Como criar e usar imagens de hot spot no WordPress (5 etapas fáceis)
Publicados: 2021-06-28Uma única imagem pode ajudar a explicar uma ideia complexa, e isso é mais eficaz do que uma descrição. Porque você pode ampliar e explorar a imagem para obter mais detalhes. Mas para dar vida à imagem, você precisa torná-la clicável. Para isso, você precisa usar imagens de hot spot.
É um fato conhecido que as informações transmitidas por meio de imagens são mais fáceis de entender e lembrar.
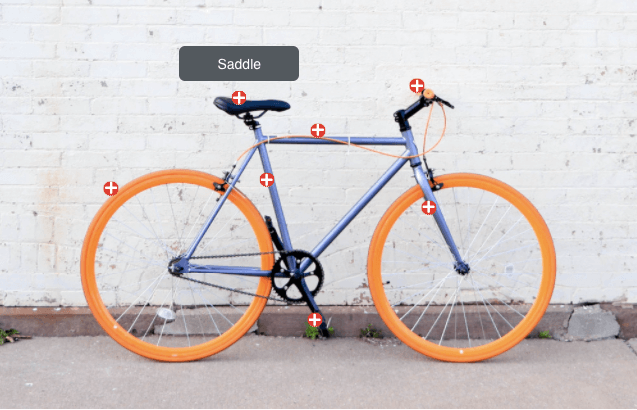
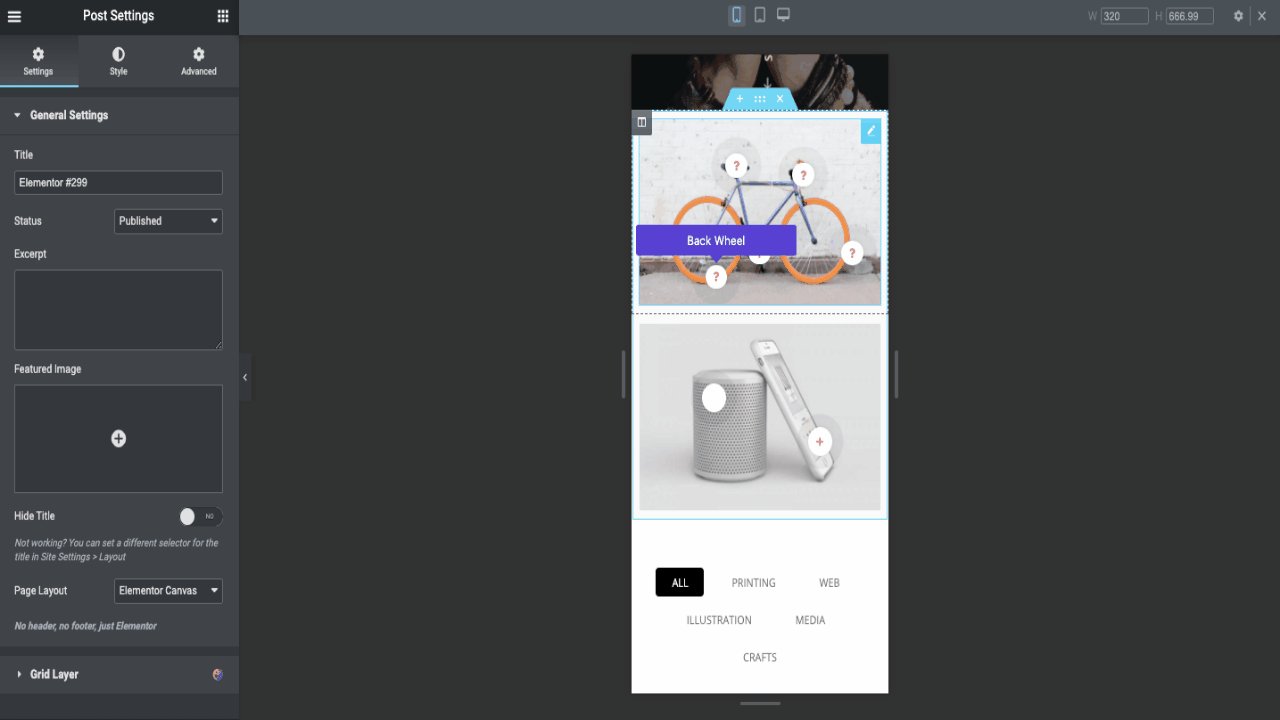
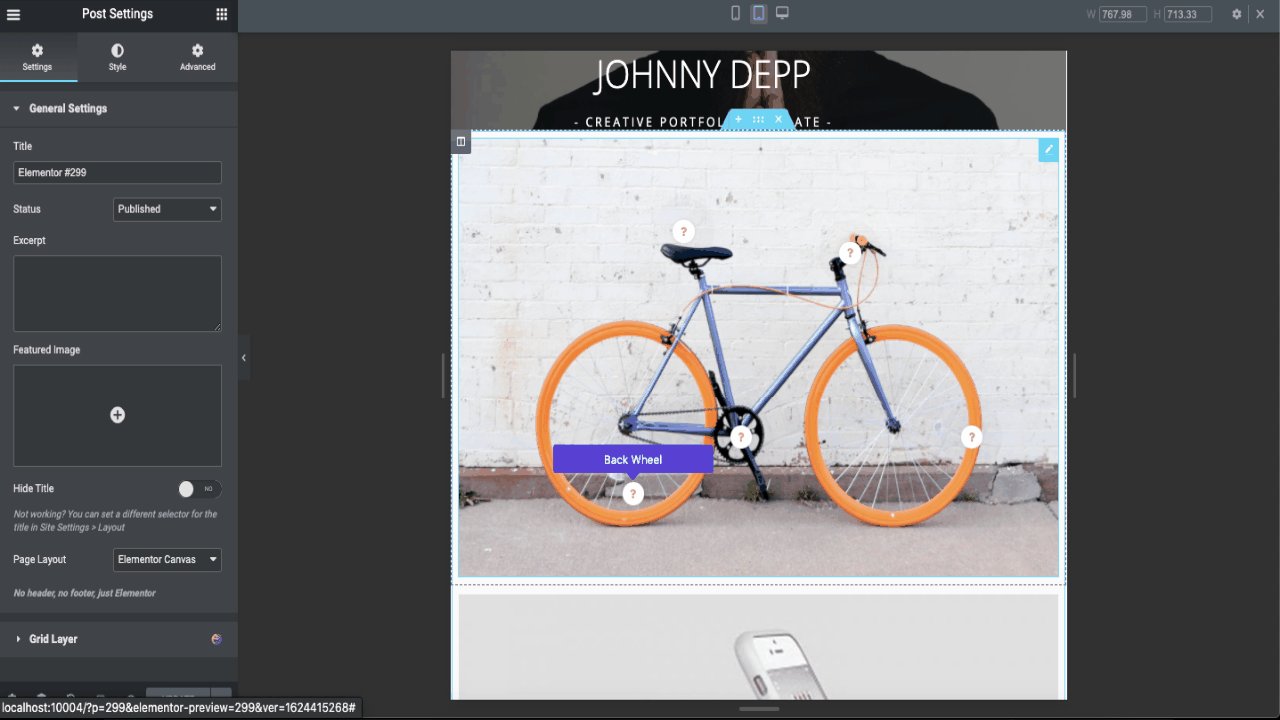
A ideia dos hot spots de imagem é fornecer aos usuários imagens interativas que os ajudarão a entender as informações que você está tentando transmitir. Hot Spots são pontos de áreas na imagem que, quando clicados, abrem uma janela. Esse pop-up pode conter dicas de ferramentas, texto, vídeos ou um link de URL. Aqui está um exemplo,

Para conhecer as peças da bicicleta, você pode clicar nas áreas pontiagudas e saber qual peça é o quê. Você não precisa ler as descrições.
No entanto, criar uma imagem de ponto de acesso é uma tarefa complexa. A menos que você tenha um site WordPress. Você pode criar uma imagem com pontos de acesso usando o HappyAddons.
HappyAddons é o último Elementor Addons. Com mais de 100.000 instalações ativas, é um dos populares Elementor Addons do setor no momento. Possui 88 widgets profissionais e gratuitos, além de 16 recursos exclusivos no momento. Entre os widgets profissionais, o Happy Addons oferece um Widget Hot Spot que você pode usar para criar uma imagem interativa como acima.
Por isso, no post de hoje vamos mostrar como fazer uma imagem responsiva com hot spots e também algumas inspirações de como você pode usar essas imagens.
Como criar imagens de hot spot para WordPress usando Happy Addons
Adicionar pontos de acesso a uma imagem é uma maneira divertida de interagir com os usuários e também uma ótima maneira de chamar a atenção deles. Isso os incentiva a se envolver com seu conteúdo.
Com isso em mente, mostraremos como você pode criar a imagem de hot spot perfeita em cinco etapas com o widget de hot spot HappyAddons.
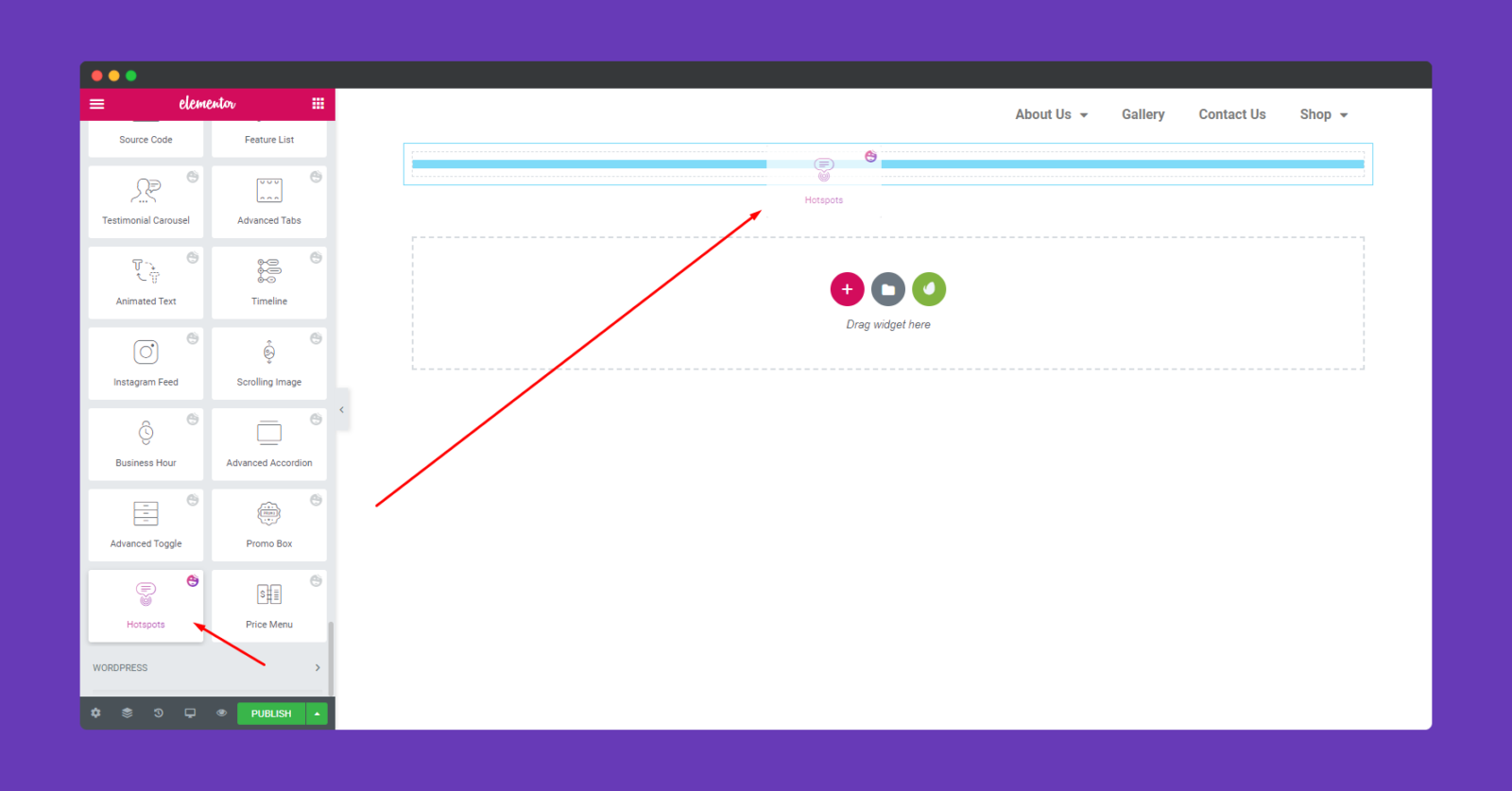
Etapa 1: selecione o widget e solte na seção
Primeiro, abra o editor Elementor e selecione o widget de ponto de acesso na barra lateral esquerda. Em seguida, arraste e solte-o na seção de edição.

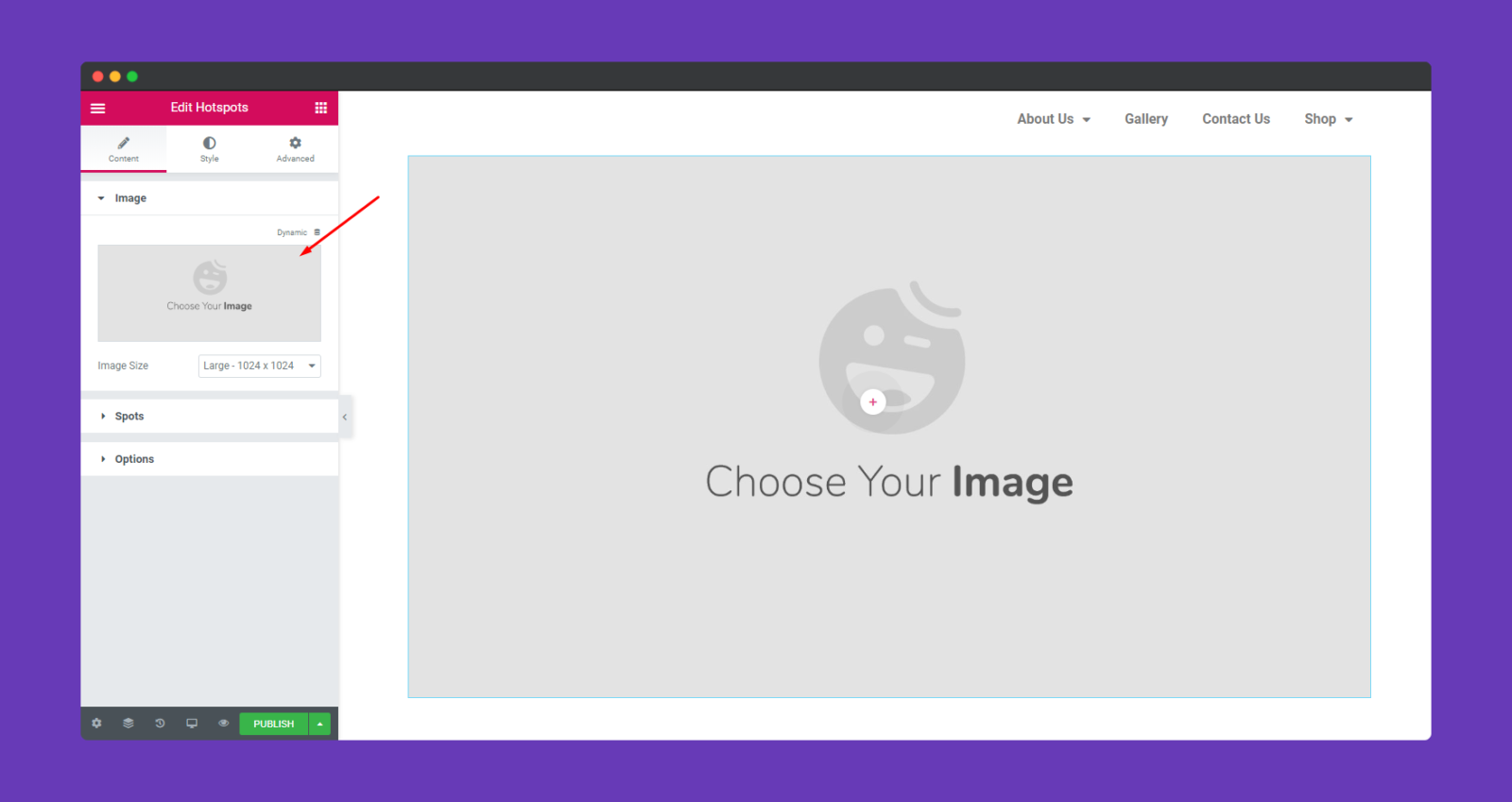
Etapa 2: escolha a imagem que deseja adicionar
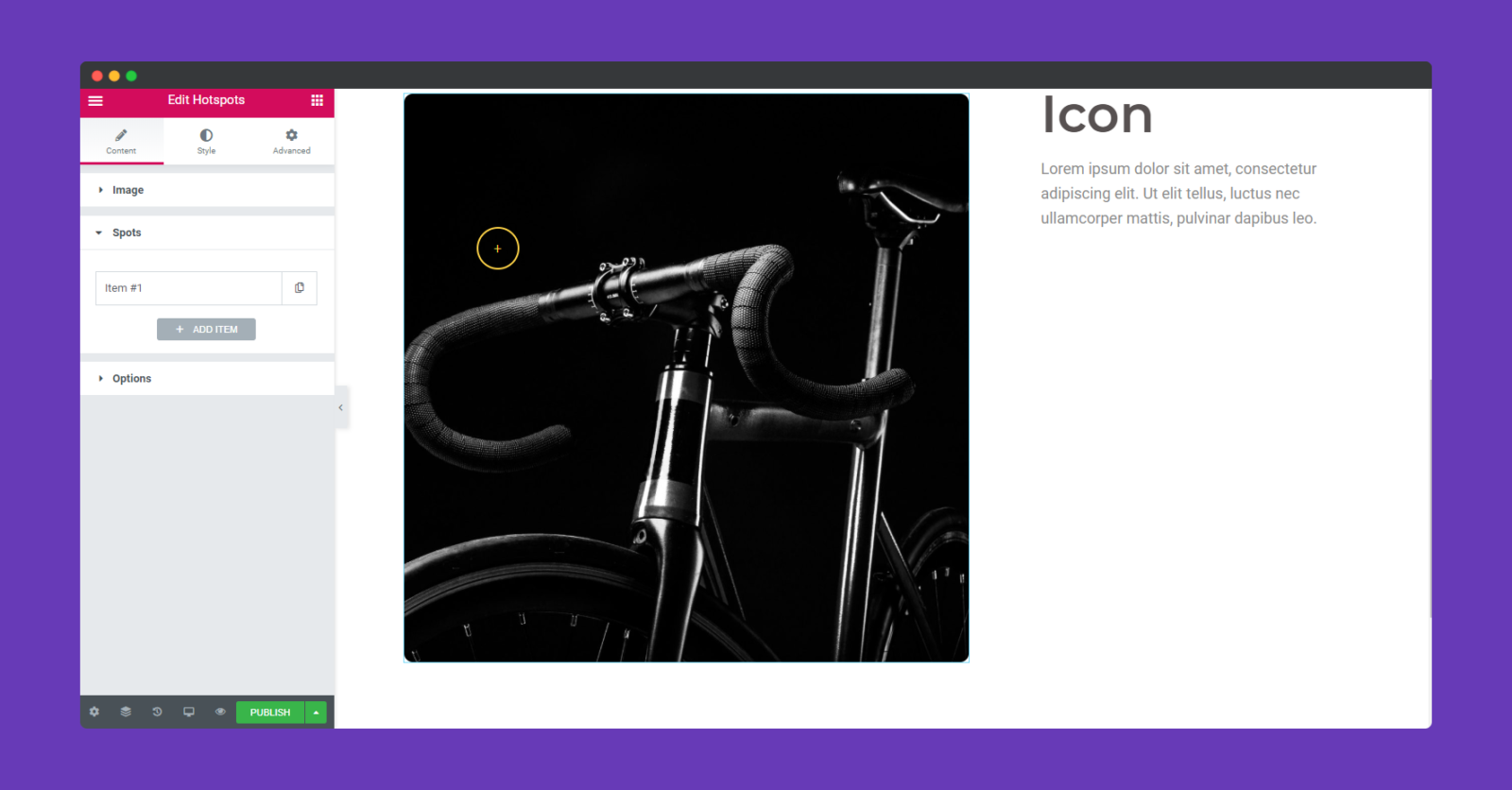
Agora você precisa adicionar uma imagem. Clique na área marcada e escolha a imagem. Você pode selecionar uma imagem existente ou fazer upload de novas imagens.

Etapa 3: adicionar pontos de acesso à imagem
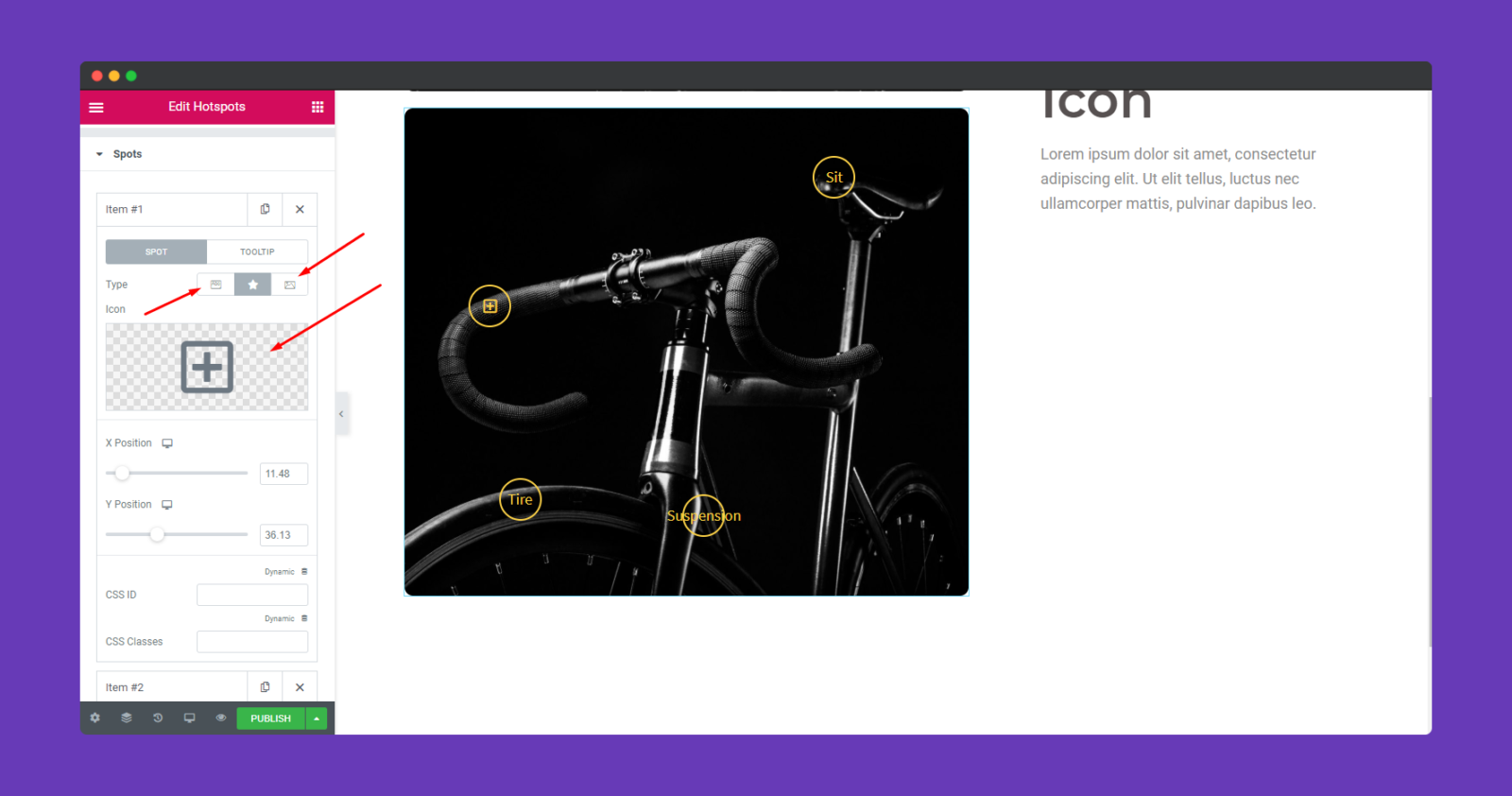
Depois de adicionar a imagem, você verá um ponto na imagem. Agora, procure a opção ' Spot '. Ao clicar na opção spot você pode adicionar quantos spots quiser.

A razão pela qual você pode usar quantos pontos quiser para não deixar de marcar a parte importante da sua imagem.
Além disso, você pode personalizar os pontos individualmente. Você encontrará opções para adicionar texto, ícones e também imagens. Mas esta decisão depende totalmente da sua imagem de fundo.

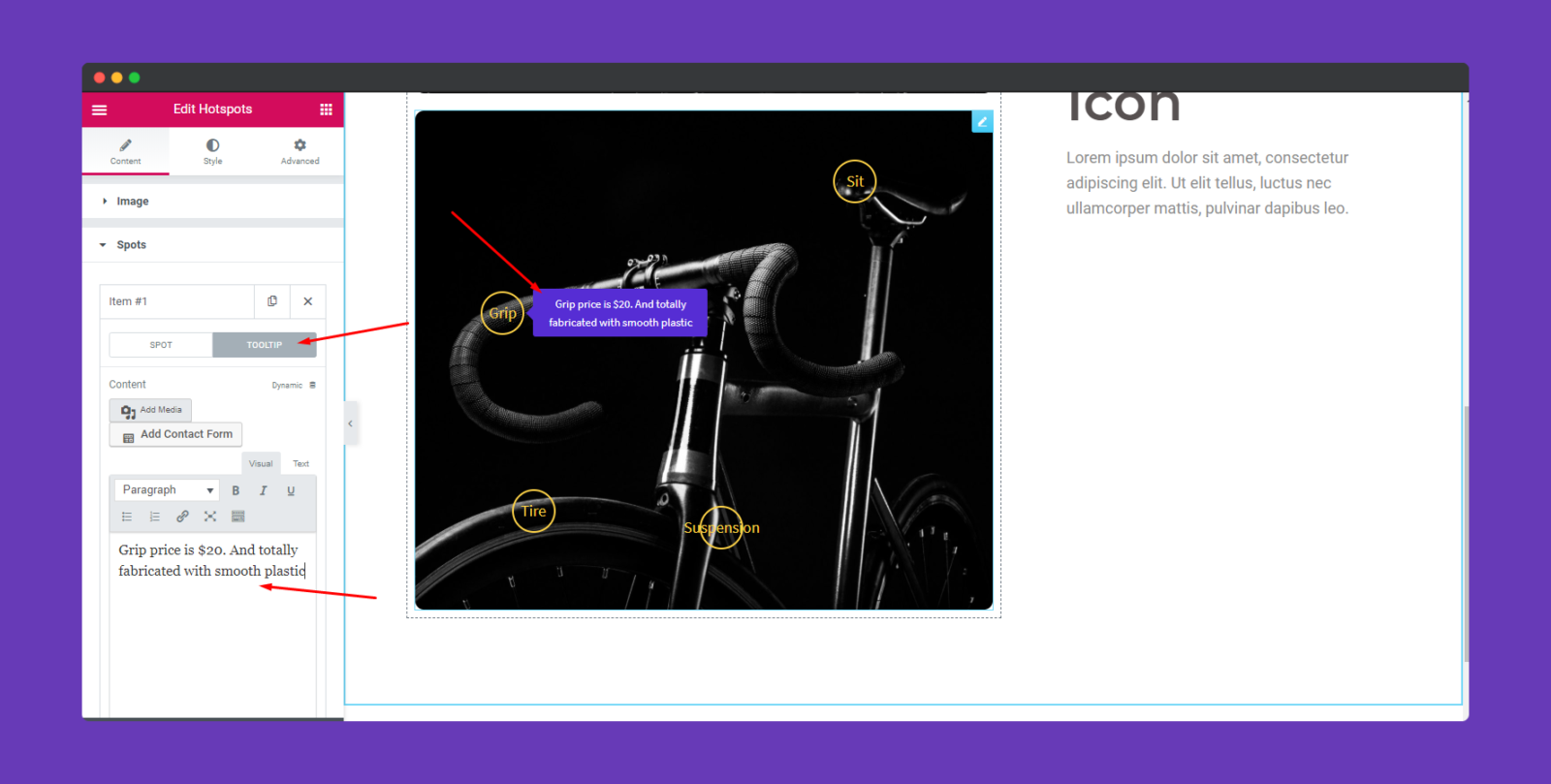
Se você optar por adicionar textos, poderá adicionar um texto geral no local. Seu texto aparecerá em uma janela pop-up azul.
Clique na opção ' Dica de ferramenta'. E você pode adicionar o texto aqui que deseja mostrar. Você precisa seguir o mesmo processo para adicionar textos em todos os outros pontos de acesso.

Etapa 4: estilize os pontos quentes
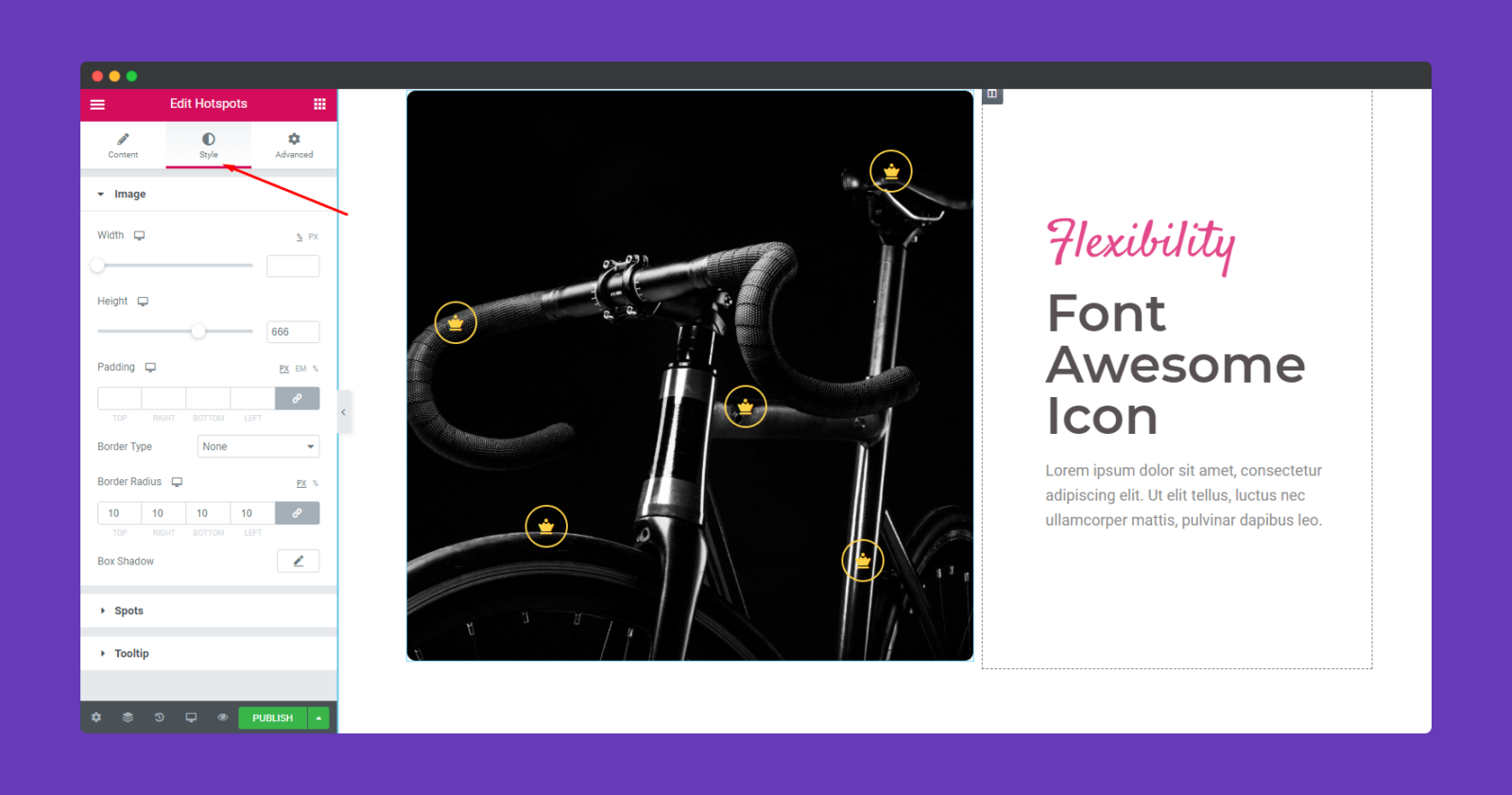
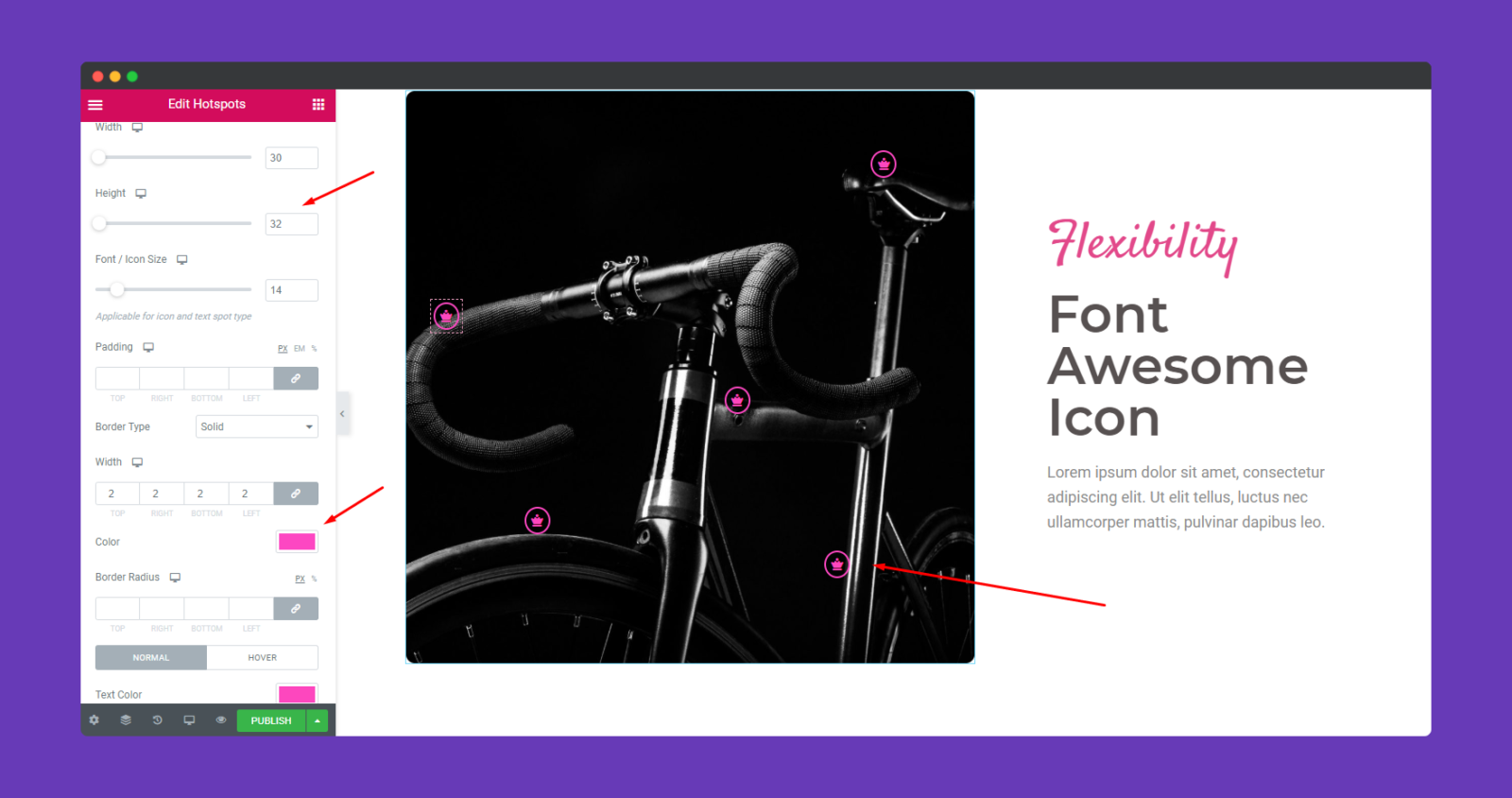
Como dissemos anteriormente, você pode personalizar os pontos de acesso individualmente. Você encontrará todas as opções de personalização na opção ' Estilo '.

Lá você pode editar vários elementos do ponto de acesso como,
- Largura
- Altura
- Preenchimento
- Fronteira
- Cor
- Cor do texto
- E cor de fundo da dica de ferramenta.
Você pode ajustar essas opções de acordo com seu design ou layout, obterá o resultado desejado.

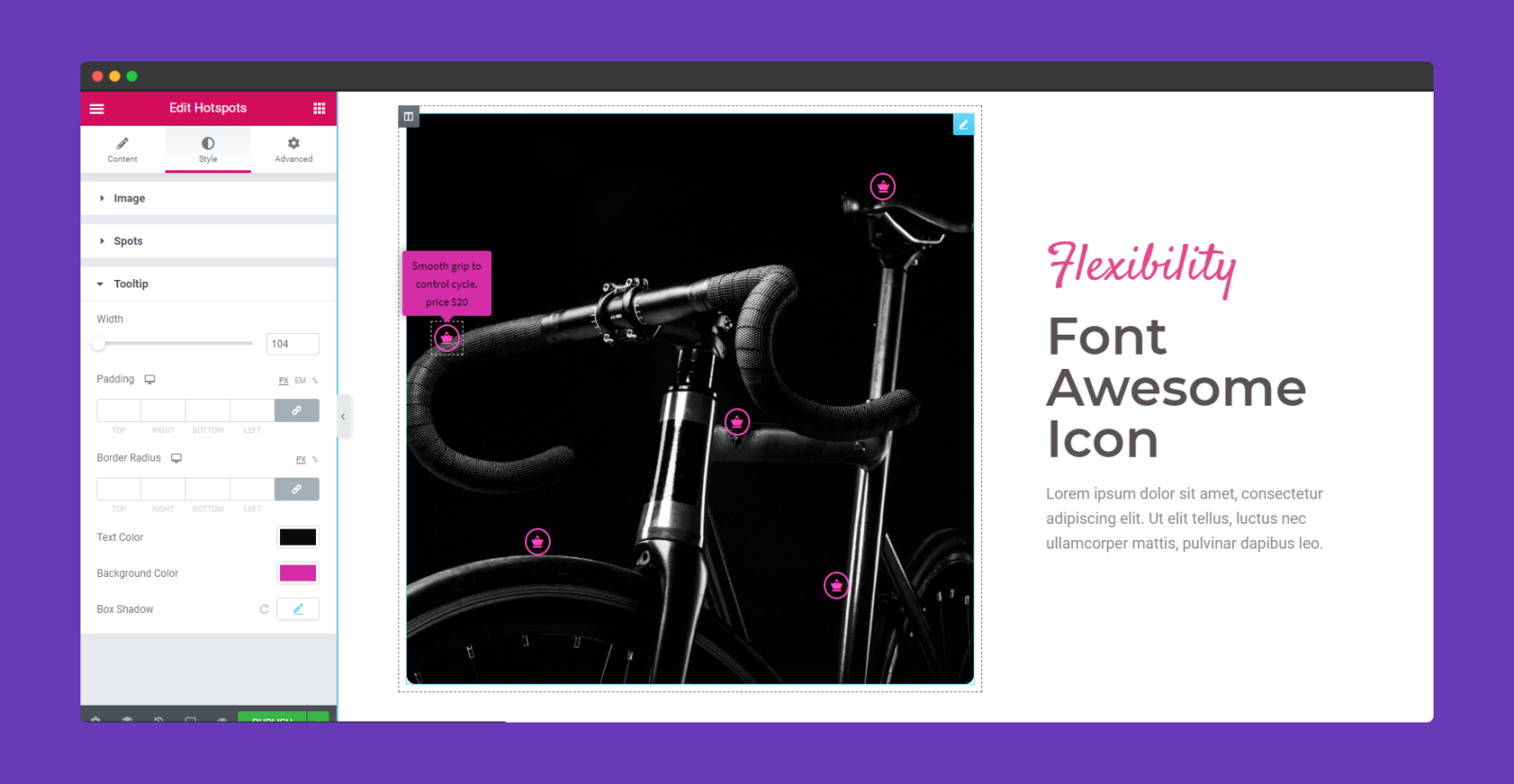
Se você quiser, pode personalizar a dica de ferramenta. Clique na opção Tooltip e apenas ajuste até encontrar a combinação certa de acordo com o seu layout.

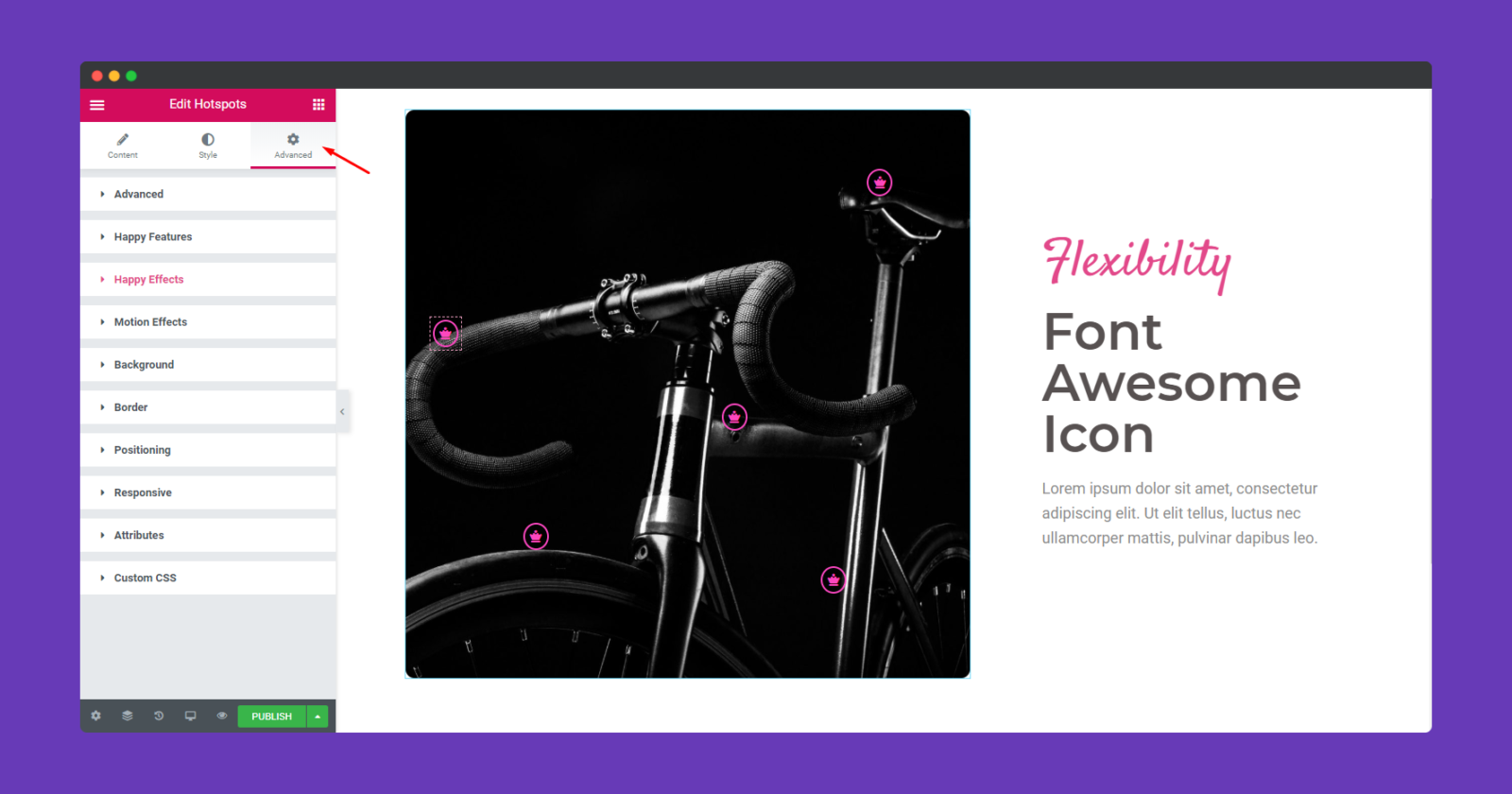
Etapa 5: use a seção avançada para adicionar mais efeitos
Se você deseja adicionar efeitos de movimento, Happy Effects, plano de fundo ou tornar a página responsiva, clique em ' Avançado ' para explorar essas opções. O ' Avançado ' é um recurso padrão do Elementor. Dê uma lida neste Documento para saber mais sobre recursos avançados e seus usos.

É isso.
Nota : Não há limite para o número de pontos de acesso que podem ser adicionados a um mapa de imagem.

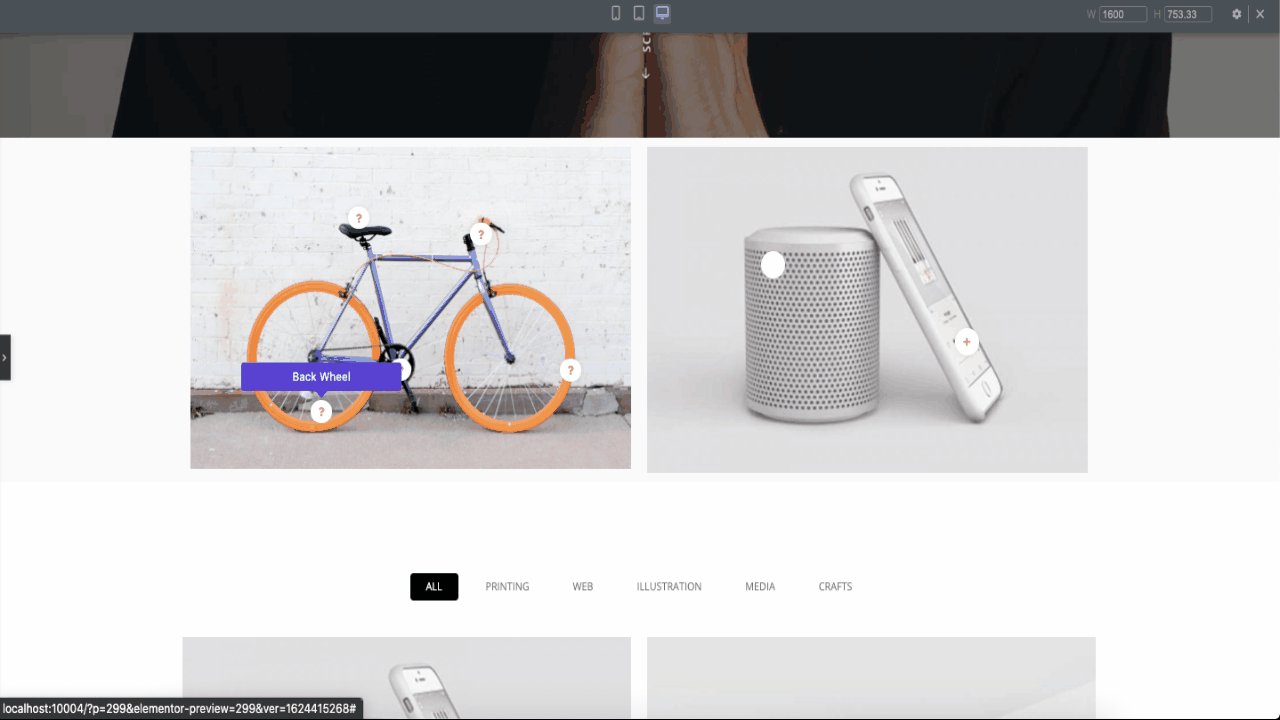
Além disso, usando o Elementor Responsive Mode, você pode determinar facilmente se a imagem está perfeitamente alinhada em todas as plataformas.

Imagens de hot spot: casos de uso e importância
“Uma imagem vale mais que mil palavras” é uma frase bem conhecida em inglês. Mas isso não significa que você pode dizer tudo com uma única imagem. É aí que as imagens de hot spot fazem a diferença. Porque esse recurso fornece contexto adicional às suas imagens. Além disso, torna as imagens amigáveis e interativas.
Quando você combina imagens com textos, obtém uma ótima resposta. Aqui estão alguns dos exemplos de onde o hot spot da imagem será útil.
Marketing de produto
Em 2021 , existem entre 12 e 24 milhões de lojas online.
digital em volta
Esta é uma escolha óbvia. Existem milhões de lojas online em todo o mundo. Então, por que os usuários escolheriam sua loja? O que você está fazendo diferente das outras lojas? – Hot Spot nas imagens dos produtos.
Para se destacar do resto, usar pontos quentes nas imagens dos produtos é uma ótima ideia. Ele irá revelar informações extras sobre o produto. Mas a principal atração é que os clientes poderão entender o conceito do seu produto apenas clicando na imagem do produto.
Além disso, você pode facilmente destacar os pontos exclusivos em vez de descrevê-los no texto. Porque existe a possibilidade de o usuário perder a descrição.
Infográficos
Infográficos são uma ótima maneira de transmitir informações aos seus usuários. Você descobrirá que muitos infográficos contêm tutoriais, estatísticas, guias, etc. Em outras palavras, os infográficos são muito interativos.
No entanto, se você puder aplicar o recurso de ponto de acesso a esses infográficos, ele se tornará mais responsivo. Você pode adicionar informações extras sem alterar o design do infográfico.
Aprendendo
Os pontos de acesso de imagem são uma ótima maneira de mostrar imagens interativas na aula. Aqui estão alguns exemplos,
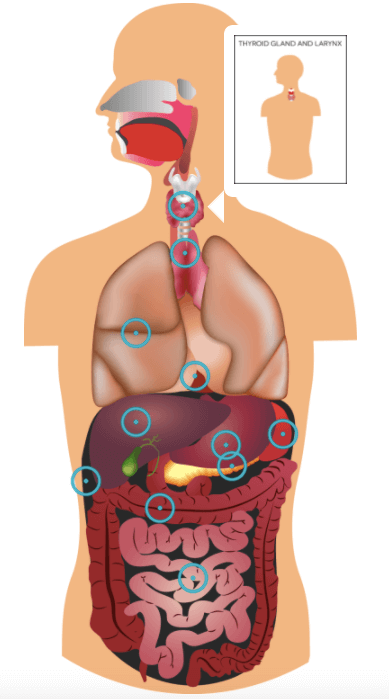
Biologia
Bem, não precisamos dizer que a melhor maneira de aprender sobre o corpo humano é através de imagens. E com os pontos de acesso da imagem, você pode adicionar o nome de todas as partes do corpo marcando os pontos certos. Aqui está um pequeno exemplo,

Geografia
Bem, se você perguntar aos alunos qual aula eles acham mais chata e difícil, Geografia entrará na lista. Porque, é difícil lembrar o nome de qualquer país e continente lendo. Então, que tal apenas mostrá-los no mapa. Sim, com hot spot você pode marcar o país no mapa. Dessa forma, os alunos se lembrarão de todos os países facilmente.

História
Bem, é incomum usar o recurso hot spot nas aulas de história. Mas, pode ser usado. Ao explicar um evento histórico envolvendo pessoas famosas, você pode marcar quem está usando o hot spot. Dessa forma, os alunos identificarão facilmente as lendas famosas e também se lembrarão de qualquer evento histórico.
Perguntas frequentes sobre imagens de hot spot
O que é uma imagem de ponto de acesso?
Hot Spots são pontos de áreas na imagem que, quando clicados, abrem uma janela. Esse pop-up pode conter dicas de ferramentas, texto, vídeos ou um link de URL.
Quais são os diferentes tipos de hot spot de imagem?
Existem diferentes tipos disponíveis. Como,
1. Tipos de conteúdo baseados em imagem .
2. Colagem.
3. Arraste e Solte.
4. Pontos de acesso de imagem .
5. Controle deslizante de imagem .
Quais são as formas possíveis ao criar um ponto de acesso?
Ao projetar um ponto de acesso , você pode usar pontos de acesso retangulares, circulares e poligonais .
Como uso o Hot Spot de atividade de imagem?
Se você quiser tornar a imagem interativa, então você precisa usar Image Hot Spots. Quando o usuário clica em um hot spot, um pop-up contendo textos, imagens ou vídeo é exibido. Você pode configurar,
1. O número de pontos de acesso em uma imagem
2. A colocação de cada ponto de acesso
3. A personalização dos hot spots.
Gere mais conversões com imagens interativas de ponto de acesso
Ao criar um site, você deve sempre procurar maneiras de atrair mais usuários e envolvê-los. Imagens de Hot Spot podem ser uma opção viável. Você pode tornar suas imagens mais interativas e envolventes. Mas, mais ainda, agregará valor ao seu site e seu conteúdo.
E você pode ver em nosso artigo que criar pontos de acesso de imagem com o Widget de ponto de acesso do HappyAddons é muito fácil. Com o modo responsivo do Elementor, você pode verificar facilmente como a imagem será exibida em todas as plataformas.
Se você tiver alguma dúvida não se esqueça de entrar em contato conosco.