Editor do WordPress Gutenberg: Guia do usuário definitivo para iniciantes
Publicados: 2020-06-18Nos últimos 18 anos, o WordPress passou por grandes mudanças e avanços. Mas a maior mudança aconteceu em 2017, quando eles introduziram o novo editor de conteúdo Gutenberg ao mundo dos usuários e desenvolvedores do WordPress.
Agora, Gutenberg deve ser o futuro do WordPress e também considerado o editor padrão do WordPress. Este editor de blocos transforma o processo de criação e publicação de conteúdo no WordPress. Isso significa que, se você é um fã do WordPress, precisa ter um forte domínio sobre o Gutenberg.
Para ajudá-lo, aqui cobrimos tudo o que você precisa saber sobre Gutenberg com algumas orientações fáceis passo a passo.
Índice
- Uma introdução ao editor WordPress Gutenberg
- Como usar o editor WordPress Gutenberg (guia passo a passo)
- Adicionar título à sua postagem/página
- Escreva seu texto usando bloco de parágrafo
- Alterar a cor do seu texto
- Adicionar um bloco de título
- Bloco de botões Adicionar e estilizar
- Inserir um bloco de imagem
- Adicionar vídeos incorporados ao seu conteúdo
- Como a interface do editor do Gutenberg realmente funciona
- Como faço para ativar o Editor Gutenberg no WordPress
- Dica de bônus: Apresentando alguns blocos avançados de Gutenberg no WordPress
- Vamos recomeçar Gutenberg, caso contrário você sai da tendência!
Sem mais delongas, vamos explorar as coisas juntos.
Uma introdução ao editor WordPress Gutenberg

O Editor Gutenberg traz algumas mudanças significativas na maneira como você edita no WordPress. Ele substituiu o editor TinyMCE como editor padrão do WordPress, quando a versão 5.0 do WordPress foi lançada em 6 de dezembro de 2018.
Com os blocos do Gutenberg, você pode adicionar facilmente diferentes tipos de conteúdo em suas postagens ou páginas e reorganizar o layout diretamente no editor. Isso aprimorará toda a sua experiência de edição para o próximo nível.
O editor se esforçará para criar uma nova página e experiência de construção de postagens que torne a escrita de postagens ricas sem esforço e tenha “blocos” para facilitar o que hoje pode levar códigos curtos, HTML personalizado ou descoberta de incorporação de “carne misteriosa”.
Matt Mullenweg, cofundador do WordPress
Além disso, permite criar conteúdo dinâmico aplicando diferentes estilos e configurações. A princípio, parece complexo para você se estiver usando o editor clássico por muito tempo. Mas, gradualmente, por mais que você se habitue a isso, você pode sentir a utilidade.
No entanto, reduz o incômodo de obter plugins e extensões extras. Além disso, este novo editor do WordPress tem muitas possibilidades para todos, incluindo blogueiros, escritores, fotógrafos e empresas.
Você pode encontrar a imagem abaixo onde você verá o editor de blocos do Gutenberg.

Se você deseja obter o máximo desta ferramenta, você precisa aprender sobre o Gutenberg em detalhes. Neste guia do usuário final do Gutenberg, vamos nos concentrar em como um usuário pode lidar com o editor Gutenberg de forma mais eficaz.
Você pode conferir rapidamente a história completa do WordPress Gutenberg Blocks.
Vamos mergulhar fundo.
Como usar o editor WordPress Gutenberg (guia passo a passo)
A principal mudança que Gutenberg traz no editor do WordPress é uma abordagem de edição baseada em blocos. Um bloco pode ser qualquer coisa como:
- Um cabeçalho
- Um parágrafo de texto
- Uma imagem
- Um vídeo incorporado
- Uma citação
- Um botão e outros
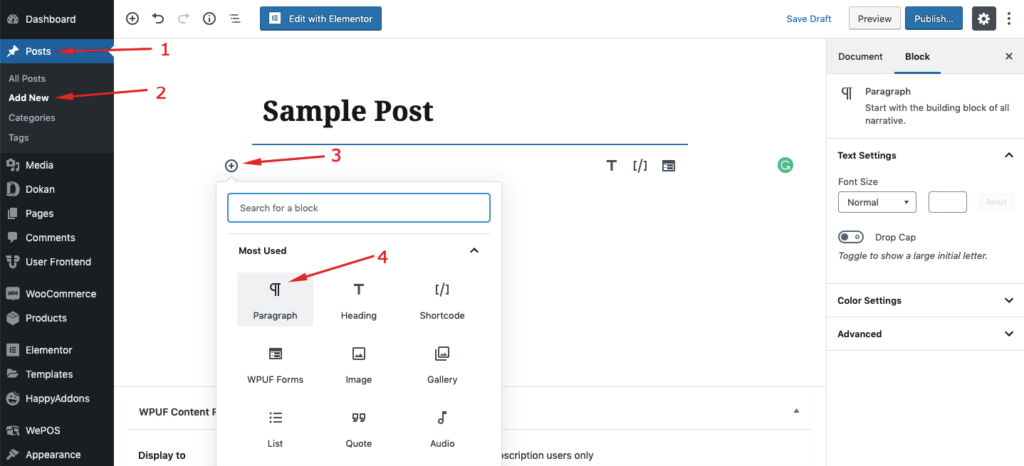
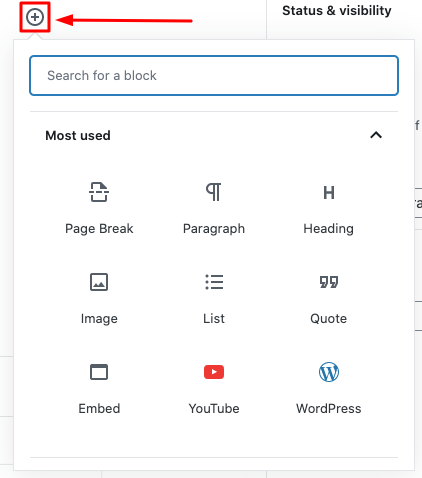
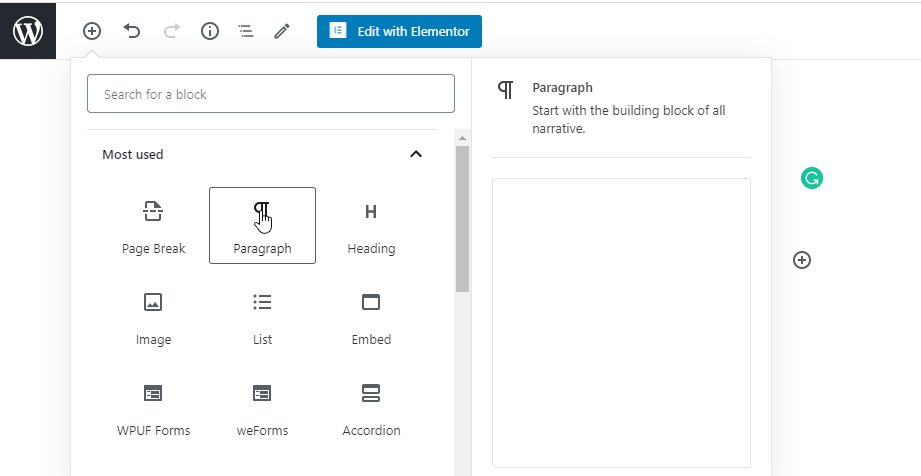
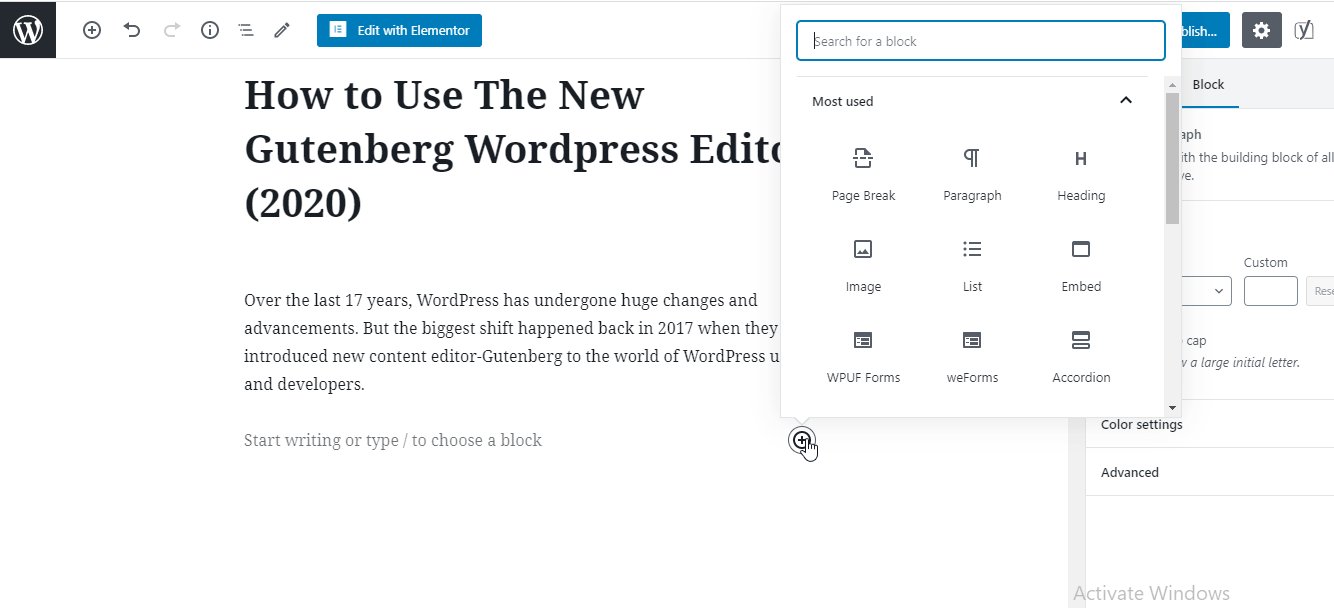
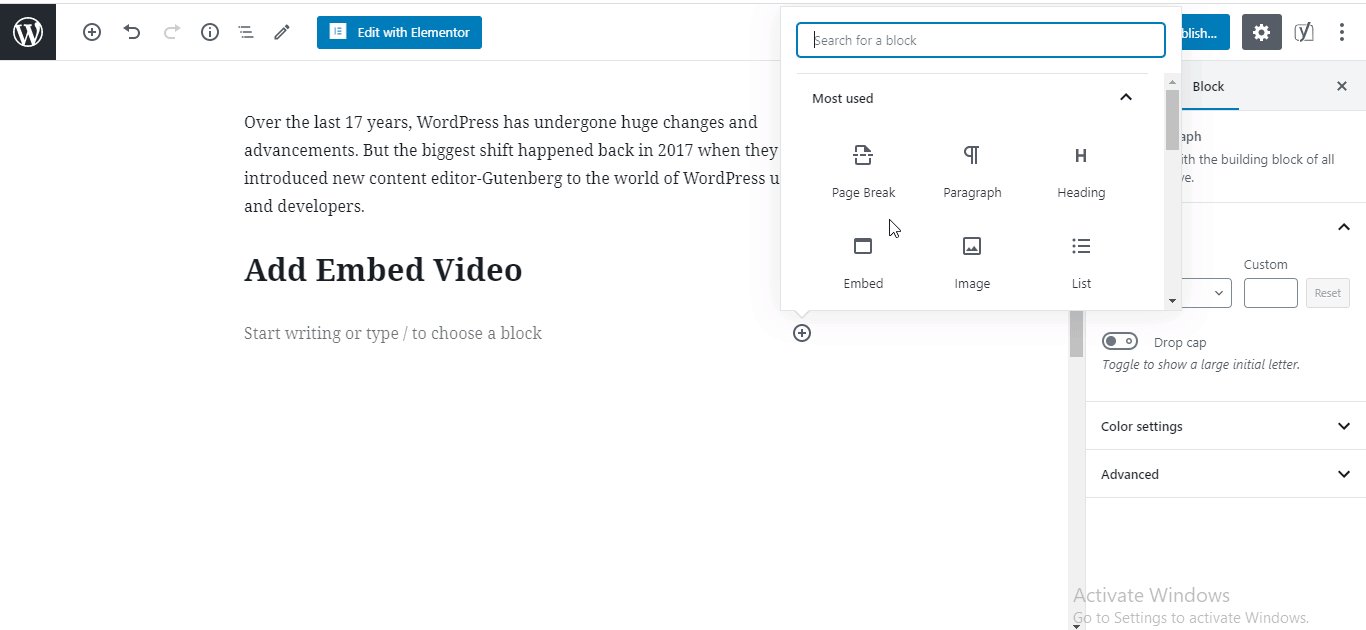
Depois de clicar no botão “+”, você verá uma janela com todos os blocos disponíveis. Você pode pesquisar o bloco necessário aqui e usá-lo em seu conteúdo:

Agora, neste momento, tentaremos demonstrar a você como usar alguns blocos populares que as pessoas geralmente precisam ao criar conteúdo.
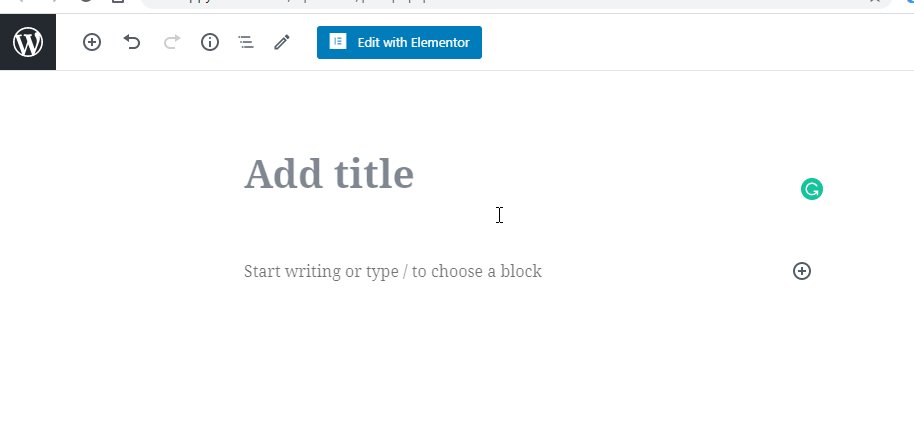
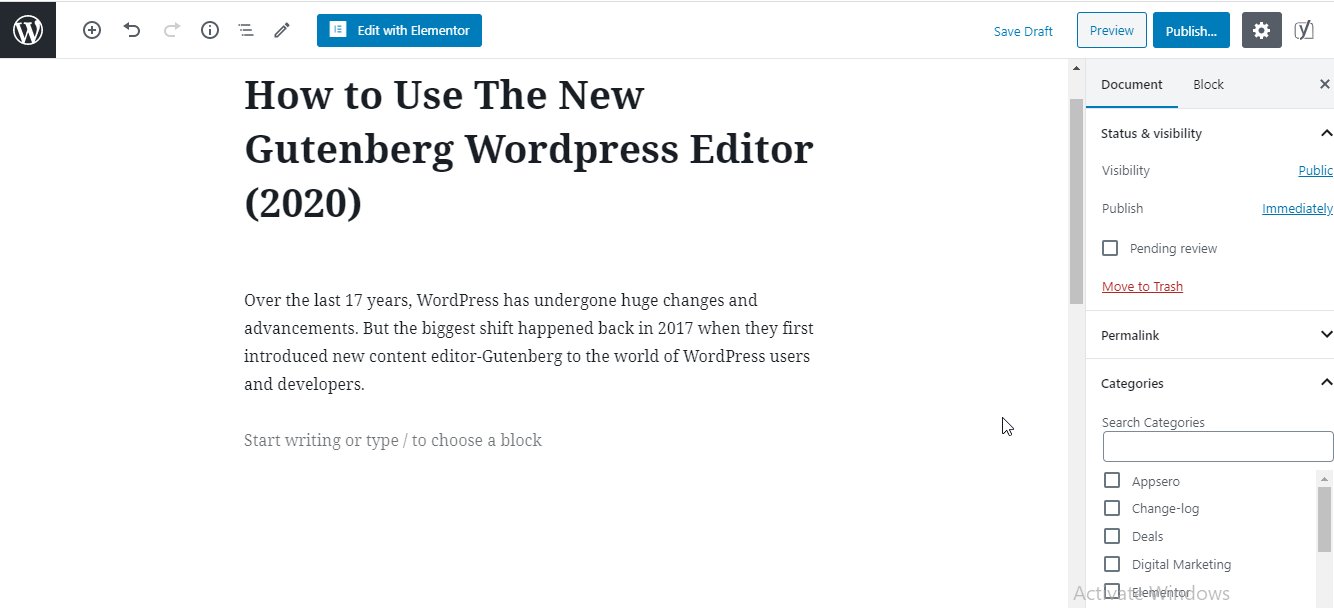
1. Adicione um título à sua postagem/página
Todo conteúdo tem um título. Então você tem que adicionar um título em sua postagem ou página. No Gutenberg, você pode adicionar seu título por meio desse processo.

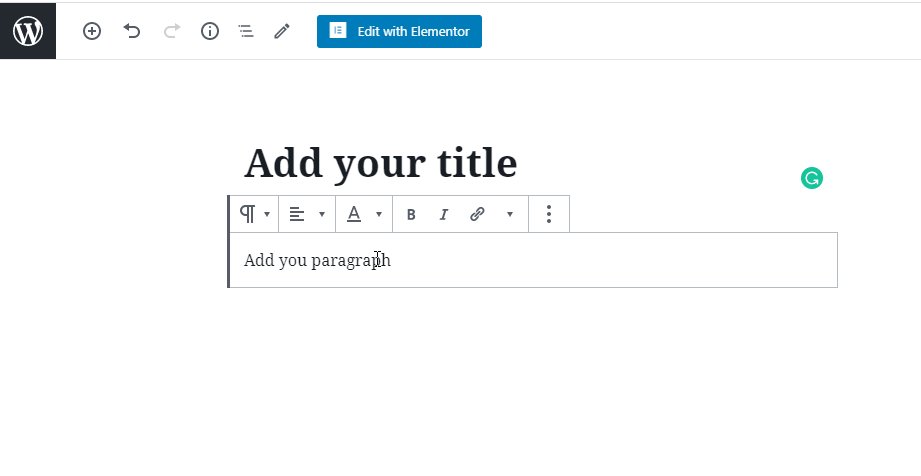
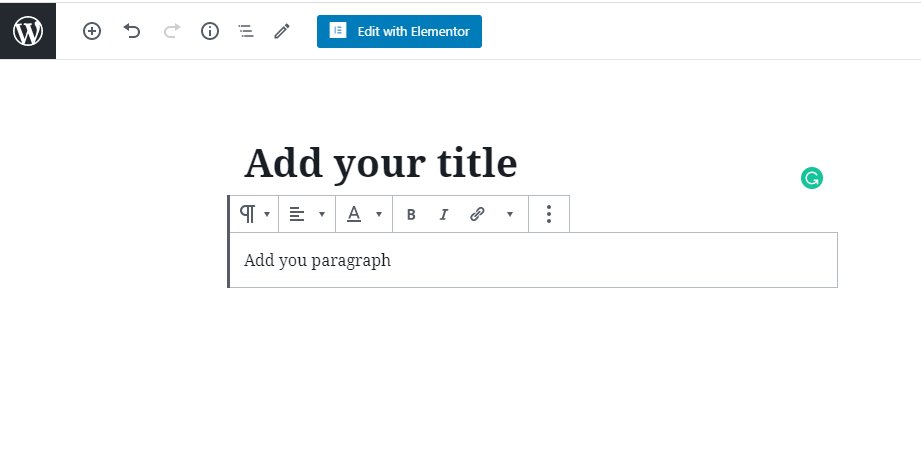
2. Escreva seu texto usando bloco de parágrafo
Para adicionar um parágrafo primeiro você precisa adicionar um bloco de parágrafo. Então você apenas escreve seu conteúdo no bloco. Aqui como funciona.

Nota: O submenu acima do bloco permite alterar o alinhamento do texto e a formatação do texto do conteúdo do bloco. Você pode fazer mais personalização no menu direito do editor.
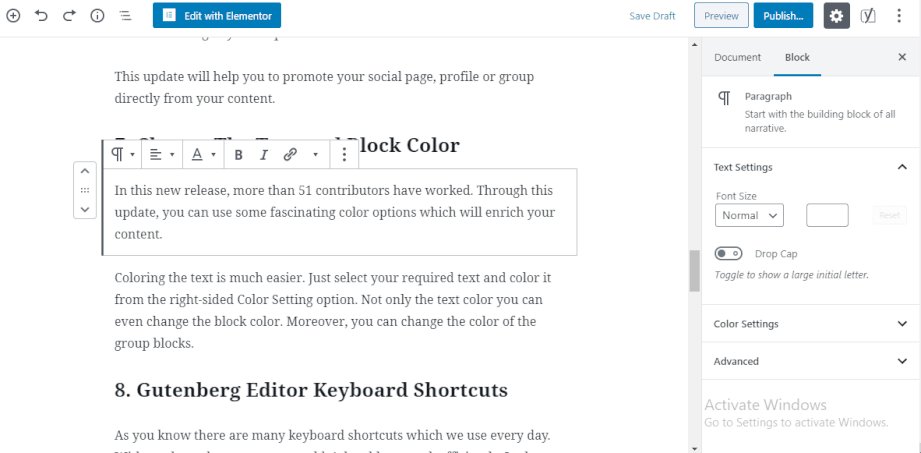
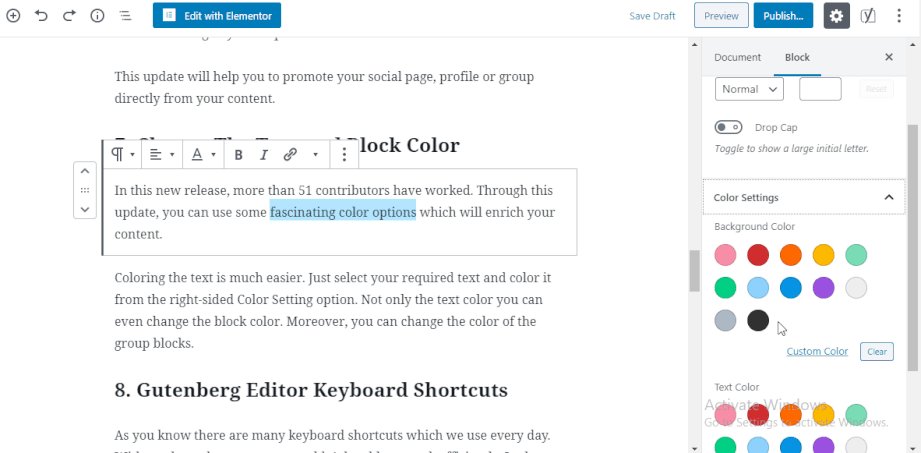
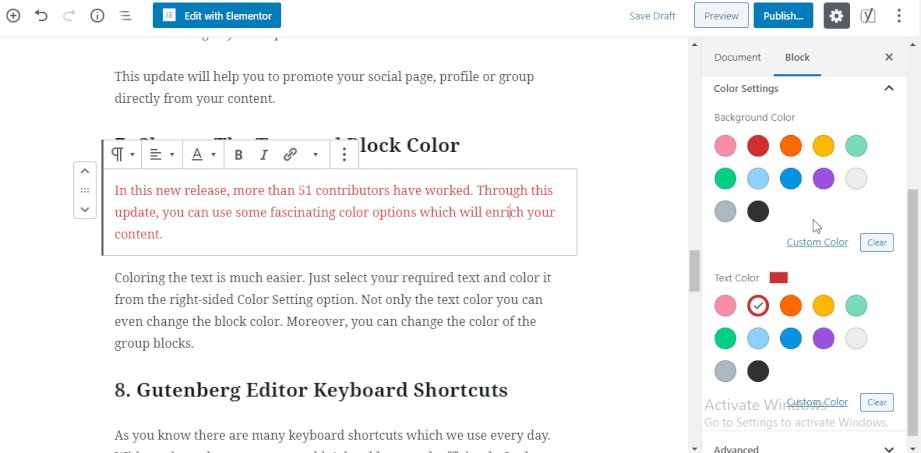
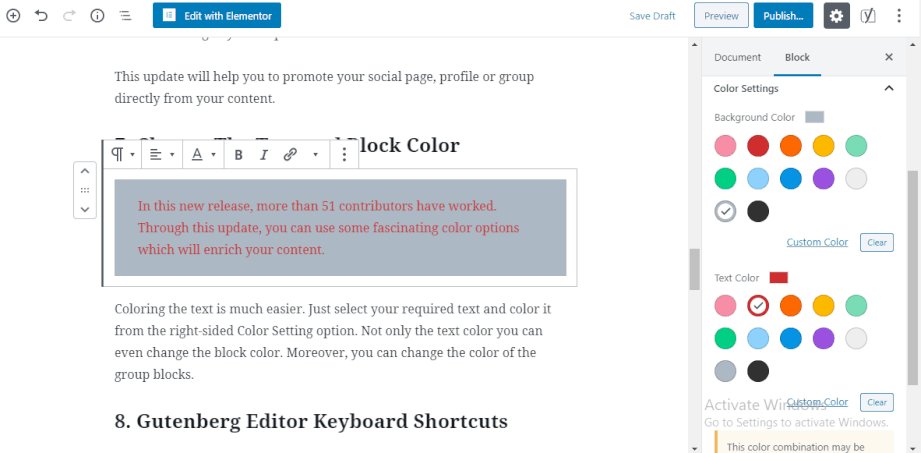
3. Altere a cor do seu texto
Às vezes, você precisa alterar a cor do texto, pode fazê-lo aqui.

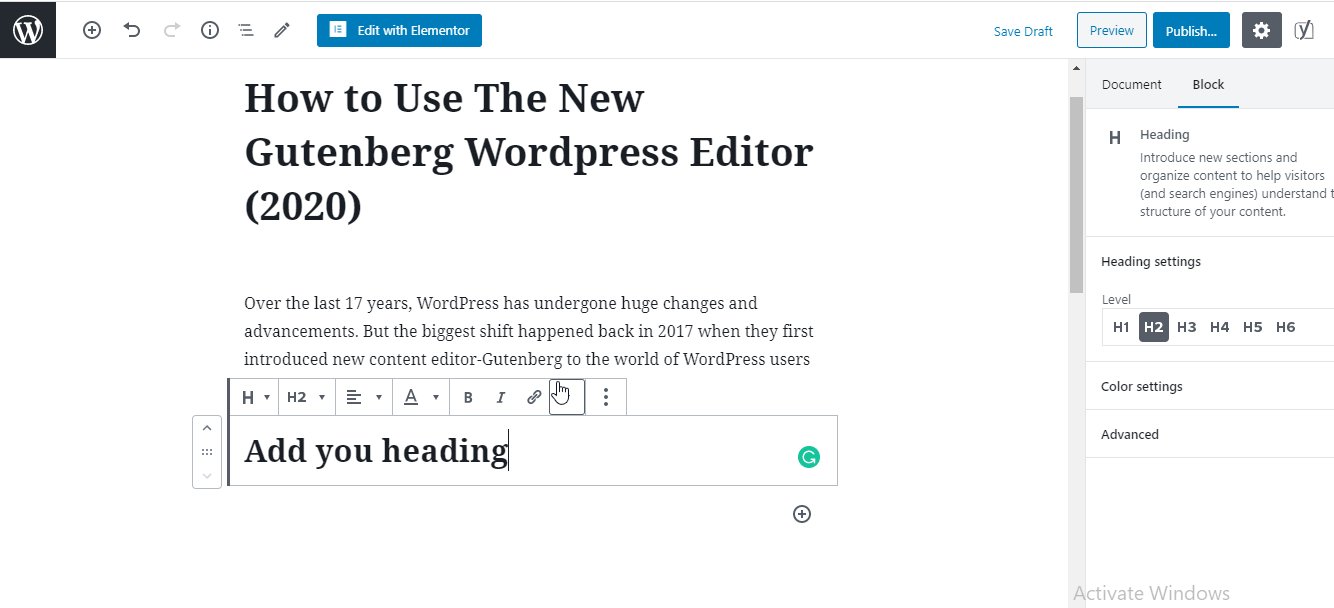
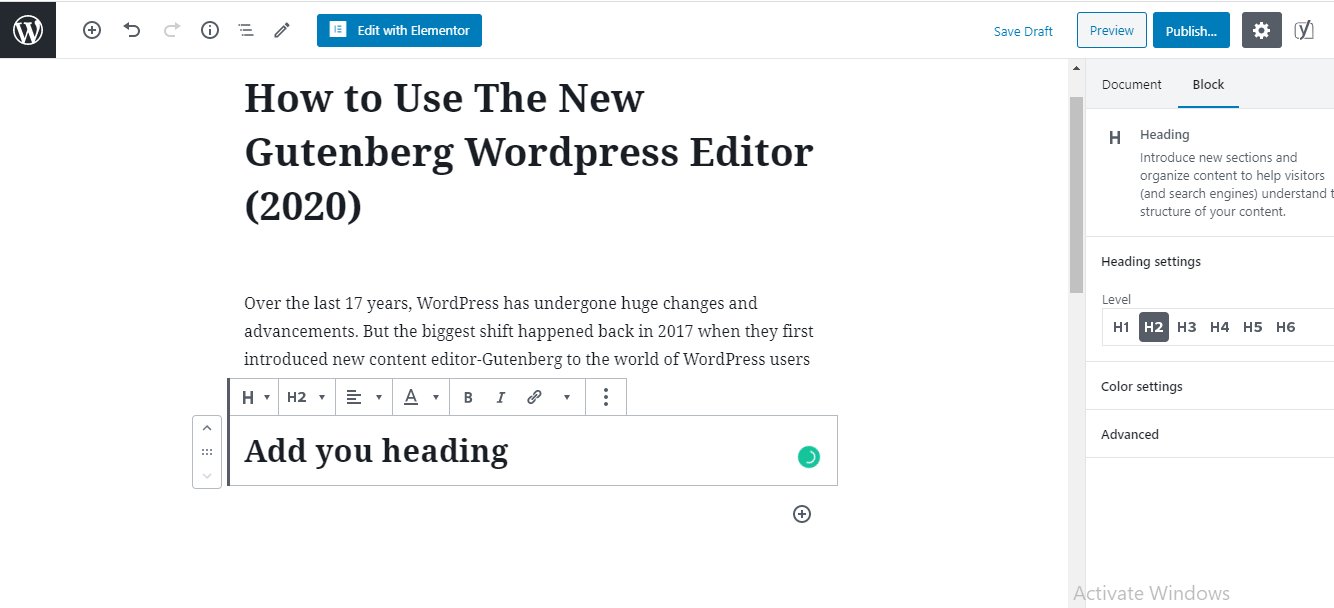
4. Adicionar um bloco de título
Assim como o parágrafo, você pode facilmente adicionar seu título ao conteúdo do seu post usando o bloco Título.

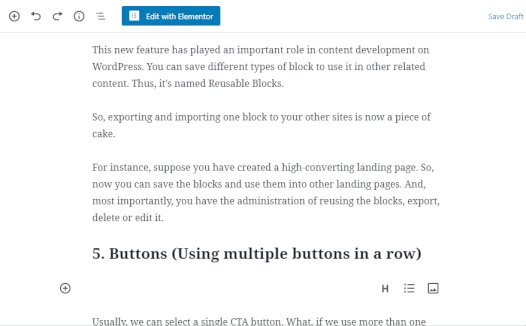
5. Bloco de botões Adicionar e estilo
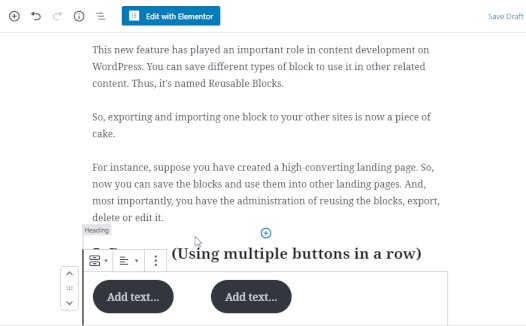
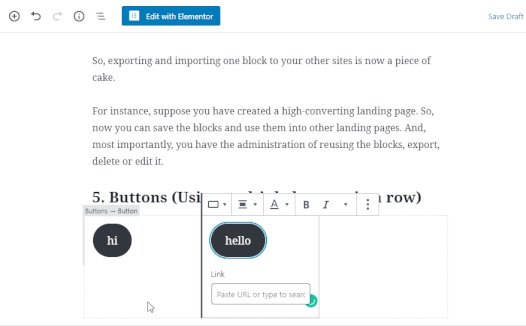
O botão é um dos elementos importantes do conteúdo. No Gutenberg, você pode adicionar seu botão de maneira muito fácil. Além disso, você também pode inserir vários botões na mesma linha.

Além disso, você pode alterar a cor do texto do botão ou do plano de fundo da mesma forma que mostramos acima.
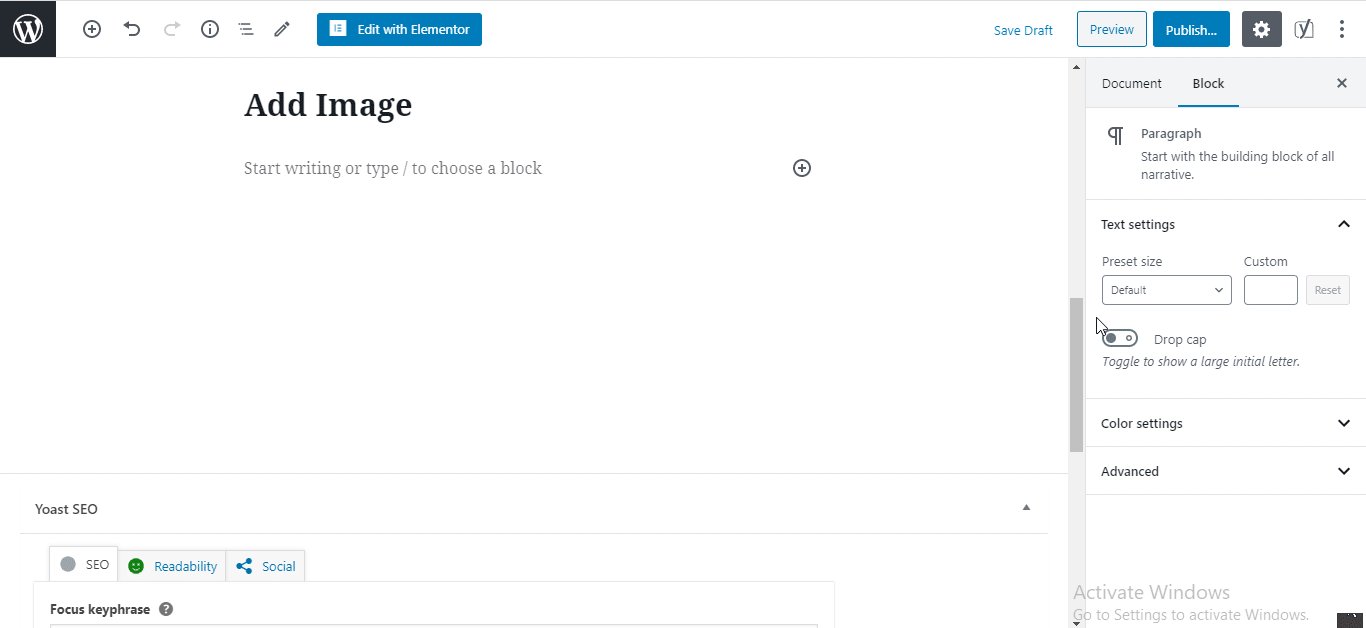
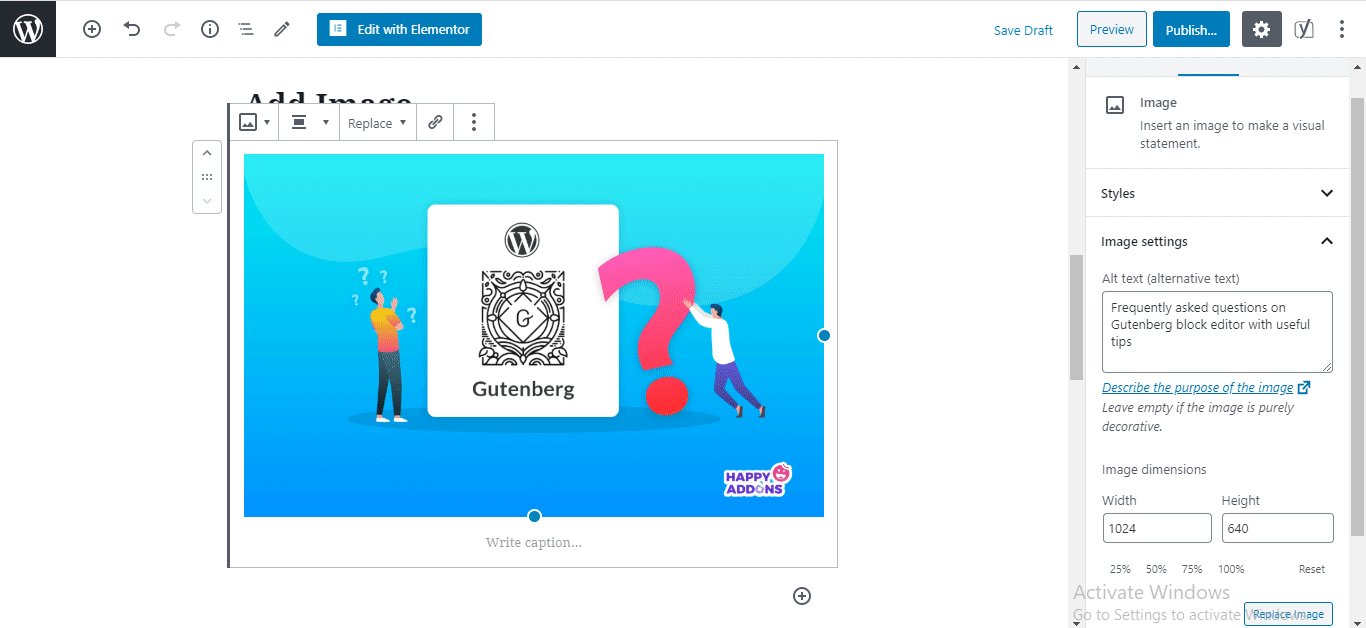
6. Insira um Bloco de Imagem
Vamos adicionar uma imagem em seu conteúdo seguindo este exemplo.

7. Adicione vídeos incorporados ao seu conteúdo
O Gutenberg também permite que você insira qualquer tipo de vídeo incorporado em sua postagem. Vamos ver como você pode usar este bloco Incorporar Vídeos.

Veja como é fácil! Agora você pode usar o editor de blocos Gutenberg seguindo os exemplos acima. Você também pode adicionar outros tipos de conteúdo de bloco e personalizá-los usando o editor Gutenberg.
Além disso, se você quiser saber mais sobre o uso do editor Gutenberg, pode encontrá-lo aqui.
Vamos ver como funciona a interface do editor Gutenberg

Gutenberg é um poderoso editor de blocos para WordPress que permite editar o conteúdo do seu post com muita facilidade. Mais importante, ele vem com vários blocos avançados para que você possa criar facilmente seu conteúdo da Web sem esforço.

Usar blocos Gutenberg é fácil e divertido. Ele apenas arrasta e solta os blocos que você precisa. Além disso, você não precisa se concentrar no conhecimento de codificação.
Na verdade, sempre que você quiser editar algo nos blocos do Gutenberg, você terá total liberdade para fazer o que quiser. Para sua preocupação, dê uma olhada neste blog para saber sobre a edição de blocos do Gutenberg.
Vamos ver como você pode usar o editor e blocos do Gutenberg com exemplos da vida real.
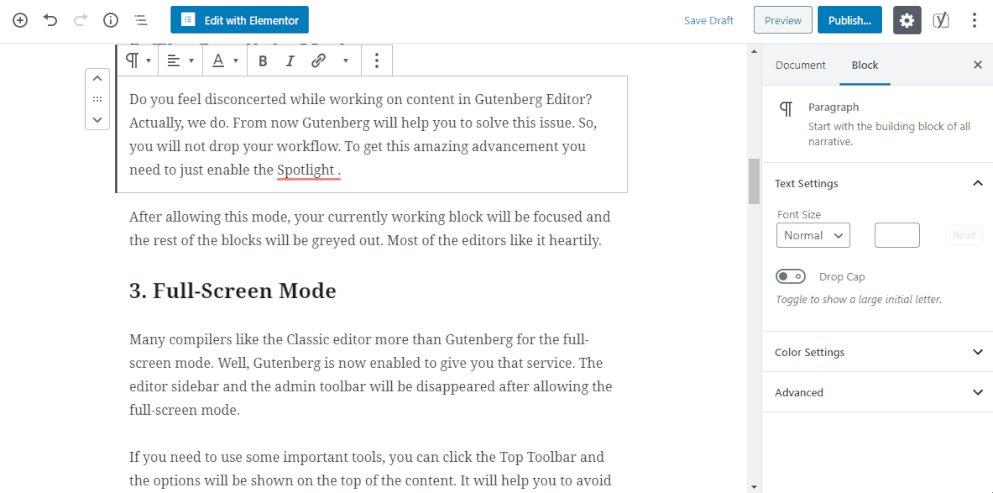
1. Diferentes modos de escrita
No editor Gutenberg, você encontrará três modos de escrita diferentes para ajudar seus estilos de escrita.
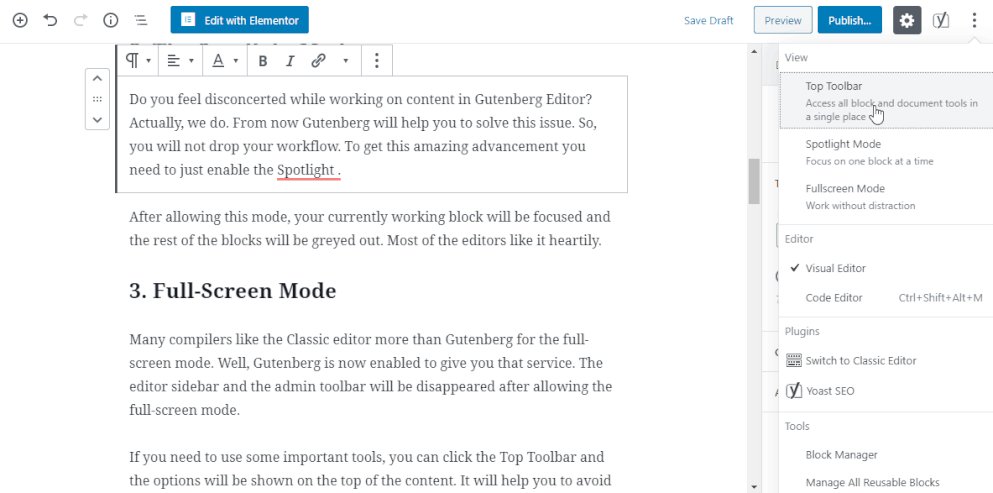
Barra de ferramentas superior: a barra de ferramentas superior ajuda a exibir todos os seus blocos no mesmo local.
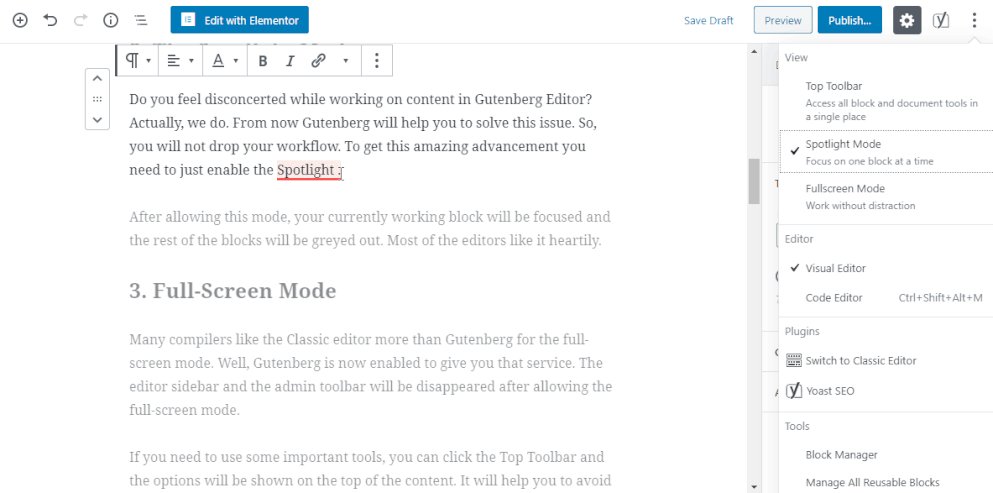
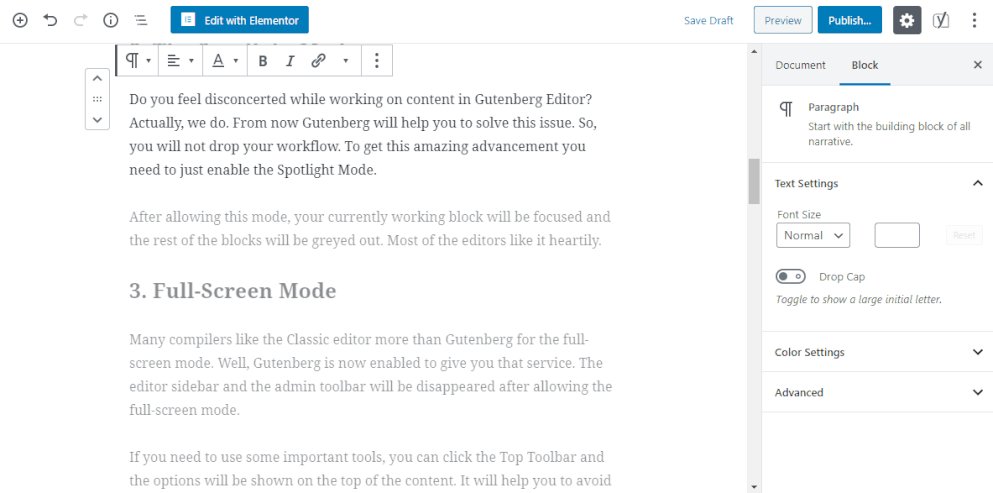
Modo Spotlight: Spotlight é completamente diferente do modo Top Toolbar. Na verdade, quando você seleciona esta opção, você só pode editar um bloco que deseja editar. E o outro bloco permanece desabilitado.

Modo de tela cheia : Ele remove todos os seus painéis da barra lateral esquerda e permite que você trabalhe no modo de tela cheia.
2. Atalhos de teclado do Gutenberg para acelerar seu fluxo de trabalho
Existem muitos atalhos de teclado neste editor. Ao usar esses atalhos, você também pode reduzir o trabalho e economizar mais tempo.
- Ctrl + Alt Backspace exclui o bloco de seleção
- Para inserir um novo bloco antes do(s) bloco(s) selecionado(s) - Control + Alt + T
- Para inserir um novo bloco após o(s) bloco(s) selecionado(s) - Ctrl + Alt + Y
- Exibir ajuda – shift + Alt + H
- Salve suas alterações – Ctrl + S
- Desfazer suas últimas alterações – Ctrl + Z
- Refazer seu último desfazer – Ctrl + Shift + Z
- Mostrar ou ocultar a barra lateral de configurações Ctrl + Shift +,
- Vá para a próxima parte do editor Ctrl + '
3. Bloco de pesquisa da biblioteca
Pesquisar um bloco é muito fácil no editor padrão atual do WordPress. Você pode pesquisar um bloco específico no índice pesquisável da Biblioteca de Blocos do Gutenberg. Você obterá a janela apenas clicando no botão “+”.
4. Alternar entre Editor Visual e Editor de Código
Além disso, às vezes você precisa alternar entre o editor visual e o editor de código para fazer algumas alterações. Você faz isso aqui.
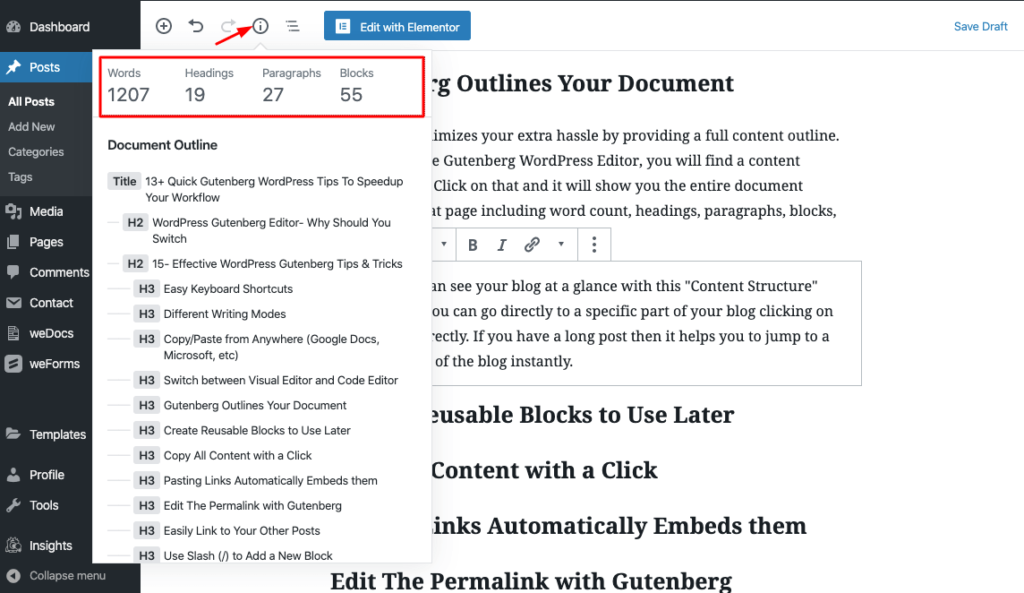
5. Gutenberg descreve seu documento
Um esboço de conteúdo é uma parte muito importante da sua estrutura de conteúdo. No canto superior esquerdo do seu editor, você encontrará um pequeno “i” em um círculo. Ao clicar nele, você pode ver rapidamente a estrutura completa do seu blog.

6. Modelo de Bloco Reutilizável
Ao usar isso, você pode usar seu design de bloco anterior que você salvou anteriormente. Assim economiza muito seu tempo. Aqui, como você usa.
Obtenha algumas dicas úteis sobre este editor de blocos aqui.
Como ativar o editor Gutenberg no WordPress

Aqui vamos discutir como os usuários podem habilitar o editor de blocos Gutenberg em seu painel do WordPress. Se você estiver usando o WordPress 5.0 e superior, não precisará habilitá-lo separadamente. Porque agora o WordPress vem com o Gutenberg por padrão.
Por outro lado, se você ainda estiver usando o editor clássico e planejando mudar para o editor Gutenberg. Então você pode facilmente instalar e ativar o plugin Gutenberg como o processo de ativação de outros plugins.
Você encontra o link de download do Gutenberg aqui.
Bônus: Apresentando alguns blocos avançados de Gutenberg no WordPress

Como dissemos, Gutenberg é sobre vários blocos úteis diferentes que sempre usamos para criar postagens ou páginas. Aqui, abordaremos alguns desses blocos poderosos que você pode usar para dar uma aparência extra ao seu blog.
Geralmente, Gutenberg separa seus blocos em 7 várias categorias. Você encontrará nas seguintes listas:
- Mais usado
- Blocos comuns
- Formatação
- Elementos de layout
- Widgets
- Incorporações
- Reutilizável
Vamos nos concentrar em alguns blocos úteis.
Citação: Muitas vezes vemos o uso de citações em blogs ou artigos. Neste novo editor do WordPress, você pode usar o bloco “Cotação” para adicionar uma cotação. Você pode aplicar estilos diferentes para mostrar sua cotação de maneira atraente.
Shortcode: É outro bloco essencial que você pode usar na página do seu site ou post. Com este bloco de código de acesso, você pode adicionar facilmente o banner de afiliado desejado, a imagem do produto e muito mais.
Clássico: Às vezes, você precisará do seu editor clássico do WordPress para editar o conteúdo do seu post. Obrigado ao Gutenberg por ter este bloco incrível para que você possa usar facilmente seu antigo editor.
HTML personalizado: este bloco também ajuda você a adicionar código HTML personalizado em suas postagens de blog.
Além disso, você pode explorar mais blocos do Gutenberg usando plugins de terceiros.

Vamos recomeçar Gutenberg e ficar à frente de todos!
O Editor Gutenberg é uma das principais mudanças na história do WordPress. Pode levar algum tempo para se ajustar a essa interface completamente nova. Mas, a longo prazo, isso tornará suas mãos mais poderosas para criar conteúdo incrível.
Espero que este guia definitivo do editor WordPress do Gutenberg o ajude a aprender muitos aspectos úteis deste incrível editor de blocos. Assim, você pode lidar com este editor de blocos sem problemas.
Então, o que você acha do editor Gutenberg até agora? Você acha útil ou não? Compartilhe sua experiência ou dúvidas sobre o editor WordPress Gutenberg colocando um comentário abaixo.
