WooCommerce e Elementor – O Guia do Iniciante
Publicados: 2022-09-27Personalizar verdadeiramente seu site WooCommerce com apenas o editor Gutenberg pode ser difícil. Existem muito poucas fontes, um número limitado de widgets e tão pouco espaço para brincar. É aí que entra o Elementor. Cada parte do seu site WooCommerce pode ser personalizado para oferecer aos seus clientes a melhor experiência de compra. Você já sabe que quanto melhor a experiência de compra, melhores as conversões. Este artigo é sobre como usar o WooCommerce com o Elementor .
TL;DR : Este artigo é um guia para iniciantes sobre como usar o Elementor com WooCommerce. Além disso, recomendamos que você faça backup do seu site com o BlogVault. Os backups em tempo real do BlogVault são criados para sites WooCommerce, para que você nunca perca um único pedido, transação, cliente ou produto.
Configurar uma loja WooCommerce pela primeira vez pode ser uma perspectiva assustadora, mas é realmente muito fácil. O WordPress e o WooCommerce foram projetados para tornar os sites acessíveis aos criadores de conteúdo, e não apenas aos desenvolvedores.
A Elementor também pode parecer desconcertante no começo, mas tem um grande potencial para dar aquele certo je ne sais quoi à sua loja.
Neste artigo, orientaremos você na configuração de um site WooCommerce, instalação do Elementor e outros plug-ins necessários para gerenciar um ótimo site WooCommerce. Recomendamos obter esses plugins adicionais também porque, assim que sua loja decolar, você precisará de uma equipe de manutenção para manter as rodas lubrificadas.
Vamos começar com o básico. Como você cria um site WordPress? Se você já configurou seu site WooCommerce, pode pular para a seção sobre como entender e explorar o Elementor.
Criar um site WordPress
Existem algumas etapas principais para criar um site antes de personalizá-lo: escolha um host, crie um domínio, instale o WordPress e adicione SSL (Security Socket Layer). Aqui está um artigo que fala sobre como configurar um site WordPress do zero. Mas aqui estão os breves passos:
- Escolha um host: aqui estão algumas coisas a serem consideradas ao escolher um host: quais são seus requisitos, há suporte suficiente do host e é acessível? Há tantos anfitriões para escolher, por isso recomendamos que você reserve um tempo para pesquisar e procurar algo que atenda às suas necessidades e orçamento. Uma palavra de cautela aqui: a opção de preço mais baixo raramente é o caminho a percorrer. Se você preferir apenas entrar, hospedamos nossos sites de teste no Cloudways. Construir um site WooCommerce no Cloudways é incrivelmente fácil e vem com o WooCommerce instalado. É um bom lugar para começar, e o painel de hospedagem tem ótimas informações sobre o seu site, se você estiver inclinado a isso.

- Registre um domínio: Um domínio é o nome do seu site. Antes de escolher um domínio, pense nos objetivos do seu site. O que você está tentando vender? Quem são seus compradores? Com isso em mente, crie um nome de domínio que seja identificável e fácil de lembrar.
- Instale o WordPress: O processo de instalação do WordPress varia um pouco de host para host. Verifique a documentação do host ou entre em contato com o suporte para obter ajuda. Com Cloudways, você deve escolher WooCommerce ao criar um novo aplicativo. Com o Hostinger, você terá que escolher o WordPress e ele instalará o WordPress automaticamente.
- Adicionar SSL: Novamente, isso varia entre os hosts. Alguns hosts fornecem certificados SSL gratuitamente com sua hospedagem, enquanto com outros você precisará usar uma autoridade de certificação. Com Cloudways, este certificado de segurança é adicionado automaticamente. Depois de ter um certificado, você pode configurá-lo muito facilmente com o plugin Really Simple SSL.
Configurar um site WooCommerce
Agora que você tem um site WordPress básico, é hora de instalar o WooCommerce e configurá-lo. O WooCommerce potencializa sua loja, desde listar produtos, gerenciar clientes e facilitar pagamentos.
Nesta seção, falaremos sobre o básico da configuração do WooCommerce e o que você deve fazer antes de começar a ajustar as páginas com o Elementor. Aqui está o que você deve fazer:
- Instale o WooCommerce: Se você estiver usando o Cloudways para criar seu site WooCommerce, pode pular esta etapa. Caso contrário, passe o mouse sobre os plug-ins e clique em Adicionar novo . Procure o plugin WooCommerce e clique em Instalar e ativar.

- Configure o WooCommerce com o Assistente de Configuração: Com o Assistente de Configuração, você pode adicionar detalhes sobre o seu site WooCommerce, como detalhes básicos da loja, opções de pagamento preferidas, detalhes de envio e quaisquer complementos adicionais necessários. Aqui está um artigo que pode ajudar com mais detalhes. Basta clicar em WooCommerce na barra lateral para começar.
- Instale o Hello Theme: O Hello Theme é um tema básico da Elementor e foi projetado para complementar o construtor de páginas. Você não precisa fazer esta etapa, mas definitivamente ajuda você a obter o valor do seu dinheiro com sua licença Pro. Você pode instalá-lo sem ter instalado o Elementor. Clique em Aparência na barra lateral e no tema. Clique em Add New, procure por Hello na barra de pesquisa e clique em Install and Activate .

- Configure sua loja: adicione itens como produtos, fotos, descrições, preços, categorias, uma política de privacidade, uma política de reembolso etc. Isso oferece uma tela para trabalhar quando você começar a editar com o Elementor.
Agora, você está pronto para adicionar pagamentos.
Adicionar métodos de pagamento
Para construir uma loja totalmente funcional, o próximo item da sua lista de verificação é adicionar uma forma de pagamento. Afinal, se um cliente gosta de um de seus produtos, você gostaria de ser pago, certo?
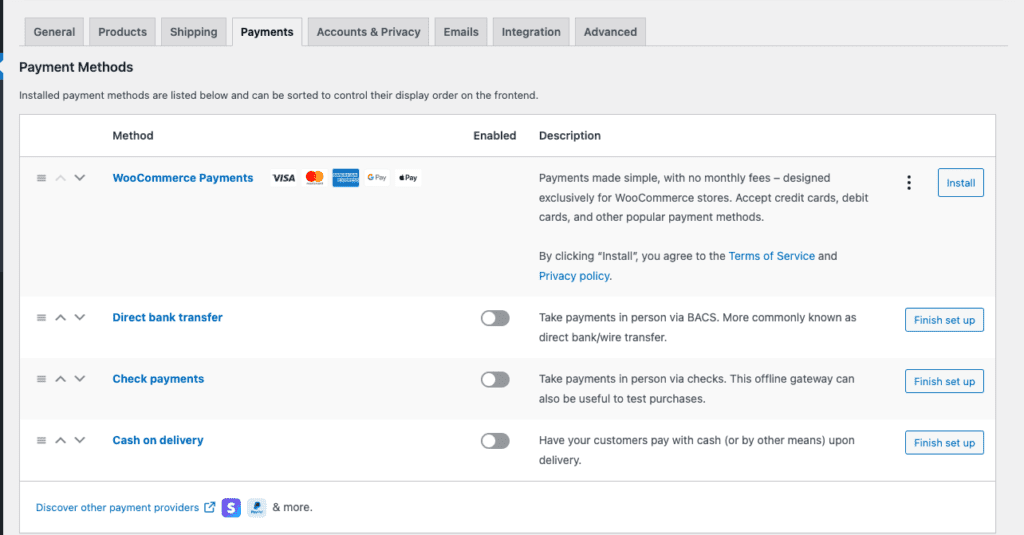
Há uma infinidade de plugins e gateways de pagamento para você escolher. Cada um deles varia muito um do outro, então você precisaria fazer alguma pesquisa para descobrir o que funciona melhor para sua loja. A adição de uma forma de pagamento também abrirá as páginas de Carrinho e Checkout em seu site. Aqui estão os passos para fazê-lo:
- Escolha um método de pagamento: você pode escolher um método de pagamento à vista ou usar um gateway de pagamento. Escolha um gateway de pagamento dependendo de como seus clientes preferem pagar, taxas de transação e onde sua loja está localizada.
- Instale o gateway de pagamento: Depois de escolher sua opção preferida, você terá que instalar o plugin e integrar sua conta no WooCommerce. Temos artigos sobre a integração do WooCommerce com Stripe e PayPal, duas opções populares que abrangem um grande número de opções de pagamento e geografias.

- Teste a forma de pagamento: passe pelo processo de compra e veja como é a experiência de um cliente comprando um produto de você. Isso também dá uma ideia de como são as páginas padrão de produto, carrinho e checkout. Muitos plugins de pagamento terão um teste ou um recurso de sandbox para permitir que você replique o processo.
Instale o Elementor no seu site WooCommerce
Recomendamos que você invista na versão Pro por causa da incrível variedade de widgets WooCommerce que ficam disponíveis para você. Aqui estão os passos para isso:
- Instale e ative o Elementor: De volta ao seu painel do WordPress, clique em Plugins e depois em Adicionar novo. Procure Elementor na barra de pesquisa. Clique em Instalar quando encontrar o plugin certo e clique em Ativar quando terminar.

- Crie uma conta: você será redirecionado para uma página onde será solicitado que você crie uma conta e escolha um plano. Existem 3 licenças para escolher e uma versão gratuita. Diremos quais são as diferenças em uma seção posterior. Quando terminar, volte para o painel do WP.
Entendendo o Editor de Páginas Elementor
O Elementor é uma potência de design, permitindo que você crie páginas personalizadas para sua loja com uma interface fácil de arrastar e soltar. A variedade de opções pode ser desconcertante à primeira vista, mas não se preocupe, basta um pequeno ajuste para se acostumar com isso. Contanto que você tenha backups, entrar direto é a melhor maneira de aprender o caminho pelo Elementor.
Com isso em mente, esta seção ajudará você a se familiarizar com o layout do editor de páginas.
- Abra uma página para editar: passe o mouse sobre Páginas no menu lateral e clique em Todas as páginas . Passe o mouse sobre qualquer página e clique em Editar. Quando o editor de páginas abrir, clique em Editar com Elementor . Isso o levará ao editor de páginas Elementor.
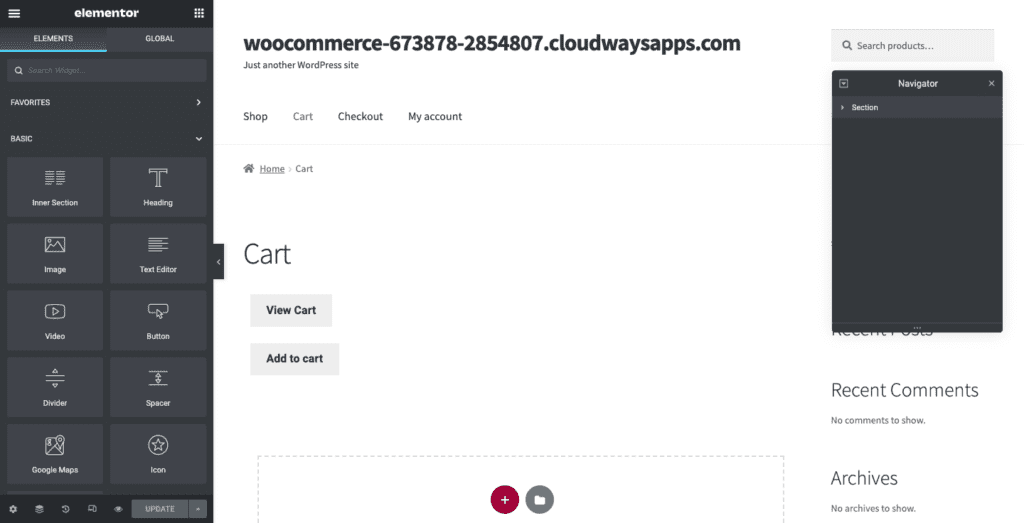
Segue uma foto de como fica:

Existem várias páginas críticas em sua loja que contribuem diretamente para a experiência de compra do seu cliente. É importante observar que algumas páginas terão um código de acesso com a seguinte aparência:
woocommerce_checkout
Isso é importante. Não o exclua , a menos que você esteja usando os widgets WooCommerce do Elementor Pro. Mas, você pode colocar imagens ou texto antes ou depois desse shortcode.
Agora, vamos falar sobre como editar a página.
- Adicionar seções: se você passar o mouse sobre diferentes partes da sua página, notará que uma caixa azul é exibida. Isso denota uma seção da página. Clique no símbolo de 6 pontos no meio de uma seção para editá-la. Clique em + na caixa de linha pontilhada. Isso criará uma nova seção.
- Selecionar Colunas: Cada seção é dividida em colunas. Passe o mouse sobre uma seção e diferentes blocos de conteúdo serão destacados com uma caixa azul. As colunas contêm os elementos individuais que podem ser personalizados individualmente. Você pode escolher o layout das colunas que deseja. Agora você está pronto para arrastar e soltar novos elementos.
- Adicionar elementos: à esquerda, você verá uma biblioteca de elementos. Eles são classificados por categorias, como Site e WooCommerce. Arraste e solte um elemento em uma coluna. Você pode editar este elemento na barra lateral. Clique na caneta azul que aparece no canto superior direito de uma coluna e a barra lateral muda para revelar diferentes personalizações (dependendo do elemento nessa coluna). Se você estiver editando texto, por exemplo, verá o editor de texto à esquerda.
- Visualize suas alterações: você pode visualizar as alterações feitas em seu site clicando no botão de olho na parte inferior da barra lateral.
- Verifique o site no modo responsivo: clique no logotipo do modo responsivo na parte inferior e você poderá visualizar a página em diferentes visualizações para ver a aparência da página em dispositivos móveis, computadores e outros tamanhos de tela.
- Publique/atualize seu site: quando terminar, você pode salvar um rascunho, atualizar ou publicar sua página clicando no botão no canto inferior esquerdo.
Agora que você entende o layout do seu editor de páginas, aqui está uma explicação de alguns widgets básicos.
Editando texto
- Arraste e solte o elemento Headline ou Text Editor: Adicione uma seção e escolha o número de colunas. Em seguida, arraste e solte o elemento Headline ou Text Editor da barra lateral. “ Adicionar texto aqui” será adicionado à página.

- Preencha o texto correto: Selecione todo o texto e substitua-o pela cópia desejada.
- Personalizar texto: selecione o texto e clique em Estilo na barra lateral. Altere a cor escolhendo na barra de cores. Além disso, você pode alterar a fonte clicando no lápis ao lado de Tipografia. Você também pode alterar o tipo de traço e adicionar uma sombra ou alterar o alinhamento de um editor de texto.
Adicionando imagens
- Arraste e solte o elemento Image: Adicione uma seção se precisar e selecione o número de colunas. Em seguida, arraste e solte o elemento Image.
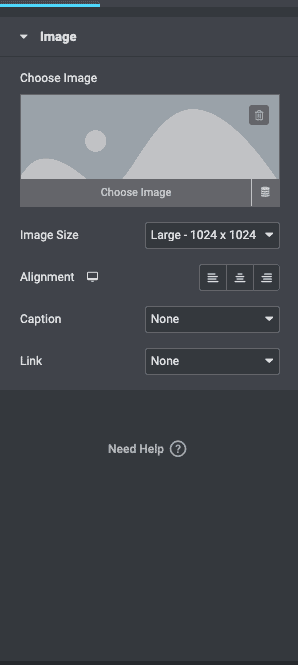
- Adicionar uma imagem: clique no logotipo do lápis no canto superior direito da imagem. Na barra lateral, passe o mouse sobre a imagem e selecione Escolher imagem . Substitua a imagem padrão pela sua.

- Edite a imagem: você pode alterar o tamanho ou alinhamento, adicionar uma legenda ou vinculá-la a um arquivo de mídia ou URL.
Adicionando um botão
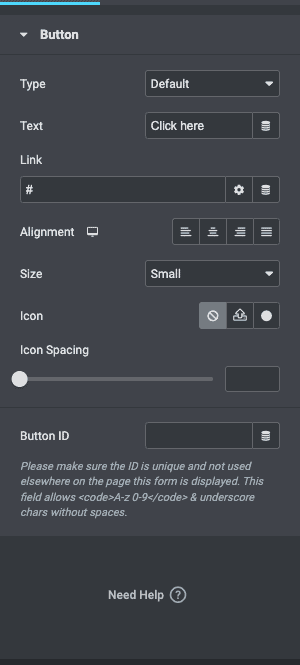
- Arraste e solte o elemento Button: Depois de ter uma coluna, arraste e solte um elemento de botão.
- Botão Personalizar: Você pode alterar o tipo de botão, o texto que vai no botão, o alinhamento, a cor ou o tamanho. Adicione um link ou ação.

Com esses conceitos básicos em andamento, aqui está uma dica que reduzirá uma tonelada de trabalho:
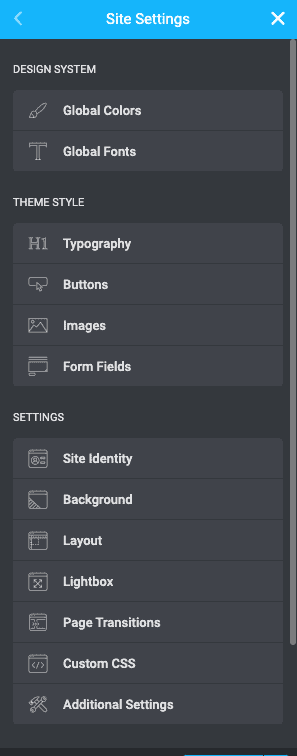
Criar configurações do site
Você pode criar um tema de cores, definir fontes globais e definir modelos para itens como cabeçalho, rodapé e botões. Clique no ícone de hambúrguer no canto superior esquerdo do editor de página e clique em Configurações do site. Depois de descobrir um design para o seu site, esse recurso economizará muito tempo ao reunir novas páginas no futuro.

Estes são os fundamentos. Quando estiver familiarizado com os controles do Elementor, você poderá usar bem esse novo poder encontrado.
Como usar o WooCommerce com o Elementor Pro
Se você estiver aberto para criar páginas do site WooCommerce com uma licença Elementor Pro, esta seção informará quais widgets usar para páginas específicas.
Como editar a página do produto WooCommerce com Elementor
Esta é a página onde seu cliente pode saber mais sobre o produto. Aqui estão as etapas para editar uma única página de produto:
- Editar uma página de produto: você pode editar modelos existentes pelo Elementor ou criar um do zero. É mais fácil editar um modelo se você não tiver ideia de onde os widgets específicos devem ficar. Você pode apenas editar os widgets existentes.
- Personalize com widgets: se você quiser começar do zero, aqui estão os widgets que você pode adicionar:
- Título do produto: Este é o widget que inclui o título do seu produto. Pode ser editado na barra lateral.
- Imagem do produto: Você pode editar o tamanho da imagem na barra lateral. Basta selecionar a imagem e explorar a configuração à direita.
- Avaliação do produto: Este pode ser um widget muito útil para seus clientes. Dá-lhes a oportunidade de ver a impressão de outras pessoas do seu produto.
- Breve descrição: Este é um widget que adiciona sua descrição conforme você incluiu quando adicionou a descrição do produto.
- Preço do produto: Adicione este widget para adicionar o preço. O preço é adicionado a um produto específico quando você adiciona produtos ao seu site WooCommerce. Então, este texto aqui é preenchido automaticamente.
- Adicionar ao carrinho: Este é o botão para adicionar um produto ao carrinho. Você pode alterar a cor, o texto ou o tamanho na barra lateral.
- Woo Breadcrumbs: Breadcrumbs é um recurso para mostrar categorias de produtos. Por exemplo, se você estivesse comprando um par de sapatos masculinos pretos em um site de moda, as migalhas de pão poderiam ser Casa/Moda Masculina/Sapatos/Sapatos de Couro Preto.
- Relacionado ao produto: Esta é a seção “Produtos Relacionados” que você costuma ver em sites de comércio eletrônico. Você pode adicioná-lo arrastando e soltando o widget Produtos relacionados.
- Widget de upsells: este widget alimenta a seção “Você também pode gostar” da página do seu produto.

Cada um desses widgets pode ser personalizado em termos de fontes, cores, alinhamento, posição e muito mais.
- Revise as alterações: clique no modo responsivo e verifique a aparência da página em diferentes dispositivos.
- Publicar ou atualizar: Se estiver tudo bem, você pode publicar ou atualizar a página.
Recomendações ao editar suas páginas de produtos:
- Adicione imagens de alta qualidade para produtos
- Escreva ótimas descrições de produtos
- Escolha nomes descritivos e significativos para os produtos
Como editar a página da loja WooCommerce com Elementor
Também conhecida como página de arquivo, é aqui que seu cliente pode ver todos os seus produtos. O objetivo desta página é criar uma onde seus clientes possam encontrar o que desejam facilmente.
- Editar modelo ou criar uma nova página: Em uma seção posterior, falaremos sobre a criação de um novo modelo. Você também pode usar um modelo existente ou começar do zero. Se você quiser criar do zero, passe o mouse sobre Páginas e clique em Adicionar novo . Em seguida, você pode adicionar os seguintes widgets:
- Adicione widgets para personalizar: listamos os widgets que recomendamos adicionar para uma ótima experiência de compra:
- Categorias de produtos: isso ajudará seu cliente a filtrar produtos por categorias.
- Carrinho de Menu: Isso adiciona um logotipo de carrinho em seu menu, onde seu cliente pode ver o que eles adicionaram ao carrinho.
- Produtos: Isso exibirá todos os produtos que você adicionou à sua loja.
- Arquivar produto: isso dá aos clientes a oportunidade de classificar por padrão, popularidade, mais recente ou preço.
- Adicionar ao carrinho personalizado: você pode personalizar o botão adicionar ao carrinho. Mude o texto, a cor ou o tamanho.
- WooCommerce Breadcrumbs: Isso mostra todas as categorias e onde no arquivo um determinado produto se encaixa. É como um caminho da página inicial para a página em que seu cliente está atualmente.
- Descrição do anúncio de título do arquivo: você pode adicionar um título e uma descrição e editá-los alterando as configurações na barra lateral.
- Revise a página: depois de editar o que deseja, revise a aparência da página em diferentes dispositivos. Quando estiver satisfeito, clique em Publicar .
Como editar a página do carrinho WooCommerce com Elementor
Perdendo apenas para a página de checkout em importância, uma página de carrinho bem projetada pode fazer ou quebrar sua venda. Ao projetar esta página, recomendamos fazer muita pesquisa para descobrir o que seus clientes precisam ver ao revisar suas seleções antes do pagamento. Confira sites populares de comércio eletrônico e ajuste o design à medida que avança.
Você pode usar o widget Elementor Cart para personalizar totalmente a página do carrinho. Aqui estão os passos para fazê-lo:
- Editar a página do carrinho existente: você pode editar uma página existente passando o mouse sobre as páginas e clicando em Todas as páginas . Em seguida, clique em Editar ao passar o mouse sobre a página Carrinho. Em seguida, clique em Editar com Elementor.
- Substitua o código curto por um widget: o código curto é um pedaço de código que adiciona um recurso a uma página. Com o widget Carrinho, você não precisa dele, então exclua o código curto e substitua-o pelo widget da barra lateral.
- Personalize a página: verifique a barra lateral e explore as configurações. Você pode tentar as seguintes coisas:
- Geral: Escolha o número de colunas em cada seção e torne certas colunas fixas, alternando-as na barra lateral.
- Resumo do pedido: altere o botão Atualizar carrinho, se desejar.
- Totais: você pode personalizar os rótulos, o alinhamento e muito mais para a seção total do carrinho, incluindo o botão Prosseguir para o checkout .
- Opções adicionais: permite alternar a capacidade de atualização automática do carrinho.
Se você clicar em Estilo na barra lateral, aqui estão as coisas que você pode personalizar:
- Seções: controle o estilo das diferentes seções – como adicionar uma sombra projetada ou uma cor de fundo.
- Tipografia: Todo o texto pode ser alterado para combinar com a estética do seu site.
- Botões: Altere a cor, o texto, o tamanho e muito mais.
- Resumo do pedido: personalize a aparência do resumo do pedido.
- Totais: Edite a seção Total do carrinho.
- Botão Checkout: Você pode personalizar a cor, tamanho, texto e alinhamento do botão checkout.
- Revisar na visualização Mobile: Quando terminar, revise a página na visualização Mobile. Se estiver satisfeito com a aparência das coisas, clique em Publicar .
Como editar a página de checkout do WooCommerce com o Elementor
Certo, esta é a página mais importante do seu site de comércio eletrônico. É a última página que seu cliente vê e onde ele toma a decisão de comprar. As páginas de check-out têm as maiores taxas de desistência e, portanto, você precisa garantir que seja o menor atrito possível.
O Elementor Pro possui um widget Checkout que facilita muito a edição de uma página de checkout. Ele funciona junto com os widgets Carrinho e Minha conta, permitindo que você edite a página de checkout existente. Com o widget, você pode fazer alterações no design da sua página de checkout, como cor do texto, alinhamento, seções e muito mais.
- Abra a página de checkout com o editor Elementor: Passe o mouse sobre Páginas e clique em Todas as páginas . Passe o mouse sobre a página Checkout e clique em Editar. Na parte superior, clique em Editar com Elementor . Aguarde um segundo e isso abrirá a página no editor Elementor.
- Substitua o shortcode do Checkout pelo Checkout Widget: O shortcode é a maneira do WooCommerce de incluir campos do Checkout em sua página. Se parece com isso:
woocommerce_checkout
Em vez disso, adicione o widget de checkout da biblioteca à esquerda. Isso lhe dará uma prévia da aparência da página de checkout.
Nota: Como você está editando na página de checkout, adicione alguns produtos ao seu carrinho e clique no botão para finalizar a compra. Isso mostrará a aparência da página com produtos para uma melhor experiência.
- Personalize a página: você pode explorar as várias configurações do Widget Elementor Checkout na barra lateral. Aqui estão algumas configurações que você pode alterar:
- Geral: você pode escolher um ou dois layouts de coluna, tornar uma coluna fixa e adicionar um deslocamento para que o cabeçalho não interrompa a coluna.
- Alteração de formulários de cobrança ou envio: você pode editar o cabeçalho de cada um desses formulários, cada espaço reservado e cada campo.
- Informações adicionais: Esta é a seção onde seus clientes podem adicionar instruções ou informações sobre o pedido.
- Configurações de cupom: personalize o alinhamento e a tipografia de seus cupons.
- Pagamento: Você pode personalizar todos os aspectos do botão de pagamento; alinhamento e cor, por exemplo.
Você pode editar mais coisas clicando em Estilo :
- Botão de compra: Você pode alterar as cores, o texto, o espaçamento, etc. do botão de compra. Este é o botão em que seus clientes clicarão para prosseguir com o pagamento do carrinho.
- Resumo do pedido: Você pode escolher a tipografia e o espaçamento da lista de produtos pedidos.
- Tipografia: Você pode personalizar todo o texto, exceto formulários.
- Formulários: personalize a tipografia e a cor dos seus formulários. Use as configurações de intervalo entre linhas para aumentar o espaçamento.
- Revise a página na Visualização Móvel: certifique-se de que o site tenha uma boa aparência mesmo na visualização móvel.
Recomendações para editar sua página de checkout:
- Tenha opções de pagamento suficientes
- Remova todos os campos desnecessários
- Mantenha todas as informações de checkout em uma página
Como construir um modelo com Elementor
Com o Elementor, você pode criar modelos personalizados que se adequam à sua marca. Você pode personalizar o cabeçalho e o rodapé, por exemplo, para que eles apareçam com a marca do seu site em todas as páginas. Nesta seção, criaremos um modelo personalizado para um cabeçalho. Aqui está como você faz isso.
- Crie um novo modelo: O elemento Global Header é o que você vê em todas as páginas do seu site. Para criar um modelo, clique em Elementor na barra lateral e clique em Theme Builder . Agora clique em Adicionar novo modelo .
- Escolha o tipo certo de modelo: se você estiver criando um cabeçalho, escolha Cabeçalho na lista suspensa para o tipo de modelo. Escolha um nome significativo para este modelo para que você possa identificá-lo facilmente mais tarde. Em seguida, clique em Criar modelo.
- Navegue pela biblioteca de modelos: agora, você pode escolher entre os modelos predefinidos na biblioteca e clicar em Inserir . Cada modelo é totalmente personalizável, então escolha aquele que mais se aproxima do que você está procurando.
- Edite e personalize o modelo: use o editor para criar o modelo dos seus sonhos. Brinque com cores, imagens, fontes, etc.
- Publicar modelo: quando terminar de ajustar o modelo, clique em Publicar na parte inferior da barra lateral e você será solicitado a escolher onde deseja que o modelo seja exibido. Escolha o que você gostaria no menu suspenso. Clique em Salvar e Fechar . Você será redirecionado de volta ao editor, mas seu novo modelo estará ativo.
- Revisão: Clique em Dê uma olhada no pop-up na parte inferior e isso o levará a uma página de visualização. Faça as alterações que desejar.
Como criar um pop-up de comércio eletrônico com o Elementor
Se você deseja adicionar um pop-up, aqui estão as etapas:
- Criar um modelo pop-up : Clique em Modelo na barra lateral e clique em Pop- ups e Adicionar novo . Dê um nome ao seu modelo e clique em Criar modelo .
- Crie um pop-up: você pode criar um do zero ou editar um modelo Elementor. Você pode escolher a cor, o texto, etc.
- Publique o pop-up: Isso basicamente salva seu pop-up como um modelo que você pode vincular mais tarde. Clique em Publicar e Salvar e Fechar .
- Edite a página: clique em Páginas na barra lateral e em Todas as páginas . Escolha a página à qual deseja adicionar o pop-up e clique em Editar com Elementor .
- Adicionar um botão: quando o editor de páginas abrir, arraste e solte o widget de botão da barra lateral. Adicione o texto que desejar e faça-o da cor que desejar.
- Link para pop-up: na barra lateral, em Layout, escolha Link, Dynamic, Actions and Popup . Em seguida, clique em Abrir pop-up e selecione o pop-up que você criou.
- Revisão: revise o funcionamento do botão e clique em Atualizar quando estiver pronto.
Elementor versus Elementor Pro: quando fazer outra troca?
A versão gratuita do Elementor é abastecida com as ferramentas para criar páginas básicas e é ótima para blogs. Ao projetar um site WooCommerce, é melhor comprar a licença do Elementor Pro. Eles têm muitos widgets e elementos especialmente projetados para uma incrível experiência WooCommerce.

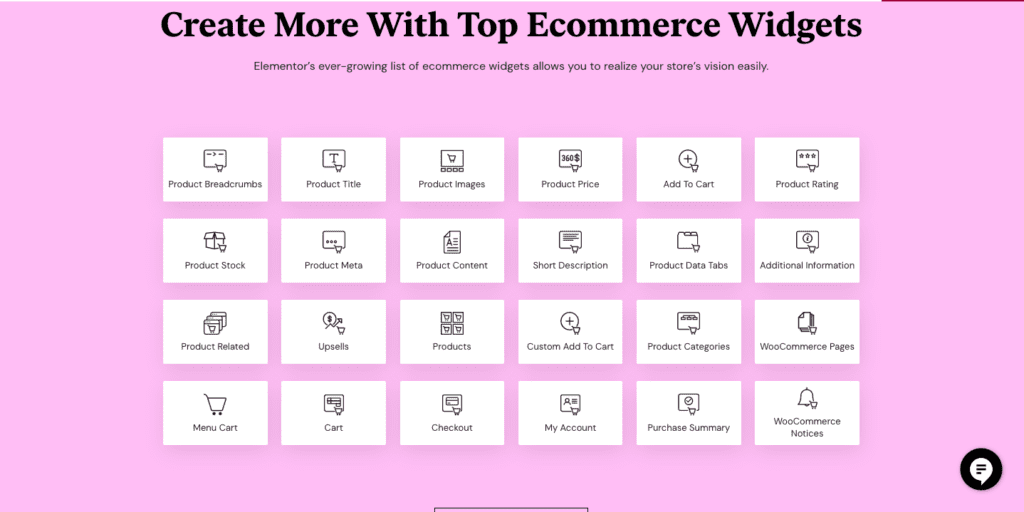
Aqui está uma lista de alguns dos grandes widgets que você definitivamente deveria experimentar:
- Categoria do produto: isso ajuda seu cliente a classificar os produtos por categorias. Isso torna muito mais fácil para eles encontrar e comprar algo.
- Adicionar ao carrinho: É super fácil personalizar o botão para sua marca. Você pode alterar a cor, bordas, fontes, etc.
- Widget de upsell de produto: você já viu a seção de produtos relacionados na Amazon? Isso é a mesma coisa. Você está mostrando ao seu cliente outros produtos nos quais ele pode estar interessado com base no produto atual que está visualizando.
- Mensagem de carrinho vazio : adicione uma mensagem atraente para os clientes saberem que o carrinho está vazio se tentarem finalizar a compra. Essa é uma boa maneira de fazer com que eles voltem à sua lista de produtos para outra aparência.
- Classificação do produto: a prova social é um motivador poderoso e cria confiança em seu produto e em seu site. Você também pode solicitar avaliações de clientes anteriores por esse motivo específico.
- Revisão do produto: Isso traz credibilidade aos seus produtos para novos clientes.
Prós e contras do Elementor
O Elementor não é o único construtor de páginas por aí, e muitos desenvolvedores ou designers certamente terão uma preferência. Gostamos do Elementor porque é onipresente e fácil de usar, mas suas necessidades podem ser diferentes. Dividimos as principais considerações sobre a escolha de um construtor de páginas na seguinte lista de prós e contras. Se um recurso necessário estiver na lista de contras, você pode procurar um construtor de páginas alternativo.
Prós
- Facilidade de uso: A funcionalidade de arrastar e soltar é super fácil. Você pode realmente personalizar sua página sem qualquer codificação ou usando outros plugins.
- Valor para o dinheiro: Existem 24 elementos específicos do WooCommerce disponíveis com a versão Pro. Eles são todos os principais aspectos do processo de compra e são projetados para criar uma experiência melhor para seus clientes.
- Design responsivo integrado: Ao contrário do Gutenberg, onde você precisa visualizar suas alterações em uma nova guia, com o Elementor, o que você vê é o que obtém. Você pode alterar a visualização e continuar a editar.
Contras
- Custo: Embora a versão gratuita ajude a personalizar um site básico, a verdadeira mágica acontece com a versão Pro. Existem três planos que podem variar de $ 49 a $ 999 por ano.
- Atualizações com falhas e suporte insuficiente: eles tiveram problemas no passado com atualizações com falhas e muito pouco suporte para ajudar os proprietários de sites.
- Problemas com o WooCommerce: às vezes, o Elementor para de funcionar em um site WooCommerce. Temos uma seção mais tarde onde falaremos sobre como consertar isso.
Elementor não está trabalhando com WooCommerce? Como corrigi-lo
Isso é especialmente comum se você estiver instalando o WooCommerce depois de instalar o Elementor. Aqui estão algumas coisas que você pode tentar corrigir o problema:
- Atualize sua versão do Elementor, WordPress e WooCommerce : verifique se seus plugins e PHP estão atualizados. Temos um artigo sobre como atualizar plugins com segurança que você pode achar útil.
- Habilitar o método do carregador do editor de alternância: Clique em Elementor na barra lateral e clique em Configurações . Em seguida, vá para a guia Avançado e ative o Método de carregador do editor de alternador clicando na caixa de seleção.
- Limpe seu cache: se você tiver um plug-in de cache, limpe seu cache e veja se isso ajuda. Você também pode desativar temporariamente o plug-in de cache e isso permitirá que você ignore quaisquer problemas de cache.
- Verifique se algum outro plugin está interferindo no funcionamento do Elementor: Para fazer isso, desative todos os plugins e verifique se você consegue carregar o Elementor. Nesse caso, reative todos os plugins e continue desativando-os um por um até que funcione novamente. Então você sabe qual plugin é o problema. Você pode manter o plug-in desativado ou revertê-lo para uma versão mais antiga.
Plugins recomendados para sites WooCommerce
- BlogVault: Proteja todos os pedidos, compras, clientes e transações em sua loja WooCommerce com os backups em tempo real do BlogVault. Totalmente automatizados, os backups em tempo real do BlogVault são sincronizados com sua loja a cada 5 minutos e são armazenados externamente para uma segurança ainda maior.
- MalCare : Este plug-in de segurança WordPress de primeira classe é tudo o que você precisa para proteger seu site contra hackers e seus malwares. Escaneie e limpe malwares facilmente com apenas alguns cliques e evite que malwares entrem em seu site com um firewall avançadoProteja os detalhes de seus clientes de serem acessados por hackers com MalCare.
- Google Analytics: A ferramenta de análise OG para analisar seu tráfego e entender melhor seus clientes. Temos um artigo sobre como integrar o Google Analytics ao seu site WooCommerce.
- YITH WooCommerce Order Tracking: Este plugin ajuda a gerenciar facilmente as informações de envio. Ele permite que seus clientes acompanhem suas compras.
- YITH Advanced Refund System for WooCommerce: Este plugin ajuda você a configurar um sistema de reembolso.
Pensamentos finais
Se você está pronto para investir em um construtor de páginas, o Elementor pode ser uma ótima opção. Mas, antes de fazer essas alterações, faça backup do seu site com o BlogVault. É uma ótima maneira de proteger seu site de contratempos e serve como seguro caso algo dê muito errado.
Perguntas frequentes
Quão bom é o Elementor para um site WooCommerce?
O Elementor é excelente para um site WooCommerce porque possui tantos elementos que você pode personalizar, especificamente para melhorar a jornada do seu cliente. Com a versão Pro do Elementor, você não precisará de outros plugins para criar um site WooCommerce de alto funcionamento.
O Elementor é o melhor construtor de páginas?
Elementor é um dos melhores plugins de construtor de páginas, entre outros como SeedProd e WPBakery. É fácil, altamente personalizável e vale totalmente o custo.
Quais são os melhores complementos para WooCommerce?
Alguns complementos essenciais para sites WooCommerce são BlogVault para backups, MalCare para segurança, YITH WooCommerce Order Tracking e YITH Advanced Refund System for WooCommerce.
Como adiciono o Elementor ao WooCommerce?
Você pode instalar o Elementor a partir do diretório de plugins do seu administrador do WordPress. Em seguida, ative-o e adicione sua chave de licença se estiver usando a versão Pro. Agora você está pronto para construir o site que deseja.
O WooCommerce é gratuito com o Elementor?
WooCommerce é gratuito. O Elementor possui uma versão gratuita e paga. No entanto, para o WooCommerce, é melhor comprar a versão paga do Elementor.
Posso editar o WooCommerce com o Elementor?
Sim, você pode editar um site WooCommerce facilmente com o Elementor. Na verdade, cada centímetro do seu site WooCommerce pode ser editado com o Elementor. Basta instalar, ativar e personalizar.
O que é Elementor no WooCommerce?
Elementor é um plugin construtor de páginas para sites WordPress e WooCommerce. Eles oferecem versões gratuitas e pagas do plugin. Depois de instalá-lo, você terá uma ampla variedade de elementos para arrastar, soltar e personalizar.
