Como usar Webhooks em formulários do WordPress
Publicados: 2022-07-24Quantos aplicativos ou serviços da Web você está usando para trabalhar? Qual método você deve fazer quando se trata de transferência de informações de dados entre essas ferramentas?
Se você está trabalhando no WordPress e deseja enviar dados diretamente para um aplicativo da web, experimente os webhooks.
Caso você não tenha ideia de como os webhooks servem ao seu trabalho, fique de olho neste artigo. Apresentaremos os webhooks e como usá-los no WordPress Forms com um plug-in de terceiros.
- O que são Webhooks?
- Por que usar Webhooks?
- Como usar o Webhook em formulários do WordPress?
- Conecte WPForms ao Slack por meio de Webhooks
O que é um Webhook?
Simplesmente, um webhook facilita a comunicação entre dois aplicativos da web. Ele ajuda você a enviar automaticamente informações de seus formulários do WordPress para uma ferramenta externa. Por exemplo, você pode atualizar novas informações de compra por meio de um formulário para sua equipe do Slack sem nenhuma ação manual. Isso definitivamente multiplica a produtividade do seu trabalho e economiza muito tempo.
Tecnicamente, um webhook é uma solicitação HTTP que é acionada por um sistema de origem e enviada para um sistema de destino. Desde que um evento ou um gatilho ocorra em seu site, o webhook levará todas as informações sobre esse evento para o serviço conectado. Absolutamente, este processo ocorre automaticamente.
Por que usar Webhooks?
Como proprietário de um site de associação, temos certeza de que você terá que lidar com muitas coisas. Sem dúvida, inserir dados manualmente é demorado. Seria possível estimar quanto tempo leva para transferir manualmente todas as informações de novos assinantes do seu site para o software de gerenciamento? Talvez ninguém possa medir a duração exata, pois pode durar dezenas de horas.
Perda de tempo é apenas uma coisa. Um trabalho tedioso é outro obstáculo. É provável que você não queira passar o dia inteiro digitando os dados dos usuários. Para tornar isso mais conveniente, os webhooks são a solução perfeita para você.
No mesmo contexto, os webhooks também podem ser aplicados a softwares de email marketing ou gateways de pagamento.
Para usar webhooks, vamos descobrir nossos guias passo a passo no próximo passo a passo.
Como usar Webhooks em formulários do WordPress
Existem muitas maneiras de criar um formulário de webhook no WordPress. Para técnicos e não técnicos, sugerimos o plugin WPForms, pois oferece um complemento Webhook que especifica a criação de webhooks. Essas ferramentas são amigáveis para iniciantes. Não são necessárias habilidades de codificação, mas apenas alguns cliques para ativar suas funções.
Etapa 1: instalar o plug-in WPForms e o complemento de formulário de webhook
Antes de instalar qualquer complemento, verifique se você instalou e ativou o plug-in WPForms em seu site WordPress. Basta ir em Plugins > Adicionar Novo e digitar “WPForms” na barra de pesquisa.

Em seguida, você precisa atualizar sua licença do WPForms para desbloquear recursos mais avançados, incluindo complementos. Depois que sua licença for verificada, sinta-se à vontade para instalar e ativar o Webhooks Addon.

Etapa 2: criar um formulário de webhook
Primeiro, adicione um novo formulário ou edite um existente usando o plugin WPForms. Vá para WPForms na barra lateral de administração e navegue até a página de visão geral de formulários . Em seguida, clique no botão Adicionar novo para começar a criar um formulário.

Na página de configurações do formulário, você pode inserir um nome de formulário ou não. Você é obrigado a escolher um modelo para o seu construtor de formulários. No entanto, se você quiser sair do zero, basta selecionar Formulário em branco .

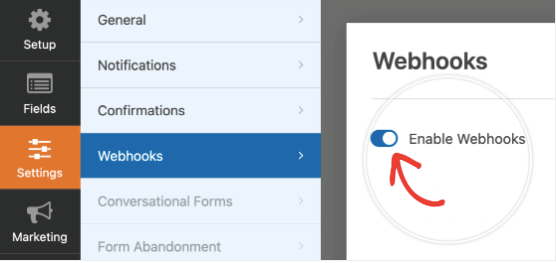
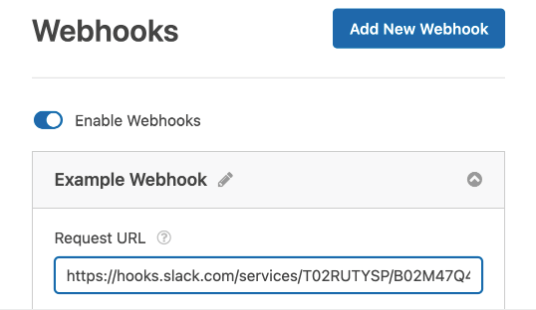
Quando o formulário estiver completo, vá para Configurações > Webhooks e ative a opção Habilitar Webhooks . E isso, é claro, cria um formulário de webhook posteriormente.

Agora você pode gerar vários webhooks e conectá-los a vários aplicativos ou serviços. Daremos instruções para conectar seus webhooks ao Slack, por exemplo. Você pode tomá-los como referência para fazer o mesmo com outras ferramentas.

Conecte WPForms ao Slack por meio de Webhooks
Conforme mencionado, vamos orientá-lo sobre como usar webhooks para conectar seus WPForms ao Slack nesta seção.
Etapa 1: crie seu novo aplicativo Slack
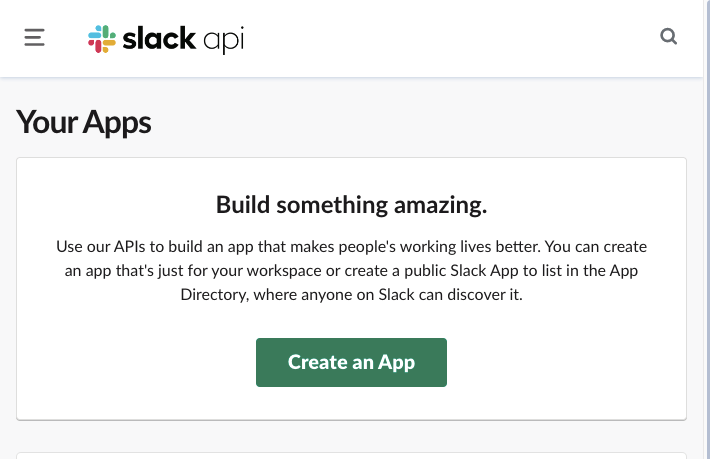
Para começar, crie um novo aplicativo Slack que conecte sua equipe de workspace Slack ao WordPress. Visite a página da API do Slack e clique no botão Criar um aplicativo .

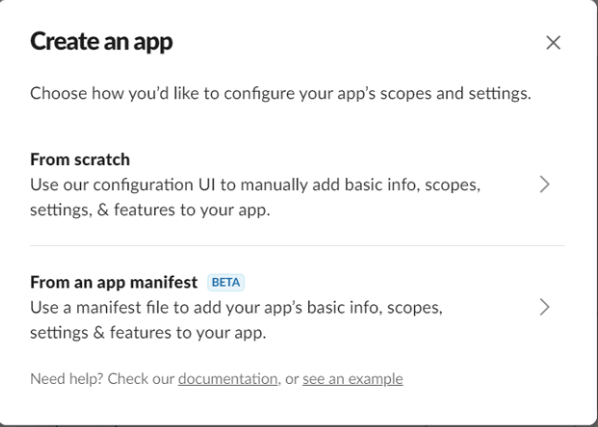
Depois disso, uma sobreposição será aberta para você escolher como deseja configurar seu aplicativo entre duas opções: do zero ou de um manifesto do aplicativo. Neste tutorial, gostaríamos de usar a opção Do zero .

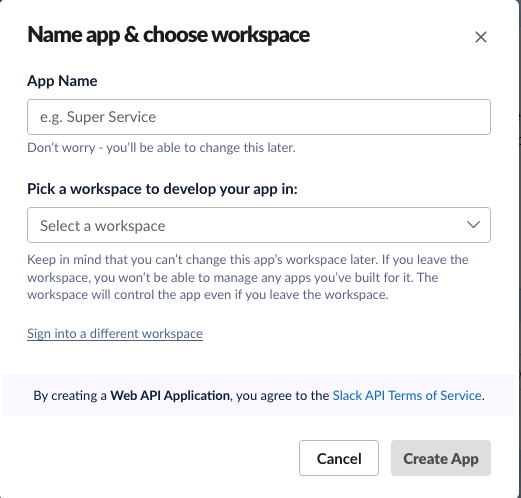
Na próxima etapa, nomeie o aplicativo e escolha um espaço de trabalho para desenvolver seu aplicativo. Depois de concluir esses dois campos, você estará pronto para Criar aplicativo .

Clique na opção Incoming Webhooks na página Basic Information e ative Ativar Incoming Webhooks . Dessa forma, você tem permissão para postar mensagens de fontes externas no Slack.
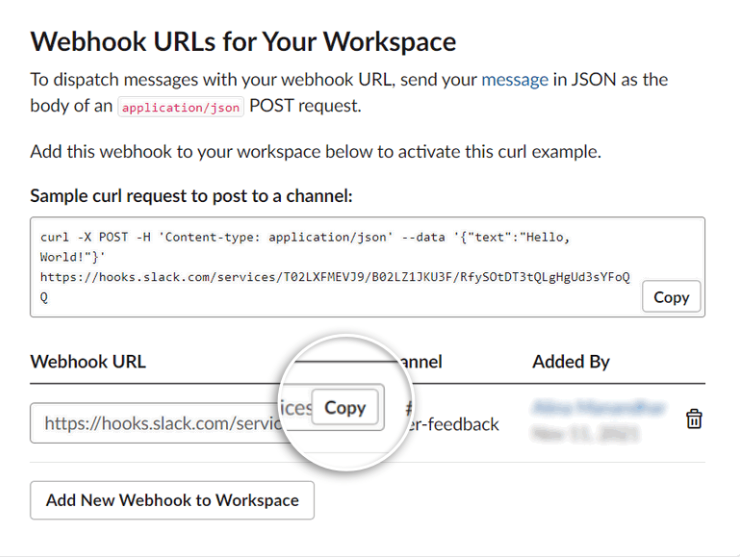
A etapa seguinte é configurar URLs de webhooks para obter informações de seus formulários do WordPress. Na página da seção URLs de webhooks para seu espaço de trabalho , clique no botão Adicionar novo webhook ao espaço de trabalho .
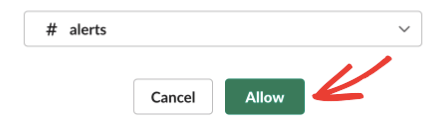
Isso leva você a outra página onde você pode selecionar um canal do Slack (em um menu suspenso) para enviar suas mensagens. Depois de escolher um canal de destino, clique em Permitir .

Agora você está de volta à página anterior, onde pode ver um novo URL de webhook para seu aplicativo Slack. Copie esse URL para outras etapas.

Etapa 2: adicionar webhooks do Slack ao WPForms
Abra o formulário de webhooks criado anteriormente e cole o URL no campo URL de solicitação para conectar seu formulário à API do Slack. Para o restante das configurações de webhooks, fique à vontade para configurá-las ao seu gosto.

Como todas as configurações são feitas para uma solicitação de webhook, lembre-se de salvar suas alterações clicando no botão Salvar .
Etapa 3: publique o formulário de Webhooks em seu site WordPress
Você precisa adicionar o formulário de webhooks em suas páginas para que os dados possam ser sincronizados automaticamente com seu canal do Slack.
No painel de administração do WordPress, vá para Páginas > Adicionar novo e procure por “WPForms” na tela do editor de blocos. Depois que o WPForms for adicionado à sua página, um menu suspenso aparecerá para você selecionar um formulário de webhook.

Posteriormente, clique no botão Publicar no canto superior direito para publicar a página que contém o formulário de webhooks em seu site.
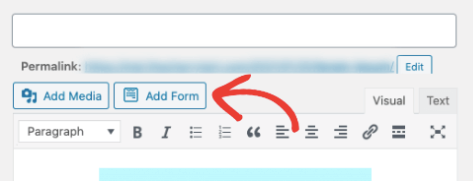
Se você estiver usando o editor clássico do WordPress, use o botão Adicionar formulário no editor para adicionar o formulário de webhooks em suas páginas.

Depois de publicar o formulário de webhooks, você receberá notificações do Slack quando houver um envio de formulário do seu site.
Usando Webhooks para conectar seus formulários WordPress com outros aplicativos
Com a ajuda de URLs de webhooks, você pode facilmente usar WPForms para se conectar a vários aplicativos e serviços. Uma grande vantagem desse método é que você tem controle total sobre os dados que deseja entregar e enviar para outros aplicativos.
É inegável que os webhooks podem ser reparados, ajudando você a enviar automaticamente informações de seus formulários do WordPress para aplicativos externos. Isso economiza muito trabalho e aumenta a produtividade e a eficiência do trabalho simultaneamente.
Não hesite em fazer uso de webhooks o mais rápido possível. Você deve se surpreender com o quão incrível eles são para o seu trabalho.
