Os recursos v1.3 do Hydrogen Pack estão mudando o jogo
Publicados: 2022-04-10O Hydrogen Pack é um plugin obrigatório para o Oxygen Builder. Usamos essa ferramenta em todos os nossos projetos de sites e provavelmente nos economizou milhares de horas. Depois do Oxygen, é sempre o primeiro plugin instalado. Com ele vêm atalhos de teclado, um menu de clique direito, copiar/colar, modo sandbox e muito mais.

Em sua primeira grande atualização desde que o possuímos, o Hydrogen Pack 1.3 enviou alguns recursos sérios que podem ser aproveitados para economizar ainda mais tempo e criar melhores sites WordPress do Oxygen Builder. Depois de brincar com as novas ferramentas por algumas horas, eu queria escrever sobre o que elas são e seus possíveis casos de uso. Primeiro, se você não estiver familiarizado com este plug-in, sinta-se à vontade para ler nossa análise de recursos:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Essa revisão não é atualizada para 1.3 - é sobre isso que este artigo vai falar. Sem mais delongas, vamos dar uma olhada nesses novos recursos e como espero usá-los.
(Este artigo expandirá essencialmente a postagem oficial de Abdelouahed no site Clean Plugins, com comentários meus, alguém que usa oxigênio 10 horas por dia, 6 dias por semana)
Bloqueio de classe
Este é um recurso que já está incluído no OxyNinja e que eu aprendi a amar. Agora que o Hydrogen o possui, provavelmente passarei a usar o utilitário deles porque é um pouco mais amigável, oferecendo mais alguns recursos.
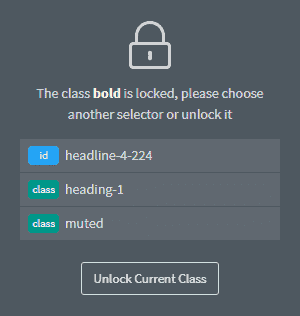
O bloqueio de classe faz o que o nome sugere. Ele bloqueia toda e qualquer funcionalidade de edição para uma classe específica no Oxygen. Quando você está construindo, pode ser muito fácil mudar acidentalmente em torno de estilos globais (digamos que você tenha uma classe de botão que é aplicada a muitos botões no site, e você a altera acidentalmente) quando você está realmente querendo alterar os estilos associado ao ID do elemento. Ao bloquear a classe, você garante que não haverá edições acidentais nos estilos dentro dela.

Eu tive que gastar muitos minutos da minha vida tentando descobrir qual classe global/utility eu acidentalmente editei - em alguns casos, dias depois de ter cometido o erro. Isso resolverá esse problema.
A configuração do OxyNinja funciona muito bem e é uma boa ideia se você estiver usando classes OxyNinja, mas a implementação do Hydrogen desse recurso parece ser um pouco melhor.
Aulas dinâmicas
Este é o maior recurso, e um que pode expandir seriamente o que o Oxygen pode fazer. É também o recurso mais complexo, mas depois de alguns minutos, posso ver vários casos de uso do mundo real.
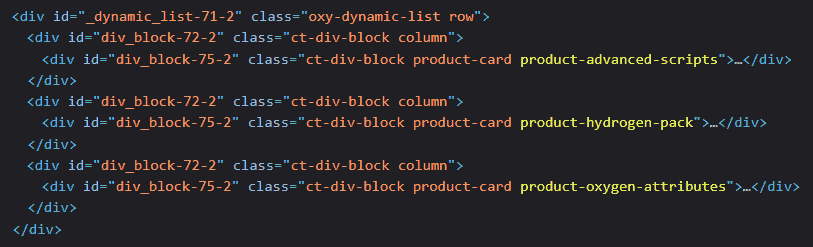
Primeiro, esse recurso permite atribuir uma classe CSS, dinamicamente, a qualquer elemento. O maior caso de uso está no repetidor. Podemos definir o “título” do post individual exibido em uma seção do repetidor para aplicar como uma classe no HTML. Embora não resolva completamente o problema de “IDs de repetidor duplicados”, ele nos permite aplicar estilos a seções específicas de um repetidor.

Você pode ver: os IDs ainda estão duplicados, mas agora existem classes CSS exclusivas para cada seção do repetidor, permitindo-nos estilizar especificamente cada um.
Também podemos adicionar classes de campos ACF e a maioria dos outros dados acessíveis no back-end do Oxygen Builder. Isso significa que podemos aplicar condicionalmente estilos de uma folha de estilo global se uma caixa de seleção ACF estiver marcada no back-end - isso deve dar aos nossos clientes muito mais controle sobre o estilo real de seu site. O ACF poderia ser, “Tornar o cabeçalho escuro?, e se a caixa de seleção estiver ativada, .header-dark será aplicado ao nosso cabeçalho, e o CSS poderia estilizar o plano de fundo para ser rgba(0,0,0,0).

Preservar o estado das guias avançadas
Isso pode ser classificado como um “pequeno ajuste”, mas a capacidade de preservar o estado das guias avançadas em vários elementos nos economizará muito tempo. Eu só gostaria que fosse adicionado mais cedo.
Quando você estiver editando qualquer componente no Oxygen, a maioria das configurações aplicadas será feita na seção da guia “Avançado”. Se você clicar em um novo elemento (independentemente de ser do mesmo tipo), o comportamento nativo do editor Oxygen o redefine para a guia padrão. Se você ativar esse ajuste, isso não acontecerá. Digamos que você esteja na guia de layout de um elemento. Quando você clicar para o próximo, a guia de layout do novo elemento permanecerá aberta.
Isso é útil ao adicionar atributos de dados para bibliotecas Javascript como Locomotive Scroll ou Paroller. Eles exigem que você adicione vários atributos a todos e quaisquer elementos aos quais você deseja que os efeitos sejam aplicados. Isso pode parecer fácil, mas quando se trata de centenas de elementos, ter que clicar em “avançado”, rolar até “atributos” e clicar não só leva tempo, mas pode ser fisicamente cansativo.
Desativar elementos compostos
Até agora, eu nunca usei um elemento composto. Como eu não os uso, esse recurso para desativá-los é bem-vindo: limpe a desordem, remova solicitações de terceiros do back-end do construtor e faça as coisas carregarem mais rapidamente. Ative-os novamente se for usá-los.
3 Novos atalhos de teclado/menu
- Item de menu e atalho de tecla para alternar entre texto normal e rich text para elementos de texto.
- Atalho de teclado para criar novos elementos de rich text .
Isso é algo que eu estava sentindo falta. Eu uso muito rich text porque isso me economiza tempo. Os clientes geralmente enviam documentos do Word formatados, e eu posso simplesmente colá-los. Mas como uso atalhos para construir a estrutura das páginas, poupando-me de ter que fazer um milhão de cliques, notei a ausência desse atalho. Fico feliz em ver que está aqui agora!
- Atalho de teclado para o botão Aplicar código abaixo do editor de código.
Este é outro ajuste aparentemente insignificante que é muito bem-vindo. Eu uso o VS Code e outros editores de código. Estou acostumado com atalhos de teclado. Ao editar código no Oxygen, às vezes esqueço de clicar em aplicar código e, em alguns casos, o código desaparece depois que clico em outro elemento. Com este atalho, aplicar código logo se tornará memória muscular e serei mais eficiente.
Você deve comprar o pacote de hidrogênio?
Se você não possui o Hydrogen Pack, está realmente perdendo. Na minha opinião, o Oxygen deve oferecer isso como um “complemento” ao plug-in real ao fazer o check-out. O fato de eu estar usando o construtor por meses sem hidrogênio ainda me assombra. A razão por trás dessa recomendação brilhante é o simples fato de que ela economizou a mim e aos meus desenvolvedores horas e horas de trabalho manual – e agora a atualização v1.3 adiciona ainda mais dedicação para economizar seu tempo.
Se você precisar de mais persuasão, leia nossa análise completa aqui e sinta-se à vontade para fazer qualquer pergunta na seção de comentários ou em nosso novo grupo do Facebook (pst, provavelmente estaremos dando uma licença ilimitada quando atingirmos 500 membros) .
