Guia do iniciante para usar o Divi Theme Builder
Publicados: 2022-11-25O Divi Theme Builder é uma ferramenta de design versátil que vem com o tema Divi. Com ele você pode construir uma variedade de sites diferentes: um blog de culinária, uma loja de e-commerce, um portfólio de serviços ou até mesmo um cartão de visitas para o seu negócio.
O tema básico é personalizável com uma enorme biblioteca de modelos e módulos dinâmicos. Embora seja fácil de usar, o grande número de opções pode ser opressor ao mesmo tempo. E é difícil encontrar o que você precisa.
Neste artigo, começaremos do início e progrediremos até o uso de todos os recursos. E não se preocupe, não há codificação envolvida. É um tutorial amigável para iniciantes.
TL;DR : O Divi é construído pela Elegant Themes, e eles oferecem muitos modelos pré-concebidos incríveis que você pode usar para começar. Se você tem espírito pioneiro, também pode criar modelos do zero. Seja qual for a rota que você decidir usar, certifique-se de proteger seu trabalho com um backup do BlogVault primeiro.
Construir um site pode ser muito gratificante, e o processo de design pode ser divertido e empolgante. Com o surgimento de construtores de páginas, como Divi e Elementor, ficou muito mais fácil criar um site que espelhe o que você deseja de maneira rápida e fácil. Os construtores de páginas devem ser soluções de baixo código e seguir o espírito do WordPress de democratizar sites.
Dito isto, ainda requer tempo, energia e esforço para construir um site. Recomendamos que você configure backups do BlogVault em seu site antes de começar e certifique-se de fazer backups regulares sob demanda antes de cada mudança importante. Melhor ainda, crie um site de teste rapidamente e use-o para testar as alterações antes de enviá-las para o site ativo. Com o BlogVault, você pode ter certeza de que seu trabalho árduo nunca será perdido.
Com isso em mente, vamos mergulhar no mundo do Divi Theme Builder.
Introdução ao Divi Theme Builder

O Divi Theme Builder é uma interface dentro do Divi que permite personalizar o design do seu site. Para usá-lo, primeiro você precisa instalar e ativar o tema Divi. Aqui estão as etapas para fazer isso:
- Inscrever-se no Elegant Themes: você precisará de uma assinatura do Elegant Themes para usar o tema. Eles têm dois planos que você pode escolher: um plano anual de $ 89 ou um plano vitalício de $ 249. Compre a assinatura que deseja para acessar sua conta do Elegant Themes.
- Baixe o tema: vá até a guia Downloads e procure por Divi Theme. Clique em Download e você terá uma pasta compactada em seu dispositivo com o tema.
- Carregue o tema: Em seguida, volte para o painel do WordPress. Clique em Aparências na barra lateral e clique em Temas. Em seguida, clique em Adicionar novo . Clique em Carregar tema e selecione a pasta compactada do seu dispositivo.
- Ative o tema: Depois de escolher o arquivo certo, clique em Instalar agora e Ativar tema quando solicitado.
- Autenticar a assinatura do Elegant Themes: A última etapa é autenticar sua conta. Na barra lateral, clique em Divi e atualizações. Adicione suas chaves de API e nome de usuário, que podem ser encontrados na Área de Membros do Elegant Themes.
Isso instalará o tema Divi em seu site WordPress. Você notará que o Divi foi adicionado à sua barra lateral. Passe o mouse sobre ele e clique em Theme Builder para iniciá-lo.
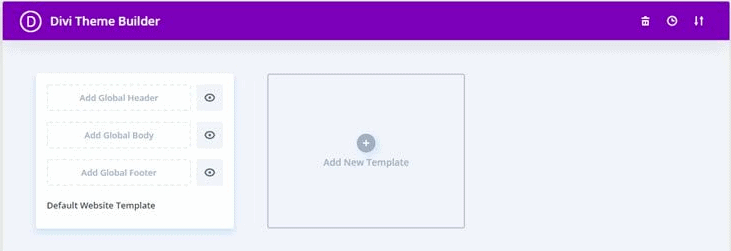
Agora, vamos nos familiarizar com o Theme Builder. O Theme Builder permite que você crie modelos para cada página do seu site. Cada página é dividida em três partes: o cabeçalho, o corpo e o rodapé. Você notará que a seção Default Website Template, no canto superior esquerdo, tem as mesmas três partes. Você pode personalizar cada uma dessas seções com o Visual Builder. Basta clicar e você será redirecionado para o Visual Builder.
O Visual Builder é um espaço onde você pode editar ao vivo sua página ou modelo adicionando elementos e personalizando-os. Você também pode visualizar e salvar a página antes de ativá-la. Há algumas coisas a serem observadas sobre o Visual Builder:
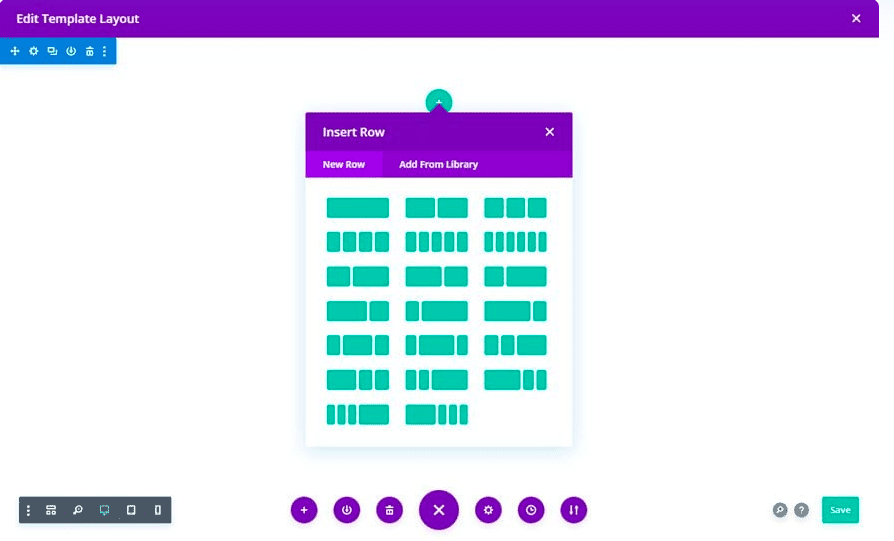
- Um modelo é editado em linhas e colunas. Adicione uma linha usando o + na parte superior e selecione o número de colunas. Recomendamos que você limite o número de colunas a 2 ou 3 por linha.
- Um módulo é um widget ou elemento que pode ser adicionado a uma coluna. Alguns módulos comumente usados são caixas de texto ou imagens. Apenas um módulo pode entrar em uma coluna em uma linha. Escolha o número de colunas em uma linha de acordo.

- Depois de selecionar um módulo, você pode ver suas configurações na barra lateral. Com o módulo de texto, por exemplo, você pode alterar fonte, cor, tamanho, alinhamento e muito mais.
Assim que estiver familiarizado com o Visual Builder, você pode prosseguir e criar suas páginas.
Recomendamos que você brinque com o Theme Builder para se familiarizar com onde tudo está e como funciona. Tente arrastar e soltar alguns módulos para ver como eles ficam no layout e verifique cada uma das configurações associadas.
Personalize layouts Divi pré-fabricados
A maneira mais fácil de criar uma página pela primeira vez é editar um layout predefinido. É pré-definido, então todos os elementos essenciais já estão no lugar. Tudo o que precisa são alguns ajustes. Esta seção é sobre como acessar a biblioteca Divi e usar layouts Divi pré-fabricados.
Layout de página inteira
A primeira coisa que você precisa fazer é criar uma nova página e acessar a biblioteca de layouts do Theme Builder. Depois de fazer isso, você pode ajustar as configurações.
- Adicionar uma nova página : Crie uma nova página clicando em Páginas na barra lateral e em Adicionar nova . Em seguida, nomeie a página como algo apropriado, como Home, por exemplo.
- Edite com o Divi Theme Builder: Clique em Use Divi Builder. Isso solicitará que você escolha entre criar um layout do zero ou usar um modelo pré-fabricado. Você pode então clicar em Browse Layouts e acessar a biblioteca.
- Escolha um modelo : navegue por todos os designs e escolha aquele que melhor se adapta às suas necessidades. Filtre os layouts por categorias para facilitar a localização de algo que funcione para você. Clique em Exibir demonstração para ver uma visualização e, em seguida, clique em Usar este layout. Isso carregará o layout para sua página no Visual Builder.
- Personalize a página: agora você pode substituir o texto, as imagens e outros elementos pelo que sua página requer.
Aqui estão algumas ótimas opções de modelos para as páginas mais populares:
- Homepage: confira o Homepage 25+ Divi Layout Pack para obter ótimas opções de modelo de página inicial. Os designs são lindos e minimalistas com fontes e layouts bem modernos.
- Sobre a página: O Divi About Us Section Pack vem com todos os itens essenciais para uma página sobre, como imagem, texto e links de mídia social. É uma ótima maneira de adicionar informações importantes sobre você de uma forma atraente.
- Página de contato: este pacote de layout de páginas de contato Divi gratuito vem com 5 formulários de contato impressionantes que você vai adorar. Os formulários não precisam mais ser chatos.
- Modelos de blog: este modelo de layout de blog clássico da Divi Cake é tudo o que você precisa em uma página de blog. Ele também vem com uma instalação rápida e excelente suporte para que você possa criar sua página de blog em minutos.
Modelo de cabeçalho, rodapé ou corpo pré-criado
Este método permite criar belas páginas em apenas alguns minutos. É o método mais rápido e eficiente. Mas há uma infinidade de opções de personalização que você ainda não desbloqueou. Portanto, vamos começar com o básico: usar um modelo pré-fabricado apenas para partes de sua página.
Este método permite que você crie uma página como se resolvesse um quebra-cabeça: em pedaços. Aqui estão as etapas para fazer isso:
- Adicionar um novo modelo: Clique em Divi na barra lateral e clique em Theme Builder . Você pode clicar em Cabeçalho, Rodapé ou Corpo na seção Padrão. Isso criará modelos que podem ser usados em todo o site e é especialmente útil para modelos de cabeçalho e rodapé. Clique em Build From Scratch e isso abrirá o Visual Builder, onde você poderá carregar um novo modelo.
- Abra a biblioteca de modelos: Na parte inferior da página, você verá três pontos roxos. Clique nele e, em seguida, clique no sinal de +. Este é o botão “Carregar da Biblioteca” que permite acessar a biblioteca de modelos.
- Escolher modelo: Escolha seu modelo ideal e clique em Usar este layout . Isso irá carregá-lo no Visual Builder.
- Personalizar o modelo: Você pode personalizar o tamanho, cor, fontes ou substituir imagens, etc., usando as configurações do módulo na barra lateral.
O mesmo método pode ser usado para modelos salvos. Você também pode abrir uma página existente no Visual Builder e substituir o conteúdo existente por um novo modelo. Para fazer isso, clique no botão Carregar da biblioteca , selecione o modelo e escolha Substituir conteúdo existente antes de carregá-lo.
O número de opções na biblioteca de modelos pode ser esmagador. Então, vamos falar um pouco sobre como escolher um.
Como escolher um modelo pré-fabricado?
Ao escolher um modelo pré-fabricado, há coisas como custo, segurança, suporte e estética a serem consideradas. Com Divi, os três primeiros são resolvidos. Eles têm uma equipe de suporte incrível para qualquer dúvida. Eles estão constantemente trabalhando para melhorar seus produtos e você já levou em consideração o custo, se estiver nesta etapa. Isso significa que a maior consideração é estética.
Os desenvolvedores Divi estão constantemente criando modelos para uma ampla variedade de sites. Você notará que a biblioteca tem vários pacotes de layouts e layouts. Os pacotes de layout contêm opções de cabeçalho, corpo e rodapé que se encaixam na mesma estética. Procure aqueles que se adequam à sua marca e, portanto, exigem o mínimo de ajustes. Você também pode encontrar modelos individuais para cabeçalhos, rodapés e diferentes tipos de layouts de corpo.
Na biblioteca, você pode navegar por todos os mais de 250 modelos ou escolher um usando os filtros na barra lateral. Cada modelo se enquadra em uma categoria que se encaixa em uma determinada estética.
Projete seus elementos globais com Divi Theme Builder
Depois de trabalhar com um modelo pré-fabricado, você terá uma noção de como as coisas funcionam com o Divi Theme Builder. À medida que você se tornar mais proficiente, descobrirá que qualquer modelo pré-fabricado é limitador. Agora falaremos sobre como criar seus próprios modelos do zero.
Criar um cabeçalho global
A seção de cabeçalho de um site é normalmente a primeira coisa que um visitante vê. Geralmente possui o menu de navegação e a marca do site. É uma parte importante do seu site, por isso é bom gastar algum tempo personalizando-o para que fique perfeito para sua marca.
Nesta seção, vamos orientá-lo no processo de criação de um cabeçalho global. O cabeçalho global se aplica a todo o site, o que significa que todas as páginas o terão. Estaremos usando o módulo Menu para projetá-lo.
- Abra o editor: Clique em Add Global Header e clique em Build Global Header. Clique em Construir do zero para abrir o editor.

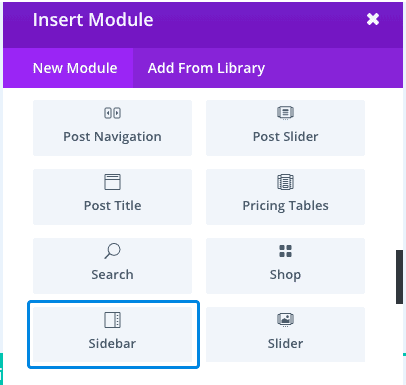
- Adicione o menu: Primeiro, adicione uma linha. Em seguida, procure o módulo Menu e selecione-o. Este é um módulo exclusivo disponível especificamente para modelos de cabeçalho.
- Personalize as configurações do menu : nas configurações do menu, você pode decidir o conteúdo e a aparência do menu.
- Na guia de conteúdo, você pode adicionar seu logotipo e selecionar qual menu usar. Também há caixas para marcar, para que você possa mostrar seu carrinho de compras e ícones de pesquisa.
- A guia de design permite que você personalize a aparência do menu. Você pode decidir sobre o alinhamento do menu e a direção do menu suspenso na seção de layout. Você também pode alterar outras coisas, como a fonte e o tamanho do texto do menu ou o tamanho do logotipo.
- Corrija o menu: Por padrão, o cabeçalho não é fixo. Isso significa que ele desaparecerá quando você rolar. Então, vá para a visualização wireframe na parte inferior da barra lateral. Selecione o ícone de configurações da seção (o ícone de engrenagem no canto superior esquerdo) para o seu menu. Na guia Avançado, vá para a seção CSS personalizada. O trecho de código precisará ser editado para dizer o seguinte:
posição: fixa;
largura: 100%
topo: 0p
Isso o mantém fixo na largura total e sem espaço entre a parte superior da janela do navegador e o cabeçalho.
- Aumentar o índice z de visibilidade: Recomendamos aumentar o índice Z de visibilidade. Vá o mais alto possível. Isso garante que seu menu esteja sempre visível. O índice z em CSS determina a posição de um elemento. Quanto maior o índice, maior é a ordem do que é visível. Por exemplo, se o índice Z do seu cabeçalho for maior que o da postagem do blog, se os dois se sobrepuserem, o cabeçalho ocultará a postagem do blog.
- Salve o modelo: na parte inferior da barra lateral, clique em Salvar para não perder o modelo. Você pode então sair do editor. De volta à interface, certifique-se de salvar as alterações novamente. Seu cabeçalho global agora está pronto.
Um cabeçalho global é um cabeçalho de todo o site. Se você quiser um cabeçalho personalizado para cada página, clique no ícone de hambúrguer ao lado do cabeçalho global e clique em Desativar global. Você pode criar cabeçalhos personalizados para cada página. Você pode ter cabeçalhos personalizados para apenas algumas páginas e cabeçalhos globais para outras. Seu site pode ser uma experiência totalmente personalizada.
Criar o rodapé global
A próxima coisa que você precisa é de um rodapé. Um rodapé é um ótimo lugar para ter informações de contato, links para os principais artigos, ícones de mídia social e assim por diante. É um resumo para tudo o que você deseja em seu site, mas não cabe na navegação principal.
- Crie um novo modelo: De volta à interface do Theme Builder, clique em Add a Footer e clique em Build from Scratch . Isso abrirá uma tela em branco com o editor Divi.
- Adicionar conteúdo: é aqui que você adiciona coisas como informações de contato, endereço e outros detalhes. Você também pode usar o módulo Social Media Follow para adicionar ícones de mídia social. Edite o conteúdo na barra lateral de configurações do módulo.
- Adicione links para outras páginas: recomendamos que você também tenha uma lista de páginas importantes, como a página Sobre e os principais artigos. Você pode usar um módulo de texto para adicionar o texto e o hiperlink à página nas configurações do módulo. Clique em Salvar quando terminar.
Você deve criar um corpo global para o seu site?
Na maioria dos casos, você não gostaria de um corpo global porque cada página normalmente teria um layout personalizado e um tipo de conteúdo. Mas se o fizer, você pode clicar em Global Body e criar um modelo de corpo. Se você deseja criar um novo modelo, clique em Adicionar novo modelo e selecione quais páginas devem incluir o modelo.

Crie e personalize modelos de corpo com Divi Theme Builder
Com o cabeçalho e o rodapé resolvidos, vamos olhar para o corpo. O corpo irá variar dependendo do tipo de página. Vimos algumas das páginas mais comuns e aqui estão os tutoriais:
Modelos de blog
O Divi possui conteúdo dinâmico incrível e módulos de conteúdo de postagem que facilitam a criação de uma página de blog. Um módulo é um espaço reservado para o conteúdo real. Portanto, embora seu modelo possa ter algum texto e imagens de estoque, sua página de blog ao vivo será decidida pelo que você adicionar a essa postagem de blog específica.
- Adicionar novo modelo: clique em Adicionar novo modelo e selecione Todas as postagens do blog no pop-up. Clique em Criar modelo .
- Adicionar uma linha: clique em + na parte superior e selecione a linha com o número apropriado de colunas.

- Adicionar módulos: Aqui estão alguns exemplos de quais módulos você pode usar para criar o modelo de página do blog.
- Publicar conteúdo
- Título da postagem
- Imagem em destaque
- Postar foto do perfil do autor
- Autor da postagem
- Data de publicação
- Personalize o módulo : selecione o módulo que deseja personalizar e use as configurações à direita para alterar seu tamanho, cor ou fonte. Salve o modelo quando terminar.
Existem outros módulos como Post Categories e Post Comments que você também pode adicionar a diferentes seções da página.
Dicas para criar um ótimo modelo de blog
- Use fontes fáceis de ler para o título, títulos e, claro, o conteúdo
- Escolha incluir ou omitir o nome e a foto do autor
- As categorias tornam as postagens fáceis de encontrar e criam uma ótima experiência do usuário
- Incluir uma data de publicação
Modelos de produtos
Esta seção é especificamente para aqueles que possuem sites WooCommerce. O Divi possui módulos WooCommerce que permitem criar modelos personalizados para páginas de comércio eletrônico. A página do produto é a página que seu cliente vê quando clica em um determinado produto para saber mais sobre ele.
- Crie um novo modelo: clique em Adicionar novo modelo e selecione Todas as páginas do produto no pop-up exibido. Clique em Criar modelo.
- Desabilitar corpo global : se você tiver um modelo de corpo global, desative-o clicando no ícone de hambúrguer ao lado dele e clicando em Desabilitar global . Isso o torna um modelo personalizado.
- Adicionar uma linha : como mencionamos anteriormente, o editor funciona em linhas. Portanto, selecione o tipo de linha com base no que você está procurando. Isso determinará para onde cada módulo irá.
- Use os módulos Woo: A página que aparece é uma tela em branco, então você pode usar os seguintes módulos para criar a página:
- Woo Imagens
- Título Woo
- Preço Woo
- Descrição Woo
- Woo Adicionar ao Carrinho
- Classificação Woo
- Comentário Woo
- Produtos Relacionados WooCommerce
Existem mais módulos que você pode incluir como Woo Breadcrumbs . Ele permite que um cliente rastreie em qual categoria o produto está. Você pode usar outros módulos de imagem e texto para completar a aparência do site.
- Personalize os módulos: brinque com tamanho, cores, fontes e posições para criar a página do produto que você deseja. Salve a página quando terminar.
Dicas para criar um ótimo modelo de página de produto
- Deve ter o nome do produto, categoria, descrição e preço
- Exiba avaliações e avaliações de clientes
- Deve ter um botão Adicionar ao carrinho ou a capacidade de comprá-lo agora
- Pode incluir um botão de lista de desejos que permite aos compradores um produto favorito para a próxima vez
- Pode ter uma seção de “Produtos Relacionados”
Modelo de página de categoria
Uma página de categoria oferece ao seu cliente ou leitor a oportunidade de simplificar o conteúdo que deseja ver em seu site. Tudo o que interessa a eles está em um só lugar, seja um blog de um determinado gênero ou sapatos. Aqui está como você faz isso:
- Crie um modelo em branco: clique em Adicionar novo modelo e selecione Postar categorias no pop-up que aparece. Clique em Criar modelo quando terminar.
- Adicionar uma linha: clique em + na parte superior e selecione o número de colunas que deseja para sua linha.
- Adicionar módulos : Estes são os módulos que você precisará para criar uma página de categorias:
- Blog: este módulo vem com o recurso embutido chamado Postagens para a página atual para exibir automaticamente as postagens dessa categoria.
- Post Slider: Isso cria um controle deslizante dinâmico que cria uma melhor experiência do usuário.
- Texto: adicione um módulo de texto e altere as configurações para torná-lo o tipo de título de postagem/arquivo de conteúdo dinâmico. Isso significa que o título será extraído diretamente da postagem. Você pode fazer isso indo até as configurações de texto e clicando no ícone de conteúdo dinâmico na seção Corpo. Em seguida, clique em Postar/Arquivar Título.
- Personalize as configurações do módulo: você pode brincar com o tamanho das imagens ou com a cor e a fonte do texto. Você também pode alterar as posições. Salve assim que terminar.
Dicas para criar um ótimo modelo de página de categoria
- Requer que você tenha criado categorias para suas postagens ou produtos com antecedência
- Pode se concentrar no post ou produto mais popular da categoria
- Tenha uma prévia do produto ou postagem no blog
modelo de página de erro 404
Uma página de erro 404 indica que o servidor não consegue encontrar uma página solicitada em seu site. Embora essa seja uma experiência ruim para o visitante do site, muitos sites usam uma página 404 personalizada para orientar o visitante na direção certa e transformar a experiência em algo positivo.
- Adicionar novo modelo: na interface do Divi Theme Builder, clique em Adicionar novo modelo . Em seguida, inclua apenas a página de erro 404 no pop-up exibido. Clique em Criar modelo . Isso criará um novo modelo de página com cabeçalho, rodapé e corpo.
- Excluir modelos de corpo globais : se você tiver um modelo de corpo global configurado, desative-o para poder criar um personalizado.
- Ocultar rodapé e cabeçalho: A página de erro 404 não precisa de cabeçalho ou rodapé. Clique no ícone do olho e oculte-os.
- Edite o corpo personalizado : abra o modelo de corpo personalizado e adicione uma variação do seguinte texto:
404
página não encontrada
- Seja criativo: você pode adicionar imagens ou designs divertidos. Ou mude o texto para ser um pouco engraçado. As opções são infinitas.
Dicas para criar uma ótima página de erro 404
- O cabeçalho e o rodapé são elementos opcionais
- A página tem que mencionar que é um erro 404
- Também deve explicar o que o erro significa
- É bom incluir as próximas etapas que o visitante deve seguir, como entrar em contato com o suporte ao cliente ou voltar à página inicial
Como gerenciar seus modelos personalizados no Divi Theme Builder
O Divi Theme Builder foi projetado para facilitar o processo de design do seu site. Criar ou mesmo customizar modelos pré-fabricados é uma ótima maneira de otimizar o processo. Você pode reutilizar modelos em páginas diferentes, sem precisar criá-los do zero todas as vezes.
A próxima etapa para usar modelos de forma eficaz é gerenciá-los.
Aqui estão algumas maneiras de gerenciá-los na interface do Divi Theme Builder:
- Ocultar e revelar modelos em seu site: ao usar a interface, você notará que há um ícone de olho ao lado de cada um. Isso oculta ou revela o modelo. Isso facilita a edição de páginas.
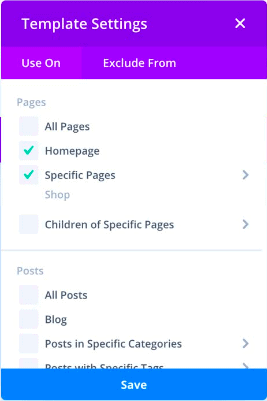
- Incluir ou excluir modelo das páginas: passe o mouse sobre um modelo de página e você verá um ícone de engrenagem aparecer. Clique para selecionar em quais páginas incluir ou excluir os modelos. Deve-se observar que as configurações de exclusão substituem as de inclusão. Portanto, se você acidentalmente incluiu e excluiu a mesma página, ela permanecerá excluída.

- Renomear modelo: Na parte inferior da seção de modelo de página, você notará o nome. É chamado de padrão ou determinado pelas páginas em que está incluído. Por exemplo, se você definiu o modelo para sua página inicial e a página do produto, ela será chamada de página inicial ou página do produto. Clique no nome para alterá-lo.
- Modelo duplicado: no canto superior esquerdo, você notará dois retângulos sobrepostos. Isso permite duplicar todo o modelo de página: cabeçalho, corpo e rodapé.
- Modelo de exportação: ao lado do ícone duplicado está o ícone de exportação. Clique aqui para exportar seu modelo de página. Isso é útil se você quiser duplicar esses designs em um site diferente. Um pop-up aparecerá quando você escolher o nome.
- Modelo de importação: você pode importar um modelo usando o ícone de portabilidade no canto superior direito. Clique em Importar e adicione o arquivo.
- Desativar modelo: Se você clicar no ícone de hambúrguer ao lado do ícone de exportação, revelará algumas opções. Você pode não apenas duplicar e exportar novamente, mas também desabilitar esse modelo específico.
- Duplicar layouts de cabeçalho, corpo ou rodapé: se quiser usar um modelo personalizado que já criou para uma nova página, você pode arrastá-lo e soltá-lo na nova página.
Recursos do Divi e seu Theme Builder
Uma assinatura do Elegant Themes vem com muitas coisas que você deve considerar ao falar sobre se o Divi Theme Builder é o ajuste certo para você.
- Custo: O Elegant Themes tem duas opções de assinatura: uma anual por US$ 89 e uma oferta vitalícia por US$ 249. A assinatura inclui o tema Divi, o Theme Builder, uma biblioteca de layouts e um tema adicional chamado Extra. Ele também contém o plugin Bloom Email Opt-In e o plugin Monarch Social Sharing.
- Mais de 100 modelos pré-projetados: há uma enorme biblioteca de modelos para você escolher. Eles também são totalmente personalizáveis e responsivos. O design do site nunca foi tão fácil.
- Facilidade de uso: o Divi foi projetado para criar sites bonitos sem codificação. Cada aspecto do design do seu site também é personalizável para que você tenha controle total do seu site. Levará apenas alguns minutos para personalizar um de seus muitos modelos pré-fabricados.
- Amigável ao desenvolvedor: embora o Divi não exija codificação, você pode adicionar código para personalização adicional.
- Importar e exportar: você pode importar ou exportar rapidamente um design de e para outros sites. Isso é ótimo para pessoas que gerenciam vários sites.
- Compatível com WooCommerce: o Theme Builder possui uma ampla variedade de módulos WooCommerce para elementos como adicionar ao carrinho, preço, classificações e avaliações. Confira este artigo da Elegant Themes para mais informações.
- Ótimo para agências: a assinatura Divi permite que você a use para um número ilimitado de sites. Então, é uma ótima solução para você que gerencia muitos sites em uma agência.
Prós e contras do Divi Theme Builder
Agora você entende os recursos. Há muitos benefícios em usar o tema Divi. Mas, quais são alguns dos prós e contras?
| Prós | Contras |
| edições em tempo real | Carregamento lento para vídeos pesados |
| Interface intuitiva | Muitos códigos de acesso |
| Modelos totalmente responsivos | Nenhuma versão gratuita |
| Grande apoio | Nenhum construtor de pop-up |
| Garantia de reembolso de 30 dias | Edição lenta para páginas maiores |
| Atualizado regularmente |
Alternativas para Divi
Conversamos sobre o bom, o mau e o feio de Divi. Se você não tiver certeza sobre o Divi, aqui estão os construtores de páginas alternativos que você pode usar:
- Elementor: Elementor é um construtor de páginas imensamente popular. Ele vem com uma versão gratuita e a licença profissional é mais barata que a da Divi. É incrivelmente fácil de usar e funciona muito bem com sites WooCommerce. Temos alguns artigos sobre os melhores temas e modelos para WooCommerce, bem como tutoriais sobre como usar o Elementor com WooCommerce.
- Beaver Builder : outro construtor de páginas muito popular que se orgulha de ter uma ótima equipe de suporte, ótimo software e uma comunidade útil de usuários e desenvolvedores.
- SeedProd : É um editor de arrastar e soltar fácil de usar que também permite facilitar a edição de uma página. Você pode escolher entre 4 planos de assinatura a partir de $ 39 para o plano mais básico.
Como manter bem o seu site WordPress
Projeto? Cuidado. Qual é o próximo? Vamos falar sobre algumas de nossas recomendações sobre o que mais você precisa para o seu site.
- BlogVault : É um plug-in de backup que prioriza a facilidade de uso. Isso torna o backup ou a restauração do seu site muito fácil. O BlogVault também possui armazenamento externo, um painel separado e faz backups automatizados diariamente. É a melhor solução de backup do WordPress no mercado.
- MalCare : Não há nada pior do que perder seu site para um ataque de malware. É por isso que recomendamos o uso de um plugin de segurança como o MalCare. O MalCare verifica seu site diariamente, limpa-o com apenas alguns cliques e protege seu site com um firewall avançado do WordPress.
- Google Analytics : a chave para obter um bom tráfego é apaziguar o senhor da internet: o Google. Parte desse regime é entender seu público e suas necessidades. Integrar seu site com o Google Analytics é uma boa forma de obter informações sobre seu público e saber o que funciona.
Pensamentos finais
Divi Theme Builder é a potência do design do site que você precisa. Ele vem com módulos incríveis que tornam incrivelmente fácil criar um site do zero. Ele também vem com uma tonelada de modelos pré-concebidos que lhe dão algo para trabalhar. O mundo é sua ostra... se você quiser pagar a taxa de assinatura.
perguntas frequentes
Qual é melhor: Elementor ou Divi?
O Elementor é melhor porque tem muito mais modelos e recursos pré-projetados, é mais barato e tem uma versão gratuita. Temos um artigo comparando os dois que você pode conferir,
Quais são algumas alternativas Divi?
Elementor, SeedProd e Beaver são algumas alternativas para um construtor de páginas como o Divi. Elementor é a mais popular dessas alternativas com uma vasta biblioteca de modelos e um construtor de páginas fácil de usar.
O que o Divi Theme Builder faz?
O Divi Theme Builder permite criar modelos para diferentes tipos de elementos do site. Você pode criar modelos para páginas (como blogs ou produtos) e para seções (como cabeçalho e rodapé). Você cria blocos de construção que compõem todo o seu site.
Como faço para usar o Divi Theme Builder?
Depois de instalar o Divi, passe o mouse sobre ele na barra lateral e clique em Theme Builder. Em seguida, você pode selecionar o tipo de modelo que deseja e criar do zero ou usar um de seus modelos pré-concebidos.
Qual é a diferença entre o tema Divi e o Divi Theme Builder?
O tema Divi é como qualquer outro tema WordPress. Você o instala e ativa para um design de site pronto. O Divi Theme Builder é um pacote complementar que permite criar ou personalizar modelos para diferentes páginas e seções. Com o Theme Builder, você pode criar um design e uma experiência exclusivos para o seu site.
