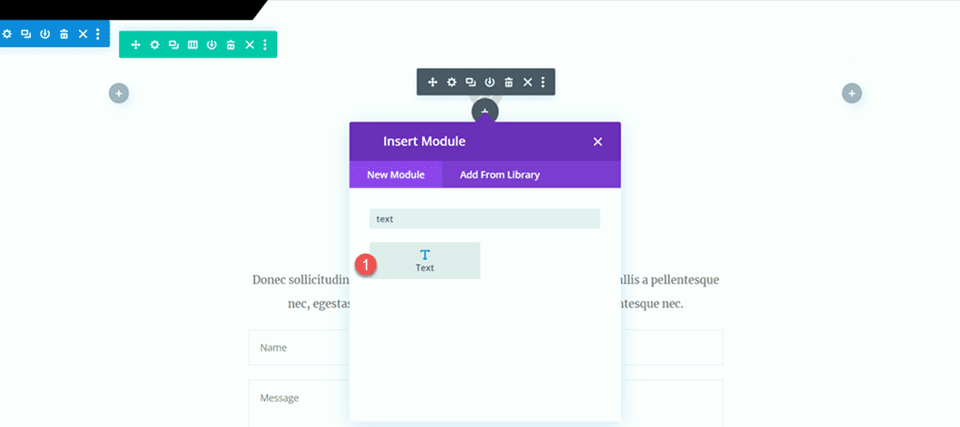
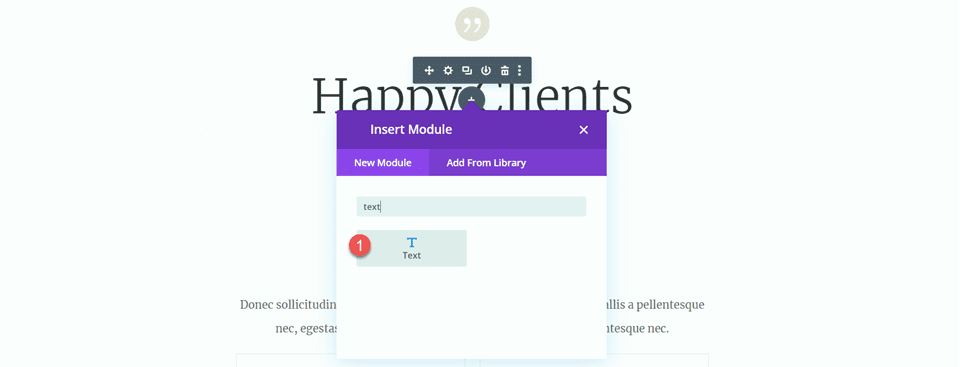
Em seguida, adicione um módulo de texto abaixo do ícone.

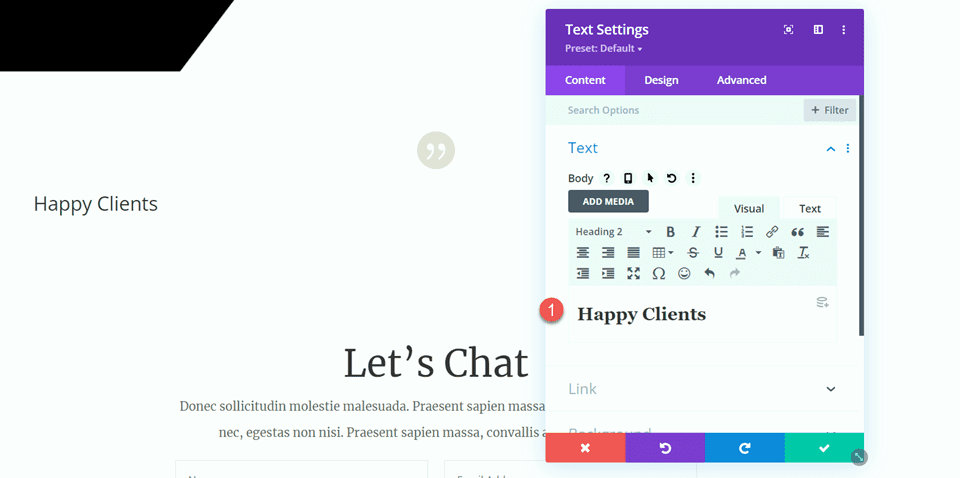
Defina o texto como “Clientes Felizes”.
- H2: Clientes satisfeitos

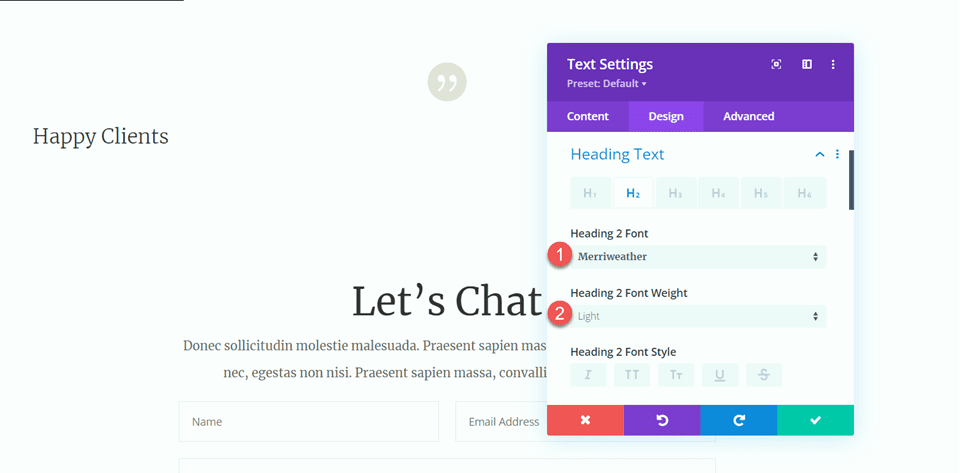
Abra as configurações de título e personalize os estilos da seguinte forma:
- Fonte do título 2: Merriweather
- Título 2 Peso da fonte: leve

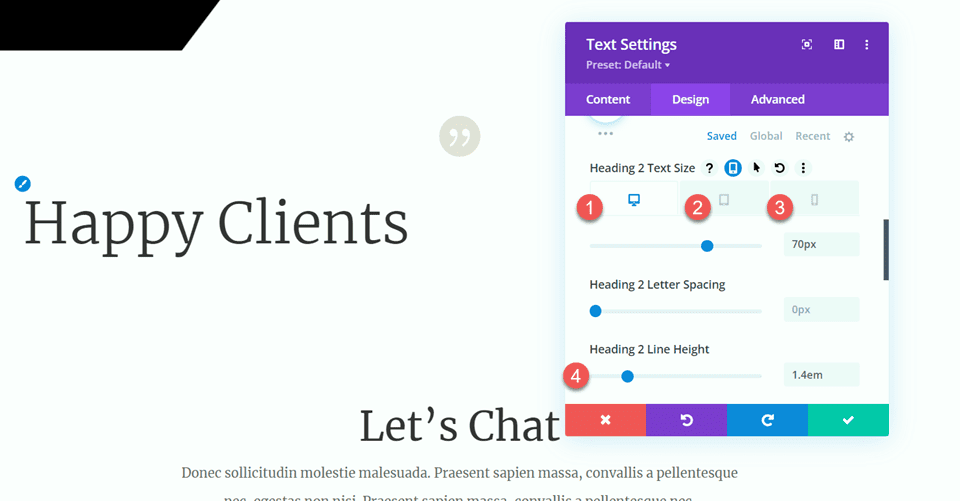
A seguir, modifique o tamanho do texto usando as opções responsivas. Além disso, modifique a altura da linha.
- Título 2 Tamanho do texto na área de trabalho: 70px
- Título 2 Tamanho do texto Tablet: 40px
- Título 2 Tamanho do texto para celular: 30px
- Altura da linha do título 2: 1,4em

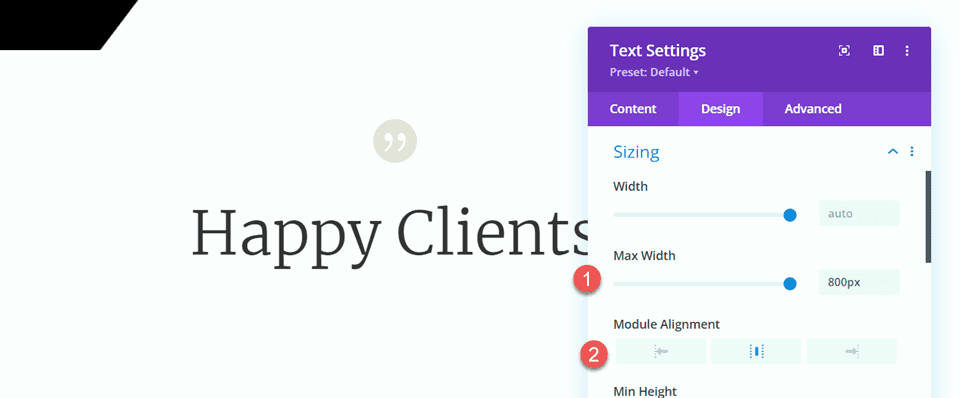
Vá para as opções de dimensionamento e personalize a largura máxima e o alinhamento.
- Largura máxima: 800px
- Alinhamento do Módulo: Centro

Adicionar corpo de texto
Adicione outro módulo de texto abaixo do texto do título.

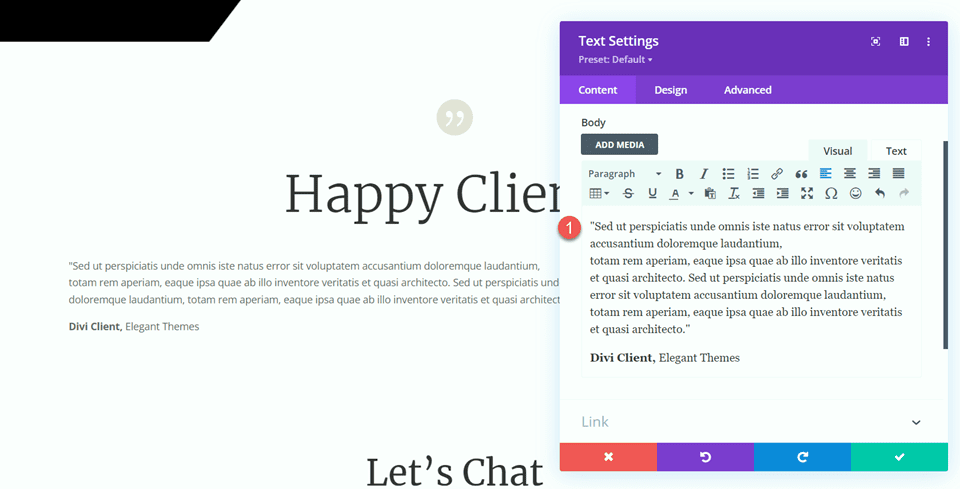
Em seguida, adicione o seguinte texto ao corpo.
- “Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quase arquiteto. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi arquiteto.”
Cliente Divi, temas elegantes

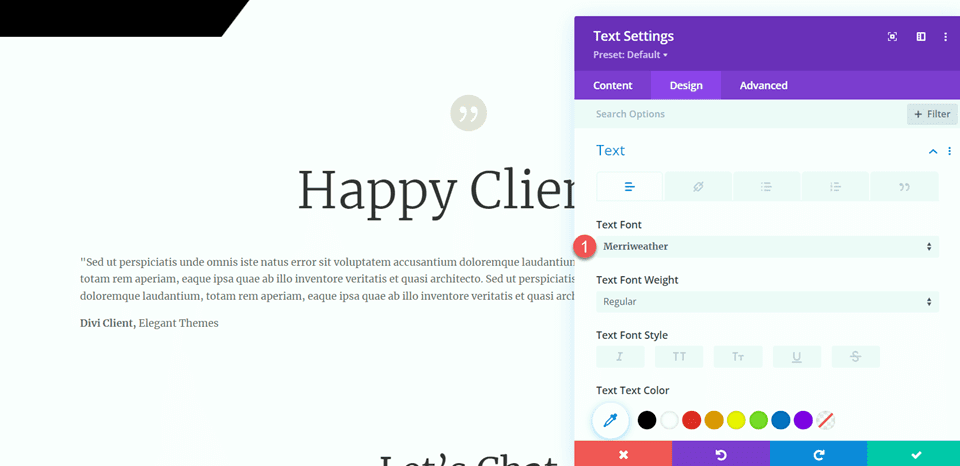
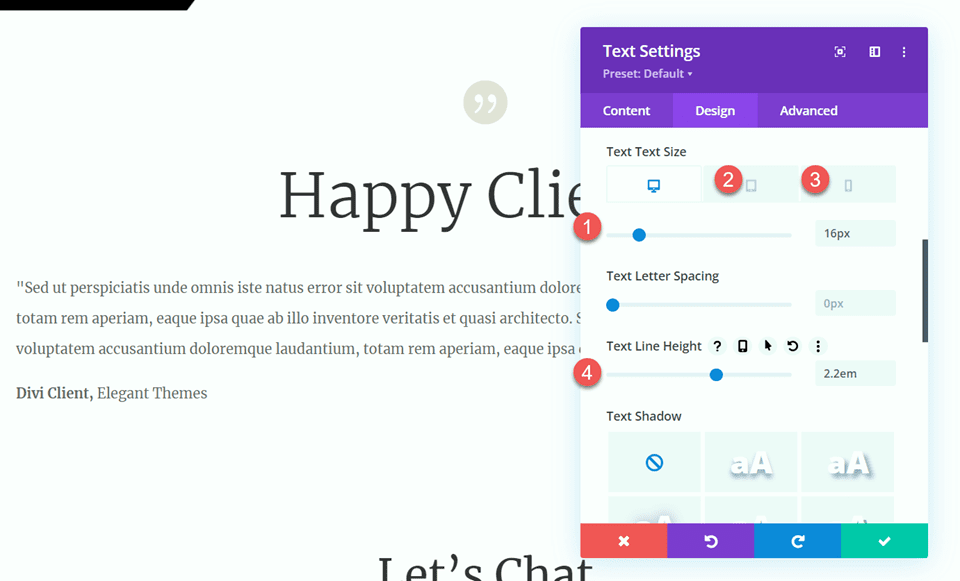
Na guia de design, modifique a fonte.
- Fonte do texto: Merriweather.

A seguir, modifique o tamanho do texto usando as opções responsivas. Além disso, modifique a altura da linha.
- Tamanho do texto na área de trabalho: 16px
- Tamanho do texto do tablet: 14px
- Tamanho do texto para celular: 14px
- Altura da linha: 2,2em

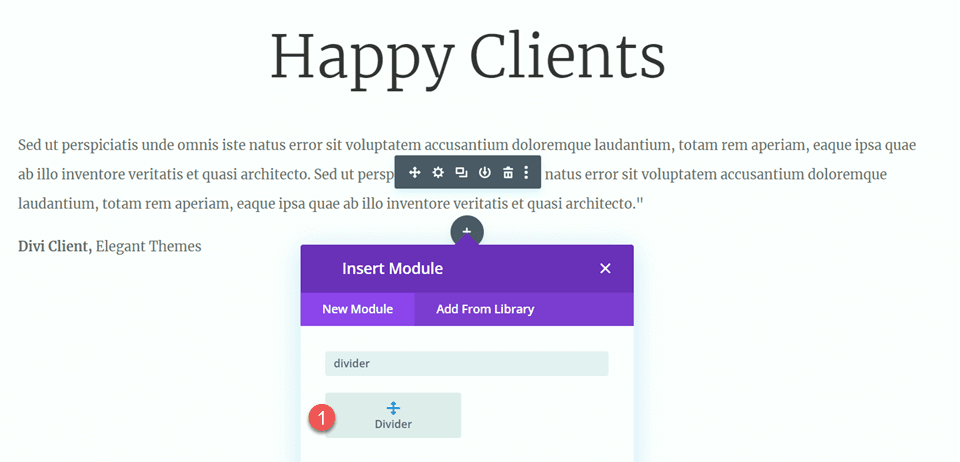
Adicionar divisor
Adicione um módulo divisor abaixo do texto do depoimento.

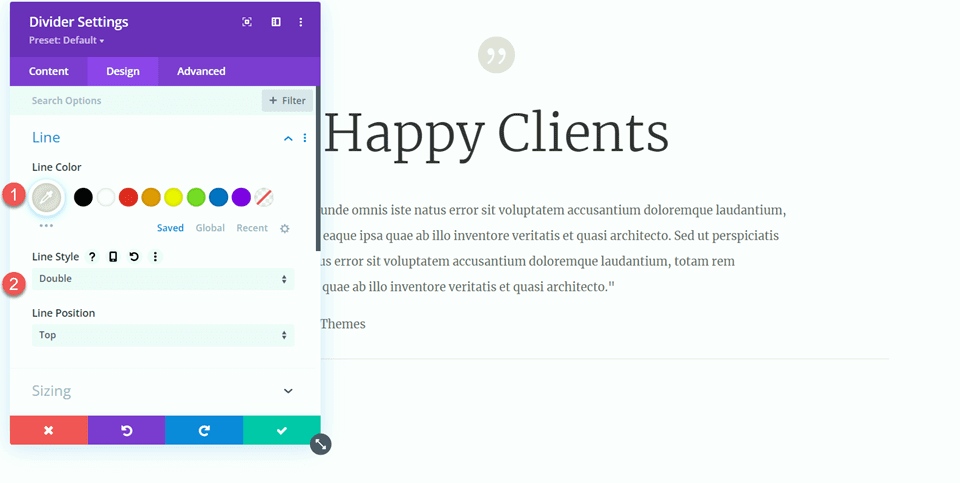
Nas configurações da linha, defina a cor e o estilo da linha.
- Cor da linha:
- Estilo de linha: Duplo

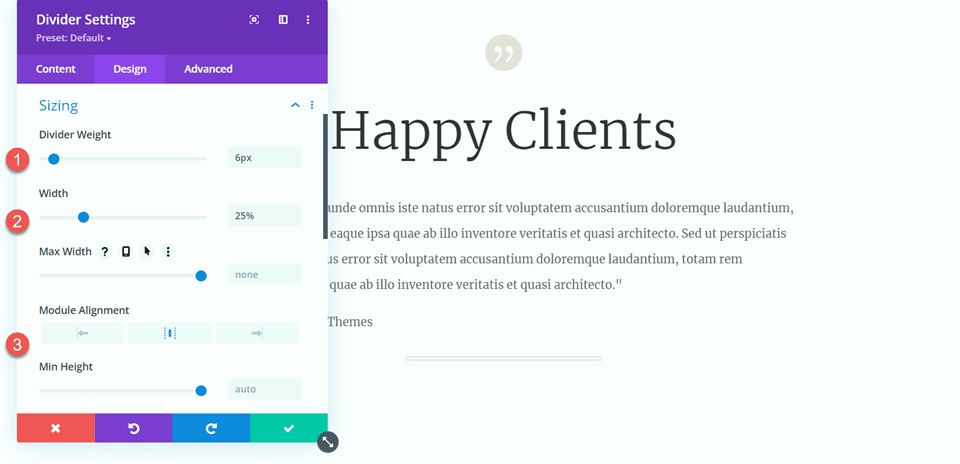
Em seguida, abra as configurações de dimensionamento e personalize da seguinte forma:
- Peso do divisor: 6px
- Largura: 25%
- Alinhamento do Módulo: Centro

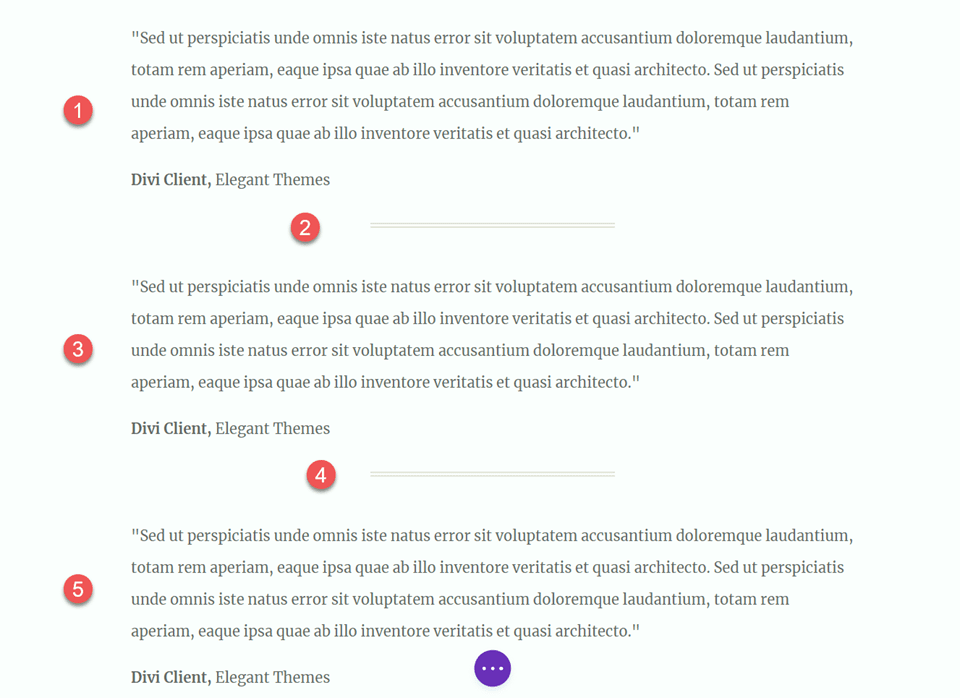
Em seguida, duplique o módulo de corpo de texto duas vezes para que haja três módulos de corpo de texto e duplique o divisor uma vez para que haja dois divisores. Organize os módulos de forma que as divisórias fiquem entre os três módulos de texto, como na imagem abaixo:

Agora, nosso design está completo.
Resultado final
Vamos dar uma olhada em nosso design final. Você pode ver como adicionamos equilíbrio e estrutura em toda a página adicionando divisórias.

Pensamentos finais
Esperamos que este artigo tenha mostrado como as divisórias são uma maneira simples e eficaz de criar equilíbrio e adicionar espaços em branco ao design do seu site. Com todas as opções de personalização disponíveis para o módulo divisor, você pode criar divisores bonitos que complementam o design geral do seu site e refletem o estilo e as cores da sua marca. Se você quiser saber mais sobre o que pode fazer com o módulo divisor, aqui está um tutorial de 10 maneiras divertidas de usar o módulo divisor. Como você usa o módulo divisor em seus projetos de web design? Deixe-nos saber nos comentários!
