Como usar o reCAPTCHA para o seu módulo de formulário de contato Divi
Publicados: 2023-03-15Os formulários de contato são um dos formulários mais populares que os bots usam para enviar spam. O reCAPTCHA do Google é uma das melhores ferramentas disponíveis para reduzir esse spam. Felizmente, o módulo de formulário de contato da Divi se integra perfeitamente ao reCAPTCHA. Nesta postagem, veremos como usar o reCAPTCHA para o seu módulo de formulário de contato Divi. Veremos como configurar a conta reCAPTCHA e como usá-la com o Módulo de Formulário de Contato.
Vamos começar.
- 1 Habilite o ReCAPTCHA para o seu módulo de formulário de contato Divi
- 1.1 reCAPTCHA x Captcha básico
- 1.2 Use um serviço de proteção contra spam
- 2 Como configurar o reCAPTCHA
- 2.1 Crie sua conta
- 2.2 Adicionando reCAPTCHA ao seu site
- 2.3 Escolha sua conta
- 2.4 Pontuação Mínima
- 2.5 Teste seu formulário de contato
- 3 pensamentos finais
Habilitar ReCAPTCHA para seu módulo de formulário de contato Divi
Primeiro, vamos ver como ativar o reCAPTCHA para o seu módulo de formulário de contato Divi. A opção é integrada, mas você precisará ativá-la e configurá-la. Felizmente, isso não é difícil. Para nossos exemplos, estou usando a página de contato do Poke Restaurant Layout Pack gratuito que está disponível no Divi.
Abra as configurações do módulo de formulário de contato clicando no ícone de engrenagem cinza escuro que aparece ao passar o mouse.

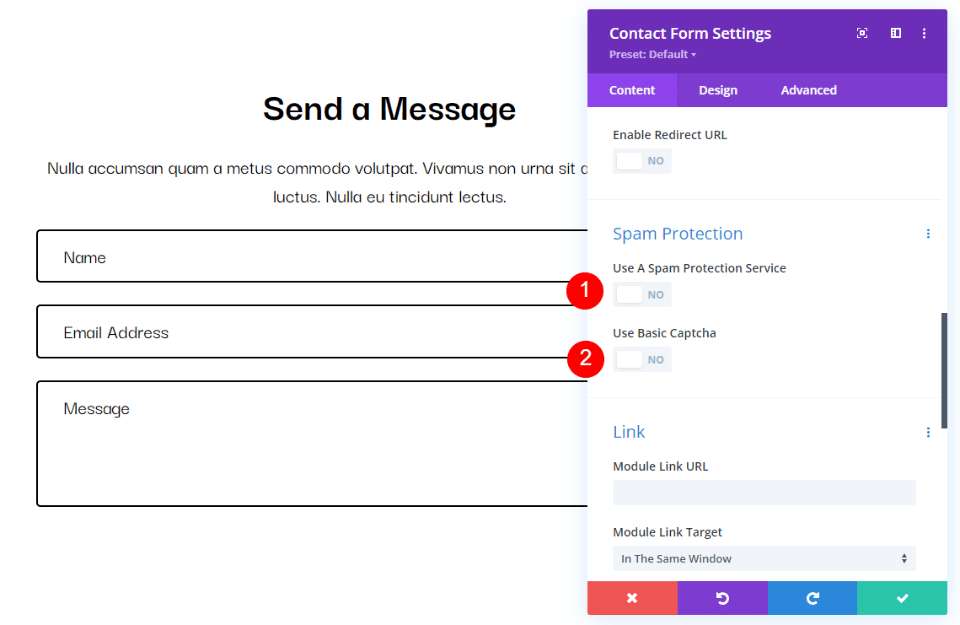
Na primeira guia, Configurações gerais, role para baixo até Proteção contra spam . Você verá duas opções que podem ser ativadas:
- Use um serviço de proteção contra spam
- Usar Captcha Básico
O serviço de proteção contra spam requer configuração, enquanto o Basic Captcha funciona imediatamente. Embora exija configuração, o serviço de proteção contra spam é o que eu recomendo para a maioria dos usuários do Divi. Vamos dar uma olhada mais de perto para ver o porquê.

reCAPTCHA x Captcha básico
Embora ambas as opções forneçam proteção contra spam, elas são muito diferentes na forma como funcionam e interagem com os usuários. Vamos ver o que cada um faz e como eles se comparam.
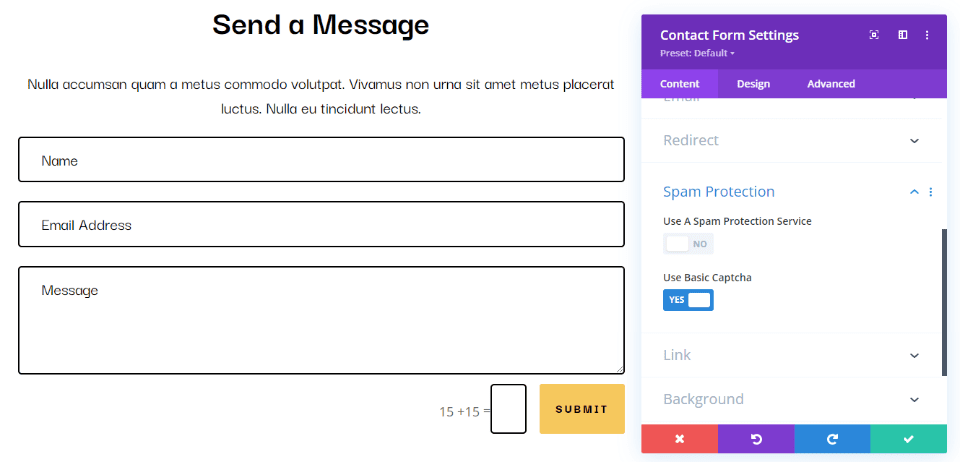
Captcha básico
O Captcha básico fornece uma equação matemática simples e uma caixa para inserir a resposta. Isso adiciona uma etapa extra com a qual os usuários devem lidar antes de enviar uma mensagem. Alguns usuários pularão o formulário e seguirão em frente. Além disso, embora ajude a reduzir o spam, não é 100% à prova de bots e você provavelmente ainda receberá muito spam.
É simples de configurar e usar, e é comumente usado na web, então os usuários sabem como usá-lo. É uma boa opção, especialmente se você não tiver muitos usuários. Se você deseja melhor proteção e uma melhor experiência do usuário, o reCAPTCHA é uma opção melhor.

reCAPTCHA
reCAPTCHA é o serviço do Google. Foi refinado por mais de uma década para detectar bots de spam. Não exige que os usuários interajam com um elemento separado dentro do formulário para provar que são humanos. Em vez disso, ele usa dados de algoritmos adaptativos baseados em risco para determinar se um visitante é uma pessoa real ou um bot.
O visitante é pontuado com base nesses dados. Se eles tiverem uma pontuação de aprovação, seu formulário será enviado. Se eles não tiverem uma pontuação de aprovação, eles verão uma mensagem informando que um bot foi detectado. A pontuação pode ser ajustada para aumentar ou reduzir a sensibilidade.
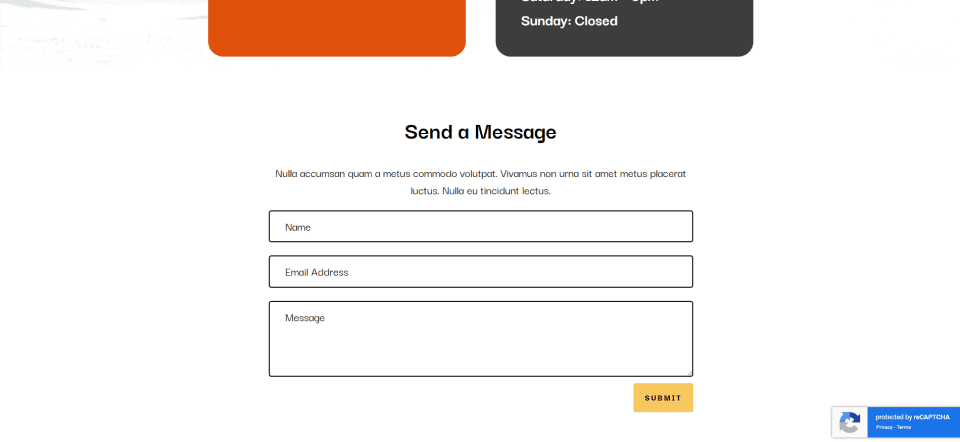
Os usuários não precisarão fazer nada para interagir com a proteção contra spam, portanto, não serão afetados por ela. O formulário em si parece normal, mas você verá um ícone no canto inferior direito da tela para mostrar que o formulário está protegido por reCAPTCHA. O ícone se expande ao passar o mouse para mostrar mais informações e fornecer links.
O serviço reCAPTCHA do Google está disponível gratuitamente para até 1 milhão de avaliações por mês. O Google também tem uma versão empresarial disponível com maior precisão e opções de personalização.

Use um serviço de proteção contra spam
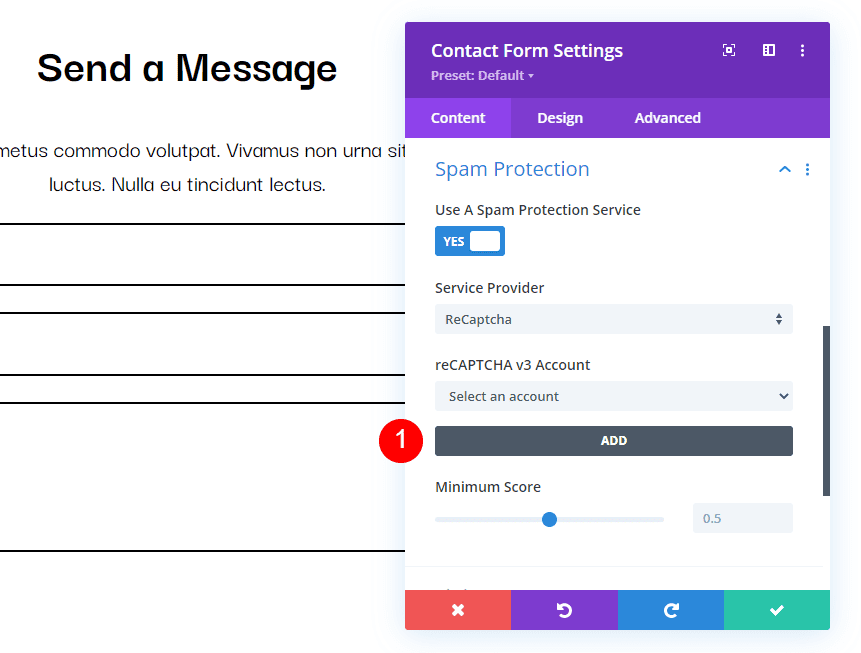
Agora, vamos ver como usar o reCAPTCHA com seu módulo de formulário de contato Divi. Primeiro, ative Usar um serviço de proteção contra spam .

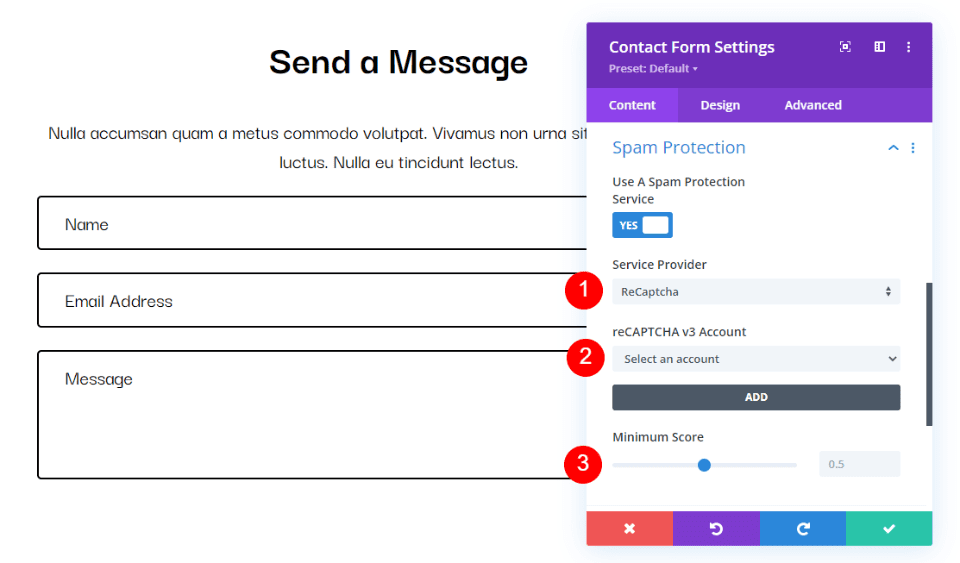
Isso abre um novo conjunto de opções onde você pode selecionar o provedor de serviços, escolher a conta e definir a pontuação mínima. Vamos dar uma olhada em cada configuração.
Provedor de serviço
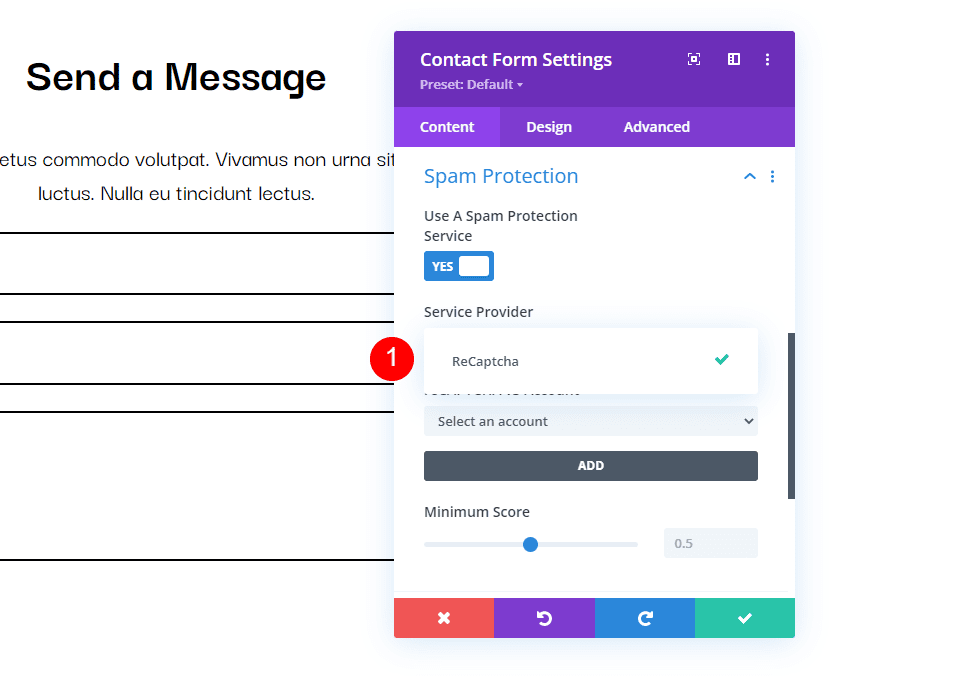
Isso lista todos os provedores de serviços que você integrou. Basta selecionar o provedor que você deseja. Se você não integrou nenhum provedor, ele mostrará apenas o padrão, reCAPTCHA. No nosso caso, o reCAPTCHA é o provedor que queremos, portanto não precisamos fazer alterações no provedor de serviços.


Conta reCAPTCHA v3
A conta reCAPTCHA v3 permite escolher qual conta você deseja usar para este captcha. Se você ainda não tiver nenhuma conta configurada, verá um grande botão ADICIONAR onde poderá adicionar a conta. Analisaremos esse processo na próxima seção.

Pontuação Mínima
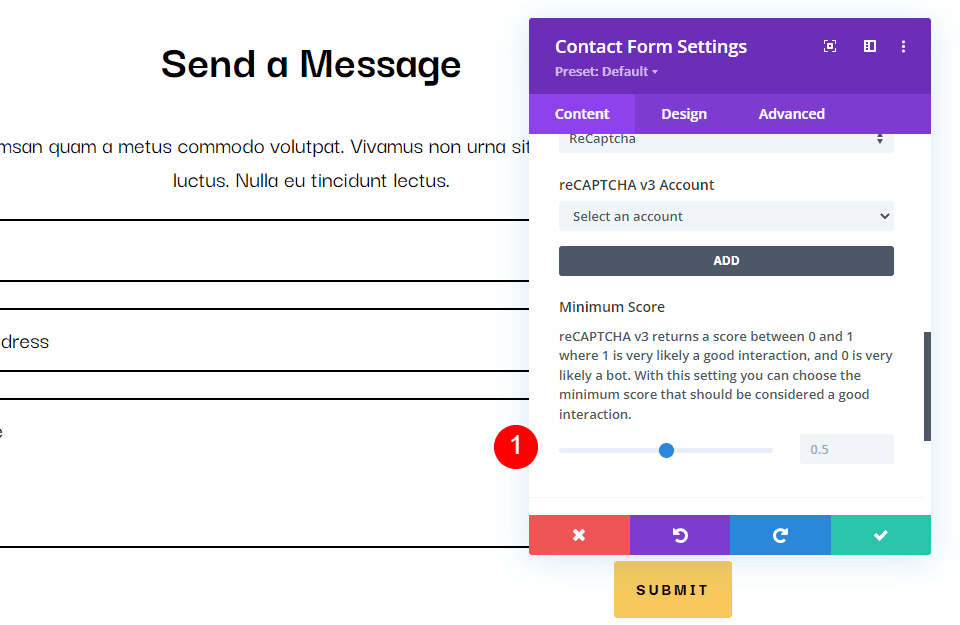
A Pontuação Mínima permite especificar a pontuação para uma boa interação. Uma pontuação de 0 geralmente é uma interação ruim, como um bot. As interações ruins veem um desafio visual para provar que não são um bot. Uma pontuação de 1 é provavelmente uma pessoa real, por isso é considerada uma boa interação. Você pode ajustar a pontuação em incrementos de 0,1.
A configuração padrão é 0,5. Esse é um bom lugar para começar. Se você estiver recebendo muitos bots, ajuste a pontuação em 0,1 até que eles não sejam mais um problema. Se você estiver ouvindo reclamações de que seus visitantes estão vendo uma mensagem que diz que eles são um bot, diminua a pontuação.

Como configurar o reCAPTCHA
Vamos percorrer o processo de configuração de uma conta reCAPTCHA e integrá-la ao seu módulo de formulário de contato Divi.
Crie sua conta
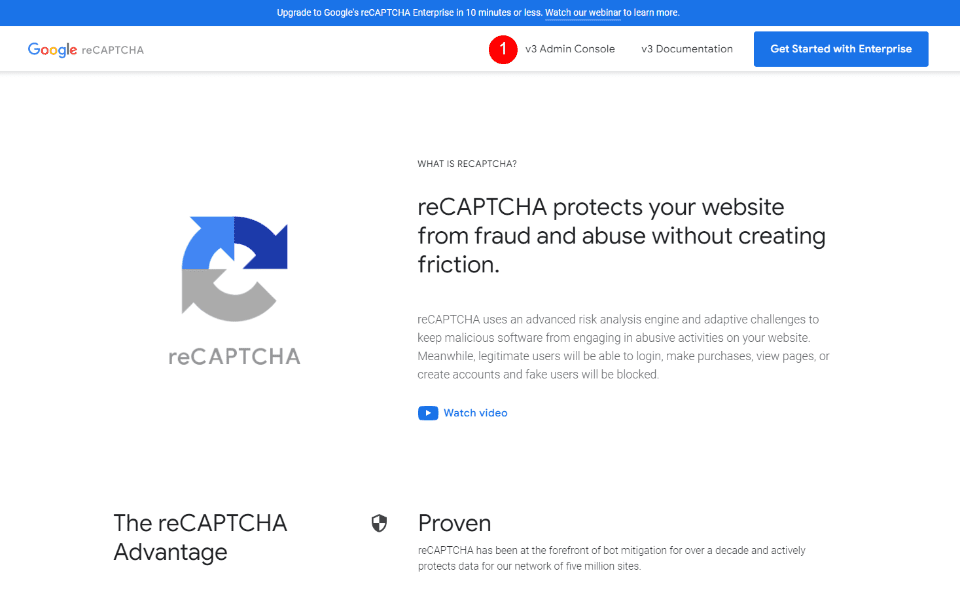
Para criar sua conta reCAPTCHA v3, vá para a página reCAPTCHA About e selecione o link no cabeçalho chamado v3 Admin Console .

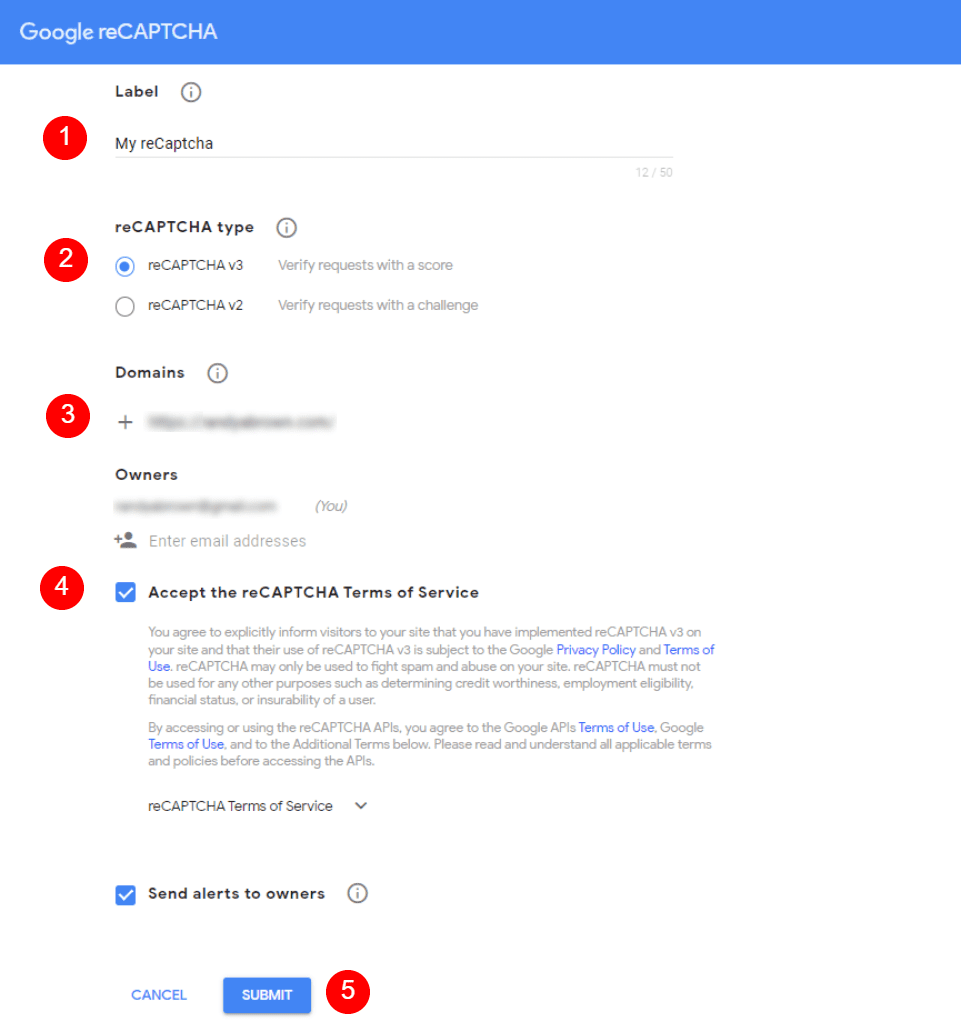
Em seguida, você verá a tela para criar o reCAPTCHA . Adicione um título, selecione reCAPTCHA v3, insira seu domínio, aceite os termos de serviço e clique em Enviar.
- Marcador: o título
- Tipo reCAPTCHA: reCAPTCHA v3
- Domínios: seu domínio
- Aceite os termos de serviço

Adicionando reCAPTCHA ao seu site
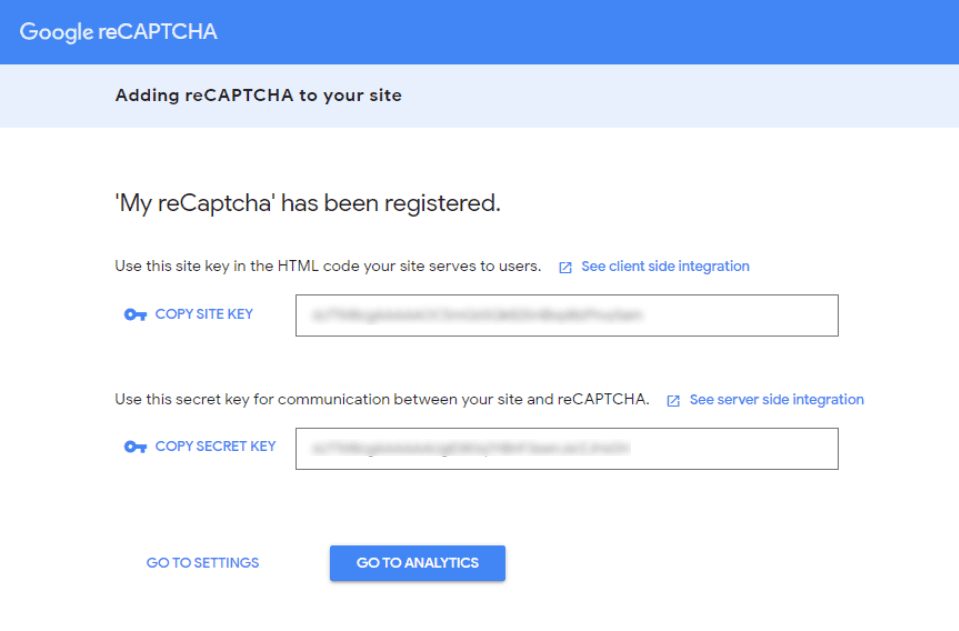
Sua conta reCAPTCHA agora mostrará sua chave do site e chave secreta . Você precisará copiá-los e adicioná-los ao módulo de formulário de contato, um de cada vez. Você também precisará colar o nome do seu reCAPTCHA.

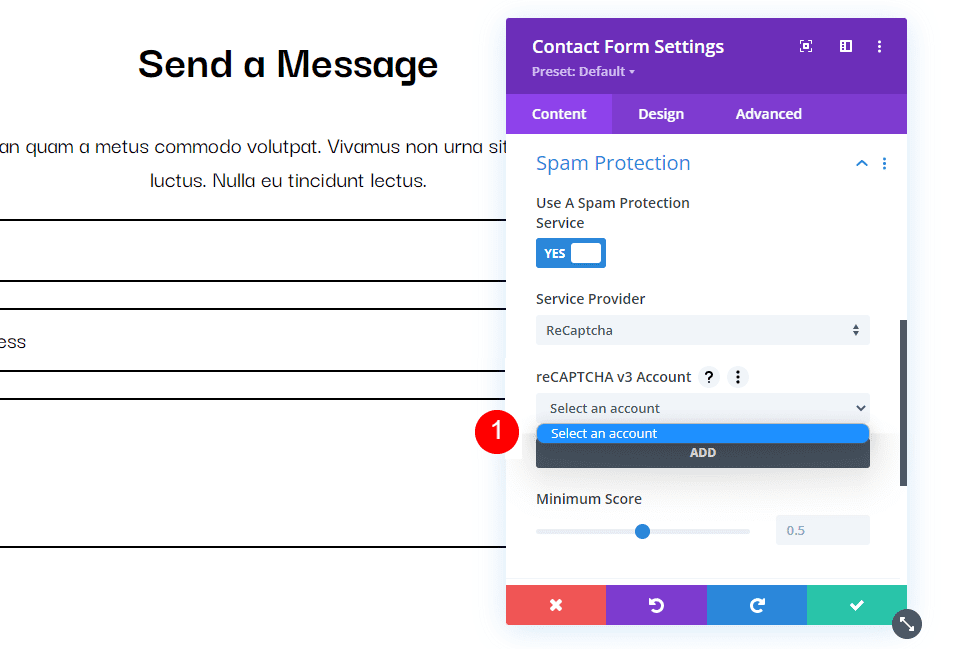
Para adicionar sua conta reCAPTCHA, clique no grande botão ADICIONAR na caixa suspensa de seleção de conta.

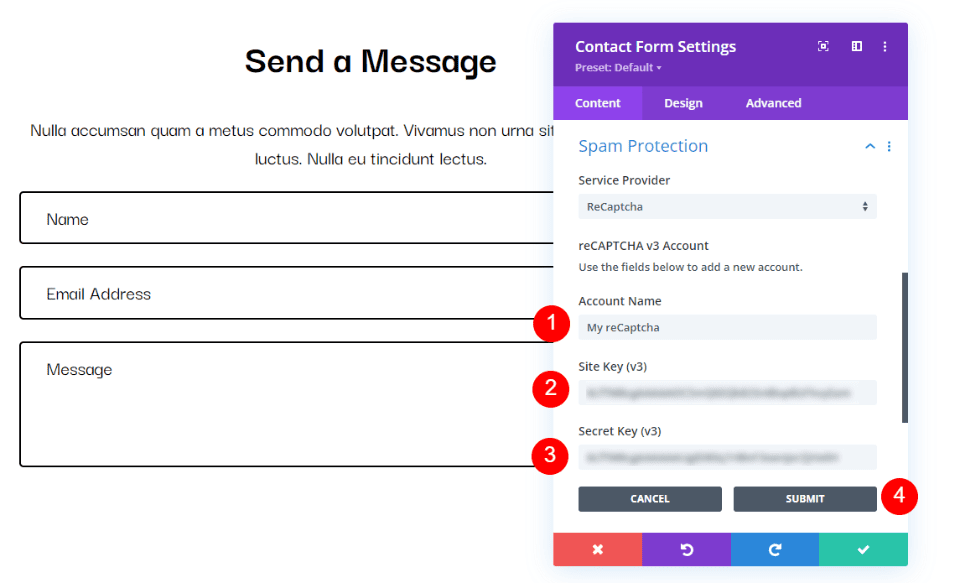
Em seguida, cole o nome do site , a chave do site e a chave secreta nos campos. Clique em Enviar . Se ainda não o fez, agora você pode fechar a página Google reCAPTCHA. Sua conta reCAPTCHA agora está integrada ao seu módulo de formulário de contato Divi.
- Nome do site: o nome do seu reCAPTCHA
- Chave do site: a chave fornecida pelo reCAPTCHA
- Chave secreta: a chave fornecida pelo reCAPTCHA

Escolha sua conta
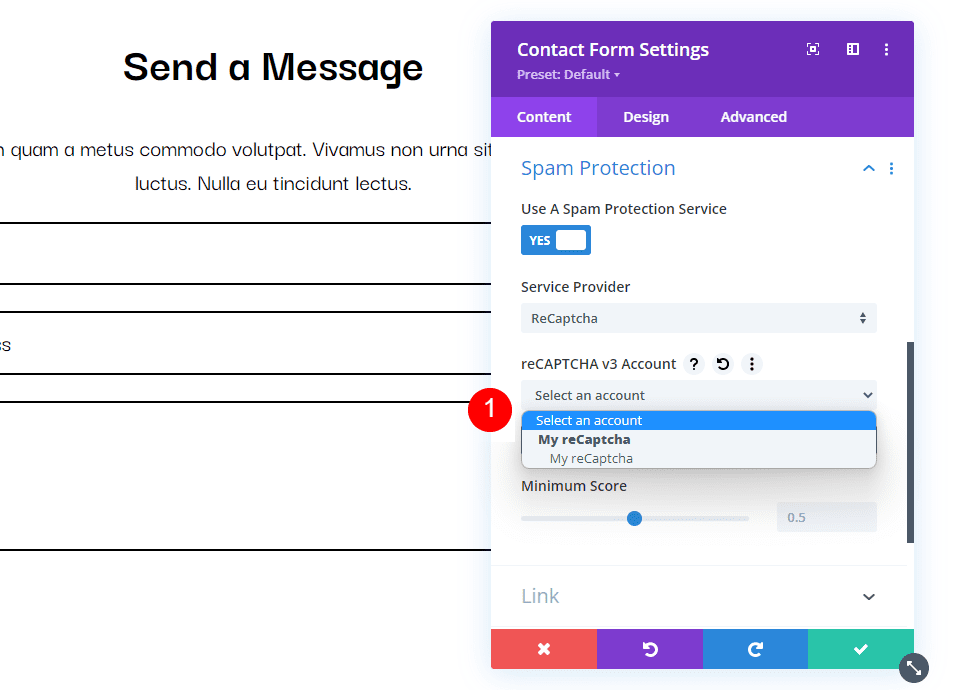
Em seguida, selecione sua nova conta na caixa suspensa Conta reCAPTCHA v3 .

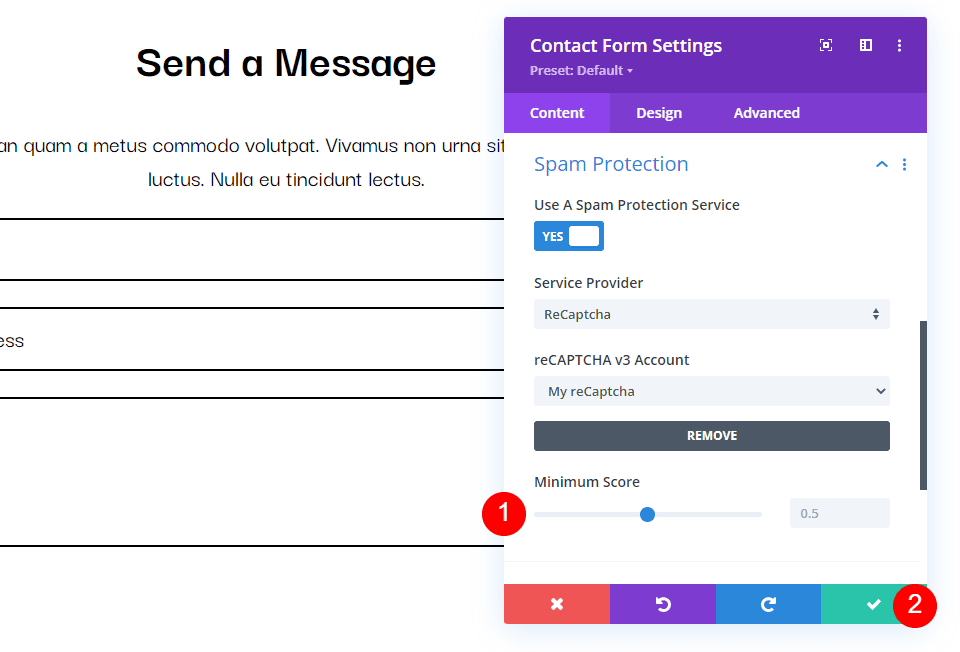
Pontuação Mínima
Se você já usou o reCAPTCHA antes e recebeu muitos comentários de spam, considere ajustar sua Pontuação mínima . Eu recomendo começar com a configuração padrão e ajustar conforme necessário. Feche as configurações do seu módulo de formulário de contato Divi e salve seu trabalho. Certifique-se de testar seu formulário de contato.
- Pontuação mínima: 0,5

Teste seu formulário de contato
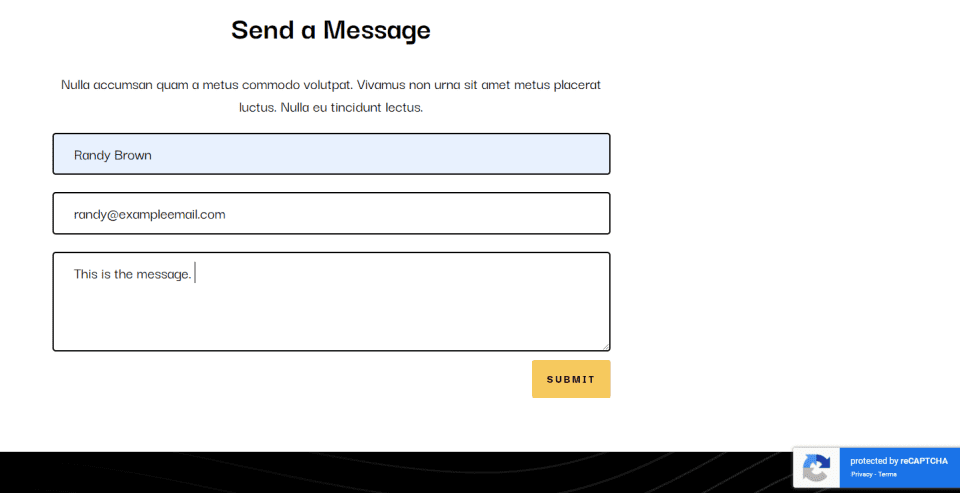
Em seguida, teste seu formulário de contato para garantir que esteja funcionando corretamente. Você verá um ícone no canto inferior direito que informa ao usuário que o formulário está protegido por reCAPTCHA. Um visitante com uma boa pontuação poderá enviar sua mensagem normalmente.

Para este exemplo, defini a pontuação muito alta e vê todos como um bot. Eu defini este para uma pontuação mínima de 1. Em seguida, ajustei a pontuação para 0,8 e consegui enviar o formulário de contato. Veja como o formulário fica com a pontuação definida muito alta.

Acabar com os Pensamentos
Essa é a nossa visão de como usar o reCAPTCHA para o seu módulo de formulário de contato Divi. O reCAPTCHA v3 é uma opção melhor do que o Basic Captcha. Ambos fornecem boa proteção contra spam, e o Módulo de formulário de contato oferece a opção de usar qualquer um deles, mas o reCAPTCHA é a melhor opção para UX aprimorado e é mais completo. Não é perfeito, então você ainda pode ver alguns comentários de spam ou seus visitantes podem ser impedidos de usar seu formulário de contato. Felizmente, o módulo de formulário de contato possui um ajuste que oferece controle sobre a sensibilidade do reCAPTCHA.
Nós queremos ouvir de você. Você usa reCAPTCHA com seu módulo de formulário de contato Divi? Deixe-nos saber sobre sua experiência nos comentários.
