Tags Hreflang: Guia definitivo sobre o que são e como usá-los
Publicados: 2022-04-21Se você estiver criando um site multilíngue, provavelmente já viu o termo tags hreflang . Na verdade, é provavelmente por isso que você está lendo este artigo agora.
Então – o que é hreflang? E por que você precisa se preocupar com as tags hreflang se estiver usando vários idiomas em seu site?
Bem, se você continuar lendo, poderá responder a essas perguntas e muito mais!
Em nosso guia completo, você aprenderá tudo o que precisa saber sobre tags hreflang, incluindo o seguinte:
- O que são tags hreflang?
- Impactos de SEO do Hreflang
- Alguns exemplos hreflang de quando você deve usá-los
- Implementação de Hreflang, incluindo uma maneira fácil de configurar tags hreflang se você estiver usando o WordPress
Vamos cavar!
O que são tags Hreflang?
As tags Hreflang são pequenos pedaços de código de bastidores que identificam o idioma e a localidade geográfica de uma página em seu site.
Os mecanismos de pesquisa podem usar essas tags para entender seu site e fornecer o conteúdo mais relevante para os pesquisadores.
Mais especificamente, as tags hreflang permitem que você vincule o conteúdo para que os mecanismos de pesquisa possam entender que essas páginas estão conectadas, mas segmentando diferentes idiomas ou localidades.
Por exemplo, digamos que você tenha uma página em inglês em https://yoursite.com/hello-world/ e o mesmo conteúdo traduzido para o espanhol em https://yoursite.com/es/hola-mundo/ .
Com as tags hreflang, você pode dizer aos mecanismos de pesquisa “Ei, essas duas páginas têm o mesmo conteúdo/finalidade, mas uma página é para falantes de inglês e a outra página é para falantes de espanhol”.
Você também pode ir além do idioma e também informar aos mecanismos de pesquisa que suas páginas estão segmentando diferentes áreas geográficas para fins de localização.
Por exemplo, “Ei, essas duas páginas têm o mesmo conteúdo e estão ambas em inglês, mas uma é para pessoas nos EUA e a outra é para pessoas no Reino Unido”.
Veja um exemplo de como as tags hreflang aparecem no HTML do seu site:

Impacto e importância do SEO do Hreflang
Embora as tags hreflang não sejam um fator importante de classificação de SEO da mesma forma que os backlinks e a pesquisa de palavras-chave, usá-las corretamente é uma parte importante do SEO na página para sites multilíngues ou com vários locais.
Existem três principais benefícios de SEO do uso de tags hreflang.
1. Evite problemas de conteúdo duplicado
A primeira é que hreflang ajuda a evitar problemas com conteúdo duplicado em seu site. Por exemplo, digamos que você tenha duas páginas de conteúdo quase idênticas, exceto que uma tem como alvo pessoas que falam inglês nos EUA e a outra tem como alvo pessoas que falam inglês na Austrália.
Ao adicionar a tag hreflang relevante para o idioma e a localidade, você pode deixar claro para os mecanismos de pesquisa que essas páginas não são conteúdo duplicado, mas sim otimizadas para diferentes públicos.
2. Otimize as páginas para diferentes públicos de pesquisa
Vamos continuar com o exemplo acima. Além de evitar problemas com conteúdo duplicado, adicionar a tag hreflang ao conteúdo direcionado aos EUA e à Austrália também garante que todos os pesquisadores encontrem o conteúdo otimizado para eles.
Basicamente, o Google pode classificar a versão dos EUA para pessoas que pesquisam nos EUA e a versão australiana para pessoas que pesquisam na Austrália.
Cada usuário chega à página otimizada para eles, que também pode ter alguns benefícios adicionais de SEO terciário, como uma CTR mais alta, uma taxa de rejeição mais baixa etc.
3. Beneficie-se dos Sinais de Classificação Compartilhados
Em uma sessão de perguntas e respostas de 2017 com Gary Illyes do Google, Gary sugere que as tags hreflang também podem ter um impacto mais direto no SEO porque as páginas que estão todas no mesmo cluster hreflang compartilharão os sinais de classificação umas das outras até certo ponto.
Por exemplo, se você tiver muitos links apontando para a versão em inglês da página, esses links também podem ter um efeito positivo na versão em espanhol da página (supondo que ambas as páginas sejam agrupadas usando hreflang).
Não sabemos quanto é compartilhado, e é improvável que você esteja recebendo o “link juice” completo, por assim dizer. Mas mesmo um pequeno impulso de sinais de classificação compartilhados vale a pena gastar tempo para configurar corretamente as tags hreflang.
O Hreflang é bom para SEO?
Para resumir, usar corretamente a tag hreflang é bom para SEO porque ajuda a otimizar como os mecanismos de pesquisa indexam seu site e criam a melhor experiência possível para os pesquisadores.
O Google também deu a entender que pode haver benefícios mais diretos, como páginas que estão no mesmo cluster hreflang compartilhando sinais de classificação.
Um exemplo real de Hreflang: três situações comuns
Nós meio que abordamos isso na seção anterior, mas vamos ver alguns exemplos de quando você deseja usar a tag hreflang em seu site.
Conteúdo em diferentes idiomas
Se você tiver conteúdo em seu site traduzido para vários idiomas, adicione a tag hreflang para que o Google saiba que essas páginas estão associadas umas às outras. Ou seja, é a mesma versão da página, apenas em idiomas diferentes.
Conteúdo no mesmo idioma, mas para localidades diferentes
Como abordamos na seção de SEO, você ainda pode querer usar a tag hreflang mesmo que seu conteúdo esteja no mesmo idioma. Por exemplo, se você tiver versões diferentes de uma página para visitantes em inglês dos EUA, Reino Unido e Austrália, convém usar tags hreflang para especificar a localidade de cada página.
Conteúdo em diferentes domínios/subdomínios
Em algumas situações, você pode criar sites multilíngues separados usando subdomínios ou nomes de domínio completamente diferentes. Por exemplo, seusite.com e seusite.es .
Você ainda pode usar a tag hreflang para vincular seus sites, mesmo que eles usem nomes de domínio separados.
Dicas gerais de implementação do Hreflang
A forma como você adiciona a tag hreflang ao seu site dependerá de como você o construiu.
Por exemplo, você codificou seu site do zero? Ou você está usando um sistema de gerenciamento de conteúdo auto-hospedado como o WordPress ou um construtor de sites como Squarespace ou Wix?
Se você estiver usando o WordPress, é muito fácil adicionar a tag hreflang usando um plugin como o TranslatePress.
Para criadores de sites hospedados, é um pouco confuso. Alguns criadores de sites adicionarão automaticamente o hreflang para você, enquanto outros exigem que você faça isso manualmente.
Como você faz uma etiqueta Hreflang?
Antes de falarmos sobre a implementação do hreflang para plataformas específicas, vamos falar sobre como fazer uma tag hreflang em geral.
Ao criar uma tag hreflang, você tem duas opções:
- Somente idioma – você só pode especificar o idioma da página adicionando seu código de duas letras. Por exemplo, “esta é a versão em espanhol da página”.
- Idioma E localidade – você pode ir além do idioma e também especificar uma localidade adicionando o código de idioma e o código de localidade. Por exemplo, “esta é a versão em espanhol da página para pessoas no México” e “esta é a versão em espanhol da página para pessoas na Espanha”.
Se você tiver várias páginas no mesmo idioma que segmentam diferentes localidades, convém especificar ambas usando a tag hreflang.
No entanto, se você estiver criando apenas uma única página no idioma para todas as áreas, basta especificar o idioma.
A formatação básica da tag hreflang é assim:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Aqui está um exemplo hreflang que indica que a página está em inglês para todas as localidades:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
E aqui está um exemplo que indica que a página está em espanhol e para pessoas no México:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
Aqui estão algumas notas:
- Código de país e localidade – para os códigos de país e localidade, você deseja usar os códigos ISO de duas letras. Todos os códigos de país. Todos os códigos de idioma.
- URL – certifique-se de especificar o URL completo, incluindo a parte https ou http.
Quantas tags Hreflang você precisa adicionar?
O Google diz que você deve adicionar todas as tags hreflang a todas as versões de um conteúdo, incluindo a versão atual.

Por exemplo, digamos que você tenha três versões de uma página:
- Inglês
- Falantes de espanhol no México
- Alemão
Cada versão inclui todas as três tags para que o Google saiba que estão todas conectadas em um cluster.
Ou seja, a versão em inglês ainda incluiria a tag hreflang em inglês ( que é auto-referencial em termos técnicos ), bem como as duas tags hreflang para as outras versões da página.
Veja um exemplo de como seriam as tags hreflang para cada página no cluster:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Se as páginas em um cluster hreflang não apontarem umas para as outras, o Google poderá ignorar a tag hreflang, portanto, é importante adicionar a tag hreflang em todos os lugares onde ela for necessária.
O Google também recomenda que você adicione uma página "padrão" para visitantes que não estejam usando um dos idiomas/localidades que você especificou.
Você pode configurar isso usando a tag hreflang x-default . Aqui está um exemplo:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Onde você coloca a etiqueta Hreflang?
Existem dois lugares principais para colocar a tag hreflang:
- HTML – você adiciona as tags hreflang na seção <head> do seu site.
- Sitemap – você inclui as tags hreflang em seu sitemap XML que você envia para o Google e outros mecanismos de pesquisa.
Você também pode adicionar a tag hreflang com cabeçalhos HTTP, mas isso só é realmente necessário para arquivos não HTML, como PDFs ou outros documentos que você está hospedando em seu servidor .
Para obter melhores resultados, você provavelmente desejará adicionar a tag hreflang ao sitemap HTML e XML do seu site. Isso é o que a maioria das ferramentas automatizadas fazem ( mais sobre as próximas ).
Aqui está um exemplo hreflang do Moodle para adicionar código à seção HTML <head> de uma página:

Você pode ver que existem tags hreflang para cinco idiomas diferentes, além de uma opção padrão.
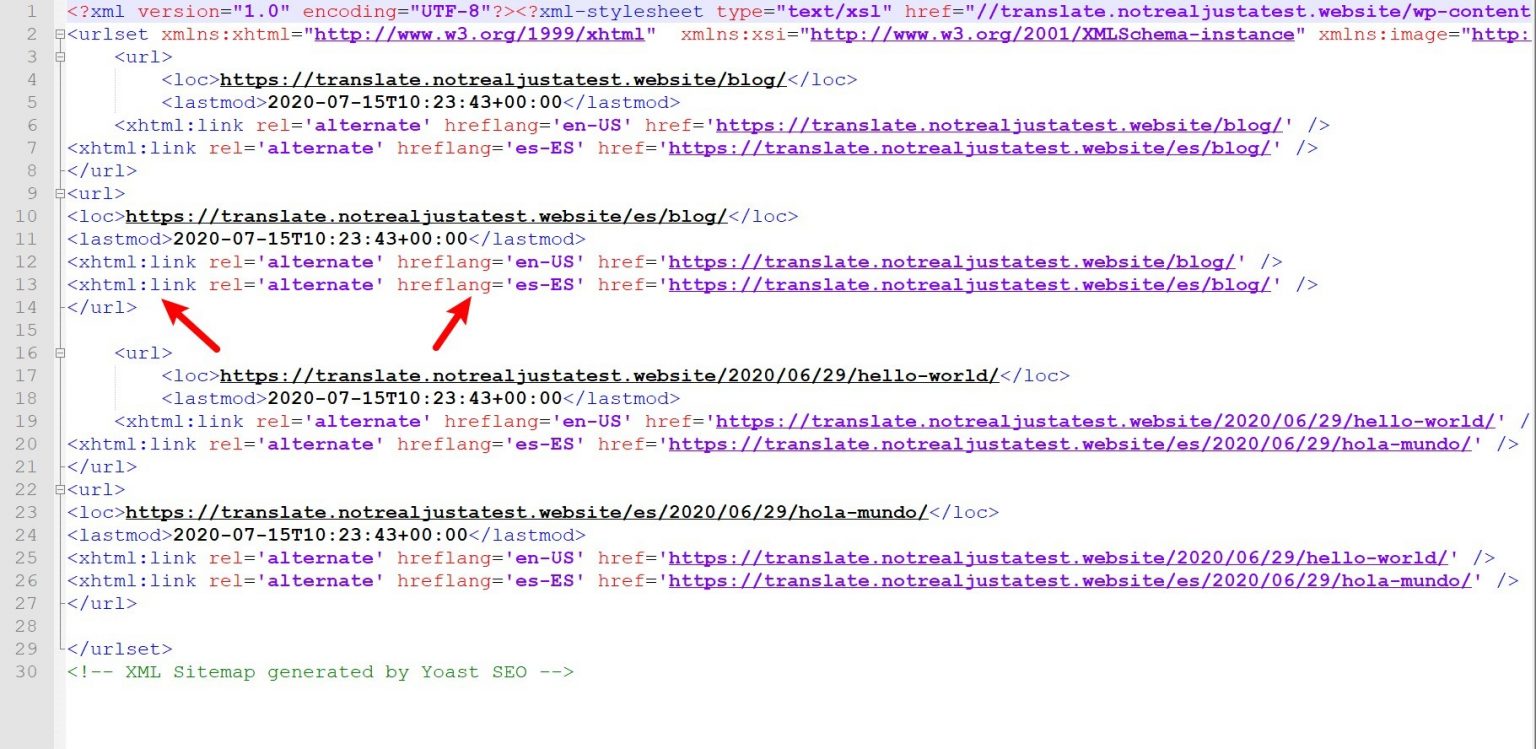
E aqui está um exemplo de hreflang de um sitemap XML – você pode ver que o sitemap inclui entradas para todas as versões diferentes no cluster hreflang. Neste caso, trata-se de uma versão para inglês-EUA e outra para espanhol-espanha:

Como configurar o Hreflang para diferentes ferramentas de criação de sites
Agora que abordamos algumas dicas gerais sobre a implementação de hreflang, vamos falar sobre como configurar tags hreflang para plataformas específicas, incluindo o seguinte:
- WordPress
- Squarespace
- Wix
- Webflow
Guia do WordPress Hreflang
Se você deseja adicionar hreflang ao WordPress, você pode usar o plugin TranslatePress.
O TranslatePress oferece tudo o que você precisa para criar um site WordPress multilíngue. Ele pode ajudá-lo a traduzir seu conteúdo manualmente e/ou automaticamente via Google Translate ou DeepL. Em seguida, ele criará versões amigáveis para SEO para cada idioma, incluindo a adição automática da tag hreflang relevante.
Ele adicionará a tag hreflang no HTML de cada página, bem como no seu sitemap XML de plugins de SEO populares, como Yoast SEO.
As tags hreflang em ambas as capturas de tela de exemplo que mostramos na seção anterior foram geradas automaticamente pelo TranslatePress.
Para saber mais, confira nosso guia para a tag hreflang do WordPress. Também temos um tutorial sobre como criar um site WordPress multilíngue com o TranslatePress.

TranslatePress Multilíngue
A maneira mais fácil de adicionar tags hreflang adequadas ao HTML e ao mapa do site do seu site WordPress.
Obtenha o plug-inOu baixe a versão GRATUITA
Guia Hreflang do Squarespace
Adicionar hreflang dinâmico ao Squarespace é um pouco complicado porque geralmente exige que você adicione manualmente a tag hreflang à sua página por meio de código personalizado.
Você pode gerar as tags hreflang apropriadas usando esta ferramenta geradora. Em seguida, você precisará usar a opção de código personalizado do Squarespace para adicionar essas tags à seção <head> do seu site.
Se você quiser adicionar a tag hreflang ao mapa do site XML do seu site Squarespace, isso também exigirá algum esforço manual. Você pode usar o Screaming Frog para rastrear seu site do Squarespace e gerar um mapa do site XML. Em seguida, você precisará editar manualmente esse sitemap para incluir as tags hreflang.
Infelizmente, o Squarespace simplesmente não faz um bom trabalho ao lidar com sites multilíngues no momento, e é por isso que a implementação hreflang do Squarespace requer soluções alternativas manuais.
Se você deseja uma experiência multilíngue mais suave, considere mudar para o WordPress.
Guia do Wix Hreflang
Comparado ao Squarespace, o Wix oferece uma funcionalidade multilíngue muito mais forte. Se você usar o recurso multilíngue do Wix para criar seu site multilíngue, o Wix adicionará automaticamente as tags hreflang adequadas às suas páginas – não há necessidade de nenhum esforço manual de sua parte.
Guia do Webflow Hreflang
O Webflow usa a mesma abordagem geral do Squarespace, o que significa que você será responsável por configurar manualmente as tags hreflang apropriadas se estiver criando um site multilíngue.
Ou seja, você precisará adicionar manualmente as tags hreflang à seção <head> de cada página e também precisará construir manualmente seu sitemap (usando uma ferramenta como Screaming Frog) se quiser incluir tags hreflang em seu sitemap.
Comece hoje mesmo com a tag Hreflang
Se você tiver um site multilíngue e/ou um site com conteúdo diferente para diferentes localidades geográficas, é importante adicionar corretamente a tag hreflang ao seu site para melhorar o SEO e a experiência do usuário.
A tag hreflang usa uma sintaxe simples que você pode adicionar à seção <head> do seu HTML e/ou ao seu sitemap XML. Apenas certifique-se de adicionar todas as tags hreflang relevantes a cada página para que os mecanismos de pesquisa possam ver claramente como todas as versões da página se conectam.
Se você construiu seu site com WordPress, a maneira mais fácil de começar com hreflang é usar o plugin TranslatePress.
Se você usar o TranslatePress para criar um site multilíngue, ele adicionará automaticamente as tags hreflang apropriadas ao mapa do site HTML e XML do seu site – tudo sem que você precise levantar um dedo.
Para saber mais sobre tags hreflang no WordPress, confira nosso tutorial do WordPress hreflang.
E para aprender a usar o TranslatePress, confira nosso guia sobre como criar um site WordPress multilíngue.

TranslatePress Multilíngue
A maneira mais fácil de adicionar tags hreflang adequadas ao HTML e ao mapa do site do seu site WordPress.
Obtenha o plug-inOu baixe a versão GRATUITA
Você ainda tem alguma dúvida sobre a tag hreflang ou como usá-la? Deixe-nos saber nos comentários!
Se você achou este post útil, confira nosso canal do YouTube, onde constantemente enviamos tutoriais em vídeo curtos e fáceis de seguir. Você também pode nos seguir no Facebook e Twitter para ser o primeiro a saber cada vez que postarmos.
