Crie grupos de pilha de imagens em seu site Elementor usando complementos felizes
Publicados: 2021-12-27Você já notou os grupos de pilha de imagens extravagantes em sites hoje em dia? Então você não está sozinho. Devido à bela representação de várias imagens que dão a qualquer site uma aparência moderna, os grupos de pilhas de imagens tornaram-se cada vez mais populares nos últimos tempos.
Esse design elegante combina muito bem com a página inicial, sobre a página ou até mesmo em uma página de destino com foco em conversão. Portanto, se você deseja exibir suas imagens de maneira bonita e fácil, o grupo de pilha de imagens certamente é uma ótima opção. Especialmente se você estiver usando o Elementor, o Happy Addons facilita muito a adição desse grupo de imagens.
Este é um tutorial passo a passo interativo e fácil de usar sobre como criar um grupo de pilhas de imagens para que você mesmo possa criar pilhas de imagens facilmente.
Vamos começar!
Visão geral do widget do grupo de pilha de imagens Happy Addons

Se você deseja tornar as imagens do seu site mais atraentes para o visitante, experimente o novo widget Image Stack Group do Happy Addon. Com este widget gratuito exclusivo, você pode facilmente criar imagens de grupo empilhadas no Elementor.
É difícil exibir as imagens do seu site em um grupo de pilha, mesmo se você usar o editor de arrastar e soltar do Elementor. Você deve adicionar código CSS e JavaScript personalizado para projetar esse tipo de elemento no Elementor. Leva muito tempo valioso para terminar todo o projeto. Você pode até precisar contratar um desenvolvedor para concluir o design corretamente.
Mas se você usar o widget Happy Addons, poderá simplesmente fazer esse tipo de design de imagem interativo em menos de um minuto sem pagar um centavo. Você pode exibir as imagens dos membros de sua equipe, canais sociais e outras imagens/ícones de forma mais organizada.
Como usar o widget de grupo de pilha de imagens para criar um grupo de imagens
Nesta parte do nosso artigo, mostraremos como usar o widget Image Stack Group para criar um grupo de imagens impressionante.
Você precisa ter os seguintes plugins em seu site antes de começarmos:
- Elementor (Gratuito)
- Complementos felizes (grátis)
Se você é novo no Elementor, siga este guia prático e aprenda como usar o Elementor (guia passo a passo para iniciantes).
Etapa 1: adicionar widget de grupo de pilha de imagens
Primeiro, você precisa adicionar o widget ao local adequado do seu site. Aqui, mostraremos nossas contas sociais na área de rodapé do nosso site usando esta ferramenta avançada.
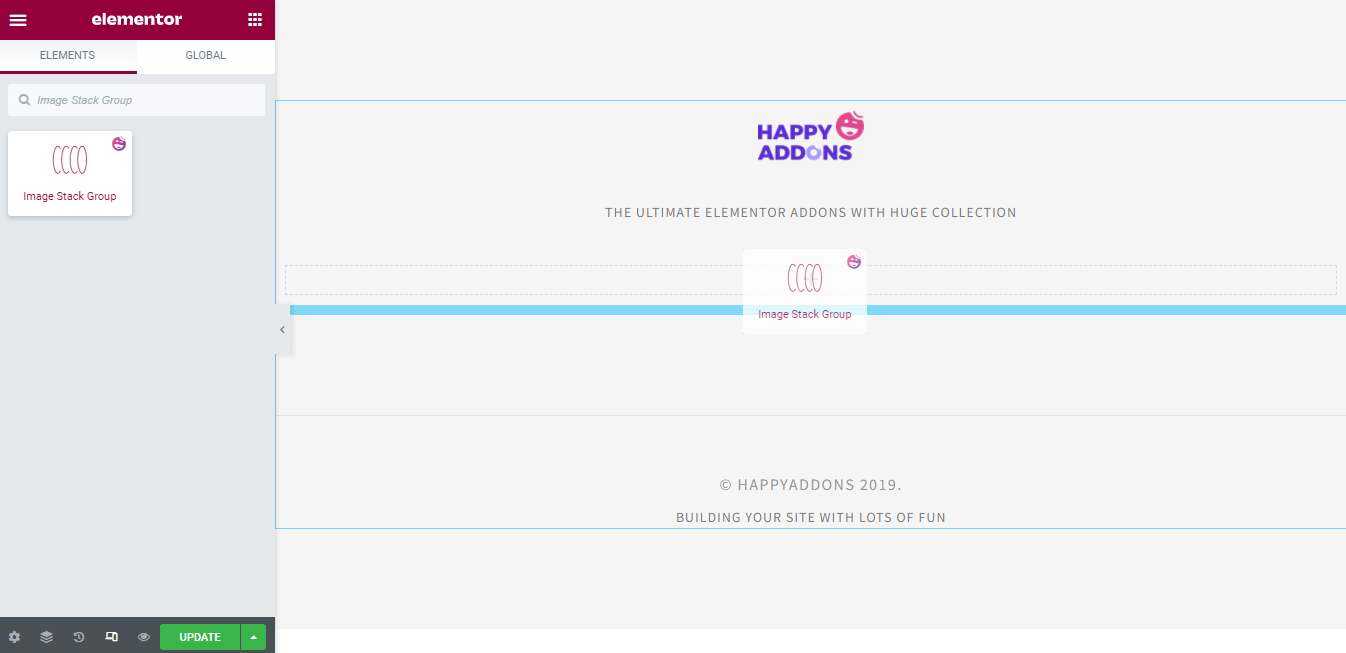
Você pode digitar ' grupo de pilha de imagens ' no campo de pesquisa e depois arrastá-lo e soltá-lo no lugar certo no site.

Etapa 2: gerenciar o conteúdo
Aqui, vamos gerenciar o conteúdo do widget.
Adicionar itens e definir seu alinhamento
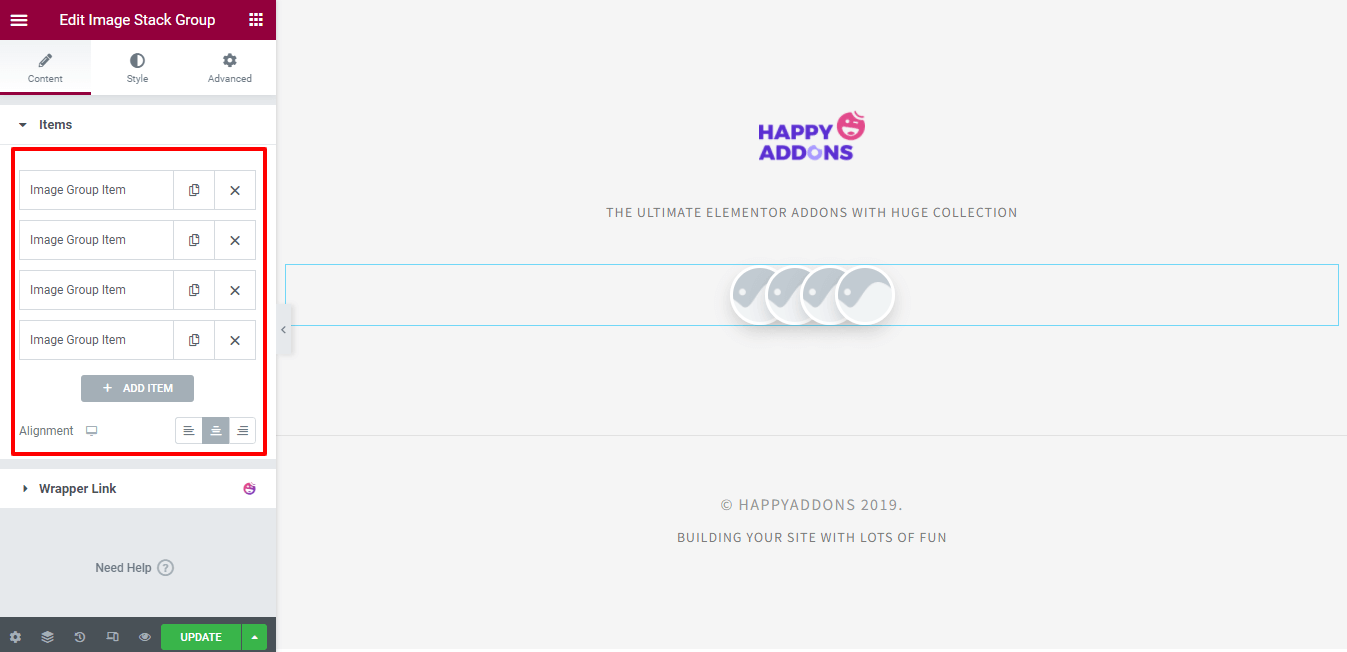
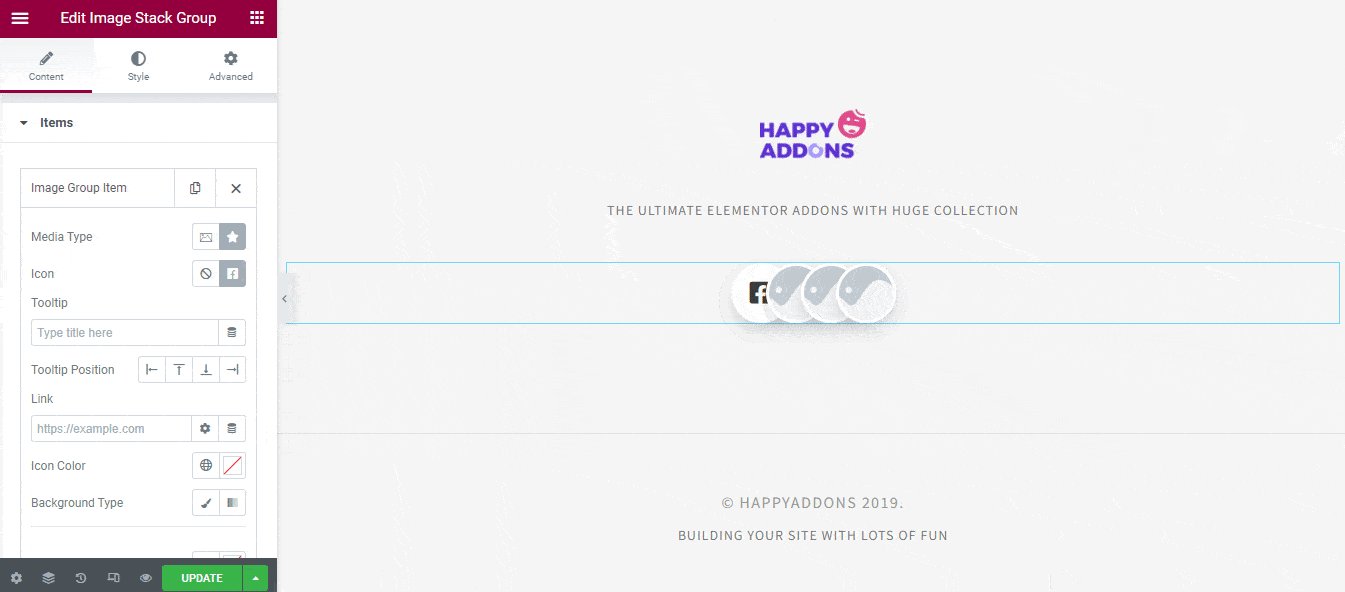
Depois de adicionar o widget, você verá a interface como a imagem abaixo. Em Conteúdo > Itens , você pode adicionar e remover itens. Além disso, você pode Copiar um item.
Você pode definir o alinhamento de todo o conteúdo.

Adicionar imagens/ícones ao item
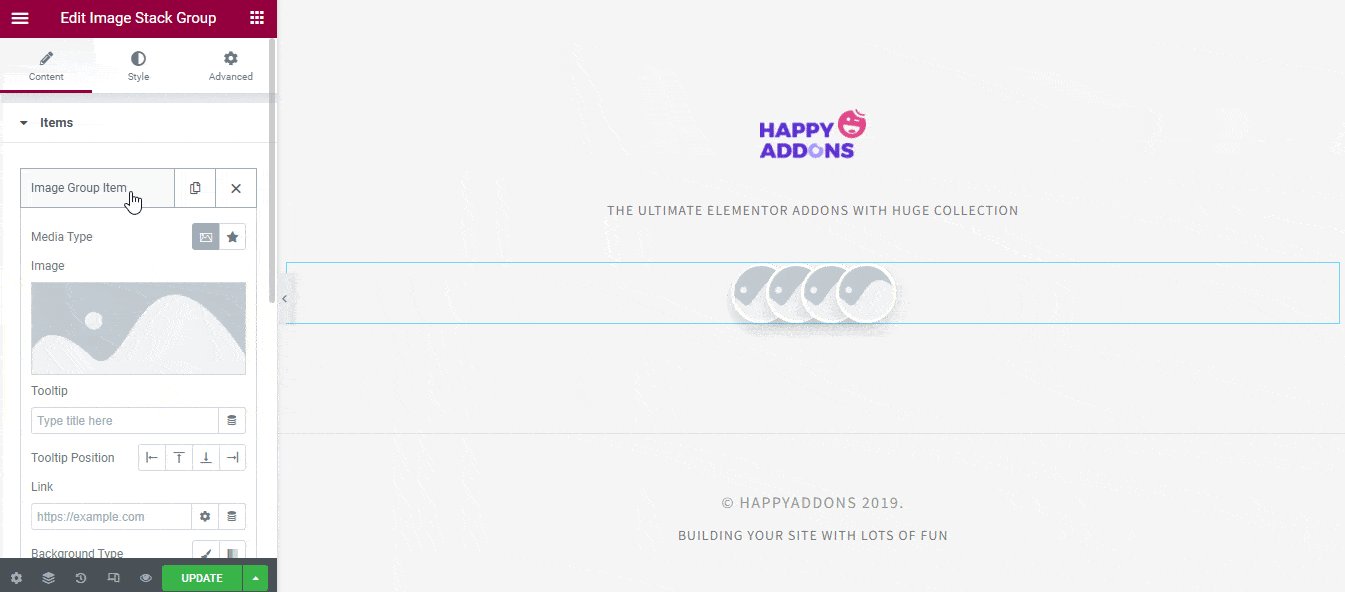
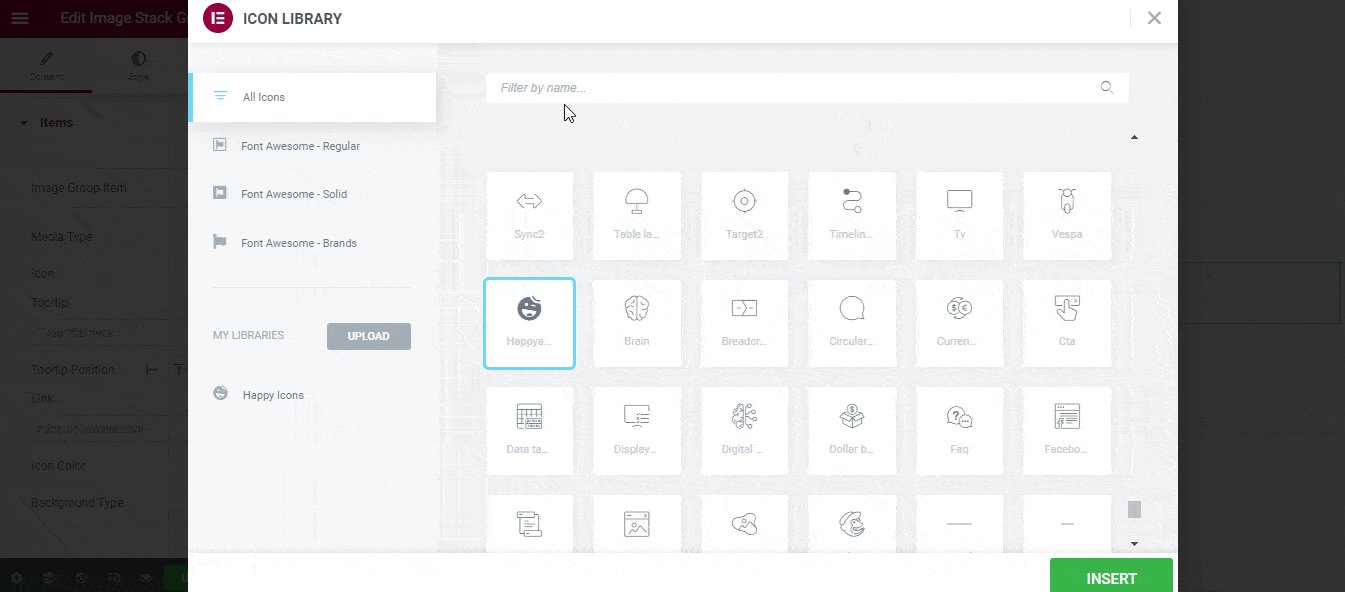
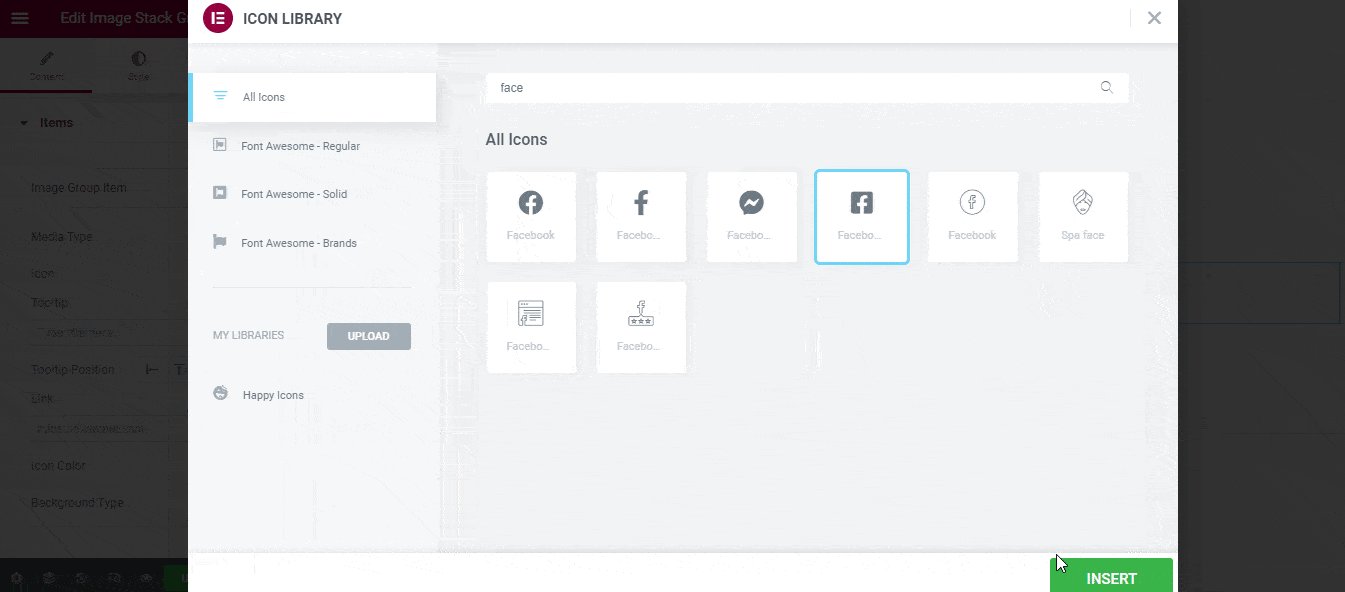
Você precisa abrir um item individual para adicionar o conteúdo. Clique no item primeiro e depois escolha seu tipo de mídia . Você pode usar uma imagem ou ícone . Aqui, exibiremos nossas contas sociais usando ícones. Siga esta imagem abaixo para adicionar um ícone.

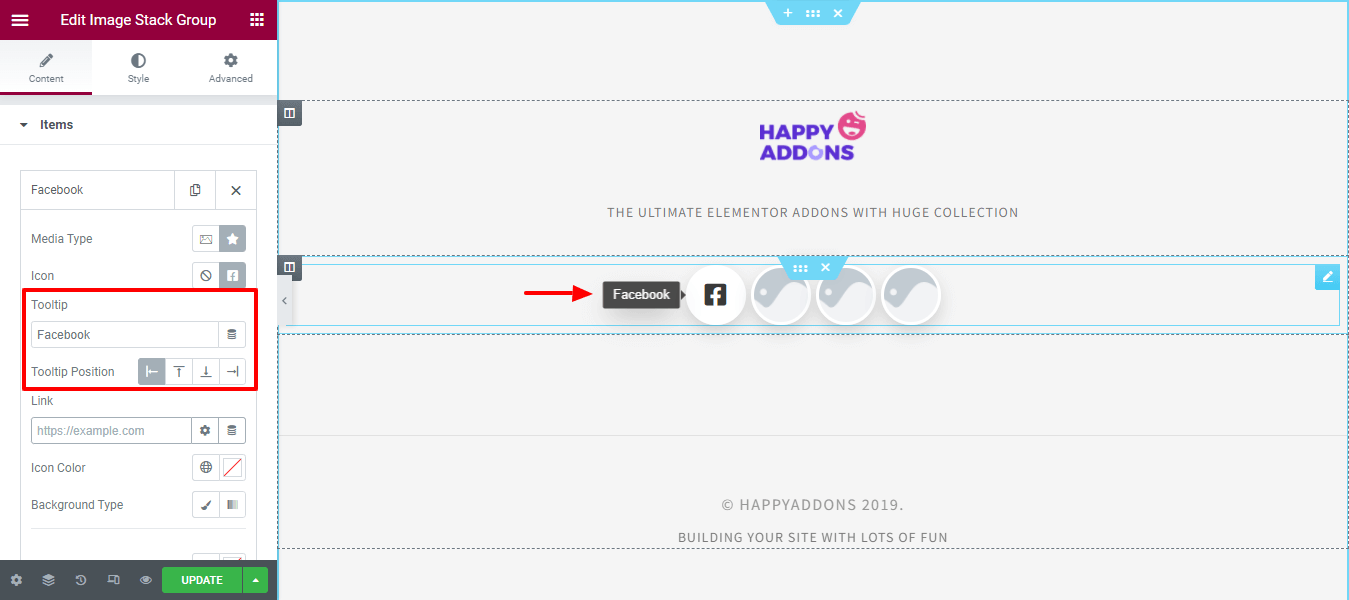
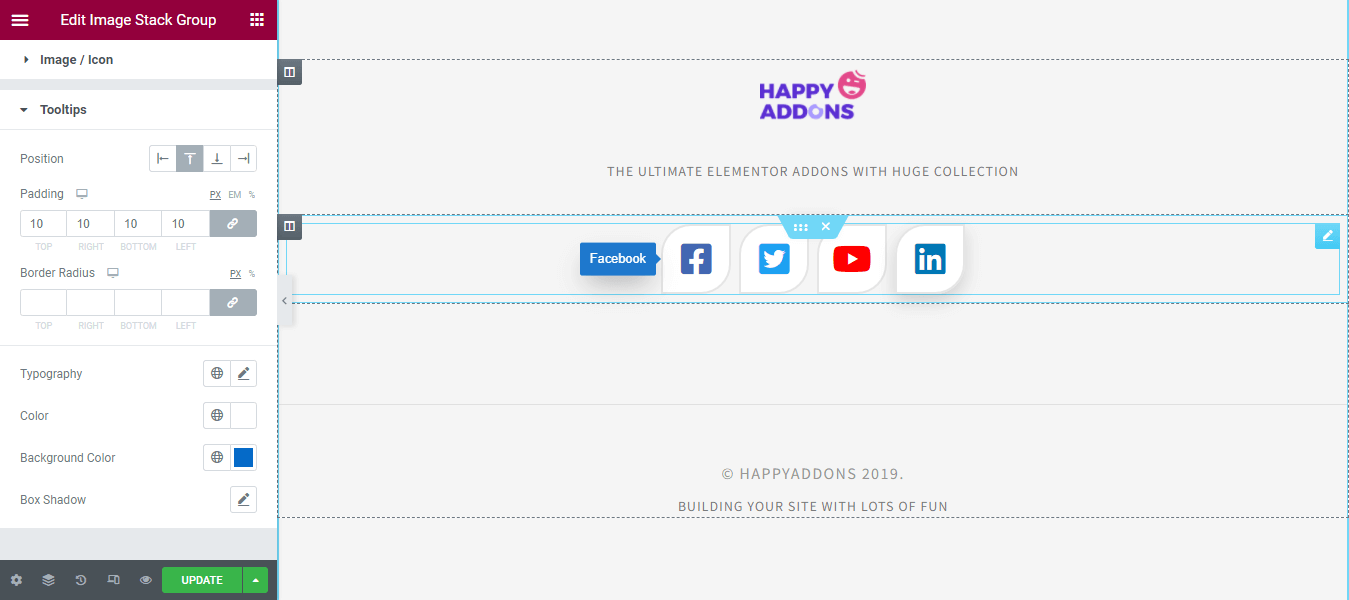
Adicionar dica de ferramenta e definir posição
Você pode escrever uma dica de ferramenta para o ícone e definir a posição da dica de ferramenta.

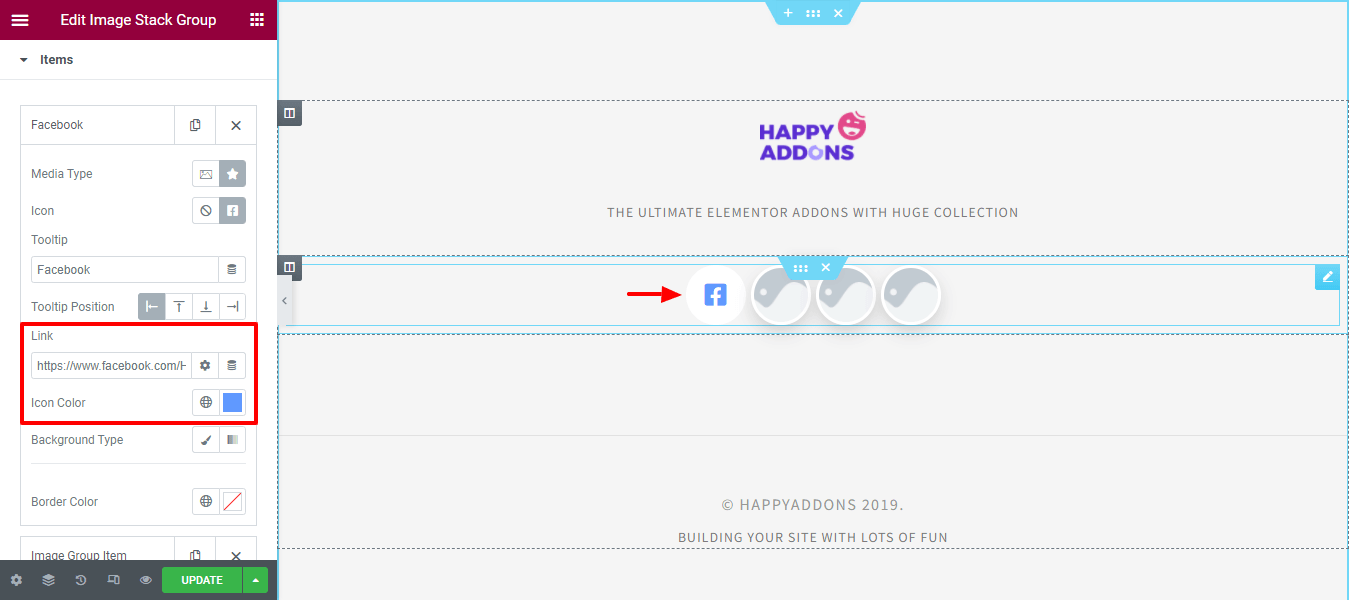
Inserir link e alterar a cor do ícone
Você pode inserir um link e alterar a cor do ícone. Siga a imagem abaixo para fazê-lo.

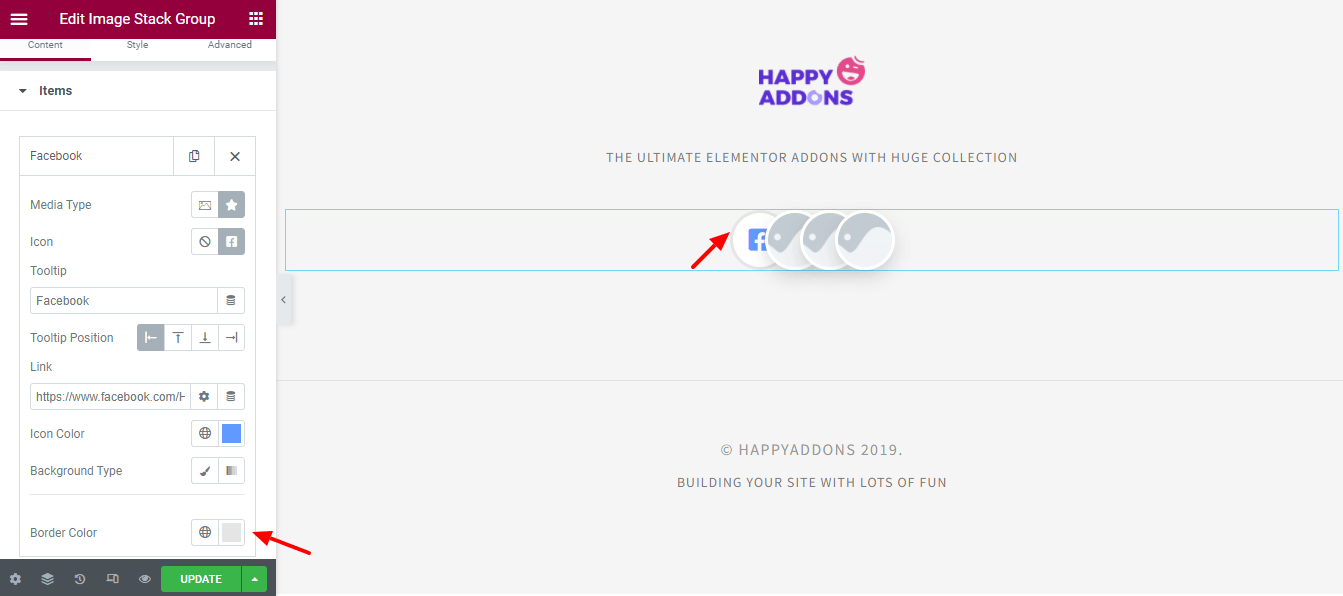
Alterar cor de fundo e borda
Escolha o Tipo de Fundo como Clássico e Gradiente de acordo com sua necessidade. Aqui, definimos a cor de fundo padrão e alteramos a cor da borda .

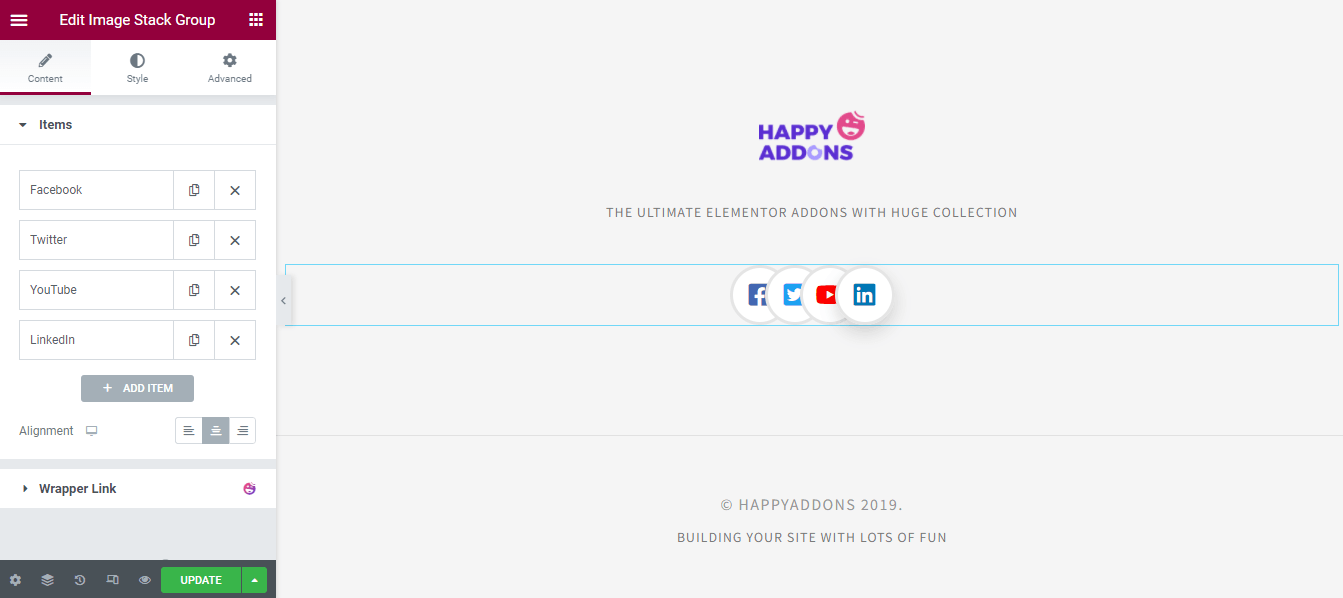
Etapa 3: adicionar outros itens
Depois de adicionar o conteúdo de um item individual, também adicionamos mais três itens e seu conteúdo seguindo o processo acima.

Etapa 4: personalize o design
Vamos personalizar o design usando as opções de estilo.
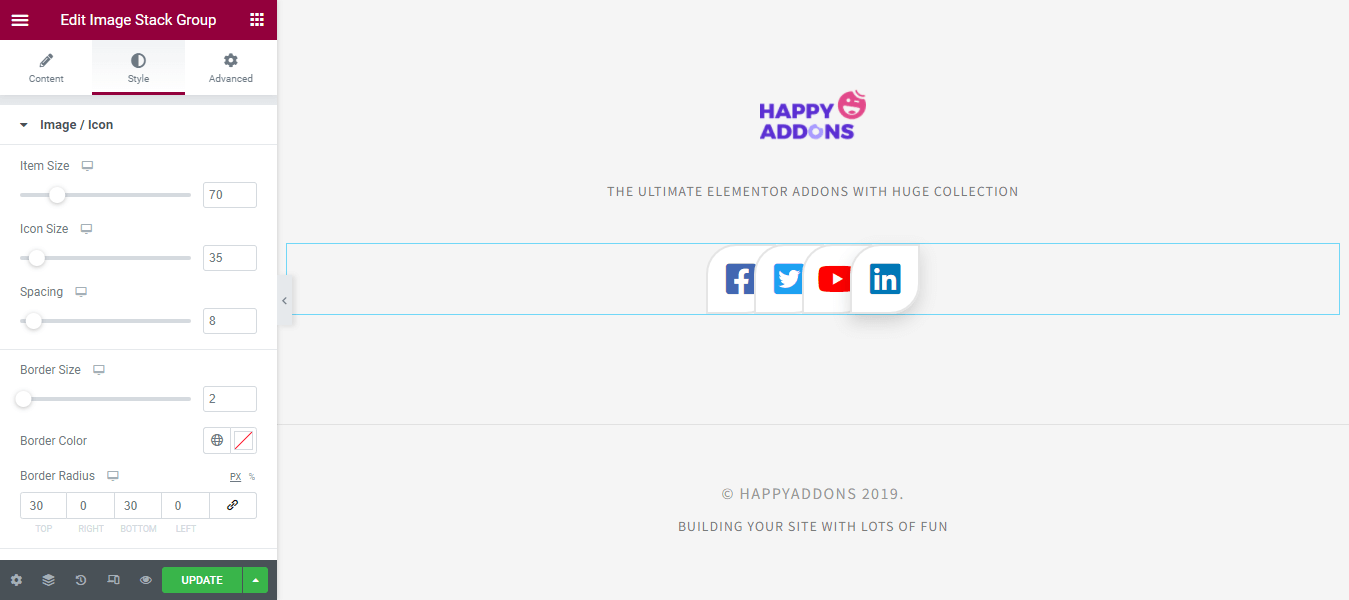
Imagens/ícones de estilo
Em Estilo > Imagem/Ícone , você pode personalizar o design da imagem/ícone à sua maneira. Aqui você pode definir o tamanho do item, tamanho do ícone, espaçamento, tamanho da borda, cor da borda e raio da borda com base em seus propósitos de design. Você também pode definir a cor global do ícone, o tipo de plano de fundo e a sombra da caixa .

Dica de estilo
Você pode estilizar a dica de ferramenta aqui na área de estilo. Aqui, você pode definir a posição global da dica de ferramenta . Além disso, você pode adicionar Padding e Border Radius à dica de ferramenta. E defina a Tipografia, Cor, Cor de fundo e Sombra da caixa da dica de ferramenta.

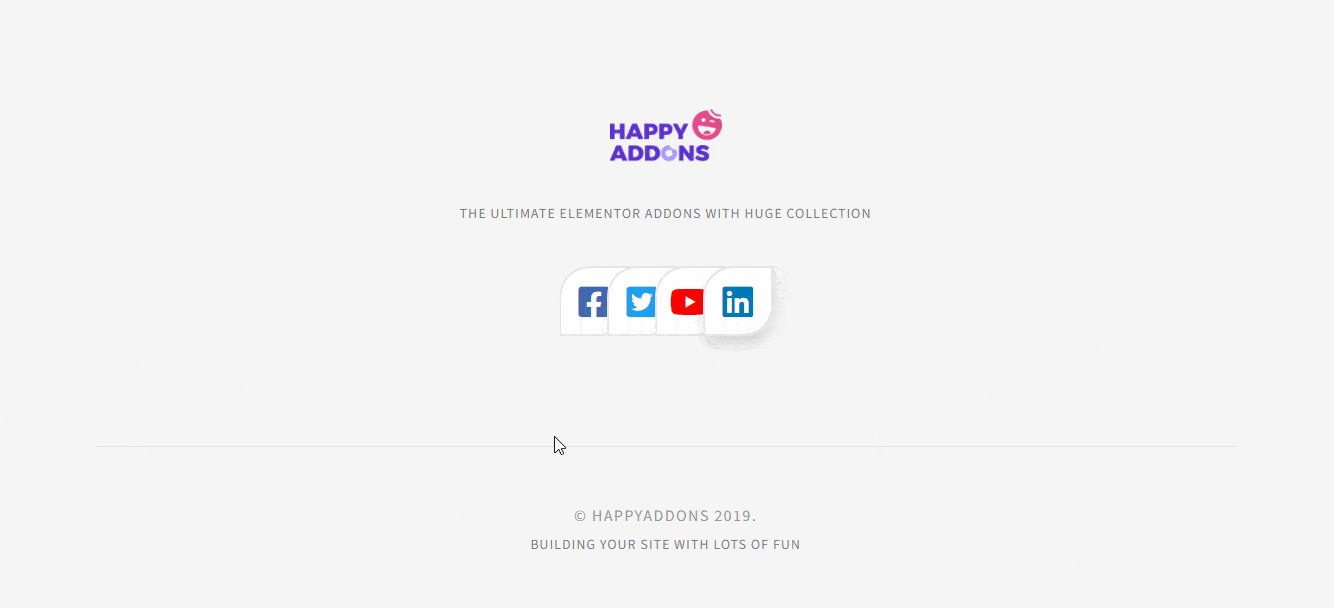
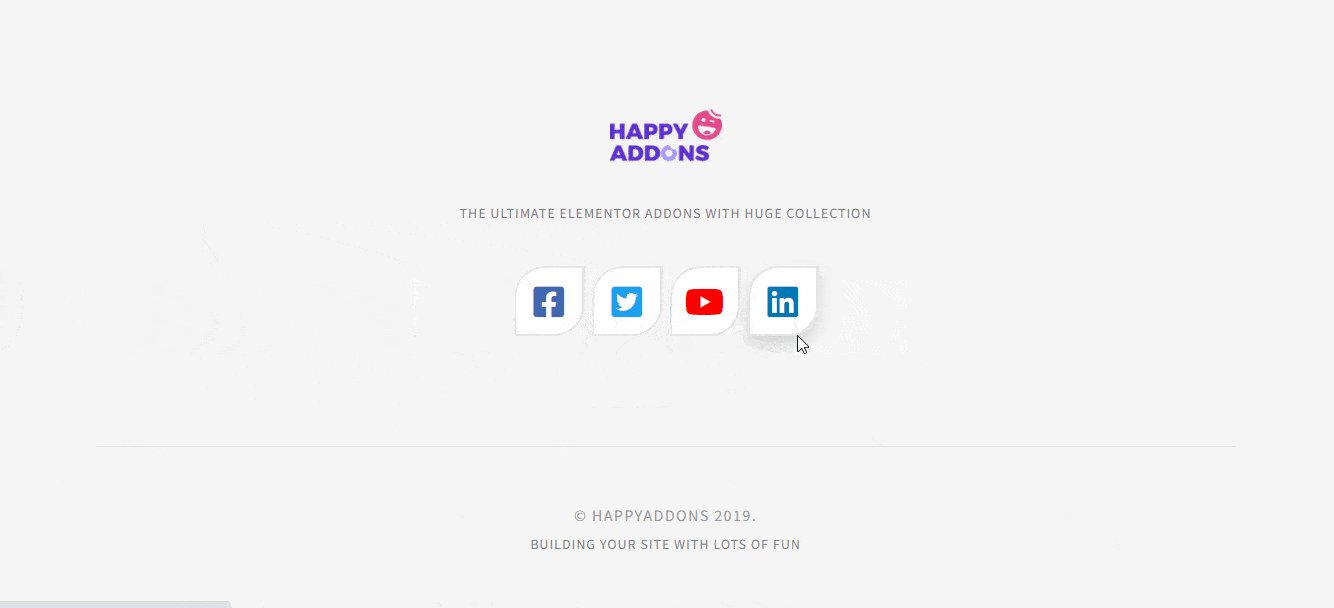
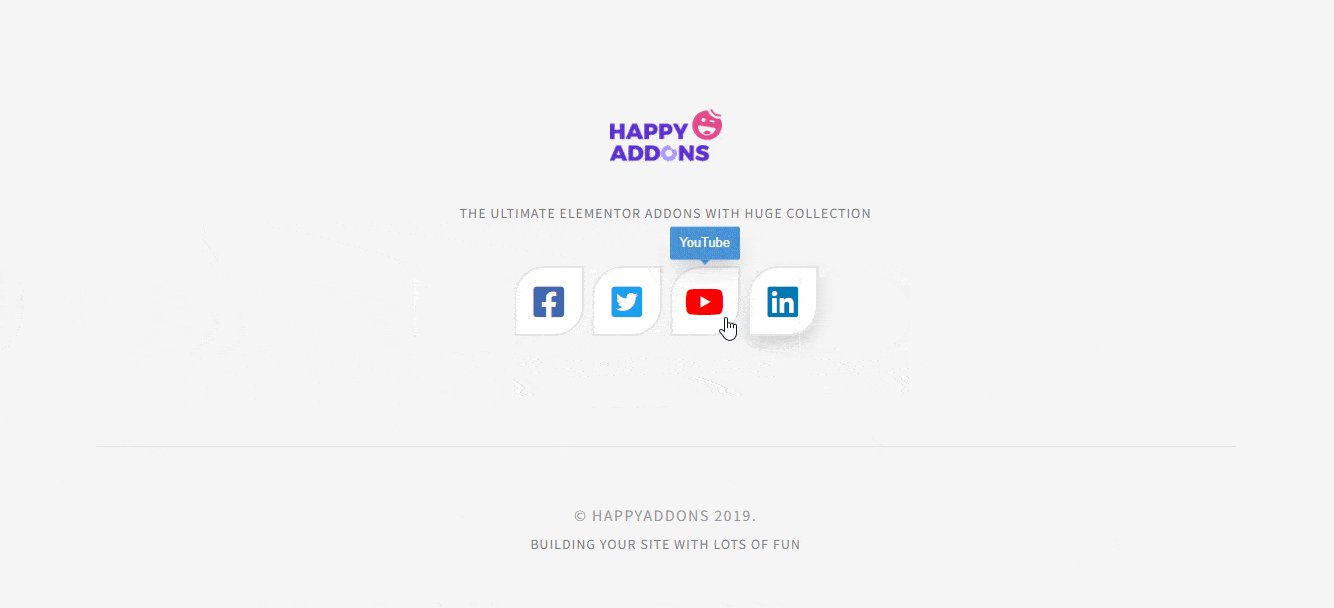
Etapa 5: verifique a visualização do design
Depois de personalizar o design, você pode ver o resultado final do Image Stack Group. Nossa visualização se parece com a imagem animada abaixo, que é exatamente como queríamos.

Leia a documentação completa do widget Image Stack Group.

Você também pode assistir a este prático tutorial em vídeo do widget Image Stack Group.
Mais alguns widgets de imagem de complementos felizes que você pode usar
Aqui estão alguns outros widgets avançados relacionados a imagens que você também pode usar para decorar seu site.
Comparação de imagens (grátis)
Procurando uma ferramenta útil para comparar uma imagem em um slide antes e depois. Experimente o novo widget de comparação de imagens da Happy Addons. Com este widget gratuito, você pode exibir as imagens do seu site em slides de antes e depois para uma melhor comparação.
Verifique o widget Documentação de comparação de imagens.
Acordeão de Imagem (Gratuito)
O widget Image Accordion da Happy Addons permite que você crie belos acordeões usando imagens para o seu site Elementor. Ele vem com vários designs bonitos que são fáceis de usar e totalmente personalizáveis. Vamos tentar este widget útil agora.
Verifique o widget Documentação do Image Accordion para saber como usá-lo.
Grade de imagens (gratuita)
Deseja mostrar as imagens do seu site em um layout de grade no Elementor? Confira o widget Image Grid de Happy Addons. Esta ferramenta permite que você crie uma grade de imagens interativa em minutos. Você pode usar este widget para criar uma galeria de imagens, portfólio e muito mais.
Leia o widget Documentação do Image Grid e saiba como usá-lo da maneira correta.
Efeito de imagem suspensa (gratuito)
O Image Hover Effect também é um widget incrível que permite adicionar efeitos de foco às imagens do seu site. Ele vem com mais de 20 efeitos de foco impressionantes que são fáceis de implementar. Confira esta ferramenta gratuita para tornar sua imagem mais lucrativa.

Leia a documentação do widget Image Hover Effect.
Rolagem de imagem (Pro)
Se você deseja mostrar os logotipos de seus clientes, membros da equipe e outras imagens em estilo horizontal e vertical, você pode usar o widget de rolagem de imagem do Happy Addons. Esta ferramenta fácil de usar vem com vários designs totalmente flexíveis. Experimente agora e torne seu site mais atraente.

Siga a documentação completa do widget Scrolling Image.
Rolagem de imagem única (Pro)
Quer apresentar uma imagem longa no seu site Elementor e procurar a ferramenta certa para isso? Confira o novo widget de rolagem de imagem única da Happy Addons que permite exibir imagens de tamanho grande em diferentes estilos.

Confira a documentação do widget Rolagem de imagem única.
Conclusão
O uso perfeito de imagens torna seu site mais interativo e fácil de usar. É por isso que você deve usar a ferramenta certa para gerenciar as imagens do seu site.
Neste blog, discutimos o widget Image Stack Group e como usá-lo corretamente. Também introduzimos alguns outros widgets úteis relacionados a imagens Happy Addons que você também pode usar para decorar seu site.
Se você tiver alguma dúvida sobre este blog, você pode escrever para nós na caixa de comentários abaixo. E não se esqueça de compartilhar esta postagem em seus canais sociais e participar de nossa newsletter para obter tutoriais mais úteis sobre WordPress e Elementor.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
