Como usar modelos de site gratuitos do Elementor
Publicados: 2021-03-12Graças à Elementor, o principal construtor de páginas WordPress do mundo, por simplificar nossa jornada de criação de sites. Isso nos ajuda a reduzir nosso valioso tempo e dinheiro, oferecendo vários modelos gratuitos do Elementor enquanto criamos nossos sites.
Agora, criar um site com este construtor de páginas Elementor é fácil e divertido. Você ficará surpreso ao saber que,
O Elementor oferece vários modelos de sites pré-criados que são fáceis de usar, responsivos a dispositivos móveis e podem ser utilizados para vários propósitos.
Usando esses modelos, você pode projetar e personalizar o site dos seus sonhos. Você deve estar se perguntando, como! Bem, vamos explorar juntos como fazer isso.
Como criar um site usando modelos de site gratuitos do Elementor

O Elementor vem com mais de 240 modelos gratuitos e profissionais de pré-design. Ele também fornece mais de 300 blocos incríveis gratuitos e profissionais que permitem que você torne seu site impressionante.
Como mencionamos anteriormente, hoje, usaremos os modelos de site gratuitos da Elementor para projetar um site. Aqui, escolhemos um modelo de site de agência digital e alguns blocos gratuitos pré-fabricados para criar esse site.
Para facilitar, como dividimos toda a nossa tarefa em três subtarefas.
- Crie uma página para iniciar seu design
- Escolha o modelo adequado para o site da sua agência digital
- Personalize o site da sua agência digital usando blocos Elementor gratuitos
Seguindo estas três etapas simples, você pode criar um site de agência visualmente impressionante em instantes. Mas antes disso, vamos conhecer os pré-requisitos.
Pré-requisitos:
- Um site WordPress
- Construtor de Páginas Elementor (GRATUITO)
Etapa 1: crie uma página para iniciar seu design
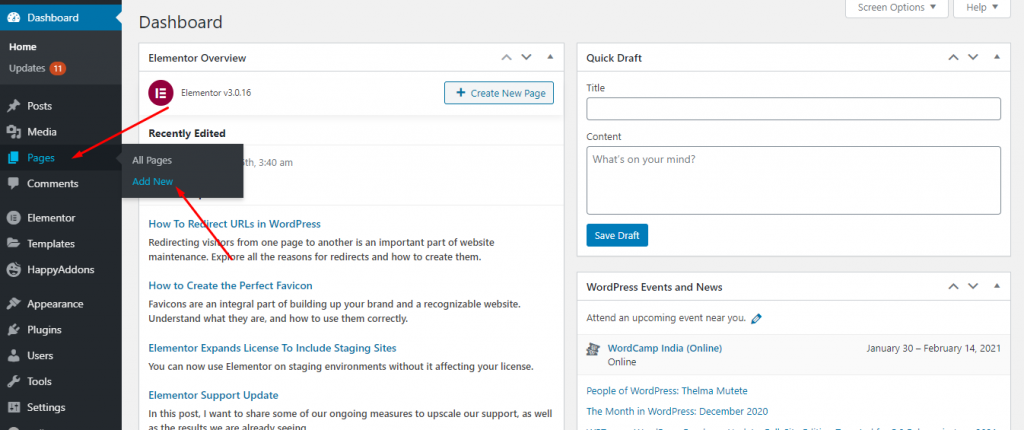
Primeiro, você precisa criar uma página para projetar seu site. Para fazer isso, faça login no seu painel do WordPress e clique em Pages->Add New .

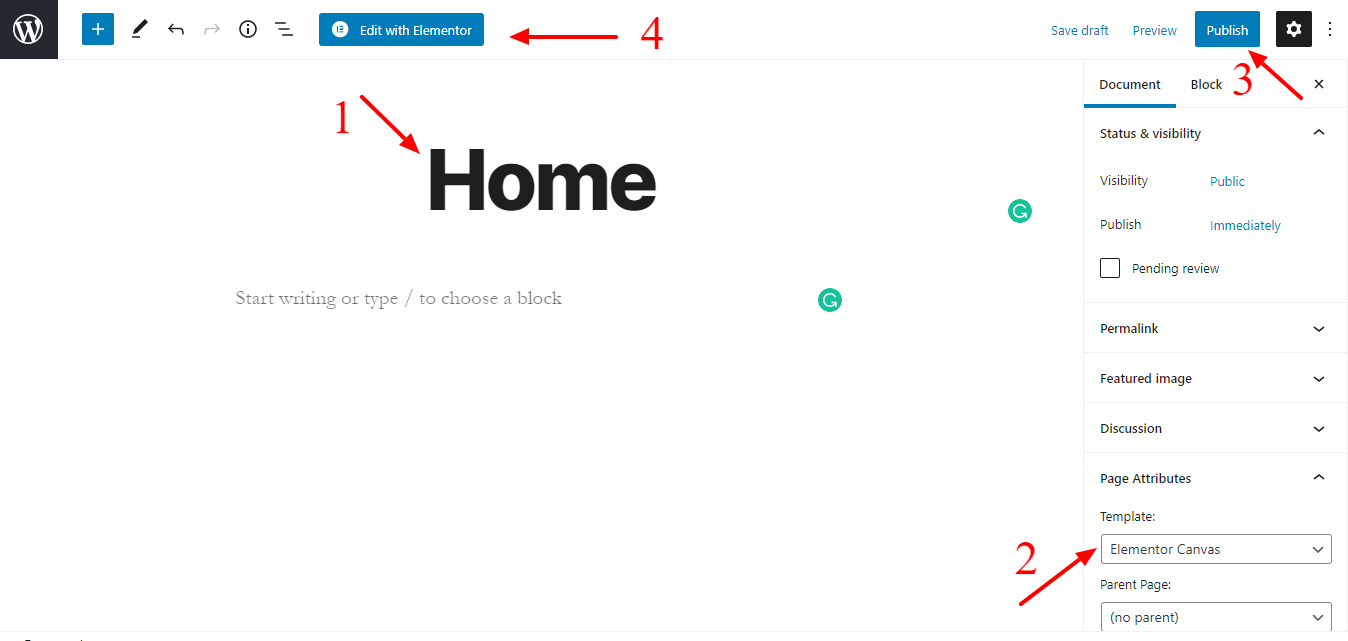
Depois disso, você encontrará a seguinte tela. Onde você pode adicionar o título da página, selecione o modelo ' Elementor Canvas '. Em seguida, clique no botão Publicar para publicar a página e, finalmente, clique no botão ' Editar com Elementor ' para criar sua página da web.

Etapa 2: escolha o modelo adequado para o site da sua agência digital
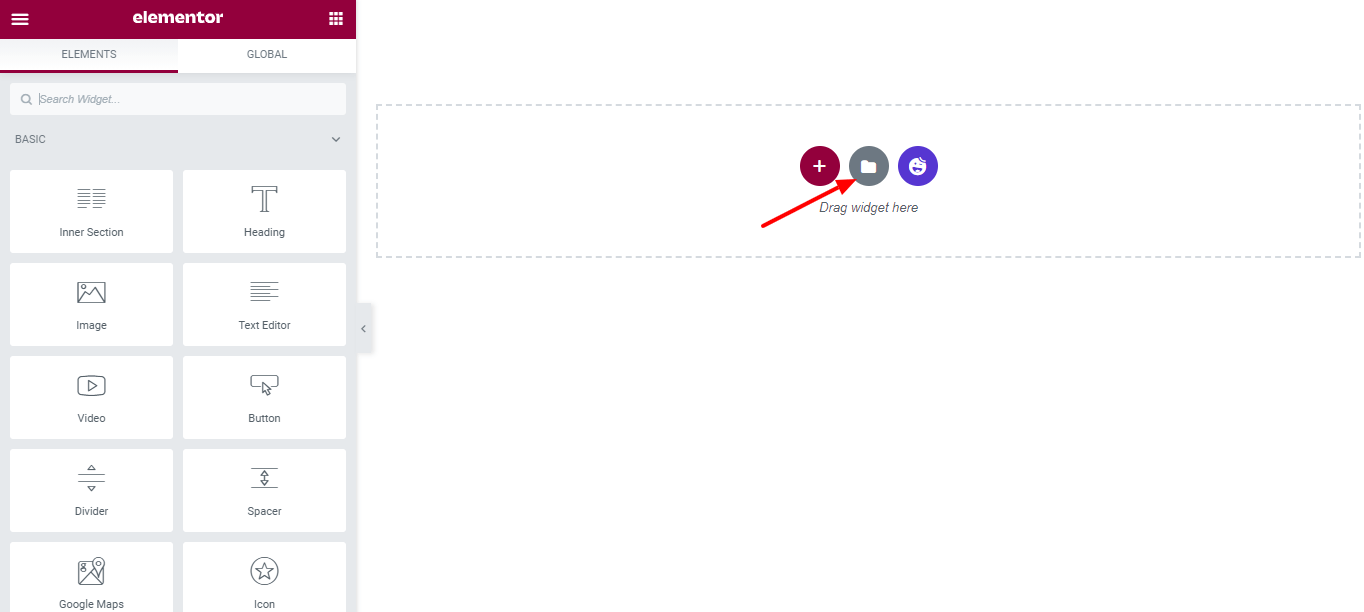
É hora de selecionar um modelo Elementor adequado para o seu site. Basta clicar no ícone da biblioteca de modelos como na imagem abaixo.

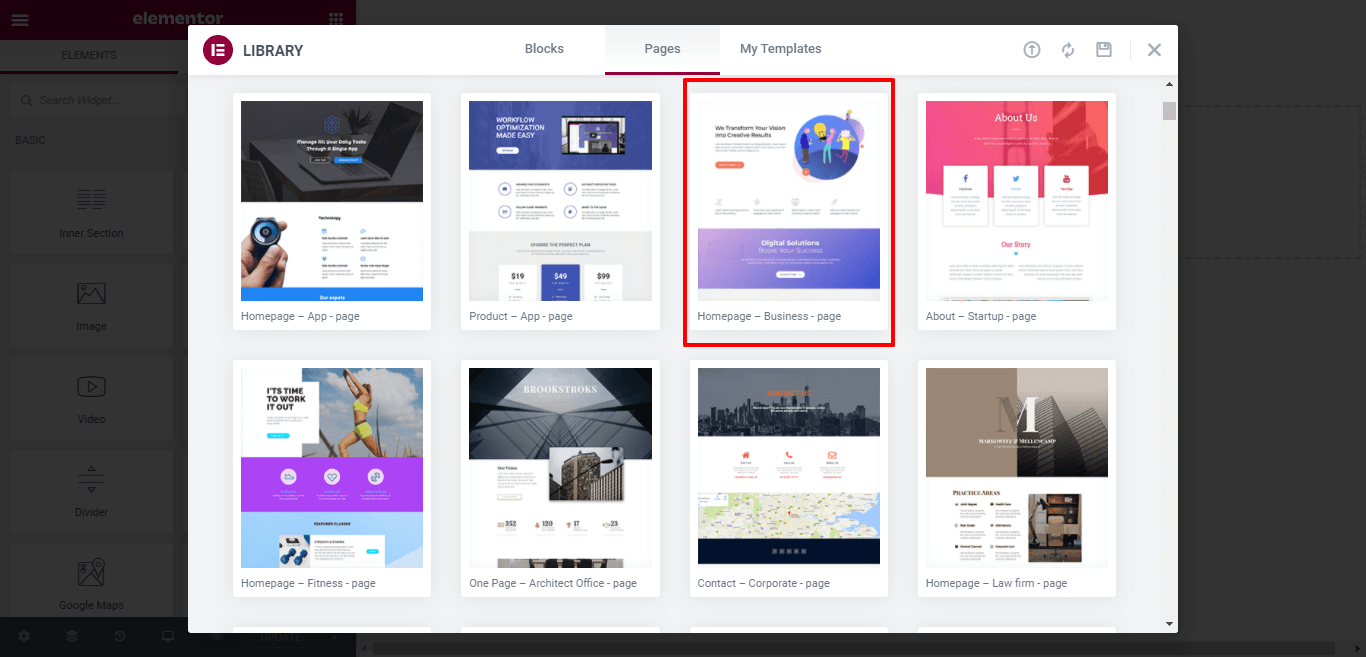
Na próxima tela, você obterá todos os modelos e widgets gratuitos e profissionais do Elementor. Aqui, escolhemos um template gratuito para fazer o site da agência digital.

Em seguida, encontre o modelo perfeito e instale -o em seu site.
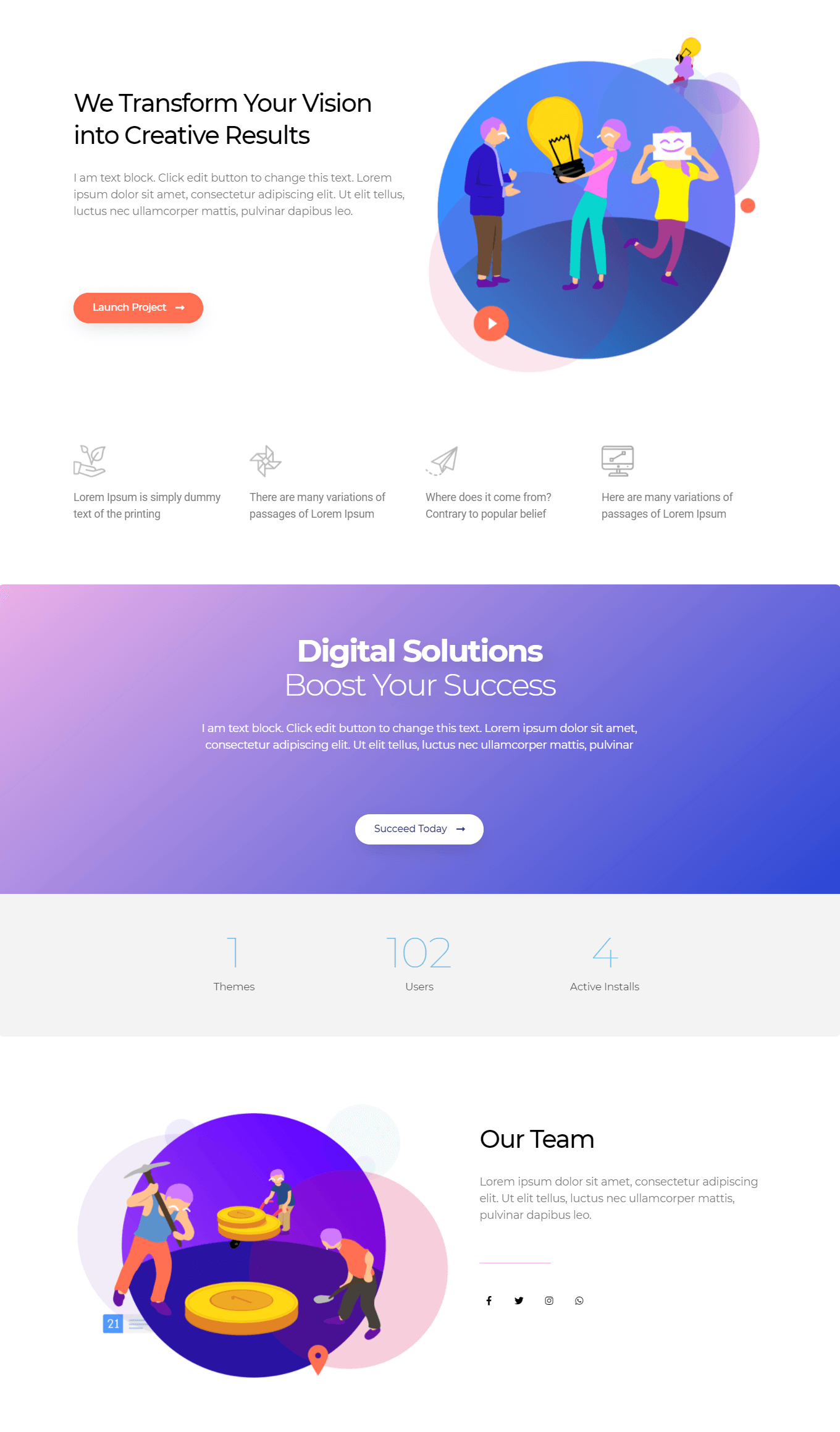
Aqui está a aparência atual do seu site após a instalação do modelo.

Etapa 3: personalize o site da sua agência digital usando blocos Elementor gratuitos
Usando os widgets e blocos Elementor, você pode personalizar facilmente todo o seu site. Aqui vamos usar os blocos pré-construídos para projetar o site.
Estas são as três seções que vamos implementar agora.
- Nosso serviço
- Nossos clientes
- Contate-Nos
Vamos começar com a seção “Nosso serviço”.
1. Adicione a seção "Nosso serviço"
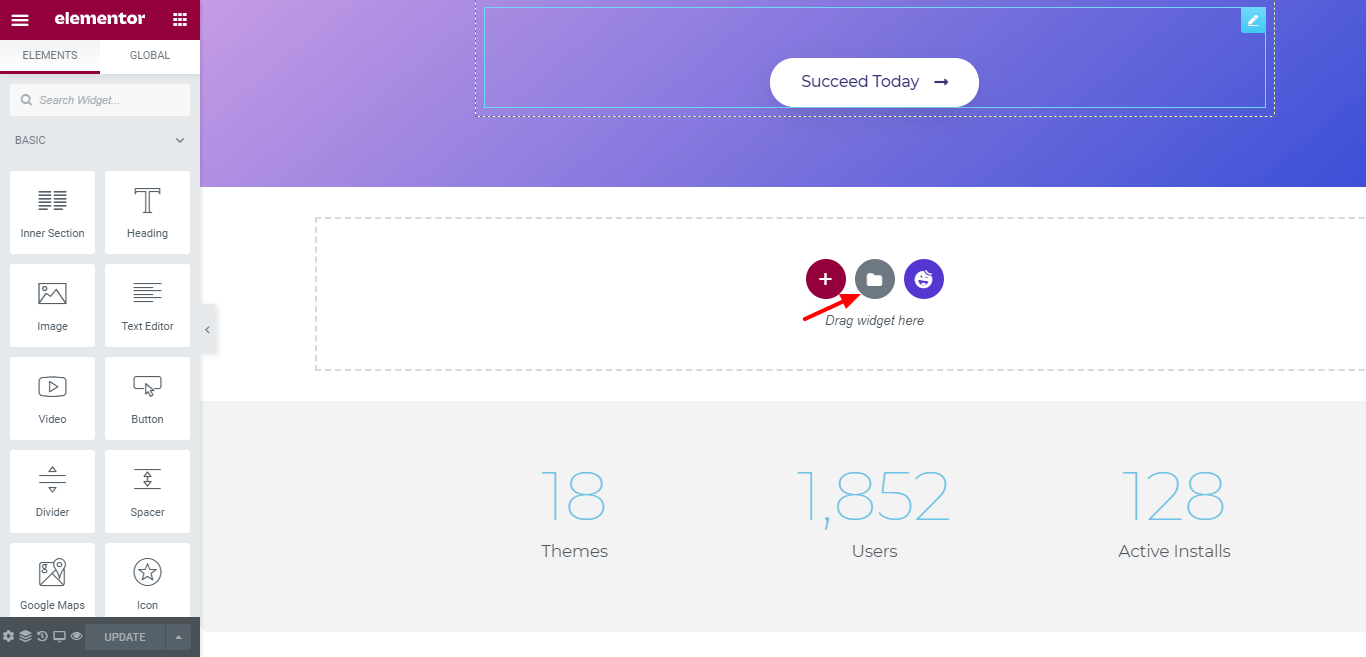
Primeiro, você precisa selecionar um local adequado para adicionar este bloco. Em seguida, clique no ícone da biblioteca de modelos para localizar o bloco de serviço.

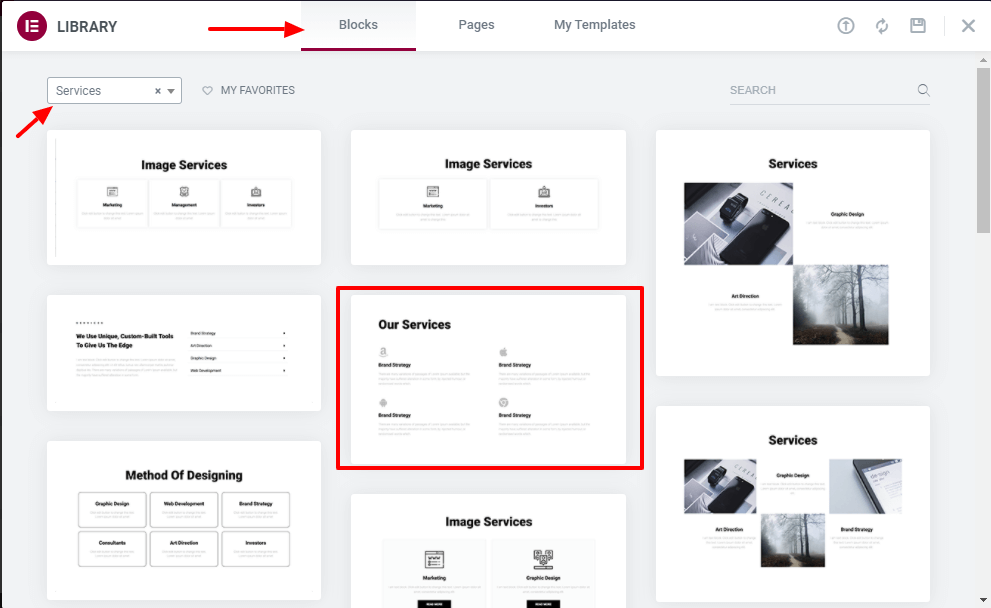
Na próxima tela, você terá a opção de pesquisa de blocos. Selecione a categoria no menu suspenso à esquerda.
Por fim, escolha um bloco de serviço perfeito e instale -o em seu site.

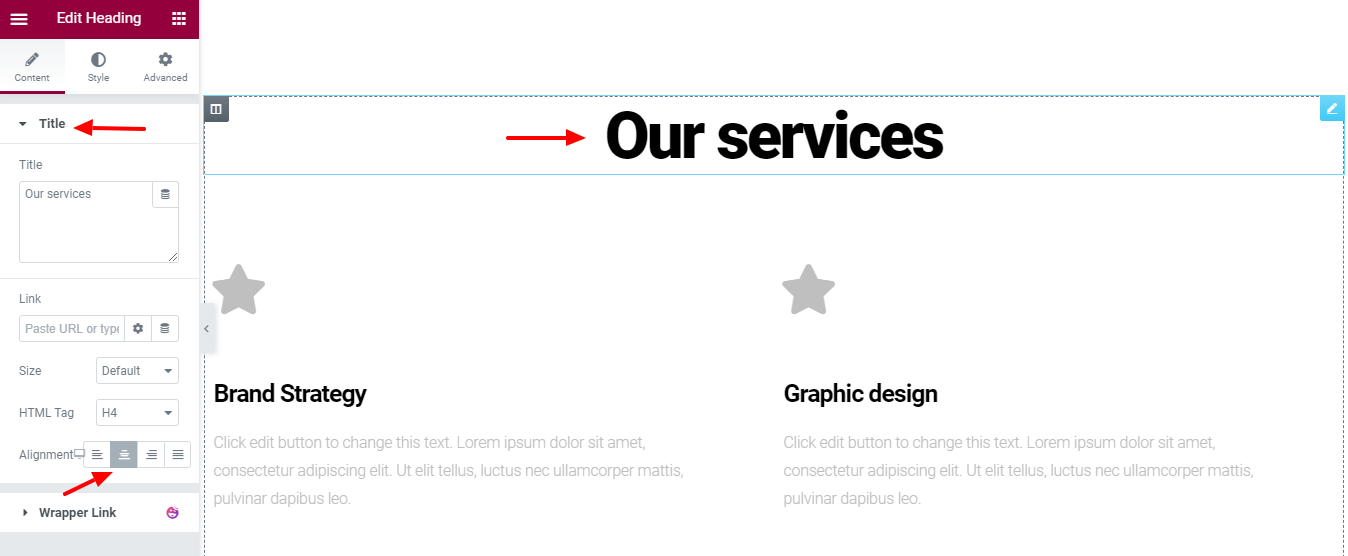
Em seguida, personalize o bloco em seu próprio estilo. Aqui, vamos redefinir o alinhamento do cabeçalho do bloco ' Nossos Serviços '.

2. Adicione a seção "Nossos clientes"
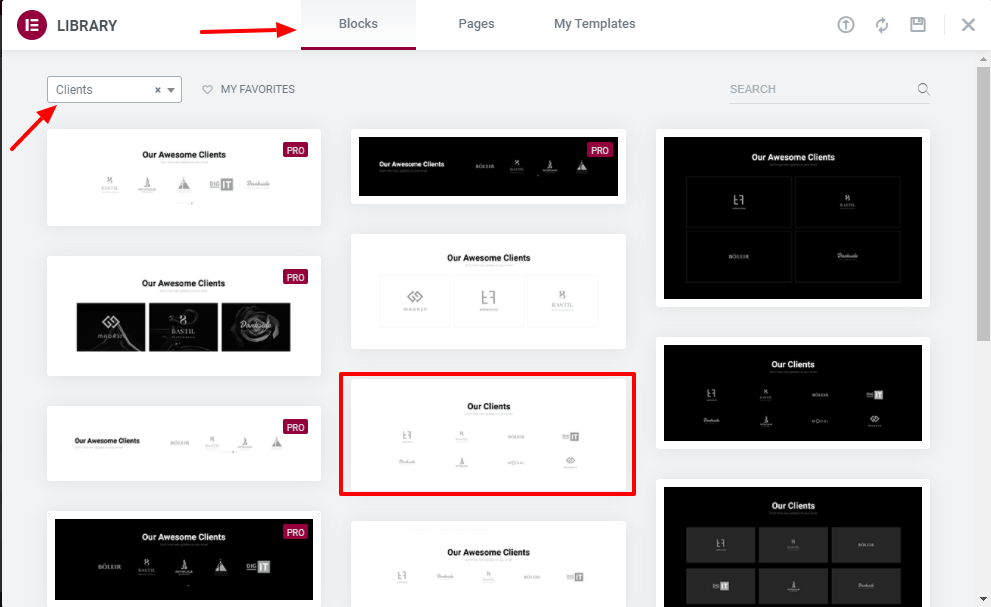
Como antes, visite a Biblioteca de Modelos e encontre o bloco do cliente e instale -o novamente em seu site.


3. Adicione a seção "Contato"
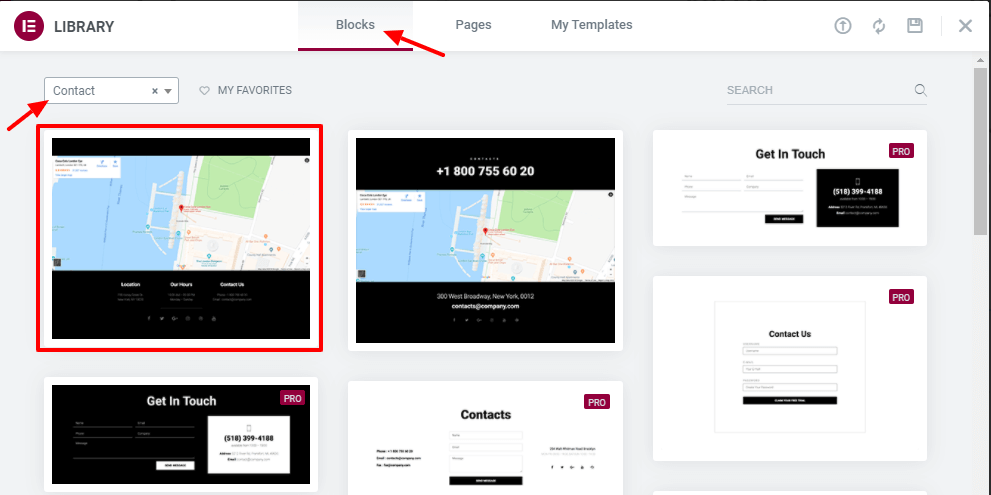
Você também precisa adicionar uma seção de contato incrível em seu site usando o Elementor Contact Block pré-fabricado. Aqui, escolhemos este bloco para projetar nossa seção de contato do site. Basta instalar e usá-lo.

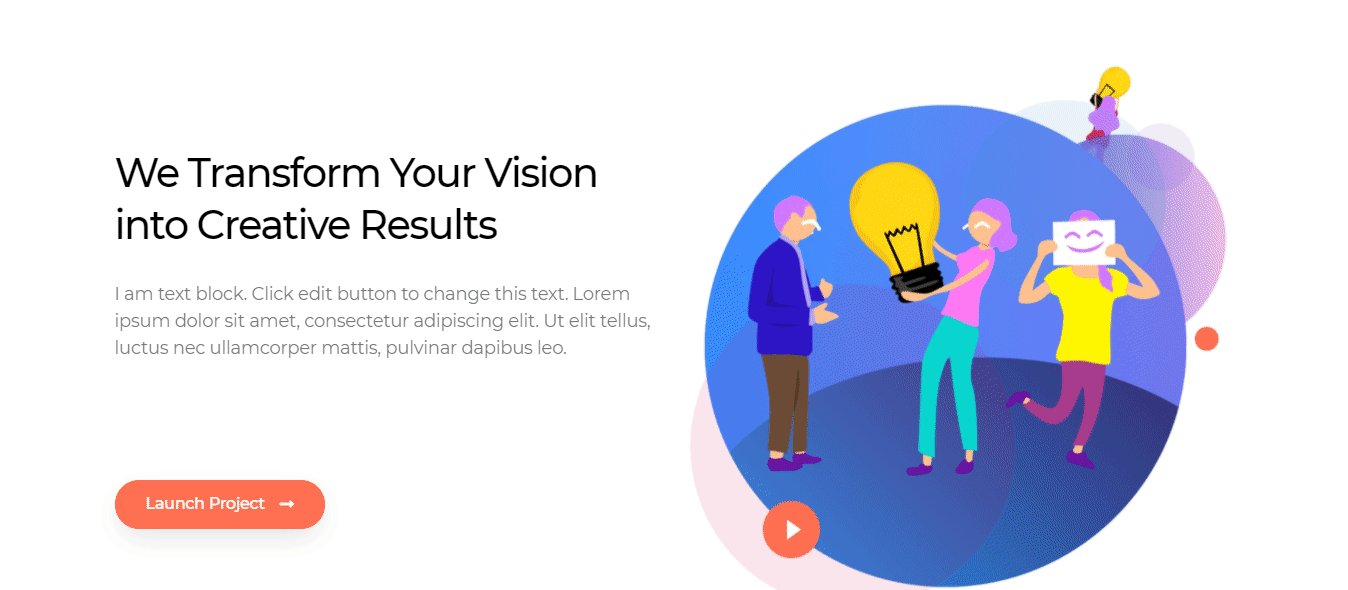
Após finalizar a customização, aqui está a prévia final do site da nossa Agência Digital.
Visualização final do site da nossa agência digital

Parabéns! Você acabou de criar um site de agência digital usando modelos Elementor gratuitos.
Bônus: modelos úteis de sites gratuitos e profissionais oferecidos pela Happy Addons
Happy Elementor Addons é um complemento avançado e poderoso do Elementor que ajuda os usuários do Elementor a tornar seu site de maneira mais eficiente, fornecendo recursos, widgets e modelos de site exclusivos.
Happy Addons oferece mais de 400 modelos de sites prontos para dar ao seu site um design exclusivo.
Usando os modelos gratuitos e profissionais do Happy Addons, você pode facilmente florescer seu site e adicionar muitos recursos e widgets impressionantes ao seu site.

Tipos de sites que você pode construir usando modelos Happy Addons.
- Site de negócios
- Site do portfólio
- Site interno
- Página de destino
- Site de destino do aplicativo
- Site da agência
- Site do restaurante
- Site pessoal
- Site de moda
- Site de viagens
- Site da academia
- Site médico
- Site do jogo
- Site de esportes
- Mais
Se você quiser comparar a versão Happy Addons Free e Happy Addons Pro lado a lado, você pode clicar no seguinte botão de comparação.
Aqui compartilhamos três blogs bacanas que ajudarão você a aprender mais sobre os recursos e widgets Happy Addons.
| Explorando Widgets HappyAddons em um relance (40 Pro e 38 Gratuitos) |
| Uma breve visão geral dos recursos do HappyAddons (gratuitos e profissionais) |
| Apresentando Happy Blocks: seu parceiro definitivo para o design de sites da Elementor |
Dá uma conferida nesse vídeo…
Perguntas frequentes - Modelos de site gratuitos do Elementor
Essas são as perguntas mais comuns que as pessoas têm feito em relação ao template Elementor ao longo desses anos.
Pergunta 1: O Elementor possui modelos?
Sim, o Elementor oferece vários modelos incríveis. Publicamos recentemente um blog sobre os modelos gratuitos e profissionais do Elementor.
Pergunta 2: Como obtenho modelos Elementor?
- Primeiro, clique no ícone Adicionar biblioteca de modelos
- Em segundo lugar, encontre o modelo de página ou bloco certo
- Terceiro, instale-o em seu site
Pergunta 3: O modelo Elementor é gratuito?
Para sua preocupação, o Elementor fornece modelos gratuitos e premium.
Pergunta 4: Como faço para salvar um Elementor como modelo?
Para salvar o modelo, você precisa clicar com o botão direito do mouse em ' Edit Section '. Em seguida, você encontrará a opção ' Salvar como modelo ' clique aqui. Por fim, dê um nome adequado ao seu modelo e salve-o para uso posterior.
Pergunta 5: Como exportar um modelo Elementor?
Faça login no seu painel de administração do WordPress. Vá para Elementor–>Salvar modelos . Aqui você encontra todos os seus modelos salvos. Em seguida, escolha o adequado e exporte -o em seu site.
Crie seu site agora usando modelos gratuitos do Elementor

No guia acima, tentamos demonstrar como criar um site de agência digital usando os modelos de site gratuitos da Elementor. Também enfatizamos os modelos gratuitos e profissionais benéficos de Happy Addons para uma melhor construção de sites.
Esperamos que este tutorial o ajude muito. Se você tiver alguma dúvida sobre este blog, por favor, deixe-nos saber através da caixa de comentários abaixo.
E compartilhe este artigo em seus canais sociais se achar que ajudará seus amigos a aprender mais sobre os modelos de sites da Elementor.
