Como usar o Elementor: Guia definitivo para iniciantes
Publicados: 2022-03-08Se olharmos para a última década, criar um site, sem ofender ninguém, foi um pesadelo. Para construir um site, as pessoas tinham que aprender pelo menos uma linguagem de programação, framework, sistema de gerenciamento de banco de dados e outras coisas técnicas. Além disso, a tarefa de criação de sites estava disponível apenas para desenvolvedores com altas habilidades de codificação.
Esses dias se foram! Após a disponibilidade do WordPress e seus populares construtores de páginas, como o Elementor, criar um site, sem dúvida, tornou-se uma tarefa de todos. Agora, até você pode criar um site usando WordPress e Elementor, não importa se você é advogado, professor, estudante ou empresário com zero conhecimento de codificação.
Tudo que você precisa ter é pura determinação, perseverança e a mentalidade de criar algo incrível. Agora a pergunta de um milhão de dólares é – você sabe como usar o Elementor no WordPress?
Não me dê esse olhar! Se você não sabe, vamos começar juntos a partir de agora buscando as orientações deste artigo. Como é um artigo sobre Elementor que toca todas as seções e configurações de Elementors. Então vamos começar!
Índice
- Familiarize-se com o Elementor
- O que torna o Elementor o construtor de páginas mais popular para WordPress
- Apresentando o Elementor Dashboard
- Como usar o Elementor com o WordPress
- Como usar os recursos avançados do Elementor
- Prós e contras de usar o Elementor Page Builder em seu site WordPress
- Principais complementos Elementor de terceiros para aprimorar seu design
- Tutorial gratuito: crie seu site de comércio eletrônico usando Elementor e Happy Addons
- Perguntas frequentes do Elementor
- Para você
Familiarize-se com o Elementor

O Elementor possui um grande número de recursos e funcionalidades. Como iniciante, a princípio, você precisa saber essas coisas, caso contrário, trabalhar com o Elementor pode parecer difícil para você.
Conheça os recursos básicos do Elementor
O Elementor permite que você crie tudo e qualquer coisa, desde sites inteiros até páginas de destino específicas. Você pode criar páginas de vendas, páginas promocionais e até formulários personalizados. Se você pode imaginar, esta plataforma pode ajudá-lo a projetá-lo.
Para permitir que você faça isso, o Elementor vem com;
- Construtor de temas: o construtor de temas ajuda você a projetar cada uma das partes do seu site, como cabeçalho, rodapé, página do produto e muito mais, diretamente do Editor.
- Construtor de pop-ups: ajuda você a criar pop-ups que se destacam e totalmente consistentes com o restante do design do seu site.
- Mais de 80 widgets: cada widget no Elementor oferece personalização avançada de design para que você não precise instalar plug-ins extras para concluir seu design.
- Mais de 100 modelos pré-projetados e mais de 300 blocos: você pode escolher entre mais de 100 modelos WordPress de página inteira e 300 blocos para enriquecer seu design em instantes.
Elementor Free vs Elementor Pro
É óbvio que o Elemento Pro oferece mais widgets, blocos pré-fabricados, modelos e recursos premium. No entanto, apenas usando a versão gratuita do Elementor, é possível criar um site do zero.
| Elementor Gratuito | Elementor Pro | |
| O construtor de sites de arrastar e soltar nº 1 | sim | sim |
| Mais de 40 widgets básicos | sim | sim |
| Mais de 50 widgets profissionais | Não | sim |
| Criador de temas | Não | sim |
| Construtor de pop-ups | Não | sim |
| Efeitos de movimento, incluindo efeitos de paralaxe e mouse | Não | sim |
| Suporte VIP, incluindo bate-papo ao vivo | Não | sim |
| Construtor de formulários visuais + integrações de marketing populares | Não | sim |
| Construtor WooCommerce + mais de 15 widgets de loja | Não | sim |
Como iniciante, nossa recomendação é experimentar o Elementor gratuitamente primeiro e depois ir para o Elementor pro se for realmente necessário para você.
O que torna o Elementor o construtor de páginas mais popular para WordPress

Elementor é um construtor de páginas de arrastar e soltar para WordPress. Este plugin ajuda você a criar belas páginas usando um editor visual. Este plugin do WordPress é uma solução completa que permite controlar todas as partes do design do seu site em uma única plataforma.
Basicamente, o Elementor é imensamente popular porque capacita pessoas sem nenhum conhecimento técnico a projetar sites tão bonitos quanto os feitos por profissionais.
Usar o Elementor para construir sites irá:
- Economize seu tempo e ajude você a projetar e iterar mais rapidamente em seus sites.
- Permitir que você integre widgets de terceiros para que você possa criar um site mais completo e completo para fornecer aos seus visitantes uma experiência online positiva.
- Reduza a complexidade de seus sites, elimine bugs e crie um processo de manutenção mais fácil quando se trata de atualizações e testes.
- Economize dinheiro e simplifique os custos para que você possa definir melhor o preço de um projeto.
Para desenvolvedores do WordPress, ainda é uma plataforma de primeira escolha com otimização de script, atributos personalizados e versões de reversão.
Para entender melhor, fizemos uma comparação entre os principais construtores de páginas do WordPress. Vamos conferir!
Elementor vs Divi vs Beaver Builder - Tabela de comparação
Além do Elementor, existem alguns construtores de páginas populares do WordPress disponíveis. Entre esses construtores de páginas, Divi e Beaver são os concorrentes mais difíceis da Elementor. É por isso que criamos uma tabela de comparação para descobrir se o Elementor é melhor que esses construtores de páginas.
| Elementor | Divi | Castor | |
| Versão gratuita? | sim | Não | sim |
| Preço inicial para Pro | $ 49 | $ 89 | $ 99 |
| Construtor Visual? | sim | sim | sim |
| Elementos oficiais | 53 | 46 | 31 |
| Edição em linha? | sim | sim | Não |
| Modelos pré-fabricados | 300+ | 110+ | 50+ |
| Características únicas | Incorporar em qualquer lugar | Teste A/B | Themer do castor |
| Instalações ativas da versão gratuita | 5M+ | N / D | 300 mil+ |
| Classificações do usuário | 4,8/5 (5,7 mil + classificações) | N / D | 4,8/5 (mais de 350 classificações) |
Depois de analisar a tabela de comparação, qual construtor de páginas você acha que é melhor para um iniciante? É Elementor, certo! É por isso que escolhemos o Elementor em vez de outros construtores de páginas populares. Então, é hora de se familiarizar com o construtor de páginas Elementor.
Apresentando o Elementor Dashboard

Obtendo acesso ao painel do Elemnetor, primeiro precisamos instalar o Elementor em nosso site WordPress. Instalar o Elementor é tão fácil quanto a torta. Siga as etapas abaixo para instalar e ativar o Elementor em instantes.
Como instalar e ativar o Elementor no WordPress?
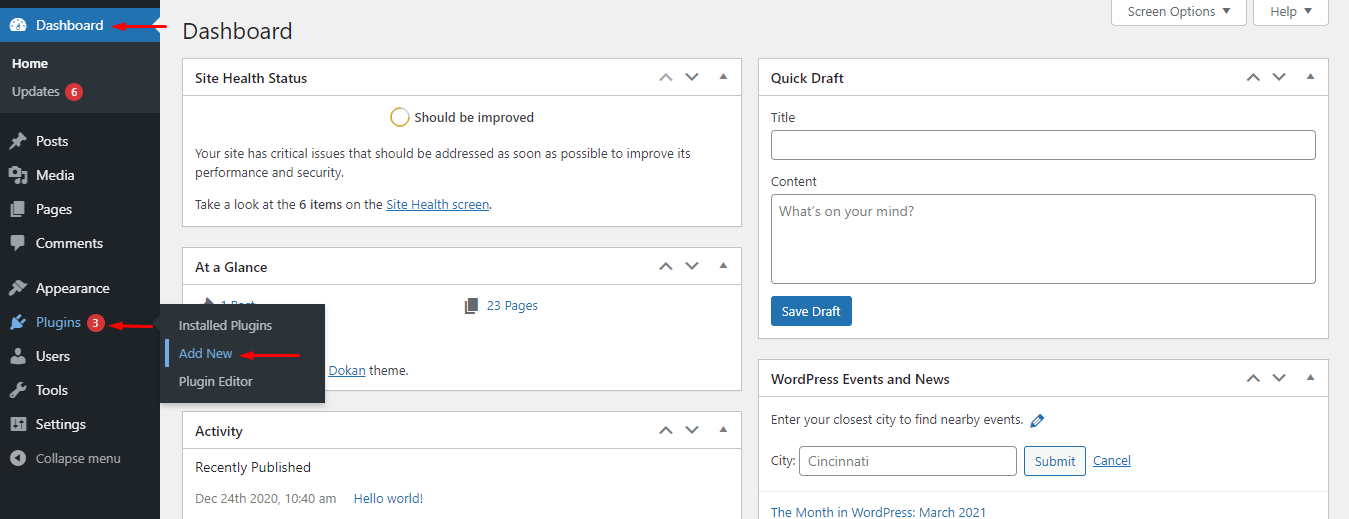
- Passo 01: Vá para o seu painel do WordPress > Plugins > Adicionar Novo

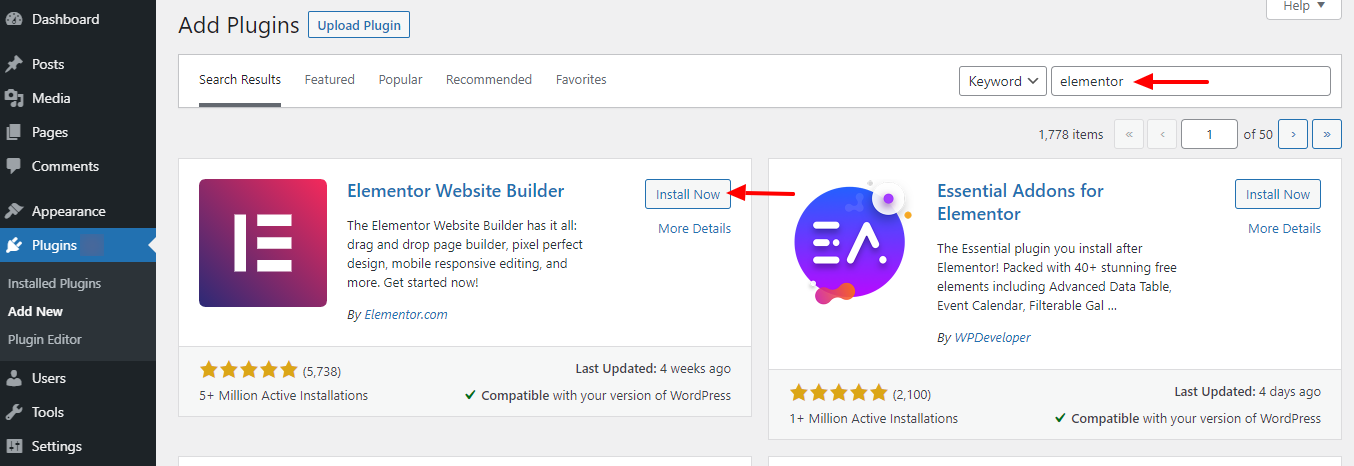
- Passo 02: Digite “Elementor” na caixa de pesquisa e encontre Elementor no resultado da pesquisa. Em seguida, clique no botão Instalar .

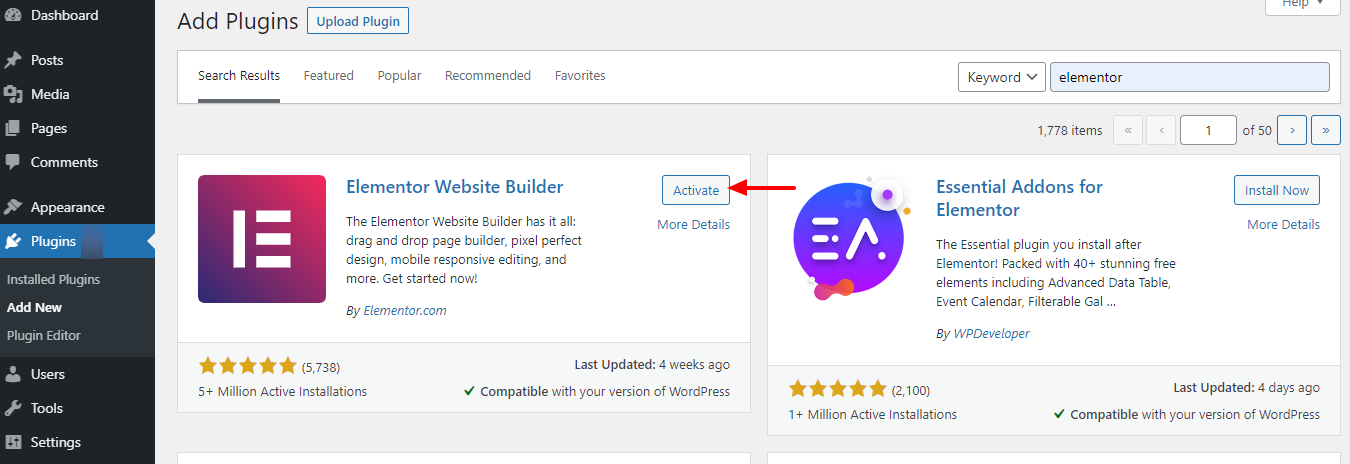
- Passo 03: Por fim, clique no botão Ativar para ativar e usar o Elementor.

Configurações do Elementor
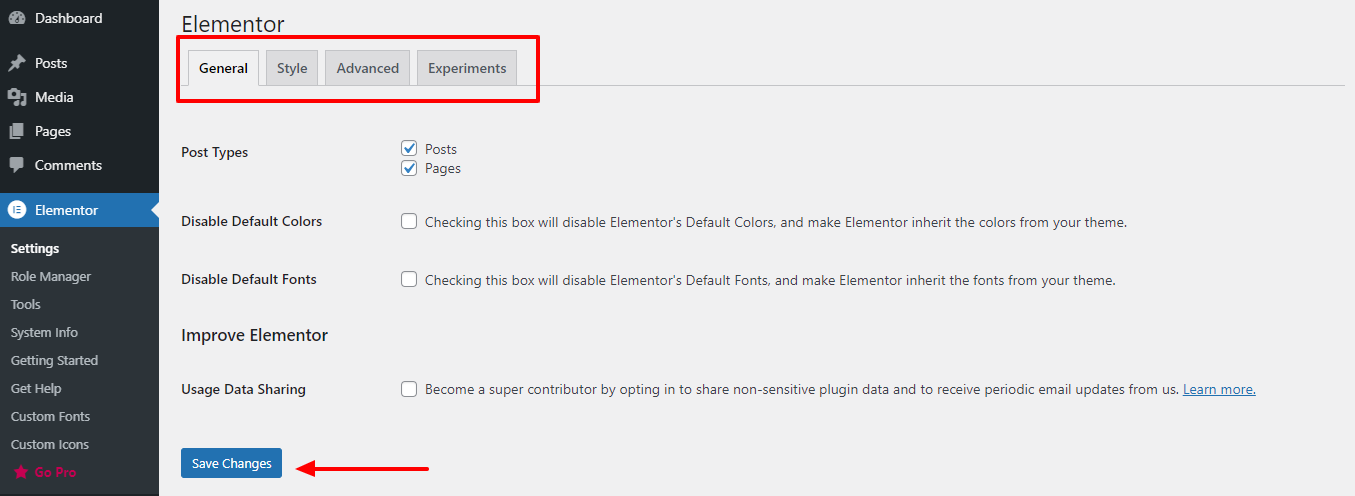
Depois de ativar o construtor de páginas Elementor, você irá para a interface mostrada abaixo. Ou vá para o painel do WP > Elementor , para obter essa interface.
Configurações :

- Geral: na guia Geral das configurações do Elementor, você poderá selecionar os tipos de postagem que planeja usar, além de desativar cores e fontes padrão.
- Estilo: você encontrará opções que incluem a configuração de fontes genéricas padrão, pontos de interrupção para tablets e dispositivos móveis, bem como uma caixa de seleção para ativar o Lightbox da imagem.
- Avançado: você encontrará a opção de definir o método de impressão CSS, alternar o método do carregador ao solucionar problemas do servidor e ativar o suporte a SVG.
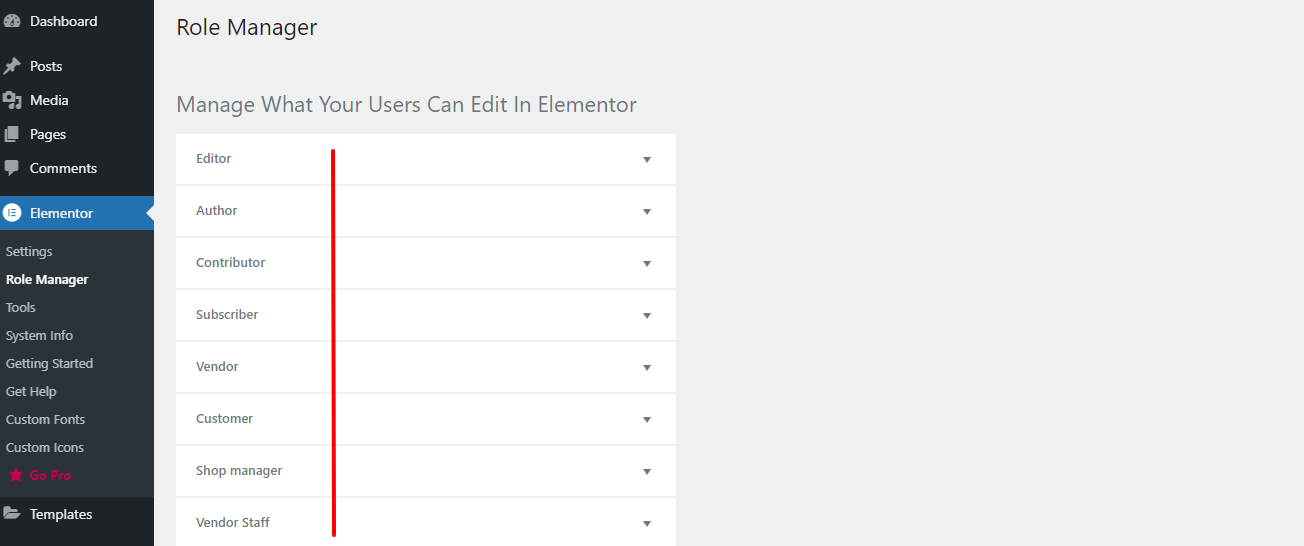
Gerente de função :

- Diferentes tipos de usuários podem ter diferentes níveis de acesso ao seu site, dependendo de sua função. Se você tiver a versão Pro, também poderá limitar o acesso dos usuários apenas ao conteúdo.
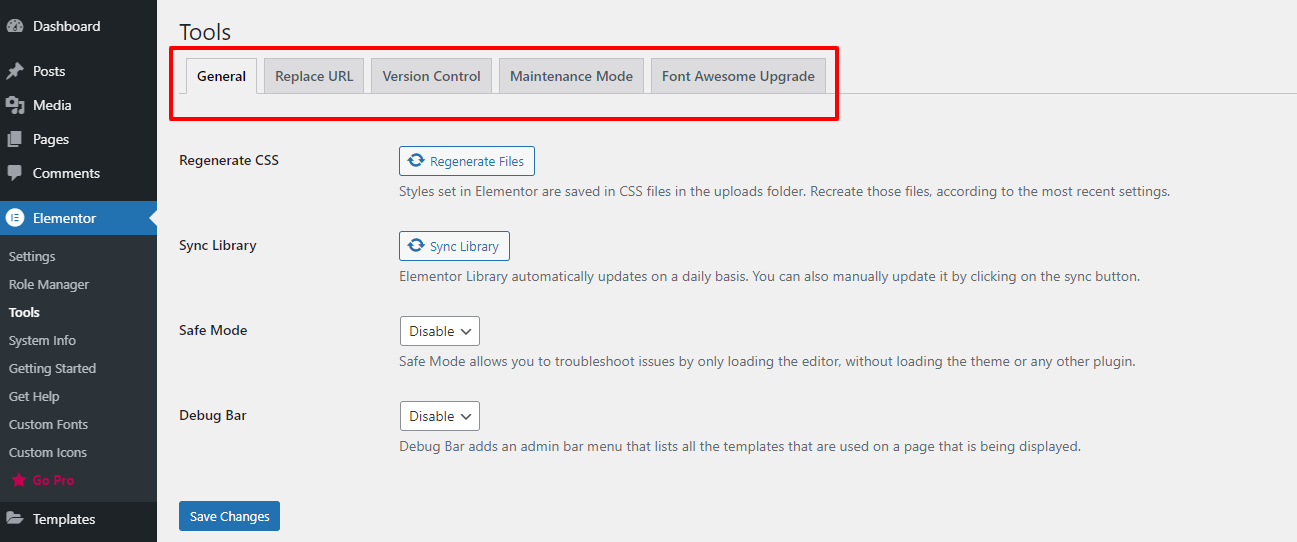
Ferramentas:

- Geral: As ferramentas gerais permitem que você gere novamente o CSS em seu site e sincronize sua biblioteca Elementor manualmente, se necessário.
- Substituir URL: A guia Substituir URL é um local onde você pode, como o próprio nome diz, substituir as URLs caso tenha alterado o endereço do site.
- Modo de manutenção: na guia Modo de manutenção, você obtém todos os controles sobre o modo de manutenção do site que você precisa.
- Font Awesome: permite acessar mais de 1.500 ícones incríveis do Font Awesome 5 e desfrutar de desempenho mais rápido e flexibilidade de design.
Painel do Elementor
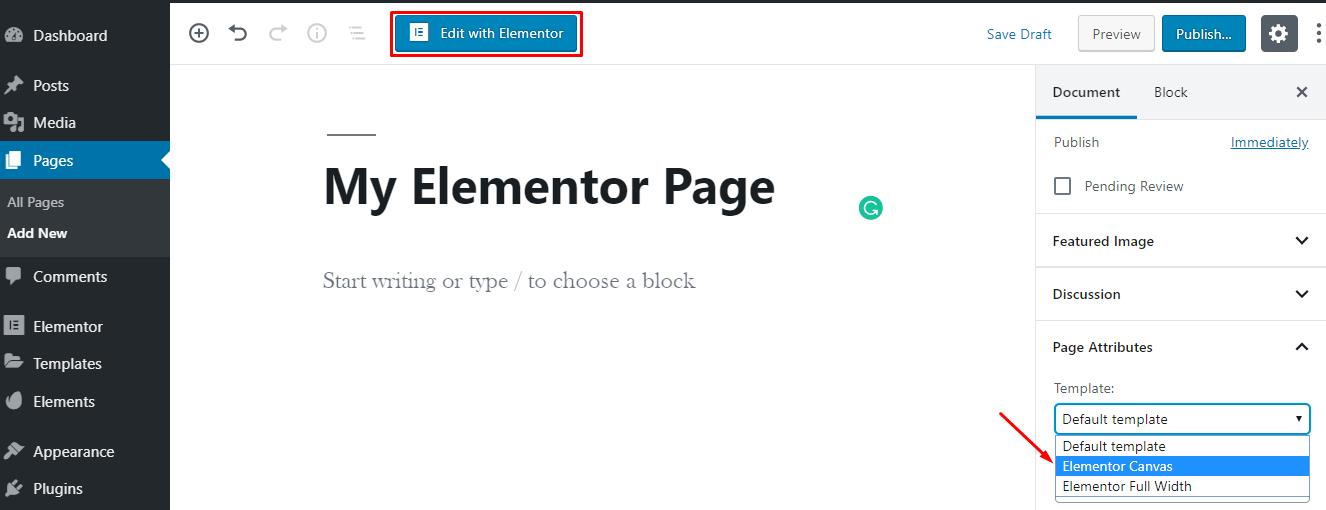
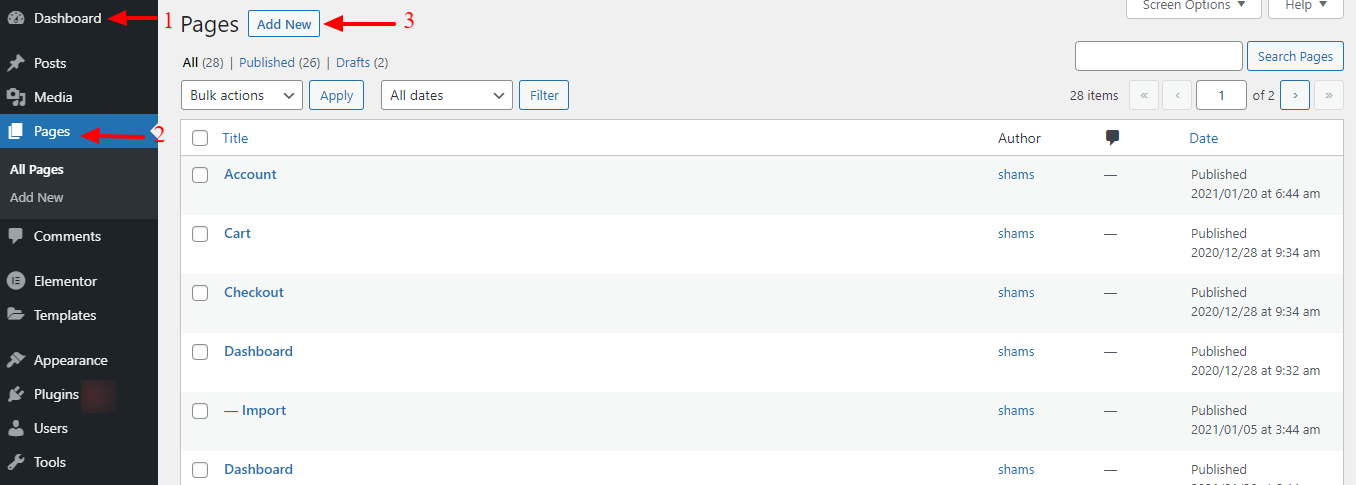
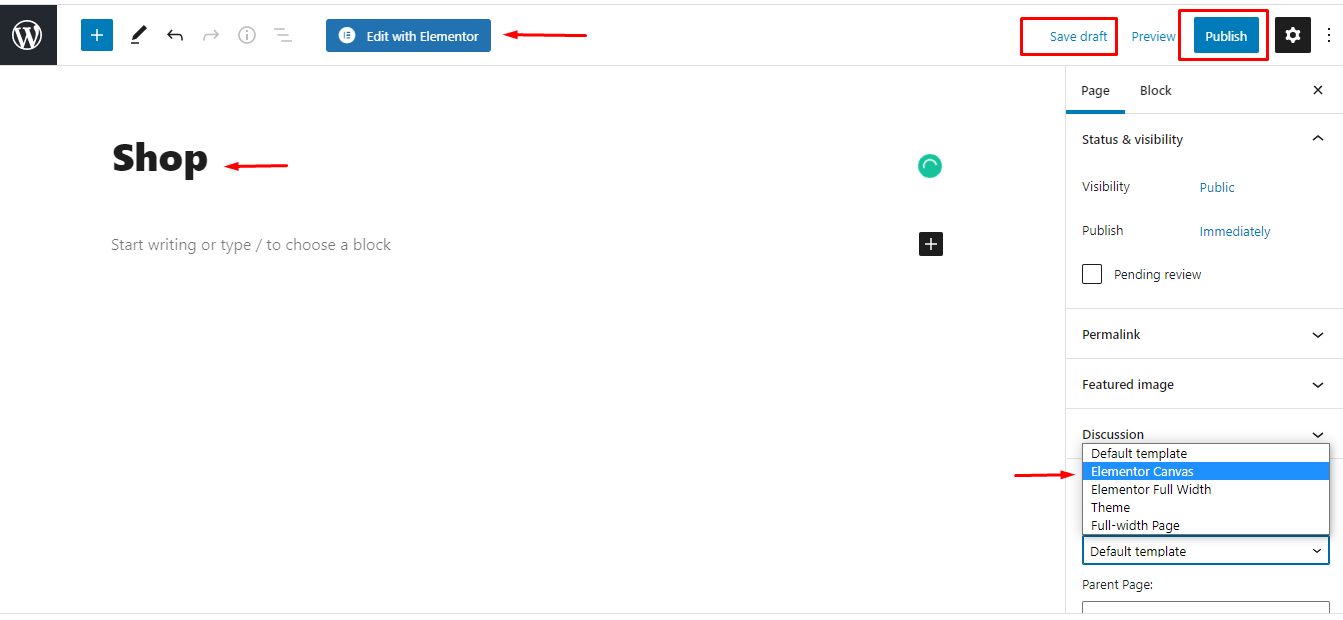
- Para obter acesso ao painel do Elementor, vá para WordPress Dashboard > Pages > Add New .
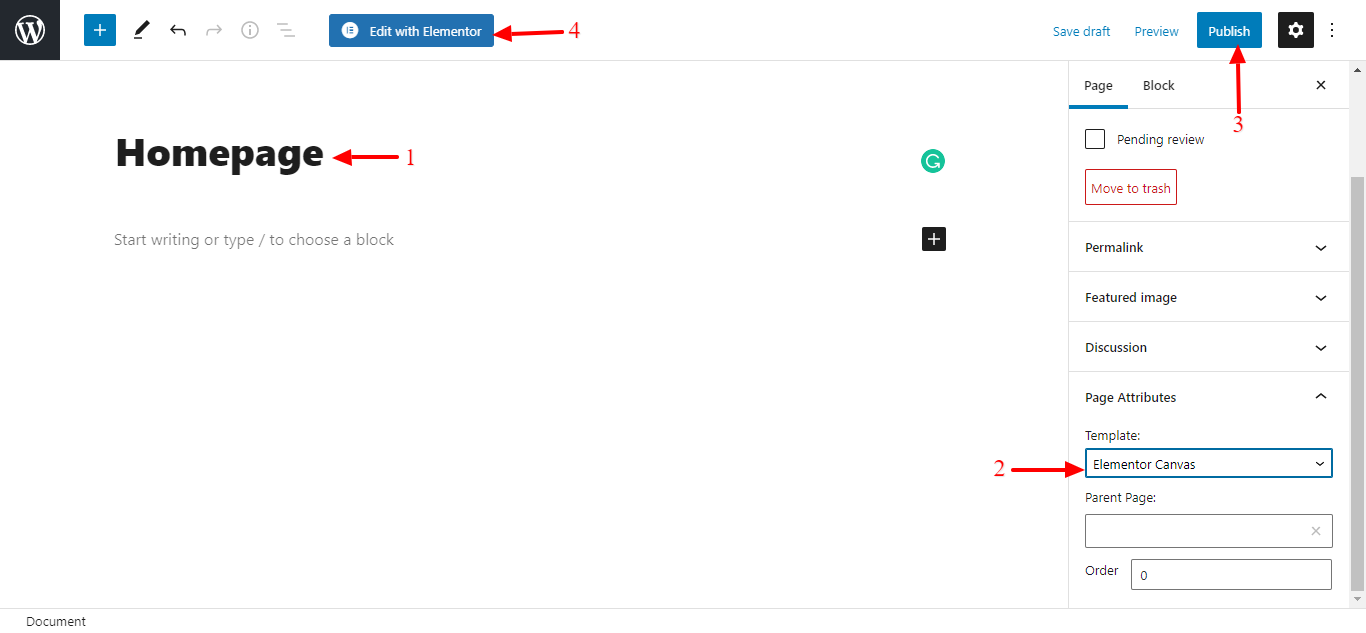
- Em seguida, insira um título de página e selecione a opção Elementor Canvas no menu suspenso do modelo do lado direito.
- Por fim, clique no botão “ Editar com Elementor ” e comece a trabalhar com o construtor de páginas mais poderoso.

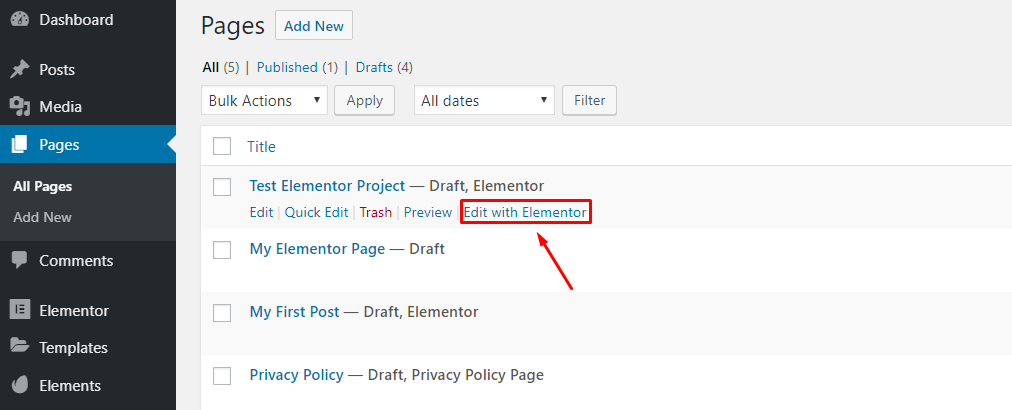
- No entanto, se você quiser editar uma página interessante com o Elementor, vá para Todas as páginas> Passar o mouse sobre uma página .
- Em seguida, aparecerá um botão “ Editar com Elementor ”. Agora, clique no botão e comece a editar sua página.

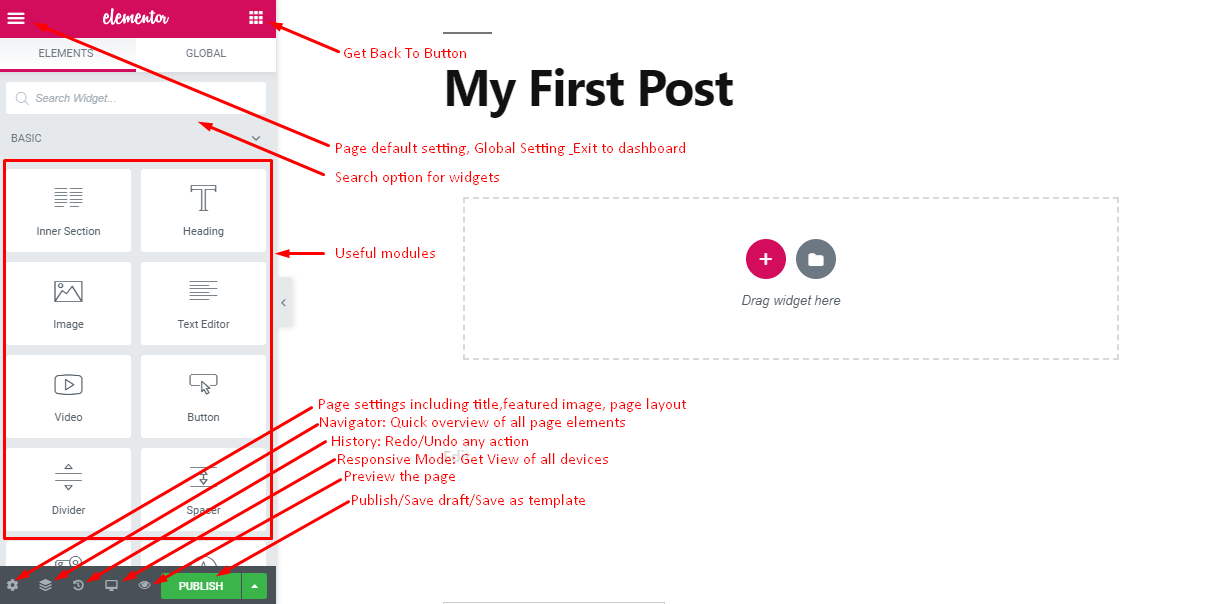
Aqui está. Nosso tão esperado Elementor Dashboard . Vamos dar uma volta nele.

Esta é a interface onde você pode projetar sua página com elementos de arrastar e soltar e ver a visualização ao vivo do seu site.
- No canto superior esquerdo, você encontrará um ícone de hambúrguer para algumas configurações padrão e globais.
- No canto superior direito, você encontrará um botão de discagem para voltar ao painel principal
- Depois disso, uma caixa de pesquisa aparece para descobrir rapidamente os widgets listados e necessários
- Você encontrará todos os módulos úteis no painel esquerdo
- Na parte inferior, você encontrará alguns ícones úteis para configurações de página, navegação rápida, histórico, modo responsivo e visualização.
- Também aqui você receberá um botão Publicar para atualizar sua página ou salvar rascunho/modelo para usar mais tarde.
Além disso, você pode fazer o painel do módulo desaparecer clicando no sinal de seta que aparece no lado direito do painel.
Desta forma, você terá uma visualização completa da sua página.
Ponto de bônus: você pode aprimorar sua experiência com o Elementor usando ferramentas de terceiros como o HappyAddons

O Elementor é um poderoso construtor de páginas para WordPress, sem dúvida. No entanto, para torná-lo mais poderoso e oferecer flexibilidade extra ao projetar seu site, os complementos de terceiros desempenham seu papel.
HappyAddons é um complemento de terceiros que pode ajudá-lo a criar designs futuristas e de próximo nível. Com mais de 200.000 instalações ativas, o HappyAddons é um dos complementos mais populares que funciona perfeitamente com o Elementor. Vem com,
- Mais de 100 widgets
- Mais de 200 blocos pré-fabricados
- Colar Copiar Entre Domínios
- Aninhamento de seção ilimitado
- Mascaramento de Imagem
- Efeito Partícula Feliz
- Ícone de mais de 500 linhas
- Altura igual e muito mais
Usando HappyAddons com Elementor, você pode dar ao seu site uma aparência premium em pouco tempo.
Como usar o Elementor com o WordPress

Como dissemos anteriormente, o Elementor vem com um construtor de páginas de arrastar e soltar e um construtor de temas. Então, agora vamos aprender como usar esses dois construtores e, eventualmente, criar um modelo usando o Elementor.
- Como usar o Construtor de Páginas Elementor
- Como usar o Elementor Theme Builder
- Como criar um pop-up no Elementor
Então, basicamente, nosso tutorial começará a partir desta seção. Anteriormente conhecemos o Elementor, agora vamos trabalhar com ele de uma maneira real.
Como usar o Construtor de Páginas Elementor
Para mostrar como usar o construtor de páginas Elementor, agora vamos criar uma página inicial para um site de viagens . Siga as etapas abaixo e tente criar sua própria página inicial em seu editor para aprender rapidamente.
Etapa 01: criar uma nova página
- Vá para o painel do WordPress > Páginas > Adicionar novo

- Dê um nome a esta página. Aqui eu o chamei de Homepage.
- Defina o modelo padrão como “ Elementor Canvas ”, pois queremos construir a página inteira com o Elementor. Você pode escolher Elementor Full Width , que permitirá personalizar a página inteira sem o menu.
- Depois disso, publique a página na barra lateral direita. Você também pode mantê-lo como um rascunho.
- Clique em “ Editar com Elementor ” e você será redirecionado para o construtor de páginas Elementor.

Etapa 02: escolha um modelo adequado para a página inicial do seu site de viagens
O Elementor vem com muitos modelos pré-fabricados gratuitos e profissionais, você nem precisa criar as páginas do zero. Você pode simplesmente escolher um modelo existente para iniciar sua jornada.
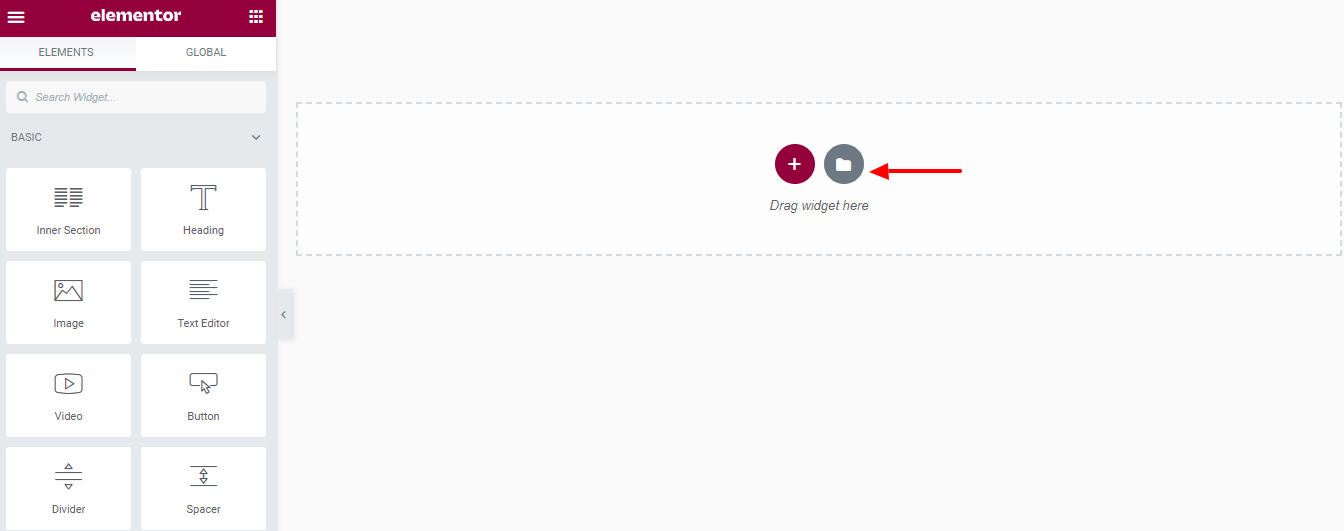
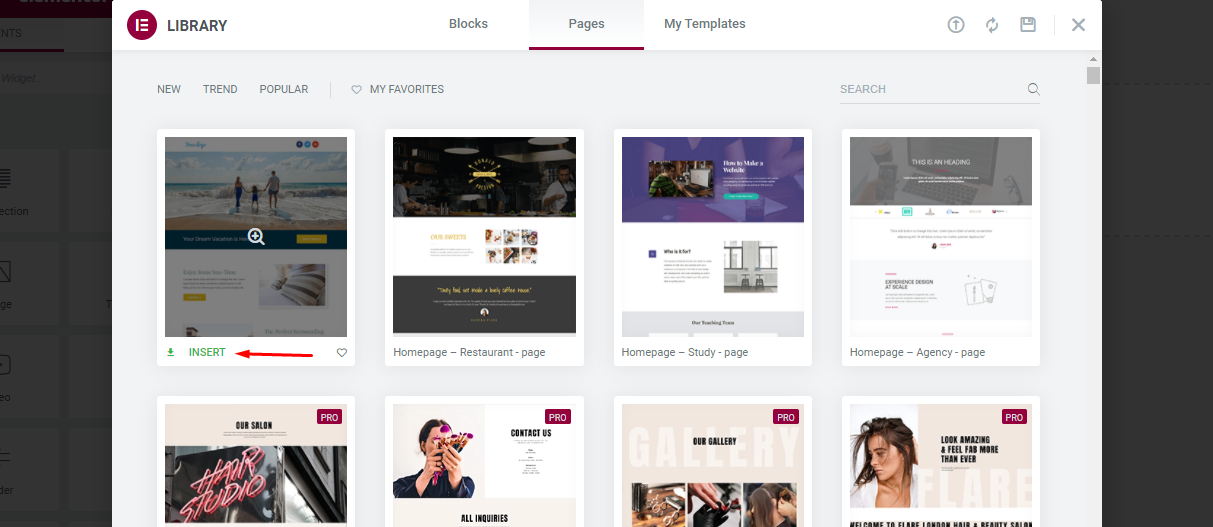
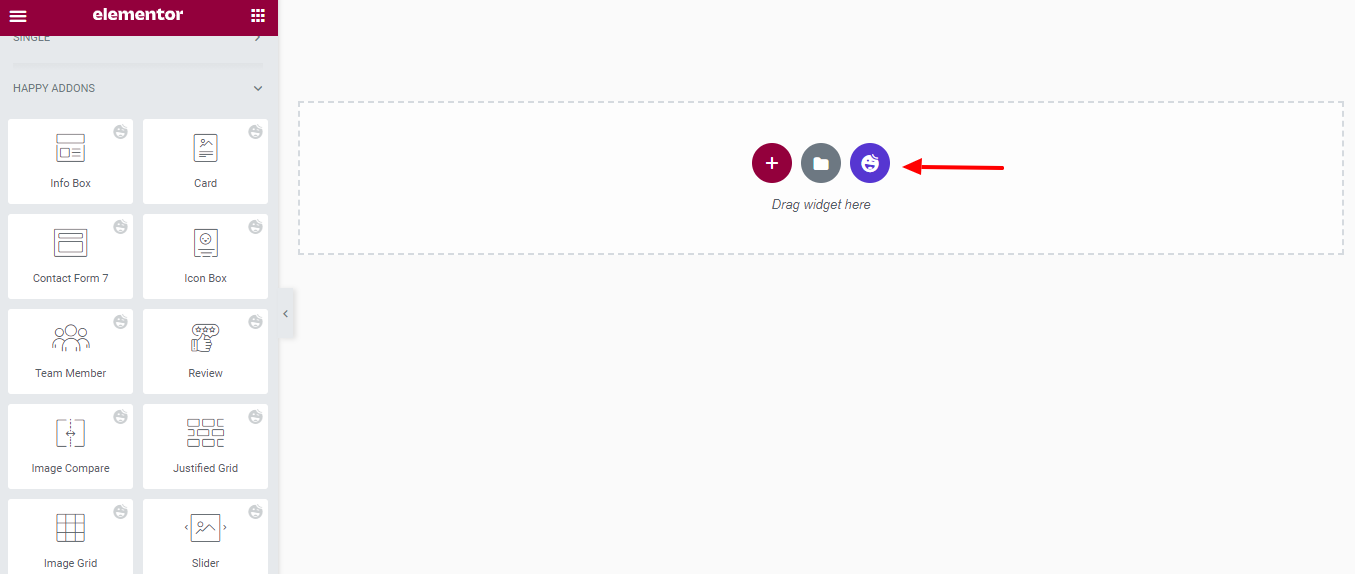
- Clique no botão Adicionar modelo.

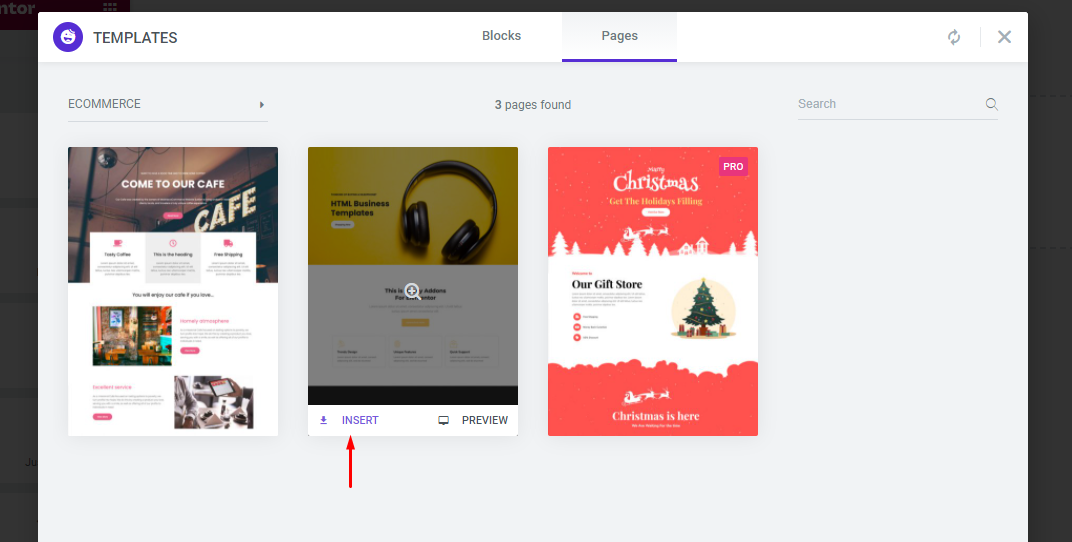
- Você receberá vários modelos pré-fabricados, de onde poderá escolher qualquer um dos modelos e personalizá-los conforme sua necessidade.
- Depois de decidir qual você deseja usar, clique na opção Inserir .

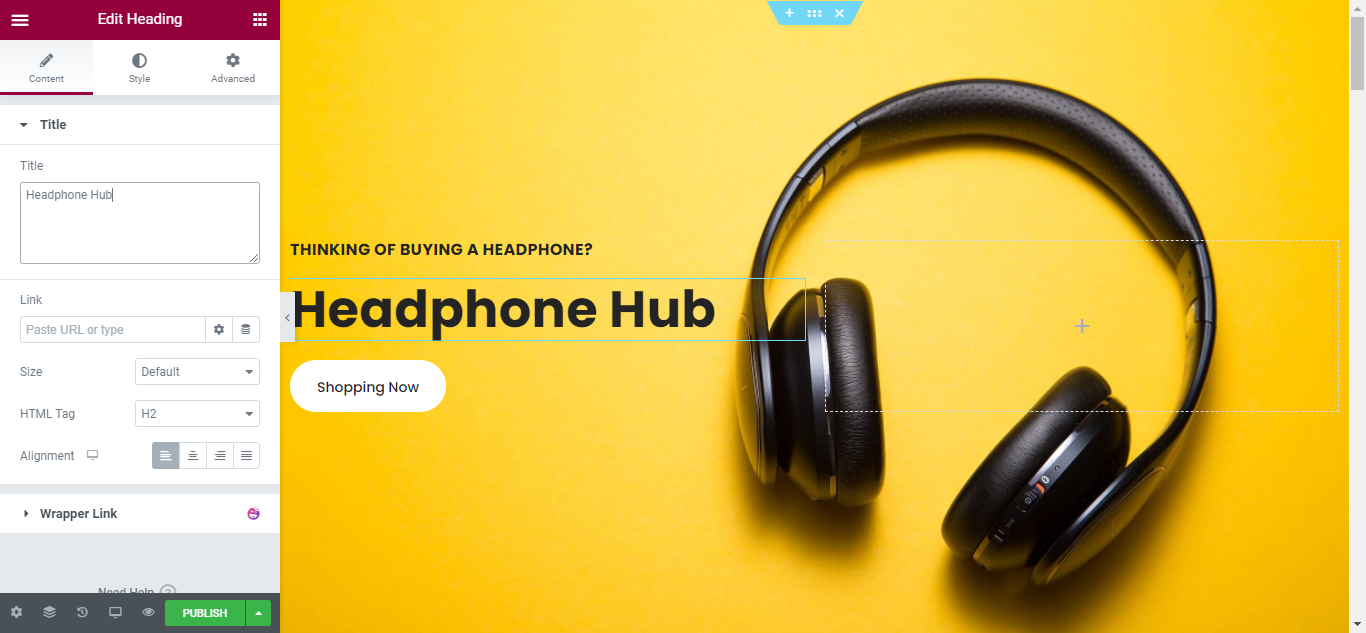
Etapa 03: adicione um cabeçalho à sua página inicial
Após inserir os templates a página estará pronta, e você poderá personalizá-la para usar no seu site de viagens.
- Começaremos adicionando um cabeçalho à página, que exibirá o nome e o slogan do nosso site. Veja como você pode fazer isso apenas arrastando e soltando e um pouco de estilo.

O cabeçalho ajuda a exibir a identidade da sua marca instantaneamente assim que os visitantes entrarem no seu site. Depois de personalizar o cabeçalho, agora personalizaremos o corpo da página inicial.
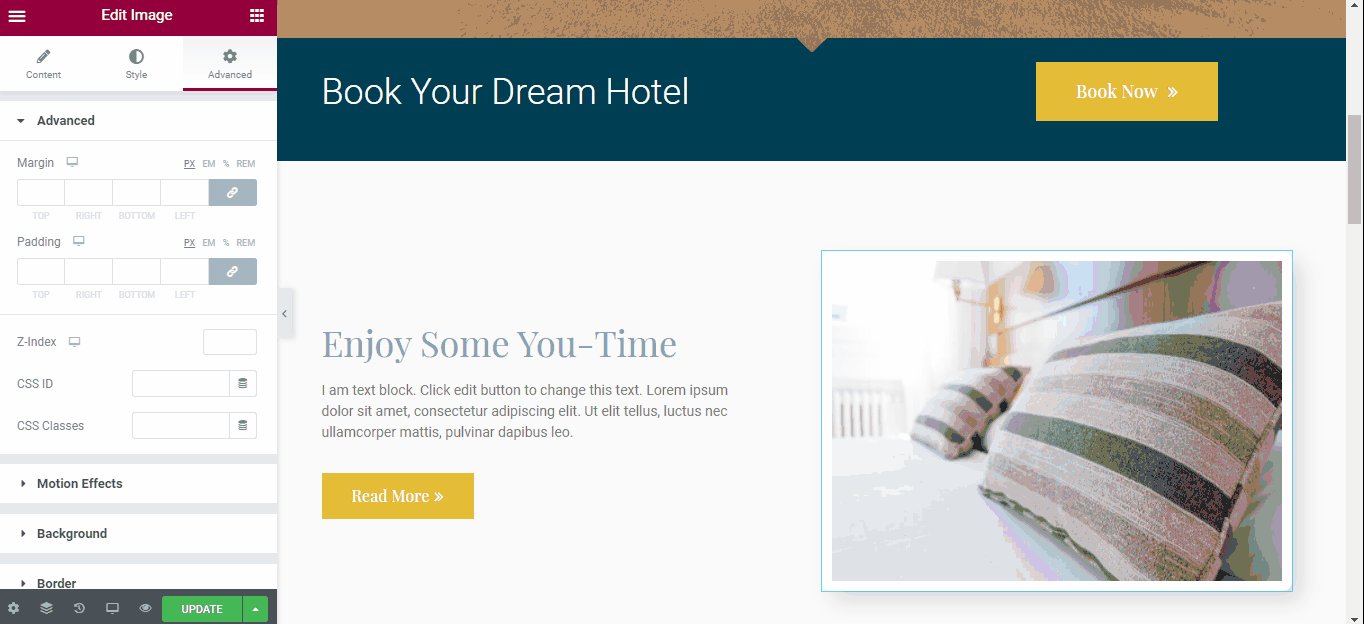
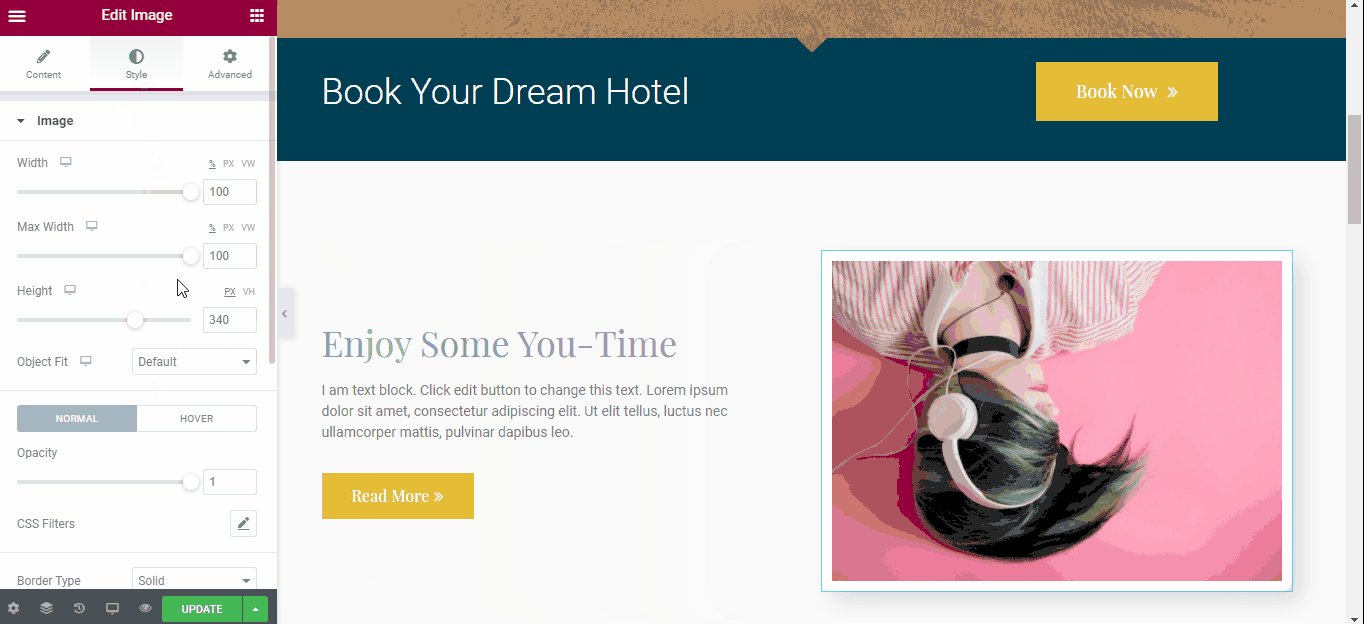
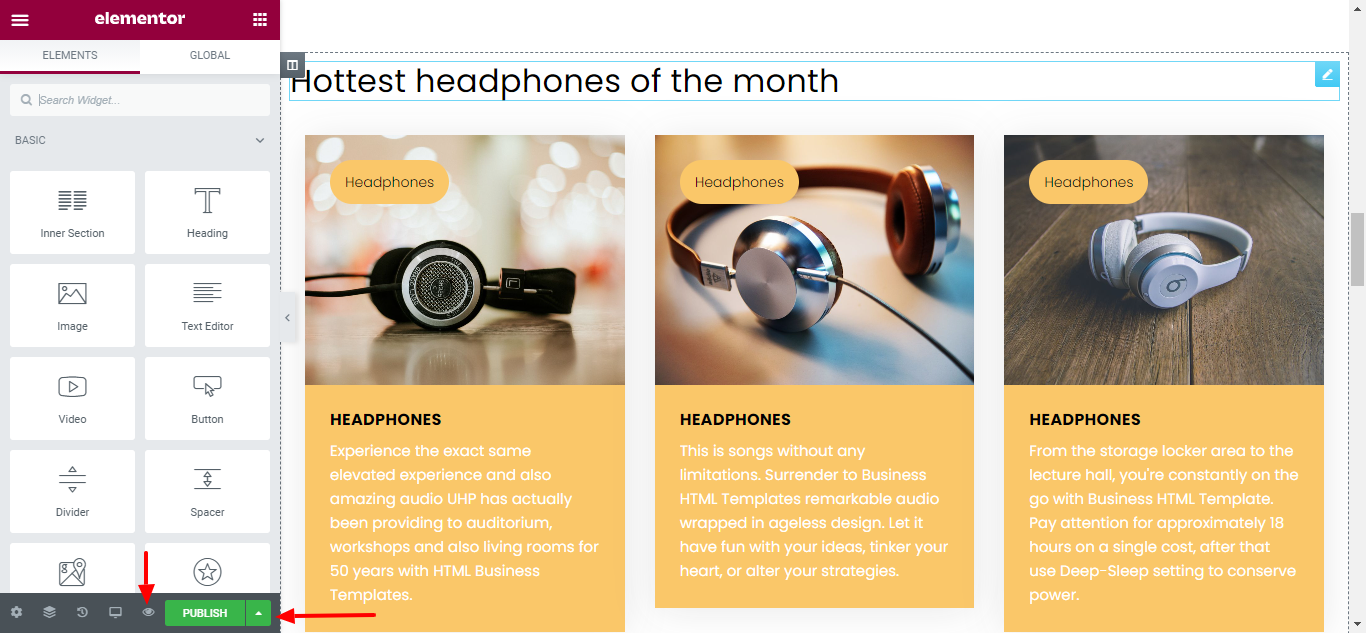
Passo 04: Destaque as instalações do seu hotel
Depois de terminar com o cabeçalho, é hora de projetar a parte principal da página inicial. Isso é facilidades do hotel como o que você está oferecendo em seu hotel, se alguém quiser ficar no seu hotel.
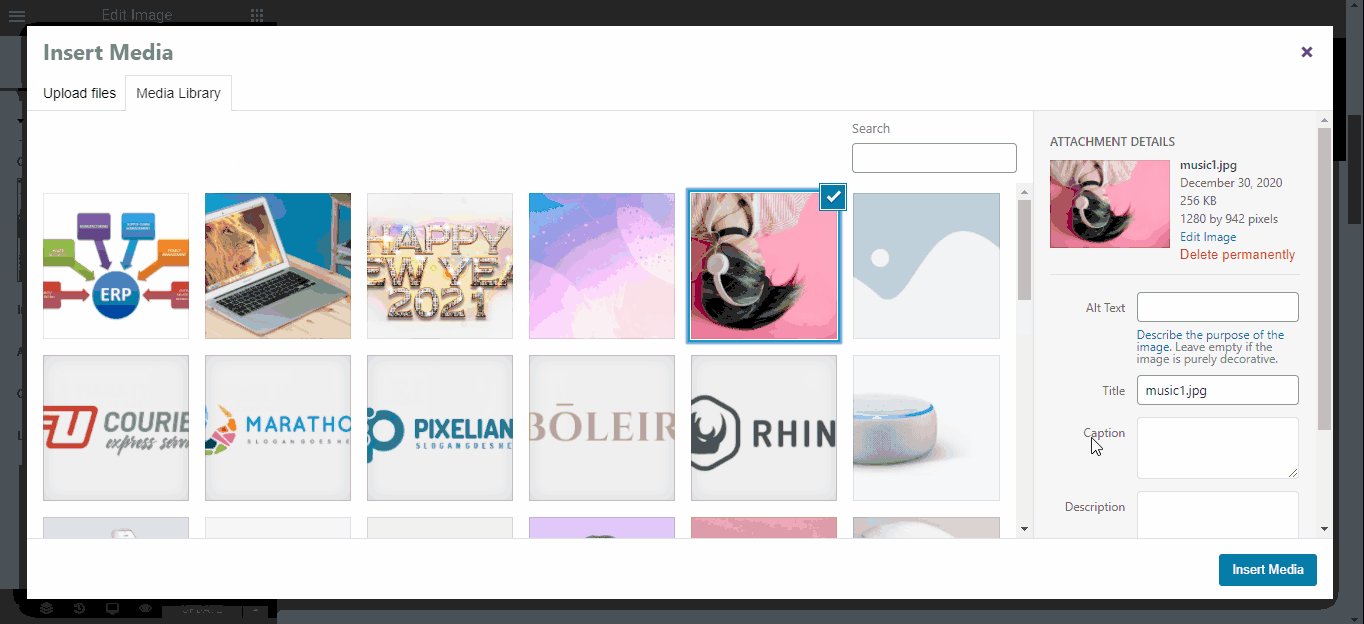
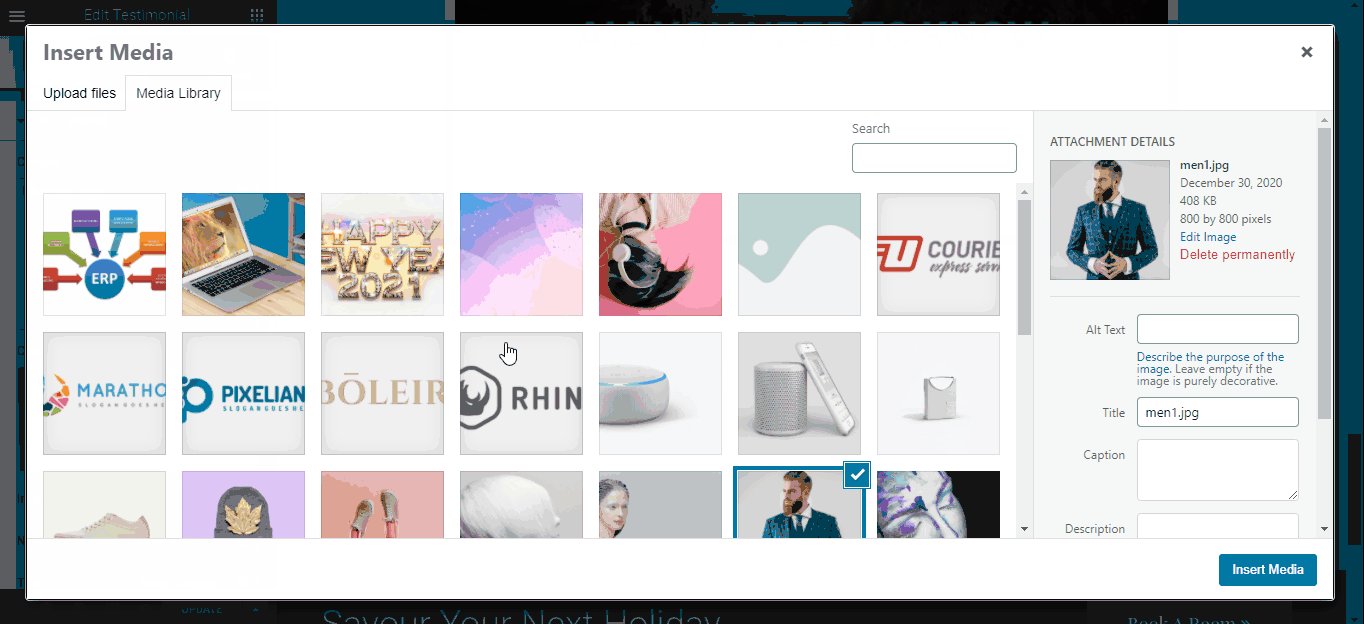
- Você pode carregar qualquer imagem do seu armazenamento local ou substituir a imagem existente por imagens já carregadas da seção de mídia. Siga o arquivo gif abaixo para fazer isso.
- Você pode ajustar a altura, largura, opacidade, margem, preenchimento e tudo mais nas opções de edição.
- Adicionando botão, texto, descrição tudo é possível a partir da opção de edição.

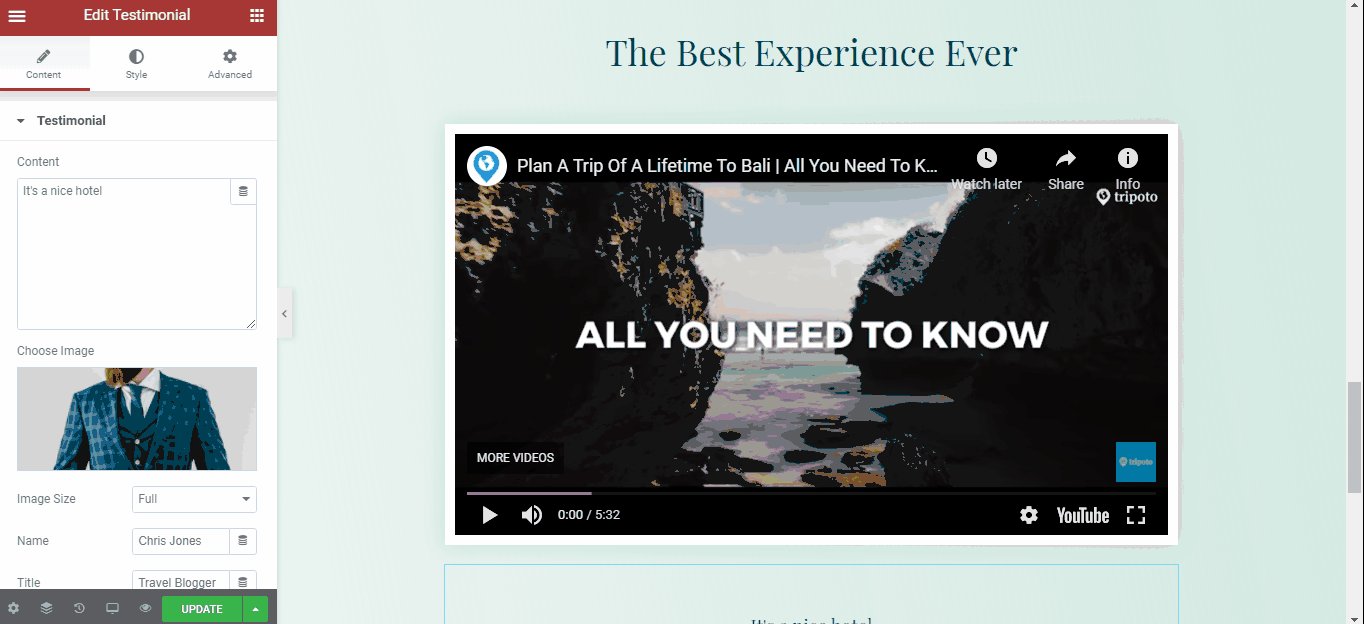
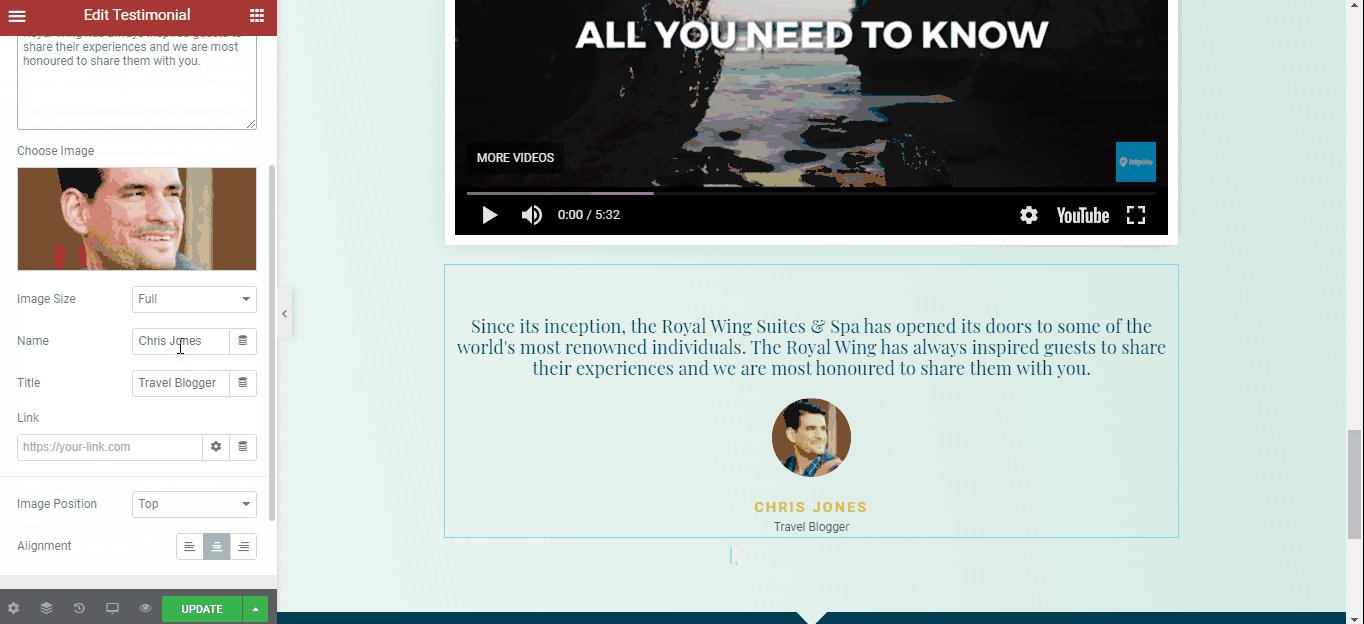
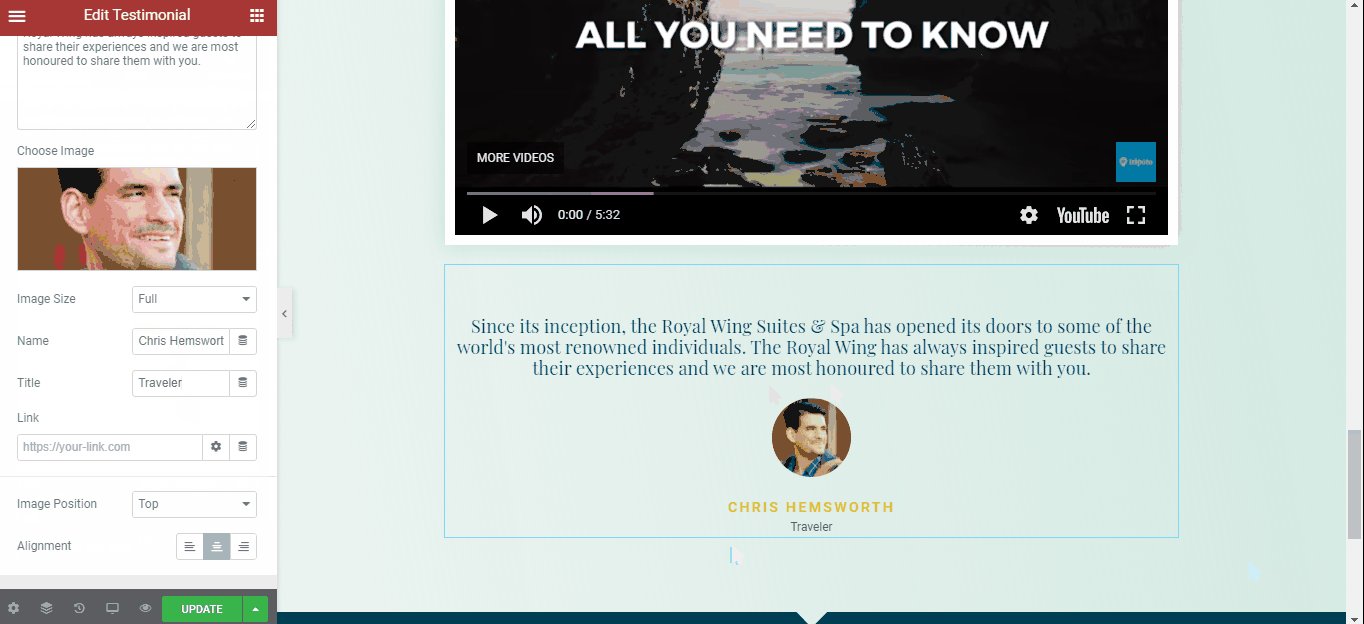
Passo 05: Adicione um Vídeo e um Testemunho
- Você pode adicionar um vídeo para mostrar como é o ambiente ao seu redor e como as pessoas aproveitam seu resort quando estão aqui.
- Adicionar um depoimento é uma decisão sábia para que as pessoas saibam qual é a opinião de seus clientes sobre você.

Etapa 06: adicionar um formulário de contato
- Adicione um formulário de contato para que seu visitante possa entrar em contato com você. Defina seus números de contato como número de telefone, e-mail ou número de Whatsapp na página de contato que ajudará seu visitante a ligar para você se tiver alguma dúvida a fazer.
- Você também pode adicionar um mapa do Google para que as pessoas possam encontrá-lo de onde você é.

Etapa 07: torná-lo responsivo em todas as plataformas
- Certifique-se de que sua página seja totalmente responsiva e tenha uma aparência adequada em todos os dispositivos. Para isso, clique na opção Modo Responsivo .
- Após a personalização, clique no botão Atualizar .

Visão geral da nossa página inicial
Aqui está a visualização final da nossa Homepage que acabamos de criar. E é assim que você pode usar o construtor de páginas Elementor para criar qualquer página, incluindo página inicial, página de contato, página de recursos ou qualquer outra página instantaneamente.

Como usar o Elementor Theme Builder

O construtor de temas Elementor é um divisor de águas para qualquer pessoa familiarizada com construtores de páginas, pois permite criar cabeçalhos, rodapés e outros conteúdos dinâmicos personalizados para o seu site. Ele ainda permite que você substitua aspectos do seu tema WordPress, para que você possa manter o que está funcionando e apenas fazer as alterações desejadas!
Nesta seção, mostraremos como você pode criar belos cabeçalhos com o construtor Elementor Theme.
Nota: O construtor de temas Elementor está disponível para sua versão pro. A versão gratuita vem com um recurso muito limitado.
Etapa 01: escolha um tipo de modelo
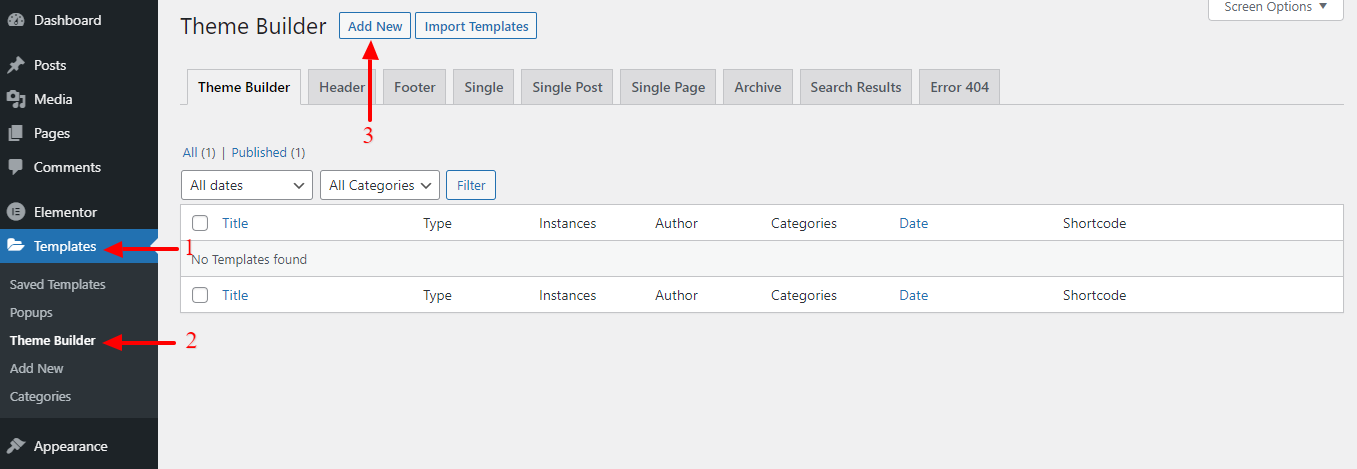
- Vá para o painel do WordPress > Modelos > Construtor de temas.
- Em seguida, clique no botão Adicionar novo , ou Se você já viu um cabeçalho que gostou da aparência, pode importá-lo para usar como ponto de partida.

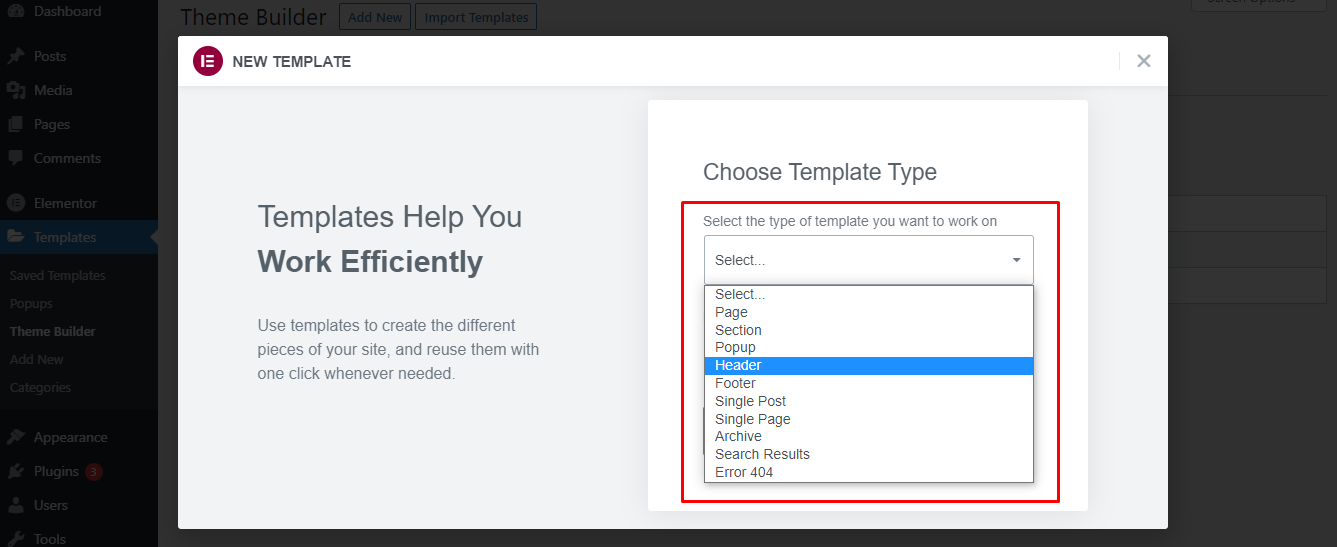
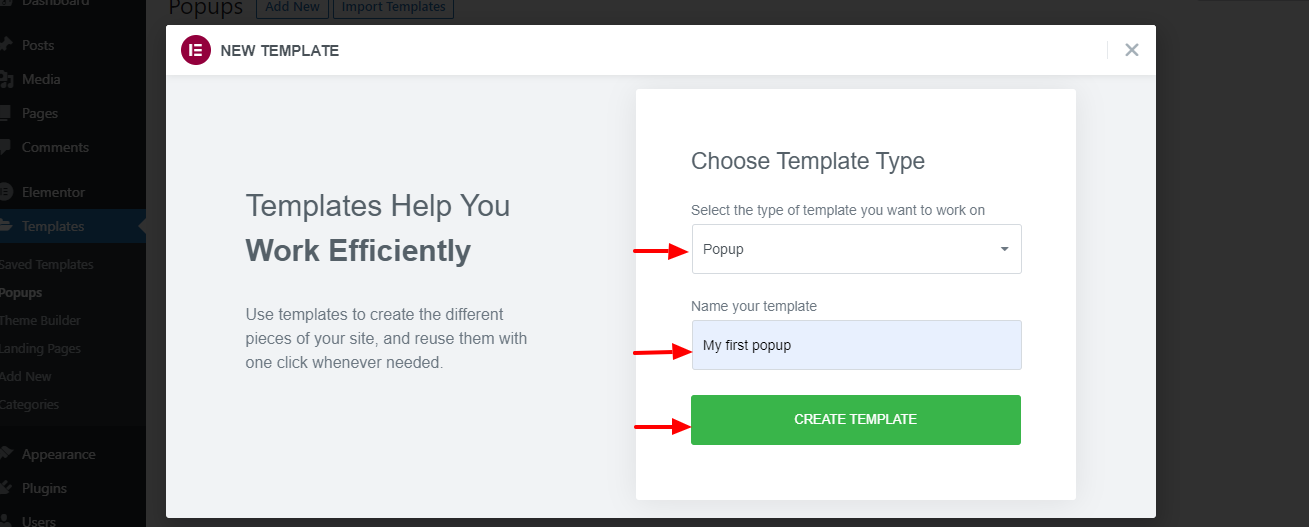
- Depois de clicar no botão Adicionar novo, uma tela pop-up aparecerá na sua frente. Lá você verá um menu suspenso para escolher um tipo de modelo.
- Escolha um tipo de templo, aqui estamos escolhendo Cabeçalho.
- Então coloque um nome.
- E, finalmente, clique na opção Criar modelo .

Nota: Elementor Free inclui apenas modelos de seção e página. A versão Pro inclui várias categorias de modelos adicionais, incluindo widget global, cabeçalho, rodapé, único e arquivo.

Etapa 02: personalize seu cabeçalho no Elementor
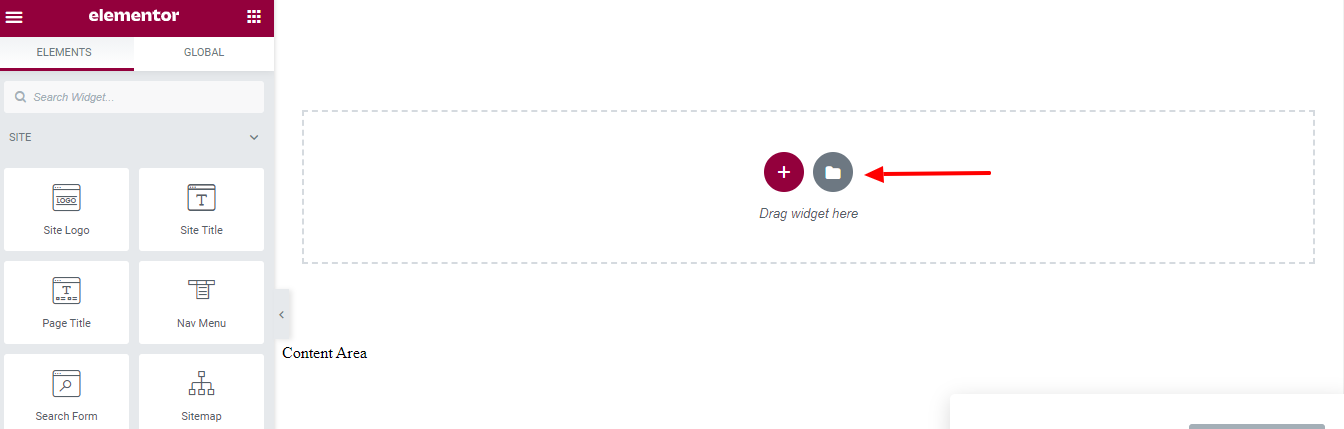
Você pode optar por criar seu próprio cabeçalho ou escolher qualquer um dos pré-fabricados da Elementor Template Library.
- Clique na opção Adicionar modelo para carregar um cabeçalho pré-criado em seu editor.

Se esta etapa parece familiar, é porque é o mesmo editor exato que usamos para criar uma página inteira anteriormente. Agora, use essa experiência aqui para criar um cabeçalho para seu site.
Depois de personalizar seu cabeçalho e clicar no botão ' Publicar ', se desejar, você pode definir as condições para onde deseja que seu cabeçalho seja exibido.
Observação: você também pode seguir estas mesmas etapas para criar rodapés para o seu site. Apenas certifique-se de escolher 'Rodapé' como seu tipo de modelo ao projetar seu rodapé usando o Elementor Theme Builder.
Como criar um pop-up no Elementor
Criar um pop-up com o Elementor é super fácil. Você pode projetar seu pop-up com a interface visual do Elementor, onde tudo é arrastar e soltar. Seu trabalho está ficando mais fácil, pois o Elementor também oferece modelos pop-up pré-criados. Você pode simplesmente selecionar um modelo, publicá-lo e definir o gatilho. É isso!
Nota: o construtor de temas Elementor está disponível apenas para sua versão pro.
Etapa 01: adicionar um novo arquivo
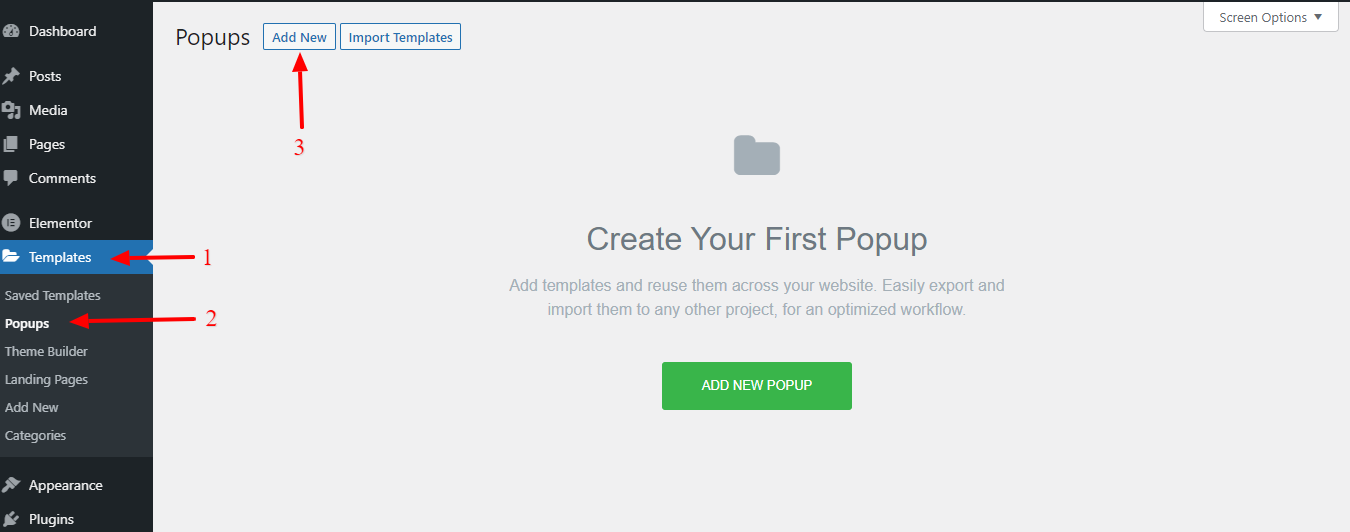
- Vá para o painel do WordPress > Modelos > Pop-ups. Em seguida, clique no botão Adicionar novo na parte superior.

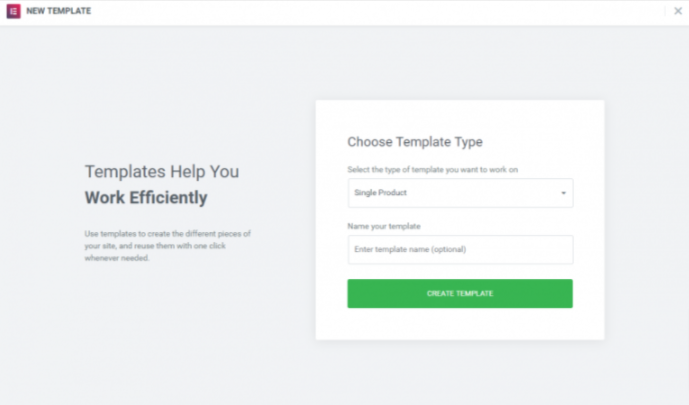
- Dê um nome ao seu pop-up e clique no botão CRIAR MODELO .

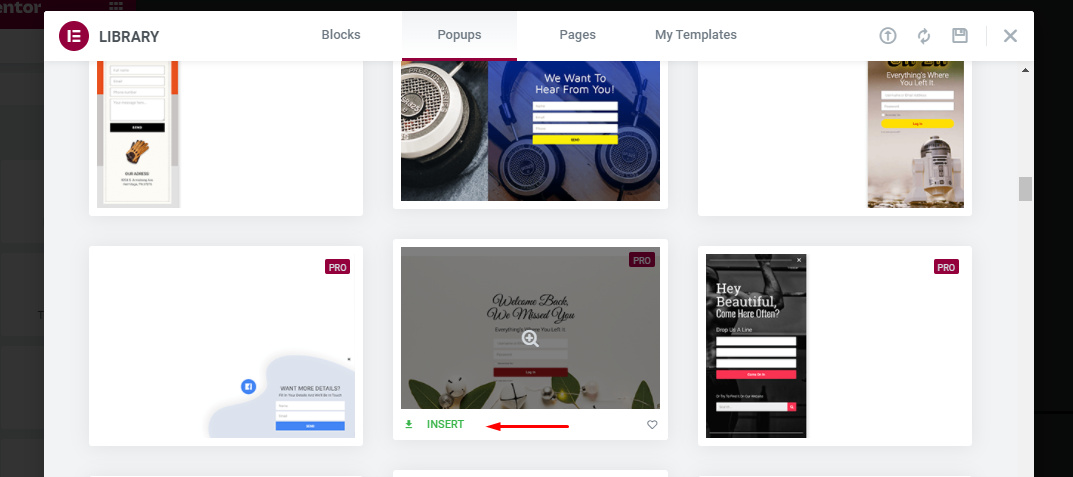
- Selecione um modelo pop-up que você deseja usar. Passe o mouse sobre ele e clique no botão Inserir para levá-lo ao editor Elementor.

Observação: se você preferir criar o pop-up do zero, basta fechar a biblioteca de modelos para abrir o editor Elementor.
Etapa 02: personalize o pop-up
Depois de inserir um pop-up pré-projetado em seu editor, é hora de personalizar esse pop-up. No editor Elementor, você pode personalizar o pop-up. Você pode substituir o conteúdo padrão pelo seu próprio conteúdo.
Já mostramos como personalizar um modelo Elementor pré-projetado.
Quando terminar, clique no botão PUBLICAR .
Etapa 03: definir condições de exibição e gatilhos
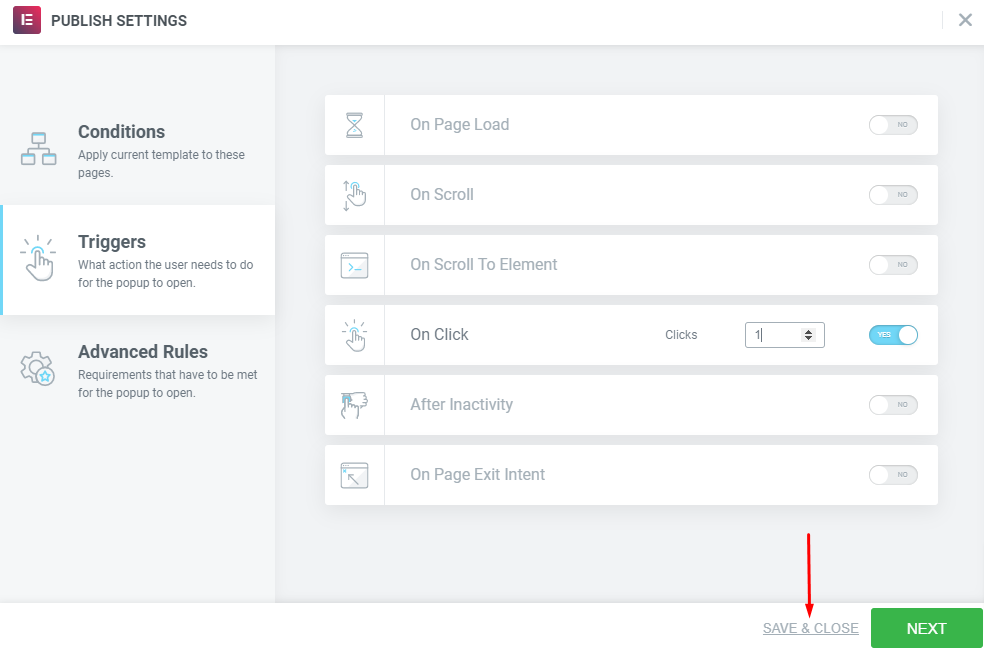
Na próxima etapa, você será solicitado a definir as condições de exibição e os acionadores. Há também uma opção para definir regras avançadas.
- Condições de exibição: determine em quais páginas o pop-up aparece em todo o site. Você pode definir o pop-up para aparecer em todo o site, páginas específicas, postagens específicas, categorias específicas e assim por diante.
- Gatilhos: Um gatilho é uma ação para mostrar o pop-up. O Elementor suporta 6 tipos de gatilho: Ao carregar na página, Ao rolar, Ao rolar para o elemento, Ao clicar, Após inatividade, Intenção de saída na página.
- Regras Avançadas: Os requisitos precisam ser atendidos para que o pop-up apareça. Por exemplo, você pode configurar o pop-up para aparecer se um visitante acessar seu site por meio de um mecanismo de pesquisa ou determinado UR. O próprio Elementor Popup Builder possui 7 opções de regras avançadas que você pode escolher.
Se você quiser exibir o pop-up quando um usuário clicar em um botão, abra a guia Triggers e ative a opção On Click . Em seguida, clique em Salvar e FECHAR .

Etapa 04: vincular o pop-up a uma página
Crie uma nova página/post e edite-a com o Elementor (você também pode editar uma existente).
- Adicione um widget de botão arrastando-o do painel esquerdo para a área da tela. Ou, se você estiver editando uma página existente que já contém um botão, clique no widget Botão para transformá-lo em um modo de edição.
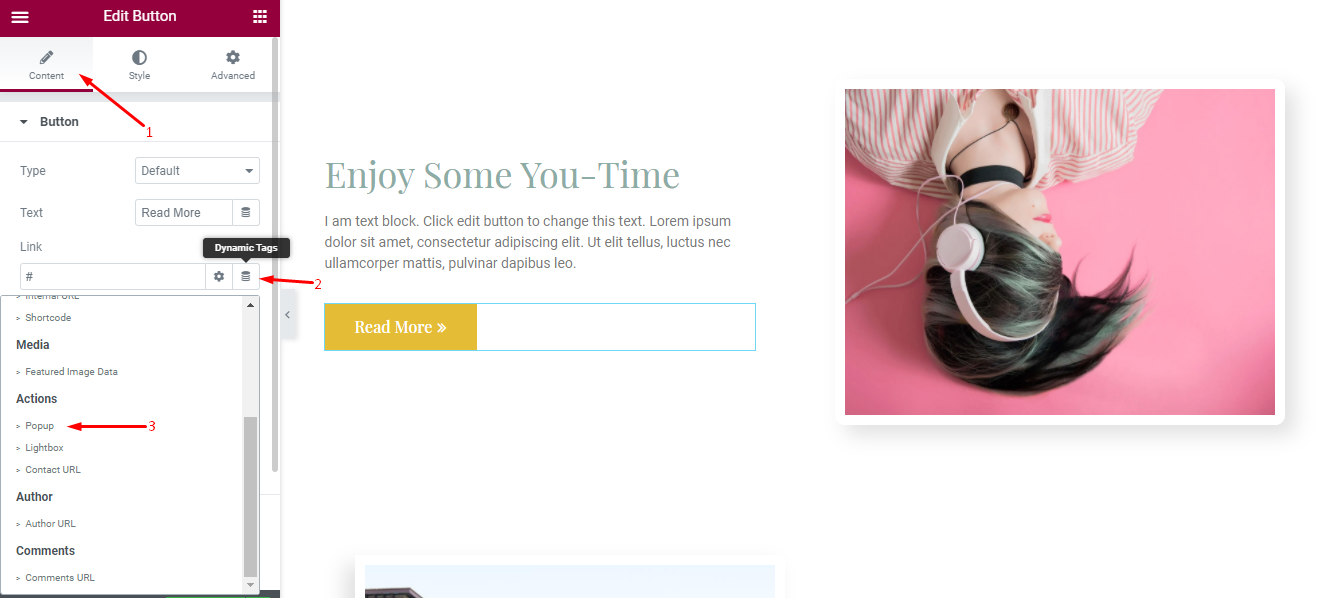
- Na opção Botão na guia Conteúdo , defina o link como Popup . Para fazer isso, você pode clicar em Dinâmico na seção Link .

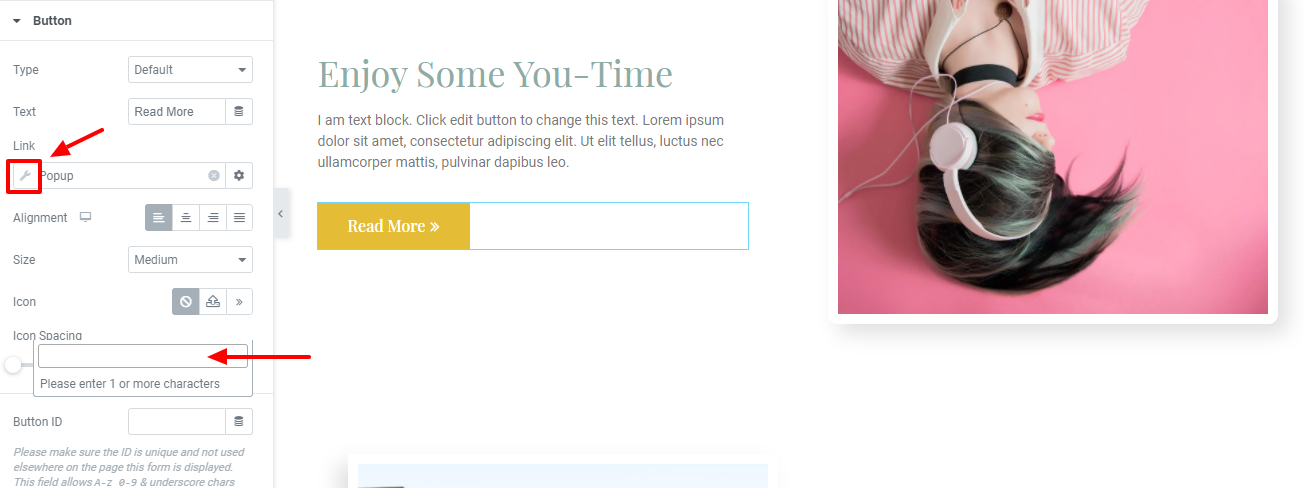
- Clique no ícone de chave inglesa no campo Popup e selecione o popup que você acabou de criar. Digite o nome do pop-up para encontrar seu pop-up.

Clique em Publicar/Atualizar depois de editar a página.
Antes de clicar no botão Publicar/Atualizar , você pode visualizar sua página primeiro para ver se o pop-up já funciona.
Como usar os recursos avançados do Elementor

Nesta seção, vamos nos concentrar principalmente em dois tópicos diferentes. Eles estão,
- Como personalizar a página do produto WooCommerce no Elementor
- Como importar um modelo Elementor de um arquivo JSON
Então vamos fazer a bola rolar.
Como personalizar a página do produto WooCommerce no Elementor
Antes de personalizar sua página de produto WooCommerce, você precisará instalar e ativar o WooCommerce em seu painel do WordPress. Você também precisará adicionar alguns produtos ao seu site. Para fazer isso, você pode procurar ajuda neste guia de configuração do WooCommerce (passo a passo).
Após a configuração, você pode criar sua página de produto. Siga esses passos.
Etapa 1: criar o modelo de produto único
- No painel do WordPress, vá para Elementor > Meus modelos .
- Clique no botão Adicionar Novo .
- Escolha Produto único como seu tipo de modelo e clique em Criar modelo .

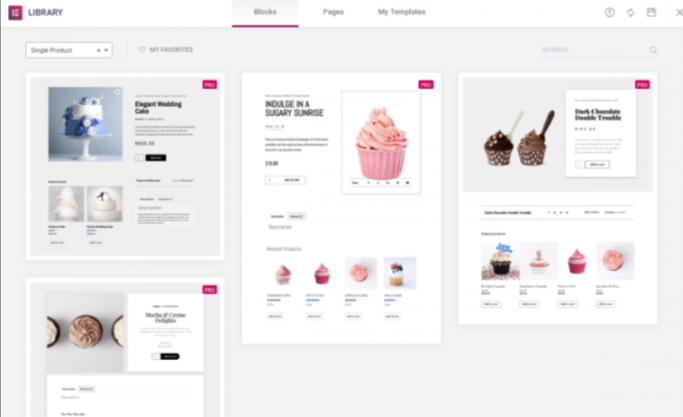
Etapa 2: escolha um modelo de página de produto pré-projetado ou crie um do zero
- A Biblioteca Elementor será carregada.
- Em seguida, escolha um modelo de página de produto pré-projetado ou crie um do zero.
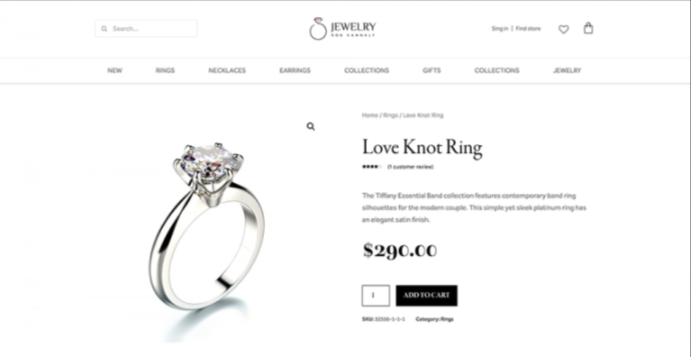
- Se você escolher um modelo de página de produto pré-fabricado, personalize-o de acordo com suas habilidades de design (agora você tem a experiência de personalizar um design, pois mostramos como personalizar uma página antes desta seção).

Etapa 03: adicione widgets de produtos diferentes para personalizar sua página
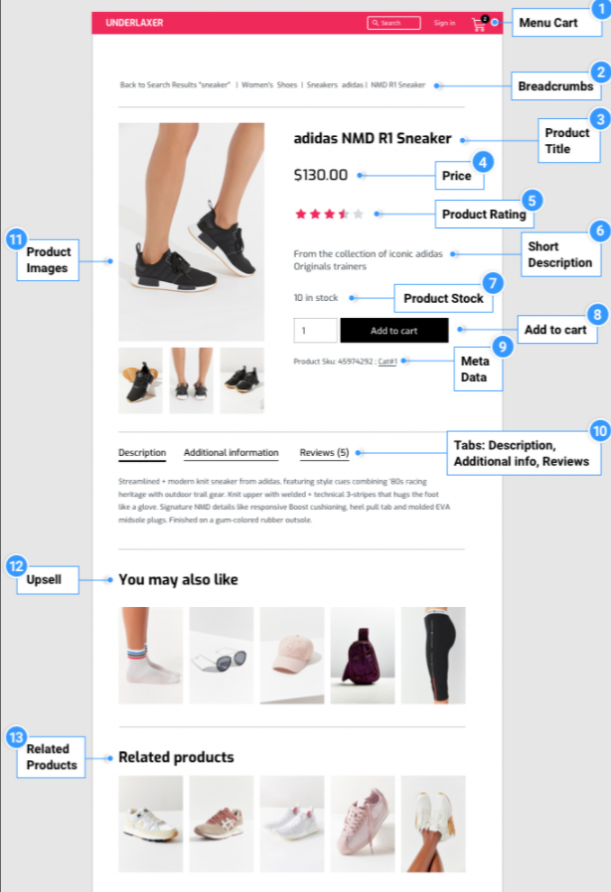
- Agora, é hora de construir os elementos que irão compor sua página de produto. Siga a captura de tela abaixo para projetar sua página de produto. Você pode adicionar ou remover qualquer widget que precisar.

Passo 04: Publique a Página
- Quando estiver pronto para visualizar sua página, clique no ícone de olho no painel inferior esquerdo.
- Clique em Configurações e escolha o produto que deseja exibir.
- Para publicar sua página, clique no botão verde Publicar no painel inferior esquerdo.
Pode parecer com a imagem abaixo.

Como importar um modelo Elementor de um arquivo JSON
O Elementor permite importar um modelo de um arquivo JSON. Para permitir que você faça isso, existem duas maneiras disponíveis. Vamos aprender como eles funcionam!
1. Através da Biblioteca de Modelos
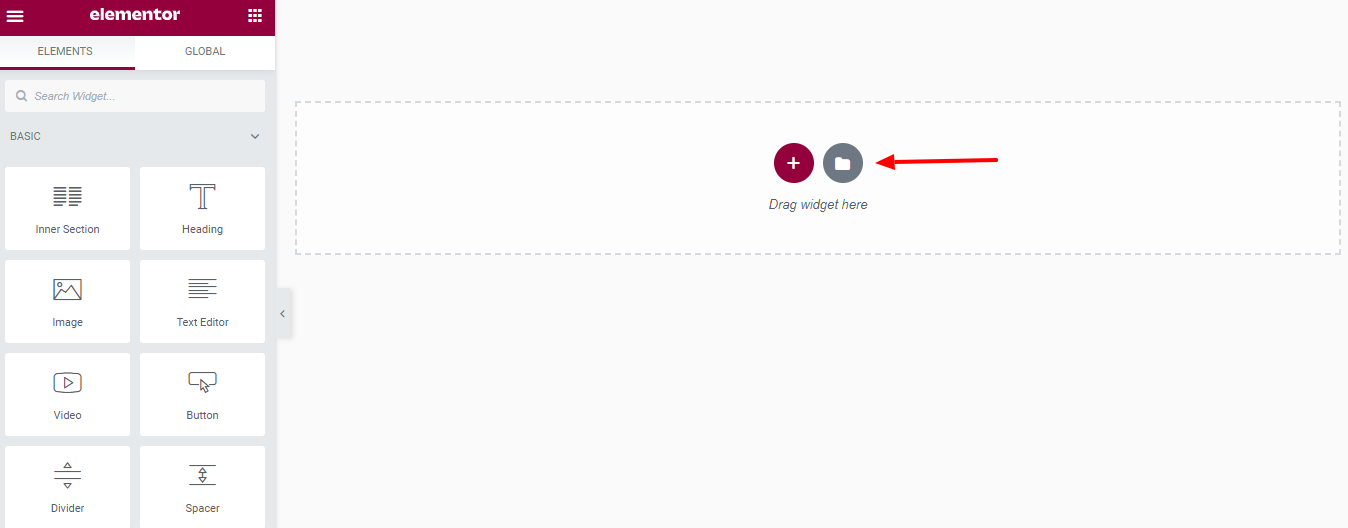
- Clique no botão Adicionar modelo .

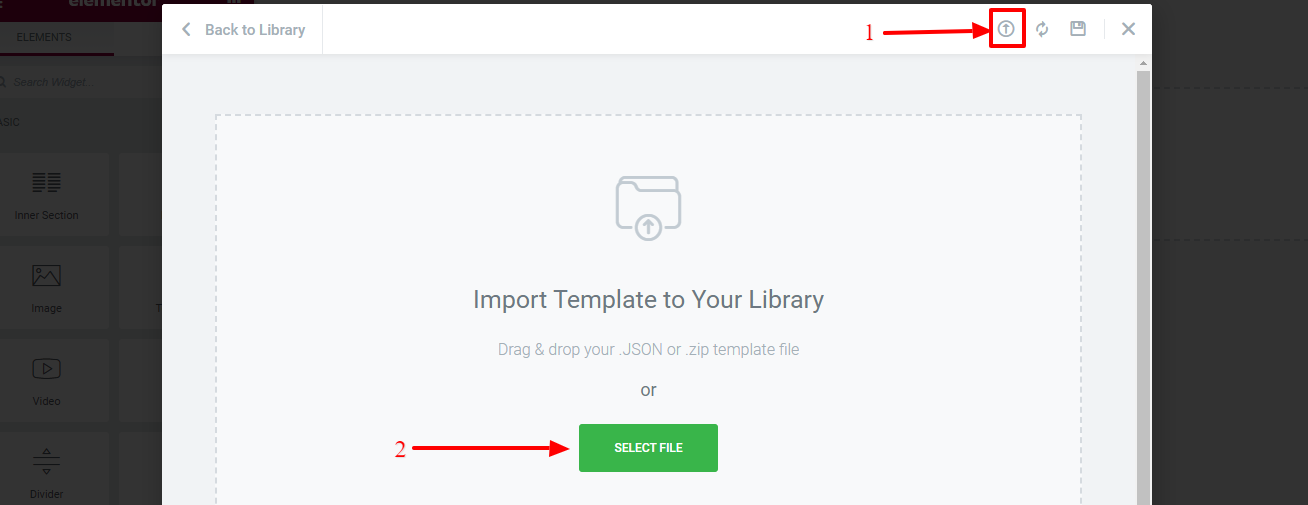
- Clique no ícone de seta – Importar modelo .
- Agora, clique no botão SELECT FILE para selecionar o arquivo JSON que você deseja importar.

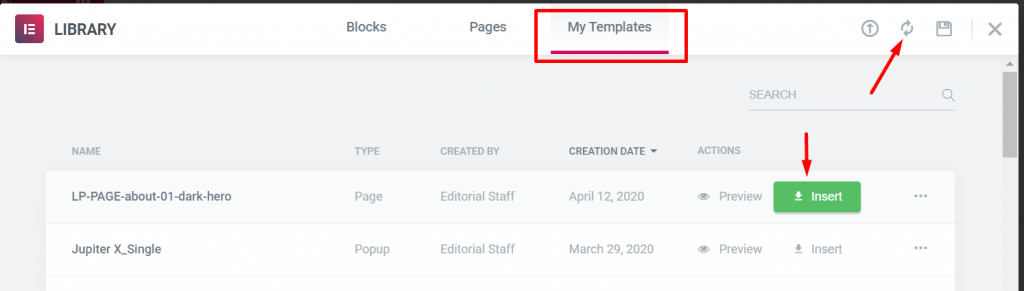
- Você pode encontrar o modelo que acabou de importar na guia Meus modelos na biblioteca de modelos.

Recarregue o modelo clicando no ícone recarregar se o modelo que você acabou de importar não aparecer. Passe o mouse sobre um modelo e clique no botão Inserir para carregá-lo na tela do Elementor.
2. Através do Gerenciador de Modelos
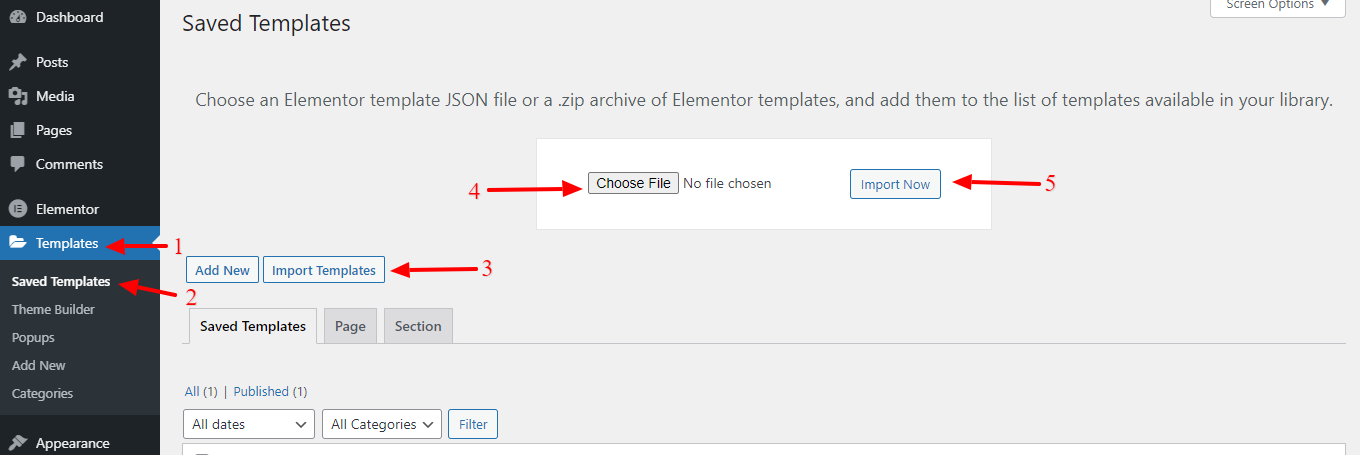
- No painel do WordPress, vá para Modelos > Modelos salvos .
- Clique no botão Importar Modelos .
- Em seguida, clique no botão Escolher arquivo para selecionar o arquivo JSON.
- Por fim, clique no botão Importar agora para importá-lo.

Estas são as duas maneiras de importar um modelo Elementor de um arquivo JSON. Você pode escolher qualquer uma das maneiras de fazer seu trabalho.
Prós e contras de usar o Elementor Page Builder em seu site WordPress

É óbvio que tudo tem seu lado sombrio também. Mas em termos de Elementor, não é realmente o lado sombrio. Em vez disso, podemos dizer que tem algumas limitações que podem ser melhoradas ao longo do tempo. O que são aqueles?
Bem, antes disso, vamos verificar seus prós de relance.
Prós de usar Elementor no WordPress
- É um plugin gratuito! A maioria dos usuários pode construir completamente seus sites sem precisar atualizar para a versão pro.
- Para um plugin gratuito, ele possui uma gama muito ampla de recursos. O recurso definido na versão gratuita rivaliza com muitos plugins pagos.
- O editor em tempo real permite que você faça alterações em seu site e veja o que está acontecendo em tempo real, para que você não precise ficar indo e voltando entre várias telas.
- Você pode editar e visualizar várias versões do seu site, desktop, celular e tablet e fazer alterações exclusivas em cada uma dessas versões.
Contras de usar Elementor no WordPress
- O Elementor é um editor poderoso, mas com todas as opções de flexibilidade e personalização, pode ser difícil acertar tudo.
- Às vezes, suas páginas podem ter camadas de sobreposições de conteúdo diferentes e pode ser difícil e demorado encontrar a área que você deseja editar.
- Se você criar seu site usando o Elementor, precisará manter o plug-in instalado, caso contrário, perderá todos os seus designs e personalizações que fez.
Principais complementos Elementor de terceiros para aprimorar seu design

Os complementos de terceiros são a potência do Elementor. Apesar da Elementor oferecer mais de 80 elementos fantásticos, é muito possível que você queira algo ainda mais avançado e único. É exatamente por isso que os desenvolvedores de terceiros decidiram expandir as funcionalidades do Elementor e desenvolver seus próprios complementos do Elementor.
Além disso, você receberá muitos elementos de propósito especial com os complementos, por exemplo, preços avançados, equipe, elementos sociais, elementos criativos, elementos de estilo de formulário, contagem regressiva etc.
Como resultado, a Elementor agora os reconhece oficialmente como seu colaborador, apresentando-os na página oficial da Elementor. Entre eles, aqui está uma lista dos principais complementos Elementor de terceiros que você pode usar ao projetar seu site WordPress.
- Happy Addons: Vem com mais de 100 widgets e mais de 200 blocos para que você tenha total liberdade para projetar seu site em menos tempo e com menos orçamento.
- Complementos Premium para Elementor: oferece mais de 55 complementos e widgets essenciais do Elementor altamente personalizáveis, mais de 300 modelos pré-fabricados do Elementor que ajudam você a criar um site em menos tempo com facilidade.
- Complementos exclusivos para Elementor: uma coleção de mais de 700 blocos pré-fabricados e mais de 10 modelos utilizáveis ajudarão você a construir seus sites em menos tempo sem codificação.
- PowerPack for Elementor: oferece mais de 60 widgets e extensões criativos do Elementor para aprimorar sua experiência com o Elementor.
Esses complementos oferecem a oportunidade de fortalecer o design do seu site com seus incríveis recursos e layouts. Além disso, você pode criar uma vibe especial usando as extensões Elementor.
Tutorial gratuito: crie seu site de comércio eletrônico usando Elementor e Happy Addons

Criar um site de comércio eletrônico usando o Elementor é super fácil. E combinando HappyAddons com Elementor, fica mais divertido criar um site. É algo como a flexibilidade ilimitada para projetar de acordo com nossos requisitos. Vamos verificar como podemos projetar nosso site de comércio eletrônico usando Elementor e HappyAddons com facilidade.
Aqui estão os pré-requisitos para criar seu site de comércio eletrônico:
- Escolha seu nome de domínio e plano de hospedagem na web
- Instalar WordPress e WooCommerce
- Instalar Elementor
- Finalmente instale o HappyAddons (Grátis + Pro)
05: Escolha um modelo de comércio eletrônico
- Vá para o painel do WordPress > Páginas > Adicionar novo
- Dê um nome a esta página.
- Defina o modelo padrão como “ Elementor Canvas ”, pois queremos construir a página inteira com o Elementor. Você pode escolher Elementor Full Width , que permitirá personalizar a página inteira sem o menu.
- Depois disso, publique a página na barra lateral direita. Você também pode mantê-lo como um rascunho.
- Clique em “ Editar com Elementor ” e você será redirecionado para o construtor de páginas Elementor.

- Clique no sinal HappyAddons para adicionar um modelo pré-projetado para o seu site de comércio eletrônico.

- Escolha um modelo pré-projetado e clique na opção Inserir .

06: Personalize o Modelo

Todo o processo de personalização é o mesmo que você mostrou na seção anterior – Como usar o Elementor Page Builder. Siga os mesmos passos para fazer seu design.
Você pode alterar o logotipo, esquema de cores, links de navegação, cópia do site e qualquer outro recurso que desejar. Você também pode usar os widgets Elementor e Happy Addons para adicionar funcionalidades específicas ao seu site.
Passo 07: Publique a Página
Quando estiver completamente satisfeito com o design, a interface e a funcionalidade do seu site, é hora de publicá-lo ao vivo.
- Para visualizar o site, clique no ícone.
- Se estiver satisfeito com o resultado, vá em frente e clique no botão Publicar/Atualizar.
- Clique em 'Dê uma olhada' para ver a página publicada.

Perguntas frequentes do Elementor
1. O Elementor para WordPress é gratuito?
Sim, o Elementor for WordPress é gratuito para baixar e usar. E, ao mesmo tempo, o Elementor também tem sua versão pro. Se você deseja obter mais recursos, widgets, blocos pré-fabricados e modelos, precisará comprar a versão pro.
2. O Elementor deixa seu site lento?
O Elementor diminui a velocidade do seu site se você escolher uma hospedagem ruim, usar grandes arquivos de mídia, scripts externos e plugins adicionais. Caso contrário, o Elementor não diminuirá a velocidade do seu site WordPress.
3. O Elementor funciona com todos os temas?
Sim, o Elementor trabalha com todos os temas que respeitam os padrões de codificação do WordPress definidos por seu Codex.
4. O Elementor funciona com outros plugins do WordPress?
Sim, o Elementor funciona com todos os outros plugins, incluindo gratuitos e profissionais, sem problemas.
5. Quanto custa o Elementor Pro?
O Elementor Pro vem em 3 planos de assinatura diferentes. Como Pessoal, Plus e Expert. Custa apenas $ 99 se você quiser uma licença de três sites e $ 199 para uma licença de site ilimitada.
6. O Elementor SEO é amigável?
O Elementor é o construtor de páginas mais amigável para SEO para WordPress. Ele foi construído com os mais rígidos padrões de código e oferece o melhor desempenho ao criar designs de página.
7. Quem é o proprietário da Elementor?
Yoni Luksenberg. Ele é o CEO e cofundador da Elementor.
8. O que acontece quando o Elementor Pro expira?
Você não poderá criar novas páginas com recursos profissionais se sua licença profissional tiver expirado. Mas todos os seus projetos existentes permanecerão intactos e os recursos Pro que você usou em seus projetos anteriores continuarão a funcionar como antes.
9. Posso editar minha página de blog com o Elementor WordPress?
Sim, você pode editar sua página de blog com o Elementor. Você precisará do Theme Builder para editá-lo.
10. Posso criar meu próprio tema com o Elementor?
Você pode projetar cada parte do seu tema individualmente usando os modelos do Elementor Pro, mas não pode importar e exportar um tema completo que combine todas as partes do tema. No entanto, você pode importar e exportar cada parte do tema separadamente.
Para você
Usar o Elementor no WordPress não é tão complicado, na verdade. Pode ser mais divertido se você tiver um guia totalmente abrangente como este tutorial passo a passo.
Basta seguir este guia, continuar praticando para melhorias e preparar uma configuração mental de que você será o maestro do Elementor. É tudo o que você precisa para usar o Elementor e criar um site WordPress em instantes.
Se você enfrentar alguma complicação ao usar o Elementor ou tiver alguma sugestão sobre este guia sobre como usar o Elementor no WordPress, informe-nos através da caixa de comentários abaixo. Boa sorte!