Como usar divisórias invisíveis para criar espaço entre os módulos Divi
Publicados: 2023-01-25O Divi's Divider Module é único entre os módulos disponíveis no Divi Builder. Funciona para servir a múltiplos propósitos. Ele não apenas fornece uma linha estilizada para adicionar uma divisão interessante entre os módulos, mas também é usado para adicionar espaços em branco. Muitos layouts Divi usam módulos divisores invisíveis para criar espaço dentro do layout. Neste post, veremos como usar Dividers invisíveis para criar espaço entre os módulos Divi.
Por que criar espaço com divisórias invisíveis?
Divisores invisíveis são uma ótima maneira de adicionar espaços em branco aos seus layouts. Sem espaço em branco, um layout pode ficar confuso e visualmente desagradável. Os elementos podem ser facilmente ignorados se estiverem muito próximos de outros elementos. Eles não vão se destacar, fazendo com que os CTAs passem despercebidos.
O espaço em branco pode ajudar a focar a atenção em certas áreas da tela. Quando um elemento tem muitos espaços em branco ao seu redor, ele se destaca. Isso é especialmente importante para botões, descrições, sinopse ou qualquer coisa com a qual você deseja que seus visitantes interajam. O espaço em branco até melhora a legibilidade, então o conteúdo é mais fácil de consumir.
Configurações do módulo divisor
Os módulos divisores podem criar espaço vertical e horizontal de várias maneiras. A quantidade de espaço que o módulo ocupa pode ser ajustada com Dimensionamento, Margem e Preenchimento. O resultado é essencialmente o mesmo e cada um dos métodos pode ser usado em combinação se você precisar ajustar o espaçamento.
Visibilidade de exibição do módulo divisor
O módulo pode mostrar ou não o divisor. Isso nos permite usar o módulo apenas de espaço, se quisermos. O tamanho do espaço que o módulo ocupa é diferente do divisor visível e invisível.
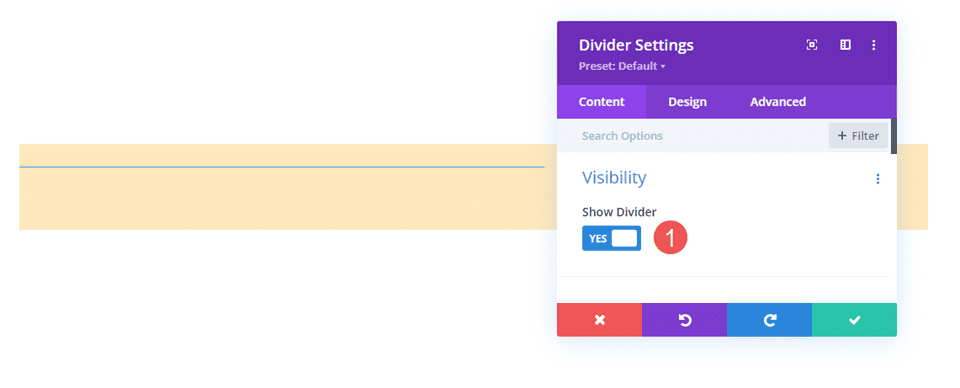
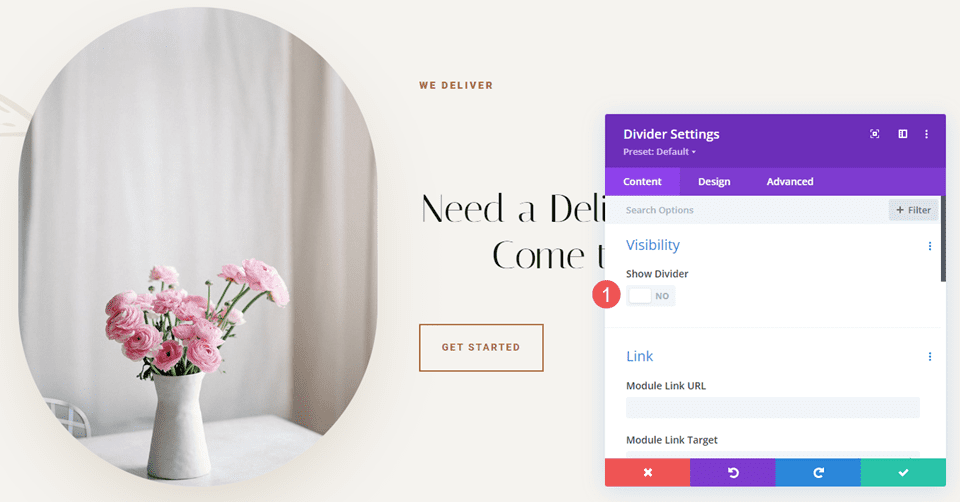
Para tornar o divisor invisível, vá para a guia Conteúdo . A primeira seção é Visibilidade . Isso é ativado por padrão. Aqui está a configuração com Visibilidade ativada. Dei à Row um fundo bege para ajudar a visualizar o Divider Module.

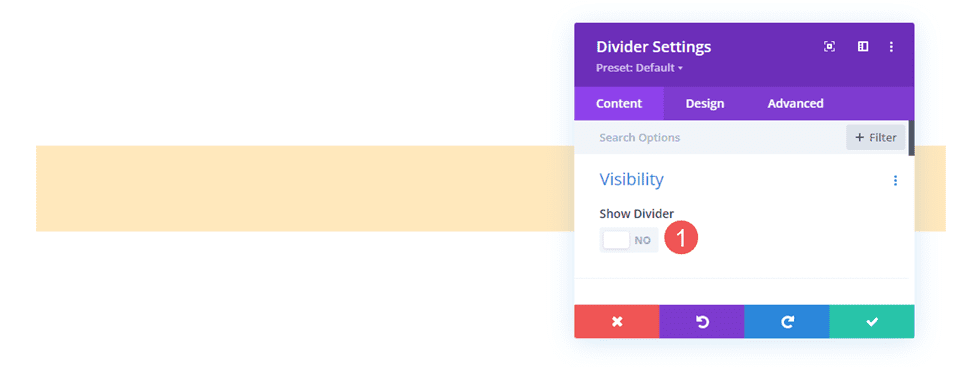
Simplesmente desative-o . O divisor não será exibido e agora você pode usar o módulo para adicionar espaçamento no layout Divi. Tudo o que aparece agora é o fundo bege do Row.

Divisor invisível combinado com dimensionamento
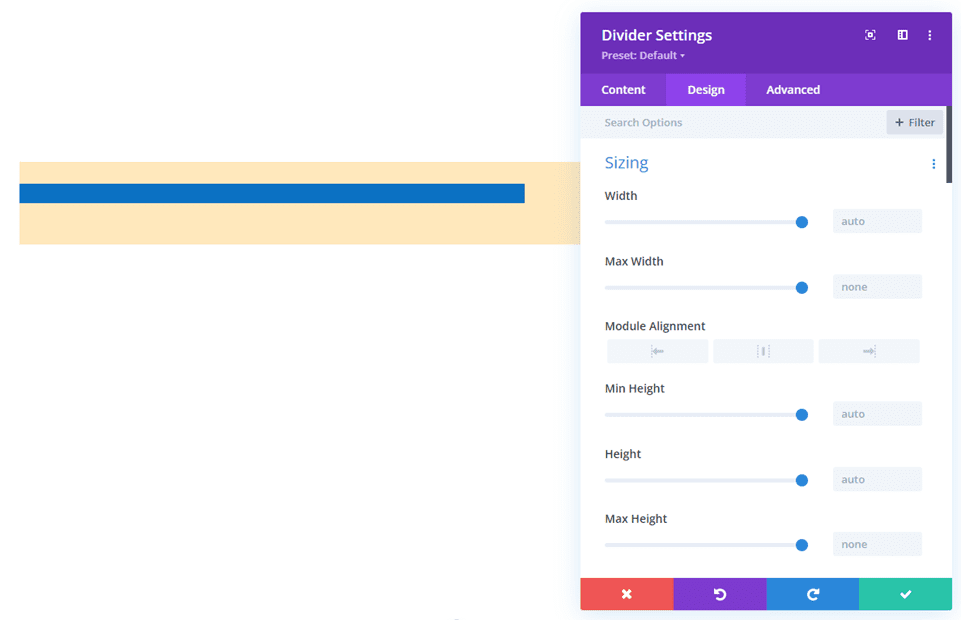
Como muitos módulos Divi, o Módulo Divisor inclui vários ajustes para controlar o tamanho do módulo. A primeira são as configurações de dimensionamento. Quando o Módulo Divi está configurado para não mostrar o divisor, as configurações de dimensionamento mostram apenas:
- Largura
- Largura máxima
- Altura mínima
- Altura
- Altura máxima
O exemplo abaixo mostra o Módulo Divisor invisível. Adicionei um plano de fundo azul ao módulo, para que ele se destaque.

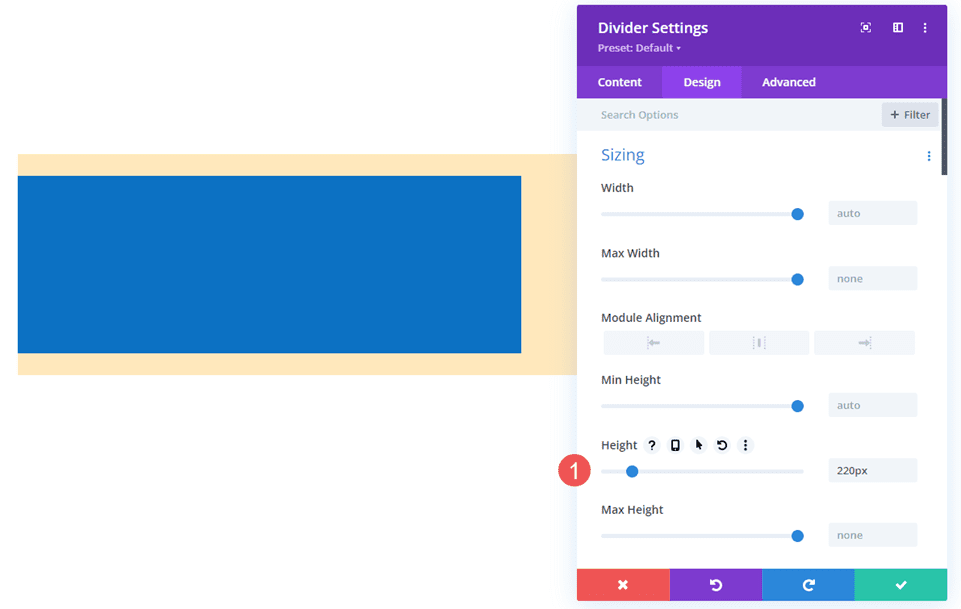
Ajustar a altura é uma ótima maneira de controlar o espaçamento do módulo divisor invisível. O exemplo abaixo mostra um Módulo Divisor com 220px de Altura.

Módulo divisor invisível combinado com espaçamento
Margin e Padding também podem ser usados para adicionar espaçamento para o módulo divisor invisível. Eles funcionam da mesma forma que qualquer módulo Divi.
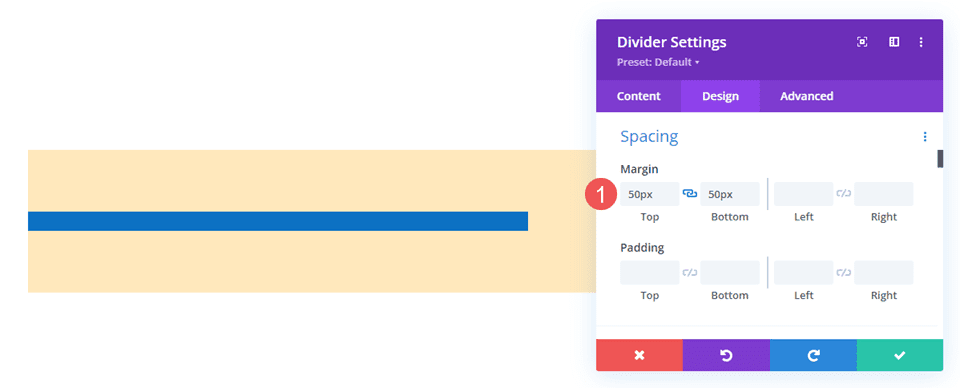
Este exemplo mostra o módulo divisor invisível sem ajuste de altura. Eu adicionei 50px nas margens superior e inferior . O módulo ainda mostra o plano de fundo azul em seu tamanho normal, mas há mais margem ao redor do módulo, como você pode ver pelo plano de fundo bege da Row.

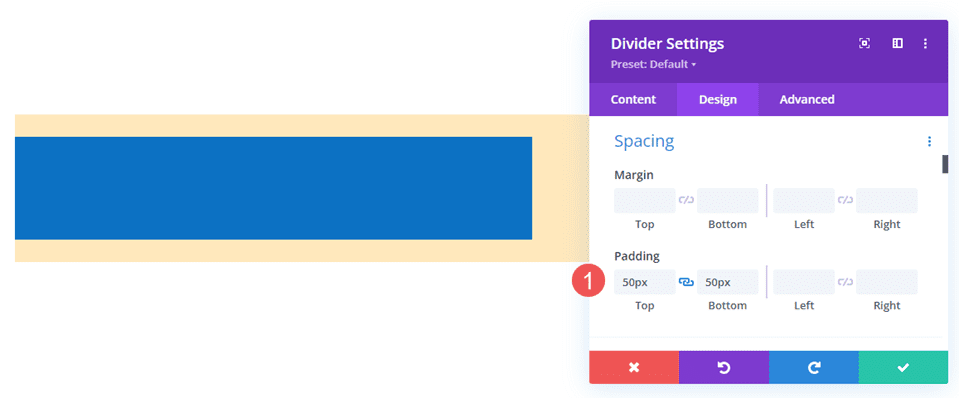
Este exemplo adiciona preenchimento superior e inferior de 50px. A Row tem o mesmo tamanho, mas o módulo agora ocupa mais da Row. O resultado é essencialmente o mesmo, então você pode experimentar os dois e ver qual funciona melhor para cada situação.

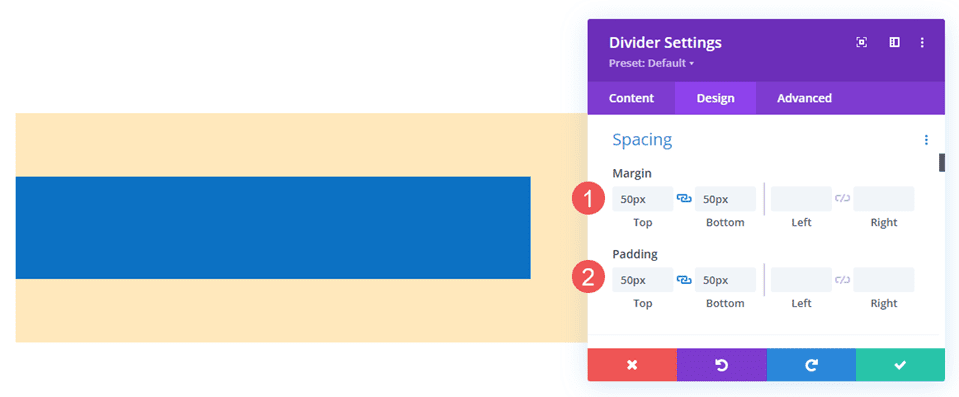
Este exemplo mostra ambos com margem superior e inferior de 50px e preenchimento . O módulo agora ocupa mais área. Você pode usar um ou outro, mas isso ajuda a ajustar o espaçamento se houver algum problema.

Exemplos de divisores invisíveis
Criaremos dois exemplos do mesmo pacote de layout. nossos exemplos adicionarão espaços em branco para dar algum foco ao conteúdo ou ajudar no alinhamento. Para os exemplos, usarei a página inicial e a página inicial do Flower Farm Layout Pack gratuito disponível no Divi. Usaremos uma variedade de ajustes para ver como eles funcionam.
Divisores Invisíveis Exemplo Um
Para nosso primeiro exemplo, adicionaremos espaço entre dois Módulos de Texto e um Módulo de Botão apenas para que eles ocupem mais espaço em sua área. Usaremos dois módulos divisores invisíveis.
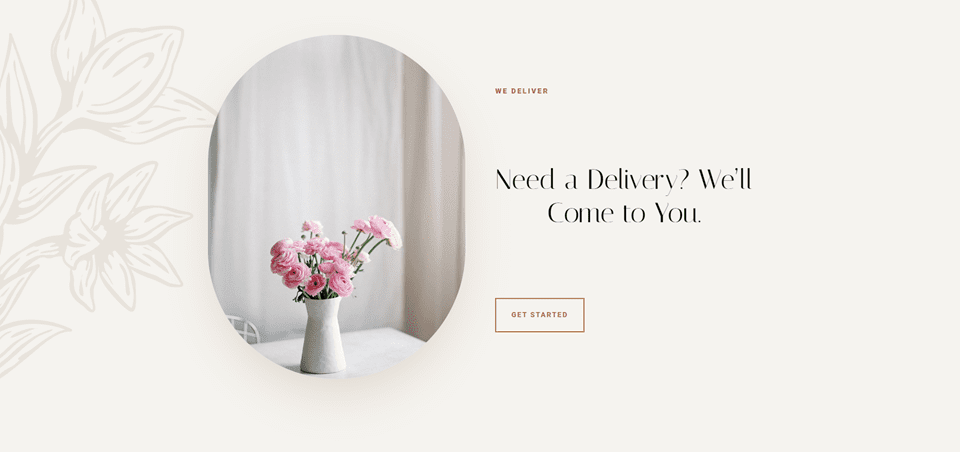
Este exemplo usa a Landing Page do Flower Farm Layout Pack. Vou adicionar espaço em branco ao CTA na seção de serviço. Para referência, veja esta seção antes de adicionar os módulos divisores invisíveis.

Primeiro divisor
Coloque um módulo divisor sob o primeiro módulo de texto.

Defina a Visibilidade do módulo para não mostrar o divisor.
- Mostrar divisor: Não

Selecione a guia Design e altere a altura para 120px para desktops. Defina a Altura para tablets e telefones como Auto. Feche as configurações do módulo.
- Altura: 120px (desktop), Automático (tablet e telefone)


Segundo divisor
Em seguida, coloque o segundo Módulo Divisor acima do Módulo Botão.

Defina a Visibilidade do módulo para não mostrar o divisor.
- Mostrar divisor: Não

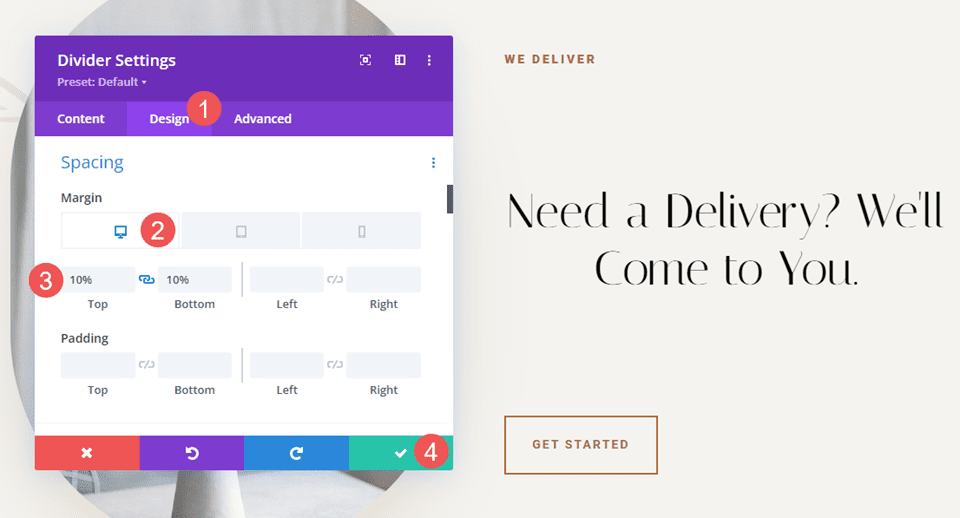
Selecione a guia Design e role para baixo até Espaçamento . Insira 10% para as margens superior e inferior para desktops. Defina tablets e telefones como Auto. Feche o módulo e salve suas configurações.
- Margem: 10% Superior e Inferior, Auto tablet e telefone

Divisores Invisíveis Exemplo Dois
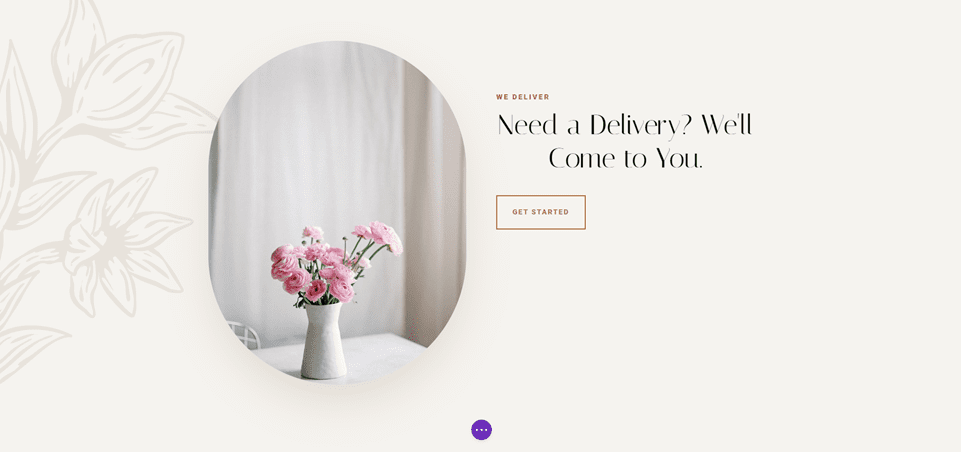
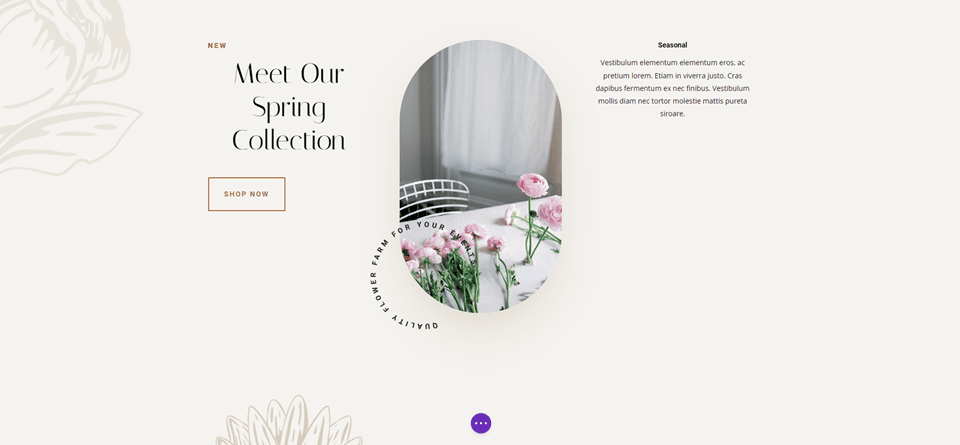
Para o nosso segundo exemplo, usaremos a seção Call-to-Action do layout. Esta seção tem uma linha de três colunas com um título e um botão à esquerda, uma imagem no meio e uma descrição à direita. O conteúdo das colunas esquerda e direita começa no topo da linha. Usaremos três módulos divisores para adicionar espaços em branco e centralizar o conteúdo. A diferença será pequena, mas terá um impacto visual no layout.
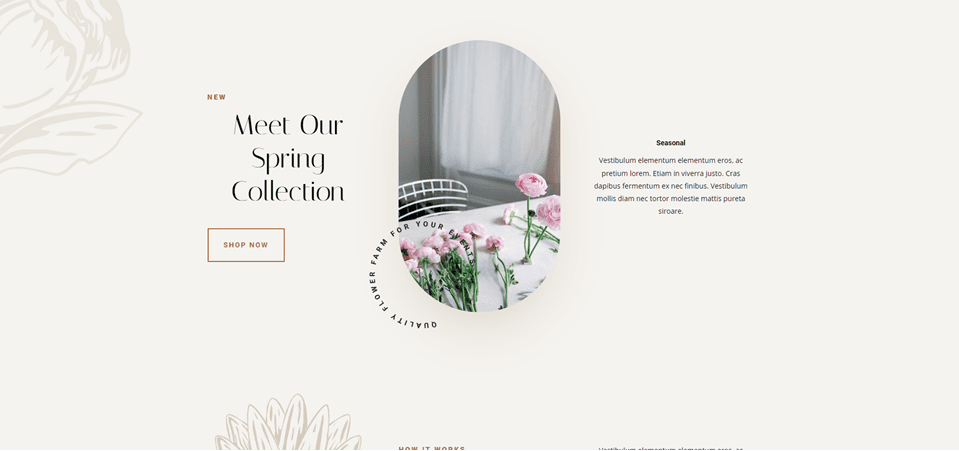
Este usa a página inicial do Flower Farm Layout Pack. Para referência, veja esta seção antes de adicionar os módulos divisores invisíveis.

Primeiro divisor
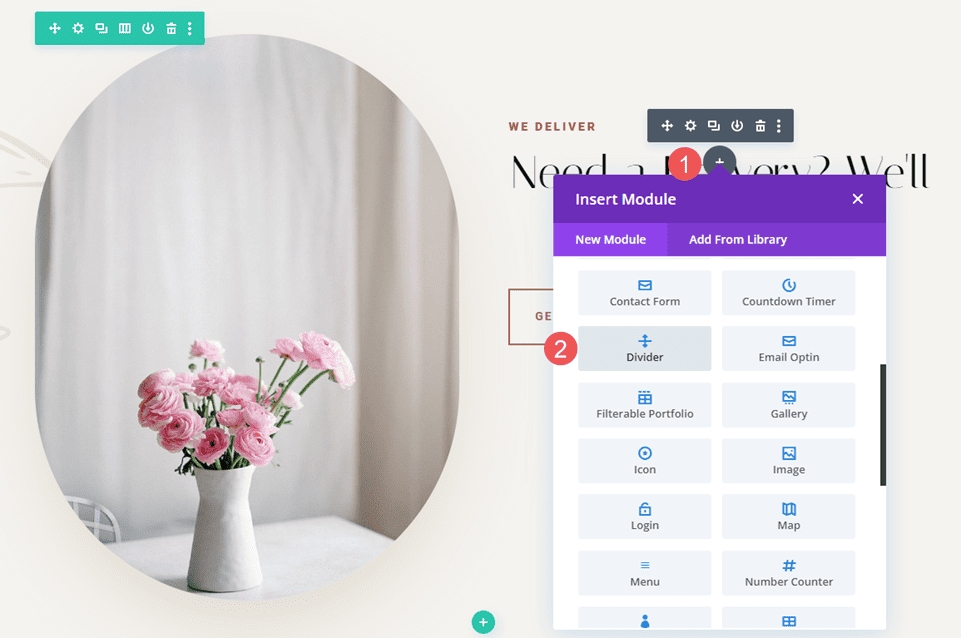
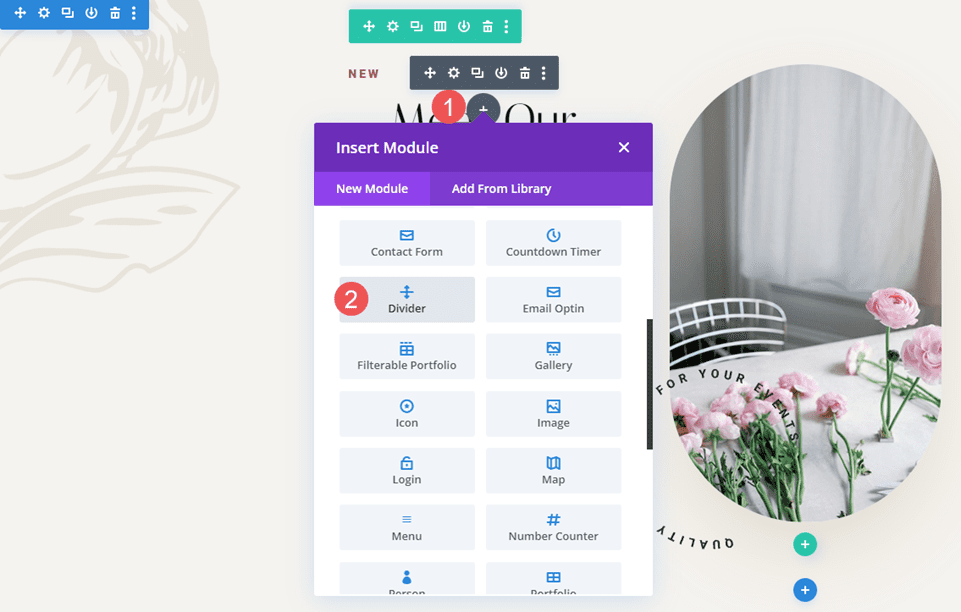
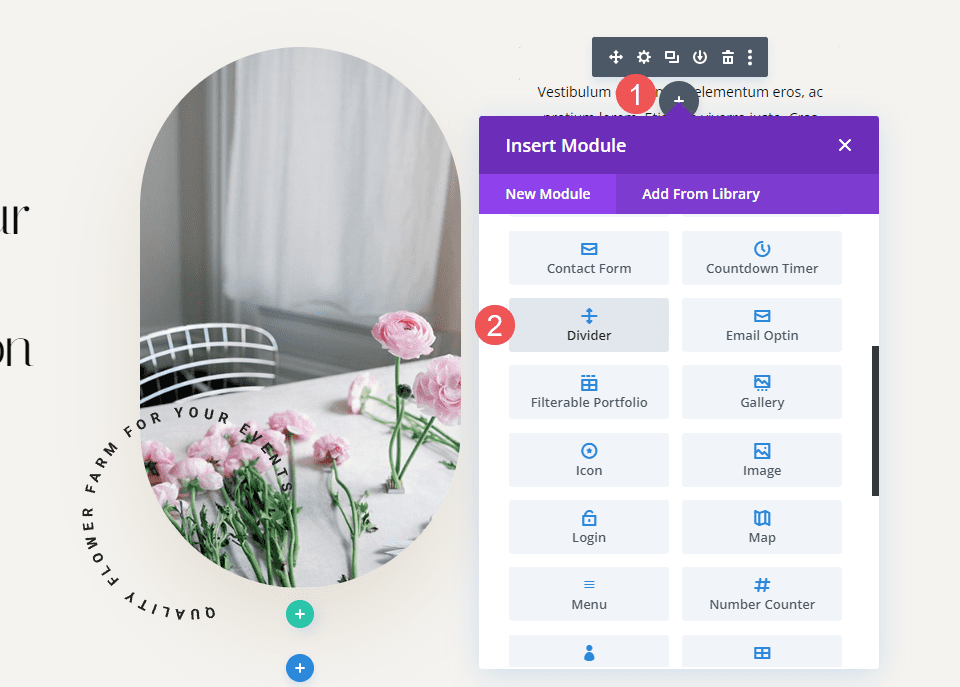
Coloque um Módulo divisor acima do primeiro Módulo de texto na coluna da esquerda. Pode ser necessário arrastar o Módulo divisor acima do primeiro Módulo de texto após adicioná-lo.

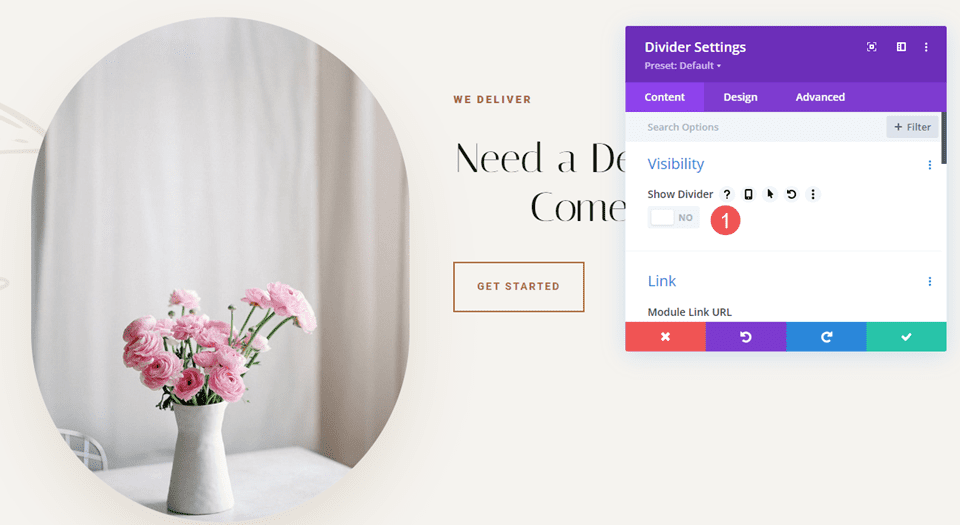
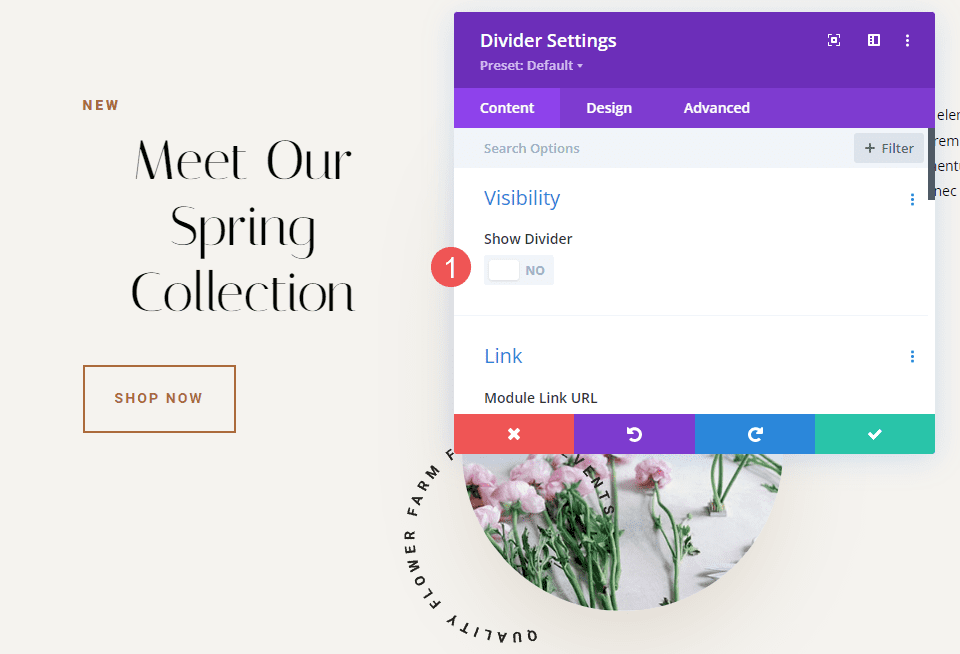
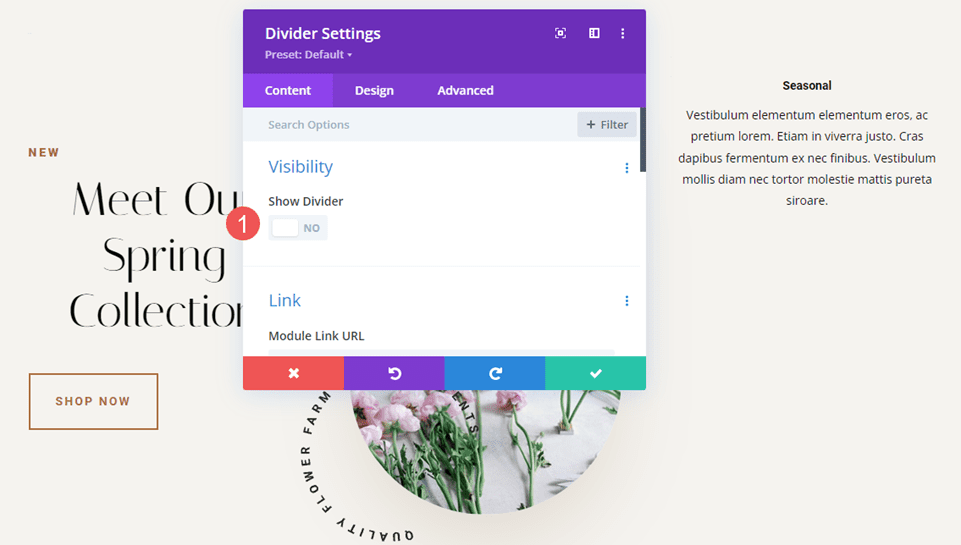
Defina a Visibilidade do módulo para não mostrar o divisor. Feche as configurações do módulo.
- Mostrar divisor: Não

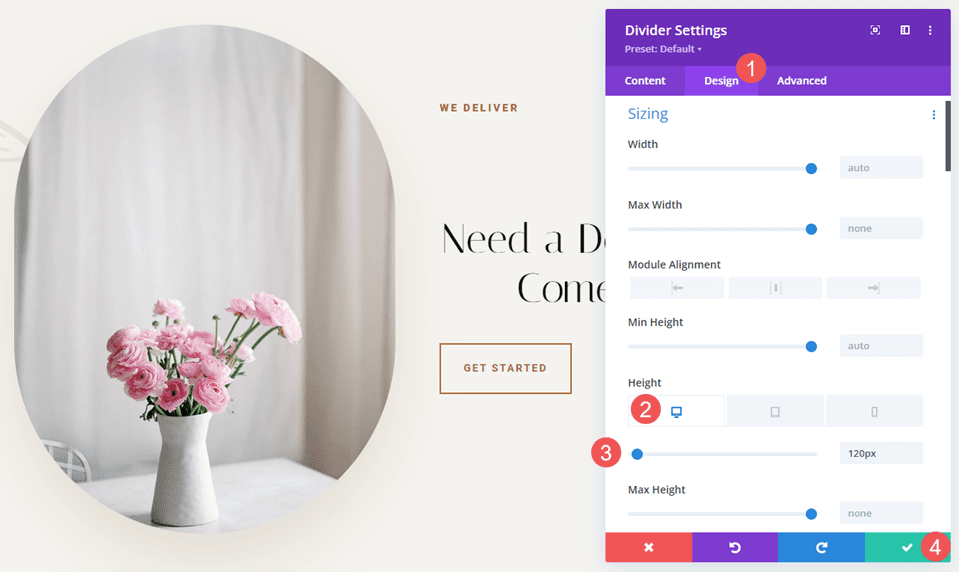
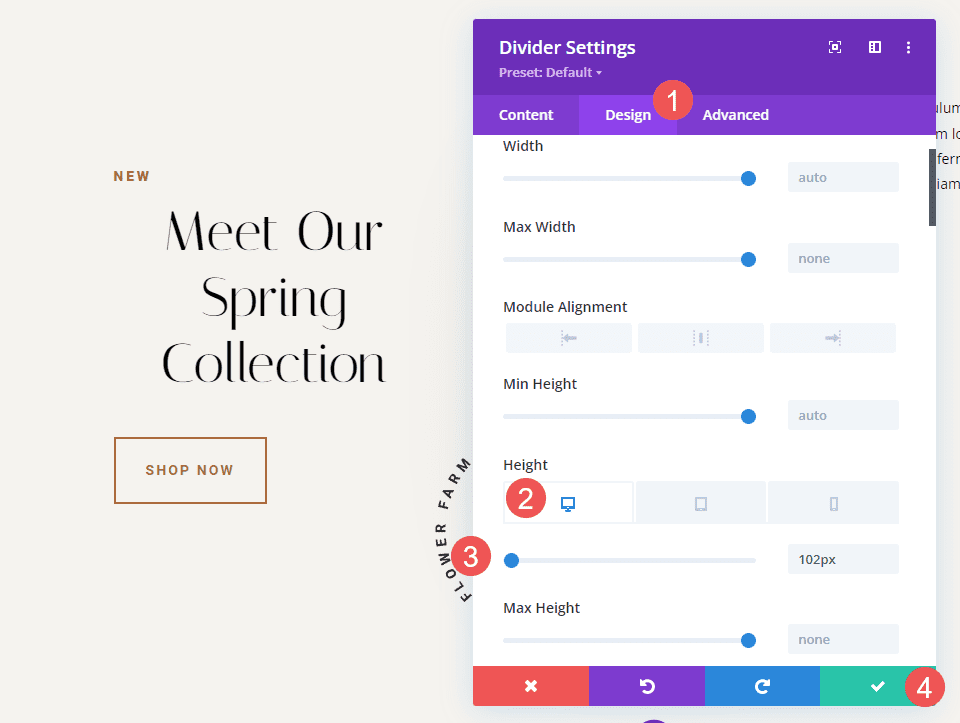
Selecione a guia Design e altere a Altura para 102px para desktops. Defina a Altura para tablets e telefones como automática. Feche as configurações do módulo.
- Altura (desktop): 102px
- Altura (tablet, telefone): Auto

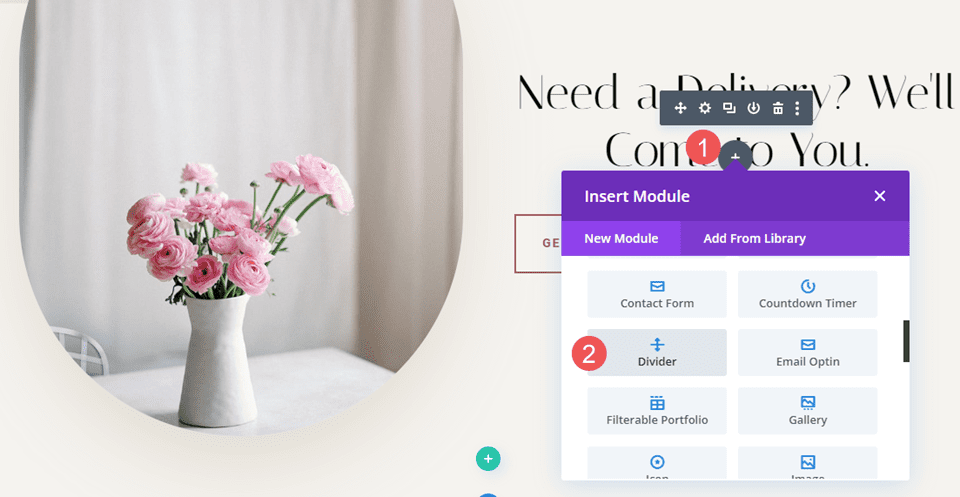
Segundo divisor
Coloque o segundo Módulo Divisor sob o Módulo de Botão na coluna da esquerda. A princípio, parecerá que este não é necessário, pois não afetará a versão para desktop, mas terá impacto em tablets e telefones.

Defina a Visibilidade do módulo para não mostrar o divisor.
- Mostrar divisor: Não

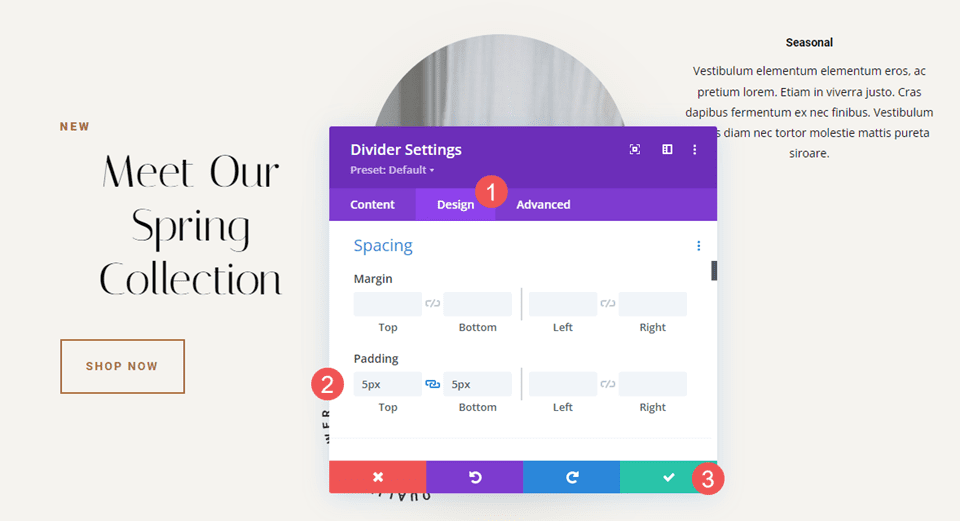
Selecione a guia Projeto . Role para baixo até Spacing e adicione 5px ao Top and Bottom Padding . Feche as configurações do módulo.
- Preenchimento: 5px superior, 5px inferior

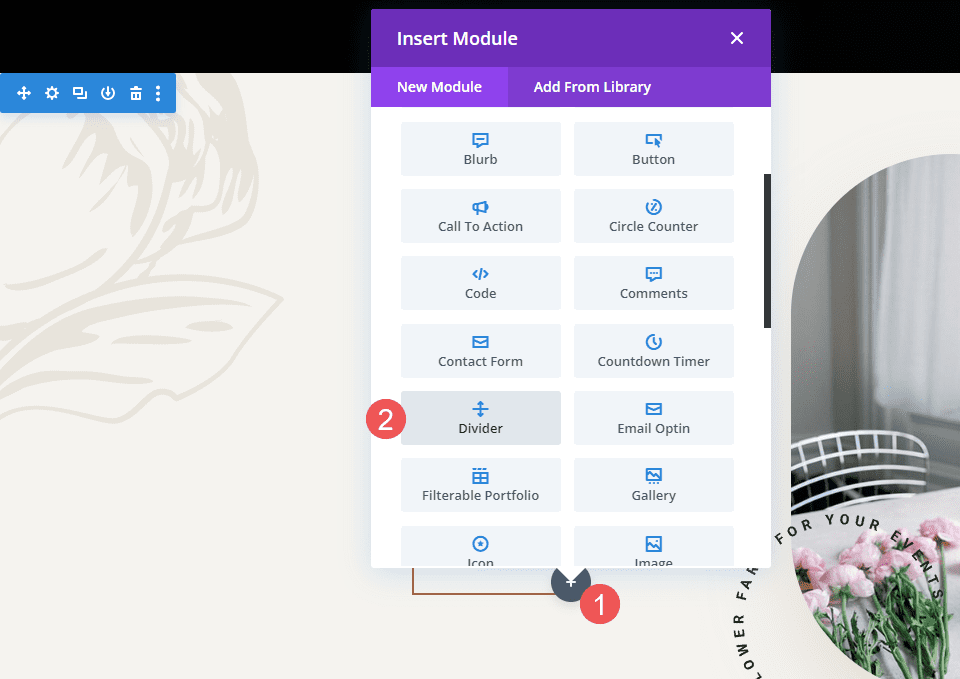
Terceiro divisor
Por fim, coloque o terceiro Módulo divisor sobre o primeiro Módulo de texto na coluna da direita. Pode ser necessário arrastá-lo para o lugar.

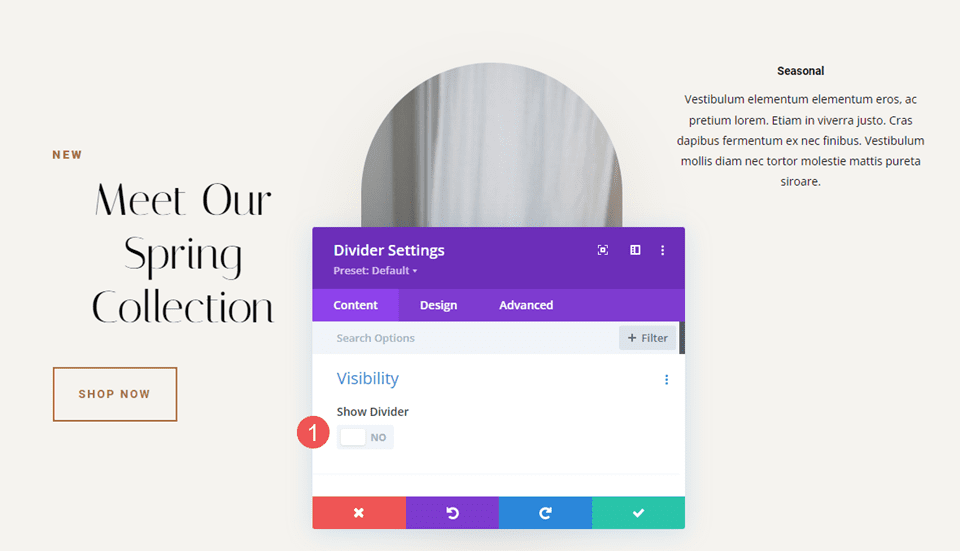
Defina a Visibilidade do módulo para não mostrar o divisor.
- Mostrar divisor: Não

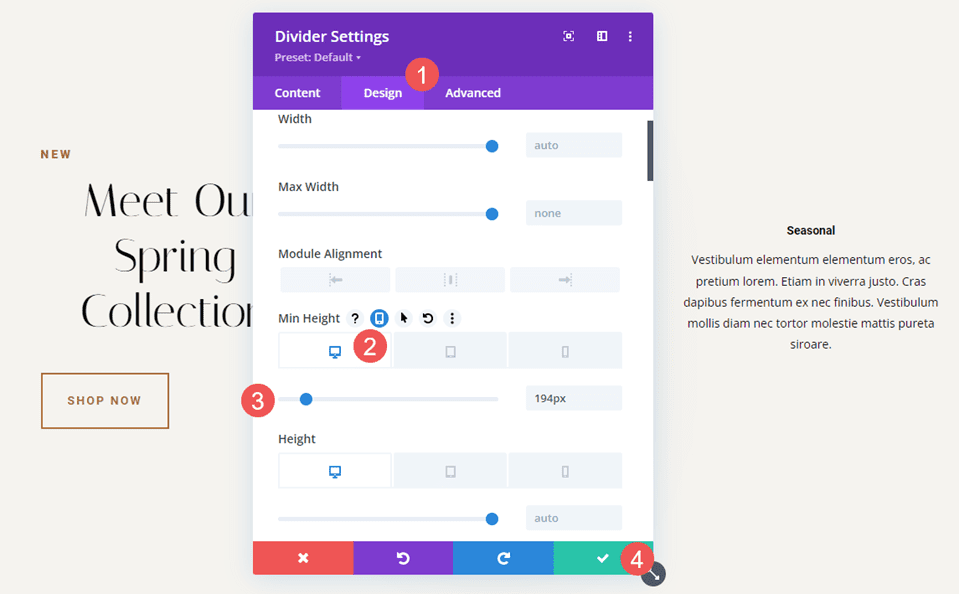
Selecione a guia Design e altere a altura para 194px. Defina a Altura para tablets em 50px e telefones em 40px. Feche as configurações do módulo.
- Altura: 194px (desktop), 50px (tablet), 40px (telefone)

Resultados dos Divisores Invisíveis
Divisores invisíveis de área de trabalho Exemplo um

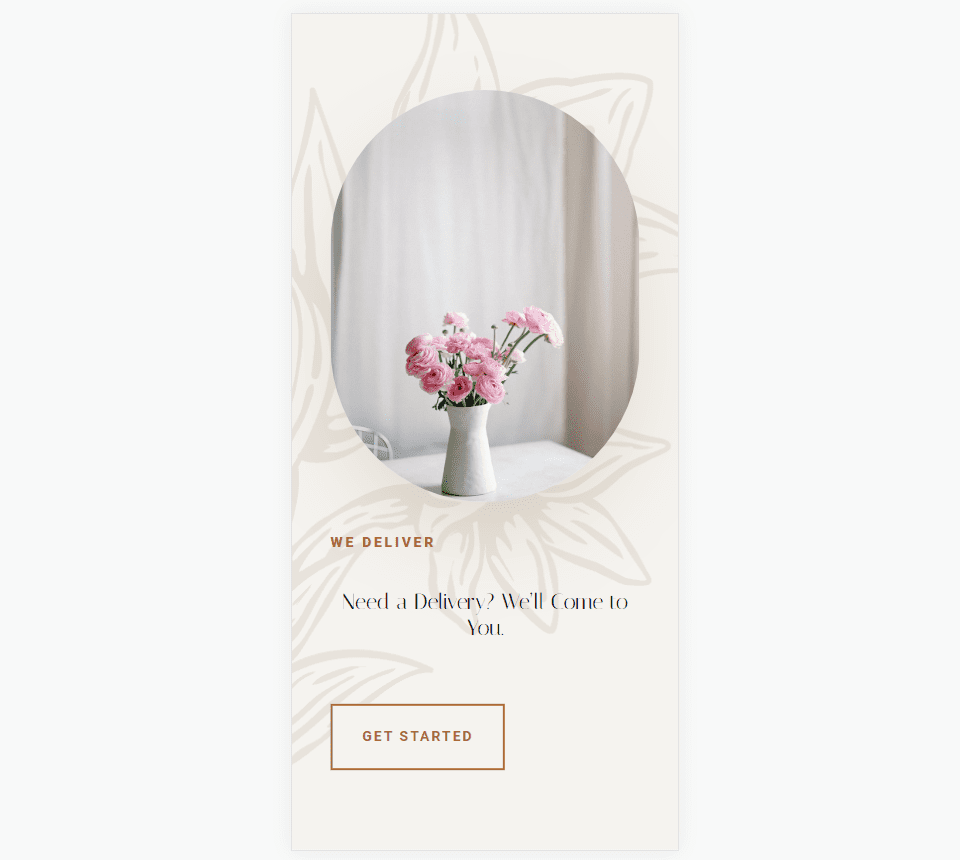
Divisores invisíveis de telefone Exemplo um

Divisores invisíveis de área de trabalho Exemplo dois

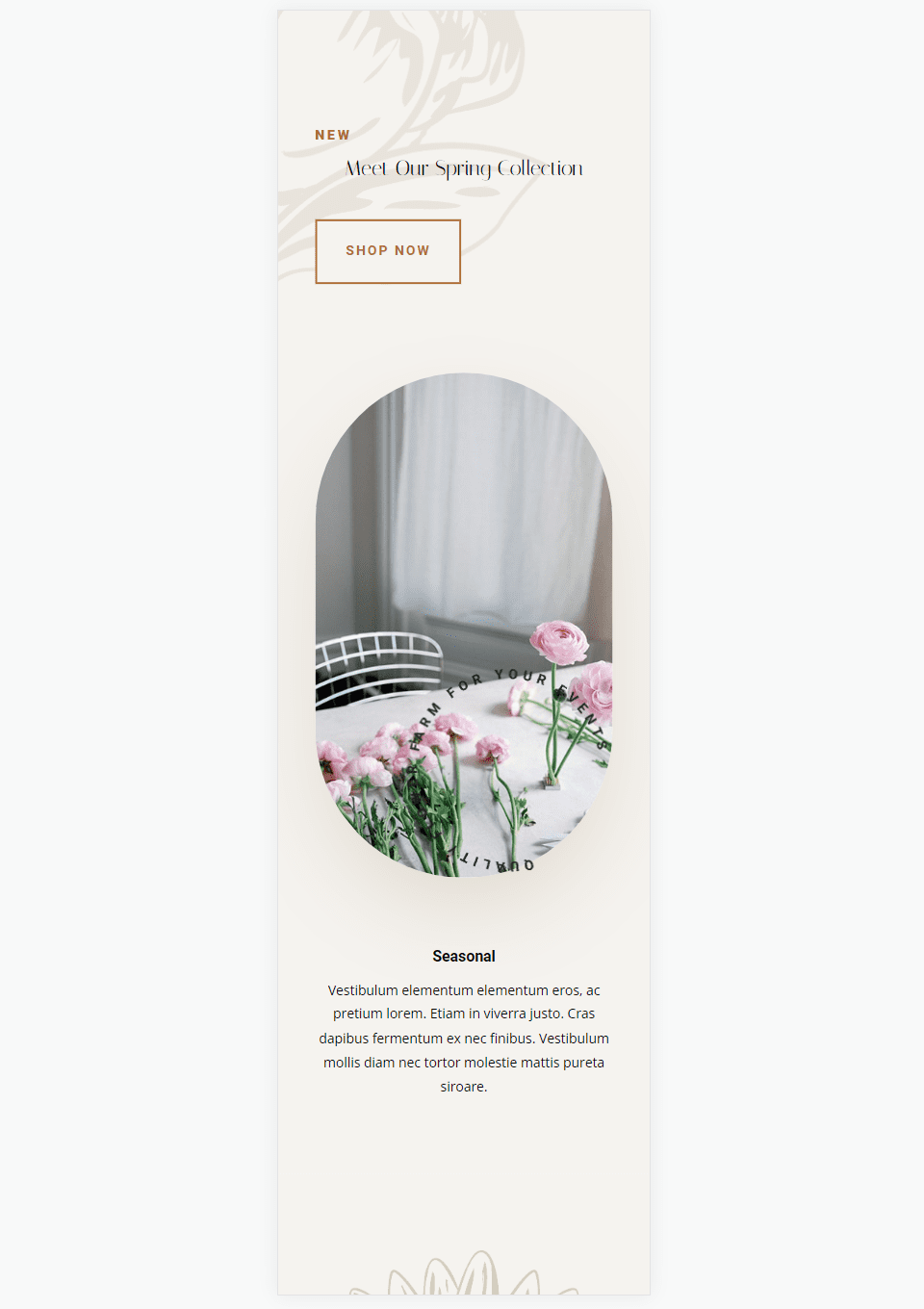
Divisores invisíveis do telefone Exemplo dois

Pensamentos Finais
Isso é ou veja como usar divisórias invisíveis para criar espaço entre os módulos Divi. O espaço em branco é ótimo para destacar certos elementos e melhorar a legibilidade de um site. O Módulo Divisor fornece várias opções para adicionar espaço, incluindo Dimensionamento e Espaçamento, e você pode ajustar Margem, Preenchimento ou ambos. Você pode usar qualquer uma ou todas as configurações em qualquer combinação que desejar para obter os resultados de que precisa.
Nós queremos ouvir de você. Você usa módulos divisores invisíveis para adicionar espaços em branco aos seus layouts Divi? Deixe-nos saber sobre sua experiência nos comentários.
