Como usar WooCommerce Hooks – Guia com exemplos
Publicados: 2020-07-07Quer aprender a usar os ganchos do WooCommerce? Você está no lugar certo! Neste guia, mostraremos como usar ganchos de ação e filtro. Além disso, forneceremos muitos exemplos que você pode aplicar à sua loja WooCommerce!
Ao instalar o WooCommerce em seu site, você tem acesso a uma longa lista de novos hooks que ampliam suas possibilidades de desenvolver uma solução personalizada. Os hooks do WooCommerce funcionam da mesma forma que os hooks nativos do WordPress e permitem que você execute scripts personalizados em qualquer página do WooCommerce.
Semelhante aos ganchos do WordPress, existem dois tipos de ganchos do WooCommerce: ação ou filtro. O gancho de ação permite inserir algum script, enquanto os ganchos de filtro recebem os dados originais e os retornam com algum tipo de modificação.
Sintaxe dos ganchos do WooCommerce
Os hooks do WooCommerce seguem a mesma sintaxe dos hooks do WordPress.
Gancho de ação
add_action('name_of_the_action_hook','your_action_hook_funcion');
Gancho de filtro
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
Depois de declarar o gancho, você deve adicionar seus scripts na função:
function your_action_hook_funcion(){
# seu código aqui
}Ganchos de filtro devem retornar alguns dados em um parâmetro da função:
function your_filter_hook_function($data){
# seu código que modifica $data
retorna $dados;
}Para ver um gancho do WooCommerce em ação, cole o seguinte código no arquivo functions.php do seu tema filho:
add_action( 'woocommerce_product_meta_start', 'quadlayers_woocommerce_hooks');
function quadlayers_woocommerce_hooks() {
echo '<img src="https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; // Muda para a url da imagem desejada
}Este é o exemplo mais básico, onde você está adicionando uma imagem a todas as páginas do produto. A imagem será exibida no botão Adicionar ao carrinho , antes dos metadados do produto.
Como você pode ver, o nome do gancho, woocommerce_product_meta_start , é autoexplicativo e informa exatamente onde esse gancho permite que você insira seu código.
Lista de ganchos WooCommerce
Existem mais de mil ganchos WooCommerce. Aqui, listaremos os mais populares para que você se familiarize com os ganchos mais comuns e conhecidos.
Dividimos a lista em seções de acordo com a página à qual estão relacionadas. O nome dos ganchos é autoexplicativo, então você não terá problemas para entender o que eles fazem.
Carrinho
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
Confira
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_thankyou
- Para obter mais informações sobre ganchos de checkout, você pode conferir nosso guia completo sobre WooCommerce Checkout Hooks.
Produtos
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
Taxonomias
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
Conta
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
Minicarrinho
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
E-mail
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
Global
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
Para encontrar a lista completa de ganchos do WooCommerce, você pode dar uma olhada na documentação oficial do WC.
Exemplos úteis de Hooks WooCommerce
Agora, vamos dar uma olhada em alguns exemplos de coisas úteis que você pode fazer com os ganchos do WooCommerce.
NOTA : Antes de começar, recomendamos que você crie um tema filho. Se você não estiver familiarizado com eles, confira nosso guia sobre como criar um tema filho e a lista dos melhores plugins de tema filho.

Se você está apenas começando com ganchos, você pode simplesmente copiar esses scripts e colá-los no arquivo functions.php do seu tema filho. Então, conforme você se sentir mais confortável, você pode editar os scripts e criar uma lógica diferente.
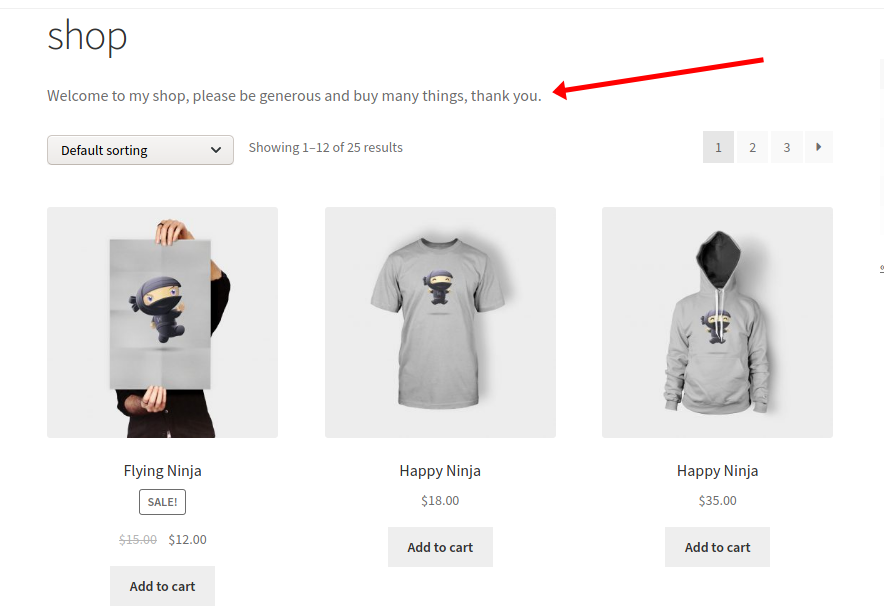
Adicione uma descrição à página da loja
Por padrão, a Página da Loja não mostra a descrição. No entanto, você pode habilitá-lo usando o gancho woocommerce_archive_description da seguinte maneira:

function quadlayers_shop_description() {
$description = '<p>Bem-vindo à minha loja, por favor seja generoso e compre muitas coisas, obrigado.</p>';
echo $descrição;
}
add_action('woocommerce_archive_description', 'quadlayers_shop_description');Adicionar nota informativa após o botão Adicionar ao carrinho
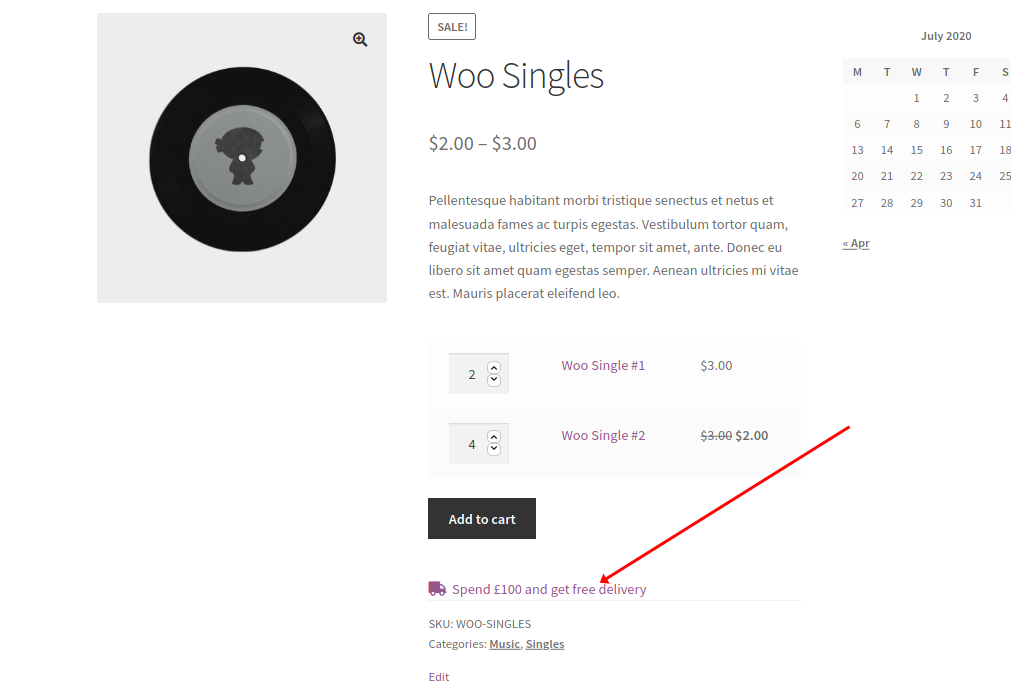
Ganchos de carrinho WooCommerce permitem que você insira scripts personalizados em muitas seções da página do carrinho. Aqui, mostraremos como adicionar um texto após o botão Adicionar ao carrinho .

Este script imprimirá um texto personalizado após o botão Adicionar ao carrinho.
add_action( 'woocommerce_after_add_to_cart_form', 'quadlayers_after_addtocart_button');
function quadlayers_after_addtocart_button() {
// NOTA: substitua seus slugs de categoria por 'música' && substitua /delivery-costs/ por um URL válido
if ( is_product() && has_term( array( 'music' ), 'product_cat' ) ) {
echo '<div></div><div>;<a href="/delivery-costs/" target="_blank" rel="noopener"><i class="fa fa-truck" aria-hidden=" true"></i> Gaste $ 100 e ganhe frete grátis;</a></div>
'; } }Você pode usar isso para promover descontos que exigem gastos mínimos ou entrega gratuita, por exemplo.
Explicação do código
- O gancho
woocommerce_after_add_to_cart_formimprime o código HTML após o botão. - Verificamos se a página atual é uma página de produto e se possui nossa categoria especificada.
- Use slug de categoria em uma matriz. Dessa forma, você pode conferir várias categorias.
- O conteúdo com eco permite tags HTML, variáveis e qualquer outra coisa dentro do escopo do PHP.
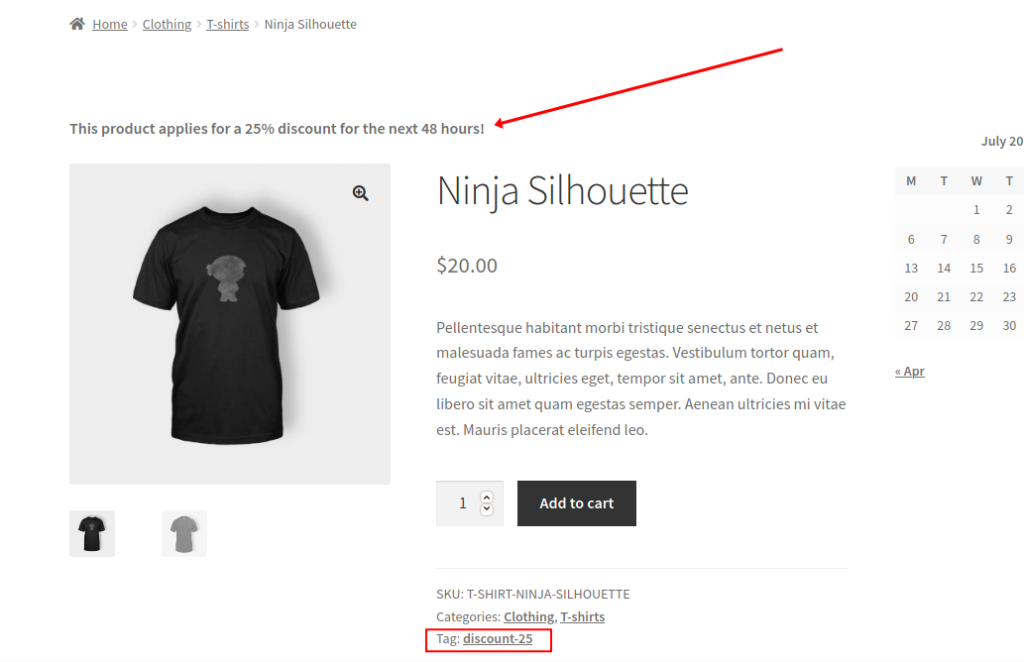
Adicionar texto a uma taxonomia de produto específica
Agora, vamos ver como usar os ganchos do WooCommerce para exibir uma mensagem em produtos com uma tag específica. Por exemplo, mostraremos uma mensagem oferecendo um desconto para determinados produtos.

Lembre-se de marcar o produto primeiro.
add_action( 'woocommerce_before_single_product', 'my_product_notice_function');
function my_product_notice_function() {
if ( is_product() && has_term( 'discount-25','product_tag') ) {
echo '<p><strong>Este produto se aplica a um desconto de 25% nas próximas 48 horas!</strong></p>';
}
}Explicação do código
- Usamos o gancho
woocommerce_before_single_productpara exibir uma mensagem na parte superior da página do produto. - Dentro da função, usamos uma condicional em
is_product()para garantir que seja uma página de produto. - E
has_term()verifica se o produto atual possui a tag “discount-25” . - Em seguida, imprima sua mensagem na instrução if.
- Usamos o gancho
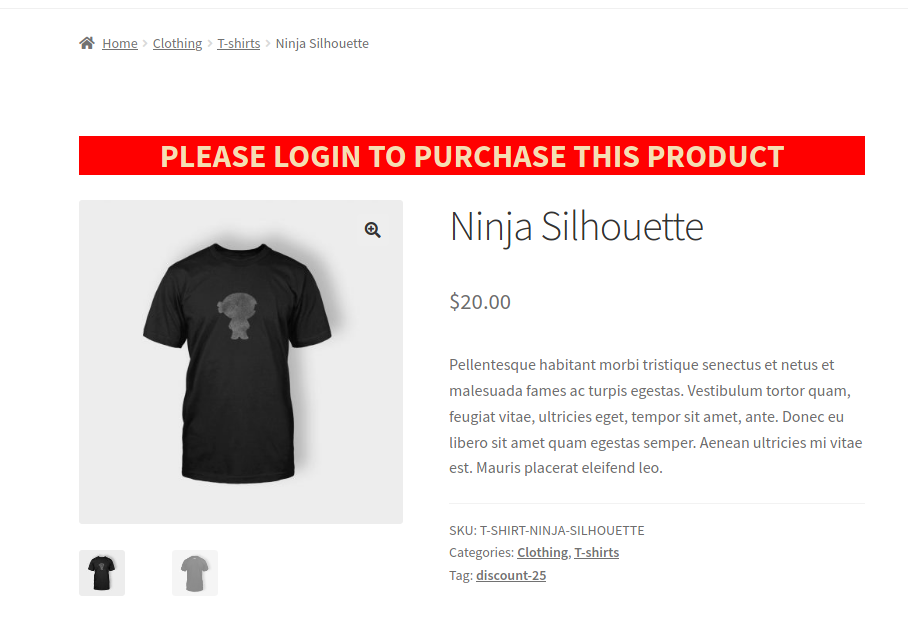
Bloquear compra de usuários desconectados
Os ganchos do WooCommerce permitem que você desative o botão Adicionar ao carrinho nas páginas do produto para usuários desconectados. Isso pode ser útil para produtos ou ofertas disponíveis apenas para assinantes ou membros. Para completar o exemplo, adicionaremos um segundo gancho para exibir uma mensagem quando o botão de compra estiver desabilitado.

O gancho de filtro woocommerce_is_purchasable bloqueará a compra e o gancho de ação woocommerce_before_single_product exibirá a mensagem.
add_action( 'woocommerce_before_single_product', 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable', 'quadlayers_block_admin_purchase' );
function quadlayers_block_admin_purchase($block) {
if ( is_user_logged_in() ):return true;
else:retorna falso;
fim se;
}
function quadlayers_add_message( ){
if ( !is_user_logged_in() ):echo '<H2>FAÇA LOGIN PARA COMPRAR ESTE PRODUTO</h2>';
fim se;
}Explicação do código
- Usamos o gancho de ação para imprimir uma mensagem e o gancho de filtro para desabilitar o botão Adicionar ao carrinho .
- O gancho de filtro
woocommerce_is_purchasableserá true se o usuário estiver conectado e false se estiver desconectado. - Também usamos uma instrução condicional if() para aplicar as condições apenas a usuários desconectados em ambas as funções (botão Adicionar ao carrinho desativado e a mensagem).
- Por fim, adicionamos alguns estilos CSS à mensagem, incluídos em uma tag HTML H2.
Como aproveitar ao máximo os Hooks WooCommerce?
Em conclusão, os ganchos do WooCommerce são ótimas ferramentas para personalizar seu site. Existem centenas de ganchos para usar e todos seguem a mesma sintaxe. Então, nós encorajamos você a conferir os exemplos e se inspirar para aplicar os ganchos que você precisa em seu site.
Os ganchos permitem que você melhore qualquer área da sua loja: do checkout ao carrinho, às páginas de produtos, taxonomias e muito mais! Então, se você quiser aproveitá-los ao máximo, vá em frente, brinque e deixe-nos saber como foi. Se você quiser informações mais detalhadas sobre os ganchos de checkout, consulte nosso guia de ganchos de checkout.
Por fim, não hesite em nos contatar se tiver alguma dúvida. Faremos o possível para ajudá-lo!
