Como escrever uma extensão do Chrome: guia passo a passo com código de exemplo
Publicados: 2022-04-10As extensões do navegador podem ser uma ótima maneira de usar bem suas habilidades de codificação e criar algo que permita realizar tarefas repetitivas com apenas alguns cliques. Se você quiser conseguir isso, aprender a escrever uma extensão do Chrome é um ótimo começo.
O Google Chrome fornece muitas APIs diferentes para seus desenvolvedores de extensão, como adicionar uma nova página, pop-up, criar notificações, configurar um mecanismo de pesquisa padrão ou até mesmo criar um item de menu de contexto (o menu que aparece quando você clica com o botão direito do mouse em uma página).
As possibilidades são ilimitadas, a partir de uma extensão que renderiza “Hello World!” para uma extensão que permite fazer uma captura de tela da página da web.

Índice:
- A estrutura da extensão
- Carregando a extensão
- Adicionando uma interface de usuário pop-up
- Usando a API de notificações
- Adicionando um item de menu de contexto
- Usando a API de armazenamento para armazenar dados
- Distribuindo a extensão
Neste tutorial, mostraremos como escrever uma extensão do Chrome que envia notificações do navegador a partir de um menu pop-up. Também usaremos o menu de contexto e as APIs de armazenamento de dados para aproveitar ao máximo. Estamos chamando isso de Notificar! com um ponto de exclamação!

O código da extensão é público no GitHub, então sinta-se à vontade para fazer um fork e usá-lo.
Como escrever uma extensão do Chrome: a estrutura
Antes de prosseguirmos, você deve consultar a documentação do desenvolvedor do Google Chrome para saber mais sobre o desenvolvimento de extensões do Chrome em geral.
Além disso, se você deseja escrever uma extensão do Chrome para a Chrome Web Store, consulte a política de finalidade única.
Vamos começar criando uma nova pasta chamada notify no seu dispositivo. Esta pasta conterá tudo o que fará parte da sua extensão.
Agora, você precisa criar um arquivo manifesto que conterá todas as informações sobre nossa extensão. Crie um arquivo chamado manifest.json e inclua o seguinte código:
{ "name" : "Notify!" , "description" : "A Google Chrome extension!" , "version" : "1.0" , "manifest_version" : 3 , "icons" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } } Linguagem de código: JSON / JSON com comentários ( json ) Como você pode ver, até agora, ele contém apenas meta-informações sobre sua extensão, como nome, descrição e versão. O manifest_version informa ao Chrome qual versão da API de extensões você está usando.
Carregando a extensão
Depois de ter seu arquivo de manifesto no lugar, você pode carregar sua extensão no navegador Chrome:

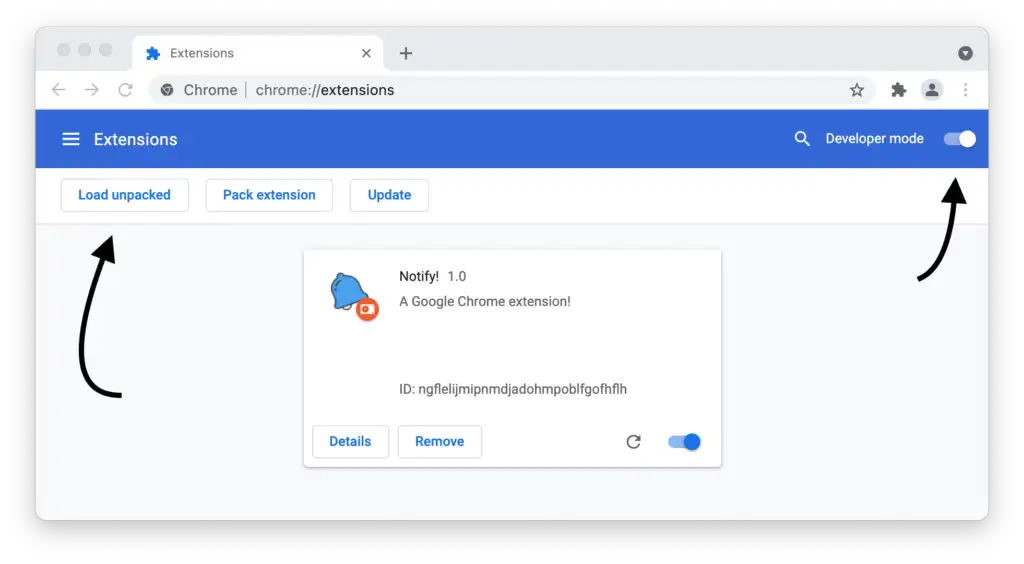
Abra a página Gerenciamento de extensão navegando até chrome://extensions ou você também pode abri-la no menu Extensões nas configurações.
Uma vez lá, habilite o modo Desenvolvedor e use o botão Carregar descompactado para selecionar seu diretório de extensão.
Eis a tua extensão! Agora que sua extensão está carregada, você pode melhorá-la passo a passo e observar as alterações.
Certifique-se de adicionar um ícone para sua extensão na pasta assets/icons/ ou então um ícone padrão aparecerá.
Adicionando uma interface de usuário pop-up
Vamos continuar adicionando alguma interface de usuário à extensão de onde as pessoas podem interagir com as opções fornecidas.
Existem várias maneiras de fazer isso, como adicionar uma página inteira, mas um pop-up geralmente é o caminho a seguir para a maioria das extensões.
Para adicionar um pop-up à extensão, você precisará adicioná-lo ao seu arquivo manifest.json :
"action" : { "default_popup" : "popup.html" , "default_icon" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } }, Linguagem de código: JavaScript ( javascript ) Com isso, você informa à extensão a localização do arquivo HTML do seu pop-up e os ícones padrão. Este é apenas o ícone padrão, pois a API permite que você altere o ícone em movimento. Por exemplo, se você criar um teste do Google PageSpeed, pode-se mostrar ícones diferentes no site com base nas classificações da página.

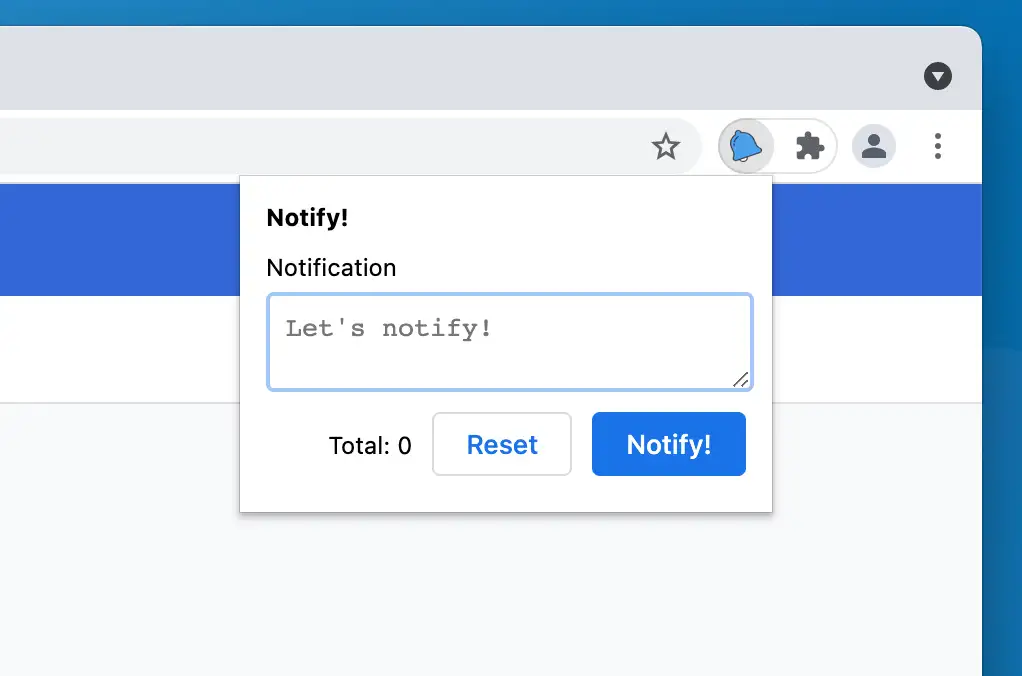
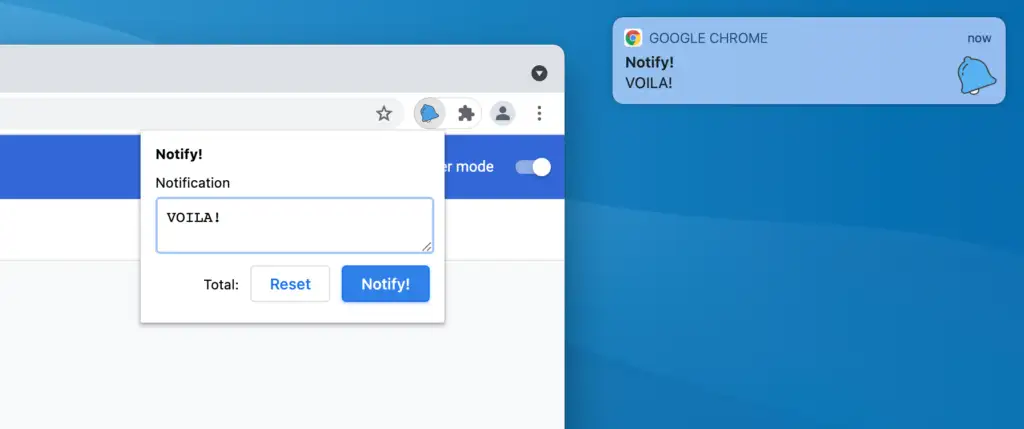
Pop-up da extensão do Google Chrome
Agora, você pode adicionar o código HTML do seu pop-up ao arquivo, como fazemos em nosso exemplo:
<!DOCTYPE html > < html > < head > < link rel = "stylesheet" href = "assets/css/popup.css" > </ head > < body > < div id = "notify-wrapper" > < div id = "notify-header" > < h1 > Notify! </ h1 > </ div > < div id = "notify-containers" > < div class = "notify-form" > < label for = "text" > Notification </ label > < textarea name = "text" id = "notify-text" placeholder = "Let's notify!" > </ textarea > </ div > < div class = notify-buttons > < p > Total: < span id = "notify-count" > </ span > </ p > < button class = "button" id = "notify-reset" > Reset </ button > < button class = "button primary" id = "notify-button" > Notify! </ button > </ div > </ div > </ div > < script src = "assets/js/popup.js" > </ script > </ body > </ html > Linguagem de código: HTML, XML ( xml ) Este arquivo HTML também é vinculado a uma folha de estilo e script para adicionar estilo e funcionalidade ao nosso pop-up.
Se você está acompanhando, você pode obter o código CSS aqui. Adicionaremos JavaScript ao arquivo posteriormente neste tutorial.
Até agora, você criou uma extensão do Google Chrome que tem um pop-up e levou apenas algumas linhas de código. Como dissemos no início, criar uma extensão do Google Chrome é muito fácil!
Avançando neste tutorial, adicionaremos funcionalidades a essa extensão e a tornaremos mais do que apenas um espaço reservado.
Usando a API de notificações
Como o nome da extensão sugere, é uma extensão de notificações, então vamos adicionar algumas!
Antes de usar algumas das APIs, você precisa especificar permissões para elas no arquivo manifest.json . Uma das razões para fazer isso é para que os usuários de sua extensão saibam quais permissões sua extensão está solicitando antes de instalá-las.
Para notificações, você faz assim:
"permissions" : [ "notifications" ], Linguagem de código: JavaScript ( javascript ) Você também precisa adicionar um service worker à extensão para enviar notificações. Para isso, você precisa adicionar isso ao seu manifesto:
"background" : { "service_worker" : "background.js" }, Linguagem de código: JavaScript ( javascript ) Você precisa de um service worker para a API de notificação, pois ela não pode ser usada diretamente do arquivo popup.js .
No arquivo background.js , você precisa adicionar o seguinte código para enviar uma notificação:
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : data.message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); } }); Linguagem de código: JavaScript ( javascript ) Aqui, usamos o ouvinte de eventos onMessage para obter o gatilho para enviar notificações do pop-up.

Também usamos o método create para criar uma nova notificação. As notificações podem ser de vários tipos, mas aqui é usado o tipo “básico”. Você deve dar uma olhada em todas as opções disponíveis.
Agora que o método create está em vigor, você pode dispará-lo a partir do arquivo popup.js assim:
const text = document .getElementById( 'notify-text' ); const notify = document .getElementById( 'notify-button' ); notify.addEventListener( 'click' , () => { chrome.runtime.sendMessage( '' , { type : 'notification' , message : text.value }); } ); Linguagem de código: JavaScript ( javascript ) Aqui, a ação sendMessage está sendo usada para acionar a notificação. E voilá! Temos uma extensão que aciona uma notificação.

Verifique se você está usando a versão mais recente do Google Chrome e se concedeu permissões para acionar notificações. Resumindo, não seja como eu, que passei horas tentando descobrir por que as notificações não estavam aparecendo.
Adicionando um item de menu de contexto
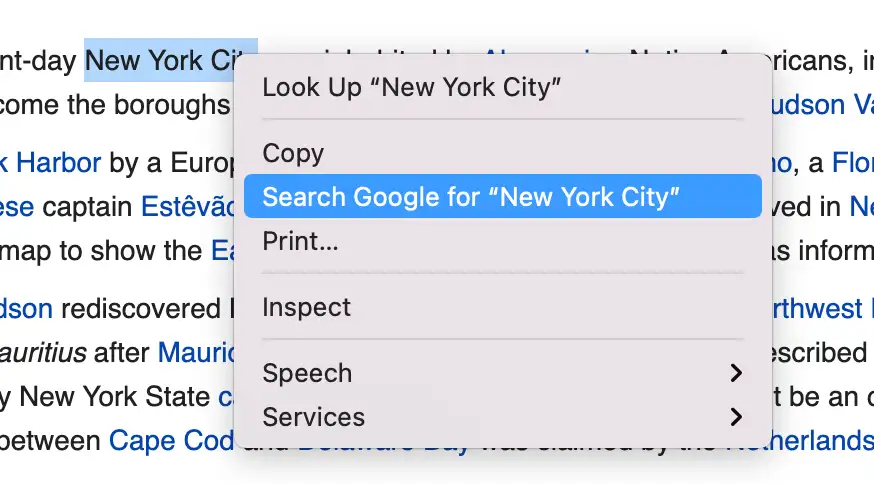
Conforme mencionado na introdução, o menu de contexto é o menu que aparece ao clicar com o botão direito:

Pode haver muitas razões pelas quais sua extensão pode ter um item de menu de contexto. Um exemplo proeminente é selecionar algum texto com o cursor e depois pesquisá-lo no Google.
Você pode adicionar quantos itens quiser ao menu de contexto, mas se sua extensão adicionar mais de um item, eles serão recolhidos em um item pai.
Para isso, você também precisa adicionar permissões ao seu arquivo de manifesto:
"permissions" : [ "contextMenus" , "notifications" ], Linguagem de código: JavaScript ( javascript ) Agora que você adicionou permissões para contextMenus , você pode adicionar isso ao seu arquivo background.js :
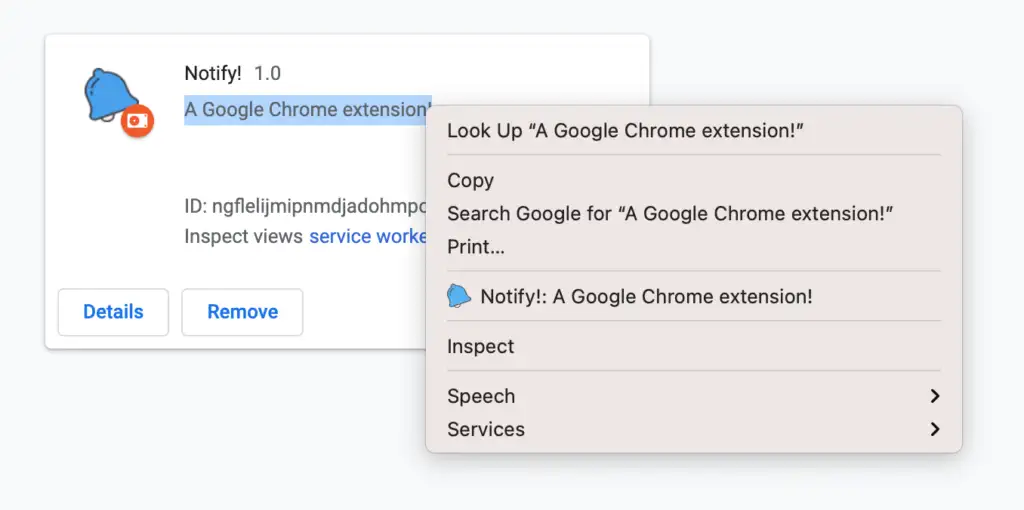
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { notify( data.message ); } }); chrome.runtime.onInstalled.addListener( () => { chrome.contextMenus.create({ id : 'notify' , title : "Notify!: %s" , contexts :[ "selection" ] }); }); chrome.contextMenus.onClicked.addListener( ( info, tab ) => { if ( 'notify' === info.menuItemId ) { notify( info.selectionText ); } } ); const notify = message => { return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; Linguagem de código: JavaScript ( javascript ) O código acima também inclui o código da etapa anterior para acionar uma notificação que agora é abstraída na função de notify para que possa ser reutilizada.
A ação contextMenus.create é usada para adicionar um item ao menu de contexto. Ele está ligado ao onInstalled , pois só precisa ser inicializado uma vez.
Depois disso, de forma semelhante ao passo anterior, usamos contextMenus.onClicked para capturar o clique e acionar uma notificação.

Pode ser uma maneira muito bacana de agrupar a funcionalidade de sua extensão. Se você observar as extensões que estão sendo usadas em seu navegador, encontrará muitas extensões usando esse espaço de maneira inteligente para aprimorar a experiência de sua extensão.
Usando a API de armazenamento para armazenar dados
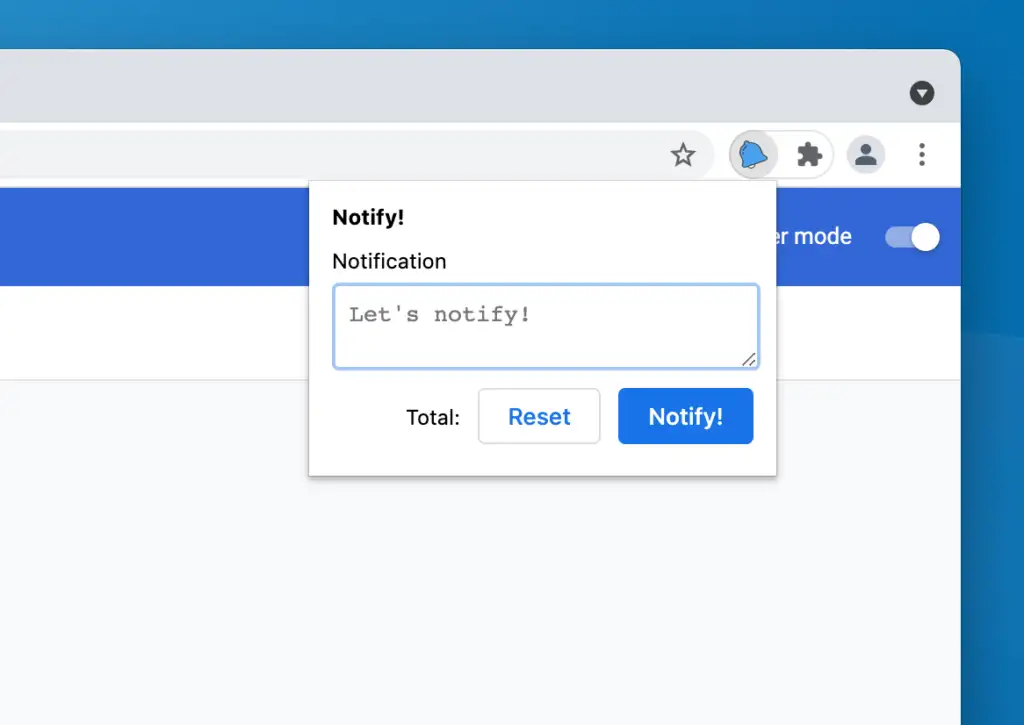
Agora que sua extensão tem alguns recursos para mostrar, vamos dar uma olhada na API de armazenamento. A API de armazenamento é útil quando você deseja armazenar alguns dados do usuário em sua extensão.
Existem dois tipos de API de armazenamento: local e sincronização. O armazenamento local, como o nome sugere, é salvo em seu navegador e permanece local. Em comparação, o armazenamento de sincronização permite que os dados sejam sincronizados entre navegadores usando a mesma conta do Google. Para nossos propósitos, usamos armazenamento local.
Primeiro, você precisa adicionar permissão de armazenamento ao seu arquivo de manifesto:
"permissions" : [ "contextMenus" , "notifications" , "storage" ], Linguagem de código: JavaScript ( javascript ) Depois disso, você pode usar storage, os métodos storage.local.get e storage.local.set , para recuperar ou salvar os dados.
Você pode adicionar o seguinte código ao seu arquivo popup.js :
const reset = document .getElementById( 'notify-reset' ); const counter = document .getElementById( 'notify-count' ); chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; counter.innerHTML = value; } ); chrome.storage.onChanged.addListener( ( changes, namespace ) => { if ( changes.notifyCount ) { let value = changes.notifyCount.newValue || 0 ; counter.innerHTML = value; } }); reset.addEventListener( 'click' , () => { chrome.storage.local.clear(); text.value = '' ; } ); Linguagem de código: JavaScript ( javascript ) Este código faz duas coisas:
- Ele atualiza a contagem de notificações no pop-up quando abrimos o pop-up ou o valor de armazenamento é alterado. Para ouvir a mudança de armazenamento, é usado
storage.onChanged. - Em parte, limpamos o armazenamento quando o usuário clica no botão de redefinição.
O código acima faz o trabalho de obter a contagem mais recente e a atualiza. Agora, a configuração dos dados permanece. Para isso, você pode atualizar nossa função de notify com isso:
const notify = message => { chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; chrome.storage.local.set({ 'notifyCount' : Number ( value ) + 1 }); } ); return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; Linguagem de código: JavaScript ( javascript ) Aqui, obtemos os dados de armazenamento mais recentes e os atualizamos com a contagem mais recente.
Da mesma forma, você pode usar a API chrome.storage.sync para sincronizar as opções entre os navegadores.
Distribuindo a extensão
Parabéns! Você fez isso! Você criou com sucesso uma extensão do Google Chrome que usa muitas partes diferentes da experiência do Google Chrome, incluindo:
- Pop-ups
- API de notificações
- Menu contextual
- API de armazenamento
Se você quiser ver o código dessa extensão, você pode obtê-lo neste repositório Notify GitHub.
Todos nós gostamos de mostrar ao mundo o grande trabalho que fazemos. Quando sua extensão estiver concluída, você poderá enviá-la para a Chrome Web Store para que outros usuários do Chrome façam o download.
Se você quiser explorar outras opções que o Google Chrome oferece aos desenvolvedores de extensões, recomendamos verificar a documentação oficial.
Espero que este artigo tenha ajudado você a ensinar como escrever uma extensão do Chrome. Estamos ansiosos para ver o que você pode criar, então conte-nos sobre suas aventuras com o desenvolvimento de extensões do Google Chrome na seção de comentários abaixo.
Você também pode estar interessado em:
- 18 melhores agências WordPress para desenvolvimento web, design, marketing e muito mais
- 15 melhores softwares de design de sites disponíveis no mercado agora
- 9 das melhores soluções de construtor de sites comparadas e testadas
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Com algumas correções simples, você pode reduzir o tempo de carregamento em até 50-80%:

Layout e apresentação de Chris Fitzgerald e Karol K.
