Faça com que os sites WordPress carreguem mais rápido do que nunca com o novo CSS crítico do Hummingbird
Publicados: 2023-10-09Com o tão esperado recurso Critical CSS do Hummingbird, você pode esperar páginas com carregamento mais rápido e sites WordPress com melhor desempenho. Veja por que os recursos de bloqueio de renderização são agora coisa do passado…

Se você se preocupa com a velocidade de carregamento da página (e deveria se quiser que os visitantes permaneçam em seu site por mais de dois segundos), então é de vital importância entender como o CSS afeta o desempenho do site e como acelerar o tempo de carregamento da página usando uma otimização tarefa conhecida como CSS crítico .
Neste artigo, abordaremos os seguintes tópicos:
- O que é CSS crítico e como ele melhora o desempenho?
- Como otimizar o WordPress usando o recurso CSS crítico do Hummingbird
- O CSS crítico do Hummingbird é compatível com tudo que é WordPress
Vamos mergulhar…
O que é CSS crítico e como ele melhora o desempenho?
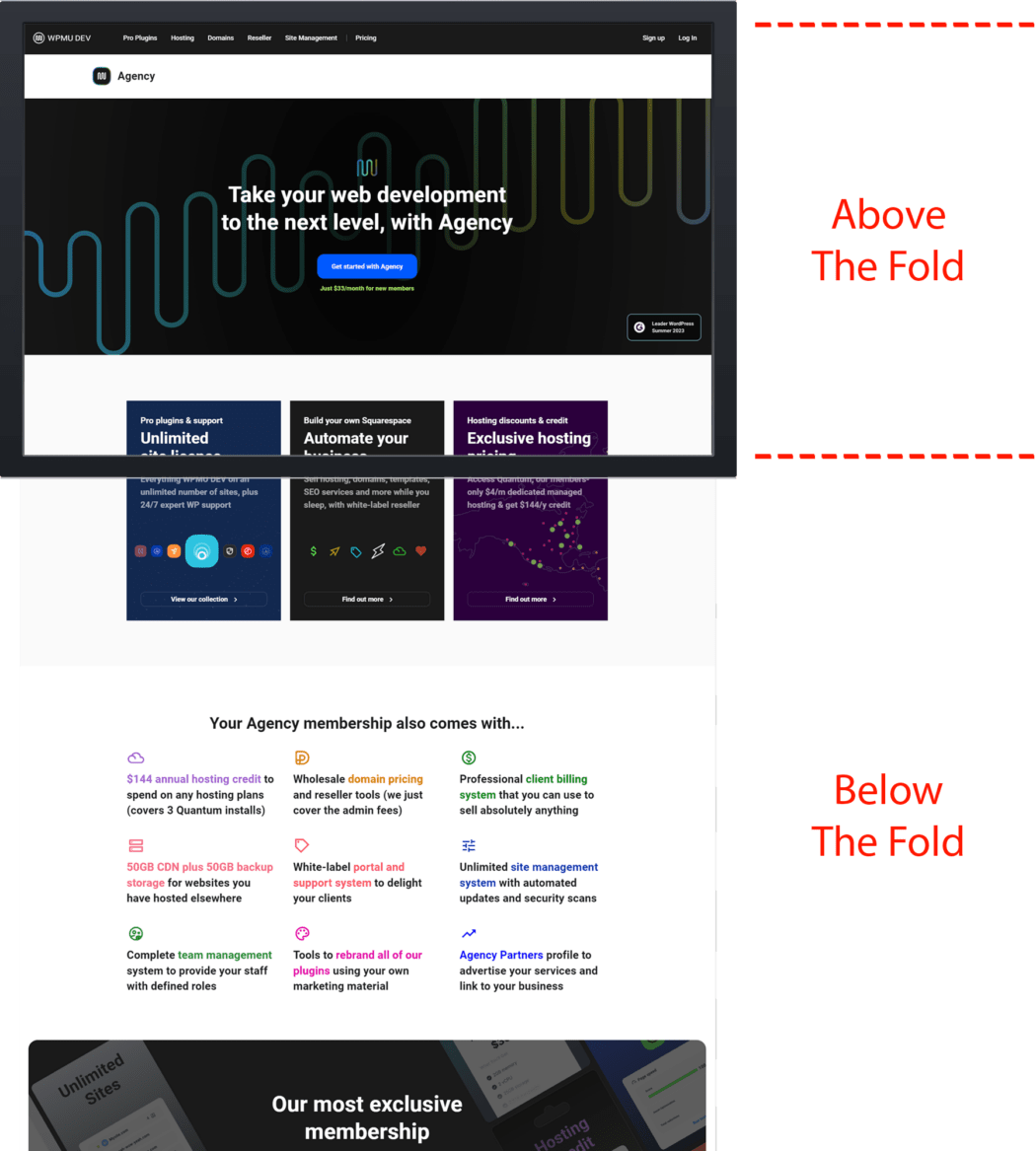
Quando os usuários chegam a um site, tudo o que podem ver inicialmente é o conteúdo exibido na tela antes de rolar.
Esta área é chamada de “acima da dobra”.

A experiência positiva do usuário pode ser medida pela rapidez com que os usuários percebem o carregamento do conteúdo em uma página da web. Quanto mais rápido uma página carrega (ou é percebida pelo usuário como carregando rapidamente), melhor será a experiência do usuário. Por outro lado, quanto mais lento o carregamento da página (ou o usuário perceber que carrega lentamente), pior será a experiência.
Como tudo o que o visitante vê quando acessa uma página é o conteúdo acima da dobra antes de começar a rolar para baixo, faz sentido fazer com que o conteúdo acima da dobra carregue o mais rápido possível antes de carregar o restante da página.
Critical CSS (também conhecido como Critical Path CSS ou Critical CSS Rendering Path ) é uma técnica que extrai o CSS mínimo necessário para renderizar o conteúdo acima da dobra o mais rápido possível para o usuário.
Embora o usuário que visualiza o conteúdo acima da dobra perceba que a página está carregando rapidamente, o restante do CSS pode carregar e a experiência do usuário não é afetada.
Técnicas como carregamento lento de imagens, atraso na execução de JavaScript e CSS crítico são formas de otimizar a sequência de etapas que o navegador executa para converter HTML, CSS e JavaScript em pixels na tela.
Essa sequência é chamada de Caminho Crítico de Renderização (CRP) e inclui o Modelo de Objeto de Documento (DOM), Modelo de Objeto CSS (CSSOM), árvore de renderização e layout.
A otimização do caminho crítico de renderização melhora o desempenho da renderização.
Vantagens do CSS crítico
CSS crítico pode melhorar o desempenho do site por meio de:
- Renderização inicial mais rápida
- Experiência do usuário aprimorada
- Melhor desempenho de SEO
- Peso da página reduzido
- Manutenção simplificada
- Aprimoramento progressivo
- Impacto positivo no Core Web Vitals (especialmente First Contentful Paint e Speed Index)
- Pontuações mais altas do PageSpeed Insights
Observação: o conteúdo exibido acima da dobra no carregamento da página antes da rolagem será diferente dependendo do dispositivo e do tamanho da tela usada para visualizar páginas da web. Por esse motivo, não existe uma altura de pixel universalmente definida do que pode ser considerado conteúdo acima da dobra.
Implementando CSS Crítico
Então você administrou seu site por meio da ferramenta PageSpeed Insights e o relatório recomenda a eliminação de recursos de bloqueio de renderização.
O que agora? Como você realmente implementa as recomendações?
Bem, você pode tentar consertar as coisas manualmente (tedioso, demorado e não recomendado), usar ferramentas de desenvolvimento web (se você tiver habilidades técnicas) ou usar um plugin WordPress como o Hummingbird para identificar, resolver e resolver automaticamente quaisquer problemas .
Recomendamos usar o método plugin. É a opção mais rápida e inteligente para realizar o trabalho.
Embora o CSS crítico se refira principalmente ao CSS acima da dobra, o Hummingbird pode extrair e incorporar todo o CSS usado na página, enquanto atrasa/remove o restante.
O Hummingbird não apenas aborda o bloqueio de renderização e CSS não utilizado para otimização de página inteira, mas também lida com a otimização acima da dobra, eliminando recursos de bloqueio de renderização usando recursos integrados como CSS crítico (veja abaixo), Atraso na execução de JavaScript para ativos JavaScript e outras áreas que afetam os resultados do Core Web Vitals em sites WordPress.
Como otimizar o WordPress usando o recurso Critical CSS do Hummingbird
Observação: Critical CSS é um recurso Pro, portanto, certifique-se de ter o Hummingbird Pro instalado em seu site.
Vamos seguir as etapas para obter o máximo benefício do uso do novo recurso CSS crítico do Hummingbird.
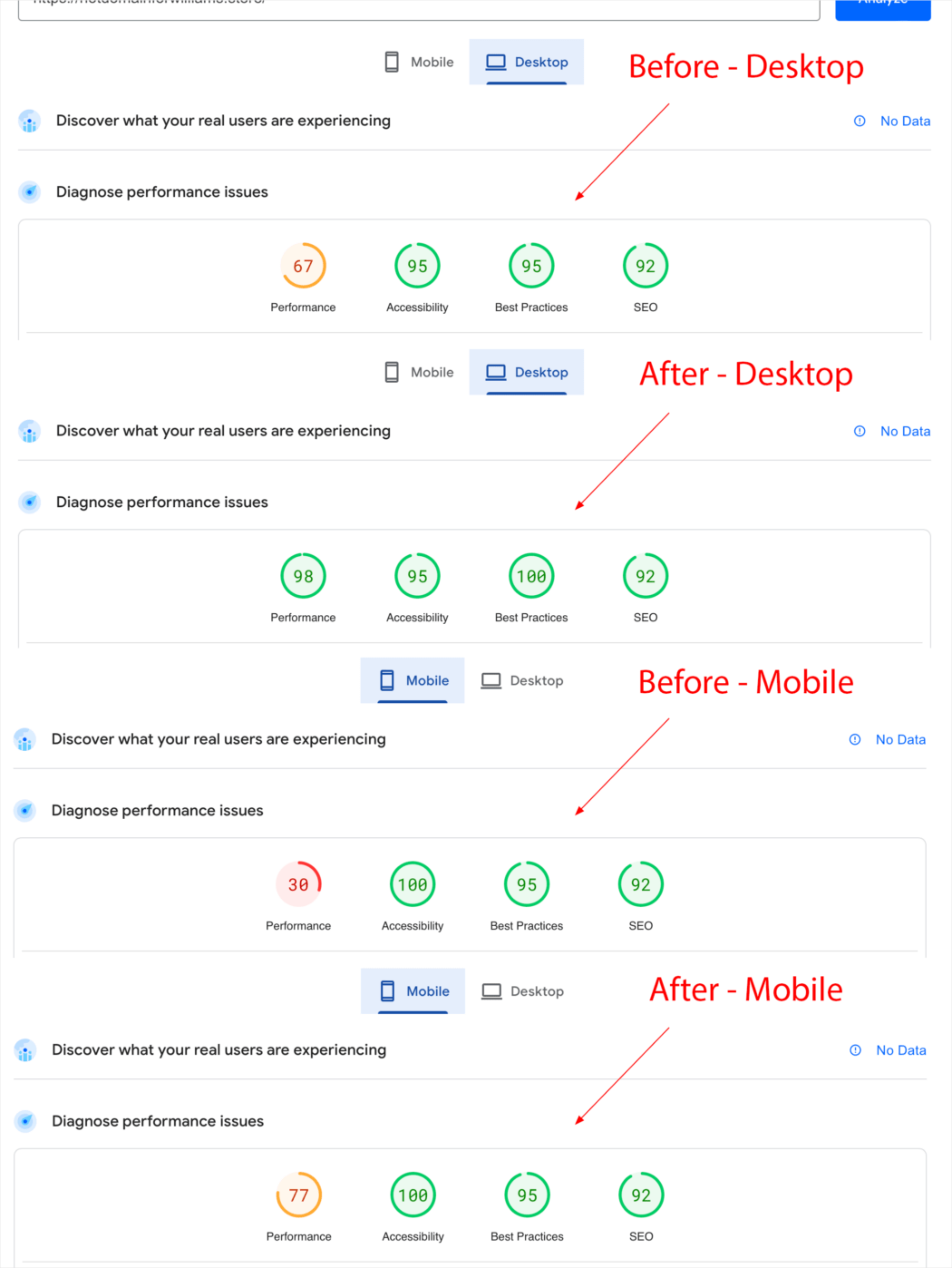
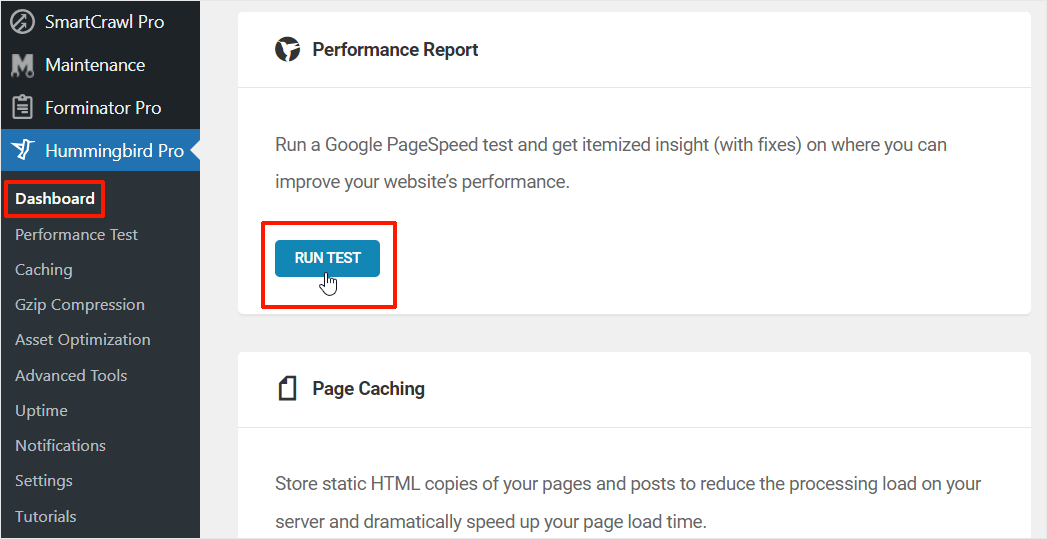
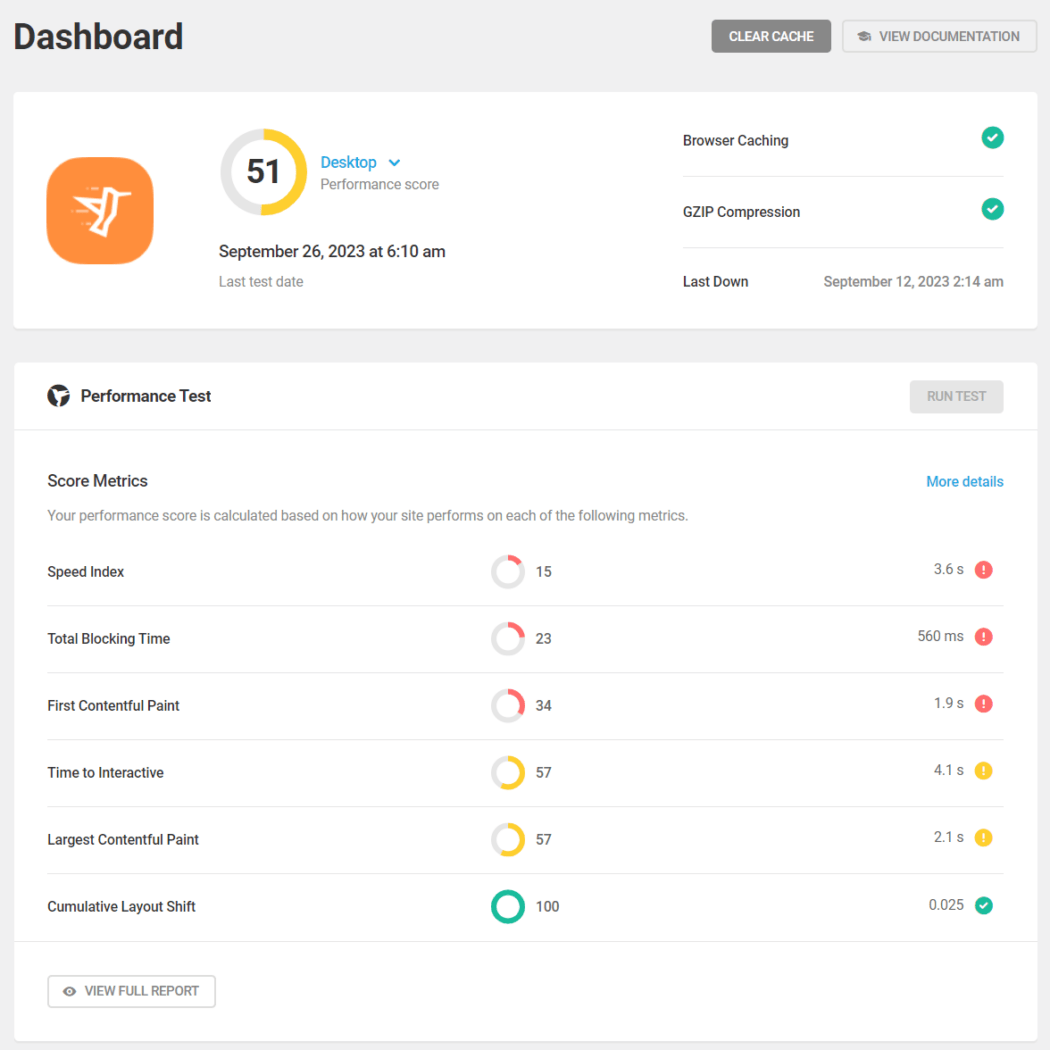
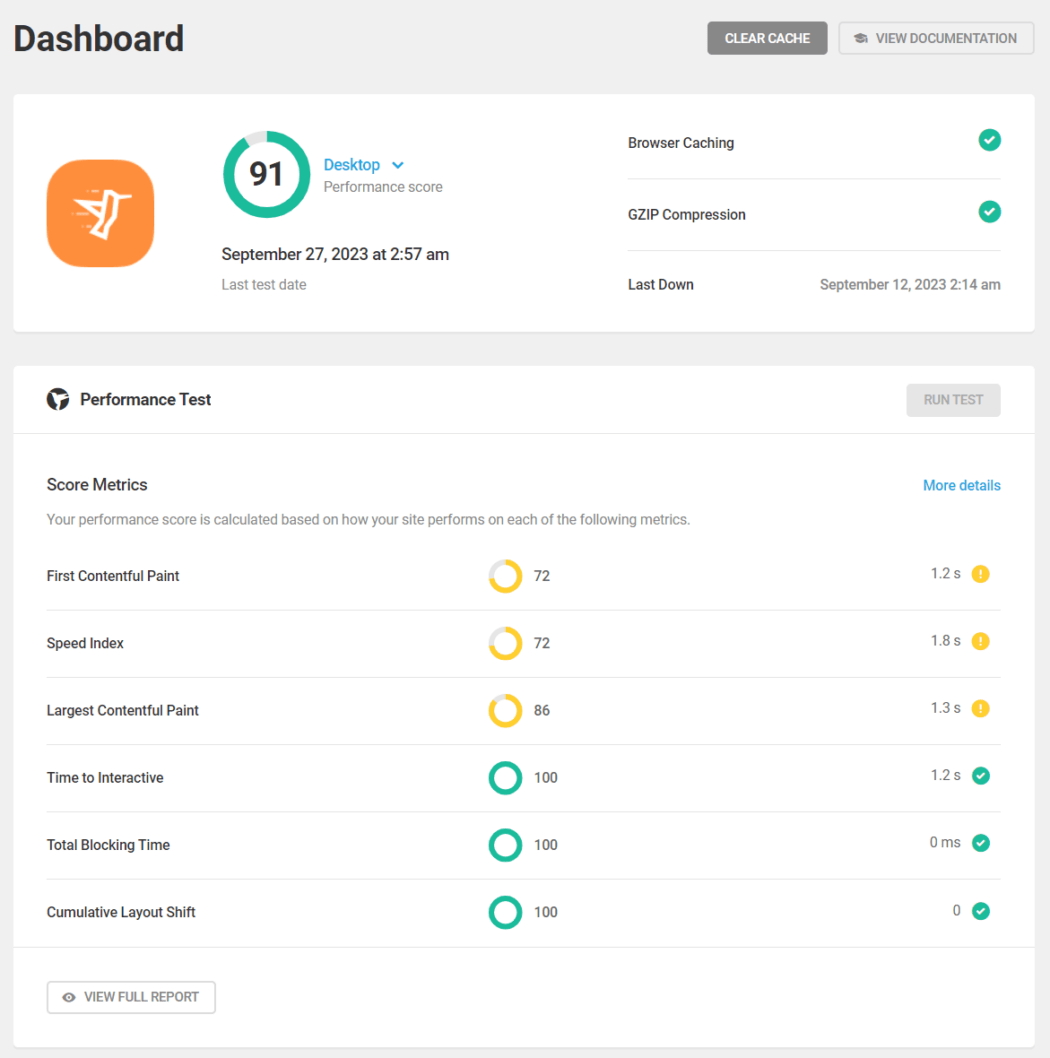
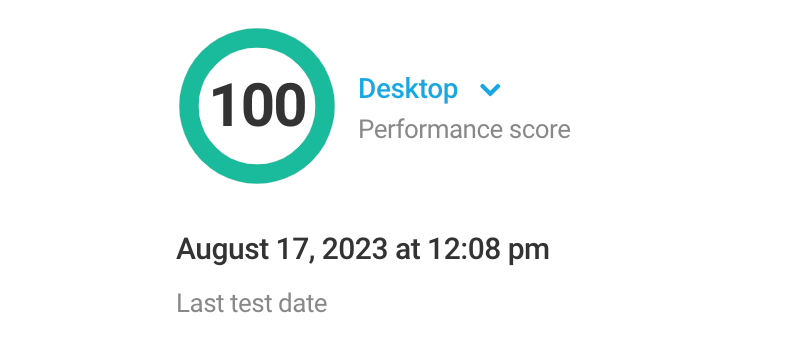
Primeiro, comece executando um teste de desempenho.

Certifique-se de anotar os resultados iniciais para poder comparar os resultados antes e depois.

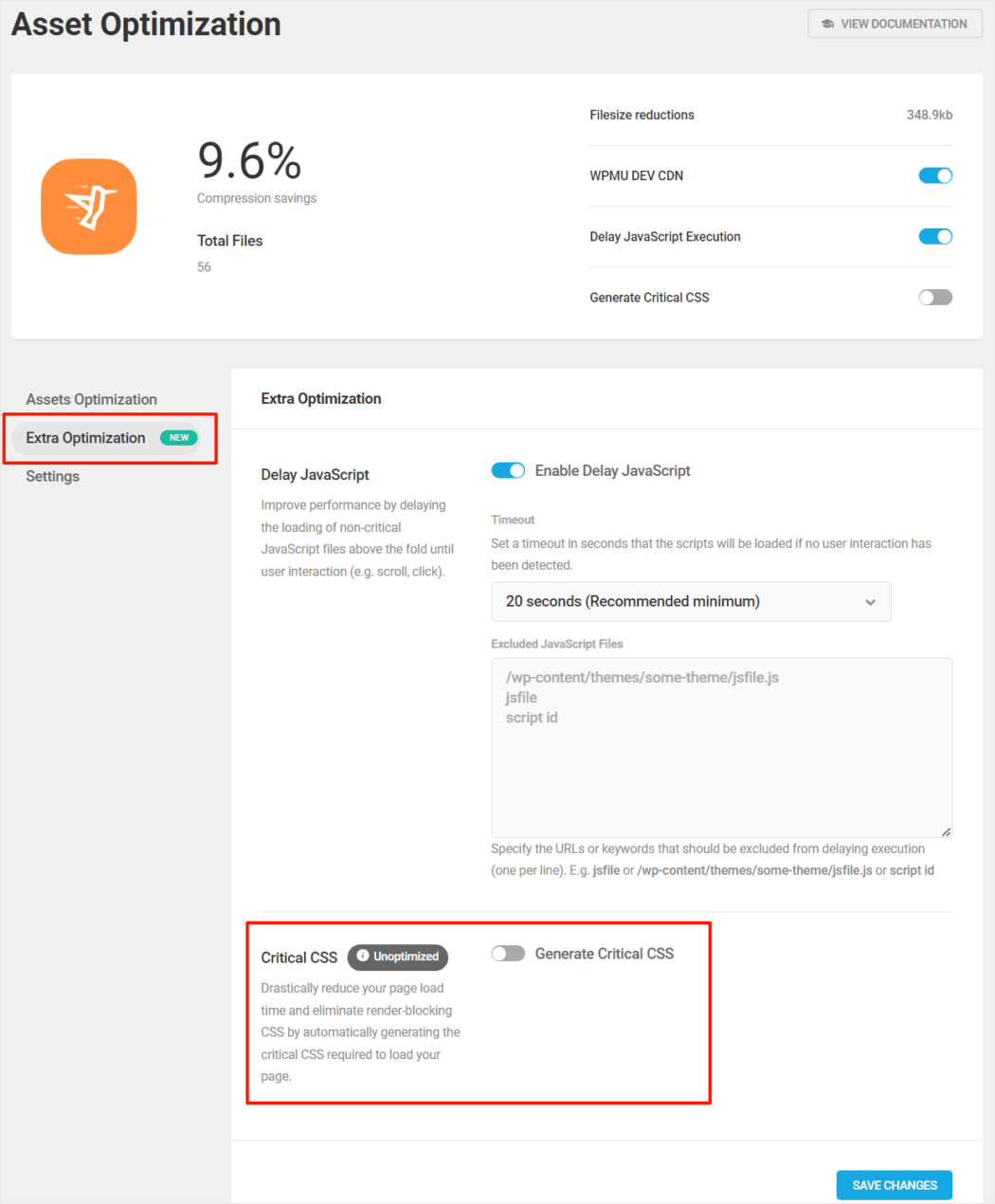
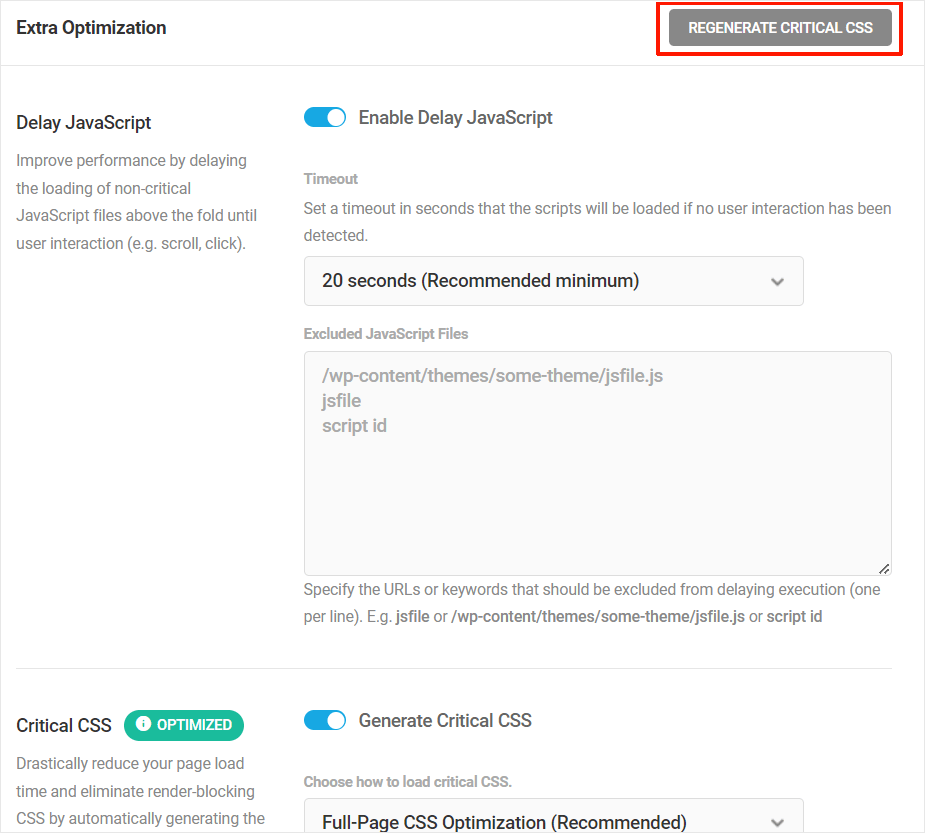
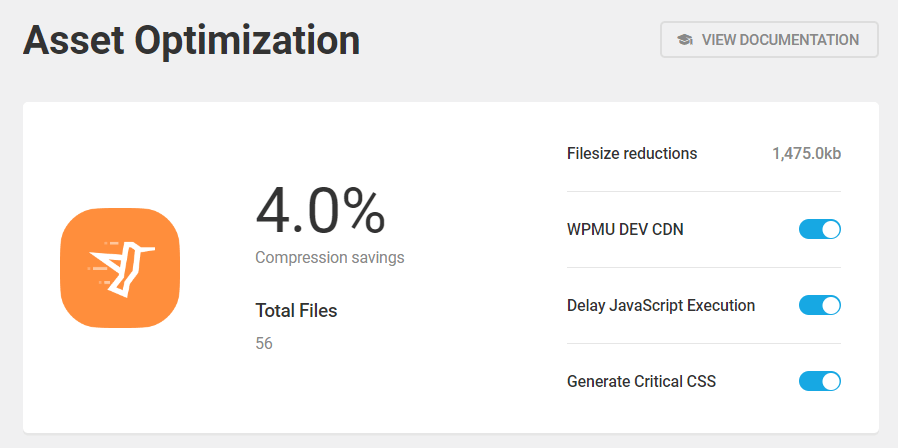
Em seguida, navegue até Hummingbird > Otimização de ativos > Otimização extra e habilite CSS crítico.


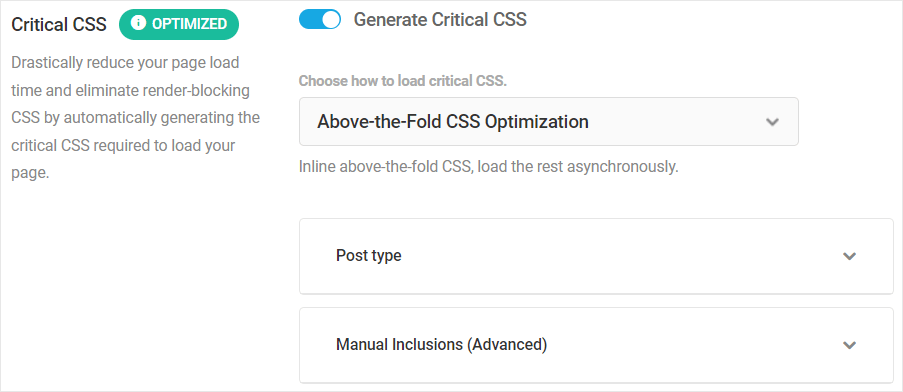
Depois de ativar o recurso, você verá diferentes opções para carregar CSS crítico e para lidar com CSS não utilizado.
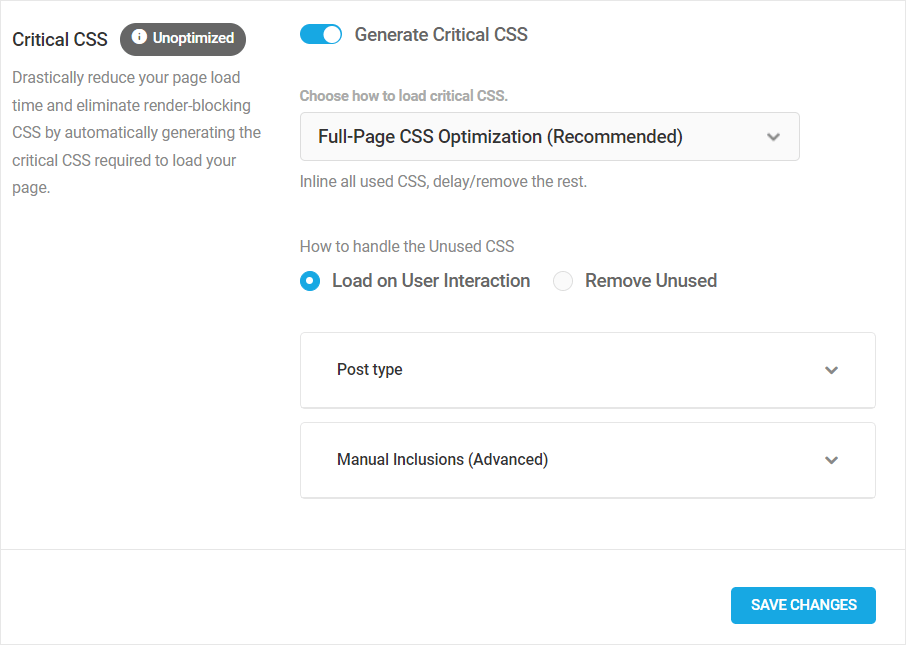
Carregando CSS Crítico
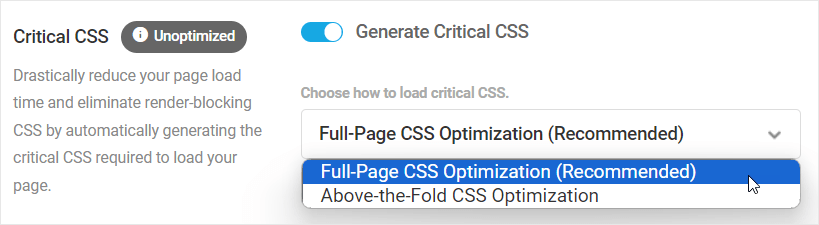
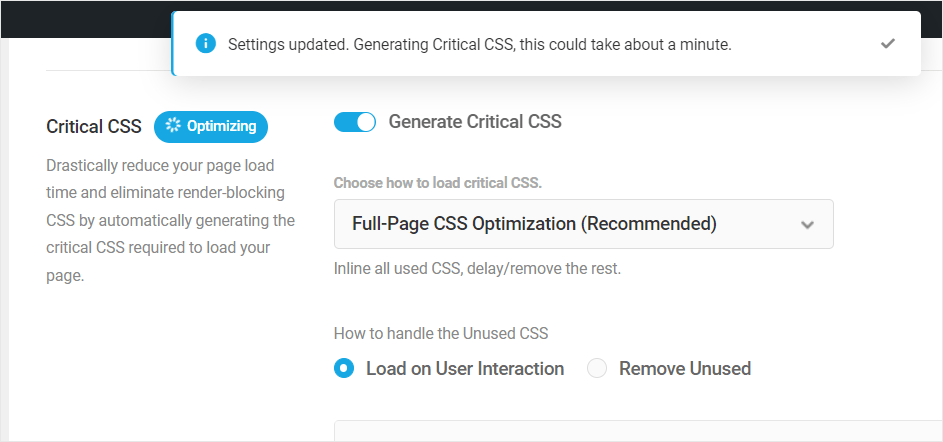
Esta seção oferece a opção de selecionar Otimização CSS de página inteira (padrão) ou Otimização CSS acima da dobra .

Recomendamos escolher a opção padrão Otimização de CSS de página inteira com carregamento na interação do usuário selecionada para a maioria dos sites, pois isso fornecerá os melhores resultados e resolverá os problemas de eliminação de recursos de bloqueio de renderização e redução de auditorias de CSS não utilizadas, mantendo a integridade de todos os recursos do site. elementos visuais.
A otimização de CSS de página inteira incorpora todos os CSS usados e atrasa/remove o carregamento do restante.
A escolha do método de otimização CSS acima da dobra é recomendada para sites maiores com muito CSS complexo, se a opção padrão não fornecer os resultados desejáveis. Este método irá incorporar todo o CSS acima da dobra e carregar o restante de forma assíncrona.
E-LIVRO GRATUITO
Seu roteiro passo a passo para um negócio lucrativo de desenvolvimento web. Desde conquistar mais clientes até crescer como um louco.
E-LIVRO GRATUITO
Planeje, construa e lance seu próximo site WP sem problemas. Nossa lista de verificação torna o processo fácil e repetível.
Lidando com CSS não utilizado
O Hummingbird oferece a opção de carregar o CSS não utilizado na interação do usuário para corrigir quaisquer problemas de renderização ou Remover não utilizado , que corta o CSS não utilizado, mantendo apenas o necessário e carregando-o in-line.
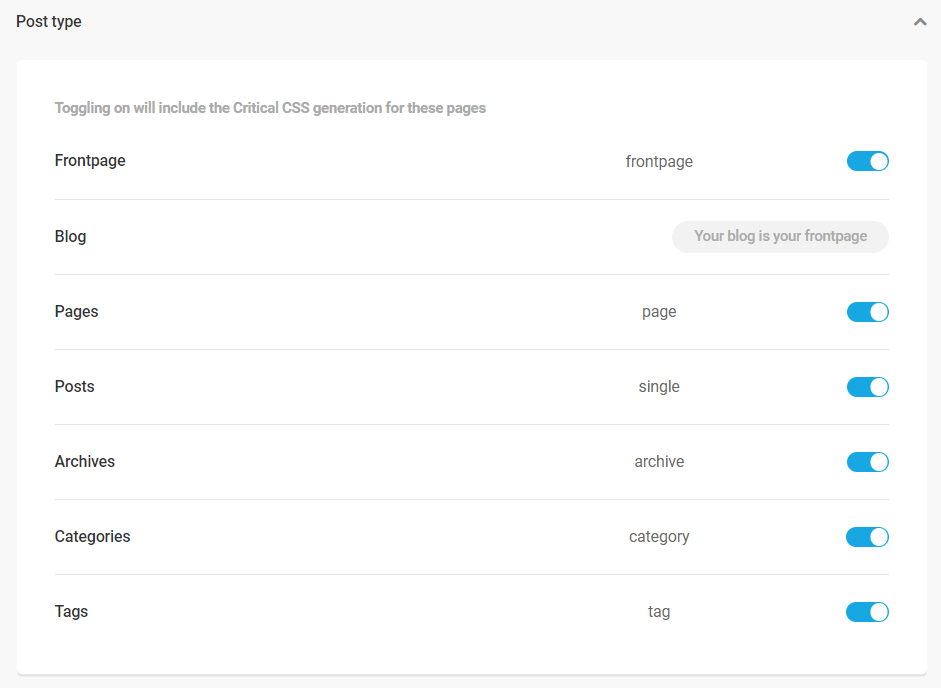
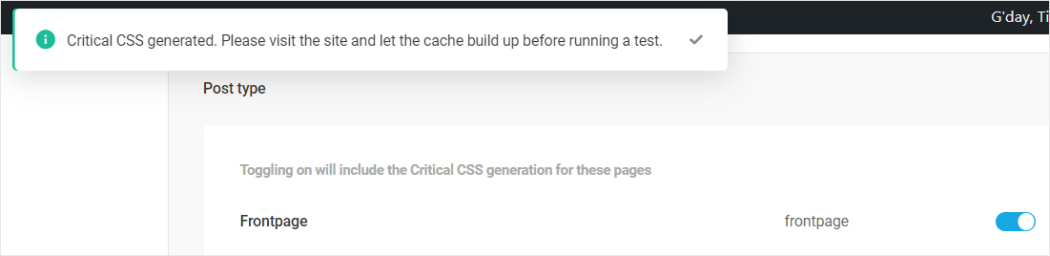
Além disso, você pode alternar o recurso para tipos de postagem específicos.

Embora as alternâncias de tipo de postagem estejam disponíveis para os métodos de otimização de CSS de página inteira e de otimização de CSS acima da dobra , apenas o método CSS de página inteira lida com CSS não utilizado.

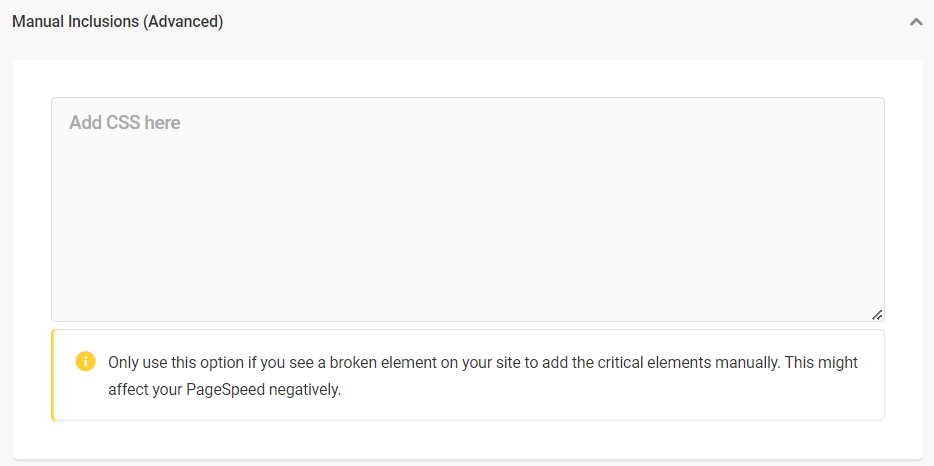
Ambos os métodos de otimização também fornecem uma opção avançada para adicionar CSS personalizado manualmente na seção <head> da(s) página(s).

Observação: se você usou o recurso CSS legado acima da dobra em versões anteriores do Hummingbird para alimentar manualmente o CSS do caminho crítico, os dados existentes serão migrados automaticamente para a caixa Inclusões manuais quando você atualizar o plug-in para a versão mais recente e mudar para usando o novo recurso.
Após configurar suas opções, clique em Salvar alterações. O Hummingbird começará a implementar Critical CSS automaticamente de acordo com suas configurações.

Depois de ver a mensagem de conclusão, visite seu site e confirme se tudo no front end está sendo exibido como deveria.

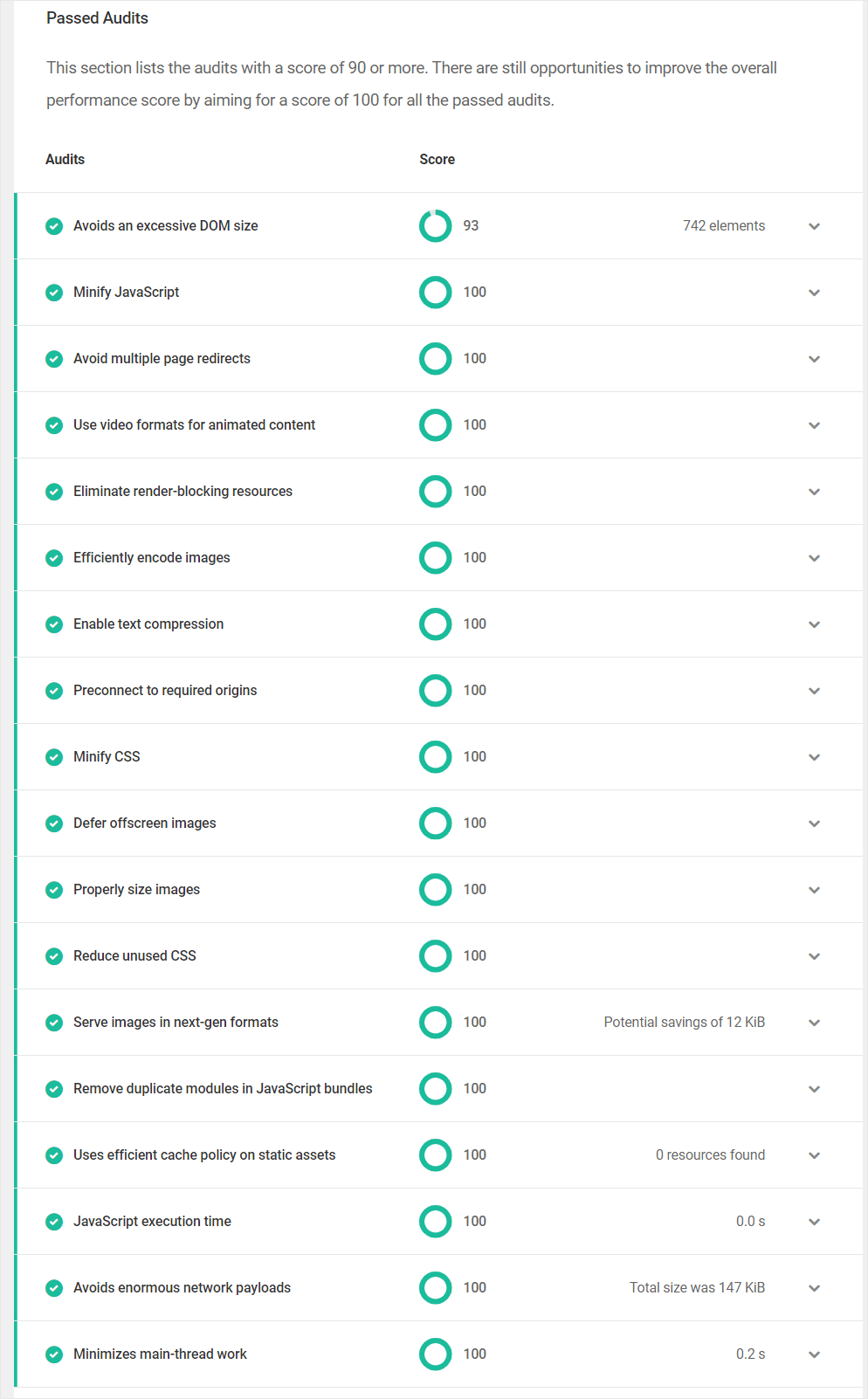
Atualize a página, deixe o cache crescer novamente e execute outro teste de desempenho no Hummingbird para poder comparar os resultados antes e depois.

Regenerar CSS Crítico
Depois de aplicar Critical CSS em seu site, um botão “Regenerate Critical CSS” será exibido na parte superior da tela Extra Optimization.
Clique neste botão para limpar o cache, limpar todos os ativos locais ou hospedados e regenerar automaticamente todos os ativos necessários para o seu site ou página inicial.

O CSS crítico do Hummingbird é compatível com tudo que é WordPress
Testamos extensivamente o recurso Critical CSS do Hummingbird e descobrimos que ele é compatível com todas as versões e temas do WordPress, construtores de páginas, fontes, WooCommerce, Learning Management Systems (LMS), etc.
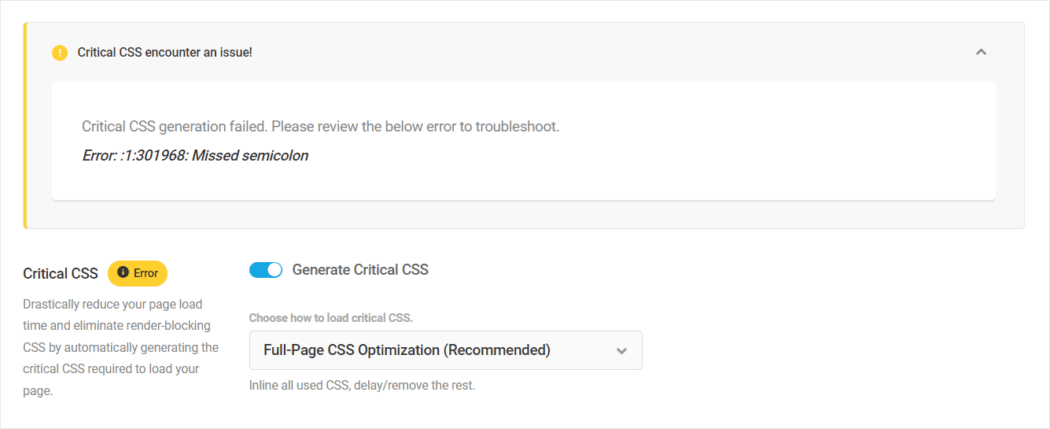
É importante observar, entretanto, que a instalação de temas ou plug-ins mal codificados contendo CSS com código inválido ou strings inválidas em seu site pode causar problemas e resultar em uma mensagem de erro crítico de CSS.

Se você encontrar erros ao usar Critical CSS, tente o seguinte:
- Clique no botão “Regenerar CSS Crítico” e veja se isso resolve o problema.
- Se você receber o mesmo erro novamente, sugerimos alterar o tema (use um site de teste se o seu site estiver ativo) e executar Critical CSS no novo tema. Se não houver problemas, provavelmente o problema é o tema.
- Se você tiver problemas após instalar um tema diferente, recomendamos solucionar problemas de seus plug-ins.
- Se o erro persistir depois de tentar todas as opções acima, observe a mensagem de erro, desative temporariamente o Critical CSS em seu site e entre em contato com nossa equipe de suporte para obter ajuda para corrigir o problema.
Você pode ficar tranquilo, no entanto, pois o recurso Critical CSS do Hummingbird foi projetado com o foco em preservar a integridade visual do seu site e, ao mesmo tempo, melhorar o desempenho. O recurso lida bem com erros e raramente quebra um site, mesmo em caso de erros.
Para obter informações adicionais sobre como usar o recurso Critical CSS, consulte a documentação do plugin.
Ative todos os recursos de otimização do Hummingbird para obter melhores resultados
Se obter velocidade e desempenho máximos de seu(s) site(s) WordPress é extremamente importante para você, usar o CSS crítico do Hummingbird é definitivamente um recurso que você não deve ignorar.

Para melhor desempenho e economia, recomendamos o uso de Critical CSS com cache de página e todos os recursos de otimização de ativos que o plug-in disponibiliza, incluindo CDN e Delay JavaScript Execution.

Na maioria dos casos, combinar todos os recursos de otimização do Hummingbird deve ajudar seu site a atingir pontuações de PageSpeed de mais de 90 ou aproximá-lo de 100 perfeitos se seu site já tiver um bom desempenho.

Conforme mencionado anteriormente, Critical CSS é um recurso do Hummingbird Pro e está disponível para todos os membros do WPMU DEV.
Se você estiver usando nosso plugin gratuito Hummingbird, considere se tornar um membro para obter acesso acessível e sem riscos à nossa plataforma WordPress completa. Ele tem tudo que você precisa para lançar, administrar e expandir seu negócio de desenvolvimento web.
E se você for membro da agência, você pode até mesmo marcar em branco e revender o Hummingbird (além de hospedagem, domínios, todo o nosso conjunto de plug-ins PRO e muito mais), tudo sob sua própria marca.
