Como usar o Divi Gradient Builder para projetar formas de fundo circulares exclusivas
Publicados: 2022-05-04O Gradient Builder da Divi pode criar muitos fundos interessantes. As cores trabalham juntas para criar formas e padrões que geralmente são difíceis de criar. O Gradient Builder da Divi inclui configurações que tornam a criação de padrões circulares, como uma forma de plano de fundo circular, o que torna a criação de planos de fundo exclusivos uma tarefa simples. Neste post, veremos como usar o Divi Gradient Builder para criar formas de fundo circulares exclusivas que chamam a atenção para qualquer seção ou coluna.
Vamos começar.
Visualizar
Primeiro, vamos ver o que estamos construindo.
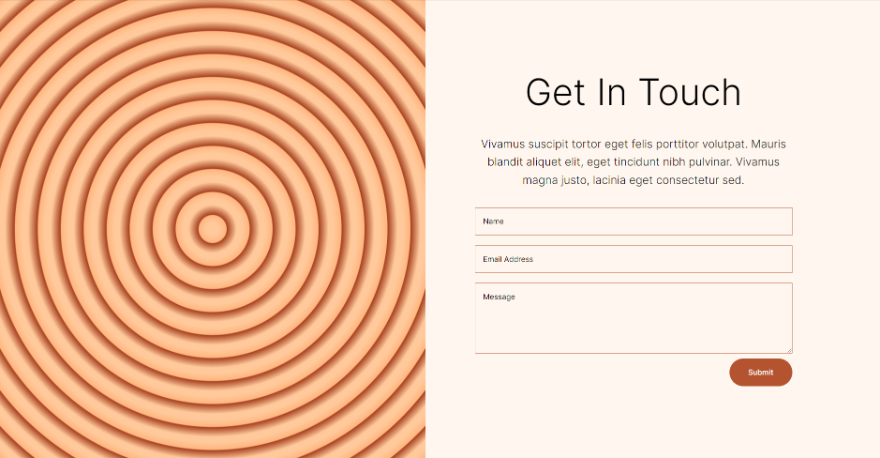
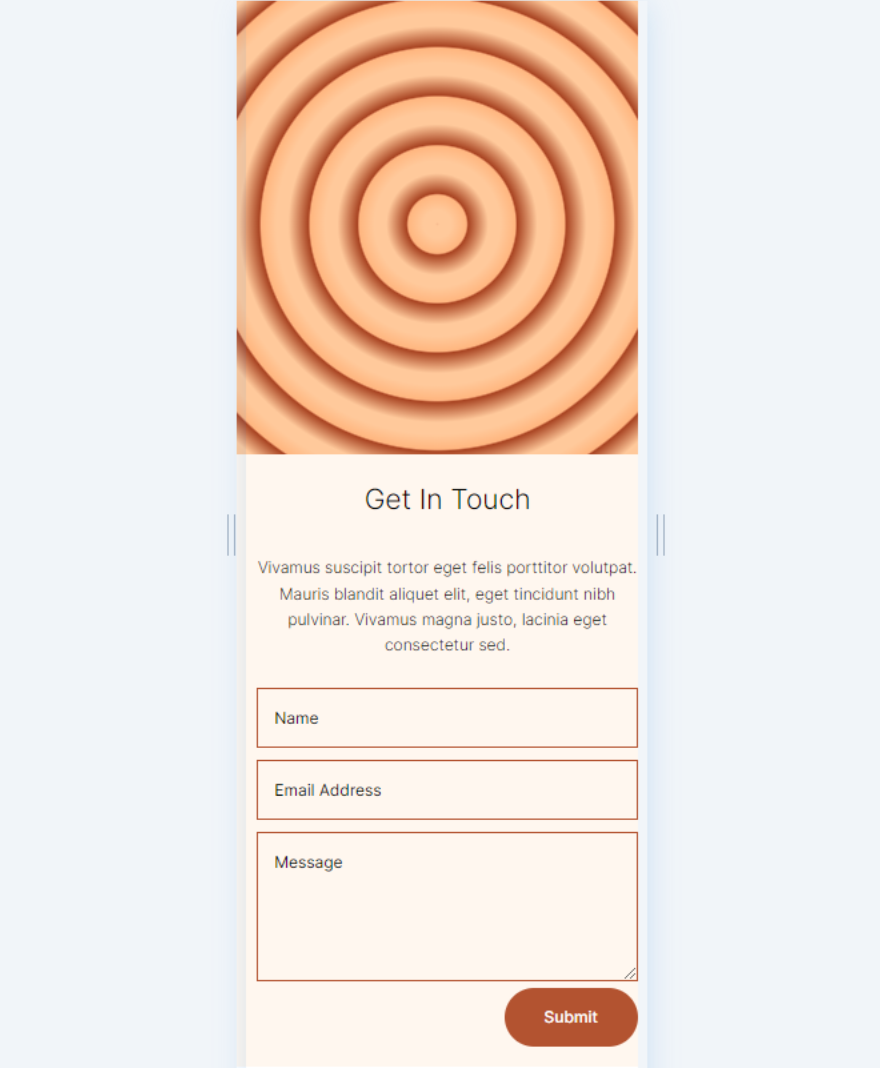
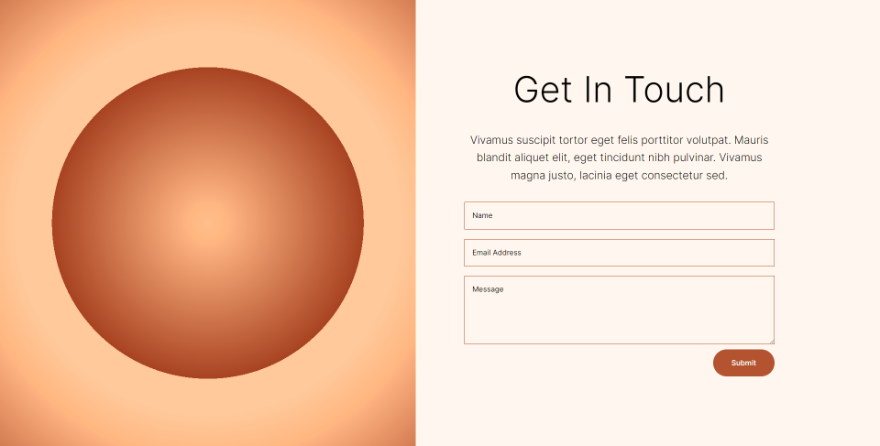
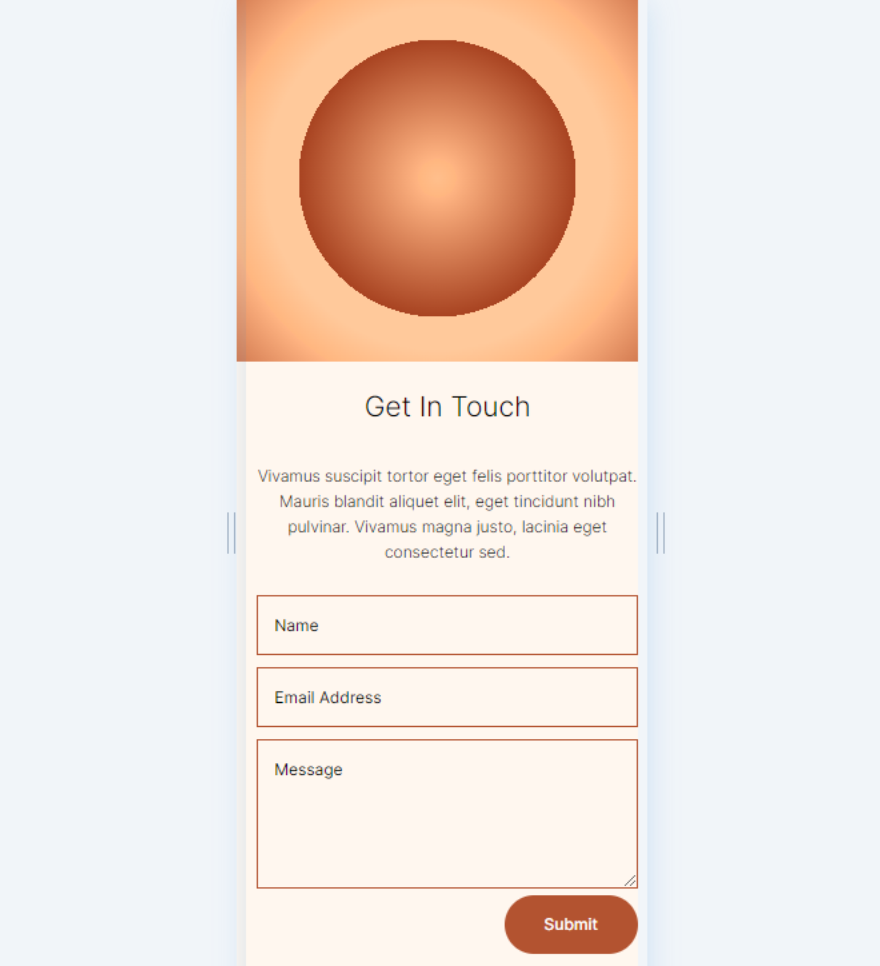
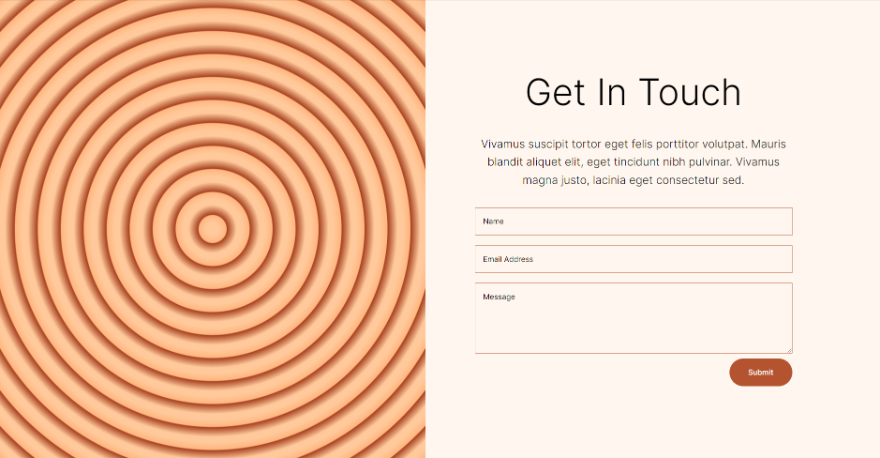
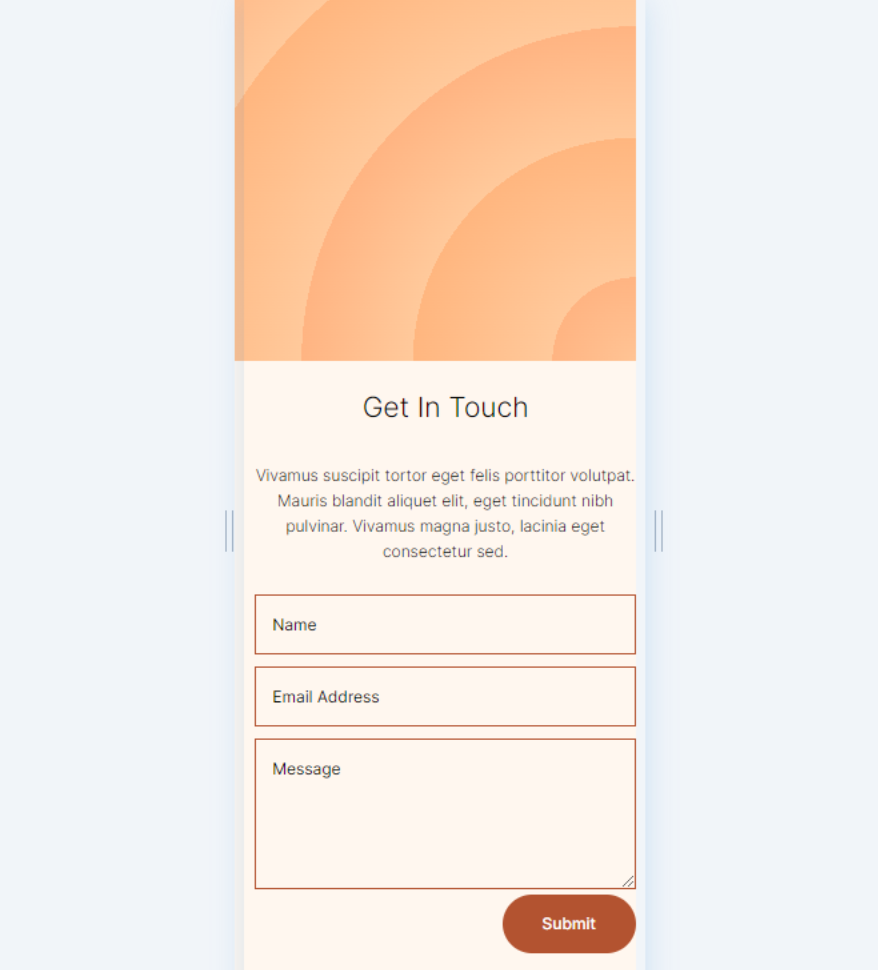
Primeiro plano de fundo circular
Área de Trabalho

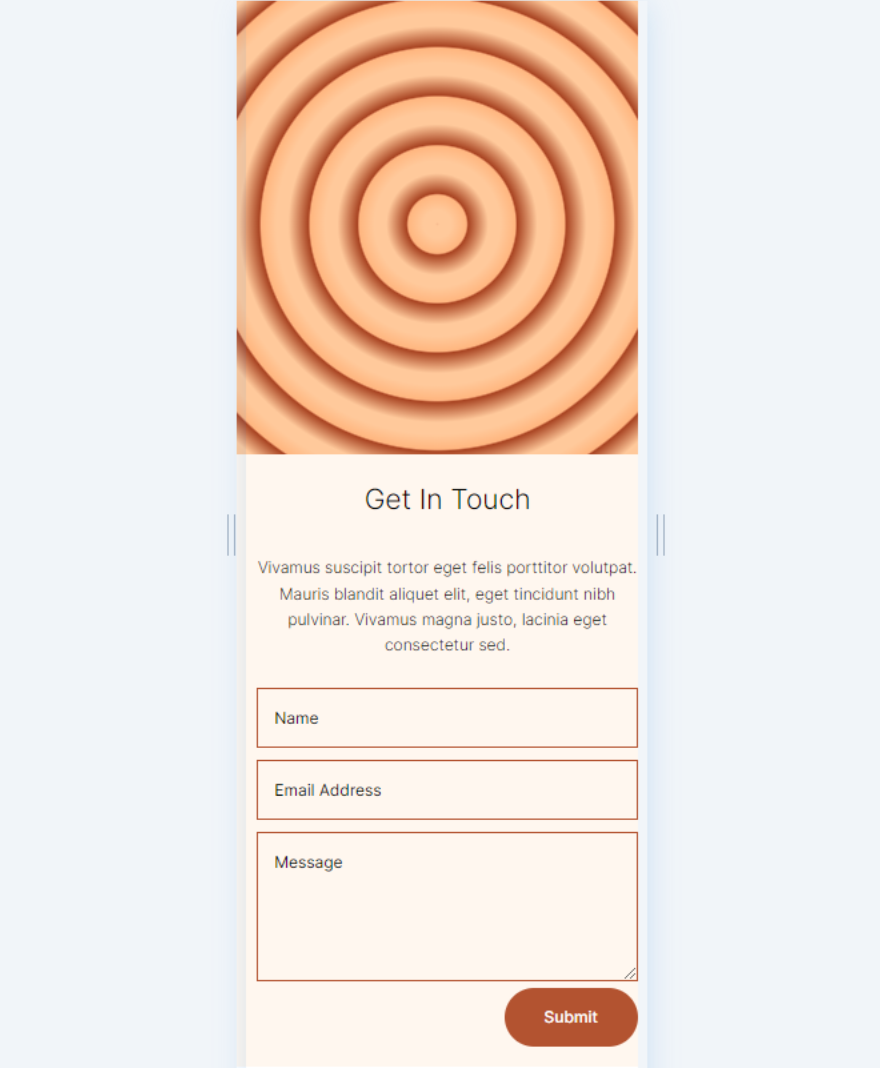
Telefone

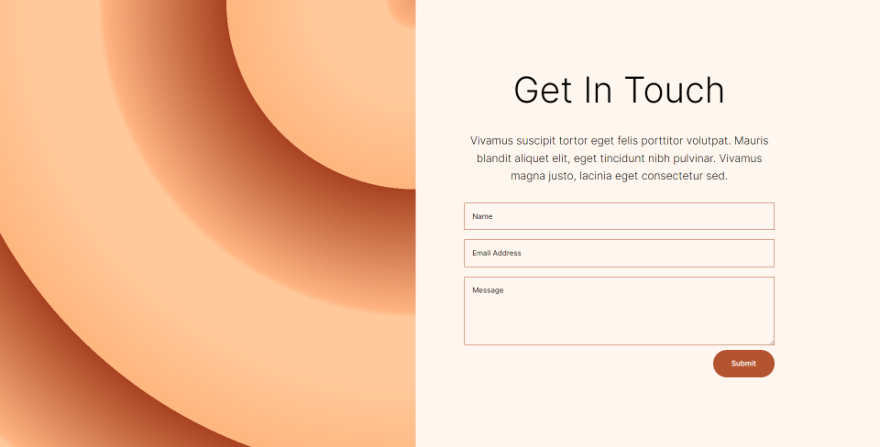
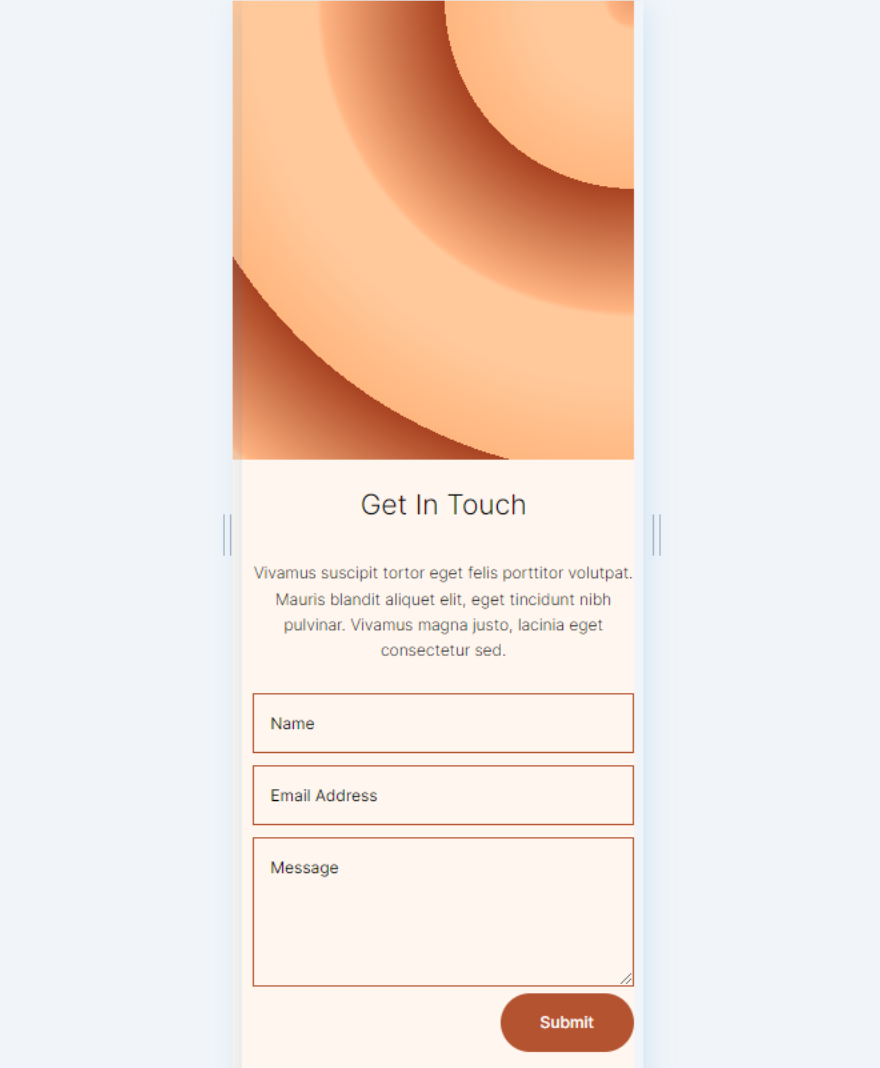
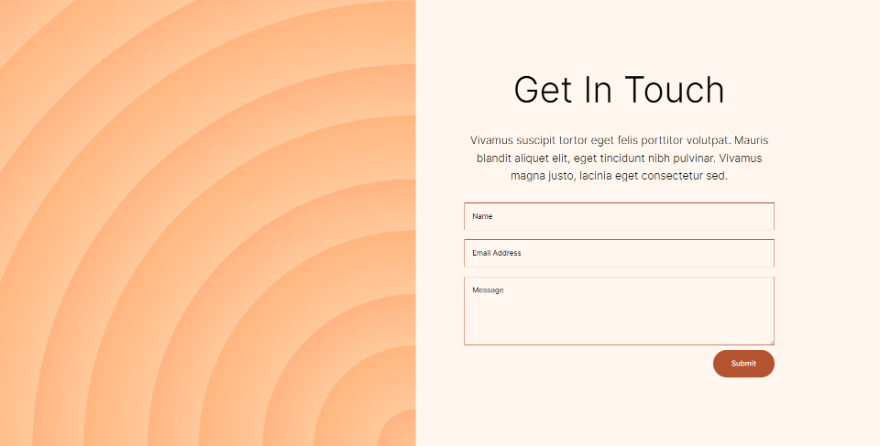
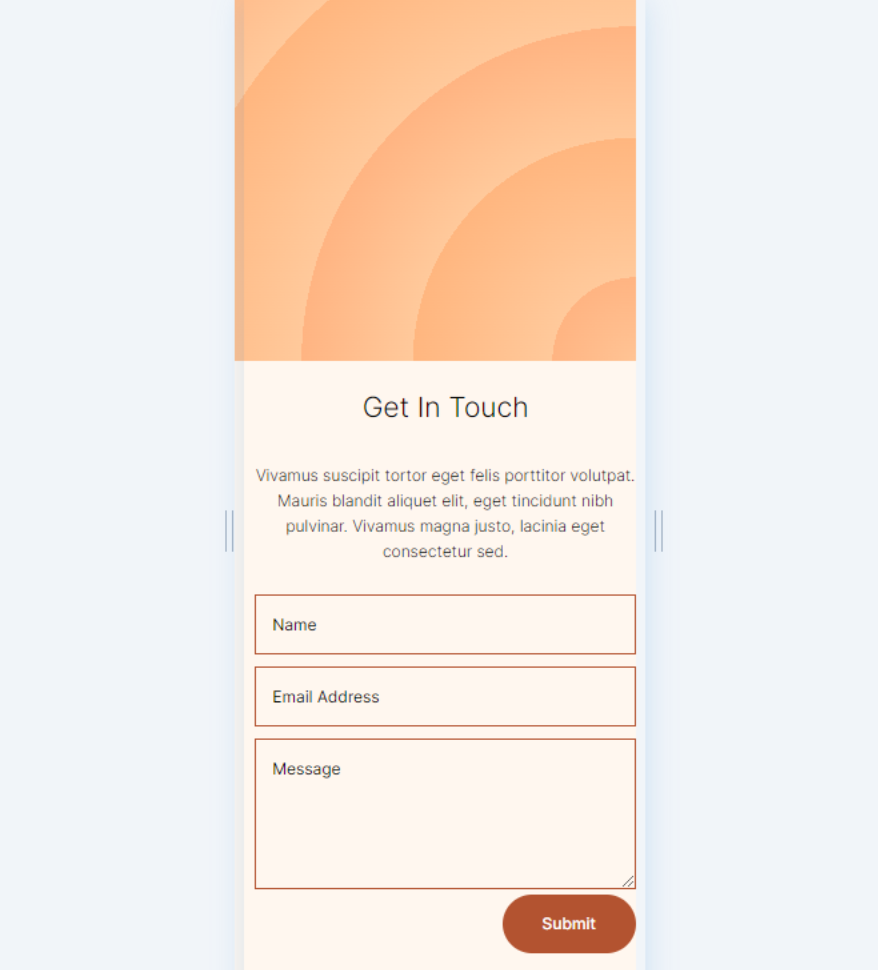
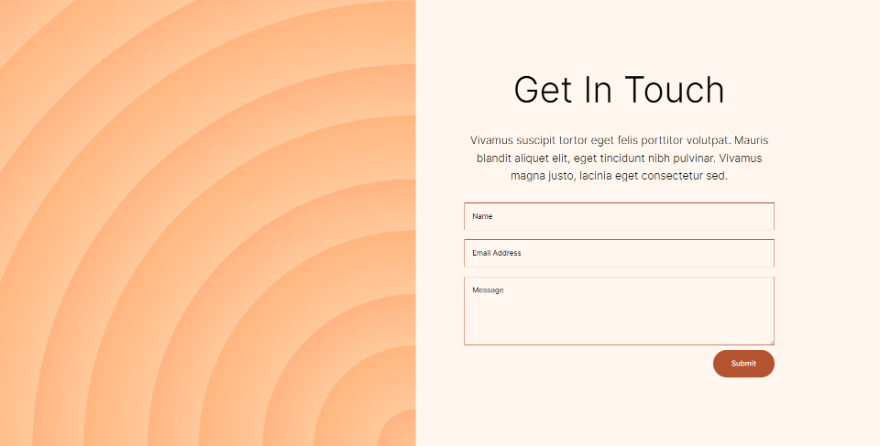
Segundo plano de fundo circular
Área de Trabalho

Telefone

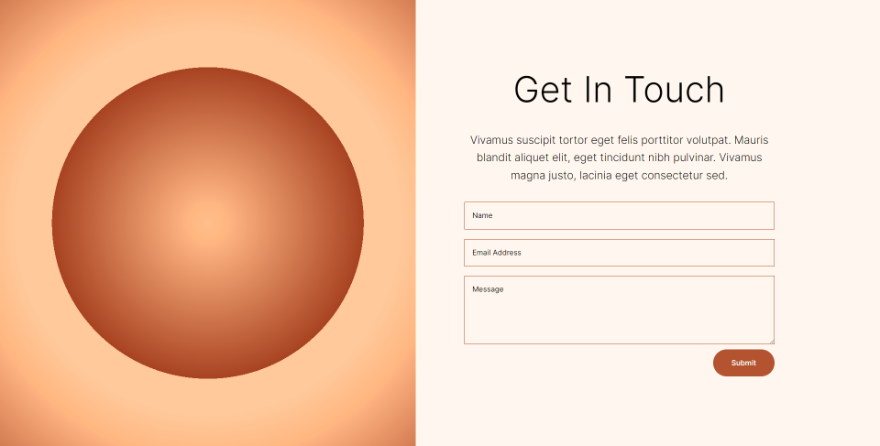
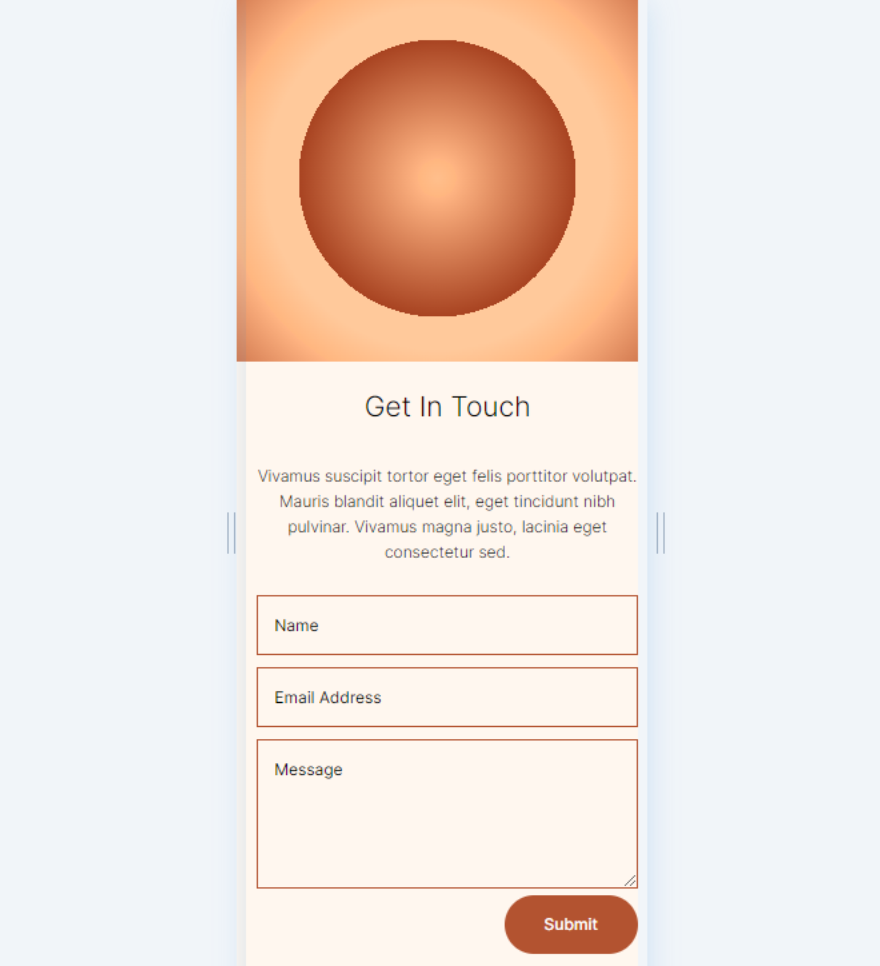
Antecedentes da Terceira Circular
Área de Trabalho

Telefone

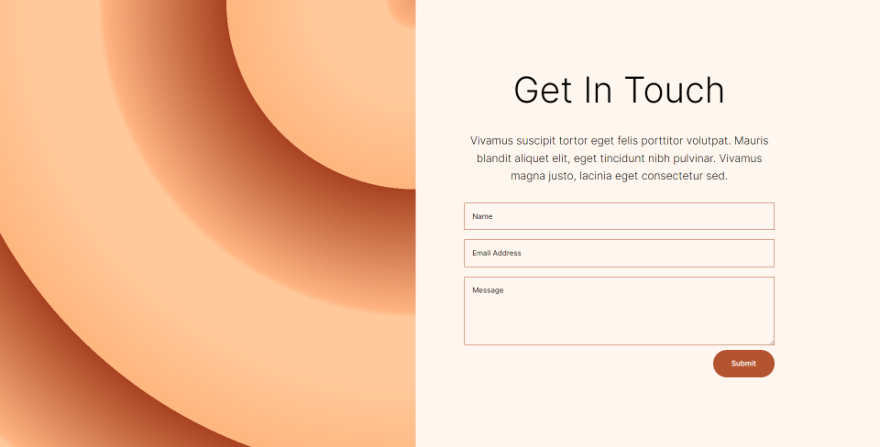
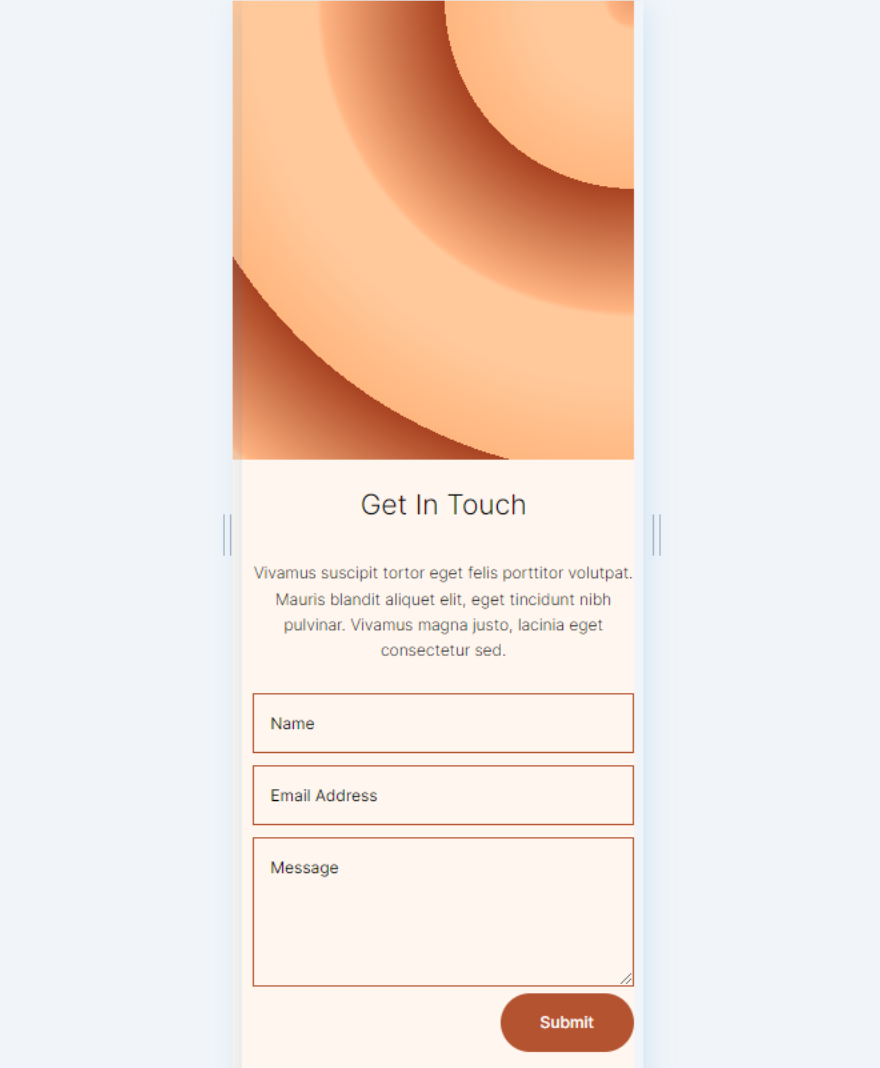
Antecedentes da Quarta Circular
Área de Trabalho

Telefone

Criar a seção de forma circular
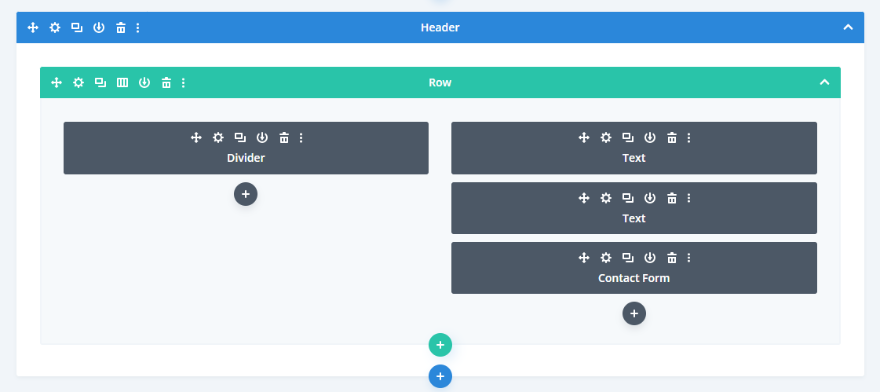
Em vez de usar uma seção de um layout Divi, criaremos uma seção personalizada para este tutorial. A seção precisará de uma linha de duas colunas com colunas de tamanho igual.
Na coluna da esquerda, colocaremos um divisor. Isso não será visível. Ele permite que nosso plano de fundo da coluna 1 seja exibido em tamanhos de tela menores. Apenas colunas com módulos são exibidas em telas menores. A coluna da direita incluirá dois módulos de texto e um formulário de contato.

Configurações de seção
Abra as configurações da seção clicando no ícone de engrenagem.

Role para baixo até Background e altere a cor para #fff7ef.
- Cor de fundo: #fff7ef

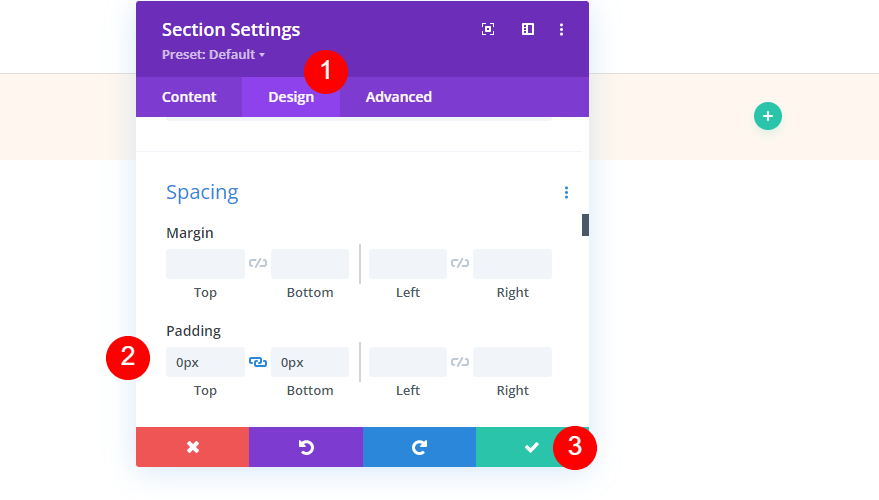
Em seguida, selecione a guia de design . Role para baixo até Espaçamento e insira 0px para o preenchimento superior e inferior. Feche as configurações da seção.
- Parte superior: 0px
- Inferior: 0px

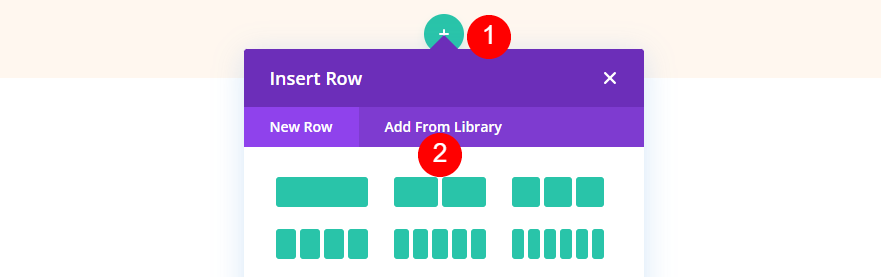
Adicionar a linha
Em seguida, adicione uma linha de duas colunas .

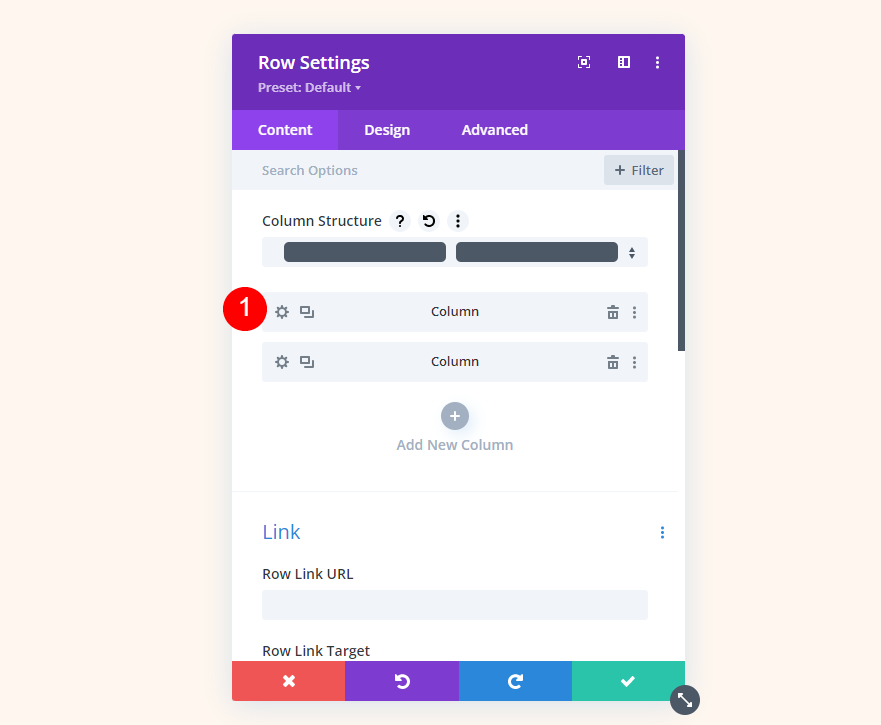
Em seguida, abra as configurações da linha clicando no ícone de engrenagem.

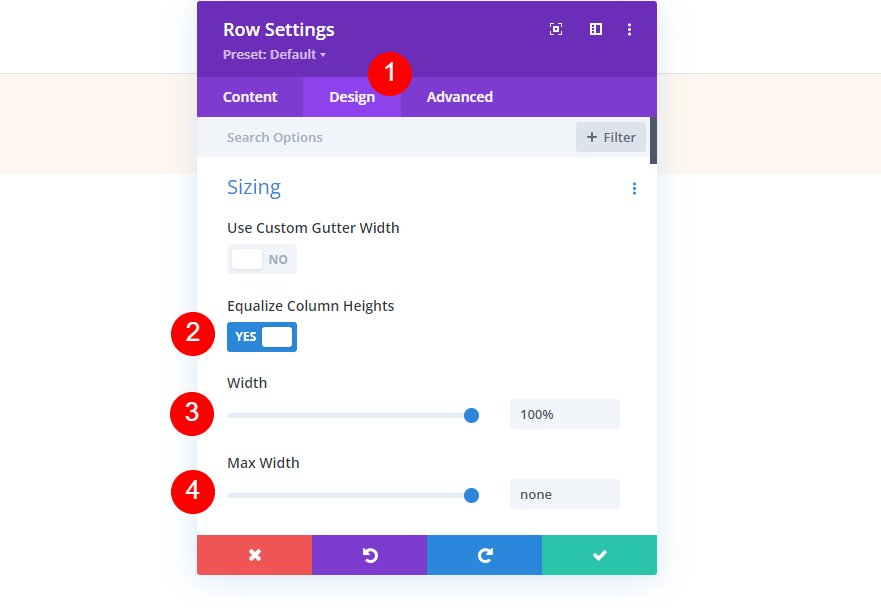
Selecione a guia design e habilite Equalize Column Heights . Defina a largura para 100% e altere a largura máxima para nenhum.
- Equalizar Alturas das Colunas: Sim
- Largura: 100%
- Largura Máxima: Nenhuma

Em seguida, role para baixo até Espaçamento e insira 0px para o preenchimento superior e inferior.
- Preenchimento: 0px superior, 0px inferior

Configurações de coluna
Em seguida, faremos alguns ajustes de espaçamento nas colunas . Voltaremos às configurações da coluna quando criarmos os planos de fundo circulares. Abra as configurações da primeira coluna.

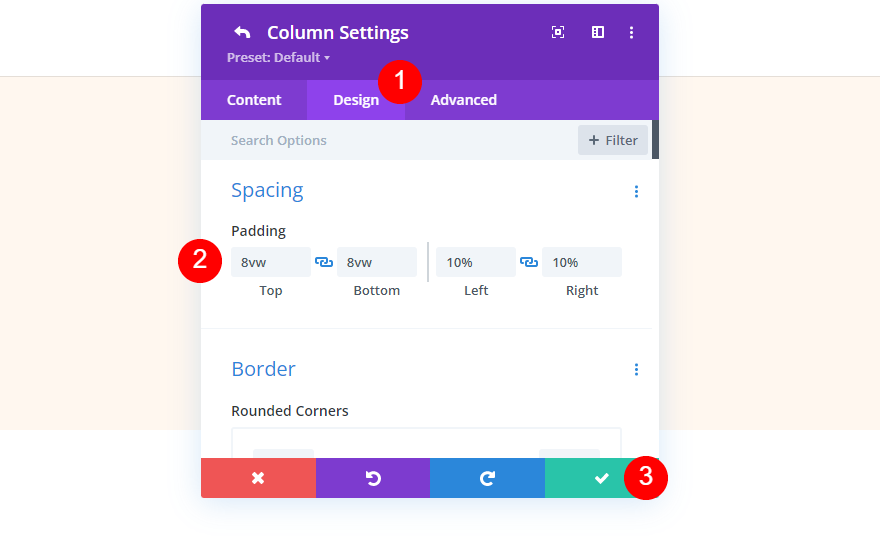
Vá para a guia design e insira 8vw para o preenchimento superior e inferior e 10% para o preenchimento esquerdo e direito. Feche as configurações da coluna.
- Parte superior: 8vw
- Parte inferior: 8vw
- Esquerda: 10%
- Certo: 10%

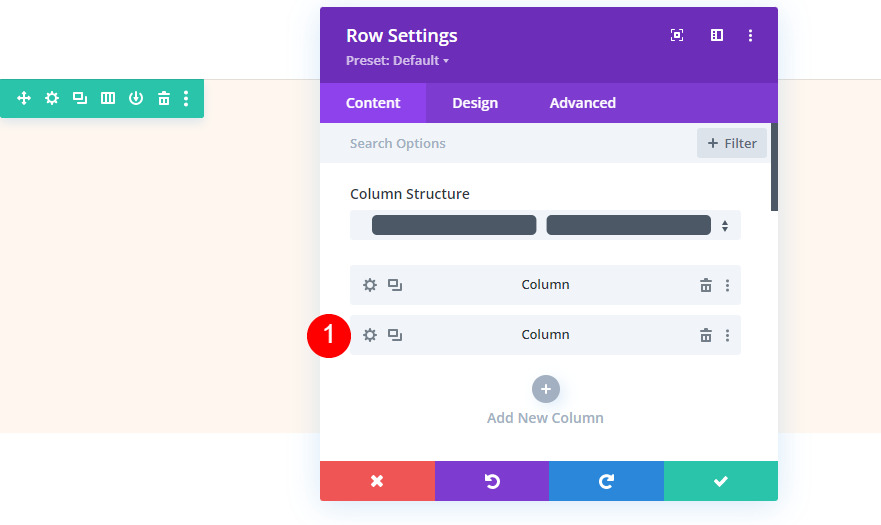
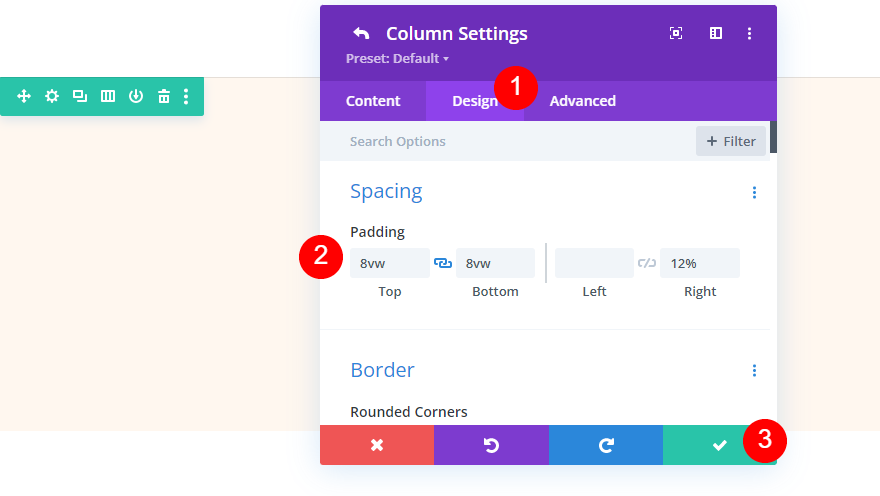
Em seguida, abra as configurações da segunda coluna .

Vá para a guia design e insira 8vw para o preenchimento superior e inferior e 12% para o preenchimento direito. Feche as configurações de coluna e linha.
- Parte superior: 8vw
- Parte inferior: 8vw
- Direito: 12%

Módulo divisor
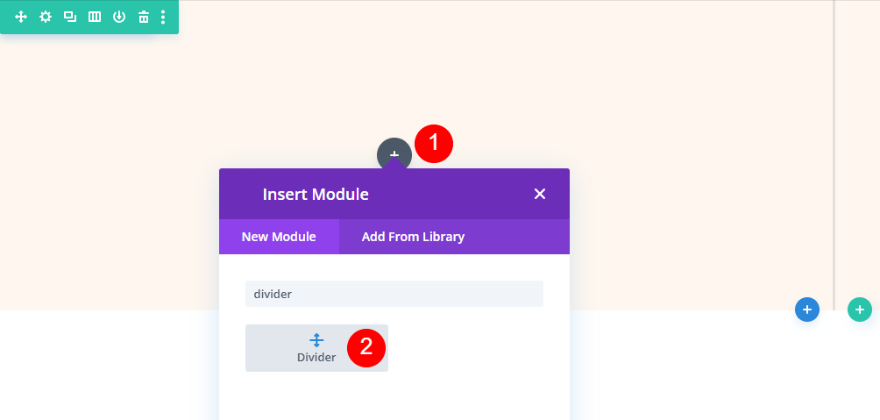
Em seguida, adicione um módulo divisor à coluna da esquerda.

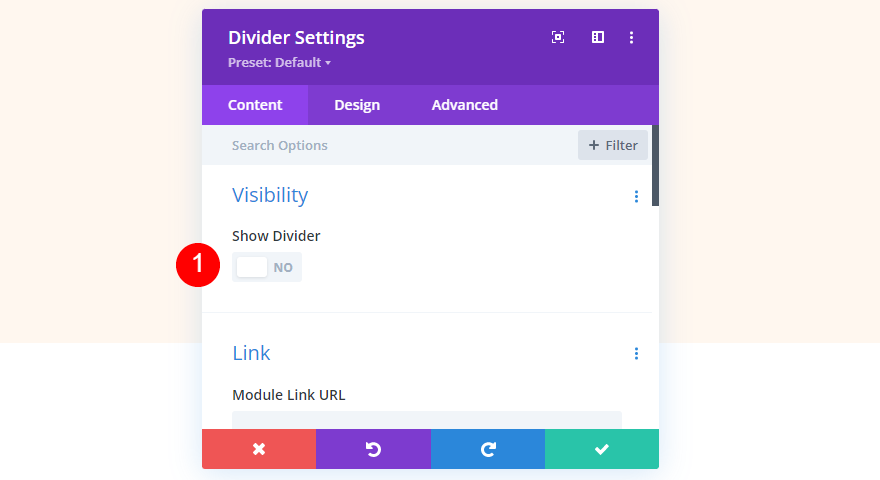
Abra as configurações do módulo divisor e selecione Não para Mostrar visibilidade.
- Mostrar visibilidade: Não

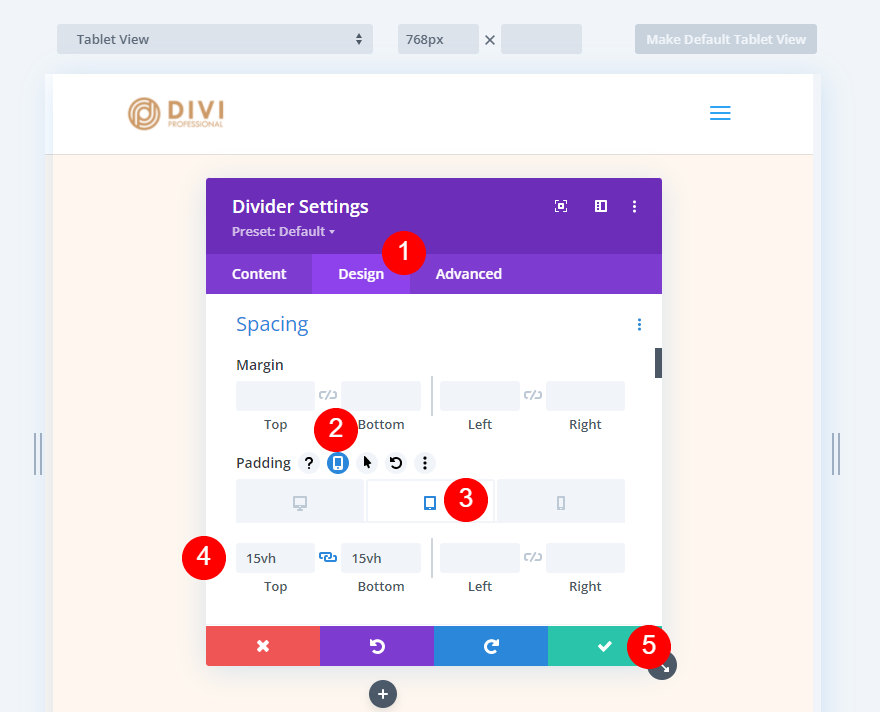
Em seguida, selecione a guia de design e role para baixo até Espaçamento . Selecione o ícone do tablet e escolha a guia do tablet. Adicione 15vh ao preenchimento superior e inferior. As configurações do telefone seguirão as configurações do tablet. Não precisaremos dessas configurações para a versão desktop. Feche as configurações do módulo.
- Preenchimento (tablet): 15vH superior, 15vh inferior

Módulo de texto do título
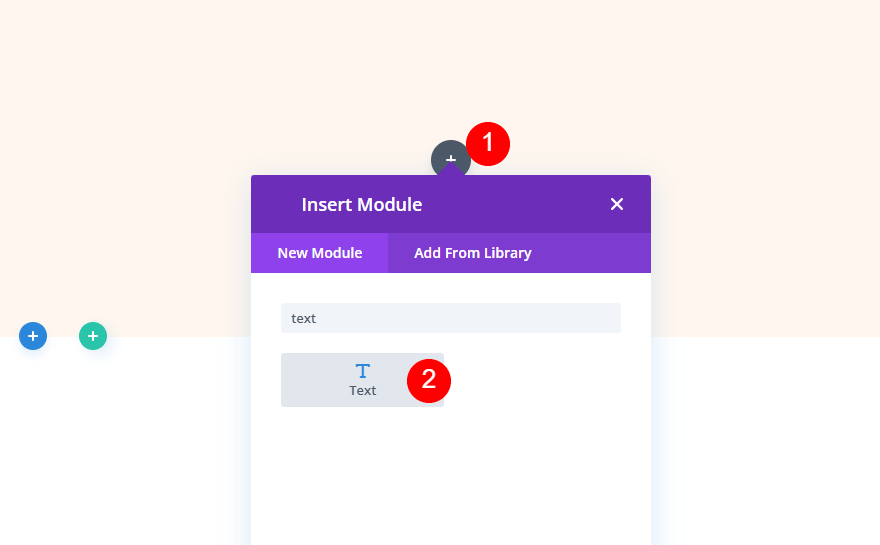
Em seguida, adicione um módulo de texto à coluna da direita. Isso criará o título do formulário de contato.

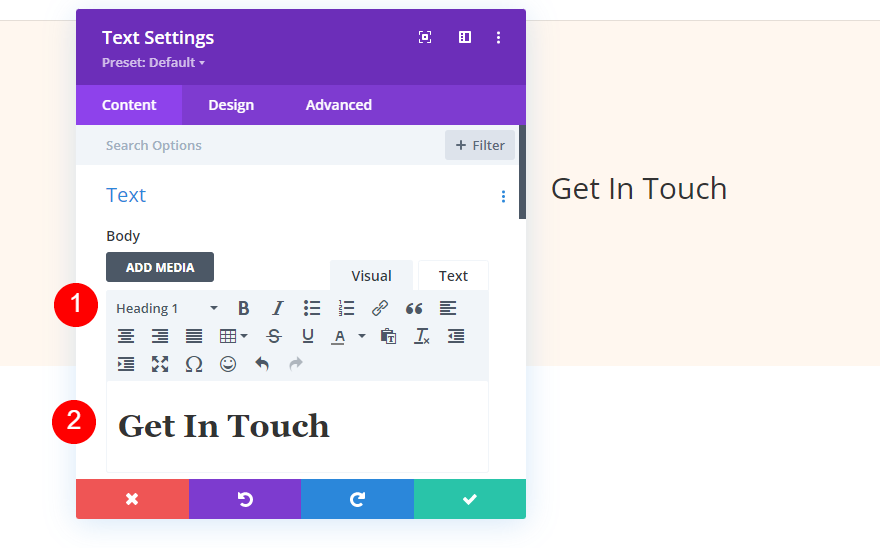
Adicione o título “Entre em contato” e altere a fonte para Título 1.
- Fonte: Título 1
- Conteúdo do corpo: Entre em contato

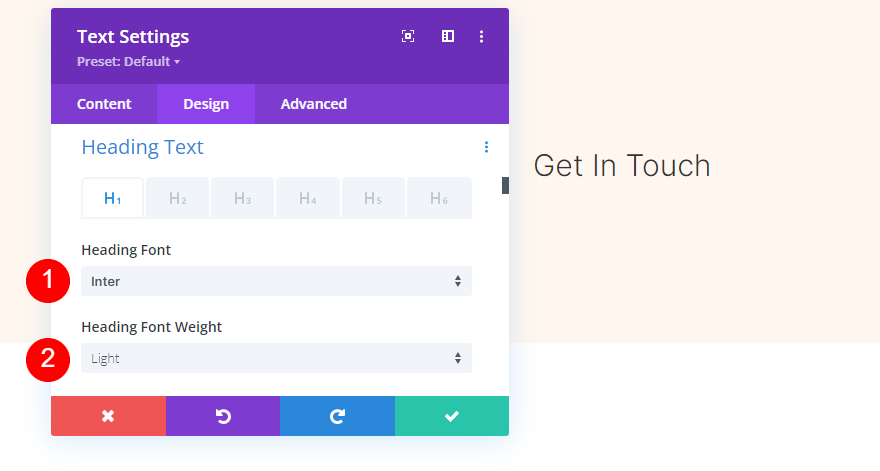
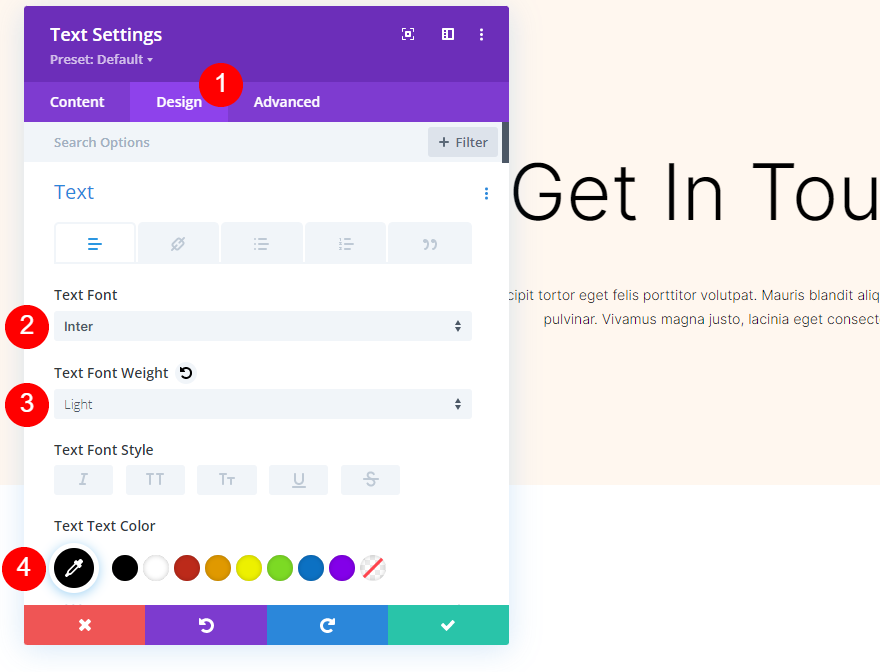
Selecione a guia de design e role para baixo até Texto do título . Selecione Inter para a fonte e escolha Light para a espessura da fonte.
- Fonte: Inter
- Peso da Fonte: Leve

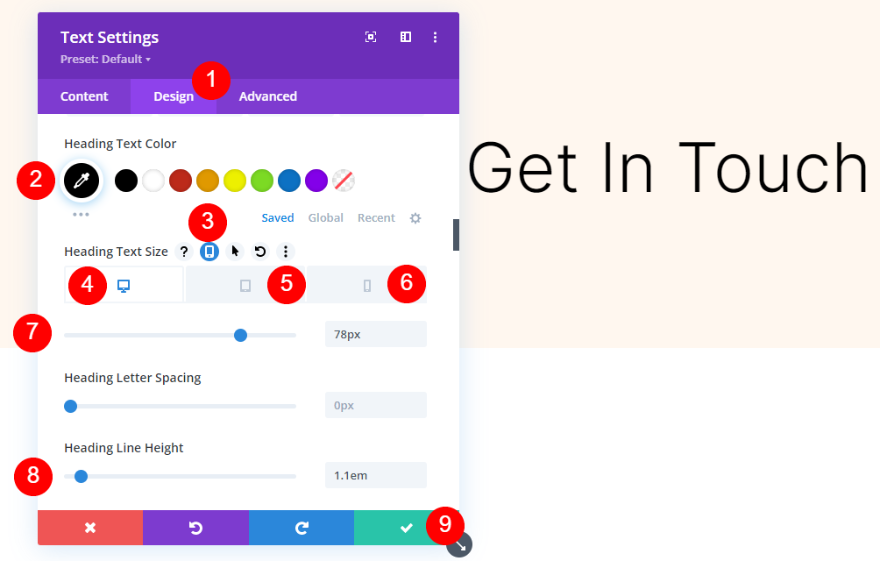
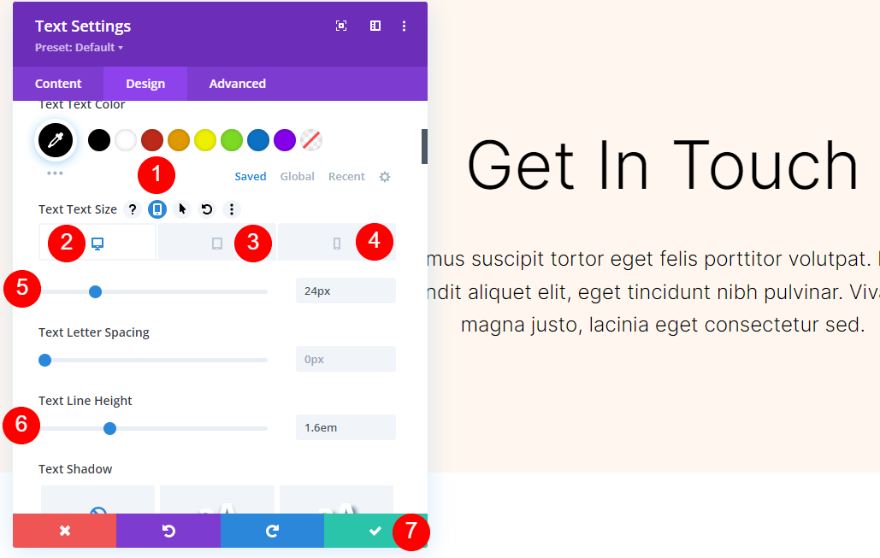
Defina a cor da fonte para preto, o tamanho da fonte da área de trabalho para 78px, o tamanho da fonte do tablet para 44px e o tamanho da fonte do telefone para 28px. Altere a Altura da Linha para 1,1em. Feche as configurações do módulo.
- Cor: #000000
- Tamanho da fonte: 78px (computador), 44px (tablet), 28px (telefone)
- Altura da linha: 1.1em

Módulo de texto de descrição
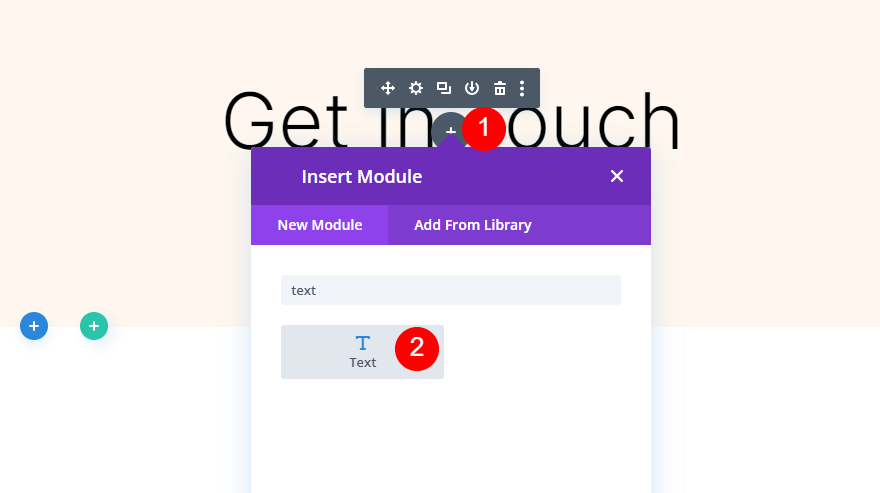
Em seguida, adicione um módulo de texto sob o módulo de texto do título.

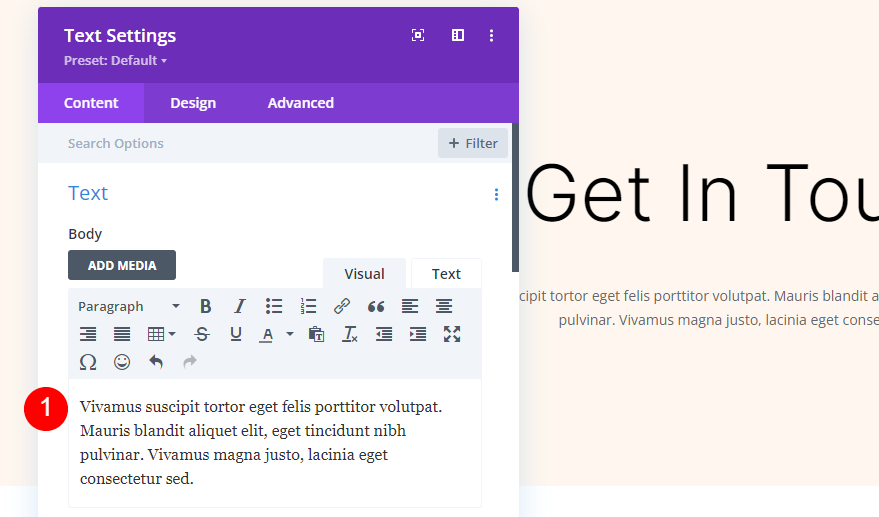
Abra suas configurações e adicione sua descrição à área de conteúdo. Estou apenas usando o conteúdo fictício para o meu exemplo.
- Corpo do texto: descrição

Em seguida, selecione a guia design e escolha Inter para a fonte. Escolha Light para Font Weight e defina Color para preto.
- Fonte: Inter
- Peso da Fonte: Leve
- Cor: #000000

Selecione o ícone do tablet para definir os tamanhos para cada tipo de tela. Clique no ícone da área de trabalho e altere o Tamanho para 24px. Selecione o ícone do tablet e altere o Tamanho para 20px. Selecione o ícone do telefone e altere o Tamanho para 16px. Altere a Altura da Linha para 1,6em. Feche as configurações do módulo.

Módulo de formulário de contato
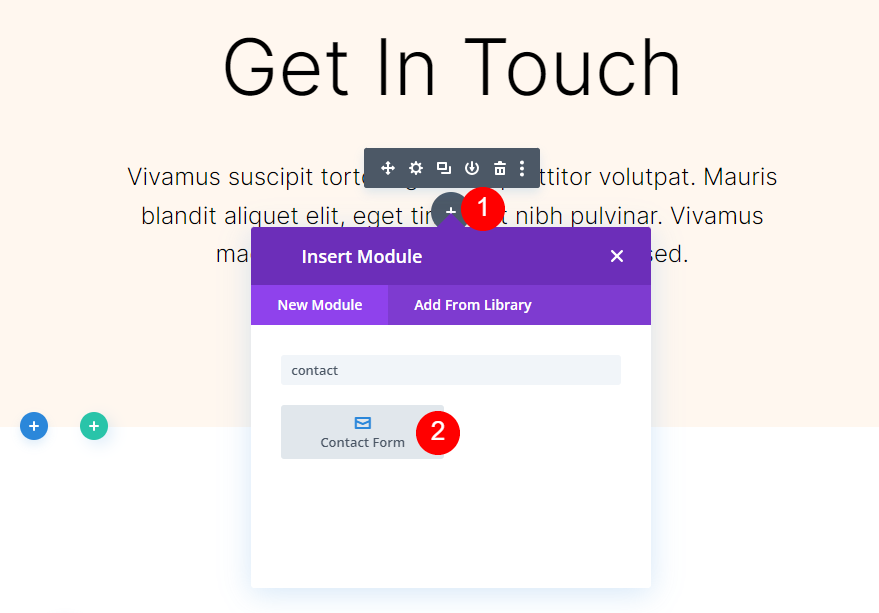
Por fim, adicione um módulo de formulário de contato sob o texto de descrição.

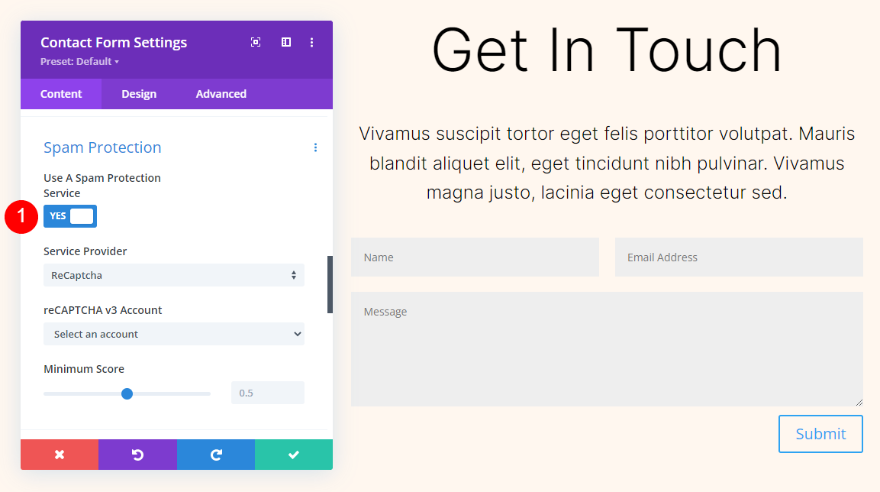
Abra as configurações , role para baixo até Proteção contra spam e ative Usar um serviço de proteção contra spam. Para obter mais informações sobre esse recurso, consulte o artigo How to Use a Spam Protection Service in Divi's Email Optin Module.
- Use um serviço de proteção contra spam: Sim

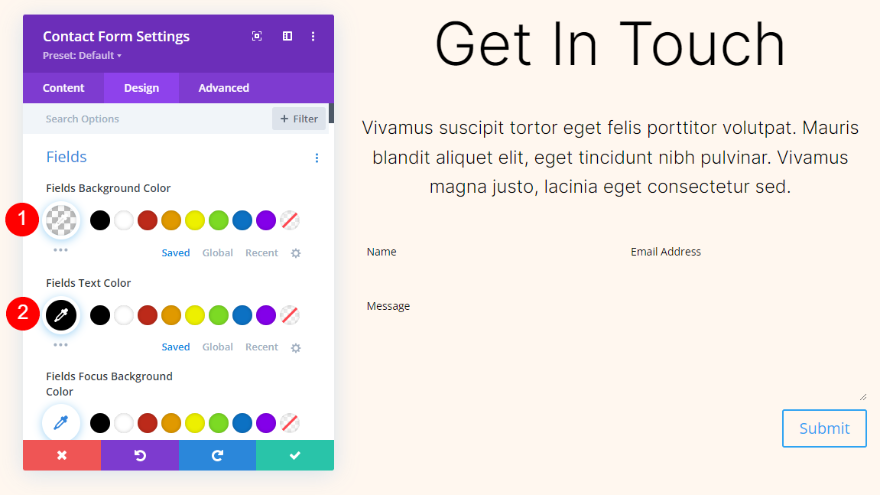
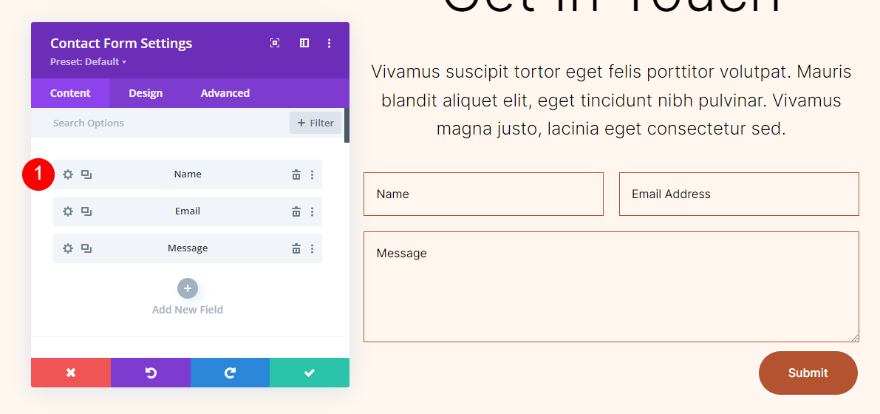
Campos
Vá para a guia design e defina a cor de fundo dos campos para rgba(0,0,0,0). Defina a cor do texto dos campos para preto.
- Cor de fundo dos campos: rgba(0,0,0,0)
- Cor do Texto: #000000

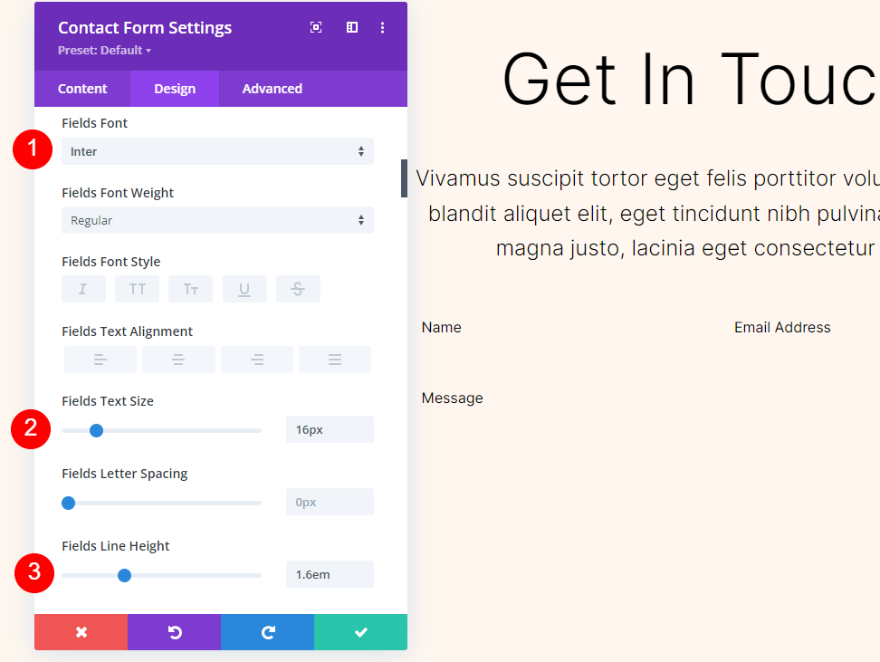
Em seguida, escolha Inter para a fonte Fields. Altere o Tamanho para 16px e a Altura da Linha para 1,6em.
- Fonte: Inter
- Tamanho: 16px
- Altura da linha: 1,6 em

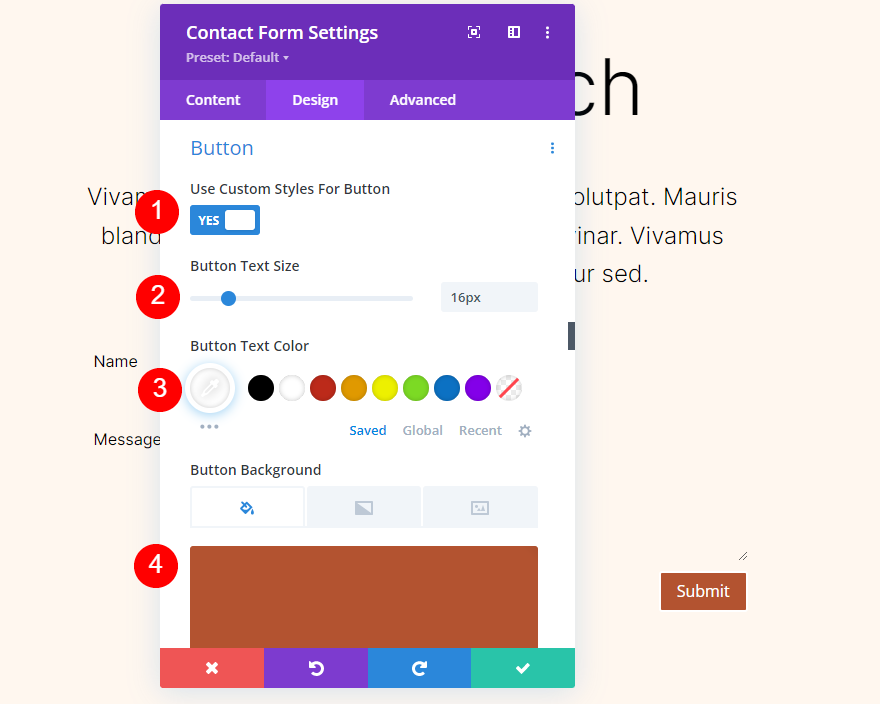
Botão
Role para baixo até Botão e selecione Usar estilos personalizados. Altere o tamanho do texto para 16px. Altere a cor do texto para branco e defina a cor de fundo para #b35330.
- Usar estilos personalizados: sim
- Tamanho do texto: 16px
- Cor do texto: #ffffff
- Cor de fundo: #b35330

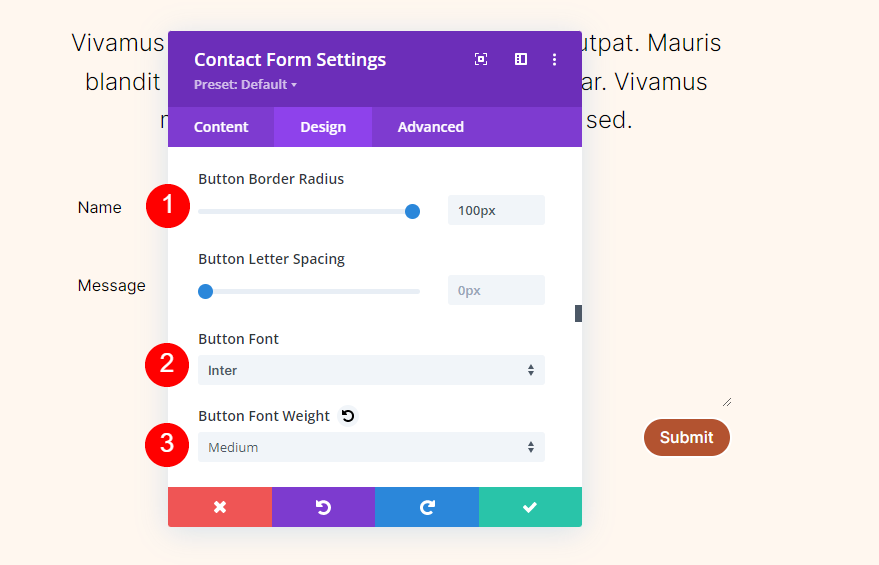
Altere o Raio da Borda para 100px. Selecione Inter para a Fonte do Botão. Altere o Peso para Médio.
- Raio da borda: 100px
- Fonte do botão: Inter
- Peso: Médio

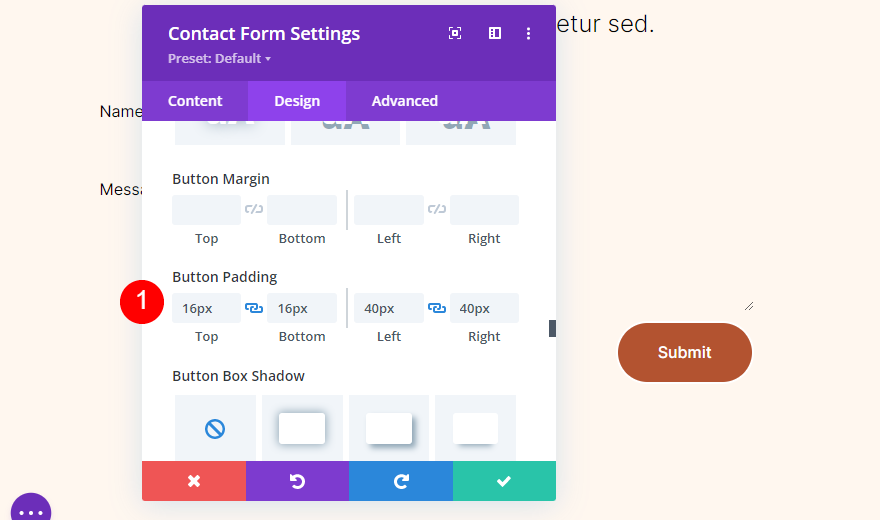
Role para baixo até Button Padding e adicione 16px para Top e Bottom e 40px para Left e Right.
- Preenchimento do botão: 16px (superior, inferior), 40px (esquerda, direita)

Bordas do Campo
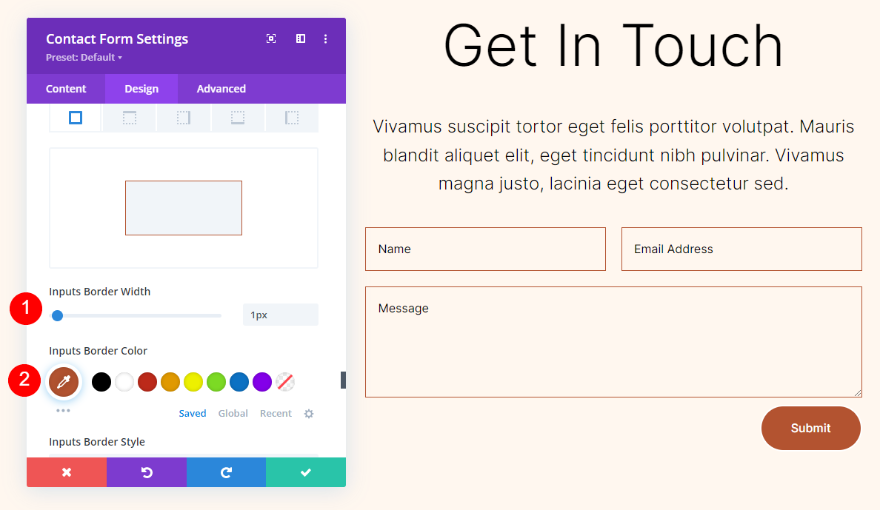
Role para baixo até Borda e altere a largura da borda de entrada para 1px. Altere a Cor da Borda de Entrada para #b35330.
- Largura da borda de entrada: 1px
- Cor da borda de entrada: #b35330

Configurações de campo
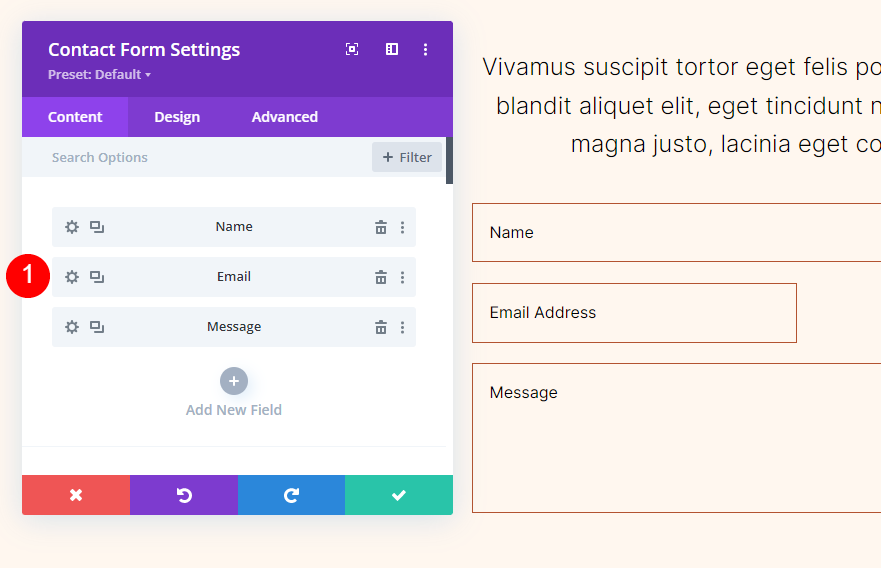
Em seguida, abra as configurações do campo Nome .

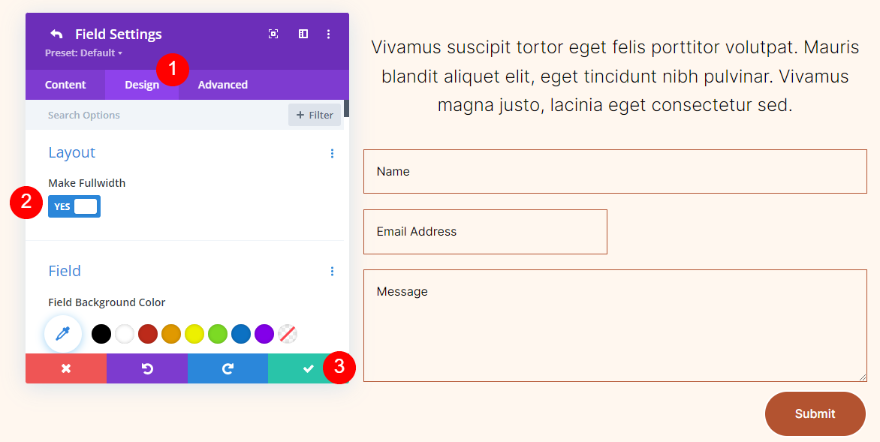
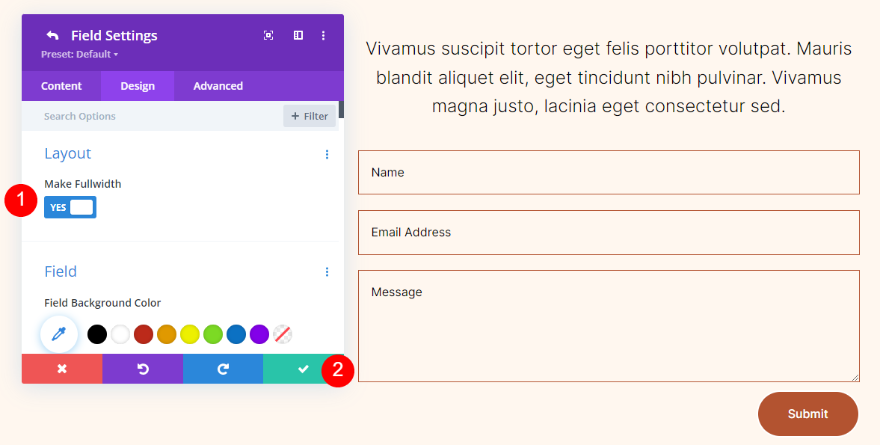
Selecione a guia de design e ative Tornar largura total. Feche as configurações do campo de nome.
- Fazer largura total: Sim

Em seguida, abra as configurações do campo E-mail .


Selecione a guia de design e ative Tornar largura total. Feche as configurações do campo de email, feche as configurações do formulário de contato e salve seu trabalho.
- Fazer largura total: Sim

Duplicar a seção
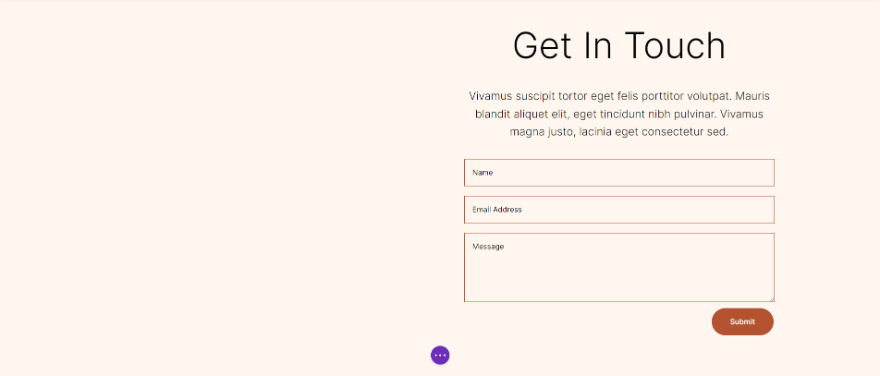
Agora temos uma seção com uma coluna vazia à esquerda e um formulário de contato criado com dois módulos de texto e um módulo de formulário de contato à direita. Antes de criarmos os fundos, vamos duplicar esta seção.

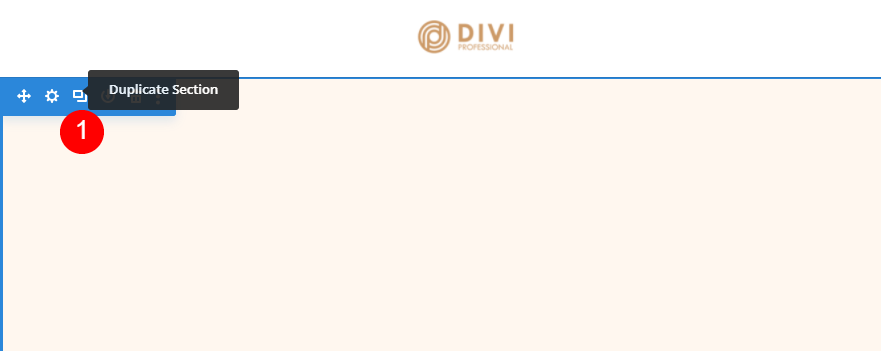
Passe o mouse sobre as configurações da seção e clique no ícone Duplicar seção três vezes. Teremos então quatro seções. Adicionaremos um plano de fundo circular diferente a cada um.

Adicionando o gradiente de fundo
Para cada um de nossos planos de fundo circulares, adicionaremos o gradiente de plano de fundo à coluna esquerda da linha. Eles usarão principalmente as mesmas cores, e vários terão Gradient Stops que se acumulam. Preste atenção extra à ordem da pilha, pois isso mudará o gradiente. Também usaremos Unidades diferentes, mas todas começarão como porcentagem.
Para criar um gradiente de fundo, abra as configurações da linha clicando no ícone de engrenagem.

Clique no ícone de engrenagem da primeira coluna .

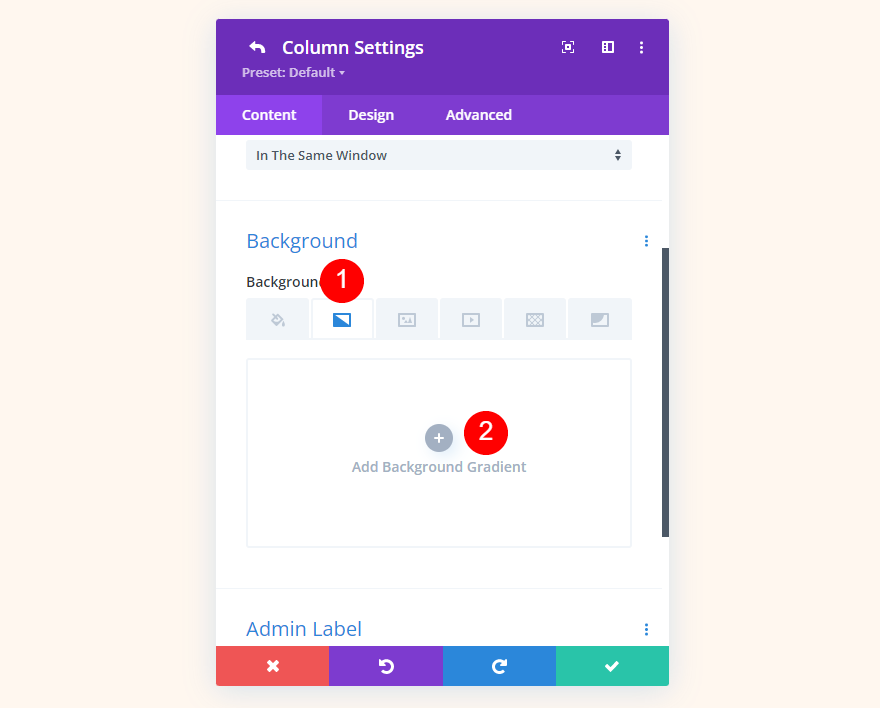
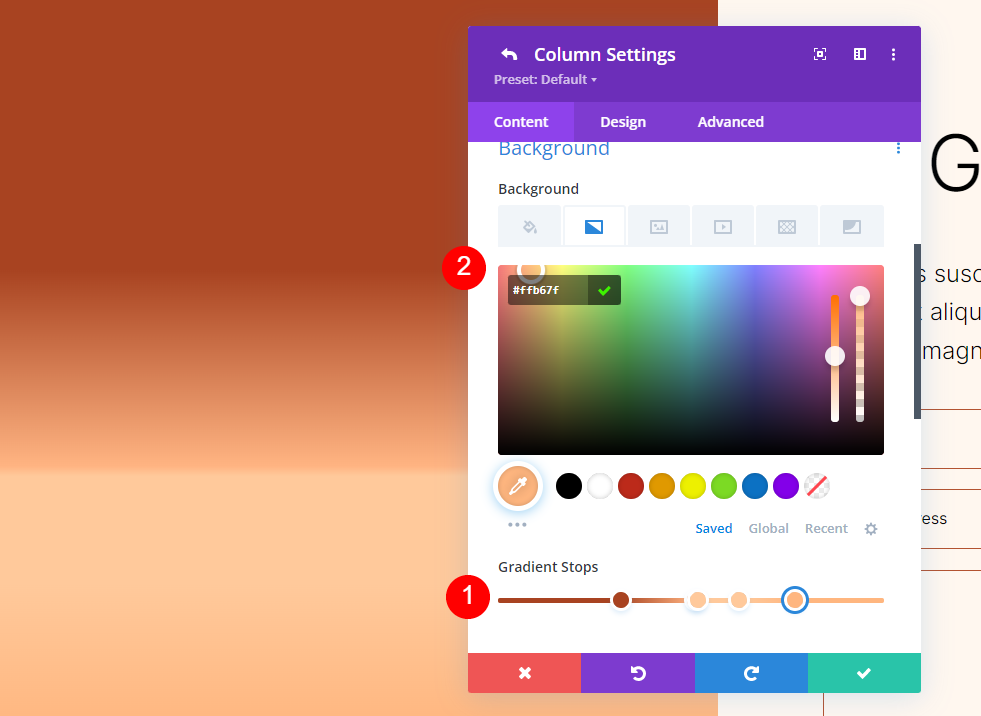
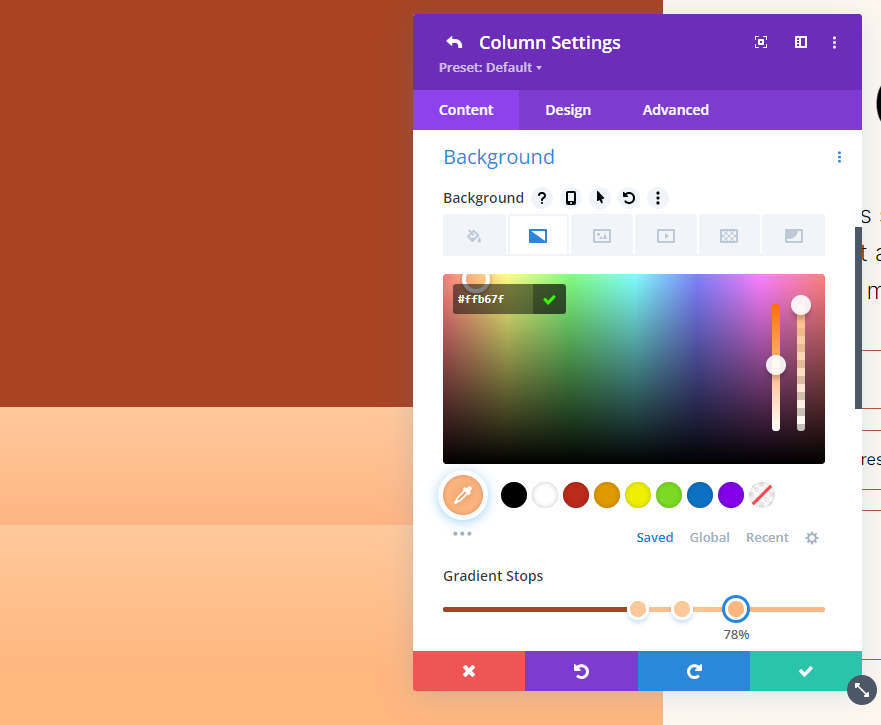
Role para baixo até Background , selecione a guia Background Gradient e clique em Add Background Gradient .

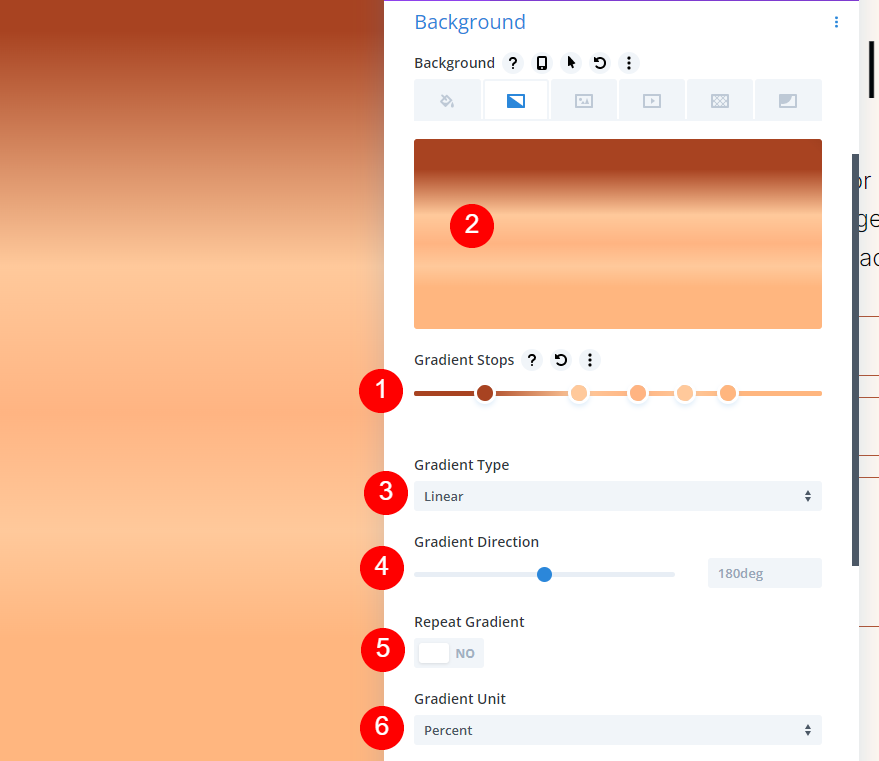
Coloque os Gradient Stops clicando na barra de gradiente. Altere suas cores selecionando-as. A barra de gradiente os mostra como porcentagem por padrão, mas vamos alterá-los à medida que avançamos.

Agora, vamos construir nossos exemplos de plano de fundo circulares.
Forma de fundo circular um
Este plano de fundo circular terá cinco Gradient Stops e criará muitos círculos dentro de círculos.
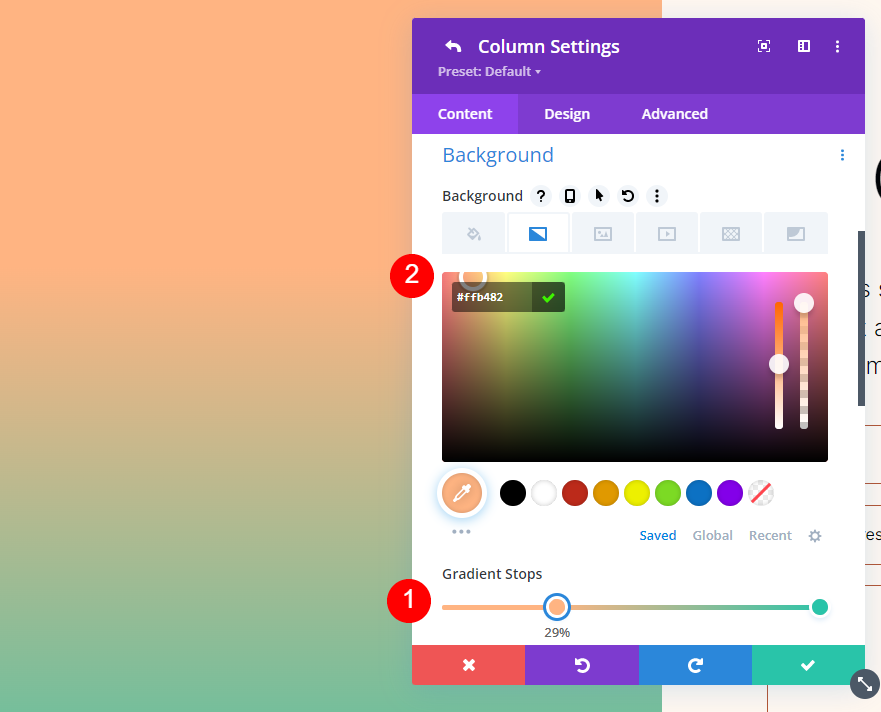
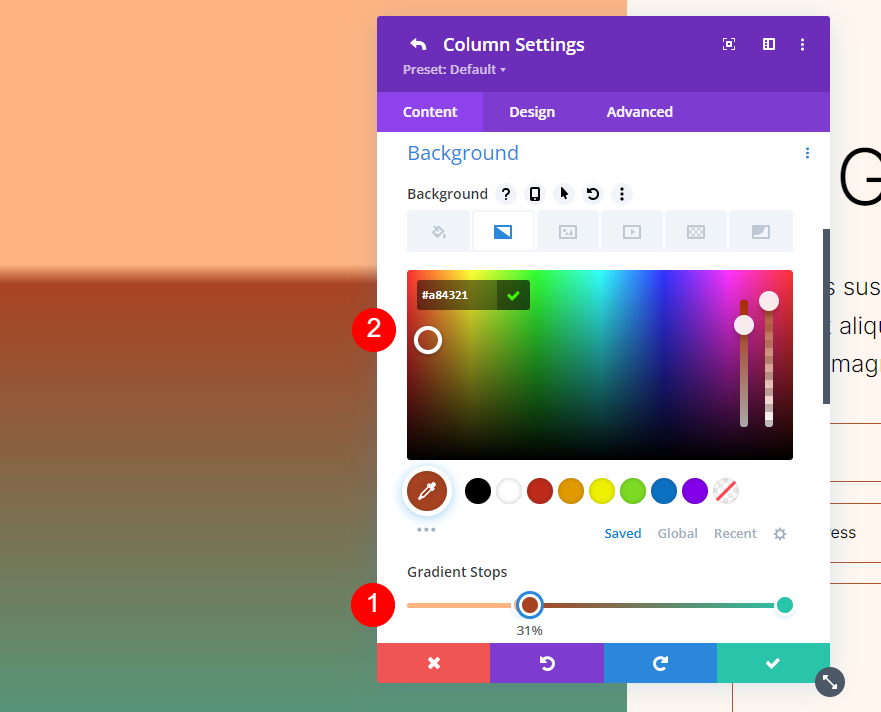
Primeira parada de gradiente
Para o primeiro Gradient Stop, defina-o para a posição 29% e use a cor #ffb482.
- Posição: 29
- Cor: #ffb482

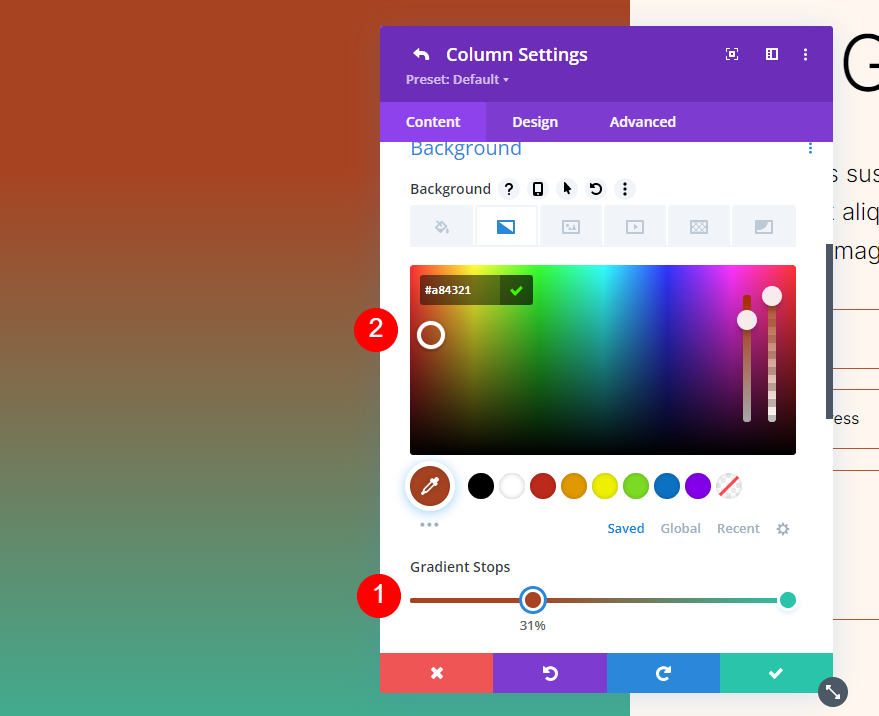
Segunda parada de gradiente
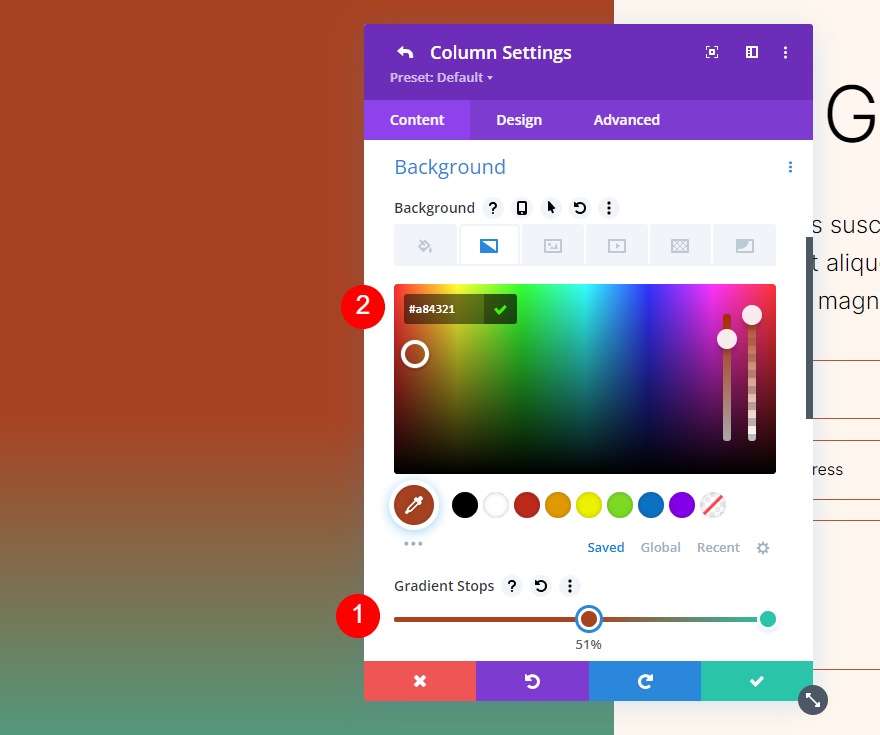
Adicione o segundo Gradient Stop na marca de 31% e altere sua cor para #a84321.
- Posição: 31
- Cor: #a84321

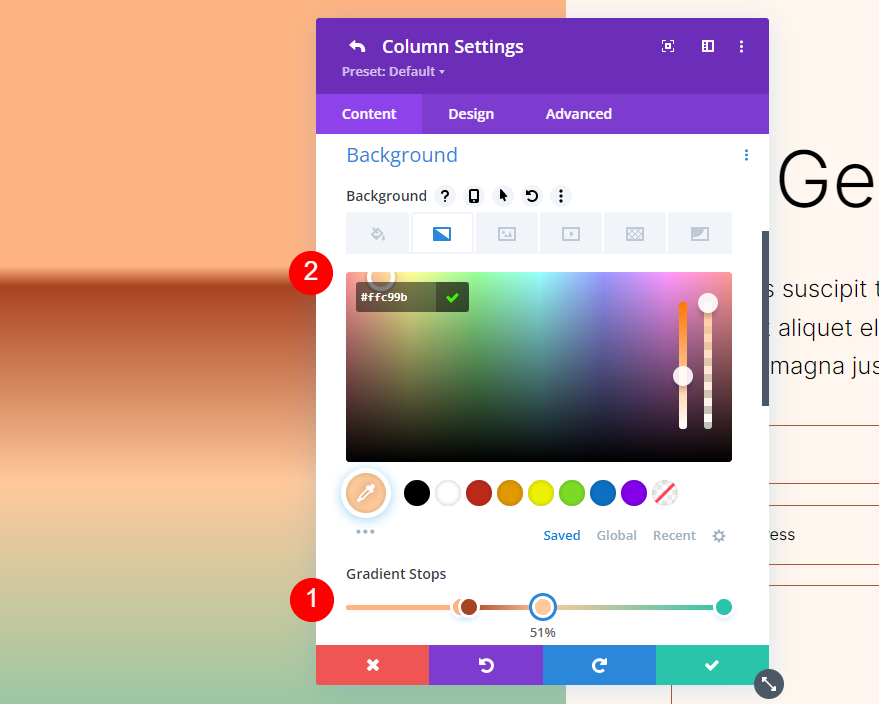
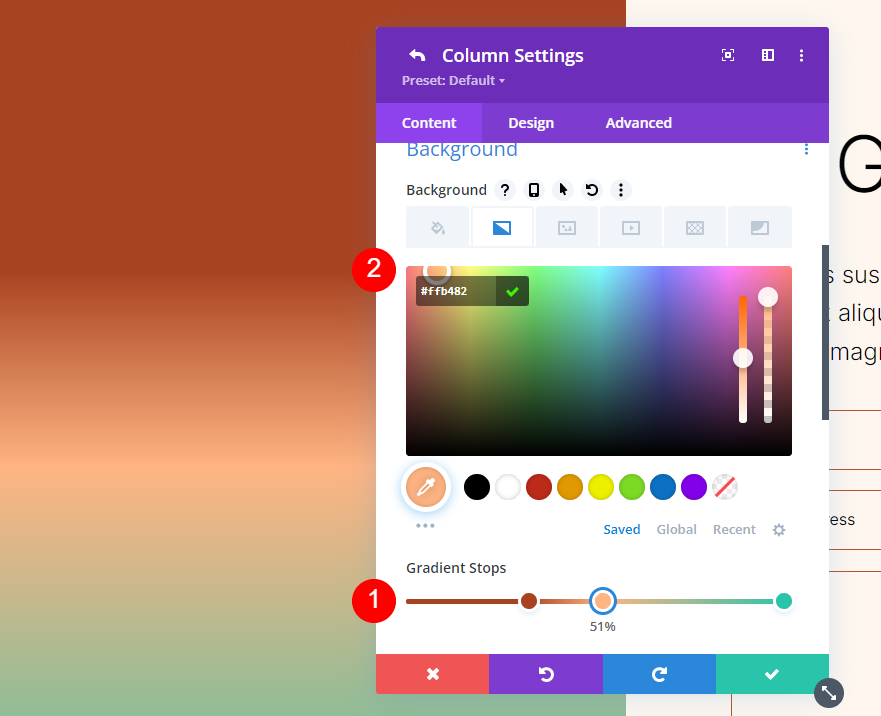
Terceiro Gradiente Parada
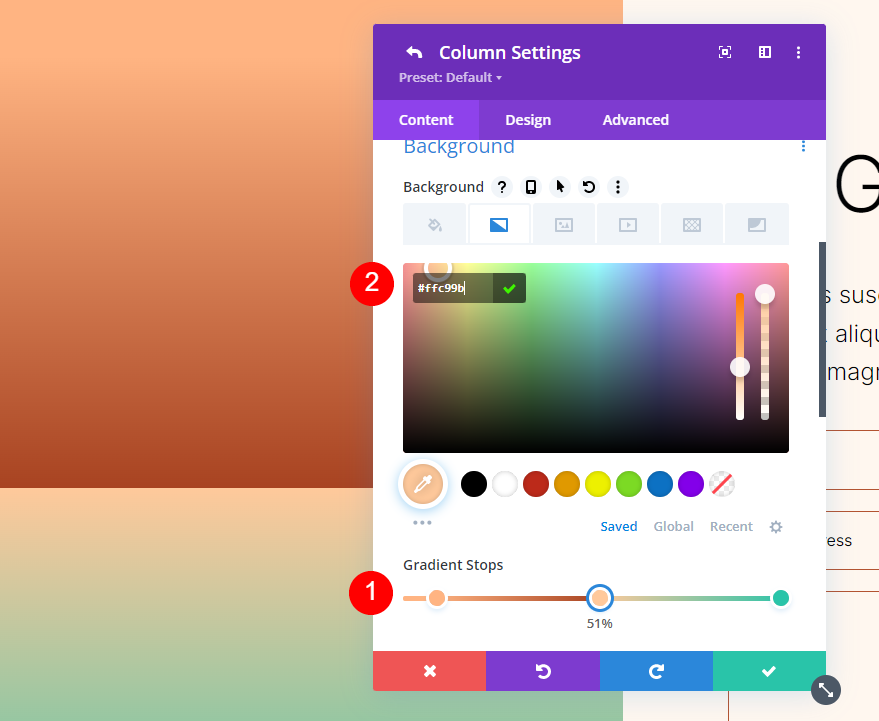
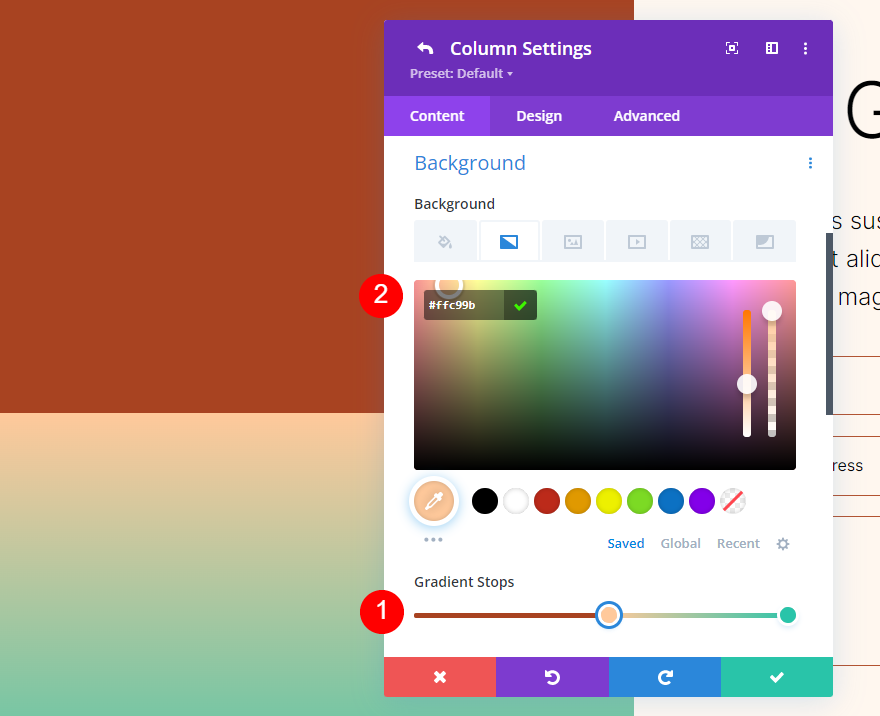
Defina o terceiro Gradient Stop em 51% e altere a cor para #ffc99b.
- Posição: 51
- Cor: #ffc99b

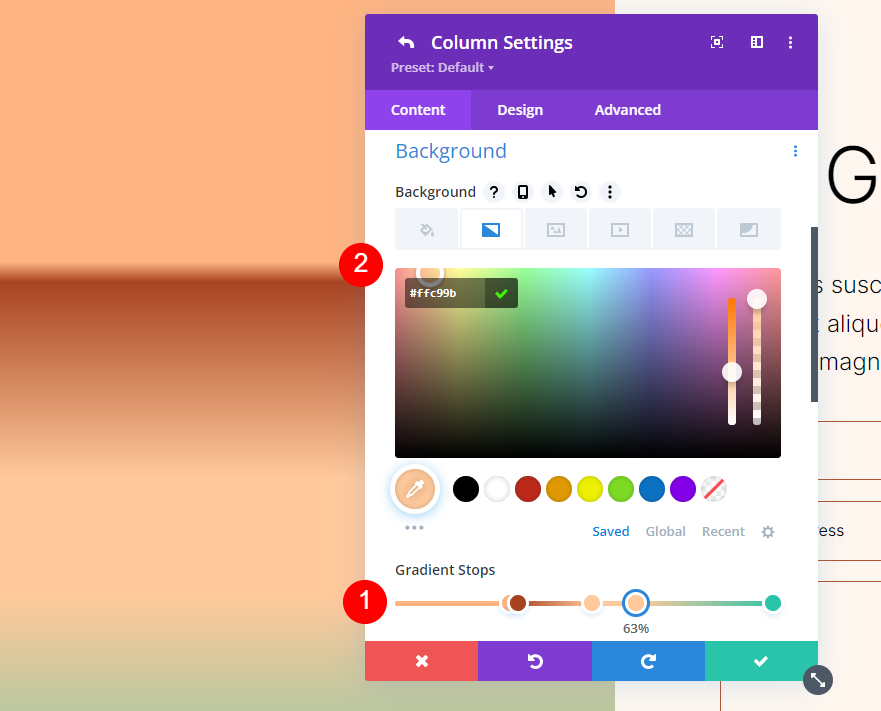
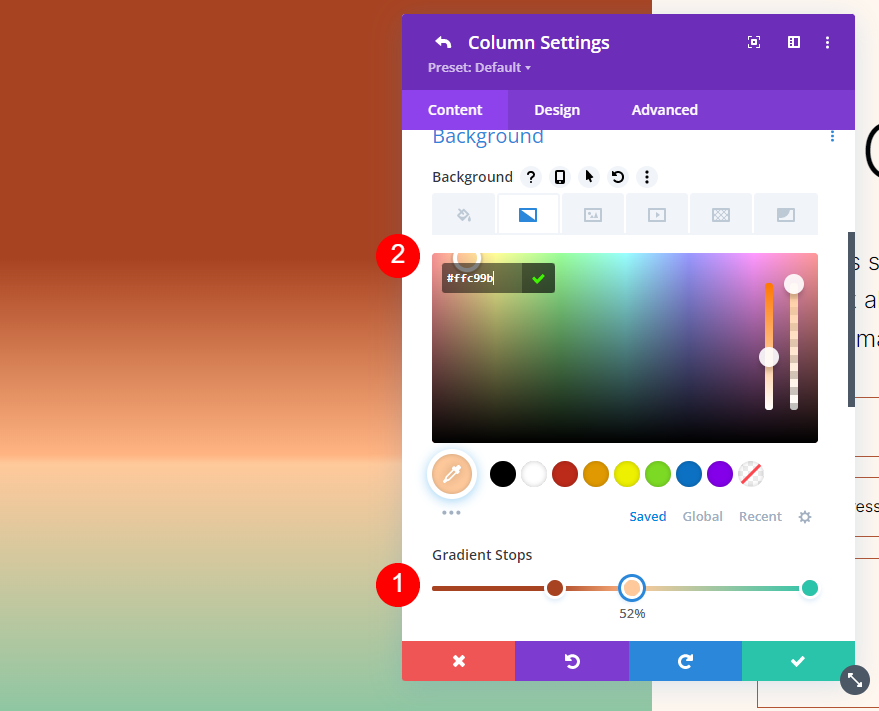
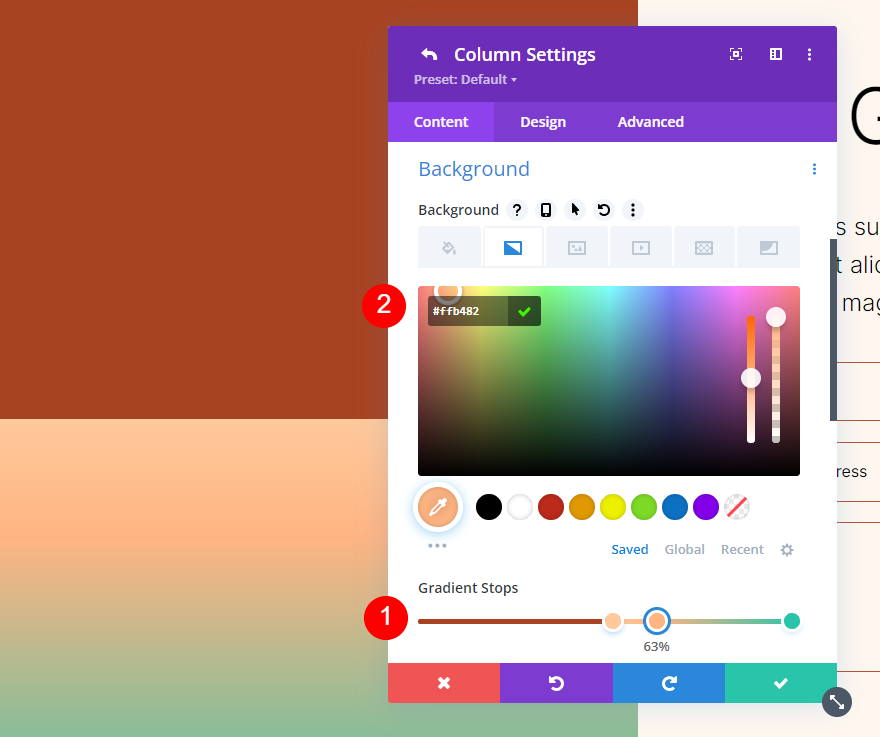
Quarta parada de gradiente
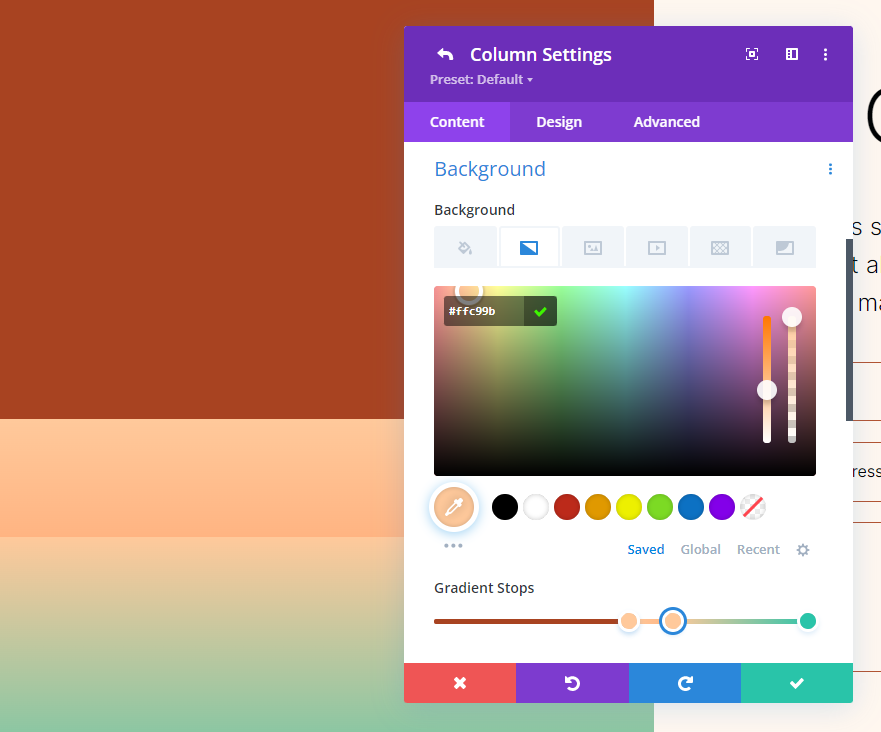
Defina o quarto Gradient Stop em 63% e altere a Cor para #ffc99b.
- Posição: 63
- Cor: #ffc99b

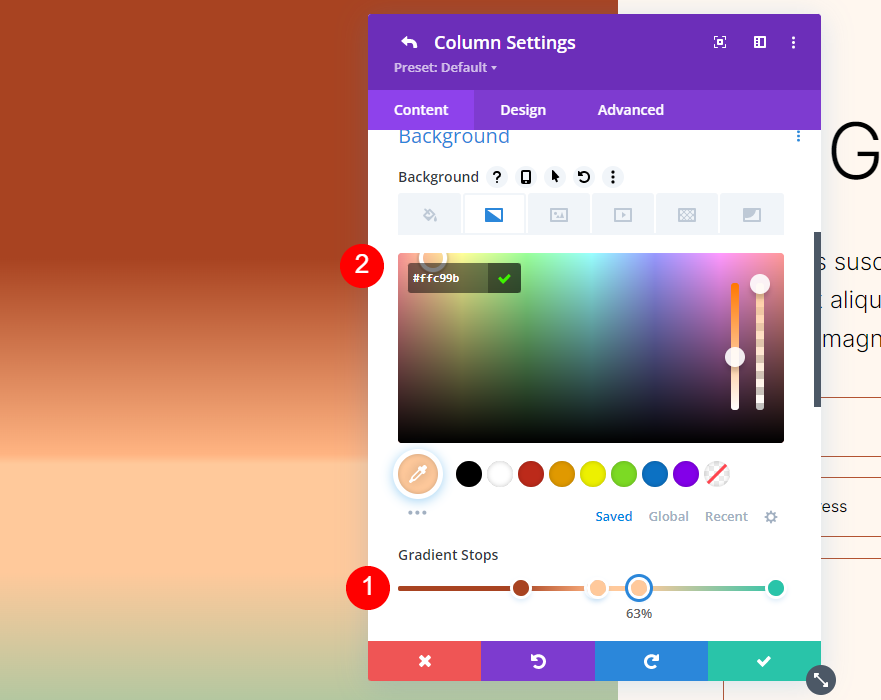
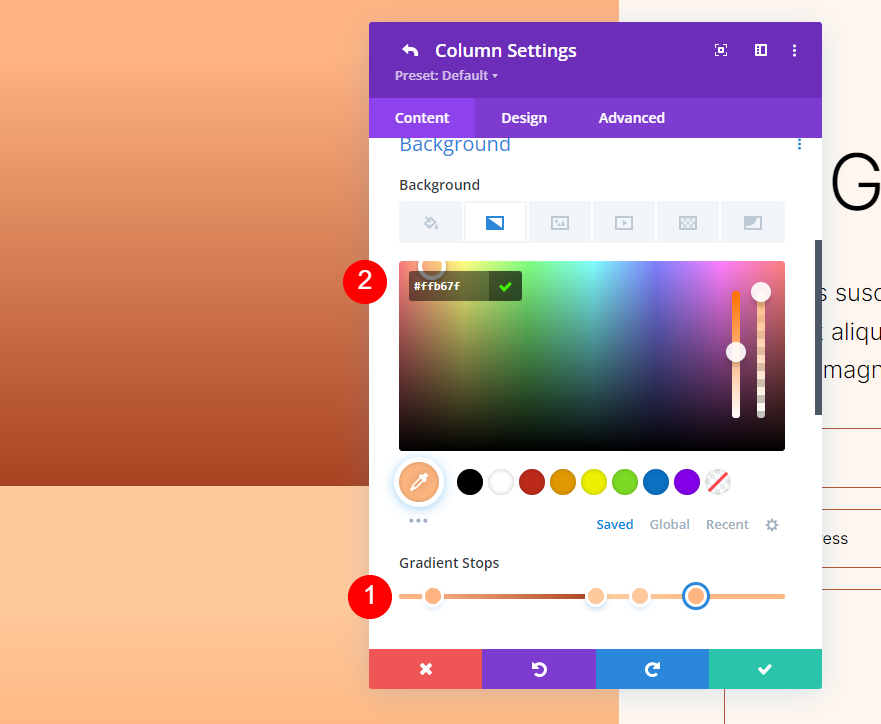
Quinto Gradiente Parada
Defina o quinto Gradient Stop na marca de 78% e altere sua cor para #ffb67f.
- Posição: 78
- Cor: #ffb67f

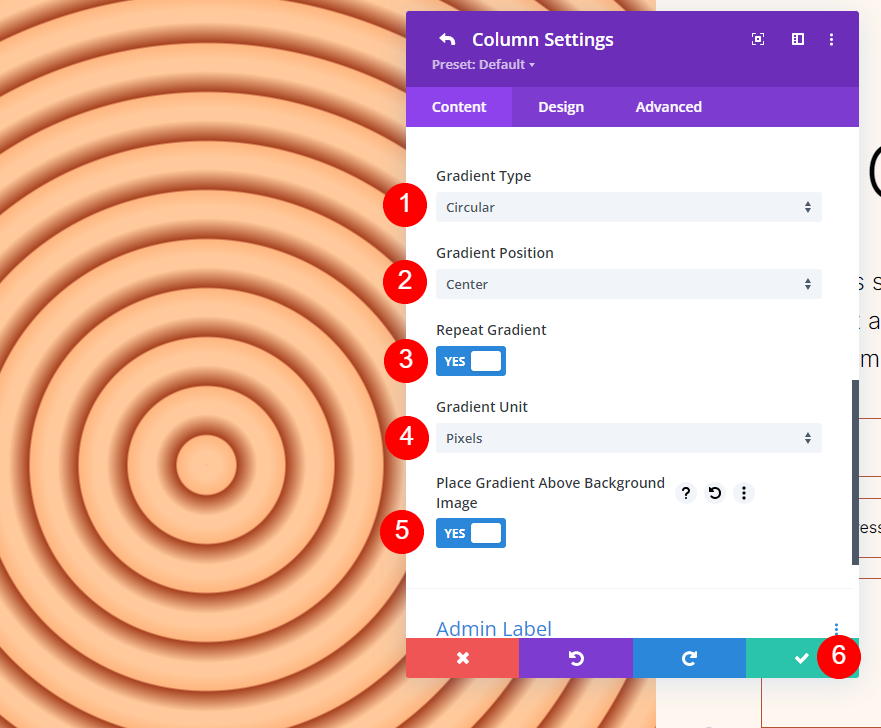
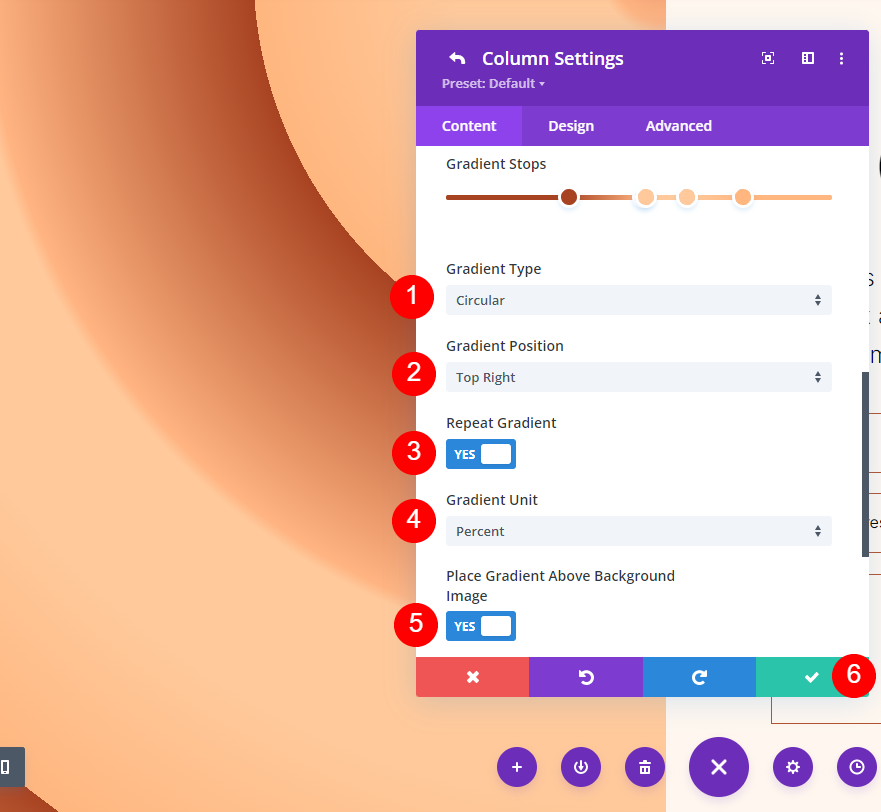
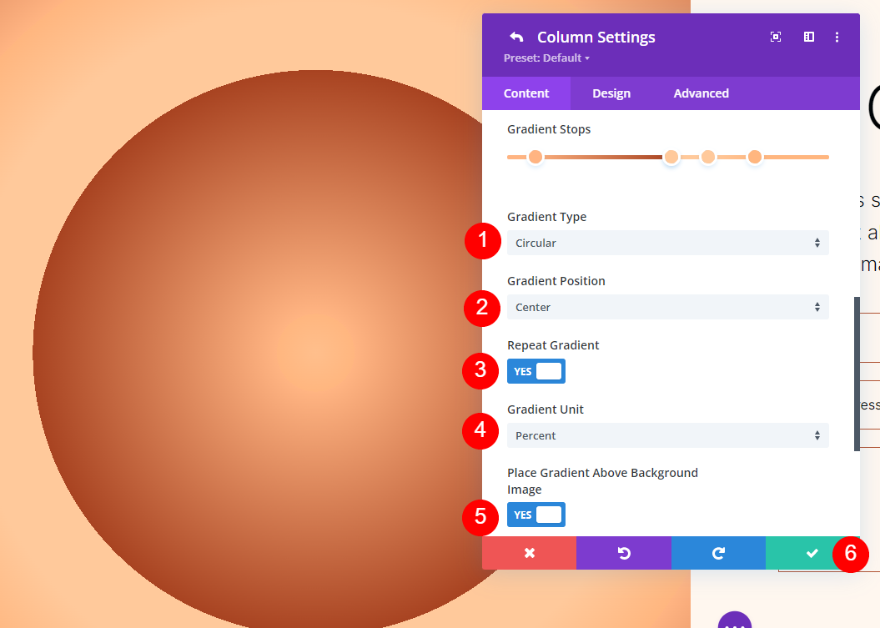
Configurações de gradiente
Para as configurações de gradiente , altere o tipo para circular e a posição para centro. Habilite Repeat Gradient, mude a Unit para pixels e habilite Place Gradient Above Background Image.
- Tipo: Circular
- Posição: Centro
- Repetir Gradiente: Sim
- Unidade de gradiente: pixels
- Colocar gradiente acima da imagem de fundo: sim

Forma de fundo circular dois
Nossa segunda forma de fundo circular incluirá cinco Gradient Stops. Ele mostrará parte de um padrão circulado de um canto.
Primeira parada de gradiente
Para a primeira parada de gradiente, defina-a em 31% e altere a cor para #a84321.
- Posição: 31
- Cor: #a84321

Segunda parada de gradiente
Coloque o segundo Gradient Stop em 51% e mude a Color para #ffb482.
- Posição: 51
- Cor: #ffb482

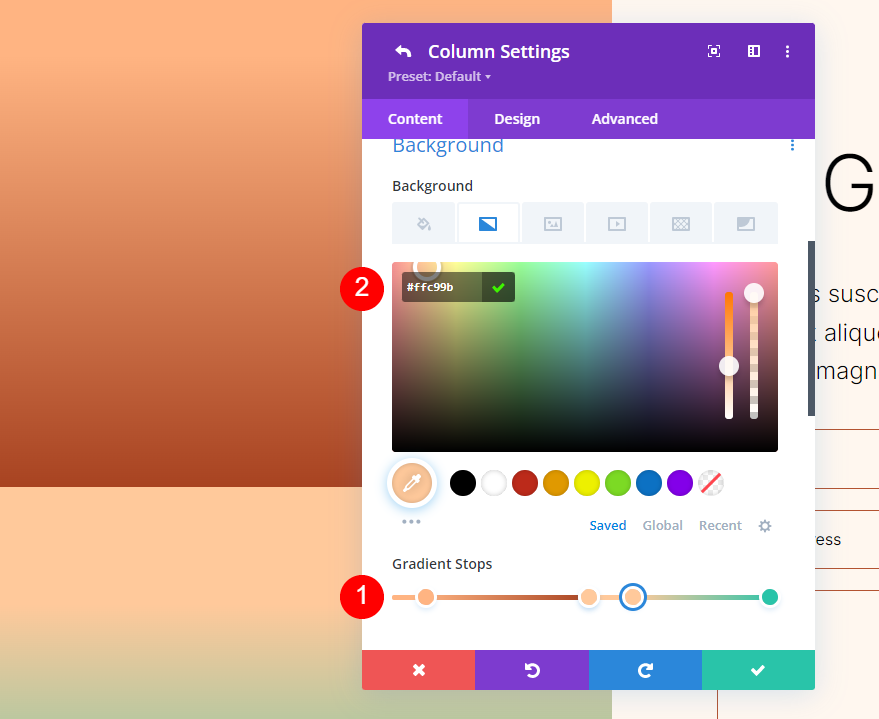
Terceiro Gradiente Parada
Coloque o terceiro Gradient Stop em 52% e mude a Color para #ffc99b.
- Posição: 52
- Cor: #ffc99b

Quarta parada de gradiente
Defina o quarto Gradient Stop em 63% e altere a Cor para #ffc99b.
- Posição: 63
- Cor: #ffc99b

Quinto Gradiente Parada
Defina a última parada de gradiente para 78% e altere a cor para #ffb67f.
- Posição: 78
- Cor: #ffb67f

Configurações de gradiente
Em seguida, defina os ajustes de gradiente . Altere o Tipo para Circular e defina a Posição para Superior Direito. Habilite Repeat Gradient, selecione Pixels for the Unit e habilite Place Gradient Above Background Image. Feche o módulo e salve suas configurações.
- Tipo: Circular
- Posição: Superior Direita
- Repetir Gradiente: Sim
- Unidade de gradiente: porcentagem
- Colocar gradiente acima da imagem de fundo: sim

Forma de fundo circular três
Para nossa terceira forma de plano de fundo circular, usaremos nossas cinco Gradient Stops com duas empilhadas. Isso criará um círculo centralizado.
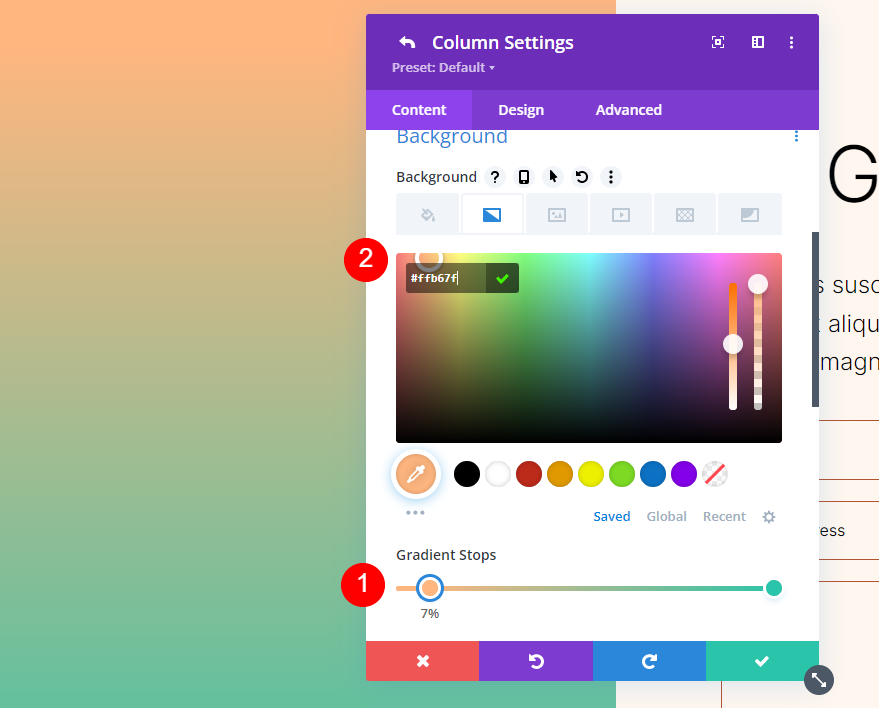
Primeira parada de gradiente
Coloque o primeiro Gradient Stop em 7% e mude a Color para #ffb482.
- Posição: 7
- Cor: #ffb482

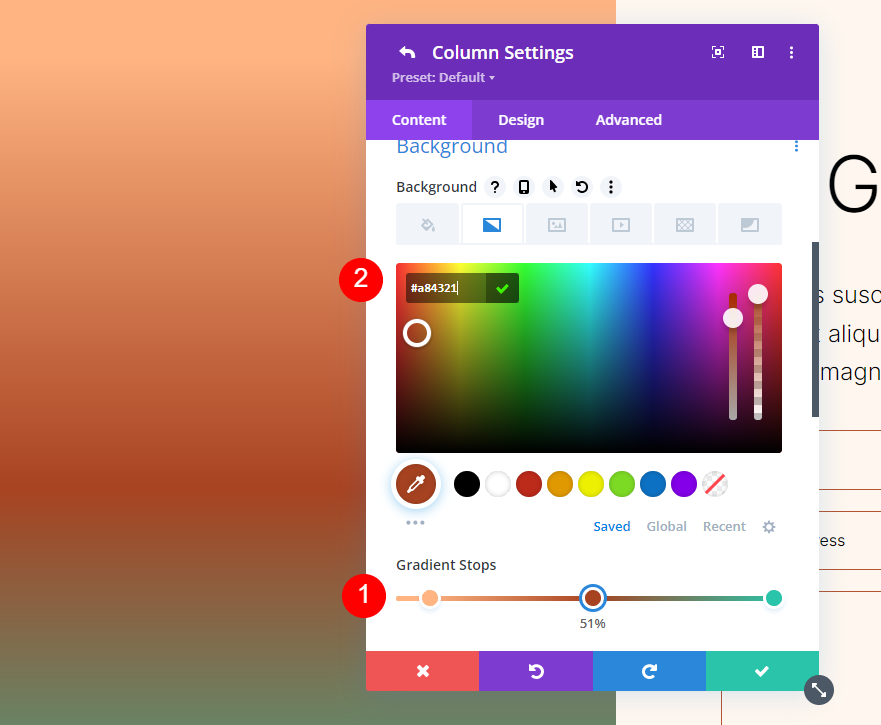
Segunda parada de gradiente
Coloque o segundo Gradient Stop em 51% e altere a Cor para #a84321.
- Posição: 51
- Cor: #a84321

Terceiro Gradiente Parada
Coloque o terceiro Gradient Stop em 51%, sobre o segundo, e mude a Color para #ffc99b.
- Posição: 51
- Cor: #ffc99b

Quarta parada de gradiente
Coloque o quarto Gradient Stop na marca de 63% e mude a Cor para #ffc99b.
- Posição: 63
- Cor: #ffc99b

Quinto Gradiente Parada
Finalmente, coloque o último Gradient Stop na marca de 78% e mude a Cor para #ffb67f.
- Posição: 78
- Cor: #ffb67f

Configurações de gradiente
Por fim, altere o Tipo de gradiente para circular e a Posição para Centro. Habilite Repeat Gradient, selecione Percent para a Unit e habilite Place Gradient Above Background Image. Feche as configurações e salve seu trabalho.
- Tipo: Circular
- Posição: Centro
- Repetir Gradiente: Sim
- Unidade de gradiente: porcentagem
- Colocar gradiente acima da imagem de fundo: sim

Forma de fundo circular quatro
Nosso último exemplo usa cinco Gradient Stops e mostra um quarto de um padrão circular.
Primeira parada de gradiente
Defina o primeiro Gradient Stop na marca de 51%. Vamos alterá-los para vh em nossas configurações. Altere a cor para #a84321.
- Posição: 51
- Cor: #a84321

Segunda parada de gradiente
Coloque o próximo Gradient Stop em cima do primeiro, em 51%. Altere a cor para #ffc99b.
- Posição: 51
- Cor: #ffc99b

Terceiro Gradiente Parada
Coloque o terceiro Gradient Stop na marca de 63% e altere sua cor para #ffb482.
- Posição: 63
- Cor: #ffb482

Quarta parada de gradiente
Coloque o quarto Gradient Stop em cima do terceiro Gradient Stop na marca de 63%.
- Posição: 63
- Cor: #ffc99b

Quinto Gradiente Parada
Coloque o quinto Gradient Stop na marca de 78% e altere sua cor para #ffb67f.
- Posição: 78
- Cor: #ffb67f

Configurações de gradiente
Por fim, altere o Tipo para Circular e defina a Posição para Inferior Direito. Habilite Repeat Gradient, mude a Unit para vh e habilite Place Gradient Above Background Image. Feche suas configurações e salve seu trabalho.
- Tipo: Circular
- Posição: Inferior Direita
- Repetir Gradiente: Sim
- Unidade de gradiente: altura da janela de visualização (vh)
- Colocar gradiente acima da imagem de fundo: sim

Resultados
Primeira Forma de Fundo Circular
Área de Trabalho

Telefone

Segunda Forma de Fundo Circular
Área de Trabalho

Telefone

Terceiro Formato de Fundo Circular
Área de Trabalho

Telefone

Quarta Forma de Fundo Circular
Área de Trabalho

Telefone

Pensamentos finais
Essa é a nossa visão de como usar o Divi Gradient Builder para criar formas de fundo circulares exclusivas. O Gradient Builder é uma excelente ferramenta para criar fundos interessantes. As formas circulares se destacam e adicionam um design visual exclusivo a qualquer seção ou coluna. Usando os métodos que mostramos aqui, qualquer pessoa pode criar padrões circulares interessantes em minutos. Eu recomendo brincar com os controles e a ordem de empilhamento para ver o que você pode criar.
Nós queremos ouvir de você. Você já usou o Divi Gradient Builder para criar formas de fundo circulares? Deixe-nos saber sobre sua experiência nos comentários.
