Um guia para iniciantes para criar e enviar um e-mail HTML
Publicados: 2022-06-27Quick pop quiz: Qual é o nome da linguagem que os desenvolvedores da web usam para criar as estruturas dos sites que você visita todos os dias? Deixando de lado as respostas inteligentes e inteligentes, a linguagem de marcação de hipertexto (HTML) é um padrão perene, presente no nascimento da web. No entanto, isso não se aplica apenas a páginas da web. Sua caixa de entrada é um terreno fértil para o design de e-mail HTML.
Isso faz sentido se você considerar quantas imagens, GIFs, vídeos e conteúdo de marca você vê quase a cada hora em seus e-mails. Embora você possa oferecer um e-mail de texto simples, uma versão em HTML oferecerá mais benefícios e mais oportunidades para promover sua marca e seu negócio.
Para esta postagem, discutiremos como criar e enviar e-mails em HTML e por que você deve fazê-lo. Em alguns pontos, vamos nos aprofundar em como você codifica um e-mail, mas você não precisará desse conhecimento para criar o seu próprio.
O que é um e-mail HTML?
Os e-mails que chegam à sua caixa de entrada podem ser de dois tipos:
- Texto simples: É quase um telegrama para a era moderna. Não há estilo ou formatação mínima, e o destinatário verá as palavras excluindo todo o resto.
- HTML: Este é um foguete explosivo comparado ao texto simples, e é pesado em design. Ele usa código HTML para apresentar um e-mail, embora, como discutiremos, nem sempre utilizará padrões modernos da web.
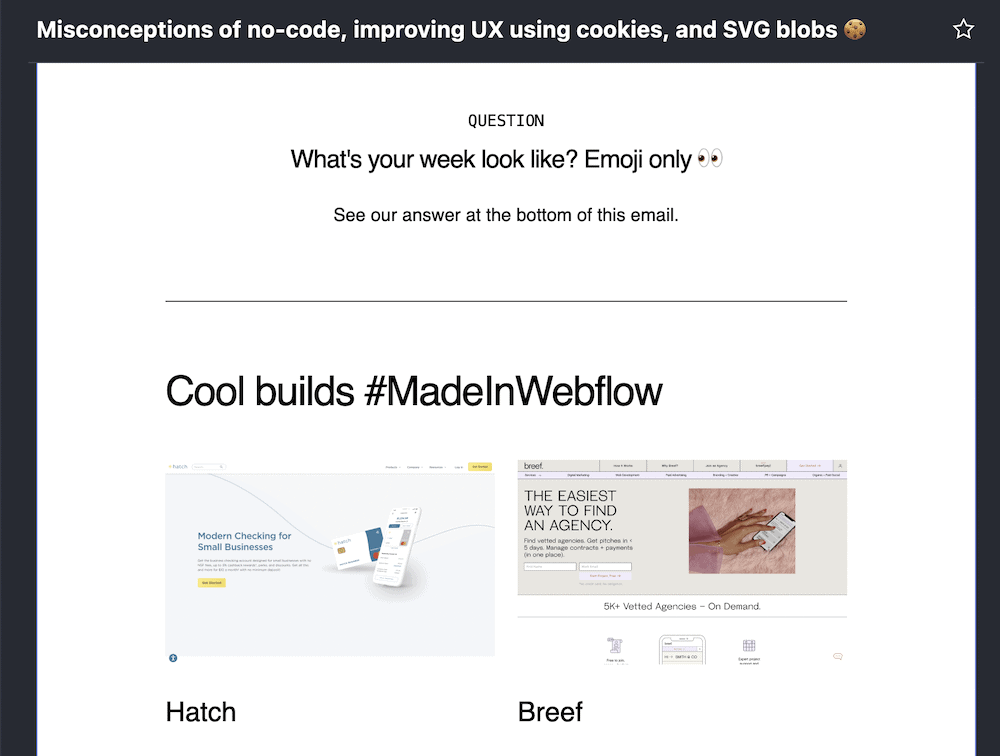
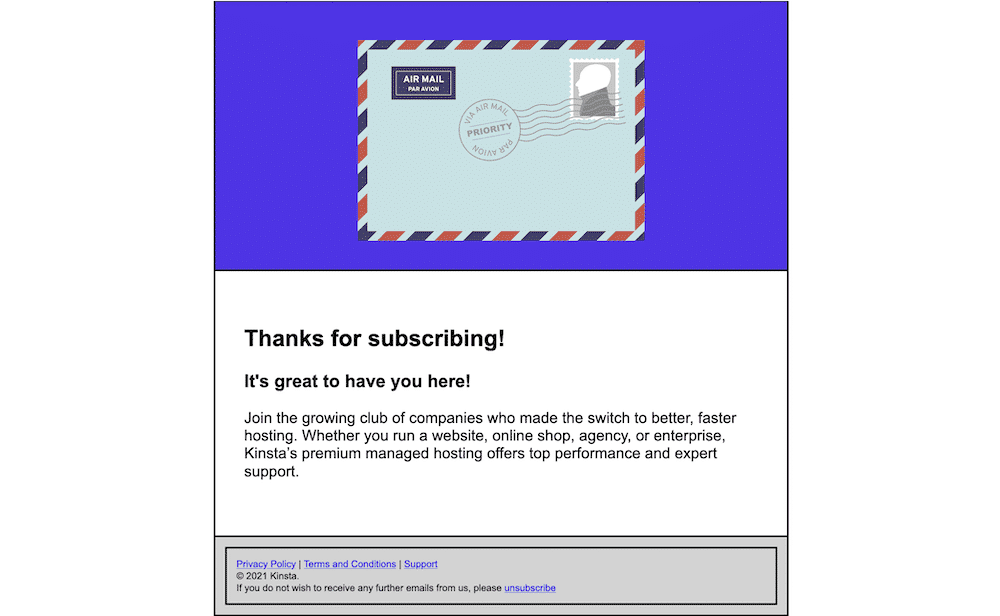
Por exemplo, você saberá se receber um e-mail de texto simples, pois ele se parece exatamente com um documento de texto simples. Por outro lado, um email HTML parece quase o mesmo que uma página da Web moderna (com ou sem algumas preocupações de estilo e formatação):

Na maioria dos casos, um email HTML não se esforçará para fornecer o máximo em interatividade ou envolvimento dinâmico. Novamente, é algo que abordaremos mais tarde, mas o e-mail HTML está ficando para trás na web, em termos de padrões. Como tal, o HTML é mais uma ferramenta orientada ao design do que uma ferramenta para ajudar a fornecer uma experiência. Isso traz uma pergunta: por que você deseja usar e-mail HTML se o único motivo é visual? Procuraremos responder a isso a seguir.
Por que você usaria e-mail HTML em vez de formatação de texto simples
É raro você ver um e-mail de texto simples de uma empresa, por alguns motivos. No entanto, o texto simples não é errado por si só , mais que não oferece nenhum dos benefícios da formatação de e-mail em HTML. Por exemplo:
- Você pode usar os elementos visuais inerentes para ajudar a focar a atenção nas várias partes do conteúdo do seu email.
- Por extensão, um email HTML é um formato rico para apresentar seu conteúdo. Isso significa que você pode aproveitar os elementos que os usuários esperam interagir com eles, como imagens, vídeos e muito mais.
- Combinados, esses dois aspectos podem oferecer uma excelente oportunidade de marcar seu conteúdo, assim como você faria com seu site principal.
No entanto, decidir usar um email HTML não é a tempestade perfeita que você imagina. Há também algumas desvantagens a serem consideradas. Primeiro, você deve considerar a experiência do usuário, assim como faria ao criar um site. Isso pode incluir não apenas um navegador – muitos usuários também preferem ler e-mails em um cliente dedicado.
Além disso, você também deve considerar alguns dos problemas de privacidade e segurança que dominam o desenvolvimento da web. Isso é especialmente verdadeiro se você quiser incluir JavaScript, usar fontes de terceiros e outros aspectos.
Por causa disso, você precisa travar batalhas de acessibilidade e padrões quase em mais frentes do que na web. É difícil criar um e-mail HTML que funcione entre navegadores e clientes. É claro que é possível fazer isso, e abordaremos o aspecto técnico em uma seção futura. Por enquanto, você deve decidir os vários elementos do seu e-mail e, em seguida, tentar implementá-los.
Os elementos essenciais (e práticas típicas) de um email HTML
Este artigo fará referência ao web design em vários lugares, devido às semelhanças inerentes. Um aspecto que oferece um fluxo de trabalho semelhante é como decidir sobre as facetas e seções do seu email HTML.
Assim como a web, existem alguns elementos que são praticamente inegociáveis para seus e-mails. Claro, você precisa de conteúdo. Existem alguns elementos típicos a serem considerados aqui:
- Seu cabeçalho é importante porque esta é a primeira impressão que seu e-mail vai oferecer aos leitores.
- Assim como o web design, pensar em quais elementos são exibidos acima da dobra também será benéfico.
- O conteúdo do corpo é vital porque, afinal, é por isso que o leitor assinará seus e-mails.
- O rodapé do seu email HTML também oferece muito valor para você e seus assinantes, e pode ser um elemento subvalorizado de seus emails.
Há alguns pontos aqui que podemos abordar mais adiante. Primeiro, considere o quanto os emojis permeiam nosso uso diário da web. Embora não sejam um elemento HTML estrito, a aplicação de emojis de bom gosto pode fazer maravilhas pelo seu conteúdo, especialmente seu cabeçalho:

O rodapé também é o melhor lugar para algumas informações jurídicas essenciais. Dois dos maiores problemas relacionados a e-mails são o spam e se um e-mail chega às caixas de entrada corretas (se for o caso). Isso é algo que veremos em uma seção posterior, pois é uma parte vital da criação e envio de e-mails em HTML.
Considerando algumas práticas típicas para seus e-mails em HTML
Há muitos cruzamentos com o marketing por e-mail quando se trata de algumas das melhores práticas que você usará em seus designs e layouts. Há um que você vai querer incluir quase como um elemento não negociável: Um duplo opt-in.
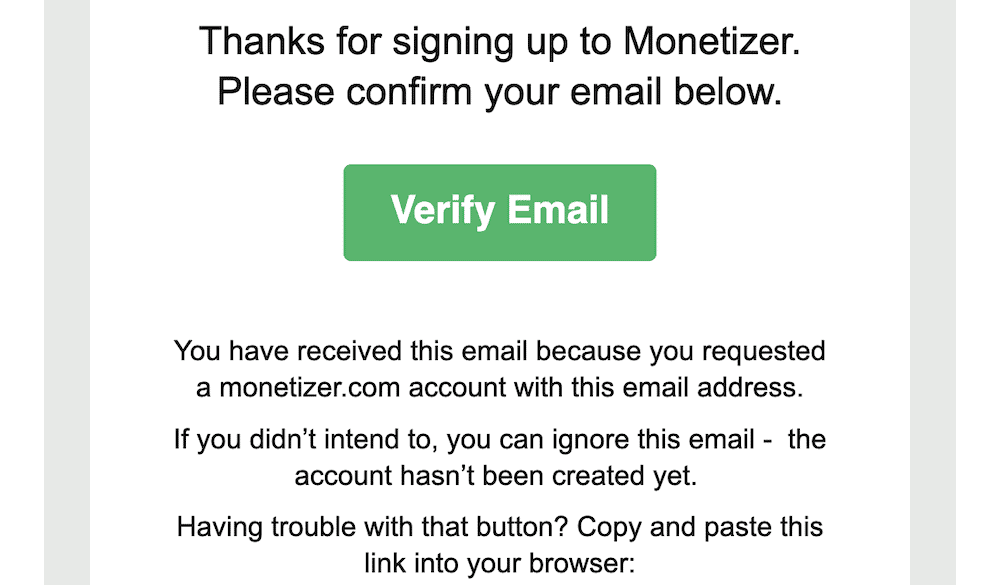
Um dos maiores hacks de marketing por e-mail é que você deseja levar seus e-mails ao leitor. Em outras palavras, forneça um formulário de inscrição em um site, pois isso tem uma grande taxa de conversão. No entanto, não deve ser a única vez que você pede confirmação. É uma excelente prática enviar também um segundo opt-in como um e-mail:

Existem algumas razões para isso:
- Primeiro, cria confiança com seu leitor, porque você obtém permissão expressa para enviar e-mails.
- Por extensão, você também tem consentimento explícito no caso de uma referência de spam (mais sobre isso posteriormente).
- Você ajuda a impedir o abuso de e-mail e spam para outras pessoas porque elas precisam optar especificamente por uma assinatura de seus e-mails.
Na verdade, como um opt-in duplo envolve o envio de um e-mail para o endereço em questão, é a melhor maneira de validar o endereço de e-mail.
Existem algumas outras boas práticas a serem consideradas também. No entanto, os itens a seguir são mais opcionais, pois você obterá resultados fantásticos, mas haverá momentos em que você não desejará seguir essas diretrizes:
- Sua linha de assunto deve ser perfeita e seu conteúdo de e-mail deve ser direto ao ponto. Dado o advento e agora o domínio da navegação móvel, isso é especialmente importante.
- Falando nisso, você vai querer ter certeza de que seu e-mail HTML lê sem problemas em telas menores – isso significa que não há banners ou logotipos grandes demais.
- Se você incluir um forte apelo à ação (CTA) em cada e-mail, terá uma boa chance de um melhor envolvimento do usuário.
- O rastreamento é uma questão controversa, mas isso ajudará você a entender o que seus usuários fazem quando você envia um e-mail. Alguns provedores incluem um conjunto sólido de análises como padrão.
Tão importante quanto como você apresenta e configura seu e-mail, é como criar o design e o layout. Nas próximas seções, veremos como criar um email em HTML e, em seguida, concluiremos com algumas dicas para enviá-los.
A abordagem técnica necessária para criar um e-mail HTML
Se você tiver alguma experiência em desenvolvimento web, sem dúvida usará HTML5 como sua linguagem de marcação. Este é um mundo à parte das instâncias anteriores de HTML e XHTML e inclui mais uma divisão entre estilo (dos quais praticamente não há elementos válidos) e estrutura.
Por exemplo, o HTML5 oferece várias tags diferentes para definir as áreas de conteúdo do seu site.

No entanto, HTML de e-mail é uma fera diferente, na medida em que está um pouco atrasada. Como tal, você vai querer usar todas aquelas tabelas HTML4 antigas e estilos embutidos para criar seu layout. Por que isso acontece, você precisa falar com os desenvolvedores de clientes de e-mail, pois eles geralmente alteram o e-mail em HTML à medida que ele chega à sua caixa de entrada. Um dos atos mais comuns é remover CSS e JavaScript dos emails por motivos de segurança (entre outros).
Isso significa que você precisará fornecer outra maneira de adicionar estilo aos seus e-mails HTML – inline é a única opção para compatibilidade. Falando de compatibilidade, esta é uma consideração importante. Você precisa equilibrar um estilo exclusivo com os recursos do cliente de e-mail do usuário final. Como tal, existem algumas outras considerações técnicas que você deve observar:
- Usar fontes do sistema em vez de fontes de terceiros economizará uma solicitação HTTP, carregará o e-mail rapidamente para o usuário e fornecerá um e-mail com aparência consistente para inicializar.
- Você pode ir ainda mais longe e fornecer uma versão em texto simples do seu e-mail para aqueles que não conseguem visualizar o e-mail HTML em seu cliente. Muitos sites oferecem uma versão HTML que você pode acessar online, por esse motivo e como backup.
- O texto alternativo é tão importante para e-mails HTML quanto para a web. Como tal, use texto alternativo em todos os lugares em que adicionar uma imagem ao seu conteúdo para acessibilidade.
Há um aspecto técnico de um e-mail em HTML que você deve pensar mais, pois pode ultrapassar a linha entre o estilo inline, CSS e outros fatores. Vamos discutir brevemente “condicionais”.
Usando condicionais
Um resquício de e-mails HTML que costumavam estar no kit de ferramentas de um desenvolvedor web HTML mais antigo é o das condicionais. É aqui que você especifica qual navegador usará um trecho de código específico.
Honestamente, isso é quase sempre um problema baseado na Microsoft. Para os desenvolvedores da web, o Internet Explorer (IE) foi o demônio do navegador. No entanto, para e-mails HTML, é o Outlook. Entre as diferentes versões, você pode ver que seu estilo é renderizado de uma maneira que você não esperava.
Por causa disso, você pode adicionar blocos de condição ao seu código e definir esses elementos. Por exemplo, você pode direcionar as versões do Outlook baseadas no Word e no IE.
Primeira palavra:
<!--[if mso]>Isto é para versões do Outlook baseadas no Word:
<![endif]-->Para o Internet Explorer, você usa uma tag diferente:
<!--[if (IE)]>Isto é para versões do Outlook baseadas no IE:
<![endif]-->Se o navegador de destino for baseado em WebKit (como o Apple Safari, o navegador PlayStation, o Kindle da Amazon e outros), você poderá usar uma consulta de mídia para fornecer um estilo específico:
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }Isso oferece uma maneira um pouco melhor de adaptar seu e-mail HTML à exibição do usuário final. De modo geral, o estilo HTML para e-mails não é perfeito, mas há ruído suficiente sob o capô de cada cliente de e-mail para ajudá-lo a criar alguns layouts impressionantes.
Suas opções para criar e-mails em HTML
Apesar do que já discutimos, você tem várias opções flexíveis para ajudá-lo a criar emails em HTML. Por exemplo, você pode construir do zero usando um bom editor de texto e HTML.
No entanto, existem outras opções que podemos considerar:
- Você pode usar um serviço dedicado, como um aplicativo de marketing por e-mail, para criar seus e-mails. Muitos aplicativos fornecerão um construtor visual, mas também fornecerão o escopo para escrever seu próprio código e criar seu próprio modelo.
- Falando nisso, você pode baixar um modelo para seus e-mails em HTML. Isso é muito parecido com um tema do WordPress, pois fornece uma base para o resto do seu design. A partir daí, você pode personalizá-lo ao seu gosto. É um bom meio termo entre as opções de codificação e construção.
Mais tarde, construiremos nosso e-mail usando HTML. No entanto, antes disso, vejamos alguns dos provedores de serviços de e-mail que você pode considerar, independentemente do método escolhido para criar seus e-mails.
3 provedores de serviços de e-mail perfeitos para criar e-mails em HTML
Como o foco deste post é a criação de e-mails em HTML, não precisamos nos aprofundar muito quando se trata de provedores de serviços de e-mail. Mesmo assim, existem alguns que você provavelmente considerará.
Não podemos cobrir todos eles, então vamos mencionar três dos mais populares. Vamos arredondar eles.
1. Mailchimp

Este provedor de serviços de e-mail é uma solução obrigatória – quase uma decisão instintiva para muitos. Mailchimp é o padrão ouro em aplicativos de email marketing aos olhos de muitos, e há muitas boas razões para isso:
- Ele inclui muitos recursos típicos que você encontrará em muitos outros aplicativos semelhantes.
- Há muita assistência quando se trata de promover um negócio, como automação de marketing, ferramentas de gerenciamento de público e muito mais.
- Você tem um conjunto de ferramentas criativas de alto nível para ajudá-lo a criar e-mails em HTML.
Claro, queremos olhar para o último aqui. O Assistente Criativo é uma maneira do Mailchimp aprender sobre sua marca e ajudar você a criar e personalizar seus e-mails. Você também pode conectar aplicativos de terceiros, como o Adobe Photoshop, para ajudá-lo a criar o email perfeito.
Também é fácil trabalhar com HTML existente, especialmente se você usar o Classic Builder do Mailchimp. Independentemente disso, você tem maneiras de importar modelos HTML, se precisar deles.
O Mailchimp usa um híbrido complicado de níveis de assinatura mensal e o número de contatos para chegar a um preço final. Sugerimos que as pequenas empresas precisariam de um plano de cerca de US$ 35 por mês, até 2.500 contatos. No entanto, você precisará pesquisar o melhor plano para você com base nos recursos de que precisa e no número de contatos que você acha que trará a bordo.
2. Weber
Para alguns, o AWeber representa o auge do marketing por e-mail. É uma plataforma fantástica e poderosa e inclui um conjunto de recursos indiscutivelmente mais focado do que o Mailchimp.

Ele inclui vários recursos essenciais que você precisará para enviar e-mails:
- A capacidade de automatizar e agendar mensagens, campanhas e muito mais.
- Você tem ótimas ferramentas organizacionais, como marcação e segmentação de assinantes.
- AWeber também permite automatizar o conteúdo que você cria para seus e-mails. Por exemplo, você pode transformar postagens de blog em e-mails com uma quantidade mínima de trabalho.
Quando se trata de criar seus e-mails, o AWeber tem alguns truques na manga. Ele usa um construtor visual de arrastar e soltar e inclui uma biblioteca de modelos personalizados para você começar. Além disso, você pode conectar o AWeber à sua conta do Canva e usá-la para ajudar a criar seus e-mails.
Há também um editor de HTML dedicado, o que não é o caso do Mailchimp. Você ainda consegue isso no nível gratuito do AWeber. Falando nisso, o preço é mais simples aqui. Você pagará cerca de US$ 25 por mês para até 2.500 contatos.
3. Contato Constante
Constant Contact é uma exceção quando se trata de provedores de serviços de e-mail, mas é mais como uma arma secreta. Ele oferece uma fantástica variedade de recursos e funcionalidades, e também permite que você trabalhe com HTML quando precisar.

Assim como o AWeber, o Constant Contact se concentra no marketing por e-mail em outras áreas centradas nos negócios. Como tal, tem um conjunto de recursos que você vai gostar:
- Você tem ferramentas de gerenciamento de lista de clientes e funcionalidade de automação de marketing.
- Existem extensas opções de relatórios.
- Você pode integrar programas de anúncios do Facebook, Instagram e Google.
- Existem muitas maneiras de engajar e atrair novos assinantes para suas listas.
A funcionalidade de design do Constant Contact também é boa. Você pode escolher um modelo e trabalhar com um editor visual para criar todo o design. No entanto, você também pode trabalhar com HTML – às vezes de forma avançada em relação a outras ferramentas.
O preço é razoável também. Você pagará cerca de US$ 35 por mês pelo plano Core e 2.500 contatos, ou US$ 70 pelo plano Plus.
O que você precisa para criar um e-mail HTML
Antes de começar a criar seus e-mails em HTML, você precisará de algumas ferramentas e habilidades à mão. Aqui está o que você deve organizar antes de estalar os dedos e começar:
- Você desejará usar um editor de código que achar confortável, pois ele precisará apoiá-lo durante o processo. Se você não sabe qual escolher, muitos usuários optam pelo Visual Studio Code, embora Brackets seja ideal para essa tarefa específica. Vamos usar o Onivim2, que é um editor no estilo Vim baseado na infraestrutura principal do VS Code.
- Embora você precise de habilidades em HTML, você não precisará do mesmo conjunto de conhecimentos que um desenvolvedor web moderno (embora isso não prejudique seus clientes em potencial).
- Você precisará de uma maneira de testar seus e-mails – MailHog é uma solução que apresentamos em outro lugar no blog Kinsta.
- Embora não usemos um modelo pré-criado, talvez você queira usar um deles no futuro.
- Você também precisará de um provedor de e-mail, pois precisará de alguma forma de enviar seu e-mail HTML finalizado.
Com tudo isso no lugar, você está pronto para abrir um editor de texto e começar. Em seguida, executaremos o processo para criar um e-mail HTML básico.
Como criar um e-mail HTML do zero
Antes de começarmos, vale a pena notar que não vamos usar um serviço dedicado como Mailchimp ou AWeber. Em vez disso, vamos criar um modelo simples do zero que você pode importar para onde precisar.
Vamos dividir o processo em algumas seções diferentes porque, embora um email HTML seja simplesmente relativo a um site, ainda há muito a considerar.
1. Crie a base para seu e-mail HTML
É uma boa ideia começar com o esqueleto do seu modelo de email. Isso seguirá algumas práticas típicas para HTML em geral:
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>Há algumas coisas acontecendo aqui que devemos mencionar. Primeiro, especificamos um “doctype” para Transitional XHTML 1.0, que é uma prática comum entre desenvolvedores de e-mail. A partir daí, especificamos um namespace XML, que será importante mais tarde.
Você também notará algumas meta tags, e elas definem o conjunto de caracteres e como o navegador deve renderizar o HTML que segue em sua janela de visualização.
O resto do esqueleto é direto – há as tags title e body que usaremos a seguir.
2. Adicione a estrutura para seu modelo de e-mail
Voltando à nossa discussão sobre quais tags HTML usar, você lembrará que não queremos usar <div> ou outros elementos estruturais típicos. Em vez disso, queremos usar tabelas, pois isso é renderizado bem em clientes e serviços de e-mail.
Tudo começará com um simples conjunto de tags <table> dentro do corpo:
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body>O atributo que definimos na tag <table> ajuda os leitores de tela a analisar o texto, por isso é bom para acessibilidade.
A partir daqui, você precisará adicionar novas linhas e colunas à sua tabela para criar o modelo de email HTML. Como você faz isso depende de você, mas é bom começar com uma base de seções de cabeçalho, rodapé e corpo. Não vamos repeti-los aqui por brevidade, mas vamos mencioná-los à medida que progredirmos.
A boa notícia é que você pode continuar adicionando novas linhas à sua tabela se precisar adicionar mais seções. No entanto, a partir daqui, você vai querer começar a introduzir estilos e outros elementos.
3. Inclua estilo para seus elementos
A beleza do HTML é que ele é quase agnóstico ao seu estilo. A marcação é direta, mas os estilos que você aplica podem não ser. É aqui que você verá seu e-mail HTML ganhar vida.
Como guia enquanto projetamos, adicionaremos uma tag <style> ao <head> para exibir uma borda geral:
<style> table, td {border:2px solid #000000 !important;} </style>Para começar, vamos garantir que não haja espaço inesperado no corpo ou na tabela principal (que aqui funciona como nosso corpo porque alguns clientes de email removerão essa tag):
<body> <table role="presentation"> </body>Também vamos adicionar um pouco de centralização e remover qualquer preenchimento extra de nossas diferentes células de seção:
<tr> <td align="center">Header </td> </tr>Se você der uma olhada nisso no seu navegador, não vai parecer muito:

No entanto, a partir daqui, você pode desenvolver ainda mais seu modelo de email usando tabelas e tags de estilo. Por exemplo, criamos uma seção hero para nosso cabeçalho e expandimos o rodapé e o corpo:

Você provavelmente criará um modelo melhor e mais adequado para suas necessidades, mas usando tabelas aninhadas e algumas habilidades básicas de HTML, você pode criar um modelo de email HTML responsivo e personalizado que atinja a marca.
4. Teste seu e-mail
Antes de terminar, você deve testar seu e-mail para garantir que ele seja renderizado bem em diferentes dispositivos. Existem alguns serviços diferentes que podem ajudar aqui.
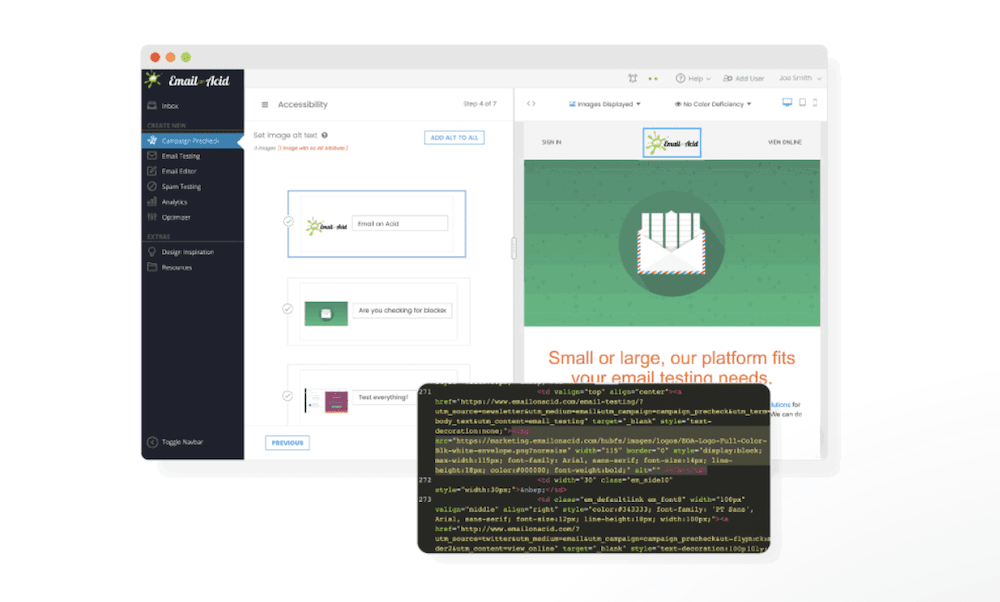
Por exemplo, o Email on Acid inclui uma lista de verificação completa de pré-implantação para ajudá-lo a garantir que seu modelo não cause problemas:

Os usuários do Litmus conhecerão o PutsMail, mas é acessível a todos:

Você precisará se inscrever em uma conta para usar o serviço, mas é simples de usar. Você aproveita a funcionalidade para visualizar e-mails em vários navegadores diferentes e em vários dispositivos.
Mailgun também oferece um serviço fantástico que se encaixa com sua oferta principal. Você pode testar clientes de e-mail, navegadores e muito mais por meio da interface. Além disso, você pode testar elementos como linhas de assunto, para garantir que suas taxas de abertura sejam altas.

No entanto, depois de testar seu e-mail, você precisará garantir que ele chegue à caixa de entrada do destinatário. Na seção final, falaremos mais sobre isso.
Enviando um e-mail HTML: o que você precisa saber
Um benefício de usar um serviço de email marketing que ainda não mencionamos é como ele lidará com o aspecto legal do envio de emails. Isso é importante porque se você errar algo aqui, você não apenas deixará de alcançar um destinatário, mas também terá problemas.
Um serviço de email marketing já terá uma boa relação de trabalho com as organizações que lidam com spam e facetas relacionadas ao envio de um email. Como tal, geralmente é uma boa ideia escolher um desses se você não quiser se preocupar com a entrega de spam.
No entanto, existem algumas dicas que podemos dar independentemente da plataforma que você usa:
- Certifique-se de seguir todas as diretrizes do ato CAN-SPAM, especialmente se seu público principal estiver nos EUA. É claro que diferentes países terão suas próprias diretrizes legais.
- Inclua um opt-in duplo para assinantes. É aqui que você solicita a confirmação de uma assinatura, mas também envia uma segunda confirmação. Isso protege você e o assinante se houver uma consulta de spam ou solicitação de privacidade no futuro.
A entregabilidade é um elemento-chave de seus e-mails, e isso é algo que abordamos em outro artigo, em profundidade. No entanto, esse conceito é uma mistura de vários aspectos, como usar um bom código, obter o nível certo de permissão e muito mais.
Isso se liga a outra faceta – sua pontuação de envio. Isso é semelhante a uma pontuação de crédito e, em última análise, é uma medida de sua reputação. Existem alguns componentes diferentes aqui que compõem o todo:
- A taxa de rejeição do seu site.
- O número de reclamações que seu site recebe relacionadas aos e-mails que você envia.
- A reputação do seu endereço IP.
- Sua assinatura de nome de domínio.
O último está relacionado ao seu DomainKeys Identified Mail (DKIM) e Sender Policy Framework (SPF). Além disso, você pode verificar a reputação do seu IP por meio de serviços como SenderScore ou IPQualityScore.
Se você escolher o provedor de protocolo de transporte de correio simples (SMTP) certo em primeira instância, poderá marcar algumas dessas caixas de uma só vez. Muito parecido com sua escolha de solução de marketing por e-mail, este serviço entenderá o que você precisa para manter sua capacidade de entrega alta e do lado certo dos poderes estabelecidos.
Mailgun é uma solução que mencionamos anteriormente, e isso pode ser ideal. No entanto, existem outros como Mailjet, Sendinblue e até o próprio serviço do Gmail.
Resumo
O e-mail não está nem perto de chegar ao fim. Como tal, usar o email para suas próprias necessidades – como promoção e marketing – é uma maneira fantástica e econômica de alcançar assinantes, usuários e clientes em potencial.
Embora você possa comprar um modelo HTML dedicado, criar seus próprios e-mails HTML não é tão difícil. Pode ser a maneira de você ter sucesso se tiver uma visão específica em mente. No entanto, você precisará usar seus antigos truques de HTML, como condicionais e tabelas aninhadas. O design de email HTML ainda não está no nível do design moderno da web, mas você ainda pode conseguir muito com pouco.
Você precisa criar e-mails em HTML e, em caso afirmativo, quais dúvidas você tem? Deixe-nos saber na seção de comentários abaixo!

