Como usar o módulo Circle Counter da Divi para mostrar seu conjunto de habilidades
Publicados: 2023-07-12Embora um currículo tradicional seja atemporal, considere criar um site de currículo online para mostrar suas habilidades também. Especialmente se você está procurando um emprego na indústria de tecnologia. Neste tutorial, mostraremos como usar o Divi e o Creative CV Layout Pack GRATUITO para criar um design de site de currículo online! Também nos concentraremos no uso do módulo Divi Circle Counter integrado.
- 1 Design de site de currículo online: por que é importante?
- 2 Iniciando seu design de site de currículo on-line
- 2.1 Baixe e instale o Pacote de Layout
- 2.2 Atualizando a Seção de Habilidades
- 2.3 Integrando o Módulo Contador de Círculo
- 2.4 Duplicar e Editar
- 3 Adicionar animação à foto do perfil
- 3.1 Adicionar Módulos Blurb
- 3.2 Adicionando os toques finais ao design do seu currículo online
- 3.3 Aparência Final
- 4 Considerações Finais
Design de site de currículo on-line: por que é importante?
Embora entregar um currículo em papel possa funcionar em alguns setores, na tecnologia isso é coisa do passado. É importante considerar os recursos que darão ao seu currículo o impulso necessário para conseguir o emprego. No mínimo, queremos uma entrevista! Um site de currículo online cria um local central onde recrutadores, headhunters e gerentes em potencial podem aprender mais sobre você. Construir uma forte marca pessoal on-line permite que seus futuros empregadores vejam quem você é de verdade, além do que está em seu currículo. Algumas páginas que você pode considerar adicionar ao seu site de currículo pessoal incluem:
- Uma página sobre: Em primeiro lugar, e mais importante, lembre-se de criar uma voz de marca que seja exclusivamente sua. Não se esqueça de se gabar!
- Um currículo on-line: um currículo on-line coloca você na frente das empresas que analisam seu formulário de emprego. Além disso, mecanismos de pesquisa como Google e Bing também podem encontrá-lo. Quanto mais olhos o virem, mais chances você terá de encontrar sua próxima oportunidade!
- Uma página de depoimentos: apresenta elogios e bons trabalhos de chefes anteriores (ou atuais!) E é uma ótima prova social.
- Um Portfólio/Galeria: Se você tiver exemplos de seu trabalho, colocá-los em um portfólio adiciona dimensão ao seu currículo.
- Uma página de contato: um formulário de contato e um endereço de e-mail tornam mais fácil para as pessoas entrarem em contato com você e lhe dão esse trabalho!
Se tudo isso é novidade para você, não se preocupe! Ajudaremos você a começar a criar seu site de currículo online. Na Divi, criamos o Creative CV Layout Pack GRATUITO que você pode baixar. Neste pacote, temos layouts de página para cada uma das páginas listadas acima. Além disso, usaremos os recursos de animação do Divi, bem como módulos interessantes, como o Circle Counter Module, para mostrar nossos vários conjuntos de habilidades online.
Vamos começar e pegar aquela bolsa de tecnologia!
Iniciando seu design de site de currículo on-line
Baixe e instale o pacote de layout
O primeiro passo para construir nosso site de currículo online é baixar e instalar o Creative CV Layout Pack. Temos instruções sobre o processo nesta postagem do blog. Este tutorial se concentrará na atualização do layout inicial do pacote com o Módulo Contador de Círculo. Este é um módulo Divi nativo e é a maneira perfeita de mostrar seu conjunto de habilidades. Com linhas limpas, animações e muito mais, você pode exibir suas habilidades de maneira altamente visual, diferenciando você e seu currículo.
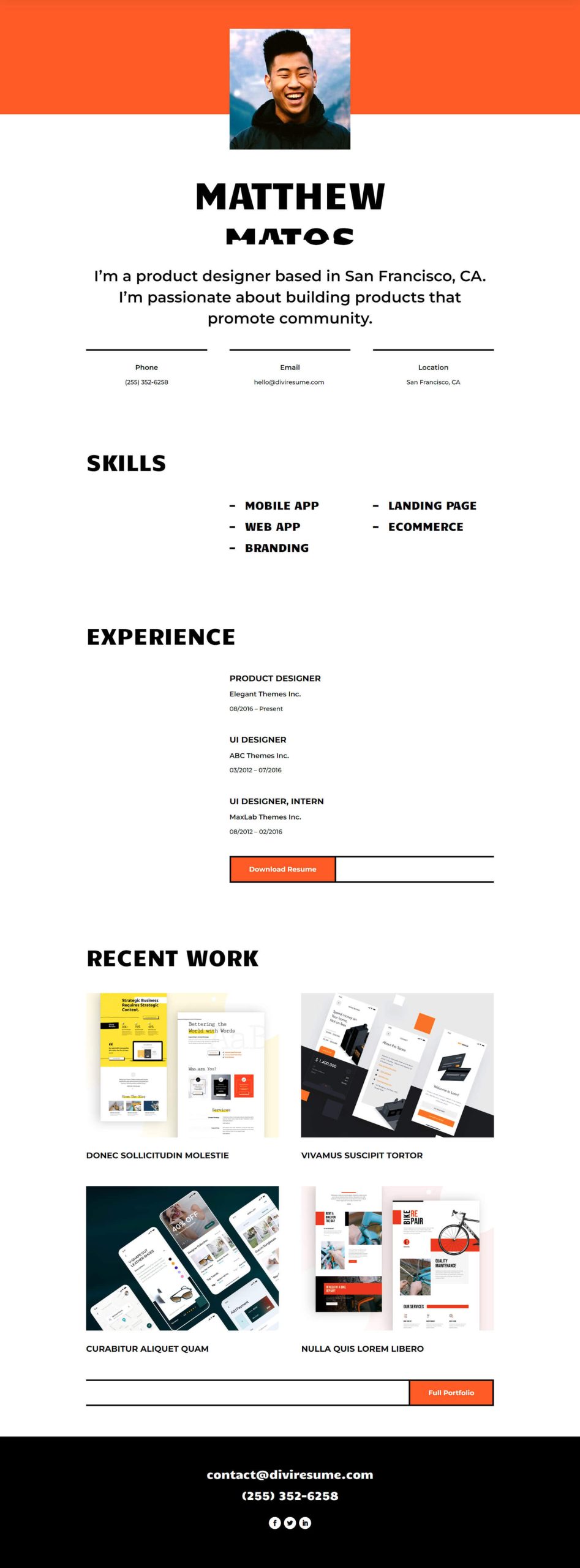
É assim que o layout da casa fica pronto para uso:

Embora esse layout seja um bom ponto de partida para o design do nosso site de currículo online, vamos torná-lo mais personalizado. Em primeiro lugar, usaremos os módulos Circle Counter para animar a seção de habilidades. Em seguida, adicionaremos alguma animação aos outros módulos da página. Por fim, adicionaremos um pouco mais de interesse visual à página com o Módulo Ícone.
Atualizando a seção de habilidades
Mudando a estrutura da linha
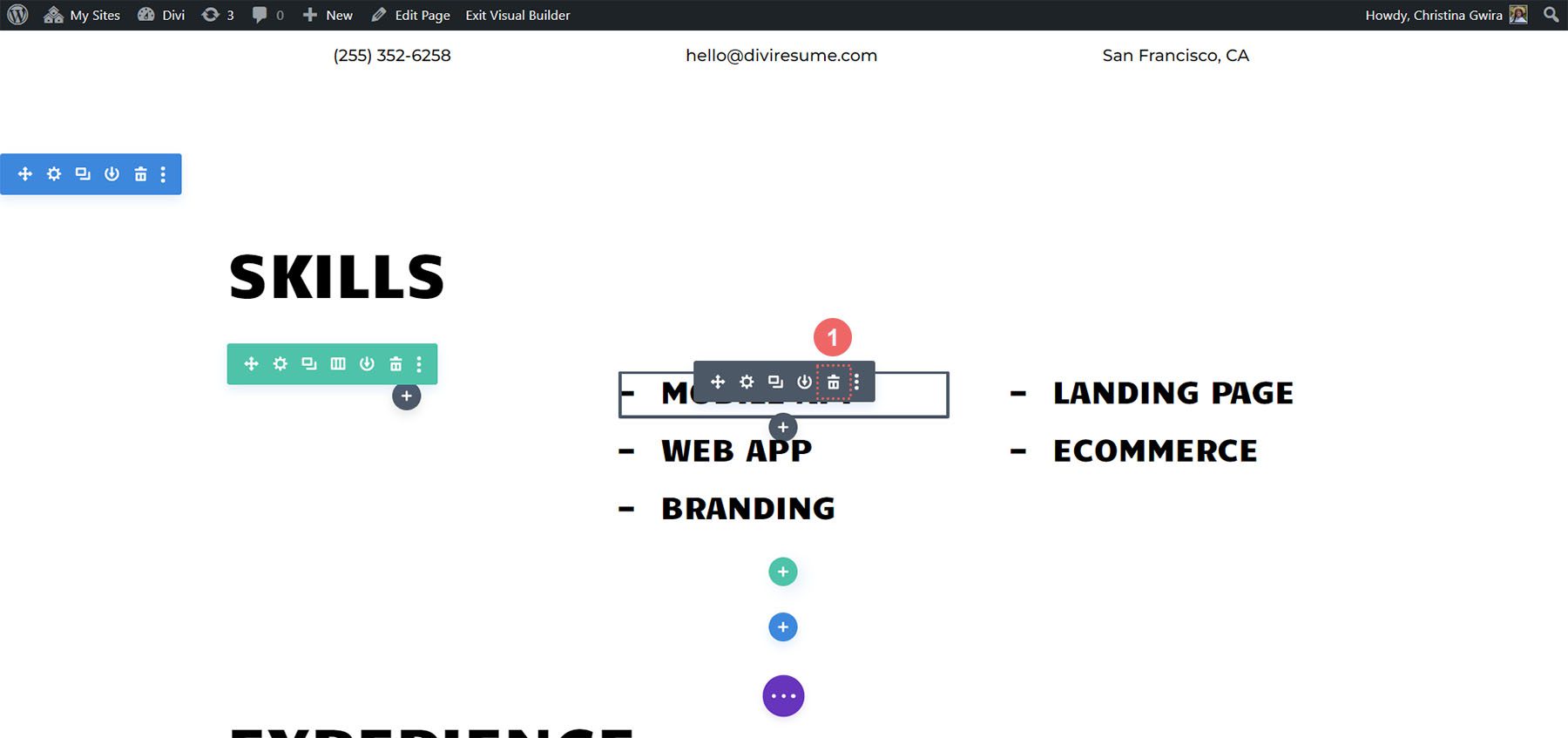
Primeiro, vamos remover os módulos de texto que estão atualmente nesta seção. Passe o mouse sobre cada módulo e clique no ícone da lixeira no menu Configurações do módulo que aparece.

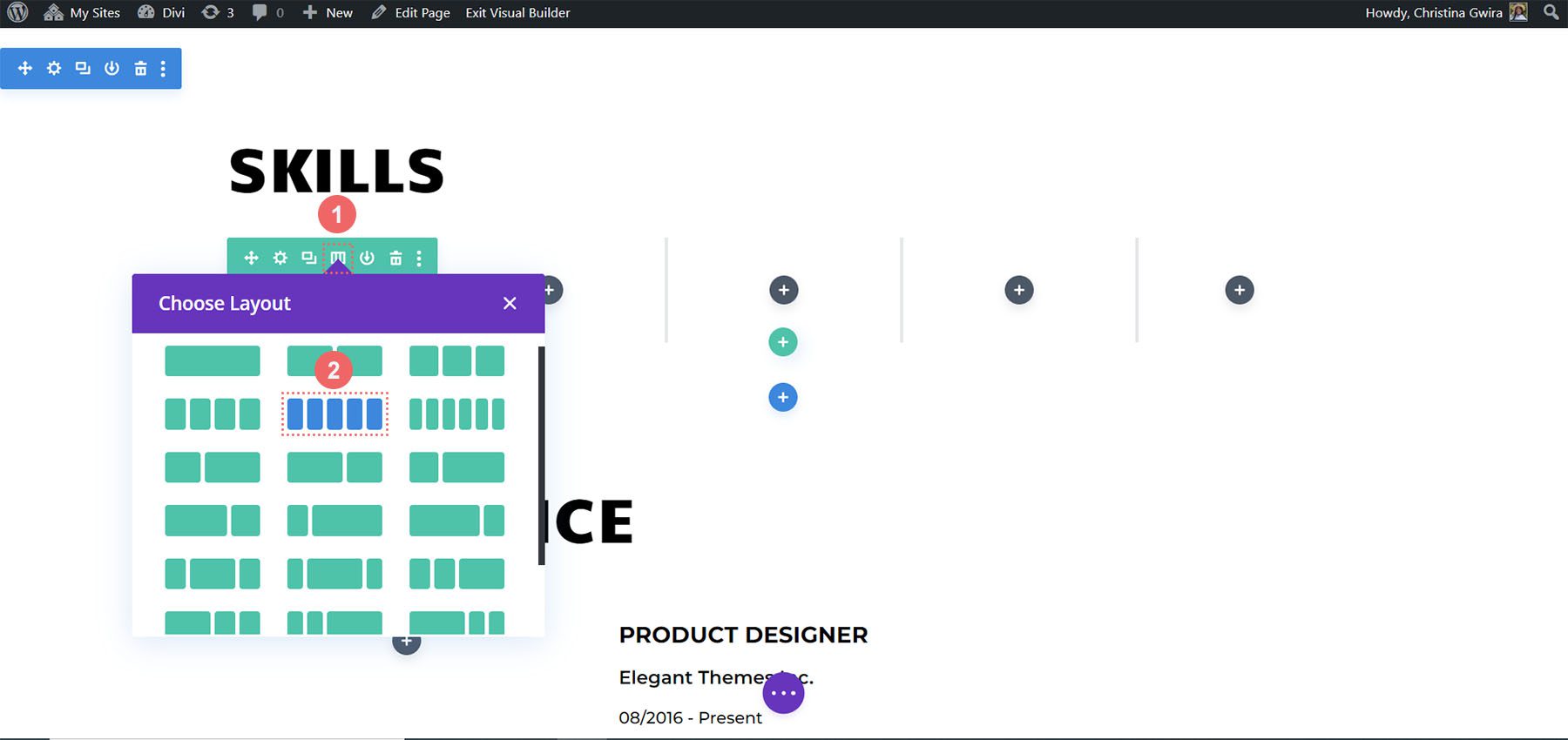
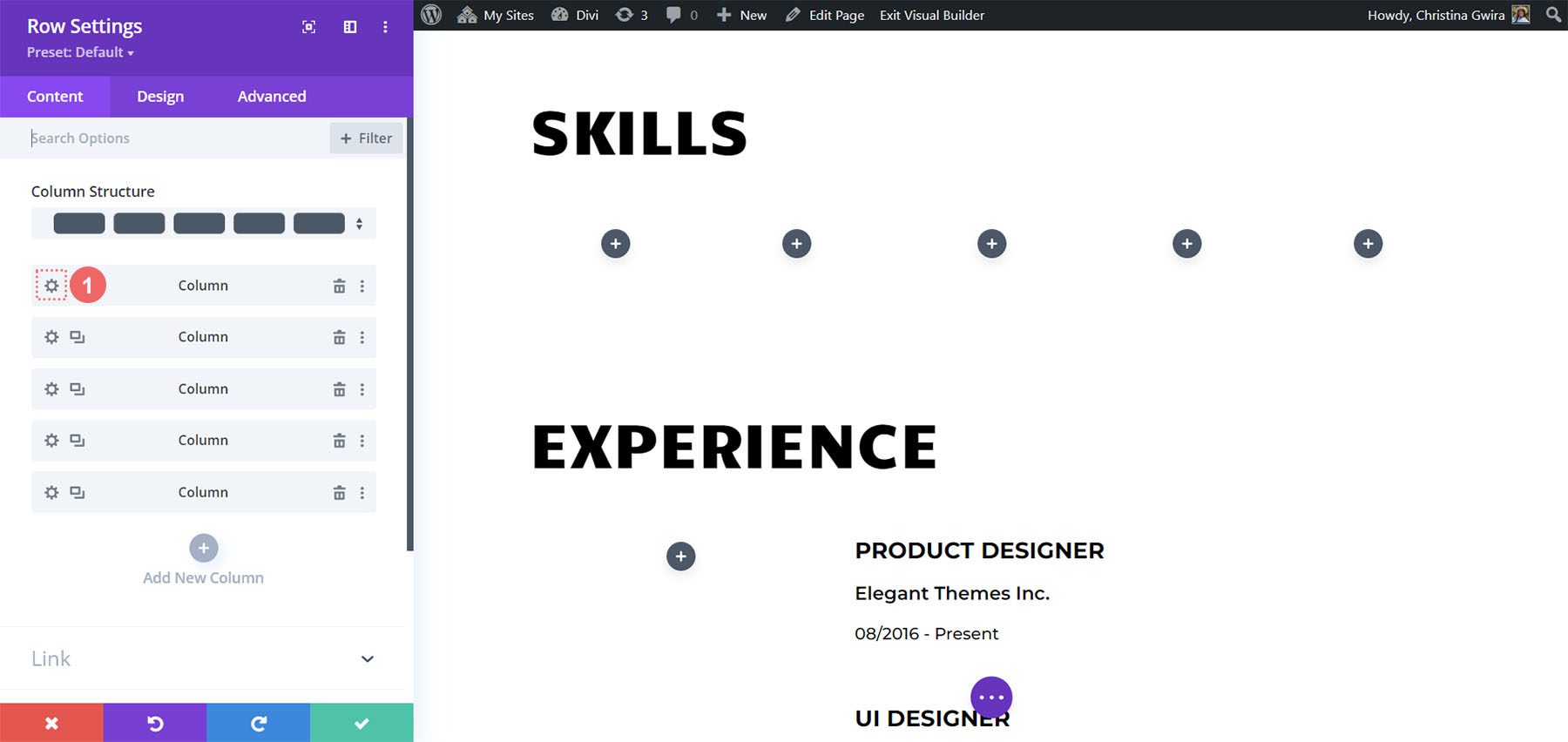
Em segundo lugar, altere a estrutura da linha. Clique no ícone de grade no menu suspenso da linha. Em seguida, selecione o número de colunas que corresponde ao número de habilidades que deseja exibir. Escolhemos 5 colunas, então clicamos no ícone para 5 colunas .

Estilizando a linha
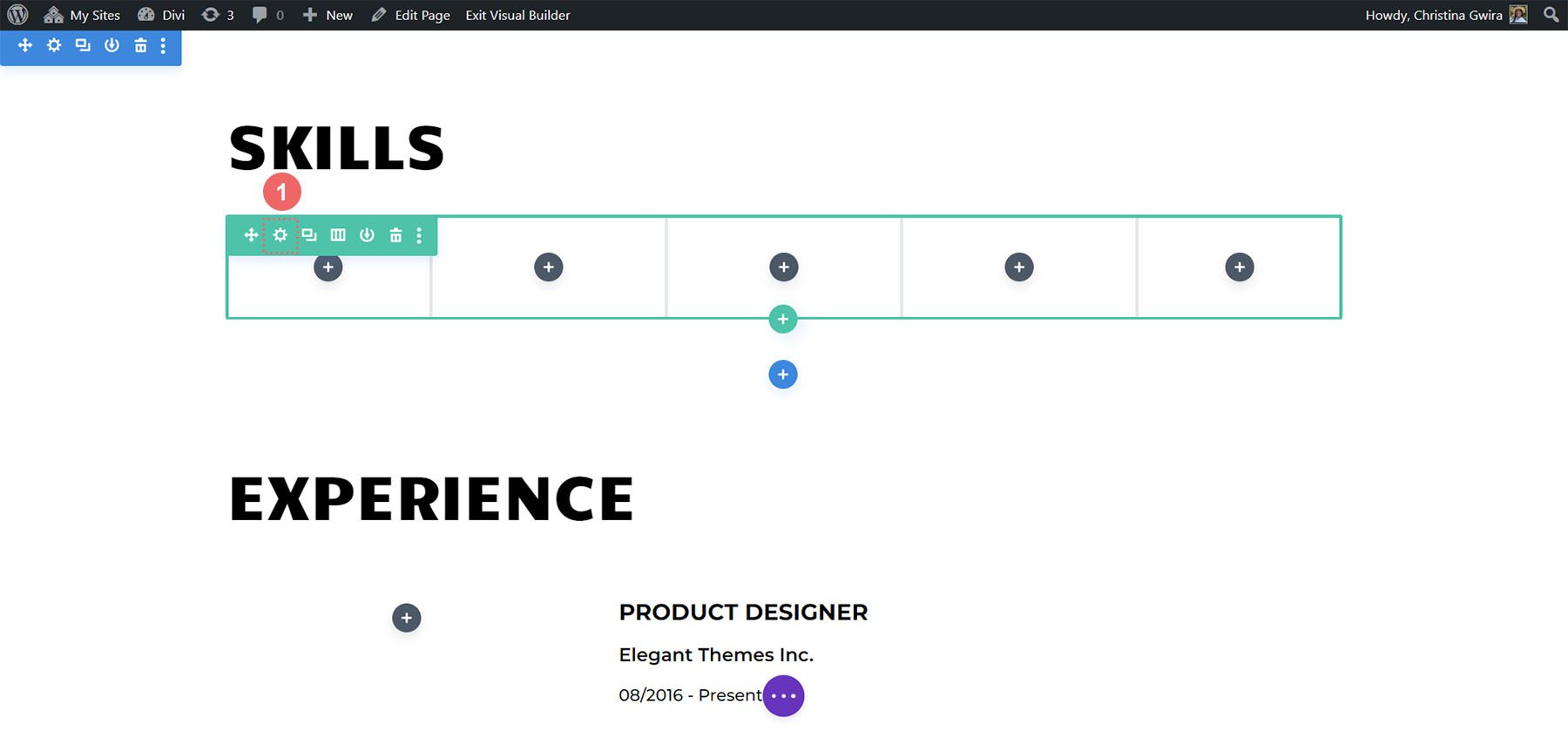
Para cada coluna dentro da linha, queremos adicionar uma borda. Este é um retorno de chamada para as bordas usadas em todo o Creative CV Layout Pack. Para fazer isso, clique no ícone de engrenagem para abrir a caixa modal Row Settings.

Adicionando a borda da coluna
Uma vez nas configurações de linha, clique no ícone de engrenagem na primeira coluna.

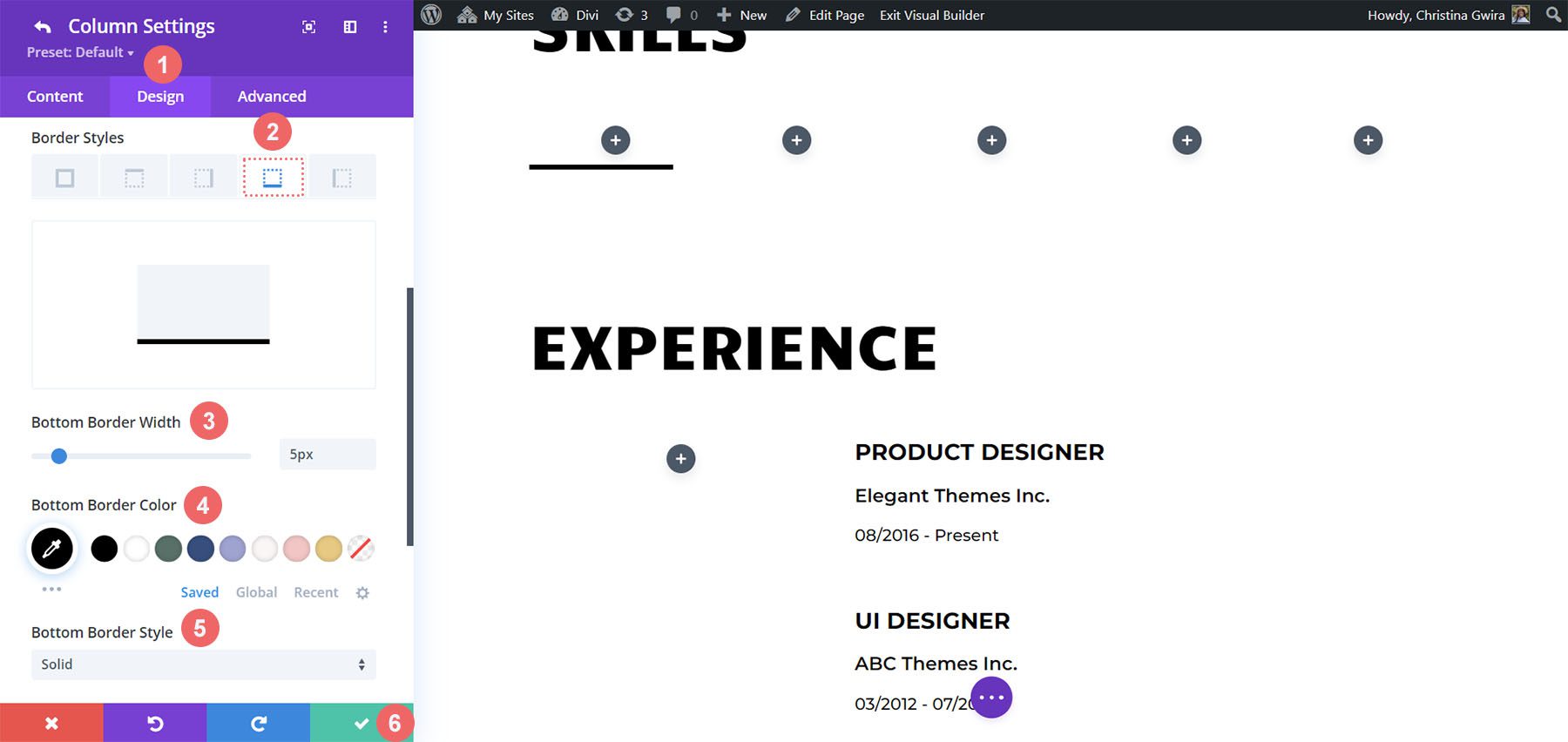
Isso abrirá as configurações da coluna. Nas Configurações da coluna, clique na guia Design . Em seguida, clique na guia Borda . Adicionaremos uma borda inferior espessa e preta a cada uma das 5 colunas nesta linha. Aqui estão as configurações a serem usadas:
Configurações da borda inferior:
- Peso da borda: 5px
- Cor da borda: #000000
- Estilo de Borda: Sólido

Depois que suas configurações forem inseridas, clique na marca de seleção verde para salvar suas configurações de coluna. Siga as etapas para as colunas restantes na linha. Quando isso estiver concluído, salve a linha.
Módulo Contador de Círculo de Integração
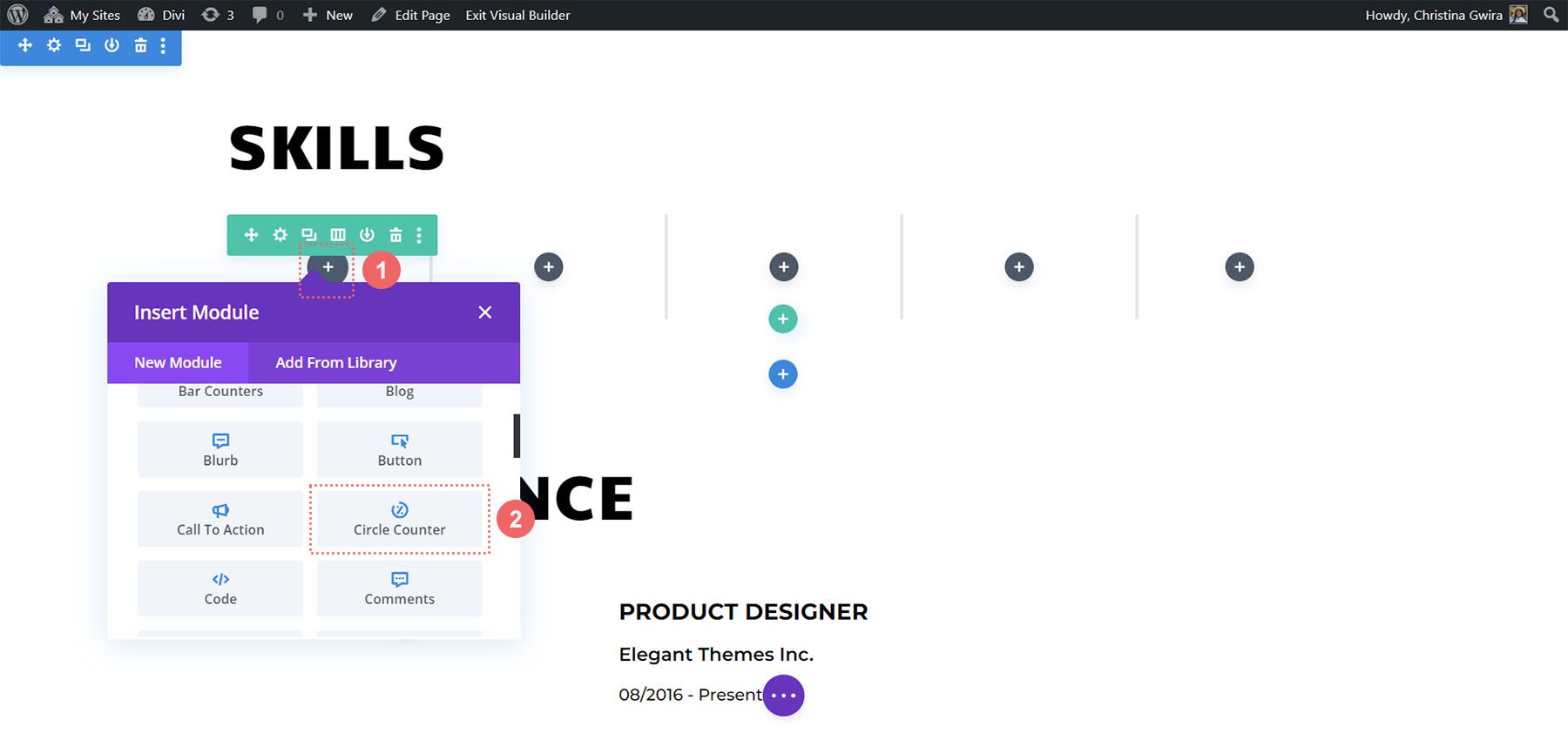
Agora que nossa base está definida, vamos adicionar a primeira estrela do show, o Módulo Contador de Círculos. Clique no ícone de adição cinza na primeira coluna. Selecione o ícone Contador de Círculo para adicionar o primeiro módulo à linha.

Adicionando conteúdo
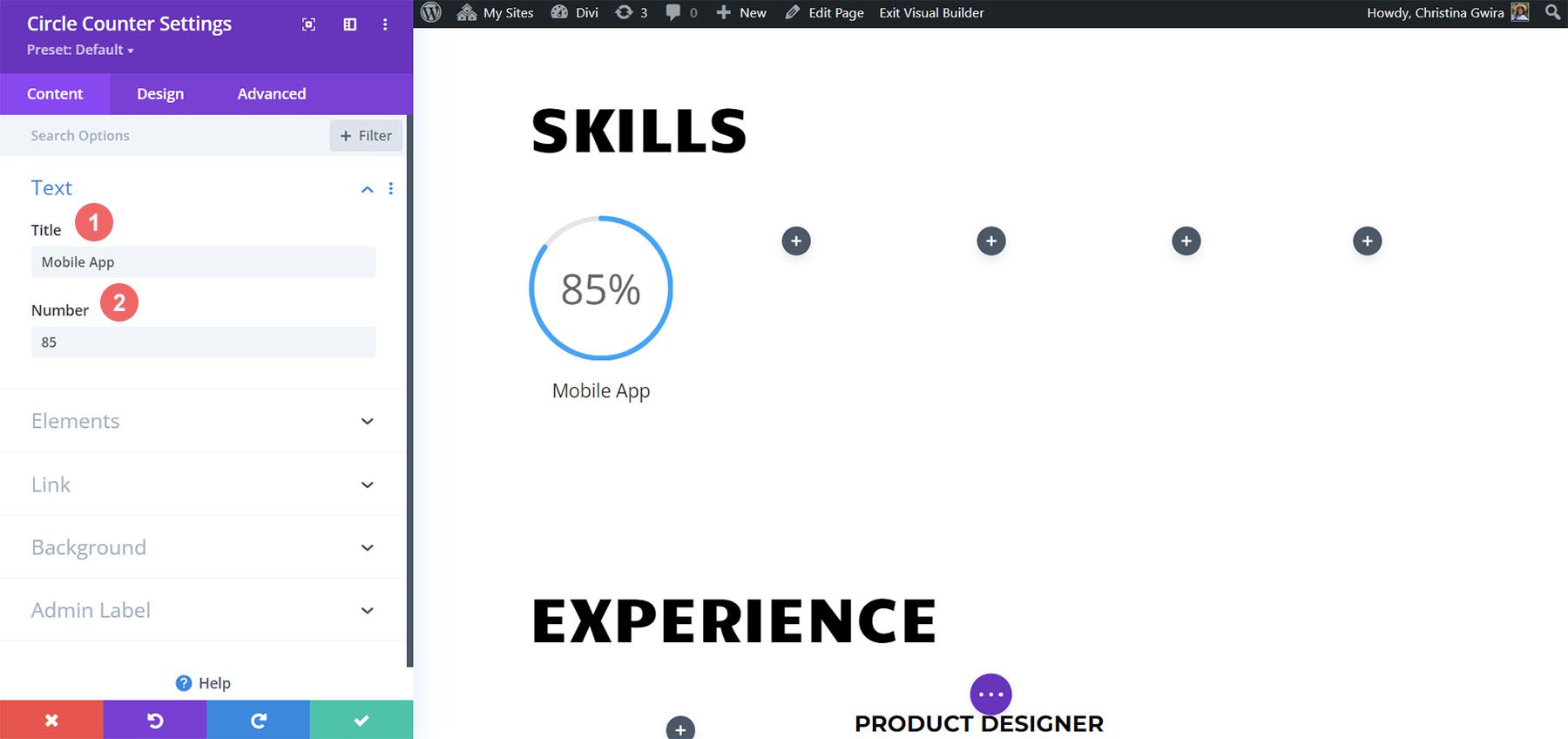
Vamos nos inspirar na marca do Creative CV Layout Pack para estilizar nossa mais nova adição. Para começar, adicione a habilidade que deseja mostrar no campo Título na guia Conteúdo. Em seguida, adicione a porcentagem correspondente a essa habilidade. Lembre-se, a autenticidade é fundamental ao construir sua marca pessoal e aparecer online.

Estilizando o Círculo
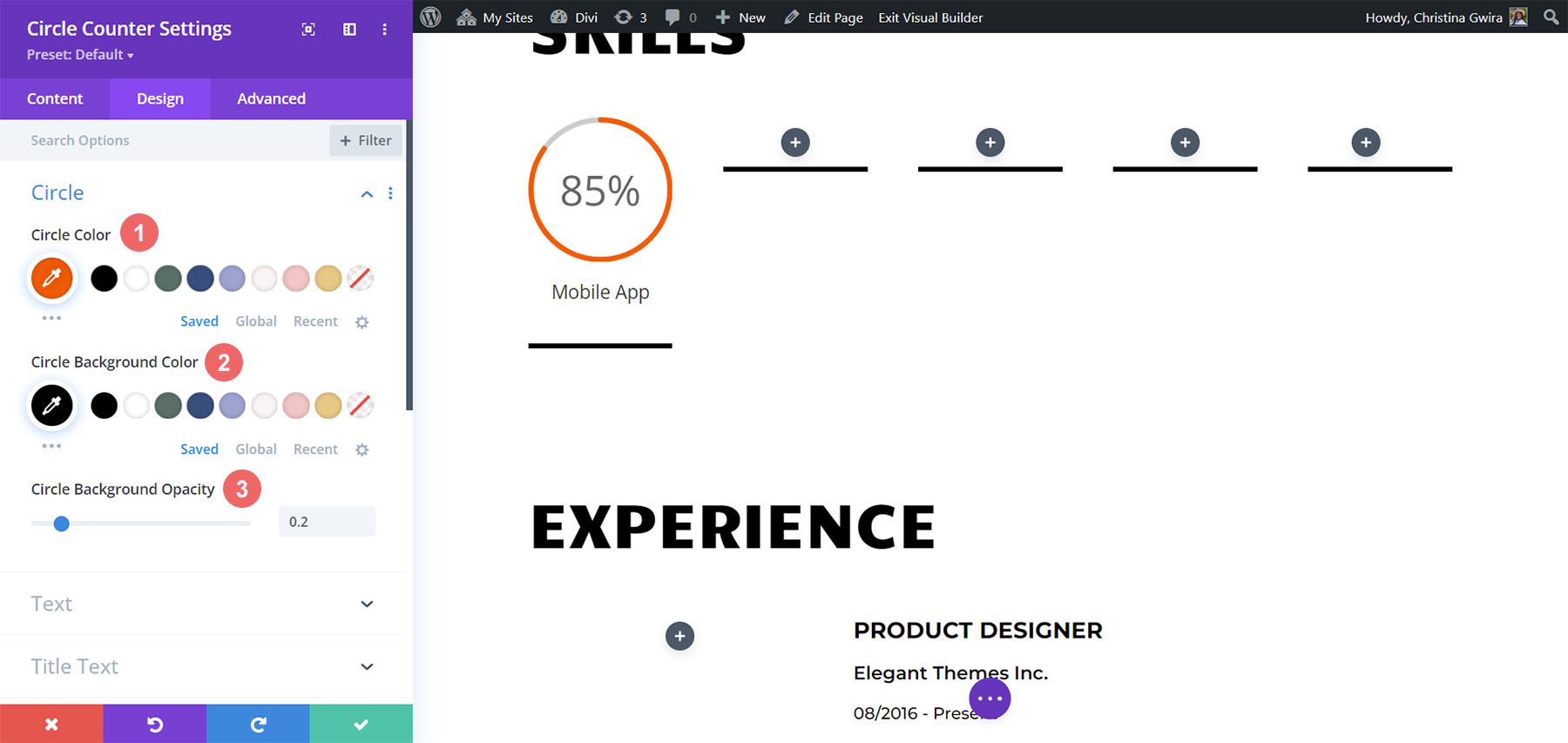
Usando o design da marca do modelo Creative CV como guia, passamos para a guia Design para começar a adicionar cores ao nosso Módulo Contador de Círculos. Na guia Design, começamos clicando na guia Círculo . Usamos as seguintes configurações para estilizar a parte circular do nosso módulo:
Configurações de design do círculo:
- Cor do Círculo: #fe5a25
- Cor de fundo do círculo: #000000
- Opacidade do fundo do círculo: 0,2

Configurando Estilos de Texto de Título
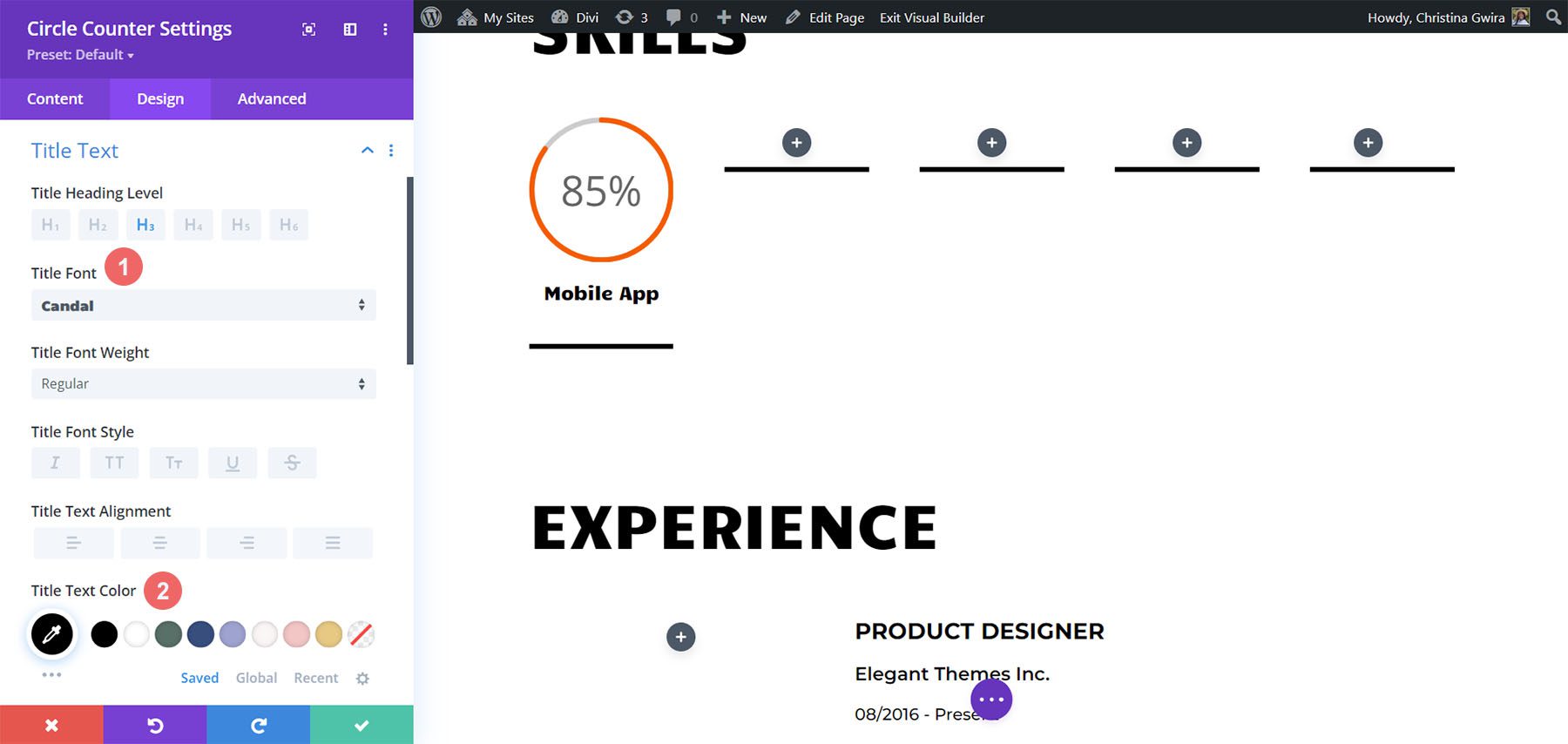
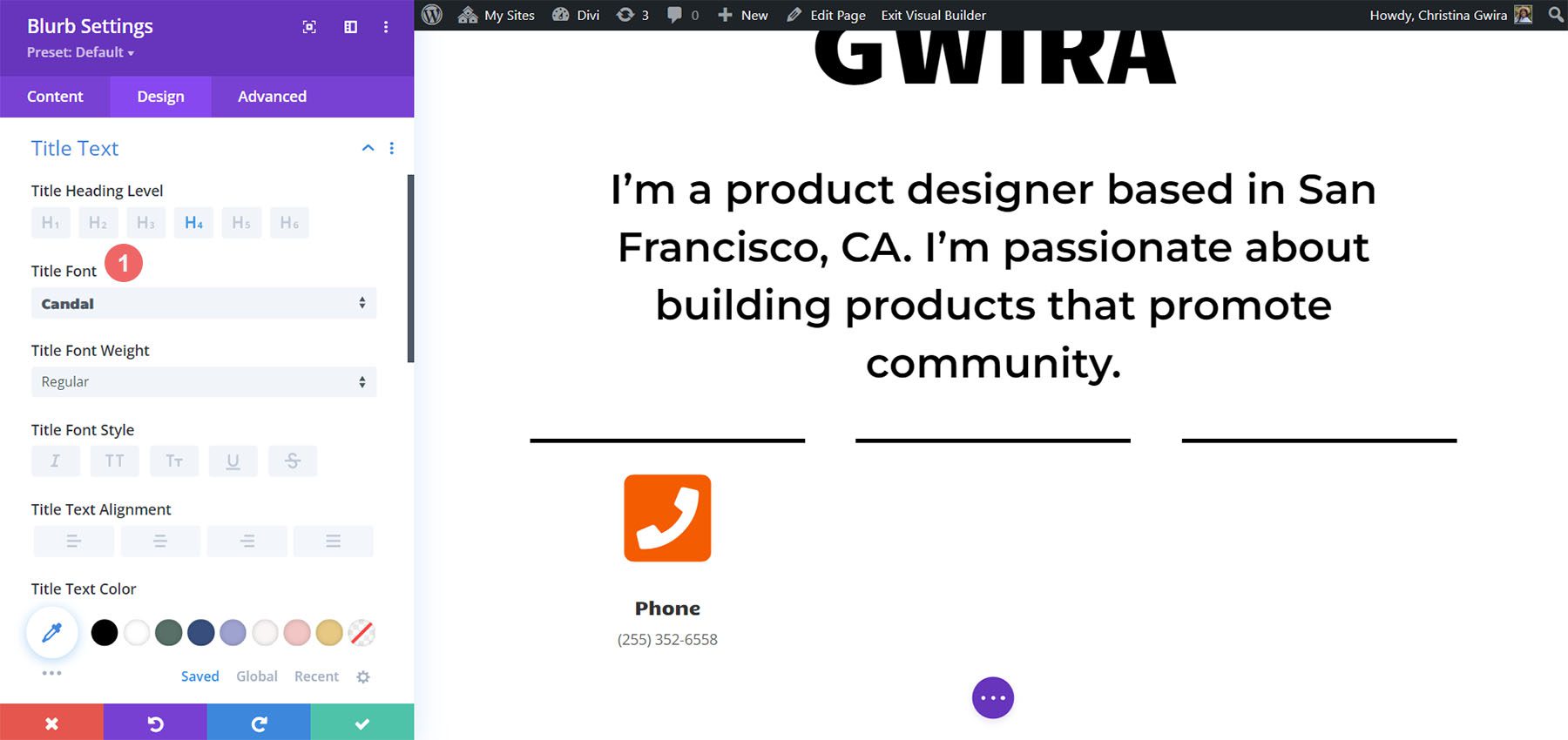
Em seguida, passamos a estilizar o título do nosso módulo clicando na guia Title Text. Usaremos a mesma fonte que é utilizada em todo o layout: Candal. As configurações para o estilo do texto do título são as seguintes:
Configurações de design do texto do título:
- Fonte do título: Candal
- Cor do texto do título: #000000

Estilizando o texto do número
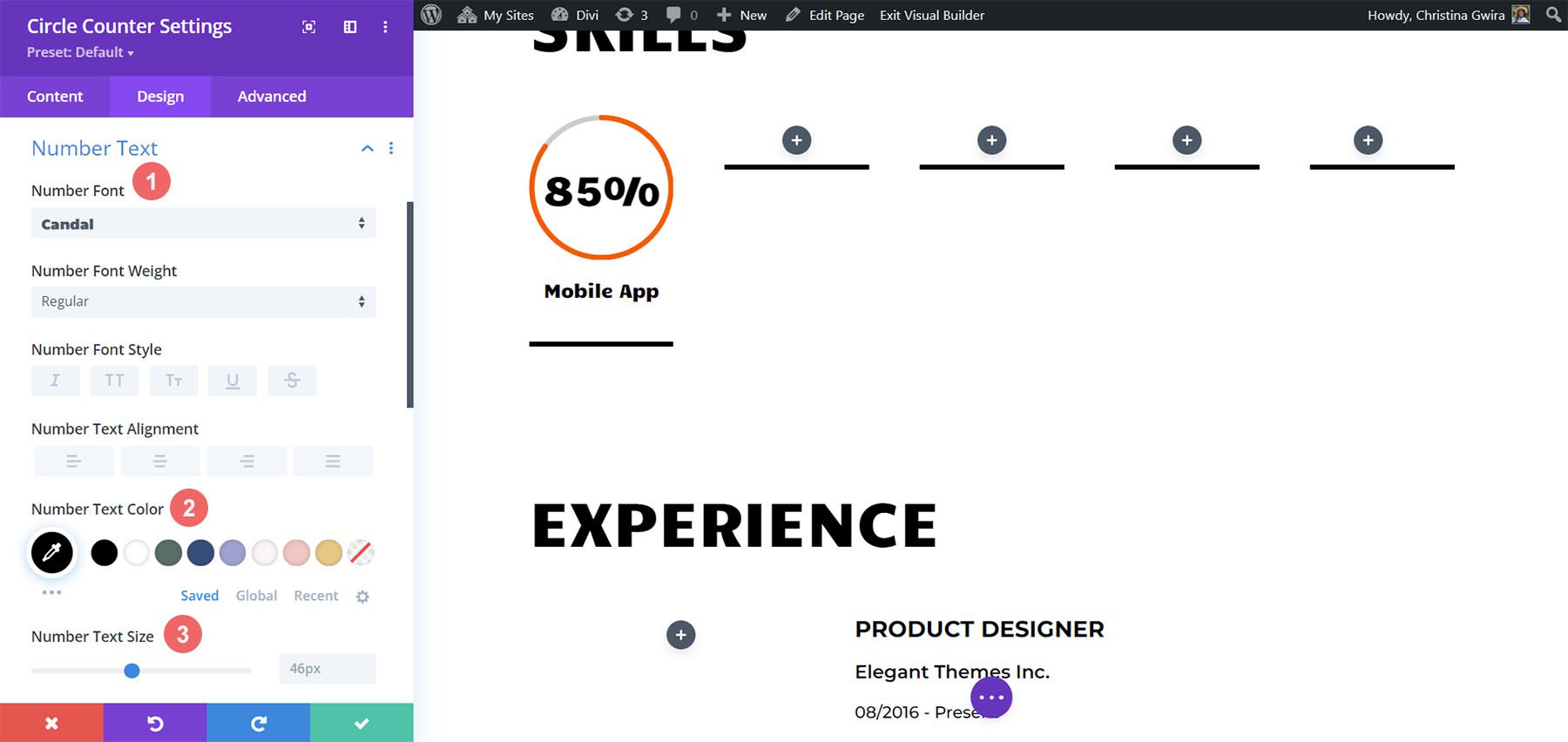
O estilo do texto numérico segue o mesmo padrão do texto do título. No entanto, usamos um tamanho de fonte maior. Isso chama a atenção para nossas habilidades exibidas no Módulo Contador de Círculos. Aqui estão as configurações para o texto do número que acessamos clicando na guia Texto do número :
Configurações de texto numérico:
- Número Fonte: Candal
- Cor do texto do número: #000000
- Número do tamanho do texto: 46px

Adicionar Animação
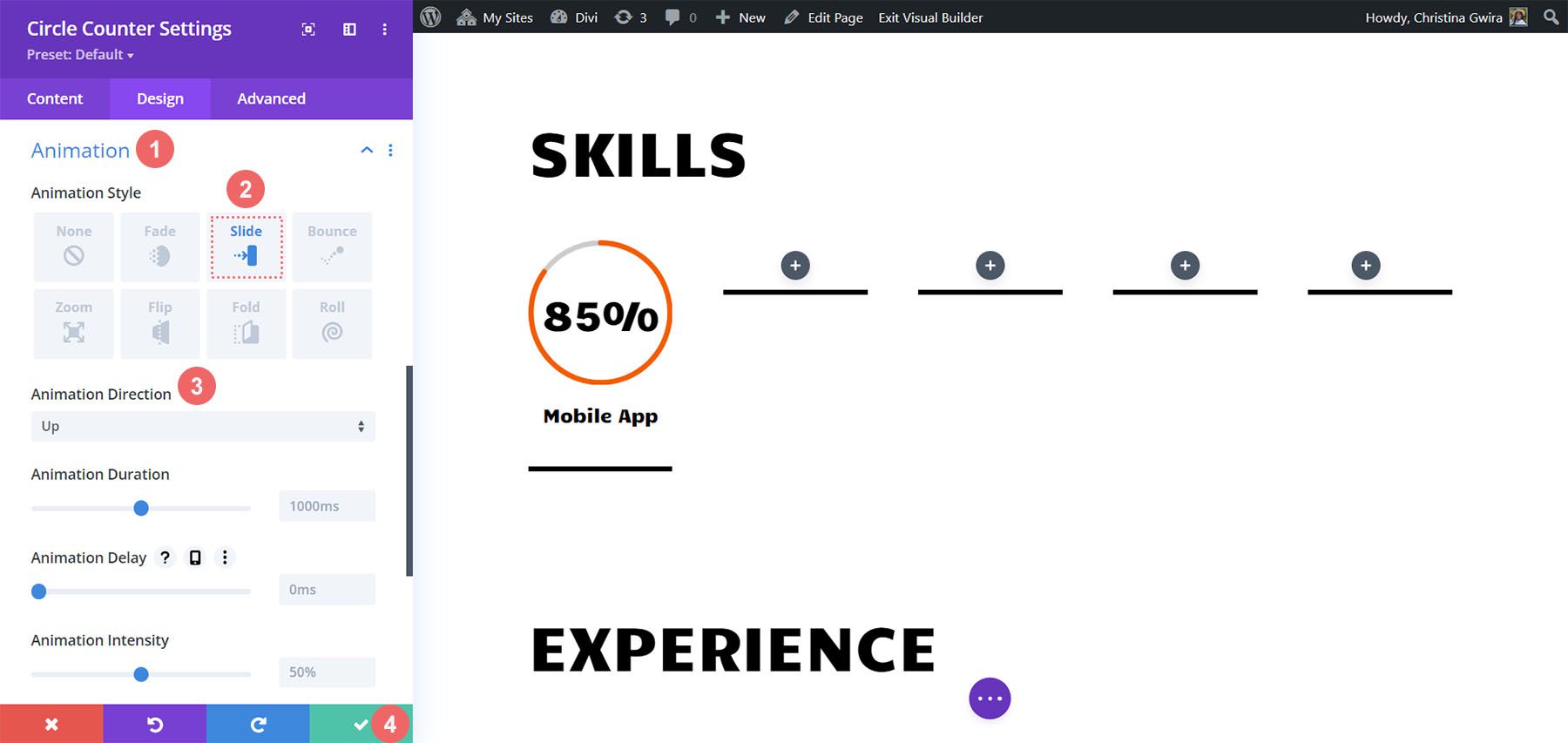
O toque final em nosso Módulo Contador de Círculos é adicionar uma animação de entrada. Uma vez estabelecido nosso design visual, podemos configurar nosso design de movimento. Com o Divi, é fácil adicionar micro animações a vários módulos usados em todo o seu design. No nosso caso, adicionaremos uma animação de slides aos nossos Módulos Contadores de Círculos. Para fazer isso, primeiro começamos clicando na guia Animação . Em seguida, clicamos no estilo de animação de slides . Por fim, clicamos na direção de animação para cima .
Configurações de animação:
- Estilo de Animação: Slide
- Direção da Animação: Up

Como você pode ver, existem algumas configurações disponíveis para estilizar ainda mais a animação deste módulo. No entanto, queremos manter nosso design de movimento simples e clássico, então deixaremos a maioria das configurações padrão.
Clique no ícone verde na parte inferior do menu Circle Counter Setting para salvar suas configurações.
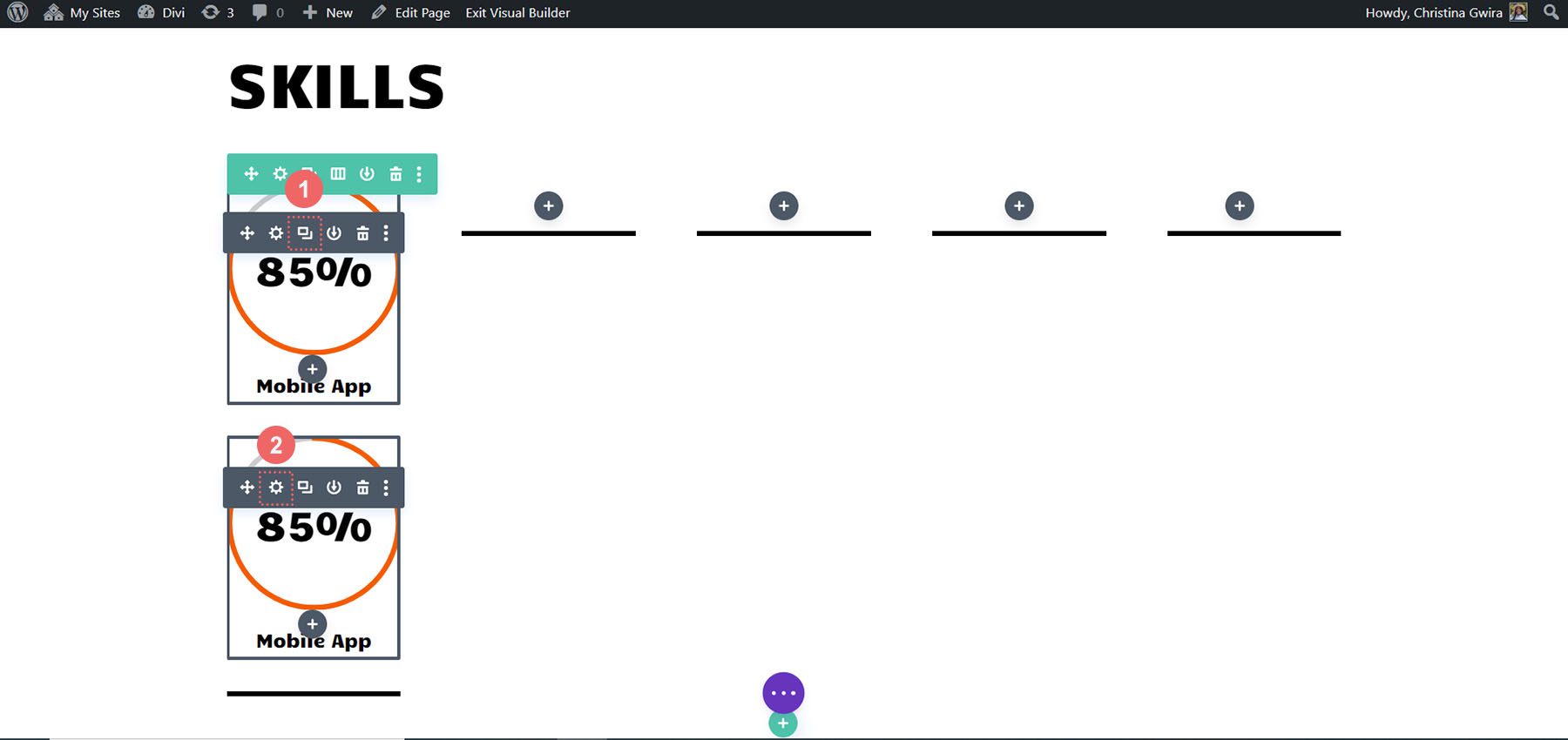
Duplicar e Editar
Agora que o primeiro Módulo Contador de Círculos está completo, podemos duplicar nosso trabalho. Isso nos permitirá economizar tempo e criar continuidade em nosso trabalho. Para fazer isso, passe o mouse sobre o Módulo Contador de Círculos e clique no ícone Duplicar . Em seguida, no módulo recém-duplicado, clique no ícone de engrenagem para inserir as configurações.


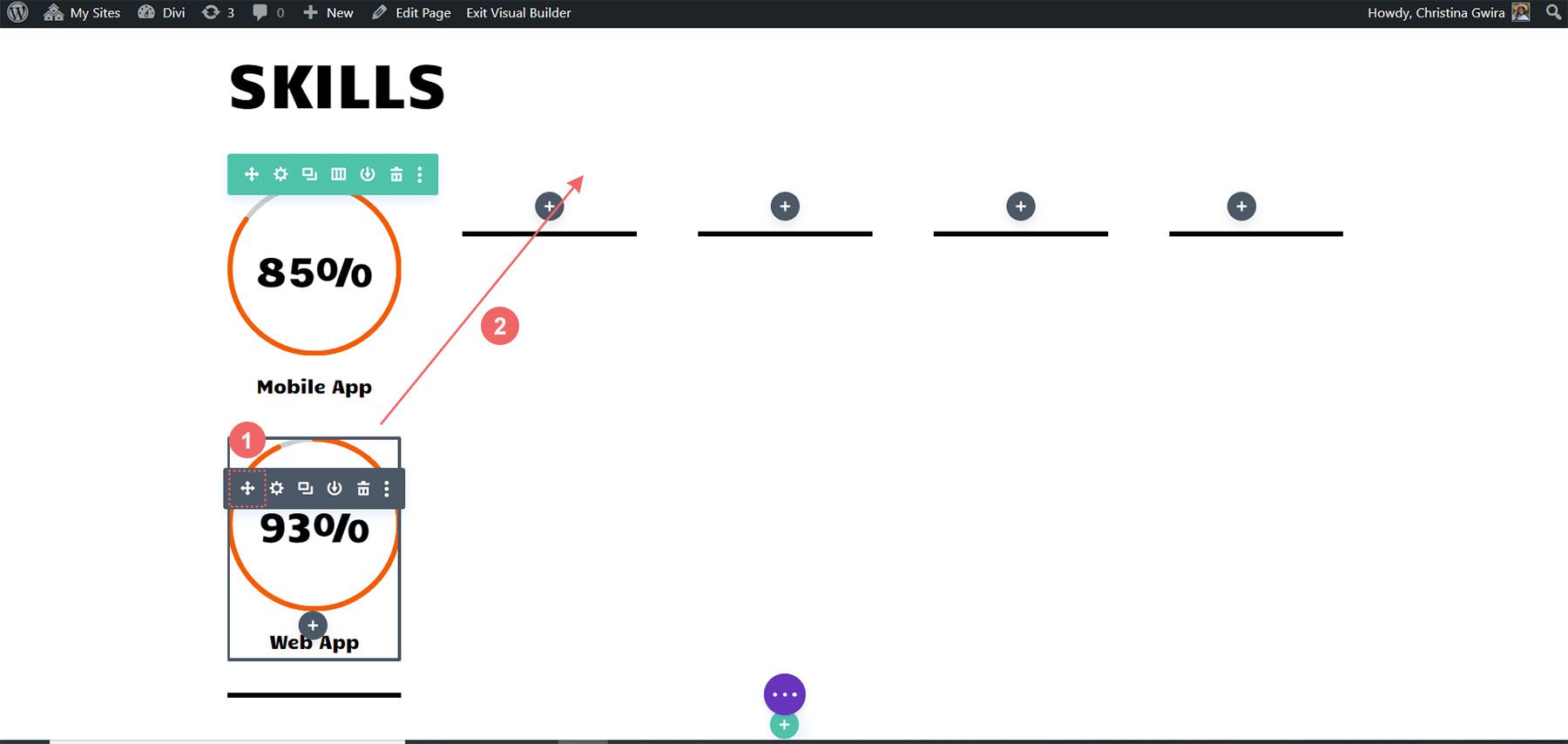
Atualize a guia Conteúdo com suas outras habilidades e talentos. No entanto, deixe a guia Design sozinha. Depois de salvar seu trabalho nesse módulo, passe o mouse sobre o módulo novamente e clique e arraste-o para movê-lo para a segunda coluna.

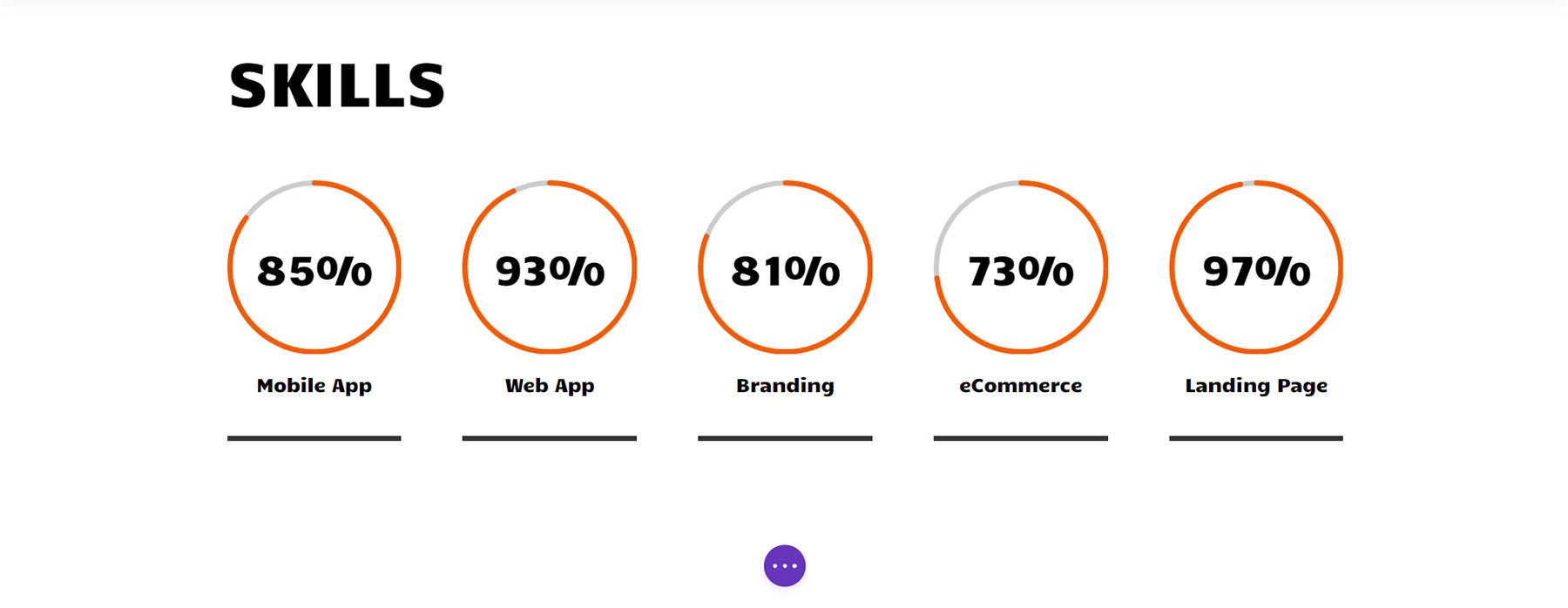
Repita isso até que todas as suas habilidades estejam dentro das colunas da sua linha.

Com nossos Módulos Círculos lindamente posicionados mostrando nossas habilidades, vamos adicionar um pouco de entusiasmo aos outros módulos desta página.
Adicionar animação à foto do perfil
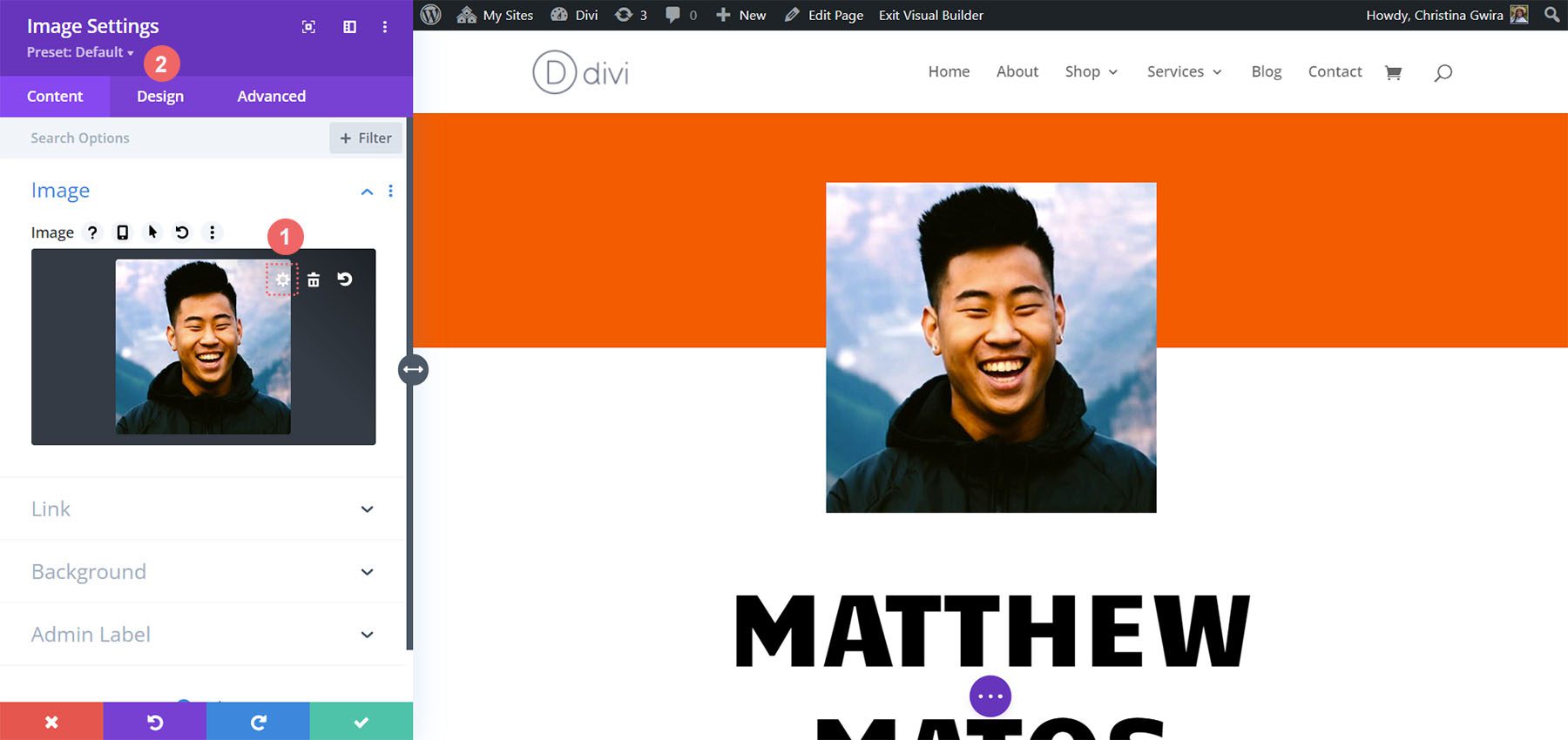
No topo da nossa página, temos um Módulo de Imagem. Aqui, carregue uma foto profissional, brilhante e nítida de si mesmo. Para fazer isso, clique no ícone de engrenagem depois de passar o mouse sobre o módulo. Em seguida, clique na guia Design para adicionarmos uma animação emocionante à foto.

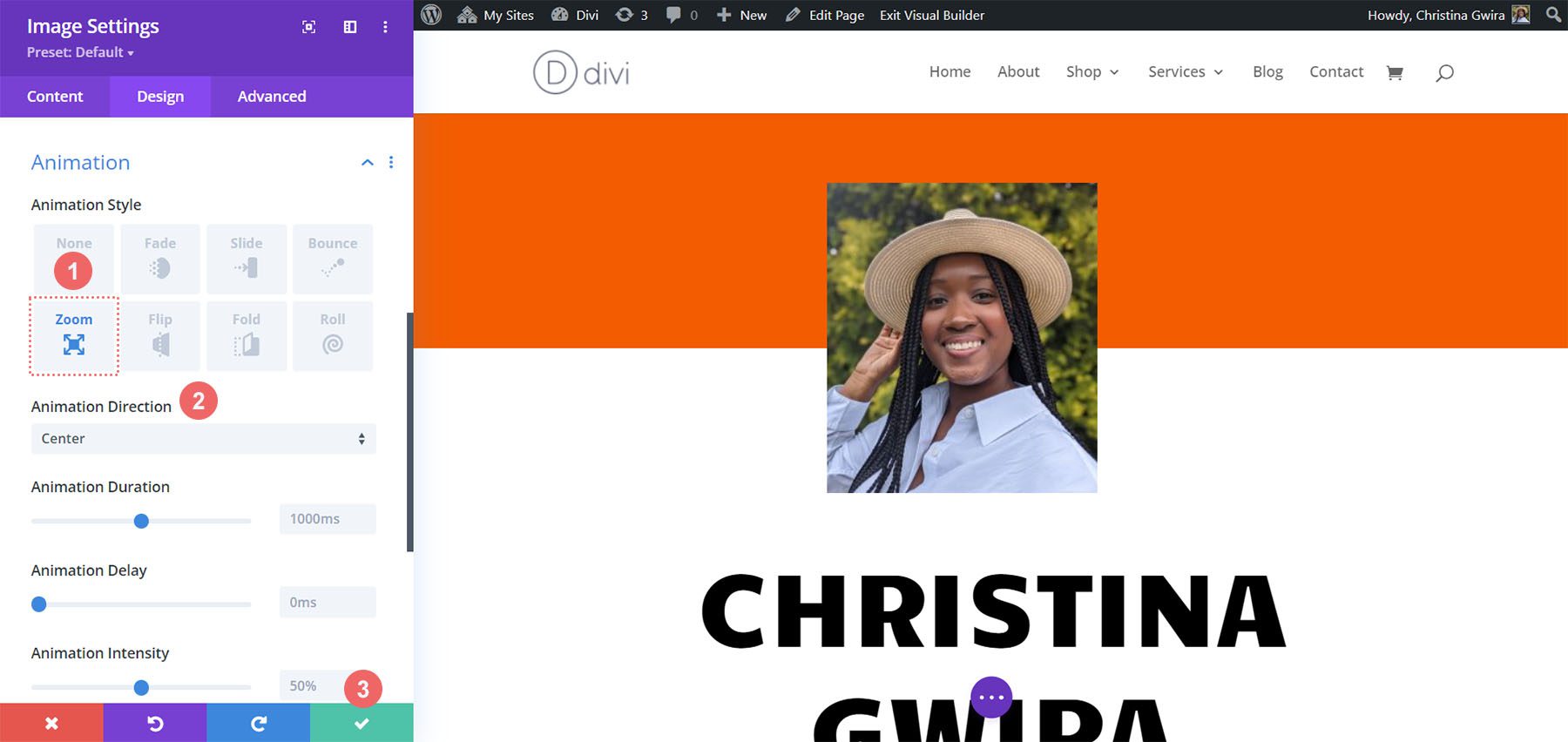
Uma vez na guia Design, clique na guia Animação . Assim como os Módulos Contadores de Círculos, manteremos nossas animações relativamente simples. Nesse caso, usaremos uma animação Zoom com as configurações padrão para chamar a atenção dos visitantes para nosso site. Aqui estão as configurações que usamos para aplicar uma animação de zoom à nossa imagem:
Configurações de animação:
- Estilo de Animação: Zoom
- Direção de Animação: Centro

Enquanto trabalhamos no design do site de currículo online, lembre-se de modificar os módulos estáticos, como texto, para personalizar o modelo de acordo com suas necessidades.
Adicionar Módulos Blurb
Em seguida, em nossa lista de ocorrências, substituiremos o texto do contato pelos Módulos Blurb. Nós fazemos isso por duas razões. A primeira é adicionar mais cor ao ícone incluído no módulo. Em segundo lugar, podemos adicionar uma animação sutil a um único Módulo Blurb, em vez de ter várias linhas de texto voando pela tela se mantivermos a seção como está.
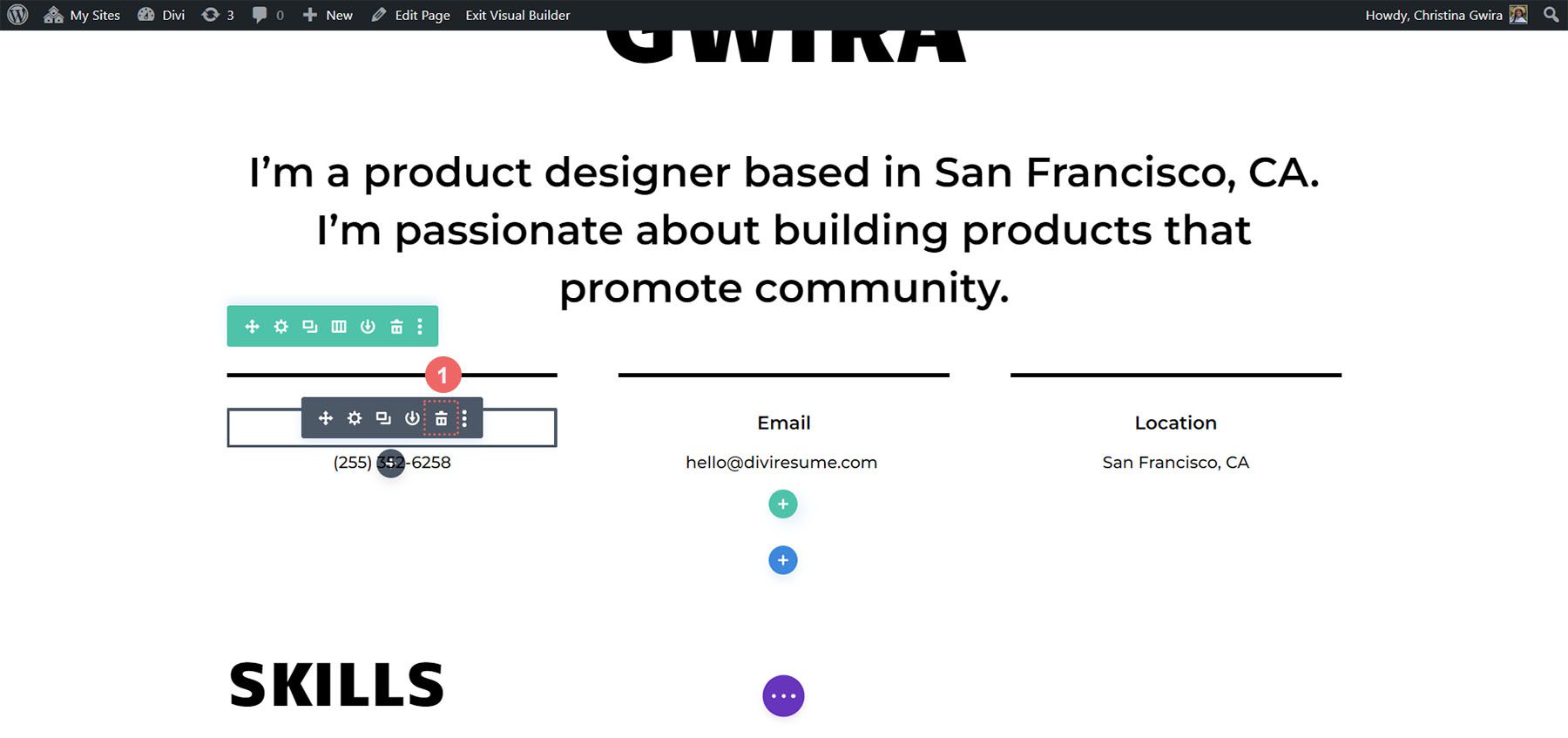
Para começar, passamos o mouse sobre cada Módulo de texto , clicamos no ícone da lixeira e os removemos da seção.

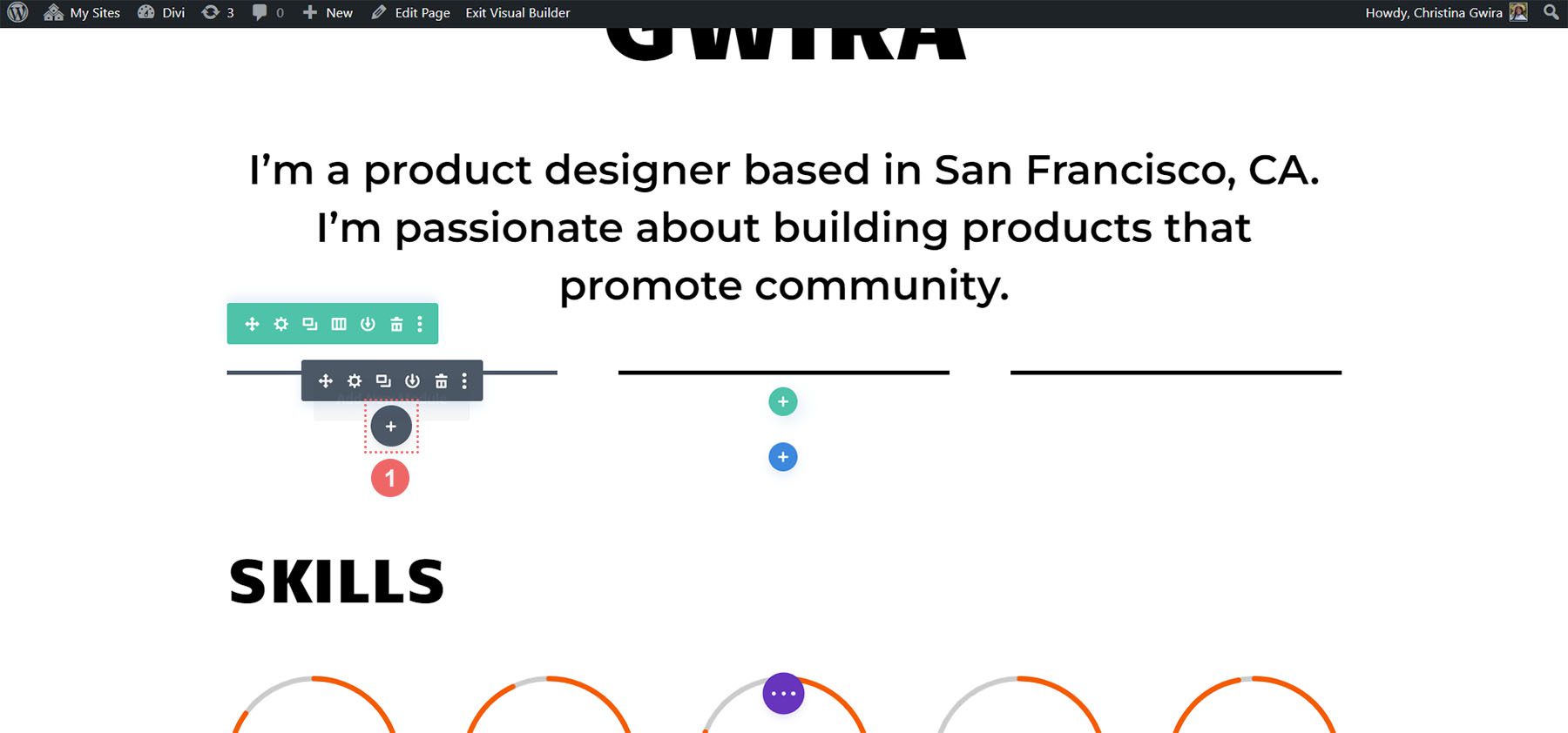
Em seguida, clicamos no ícone de adição cinza para adicionar um Módulo Blurb à primeira coluna. Assim como os Módulos do Contador de Círculos, vamos duplicar o módulo depois de estilizá-lo.

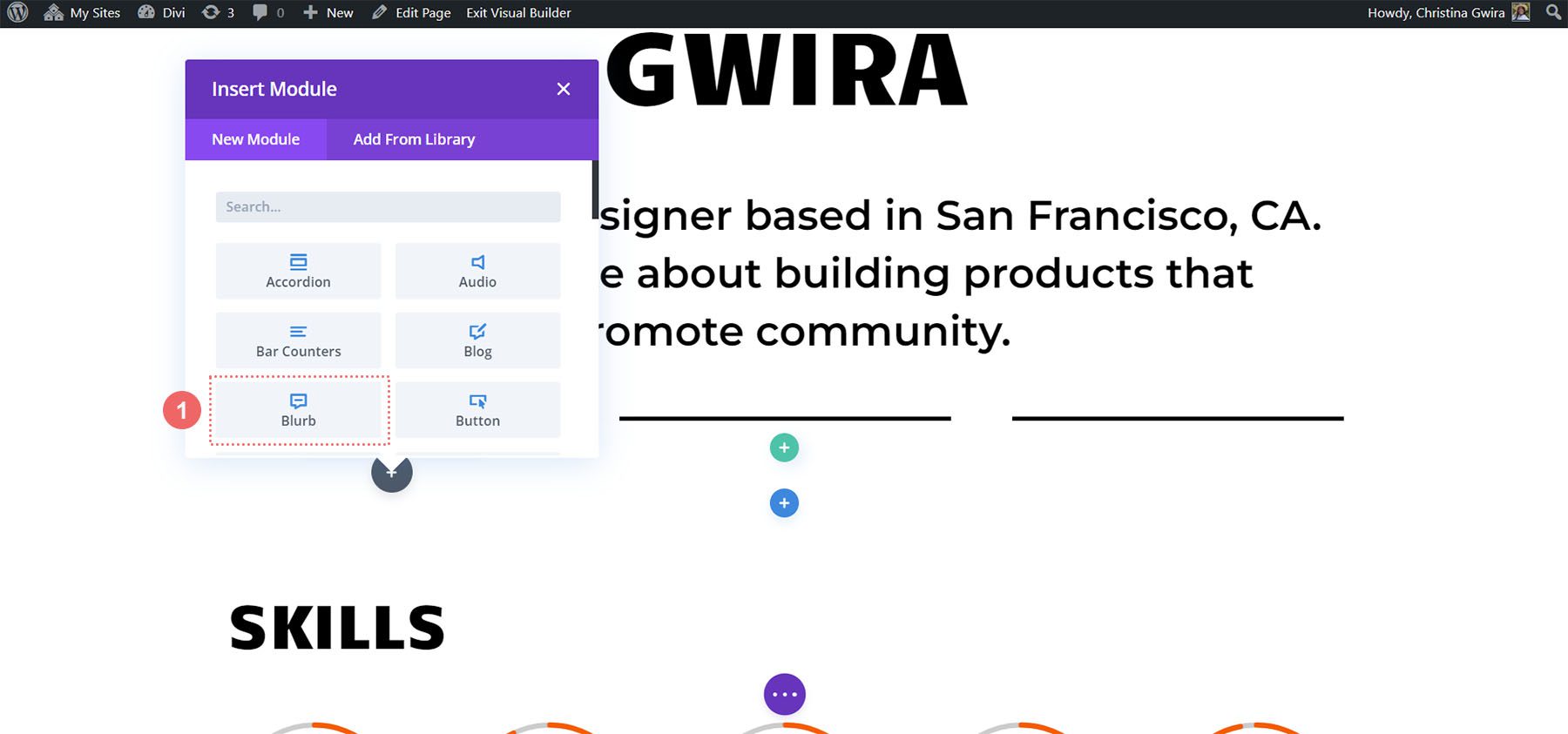
Em seguida, clicamos no ícone do Módulo Blurb .

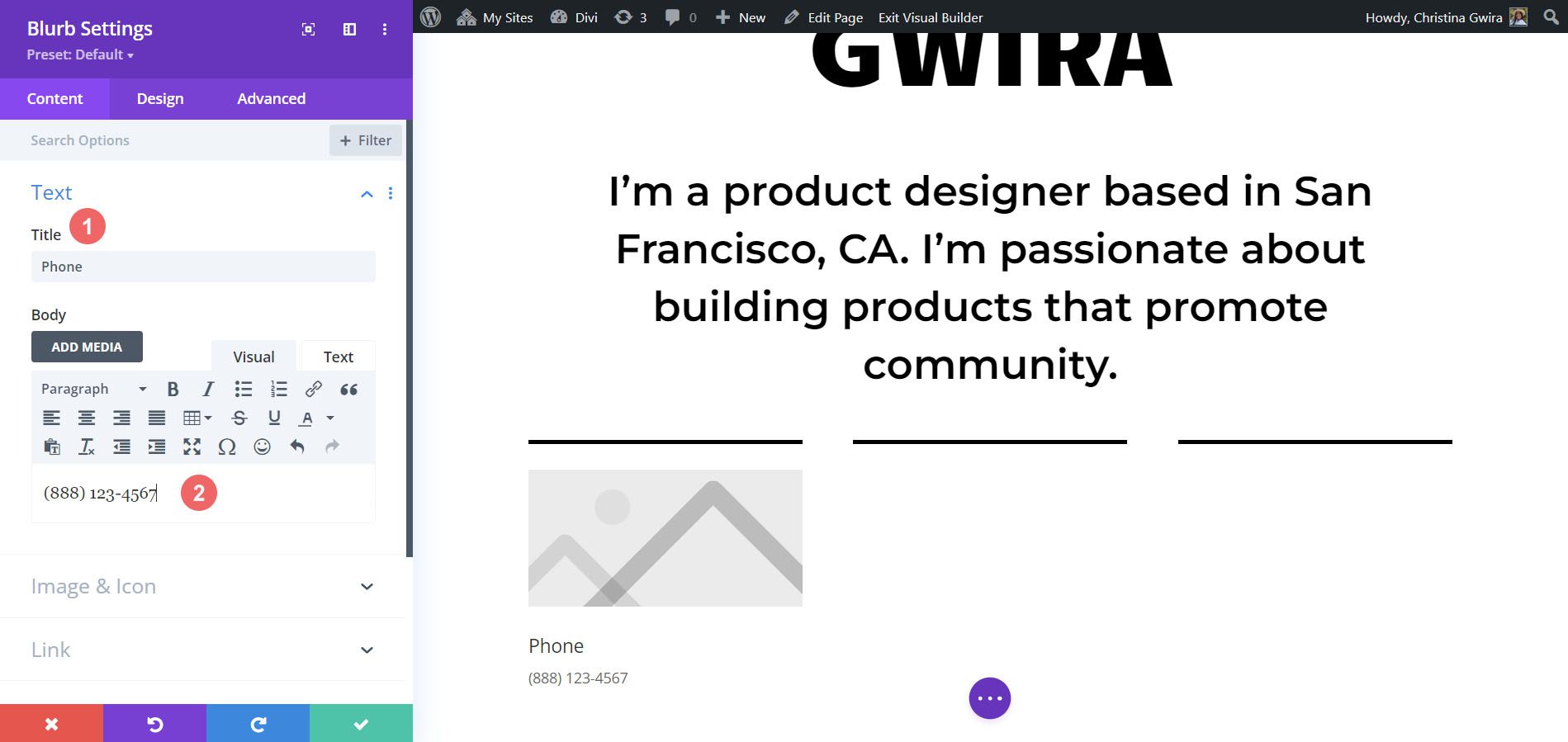
Adicione seu conteúdo
Navegamos até a guia Texto e adicionamos nosso conteúdo. Mostraremos nosso número de telefone, endereço de e-mail e localização. Para este primeiro módulo, inseriremos os detalhes do nosso número de telefone.

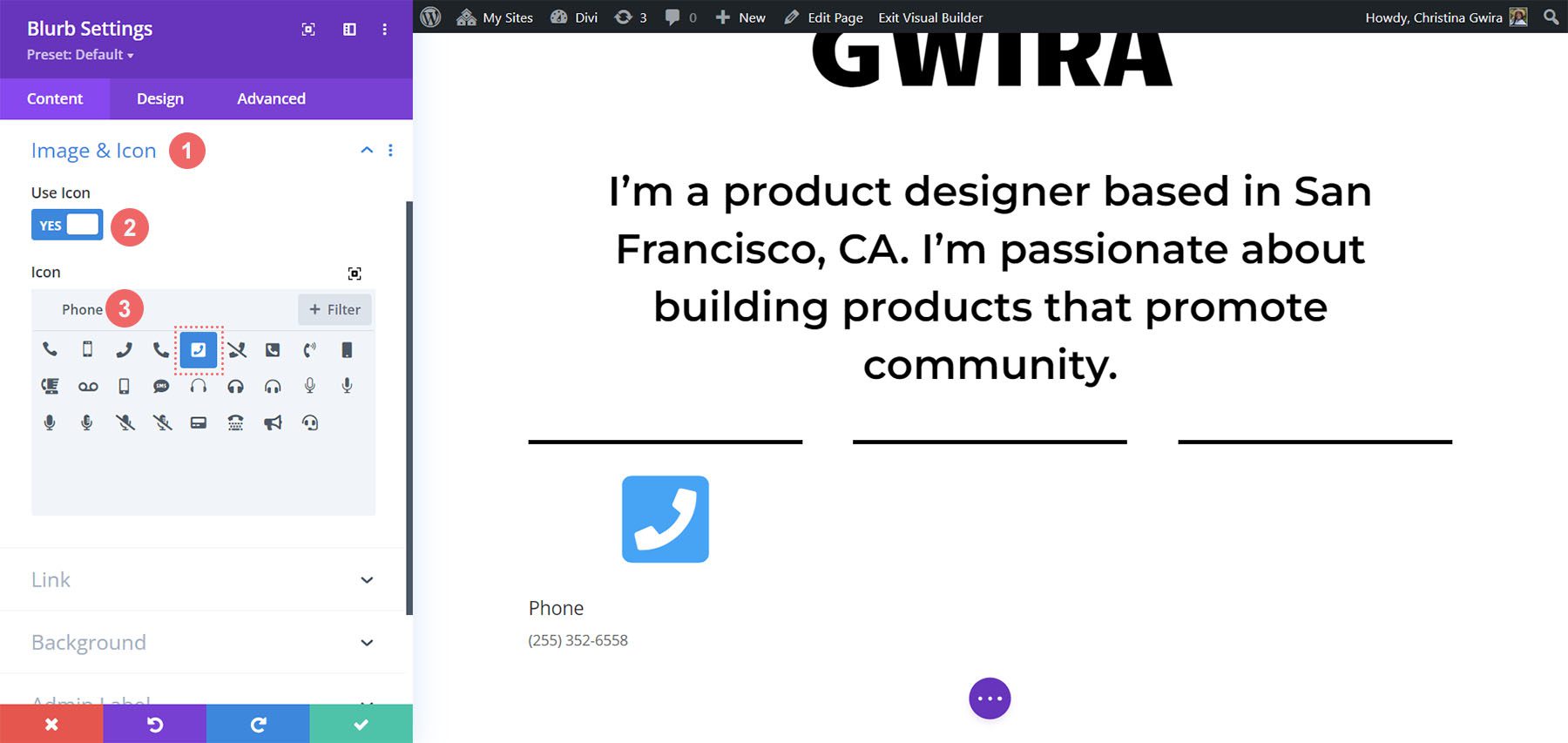
Adicionar ícone
Em seguida, clicamos na guia Imagem e ícone . Uma vez lá, selecionamos sim na alternância Use Icon . Em seguida, usamos a caixa de pesquisa para selecionar um ícone de telefone. Este é o que escolhemos.

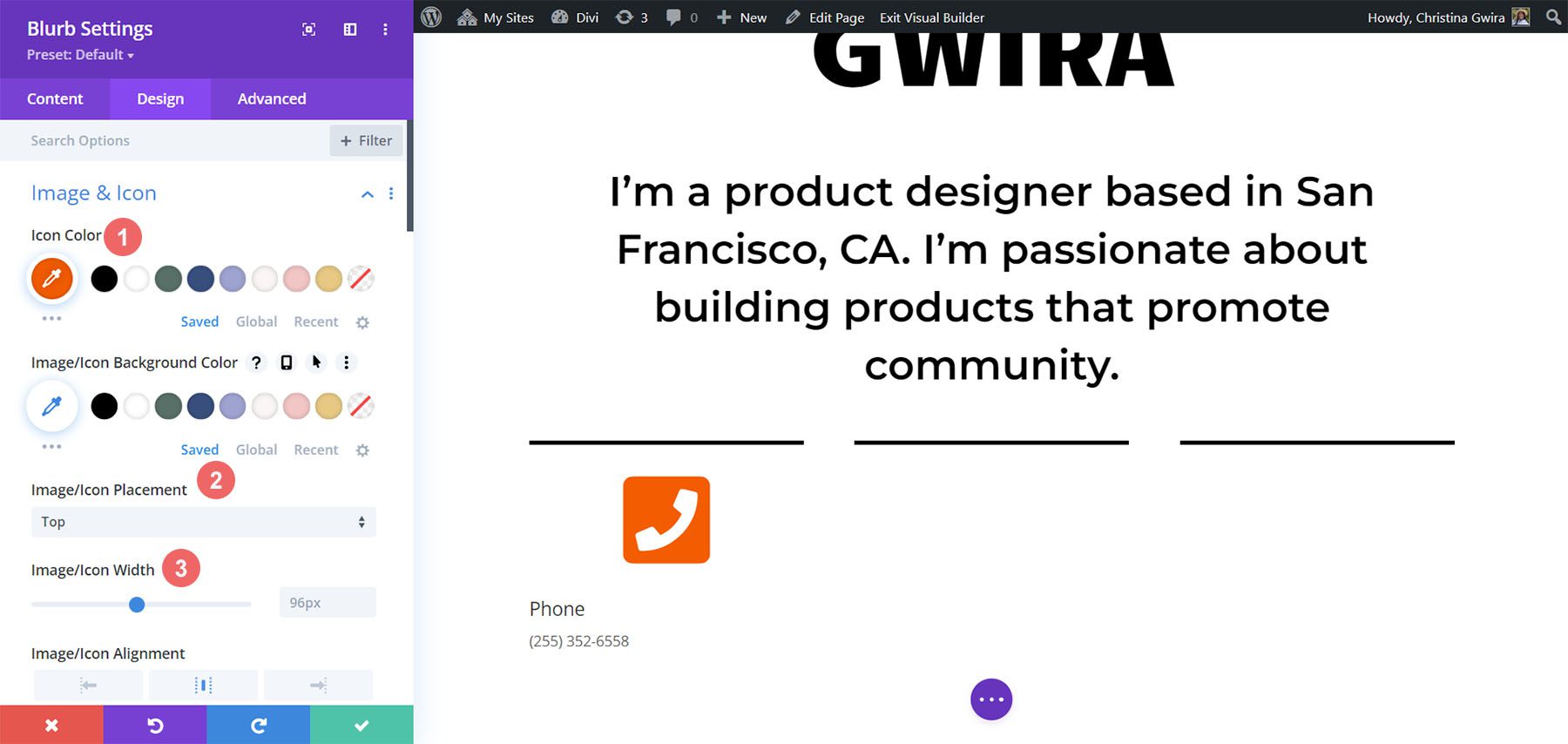
Ícone de estilo
Agora clicamos e passamos para a guia Design para estilizar nossa sinopse. Usamos as seguintes configurações para o ícone:
Configurações de design de imagem e ícone:
- Cor do ícone: #fe5a26
- Posicionamento da imagem/ícone: superior
- Largura da imagem/ícone: 96px

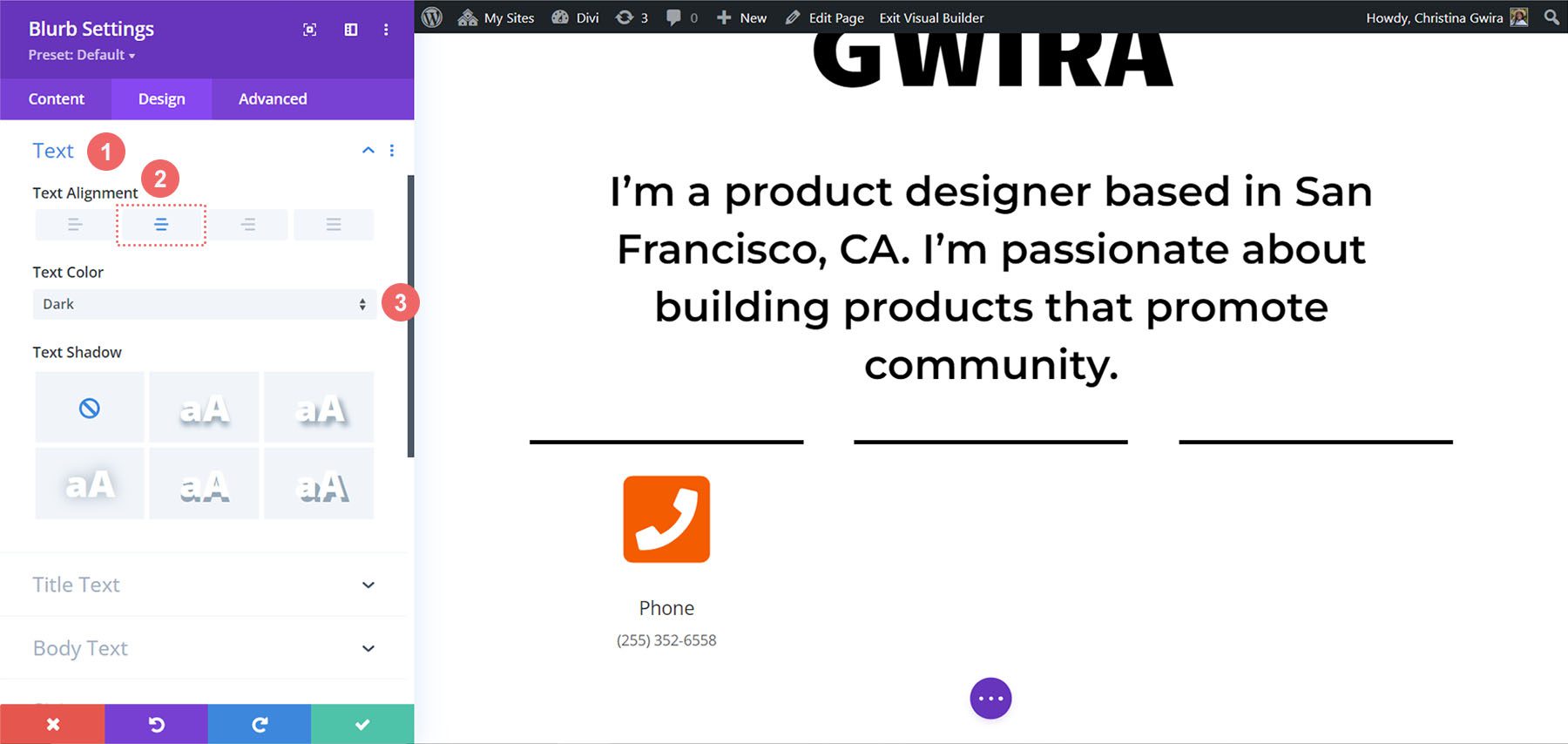
Definir Alinhamento e Cor do Texto
Agora, clicamos na guia Texto. Queremos centralizar nosso texto e deixar o texto em todo o módulo Escuro. Portanto, clicamos no ícone central e, em seguida , clicamos em Escuro no menu suspenso Cor do texto.

Texto do título do estilo
Assim como no Módulo Contador de Círculos, usaremos a fonte em todo o pacote de layout. Ao clicar na aba Title Text , a única configuração que alteramos é para a família da fonte, que será Candal.

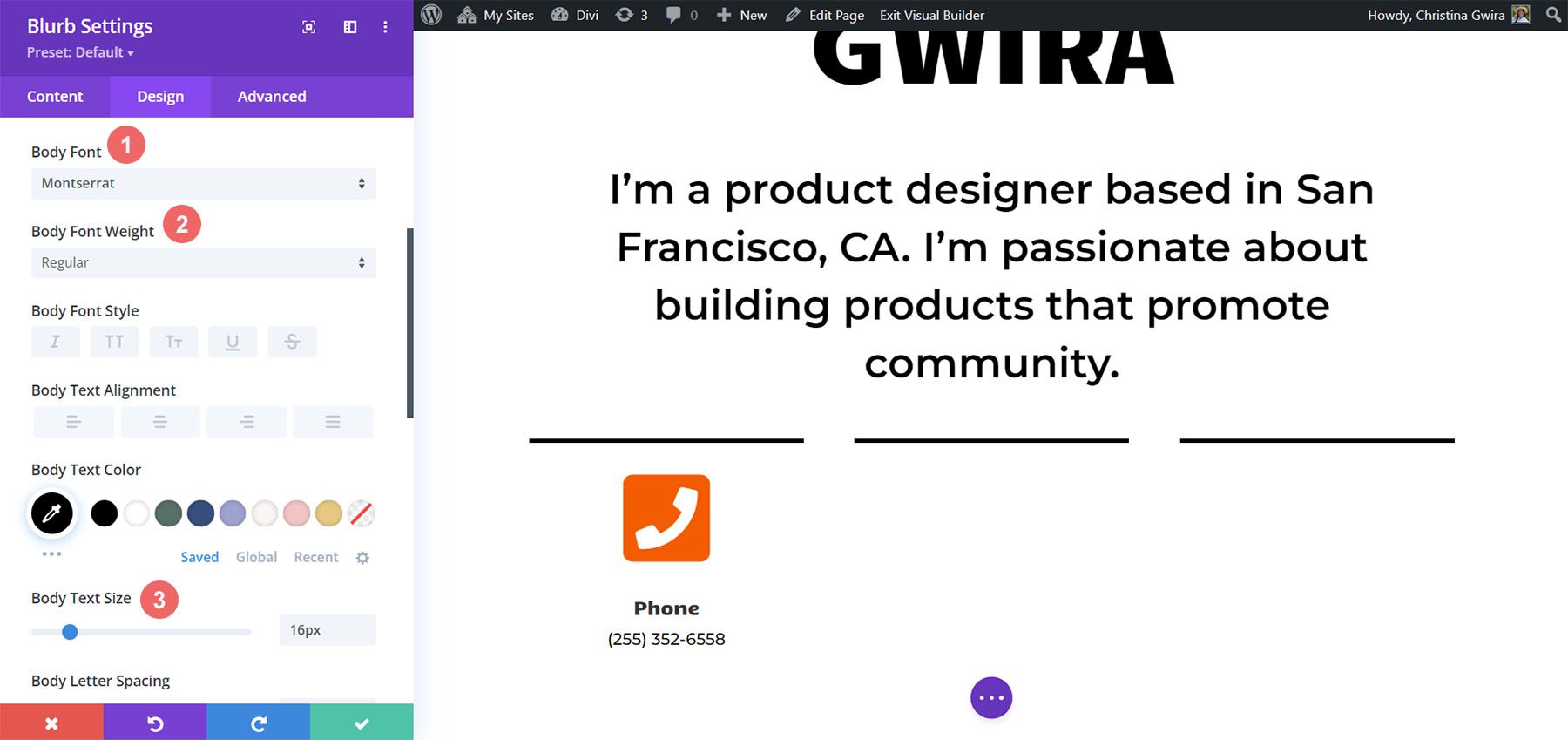
Estilização do corpo do texto
Para o corpo do texto, usaremos uma fonte diferente. Como tal, teremos que adicionar alguns outros ajustes às configurações para fazer o Módulo Blurb imitar o estilo dos Módulos de Texto que costumavam enfeitar esta seção. Aqui estão essas configurações:
Configurações do corpo do texto:
- Fonte do corpo: Montserrat
- Peso da fonte do corpo: Regular
- Tamanho do corpo do texto: 16px

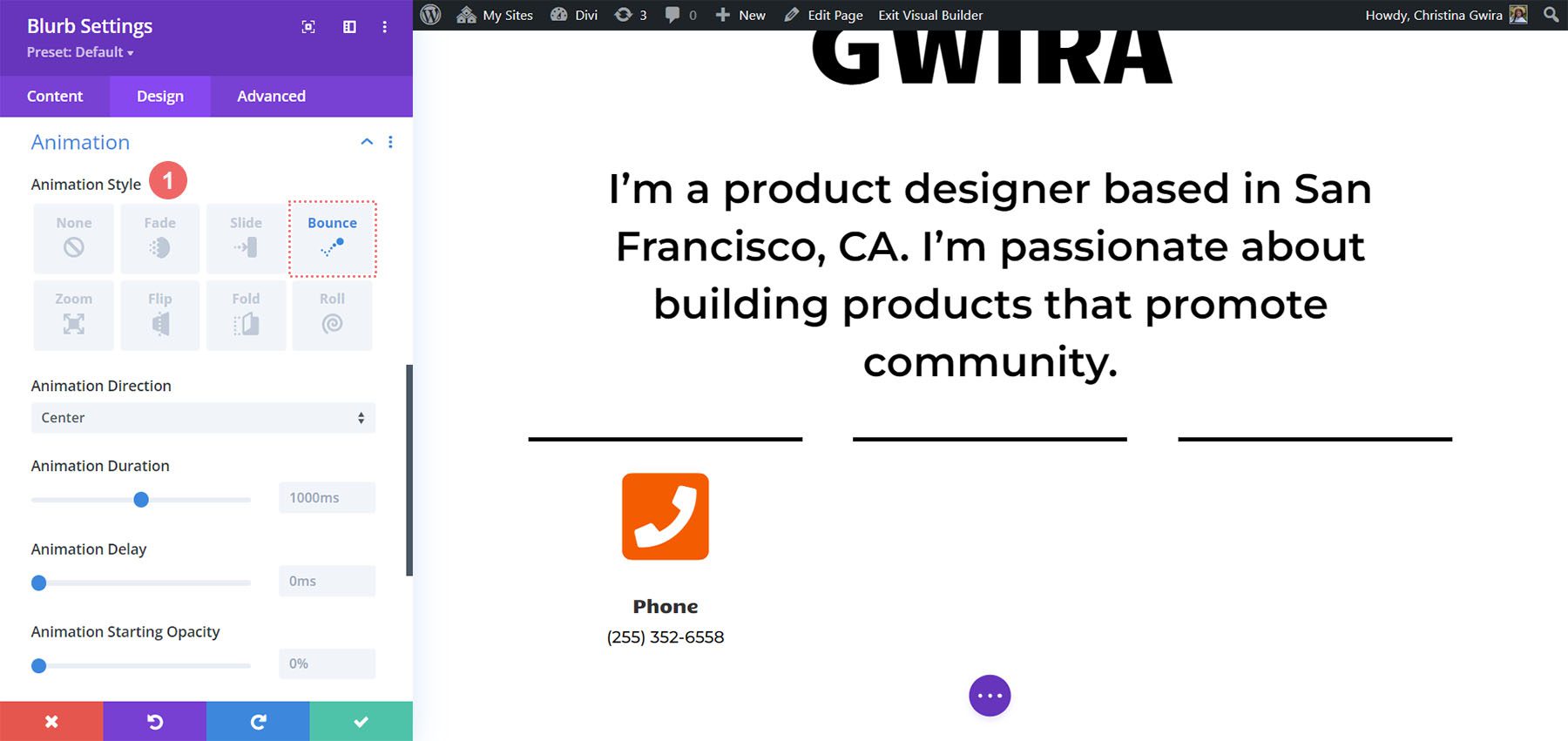
Adicionar Animação
Para encerrar nosso design do Módulo Blurb, vamos adicionar uma animação de entrada. Como o módulo de imagem, queremos que esta entrada chame a atenção. Após clicar na aba Animation , clicamos no ícone Bounce . Deixamos a Direção da Animação, assim como as demais configurações, em suas opções padrão.
Configurações de animação:
- Estilo de Animação: Bounce

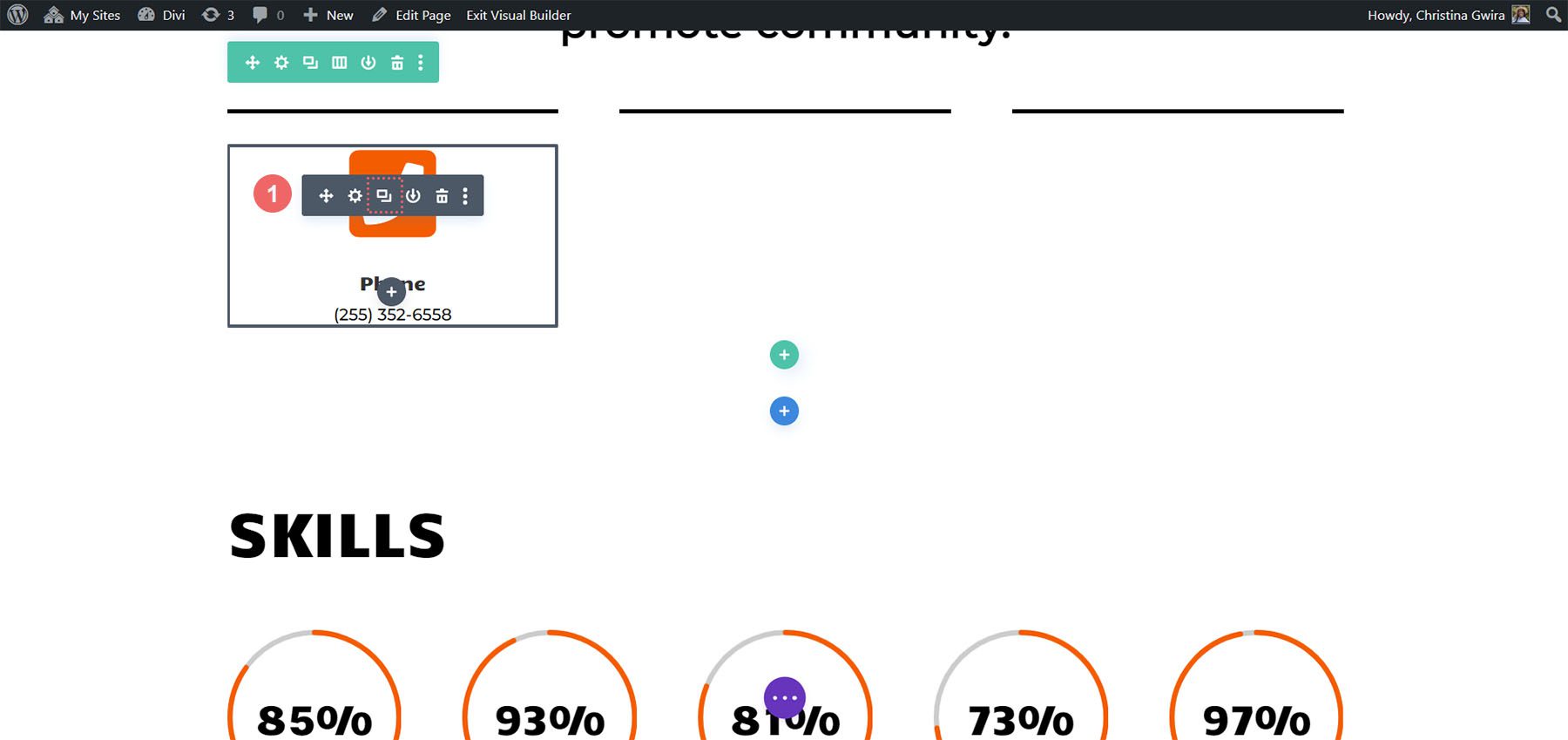
Módulo Duplicado
Depois de clicar no ícone verde para salvar todo o nosso trabalho duro, duplicaremos nosso Módulo Blurb .

Depois de duplicar o módulo, volte para a guia de conteúdo para atualizar as guias Texto e Imagem e ícone para atender às suas necessidades. Embora tenhamos usado os Módulos Blurb para mostrar nosso telefone, e-mail e localização, você pode querer usá-los para exibir outras coisas relevantes para sua função ou setor. Seja criativo!

Adicionando os toques finais ao design do seu currículo on-line
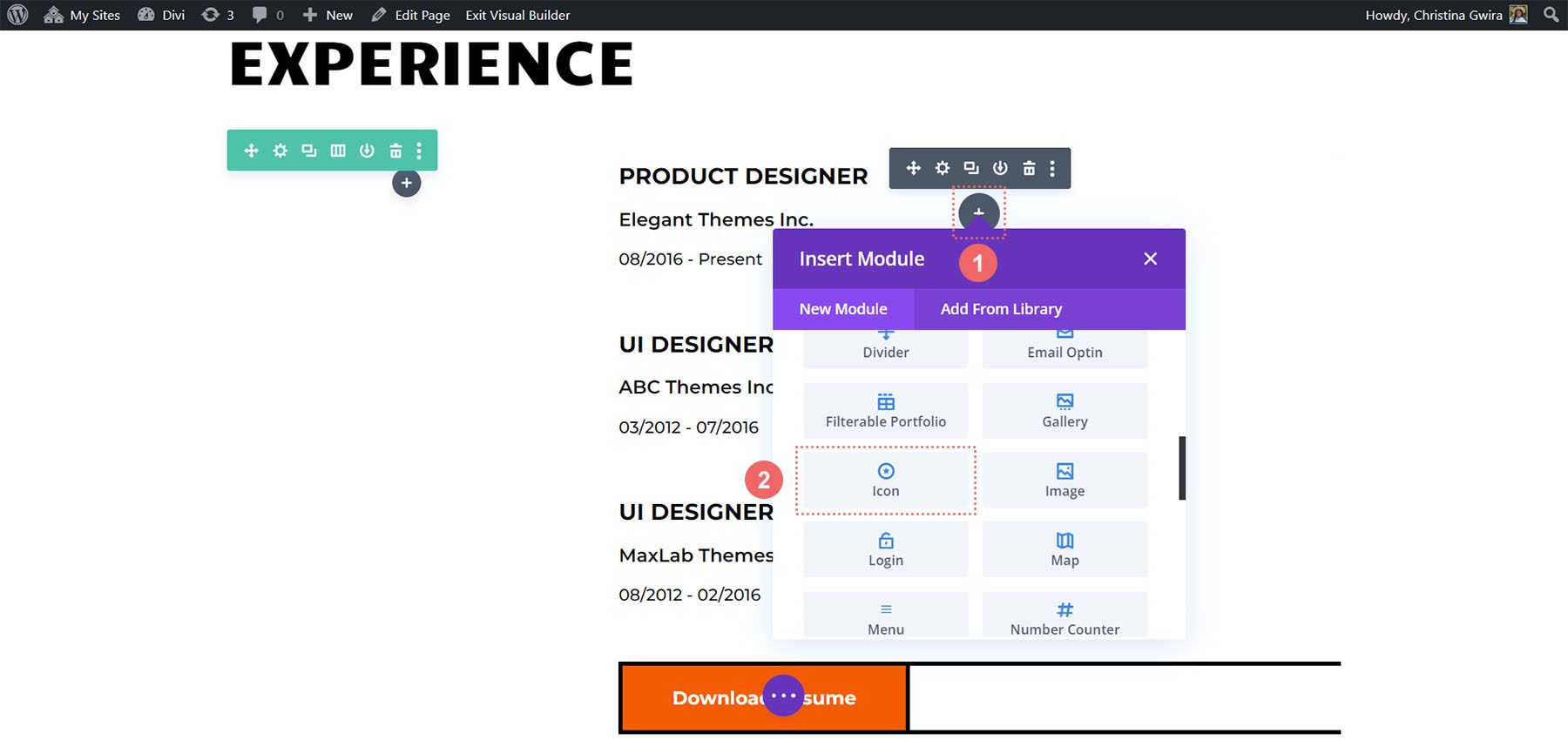
Usando um dos mais novos módulos nativos do Divi, o Icon Module, adicionaremos uma pitada de iconografia ao nosso currículo digital. Para fazer isso, primeiro rolaremos para a seção de currículo de nossa página.
Adicionando o módulo de ícones
Em seguida, clicaremos no ícone de adição cinza para adicionar um Módulo de ícone à coluna. Queremos que o ícone apareça no início de cada entrada em nosso currículo. Idealmente, também queremos que o ícone seja uma representação visual geral da empresa ou função.

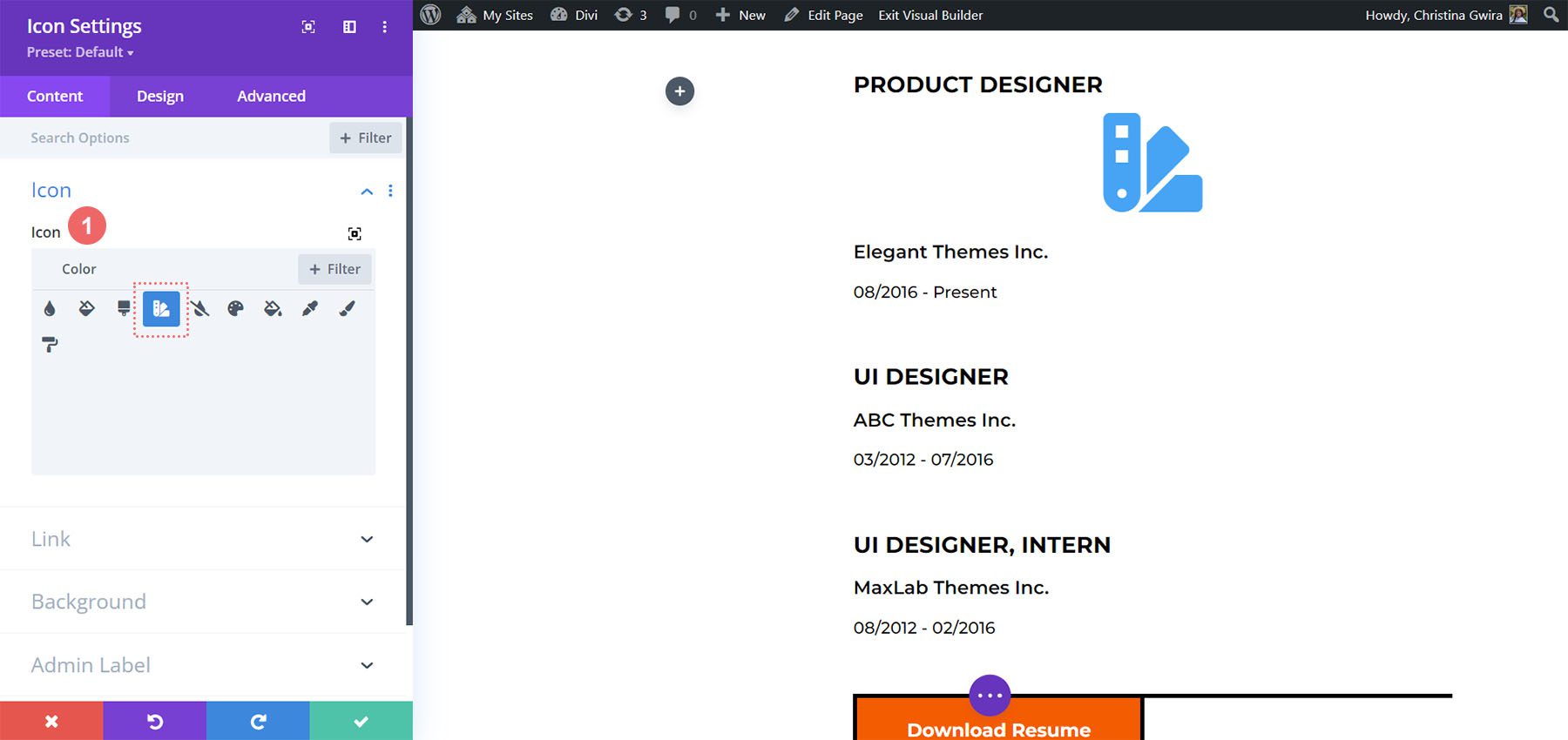
Em seguida, usando a caixa de pesquisa, digite um termo que ressoe com a posição que este ícone representará em seu currículo.

Em nosso exemplo, usamos uma amostra de cores para representar o papel que a cor desempenha na interface do usuário, UX e, por fim, no trabalho de um designer de produto.
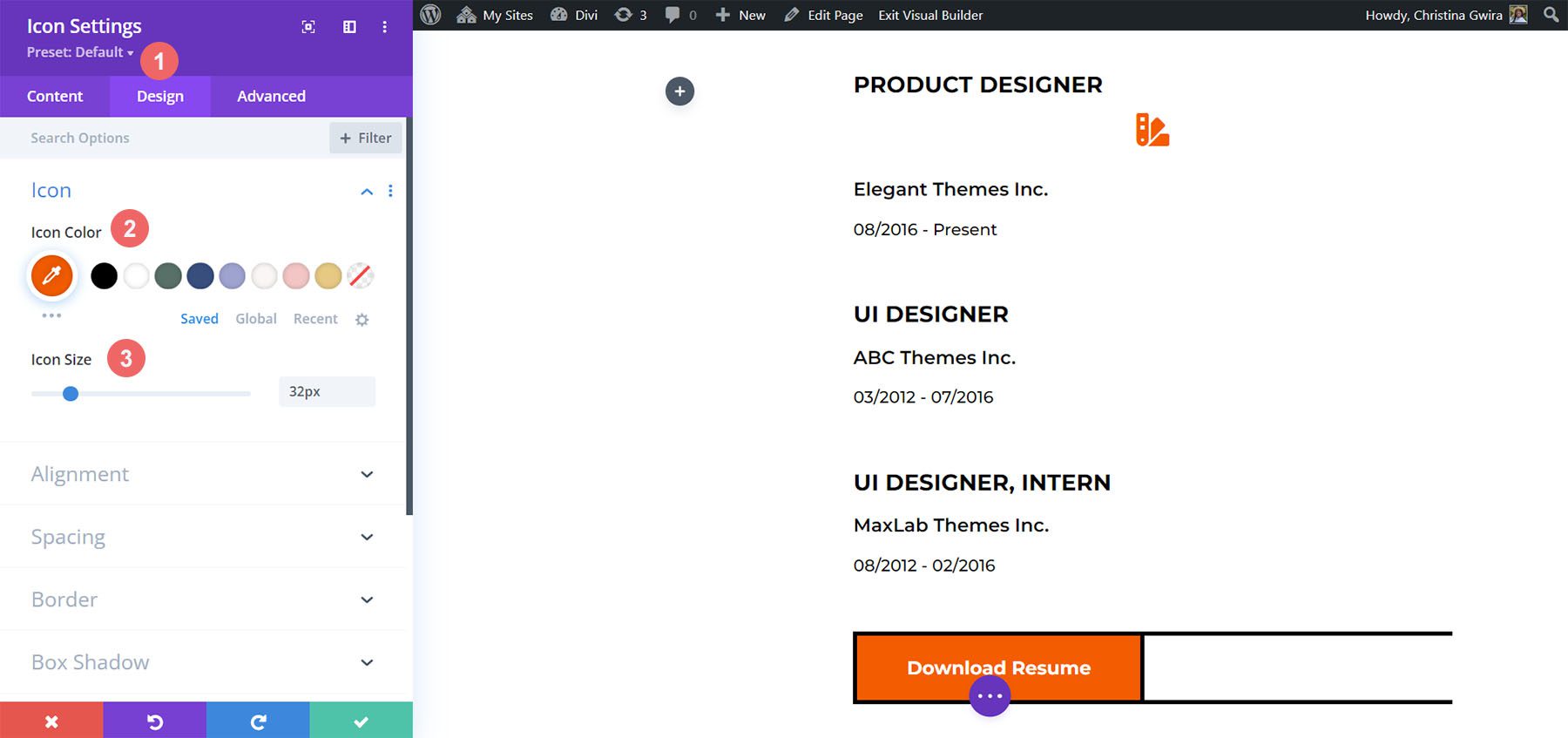
Estilizando o ícone
Em seguida, clicamos na guia Design . Usamos as seguintes configurações para alterar a cor e o tamanho do ícone:
Configurações do ícone:
- Cor do ícone: #fe5a26
- Tamanho do ícone: 32px

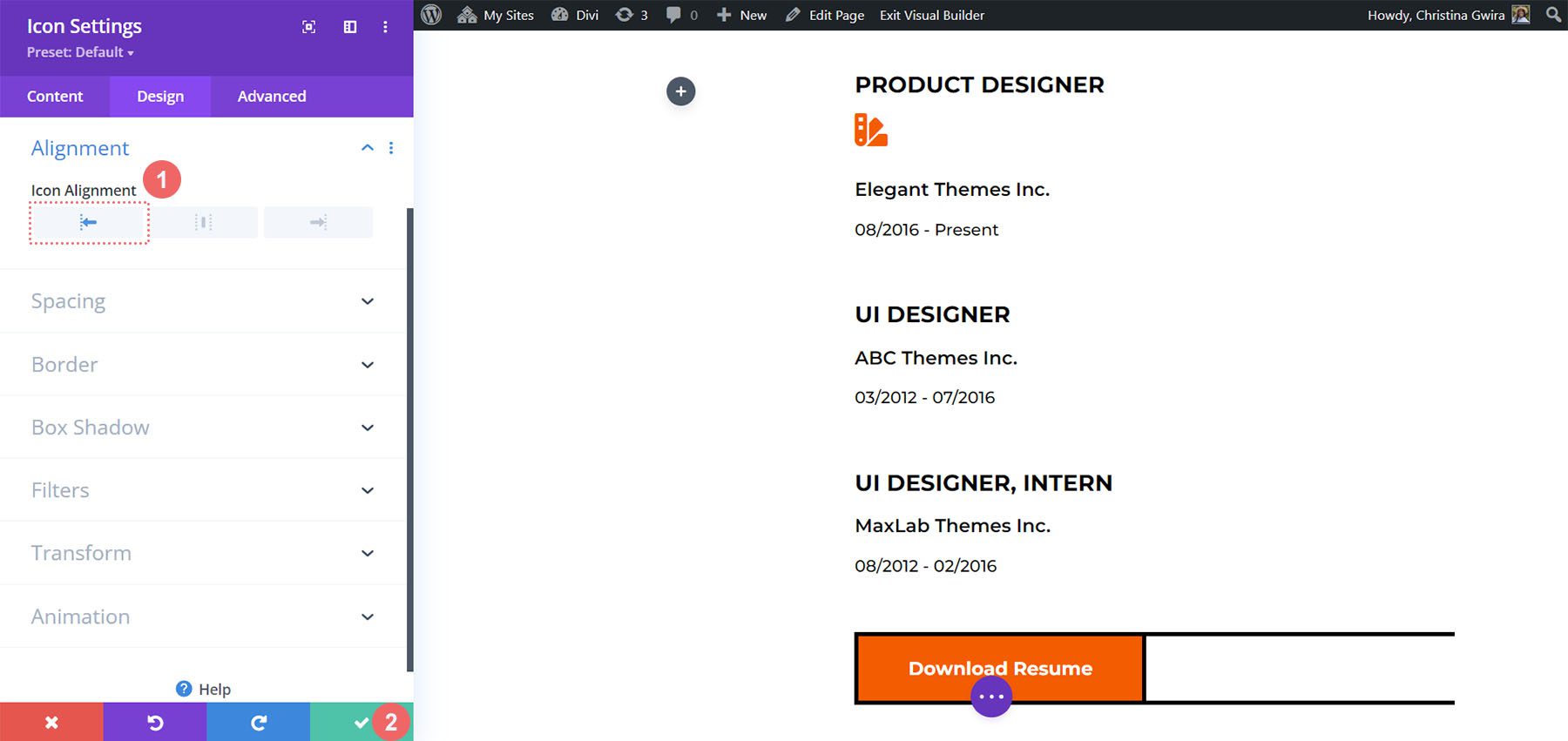
Nossa última alteração de design será alinhar à esquerda o Módulo Ícone. Para fazer isso, clique na guia Alinhamento . Em seguida, clique no ícone de alinhamento à esquerda . Por fim, clique no botão de marca de seleção verde ao pé da janela de configurações para bloquear as configurações do ícone.

Com o Módulo Ícone projetado, agora vamos clicar e arrastá-lo para o topo do título da nossa função.

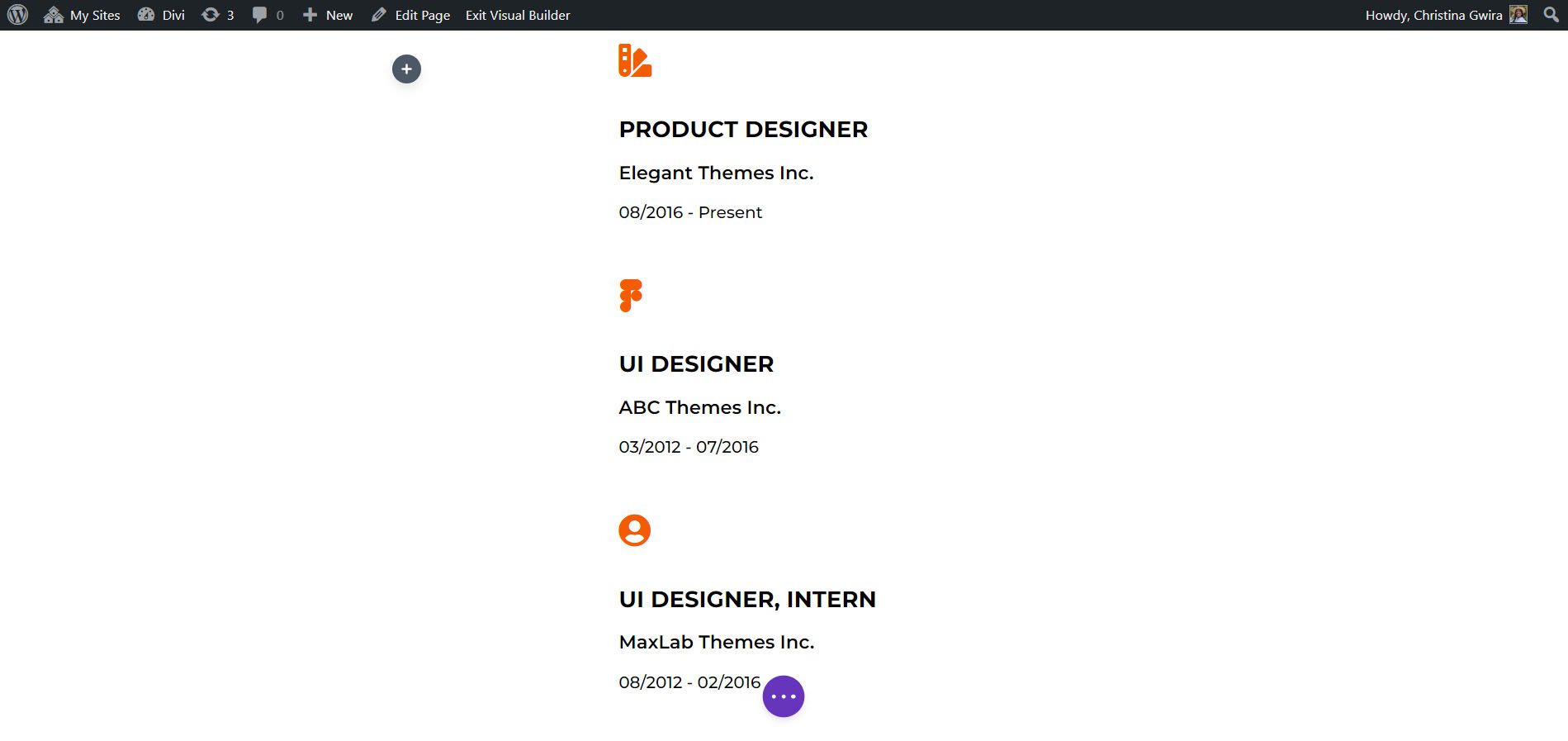
Para cada entrada em seu currículo, adicione um ícone para representar a função mencionada. Para este currículo atual, estes são os ícones escolhidos:

Visão Final
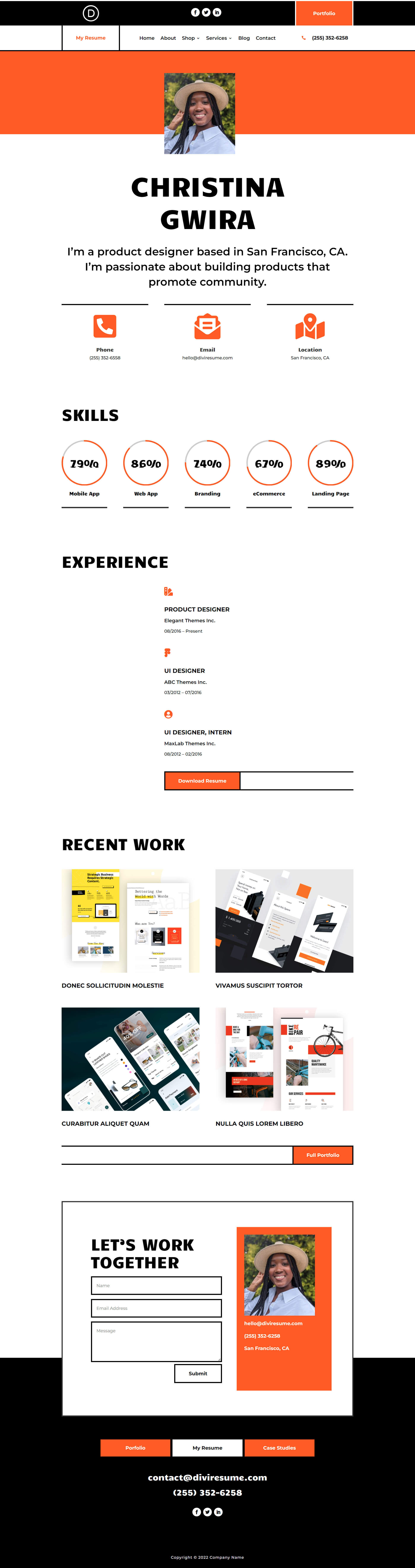
Com essas animações sutis e módulos adicionais, como o Módulo Ícone e o Módulo Contador de Círculos, conseguimos dar uma nova vida ao layout inicial do Creative CV:

Se quiser dar um passo adiante no layout, você também pode conferir o cabeçalho, rodapé e modelo de postagem de blog GRÁTIS, que podem complementar o Creative CV Layout Pack como um todo. Você pode ver o brinde de cabeçalho e rodapé em uso acima. Tornar seu trabalho público online pode ser uma etapa assustadora em sua jornada de busca de emprego. Mas com uma ferramenta como o Divi em seu arsenal, a pressão para construir e manter uma presença online pode ser reduzida. Ter os recursos certos para criar um site visualmente atraente e profissional requer equilíbrio e habilidade.
Pensamentos finais
Em suma, adoraríamos ouvir sua opinião sobre sua jornada tecnológica. Se você está procurando entrar em tecnologia, você consideraria fazer um site para o seu currículo? Se você não está na área de tecnologia, acha que um site como este poderia ajudá-lo em sua carreira? Deixe-nos saber nos comentários abaixo e vamos começar uma conversa.
