Como usar imagens WebP no WordPress: tudo o que você precisa saber
Publicados: 2021-06-15Interessado em usar imagens WebP no WordPress? Ou confuso sobre quais são as imagens WebP em primeiro lugar e por que você deveria se importar com elas?
Neste post, vamos resolver esses dois problemas. Se você já sabe o que é o WebP e está ansioso para começar, mostraremos um guia passo a passo sobre como começar a usar.
E se você ainda não sabe por que deve se preocupar com imagens WebP para o seu site WordPress, começaremos com uma introdução ao formato de imagem WebP, seus benefícios e comparação com outros formatos de imagem e alguns detalhes importantes sobre o suporte ao navegador .
Vamos cavar!
O que é WebP?
WebP é um formato de arquivo de imagem moderno que foi desenvolvido pelo Google.
Por “formato de arquivo de imagem”, queremos dizer que ele funciona da mesma forma que outros formatos de imagem como PNG , JPEG , GIF , etc.
Se você estiver usando imagens em seu site WordPress, poderá converter essas imagens de formatos como JPEG ou PNG para o formato WebP.
Para visitantes humanos, suas imagens WebP serão exatamente como imagens em outros formatos – não há nada de especial em como elas são vistas pelo olho humano.
Então – qual é o benefício de usar imagens WebP então? Nós vamos..,
Qual é o benefício de usar imagens WebP?
O principal benefício e objetivo do projeto WebP é criar arquivos de imagem menores , preservando a mesma qualidade de imagem.
Se você puder reduzir o tamanho do arquivo das imagens que usa em seu site WordPress, poderá acelerar os tempos de carregamento do seu site sem alterar nenhuma parte da experiência do usuário do seu site.
Esse é o benefício das imagens WebP em poucas palavras – imagens menores → tempos de carregamento do site mais rápidos .
Por exemplo, quando o Google lançou imagens WebP para miniaturas do YouTube em 2014, a equipe do Google alegou que isso resultou em uma redução de até 10% no tempo de carregamento da página. Nesse mesmo post, o Google também disse que conseguiu diminuir o tamanho das imagens na Google Play Store em 35%.
É por isso que ferramentas de análise de velocidade como o PageSpeed Insights geralmente sugerem que você “veicule imagens em formatos de última geração”. Por “formatos de última geração”, essas ferramentas significam WebP ( ou um formato otimizado de forma semelhante ).
Sua próxima pergunta pode ser – quão menor é o WebP em relação a outros formatos de imagem como PNG e JPEG?
Bem, a diferença exata depende da imagem específica e do formato de arquivo que você está comparando…
WebP vs JPEG
O Google fez uma grande avaliação comparativa entre a compressão de imagens WebP e JPEG e descobriu que as imagens WebP eram 25-34% menores que as imagens JPEG equivalentes. Em suas palavras, “Esses resultados indicam que o WebP pode fornecer melhorias significativas de compactação em relação ao JPEG”.
Se você quiser ver algumas imagens reais para avaliar se a qualidade mudou, o Google mantém uma galeria WebP aqui que compara o mesmo formato WebP e JPEG da imagem.
WebP vs PNG
Para imagens PNG, o Google descobriu que a versão WebP era 26% menor em média.
Outros estudos encontraram diferenças um pouco menores ou maiores dependendo de quais variáveis você usa ( como qual método de codificação JPEG você está usando ), mas os resultados geralmente são bastante consistentes que o WebP oferece tamanhos de arquivo menores com qualidade comparável, e é por isso que vem crescendo em popularidade.
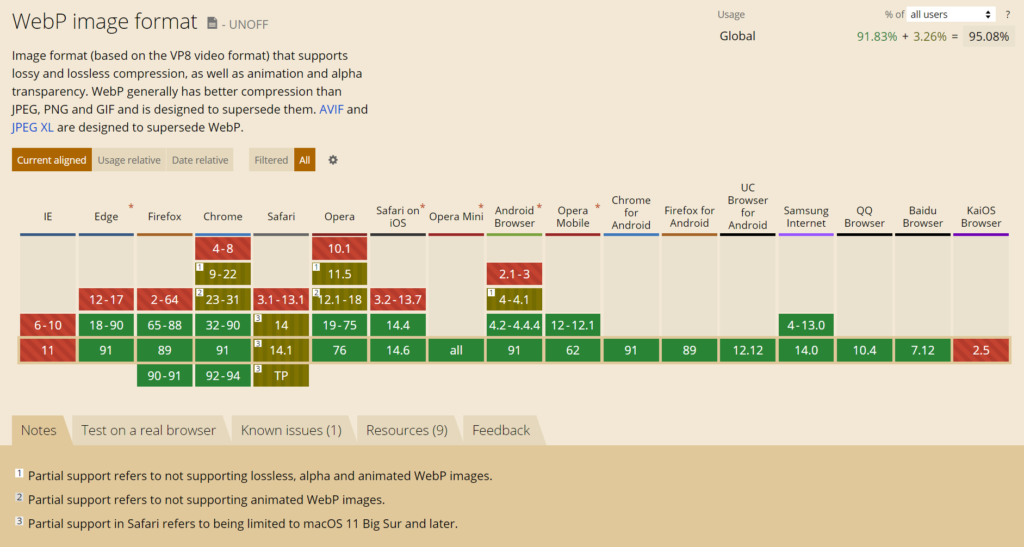
Quais navegadores da Web suportam imagens WebP?
Se tivéssemos escrito este post há um ano, teríamos dito que uma desvantagem do formato WebP é que ele não possui suporte total ao navegador.
O Chrome e o Firefox têm suporte WebP há muito tempo, mas o único grande obstáculo era o Safari. No entanto, a Apple finalmente cedeu em setembro de 2020 e adicionou suporte WebP no Safari 14 em diante.
A partir de junho de 2021, todos os principais navegadores suportam WebP, com exceção do Internet Explorer, que a Microsoft já está prestes a descontinuar em agosto de 2021. Isso de acordo com o ótimo site, Posso usar:

No entanto, há uma pequena ressalva com o suporte do Safari para WebP - ele está disponível apenas para usuários de Mac que estão no macOS 11 Big Sur ou posterior. Portanto, se alguém estiver usando uma versão mais antiga do macOS/Safari, talvez ainda não tenha suporte para WebP.
No geral, a Can I Use estima que, em junho de 2021, cerca de 95% de todos os visitantes usam um navegador compatível com WebP.
Mas e os outros 5%?
Felizmente, é muito fácil contornar isso usando o plugin WordPress correto ( que detalharemos abaixo ). Essencialmente, você pode enviar suas imagens originais no formato JPEG/PNG/GIF e fazer com que o plugin as converta. Em seguida, o plug-in servirá a versão WebP para navegadores que o suportam e a versão original para navegadores que não o suportam.
Como usar imagens WebP no WordPress
WordPress 5.8 adicionou suporte WebP. Isso significa que você pode fazer upload de imagens WebP diretamente no WordPress. No entanto, você não pode convertê-los. Além disso, poder fazer upload de imagens WebP diretamente para a Biblioteca de mídia ainda não corrigirá cerca de 5% dos visitantes cujos navegadores não suportam WebP.
Isso não significa que você não pode usar imagens WebP no WordPress. Em vez disso, você desejará:
- Continue carregando imagens em seus formatos originais – por exemplo, PNG, JPEG, GIF, etc.
- Use um plugin do WordPress para converter imagens para WebP e servir as versões WebP quando possível.
Para realizar essas duas coisas e otimizar suas imagens de outras maneiras, você pode usar o Imagify.

Imagify é um plugin completo de otimização de imagens do WordPress. Além de ajudá-lo a converter imagens para WebP e veiculá-las em navegadores compatíveis, também pode ajudá-lo a:
- Comprima várias imagens em seus formatos originais.
- Redimensione imagens automaticamente para um conjunto de dimensões máximas sem perder qualidade.
O Imagify otimizará e converterá automaticamente as imagens para WebP à medida que você as carrega . E para imagens mais antigas, você pode otimizar e converter em massa algumas ou todas as imagens existentes com um único clique.
Veja como configurá-lo…
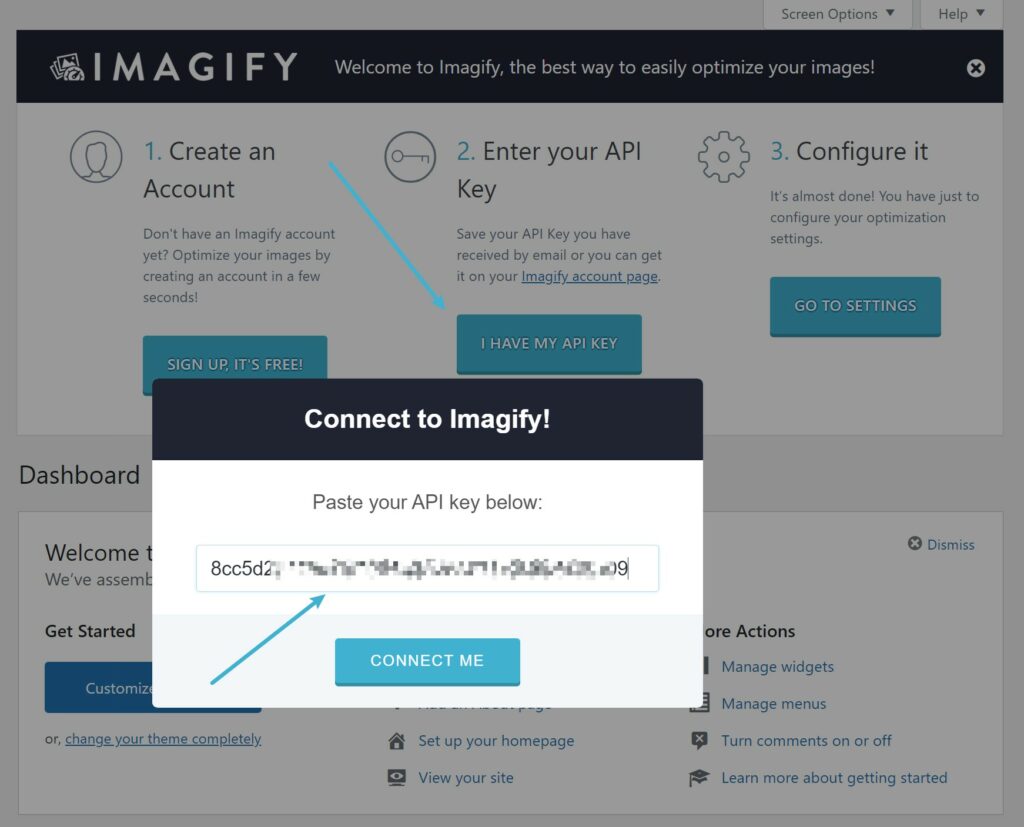
1. Instale o plug-in Imagify e ative a chave de API
Para começar, instale e ative o plugin gratuito Imagify do WordPress.org.
Depois de fazer isso, o plug-in solicitará que você insira sua chave de API.
Você pode obter sua chave de API registrando-se em uma conta Imagify gratuita. O Imagify permite otimizar e converter 20 MB de imagens por mês gratuitamente, o que equivale a cerca de 200 imagens.
Se você enviar menos de ~200 imagens por mês, poderá manter o plano gratuito para sempre. Se você precisar de mais do que isso, poderá atualizar para um plano pago, que custa US$ 4,99/mês para 500 MB ( ~5.000 imagens ) ou US$ 9,99 por mês para uso ilimitado.
Com todos os planos, você pode usar sua conta de API em sites WordPress ilimitados .
Depois de ter sua chave de API, adicione-a na caixa e clique em Connect Me :

2. Defina as configurações básicas de otimização de imagem
Depois de adicionar sua chave de API do Imagify, vá para Configurações → Imagify para definir as configurações básicas do plug-in.
Na parte superior, você pode escolher o nível de compactação desejado, juntamente com algumas outras configurações. Se você não tiver certeza de qual nível de compactação usar, tente a comparação visual:
Mais abaixo na página, você pode ativar uma opção para redimensionar automaticamente imagens maiores e definir a dimensão máxima para imagens redimensionadas. Por exemplo, se você definir a largura máxima para 1.600 px, todas as imagens com mais de 1.600 px serão redimensionadas automaticamente para 1.600 px.
Você também pode escolher quais tamanhos de miniaturas de imagem deseja otimizar:
3. Configure a conversão do WordPress WebP
Para habilitar a conversão WebP no Imagify, localize as configurações do Formato WebP em Otimização .
Primeiro, marque a caixa Criar versões webp de imagens . Isso informa ao Imagify para converter suas imagens em WebP, mas não informa ao Imagify para fornecer essas imagens WebP a navegadores compatíveis.
Para fazer isso, você também pode marcar a caixa Exibir imagens em formato webp no site . Sob isso, recomendamos usar o método Usar tags <picture> .
Se estiver usando uma rede de entrega de conteúdo (CDN) para veicular imagens de um URL separado, como https://cdn.yoursite.com , você também deverá inserir esse URL na caixa:
Como você pode ver na captura de tela, o método de tags <picture> pode causar problemas com alguns temas do WordPress. Se você notar algum problema com seu tema depois de habilitar imagens WebP, você pode experimentar a opção Usar regras de reescrita .
4. Converta e otimize suas imagens
Agora, o Imagify começará a otimizar e converter automaticamente as novas imagens que você enviar.
Se você tiver muitas imagens existentes em seu site, vá para Mídia → Otimização em massa para otimizar todas as suas imagens existentes e convertê-las para WebP:
E é isso! Seu site WordPress agora começará a usar imagens WebP menores e mais rápidas para visitantes sempre que possível.
Comece a usar imagens WebP no WordPress hoje
O uso do formato de imagem WebP permite reduzir o tamanho do arquivo das imagens do seu site WordPress sem alterar a qualidade da imagem ou a experiência do usuário. Ao reduzir o tamanho do arquivo, você pode acelerar o tempo de carregamento do seu site.
Em junho de 2021, o formato WebP conta com suporte quase universal ao navegador, com aproximadamente 95% de todos os visitantes usando um navegador compatível com WebP.
Se você deseja começar a usar imagens WebP no WordPress, pode usar o Imagify.
O Imagify otimizará automaticamente as imagens do seu site e as converterá para WebP. Em seguida, ele também garantirá que os visitantes vejam a versão WebP das imagens se seus navegadores suportarem WebP.
Para começar, instale o plug-in Imagify gratuito e registre-se para uma conta Imagify hoje.
Você ainda tem alguma dúvida sobre o uso do WebP no WordPress? Deixe-nos saber na seção de comentários!
