Como projetar seu site WordPress usando Happy Particle
Publicados: 2021-01-07Você consegue se lembrar de quando foi a última vez que ficou em um site por alguns minutos, embora o design desse site não tenha impressionado você? É difícil nós sabemos! Porque geralmente saímos de um site que não nos atrai e demora uma eternidade para carregar o design.
Existe um ditado que
Você só tem uma chance de causar uma primeira impressão
Portanto, como proprietário de um site, é nossa primeira e principal prioridade fazer um design que crie a primeira impressão para os visitantes.
Aí vem a Partícula Feliz para desempenhar seu papel. Com seus diferentes efeitos de partículas, você pode fazer seu design se destacar da multidão. Efeitos interessantes tornam o site memorável para o visitante, e é mais provável que eles voltem. Então você deve experimentar o Happy Particle Effects para criar páginas da web impressionantes.
E para ajudá-lo a usar o Happy Particles com seu site Elementor, aqui estamos com este guia tutorial. Vamos mergulhar!
Diga "HI" para o último recurso de Happy Addons - Happy Particle

Se você já se deparou com os Happy Addons, já sabe o quão rápido o Happy Addons está crescendo. Quando falamos sobre seu crescimento, você ficará feliz em saber que já atingiu o marco de 200 mil instalações ativas.
Além disso, tem muitas outras conquistas super empolgantes em 2021 e com planos mais futuristas estamos caminhando para 2022. Dito isso, o lançamento da Happy Particle faz parte do nosso plano de adicionar mais penas à coroa dos Happy Addons.
Lançamos o Happy Particle com o objetivo de trazer felicidade extra para seus clientes e visitantes do site, pois criará um efeito wow no seu site.
Inicialmente, você obterá três efeitos completamente diferentes com Happy Particle. E por último, mas não menos importante, você poderá criar um efeito extra totalmente diferente com sua criatividade, misturando algumas partículas. Nós a chamamos de Partícula Personalizada.
1. Efeito de queda de neve

Se você quiser adicionar alguns efeitos de partículas visualmente calmantes ao plano de fundo do seu site, você pode usar o efeito Snow Fall. Ele permitirá que você defina o número de partículas, o tamanho de suas partículas, a velocidade dos movimentos das partículas e a flexibilidade de adicionar o efeito Hover ao seu efeito de partículas.
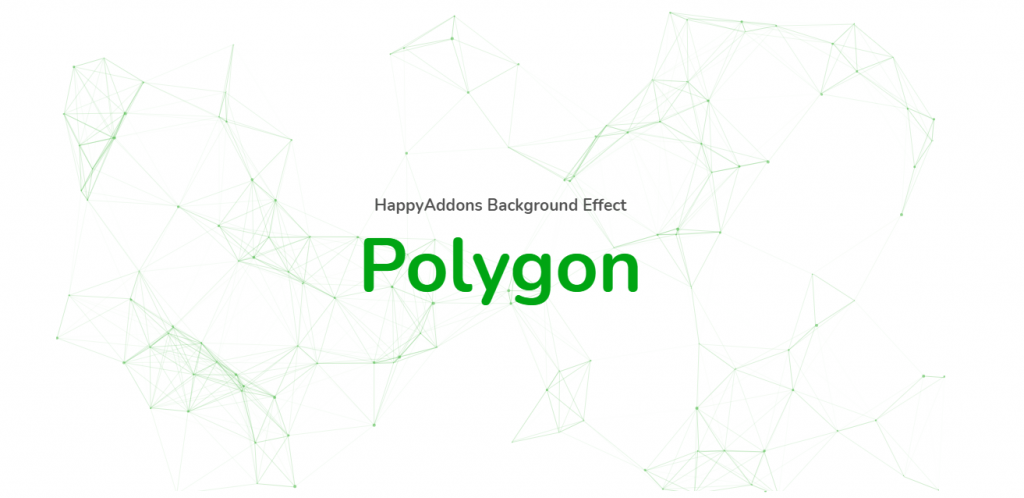
2. Efeito Polígono

O efeito de polígono cria magia no plano de fundo do seu site. O nome do polígono diz tudo como ele funcionará com seu design. Todos os pontos serão adicionados uns aos outros para tornar seu design fascinante com um cenário dinâmico.
3. Efeito NASA

Se você quiser adicionar alguns efeitos flutuantes atraentes ao plano de fundo do seu site, você pode usar o efeito NASA. Como os outros dois efeitos, aqui você também pode definir o número de partículas, o tamanho de suas partículas e a velocidade dos movimentos das partículas.
4. Efeito personalizado
Além desses efeitos de três partículas, temos mais um efeito que é o efeito personalizado. Se você deseja criar um efeito de partículas com sua própria criatividade, pode fazer isso usando o efeito personalizado. Depois de criar a partícula, baixe o arquivo JSON e a Happy Particle permitirá que você adicione esse código ao seu design para realizar seu trabalho.
Como usar o Happy Particle para tornar seu site mais atraente visualmente
Nós adoramos visitar o site que nos atrai. E hoje em dia atrair pessoas um pouco desafiador. Porque todos os dias visitamos muitos sites e esquecemos cada site, a menos que tenha algo diferente para nos pegar.
Aqui, Happy Particle faz o truque. Com seus elementos de design que quebram a parede, faz diferença para outros sites. E usar Happy Particle é uma tarefa fácil e fácil.
Agora, deixe-me mostrar como você pode projetar seu site Elementor usando o Happy Particle.
Você está aqui, o que significa que você já tem seu próprio site WordPress. Porque usando esta partícula você precisa de três coisas:
- site WordPress
- Elementor (Gratuito)
- Happy Addons Pro
Certifique-se de ter instalado e ativado com sucesso o Elementor & Happy Addons. Agora siga os passos abaixo.
Etapa 01: crie uma nova página ou selecione uma página existente
Você pode criar uma nova página ou selecionar uma página existente para aplicar o efeito Happy Particle. Para criar uma nova página,
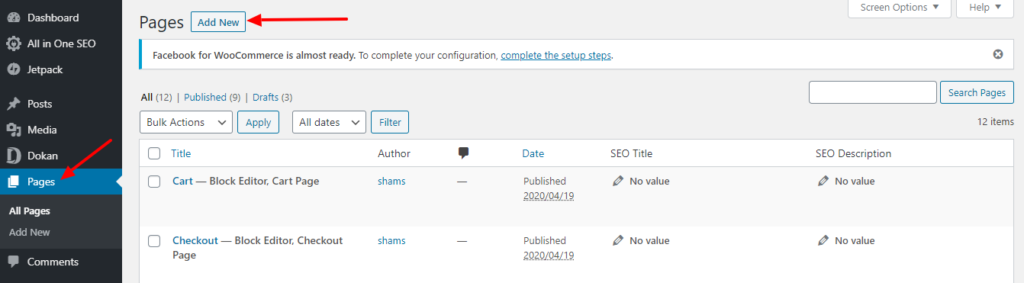
- Vá para 'Página' > 'Adicionar novo'

Você receberá uma nova página.
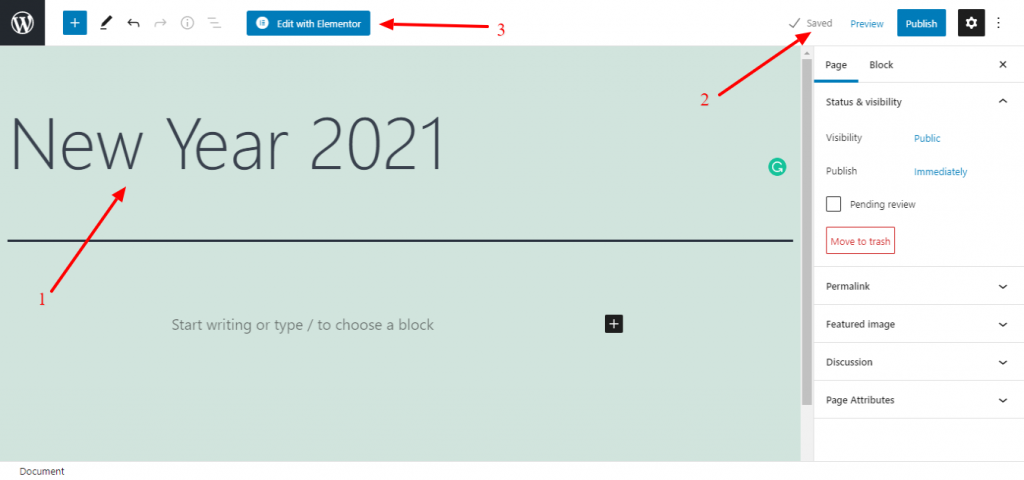
- Coloque um nome de página
- Salvar rascunho ou publicá-lo
- Por fim, pressione o botão “Editar com Elementor”.

Você terá uma nova página para projetar.
Passo 02: Desenhe a Página
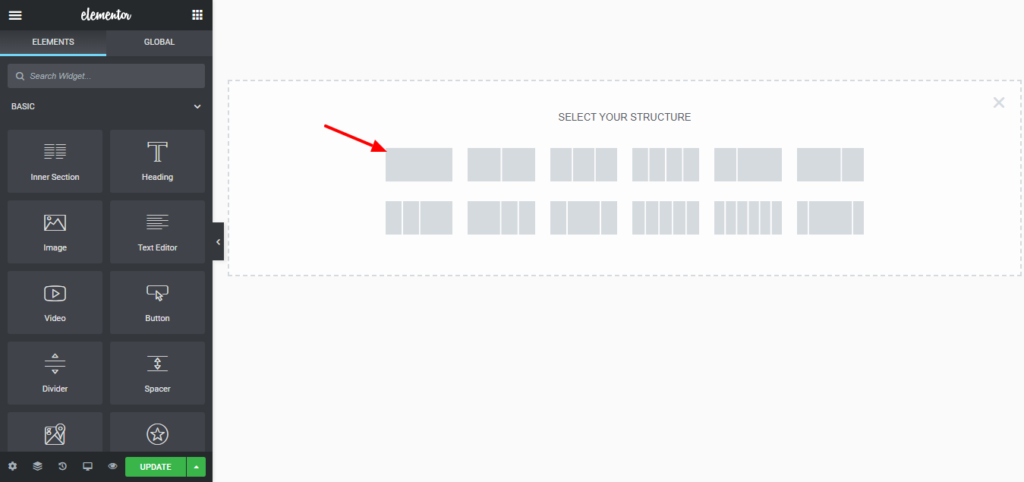
- Selecione a coluna única

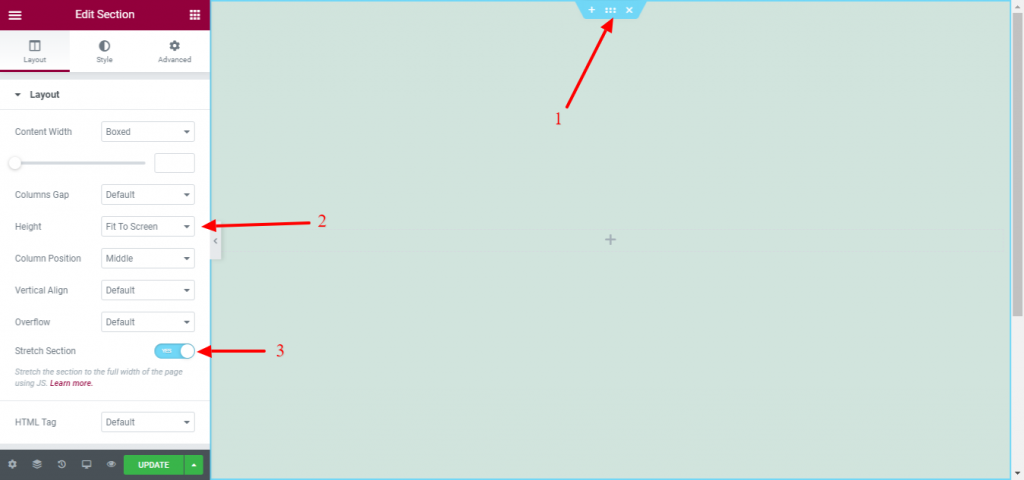
- Clique na opção de seção da página de edição do Elementor.
- Defina a Altura “Ajustar à Tela”.
- Gire “Sim” a seção de alongamento.

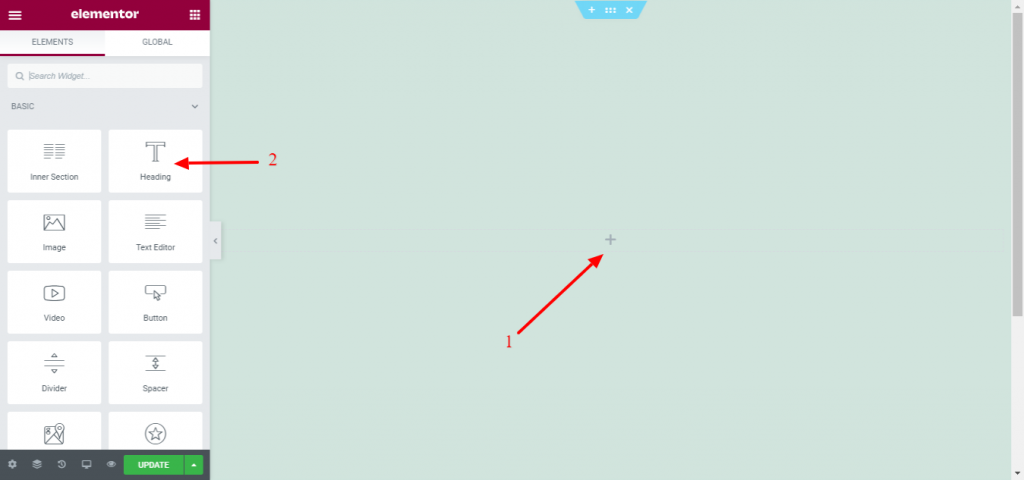
- Pressione o sinal de mais para adicionar um widget.
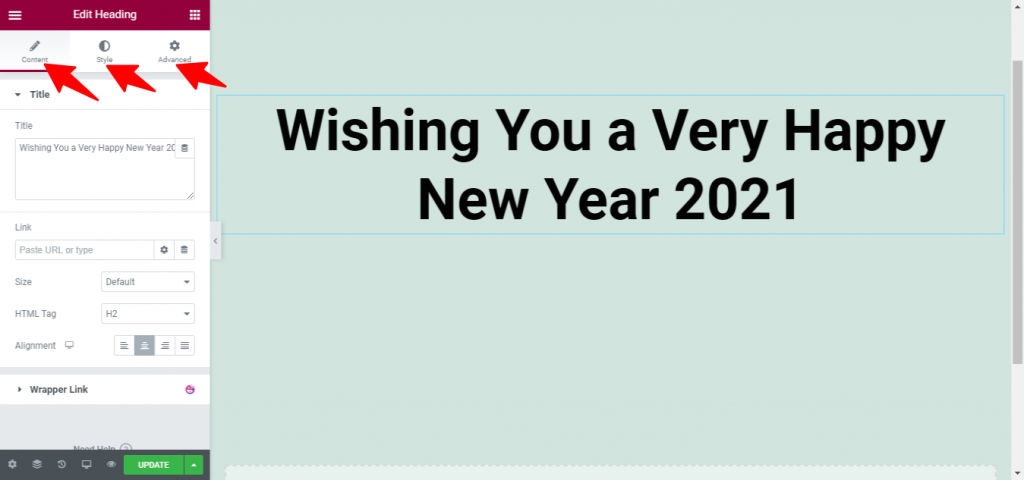
- Arraste um widget para o editor. Por exemplo, estamos aqui adicionando o widget Heading.

- Agora edite o título de acordo com sua habilidade de design nas opções de estilo.

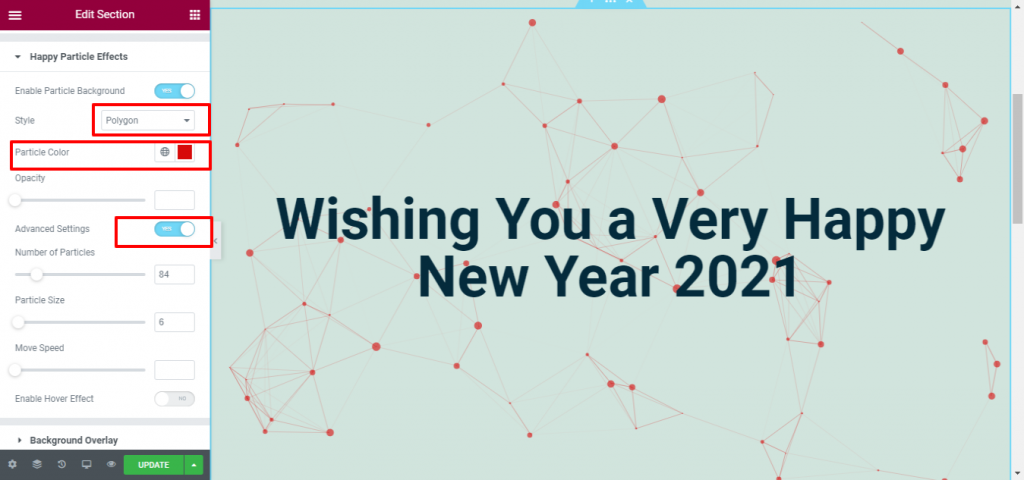
Passo 03: Aplicar Efeito Polígono
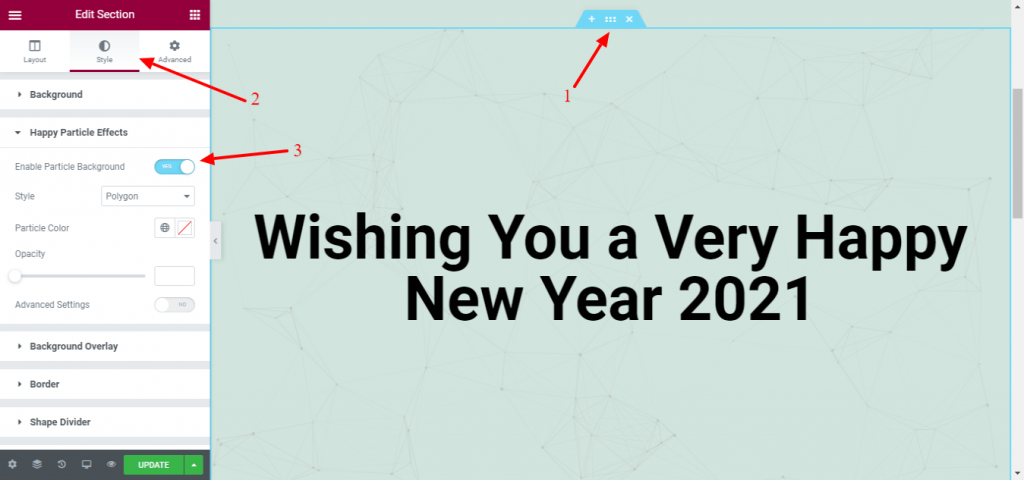
- Clique na opção de seção da página de edição do Elementor novamente.
- Vá para a guia Estilo.
- Habilite o Fundo de Partículas Felizes. Faça sim .

- Escolha um estilo ( Polígono ) na lista suspensa.
- Você pode alterar a cor da partícula.
- Você também pode alterar o número de partículas, o tamanho das partículas e a velocidade de movimento ativando as Configurações avançadas .

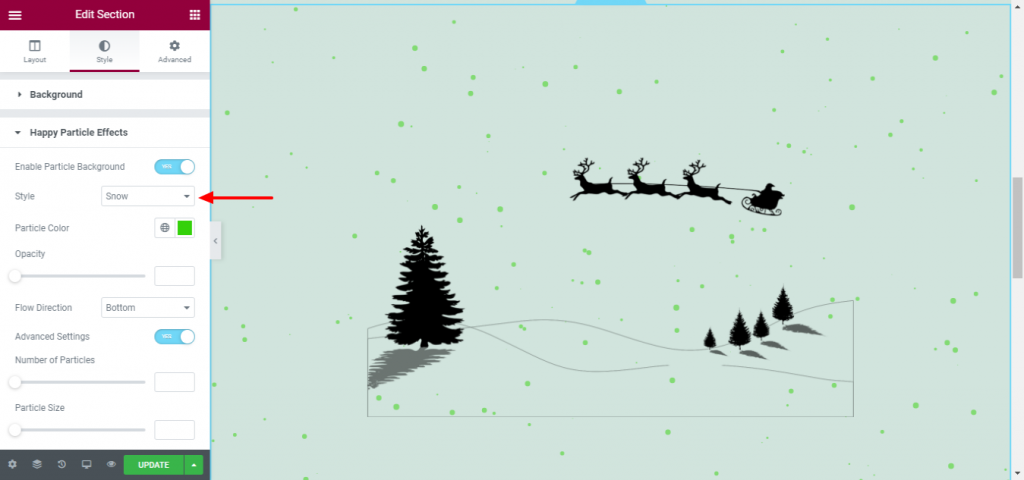
Passo 04: Aplique o Efeito de Queda de Neve
- Arraste um widget de imagem para o editor.
- Carregue uma imagem e personalize-a nas guias de estilo.

- Vá para Happy Particle Effects e desative o Enable Particle Background.
- Escolha Neve na guia de estilo.
- Você também pode alterar o número de partículas, tamanho, cor, velocidade e outras coisas nesta seção.

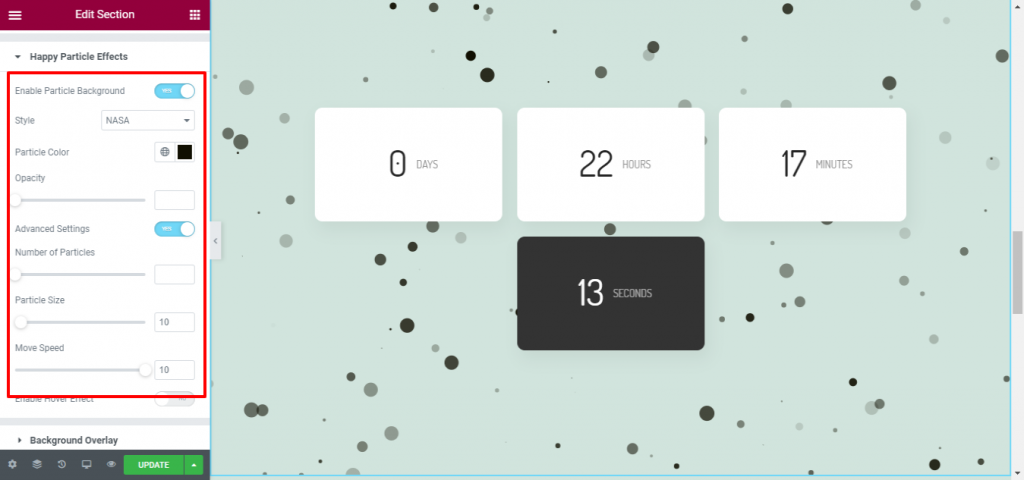
Passo 05: Aplique o Efeito NASA
- Arraste um widget (o que você quiser) para o editor. Aqui usamos um widget de contagem regressiva.
- Aplique o efeito NASA da seção de estilo.

Voilá! Você adicionou o efeito NASA ao seu design.

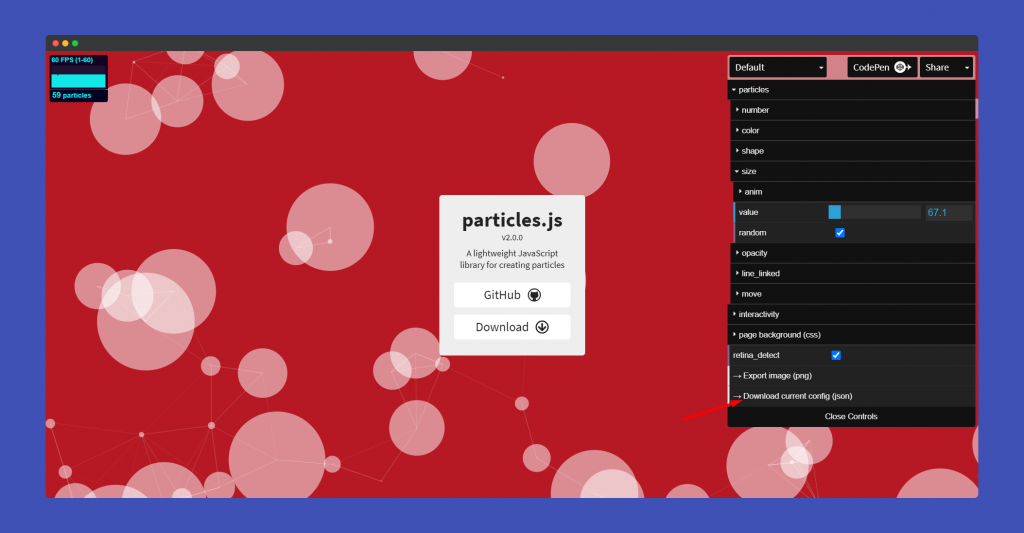
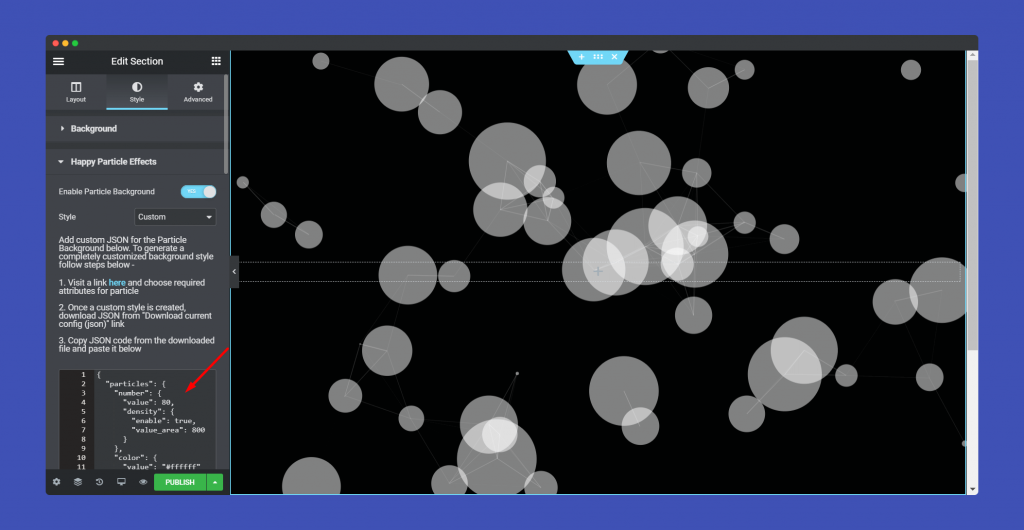
Passo 06: Projete a Partícula Personalizada
Você pode projetar suas próprias partículas personalizadas. Tudo o que você precisa fazer é selecionar a opção Personalizar na seção Estilo.
- Visite este site de criação de efeitos personalizados para criar partículas personalizadas.

- Baixe o arquivo json e copie o código. Agora, cole o código na área marcada.

Parabéns! Você concluiu a exploração dos efeitos Happy Particle e criou um design com esses efeitos. Quer dar uma olhada na versão final do seu design?
OK! Deixe-me te mostrar.

Deixe o Happy Particle fazer seu design se destacar
Usar Happy Particle é tão fácil quanto torta. Escolha um estilo dos efeitos Happy Particle e aplique-o aos seus designs existentes ou recém-criados. Ele irá criar um uau extra para o seu design com certeza. Isso é tudo que você precisa para receber de volta os visitantes a bordo.
Depois de ler este blog, se você ainda tiver problemas para projetar seu site ou inchar seu site ou qualquer outra coisa, você pode seguir nossa documentação detalhada.
OK! Agora, deixe-me saber qual efeito você mais ama. Ou há algo que você queira sugerir à nossa equipe de P&D? Deixe-nos saber o seu feedback através da caixa de comentários abaixo.

