Apresente suas imagens da melhor maneira possível usando o widget Elementor Image Gallery
Publicados: 2021-12-09O marketing visual é uma das técnicas mais poderosas para anunciar e promover negócios globalmente. Usar o conjunto certo de imagens pode aumentar seu esforço e as chances de obter novos clientes em potencial. Os motivos são simples, as imagens podem atrair visitantes em potencial, ajudar os usuários a se educarem e visualizar as coisas da maneira que desejam.
60% dos consumidores estão mais dispostos a considerar resultados de pesquisa locais que incluem imagens e outros 23% estão mais propensos a entrar em contato com uma empresa que apresenta uma imagem
Local brilhante
Além de quaisquer outros elementos de marketing, as imagens expandem constantemente a experiência do usuário e aumentam a interação do site, compartilhando as atualizações mais recentes com uma galeria de imagens diretamente em seu site.
Você pode adicionar imagens a qualquer uma de suas páginas da web. Por exemplo, em uma página de destino, página de portfólio ou em uma página de galeria dedicada. Seguir um processo manual pode matar seu tempo e esforço. Por exemplo, o WordPress e seus plugins de construtor de páginas GRATUITOS disponíveis, como - Elementor, facilitam esse processo em termos de criação de qualquer design impressionante em um tempo rápido.
Portanto, se você está procurando uma maneira simples de adicionar uma galeria de imagens ao seu site WordPress, não entre em pânico. Porque é mais fácil com o widget da galeria de imagens Elementor. Requer apenas alguns passos para adicionar completamente uma galeria de imagens em suas páginas da web preferidas.
Antes de mostrarmos o processo, vamos apresentar o recurso premium do Elementor – O widget da galeria de imagens !
Widget da Galeria de Imagens Elementor explicado

A Elementor forneceu muitos recursos e funções ao longo dos anos. Desde a criação de páginas da Web até modelos integrados, ele ajudou os usuários a criar seu primeiro site sem a necessidade de aplicar códigos. Como layouts de página personalizados, cabeçalhos e rodapés e personalização de qualquer aspecto de um site. Assim, reduziu significativamente a quantidade de tempo e trabalho necessários.
Como outros recursos e widgets do Elementor, o widget da galeria de imagens também é notável, pois ajuda os usuários a adicionar e modificar a página da galeria do site com facilidade.
O Elementor tem a versão GRATUITA e a versão pro. Existem dois tipos de widgets de galeria de imagens disponíveis no Elementor. Galeria básica e widget de galeria . O widget Galeria básica é um widget gratuito, enquanto o widget Galeria está disponível na versão premium.
Vamos ver o que mais você pode produzir em seu site com o widget Elementor Image Gallery:
- Layout de grade
- Galeria filtrável
- Layout da Galeria de Alvenaria
- Galeria com botão Carregar mais
- Opções de estilo e personalização
O Elementor é popular por seu recurso de arrastar e soltar, você pode melhorar ainda mais o design do seu site combinando todos os elementos de design do Elementor com facilidade. Confira o guia para conhecer o processo mais fácil de melhorar o design do site no WordPress aqui.
Como criar uma galeria de imagens usando o widget Elementor Image Gallery
Agora vamos entrar na parte do tutorial para criar uma galeria de imagens. Antes disso, você precisa instalar e ativar esses plugins necessários abaixo:
- Elementor
- Elementor Pro
Crie uma nova página ou use uma existente
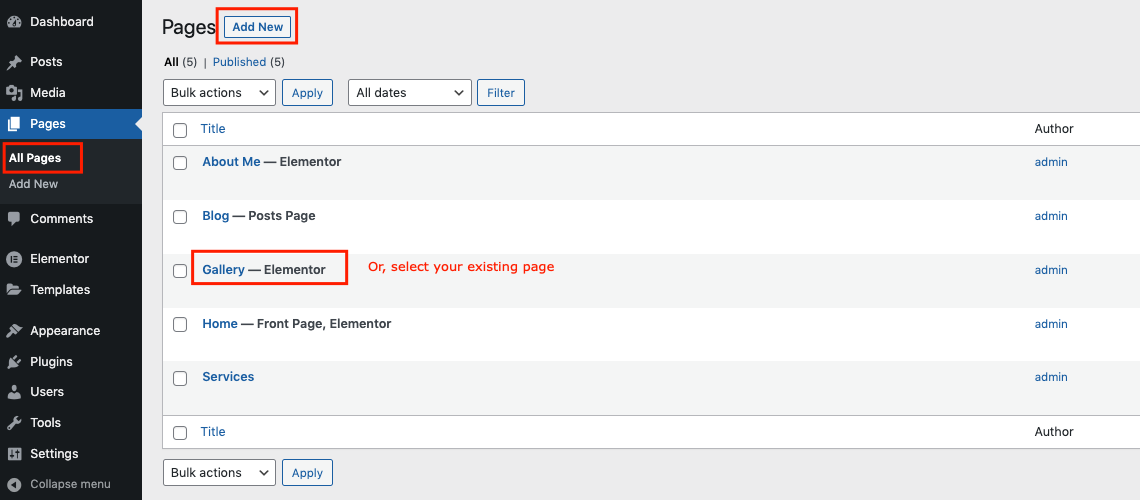
Primeiro, você pode criar uma página da Web para implementar o widget da galeria de imagens Elementor. Ou você pode exibir diretamente uma galeria em qualquer uma das páginas existentes.
Ao navegar até WordPress Dashboard> Pages> Add New Page , você pode criar ou editar a página que deseja adicionar esse recurso.

Já sabemos que o Elementor possui dois widgets para a galeria de imagens. Então, primeiro, veremos como usar o widget gratuito e, em seguida, o segundo que vem com o widget pro.
Adicione o widget básico da galeria de imagens (gratuito)
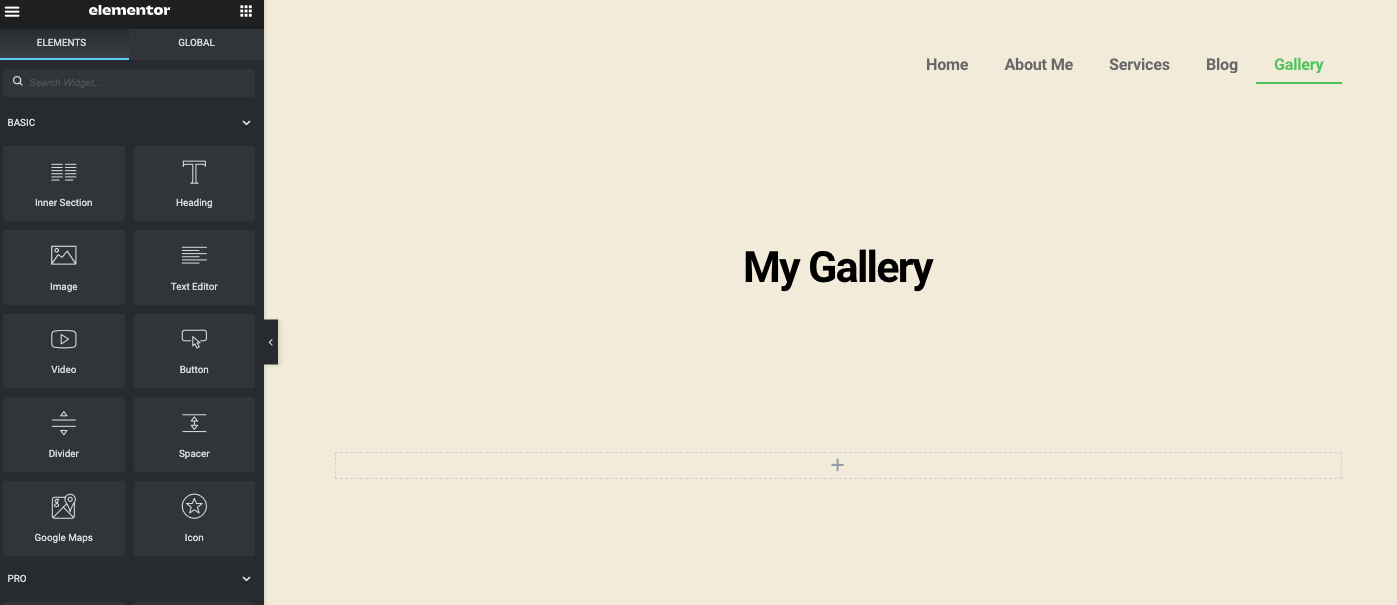
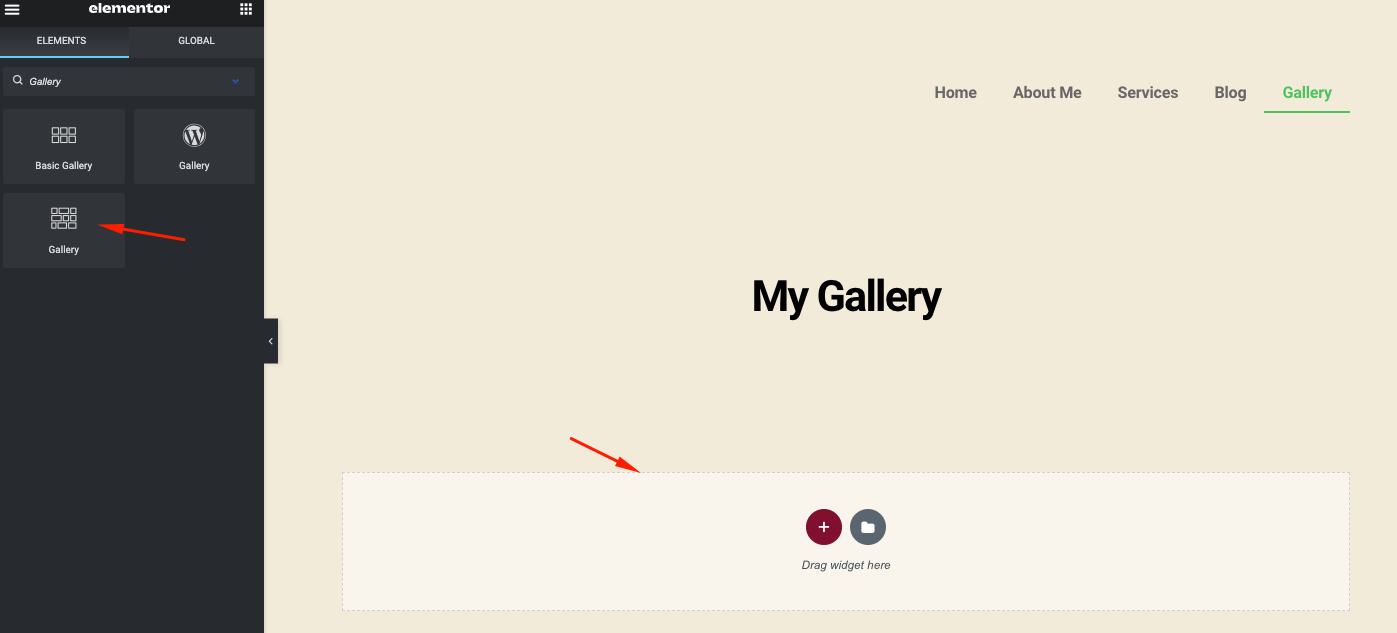
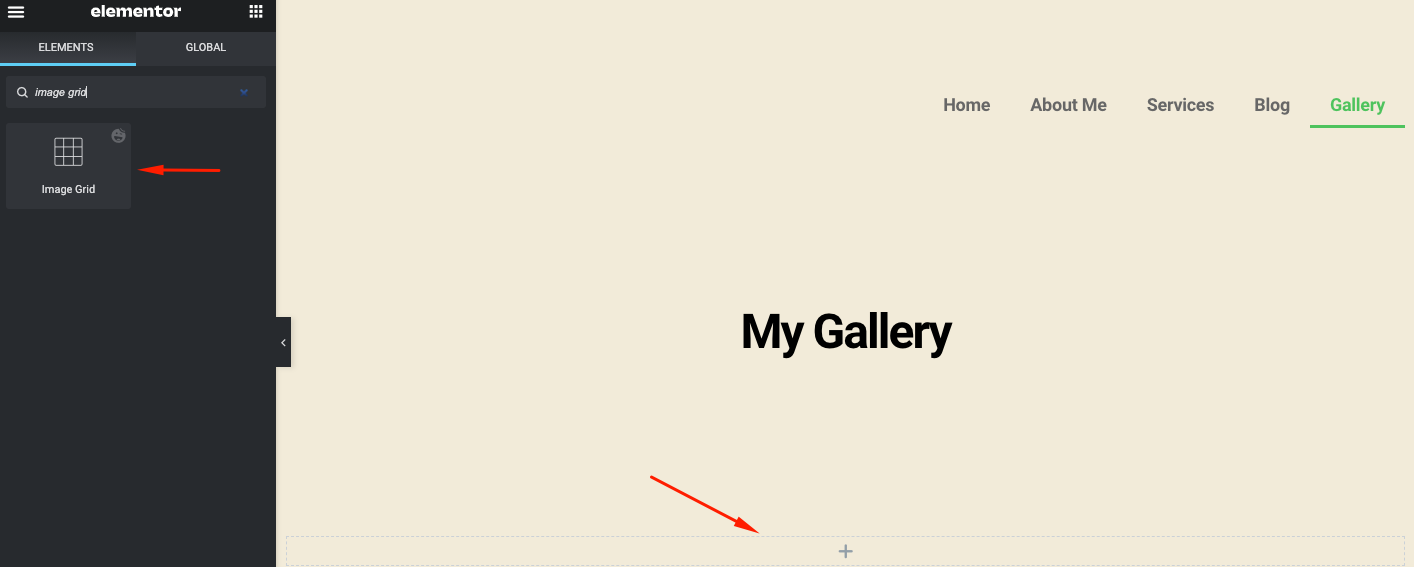
Agora vá para a tela de design do Elementor, onde sua tarefa de design será iniciada. A página se parece com a abaixo:

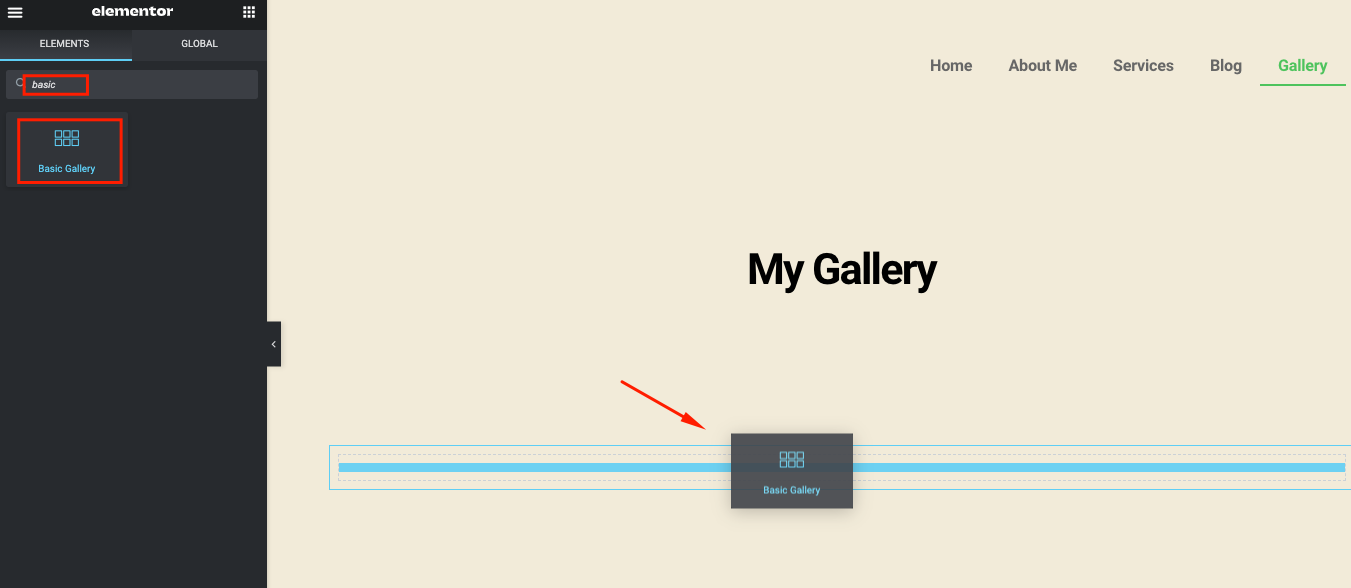
Digite o nome do widget na seção de pesquisa da barra lateral esquerda – Galeria básica . O widget aparecerá. Em seguida, selecione o widget e arraste-o para a tela de design.

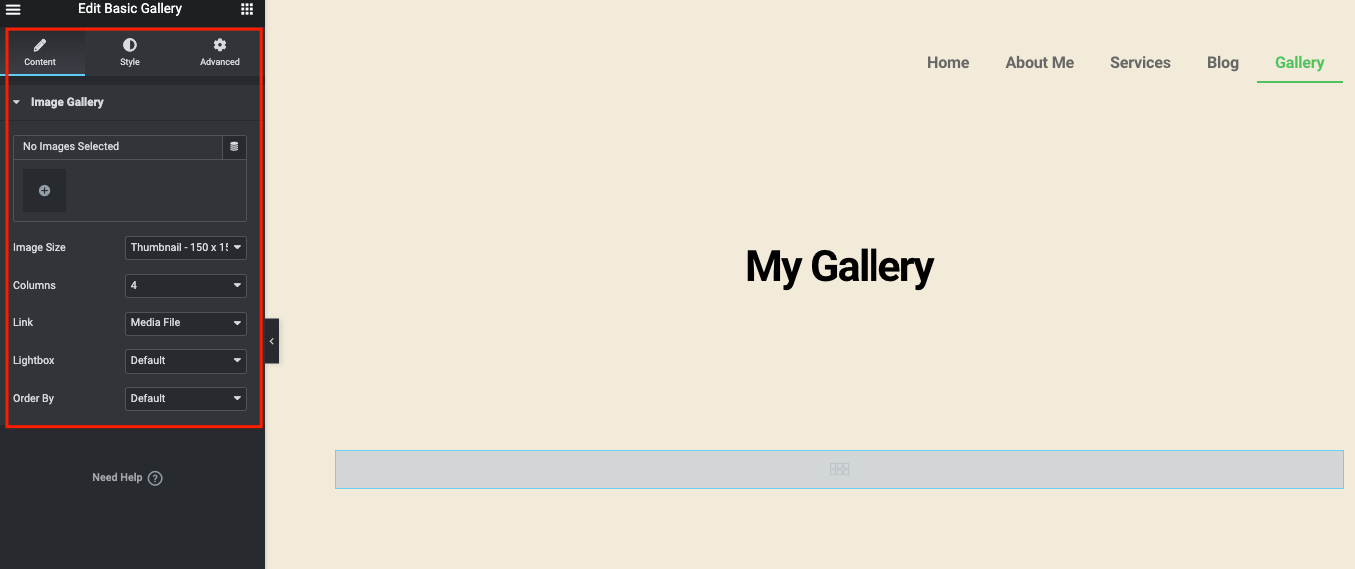
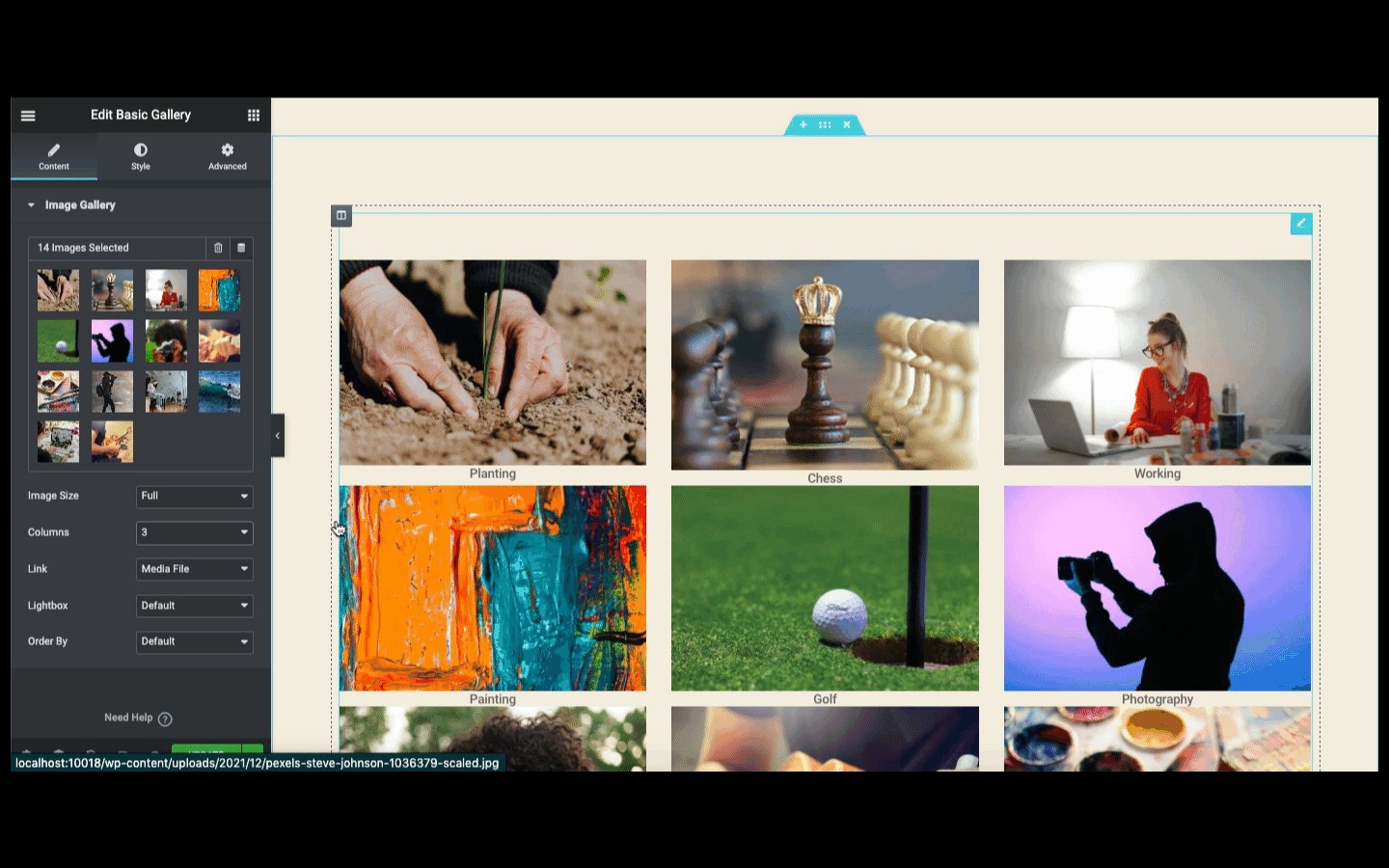
Depois de adicionar o widget, todas as opções relacionadas estarão disponíveis na seção esquerda da página.
- Adicione imagens que você deseja inserir na galeria
- Defina o tamanho da imagem
- Determine quantas colunas você deseja
- Marque a caixa de luz sim ou não
- Defina a ordem

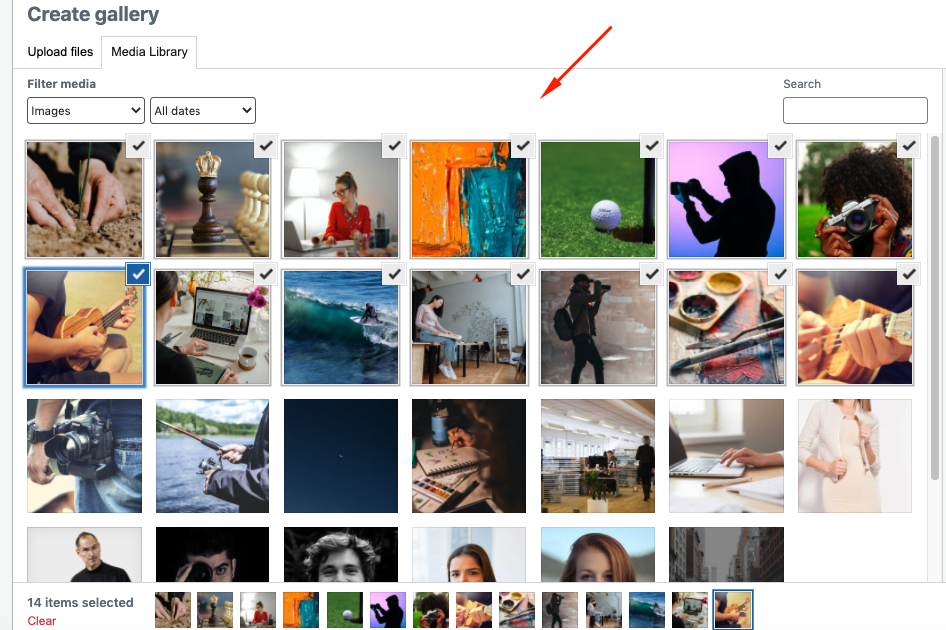
Na sua galeria, escolha as imagens. Quando terminar, clique no botão Inserir .

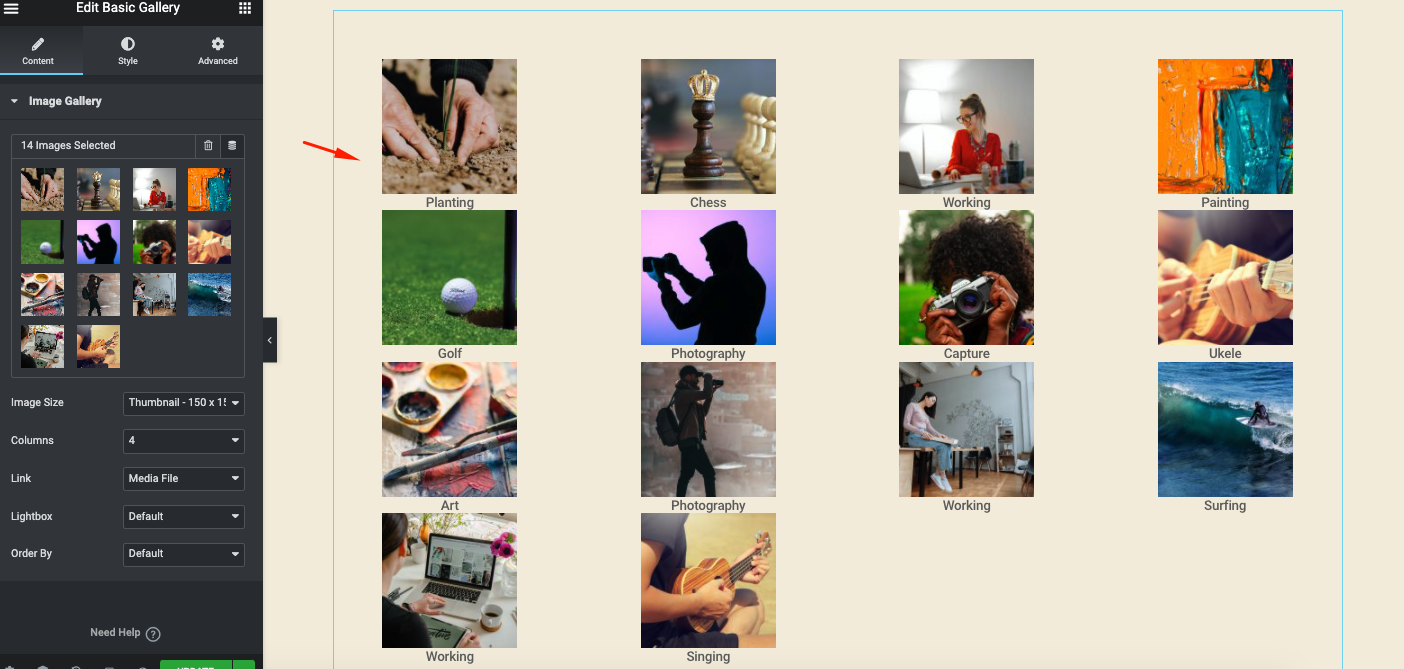
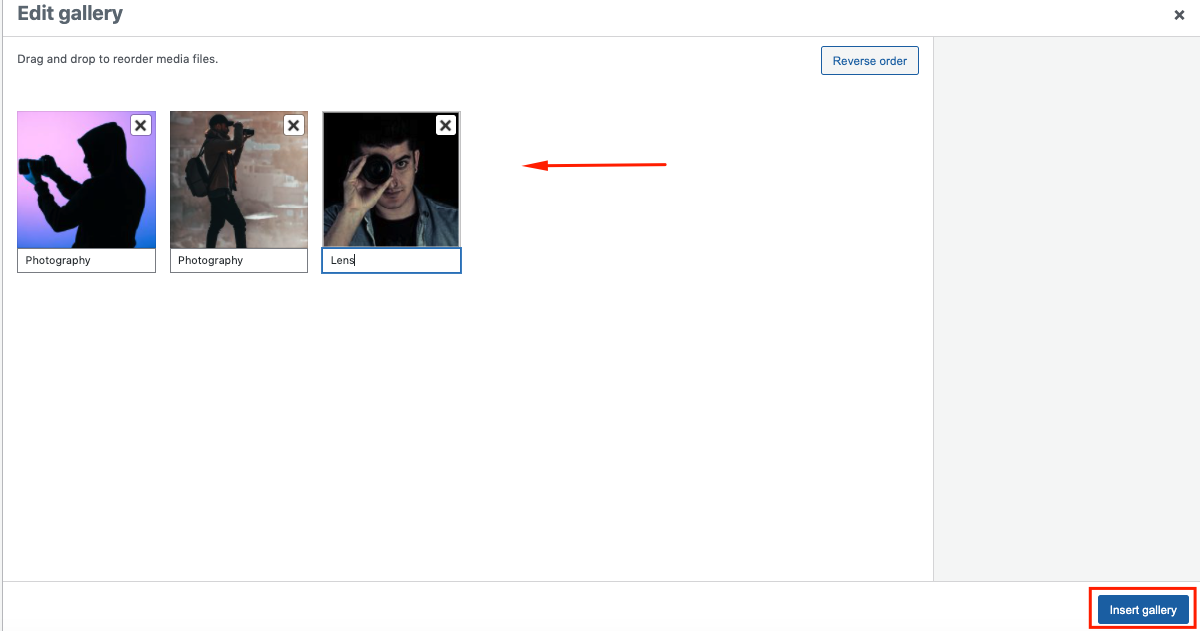
Mas antes de adicioná-los, você terá mais uma etapa para adicionar a legenda da imagem e alterar sua ordem . Depois de fazer isso, clique na galeria Inserir final para vê-los na página da galeria.

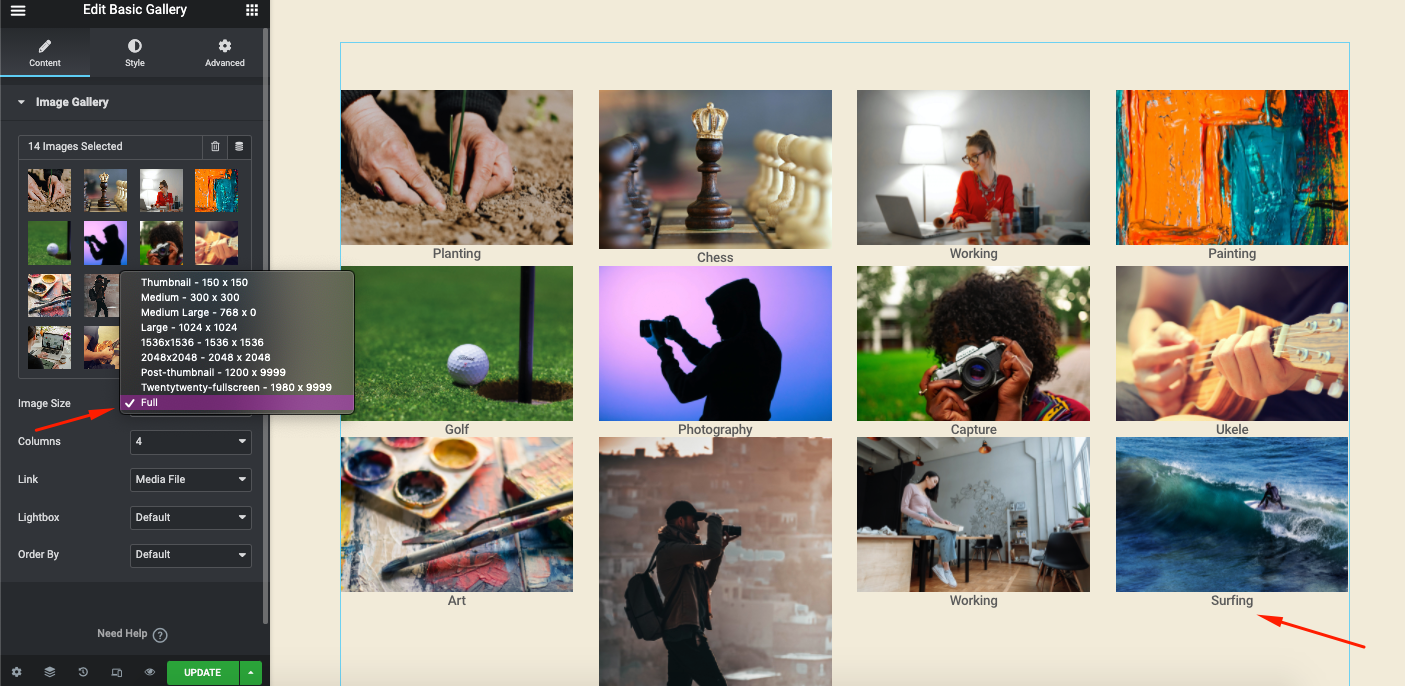
Para uma melhor visualização, defina o tamanho da imagem como Completo .

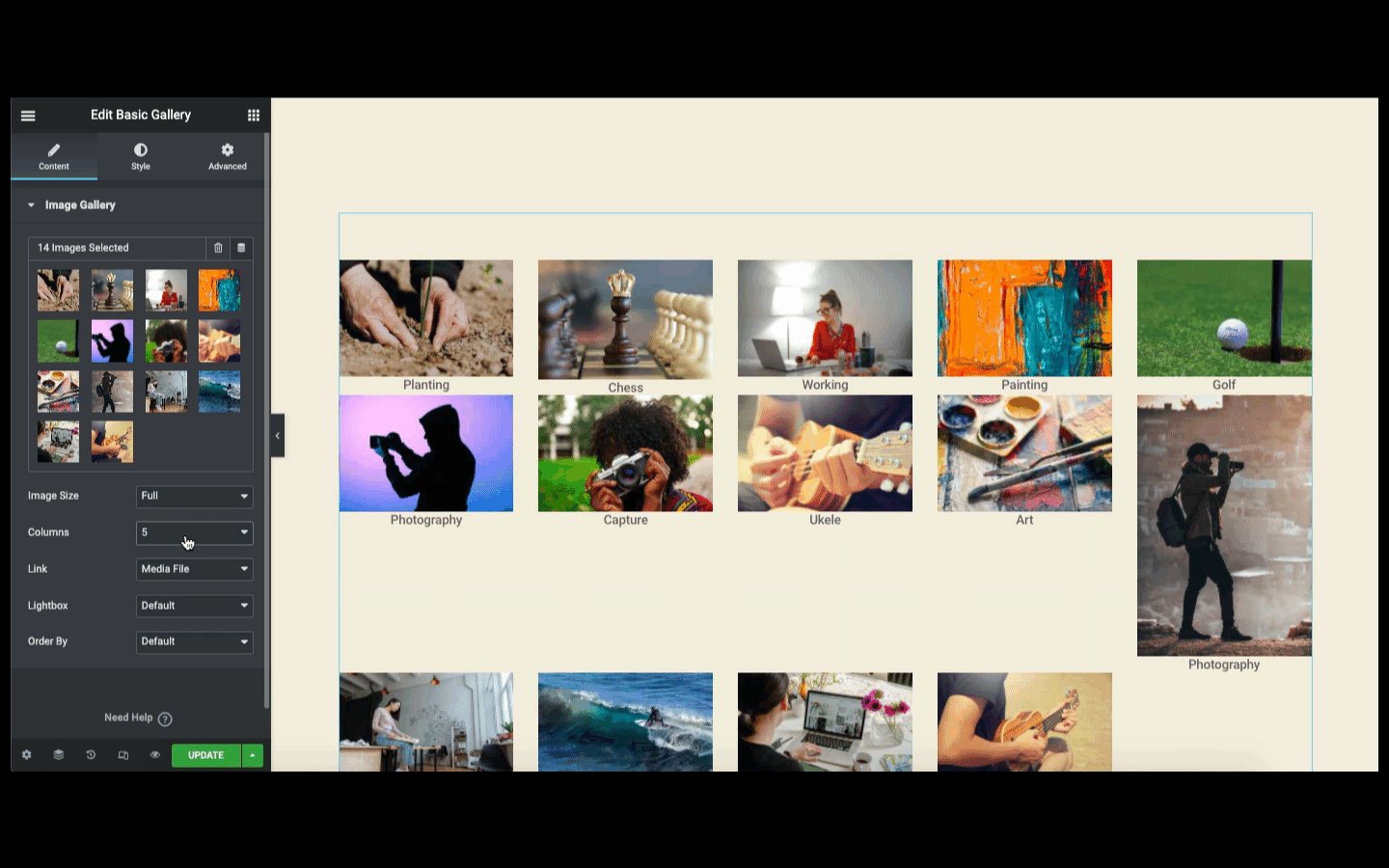
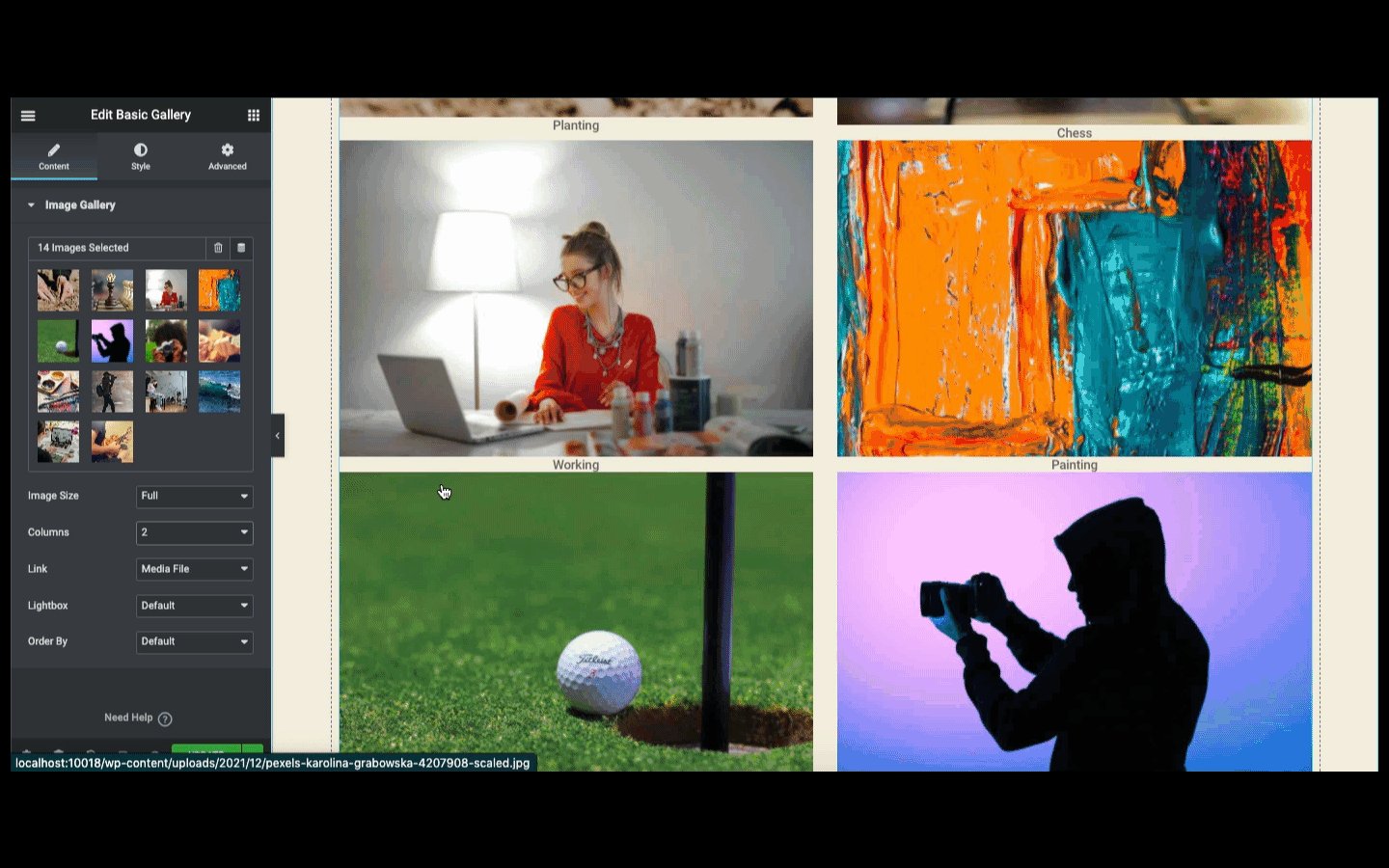
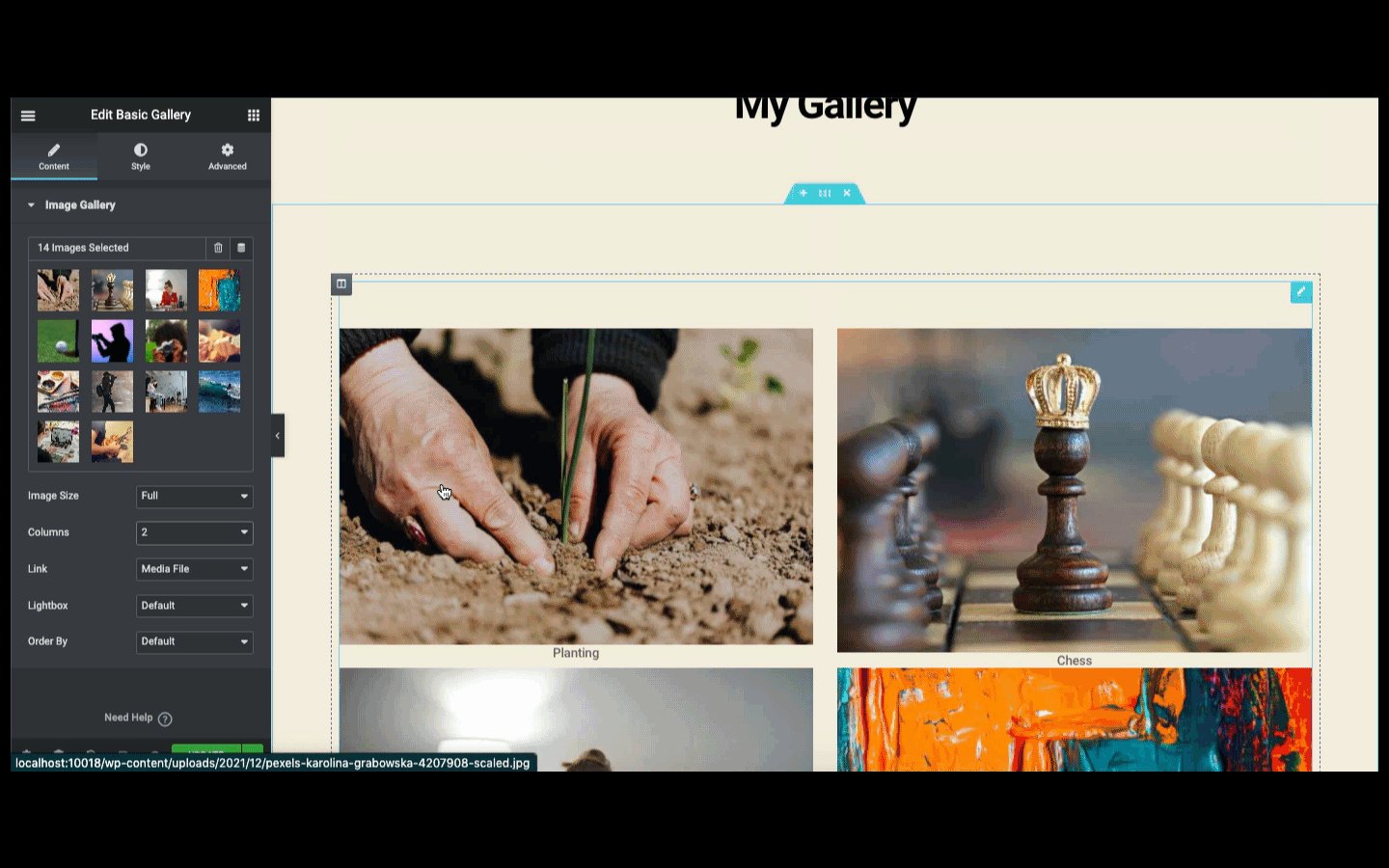
Experimente as colunas de 1 a 10 para ver qual estrutura se adapta à estrutura do seu site.

Continue sua experiência com outras opções ( Links, lightbox e pedidos ) no lado esquerdo da tela.

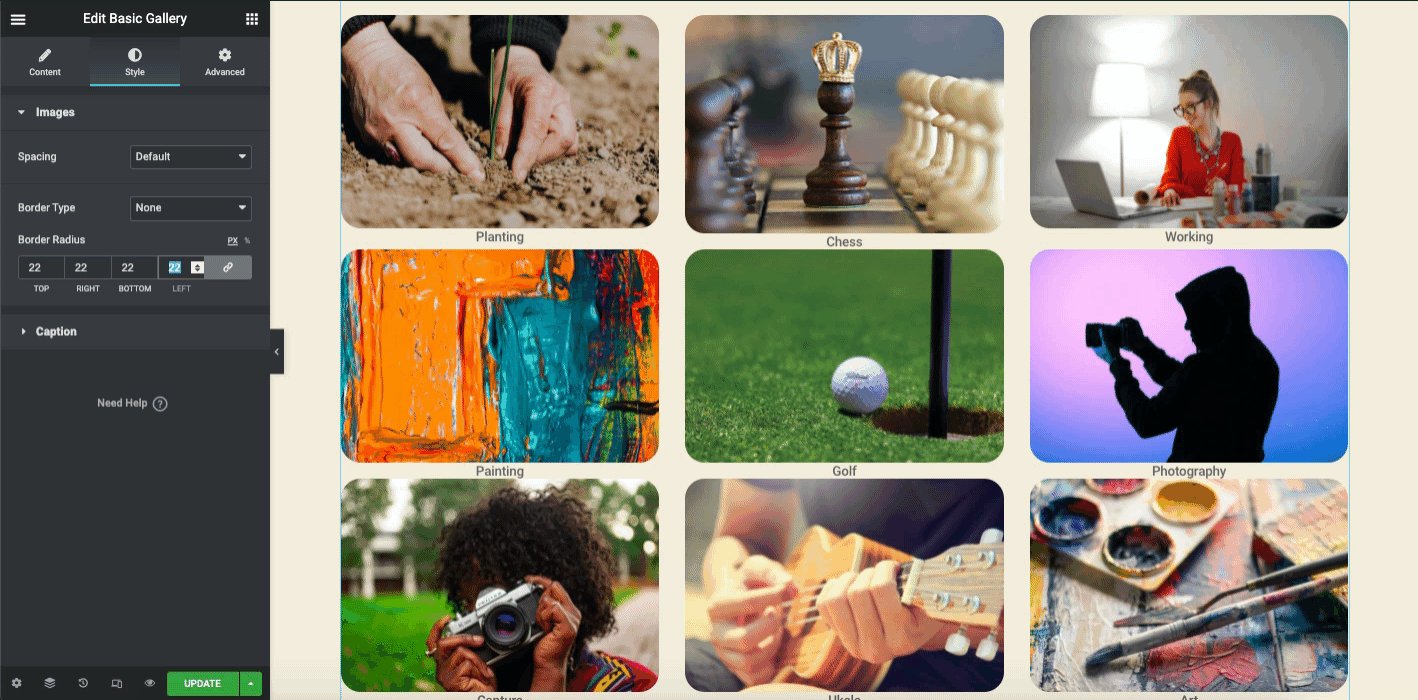
Agora é hora de estilizar seu design. Clique na versão do estilo para fazer isso. Aqui você terá duas opções para estilizar seu design – Imagens e Legenda.

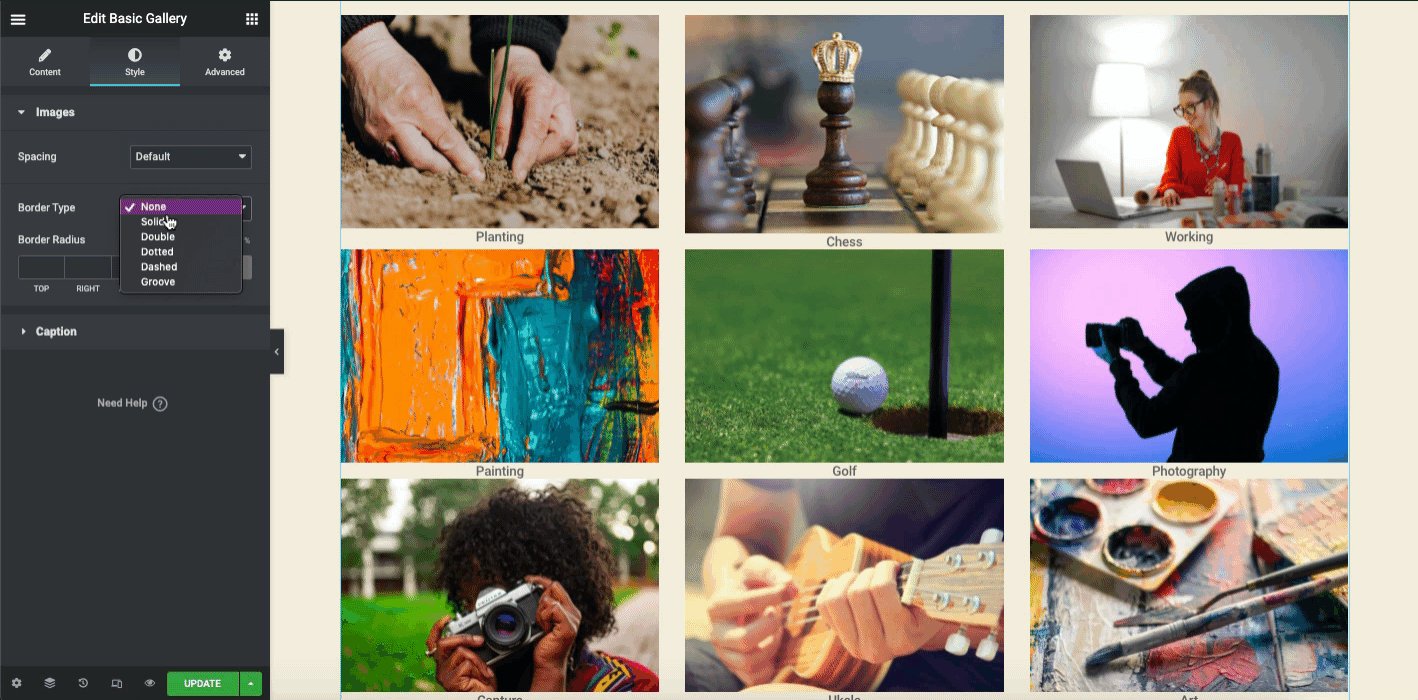
Nas configurações de imagem, você pode personalizar o espaçamento da imagem, o tipo de borda e o raio da borda .

Repita a mesma coisa para Caption . Aqui você pode exibir e ocultar a legenda, alinhar a legenda onde quiser, alterar a cor do texto, tipografia e adicione uma sombra.

Na seção avançada, você pode adicionar recursos ao seu design. Por exemplo, adicione movimentos, animações, efeitos de paralaxe e muito mais.
No entanto, para uma melhor compreensão, você pode dar uma olhada no seguinte tutorial em vídeo que aborda coisas básicas sobre os widgets da galeria de imagens.
Adicionar o widget da galeria de imagens Elementor (Pro)
Antes de usar este widget, você precisa ativar a versão pro do Elementor. Em seguida, ele estará disponível na tela.
Vamos aprender o que acontece quando o Elementor pro expira. Ele o guiará se o seu Elementor pro expirar e o que fazer nessa situação.
Primeiro, digite Galeria na barra de pesquisa. Selecione-o e arraste na tela de design.

Depois de adicioná-lo, você encontrará duas opções - Configurações e Sobreposição .
- O menu de configurações permite personalizar a galeria
- A sobreposição é um recurso para adicionar um efeito em uma determinada imagem

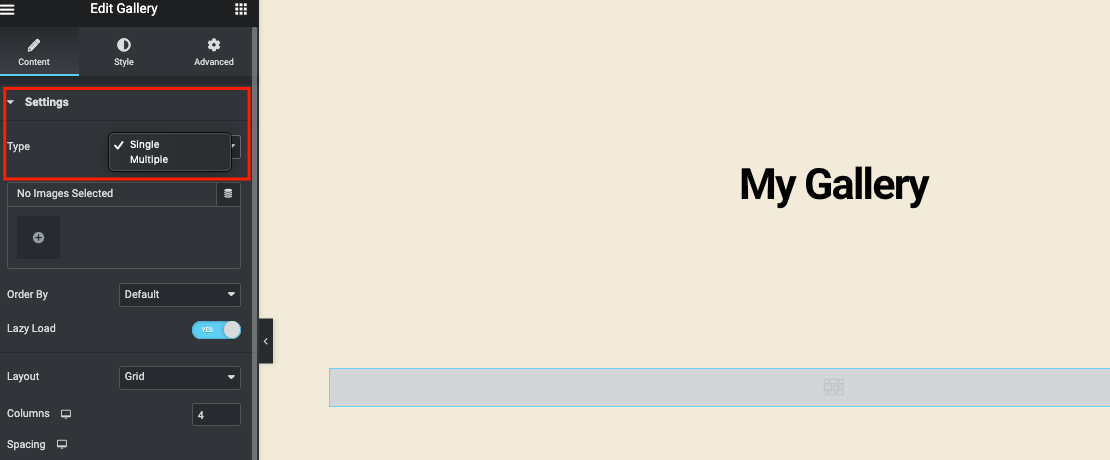
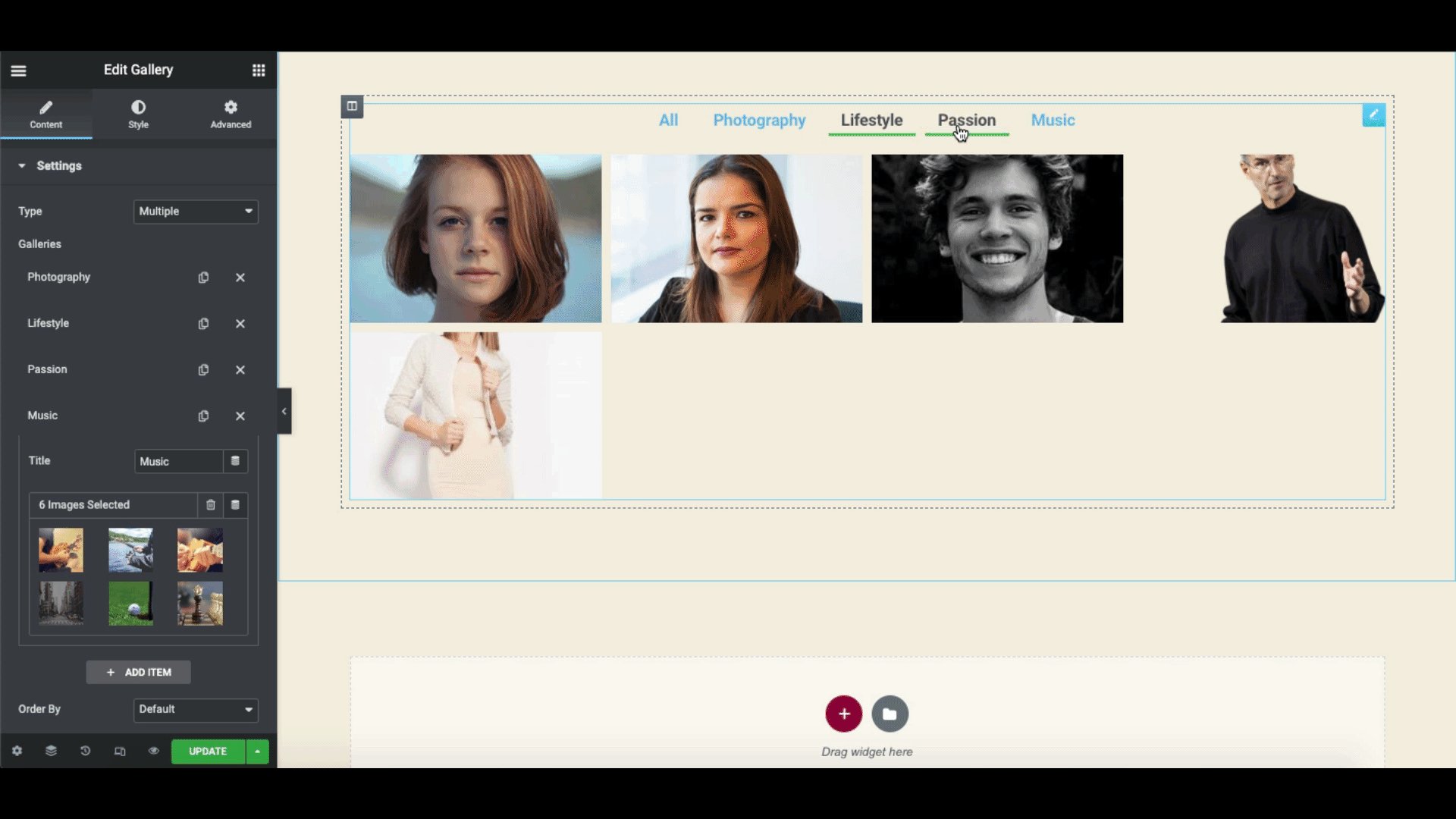
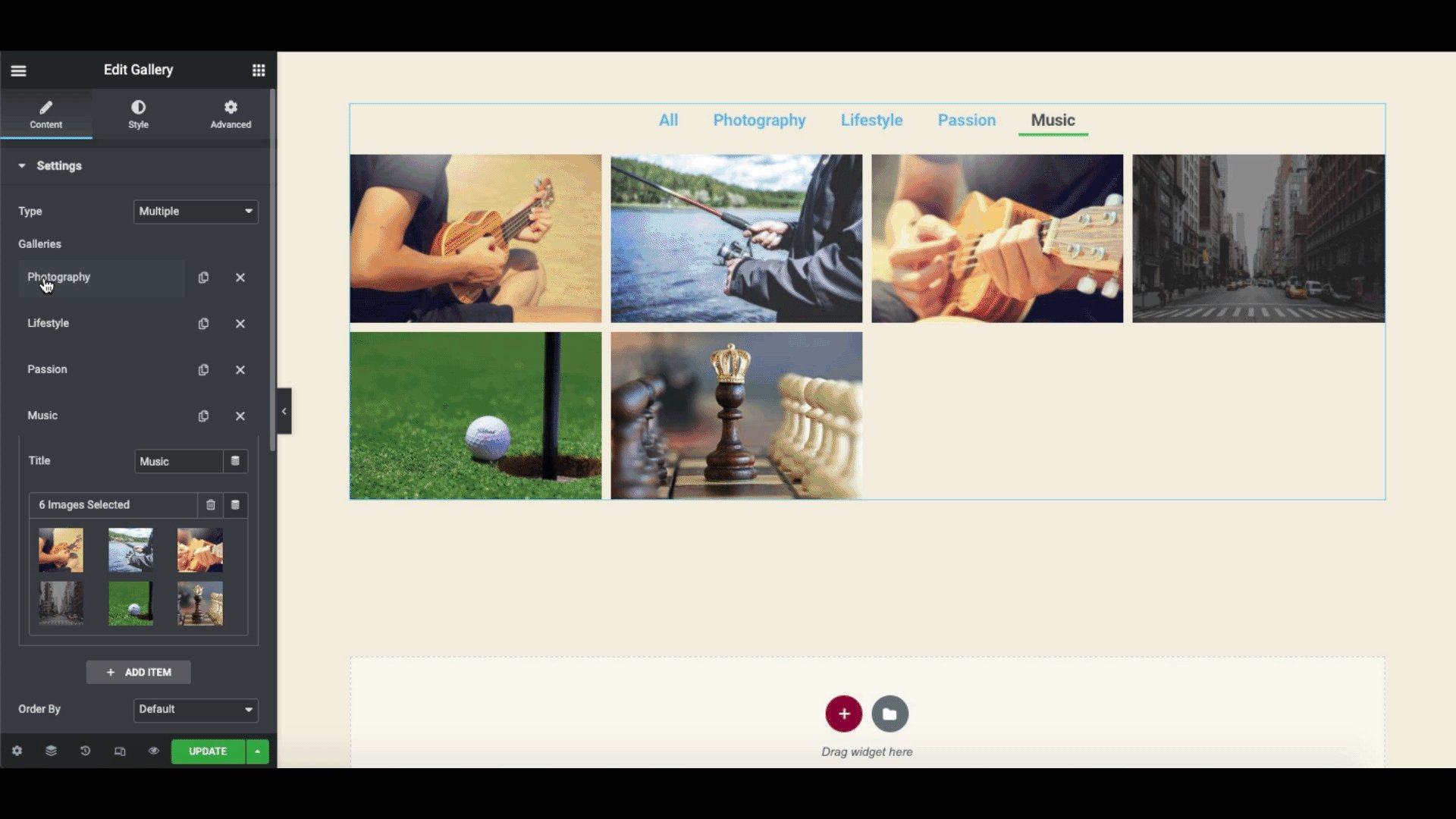
Se você clicar no tipo de imagem única , poderá criar apenas uma única galeria. Mas vários tipos de imagem permitirão que você adicione várias galerias ao seu site.

Selecione as várias imagens e elas aparecerão após sua seleção. Você pode adicionar uma legenda a cada imagem para que seus usuários possam entender o propósito da imagem. Quando terminar, clique no botão Inserir galeria .

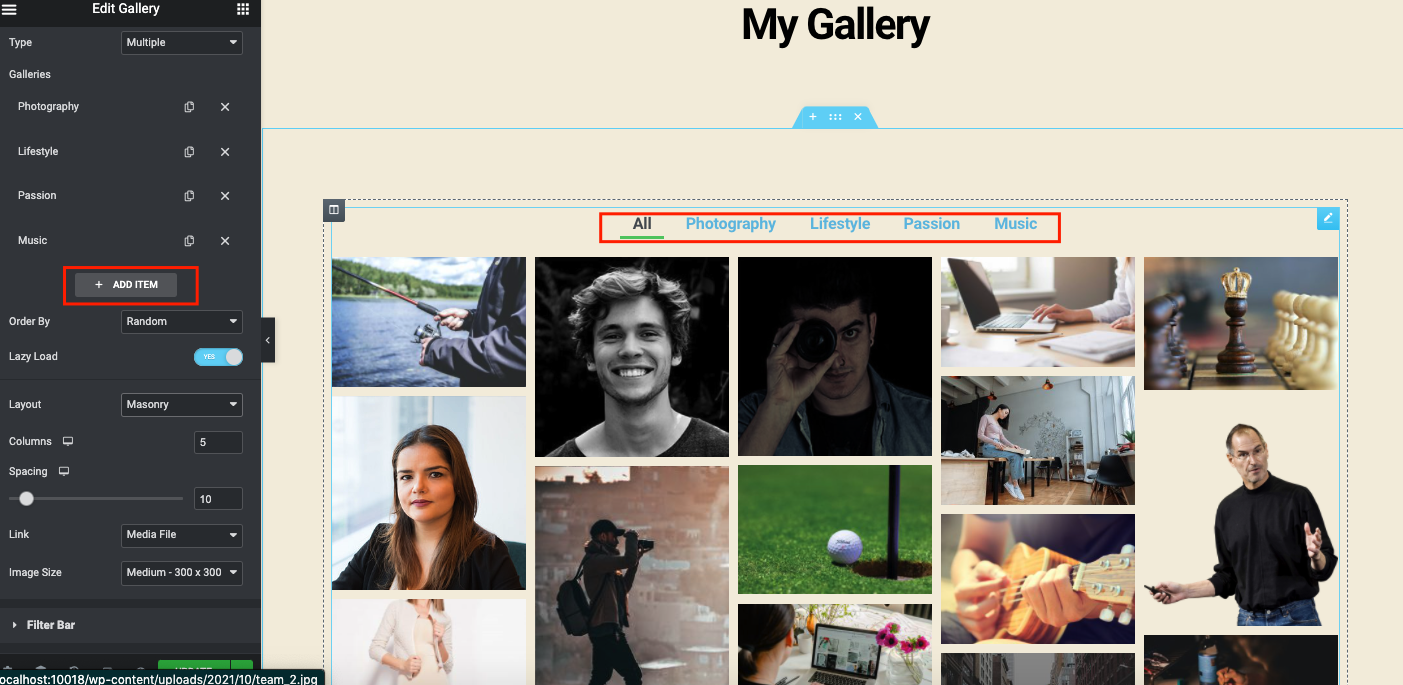
Da mesma forma, você pode adicionar várias Galerias em sua página clicando no botão Adicionar Item .

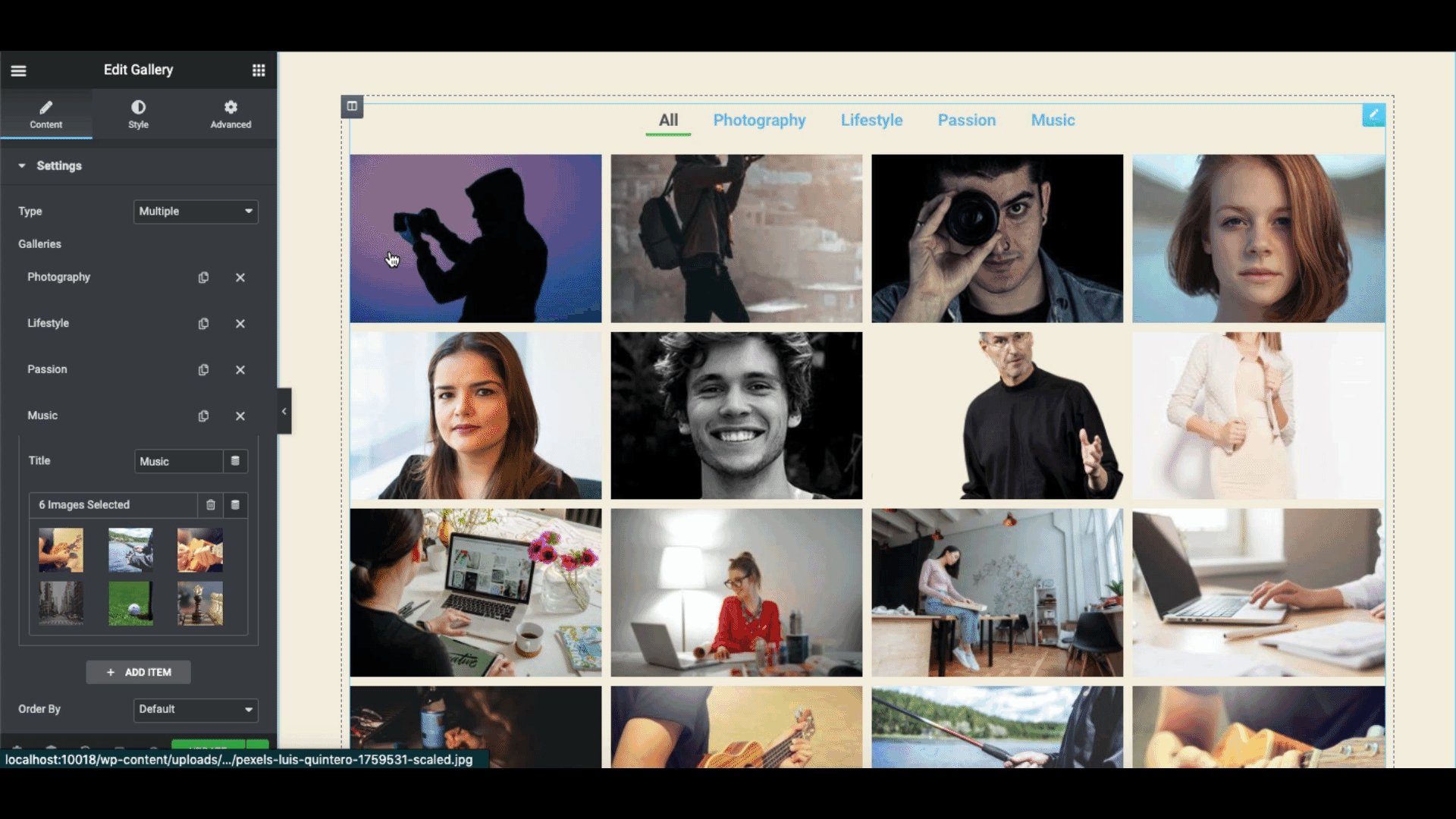
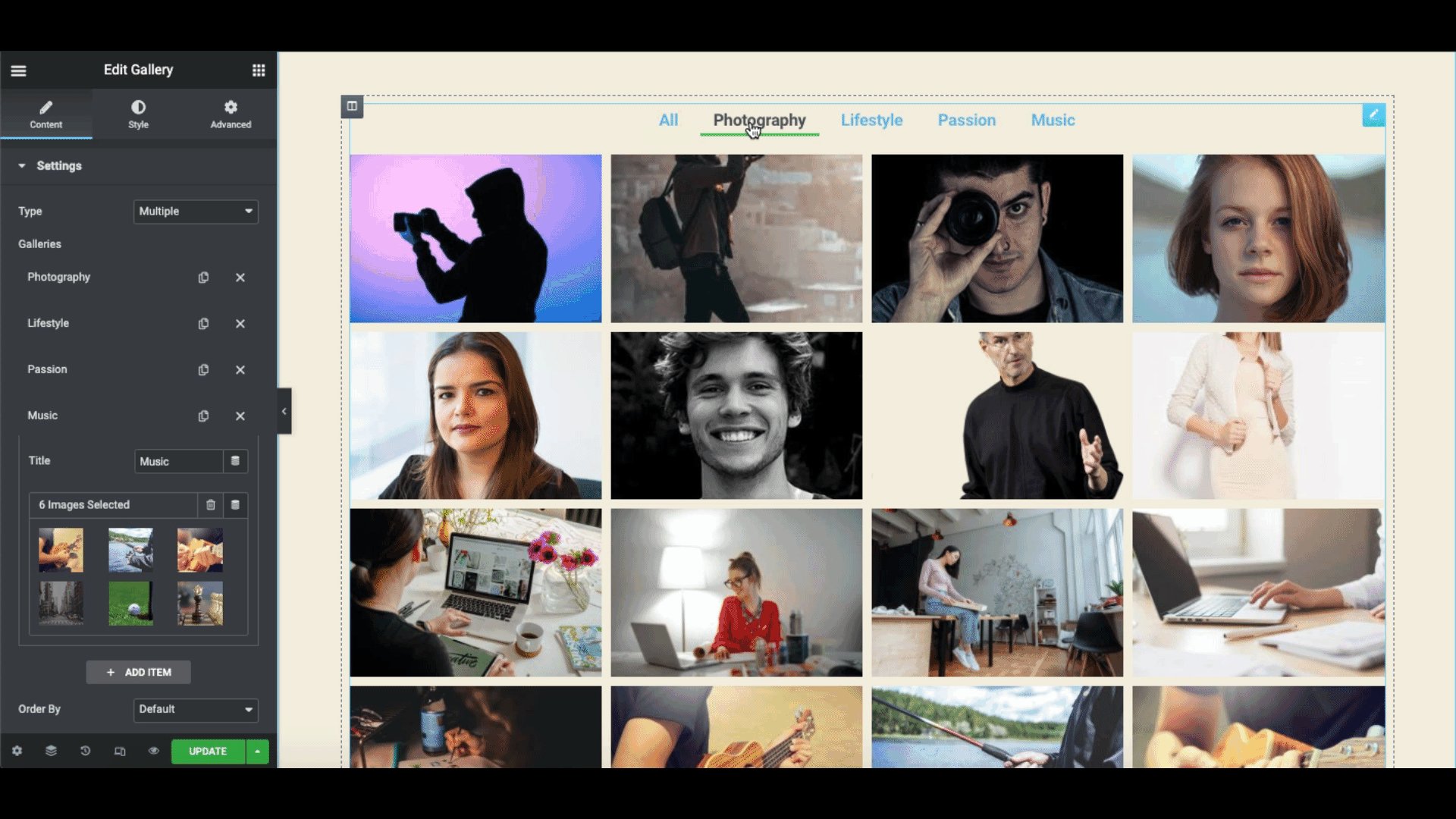
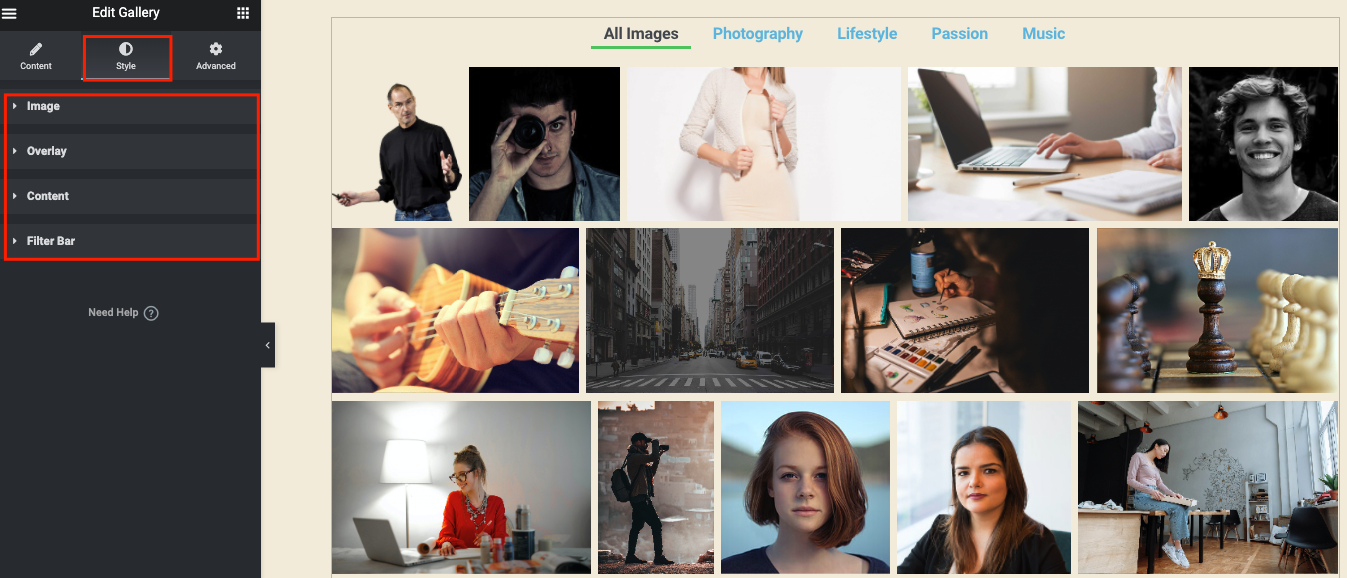
Depois de terminar, aqui está como fica. Você pode ver as imagens aparecendo depois de clicar em cada categoria.

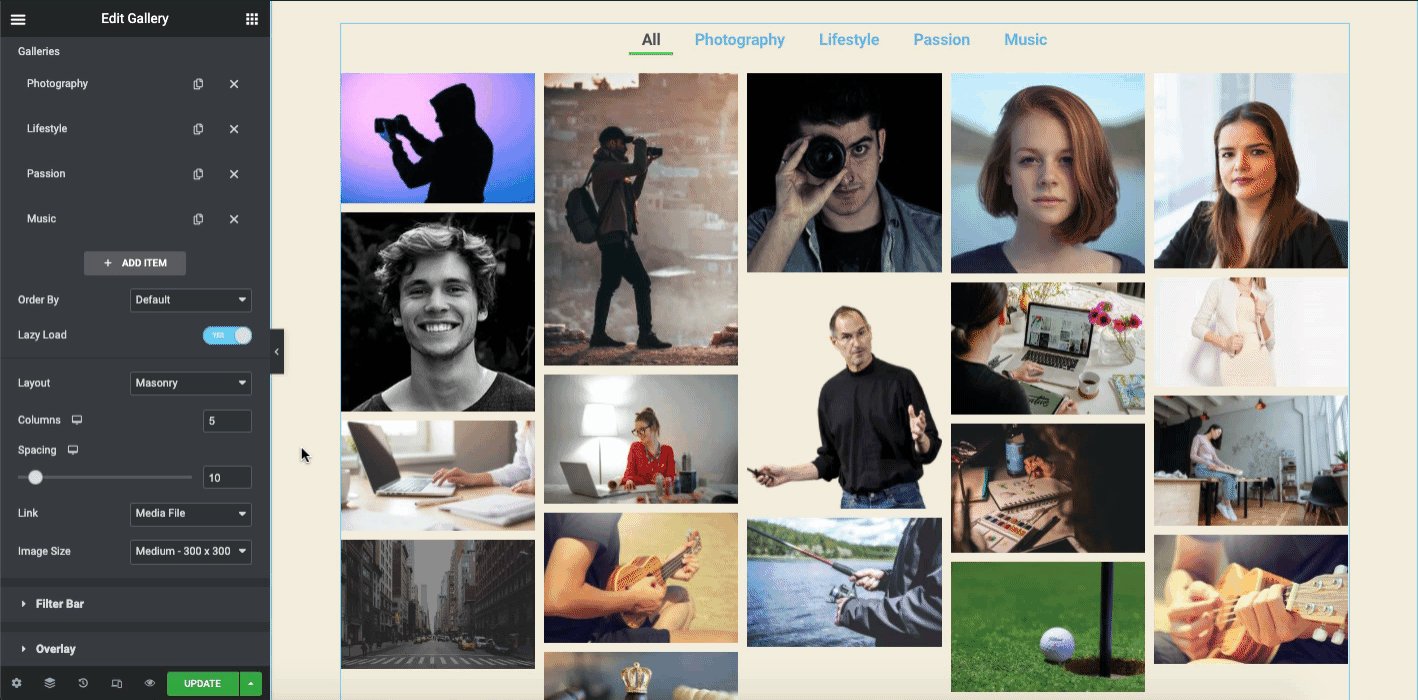
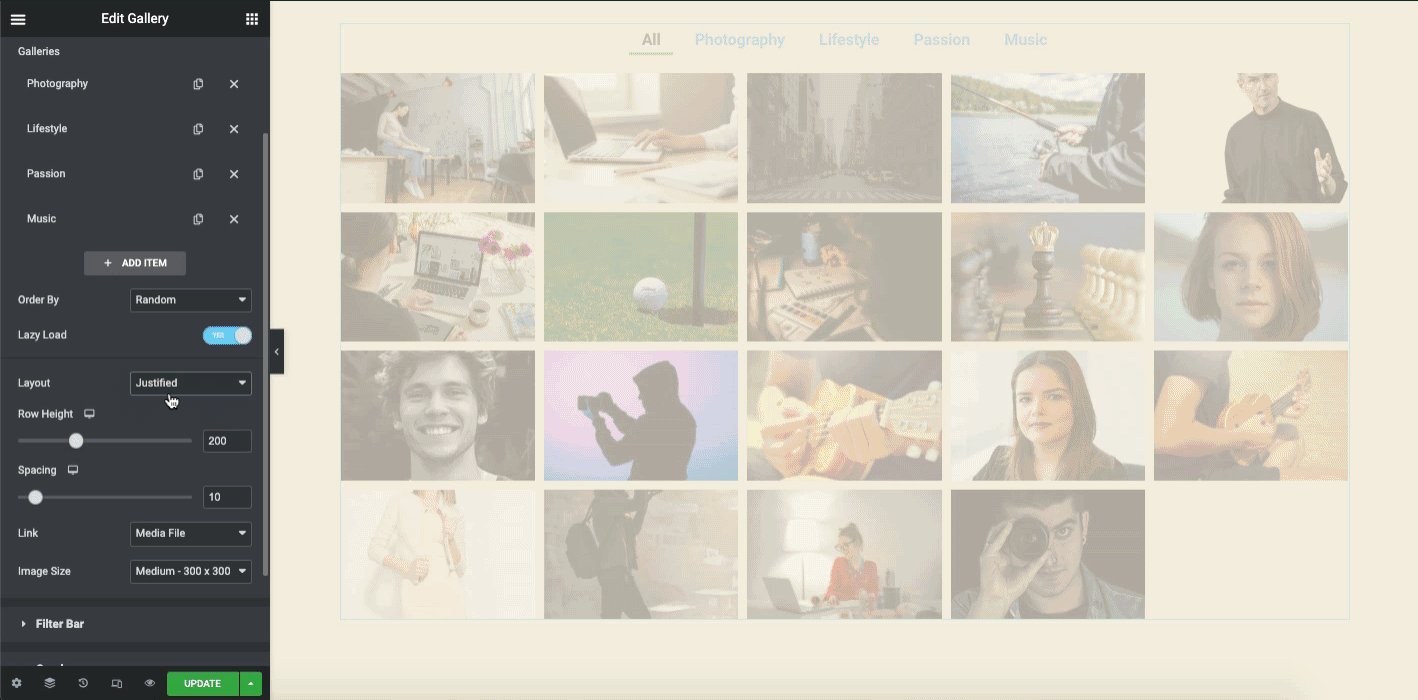
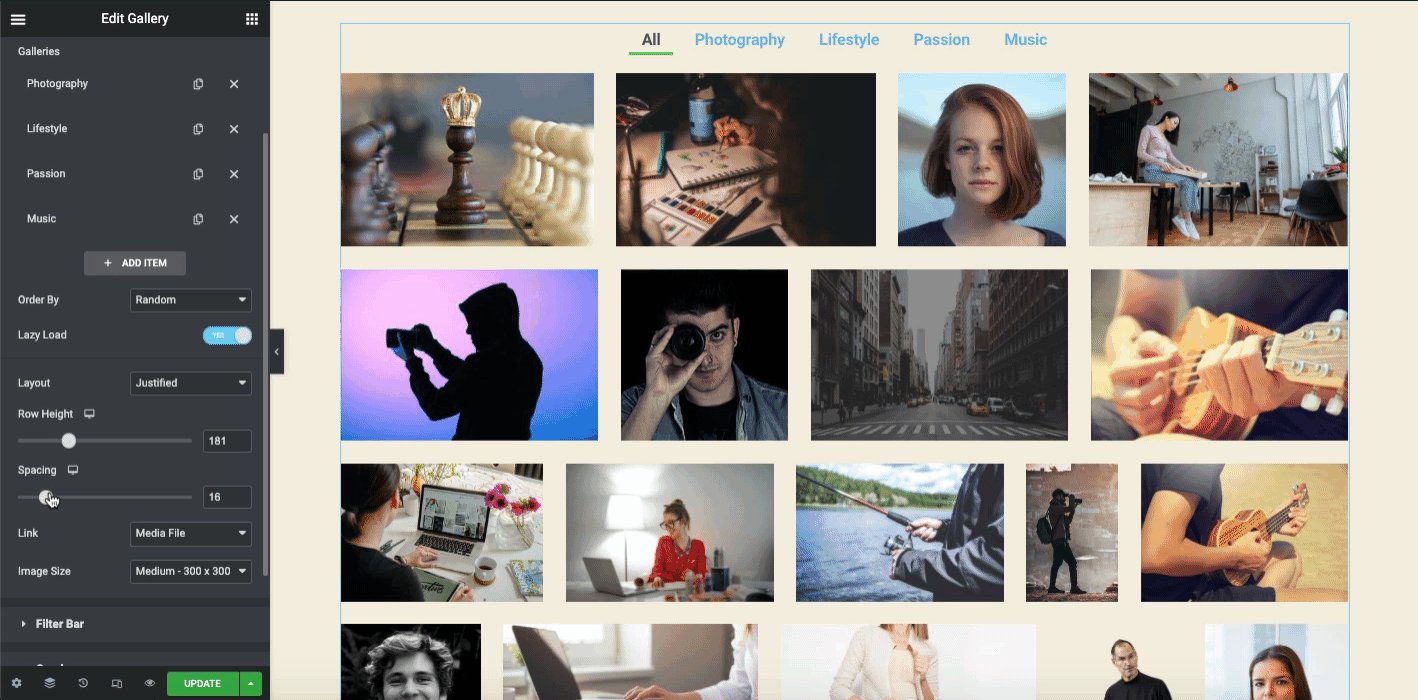
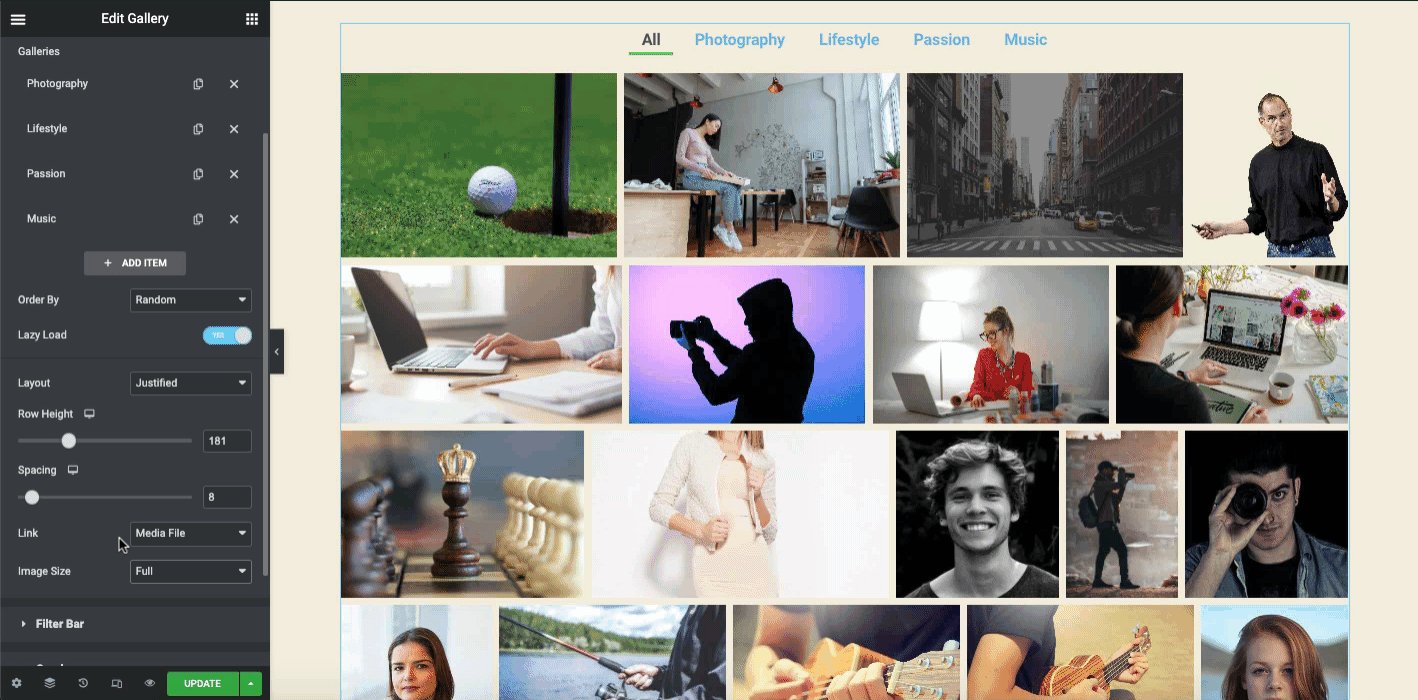
Faça mais experimentos com as opções de imagens. Dependendo da estrutura e formato do seu site, explore as opções com cuidado. Como ordem da imagem, carregamento lento, colunas, altura, espaçamento e tamanho da imagem .

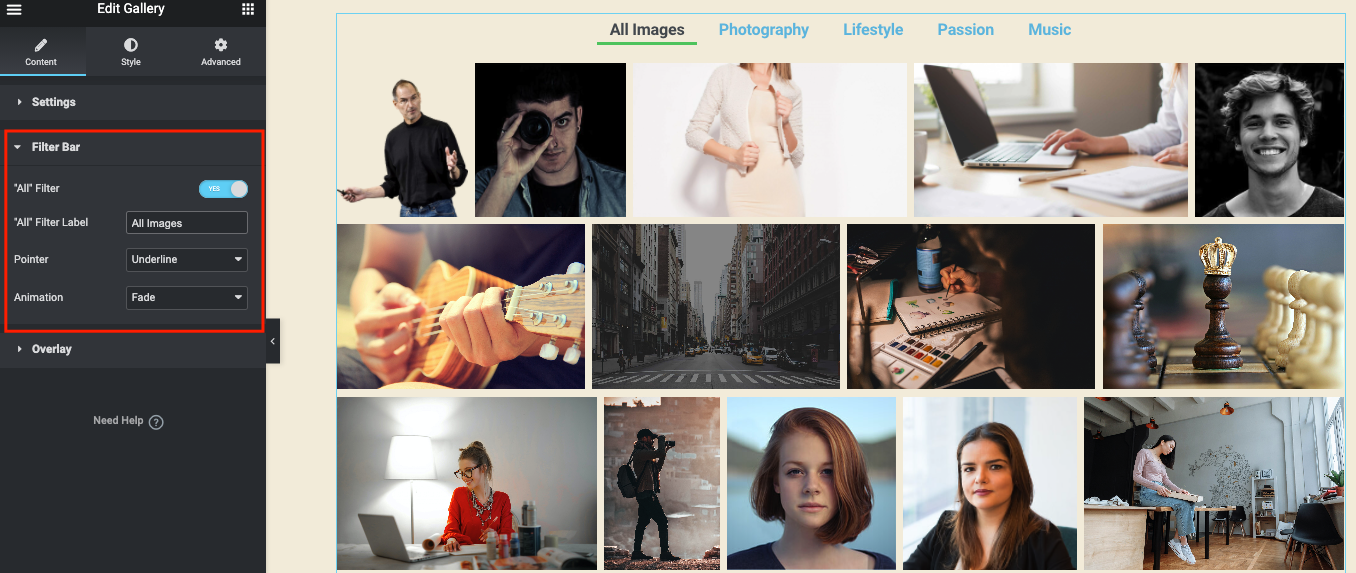
Na Barra de Filtros , você pode alterar o nome, adicionar um sublinhado em cada categoria e animação.

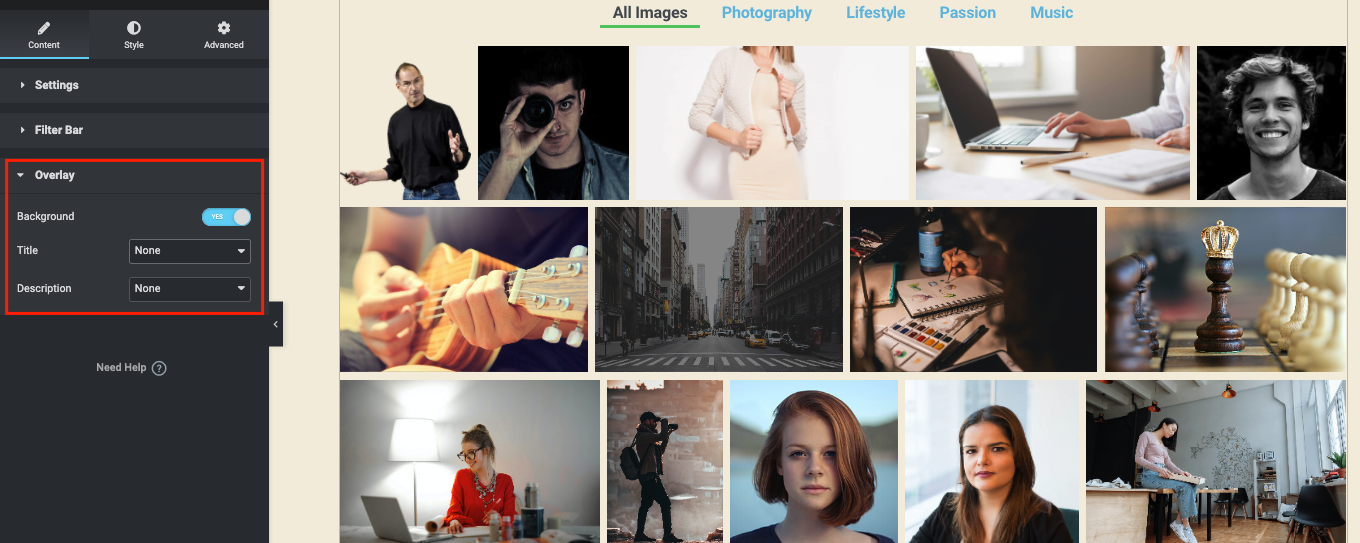
Na seção Sobreposição , você pode adicionar um plano de fundo em cada imagem, título e descrição.

Agora, na seção de estilo, você pode adicionar diferentes elementos ao design. Por exemplo, animações, cores, tipografia, CSS personalizado e muito mais.
Para um guia completo, você pode conferir o link do widget Galeria aqui. Ele irá ajudá-lo a entender todo o processo com facilidade.

Ou você pode obter um resumo abrangente para aprender a usar efetivamente o widget Elementor Gallery em seu site seguindo o tutorial em vídeo!

Adicione mais recursos avançados com os recursos Happy Addons Image Gallery
Às vezes, esses recursos não são suficientes se você pensa em adicionar funções mais avançadas à sua página de galeria. Por exemplo, você pode precisar usar outros complementos ou plugins de terceiros.
É aqui que você pode considerar o uso de Happy Addons. É fácil de usar, flexível e totalmente compatível com qualquer site WordPress.
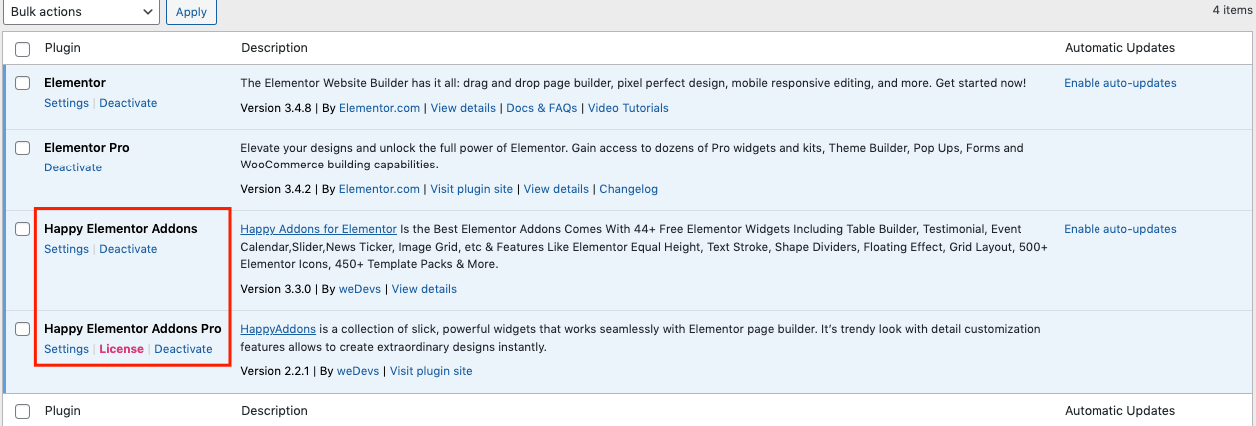
Portanto, antes de adicionar mais funções ao seu widget de galeria de imagens Elementor existente, certifique-se de instalar e ativar estes plugins:
- Happy Addons Grátis
- Happy Addons Pro

Quando terminar a instalação inicial, vá para a página de design. E você pode encontrar esses widgets.
- Grade justificada (Grátis)
- Grade de imagens (gratuita)
- Rolagem de imagem (Pro)
Grade Justificada
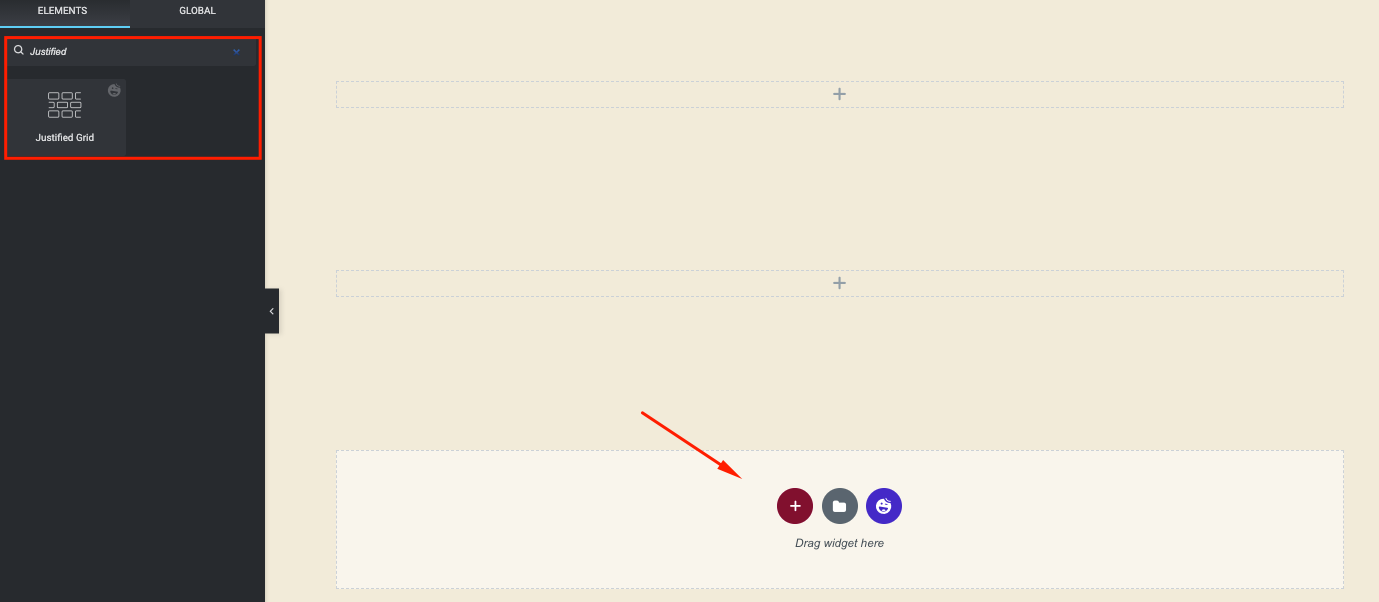
Digite o nome do widget na barra de pesquisa e, da mesma forma, arraste e solte na tela de design.

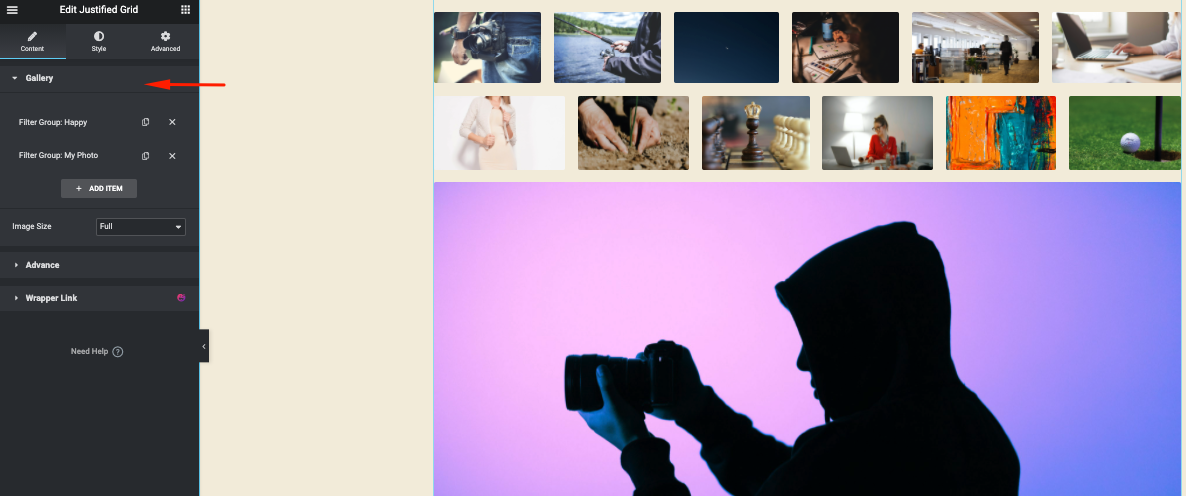
Adicione as Imagens clicando no botão Adicionar Item . Funciona como o Widget da Galeria de Imagens Elementor. Você pode adicionar vários filtros ou grupos fazendo a mesma coisa.

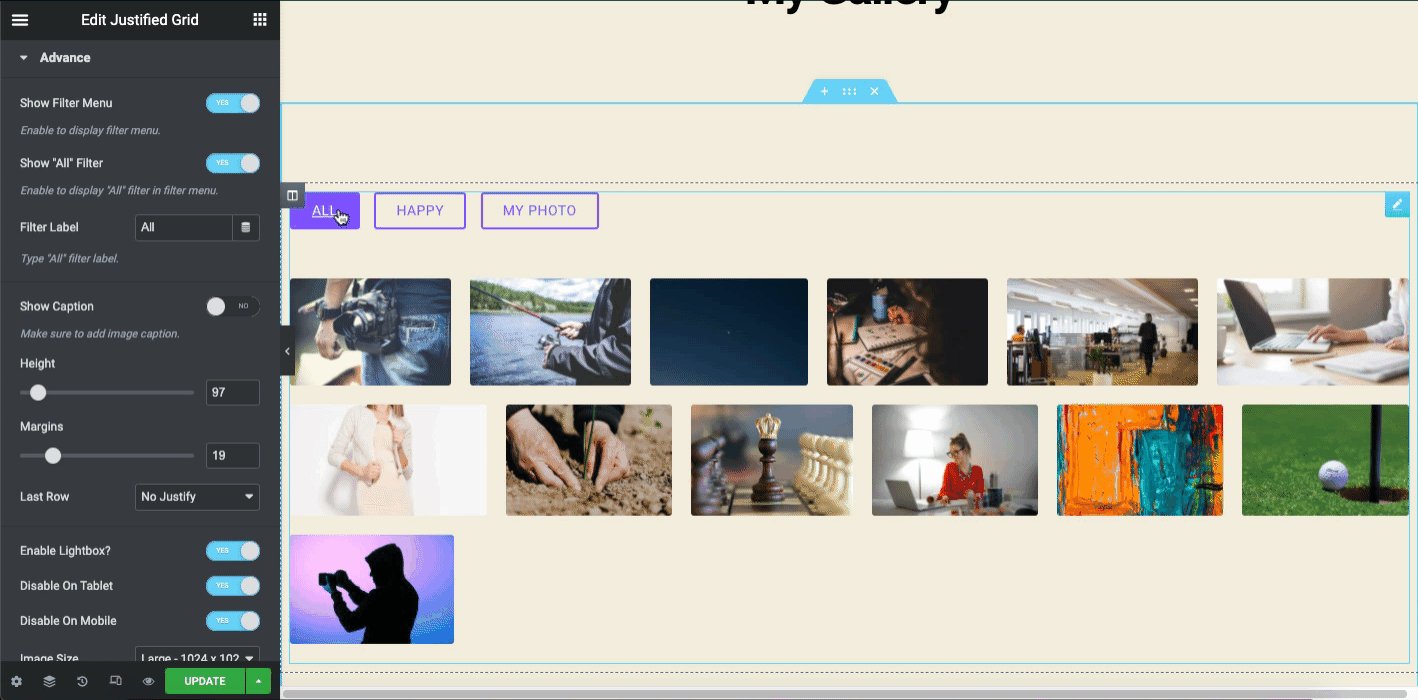
Depois de adicionar todas as imagens, você pode ver as imagens serem adicionadas automaticamente na tela.

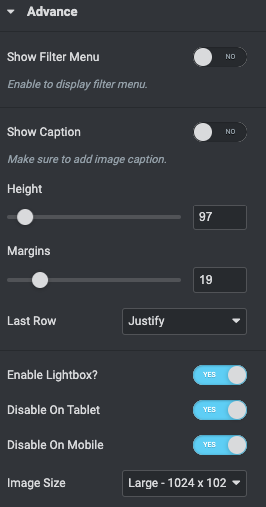
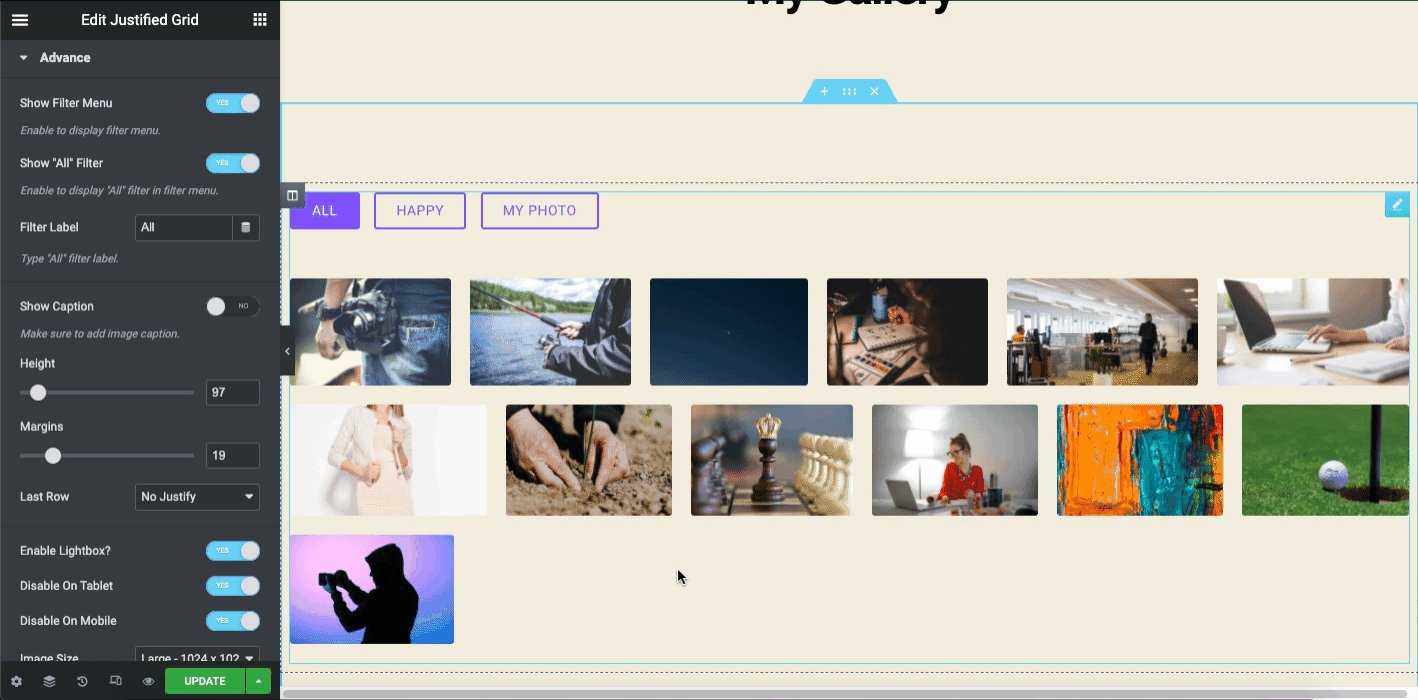
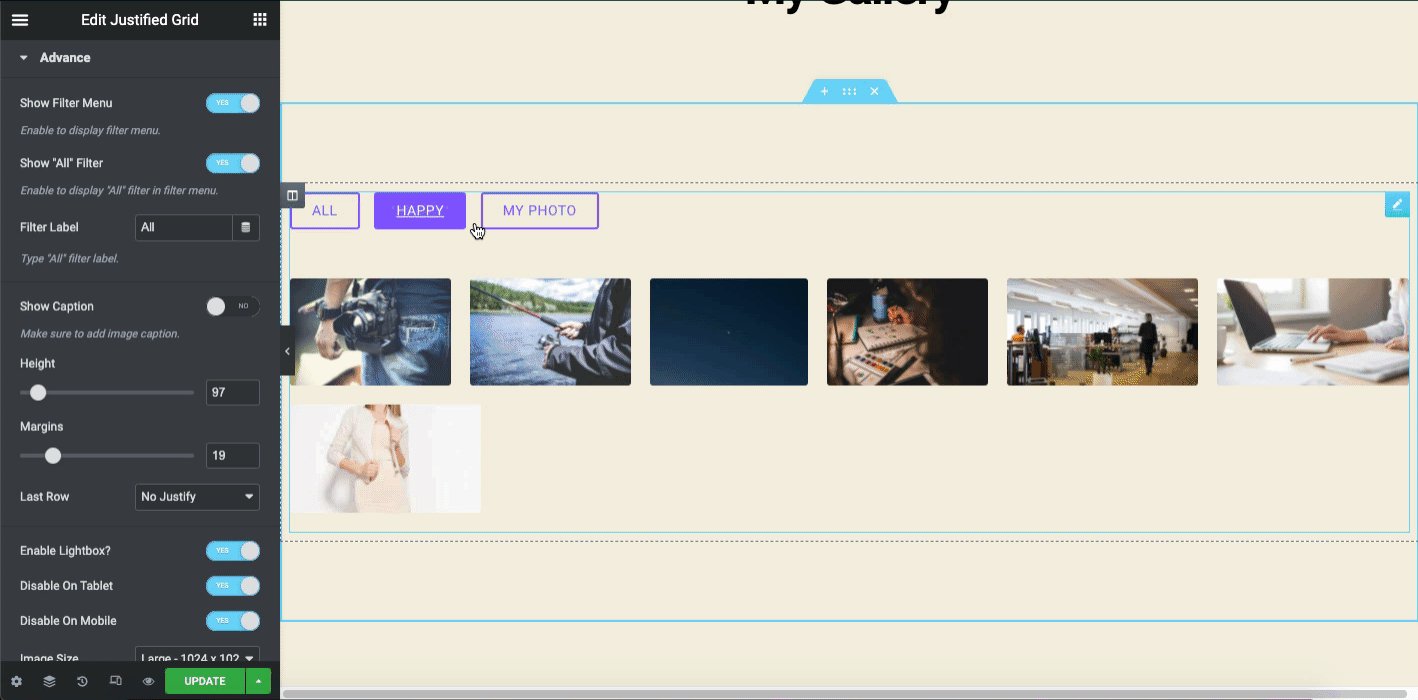
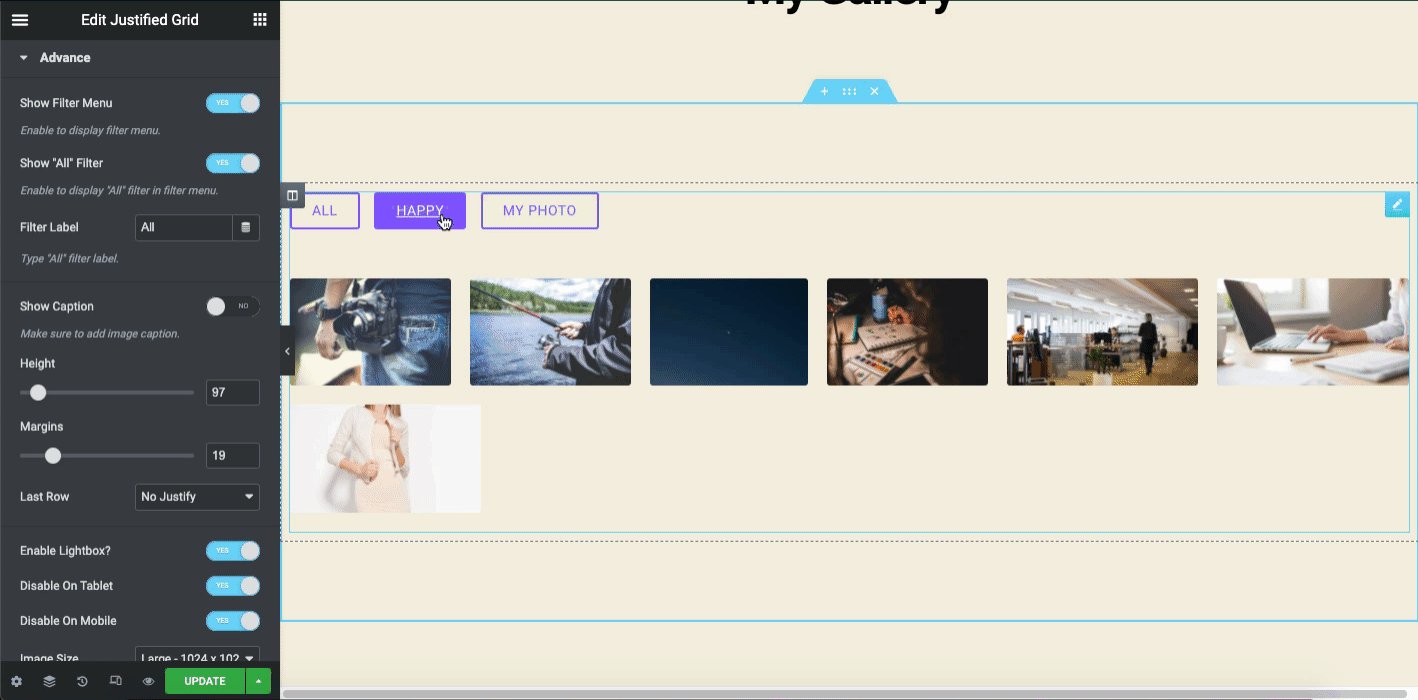
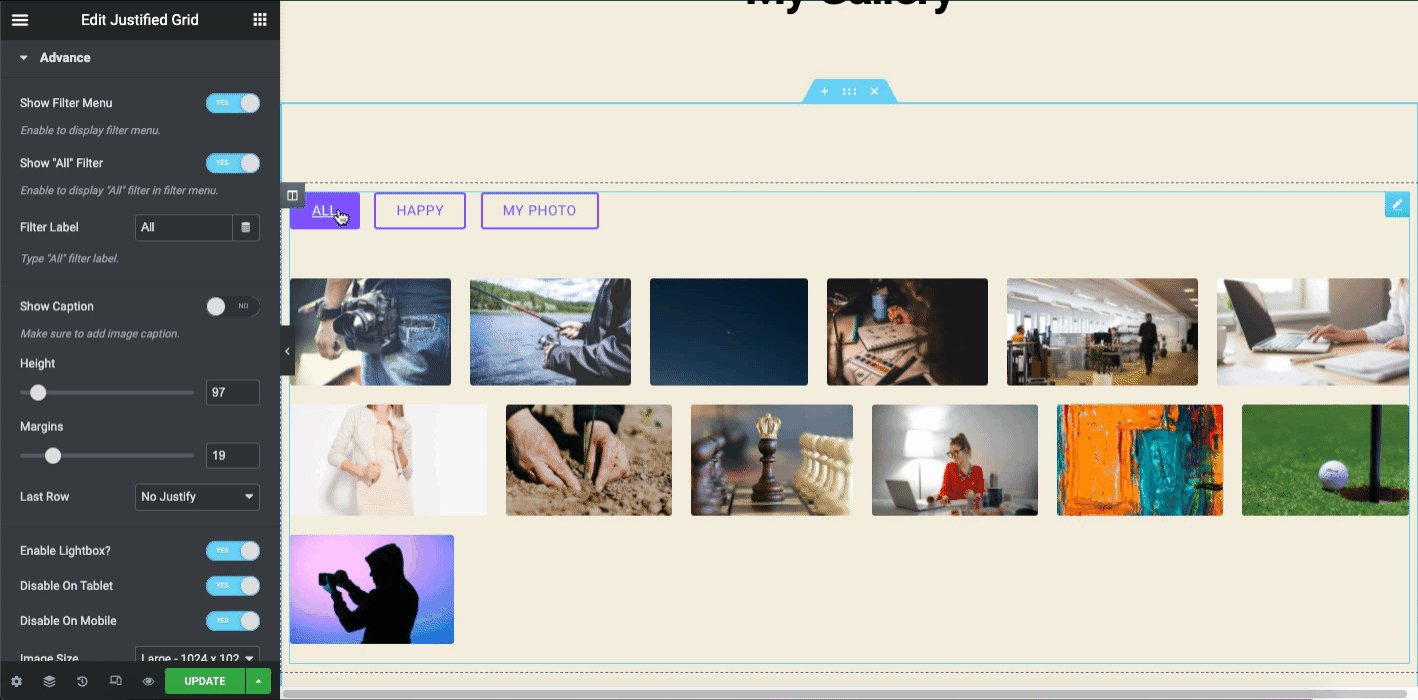
Clique na seção Avançado para adicionar mais opções ao design.
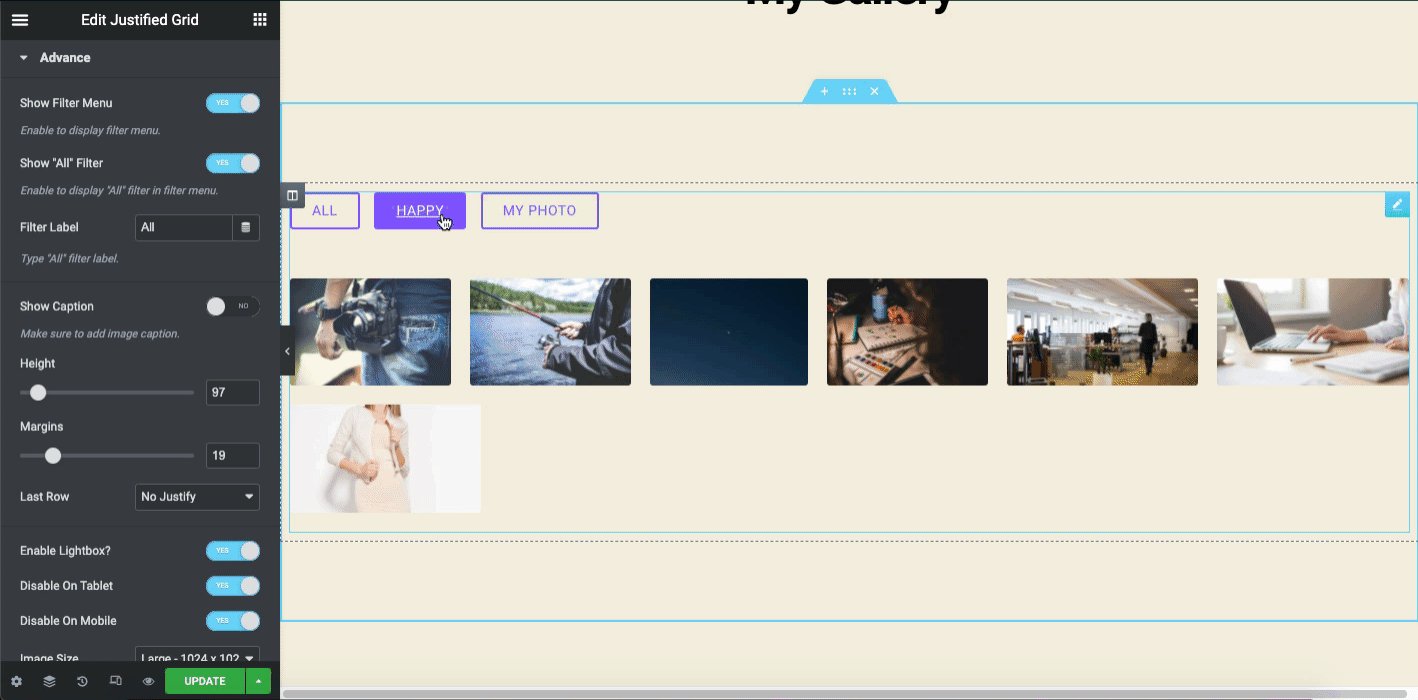
- Mostre o nome de vários grupos ativando a opção de filtro de exibição
- Ative a opção de legenda
- Personalize a altura e as margens
- Adicionar linhas
- Faça a mesma coisa para o resto dos itens
- E escolha o tamanho da imagem

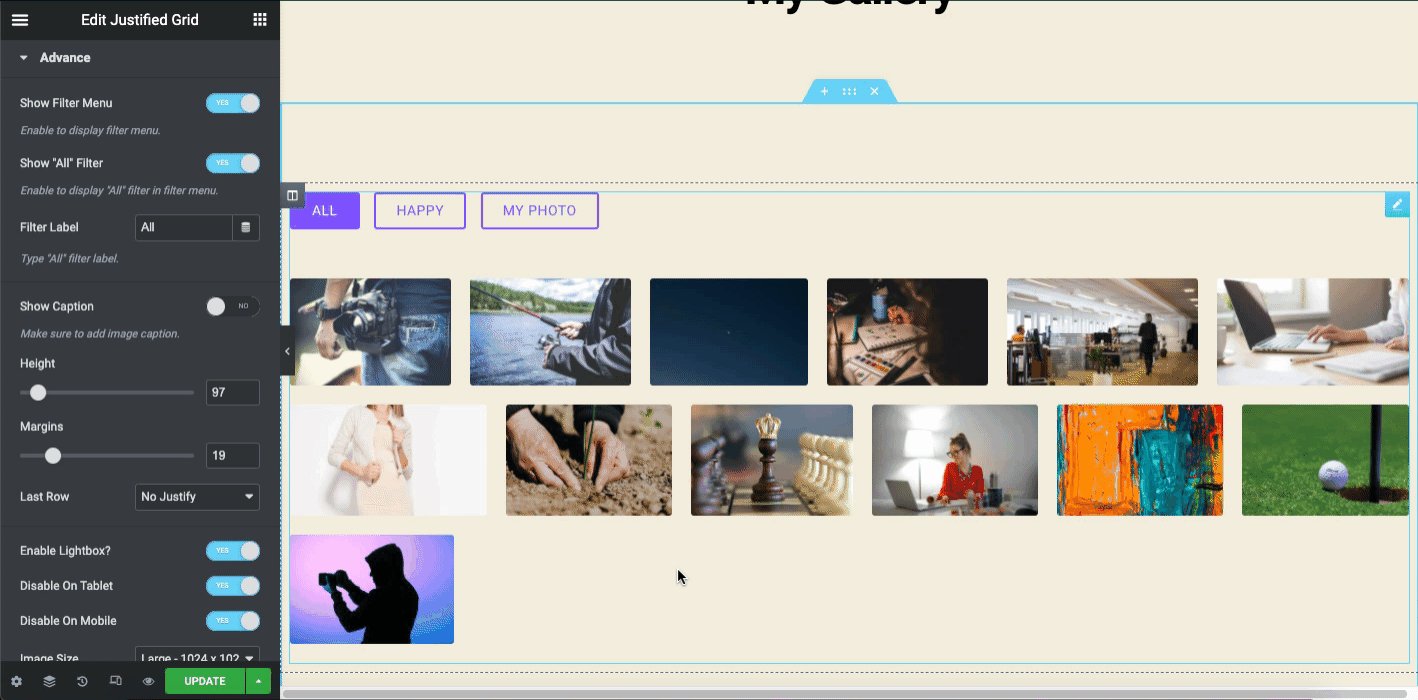
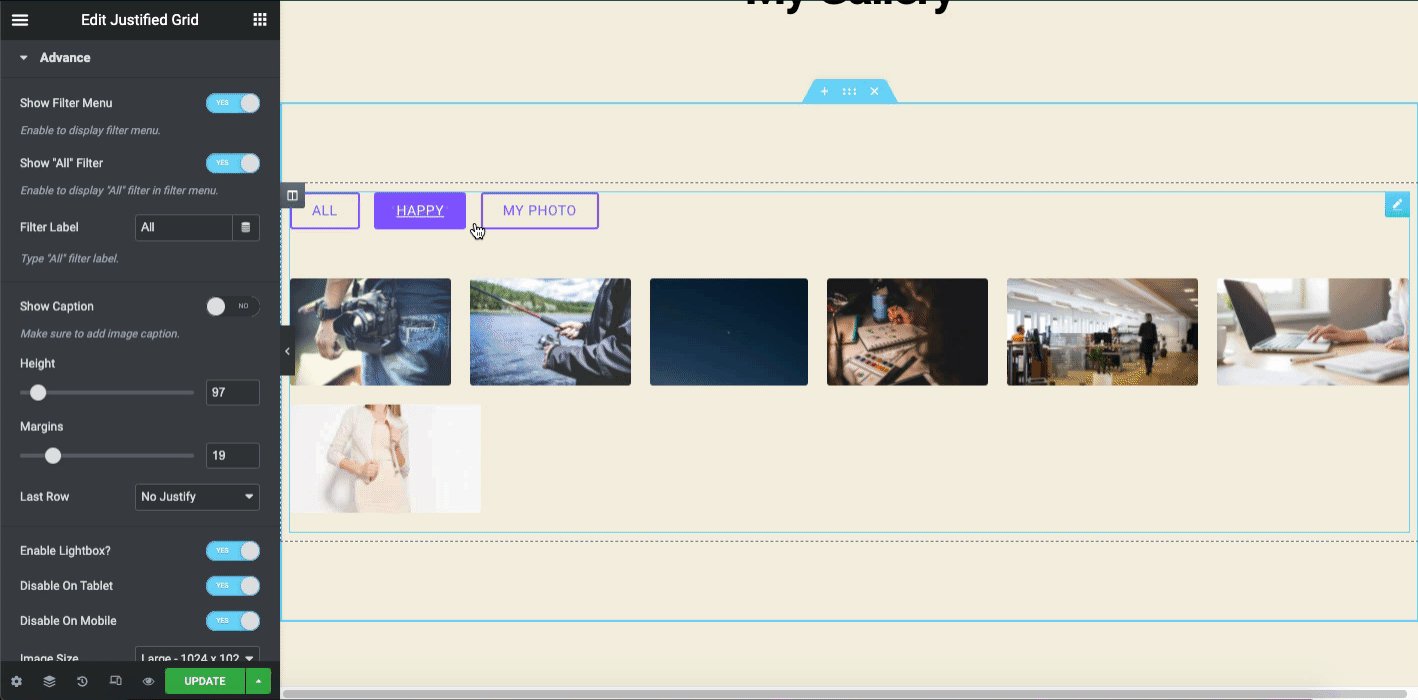
Não se esqueça de habilitar a opção Mostrar Filtro . Caso contrário, ele não mostrará as categorias de imagem em cima das imagens.

É assim que você pode personalizar o widget de grade de imagem justificada dos complementos Happy. Para adicionar estilo e funções avançadas, você pode conferir o seguinte tutorial em vídeo. Ele lhe dará um esboço completo para usar o widget de forma eficaz.
Grade de imagens
Digite o nome do widget (Image Grid) na barra de pesquisa para usar na tela de design. E, em seguida, arraste-o e solte-o.

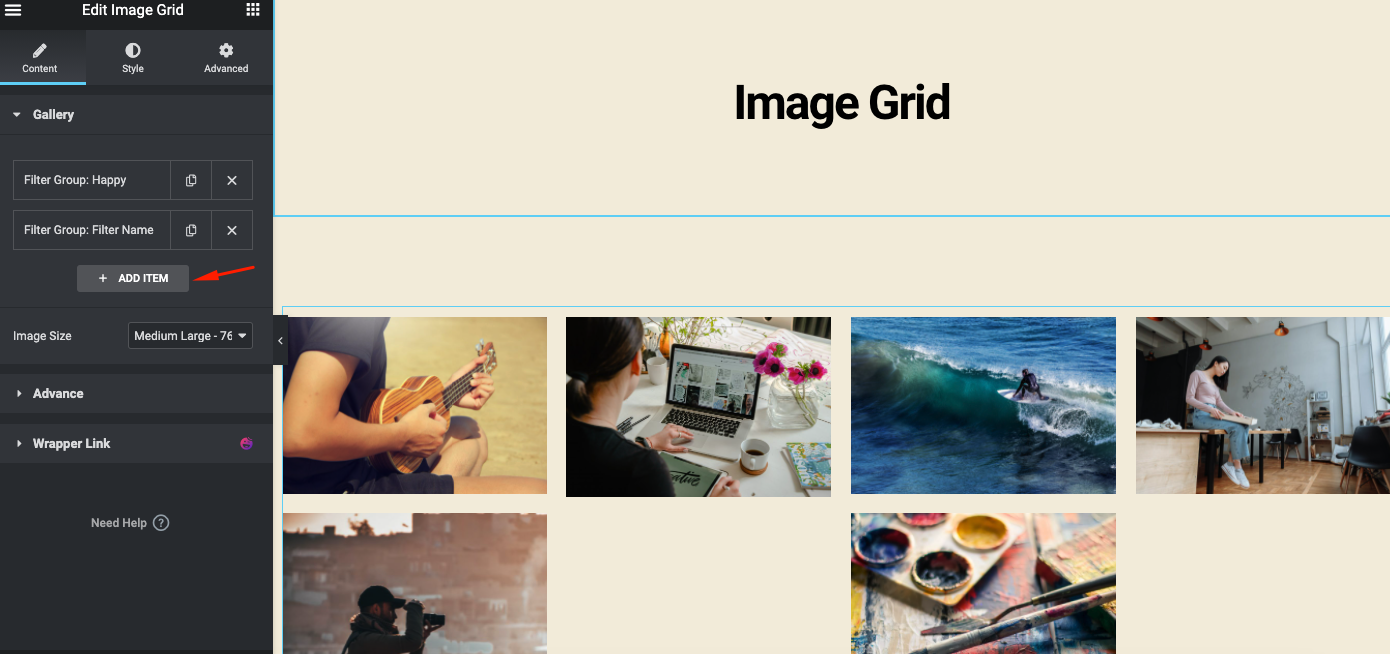
Ao clicar no botão de adição, você pode adicionar vários grupos ou categorias. A forma como você adicionou imagens na Grade Justificada , da mesma forma que você precisa seguir as instruções aqui.

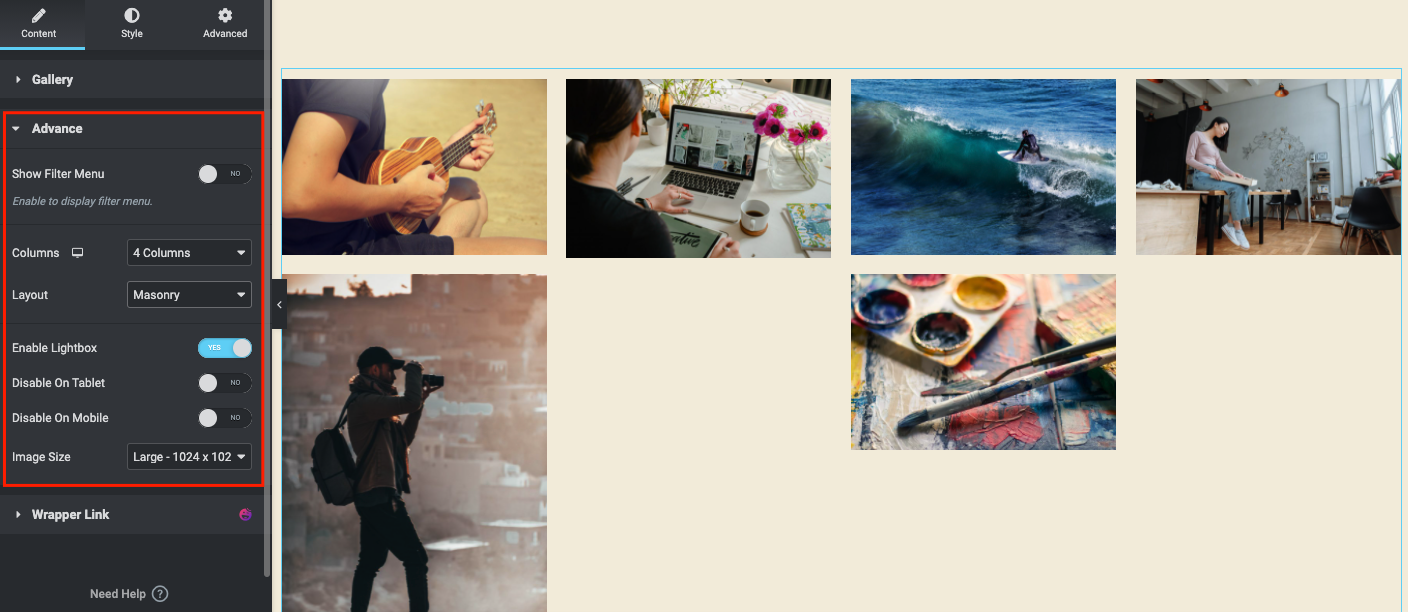
Em seguida, vá para a opção avançada para adicionar mais funções ao widget de grade de imagens .
Aqui você encontrará algumas opções importantes para personalizar o widget.
- Exiba as categorias no topo das imagens ativando a opção de filtro de exibição
- Determine quantas colunas você deseja adicionar
- Selecione os esquemas
- Ative a caixa de luz, desative a opção de visualização em tablet e celular (opcional) e defina o tamanho da imagem.

Aqui está como fica em uma página da web depois de ativar todas as opções.

A propósito, você pode estilizar seu elemento de design para obter uma perspectiva melhor. Por exemplo, você pode seguir a documentação oficial do Image Grid. Ele o ajudará a aplicar todas as funções avançadas ao design.
Ou você pode conferir o tutorial em vídeo abaixo para aprender como utilizar o widget de grade de imagens em um site WordPress.
Rolagem de imagem
O widget de rolagem da imagem é outro recurso sofisticado do Happy Addons. Está disponível na versão premium. Usando este widget, você pode criar páginas da Web exibindo suas imagens com um efeito de animação. Ele se move automaticamente do lado direito para o lado esquerdo. Além disso, você pode mudar a direção, se quiser.
Além disso, você pode usar algumas predefinições pré-criadas para reduzir seu precioso tempo no design ou esforço extra para adicionar manualmente diferentes formatos.
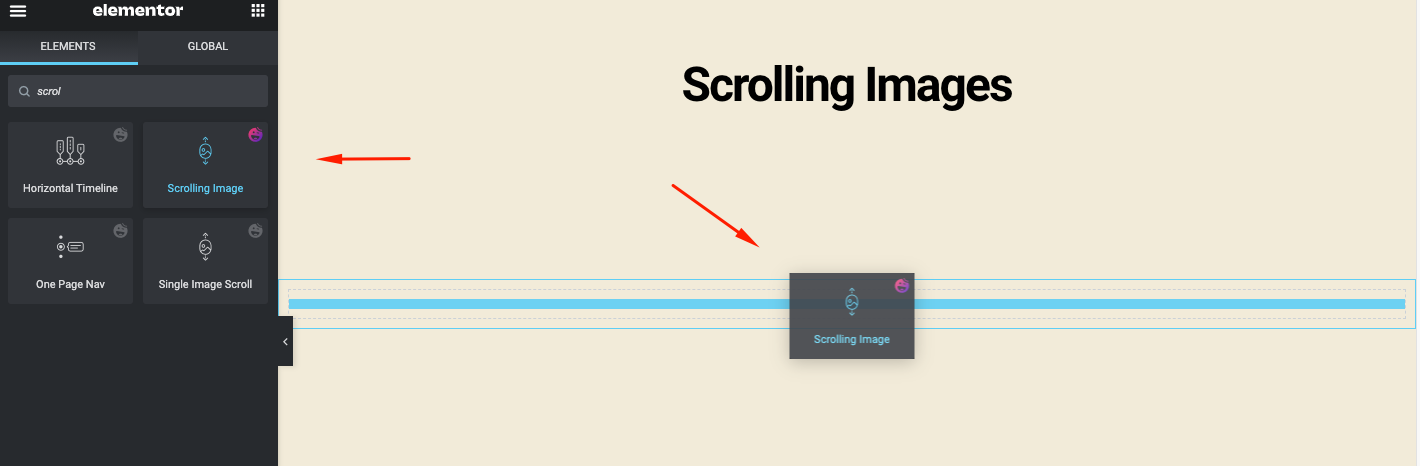
Agora, digite o nome do widget na barra de pesquisa (imagem de rolagem). E, em seguida, arraste e solte o widget na tela de design.

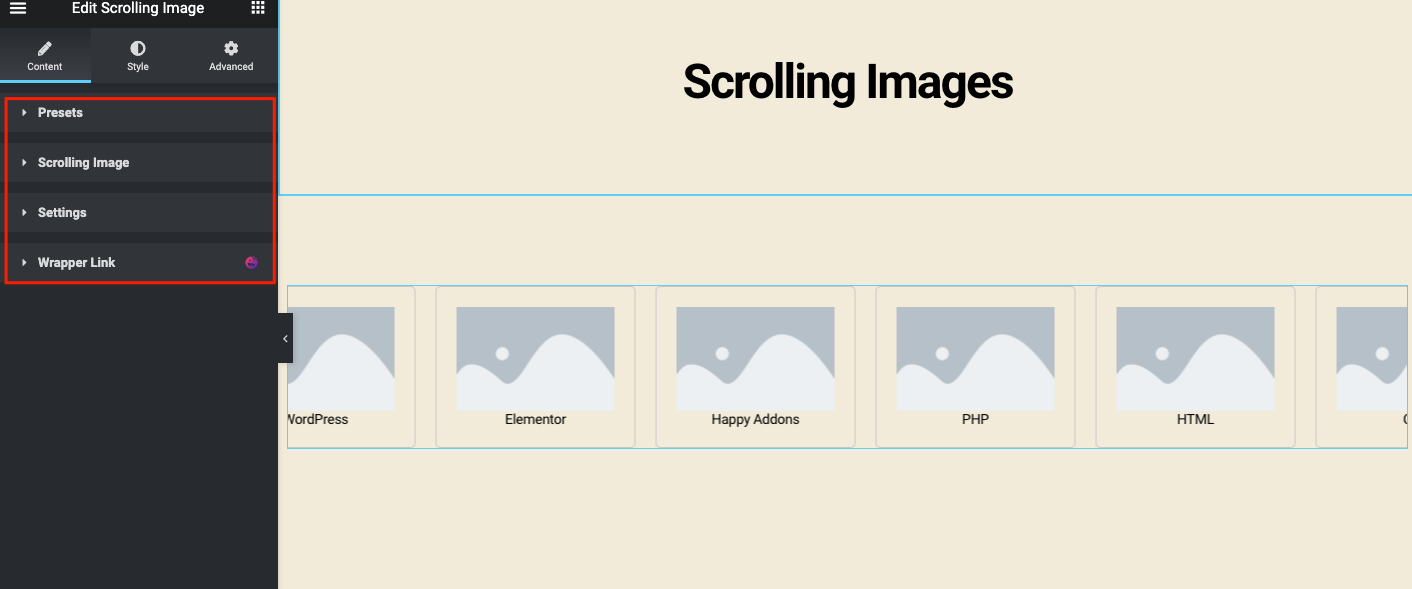
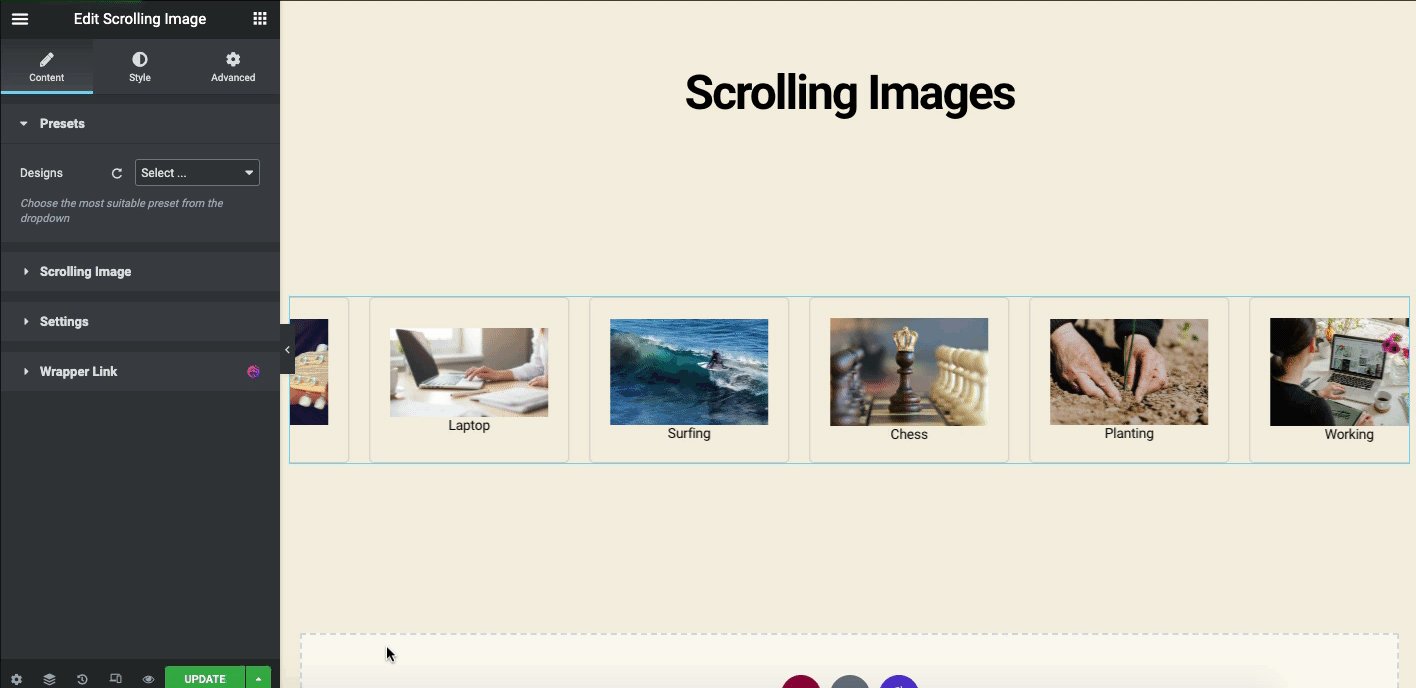
Você obterá os detalhes do widget depois de adicioná-los à tela.
- Predefinições: Possui alguns layouts de design embutidos para reduzir esforços e tarefas
- Rolagem de imagens: você encontrará as configurações gerais deste widget
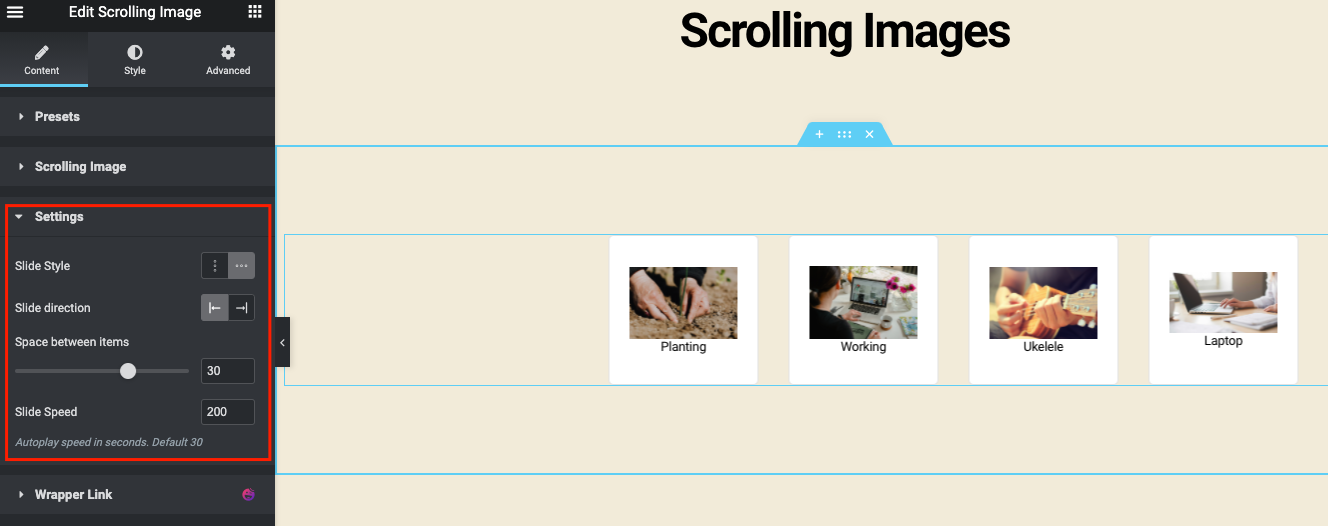
- Configurações: permite personalizar determinadas configurações de rolagem da imagem
- E o link do wrapper

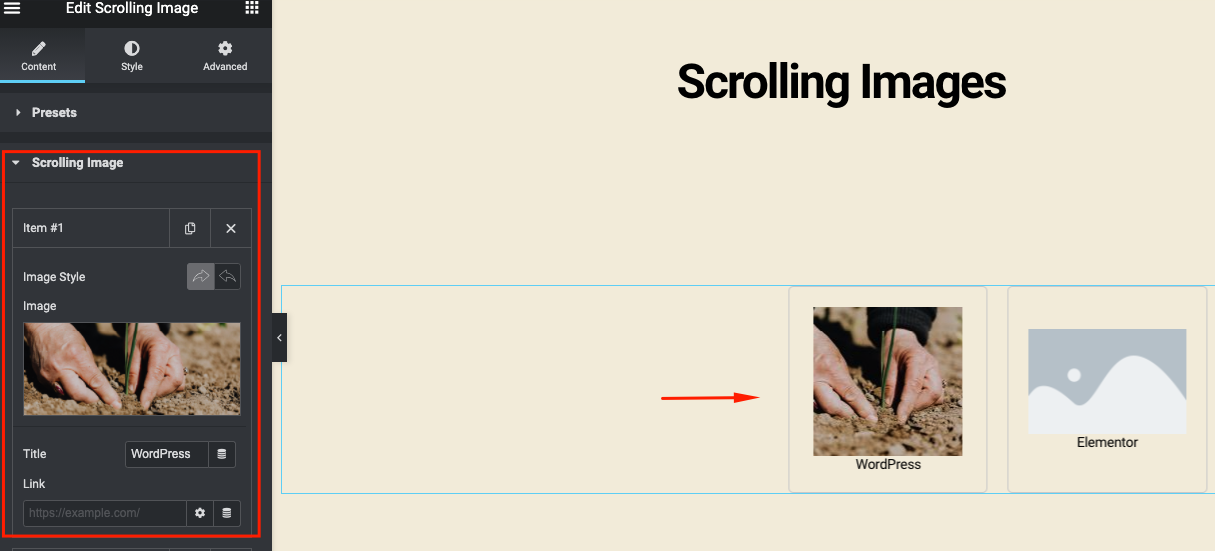
Agora clique na opção Scrolling Image e adicione uma imagem, título e um link, se desejar.

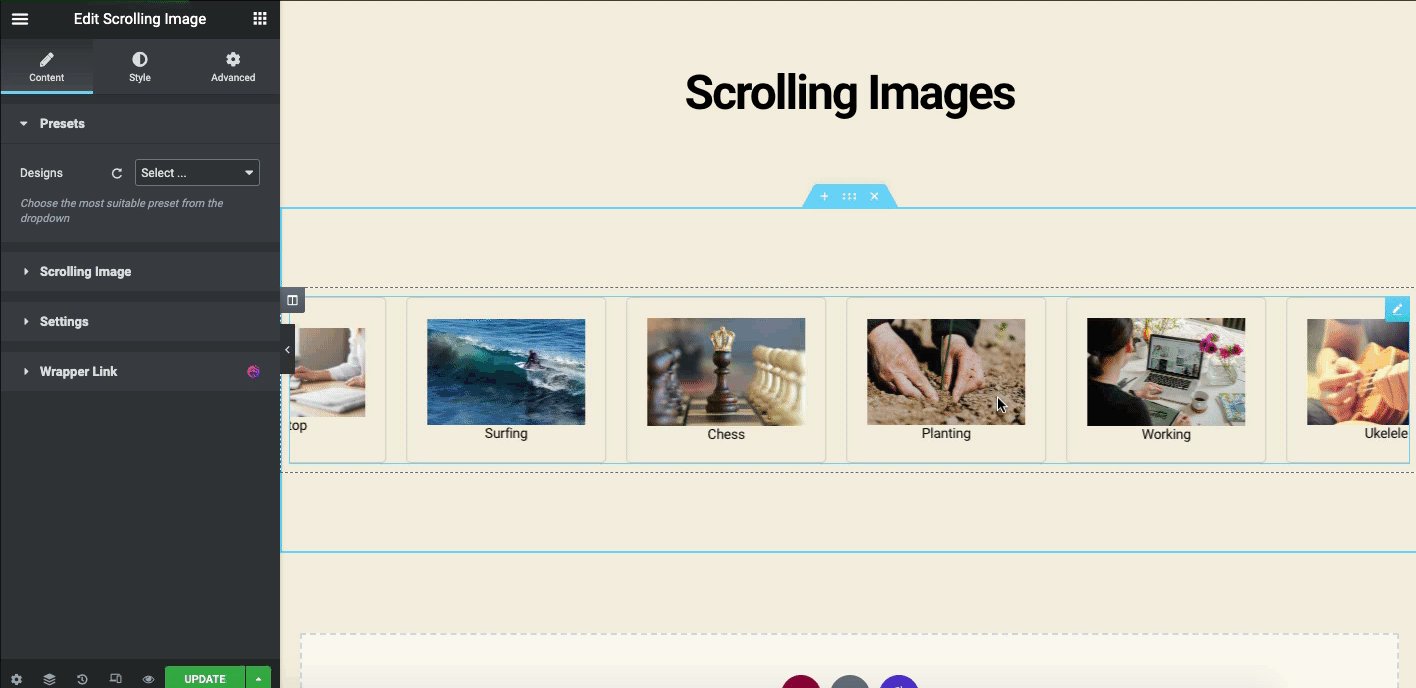
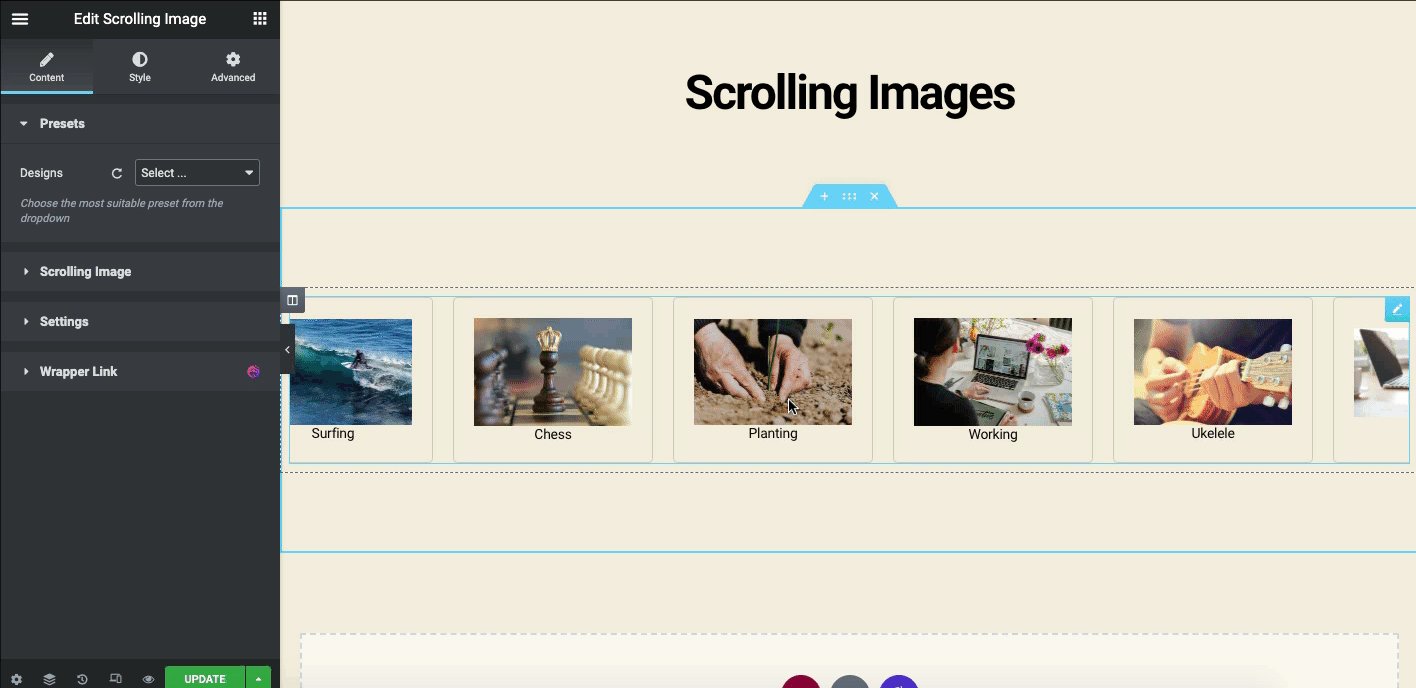
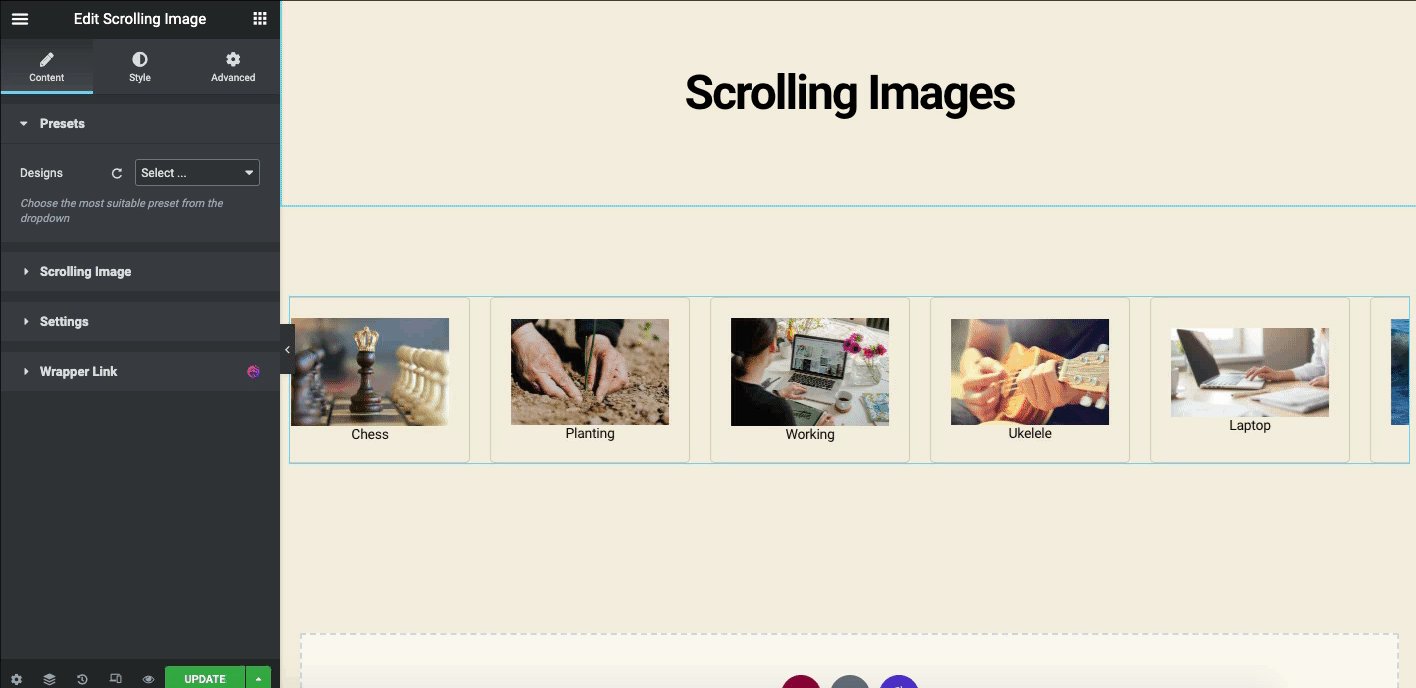
Fazendo o mesmo processo, adicione mais imagens uma a uma. Depois de adicionar as imagens, ficará da seguinte maneira.

Agora, na guia Configurações , você encontrará algumas configurações importantes. Aqui você pode alterar a direção da animação, direção do slide, espaço e velocidade do slide, etc.

É assim que você pode adicionar o recurso Scrolling Image no seu WordPress usando Happy Addons. Para um guia detalhado, confira nossa documentação oficial aqui.
Recursos mais avançados de Happy Addons para Galeria de Imagens
Acabamos de mostrar alguns dos widgets do Happy Addons que você pode usar como uma Galeria de Imagens Elementor. Mas você pode precisar de mais inovações para o seu site. Aqui nós demos uma lista de widgets que você pode experimentar e conferir.
- Widget deslizante (gratuito)
- Carrossel de imagens (gratuito)
- Acordeão de Imagem (Gratuito)
- Controle deslizante avançado (Pro)
- Carrossel de equipe (Pro)
- Carrossel de logotipos (Pro)
Tente implementar cuidadosamente esses widgets em seu site para obter a melhor perspectiva em seu site. Além disso, siga nossa documentação oficial para uma melhor navegação.
Galeria de imagens relacionadas do Elementor
01. Como adicionar várias imagens a um Elementor?
Resp: É simples adicionar qualquer imagem no WordPress. Por exemplo, você precisa ir para a tela de design do Elementor.
01. Tipo : Selecione o tipo de galeria, escolhendo entre Único ou Múltiplo. …
02. Adicionar Imagens : Escolha várias imagens da biblioteca de mídia para inserir em sua galeria e digite um título para a galeria.
03. Defina a Ordem : Escolha Padrão ou Ordem Aleatória.
04. Lazy-Load : Defina como Sim para usar Lazy Load para melhorar a velocidade de carregamento.
02. A Elementor tem uma galeria de vídeos?
Resposta: Sim, o Elementor possui widgets para adicionar uma galeria de vídeos a um site. Eles são widget de vídeo, widget de lista de reprodução e widget de carrossel de mídia, etc.
Basta abrir a tela de design do Elementor e digitar o nome do widget na barra de pesquisa. Depois disso, utilize o widget da maneira que mostramos no tutorial.
03. Como usar o zoom da imagem no Elementor?
Resp: Você pode usar o zoom da imagem no Elementor das seguintes maneiras:
01. Navegue até o painel de administração do WP, clique em Plugins > e depois em Adicionar novo .
02. Em seguida, digite WP Image Zoom
03. Instale e ative o plugin
04. E finalmente aproveite os recursos
04. O que é alvenaria em Elementor?
Resp: O layout Masonry é um estilo de grade em cascata frequentemente usado em web design , que parece mais interessante e bonito se comparado com o Elementor Image Gallery básico.
05. Como usar uma galeria de alvenaria?
Resp: Para criar uma galeria de imagens de alvenaria no WordPress, você precisará seguir estas etapas:
01. Instale e ative a versão Elementor Pro
02. Crie uma página de design em branco
03. Digite a Galeria de Imagens Elementor na barra de pesquisa
04. Arraste e solte o widget na tela em branco
05. Vá para configurações e altere o número de colunas da galeria
06. Defina a largura e a margem da coluna abaixo das imagens
07. Ativar o layout da galeria de imagens de alvenaria
Palavras finais
Ao longo dos anos, os exercícios de web design evoluíram muito. Os profissionais de marketing estão se esforçando ao máximo para transmitir as mensagens de sua marca ao público-alvo. Um dos meios eficazes para fazer isso é - utilizando as imagens certas com uma estrutura melhor. Depois de encontrar o layout certo para usar as imagens, você pode esperar obter alguns resultados esplêndidos.
Como aumentar as classificações de SEO, trazer mais visitas ao site, ajudar a obter mais compartilhamentos sociais e conectar-se com novos clientes em potencial, etc.
O widget da galeria de imagens Elementor permite que você faça isso rapidamente. Além disso, Happy Addons aumentará seu esforço com alguns materiais interessantes de web design, como Grade Justificada, Grade de Imagens, Imagem de Rolagem e assim por diante.
Portanto, seja um site de negócios ou apenas um site de portfólio, ele sempre virá para ajudá-lo com o melhor desempenho. Agora é sua vez de experimentar Happy Addons junto com Elementor!
Gostou de ler este tutorial? Você pode assinar nossa newsletter para mais tutoriais, atualizações de notícias, recursos futuros e vídeos de recursos!
