Hreflang e tags canônicas: o único guia que você realmente precisa
Publicados: 2024-02-22Tags Hreflang e tags canônicas são indicadores para o Google e outros mecanismos de pesquisa para quais páginas da web devem ser indexadas e exibidas para determinados pesquisadores. Ambos são fatores importantes para o SEO multilíngue.
No entanto, os dois tipos de tags têm funções diferentes. É por isso que é importante não confundi-los ou usá-los de forma intercambiável. Caso contrário, isso pode levar a consequências indesejadas e resultados ruins para o seu site.
Para evitar isso, neste post vamos nos aprofundar no hreflang e nas tags canônicas. Falaremos sobre o que são, práticas recomendadas e erros comuns de uso, e como configurá-los corretamente tanto manualmente quanto com a ajuda de plugins do WordPress.
O que são tags hreflang e canônicas (e por que elas são importantes?)
Para entender bem este tópico, vamos primeiro definir os dois tipos de tags.
Tags hreflang explicadas
Tags Hreflang são trechos de código introduzidos pelo Google em 2011 para ajudar sites internacionais. Sua função é informar aos rastreadores de pesquisa o idioma e a localização geográfica a que uma página da web se destina. Por exemplo, é assim que se parece uma tag hreflang destinada à França e à Suíça.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> Consiste em duas partes, a rel="alternate" , que diz que esta é uma versão alternativa a uma página web existente, e a parte hreflang="fr-ch" que especifica seu alvo. fr representa o idioma e ch representa o país, com base no idioma ISO e nos códigos de país.
Isto é especialmente importante para websites internacionais que podem ter páginas com praticamente o mesmo conteúdo, mas destinadas a mercados de idiomas diferentes. As tags Hreflang permitem sinalizar aos mecanismos de pesquisa que você possui versões localizadas para pesquisadores desses mercados.
Além do mais, você pode segmentar não apenas outro idioma, mas também uma localidade específica. Por exemplo, embora existam vários países de língua espanhola no mundo, apesar da língua comum, eles diferem em dialeto, cultura e gostos de consumo.
Usando atributos hreflang, é possível criar páginas web voltadas para cada mercado e marcá-las de acordo. Dessa forma, você pode localizá-los para o público a que se destinam, embora ainda use o mesmo idioma.

Tags canônicas em poucas palavras
As tags canônicas desempenham uma função semelhante às tags hreflang. Eles também são trechos de HTML que sinalizam aos mecanismos de pesquisa qual URL é mais relevante para os pesquisadores. Esta é a aparência deles:
<link rel="canonical" href="https://yoursite.com" />No entanto, em vez de diferenciar as variedades de idiomas, as tags canônicas mostram que uma página da web deve ser considerada a versão oficial ou cópia mestre entre páginas com conteúdo igual ou muito semelhante.
Por que você teria o mesmo conteúdo em várias páginas da web? Existem diferentes razões:
- Uma página tem http:// na frente, a outra https://
- Você está republicando um artigo que já existe em outro site (com permissão, é claro). Ou você publica o mesmo conteúdo em outra plataforma como o Medium para maior alcance.
- Parâmetros na URL que sinalizam pequenas alterações em uma página web, como filtros em sites de comércio eletrônico (por exemplo, https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
Em todos esses casos, uma tag canônica pode permitir que os mecanismos de busca saibam o que devem considerar a versão principal da página em questão e que devem indexá-la em vez das demais.
Benefícios de SEO de hreflang e tags canônicas
Por que você deveria se dar ao trabalho de adicionar essas tags ao seu site? Porque eles oferecem vários benefícios de SEO:
- Evite problemas de conteúdo duplicado – Marcar explicitamente seu conteúdo evita que os mecanismos de pesquisa considerem suas páginas duplicadas. Dessa forma, é menos provável que eles forneçam o URL errado aos pesquisadores ou o punam por conteúdo de baixa qualidade.
- Sinais de classificação de transferência – A autoridade dos links recebidos e outros sinais de classificação são transmitidos para a página canônica e compartilhados por todas as versões de idiomas.
- Melhor envolvimento do usuário – Enviar os visitantes para a versão correta de suas páginas, por exemplo, o idioma que eles preferem, é bom para conversões, tempo de permanência, envolvimento do usuário, etc.
- Evite a perda de tempo de rastreamento – com tags canônicas, você pode evitar que os mecanismos de pesquisa indexem determinadas páginas. Isso significa que eles não estouram o orçamento de rastreamento em conteúdo sem importância, em vez do que você deseja indexar.
O que é importante perceber é que essas tags são sinais e não diretivas vinculativas. Você os usa para pedir aos mecanismos de pesquisa que façam algo (por favor), mas cabe a eles e ao algoritmo honrar sua solicitação.
hreflang e tags canônicas: práticas recomendadas e erros comuns
Agora que sabemos o que são essas tags, vamos examinar como usá-las corretamente.
Coloque-os nos locais certos
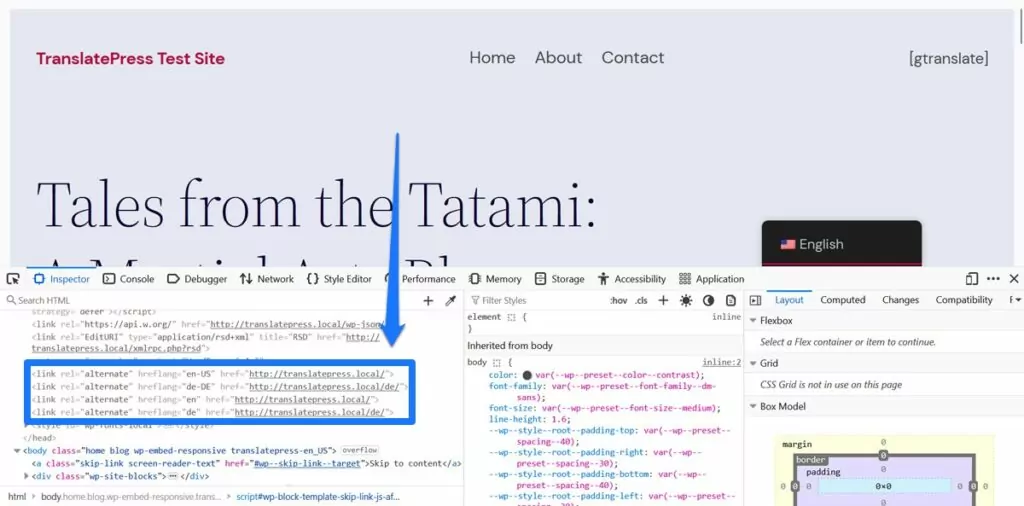
Sua primeira pergunta provavelmente é onde esses links deveriam aparecer. As tags hreflang e canonical são comumente incluídas na seção <head> da marcação HTML de uma página da web.

Na verdade, para tags canônicas essa é a única opção. Seus primos hreflang também podem aparecer em cabeçalhos HTTP ou em um mapa do site XML. Falaremos sobre como você os leva até lá em detalhes abaixo.
Formate corretamente suas tags
Uma das coisas mais importantes a saber é que as duas tags não podem ser combinadas. Algo como o exemplo abaixo não será compreendido pelos motores de busca.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />Em vez disso, você deve exibir os dois tipos de tags separadamente, assim:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> Dos dois sinais, as tags canônicas são as mais simples de implementar. Basicamente, só precisa conter rel="canonical" bem como o destino.
As tags Hreflang são um pouco mais instáveis. A primeira coisa a observar aqui é que você não precisa necessariamente incluir o código do idioma e do país. Só a linguagem é suficiente. Isso permite que você configure uma página mais abrangente para pessoas de todo o mundo que fazem pesquisas nela.
Ao mesmo tempo, usar um código de país permite criar páginas direcionadas de maneira muito específica. Já falamos sobre isso no contexto do espanhol acima. Importante: se você usar um código regional, certifique-se de que ele apareça em segundo lugar, e não em primeiro, na tag hreflang. Verifique também os códigos de idioma e país corretos.
Ao mesmo tempo, observe que as versões em idiomas alternativos não precisam estar no mesmo domínio. Se você estiver usando endereços da web separados para versões de idiomas diferentes, ainda poderá usar hreflang para esclarecer que eles pertencem um ao outro.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />Além disso, para ambos os tipos de tags, você deve incluir URLs completos de suas páginas, e não URLs relativos. Aqui está a diferença:
- URL completo: https://seusite.com/shop/pants
- URL relativo: /loja/calças
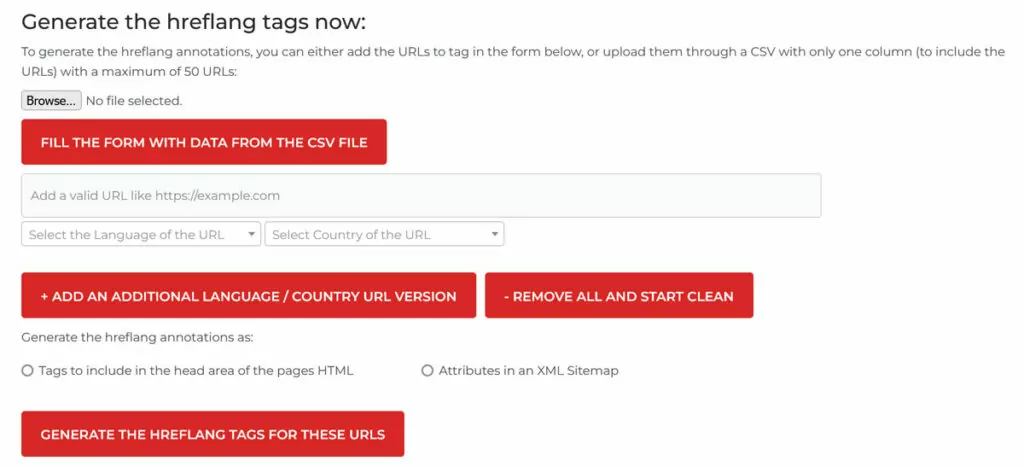
Ao usar URLs absolutos, você deixa absolutamente claro quais páginas se refere e evita ambigüidades e erros. Se estiver com dificuldades para criar suas tags, você também pode usar um gerador de tags hreflang ou um gerador de tags canônico.

Torne-os bidirecionais e auto-referenciais
O próximo ponto importante é em quais páginas colocar suas tags. Vamos começar com tags hreflang.
Uma parte importante aqui é que todas as versões de idiomas precisam ter referências hreflang para todas as alternativas disponíveis . Em outras palavras, todas as suas páginas devem apontar umas para as outras. Se não o fizerem e uma tag hreflang for apenas em uma direção, o Google irá ignorá-la.
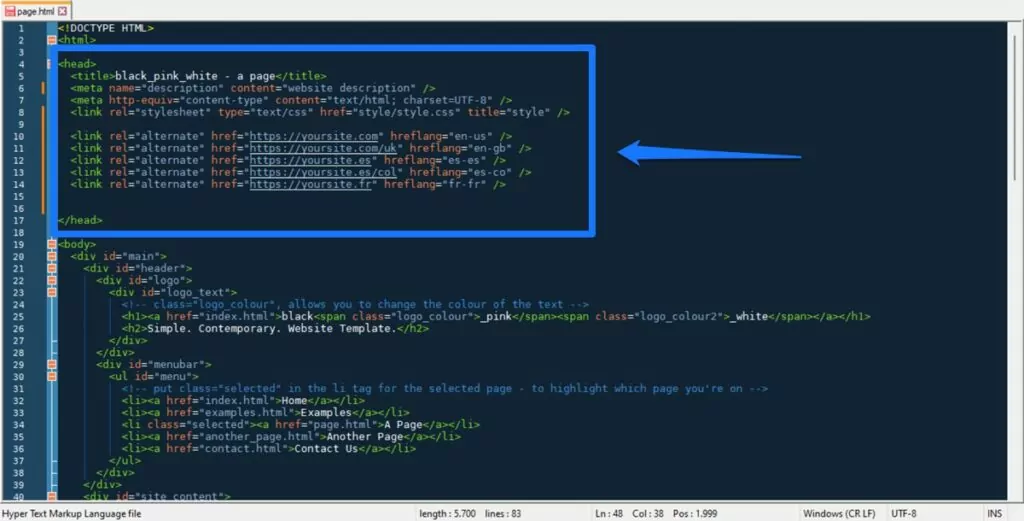
Por exemplo, se você tiver uma página em inglês, espanhol e francês voltada para os EUA, Canadá, Espanha, Colômbia e França, suas tags hreflang seriam assim:
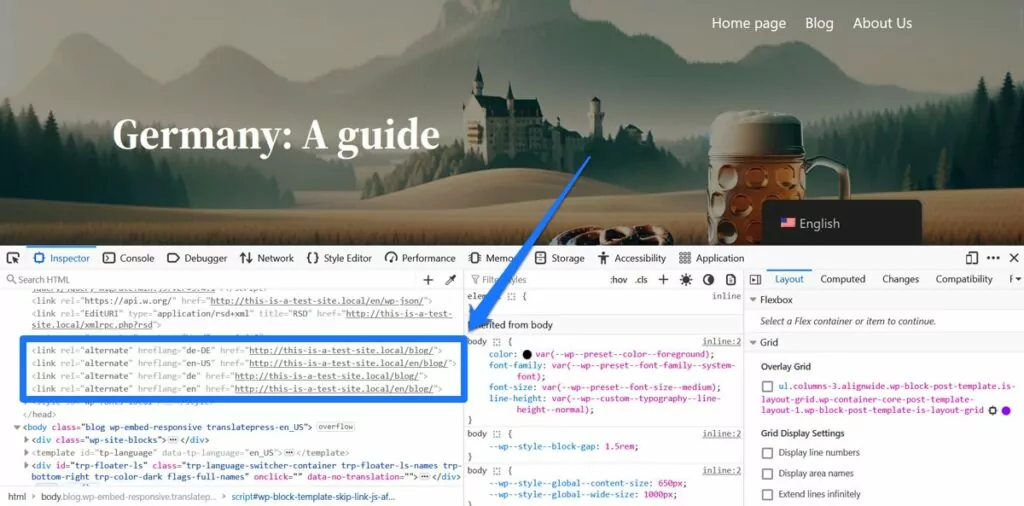
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />Este código exato precisa ir para cada uma das páginas nele mencionadas.
Isso é importante porque estabelece um relacionamento entre essas páginas e permite que o Google saiba que são diversas versões do mesmo conteúdo em diferentes idiomas e para diferentes grupos de usuários.
Isso também significa que uma tag hreflang sempre aponta para a página em que aparece. Isso é chamado de “autorreferência” e é uma boa prática tanto para tags hreflang quanto para tags canônicas.
Ter uma tag canônica em uma página da web que aponta para si mesma é um sinal de que esta é a versão oficial. Reforça a mensagem das tags que apontam para a mesma página de outros locais. Por exemplo, se a página A for a página principal e a página B for uma duplicata, ambas terão a mesma tag canônica abaixo.
<link rel="canonical" href="https://yoursite.com/page-a" />Evite declarações conflitantes
É muito importante escolher os URLs corretos para tags hreflang e canônicas, especialmente se você usá-las juntas. Isso porque, embora sejam semelhantes em sua função, o que sinalizam para os mecanismos de busca é bem diferente.
As tags Hreflang são inclusivas, enquanto as tags canônicas são exclusivas. O primeiro diz, “indexe a mim e a outra página, mas para localidades diferentes”, enquanto o segundo diz, “não me indexe, indexe a outra página”.
Portanto, se você tiver uma página com tags hreflang que também tenha uma tag canônica apontando para qualquer lugar, menos para si mesma, isso daria duas declarações muito confusas. Basicamente diz: “indexe a mim e a esta outra página e também não me indexe, indexe a outra página”.

Nesse caso, os motores de busca podem tomar as suas próprias decisões, o que pode não estar de acordo com os seus desejos. Então, tenha muito cuidado com isso. Além disso, a ordem das tags reais não importa, desde que estejam presentes e corretas.
Usando hreflang=”x-default”
Uma última coisa a mencionar aqui é a tag x-default. Isso é algo que você pode usar para definir uma página padrão entre versões de diferentes idiomas. Quando você fizer isso, os mecanismos de pesquisa recorrerão a ele se não houver uma versão mais específica para o idioma e/ou localidade do pesquisador.
Isso também permite que você defina uma versão preferida se tiver páginas no mesmo idioma, mas para localidades diferentes (por exemplo, inglês dos EUA e do Reino Unido). Isso ajuda quando alguém pesquisa nesse idioma, mas não é de nenhuma das localidades.
Esta é a aparência da tag x-default:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Observe que ele não contém nenhuma informação de idioma ou localidade. Além disso, usar a tag x-default não é obrigatório, mas é uma boa prática.
Como configurar manualmente tags hreflang e canônicas
Se você acompanhou até agora, teoricamente deveria estar pronto para implementar hreflang e tags canônicas em seu próprio site.
A única questão que resta é: como você faz isso?
Vamos repassar isso agora, começando explicando como fazer isso manualmente. Aqui, você tem basicamente duas opções para colocá-los:
- A seção HTML
<head>mencionada acima - Mapa do site XML do seu site
(Outras opções são os cabeçalhos HTTP, mas eles são importantes apenas para conteúdos como documentos PDF.)
Usando a seção <head>
Esta opção é mais viável para sites pequenos com poucas páginas estáticas, onde você edita os arquivos HTML diretamente. Não é muito prático para sites maiores criados dinamicamente (como no WordPress).
Depois de criar suas tags usando as dicas e/ou geradores acima, abra seus arquivos HTML com um editor de código e copie e cole-os entre as tags <head> e </head> , de preferência na parte superior.

Salve e pronto. Em caso de dúvida ou se não funcionar, execute suas páginas através de um validador HTML.
Esse método é relativamente fácil, mas também pode ser irritante se você fizer alterações na estrutura ou nos URLs do site. Nesse caso você teria que editar cada página individualmente novamente.
Incluindo tags hreflang no Sitemap
Se você pretende implementar suas tags manualmente, o mapa do site pode ser a melhor escolha. Ele permite que você faça alterações em um só lugar, o que é mais fácil de gerenciar caso haja alguma alteração de URL ou simplesmente novas versões de idioma para adicionar a ele. O formato é assim:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> Cada página com versões em idiomas diferentes deve ser colocada entre colchetes <url> . O elemento <loc> na parte superior define a URL original, enquanto o elemento <xhtml: link> define cada alternativa de idioma. Basicamente usa o mesmo formato da versão HTML.
Aqui também você pode usar as ferramentas geradoras mencionadas acima para criar as tags hreflang. Conforme explicado anteriormente, as tags canônicas devem estar na seção <head> , você não pode defini-las no mapa do site. Finalmente, se você não sabe como criar um mapa do site XML para o seu site, o Google tem uma explicação.
Implementando Tags Usando Plugins WordPress
Provavelmente podemos concordar que os métodos acima parecem um pouco demorados. Portanto, se você estiver executando um site baseado em WordPress, uma maneira mais fácil de implementar tags hreflang e canônicas é usando plug-ins.
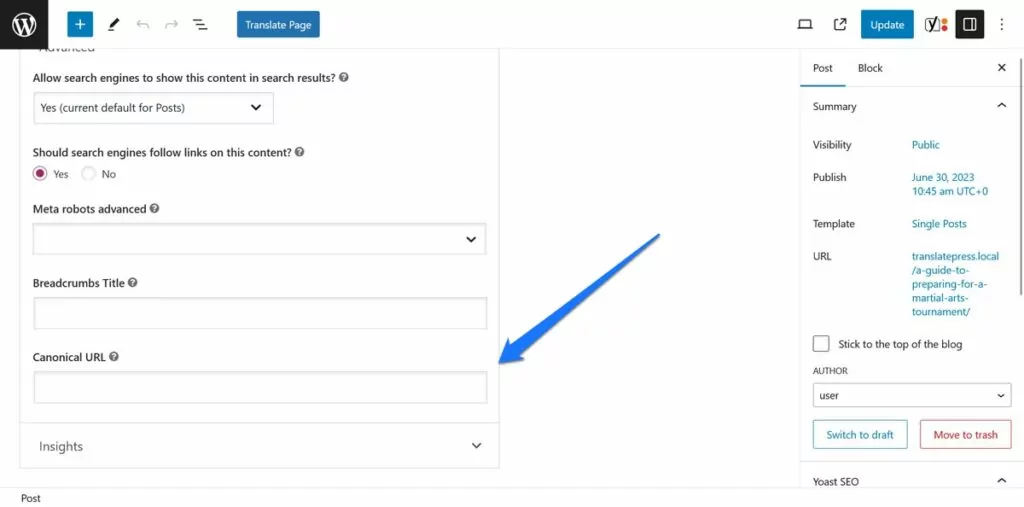
Para tags canônicas, você pode usar um plugin de SEO. Quase todos eles vêm com opções para definir URLs canônicos e também gerar tags canônicas automaticamente.

Por exemplo, Yoast SEO adiciona tag canônica autorreferencial a todas as suas páginas por padrão.
Por outro lado, uma ótima opção para implementar tags hreflang é o TranslatePress.
Por que é que?
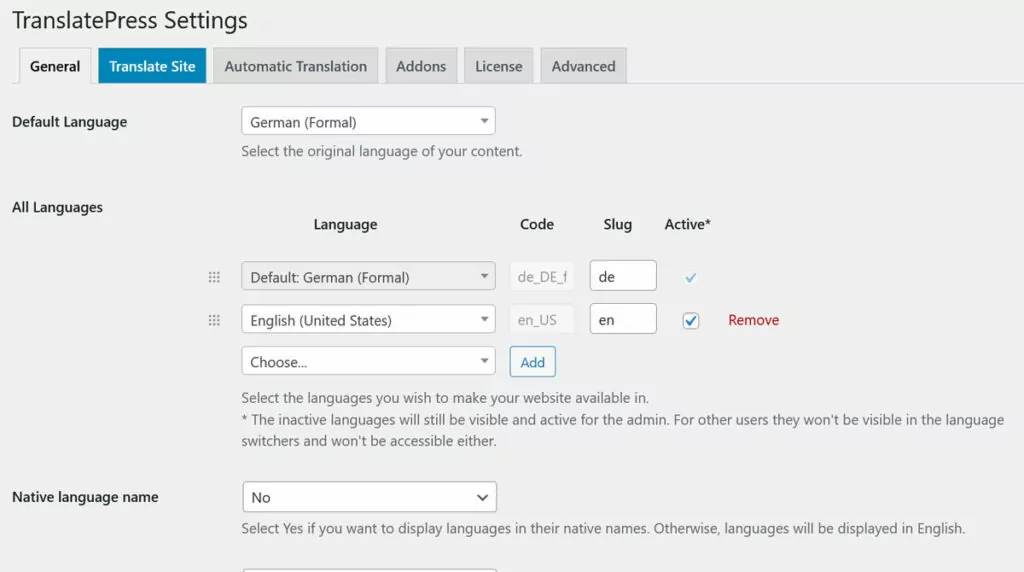
Porque o plugin literalmente faz isso por você. Tudo o que você precisa fazer é configurar quais idiomas deseja adicionar ao seu site em Configurações → TranslatePress .

Depois de fazer isso e salvar suas escolhas, o TranslatePress cuida do resto. Ele adiciona tags hreflang relevantes ao HTML de todas as versões de idiomas de suas páginas da web, bem como ao mapa do site XML.

Além disso, o TranslatePress pode diferenciar versões regionais de idiomas, como português brasileiro, espanhol mexicano ou francês suíço. Quando você escolhe as respectivas opções nas configurações, suas tags hreflang são configuradas para que reflitam o idioma e a localidade.
Outros benefícios do TranslatePress
Se você gostou do que foi dito acima, talvez esteja interessado em saber o que mais o TranslatePress tem a oferecer. Não é bom apenas para tags hreflang, mas também possui muitos outros recursos que o tornam uma solução perfeita para a criação de sites internacionais e multilíngues.
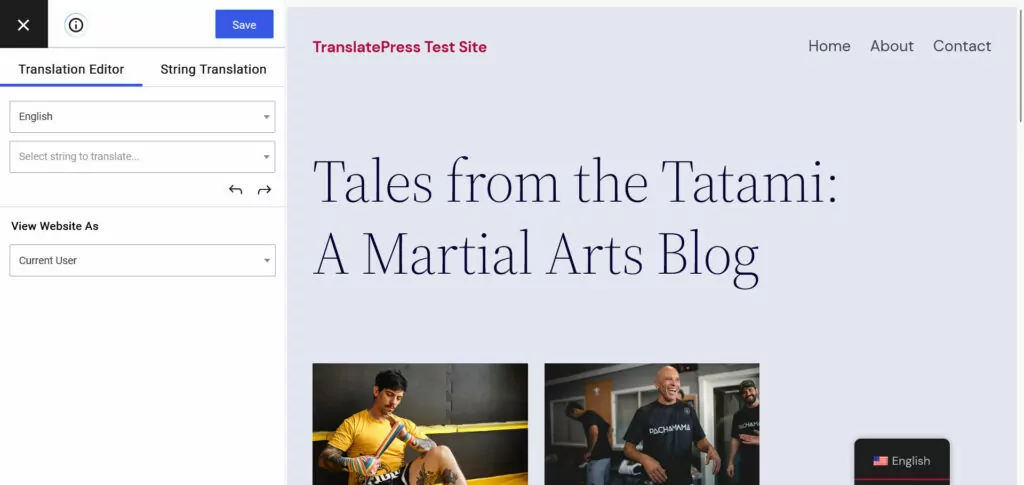
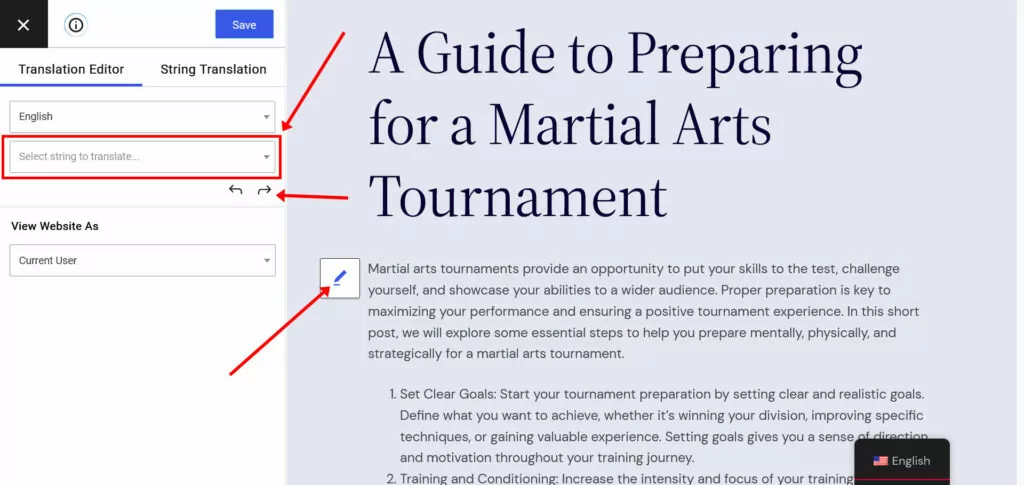
Em primeiro lugar, existe a interface de tradução super simples.

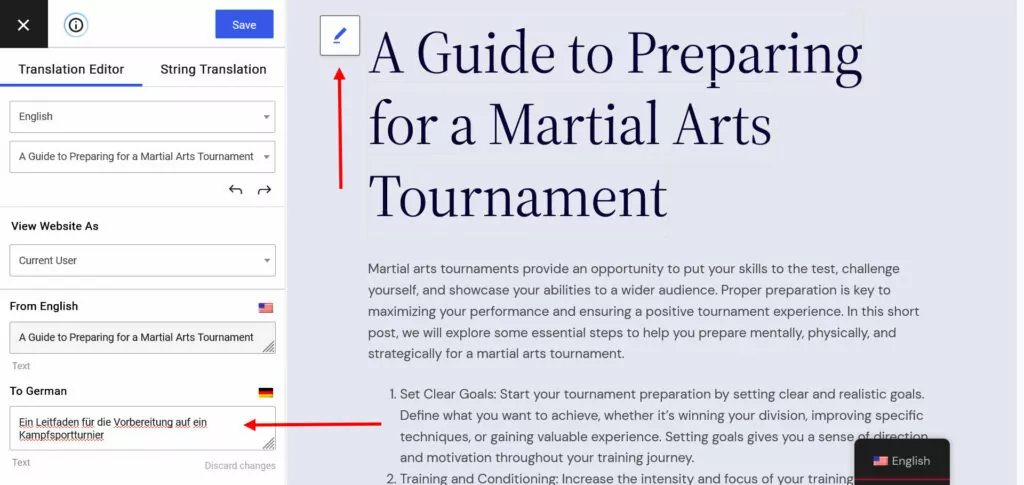
Use a visualização à direita para navegar em seu site e escolha o texto para traduzir diretamente da tela ou da lista no canto superior esquerdo.

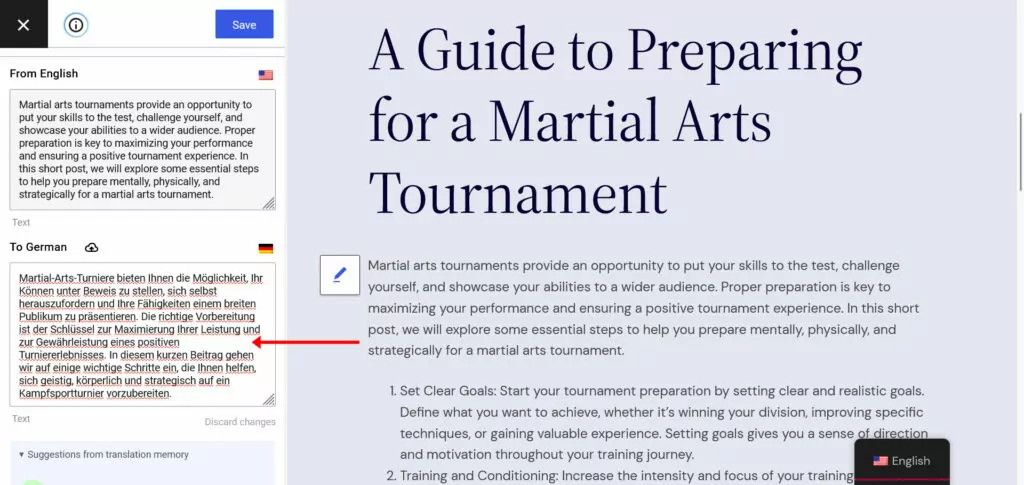
Em seguida, adicione a tradução no campo apropriado e salve.

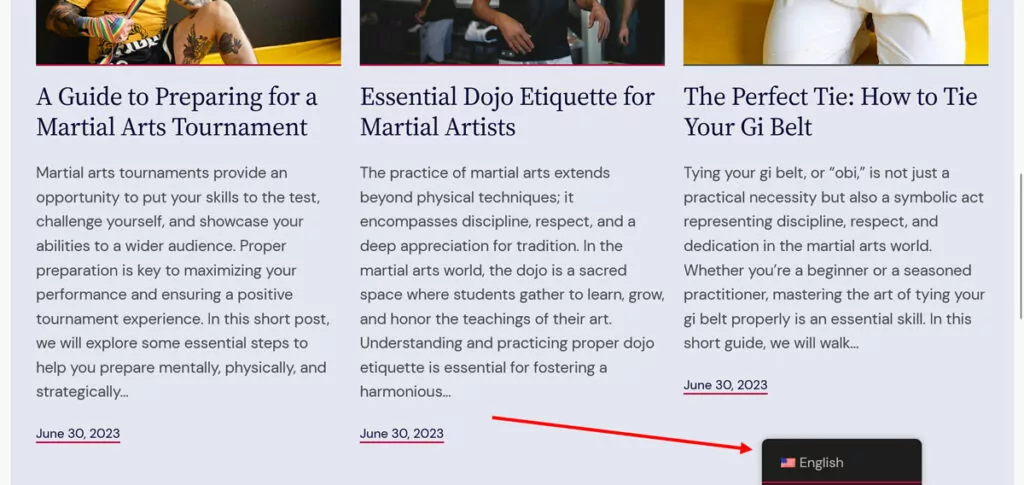
Depois disso, o conteúdo traduzido aparece automaticamente em seu site, onde os visitantes podem usar o seletor de idioma integrado para escolher o idioma de sua preferência.

É isso. Você também pode usar o mesmo método para mostrar imagens específicas do idioma e, para agilizar as coisas, usar a tradução automática via Google Translate.

Tudo isso faz parte do plugin gratuito, que permite adicionar um idioma adicional ao seu site. Se você quiser mais do que isso, existe o TranslatePress Pro, que também vem com estes recursos adicionais:
- Tradução automática com DeepL — Em vez do Google Translate, use o software de tradução DeepL mais preciso.
- Pacote de SEO multilíngue – traduza outros marcadores de SEO importantes, como slugs de URL, títulos de SEO, meta descrições, tags ALT e muito mais.
- Navegação específica do idioma do usuário – Exiba menus diferentes dependendo do idioma dos visitantes.
- Detecção automática do idioma do usuário – Redirecione automaticamente os visitantes para a versão do idioma de sua preferência (por meio das configurações do navegador ou localização).
- Contas de tradutores — Facilite o trabalho com agências de tradução e freelancers, dando-lhes acesso direto ao seu site.
- Navegar como função de usuário – Veja seu site como uma função de usuário específica no editor de tradução.
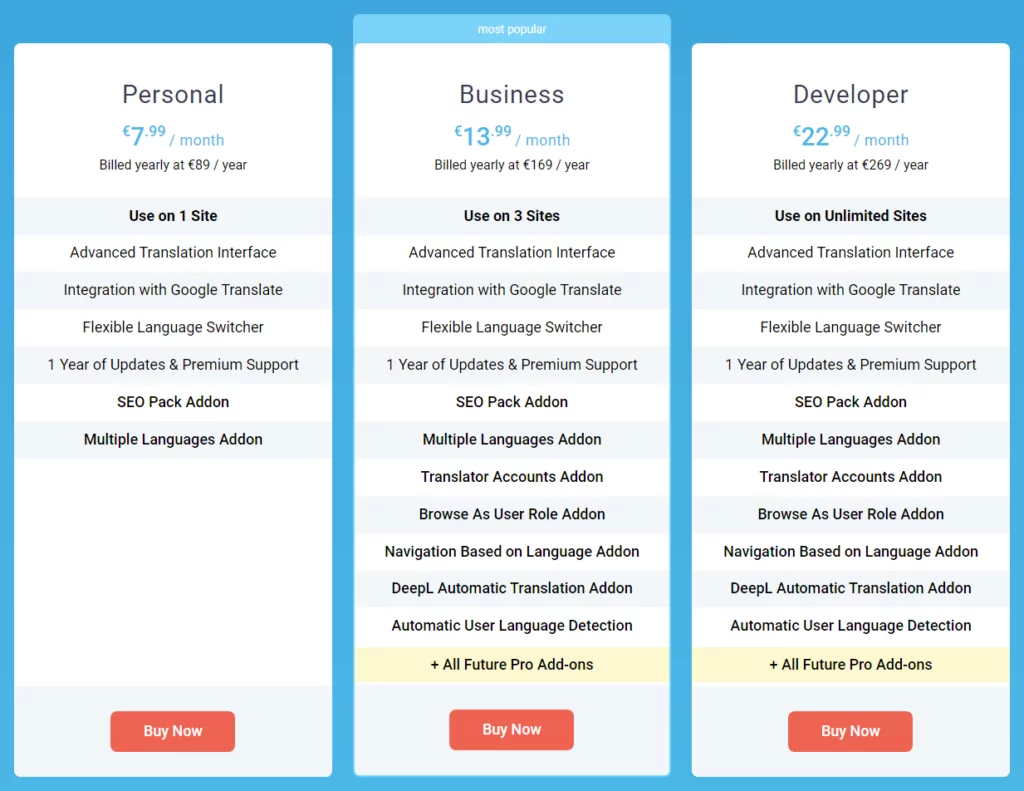
O TranslatePress Pro vem com três planos de preços diferentes para que você possa escolher aquele que atenda às suas necessidades.

Pronto para dominar hreflang e tags canônicas?
As duas tags de que falamos neste post são sinais úteis para os mecanismos de pesquisa sobre como devem indexar e classificar suas páginas da web. As tags Hreflang permitem definir versões de páginas para idiomas e países específicos. As tags canônicas, por outro lado, denotam a versão oficial entre conteúdos semelhantes.
Aqui estão os pontos mais importantes a serem lembrados:
- As tags Hreflang são inclusivas, enquanto as tags canônicas são exclusivas
- Inclua links hreflang para cada versão de idioma em cada página localizada, bem como links para a própria página
- Não tente combinar as duas tags em uma declaração
- Qualquer página da web com uma tag hreflang não pode ter uma tag canônica apontando para outro lugar além de si mesma
- Use instruções x-default para definir versões de linguagem padrão e substitutas
Quando você aprende sobre essas tags pela primeira vez, pode parecer um pouco assustador e técnico. No entanto, como você deve ter visto, eles não são tão difíceis de implementar, especialmente se você tiver uma ferramenta que possa fazer isso automaticamente como o TranslatePress. Ele não apenas ajuda você a traduzir seu site WordPress, mas também a configurar tags hreflang sem que você precise levantar um dedo. Experimente agora!
Você tem alguma dúvida sobre o uso de tags hreflang e canônicas? Por favor, pergunte a eles nos comentários abaixo!
