Como usar formulários ninja
Publicados: 2023-03-16Se você está tentando aumentar os leads para você ou para seus clientes, adicionar formulários de contato eficazes é um ótimo lugar para começar.
Embora você possa criar seus próprios formulários personalizados do zero, também existem ótimos plug-ins de formulário do WordPress disponíveis hoje que podem automatizar o processo com funcionalidade adicional, ajudando você a obter informações valiosas de pessoas que estão tentando entrar em contato com você.
Com mais de um milhão de instalações ativas, o Ninja Forms é um dos criadores de formulários de contato mais populares para WordPress e oferece muita flexibilidade e funcionalidade sem a necessidade de escrever código personalizado.
De feedback simples e formulários de contato a registro de eventos, uploads de arquivos e muito mais, o Ninja Forms oferece modelos e opções pré-construídos para criar formulários personalizados usando um criador de formulários de arrastar e soltar.
Além do excelente suporte geral, o plug-in também é atualizado regularmente e oferece opções poderosas para desenvolvedores, incluindo centenas de funções, ganchos de ação e filtros para funcionalidade personalizada.
Pronto para experimentar o Ninja Forms? Vamos mergulhar!
Instale-o
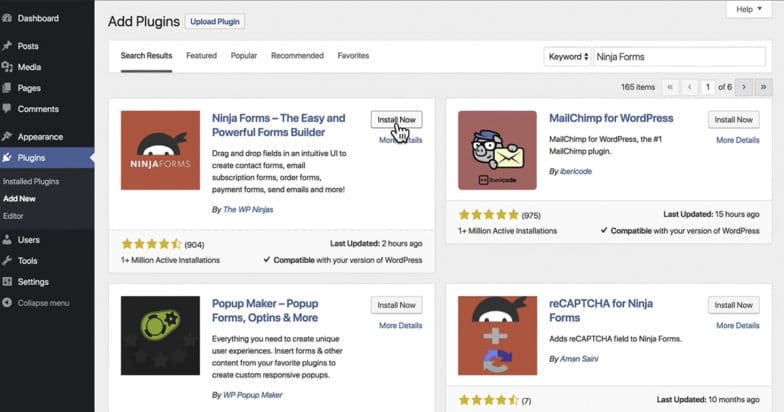
Para instalar o plug-in Ninja Forms, vá para Plug-ins > Adicionar novo em o administrador do WordPress. Pesquise por “Ninja Forms” e clique em Instalar agora.

Assim que a instalação for concluída, o botão “Instalar agora” mudará para “Ativar” — quando isso acontecer, clique no botão para começar.
Abra o Ninja Forms e comece a criar seus formulários
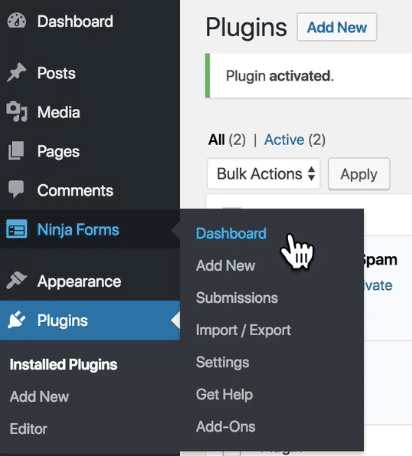
Depois de ativar o plug-in, o painel do Ninja Forms deve estar acessível no lado esquerdo do seu administrador:

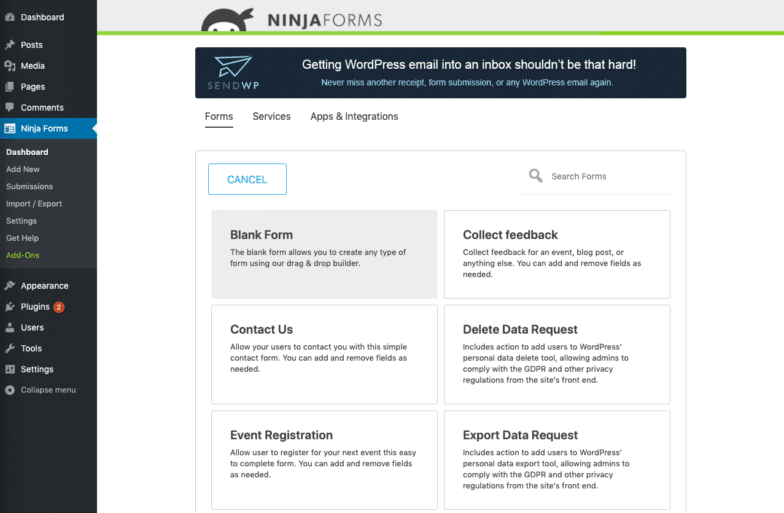
Clique em Adicionar novo em “Painel” e você verá as opções de modelo para configurar seu primeiro formulário:

Enquanto o formulário em branco permite que você comece do zero, selecionar Fale Conosco traz um modelo para um formulário de contato fácil e direto, com campos personalizáveis:

A partir daqui, você pode adicionar, remover ou simplesmente editar qualquer um desses campos para atender às necessidades do seu site e do seu conteúdo.
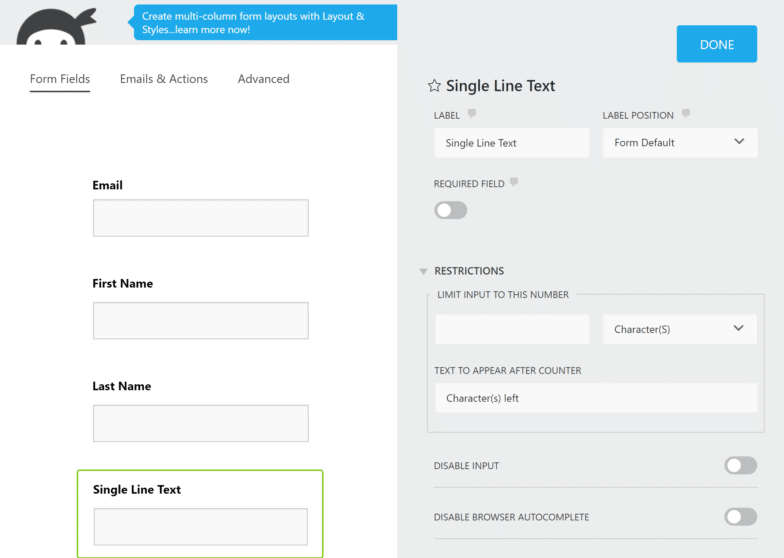
Edite ou modifique seus formulários
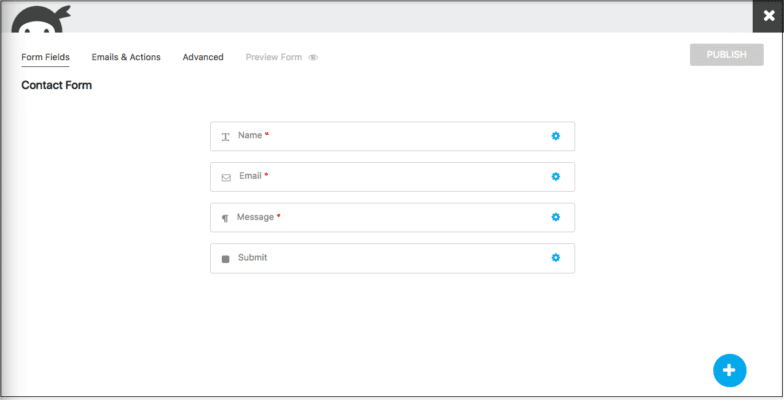
Por padrão, o formulário Fale conosco começa com um campo para Nome, E-mail, Mensagem e Enviar. Se você deseja adicionar campos, excluir campos ou incluir campos diferentes, clique no círculo azul com o sinal de mais branco no canto inferior direito da tela para opções adicionais. Você também pode clicar no pequeno símbolo de engrenagem azul no lado direito de qualquer campo adicionado para modificar esse campo específico.

Para remover um campo, passe o mouse sobre o símbolo de engrenagem e um ícone de lixeira aparecerá - basta clicar nele para excluir.
Para saber mais sobre opções avançadas e funcionalidades no construtor de formulários, confira a documentação do Ninja Forms.
Adicionar seu formulário a uma página
Depois de terminar de criar seu formulário (certifique-se e clique em Concluído), você precisa publicá-lo para começar a usá-lo em seu site:

Depois de publicado, você tem algumas opções diferentes disponíveis para adicionar seu formulário a qualquer página, onde quer que ele apareça.
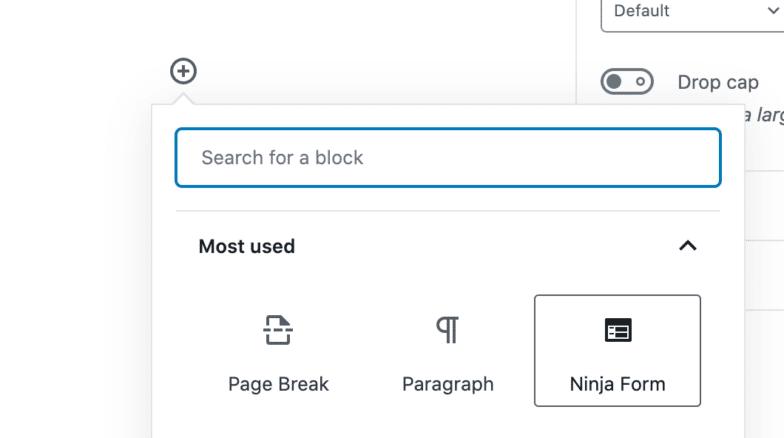
Adicione seu formulário como um bloco de conteúdo
Com a introdução do WordPress 5.0 e do editor Gutenberg, os sites que usam a versão 5.0+ têm a capacidade de adicionar um Ninja Form como um bloco de conteúdo do Gutenberg.
Ao editar uma página ou post, basta clicar no ícone do bloco e procurar por Ninja Form.

Depois de clicar no bloco Ninja Form , aparecerá um menu suspenso que permite selecionar o formulário desejado entre os que você publicou. Clique no formulário desejado e ele será inserido na página ou postagem.

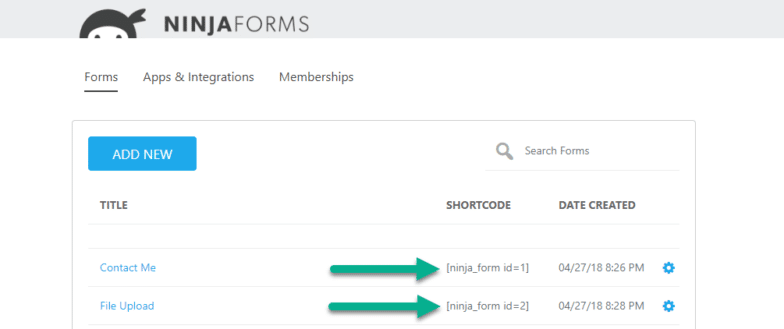
Adicione seu formulário usando um Shortcode
Outro método para adicionar formulários é usar um shortcode. No Painel de Ninja Forms, você verá que cada um de seus formulários possui um shortcode exclusivo:

Para adicioná-lo em uma página ou post, basta copiar e colar o shortcode que você deseja em seu editor (Gutenberg oferece um bloco específico para shortcode) e ele incorporará o formulário em sua página ou post.
Anexar seu formulário a uma postagem ou página
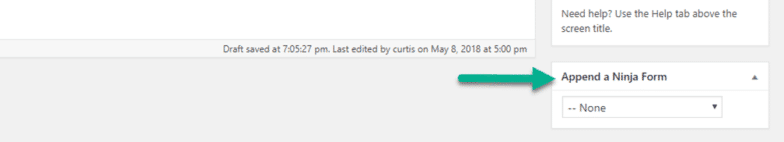
Ao editar uma página ou postagem, você também terá a opção de Anexar um Formulário Ninja na barra lateral direita do editor. Basta escolher o formulário desejado no menu suspenso e ele aparecerá no final da página ou postagem que você está editando.

Defina suas preferências de formulário
Depois de criar um formulário, você sempre pode voltar e ajustar suas preferências. Para obter uma lista abrangente de configurações e elementos de formulário que você pode alterar, confira este artigo útil.
Uma das primeiras coisas que você pode querer fazer é configurar suas preferências de e-mail, que podem ser usadas para enviar um e-mail para qualquer pessoa após o envio de um formulário por um usuário.
Embora este artigo ofereça uma visão detalhada de todas as opções disponíveis, a primeira coisa que você precisa fazer é criar “ações de e-mail” que ocorrem após o envio de um formulário.
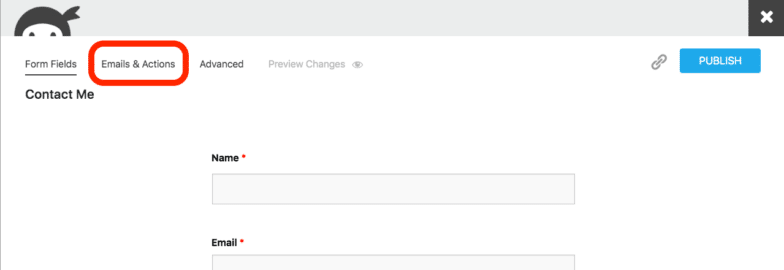
Para começar, clique em E-mails e Ações nas Configurações de um formulário específico:

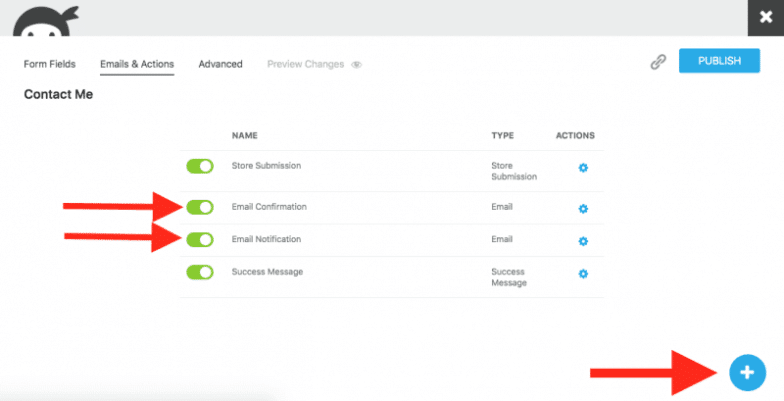
A partir daí, você pode selecionar uma ação de e-mail pré-criada para o seu formulário ou clicar no botão e círculo azul para criar uma nova ação.

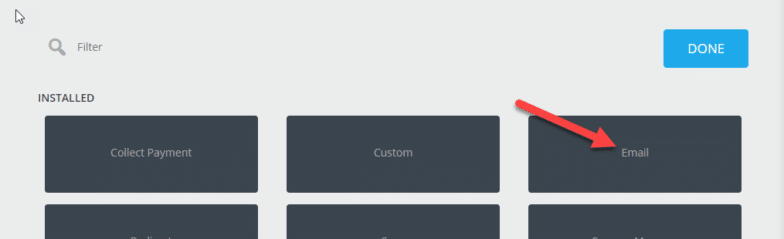
Se você selecionar o último, serão apresentadas as seguintes opções e você precisará selecionar Email na nova janela que aparece.

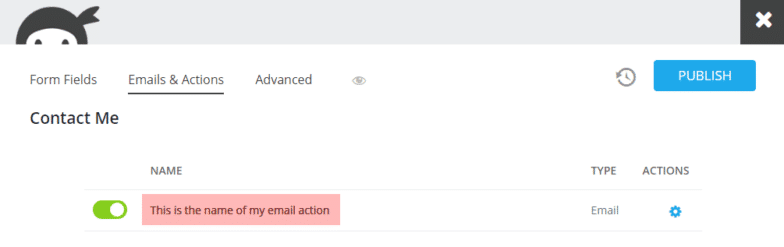
Em seguida, você precisará configurar sua ação - comece dando um nome a ela:

Esse nome aparecerá na sua lista de Ações:

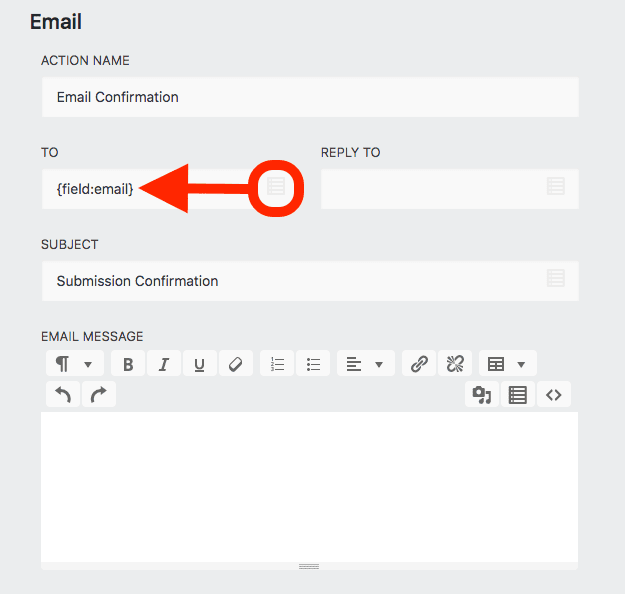
A partir daí, você precisará selecionar um endereço de e-mail para o qual esta ação será enviada. Você pode adicionar e-mails manualmente ou usar o ícone de etiqueta de mesclagem para adicionar um campo do formulário (como o e-mail de um usuário). Endereços de e-mail adicionais podem ser adicionados com uma vírgula separadora.
Se você quiser usar seu próprio endereço de e-mail (comum para e-mails de administrador), basta digitar o endereço de e-mail onde deseja receber a mensagem desta ação de e-mail específica:

Para automatizar as respostas do formulário para outros usuários, basta clicar no ícone de etiquetas de mesclagem no campo e, em seguida, escolher o campo de e-mail em seu formulário que solicita o endereço de e-mail de um usuário.

A etiqueta de mesclagem que você escolher irá “mesclar” quaisquer dados que um usuário enviar nesse campo em sua ação de e-mail assim que o formulário for enviado.
E é isso! Agora você sabe como criar um envio de feedback simples ou formulários de contato usando o Ninja Forms.
