Como usar o código QR do WordPress para direcionar o tráfego
Publicados: 2023-02-02Você deseja adicionar um código QR às suas postagens e páginas do WordPress? As estatísticas mostram que a maioria dos internautas acessam a web com seus smartphones.
Ter um meio para os usuários acessarem rapidamente seu site a partir de seus smartphones aumenta a experiência do usuário e aumenta o tráfego do site.
Neste tutorial, você aprenderá como gerar e adicionar códigos QR em seu site WordPress . Antes de começar, vamos entender o que significa um código QR.

Contente:
- O que é um código QR?
- Como adicionar código QR ao WordPress
- Usando códigos QR para direcionar o tráfego
- perguntas frequentes
- Conclusão
O que é um código QR?
O código QR é a abreviação de código de resposta rápida. É um tipo de código de barras bidimensional que pode ser escaneado com a câmera de um smartphone ou um leitor de código de barras . Os códigos QR podem armazenar vários tipos de informações, como URLs de sites, informações de contato ou texto simples.
No WordPress, você pode usar códigos QR para direcionar os usuários de maneira rápida e fácil para uma página da Web específica em um site WordPress.
Por exemplo, um código QR poderia ser colocado em um anúncio impresso ou cartão de visita que, quando digitalizado, levaria o usuário diretamente à página de contato do site.
Se você tiver produtos digitais, como eBooks, podcasts etc., poderá usar um código QR para direcionar os usuários à página de download do produto.
Existem 2 variantes de códigos QR: Estático e Dinâmico. Um código QR estático não pode alterar seus dados depois de criado . Por outro lado, os códigos QR dinâmicos permitem que os usuários alterem seu conteúdo ao longo do tempo sem afetar o código QR original.
Como adicionar código QR ao WordPress
A maneira mais fácil de adicionar códigos QR ao seu site WordPress é usando um plug-in de código QR. Felizmente, existem plugins disponíveis para WordPress que permitem criar e exibir códigos QR em um site.
Plugins como Kaya QR Code Generator e Shortcodes Ultimate facilitam a geração de códigos QR no WordPress. Para este guia, usaremos o plugin Shortcode Ultimate.
Plug-in final de códigos de acesso

Este plug-in fornece muitos códigos de acesso para melhorar seu site WordPress. Um dos shortcodes que ele suporta é o gerador de código QR. Com este shortcode, você poderá adicionar e personalizar códigos QR ao seu site WordPress.
Portanto, você precisará instalar e ativar o plugin Shortcodes Ultimate em seu site WordPress. Para ver as etapas sobre isso, consulte nosso guia completo sobre como instalar plugins do WordPress.
Ao instalar e ativar o plug-in, você verá um menuShortcode no painel do WordPress.

Este plug-in pode adicionar códigos de acesso a qualquer seção do seu site, incluindo postagens e páginas. Então, para adicionar um shortcode, abra a postagem ou página na qual você gostaria de adicionar o código QR.
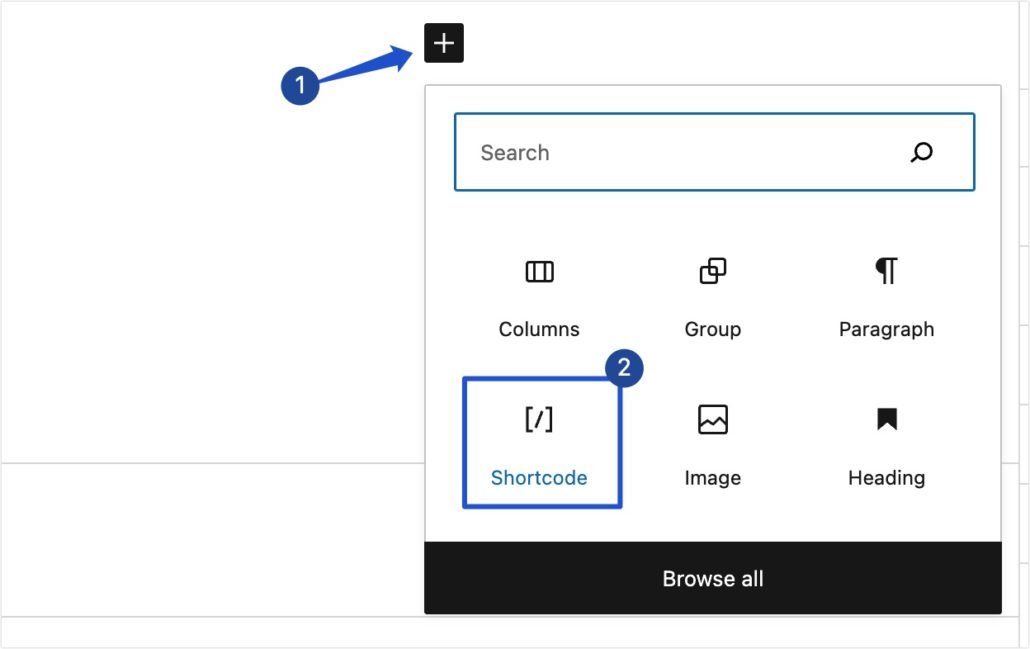
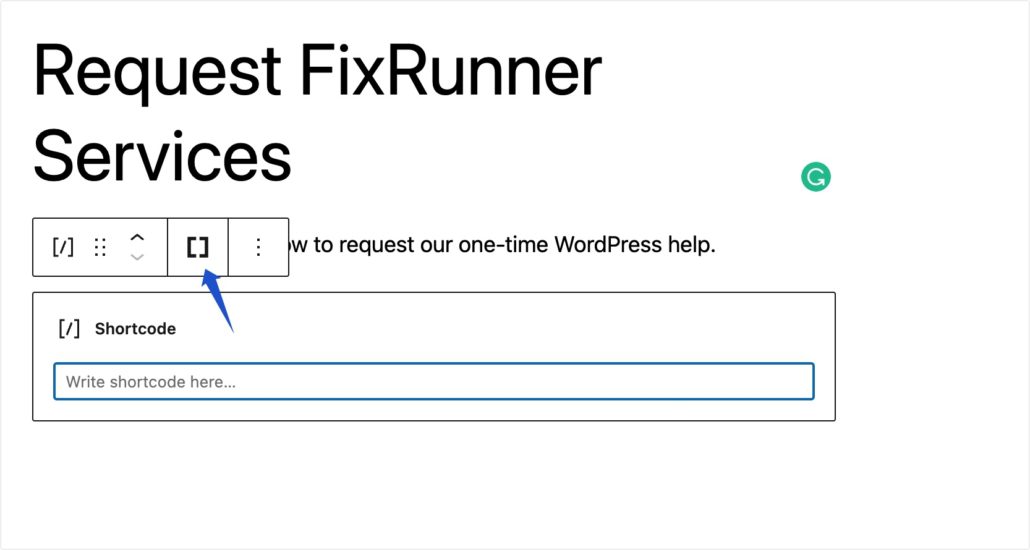
Quando estiver no editor de postagem, clique no ícone de adição ( + ) para adicionar um novo bloco. Em seguida, selecione o blocoShortcode .

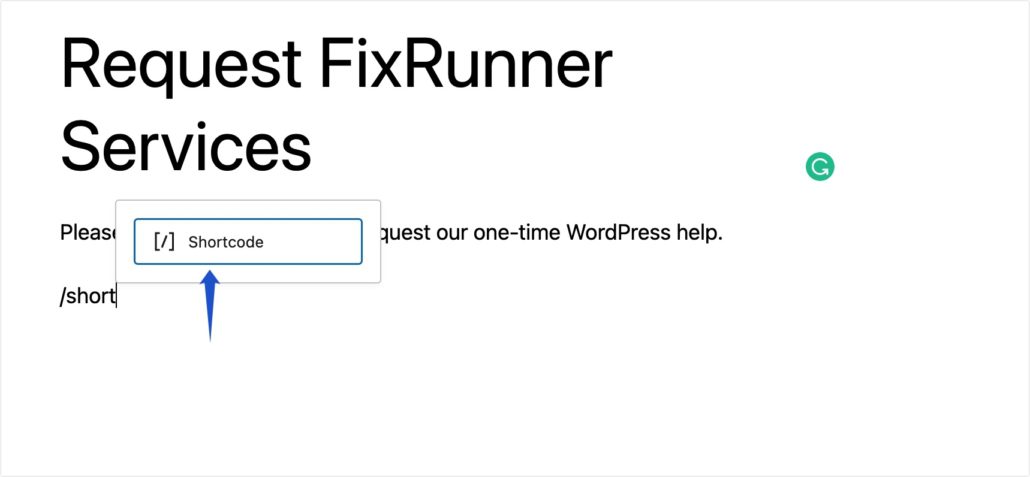
Como alternativa, você pode digitar o símbolo “/” seguido da palavra shortcode para pesquisar e adicionar um blocoShortcode .

Depois disso, clique no íconeShortcode para abrir o menu Shortcodes Ultimate.

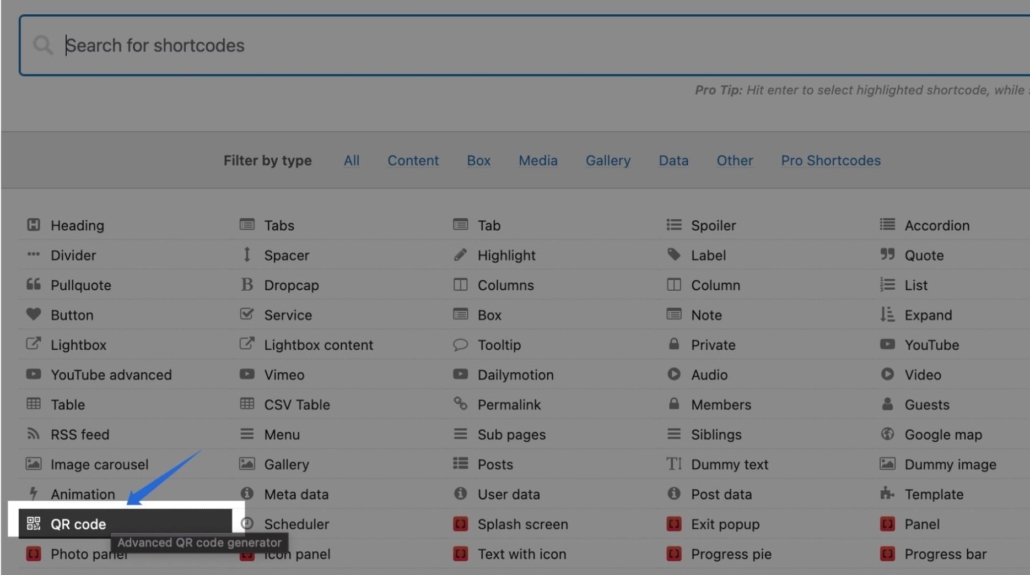
Em seguida, localize e selecione a opção decódigo QR nos códigos de acesso disponíveis.

Personalizando o código QR
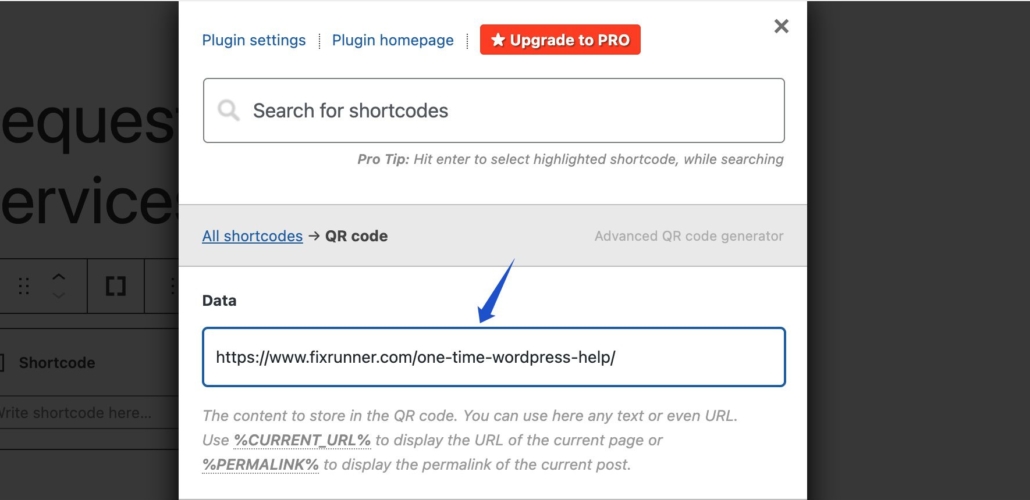
Depois de selecioná-lo, opções adicionais aparecerão para personalizar como o código QR deve funcionar. No campoDados , insira o link para o qual deseja direcionar os usuários assim que eles digitalizarem o código QR.

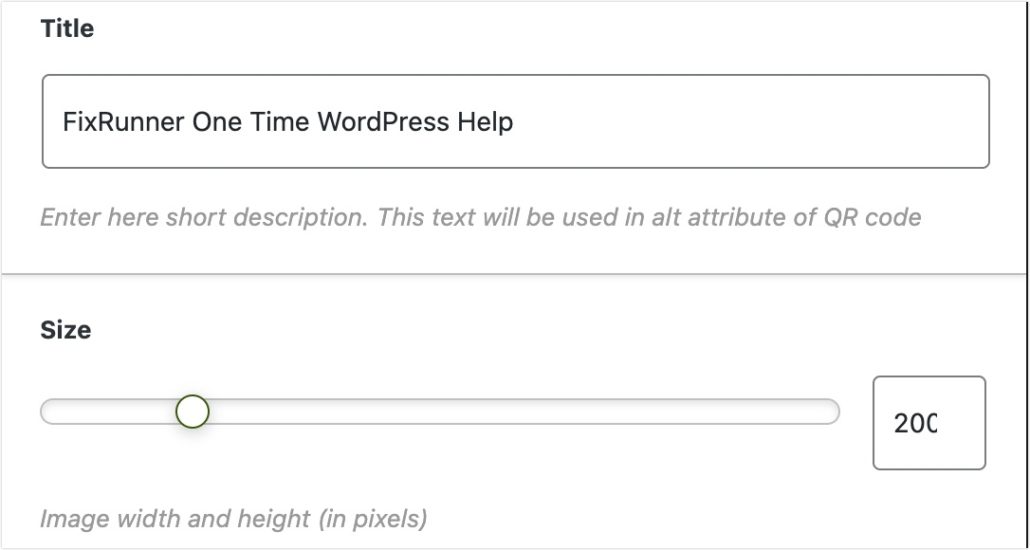
Em seguida, você encontrará a opção de adicionar umtítulo para o código de acesso do código QR e personalizar o tamanho do widget.

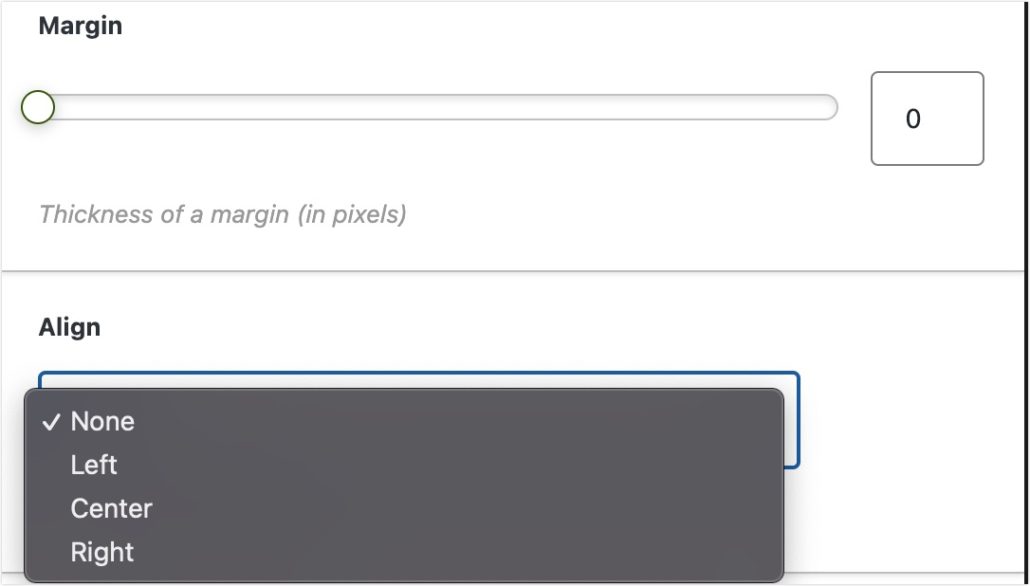
Você pode, opcionalmente, definir a margem e alterar o alinhamento do widget.

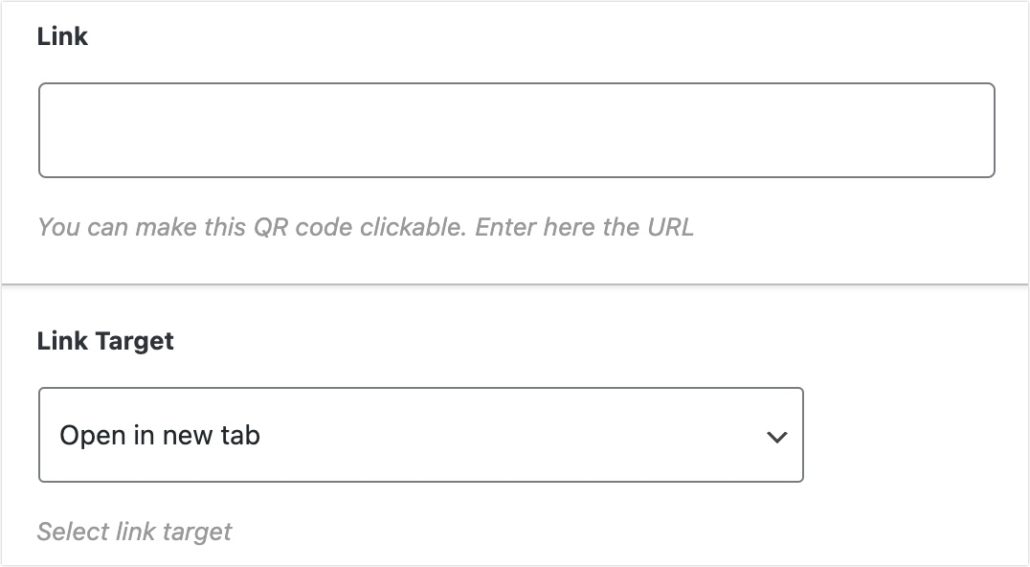
Se quiser tornar o código QR clicável, adicione o URL ao campoLink .Fazer isso é totalmente opcional e não afeta a funcionalidade básica do código QR.

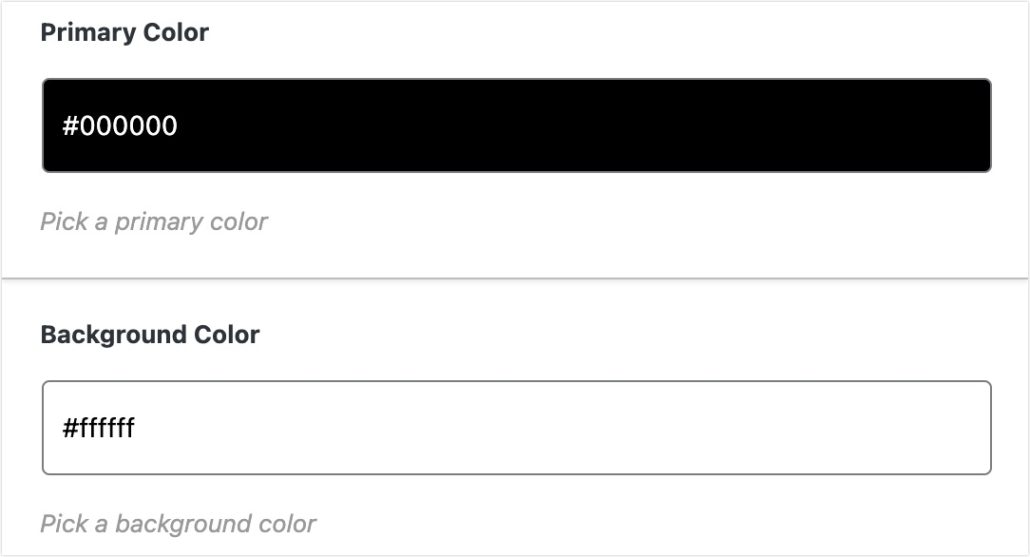
Em seguida, você pode personalizar a cor primária e de fundo do código QR para corresponder à cor do tema do WordPress. Se quiser manter a consistência, você pode usar a cor primária da sua marca para o código QR.


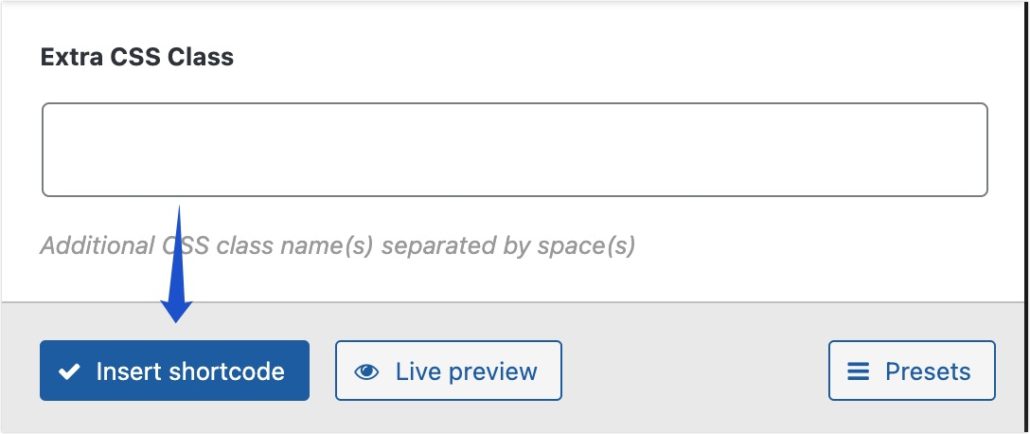
Quando terminar de personalizar o shortcode, clique no botãoInserir shortcode para adicioná-lo à postagem ou página.

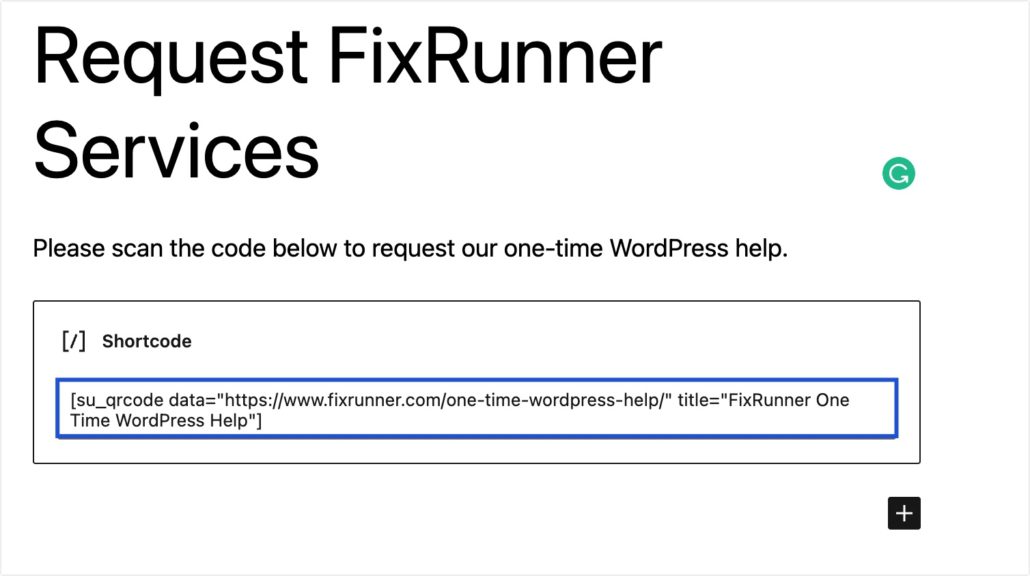
No editor de postagem, você verá o shortcode que o plug-in gera.

Observação: você pode reutilizar o shortcode gerado por este plug-in em qualquer página ou seção do seu site, colando-o em um bloco de shortcode.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="Ajuda do FixRunner One Time WordPress"]
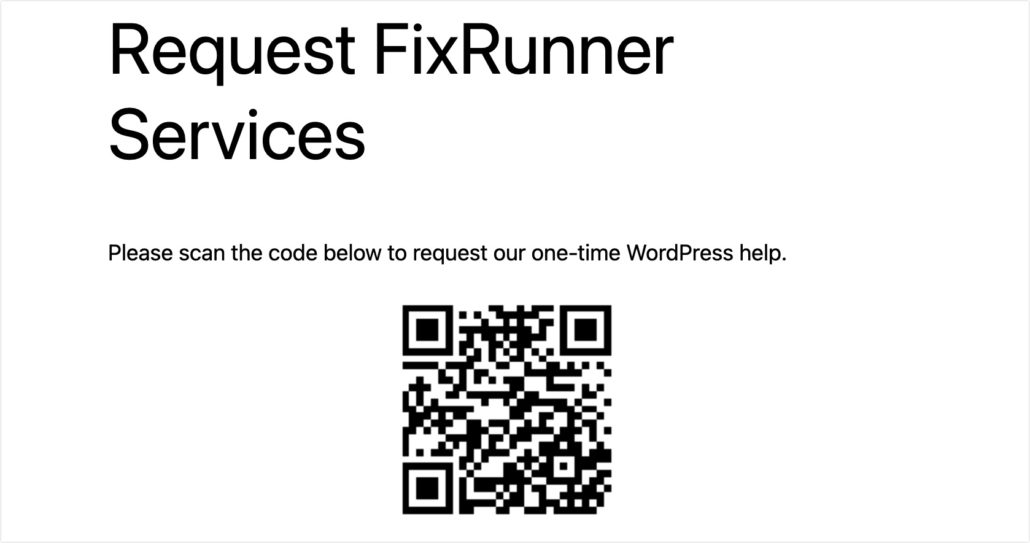
Quando estiver pronto, publique a postagem e visualize-a no front-end do seu site para ver a aparência do código QR.

Seus usuários podem digitalizar o código QR e ser levados ao URL de destino especificado no campo Dados.
Usando o Editor Clássico
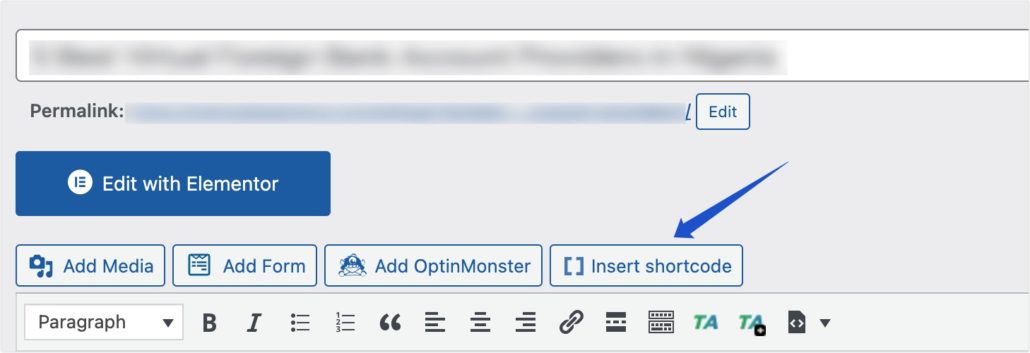
Se estiver usando o editor clássico, você pode adicionar um código QR à página clicando no botão Inserir shortcode .

Em seguida, selecione o shortcode do código QR e siga o mesmo procedimento que destacamos acima para personalizar e gerar o código QR.
Adicionando códigos QR a widgets
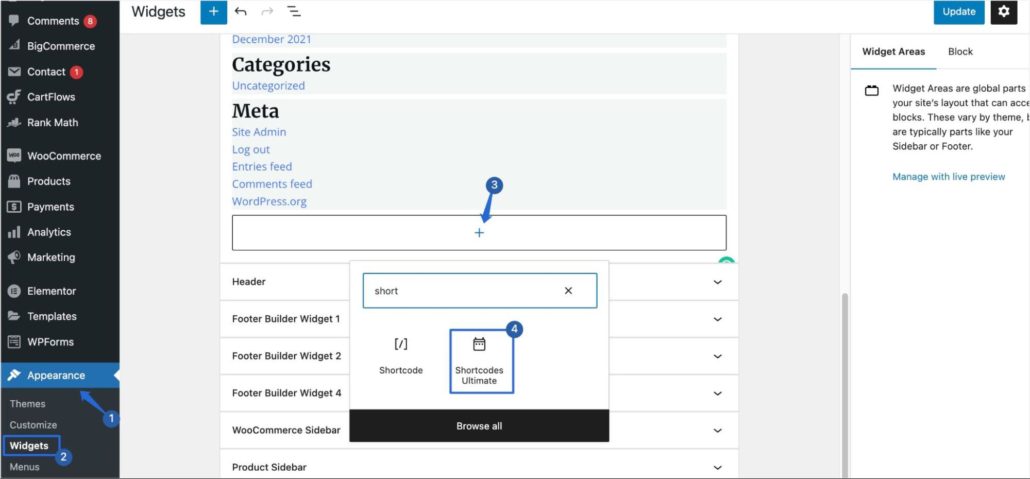
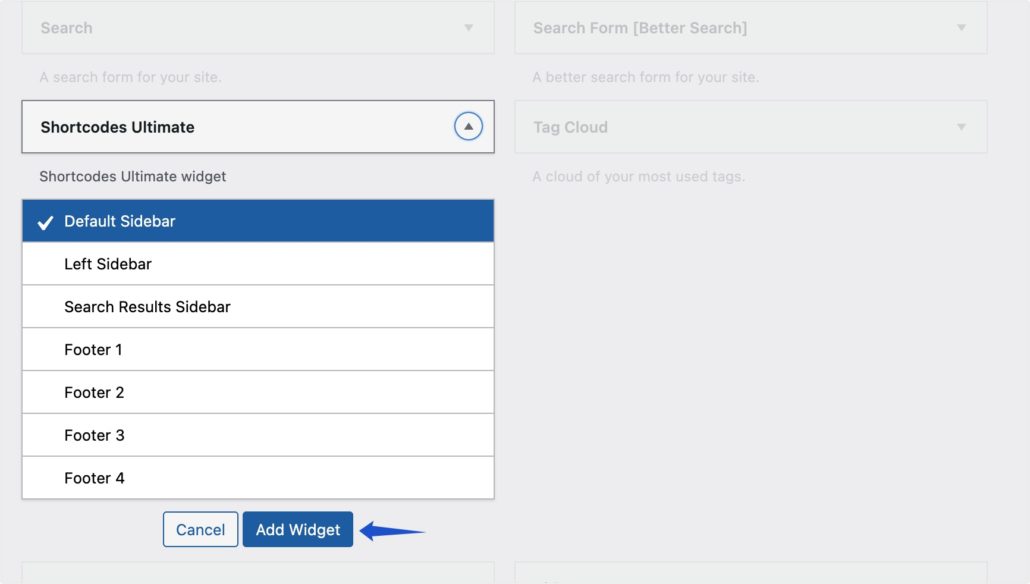
O plugin Shortcodes Ultimate permite adicionar códigos de acesso à área de widgets do seu site. Para gerar um código QR para sua área Widget, vá paraAparência >> Widgets .Em seguida, clique no ícone de mais e procure o blocoShortcodes Ultimate .

Observação: se você estiver usando widgets clássicos em seu site WordPress, localize o widget Shortcodes Ultimatee selecione a área onde deseja adicionar o widget. Uma vez feito, clique no botãoAdd Widget para continuar.

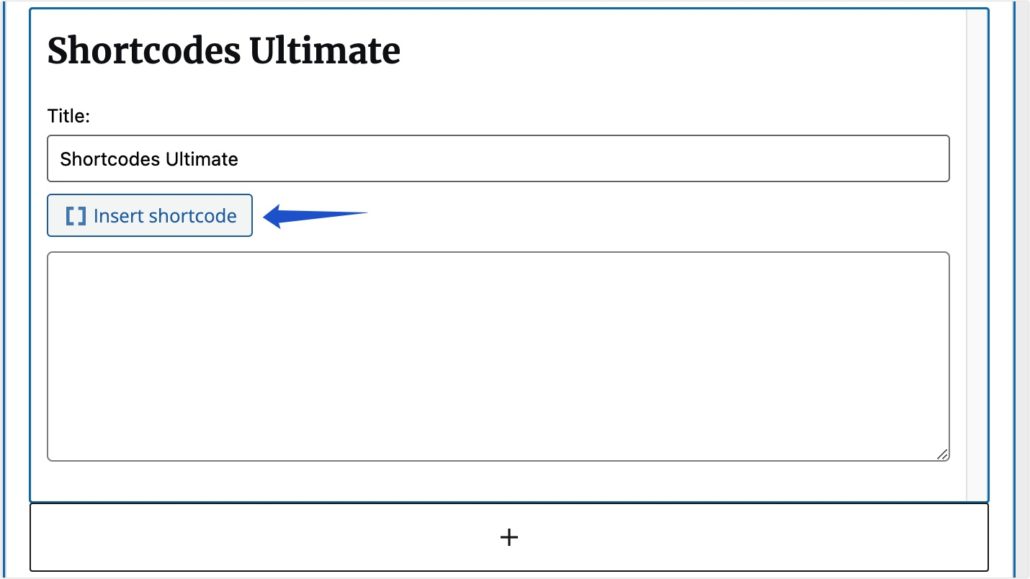
Depois de adicionar o widget ao seu site usando o bloco ou o editor clássico, clique no botãoInserir shortcode e selecione a opção Código QR.

Da mesma forma, siga as etapas destacadas acima para personalizar o código QR.
Usando códigos QR para direcionar tráfego para seu site WordPress
Já mencionamos que os códigos QR facilitam o acesso dos usuários ao conteúdo do seu site usando seus smartphones. Como a maior parte do tráfego da Internet vem de dispositivos móveis, um código QR pode beneficiar sua empresa.
Abaixo estão outras maneiras de usar códigos QR para o site da sua empresa.
Aumente o alcance do seu site
Os códigos QR aumentam o alcance do seu site. Você pode usá-los em materiais impressos, como revistas, brochuras, outdoors e folhetos. Isso torna mais fácil para qualquer pessoa acessar informações adicionais sobre o seu site, mesmo sem saber o endereço do seu site.
Impulsione as vendas de comércio eletrônico
Se você possui uma loja online, pode usar códigos QR para promover produtos WooCommerce específicos ou compartilhar códigos de cupom com os usuários.
Impulsionando o download do aplicativo
Os códigos QR também podem conter links para download de aplicativos. Se você tiver um aplicativo móvel para sua empresa, poderá usar um código QR para armazenar os links de download do aplicativo. Os usuários que digitalizarem o código serão direcionados para a loja de aplicativos para baixar facilmente seu aplicativo móvel.
Melhore a segurança do seu WordPress
Além de melhorar o tráfego do seu site, os códigos QR também podem ser usados como uma medida de segurança para proteger seu site e a conta dos usuários. Se você permitir o registro do usuário em seu site, poderá usar um código QR para configurar 2FA ( autenticação de dois fatores). Isso forneceria uma camada extra de segurança antes que os usuários pudessem fazer login em seu site.
perguntas frequentes
Estas são as respostas para algumas das principais perguntas que as pessoas fazem sobre o uso de códigos QR com uma instalação do WordPress.
Preciso de experiência em codificação para gerar códigos QR?
Gerar e adicionar códigos QR ao WordPress não requer nenhum conhecimento de codificação. Você pode usar plug-ins geradores de código QR do WordPress para criar códigos QR em seu site. Além disso, você pode usar um gerador de código QR online se o seu construtor de sites não for o WordPress. O QR Code Generator Chrome Extension também pode ser uma boa opção se você estiver usando o Google Chrome.
Como os usuários podem acessar os dados em um código QR?
Seus usuários precisam de um leitor de código de barras para acessar o conteúdo de um código QR. Felizmente, a maioria dos smartphones modernos possui um leitor de código QR em sua câmera nativa. Os usuários podem acessar os dados simplesmente escaneando o código QR com a câmera. Ele solicitará que abram os dados armazenados no código QR.
Conclusão
O uso de códigos QR em seu site WordPress facilita o acesso dos usuários a conteúdo adicional usando seus dispositivos móveis.
A maioria dos smartphones modernos agora integra scanners QR em suas câmeras. Portanto, utilizar esse recurso facilita o envio de usuários a uma página específica em seu site.
Neste guia, mostramos como adicionar código QR ao seu site WordPress. Também compartilhamos algumas maneiras de usá-lo para aumentar o tráfego do seu site.
Se você quiser saber mais dicas para aumentar o engajamento em seu site, consulte nosso guia sobre como direcionar tráfego para seu site WordPress. Além disso, verifique nosso guia para iniciantes em WordPress SEO para obter mais dicas úteis sobre como melhorar seu tráfego de pesquisa.
