Como usar o Gutenberg com o Elementor - o caminho certo
Publicados: 2020-10-13O Elementor é um dos plugins WordPress mais populares de todos os tempos – e por um bom motivo. O construtor de páginas nivelou o campo de jogo do web design, ajudando legiões de usuários do WordPress a criar belos sites, sem aprender a codificar. Mas recentemente, o editor de blocos Gutenberg surgiu como o novo padrão para a criação de conteúdo do WordPress. Dadas as semelhanças entre essas duas ferramentas, muitos começaram a se perguntar se o Elementor ainda é necessário. Por outro lado, alguns usuários de longa data do Elementor se perguntam se o uso do Gutenberg quebrará seu site.
Como explicarei neste post, Elementor vs. Gutenberg não é uma proposição ou/ou. Cada ferramenta tem algo a oferecer. Elementor e Gutenberg funcionam bem juntos quando usados corretamente. Isso ajuda a entender os pontos fortes e fracos de cada ferramenta e planejar a integração das duas em seu site.
Neste post, compartilharei minhas melhores práticas para usar o Gutenberg com o Elementor. Siga estas diretrizes para obter o máximo de ambas as ferramentas, mantendo a compatibilidade com versões futuras do WordPress.
Comparando Elementor com Gutenberg
Antes de explicar como usar Gutenberg e Elementor juntos, quero dedicar um momento para expandir os méritos relativos de cada ferramenta.
Tem havido alguma confusão sobre os recursos de Gutenberg e Elementor e como cada ferramenta se encaixa em um fluxo de trabalho de web design. Na minha opinião, parte dessa confusão se deve a uma tendência de superestimar o estado atual de Gutenberg. Embora o Gutenberg esteja evoluindo rapidamente e melhorando a cada iteração, ele ainda não é tão rico em recursos ou robusto quanto o Elementor.
À medida que novos recursos como edição completa de temas chegam, precisaremos reconsiderar o lugar de Gutenberg em nossos fluxos de trabalho de design. Mas, dada a história de Gutenberg, esses novos recursos provavelmente levarão algum tempo para se tornarem utilizáveis em um ambiente de produção.
Razões para usar o Elementor
- O Elementor oferece mais e melhor controle sobre o design do seu site - desde layouts de página única até design de site completo.
- A edição de conteúdo front-end torna o Elementor extremamente intuitivo e fornece aos usuários uma visualização em tempo real das alterações. É muito bonito o que você vê é o que você recebe. Gutenberg tem um longo caminho a percorrer a este respeito.
- O Theme Builder do Elementor Pro permite que qualquer pessoa crie um tema WordPress personalizado. E as condições de exibição do Elementor permitem que os proprietários do site controlem onde cada parte do tema é exibida. Por exemplo, é fácil criar seções de site personalizadas com diferentes cabeçalhos e rodapés.
- As configurações globais de design do Elementor são um local central para criar e gerenciar as configurações de design do seu site, incluindo a seleção de cores e fontes. Essas configurações de design se tornam predefinições que podem ser acessadas em toda a interface do Elementor.
- Recursos como pop-ups e modo de manutenção do site eliminam a necessidade de plugins adicionais.
Razões para usar Gutenberg
- Gutenberg é o editor de conteúdo padrão do WordPress. Se você planeja usar o WordPress nos próximos anos, usará o Gutenberg. Crie (a maior parte) do seu conteúdo com o Gutenberg para garantir a compatibilidade com versões futuras do WordPress.
- O roteiro de Gutenberg é vasto e ambicioso. O editor de blocos está se expandindo para substituir os widgets tradicionais da barra lateral. Em breve, o Gutenberg terá recursos de edição de temas. Com o tempo, Gutenberg será ainda mais parecido com Elementor.
Razões para usar Gutenberg com Elementor
Elementor pode fazer coisas que Gutenberg não pode (ainda). E mesmo depois que Gutenberg puder fazer essas coisas, não sabemos como isso será comparado – ou quanto tempo levará para aproximar a paridade com o Elementor. A maioria das pessoas precisa construir um site hoje, não daqui a três anos.
Enquanto isso, os designers de sites deveriam pelo menos pensar no que pode acontecer daqui a três anos.
Eu não recomendo criar centenas de postagens de blog no Elementor. Na verdade, não recomendo criar postagens de blog no Elementor. Como você verá, é totalmente possível criar suas postagens com o Gutenberg e fazer com que essas postagens fluam em modelos projetados pela Elementor. Este método é o melhor dos dois mundos.
Melhores práticas para usar Elementor e Gutenberg juntos
Não há razão para não usar Elementor com Gutenberg, mas faça isso com um olho no futuro. Algum dia, o Gutenberg pode eclipsar o Elementor em termos de recursos e facilidade de uso. Até esse dia chegar, é assim que você pode usar os dois juntos sem conflito.
1. Use um tema que suporte Elementor e não lute contra ele
Pare de procurar o tema perfeito, porque você criará seu próprio tema com o Elementor.
Dito isto, você ainda precisa de um tema para começar. Mas, em vez de procurar um tema carregado de recursos, configurações de personalizador e modelos personalizados, use um tema minimalista que saia do caminho e permita que o Elementor faça seu trabalho.
Comece experimentando o tema Hello Elementor. É feito pela equipe Elementor para uso com o Elementor. Espere ficar desapontado quando você ativar este tema pela primeira vez. Olá é tão simples quanto parece, e esse é o ponto principal.

Astra é outra boa escolha. O Astra inclui mais recursos do que o Hello, mas a maioria dos recursos é desabilitada quando você instala o plug-in pela primeira vez. É fácil habilitar os recursos do Astra conforme você precisa deles.
2. Use o construtor de temas Elementor Pro
A caixa de ferramentas do Elementor é tão empolgante que é fácil pular o Theme Builder e começar a criar belas páginas da web imediatamente. Não faça isso! Em vez disso, passe algum tempo aprendendo como o Theme Builder funciona e comece criando os elementos fundamentais do seu site.
Sugiro criar primeiro o cabeçalho e o rodapé do seu site. Esses são componentes essenciais do design do seu site que aparecem em todas as páginas.
Em seguida, crie modelos para postagens e páginas. Seu conteúdo de autoria do Gutenberg flui para esses modelos. É essencial entender completamente as implicações dessa abordagem. Você criará e editará suas postagens no Gutenberg enquanto usa o Elementor para criar o modelo das postagens.
3. Desligue o Elementor para postagens
Como afirmei, não acho que o Elementor deva ser usado para criar postagens individuais.
Não é difícil para um site ativo gerar centenas de posts ao longo do tempo. A criação de postagens individuais no Elementor é um uso ineficiente do tempo. Isso garante que você precisará recriar essas postagens se optar por parar de usar o Elementor no futuro.
Ao criar seu conteúdo de postagem com o Gutenberg (ou Editor Clássico), você garante compatibilidade futura. Se você parar de usar o Elementor no futuro, será mais como alterar seu tema do que reconstruir todo o site do zero.
Para garantir que você não crie acidentalmente uma postagem no Elementor, sugiro que você desative o Elementor para postagens. Fazer isso impedirá que os autores das postagens pressionem acidentalmente o botão “editar no Elementor”, levando a todos os tipos de dores de cabeça para autores inesperados. Seus modelos projetados pelo Elementor continuarão funcionando mesmo após a pós-edição ser desativada.
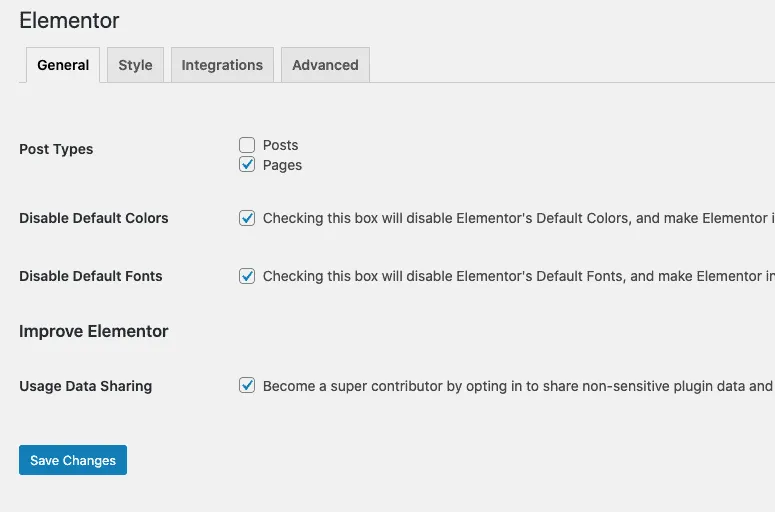
Para desativar o Elementor para pós-edição.
- Vá para Elementor -> Configurações.
- Ao lado dos tipos de postagem, desmarque a caixa Postagens.
- Salve suas configurações.

4. Use o Elementor para criar modelos únicos para páginas especiais
Além de usar o Theme Builder, você deve usar o Elementor para projetar suas principais páginas de destino. Normalmente, essas são as páginas incluídas na navegação principal do site.
Alguns exemplos:
- Pagina inicial
- Páginas de ativação
- Produtos e serviços
- Página de preços
- Página de contato
Você encontrará uma seleção de designs iniciais para páginas como essas na biblioteca de modelos do Elementor.
Esteja ciente de que, se você se afastar do Elementor, precisará reconstruir essas páginas. Mas o mesmo é verdade ao usar a maioria dos temas com modelos exclusivos e recursos de design.
5. Use as configurações do Elementor Design System
Ter um sistema de design bem pensado é a chave para manter a consistência em todo o seu site. Isso é especialmente verdadeiro se você importou uma variedade de designs da biblioteca de modelos do Elementor. Sem mencionar a mistura de páginas projetadas pela Elementor com postagens de autoria de Gutenberg.
A partir da versão 3.0, o Elementor Pro oferece controle abrangente sobre as configurações de design. Essas configurações permitem que os usuários definam facilmente cores, fontes e outras preferências de design a serem usadas em todo o site. As configurações de fonte e cor tornam-se predefinições que são facilmente acessadas em toda a interface do Elementor.
Essas configurações de design são transferidas para o conteúdo da postagem que você cria com o Gutenberg. Você pode pensar nisso como o equivalente a definir fontes e cores preferidas em um tema.
As configurações de design são um daqueles aprimoramentos sutis de recursos que são fáceis de perder se você estiver usando o Elementor por um tempo. O tempo que você gasta se familiarizando com essas novas configurações será reembolsado muitas vezes por meio de um fluxo de trabalho de design simplificado.
Além disso, essas configurações irão acelerar futuros redesenhos, permitindo que você faça grandes alterações de cor e fonte em um só lugar.
Olhando para o futuro
Como você pode ver, Elementor Pro e Gutenberg são ferramentas complementares. A chave é saber como aproveitar os pontos fortes de cada ferramenta, evitando futuros desafios de compatibilidade.
Se você gostou deste post, também pode estar interessado no meu novo curso, “Construção de temas com o Elementor Pro”. O curso inclui mais de 90 minutos de instruções em vídeo passo a passo que o orientam no processo de criação de um tema com o Elementor Pro.
Participe do programa de treinamento e coaching do WP Apprentice para acessar o curso Theme Builder e toda a nossa biblioteca de treinamento.
