Um guia completo para atributos de link HTML (resumidamente)
Publicados: 2023-10-06Se você tem um blog ou site ativo, provavelmente cria muitos links em suas postagens. Por exemplo, você pode criar links para outras páginas do seu site ou conteúdo de terceiros. No entanto, você deve ter certeza de que está usando os atributos de link HTML corretos para tornar as coisas um pouco mais claras para o Google e seus leitores.
Felizmente, a maioria dos atributos de link HTML são bastante simples. Depois de aprender o que eles significam e como usá-los, você poderá fornecer informações precisas sobre o tipo de link que está usando e a página para a qual ele leva.
Nesta postagem, examinaremos mais de perto os atributos do link HTML e sua finalidade. A seguir, veremos os atributos mais comuns e mostraremos quando usá-los. Vamos começar!
O que são atributos de link HTML?
Atributos de link HTML são elementos que definem o tipo de hiperlink em uma página da web. Normalmente, eles fornecem informações essenciais sobre o link, como como ele é exibido, o que contém e para onde leva.
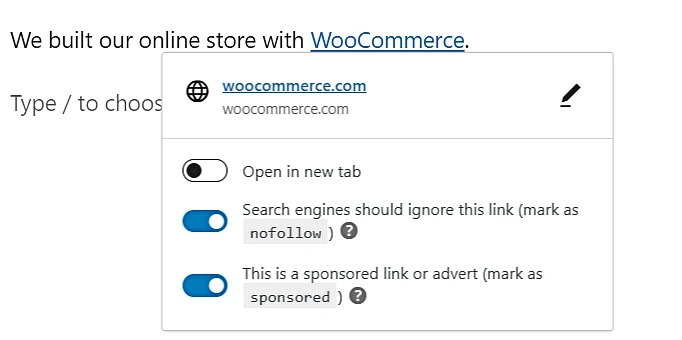
Os atributos de link desempenham um papel crucial no desenvolvimento web, pois ajudam a criar uma experiência de usuário perfeita. No entanto, eles também podem ser usados na redação de blogs. Por exemplo, se você estiver promovendo uma marca em uma postagem, talvez queira marcar o link como “patrocinado:”

Um dos atributos de link mais fundamentais é “href”, que significa “referência de hipertexto”. Isso especifica o URL para o qual o link aponta, que pode incluir outra página da web, um arquivo, uma imagem, um endereço de e-mail ou até mesmo um local específico na mesma página.
Outro atributo comum é “alvo”. Isto determina como a página vinculada é exibida quando clicada (por exemplo, em uma nova aba do navegador ou na mesma janela).
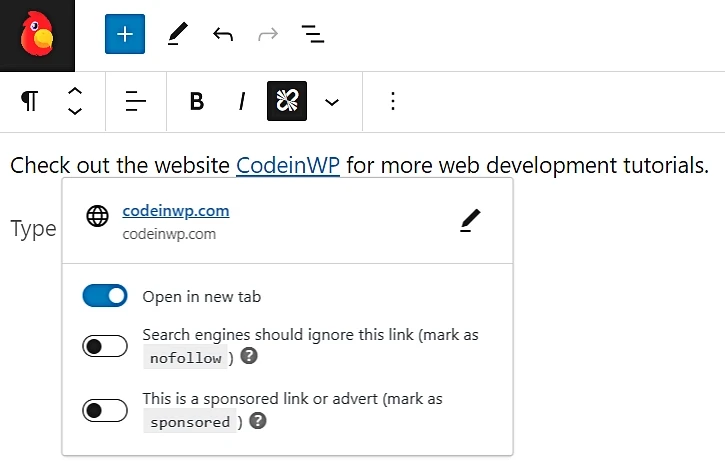
Se você possui um site WordPress, pode adicionar este atributo com um simples clique:

Há também o atributo “título”, que fornece aos usuários informações adicionais sobre o link quando passam o mouse sobre ele. No entanto, você deve ter cuidado ao usar esse atributo, pois usá-lo incorretamente pode causar problemas de acessibilidade na web.
Como você pode ver, os atributos de link HTML permitem especificar o destino e o comportamento do hiperlink e fornecer informações sobre o conteúdo que ele contém. Ao usar esses atributos de forma eficaz, você pode criar uma experiência mais amigável para os visitantes do site.
No entanto, os atributos do link HTML também podem melhorar sua classificação nos resultados de pesquisa. Isso ocorre porque mecanismos de pesquisa como o Google usam esses atributos para rastrear e indexar páginas da web de maneira eficaz.
Por exemplo, atributos como “rel” podem indicar a relação entre a página atual e a página vinculada. Isso ajuda o Google a compreender a estrutura e a relevância do site.
Atributos de link comuns (e quando usá-los)
Agora, vejamos os tipos mais comuns de atributos de link HTML (e quando usá-los).
- Atributos de referência
- Atributos de destino
- Política de referência
- Outros atributos
Atributos de referência
Conforme mencionado anteriormente, os atributos rel definem o relacionamento entre a página atual e o recurso vinculado.
Aqui está um exemplo de link com um atributo rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Agora, vejamos os tipos mais comuns de atributos “rel”.
não siga
Isso instrui os mecanismos de pesquisa a não seguirem o URL vinculado. Normalmente é usado para evitar que bots de mecanismos de pesquisa passem o valor do link para a página vinculada, preservando assim a autoridade da página atual.
Patrocinadas
O atributo patrocinado é usado para identificar links que fazem parte de uma parceria paga. Ajuda os mecanismos de pesquisa a compreender a natureza do link e pode impactar as classificações de SEO. O Google pode penalizá-lo se você não divulgar um link patrocinado.
sobre
Você pode usar este atributo para especificar o assunto ou tópico do conteúdo vinculado. Por exemplo, você pode fornecer informações adicionais sobre o recurso vinculado.
menciona
O atributo menções é usado para indicar que o conteúdo vinculado menciona uma determinada entidade ou assunto. Por exemplo, se você estiver escrevendo um artigo sobre organizações sem fins lucrativos, poderá usar esse atributo ao criar links para seus respectivos sites.
UGC (conteúdo gerado pelo usuário)
Este atributo pode ser usado para marcar links que levam ao conteúdo gerado pelo usuário. Isso pode incluir comentários, postagens e mídia.
Atributos de destino
Os atributos de destino informam ao navegador como exibir o conteúdo vinculado. Normalmente, você usará um dos seguintes:
_em branco . O atributo de destino _blank abre o conteúdo vinculado em uma nova guia ou janela do navegador. Você pode usá-lo para manter os usuários em seu site e, ao mesmo tempo, permitir que eles acessem conteúdo de terceiros em uma nova guia.
_eu mesmo . Este é o comportamento padrão para links. Ele abre o conteúdo vinculado na guia ou janela atual do navegador.
Aqui está um exemplo de um atributo de destino:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Se você é um blogueiro, instruir o navegador a abrir links de terceiros em um novo navegador pode ser muito útil. Isso não interrompe a experiência do usuário e pode ajudar a manter os leitores envolvidos com seu conteúdo.
Política de referência
Esses atributos controlam como o navegador envia as informações de “referência” (a URL da página que contém o link) quando um usuário clica em um link.
Aqui está um exemplo de um atributo referrerpolicy em um link:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Vejamos algumas opções comuns.
sem referência
Esta configuração indica que nenhuma informação de referência será enviada ao recurso vinculado. Isso significa que, quando o usuário clicar no link, a URL de destino não receberá informações sobre a página de referência.
sem referência quando downgrade
Esta é a configuração padrão. Isso significa que as informações do referenciador são enviadas ao navegar de uma página segura (HTTPS) para uma página menos segura (HTTP), mas não ao passar de uma página HTTPS para outro site HTTPS.
origem
Com este atributo, apenas a parte de origem do URL referenciador é enviada ao recurso vinculado. As informações de origem consistem no protocolo (HTTP ou HTTPS), domínio e número da porta.
origem-quando-origem cruzada
Quando o link é visitado da mesma origem (mesmo domínio), as informações completas do referenciador são enviadas. No entanto, se o link levar a um domínio diferente, apenas a parte de origem do URL referenciador será enviada.

mesma origem
Neste caso, a informação completa do referenciador é enviada apenas quando o link leva a uma página de mesma origem (mesmo domínio). Por exemplo, você pode usar este atributo em sua estratégia de links internos.
URL inseguro
Esta configuração envia o URL de referência completo, independentemente da origem e do contexto de segurança. No entanto, o uso desse atributo não é recomendado, pois pode vazar informações confidenciais.
Outros atributos
Vamos encerrar examinando alguns outros atributos de link HTML que você pode usar.
download
O atributo download é usado para especificar que o destino do link deve ser baixado quando clicado, em vez de navegar até ele. Você pode usar esse atributo para arquivos como PDFs, imagens ou documentos.
Exemplo : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Conforme mencionado anteriormente, o atributo href é o atributo de link mais crítico. Ele especifica a URL para a qual o link aponta e é obrigatório para todos os elementos âncora (<a>).
Exemplo : <a href="https://example.com"</a>
meios de comunicação
Isto especifica o tipo de mídia ao qual o recurso vinculado se destina (por exemplo, telas de telefones celulares). Os desenvolvedores da Web normalmente o usam na seção <head> da página, junto com os elementos <link> para folhas de estilo.
Aqui está um exemplo:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>Neste caso, a folha de estilo em questão é aplicada quando a largura da tela do dispositivo do usuário é de 768 pixels ou mais.
tipo
Assim como o atributo media, o atributo type é usado com um elemento <link>. Ele definiu o tipo de recurso vinculado, normalmente um arquivo CSS ou JavaScript.
Vejamos um exemplo:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Aqui, o atributo type nos informa que o recurso vinculado é um arquivo CSS. Você pode usar “text/javascript” para arquivos JavaScript e “application/xml” para arquivos XML.
Comece a usar atributos de link HTML da maneira certa
Os atributos de link HTML fornecem informações essenciais sobre o recurso vinculado. Tanto desenvolvedores web quanto blogueiros podem usá-los para fornecer uma experiência de usuário mais tranquila. Além disso, aplicar os atributos de link HTML corretos permite que os mecanismos de pesquisa rastreiem e indexem suas páginas com mais eficiência.
Por exemplo, você pode usar o atributo rel sponsored para informar aos usuários que você foi pago para exibir esse link. Enquanto isso, o atributo _blank target abre o link em uma nova aba para não interromper a experiência de navegação. Você também pode usar o atributo referrerpolicy para especificar quais informações sobre o seu site serão transferidas para o recurso vinculado.
Você ainda tem alguma dúvida sobre o uso de atributos de link HTML? Deixe-nos saber na seção de comentários abaixo!
