Como usar os novos sites iniciais da Divi (guia)
Publicados: 2024-07-16Criar um site com Divi agora é mais fácil e rápido do que nunca. Com o lançamento do Divi Quick Sites, os usuários podem gerar automaticamente um site completo em 2 minutos. Para isso, os usuários têm duas opções: gerar seu site com Divi AI ou com Divi Starter Sites. Nesta postagem, exploraremos como usar os novos Starter Sites da Divi para iniciar seu projeto com um site totalmente funcional com tudo configurado e pronto para uso. Abordaremos os recursos e benefícios impressionantes dos Divi Starter Sites, como personalizá-los para se adequarem à sua marca e muito mais.
Vamos mergulhar e começar!
- 1 O que são sites rápidos Divi?
- 1.1 Duas maneiras de gerar sites rápidos Divi
- 1.2 Usando um site inicial versus gerando seu site com IA
- 2 O que são sites Divi Starter? (Visão geral detalhada)
- 3 O que está incluído nos sites Divi Starter
- 3.1 Páginas principais da Web e menu de navegação
- 3.2 Integração WooCommerce
- 3.3 Modelos de criação de temas dinâmicos
- 3.4 Estilos Globais e Predefinições Divi
- 4 exemplos de sites iniciais que você pode usar
- 4.1 Escritório de Advocacia
- 4.2 Loja On-line
- 4.3 Portfólio
- 4.4 Evento
- 4.5 Beleza
- 4.6 Consultor
- 5 Como usar sites Divi Starter para criar um novo site
- 5.1 1. Compre e instale Divi
- 5.2 2. Iniciando o Divi Onboarding Wizard para ativar sua licença Divi
- 5.3 3. Gere um novo site usando Divi Starter Sites
- 5.4 4. Escolha um site inicial
- 5.5 5. Insira as informações do site e selecione as páginas
- 5.6 6. Relaxe enquanto Divi constrói seu site
- 5.7 4. Explore seu novo site Divi!
- 6 Próximas etapas: Personalizando seu site inicial
- 6.1 1. Editando páginas
- 6.2 2. Personalização de fontes globais
- 6.3 3. Personalização de cores globais
- 6.4 3. Editando predefinições globais
- 6.5 4. Editando seus modelos de construtor de tema de site inicial
- 7 Concluindo
- 8Acelere ainda mais com Divi AI e Quick Sites
O que são sites rápidos Divi?

Divi Quick Sites é uma experiência de integração simplificada para Divi com um poderoso gerador de sites que pode criar um site Divi inteiro em apenas alguns minutos. Não há necessidade de criar páginas do zero ou importar páginas e modelos manualmente. Basta fornecer as informações e a descrição do seu site e clicar em um botão! Em segundos, você terá um site completo que poderá editar e personalizar com o construtor visual fácil de usar do Divi.
Duas maneiras de gerar sites rápidos Divi
Você pode gerar um site usando Divi Quick Sites de duas maneiras:
- Usando um site inicial pré-fabricado: você pode escolher um de nossos sites iniciais para gerar um site totalmente projetado e funcional para iniciar seu projeto como um profissional Divi.
- Gere seu site com Divi AI: Você pode optar por permitir que a Divi AI crie um site inteiro do início ao fim com conteúdo gerado por IA real e utilizável, adaptado à sua marca. Basta fornecer uma descrição do site que você deseja e a Divi AI criará um site projetado especificamente para sua marca, incluindo conteúdo (ou cópia) gerado por IA, imagens e design para cada página.

Usando um site inicial versus gerando seu site com IA
Ambos os métodos oferecem uma solução simplificada para colocar seu site em funcionamento. Esteja você usando um site inicial pré-fabricado ou Divi AI para gerar seu site, o processo geral é o mesmo, com algumas pequenas diferenças.
A principal diferença entre usar um Starter Site e Divi AI é que Divi AI gera designs personalizados e preenche cada página com conteúdo real gerado por IA e imagens personalizadas para sua marca desde o início. Dito isso, usar um Starter Site garante que você obtenha um site criado por web designers líderes do setor . Embora os Starter Sites sejam pré-projetados, você pode personalizá-los facilmente para torná-los exclusivos para sua marca, ajustando estilos globais e adicionando seu próprio conteúdo.
É importante lembrar que o Divi AI não se limita à geração de sites. É um poderoso assistente de web design de IA dentro do Divi Builder para gerar e revisar texto, imagens, código e muito mais. Na verdade, alguns podem achar melhor usar um site inicial e personalizar o conteúdo usando o Divi AI, adicionando e revisando conteúdo e imagens dinamicamente no Divi Builder.
Nesta postagem, vamos nos concentrar no uso de Divi Starter Sites pré-fabricados para criar seu site com Divi Quick Sites. Se você quiser aprender como gerar seu site com Divi AI, confira nosso guia detalhado no Construtor de sites AI da Divi.
Independentemente do método escolhido, Divi Quick Sites é uma virada de jogo para quem busca criar sites de alta qualidade com velocidade e eficiência incríveis.
Obtenha sites rápidos Divi
O que são sites Divi Starter? (Visão geral detalhada)

Divi Starter Sites são sites inovadores pré-fabricados disponíveis no Divi que podem ser usados para gerar rapidamente um site Divi completo em menos de dois minutos. Cada Starter Site é projetado profissionalmente por nossa equipe de especialistas para fornecer um site impressionante e totalmente funcional com tudo configurado e pronto para uso.
Os sites iniciais aceleram drasticamente o processo de instalação e funcionamento do seu site Divi. Você não precisará levantar um dedo depois de escolher um site inicial para criar seu novo site no Divi. Ele adicionará automaticamente todas as páginas, modelos dinâmicos do Theme Builder, cores e fontes globais, centenas de predefinições de módulos e muito mais.
Se você deseja adicionar uma loja online, seu site inicial incluirá WooCommerce (instalado automaticamente) e todas as páginas e modelos WooCommerce relacionados.
Além disso, todas as imagens do Starter Site são isentas de royalties, mesmo para uso comercial. Um Divi Starter Site é a configuração definitiva para agilizar seu fluxo de trabalho e facilitar a construção de sites Divi.
Comece a construir hoje
O que está incluído nos sites Divi Starter
Ao escolher um site inicial para o seu site, você não precisará criar elementos de site como cabeçalhos, rodapés, menus ou predefinições sozinho. Já está tudo incluído. Cada site inicial terá designs, layouts e páginas exclusivos que atendem ao seu nicho. No entanto, em geral, cada Site Inicial incluirá o seguinte:
Páginas principais da Web e menu de navegação
Divi Quick Sites cria todas as páginas essenciais incluídas no Starter Site, incluindo home, sobre, contato, etc., para agilizar a configuração inicial e fornecer todas as páginas fundamentais que seu site precisa.

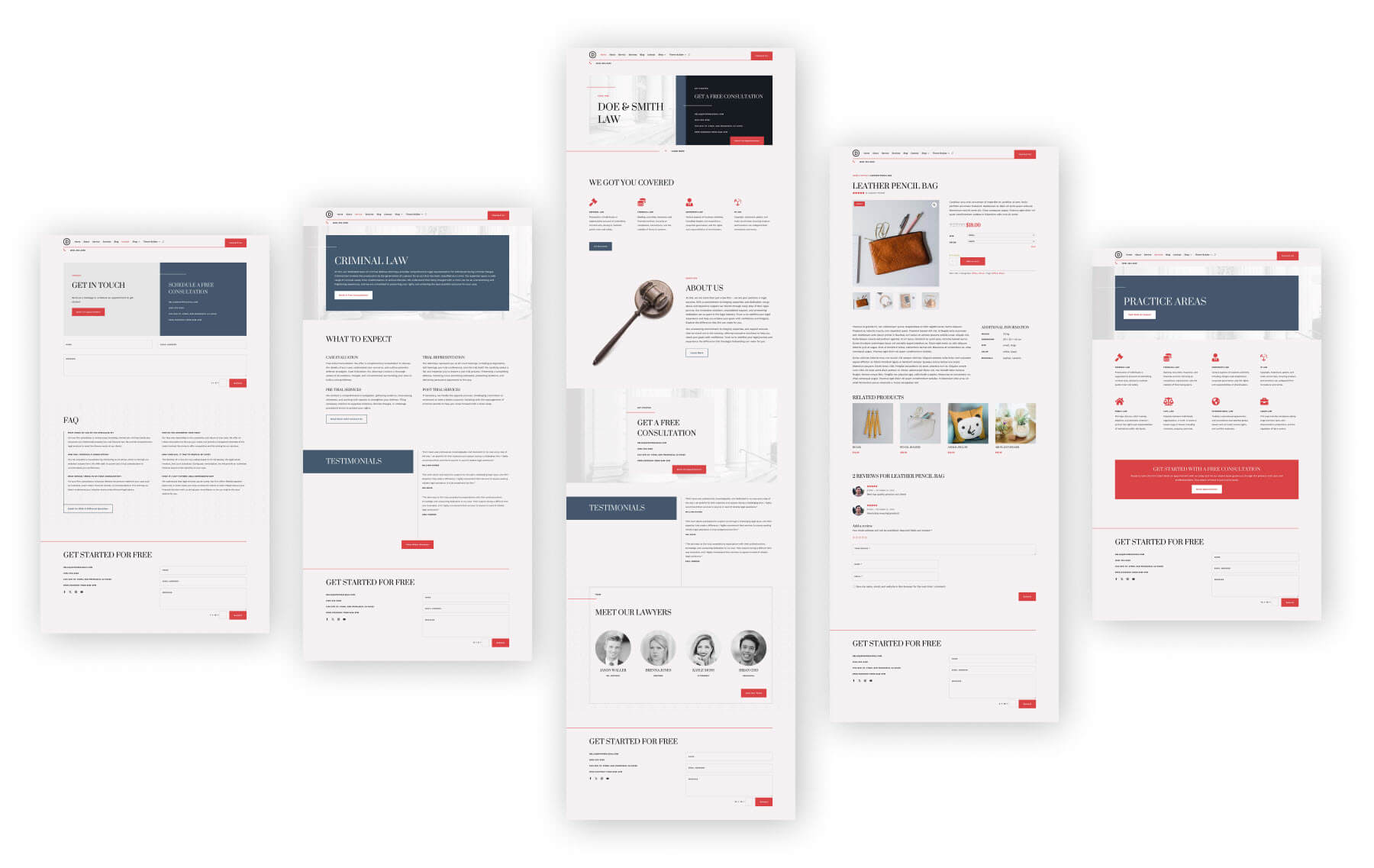
Exemplo de páginas principais do site inicial do escritório de advocacia da Divi
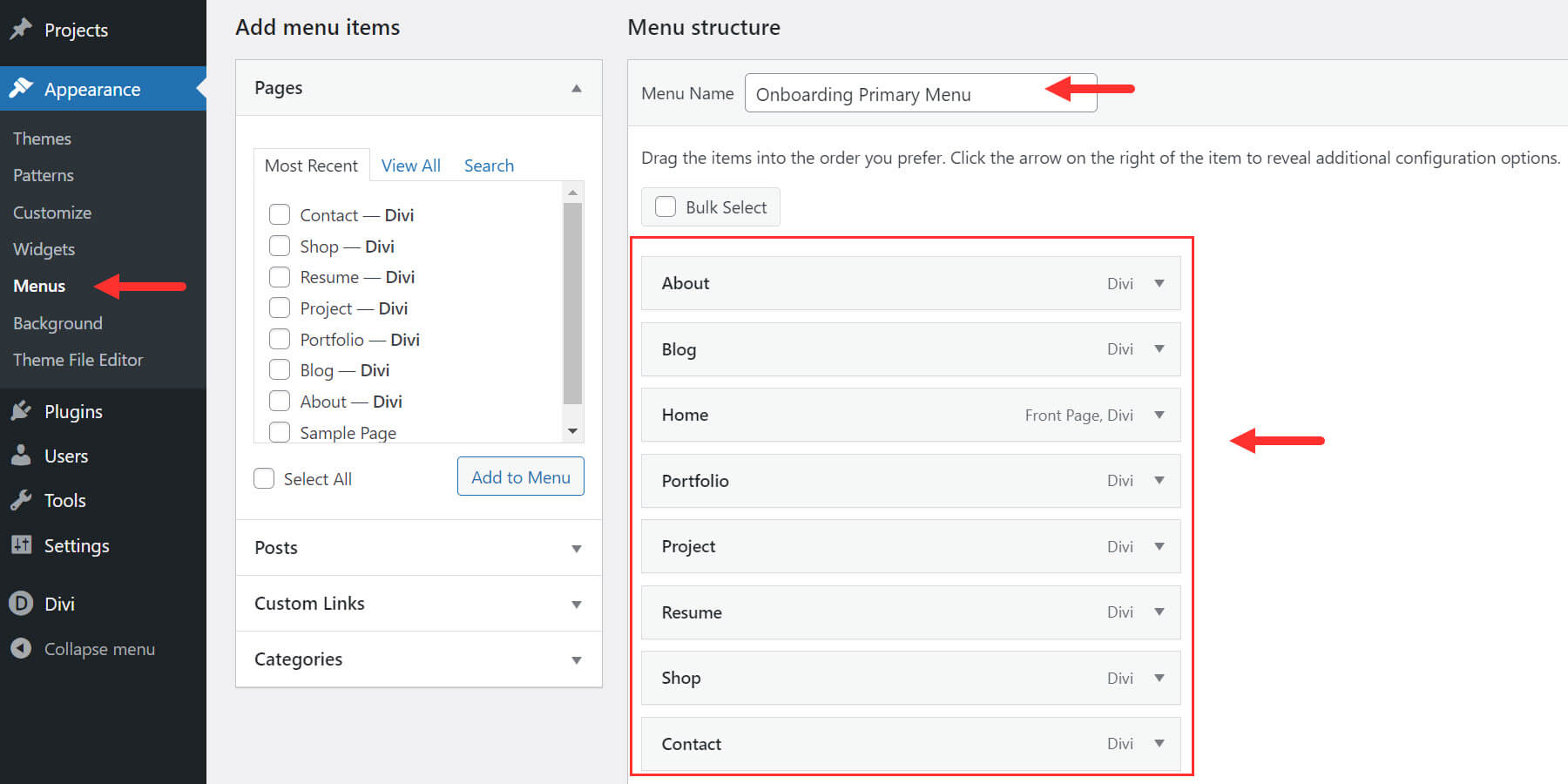
Como bônus adicional, você também terá um menu de navegação principal criado no WordPress para cada uma das páginas principais que já estarão ativas em seu cabeçalho personalizado. Assim, você pode navegar em seu site imediatamente no front-end.

Integração WooCommerce
Quando você seleciona incluir uma página de loja em seu site inicial, o WooCommerce será instalado automaticamente e páginas e modelos pré-projetados do WooCommerce serão adicionados para uma loja online totalmente funcional.

Você pode personalizar facilmente o conteúdo e o design usando os módulos Divi WooCommerce existentes usados em todo o Starter Site.
Modelos de criação de temas dinâmicos
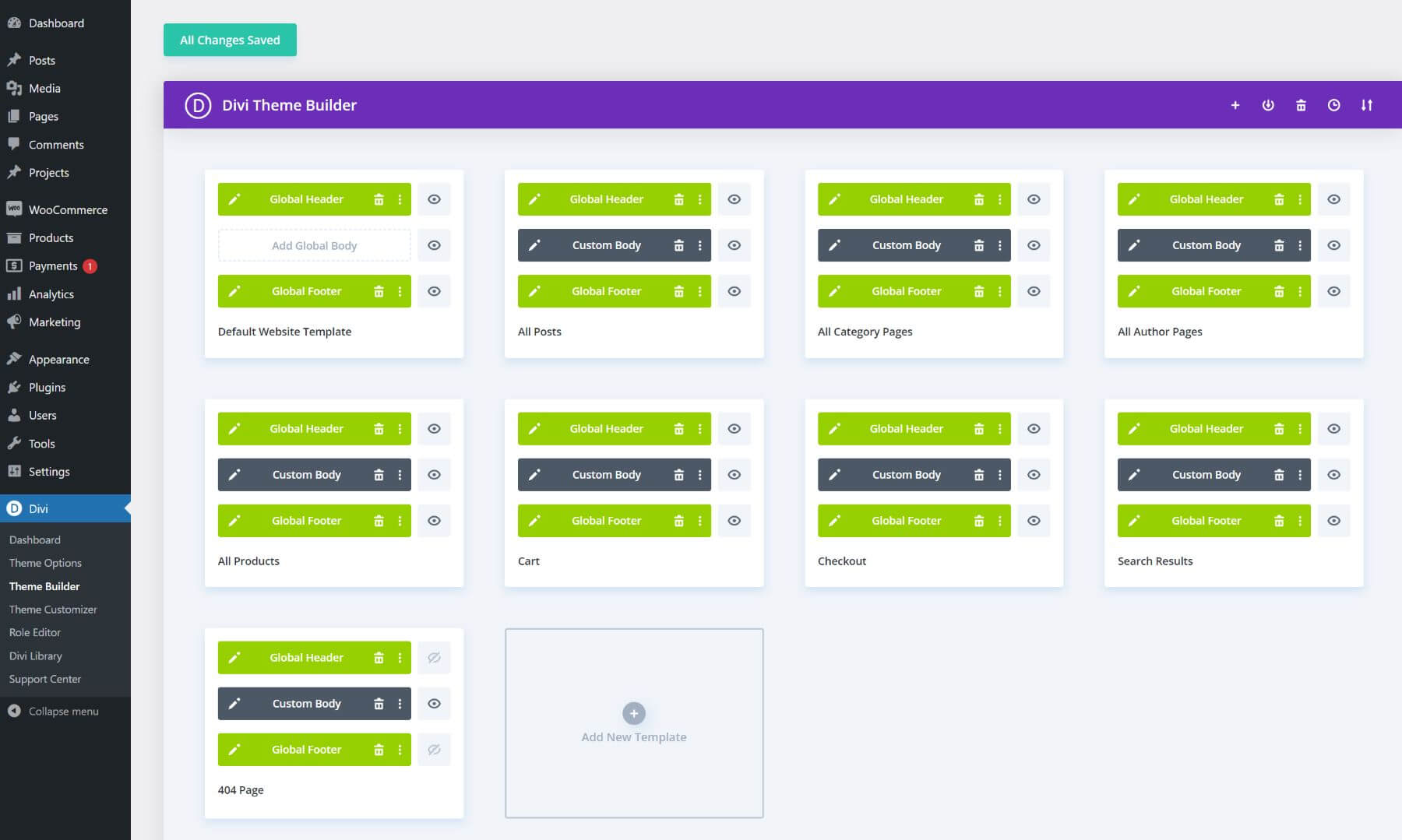
Divi Quick Sites replica o design do site Starter selecionado e gera todos os modelos do Theme Builder para manter uma aparência global para a marca do seu site. Aqui estão alguns modelos comuns do Theme Builder incluídos:
- Modelo de site padrão : inclui um modelo de cabeçalho e rodapé personalizado para todo o seu site.
- Todas as postagens : layout de blog consistente e atraente para postagens individuais
- Todas as páginas de categoria : exibe todas as postagens de blog de uma categoria dinamicamente
- Modelos de página WooCommerce
- Todos os produtos : modelo impressionante para exibir seus produtos individuais
- Carrinho : um design de página de carrinho WooCommerce otimizado
- Checkout : um design simplificado da página de checkout do WooCommerce
- Todas as páginas do autor : mostre os colaboradores nas páginas dos autores do blog
- Resultados da pesquisa : navegação fácil com uma página de resultados de pesquisa
- Página 404 : um modelo de página 404 fácil de usar.

Estilos globais e predefinições Divi
Cada site inicial é construído com estilos globais e predefinições Divi já instaladas. Isso significa que seu site terá componentes reutilizáveis (seções, linhas, módulos, etc.) que compartilham cores, fontes e layouts globais. Essa configuração torna muito mais fácil manter seu design consistente ao adicionar novos elementos ou editar fontes e cores em todo o site.
Também é ótimo para iniciantes que não sabem como configurar estilos e predefinições globais por conta própria. Seu Starter Site fará isso automaticamente – tudo que você precisa fazer é fazer as alterações.
Fontes e cores globais
Personalizar seu Starter Site para combinar com sua marca é fácil. Você não terá que perder tempo alterando cada cor ou estilo de fonte de cada elemento em cada página. Seu site inicial terá cores e fontes globais já definidas. Você pode editar cores globais ou fontes globais ao editar um elemento no Divi Builder. A atualização de uma cor global atualizará todas as instâncias em que ela for usada em todo o site.
Predefinições globais
Divi Presets são designs predefinidos que podem ser salvos e atribuídos a elementos (como um botão) para que compartilhem o mesmo design padrão. Portanto, quando você edita um design predefinido para esse elemento, todos os outros elementos são atualizados com essa predefinição. Todos os módulos usados para construir seu Starter Site virão com predefinições globais já criadas. Isso torna mais fácil fazer alterações de estilo em todos os seus títulos, botões, imagens, sinopses, etc., simplesmente editando a predefinição.
Se você já construiu um site, sabe o quão valiosos esses sites iniciais podem ser com todas essas tarefas realizadas para você.
Obtenha sites rápidos Divi
Exemplos de sites iniciais que você pode usar
Criamos Starter Sites para diferentes setores e finalidades, como escritórios de advocacia para sites jurídicos, restaurantes para sites de hotéis, consultores para prestadores de serviços individuais, etc., mas podem ser personalizados para qualquer setor. Também estamos construindo novos Starter Sites regularmente para cobrir mais setores.
Vejamos alguns exemplos de sites iniciais disponíveis:
Escritório de advocacia

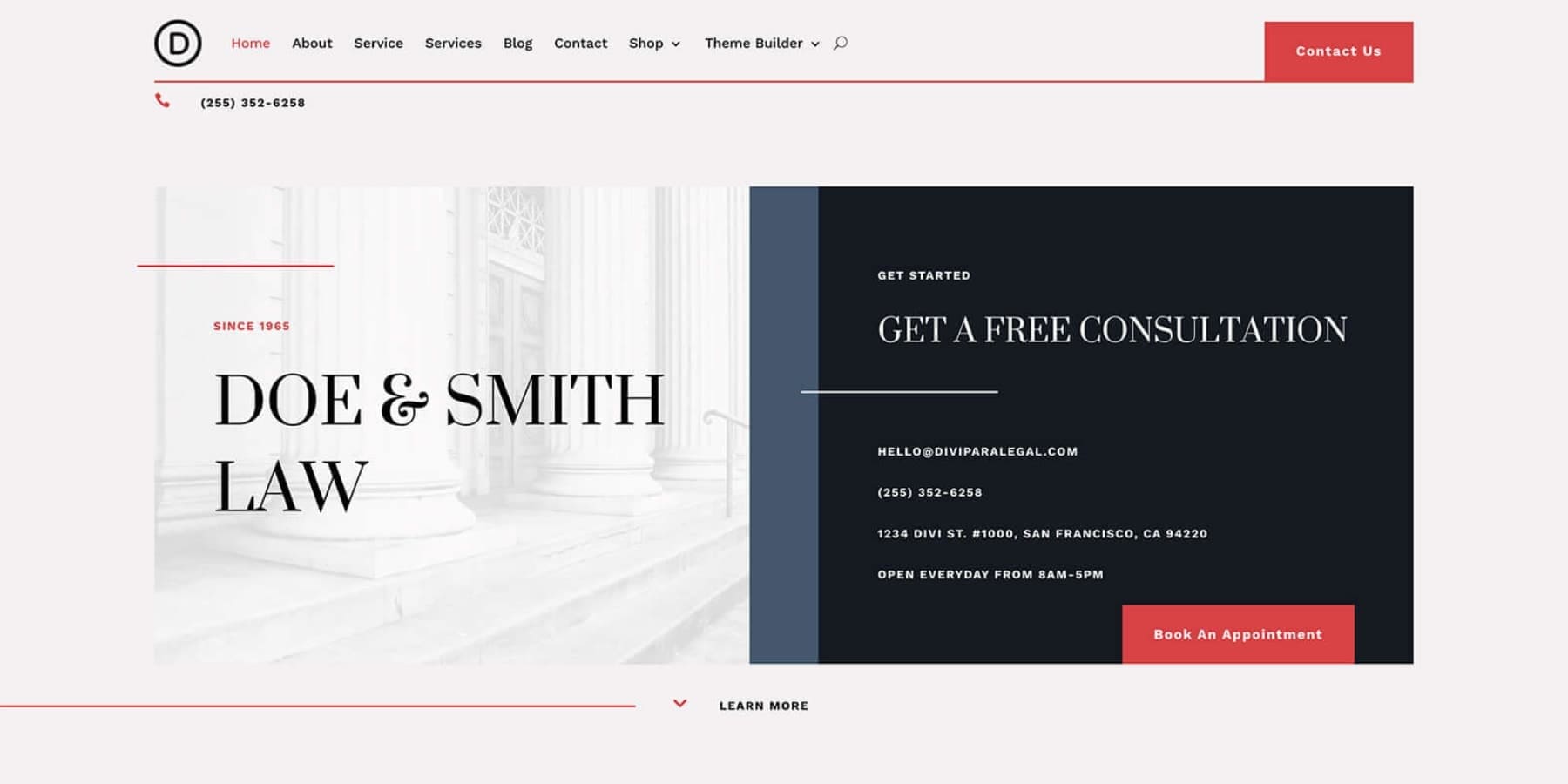
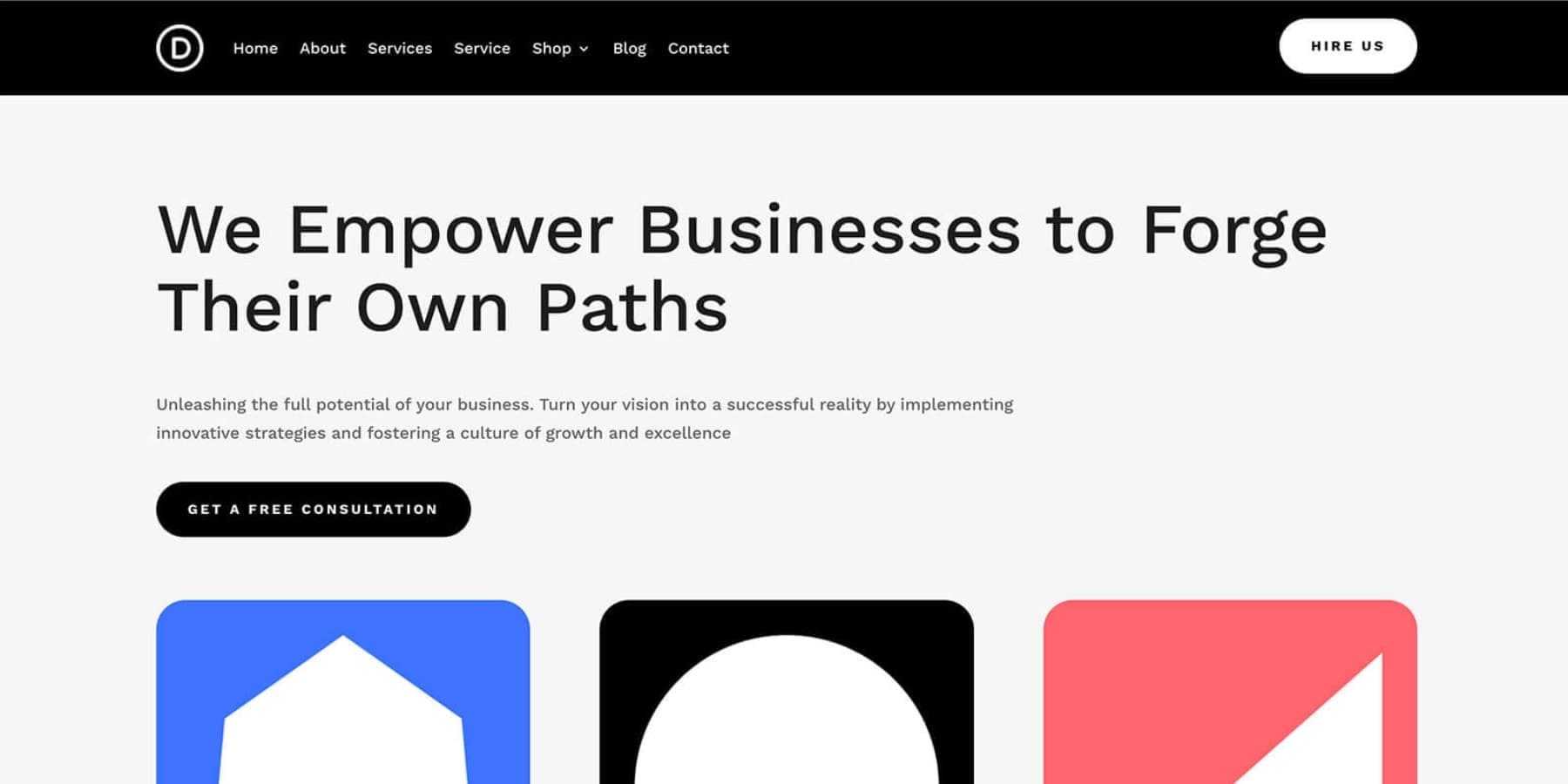
O Law Firm Starter Site é ideal para profissionais jurídicos que desejam se posicionar como especialistas no setor. O design do site é moderno, com visual minimalista, imagens exclusivas, lindas páginas e elementos de destaque como depoimentos para construir credibilidade e formulários de contato para receber solicitações de clientes.
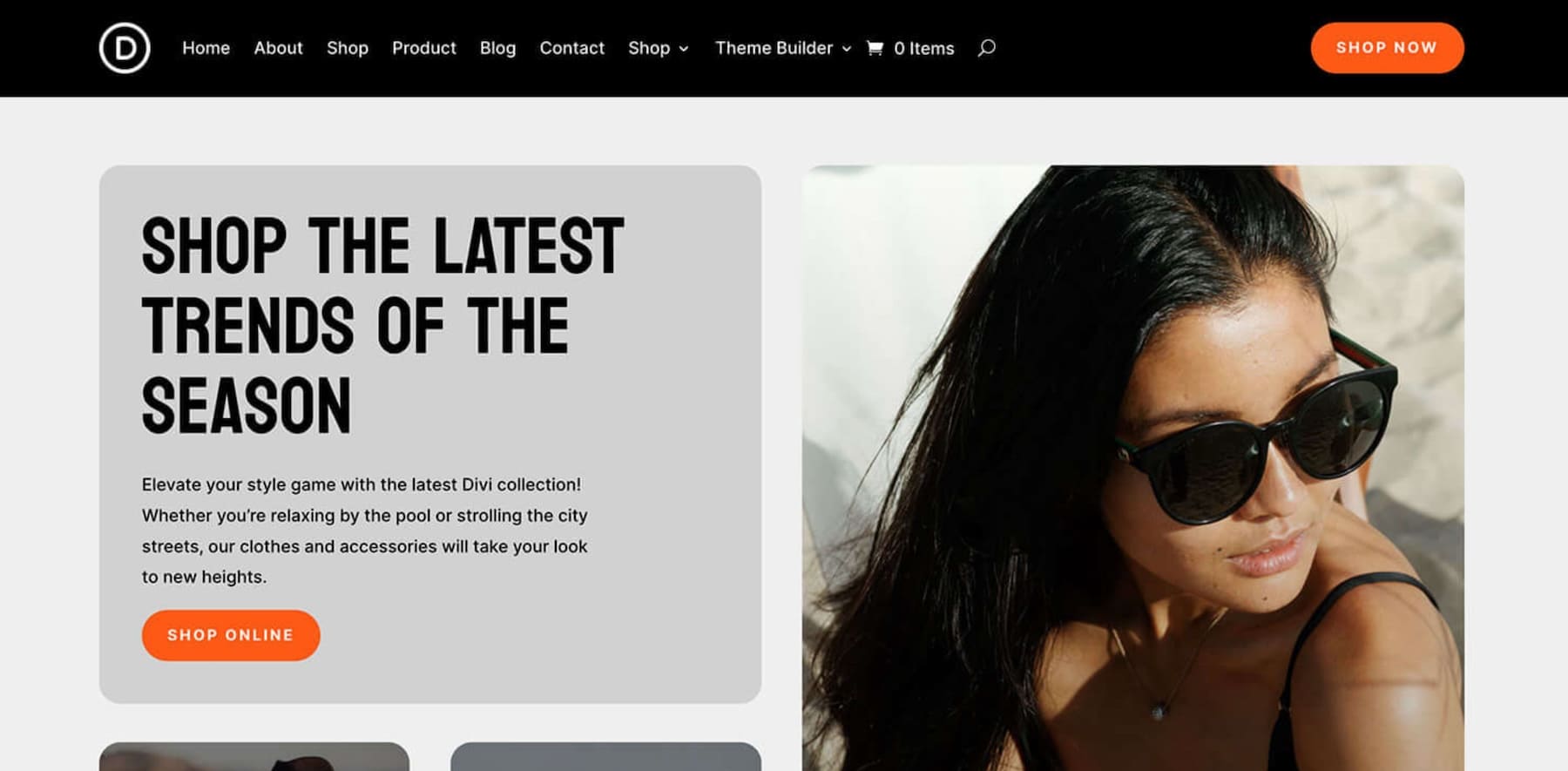
Loja online

O Online Store Starter Site é adequado para proprietários de empresas de comércio eletrônico que desejam construir uma loja online rapidamente. Este site inicial, combinado com a instalação e configuração automática do WooCommerce, facilita o estabelecimento de uma loja online moderna sem muito esforço.
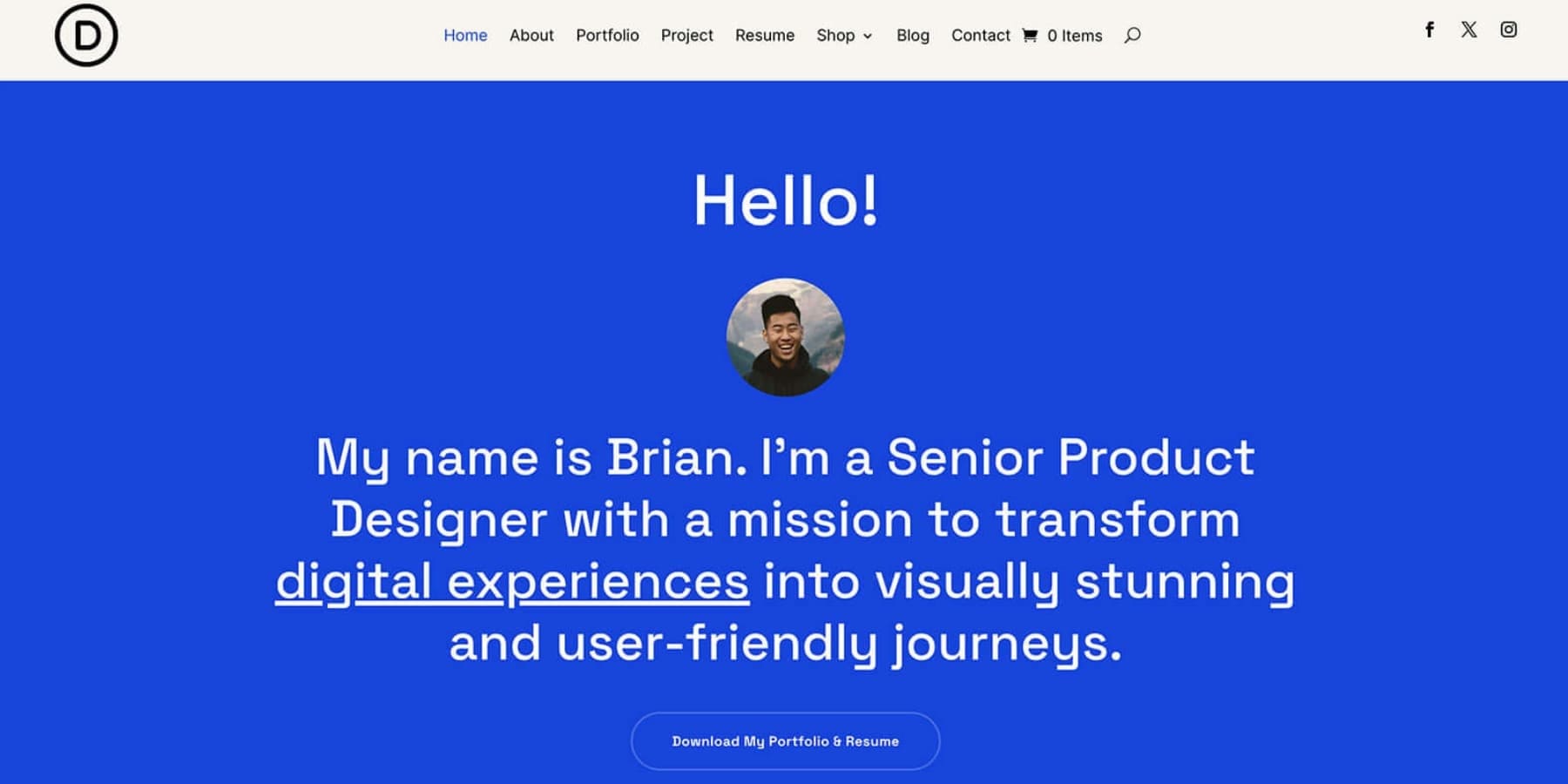
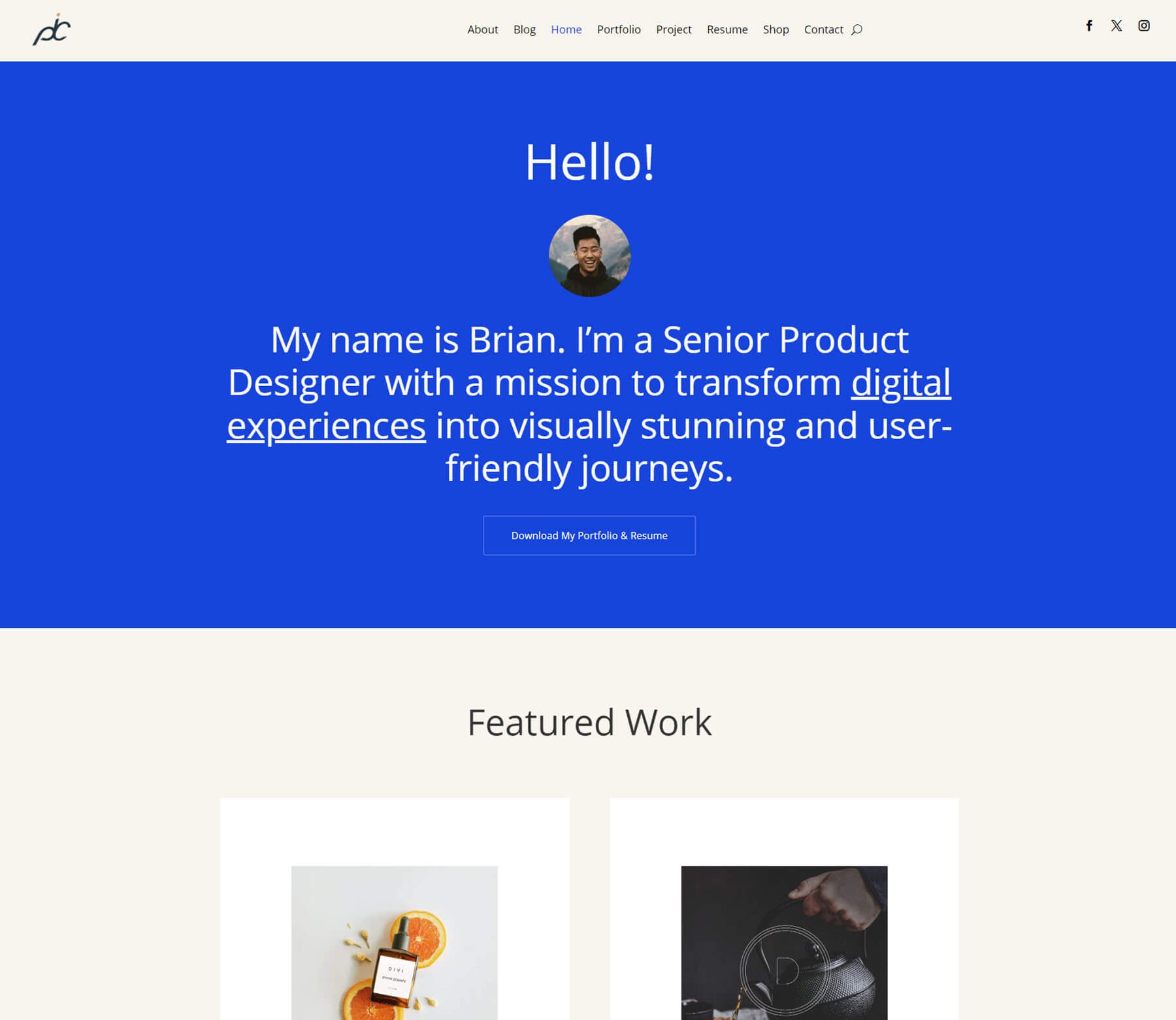
Portfólio

O Portfolio Starter Site destina-se a prestadores de serviços individuais que desejam construir uma presença on-line marcante com um portfólio para mostrar seu trabalho. O modelo inclui páginas relevantes com um visual arrojado que podem ser personalizadas para se adequar à sua marca e construir uma presença online de destaque.
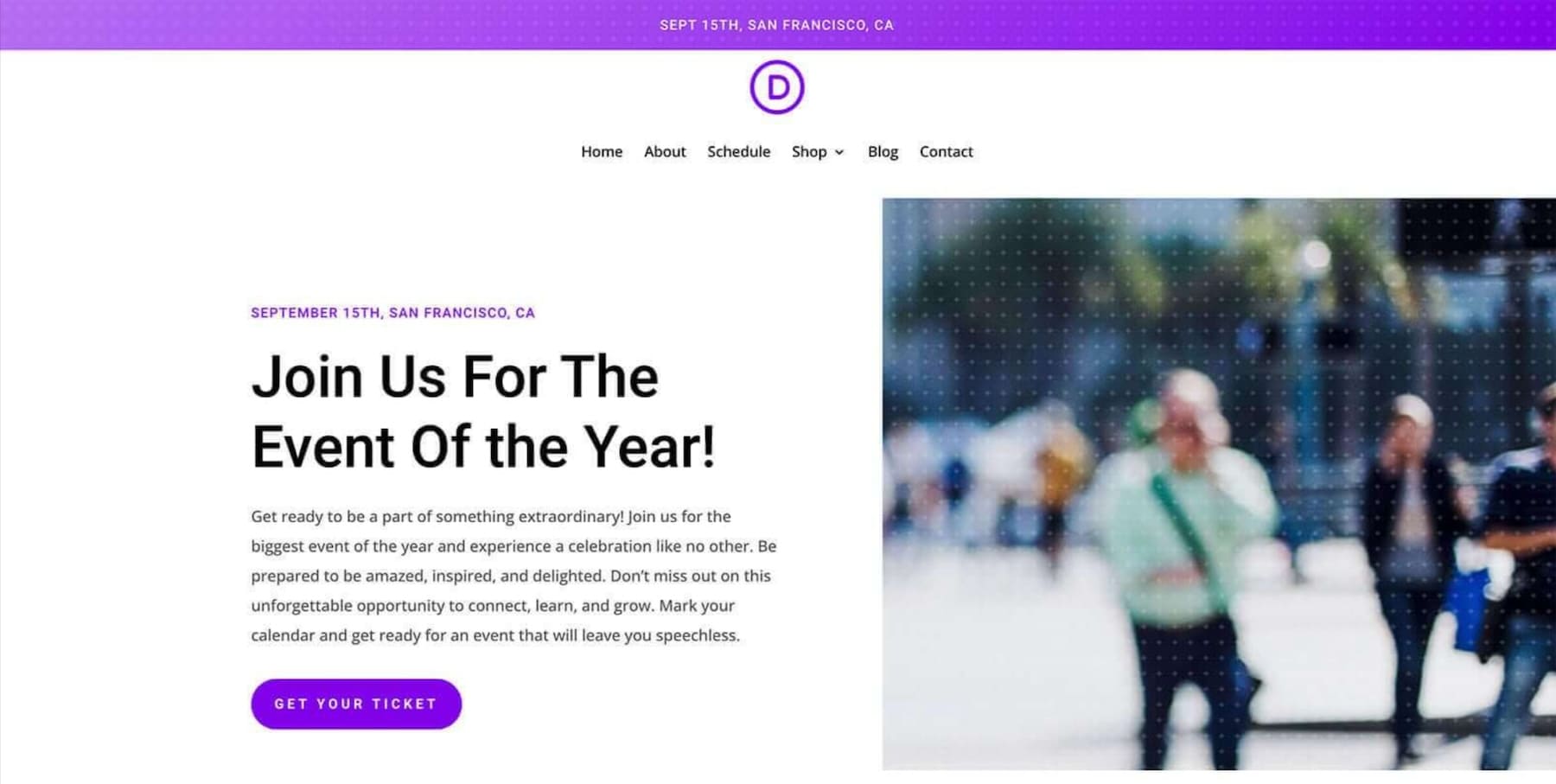
Evento

O modelo Event Starter Site inclui página inicial, sobre, calendário, loja, blog e outras páginas relevantes para quem precisa de um site estiloso para anunciar e agendar eventos. Inclui calendário e integração de pagamento para permitir fácil reserva de ingressos para os visitantes. O site fornece um modelo de página de loja para vender mercadorias de eventos e outros produtos.
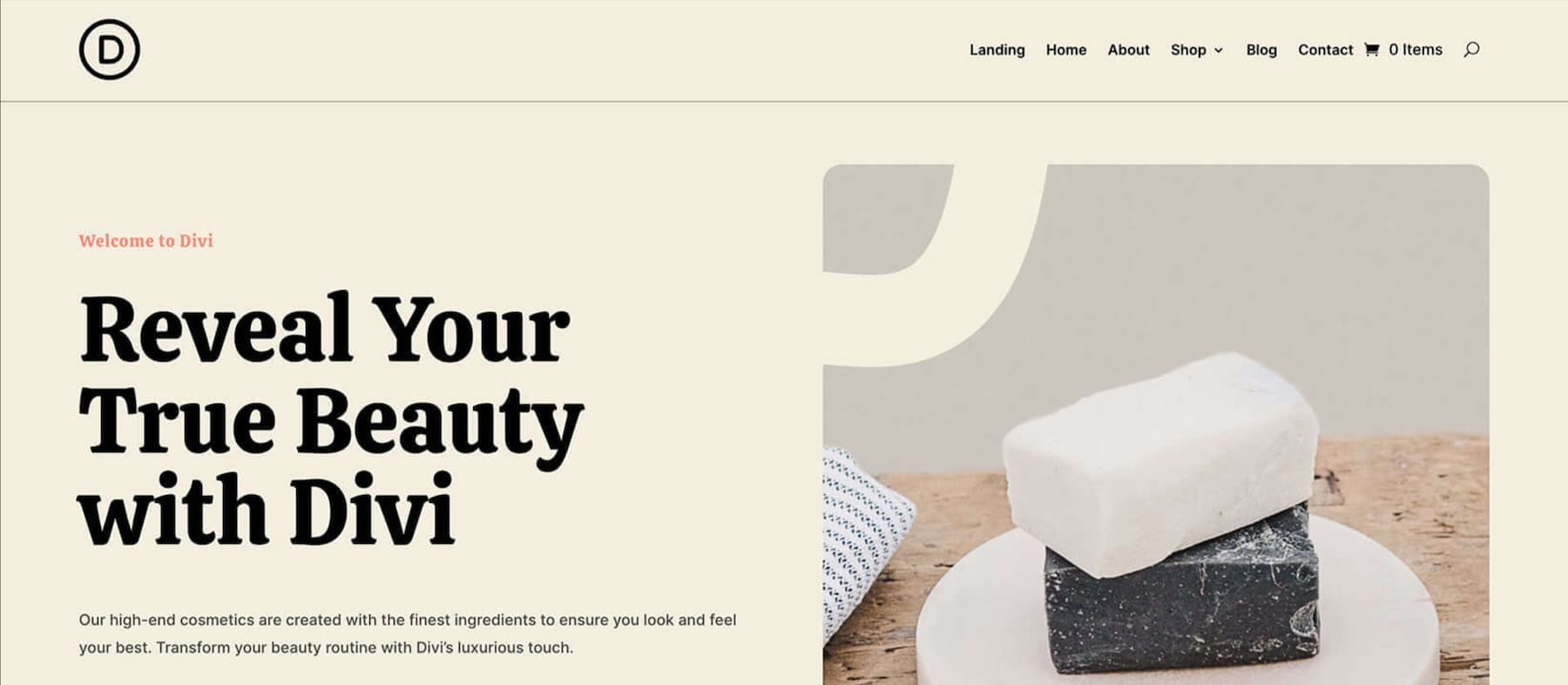
Beleza

O Beauty Starter Site é perfeito para iniciar uma marca de beleza online. Sua bela combinação de fonte e cores proporciona uma aparência moderna e diferenciada – ideal para novas marcas que estão tentando estabelecer uma presença online. Com este modelo de site, você pode ativar a opção de comércio eletrônico para permitir automaticamente que o Divi Builder crie páginas de loja, checkout e produtos.
Consultor

O Consultant Starter Site é ideal para prestadores de serviços, principalmente agências e freelancers. Possui um design limpo e profissional com organização clara. Uma barra de navegação superior amigável fornece acesso fácil às seções críticas: Página inicial, Sobre, Serviços, Loja, Blog e Contato. Os títulos das fontes com serifa adicionam elegância, enquanto o texto do corpo sem serifa garante a legibilidade.
Estes são apenas alguns dos nossos sites iniciais. Continuaremos adicionando mais à lista, então fique atento aos novos Sites Iniciais.
Comece a construir seu site inicial
Como usar sites Divi Starter para criar um novo site
Para criar um novo site usando Divi Quick Sites e Starter Sites, você precisará de um site WordPress configurado com um provedor de hospedagem. Se precisar de ajuda, veja como instalar o WordPress. E se você está procurando uma empresa de hospedagem para Divi, recomendamos o Siteground.
1. Compre e instale o Divi
Depois de ter um site WordPress em execução, você pode adquirir uma assinatura do Divi e instalar o Divi.

Divi Quick Sites e Divi Starter Sites são recursos essenciais do Divi, portanto, os usuários existentes terão acesso imediato a esse recurso.
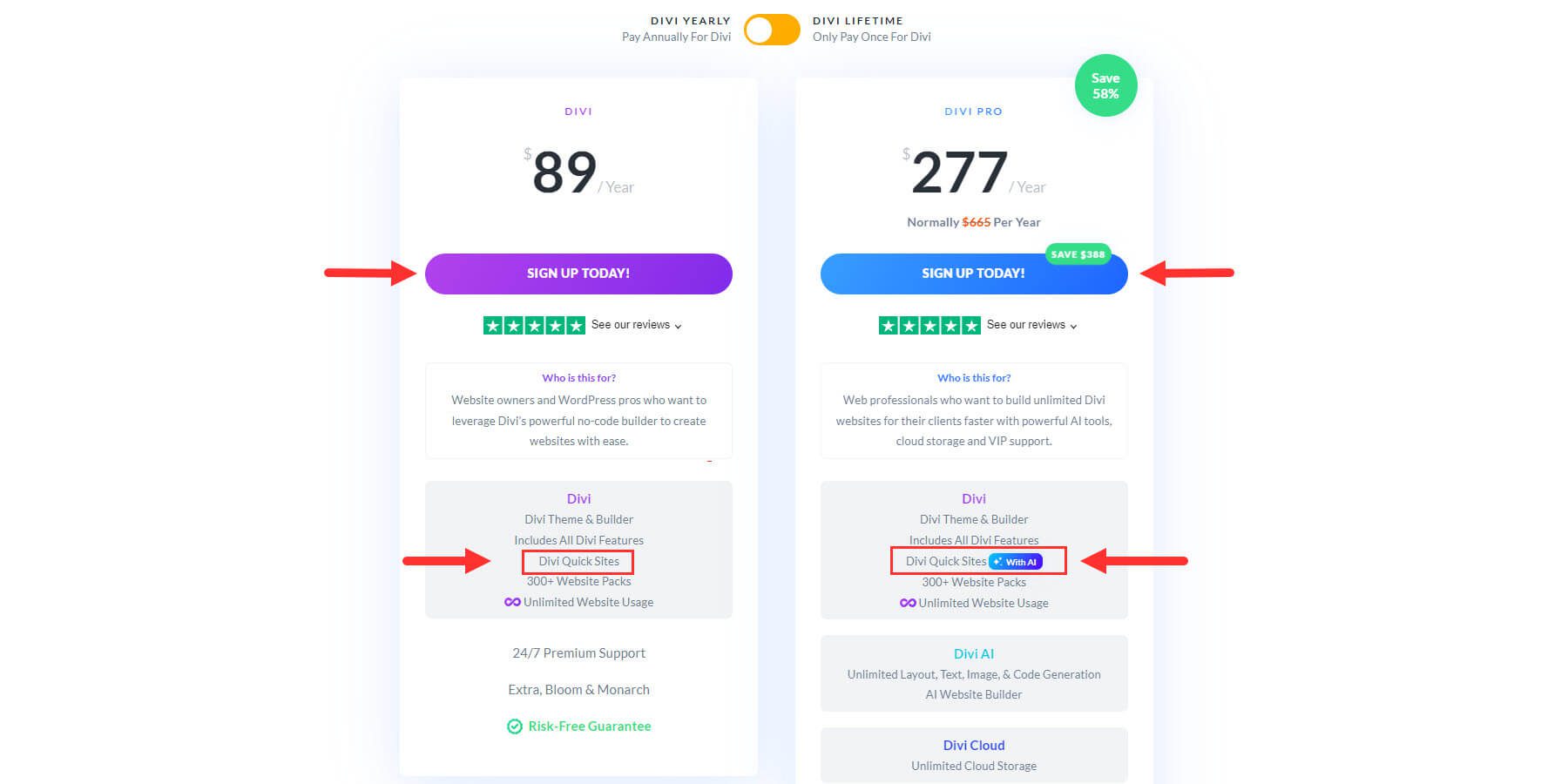
Você é novo no Divi? Você precisará adquirir uma assinatura Divi para ter acesso ao Divi. Uma assinatura Divi padrão lhe dará acesso aos Sites Rápidos Divi, bem como a todos os nossos Sites Iniciais.
Obtenha Divi
Se quiser usar o Divi Quick Sites com Divi AI, você precisará de uma assinatura ativa do Divi AI, que pode ser adquirida aqui. Divi AI também está incluído no Divi Pro, que oferece todo o nosso conjunto de produtos Divi com desconto.
Clique no botão abaixo para começar.
Obtenha sites rápidos com Divi AI
Baixe e instale o Divi
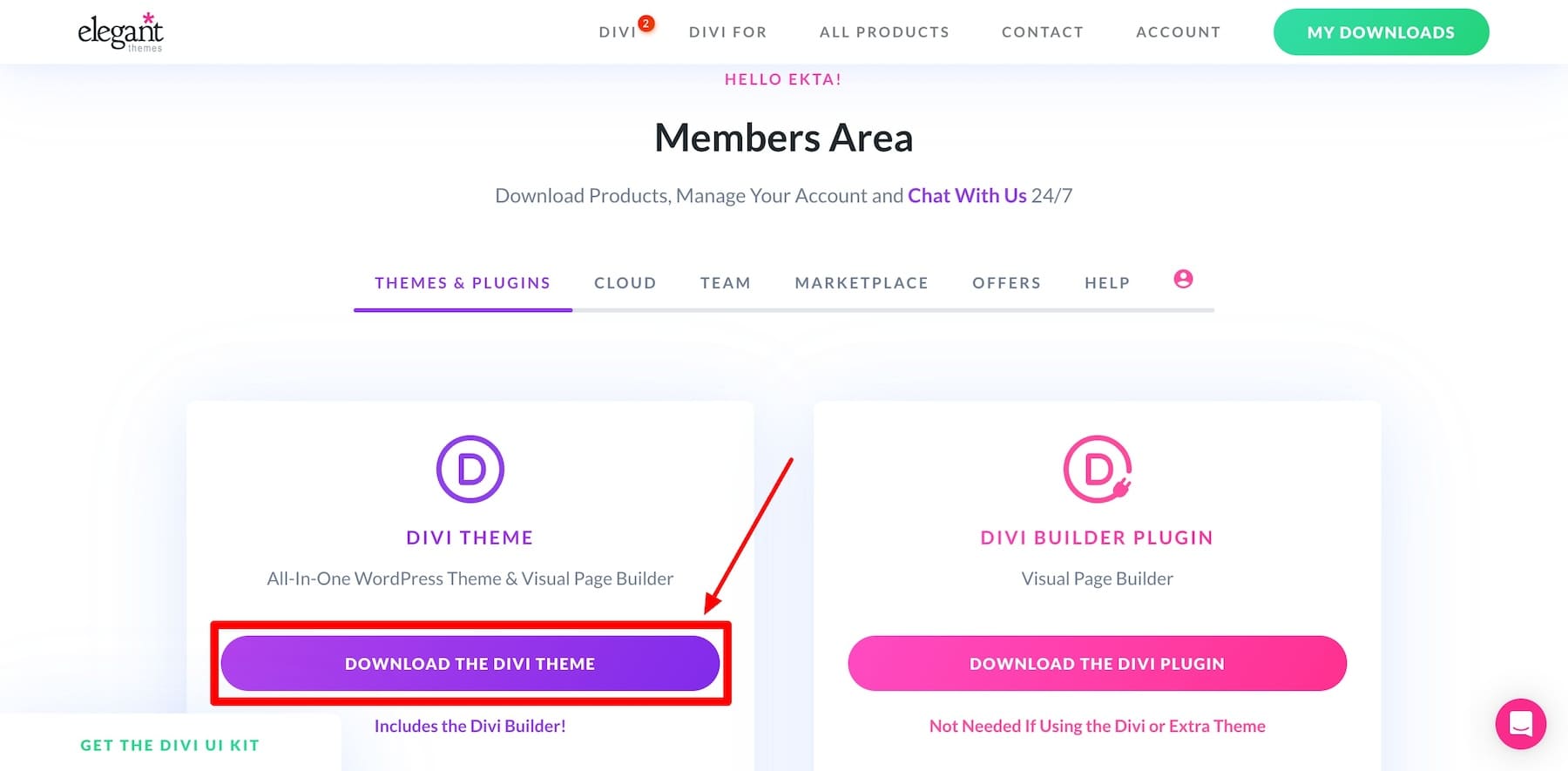
Depois de comprar o tema Divi, baixe-o na área de membros do Elegant Themes.

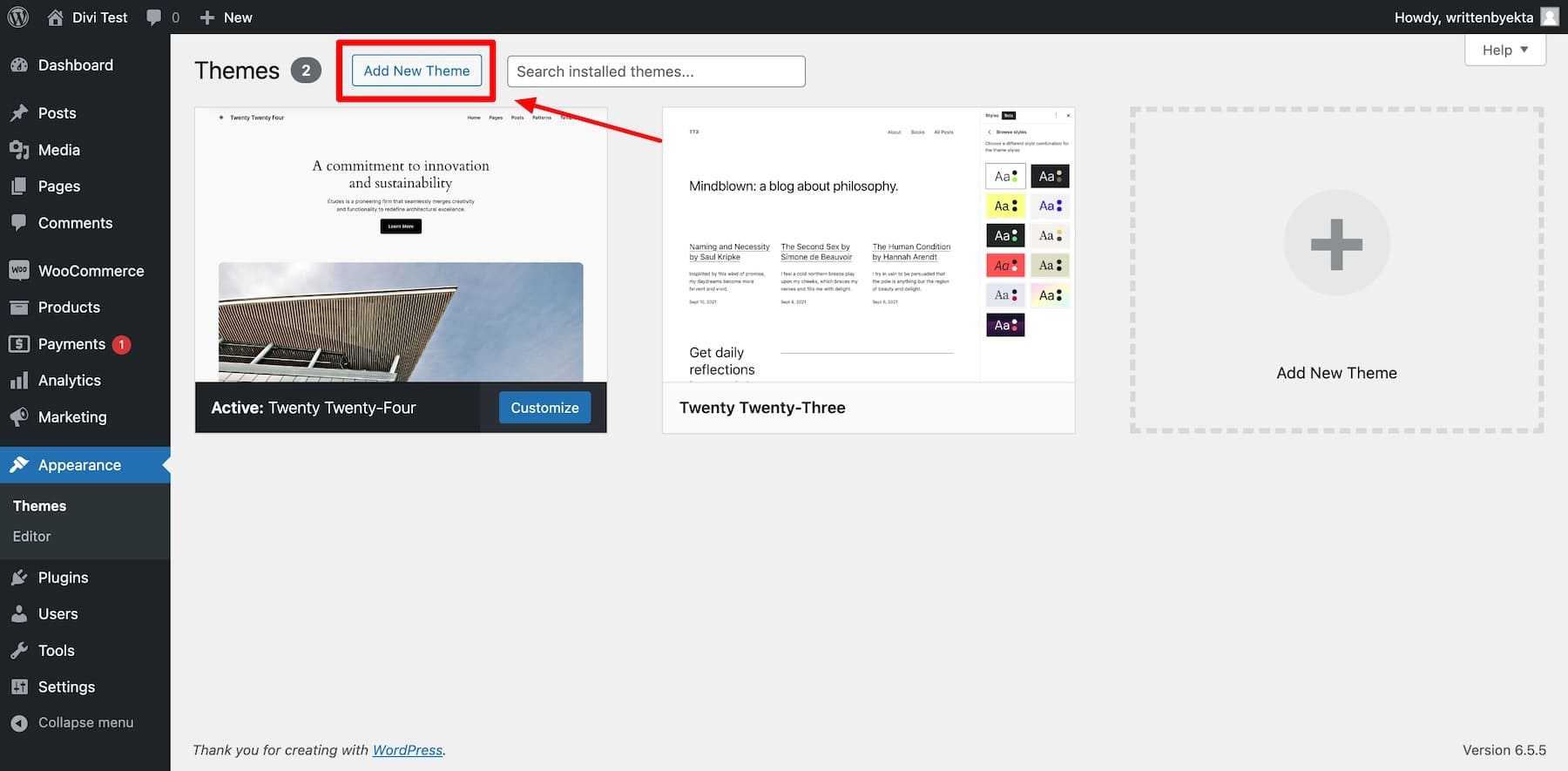
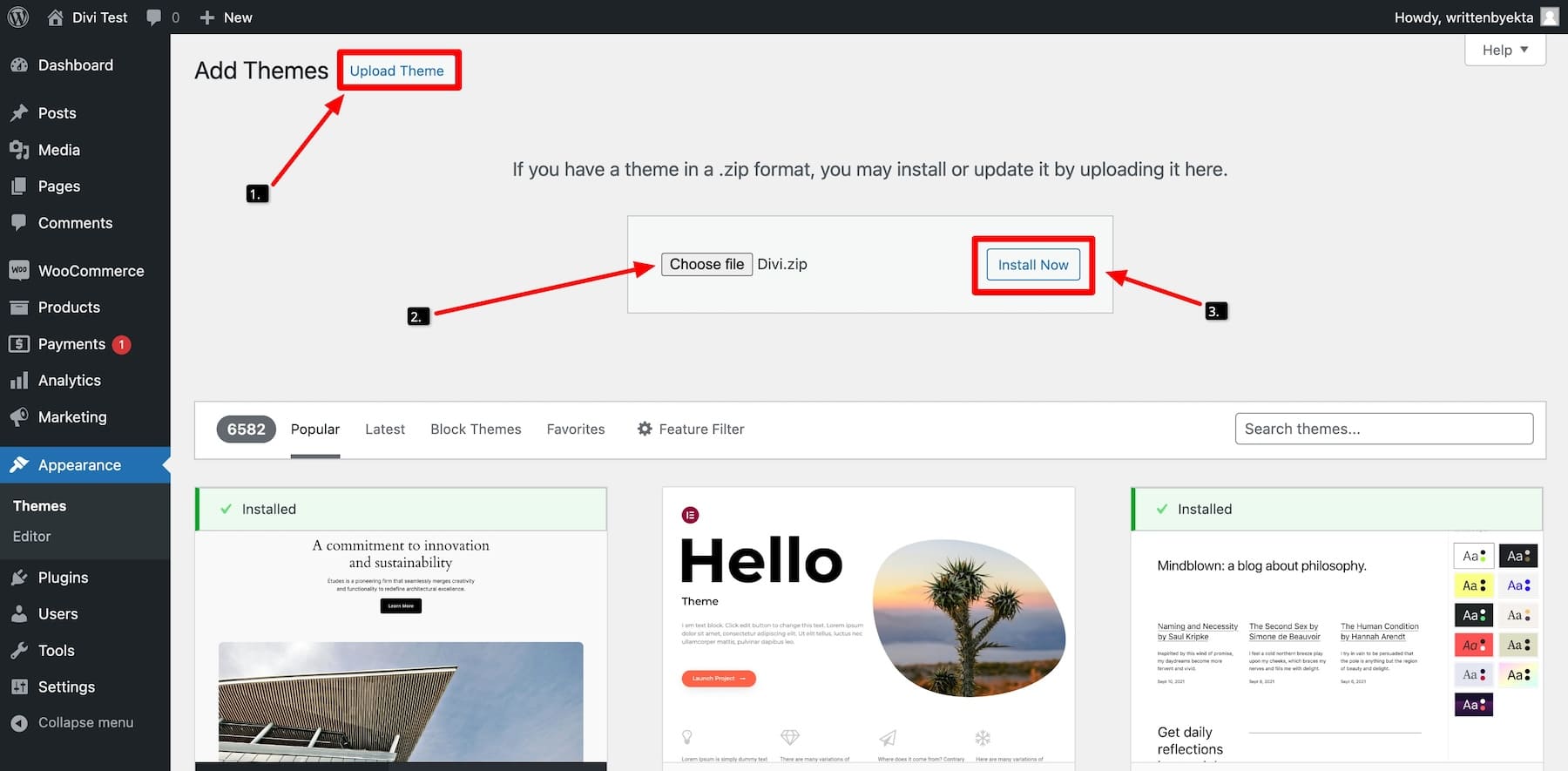
Para instalar o tema Divi no painel do WordPress, vá para Aparência > Temas > Adicionar novo tema.

Clique em “Carregar tema”. Carregue o arquivo zip do tema Divi baixado. Em seguida, clique em “Instalar agora”.

Assim que o tema estiver instalado, clique em “Ativar”. O tema Divi agora está ativo e você está pronto para usá-lo no painel do WordPress.
2. Iniciando o Divi Onboarding Wizard para ativar sua licença Divi
A ativação de sua licença Divi é necessária para receber atualizações de tema e suporte premium e para acessar os Divi Quick Sites.

Para facilitar para você, simplificamos o processo de integração! Agora, você não precisa gerar e ativar a chave de API manualmente – ela é ativada automaticamente. Tudo o que você precisa fazer é fazer login com os dados de sua assinatura do Elegant Themes.
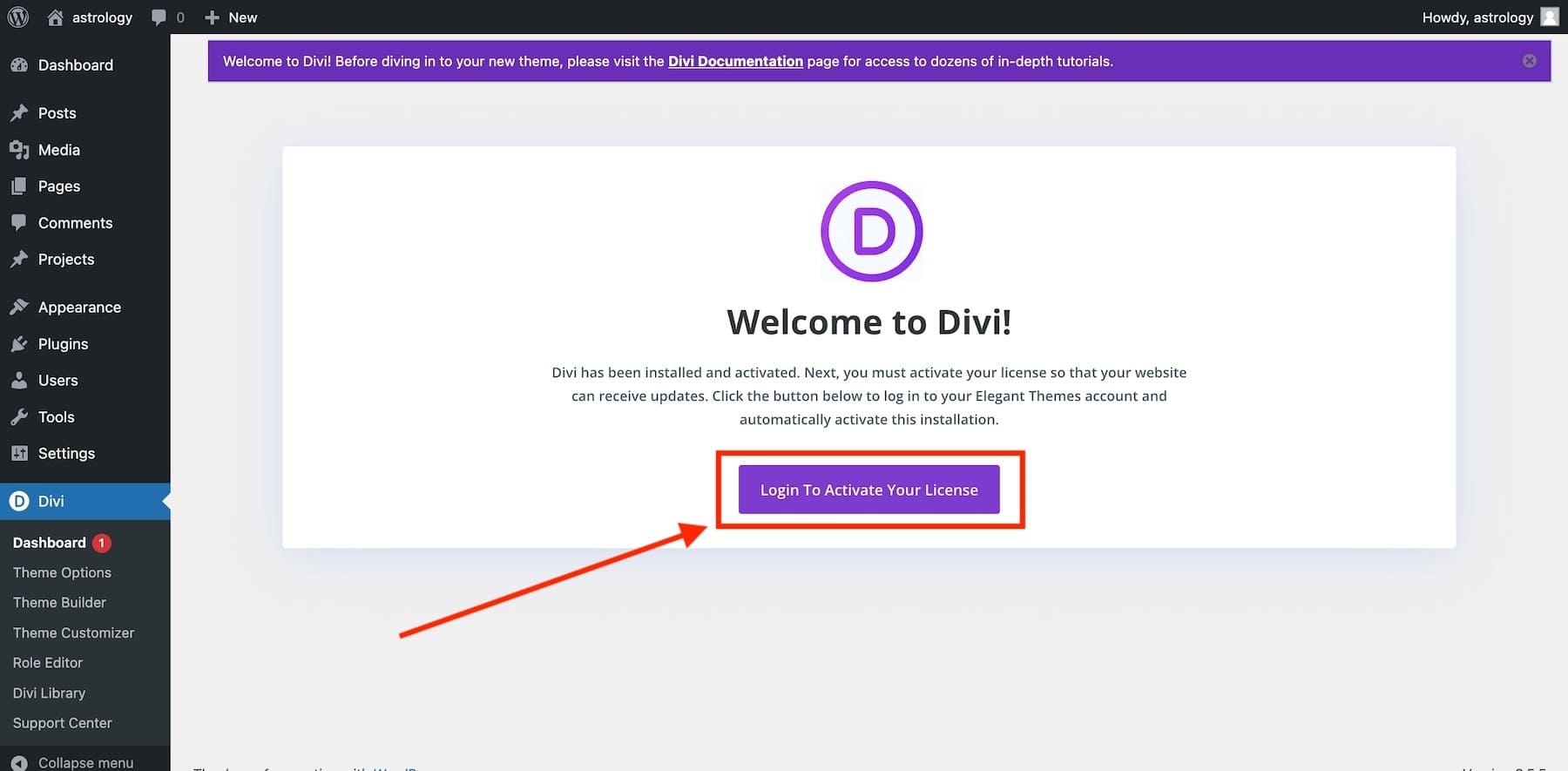
Para fazer isso, clique em “Login para ativar sua licença”.

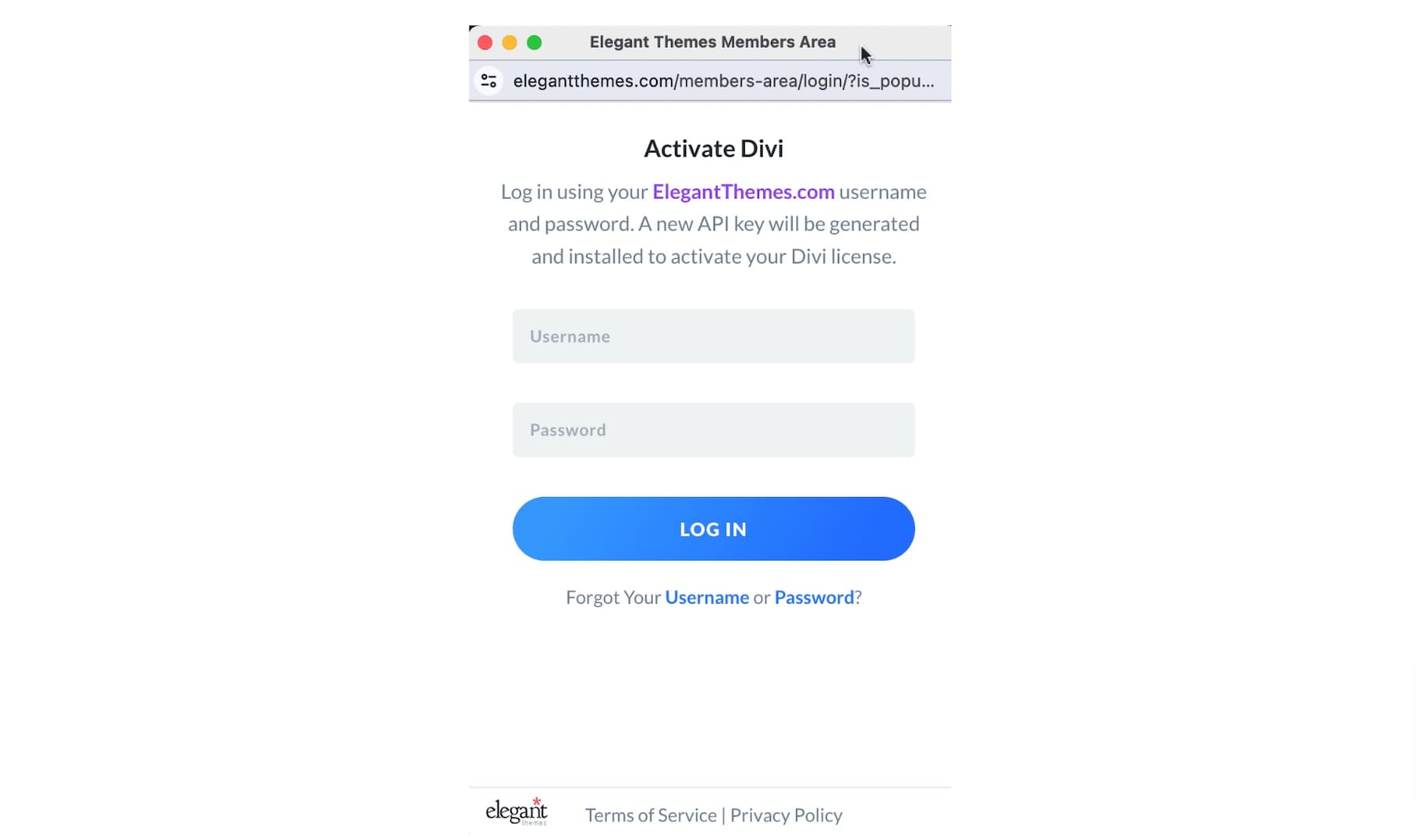
A próxima janela solicitará que você faça login com os detalhes de login de sua assinatura Divi. Preencha seu nome de usuário e senha de membro para fazer login.
 Isso ativará sua licença com uma nova chave de API automaticamente.
Isso ativará sua licença com uma nova chave de API automaticamente.
3. Gere um novo site usando Divi Starter Sites
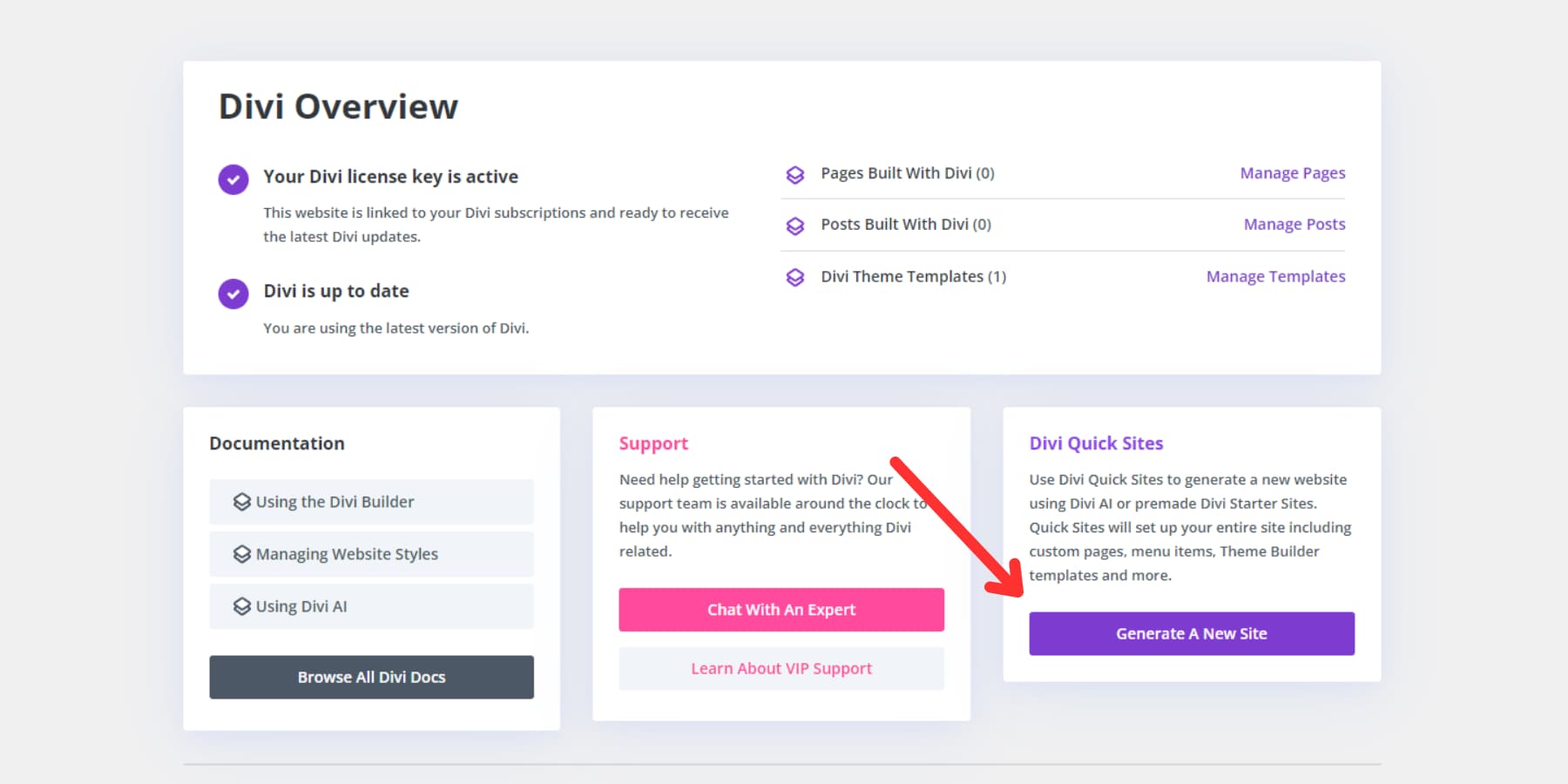
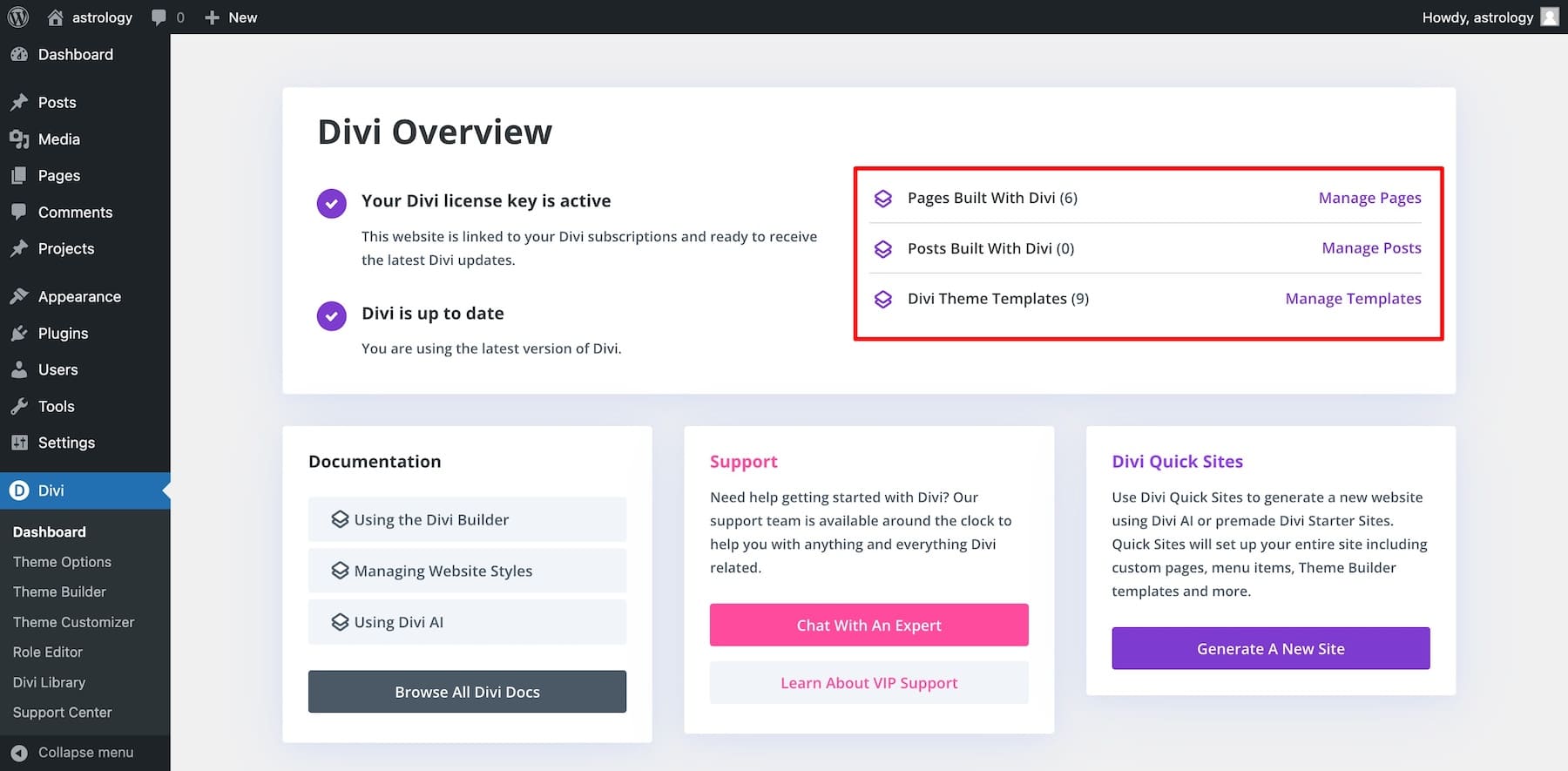
Depois de fazer login, você será levado ao Painel Divi principal, onde poderá gerenciar seu site Divi, acessar documentação, suporte e gerar um novo site com Divi Quick Sites.
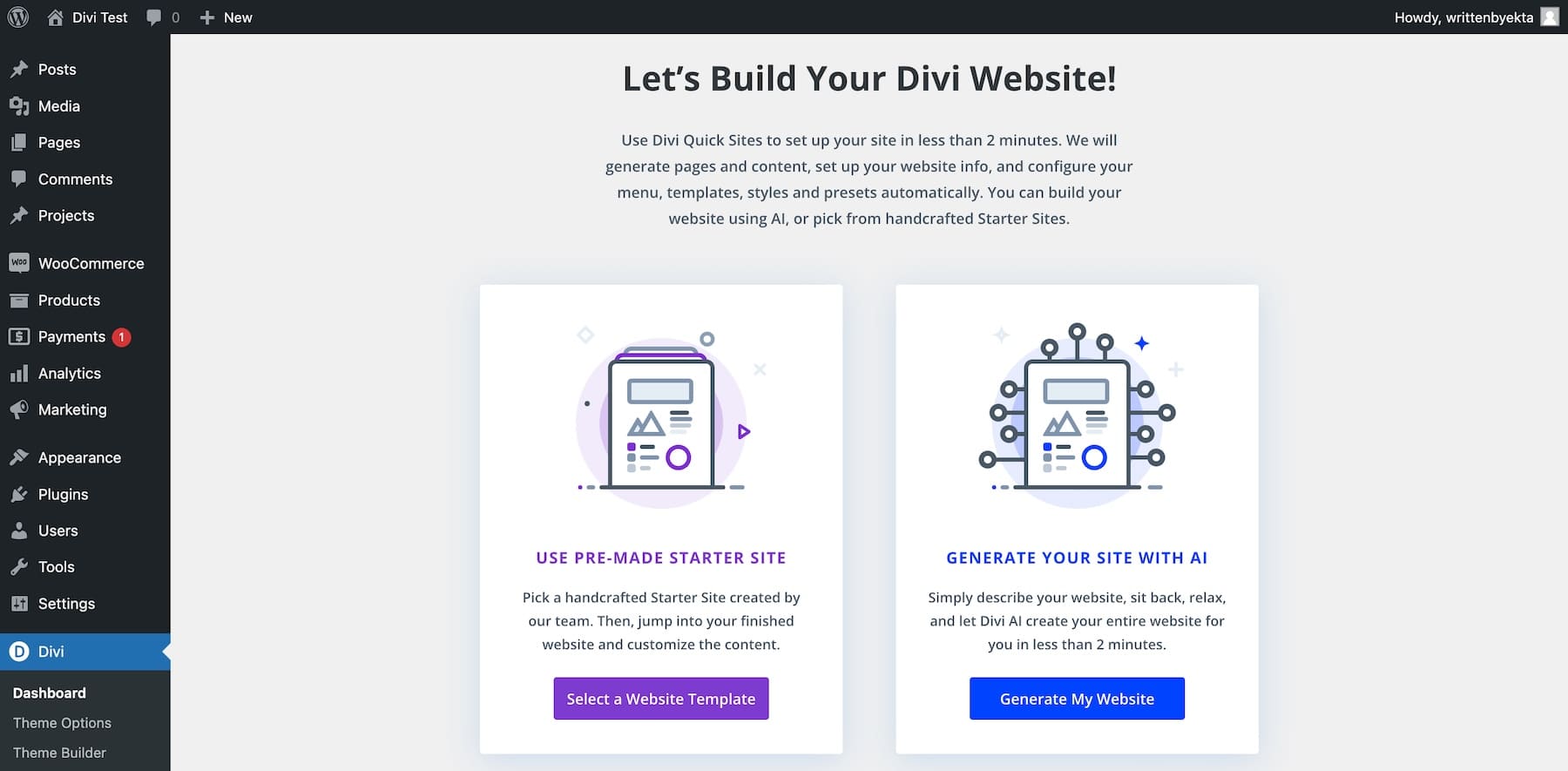
Para gerar um site usando Divi Quick Sites, clique em “Gerar um novo site” no Divi Dashboard.

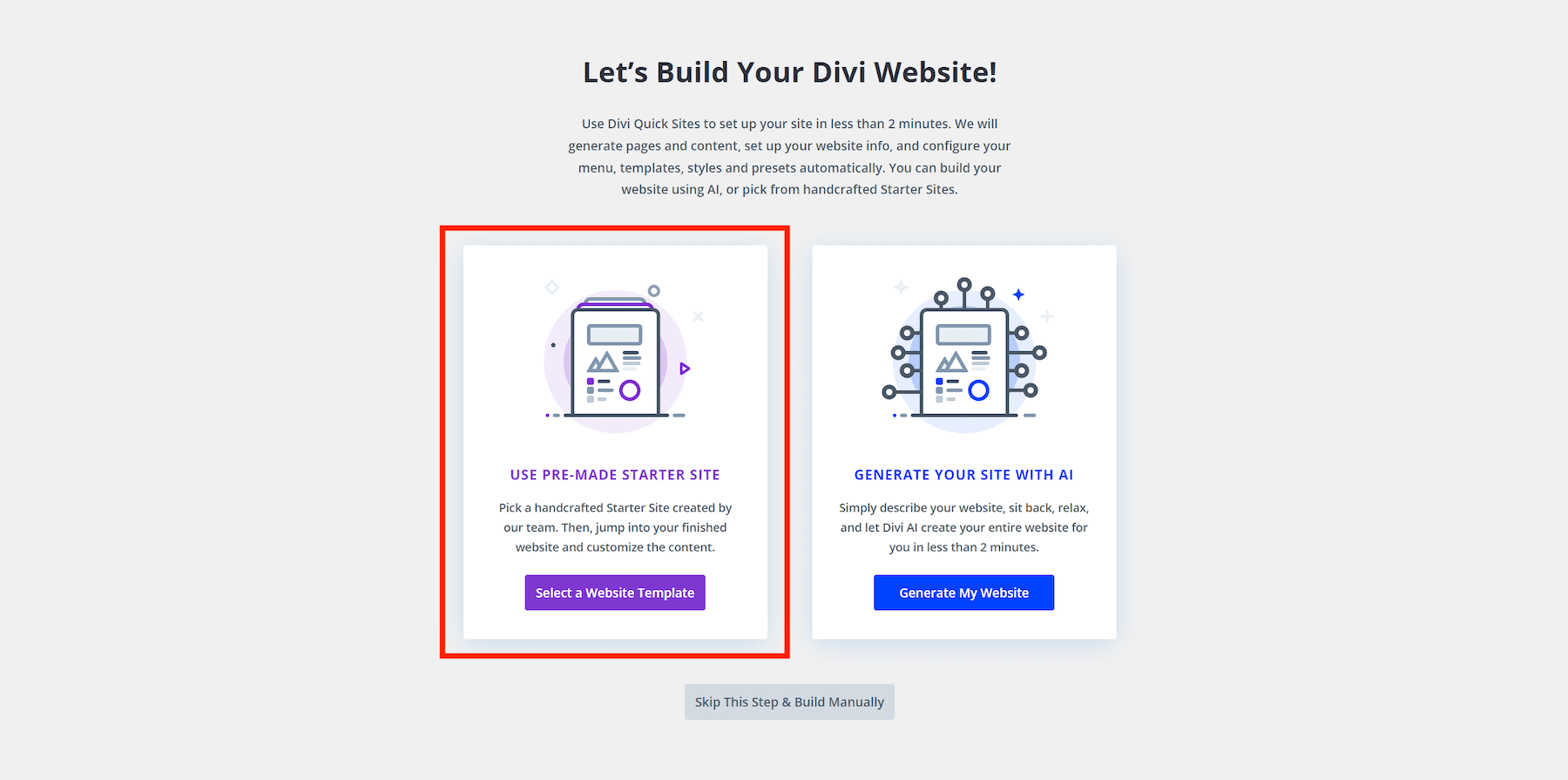
Na próxima janela, escolha “Selecionar um modelo de site”.

4. Escolha um site inicial
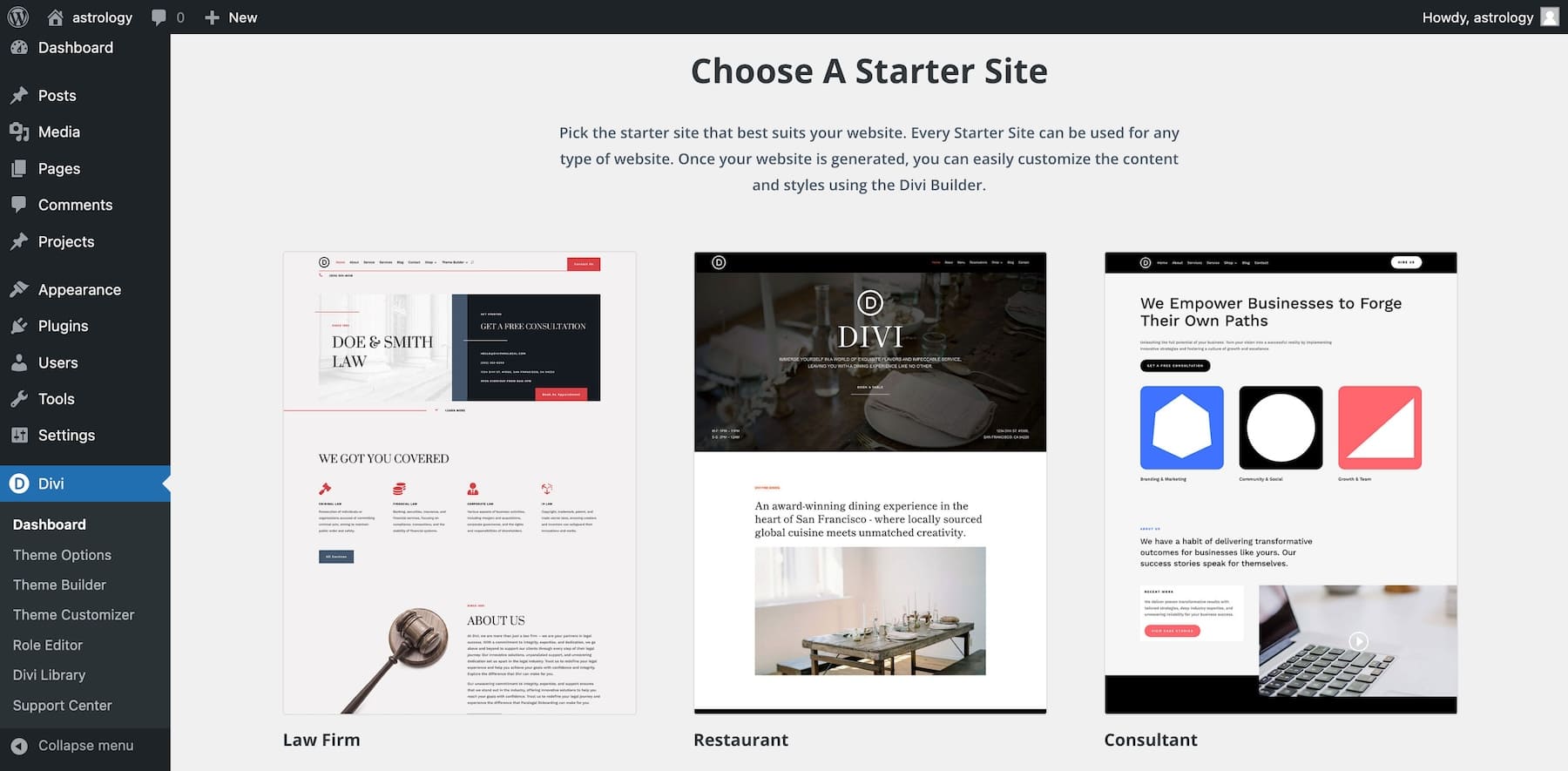
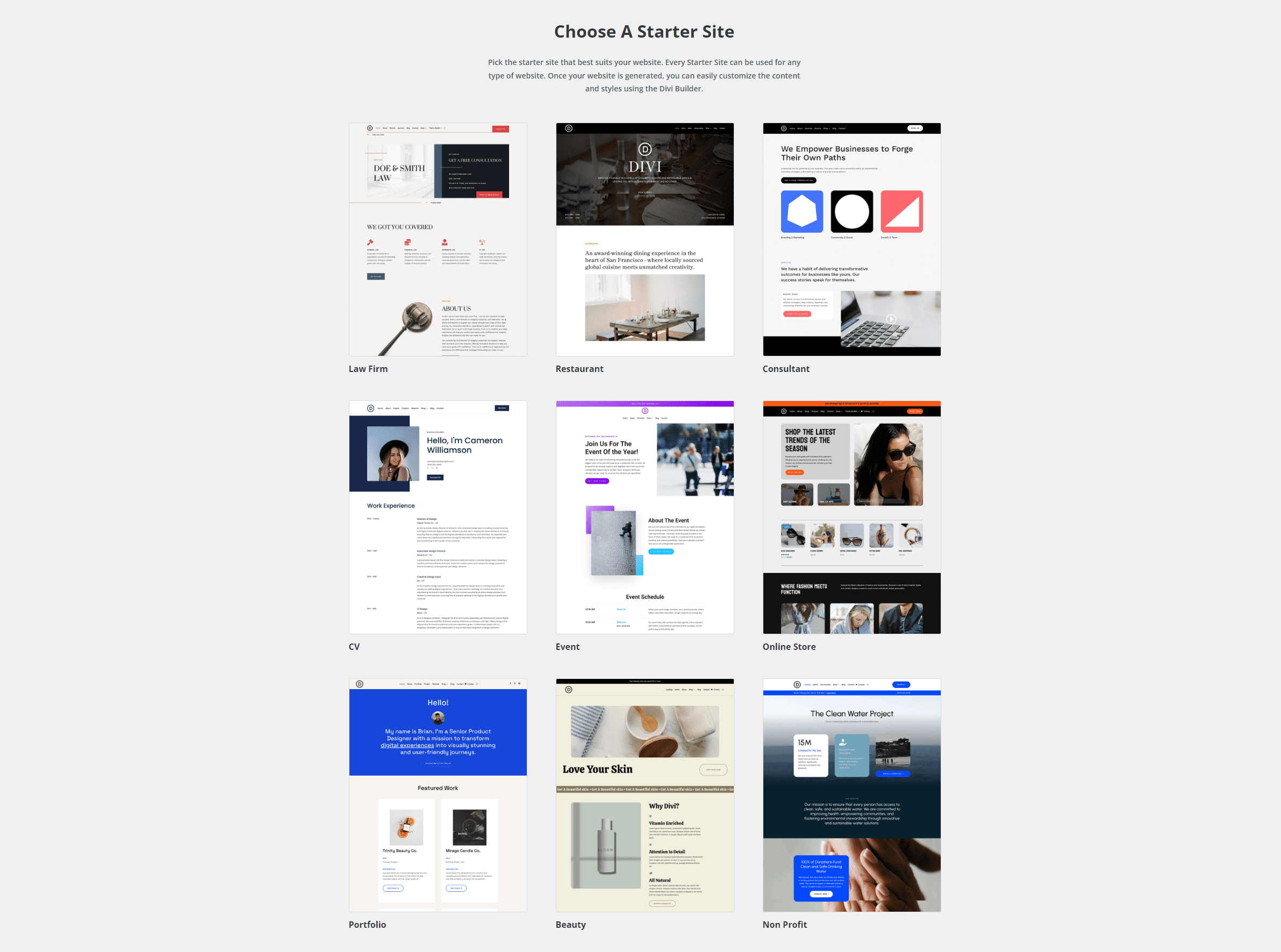
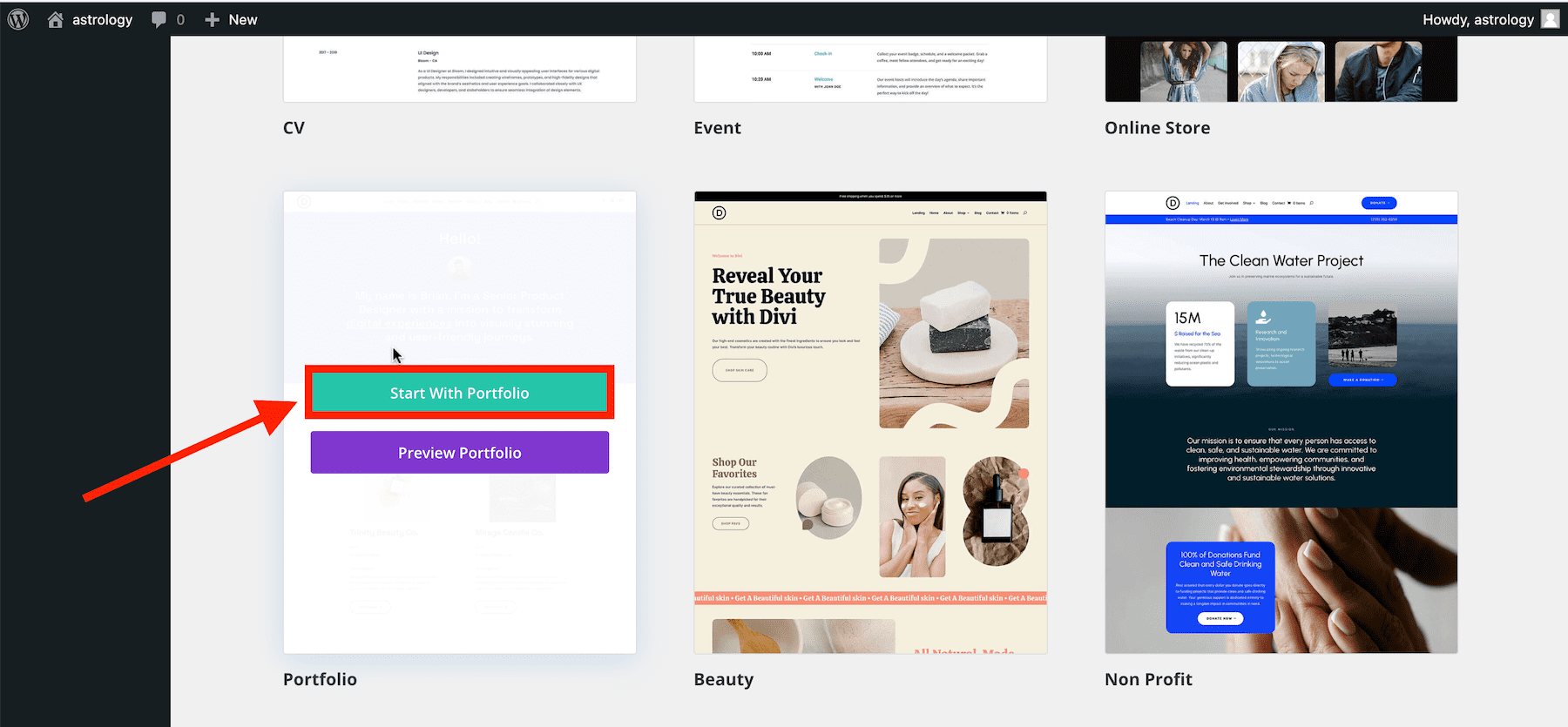
Agora, escolha o design do seu site favorito em nossos Starter Sites feitos à mão.

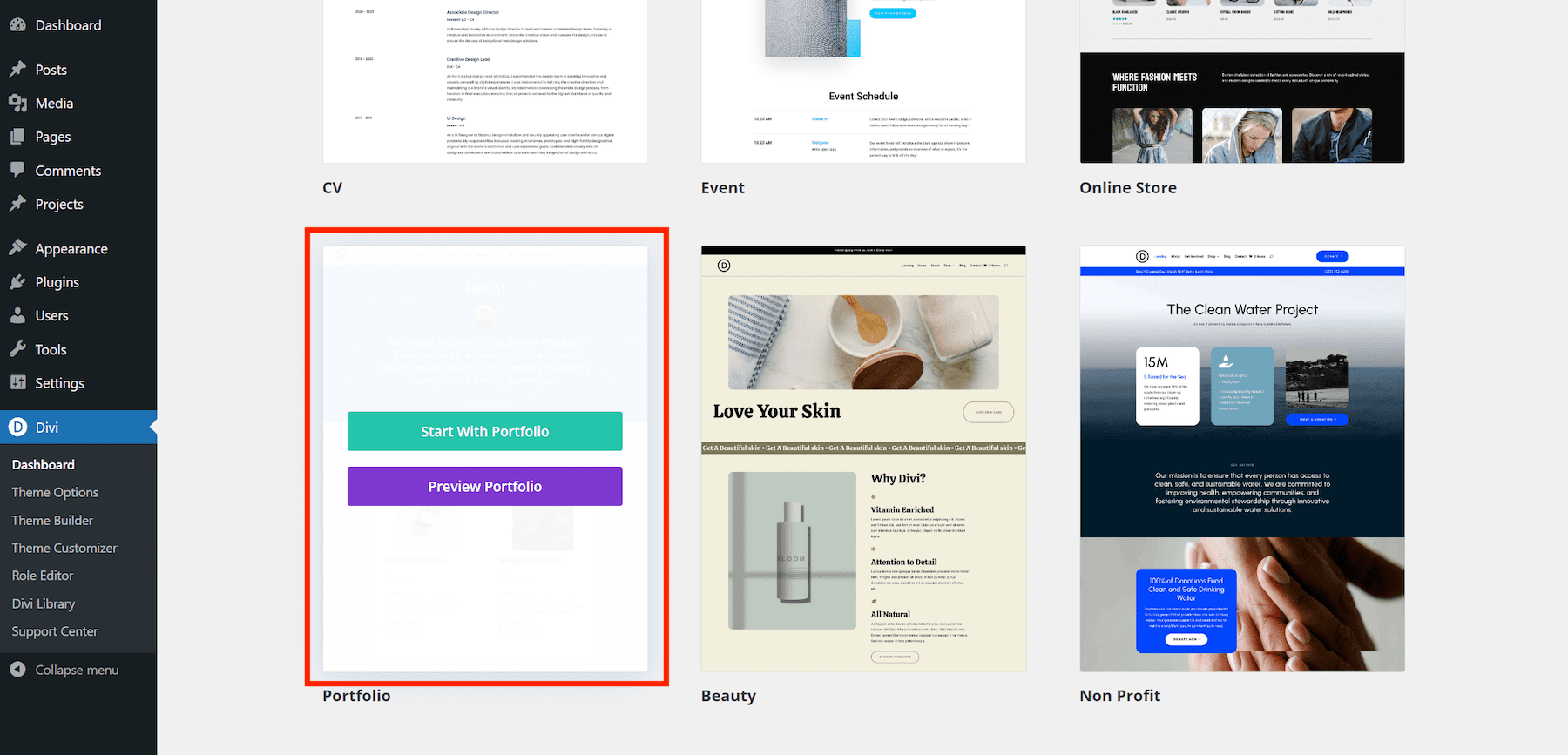
Passe o mouse sobre o site inicial para ver as opções de “Visualizar” ou “Iniciar com” o site inicial selecionado. Por exemplo, para visualizar o site inicial do portfólio, passe o mouse sobre Portfólio e selecione “Visualizar portfólio”.

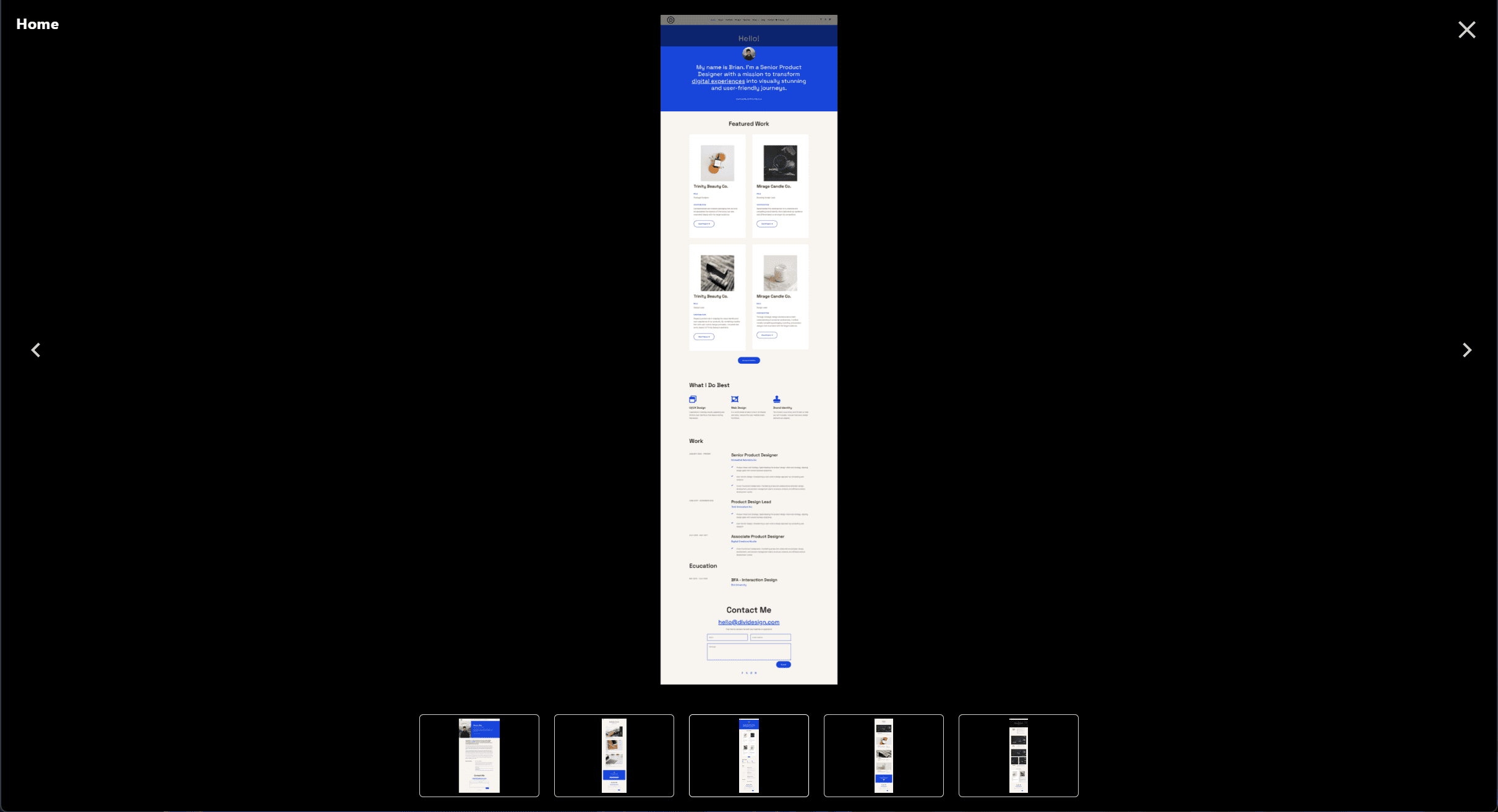
Isso abrirá uma visualização pop-up lightbox de todos os designs de página do Portfolio Starter Site. Use as setas do controle deslizante para alterar as páginas e ver se elas atendem às suas necessidades.

Quando estiver pronto para construir seu site usando o site inicial, saia do pop-up de visualização, passe o mouse sobre o site inicial do portfólio na lista novamente e selecione “Iniciar com portfólio”.

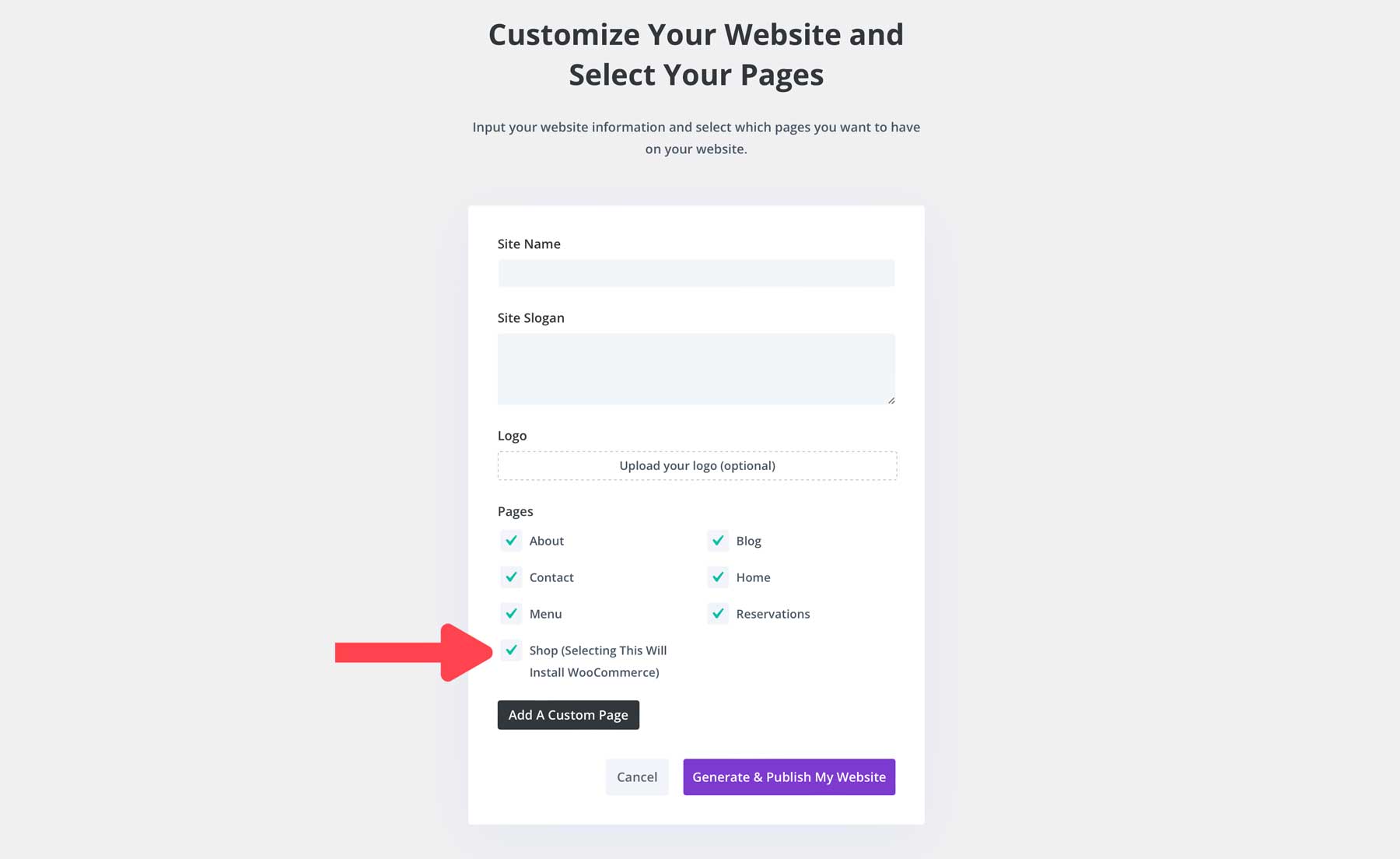
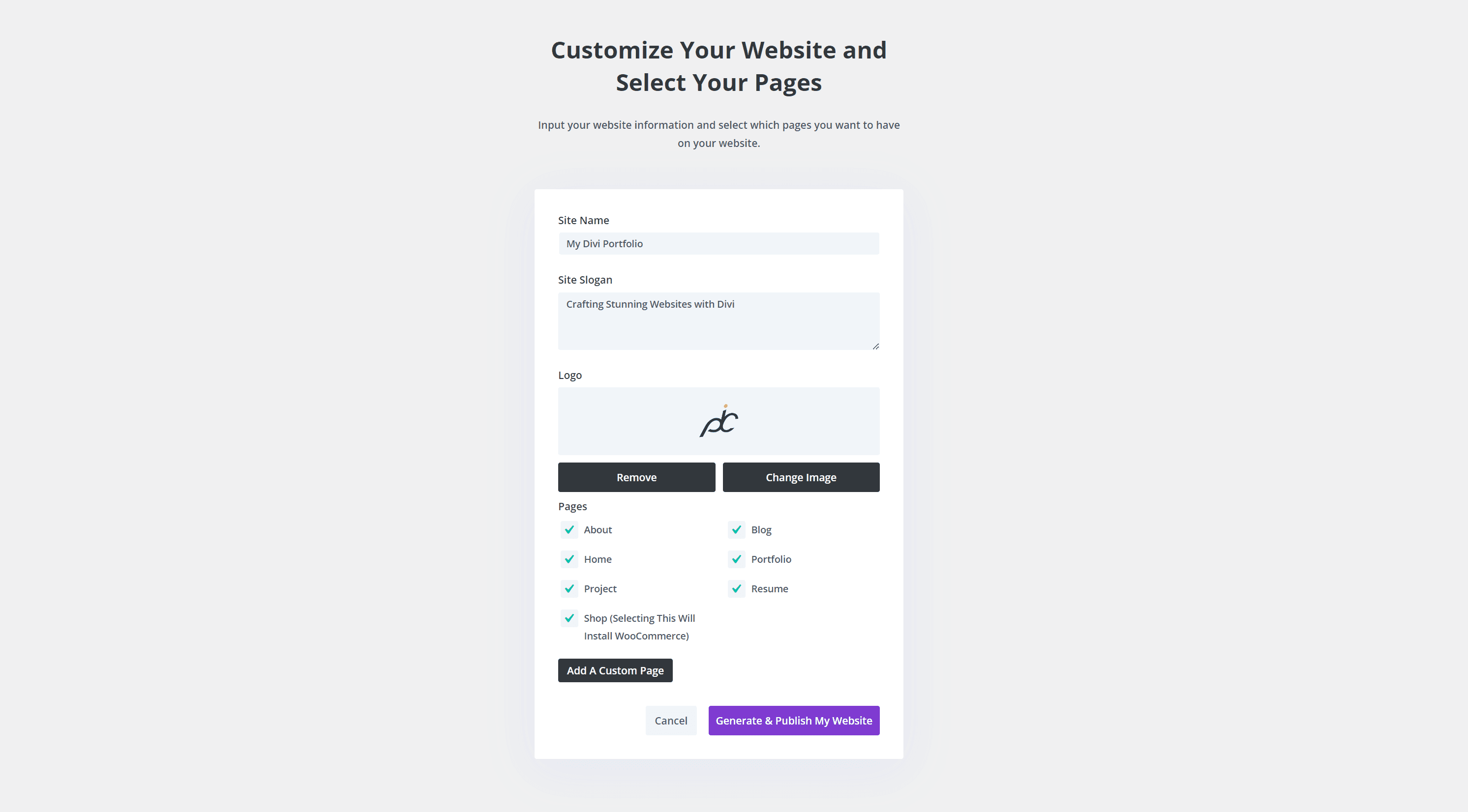
5. Insira as informações do site e selecione as páginas
A seguir, o Divi Quick Sites solicitará algumas informações sobre o seu novo site e quais páginas você deseja gerar.

Preencha o formulário com os seguintes dados:
- Nome do site (ou título do site)
- Slogan do site (ou slogan)
- Logotipo do site: Carregar seu logotipo aqui permitirá automaticamente que o Divi Builder o adicione ao seu site e ao modelo de cabeçalho padrão em todo o site.
- Páginas: Marque todas as páginas que deseja incluir do Site Inicial. Selecionar uma página da Loja permitirá ao construtor saber que você precisa da configuração do WooCommerce, que será instalada e configurada automaticamente.
- Adicionar uma página personalizada: você também pode começar em qualquer outra página necessária clicando em “Adicionar uma página personalizada” e dando um título à página.
Selecionando páginas
Todas as páginas principais serão pré-selecionadas por padrão. A menos que você tenha um motivo específico, é melhor selecionar todos eles. Mesmo que você não tenha planos para essa página específica, poderá usar o design para outra coisa. Além disso, oferece mais elementos de design personalizados para replicar ao adicionar novo conteúdo.
É importante lembrar que selecionar a página Loja instalará o WooCommerce e modelos pré-fabricados para páginas WooCommerce. Portanto, se você não planeja usar o WooCommerce, pode deixar essa página de fora.
Qualquer página personalizada que você adicionar incluirá apenas os elementos básicos de design, pois não havia um layout predefinido para eles. Portanto, você precisará terminar de projetá-los posteriormente, usando todos os elementos reutilizáveis nas páginas principais. Mas é útil adicionar quaisquer páginas que você planeja construir para que sejam criadas e adicionadas automaticamente ao seu menu, o que economiza seu tempo.
Após preencher as informações do seu site, clique no botão “Gerar e publicar meu site”.
6. Relaxe enquanto a Divi constrói seu site
É isso! Divi Quick Sites criará seu novo site em 1-2 minutos usando o modelo de site inicial que você escolheu e as informações fornecidas. Tudo está sendo configurado para você – todas as suas páginas, modelos, estilos, predefinições e menu de navegação.

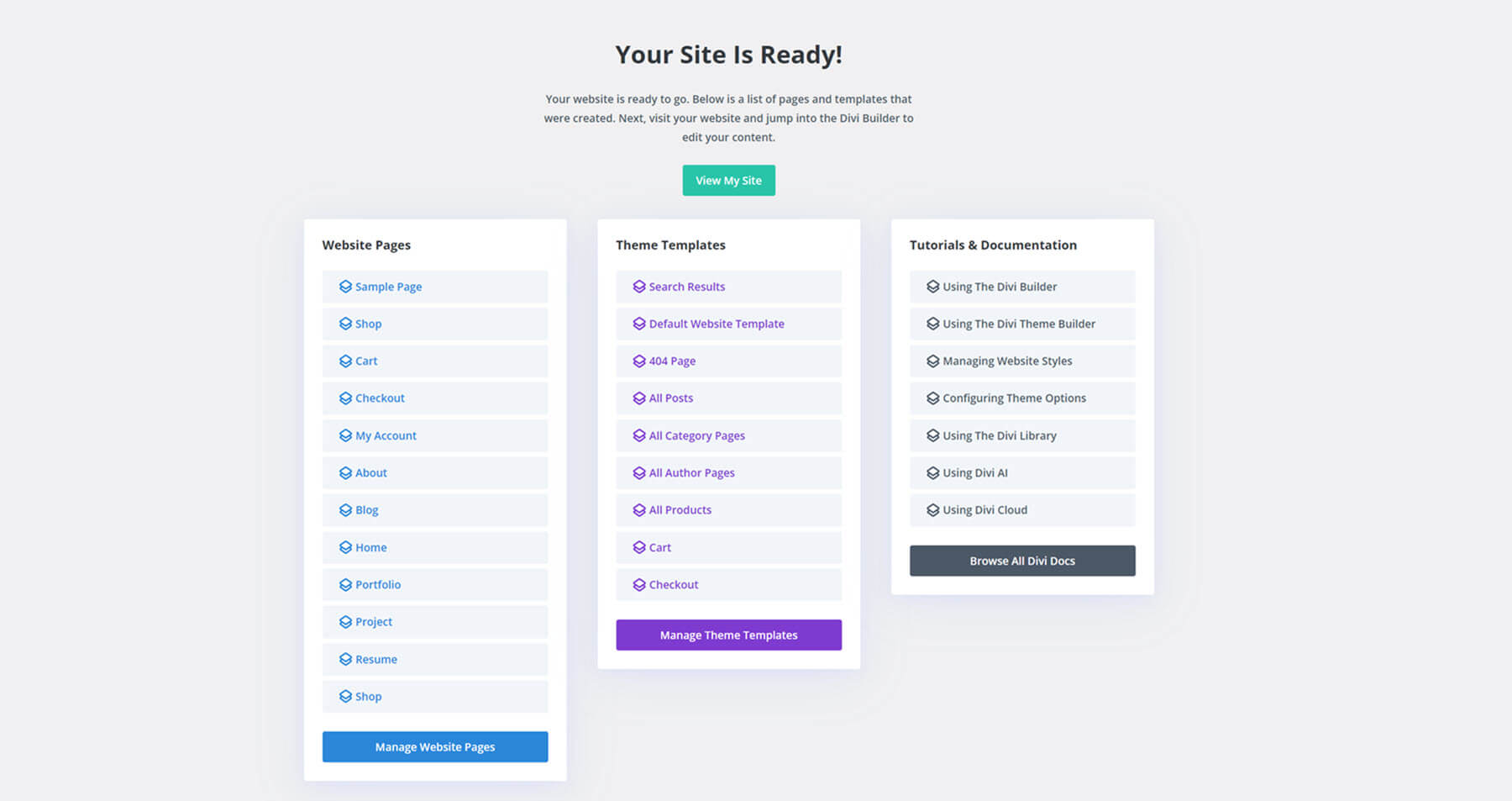
4. Explore seu novo site Divi!
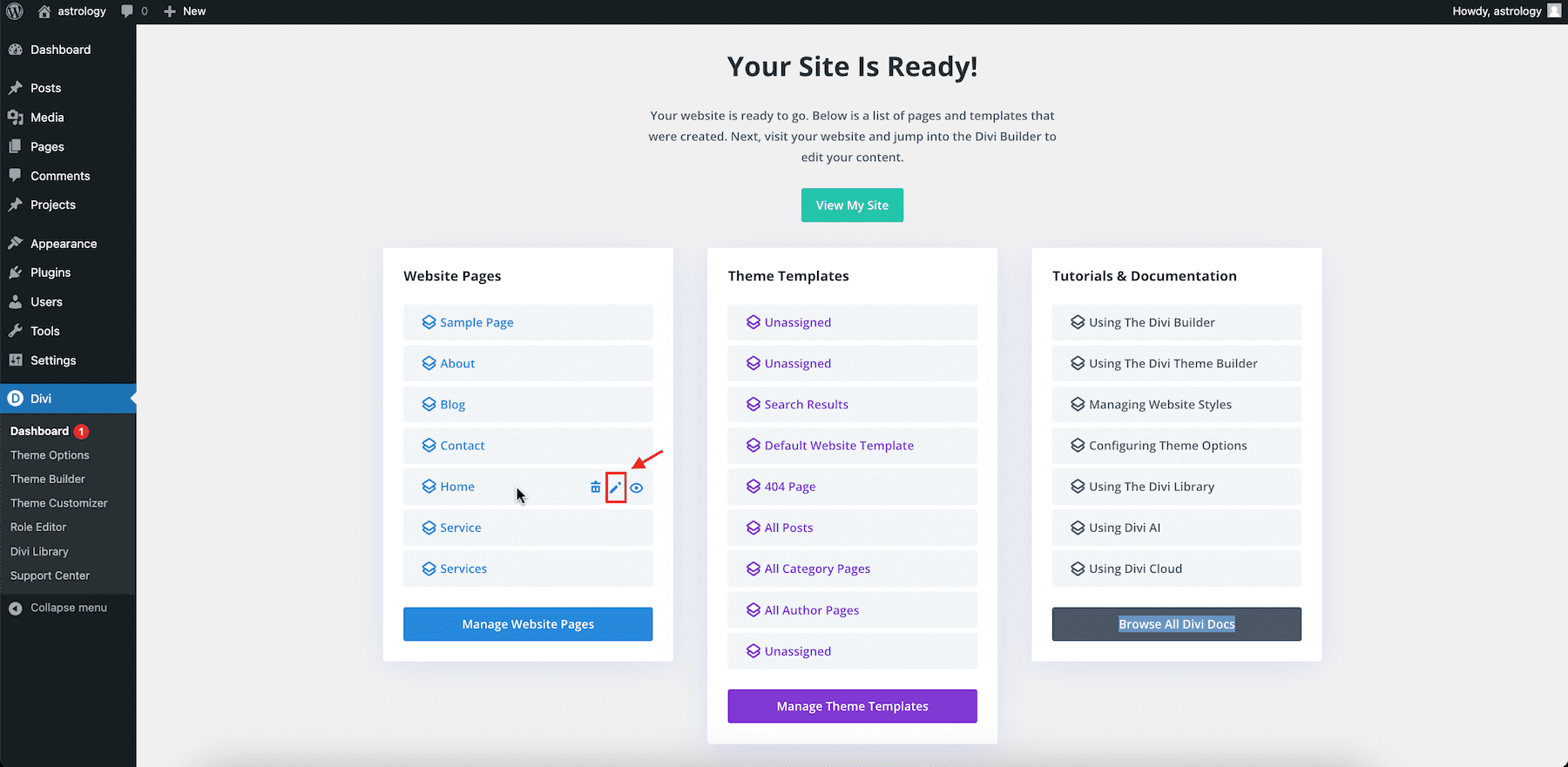
Assim que terminar de gerar seu site, você verá uma página de confirmação que diz: “Seu site está pronto!” A página inclui um botão “ Visualizar meu site ” para clicar se quiser ver a versão ativa do seu site. Você também verá uma lista de todas as páginas do site e modelos de temas que foram criados, bem como links de tutoriais e documentação para ajudá-lo a começar.

Seu site terá as configurações padrão do site inicial selecionado, como páginas, conteúdo, imagens, cores globais, fontes, predefinições, etc. Esta é a aparência do site gerado quando você clica em “ Ver meu site ” na seção “Seu site está pronto !” página:

Você também pode visitar o Divi Dashboard a qualquer momento para visualizar e gerenciar seu site no futuro.

O botão Gerenciar páginas leva você às páginas do WordPress, Gerenciar postagens leva você às postagens do WordPress e Gerenciar modelos leva você ao Divi Theme Builder.
Próximas etapas: Personalizando seu site inicial
Agora que seu novo Starter Site está ativo, o site precisa ser editado para corresponder à sua marca. Para torná-lo seu, você precisará personalizá-lo. Mas não estamos falando de passar horas ajustando manualmente o estilo de cada elemento de acordo com a sua marca. Estamos falando de uma abordagem melhor e muito mais rápida para editar seu site.
Excitado? Vamos começar editando as páginas do site.
1. Editando páginas
Selecione qualquer página individual da lista para começar a editá-la com Divi. Por exemplo, passe o mouse sobre a página inicial e clique no pequeno ícone de lápis (editar) para editá-la.
Dica: O botão de olho permite visualizar a página para ver a versão ativa de páginas individuais.

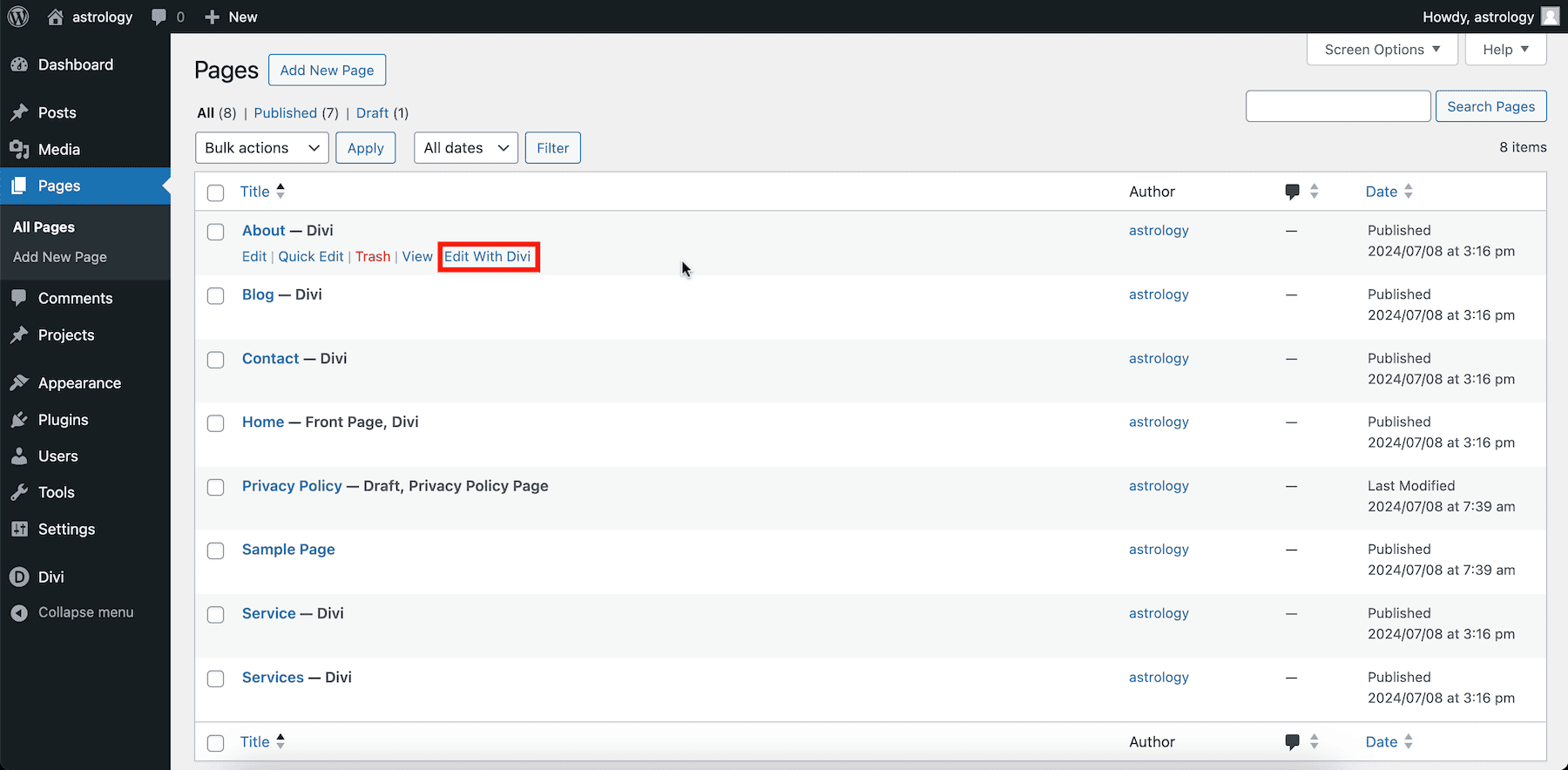
Alternativamente, você pode clicar no botão “Gerenciar páginas do site”, que o levará às páginas do WordPress. Passe o mouse e clique em “Editar com Divi” em qualquer página que deseja personalizar.

Ambos os métodos levarão você ao Divi Page Builder, onde você pode fazer alterações visualmente.
Usar o Divi Builder é simples. O Divi Builder oferece suporte à edição embutida, para que você possa editar qualquer elemento de texto diretamente na tela, sem precisar abrir as configurações todas as vezes.
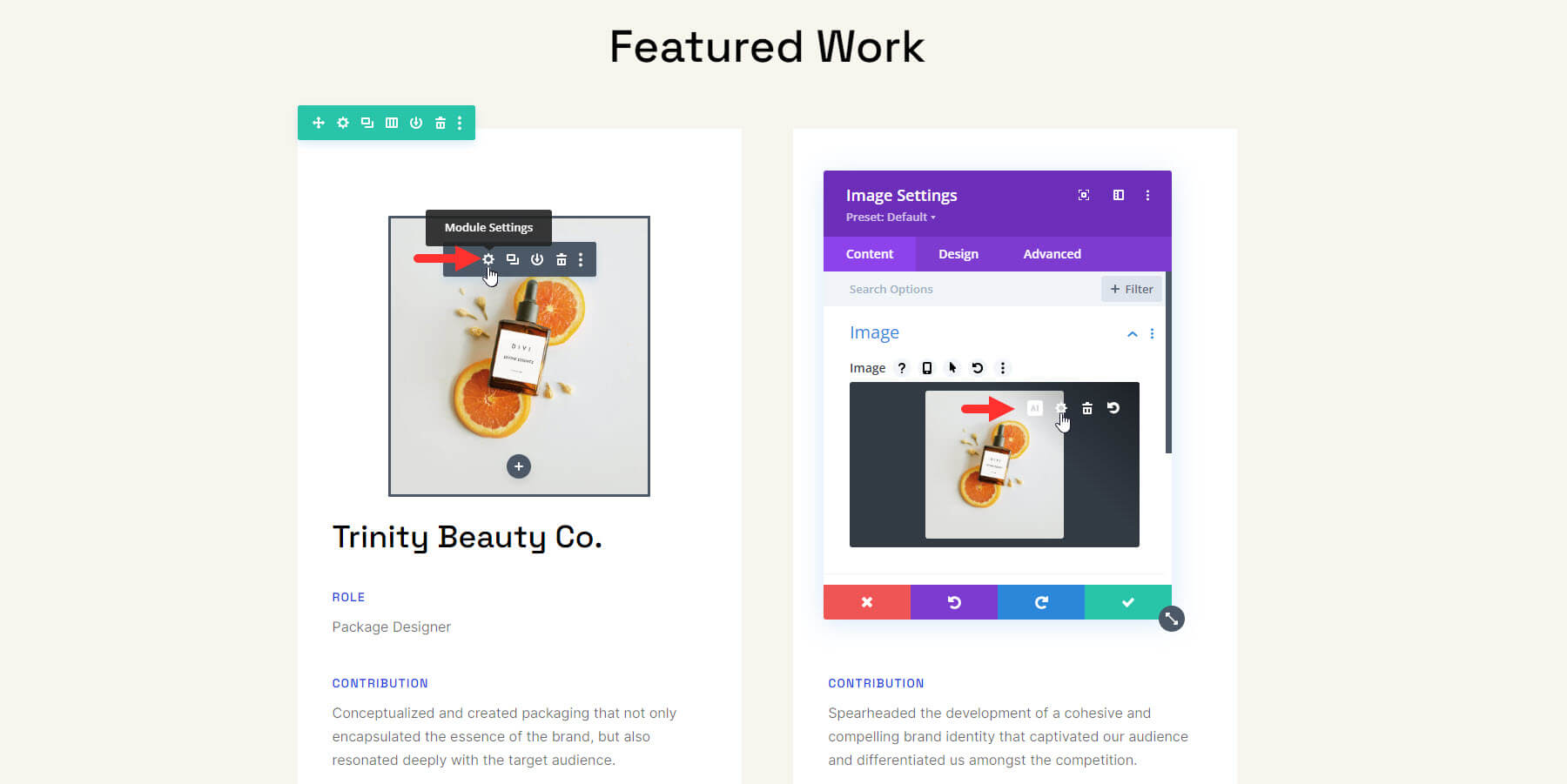
Da mesma forma, passe o mouse sobre um elemento de imagem para fazer upload de suas imagens e clique no ícone de engrenagem (configurações). Você pode usar o pequeno ícone de configurações para escolher uma imagem diferente da sua biblioteca de mídia WordPress ou usar o Divi AI para gerar uma nova imagem.

Além disso, atualize links, botões e outros elementos acessando a opção de configurações de cada elemento. Assista a este vídeo sobre como começar a usar o Divi para aprender como editar páginas com o Divi Builder.
2. Personalização de fontes globais
Seu site inicial atualizará automaticamente as fontes globais do seu site para seus títulos e corpo de texto. Você pode atualizar as fontes globais para melhorar a aparência do seu site e combinar com a marca.
As fontes globais do Divi podem ser alteradas no Theme Customizer ou diretamente no Divi Builder.
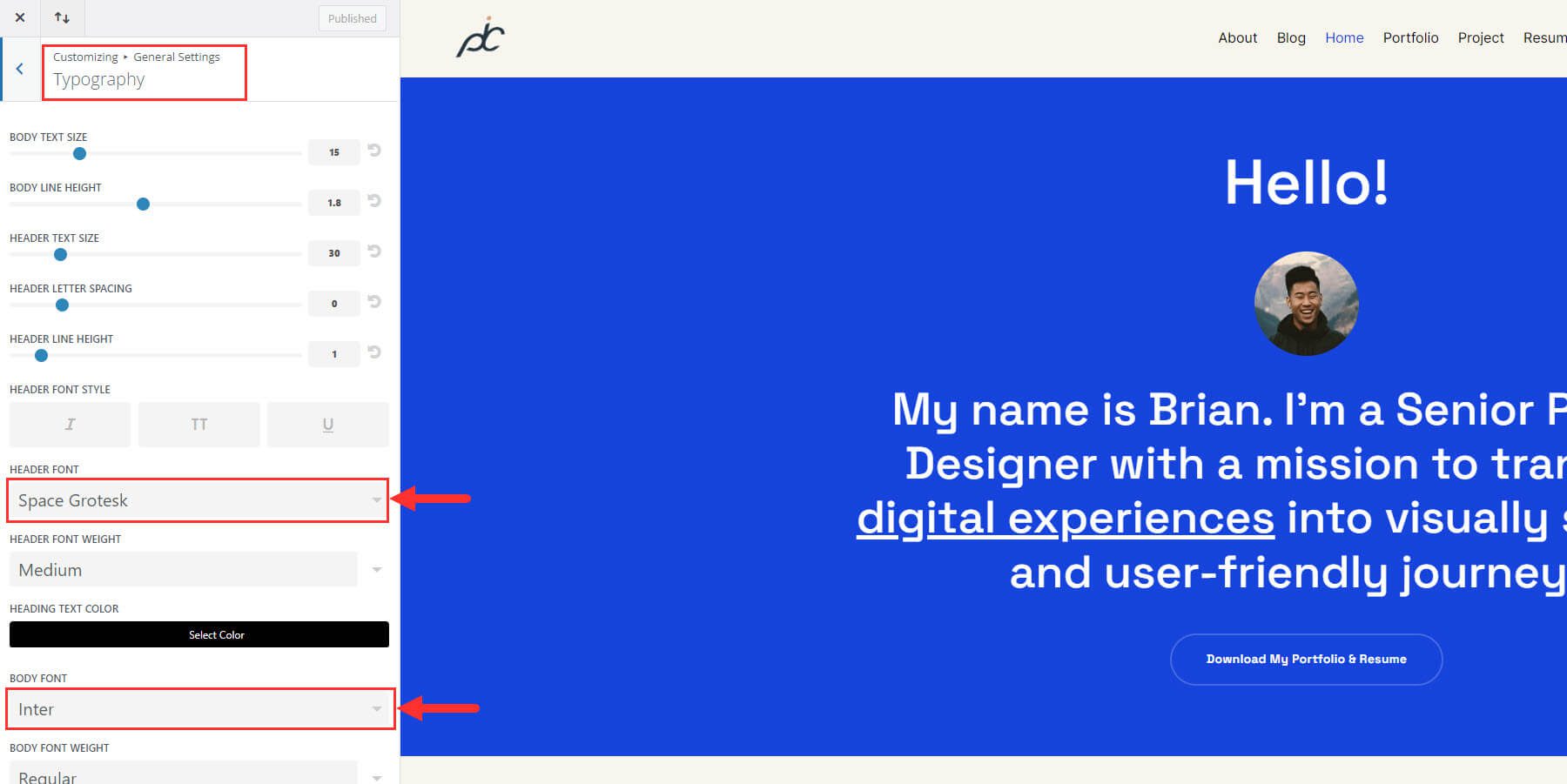
Para alterá-los no Theme Customizer, vá para o painel do WordPress e navegue até Divi > Theme Customizer. Em seguida, selecione Configurações gerais > Tipografia. Lá, você pode alterar a fonte do cabeçalho e a fonte do corpo.

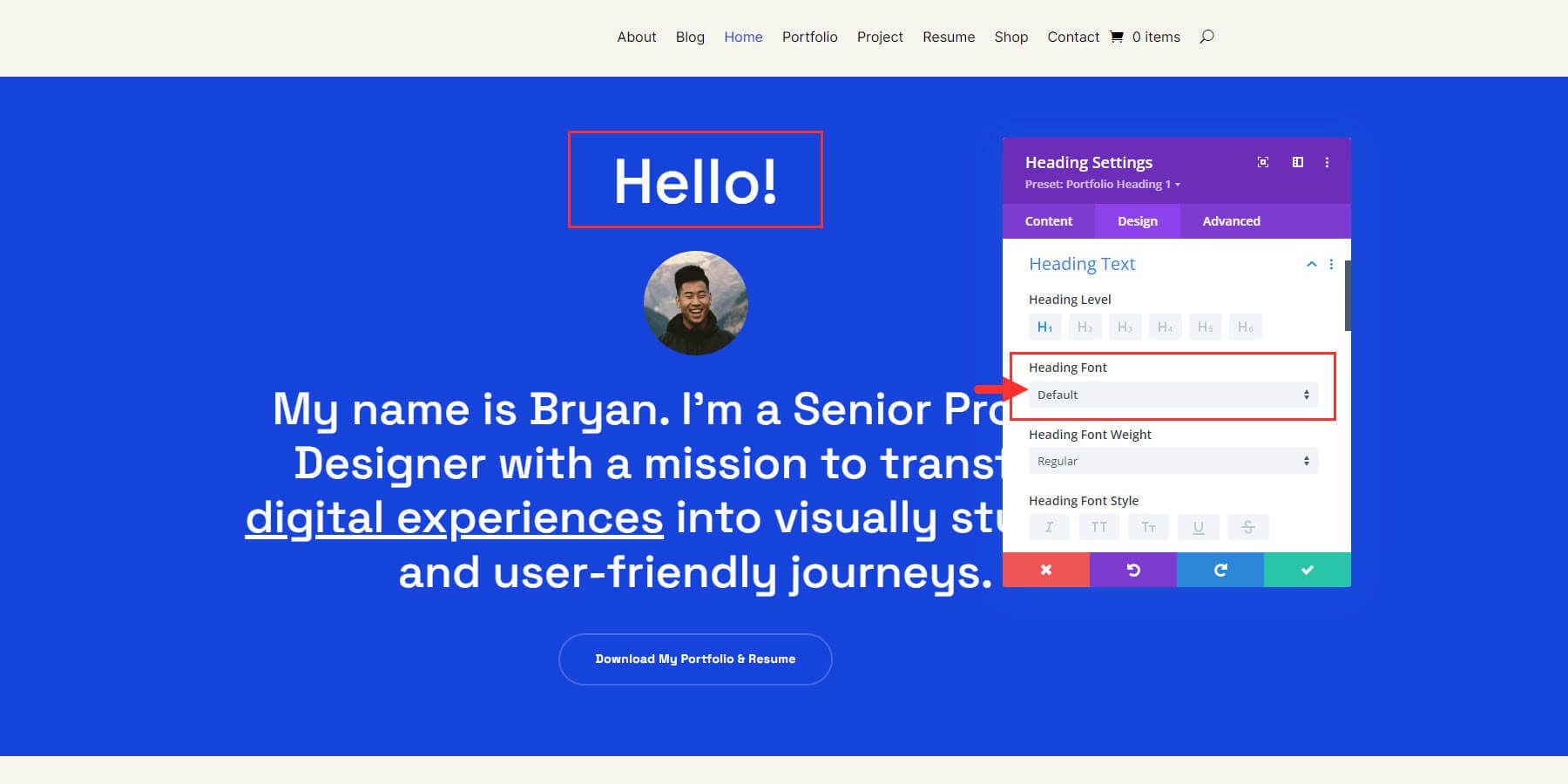
Mas você também pode acessar e editar fontes globais diretamente do Divi Builder. Basta abrir o modal de configurações de qualquer Módulo Divi que contenha texto. Por exemplo, você pode abrir as configurações do Módulo de Título. Em seguida, vá para a guia Design e encontre a fonte do título. Você notará que está definido como padrão, o que significa que está usando sua fonte global padrão. Clique no menu suspenso para ver suas opções de fonte.

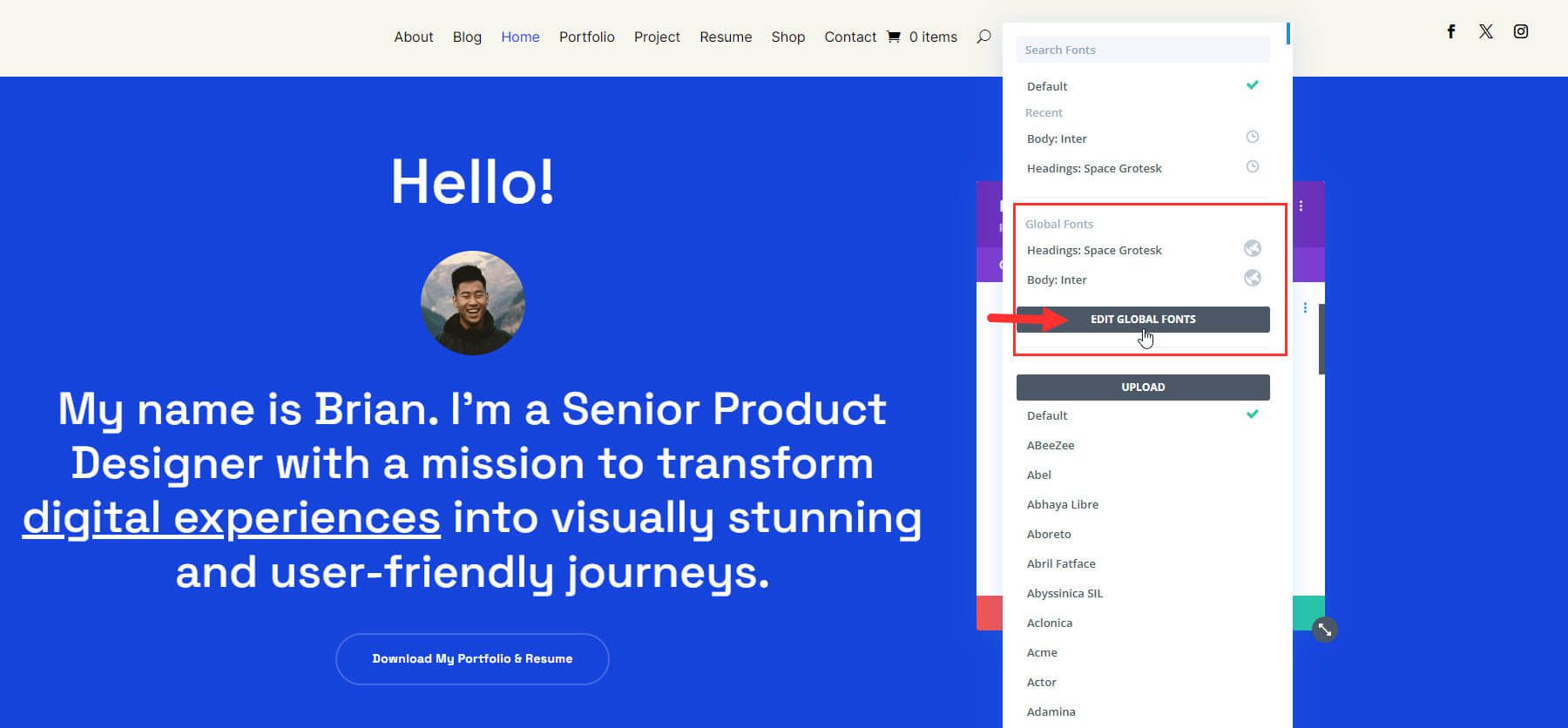
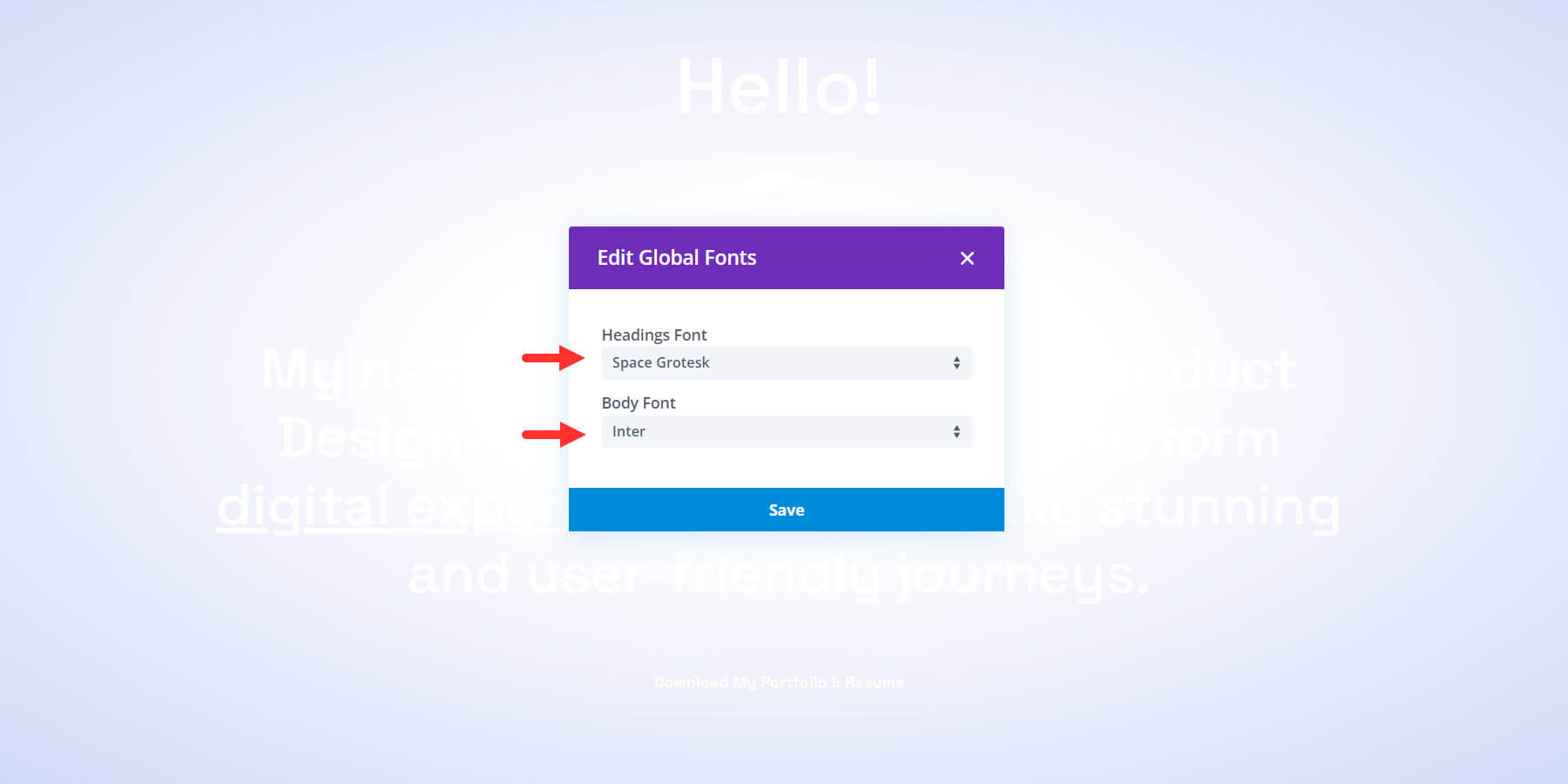
No pop-up de opções de fonte, você pode encontrar suas fontes globais listadas com um botão para “editar fontes globais”. Isso é conveniente porque oferece acesso fácil para selecionar sua fonte global ao criar novo conteúdo, bem como a capacidade de alterá-los sem acessar o Personalizador de temas.
Para o Portfolio Starter Site, a fonte do título global é “Space Grotesk” e a fonte do corpo global é “Inter”. Para editá-los, clique em “Editar fontes globais”.

Escolha o novo título e fontes do corpo e clique em “Salvar”.

Tenha em mente que este é apenas um bom passo inicial para atualizar seu novo site com as principais fontes que você planeja usar. Você sempre pode substituir essas fontes globais selecionando uma fonte diferente na lista caso a caso.
3. Personalização de cores globais
As cores desempenham um papel importante na marca do seu site, por isso é importante mantê-las específicas e consistentes. Seu site inicial terá cores globais para ajudá-lo a obter o esquema de cores perfeito para seu novo site com apenas alguns cliques.
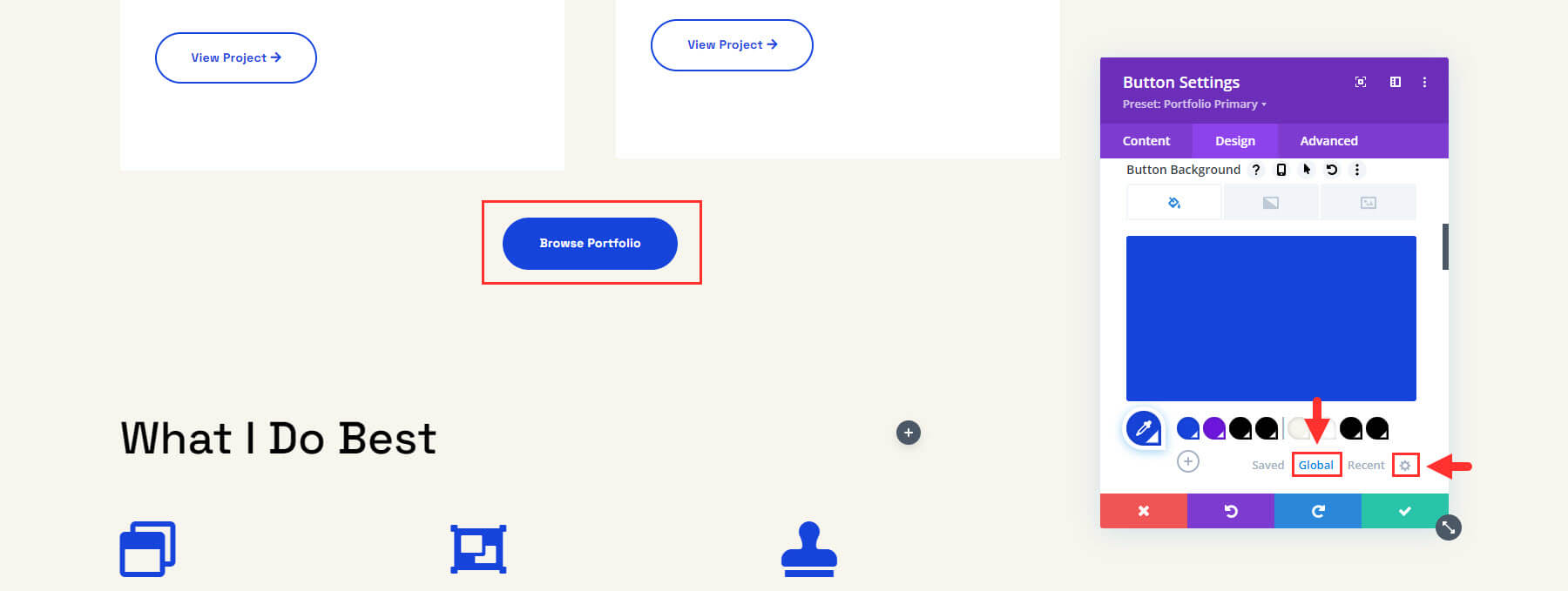
Você pode acessar suas Cores Globais nas configurações de qualquer Módulo que contenha uma opção de cor. Por exemplo, clique para editar um Módulo de botão e encontre a opção de cor de fundo do botão na guia de design. Você verá sua linha de cores salvas. Selecione o botão de alternância “global” para visualizar todas as cores globais do seu site. Em seguida, selecione o ícone de engrenagem para editar essas cores globais.

Geralmente, a primeira é a cor primária do site, a segunda é a cor secundária, a terceira é a cor do título e a quarta é a cor do corpo. Atualizar essas quatro cores por si só mudará toda a aparência do seu site!

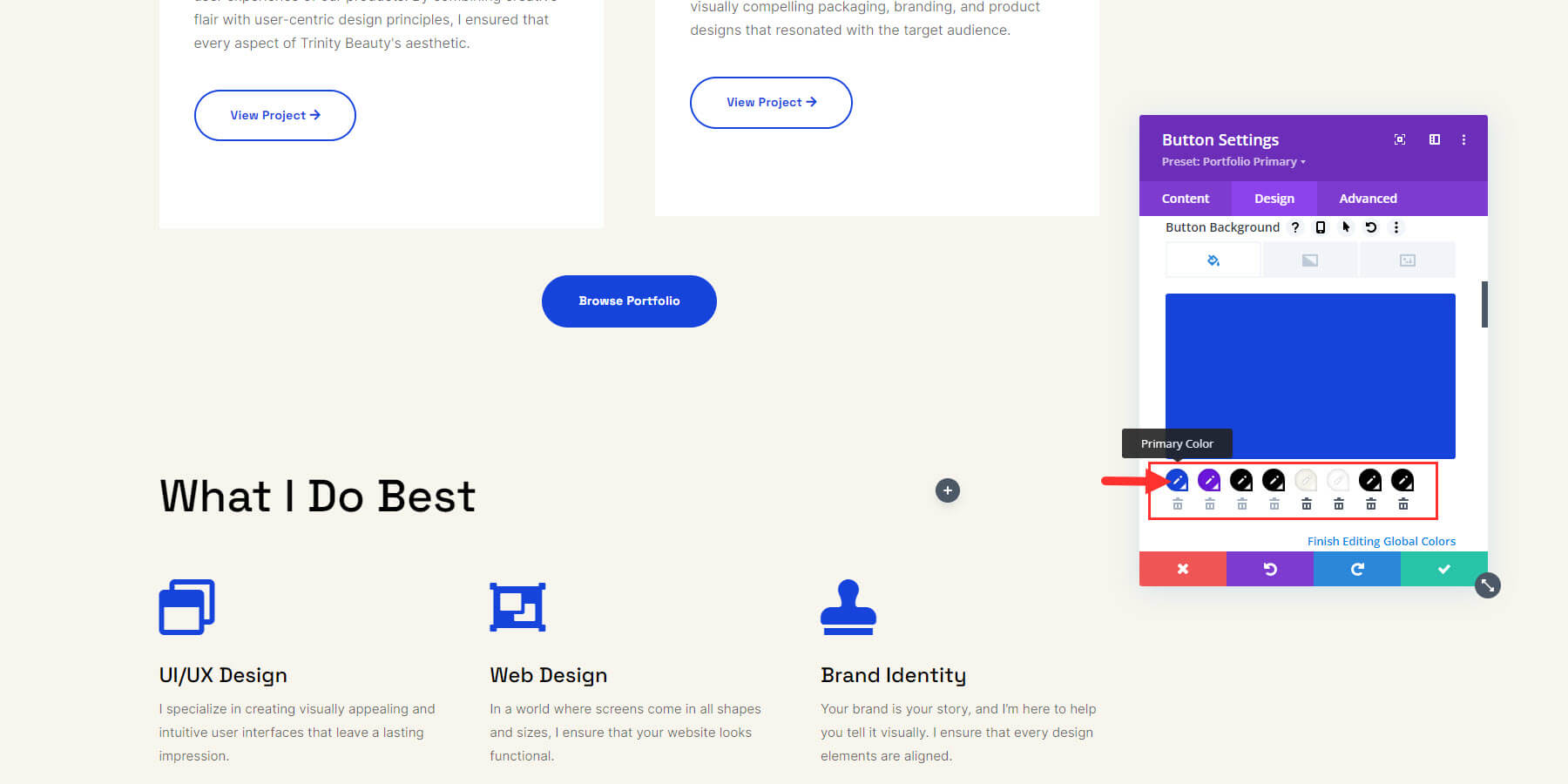
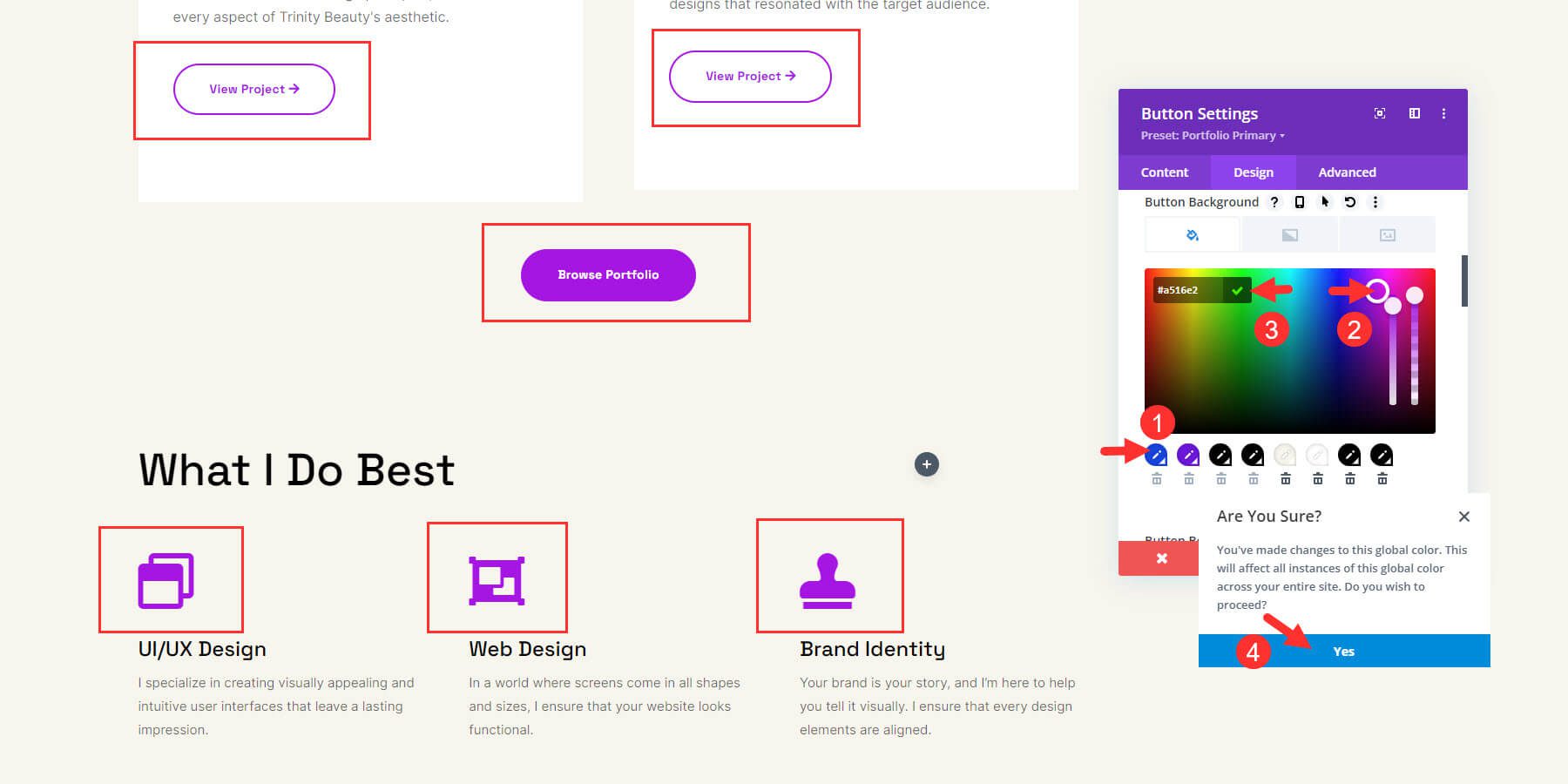
Você pode começar alterando a cor primária clicando nela, usando o seletor de cores ou inserindo o código hexadecimal e clicando no ícone de verificação verde. Uma caixa de confirmação aparecerá para confirmar que você deseja fazer a alteração. Clique em OK para confirmar.

Depois de modificar todos os quatro, as alterações aparecerão lateralmente. Você pode adicionar mais cores globais clicando no botão de adição ao lado da linha de cores, se necessário.
3. Editando predefinições globais
As predefinições globais são estilos e configurações pré-configurados que podem ser aplicados a vários elementos em um site para um design consistente e atualizações mais fáceis.
Cada site Starter é projetado propositalmente com módulos que já possuem predefinições globais em vigor. Você pode modificar as predefinições existentes para fazer alterações em todo o site e evitar a necessidade de modificar manualmente cada elemento.
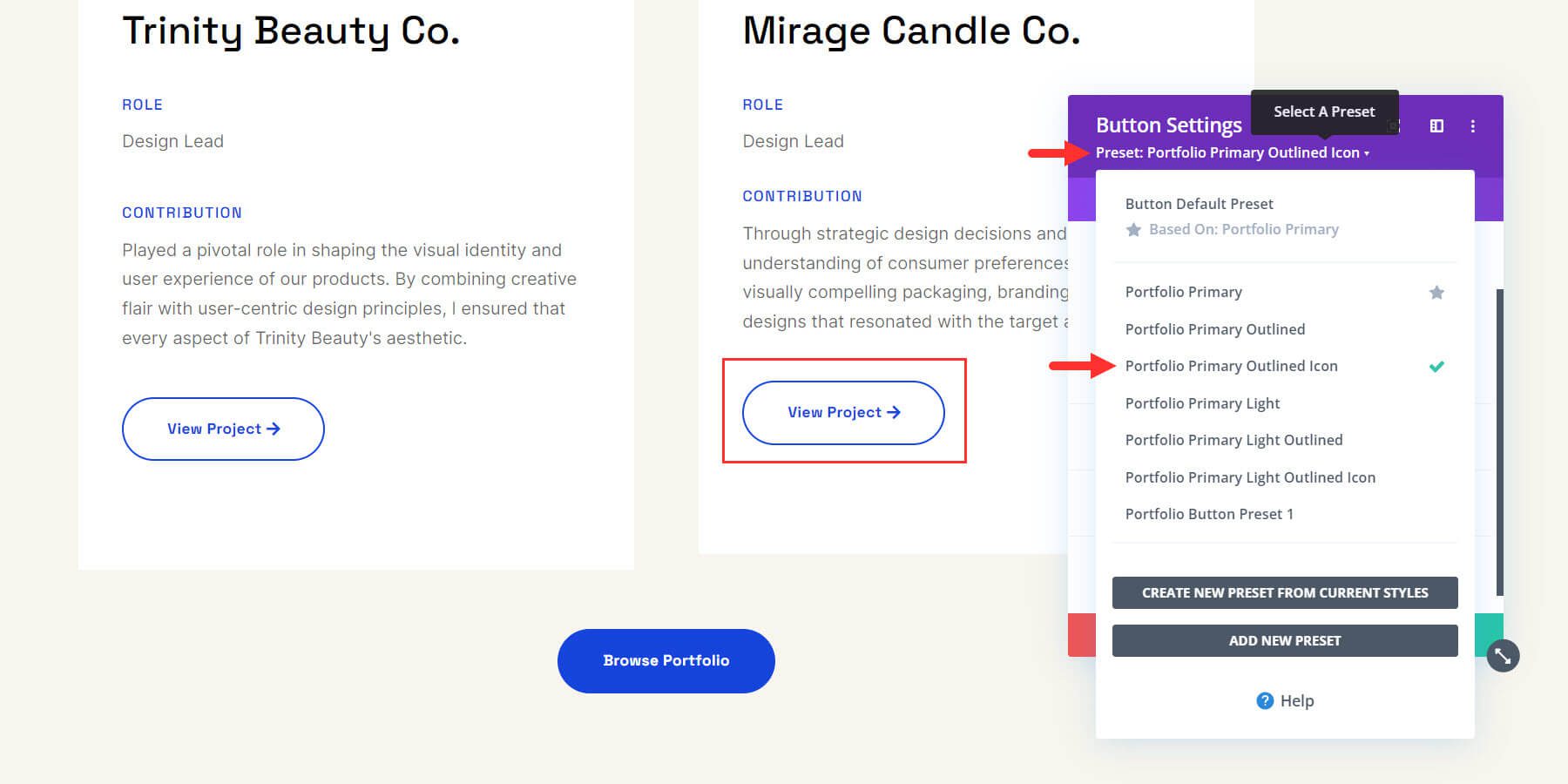
Vamos começar alterando uma predefinição do Button Module. Abra as configurações de um dos módulos Button em sua página usando o Divi Builder. Na parte superior, você notará que ele possui um estilo predefinido salvo de forma diferente do padrão. Clique no botão suspenso ao lado da predefinição para abrir mais opções. Você verá uma lista de todas as predefinições importadas do site Starter. A marca de seleção verde informa qual deles está sendo usado no momento, que neste caso é “Ícone principal delineado do portfólio”.

Você pode escolher qualquer predefinição que deseja usar na lista para atualizar automaticamente o módulo com as configurações de design da predefinição.
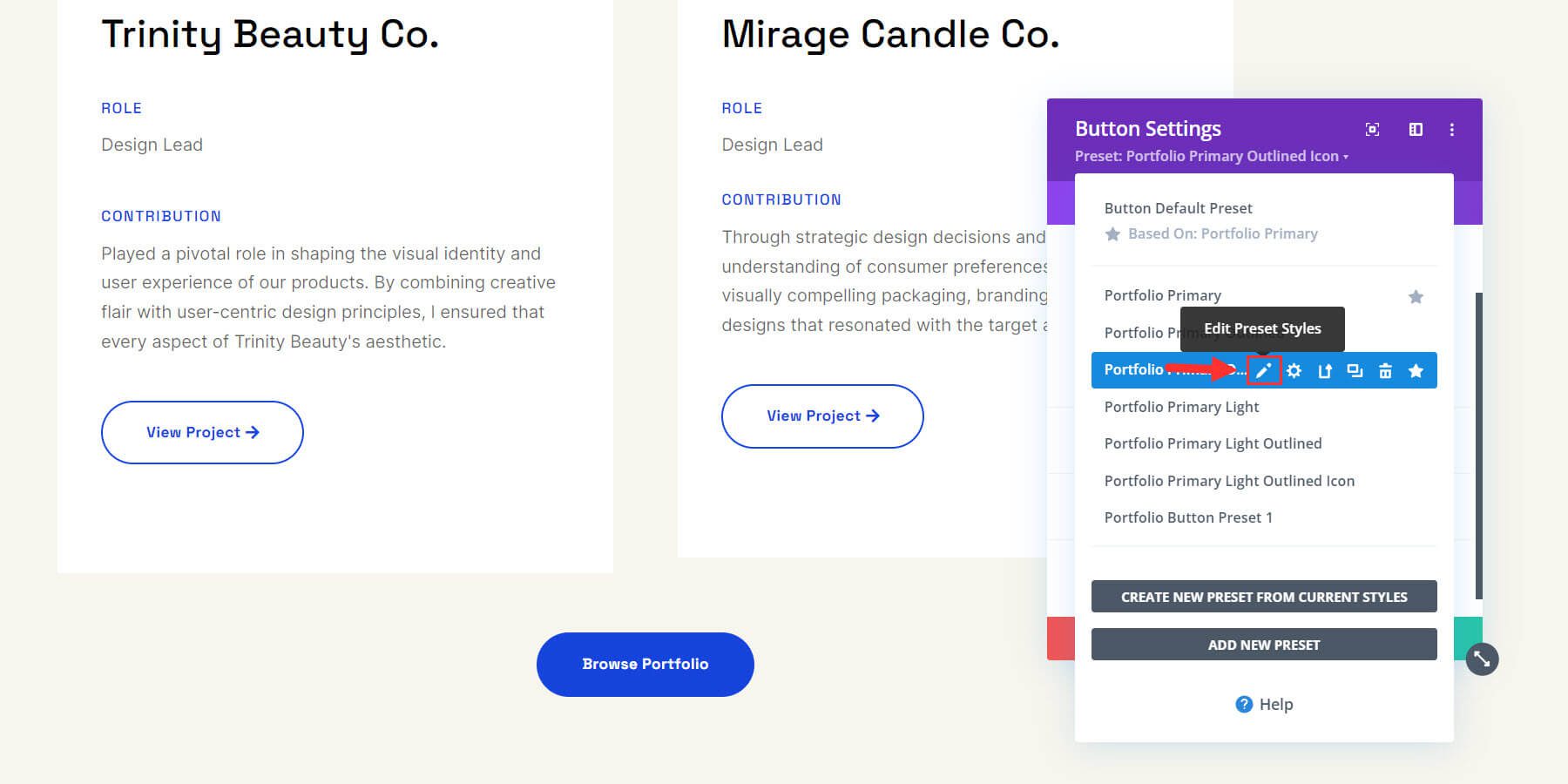
O verdadeiro poder das predefinições globais é demonstrado sempre que você precisa fazer alterações em um elemento ou módulo de design em todo o site. Para fazer isso, você pode editar a predefinição de qualquer módulo que a contenha. Para editar uma predefinição, passe o mouse sobre ela e clique no ícone de lápis.

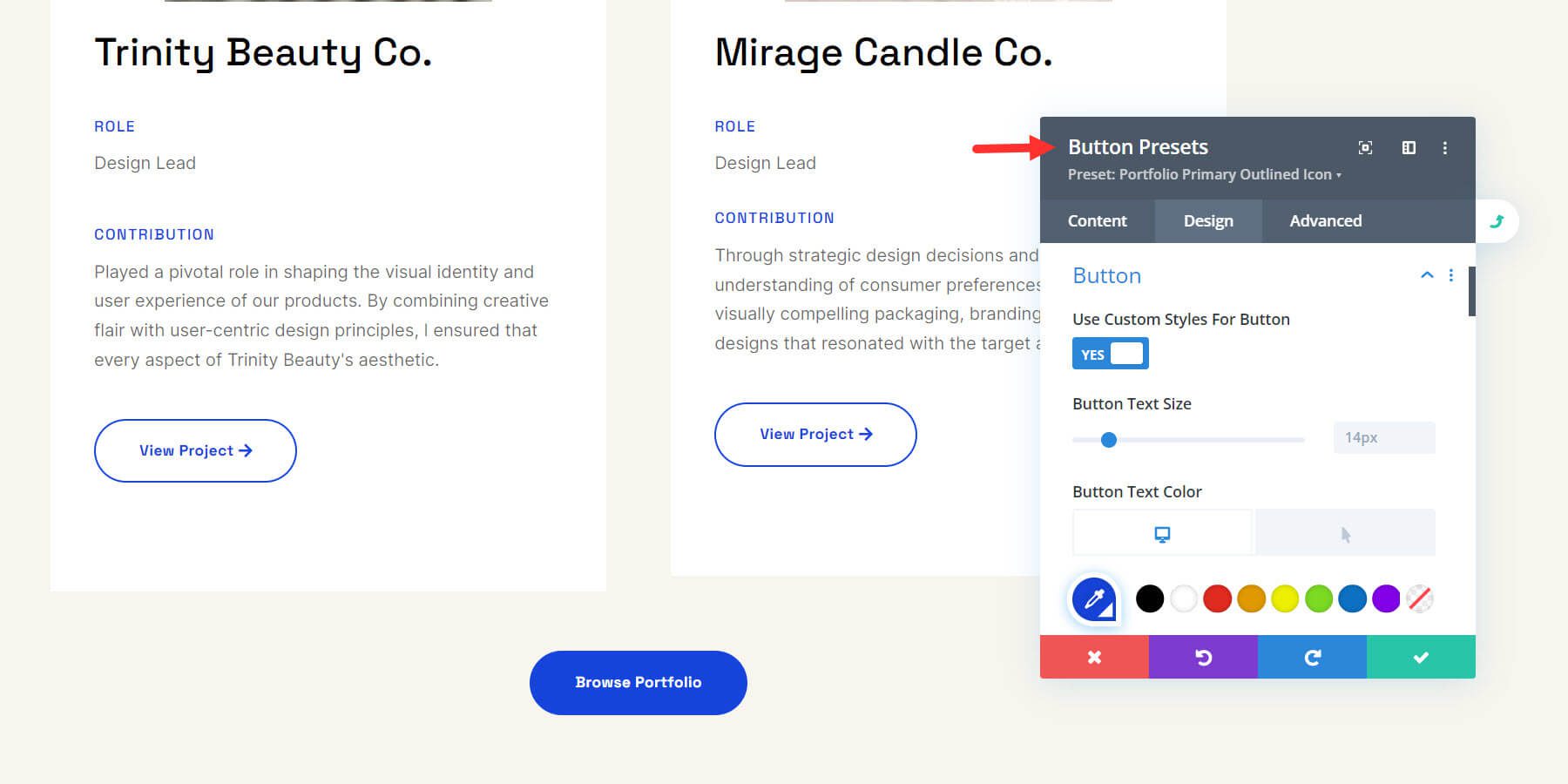
A cor cinza da caixa de configurações significa que você está editando as configurações predefinidas. Agora, faça as alterações desejadas. Assim que terminar as alterações, clique no botão de verificação verde.

Depois disso, a predefinição usada em cada elemento de título em todo o site será atualizada. É tão fácil!
Aqui está uma ilustração em vídeo de como atualizar uma predefinição. Observe como todos os botões da página são atualizados instantaneamente alterando a predefinição.
Da mesma forma, você pode editar predefinições globais de qualquer seção, texto, botão ou outro elemento do seu site. Assista a este vídeo sobre Divi Global Presets para aprender como usá-los para fazer alterações em todo o site e otimizá-lo com mais rapidez.
4. Editando seus modelos de construtor de tema de site inicial
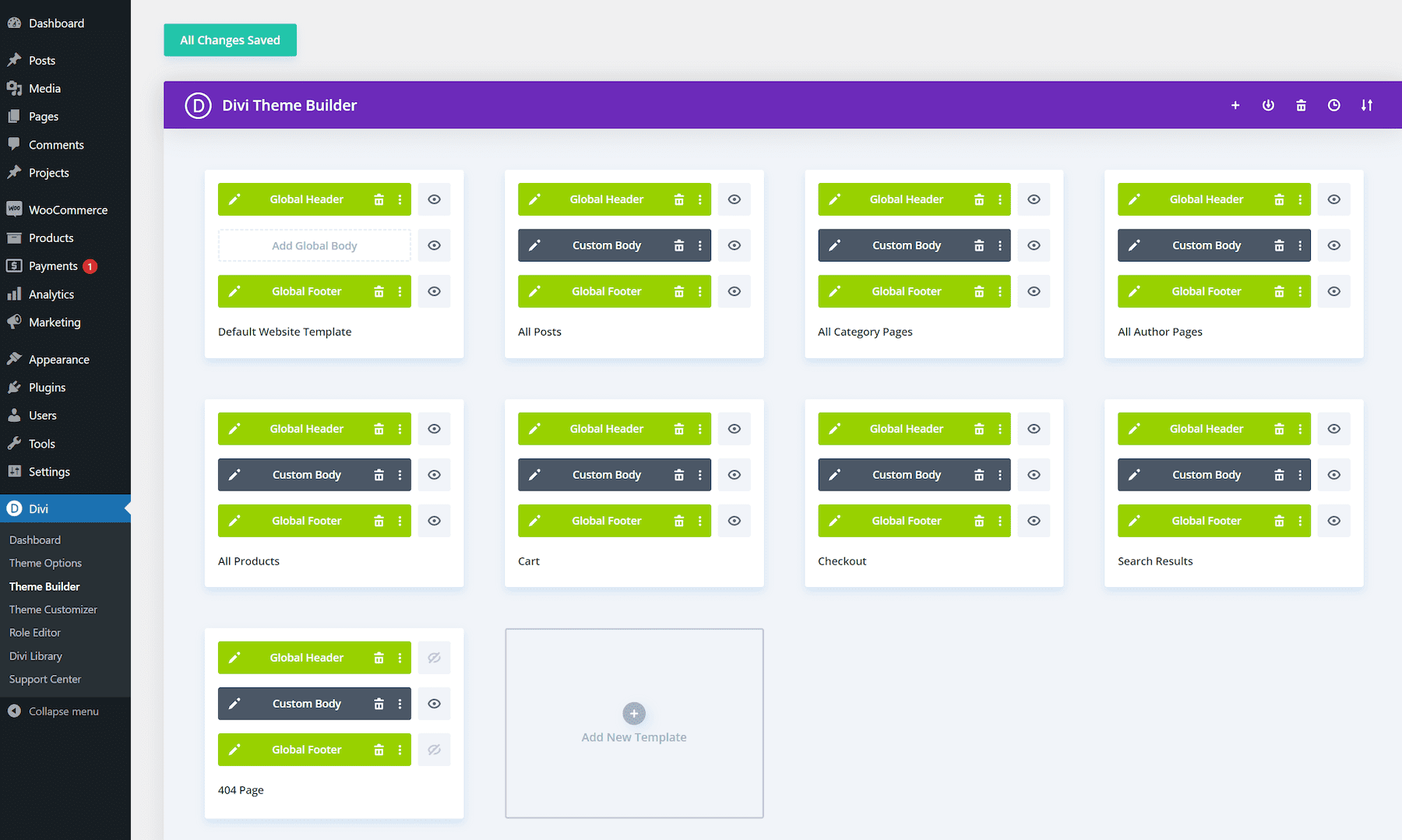
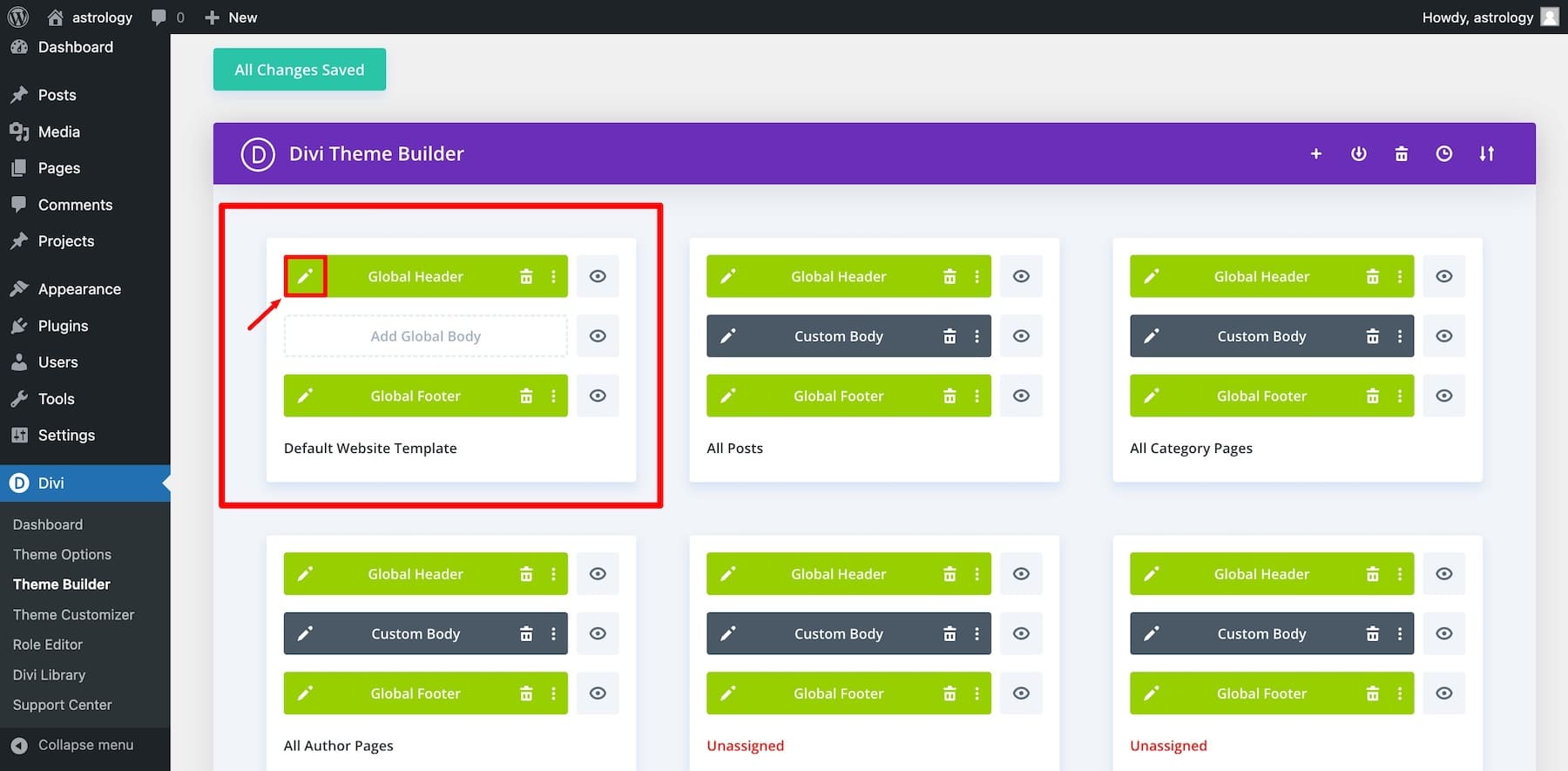
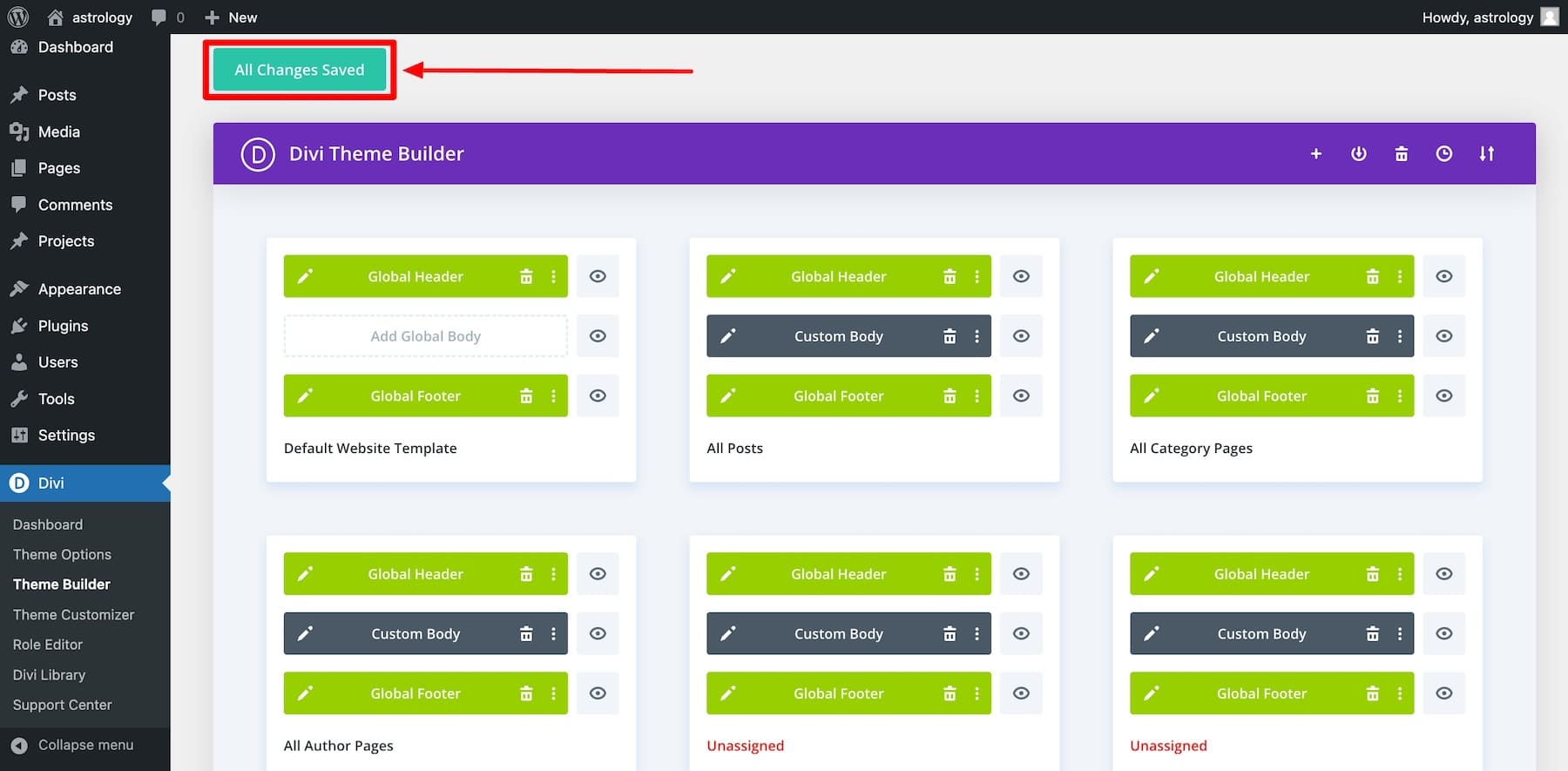
O Divi Quick Sites também replica modelos do Theme Builder do site Starter e cria cópias para o seu site. Na seção “Seu site está pronto!” página, clique em “Gerenciar modelos de tema” para visualizá-los.
Você também pode ir para Divi> Theme Builder no painel do WordPress.

Para editar o cabeçalho global do modelo de cabeçalho padrão, clique no ícone de lápis no lado esquerdo do cabeçalho global.

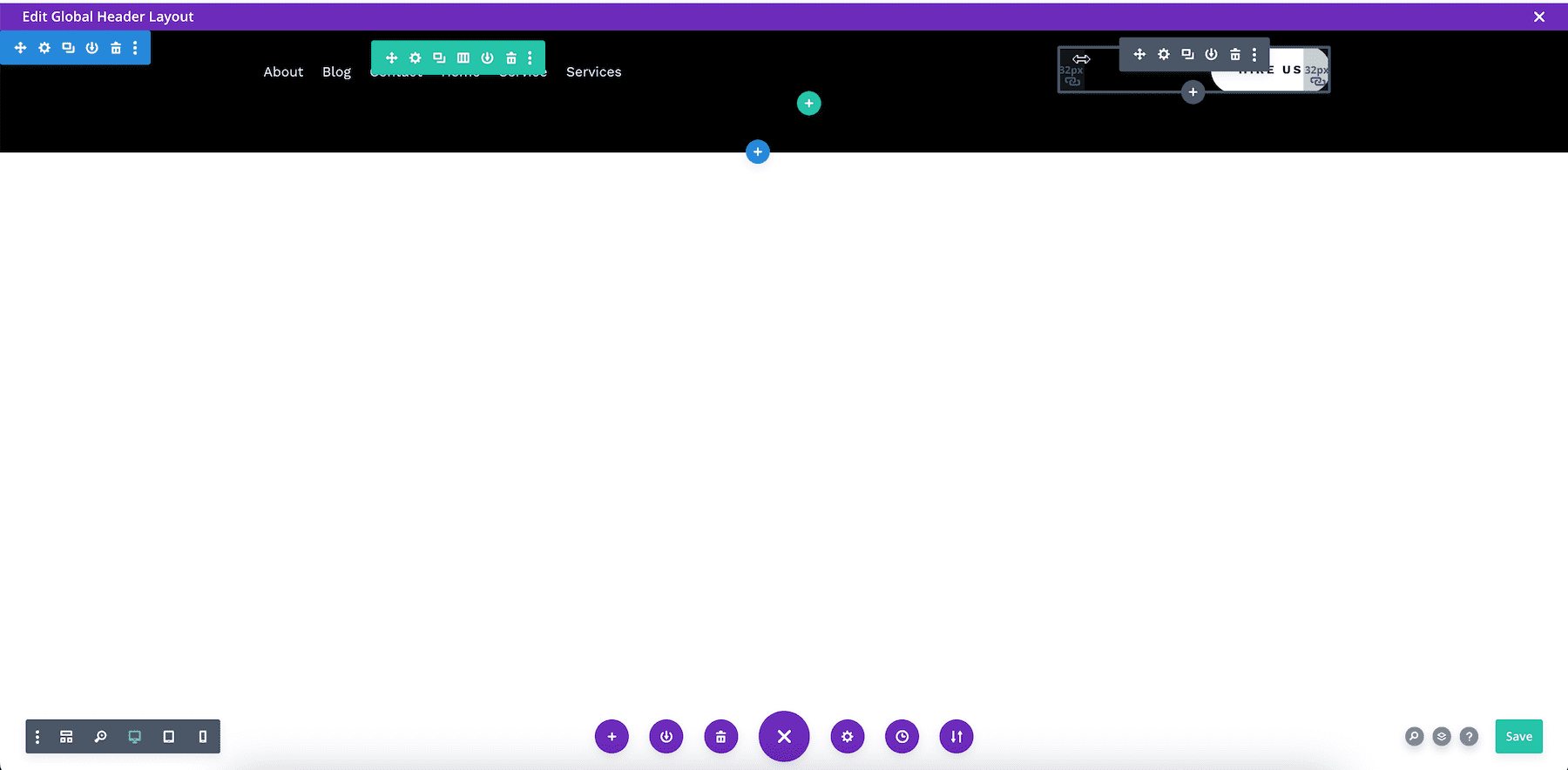
Isso abrirá o Divi Page Builder, o que significa que você pode personalizá-lo e qualquer outro elemento global visualmente arrastando e soltando-os.

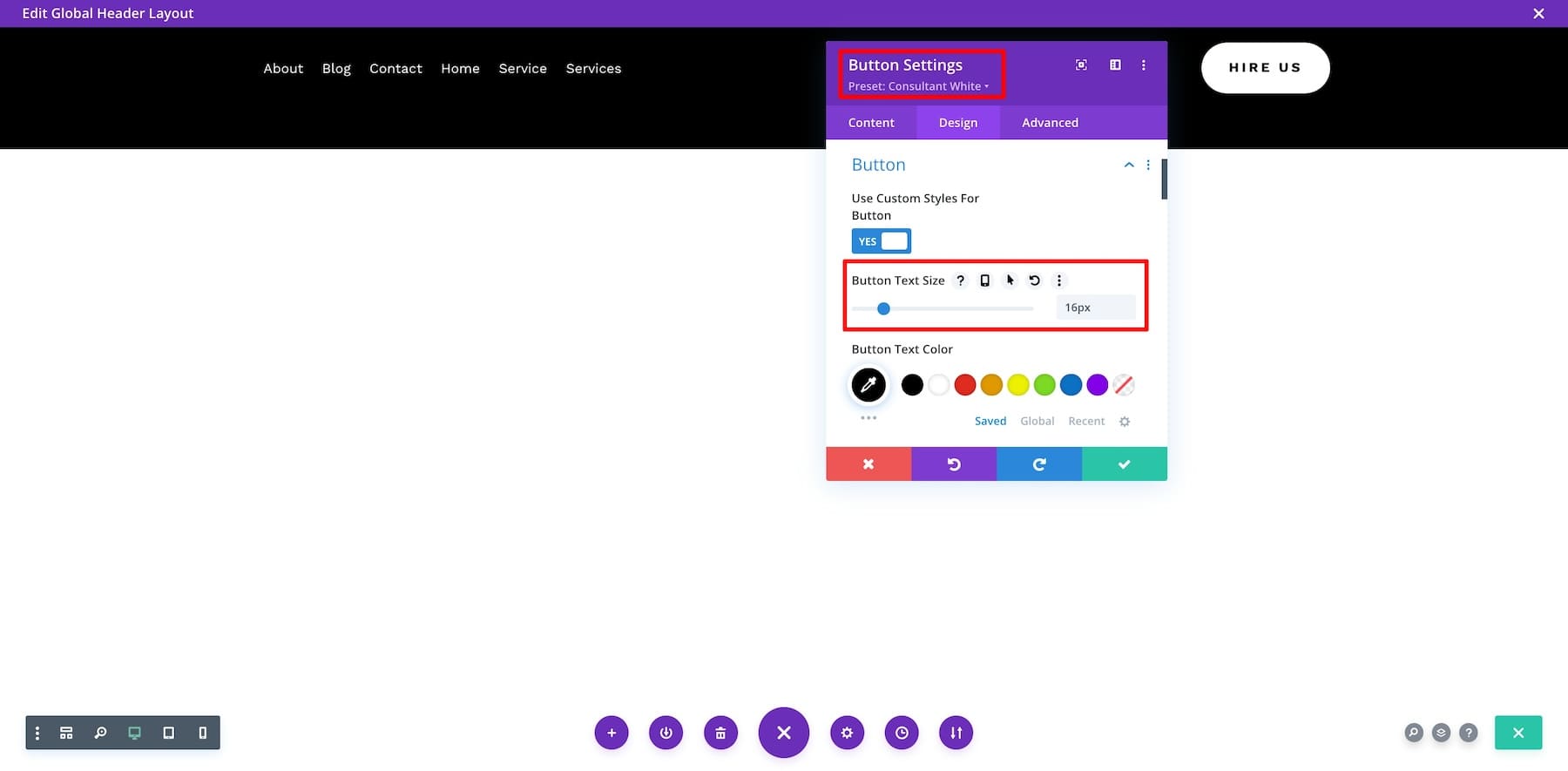
Digamos que eu queira editar o tamanho da fonte do botão. Então passo o mouse sobre ele e clico em configurações. Então vou para Design, desço até Botão e altero o tamanho da fonte. Você também pode fazer alterações e modificar o estilo predefinido do botão.

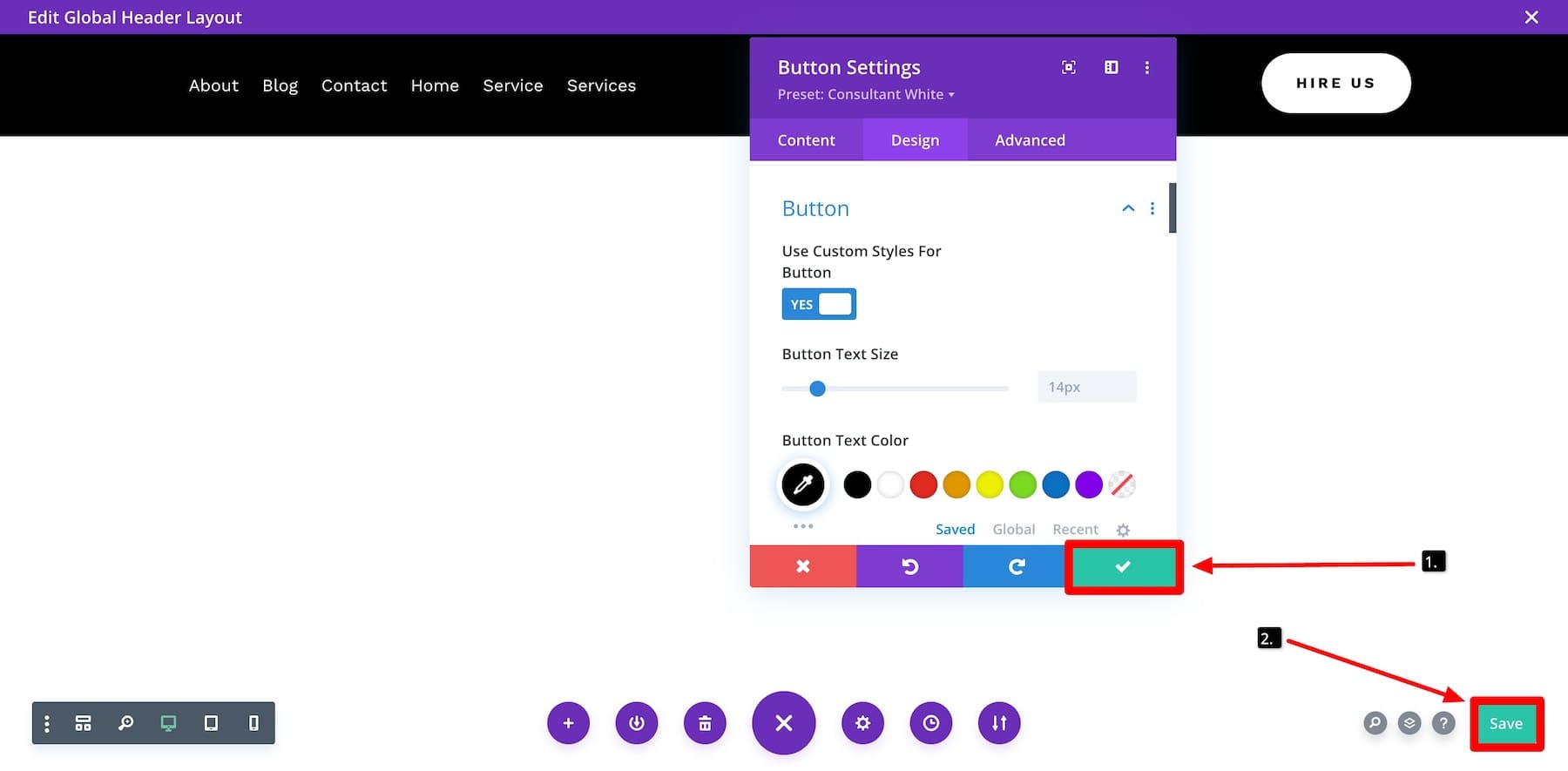
Uma vez feito isso, clique no botão de verificação verde e salve. Isso atualizará o cabeçalho global em todas as páginas onde for usado.

Lembre-se de retornar à página do Theme Builder e clicar no botão “Salvar alterações”. Caso contrário, você perderá todas as alterações feitas.

Da mesma forma, você também pode personalizar o rodapé global e outros modelos do Theme Builder. Se desejar, você também pode criar um novo modelo.
Editar modelos do Theme Builder com Divi Builder é super fácil. Ele permite criar novos elementos, criar cabeçalhos e rodapés personalizados e fazer mais no estilo arrastar e soltar. Para saber mais, confira os recursos poderosos do Theme Builder.
Empacotando
Divi Quick Sites e Divi Starter Sites são uma combinação poderosa para criar um site Divi em minutos. Ele coloca você na melhor posição para fazer os ajustes necessários usando todos os recursos impressionantes que tornam o Divi uma ferramenta de design tão poderosa. Comece seu próximo projeto com um construtor que pode entregar um site inteiro com todas as ferramentas que você precisa para torná-lo seu.
Obtenha sites rápidos Divi
Acelere ainda mais com Divi AI e Quick Sites
Starter Sites com Divi Quick Sites permite criar rapidamente um site com modelos prontos que você pode personalizar facilmente.
Mas o que é ainda melhor é usar o Divi AI com esses Starter Sites para tornar o processo de design mais gerenciável e rápido. Divi AI vai um passo além, gerando automaticamente conteúdo de marca e garantindo que tudo pareça consistente e profissional, tornando a criação de um site simples e acessível para todos.
Ganhe 33% de desconto no Divi AI e comece a gerar conteúdo de marca e imagens de alta qualidade para o seu site. Imagine construir rapidamente um site único, moderno e com otimização de conversão, sem editar manualmente cada elemento!
Emocionante, certo? Não perca este desconto incrível - inscreva-se hoje e crie um site poderoso para representar sua marca e aprimorar sem esforço seu processo de web design.
Obtenha sites rápidos Divi com Divi AI
