Como usar o Elementor Flexbox Container em 6 etapas simples
Publicados: 2022-05-12Você já experimentou o novo recurso Elementor Flexbox Container ?
Bem, o burburinho é que é um ótimo complemento para tornar seu site mais otimizado para todos os dispositivos e fazer com que seu site carregue mais rápido.
Como?
Bem, o novo contêiner flex funciona de maneira um pouco diferente (tanto front-end quanto back-end) das seções anteriores/seção interna. E essas novas e diferentes formas de trabalhar são o que faz a mágica.
Neste blog, você aprenderá sobre as novas opções que o Elementor flexbox container traz para a construção de um site e como usar o Elementor Flexbox Container em um guia passo a passo.
Então continue lendo…
O que é um contêiner Elementor Flexbox?
O contêiner Elementor Flexbox traz todos os recursos do CSS Flexbox para o seu editor Elementor. Com a nova adição, você pode criar facilmente layouts avançados para garantir que as páginas da Web tenham uma ótima aparência em todos os dispositivos, independentemente do tamanho.
Nota : O contêiner flexbox CSS, como o nome sugere, oferece flexibilidade avançada para criar um design responsivo ao dispositivo. Antes da introdução do flexbox, era bastante complicado criar um design responsivo usando vários modos de layout, como Block, Inline, Table e Position. Mas com contêineres flexbox, você não precisa mais de vários modos de layout.
E quando se trata do contêiner Elementor flexbox, você não precisará mais usar seções. Você pode adicionar widgets em um contêiner sem nenhuma seção. Você também pode adicionar um número infinito de contêineres dentro do contêiner.
Depois de adicionar widgets e contêineres, você pode controlar a distribuição de widgets no contêiner junto com o layout de cada dispositivo. Além disso, você obtém configurações de personalização separadas para cada contêiner (mesmo contêineres dentro de um contêiner). Isso permite que você tenha a melhor flexibilidade para tornar seu dispositivo de design responsivo.
Você também pode conferir a Revisão do Elementor 3.6: novos recursos e melhorias
Diferença entre os novos contêineres e seções Elementor Flex
Você deve estar se perguntando quais são as diferenças entre containers e seções. Bem, existem algumas diferenças. Estas são algumas diferenças importantes:
- Você pode adicionar widgets a contêineres com flexbox, enquanto com seções você precisa adicionar colunas e depois adicionar widgets a ele.
- No contêiner flex, a largura do widget é inline por padrão , enquanto que, com a estrutura de seção de coluna, a largura do widget é a largura total por padrão.
- Anteriormente, você podia adicionar apenas uma seção interna dentro de uma seção, mas com os contêineres flexíveis mais recentes, você pode adicionar quantos contêineres quiser.
- Com a estrutura de seção de coluna, você pode alterar a direção do widget usando coluna ou posicionamento em linha. Agora, com o contêiner flex mais recente, você pode alterar a direção do widget usando Column, Row, Column Reverse ou Row Reverse.
- Na estrutura de seção de coluna, Coluna Reversa ou Seções Duplicadas foram usadas para tornar as páginas da web responsivas. No método de contêiner flexível mais recente, você pode usar uma ordem personalizada de widgets ou contêineres para cada dispositivo.
- As opções de alinhamento na estrutura de seção/coluna são Esquerda, Centro e Direita. Por outro lado, com contêineres flexíveis, você obtém opções de alinhamento como flex-start, flex-center e flex-End.
Agora, você deve estar pensando em como essas mudanças podem beneficiá-lo. Para saber mais sobre isso, vá para a próxima seção.

Vantagens de usar o contêiner Elementor Flexbox
Muita pesquisa é feita antes que um novo recurso seja adicionado a um plug-in para garantir que o recurso seja útil para os clientes. O mesmo acontece com o contêiner Elementor flex. Esse recurso Elementor foi adicionado porque beneficiará muito os usuários.
Aqui estão algumas das vantagens que você desfrutará se usar o contêiner Elementor flexbox:
- Como a seção e a seção interna serão substituídas por contêineres flexíveis, você pode criar sites mais otimizados .
- O Flexbox reduzirá o número de colunas e seções internas. Como resultado, menos código será produzido no backend. E menos DOM resultará em melhor velocidade para o seu site WordPress.
- As configurações do contêiner Flexbox permitirão que você crie sites responsivos a dispositivos com mais flexibilidade do que antes.
- Agora você pode criar um hyperlink para uma seção completa. Anteriormente, você só podia hiperligar widgets.
- Se você estava insatisfeito antes porque só podia adicionar uma seção interna em uma seção, o contêiner flexível é para você. Com o contêiner flexível, você pode adicionar contêineres dentro do contêiner indefinidamente.
Observação: você precisará do Elementor 3.6 instalado em seu sistema para seguir as próximas etapas que mostram o processo de uso do contêiner Elementor flex.
Como usar o contêiner Elementor Flexbox em 6 etapas
Siga as etapas abaixo para criar um site Elementor rápido e responsivo usando o Elementor Flexbox Container. O processo consiste em 6 etapas fáceis:
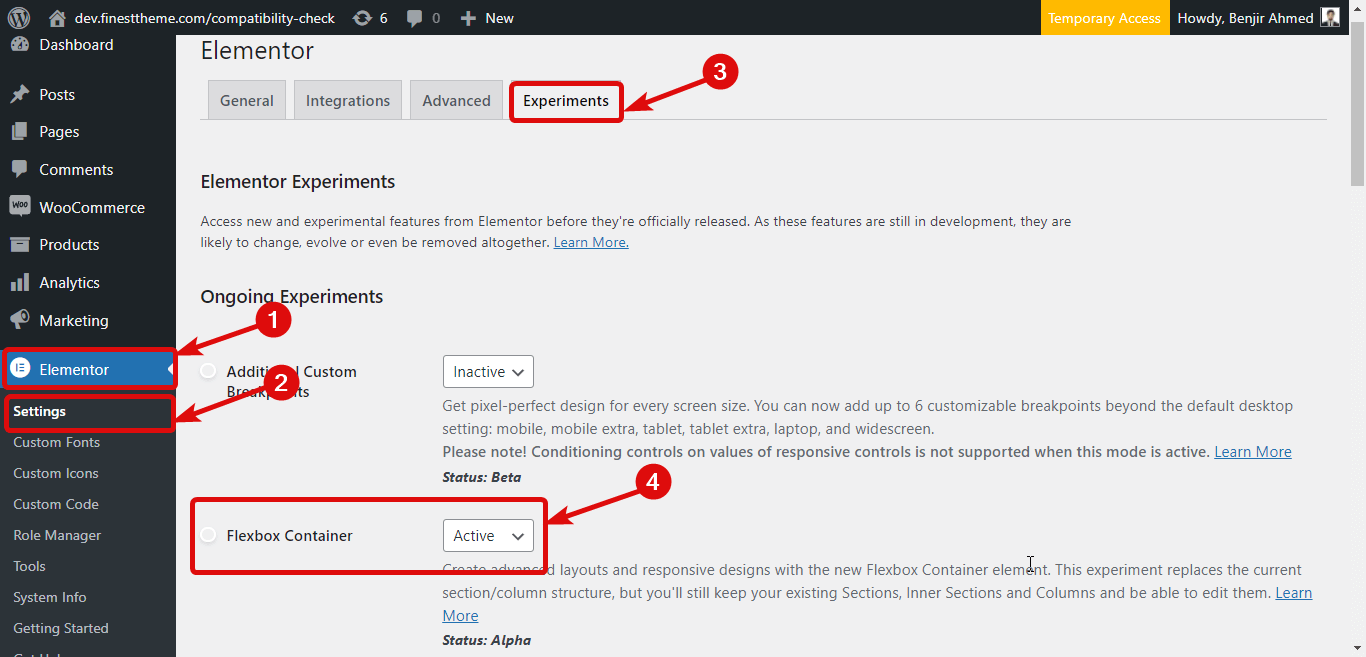
Etapa 1: ativar o Flexbox Container em Elementor Experiments
No painel do WordPress, navegue até Elementor ⇒ Settings . Agora vá para a guia Experiments e role para baixo para encontrar a opção 'Flexbox Container'.

Depois de encontrar a opção, escolha Ativo no menu suspenso Status. Por fim, role para baixo até a parte inferior e clique em Salvar alterações para salvar o status.
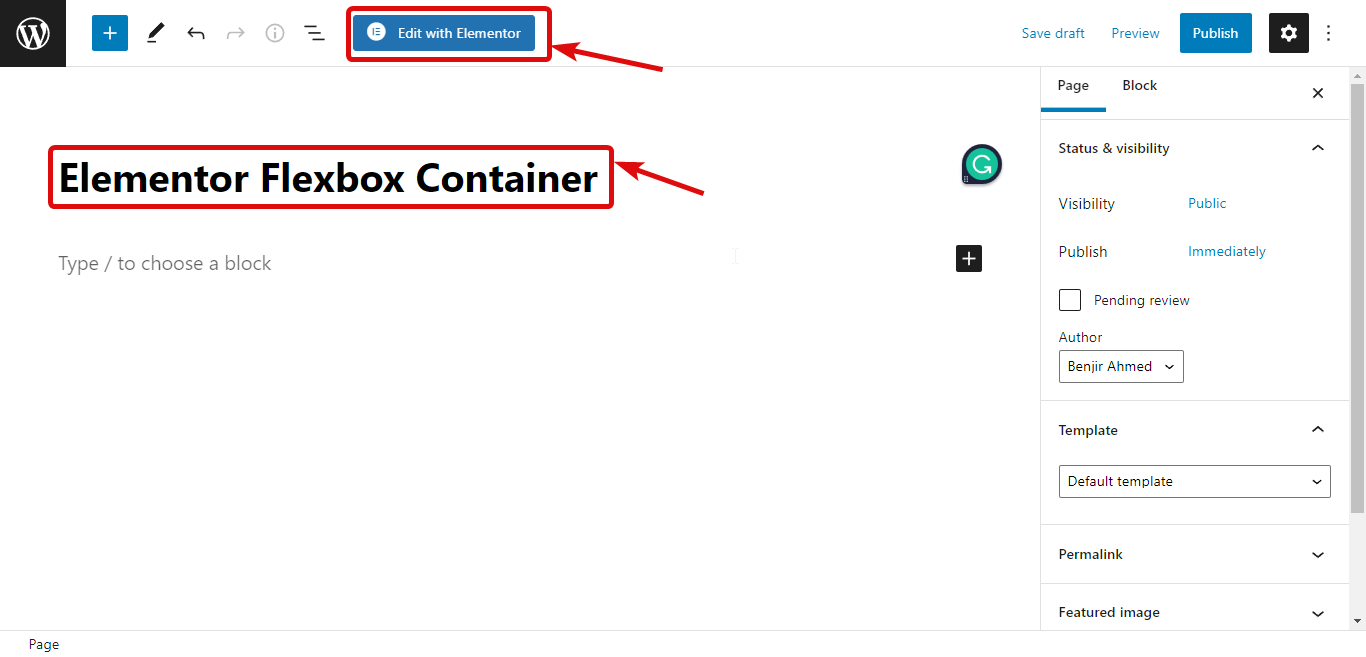
Etapa 2: criar uma nova página
Após ativar o contêiner flex, é hora de criar uma nova página para que você possa usar esse recurso. Para isso, navegue até Páginas ⇒ Todas as páginas e clique em Adicionar novo. Agora, forneça um título e clique em Editar com Elementor

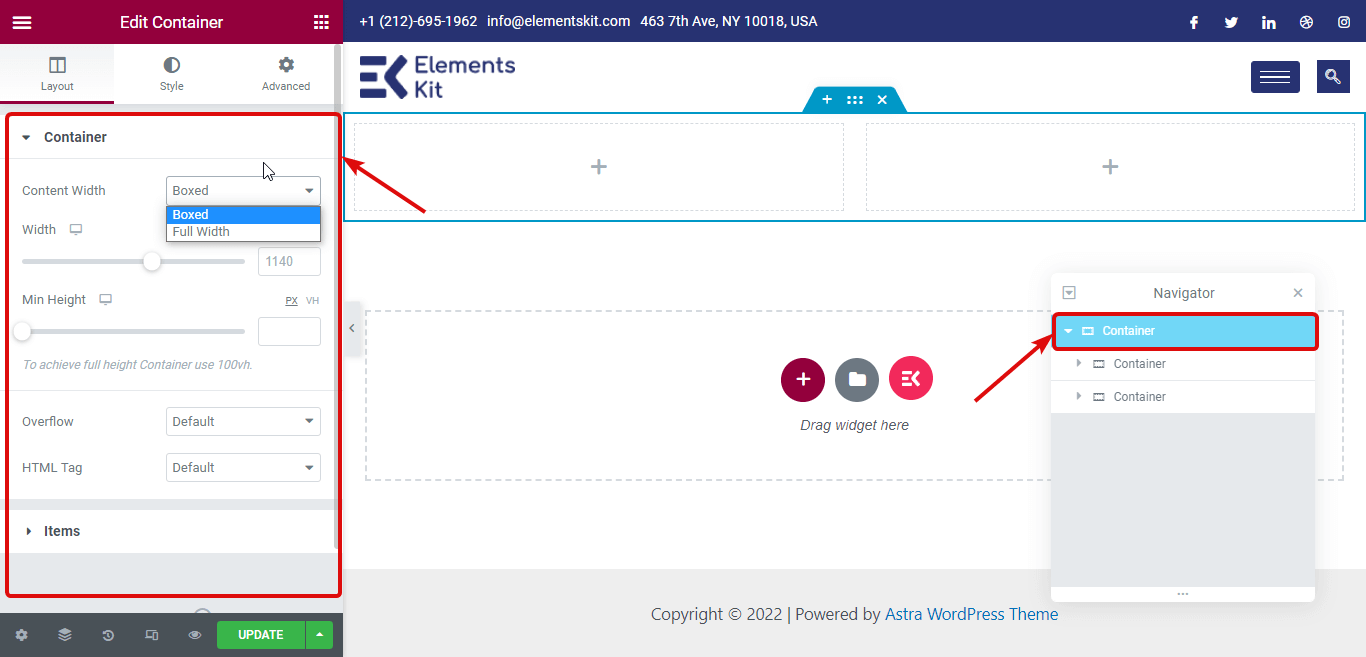
Etapa 3: adicionar um contêiner
Agora, em vez de uma seção, você precisa adicionar um contêiner. Para isso, clique no ícone + e escolha a estrutura que você gosta.

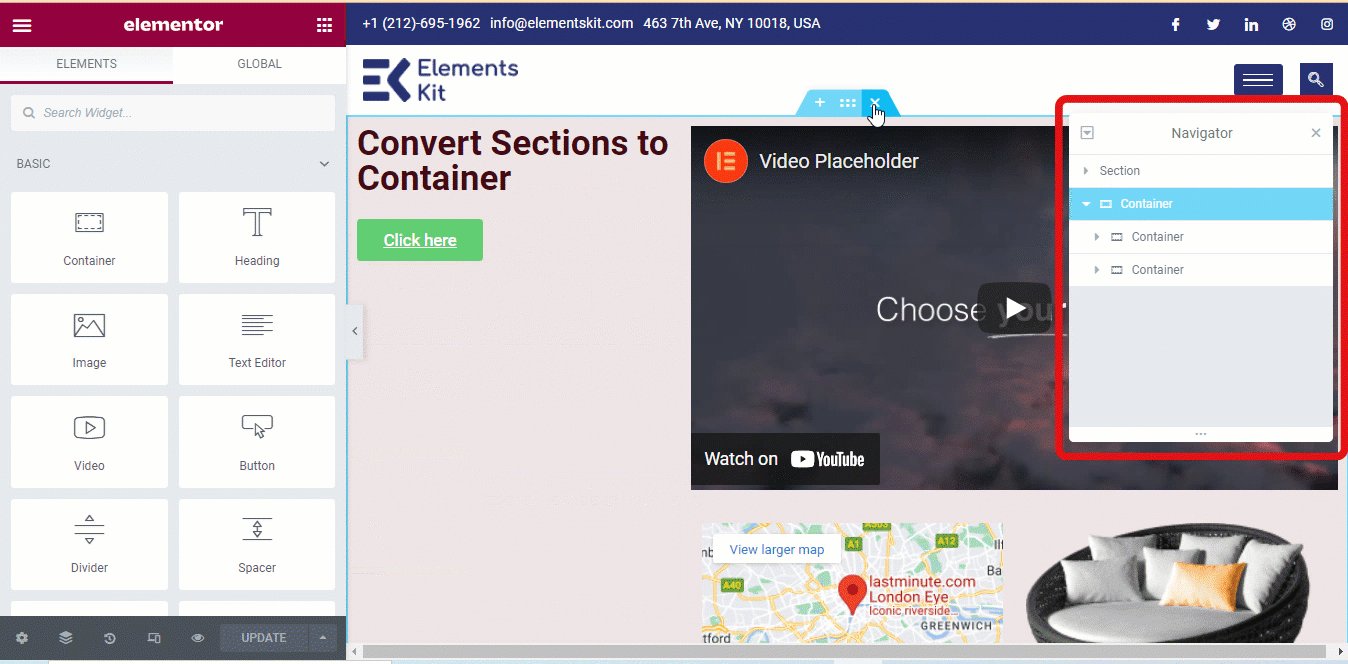
Nota: Se você observar a estrutura no navegador, descobrirá que a estrutura é na verdade um contêiner que possui outros contêineres em vez de colunas. Você também pode arrastar e soltar um único contêiner no menu à esquerda.
Você pode personalizar muitas opções do contêiner, como
- Largura do contêiner: você pode escolher a largura do contêiner como em caixa ou largura total.
- Largura: Se você escolher Em caixa como largura do contêiner, a largura será 928Px. Por outro lado, se você escolher Largura total, a largura do contêiner será 100% da largura da janela de visualização. No entanto, você pode alterar os dois valores de largura.
- Estouro: Você pode escolher o valor de estouro como Padrão, oculto ou automático.
- Tag HTML: Você também pode alterar a tag HTML do contêiner. Você obtém opções como div, cabeçalho, rodapé, principal, artigo, seção, etc. Há uma nova adição de uma tag. Dessa forma, você pode transformar um contêiner inteiro em um link com uma tag.

Nota: Você também tem muitas opções em “Itens” (mais sobre o que depois). Além disso, você também pode personalizar todas as configurações acima para cada contêiner interno .


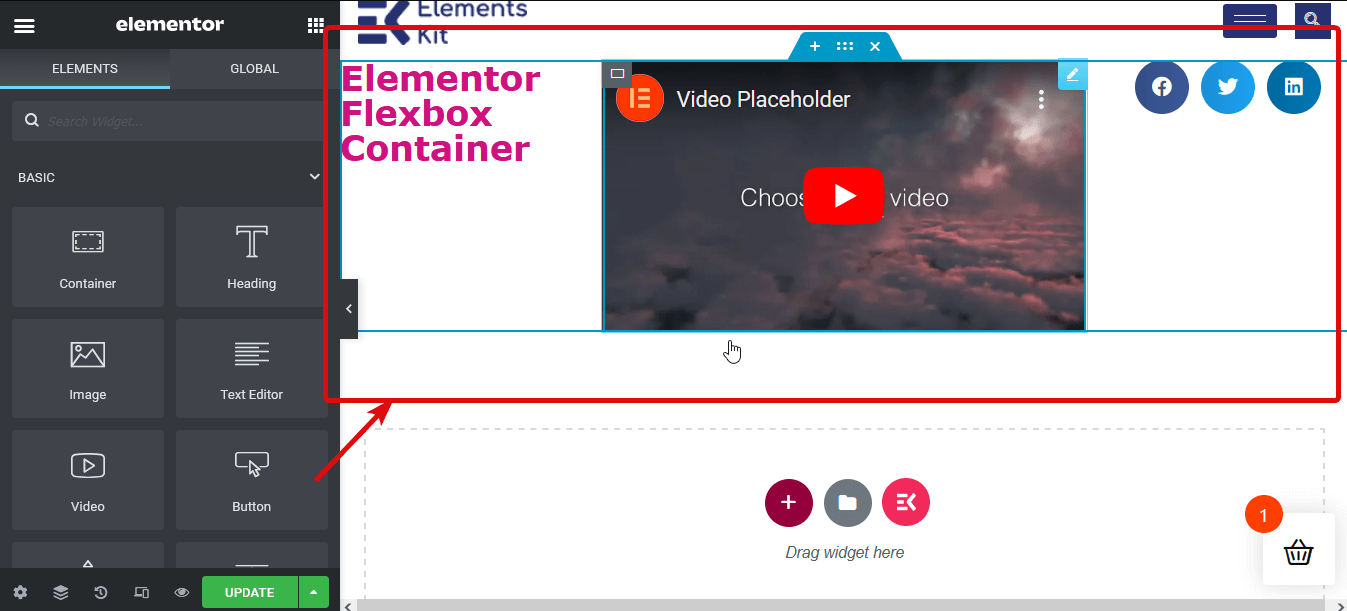
Etapa 4: adicionar widgets
O processo de adição de widgets é o mesmo da estrutura da seção de coluna. Você precisa procurar o widget e depois arrastar e soltar no ícone + de cada contêiner . Por exemplo, vou adicionar um título, um vídeo e um ícone de compartilhamento social.

Etapa 5: personalizar o conteúdo do contêiner
Agora é hora de personalizar os widgets de contêiner. Para isso, edite o container. Em seguida, vá para Layout no painel esquerdo e expanda a opção Itens. Aqui estão as opções com as quais você pode jogar:
- Directions : A direção padrão é linha. No entanto, você obtém quatro opções, como Linha, Coluna, Linha Invertida e Coluna Invertida. Se você escolher a coluna ou a coluna invertida, todos os contêineres dentro do contêiner principal serão exibidos como colunas diferentes.
Observação: se você escolher uma coluna, precisará ajustar a largura dos contêineres internos.
- Alinhar contêineres: você pode definir o alinhamento como Flex Start, center, flex-end e Scratch. O início do Flex coloca seu elemento container a partir do ponto inicial t, e com um valor Flex center você pode colocar os itens no centro. Por outro lado, com a extremidade Flex, você pode exibir todos os recipientes internos na parte inferior. E com a opção de extensão, os contêineres internos ocuparão espaço extra se alocados. Tudo isso será aplicável se você escolher a direção como uma linha.
Por outro lado, se você escolher a direção como uma coluna , os valores flex-start e center funcionarão da mesma forma que a linha. Mas com o flex-end, os containers serão deslocados para a direita e com scratch , ocupará qualquer espaço à esquerda.

- Justificar conteúdo: você tem seis opções para justificar o conteúdo: início flexível, centro, fim flexível, espaço entre, espaço ao redor e espaço uniformemente. Espaço entre adicionará o mesmo espaço entre cada um dos itens. No entanto, não adicionará nenhum espaço na parte superior ou inferior dos itens.
A opção espaço ao redor adicionará espaço na parte superior e inferior de cada contêiner. E a opção de espaço uniformemente adicionará o mesmo espaço ao redor de todos os widgets e contêineres internos.
- Elements Gap: Você pode usar esta opção para adicionar espaço entre os elementos (widgets e seções internas).
- Wrap : Escolha No Wrap para colocar todos os itens em uma única linha e Wrap para deixar o conteúdo fluir em várias linhas.
Etapa 6: publicar e visualizar
Você pode repetir a etapa 4 para personalizar todas as configurações do seu contêiner. Depois de concluir a personalização, clique no botão publicar para publicar a página. Em seguida, você pode clicar no botão de visualização para ver sua página com a nova estrutura de contêiner flexível.
Você também pode conferir Como construir um mega menu com Elementor e ElementsKit
Como converter a página Elementor baseada em seção para o Flexbox Container
Converter a estrutura baseada em seção/coluna para o novo contêiner Elementor Flex é super fácil. Você pode fazer isso seguindo os 4 passos simples mostrados abaixo:
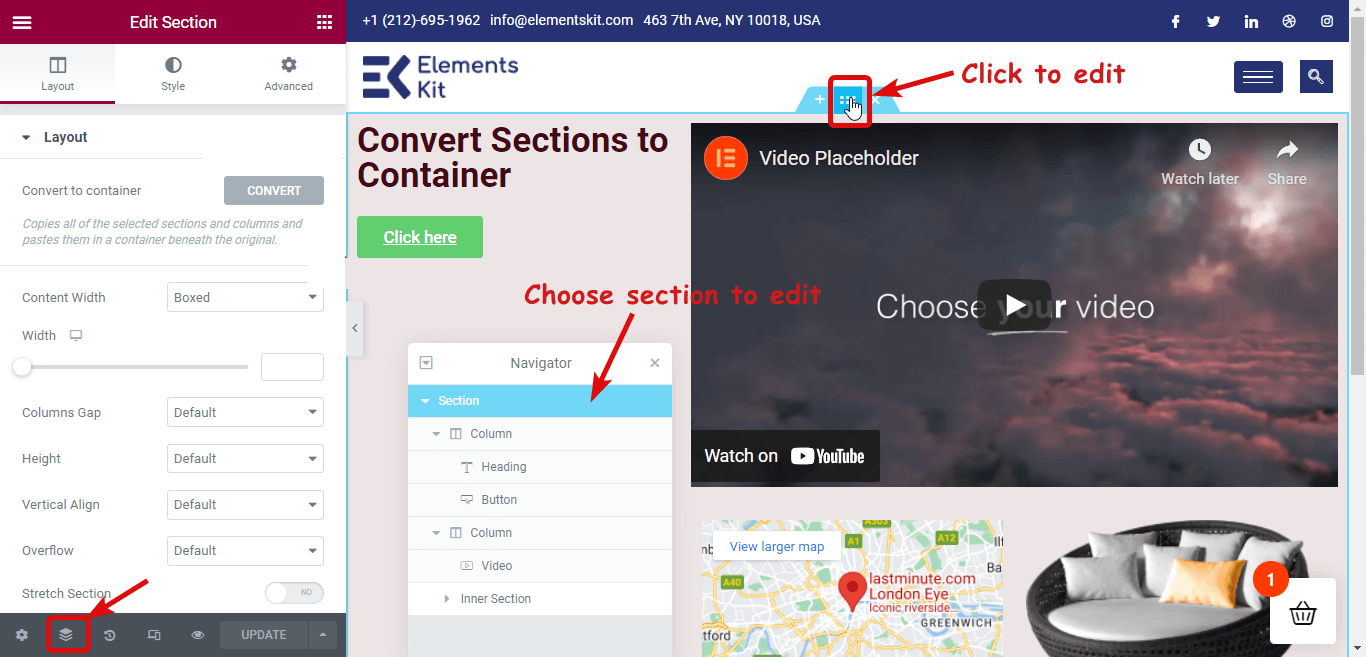
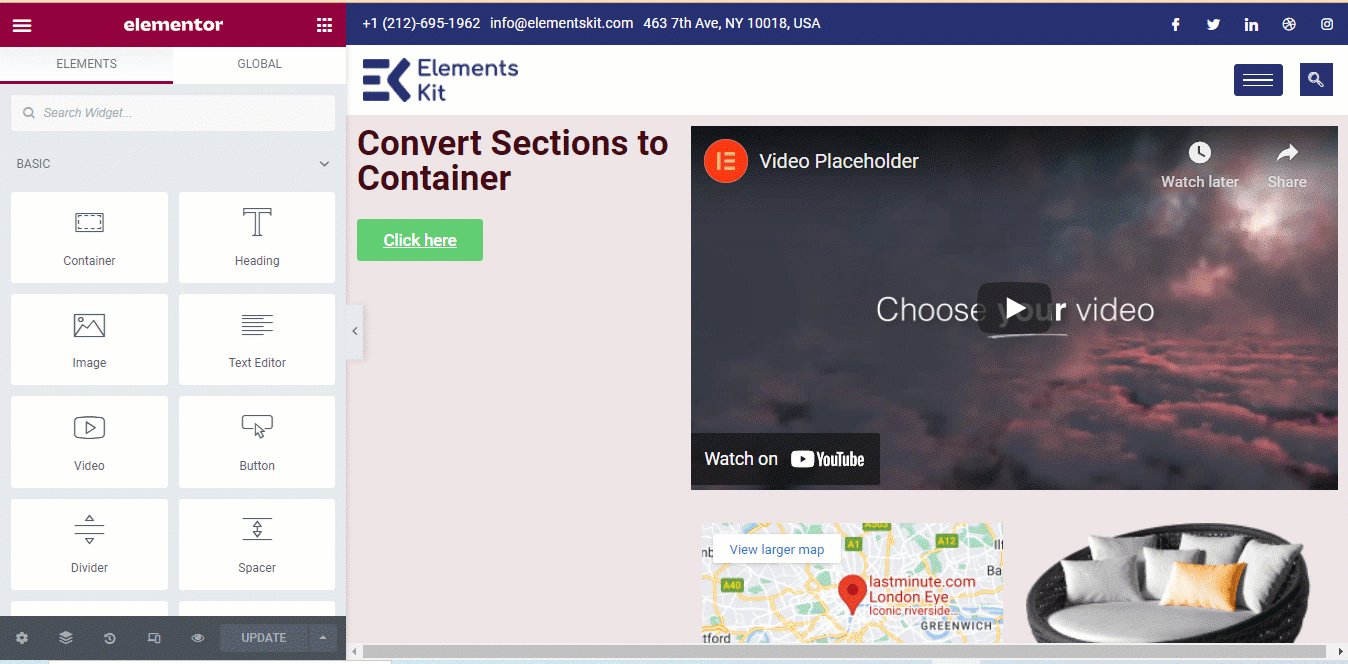
Etapa 1: selecione a seção que você deseja converter
Você precisa converter cada seção separadamente. Então, primeiro, selecione a seção que você deseja converter. Você pode clicar nos seis pontos para selecionar uma seção ou selecionar uma seção do navegador (você pode encontrar a opção no canto inferior esquerdo).

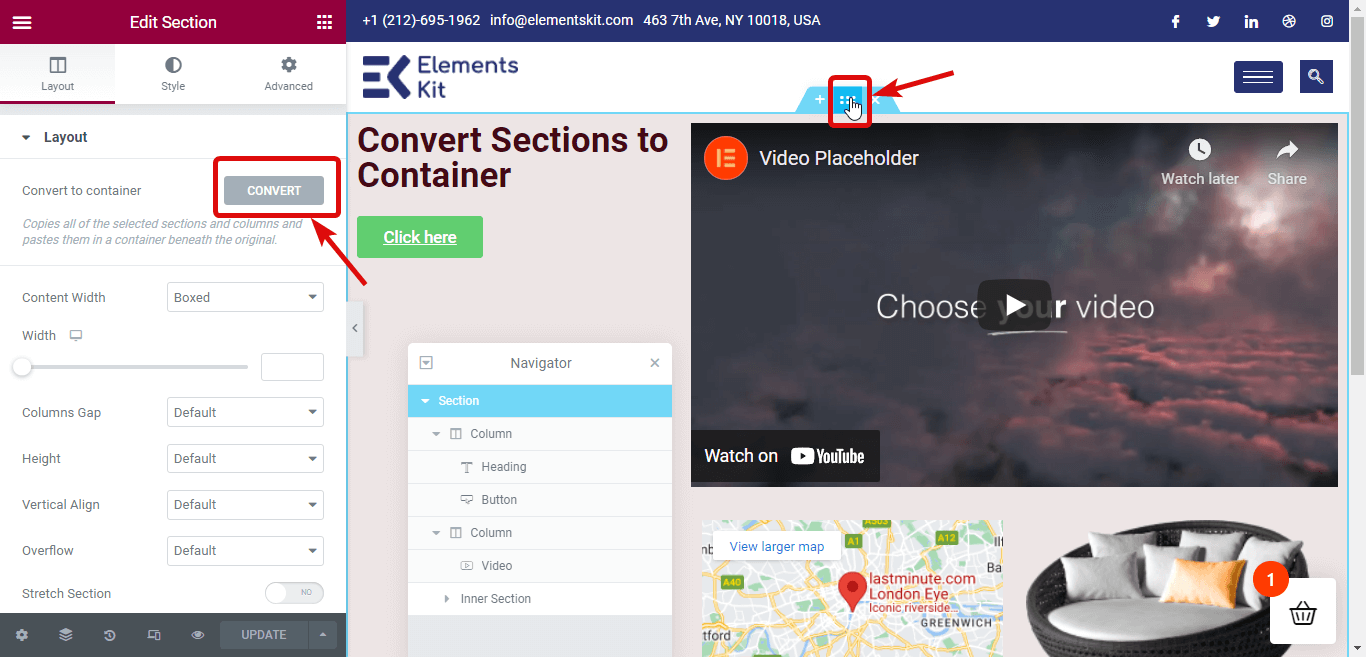
Passo 2: Clique em Converter para fazer a conversão
Agora, para converter, no painel esquerdo, você encontrará uma opção Converter em contêiner sob o layout. Clique no botão CONVERTER .

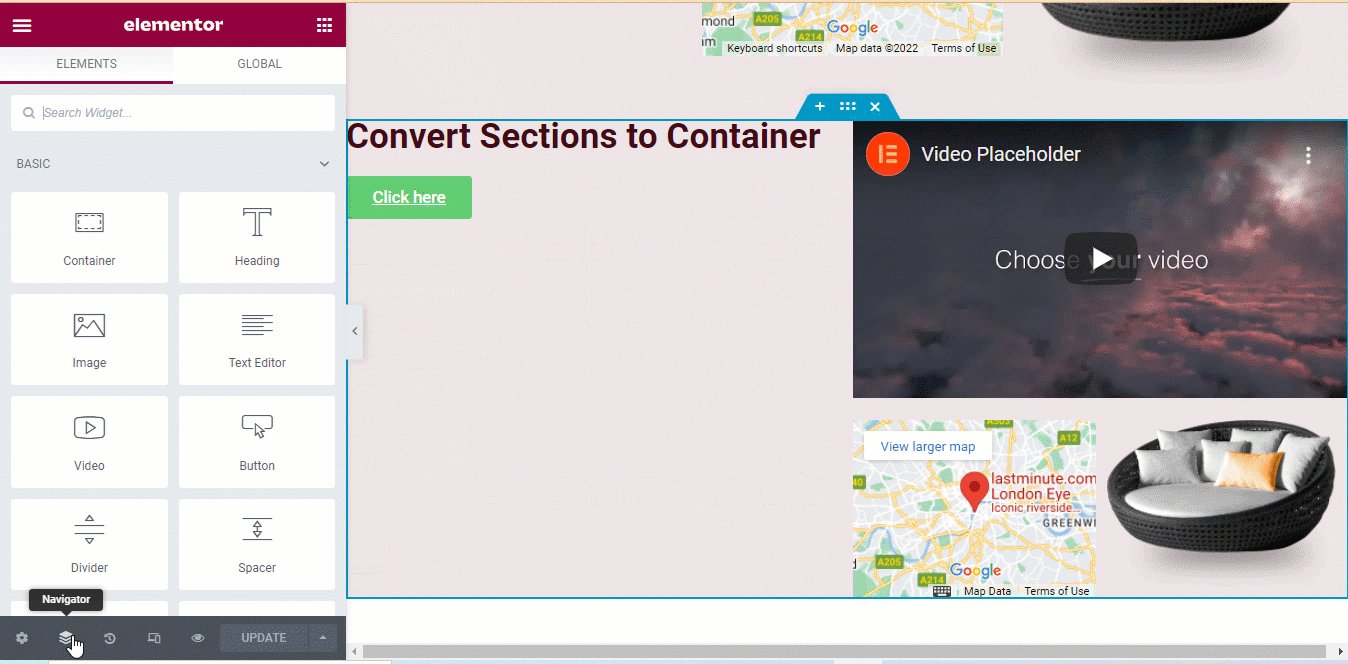
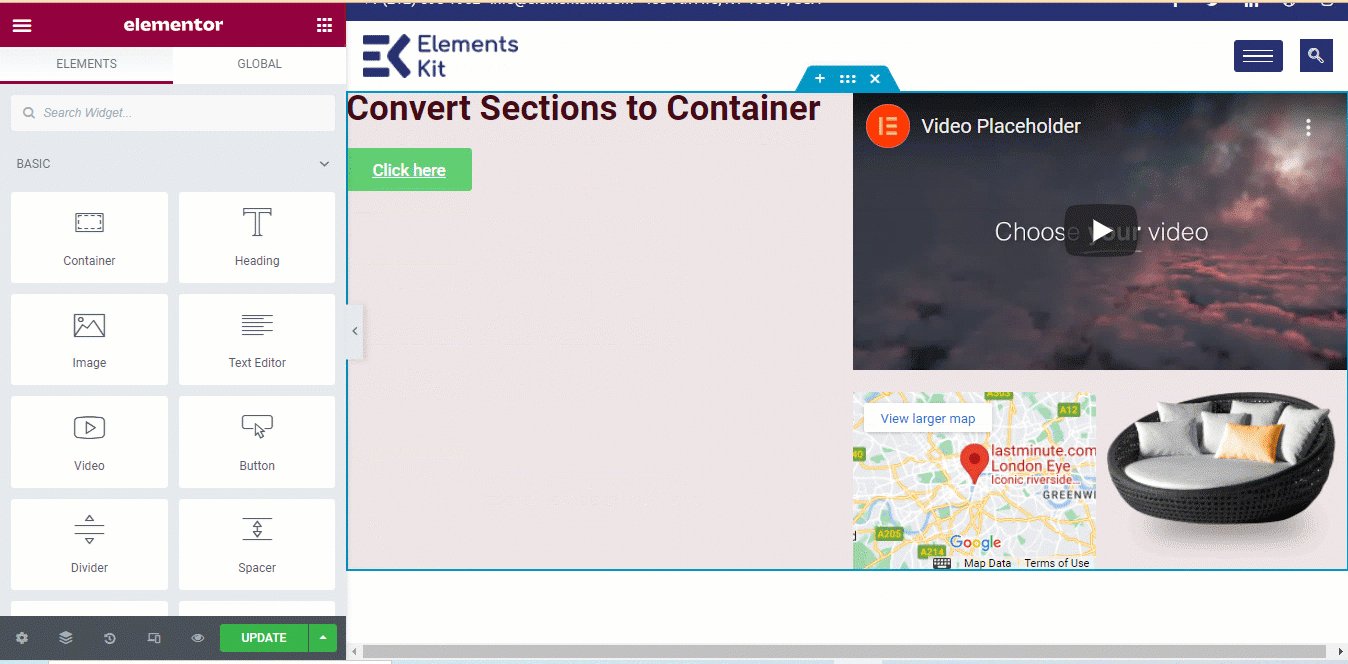
Etapa 3: excluir a seção anterior
Após a conclusão do processo de conversão, você encontrará duas versões da mesma seção. Um é baseado em seção e outro é baseado em contêiner. A versão no topo é baseada em seção. Exclua a versão anterior/original.

Etapa 4: atualizar e visualizar
Você pode repetir as etapas de 1 a 3 para todas as seções de sua página. Quando terminar de converter todas as seções no layout do contêiner Flexbox, clique no botão atualizar para salvar o arquivo . Agora você pode clicar no botão de visualização para ver a mesma página, mas com um layout de contêiner.
Você também pode conferir Como construir um formulário de lógica condicional elementar em 5 etapas
Posso usar os recursos complementares do Elementor com o novo Flexbox Container?
Sim. Você absolutamente pode.
Você pode usar o ElementsKit - o complemento definitivo para Elementor para adicionar widgets adicionais e outros recursos ao construtor de páginas Elementor. Este complemento Elementor é 100% compatível com o novo contêiner Flexbox do Elementor.
Você pode usar o mesmo processo de conversão de qualquer seção do Elementor para o layout do Container (mostrado na seção acima) para converter as seções/páginas do ElementsKit.
O ElementsKit vem com mais de 500 seções prontas, mais de 35 páginas prontas e mais de 85 recursos de complementos personalizados para facilitar sua vida. Você pode criar facilmente um site completo usando o modelo ElementsKit Premade em apenas alguns minutos.
Aqui está um exemplo em que você pode ver como as páginas pré-fabricadas do ElementsKit são convertidas para o Elementor Flexbox Container.

Embrulhar
Tenho certeza que agora você percebe por que há tanta coisa em torno dessa nova adição do Elementor. O contêiner Elementor Flex é realmente uma bênção para todos os criadores de sites WordPress que estavam procurando maneiras de tornar os sites mais otimizados, mais rápidos e responsivos, independentemente do tamanho do dispositivo.
E a cereja do bolo é que você pode transformar seu site criado anteriormente em um site otimizado baseado em Container rapidamente. No entanto, o contêiner flexível ainda está no modo experimental. Portanto, não é recomendável usá-lo em um site ativo até que seja publicado como um recurso ativo
Até lá, sinta-se à vontade para brincar com o contêiner Elementor flex em seu site de teste. E experimente o ElementsKit para obter mais flexibilidade para criar um site de aparência incrível que prenda a atenção do seu cliente e eleve o sucesso do seu site.

