20 melhores modelos de rodapé HTML em 2024
Publicados: 2024-01-26Bem-vindo ao nosso guia detalhado sobre os melhores modelos de rodapé HTML!
Um rodapé não serve apenas para encerrar sua página da web; trata-se de deixar uma impressão duradoura.
Neste artigo, selecionamos uma lista de modelos de rodapé HTML de primeira linha que são visualmente atraentes e altamente funcionais.
Desde designs elegantes e simples até opções mais complexas e ricas em recursos, nossa seleção atende a vários estilos e necessidades. Além disso, cada modelo também é totalmente personalizável para atender exclusivamente às suas necessidades.
Você encontrará modelos perfeitos para blogs, sites corporativos, plataformas de comércio eletrônico e muito mais.
Cada modelo possui recursos exclusivos, como integração de mídia social, seções de informações de contato e avisos criativos de direitos autorais, projetados para aprimorar a funcionalidade e a aparência do seu site.
Resumindo, você realmente encontrará o mais adequado – provavelmente antes mesmo de rolar até o final deste artigo.
Esta postagem cobre :
- Melhores modelos de rodapé HTML
- Como fazer um rodapé com um modelo HTML
- Perguntas frequentes sobre modelos de rodapé HTML
- O que devo incluir em um modelo de rodapé HTML?
- Como posso tornar meu rodapé HTML responsivo?
- É importante ter um rodapé em todas as páginas da web?
- Como posso tornar o rodapé do meu site mais atraente visualmente?
- É necessário atualizar os rodapés dos sites regularmente?
Melhores modelos de rodapé HTML
Agora, vamos mergulhar no cerne do nosso guia: Os melhores modelos de rodapé HTML que existem.
Essas ferramentas cuidadosamente selecionadas são criadas para adicionar beleza e praticidade aos resultados financeiros do seu site.
Observação : você também pode estar interessado em verificar esses exemplos épicos de rodapés de sites.
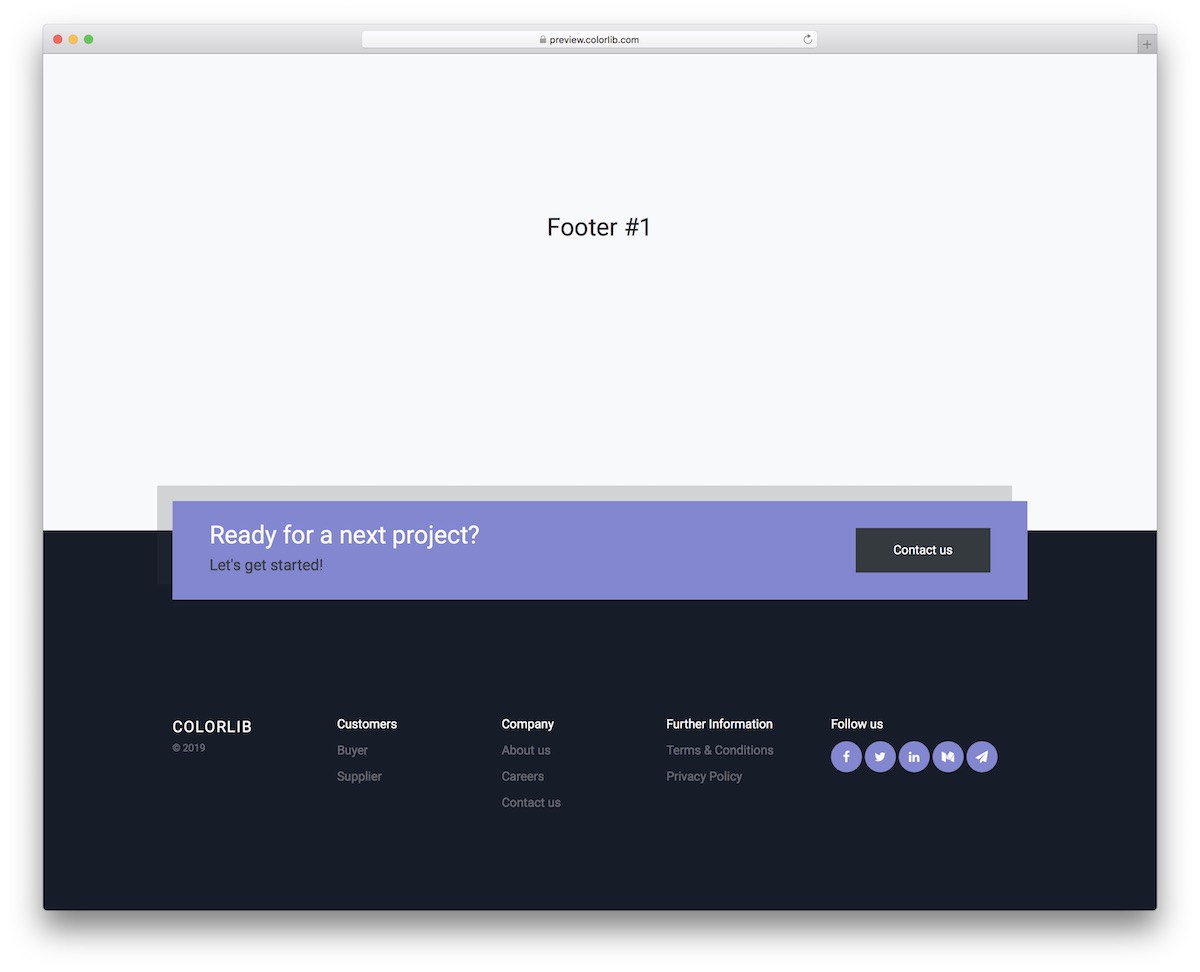
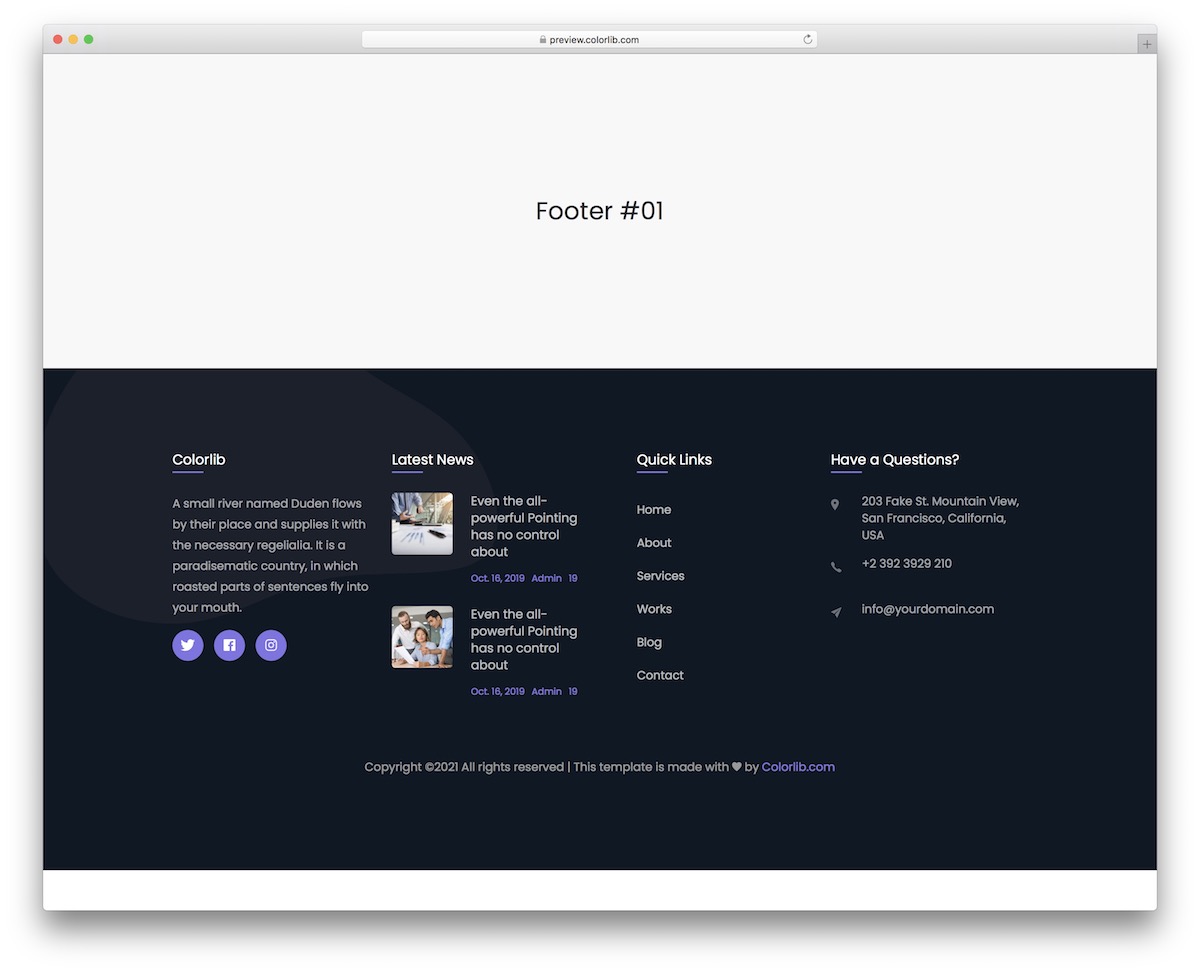
Rodapé de inicialização V01

Eleve o seu site com este rodapé moderno e responsivo com um design cativante em tons escuros e roxos. A seção escura contrastante faz com que ele se destaque muito bem, o que é ótimo se você quiser que ele se destaque mais.
É perfeito para qualquer dispositivo devido à sua capacidade de resposta e vem com botões úteis de mídia social para fácil integração. Há também um CTA, que você pode usar para contato ou outra coisa.
O modelo também possui várias colunas para adicionar links, logotipo/informações da empresa, direitos autorais e muito mais.
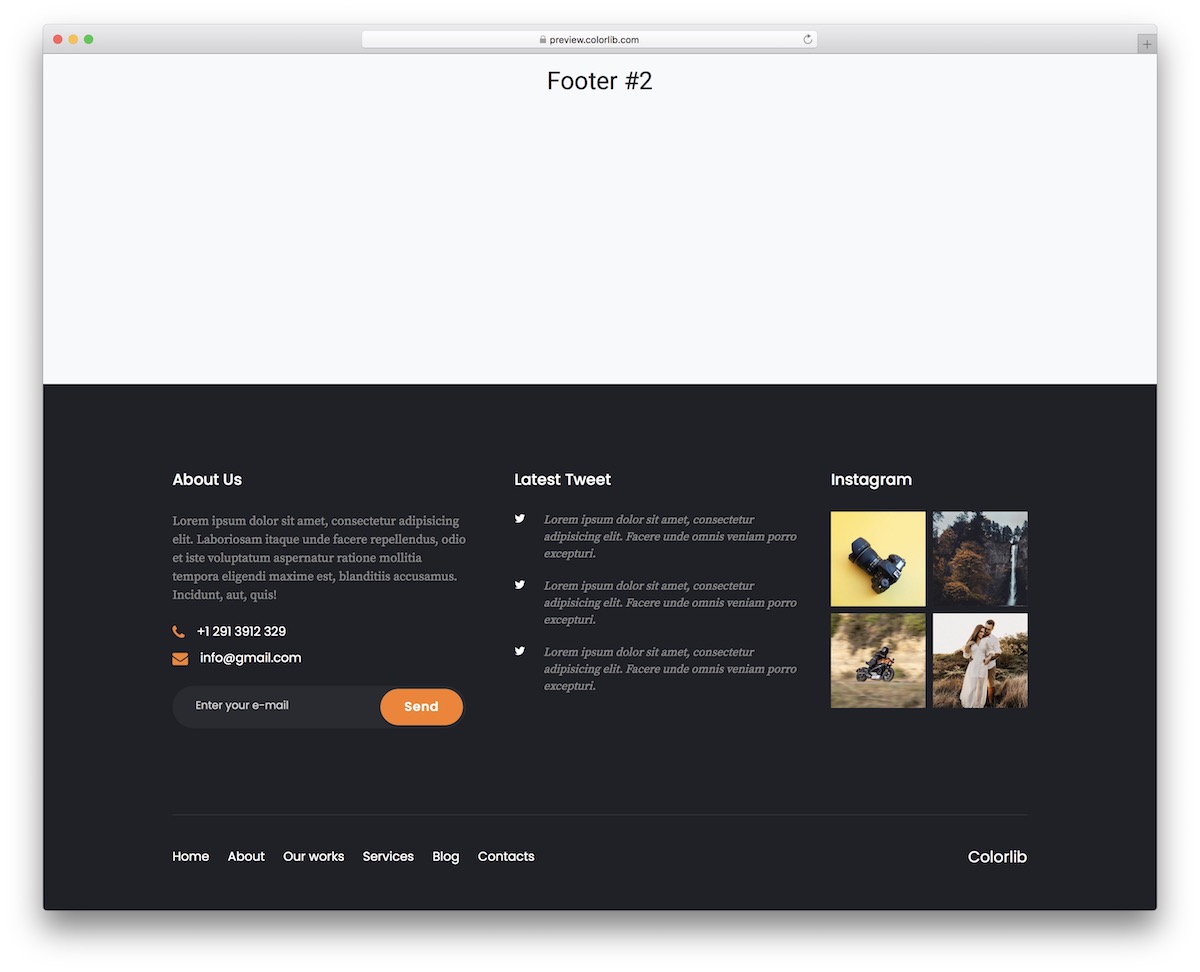
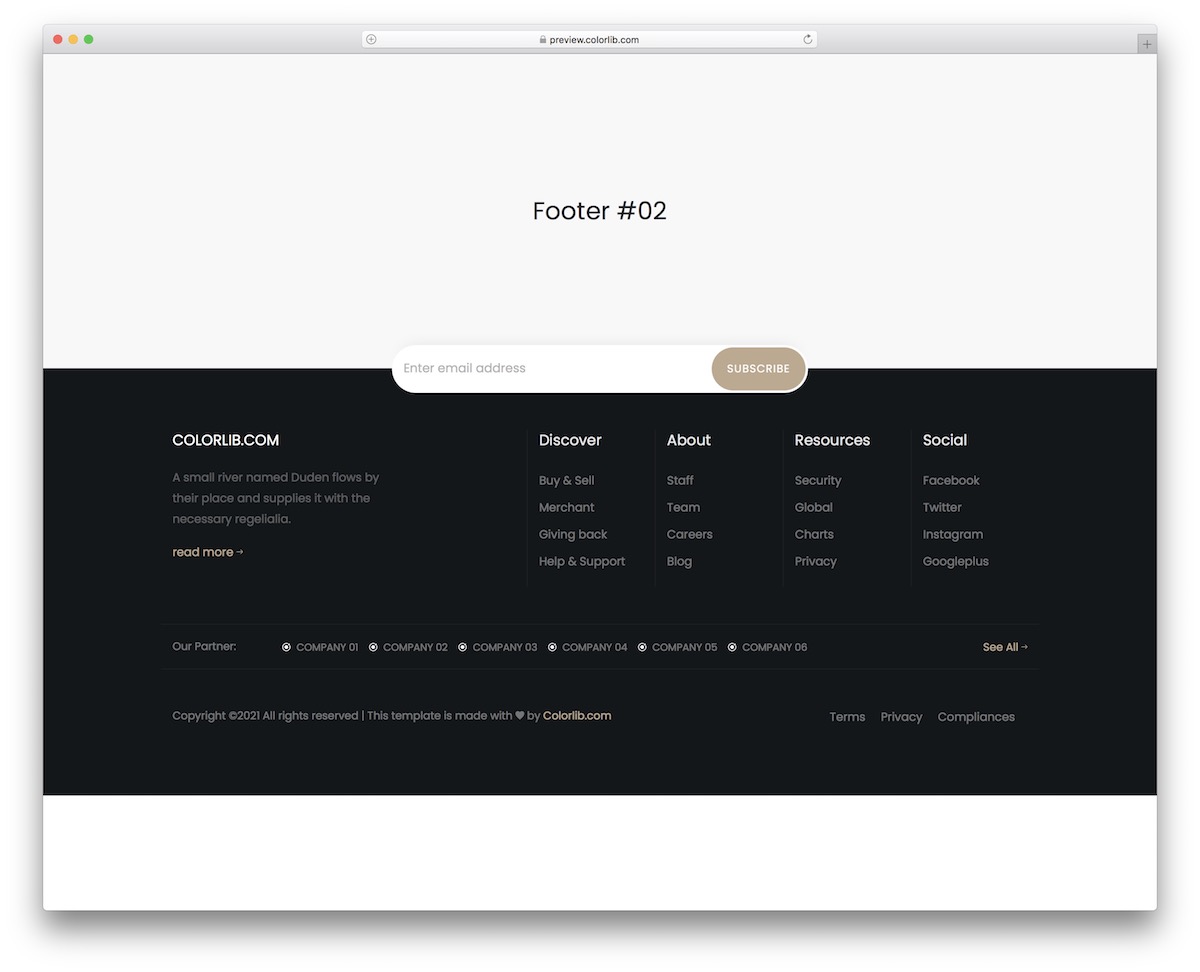
Mais informações / Baixar demonstraçãoRodapé de inicialização V02

Bootstrap Footer V02 é ideal para sites que precisam de feeds do Twitter e Instagram no rodapé. (Observe que você precisará organizar o back-end para que os feeds sociais funcionem.)
Este modelo versátil inclui widgets para informações de contato, sobre nós (veja estes exemplos incríveis de páginas sobre mim) e uma assinatura de boletim informativo, complementada por um prático menu de navegação na parte inferior.
Você também pode tornar as informações de contato (número de telefone e endereço de e-mail) clicáveis, para que os clientes possam entrar em contato com ainda mais facilidade.
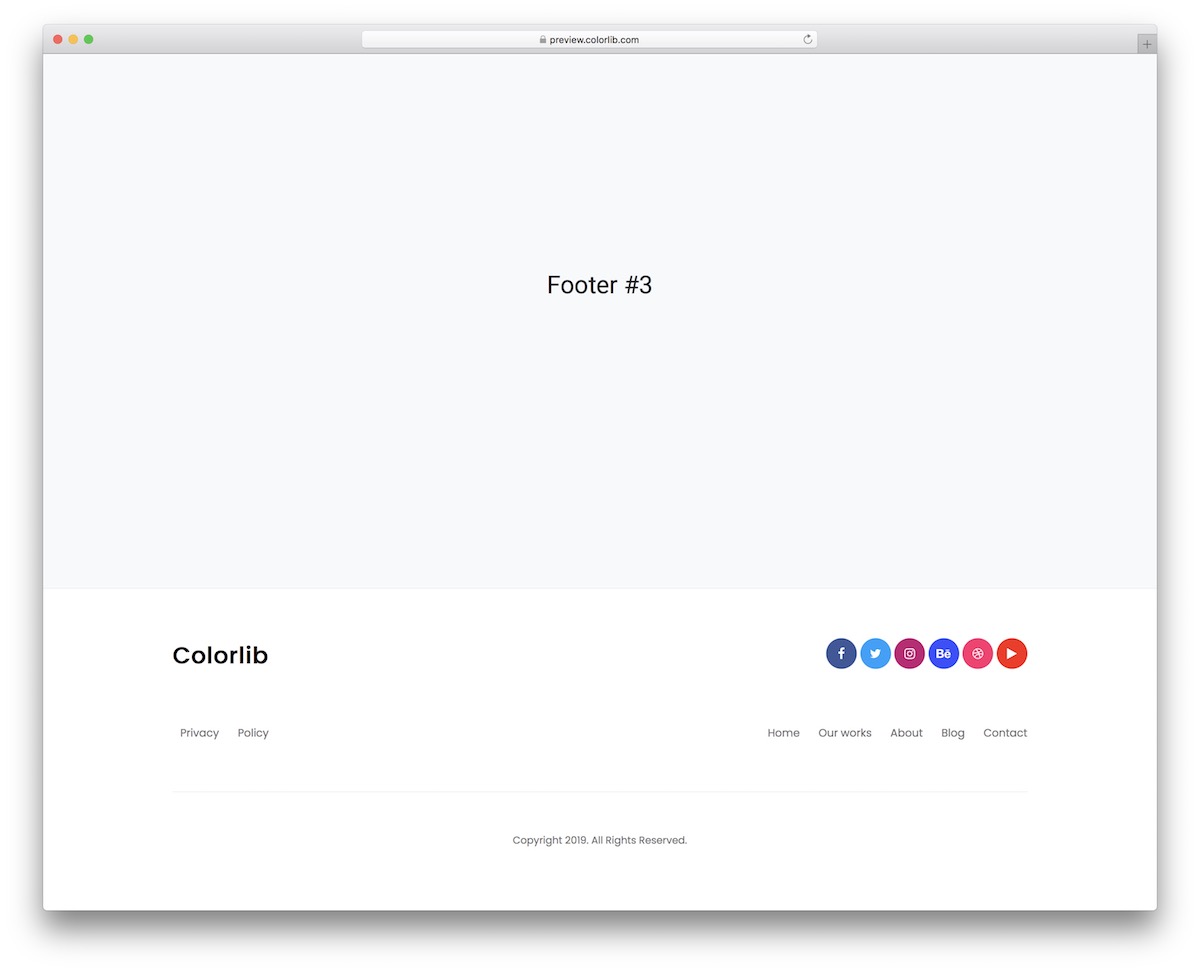
Mais informações / Baixar demonstraçãoRodapé de inicialização V03

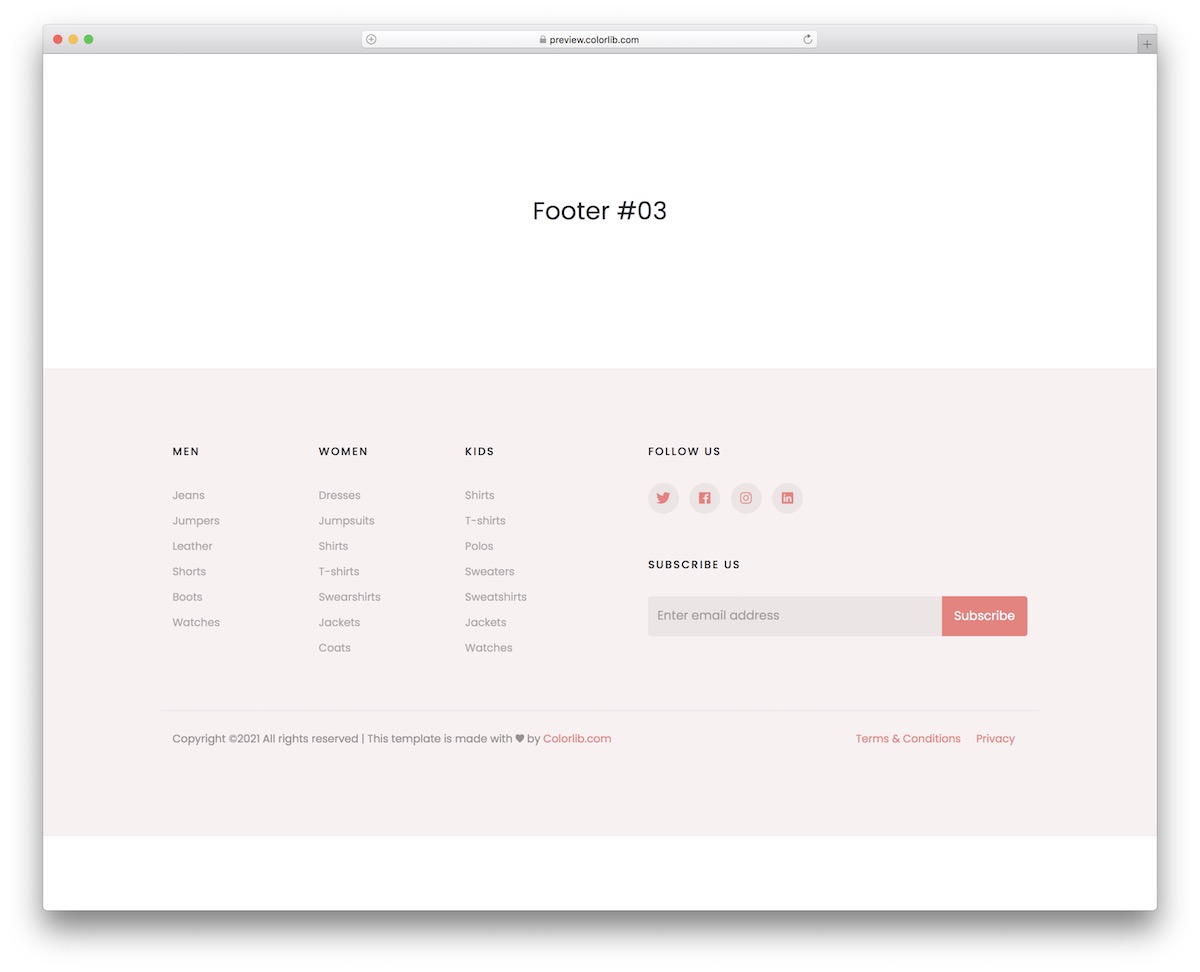
Abrace o minimalismo com este modelo de rodapé limpo e adaptável.
Ele se adapta perfeitamente a vários temas de site e diretrizes de marca, oferecendo um design simplista, mas eficaz.
O que queríamos alcançar com este é criar um modelo que você possa usar quase como está, pelo menos do ponto de vista do design.
Use seu logotipo, menu de links e mídias sociais e altere o texto dos direitos autorais – e pronto!
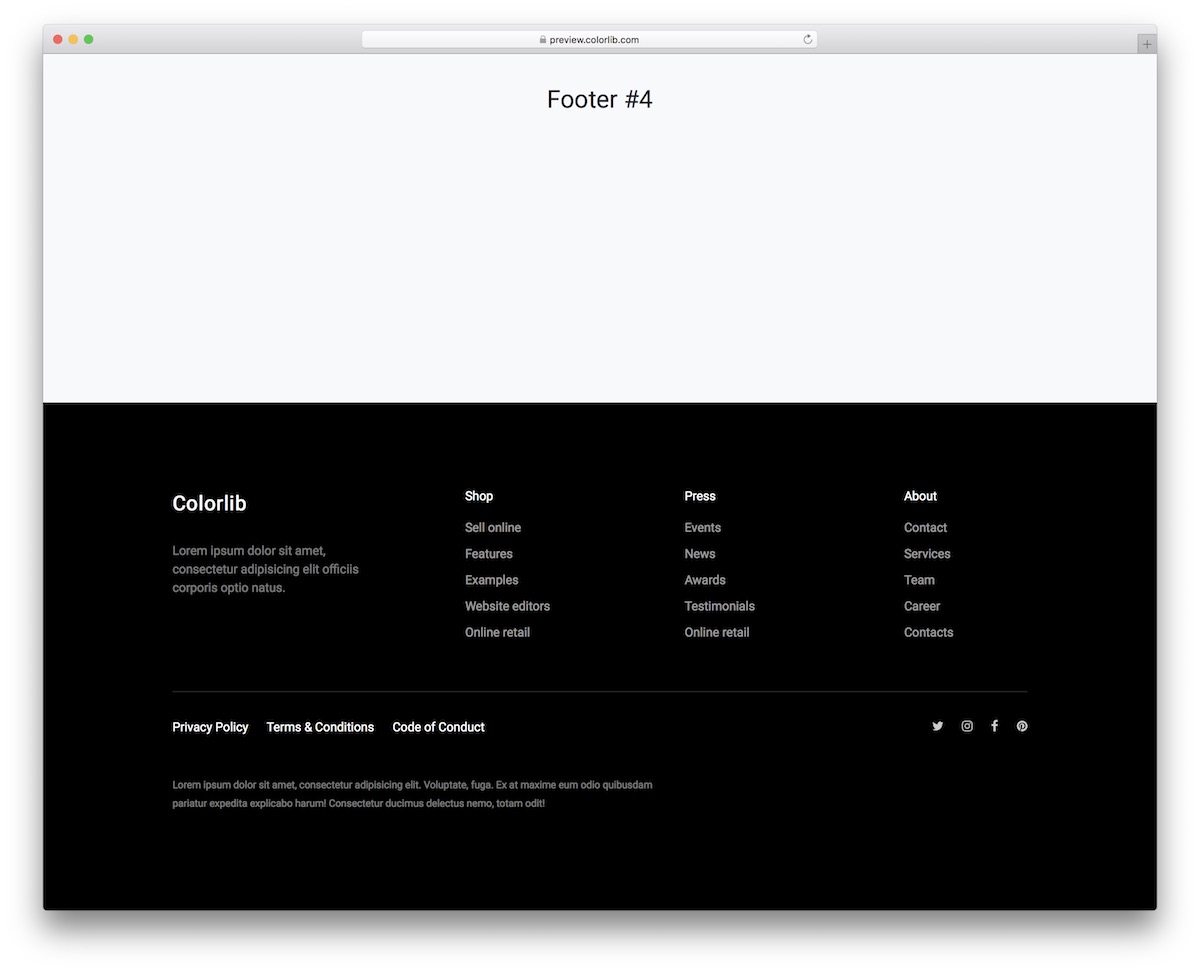
Mais informações / Baixar demonstraçãoRodapé de inicialização V04

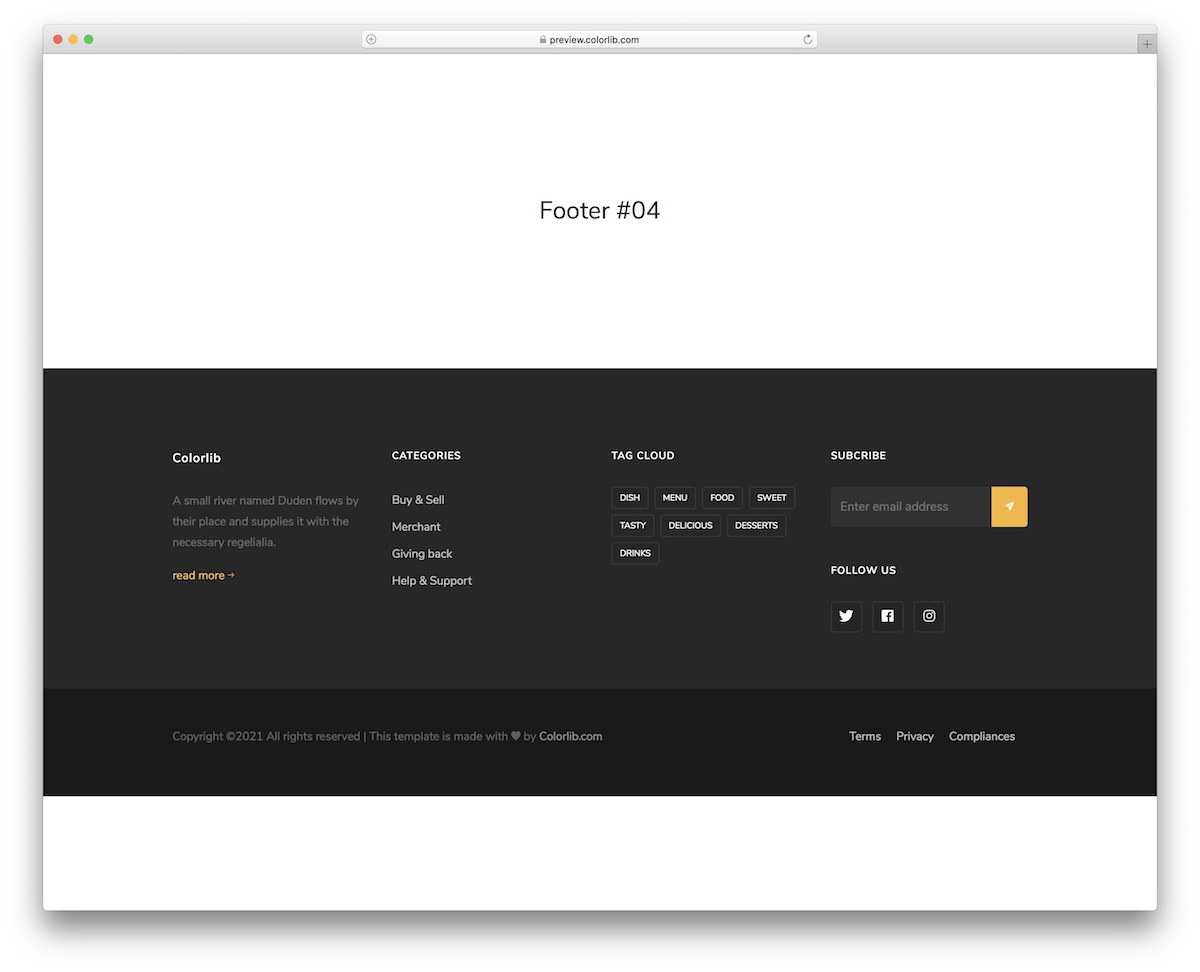
Este rodapé com tema escuro é perfeito para sites modernos que visam fazer com que a parte inferior do design do site chame a atenção. Obrigado, fundo preto!
Está dividido em quatro colunas, onde você pode adicionar o logotipo da empresa, um breve sobre nós e links práticos.
Abaixo, inclui links de mídia social e links de políticas essenciais, todos criados com a mais recente tecnologia Bootstrap.
E se você quiser ajustá-lo – VÁ EM FRENTE!
Mais informações / Baixar demonstraçãoRodapé de inicialização V05

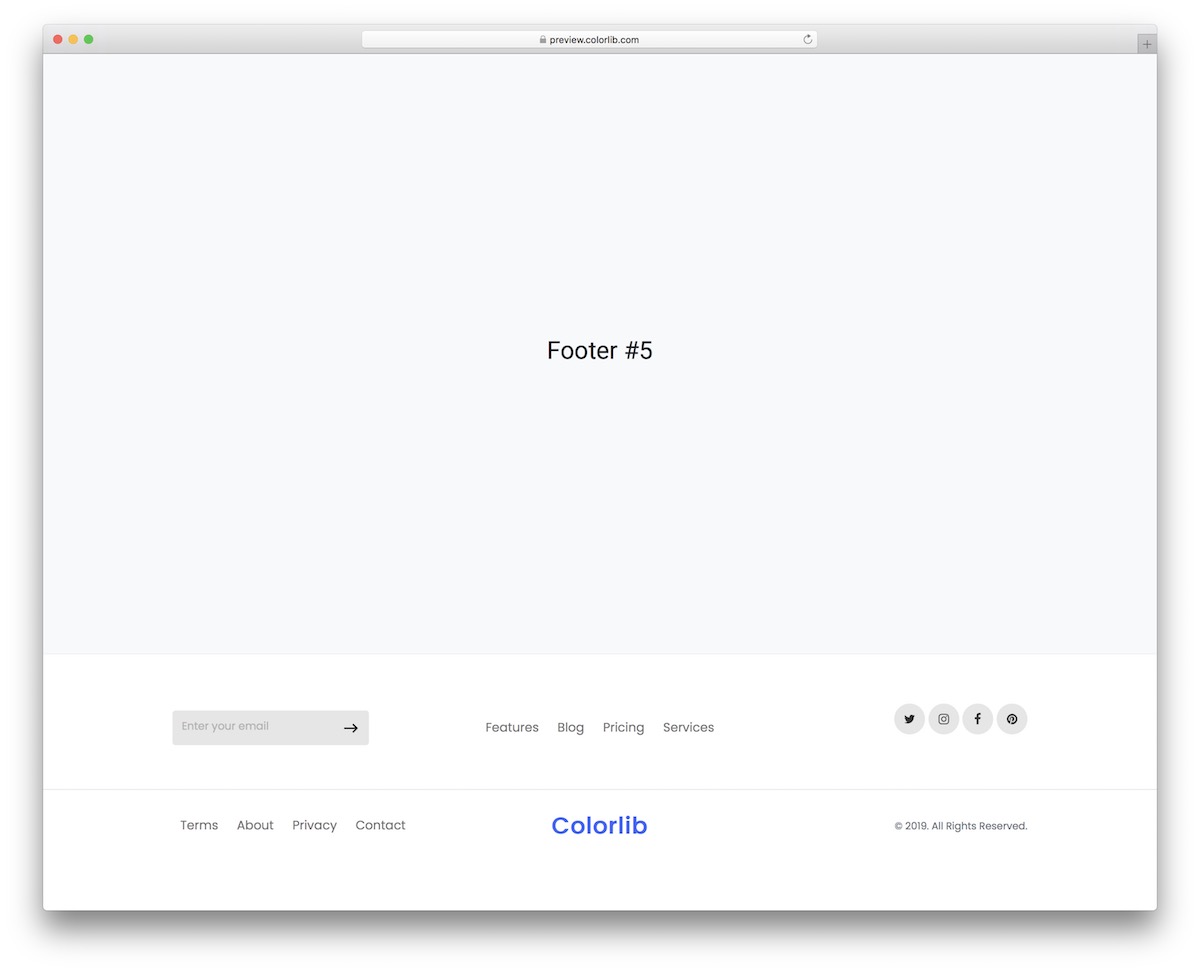
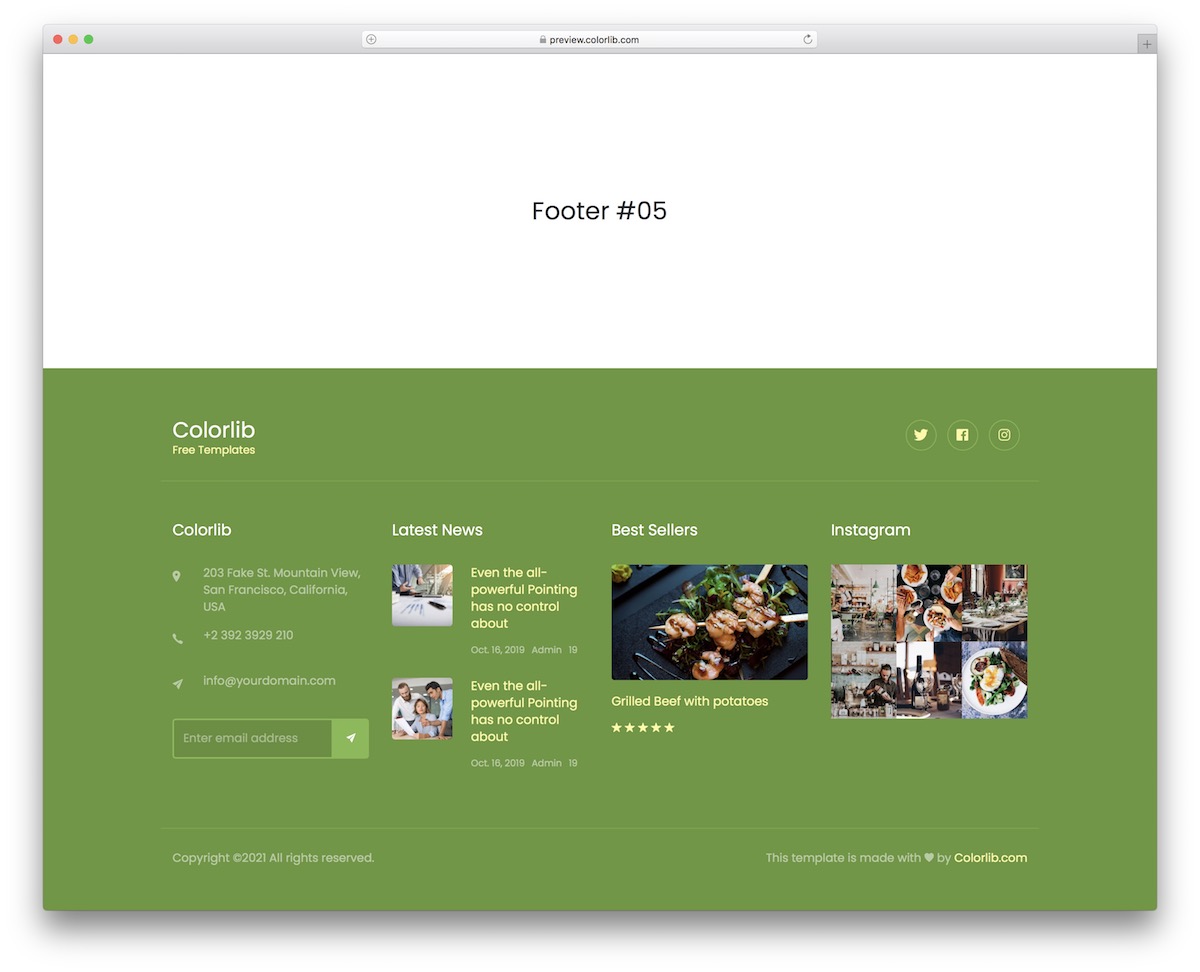
Um modelo de rodapé HTML leve e limpo que se adapta facilmente a qualquer estilo de site onde a simplicidade é essencial.
Ele apresenta um logotipo, seção de direitos autorais, links adicionais e uma área de navegação e opt-in de e-mail.
O que também é legal nesse aqui é que ele é bem compacto, uma combinação perfeita para quem não quer que o rodapé do site ocupe muito espaço.
Mais informações / Baixar demonstraçãoRodapé de inicialização V06

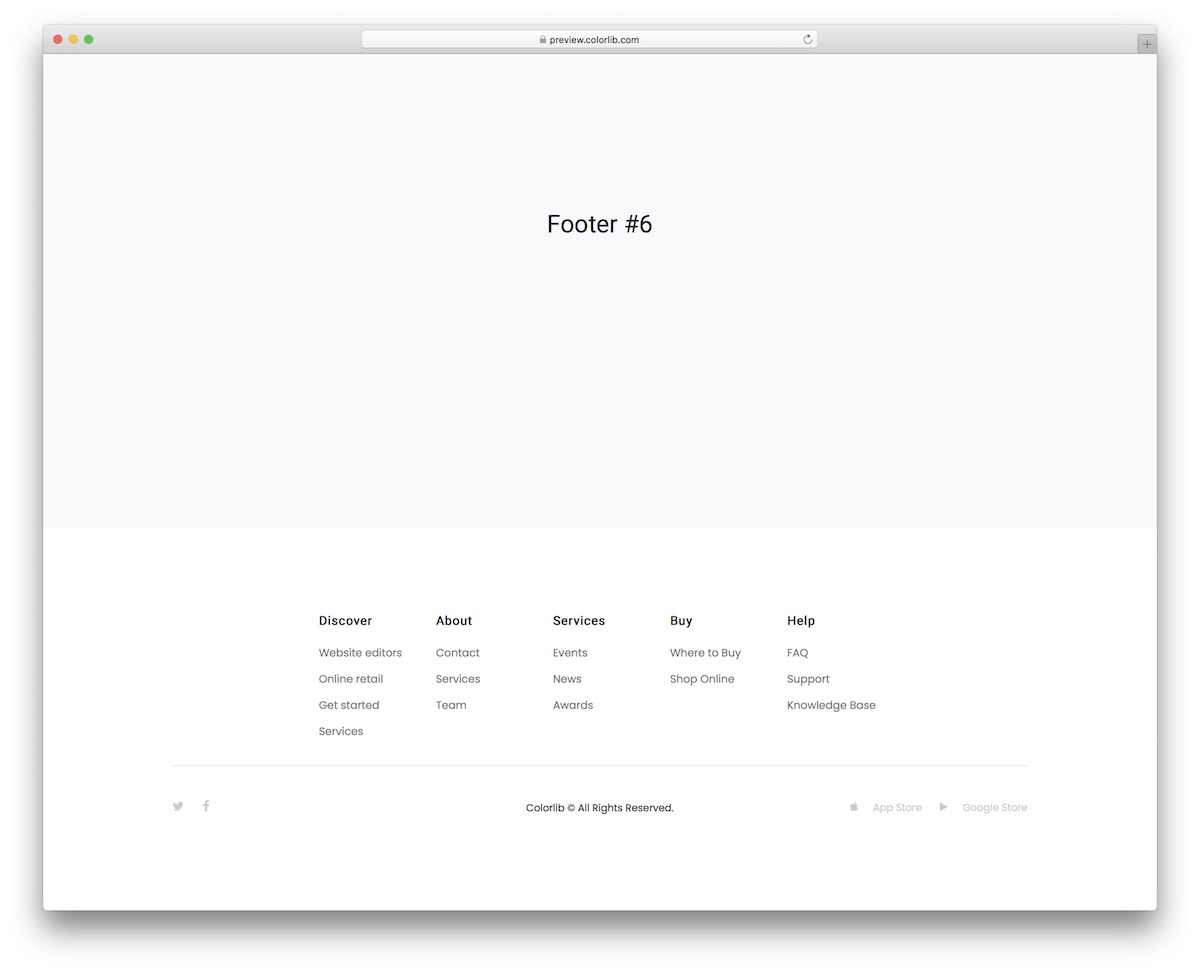
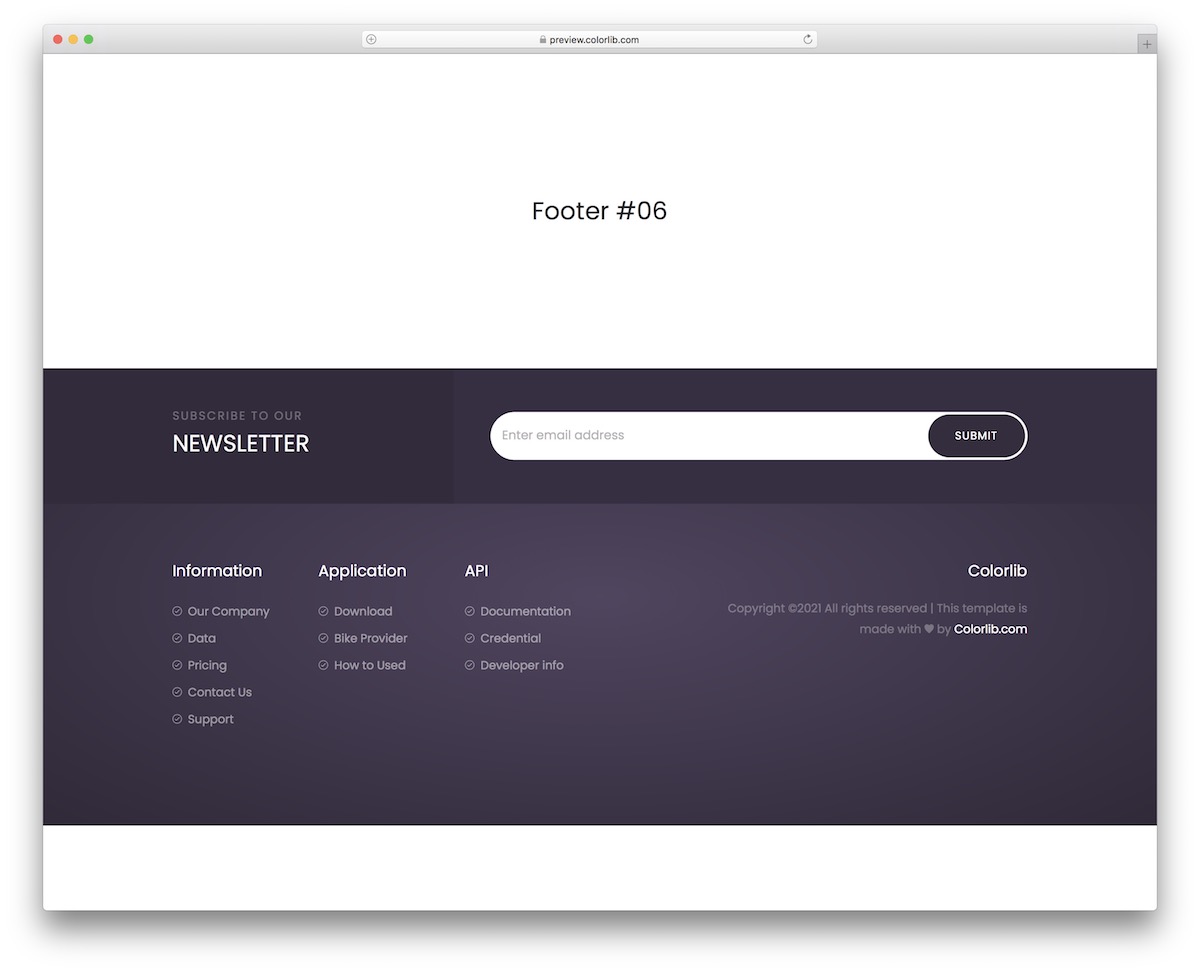
O sonho de um minimalista, este modelo de rodapé oferece múltiplas colunas na parte superior para uma navegação eficiente.
Também inclui ícones sociais e botões da App Store e Google Store na parte inferior, melhorando a funcionalidade do seu site e a experiência do usuário.
Você pode usá-lo facilmente para sua presença online, independentemente do nicho e do setor, graças à sua simplicidade.
Mais informações / Baixar demonstraçãoRodapé de inicialização V07

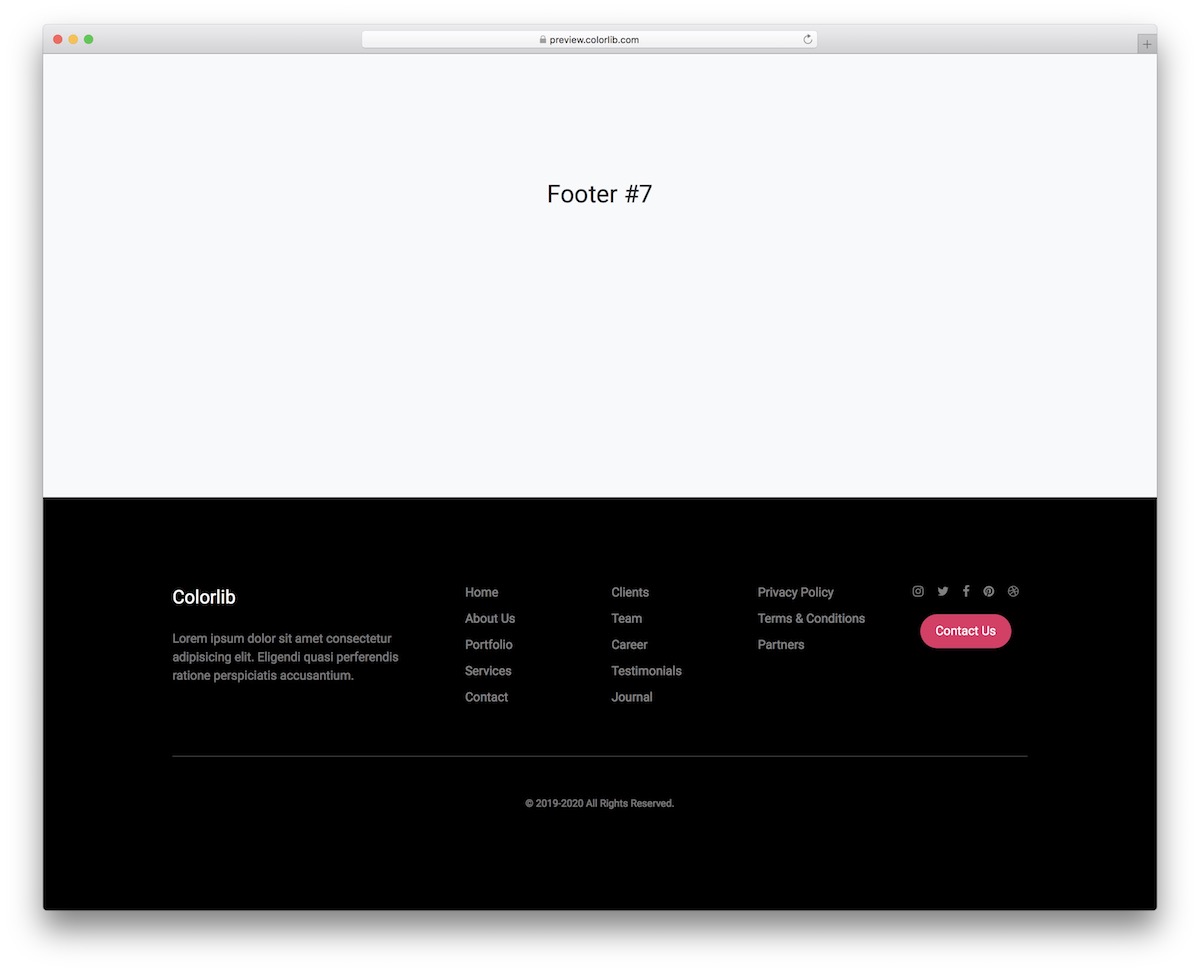
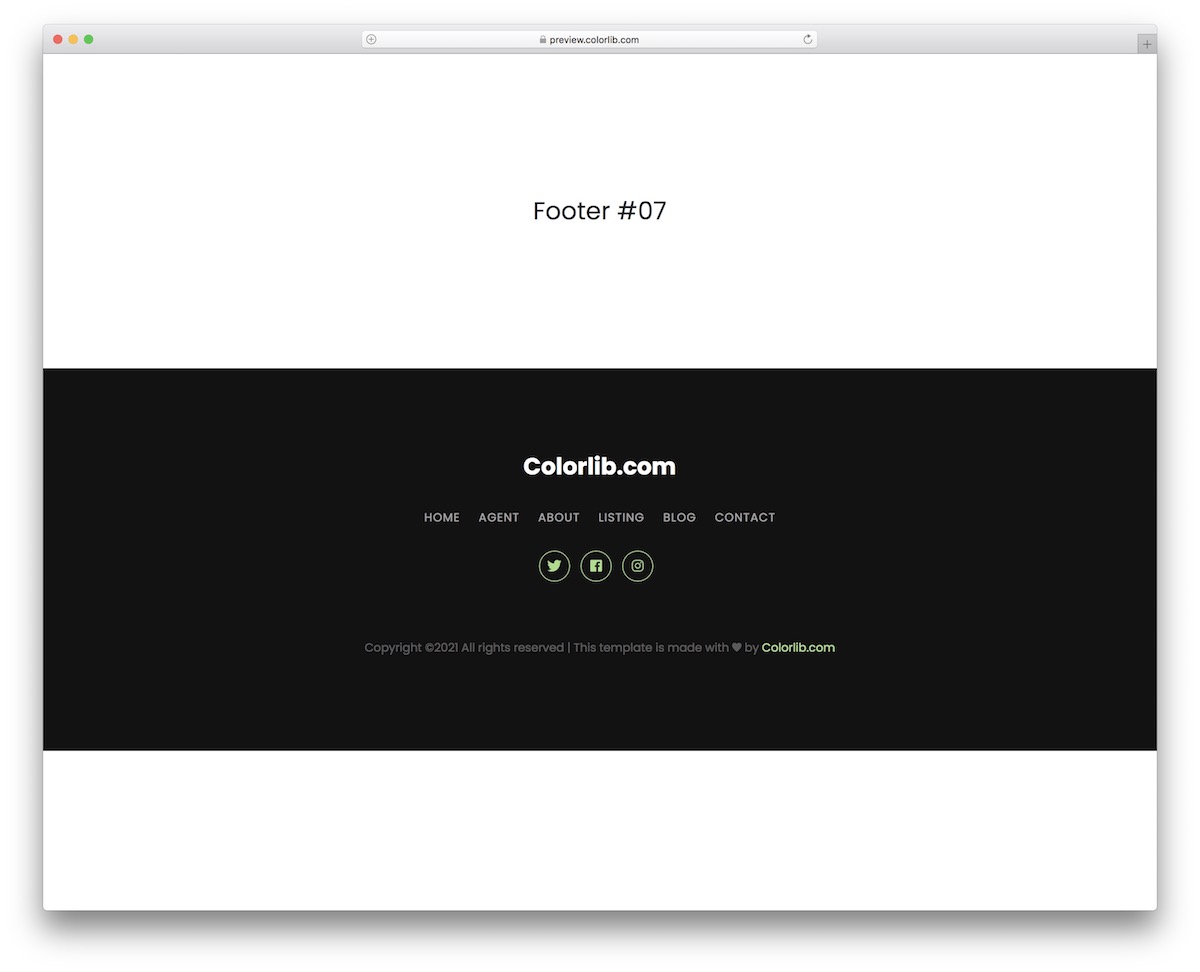
Um modelo de rodapé HTML escuro e elegante que combina facilmente com vários designs de sites. Sua estrutura compatível com dispositivos móveis garante excelente desempenho em todos os dispositivos.
Com a estrutura multicolunas, você pode manter o rodapé do seu site organizado e prático, com seção curta sobre, links, ícones sociais e CTA.
Mais informações / Baixar demonstraçãoRodapé de inicialização V08

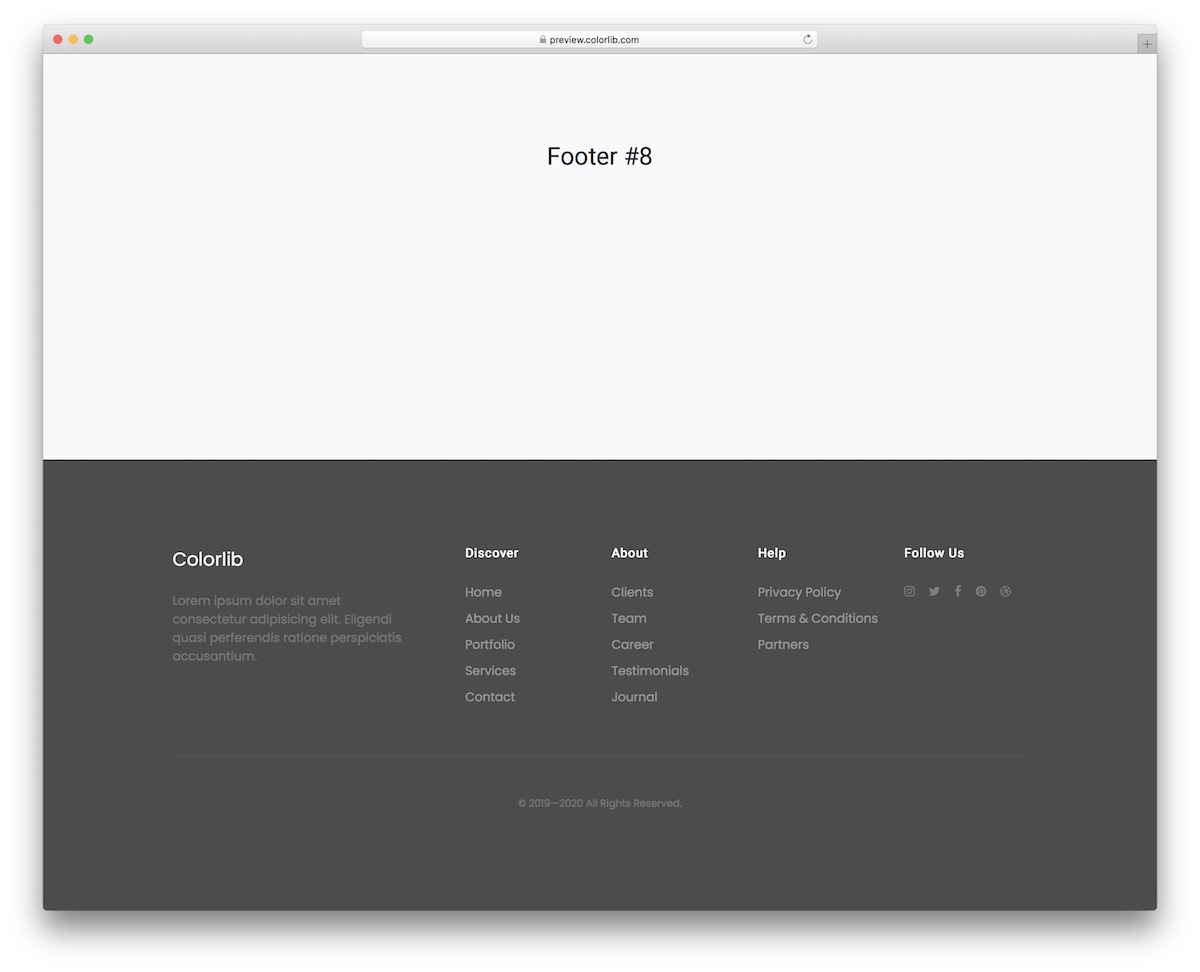
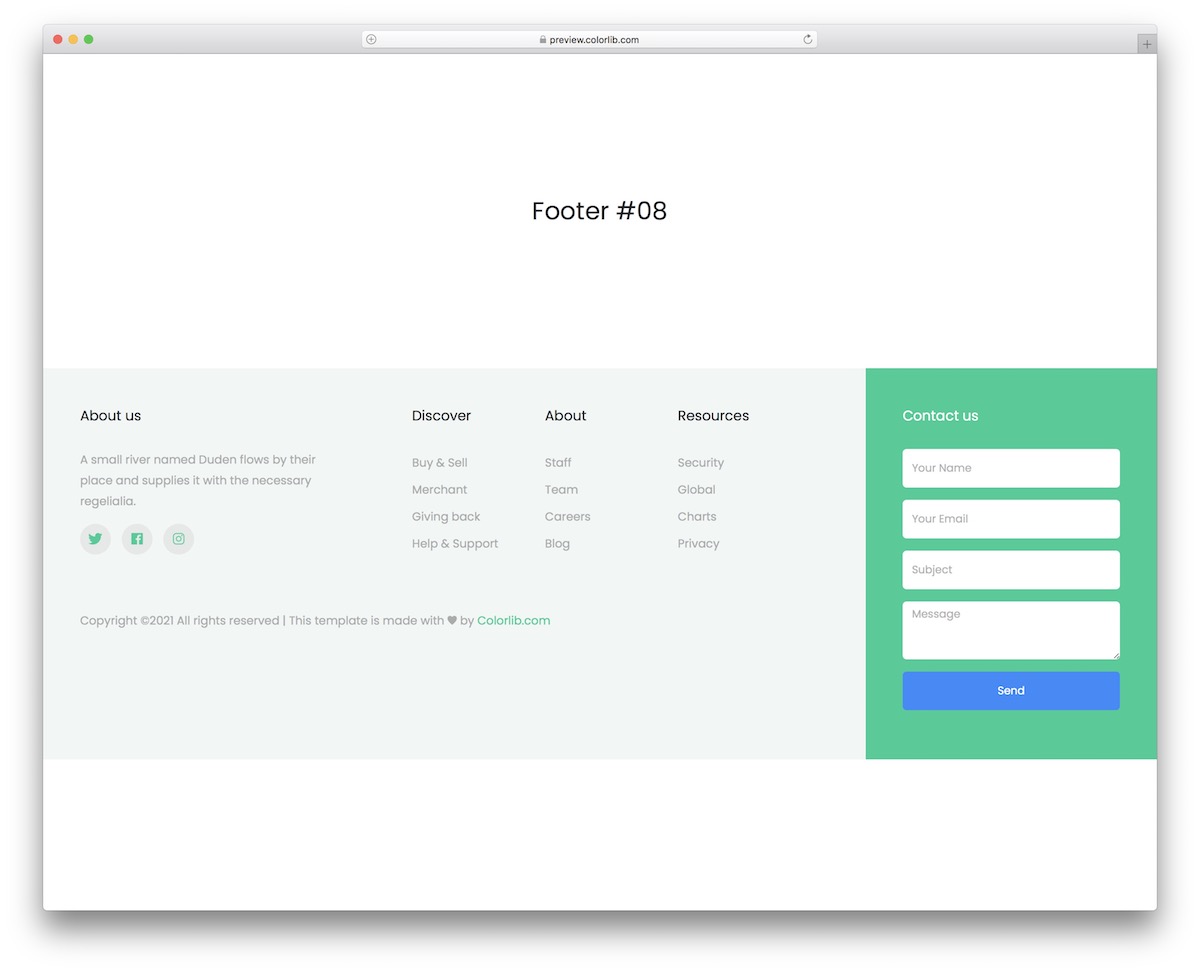
Não consegue decidir entre o estilo de rodapé claro ou escuro? Isso está ok
Este modelo de rodapé cinza oferece um design flexível e minimalista, facilmente adaptável ao estilo do seu site.
Economize tempo e energia com um design predefinido e concentre-se e esforce-se na construção do seu negócio.
Mais informações / Baixar demonstraçãoRodapé de inicialização V09

Esta opção minimalista e contemporânea integra-se perfeitamente para quem busca uma presença sutil no rodapé.
Possui links essenciais e ícones de mídia social sem sobrecarregar o design.
Dica profissional: se você ainda não tiver certeza sobre o design do rodapé, opte pela simplicidade e desfrute de um resultado fantástico.
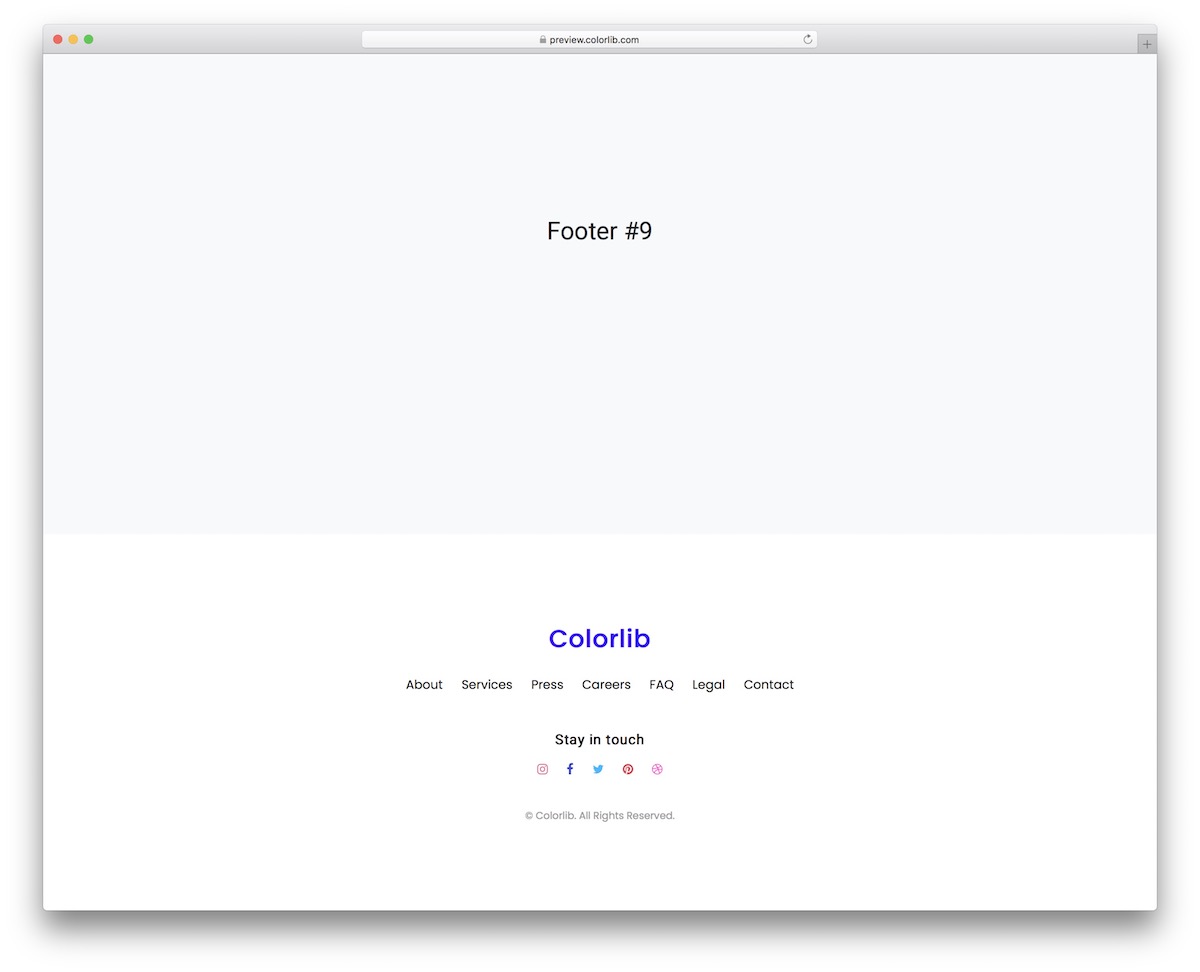
Mais informações / Baixar demonstraçãoRodapé de inicialização V10

Incorpore uma assinatura de boletim informativo por e-mail sem esforço na seção de rodapé com este modelo.
Ele também oferece três colunas personalizáveis e uma seção acima do formulário de inscrição, onde você pode adicionar frases de chamariz persuasivas para novos assinantes.
Finalmente, as bordas arredondadas do boletim informativo criam uma atmosfera muito moderna e móvel.
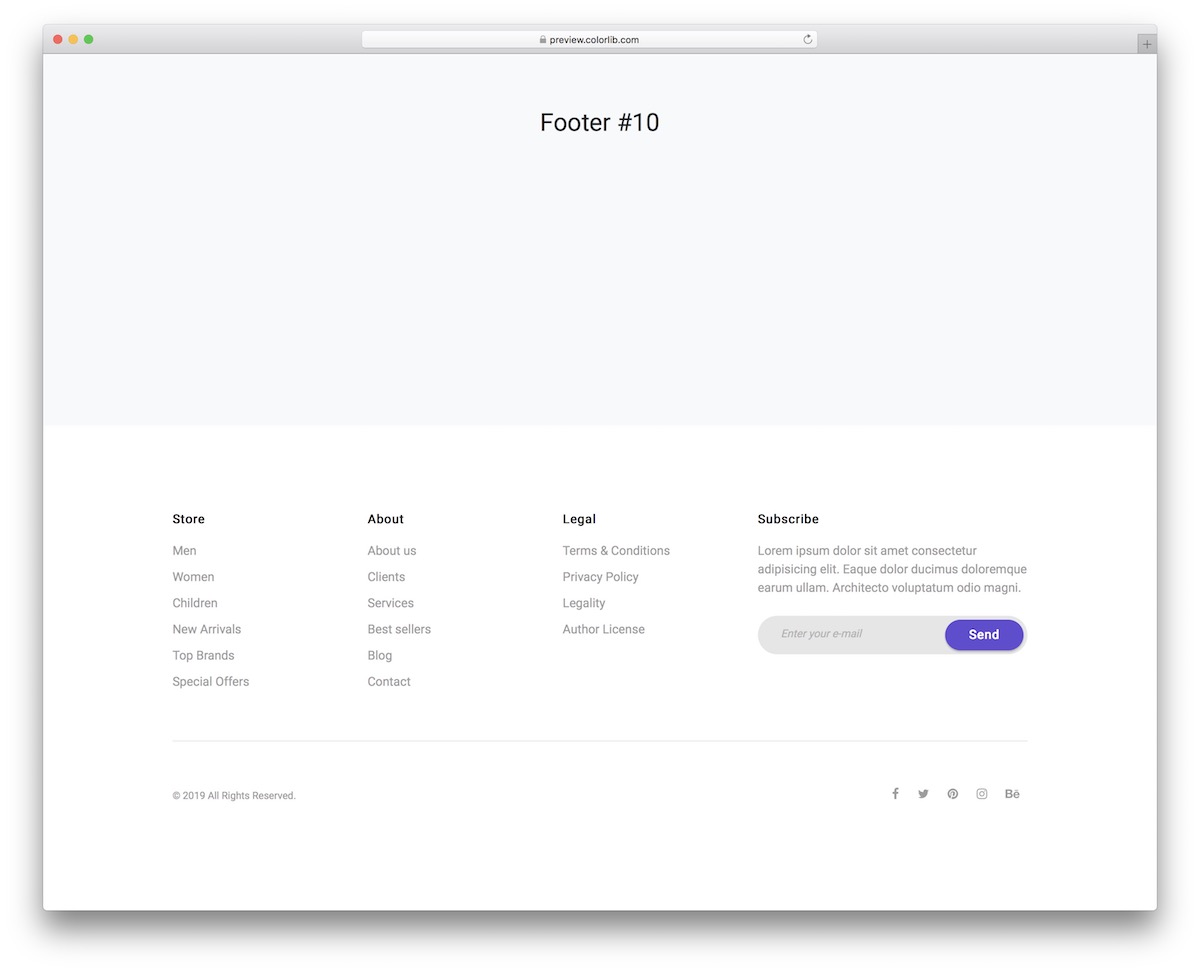
Mais informações / Baixar demonstraçãoRodapé de inicialização V11

Um rodapé HTML abrangente com um layout dinâmico e responsivo. É personalizável para atender às suas necessidades, apresentando várias seções para mídias sociais, notícias, detalhes comerciais e links rápidos.
Embora você provavelmente precise ajustar a cor para corresponder aos regulamentos de sua marca, você pode facilmente seguir a variação pronta para uso em termos de design e decorar seu site com algo especial.
Mais informações / Baixar demonstraçãoRodapé de inicialização V12

Um rodapé sofisticado com tema escuro e aparência limpa e legível, perfeitamente acompanhado por detalhes dourados.
Inclui uma área de assinatura de newsletter na borda que separa o rodapé e a base do site, destacando-o ainda mais.

Além disso, você também encontrará links de navegação, links sociais, uma seção de parceiros e outros itens essenciais para sua conveniência.
Mais informações / Baixar demonstraçãoRodapé de inicialização V13

Um modelo de rodapé HTML fluido com um toque feminino sutil, adequado para comércio eletrônico e vários outros sites. Isso funcionará até mesmo para um simples blog de estilo de vida.
Inclui botões de mídia social e um widget de assinatura, entre outros recursos personalizáveis. Clique no botão de download, modifique-o de acordo com suas necessidades e aproveite o tempo extra que você economizou.
Ei, por que trabalhar do zero se você tem todos esses modelos de primeira linha à sua disposição?
Mais informações / Baixar demonstraçãoRodapé de inicialização V14

Um rodapé multifuncional que você pode usar em seu formato padrão ou personalizar ainda mais.
É adaptável a vários estilos de site e inclui seções sobre, tags, categorias, tags, formulário de inscrição e integração de mídia social.
Há também a barra inferior para textos protegidos por direitos autorais e links essenciais, como Termos, Privacidade, etc.
Mais informações / Baixar demonstraçãoRodapé de inicialização V15

Embora este modelo de rodapé HTML seja direcionado a restaurantes, empresas alimentícias e blogs, você não precisa se sentir limitado. Em outras palavras, vá contra a corrente e use-o para outra coisa!
Sua estrutura de quatro colunas permite uma exibição detalhada de informações da empresa, notícias, feeds do Instagram e muito mais. Você também pode enviar “Mais vendidos”, capturar e-mails de visitantes por meio de um formulário de inscrição e muito mais.
Lembre-se, se você gostou do visual, mas o fundo verde do rodapé não combina com você – mude-o.
Mais informações / Baixar demonstraçãoRodapé de inicialização V16

Um rodapé escuro moderno e funcional para sites mais leves. (Ou mais escuro?) Inclui um formulário de newsletter com uma grande barra de opt-in, por isso é impossível perdê-lo.
Além disso, este modelo de rodapé HTML possui uma estrutura fluida e fácil personalização para que você possa personalizá-lo em pouco ou nenhum momento.
Mais informações / Baixar demonstraçãoRodapé de inicialização V17

Simples, elegante e responsivo, este rodapé escuro apresenta nome de site personalizável, navegação e ícones vibrantes de mídia social, exigindo ajustes mínimos para uma aparência deslumbrante.
Com a abordagem de design organizado, você não precisa gastar muito tempo descobrindo como alterá-lo para combinar com a estética do seu site. Provavelmente funcionará por padrão – apenas dizendo.
Mais informações / Baixar demonstraçãoRodapé de inicialização V18

Ideal para incorporar um formulário de contato, este modelo de rodapé é fácil de modificar e refinar para se adequar perfeitamente ao seu estilo. (Você também pode estar interessado em verificar esses modelos de formulário de contato gratuitos.)
Ele também garante compatibilidade com dispositivos móveis porque usa apenas as tecnologias mais recentes, portanto, é necessário muito pouco trabalho de sua parte.
Mais informações / Baixar demonstraçãoRodapé de inicialização V19

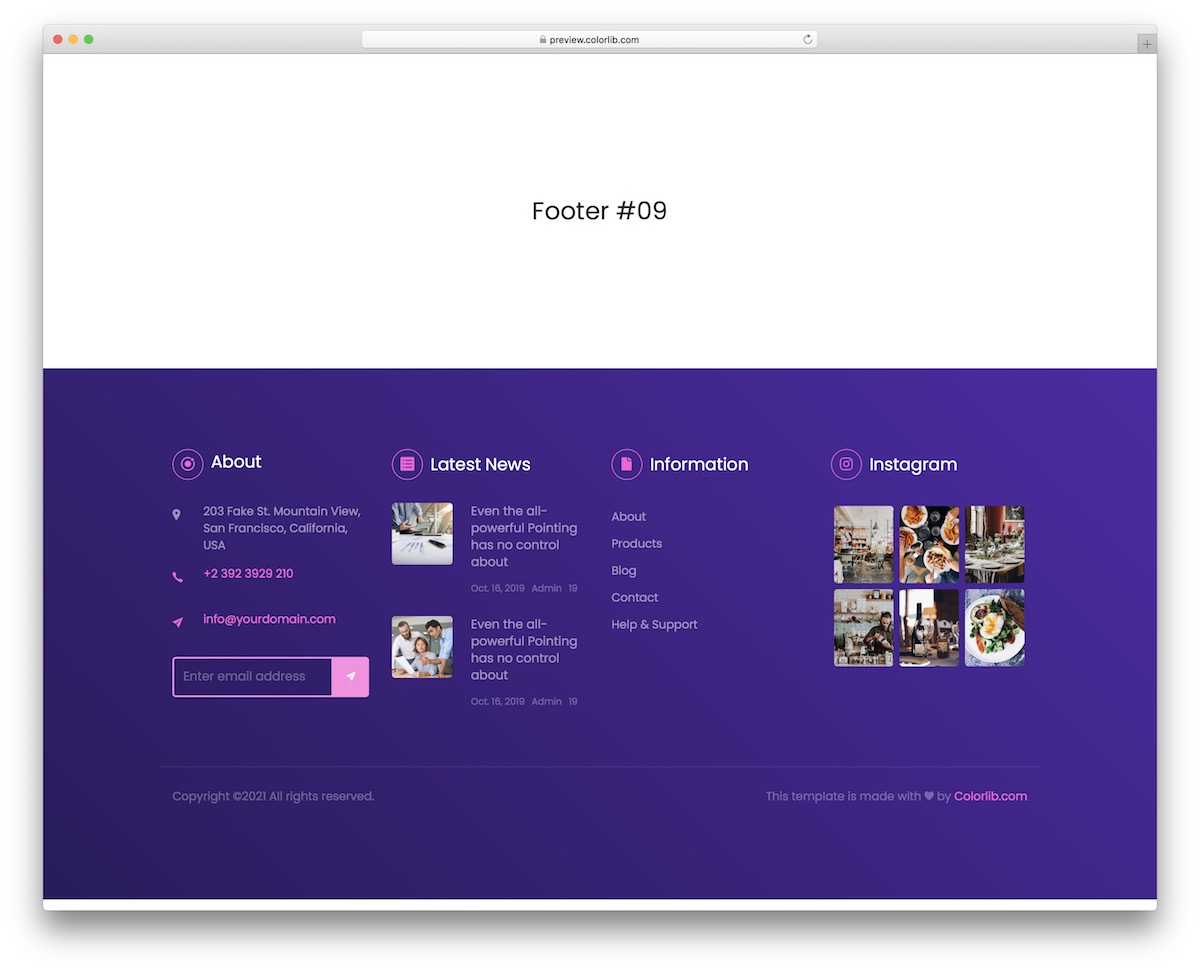
Destaque-se com este rodapé roxo colorido. Vamos ser sinceros: nem todo mundo prefere seguir o design enfadonho do rodapé escuro ou claro.
O modelo de rodapé HTML é flexível e fácil de usar e inclui quatro colunas principais para Sobre, Últimas Notícias, Links e Feed do Instagram. (Mas você não precisa se limitar às configurações padrão de um T.)
Além disso, você também pode criar links clicáveis de telefone e e-mail e ativar o formulário de inscrição.
Mais informações / Baixar demonstraçãoRodapé de inicialização V20

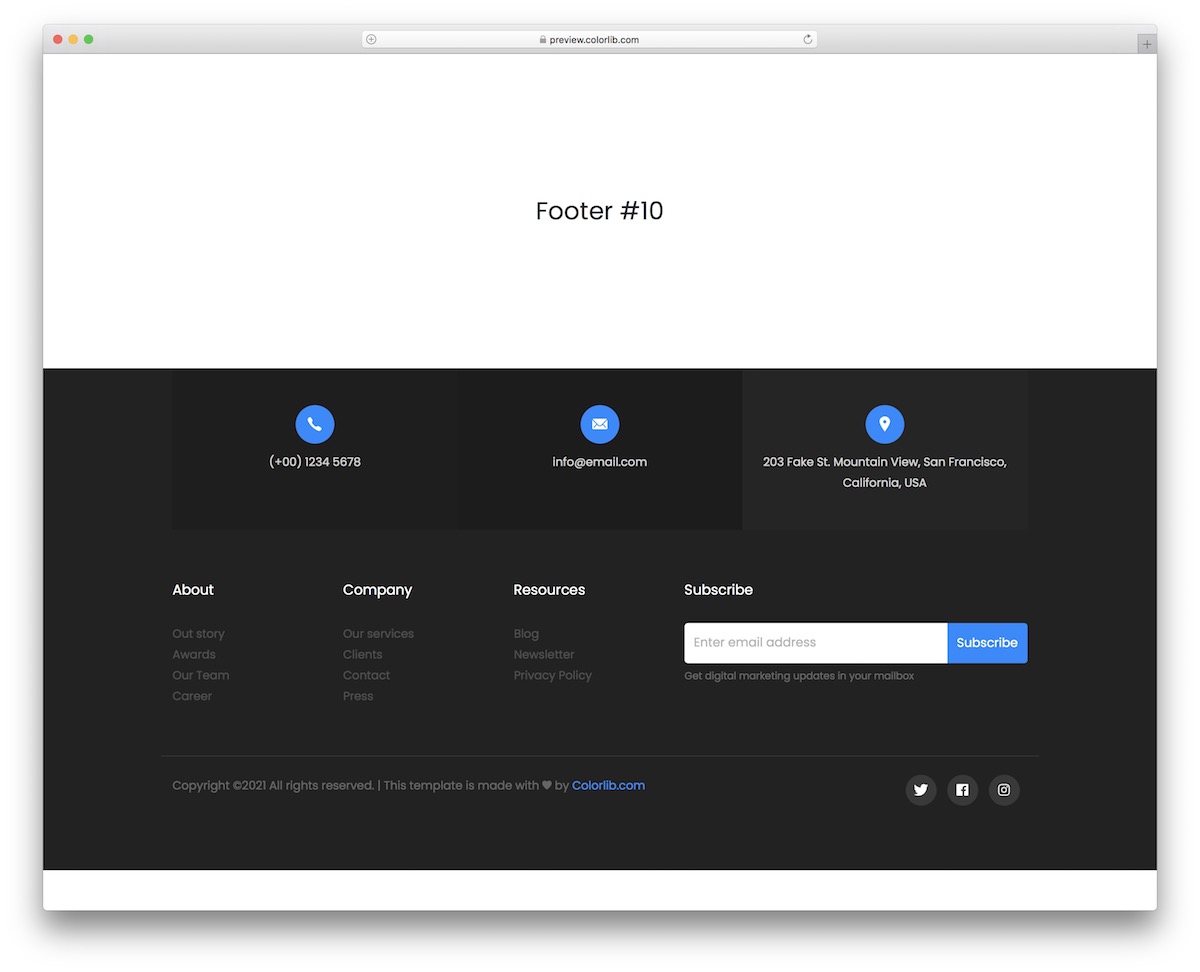
Um modelo de rodapé moderno que oferece detalhes da empresa e três colunas de links. Como mostra o exemplo, você pode usar o último para Sobre, Empresa e Recursos, mas também pode mudar um pouco as coisas.
A parte superior do rodapé é dedicada aos contatos (telefone e endereço de e-mail) e localização da empresa.
Vale destacar também o formulário de inscrição, que ocupa uma parte bastante significativa do espaço e dos ícones sociais, localizados no canto inferior direito.
Mais informações / Baixar demonstraçãoComo fazer um rodapé com um modelo HTML
Criar um rodapé de site usando um modelo HTML é simples, mesmo para iniciantes.
Aqui está um guia para iniciantes em sete etapas simples para ajudá-lo a começar:
- Escolha um modelo : selecione um modelo de rodapé HTML que se adapte ao estilo e às necessidades do seu site. Existem muitas opções gratuitas e pagas disponíveis online. Procure modelos responsivos que correspondam ao design geral do seu site. Dica: escolha um da coleção acima.
- Baixe o modelo : Depois de escolher um modelo, faça o download. O modelo normalmente vem em um arquivo ZIP contendo arquivos HTML, CSS e possivelmente JavaScript.
- Extraia e organize arquivos : Extraia o arquivo ZIP para uma pasta no seu computador. Organize os arquivos de uma maneira que faça sentido para você, normalmente com CSS, JavaScript e pastas de imagens separadas.
- Abra o arquivo HTML : Abra o arquivo HTML do modelo em um editor de texto ou em um Ambiente de Desenvolvimento Integrado (IDE). Se você não tiver um, editores básicos como Notepad (Windows) ou TextEdit (Mac) funcionarão, mas usar um IDE como Visual Studio Code ou Atom é recomendado para melhor funcionalidade.
- Personalize o rodapé : procure a seção de rodapé no arquivo HTML. Geralmente é marcado com uma tag “<footer>”. Modifique o conteúdo, como alterar texto, links, ícones de mídia social ou detalhes de contato. Lembre-se de salvar suas alterações.
- Vincular CSS e JavaScript (se aplicável) : certifique-se de que os arquivos CSS e JavaScript estejam vinculados corretamente em seu arquivo HTML. Esses links geralmente estão na seção “<head>” para CSS e logo antes da tag de fechamento “</body>” para JavaScript. Se os caminhos estiverem incorretos, ajuste-os para corresponder à estrutura do arquivo.
- Teste e upload : teste o rodapé em vários navegadores da web (como Chrome, Firefox, Safari) para garantir que ele tenha a aparência e o funcionamento esperado. Quando estiver satisfeito, carregue os arquivos para o servidor do seu site usando FTP ou o gerenciador de arquivos do seu provedor de hospedagem.
Perguntas frequentes sobre modelos de rodapé HTML
O que devo incluir em um modelo de rodapé HTML?
Um rodapé HTML normalmente inclui informações de contato, avisos de direitos autorais, links para páginas importantes, como política de privacidade ou termos de serviço, ícones de mídia social e, às vezes, uma seção breve sobre ou formulário de inscrição em boletim informativo.
Como posso tornar meu rodapé HTML responsivo?
Para tornar um rodapé responsivo, use consultas de mídia CSS para ajustar o layout com base em diferentes tamanhos de tela. Empregue layouts de grade e imagens flexíveis. Frameworks como Bootstrap também podem ser usados para um design responsivo mais fácil.
É importante ter um rodapé em todas as páginas da web?
Embora não seja obrigatório, é altamente recomendado. Os rodapés fornecem um local consistente para informações e links importantes, melhorando a navegação e a experiência do usuário.
Como posso tornar o rodapé do meu site mais atraente visualmente?
Concentre-se em um design limpo e organizado para tornar o rodapé visualmente atraente. Use cores e fontes apropriadas que se alinhem com o design geral do seu site. Adicionar elementos como ícones, um pequeno logotipo ou até mesmo animações sutis também pode aumentar o apelo visual.
É necessário atualizar os rodapés dos sites regularmente?
Atualizações regulares nem sempre são necessárias, mas é importante manter as informações do rodapé atualizadas. Isso inclui atualizar datas de direitos autorais, garantir que os links estejam funcionando e sejam relevantes e modificar informações de contato ou links de mídia social conforme necessário.
