Como usar o Elementor: uma maneira fácil de começar
Publicados: 2019-09-14O conceito de 'Construir um site sem conhecer programação ou código' se tornou popular no WordPress nos últimos anos.
O Elementor Page Builder amplia essa noção com a opção fácil de arrastar e soltar que oferece uma visualização ao vivo. Agora, você pode desenvolver seu site pessoal ou empresarial com Elementor e dar uma aparência elegante sem gastar dinheiro com profissionais.
Neste artigo, mostraremos como começar a usar o Elementor passo a passo e garantir suas melhores práticas.
Elementor: Melhor construtor de páginas WordPress para projetar seu site dos sonhos

O construtor de páginas Elementor funciona como um benefício para pessoas não experientes em tecnologia.
Ele incorpora mais de 400 modelos e blocos pré-projetados que permitem que você faça combinações infinitas de design para obter um site funcional de ponta e avançado. Isso torna todo o processo de construção de um site super fácil.
O Elementor permite que você construa qualquer coisa que possa imaginar.
Você terá uma interface 100% visual para testemunhar instantaneamente todas as mudanças que você fizer em relação ao design do site. Além disso, o Elementor oferece mais de 30 widgets incríveis para levar seu site a uma altura notável de forma totalmente gratuita.
Além disso, você pode estender a capacidade deste construtor de páginas ao infinito assinando o Elementor Pro a um preço acessível. Com widgets ilimitados do Elementor, você pode criar todo tipo de site.
Vamos mergulhar e explorar como começar a trabalhar com o Elementor de forma eficaz.
Como instalar o Elementor
Vamos supor que você já tenha um site WordPress. Caso contrário, você pode criar seu site com o WordPress em 10 minutos. Você pode escolher uma hospedagem compatível com Elementor para executar seu site sem problemas.
Agora, vamos ver como instalar o Elementor. E existem 2 maneiras . Vamos ver o primeiro.
Etapa 1 : Instalar e ativar
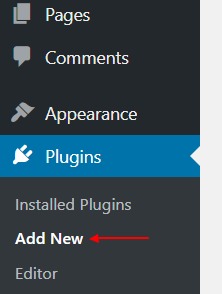
Primeiro, faça login no seu painel do WordPress. Vá para a seção de plugins e clique em Adicionar novo.

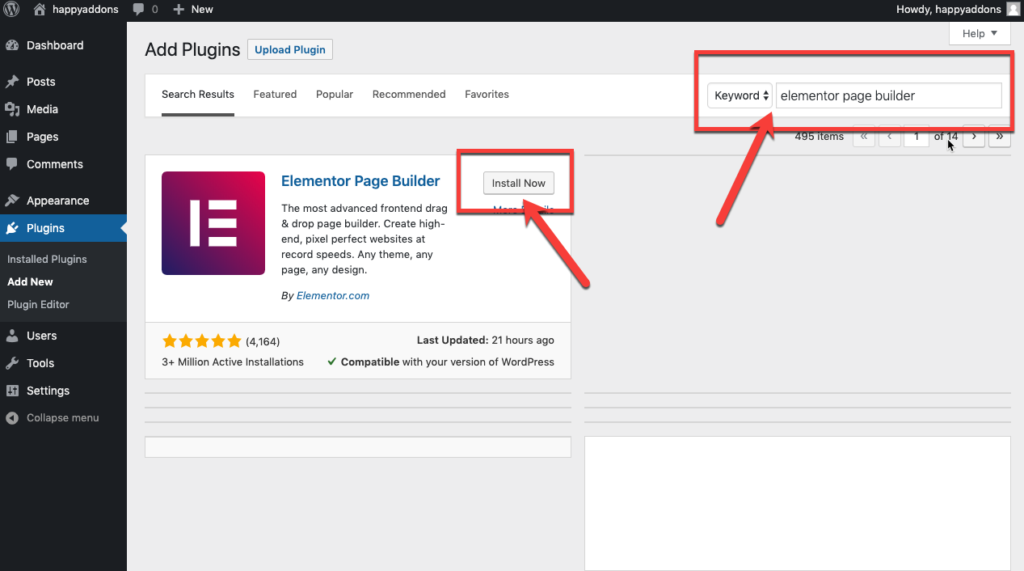
Passo 2 : Em seguida, procure por “Elementor” e selecione “ Instalar agora ”.

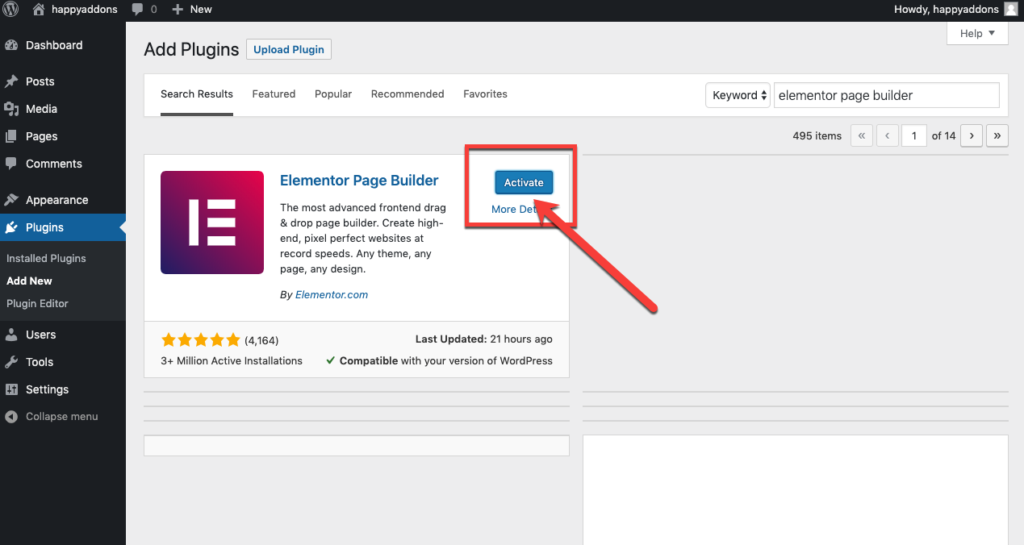
Passo 3 : Agora, vá em frente e clique em “ Ativar ” para ativar o Elementor em seu site.

Excelente! Você instalou o construtor de páginas com sucesso.
Agora, vamos ver a 2ª maneira.
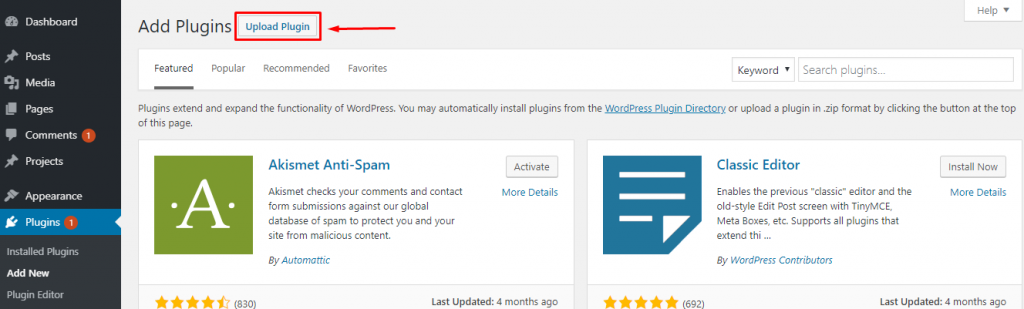
Como alternativa, você pode baixar manualmente o Elementor e fazer upload do arquivo usando a opção Upload Plugin .

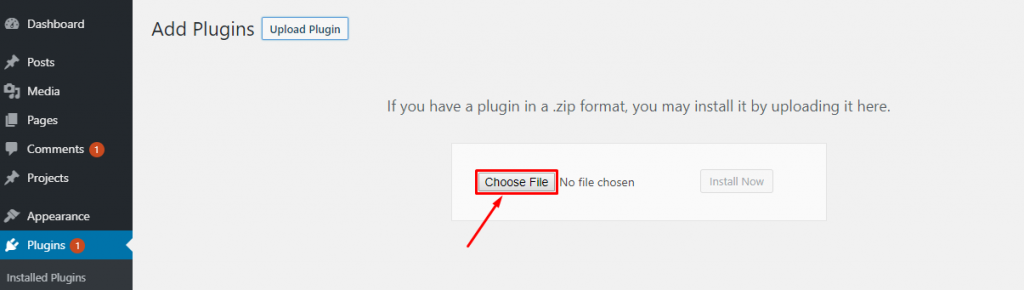
- Clique em Escolher arquivo e você será redirecionado para as pastas da área de trabalho. Selecione o arquivo.

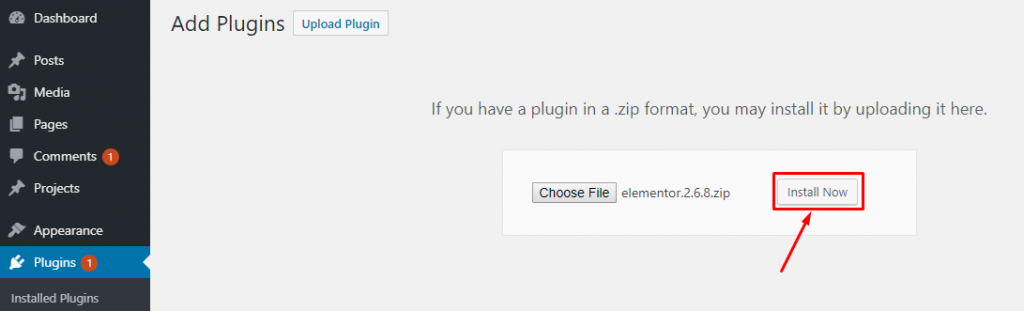
- Após o upload do arquivo, clique em Instalar agora.

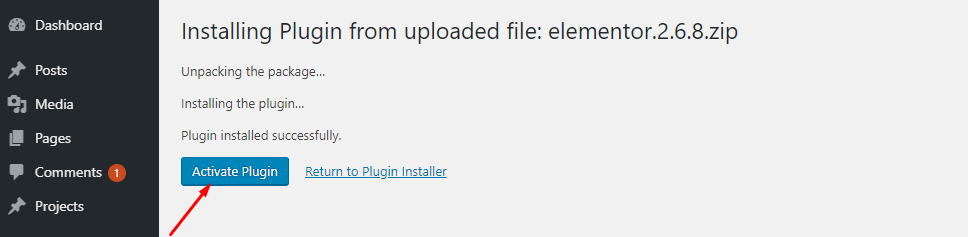
Depois que o plug-in estiver instalado, clique na opção 'Ativar plug-in' para ativar o Elementor.

Portanto, você pode instalar o Elementor Pro da mesma maneira depois de obter a assinatura do elementor.com.
Nota : Você precisa ativar a versão gratuita do Elementor primeiro para que o plug-in funcione.
Agora, você pode criar um belo site obtendo um tema WordPress embutido instantaneamente. Você pode escolher o adequado para o seu negócio em uma ampla variedade de galerias de temas compatíveis com Elementor. Você pode usar o Elementor com qualquer tema?
Sim quase. Aqui está uma lista para você. Dê um cheque e-
Escolha sabiamente o tema que funciona melhor com o Elementor de acordo com a voz da sua marca.
Introdução ao Elementor
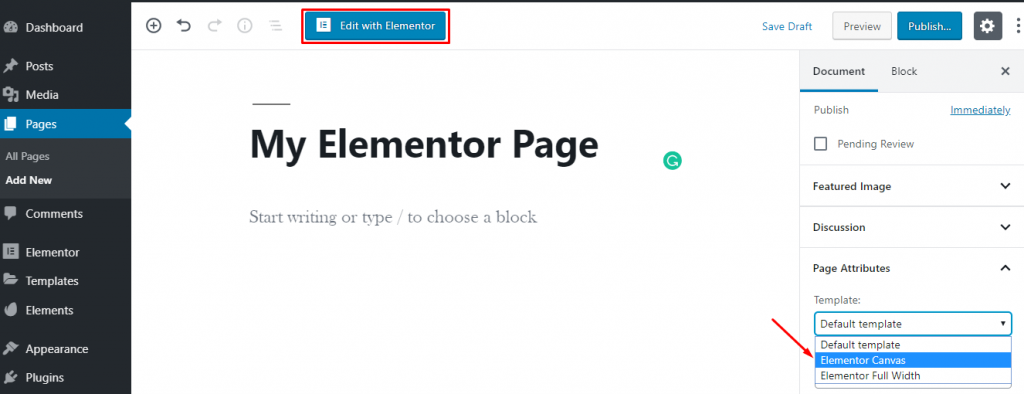
Bem, para projetar seu site do zero com o Elementor, basta acessar WordPress Dashboard>Páginas>Adicionar novo.
Em seguida, insira um título de página e selecione a opção Elementor Canvas no menu suspenso do modelo do lado direito.
Por fim, clique no botão “Editar com Elementor” e comece a trabalhar com o construtor de páginas mais poderoso.

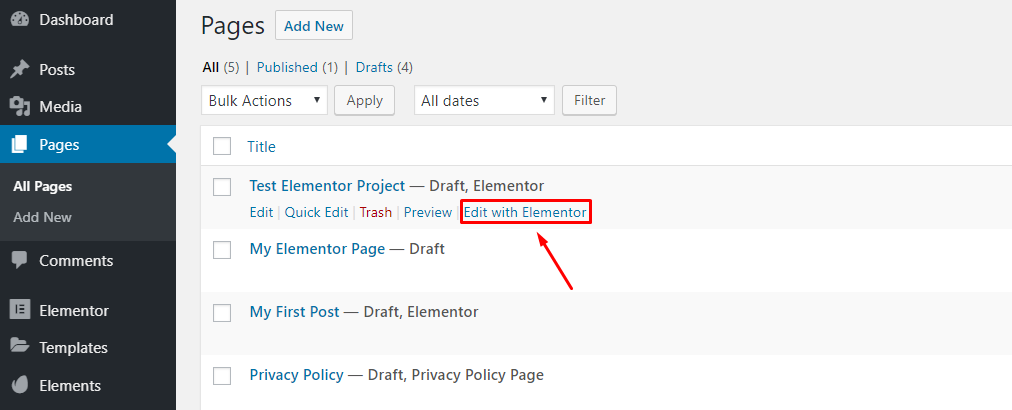
No entanto, se você quiser editar uma página interessante com o Elementor, vá para Todas as páginas> Passar o mouse sobre uma página.
Em seguida, aparecerá um botão “Editar com Elementor”. Agora, clique no botão e comece a editar sua página.

Uma visão geral rápida do Editor Elementor
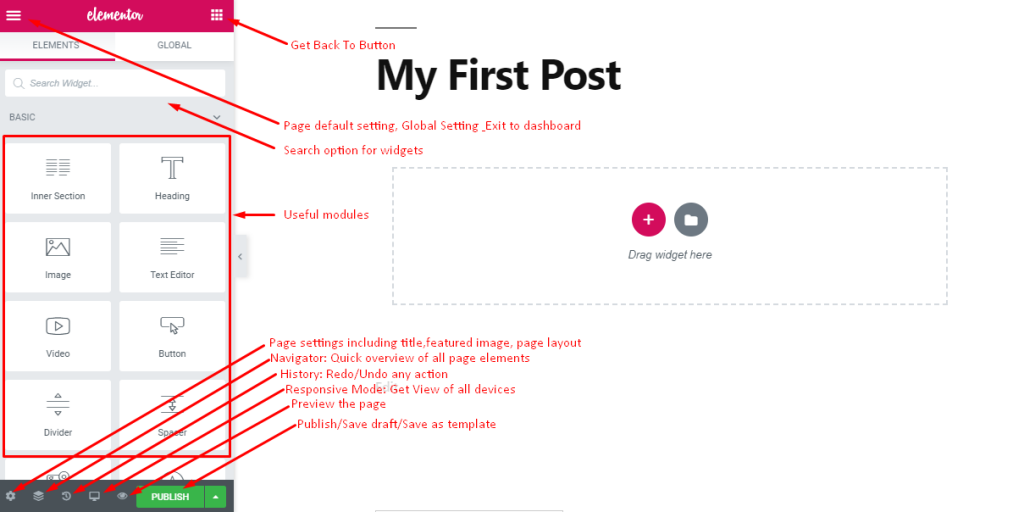
À medida que este construtor de páginas é carregado, você obterá uma interface na qual poderá montar o conteúdo de sua página.
Antes de prosseguir, vamos apresentar a configuração básica e os elementos deste construtor de páginas para facilitar o caminho de desenvolvimento do seu site.

Esta é a interface onde você pode projetar sua página com elementos de arrastar e soltar e ver a visualização ao vivo do seu site.
- No canto superior esquerdo, você encontrará um ícone de hambúrguer para algumas configurações padrão e globais.
- No canto superior direito, você encontrará um botão de discagem para voltar ao painel principal
- Depois disso, uma caixa de pesquisa aparece para descobrir rapidamente os widgets listados e necessários
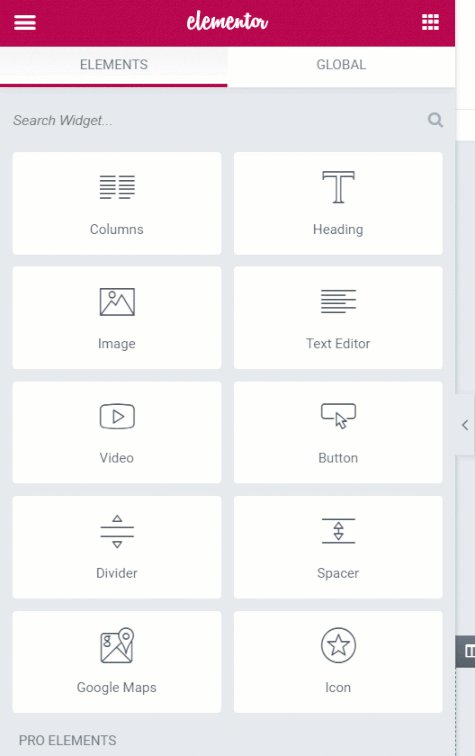
- Você encontrará todos os módulos úteis no painel esquerdo
- Na parte inferior, você encontrará alguns ícones úteis para configurações de página, navegação rápida, histórico, modo responsivo e visualização.
- Também aqui você receberá um botão Publicar para atualizar sua página ou salvar rascunho/modelo para usar mais tarde.
Além disso, você pode fazer o painel do módulo desaparecer clicando na seta que aparece no lado direito do painel.
Desta forma, você terá uma visualização completa da sua página.
Configuração de página padrão e global
Por padrão, este construtor de páginas adapta a cor e a fonte do seu tema na configuração padrão e permite que você projete de acordo.
No entanto, você pode definir o estilo padrão e as configurações globais clicando no logotipo do hambúrguer no canto superior esquerdo.

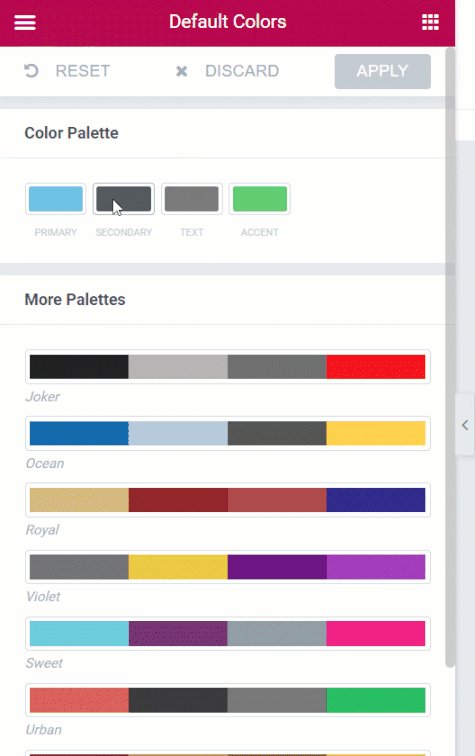
Ele permite que você defina a cor padrão da paleta de cores diferente que os Módulos Elementor usarão quando você começar a arrastá-los e soltá-los em sua página.

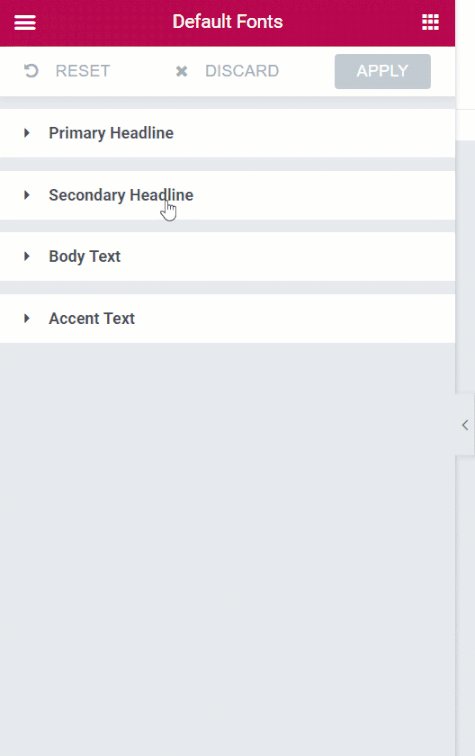
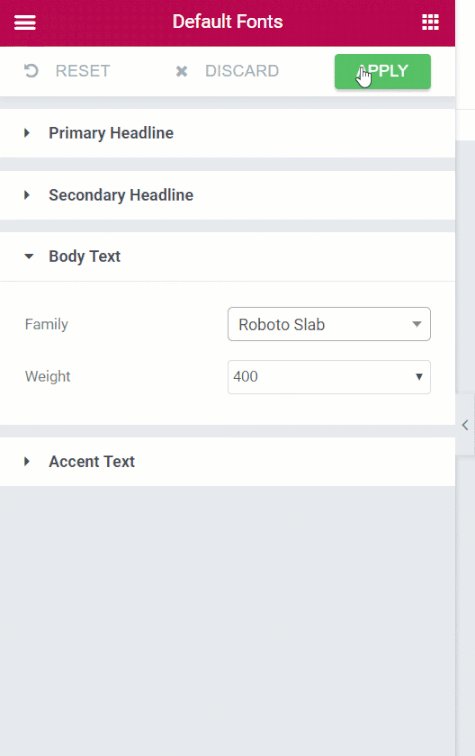
Além disso, você pode definir a família e o tamanho da fonte para o cabeçalho, o corpo do texto e o acento aqui. Além disso, você pode escolher no Color Picker uma paleta de cores padrão, incluindo seis ou oito slots de cores que você pode usar mais tarde.
Quando você selecionar uma cor, um seletor de cores aparecerá na parte inferior com slots de cores. Você pode selecionar a cor desses slots aqui.
Na configuração global, você pode definir algumas fontes genéricas para as páginas, a largura da área de conteúdo da sua página e vários itens de espaçamento. Além disso, você pode alternar para a configuração do painel aqui.
Quando você terminar em uma página, você pode clicar em Sair do painel para voltar ao painel do WordPress
Biblioteca de modelos pré-projetados do Elementor
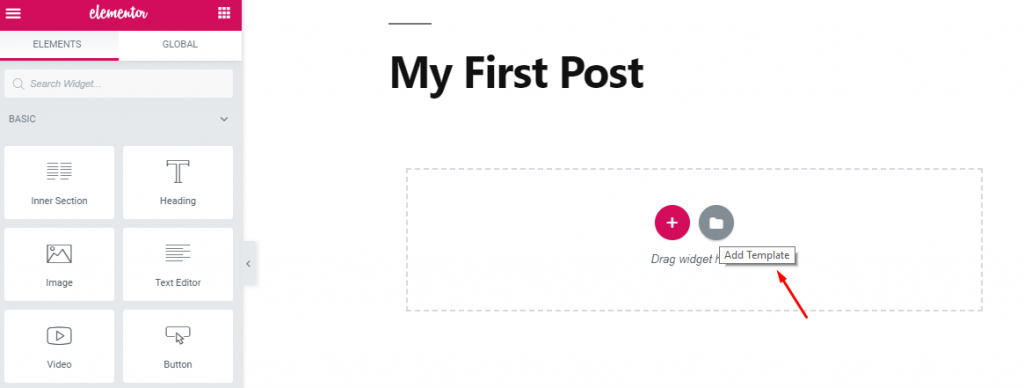
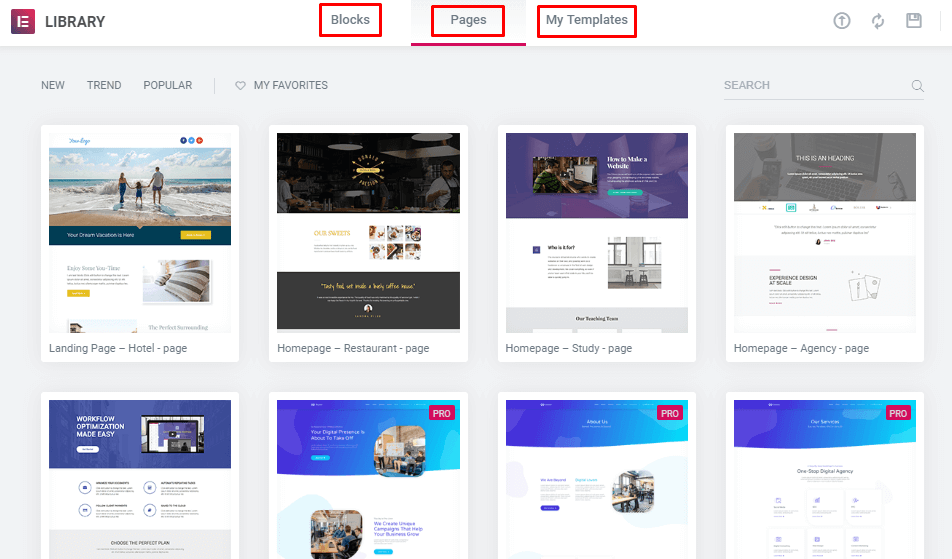
Bem, você pode adicionar modelos ou blocos pré-projetados da biblioteca de modelos com apenas alguns cliques. Basta clicar no botão Adicionar modelo e ele o levará à rica biblioteca de modelos do Elementor.

Aqui você encontrará blocos, páginas e modelos pré-projetados que podem ser inseridos facilmente em seu site.

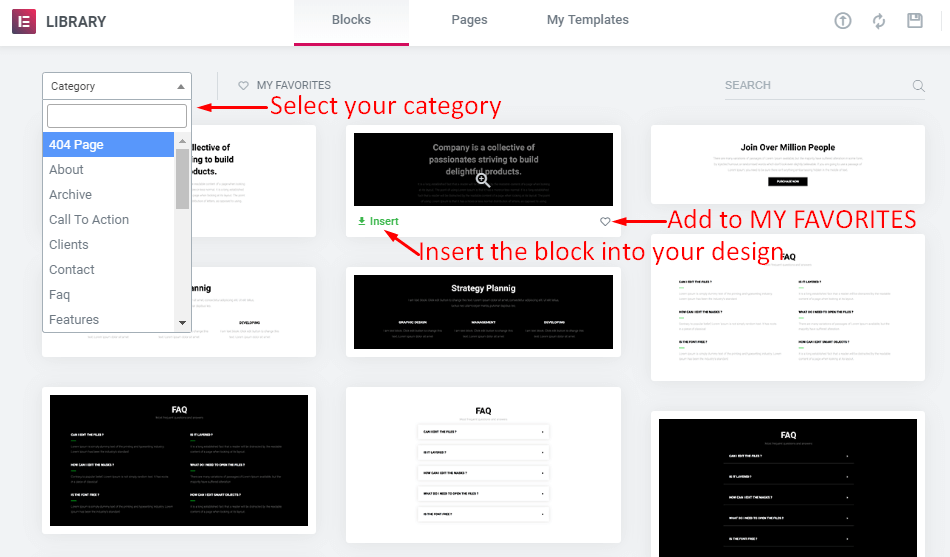
Na seção de blocos, você encontrará vastas opções para escolher por categorias para diferentes finalidades. Você pode selecionar o botão do coração para adicioná-lo à sua seção Favoritos.

Para adicionar um bloco ao seu site, passe o mouse sobre ele e clique no botão Inserir. Ele será baixado e inserido diretamente no seu design instantaneamente.
Da mesma forma, você pode inserir todo o design da página em poucos segundos a partir de páginas projetadas prontas. Você obterá uma grande variedade de modelos de página a partir daqui.
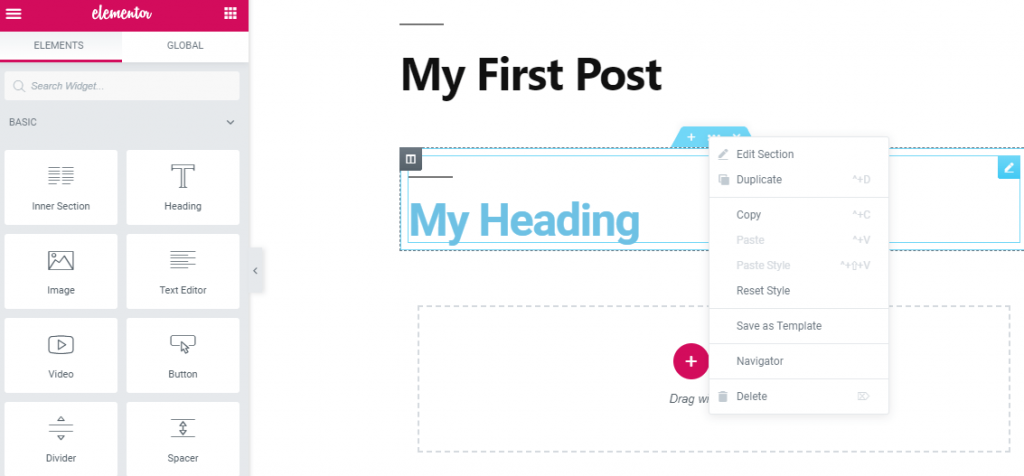
Além disso, este WordPress Page Builder elimina o incômodo de projetar o mesmo elemento repetidamente. Você pode criar um bloco ou modelo completo e salvá-lo para uso posterior.

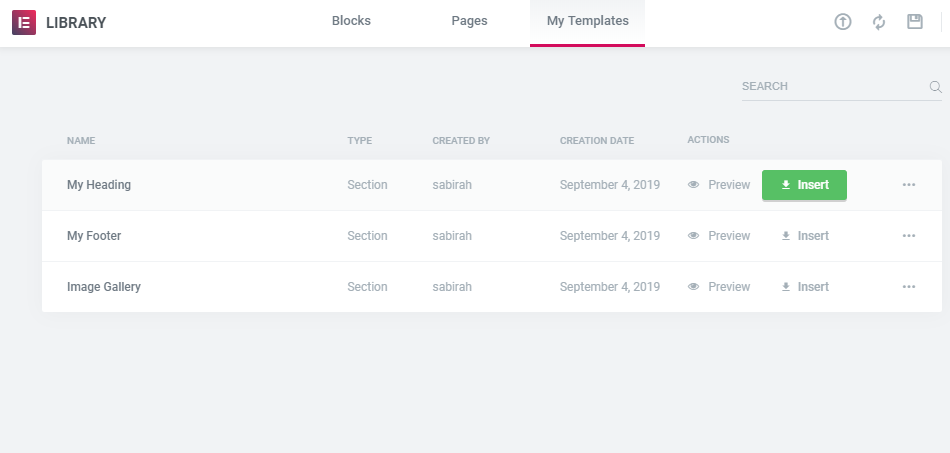
Seu bloco ou modelo salvo aparecerá na seção Meu modelo e você poderá inseri-lo em seu design quando necessário.

Com o site de construção Elementor fica mais fácil do que nunca.
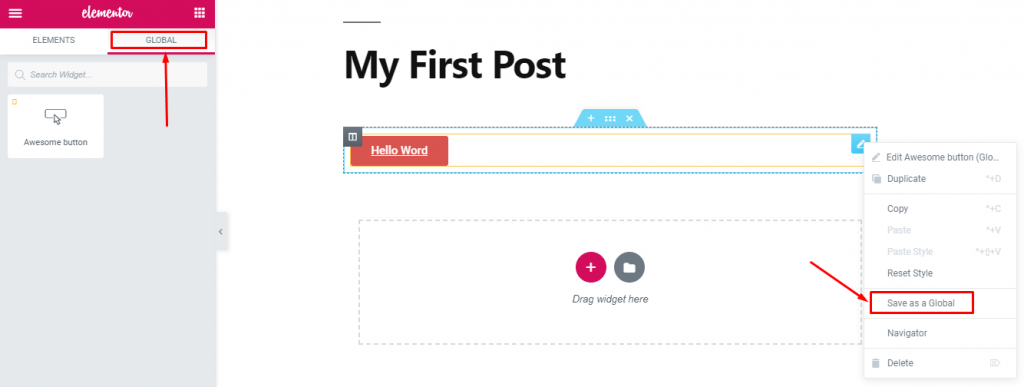
Elementor de widgets globais
Se você quiser usar uma seção do seu design repetidamente em diferentes páginas do seu site, você pode salvá-la como Global Widget e simplesmente usá-la na Seção Global.
Podem ser formulários de inscrição, biografias de autores, ícones de seguir em redes sociais, ícones de compartilhamento em redes sociais ou qualquer coisa que você precise inserir várias vezes em seu site.

Portanto, você não precisa fazer o mesmo design repetidamente. É muito cansativo. Basta projetá-lo por uma vez e usar sempre que precisar.
Códigos de acesso do Elementor
Neste construtor de páginas, você pode adicionar um widget diretamente usando códigos de acesso.
Para inserir o código de acesso em sua página por meio do editor padrão, navegue em WP-admin > Modelos > Modelos salvos.
Aqui, você pode ver todos os seus modelos salvos com os códigos de acesso. Agora, na coluna shortcode, você pode copiar o shortcode e colá-lo em seu editor clássico. Você pode ver as alterações na visualização.
Caso contrário, você pode ir ao Painel Elementor e usar o widget de código de acesso e colar o código do modelo salvo.
Você verá a visualização instantaneamente ali mesmo.

Bem, agora você tem todo o conhecimento básico sobre todas as guias, elementos e funcionalidades deste construtor de páginas gigante.
Complementos poderosos do Elementor

O Elementor já possui muitos layouts de conteúdo excelentes para dar ao seu site uma aparência profissional e impressionante com funcionalidades avançadas. Ainda assim, você pode estender o poder de personalização e adicionar alguns recursos excelentes ao seu site usando Elementor Addons de última geração.
Como você pode obter complementos úteis com base em seus requisitos na ampla galeria de plugins do WordPress.
Confira a lista dos 12 melhores complementos Elementor para personalizar seu site WordPress com facilidade.
Onde clico para editar configurações e estilo de widgets Elementor
Bem, agora você tem um punhado de conhecimento para iniciar seu primeiro site Elementor.
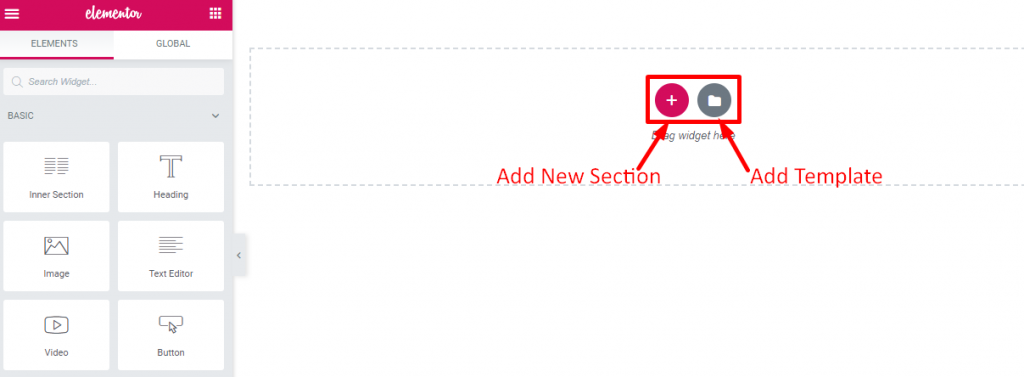
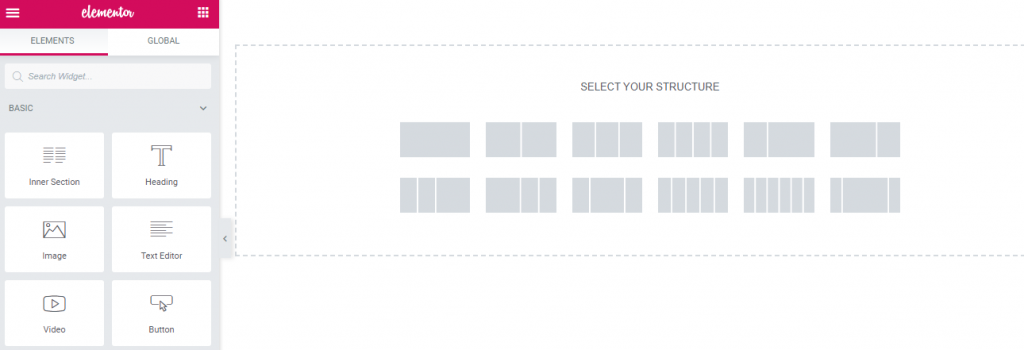
Ao acessar o Elementor pela primeira vez, você receberá uma página em branco com duas opções: “Adicionar nova seção” e “Adicionar modelo”

Como você sabe, cada página da web nada mais é do que uma estrutura genérica, incluindo uma série de seções e uma seção contém colunas e essas colunas terão elementos como texto, imagens ou vídeos.
No Elementor, você pode personalizar sua seção de acordo com sua imaginação. Você pode adicionar uma cor de fundo individual, gradiente, imagem ou vídeos a cada bloco do seu site.
Primeiramente, clique em Adicionar Nova Seção e você poderá escolher o bloco com as colunas necessárias. Além disso, você pode modificar o layout alterando o tamanho e a largura da coluna.

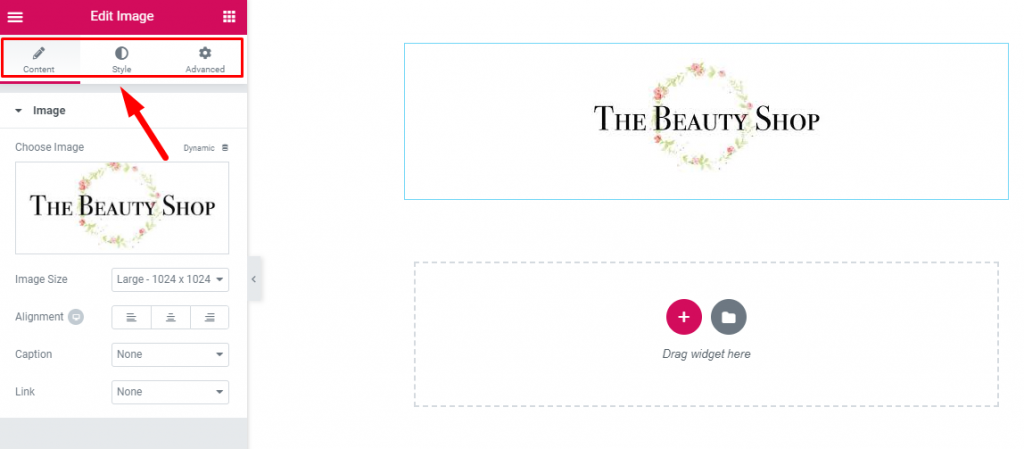
Agora adicione elementos às colunas e edite-o no painel do lado esquerdo ou conforme mostrado na imagem acima. Além disso, você pode arrastar widgets do painel esquerdo do módulo e modificá-lo de acordo com o layout do seu site.
Além disso, você pode adicionar um modelo ou bloco pré-projetado conforme discutido acima.
Depois de selecionar um widget, você terá três opções no painel de edição esquerdo para modificar o conteúdo, estilo e muito mais do widget.

Na guia avançada, você pode editar os widgets com alguns recursos extraordinários e premium. Você pode modificar o conteúdo com outros complementos instalados para o seu site a partir daqui. Além disso, você pode adicionar trechos de código CSS personalizados em seu site Elementor a partir deste painel.
Concluir os pensamentos sobre como usar o Elementor
Parabéns! Agora você tem todo o conhecimento básico sobre o Elementor para iniciar seu primeiro site. Não importa se você é um novato ou desenvolvedor, este incrível construtor de páginas possui uma rica funcionalidade para projetar seu site de acordo com seus requisitos.
Com este construtor de páginas, você terá toda a liberdade para personalizar seu site de acordo com a voz da sua marca.
Parece incrível! Certo?
Além disso, você pode sobrecarregar seu site Elementor com poderosos Happy Addons. O mais incrível é que você pode adicionar animação personalizada em seu site sem qualquer codificação com o Happy Effects.
Ele melhorará sua experiência de criação de página com mais de 27 widgets totalmente personalizáveis e totalmente gratuitos.
Então, o que você está esperando? Agarre a oportunidade hoje!
