Design de hiperlink: 9 exemplos de sites da vida real (incluindo CSS)
Publicados: 2023-04-14Estudar exemplos de design de hiperlink é mais significativo do que você imagina. Links são o que transformam a Internet em “a web” e conectam páginas e sites não relacionados uns aos outros. Eles também levam os visitantes ao seu site, permitem que eles descubram mais sobre ele e se aprofundem nos tópicos de seu interesse. Além disso, como backlinks, os hiperlinks são desejados como um sinal de SEO.
Em suma, sem links, os sites e a Internet não seriam o que são.
Já falamos sobre como estilizar links usando CSS em um artigo anterior. No entanto, só porque você sabe como aplicá-lo, isso não significa que você saiba qual estilo dar aos seus links. Por esse motivo, é isso que queremos abordar neste post.
Abaixo, veremos exemplos de como diferentes sites garantem que seus links sejam visíveis e de boa aparência. Também examinaremos a marcação subjacente e discutiremos como eles conseguiram o design de seus hiperlinks. Esperançosamente, juntos, eles lhe darão uma boa compreensão e ideias para os links em seu próprio site.
Por que pensar no design do seu link?

Vamos primeiro falar sobre por que você deve investir no design dos hiperlinks do seu site para começar. A menos que você esteja no ramo de web design, provavelmente está tão familiarizado com o uso deles que nunca pensou conscientemente na aparência deles antes.
No entanto, se você prestar atenção, perceberá rapidamente que os links aparecem muito diferentes de site para site. Eles usam várias cores, alguns estão sublinhados, outros não, mas você ainda sabe instintivamente que um pedaço de texto é um link clicável. Pelo menos, no melhor cenário possível.
Na pior das hipóteses, o design do link é tão ruim que você está tendo dificuldade em identificá-los e isso é um problema.
Por que?
Porque, em primeiro lugar, poucas pessoas realmente leem suas páginas e artigos inteiros, a maioria delas digitaliza. Isso significa que eles pulam de um ponto de ancoragem para outro para encontrar apenas as partes do seu conteúdo que interessam e são relevantes para eles.

Juntamente com títulos ou imagens, os links são uma dessas âncoras. Se você não os destacar e identificá-los, isso tornará seu conteúdo mais difícil de entender para grande parte de seus leitores. E isso nunca é uma boa ideia se você quiser que eles fiquem por perto.
Claro, você também precisa pensar sobre o texto âncora do link, que permite que eles saibam para onde o link os levará, mas isso é assunto para outro artigo.
Além disso, seus links fazem parte do design da web, portanto, você precisa garantir que eles sejam consistentes com o restante do site.
Como segmentar links
Como já mencionado na introdução, temos um artigo inteiro sobre como estilizar links via CSS que eu recomendo fortemente que você dê uma olhada. No entanto, como alguns dos princípios são importantes para entender os exemplos abaixo, aqui estão as notas do penhasco.
A primeira coisa que é importante saber é que, em HTML, os links são criados com a tag a ou âncora.
<a href="https://torquemag.io/">TorqueMag</a>Como consequência, também é assim que direcionam seu estilo em CSS:
a { color: #3af278; } Em segundo lugar, além de simplesmente a , os links passam por vários estados quando usados.

Você pode estilizá-los separadamente usando pseudoclasses:
-
a:visited– Um link que o usuário já visitou antes, o que significa que existe no histórico do navegador. -
a:focus– Um link focado, por exemplo, é aquele para o qual um visitante navegou usando a tecla tab. -
a:hover– O estilo que fica visível quando os usuários passam o cursor do mouse sobre um link.hoverefocusgeralmente são estilizados juntos. -
a:active– Estilo brevemente visível durante o momento de um clique no link.
Exemplos de design de hiperlink para inspirar suas próprias escolhas
Após este rápido discurso, vamos dar uma olhada nas diferentes maneiras de criar hiperlinks em seu site.
Revista Smashing
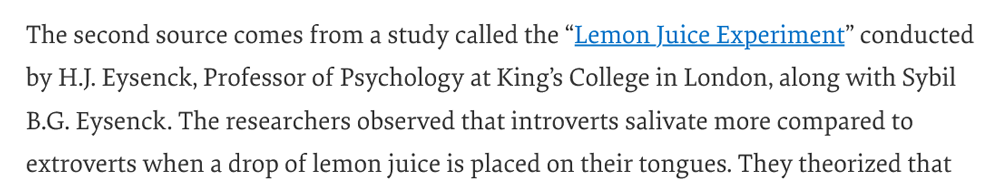
Estamos começando com a Smashing Magazine. Como uma conhecida revista de web design, você pensaria que o jogo de design de links deles está no ponto. Por esse motivo, é surpreendente ver que eles optaram pela opção padrão, pelo menos para seus links no conteúdo. Eles são azuis, sublinhados e nem mudam quando passam o mouse.

Por um lado, isso é muito bom, pois garante que qualquer pessoa possa reconhecê-los como links. Por outro lado, é um pouco decepcionante porque o resto do site tem muitas microinterações, mas os links não.
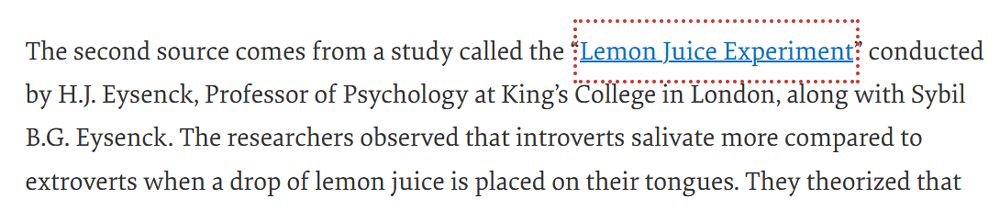
Mas não tenha medo, quando definido como focus , um pouco de diversão e branding aparecem com uma linha pontilhada ao redor do link em Smashing Magazine vermelho.

Como Eles Fizeram
Se você quiser usar um efeito de contorno semelhante ao da Smashing Magazine, aqui está a marcação CSS:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }Não é nada muito louco. Um contorno pontilhado simples com uma largura definida, cor (usando propriedades personalizadas do CSS) e um deslocamento para torná-lo mais largo.
TorqueMag
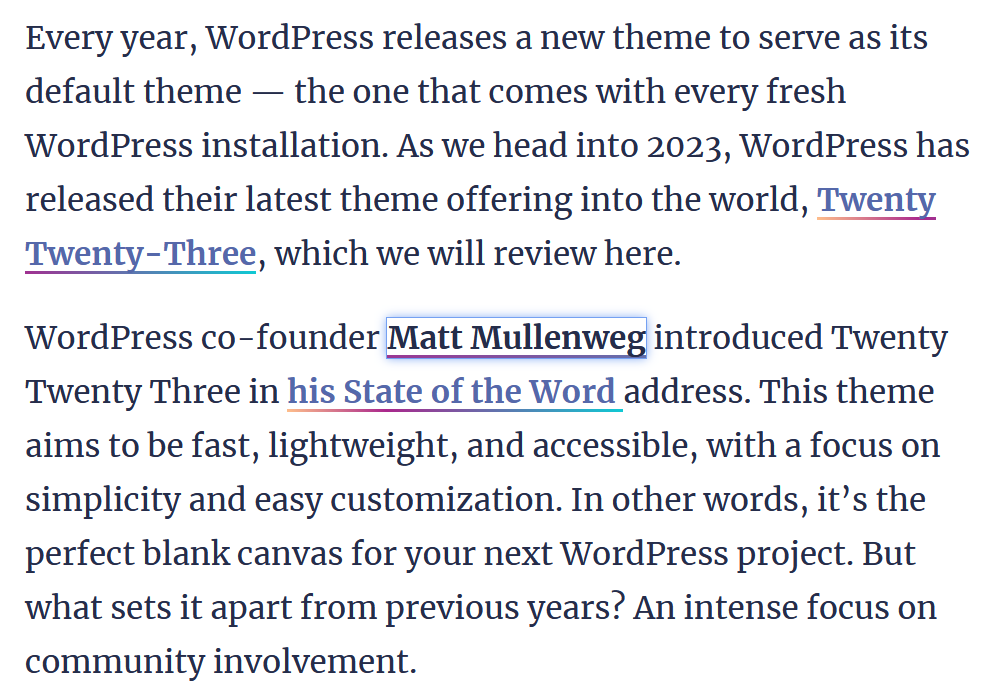
A seguir, veremos como lidamos com o design de links aqui no TorqueMag. Se você examinar qualquer um dos links nesta ou em outras páginas, descobrirá o seguinte:
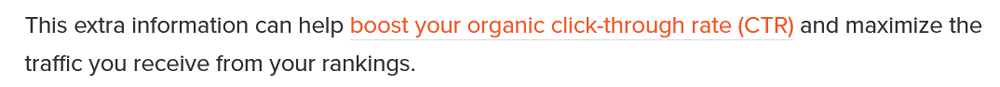
- Os hiperlinks são azuis e sublinhados de forma colorida
- Passar o mouse os torna pretos e também altera a cor do sublinhado
- Quando focado ou ativo, um link fica cercado por uma caixa com uma sombra projetada

Marcação CSS
Como tudo isso é alcançado tecnicamente? Vamos começar com a estrela óbvia do show, o gradiente usado para sublinhar os links, tanto em seu estado normal quanto em hover e active . Abaixo está o código que o cria.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Aqui está o detalhamento: Em primeiro lugar, a marcação CSS elimina o sublinhado usual (consulte text-decoration: none; ) e, em seguida, cria uma imagem de fundo com um gradiente que usa três cores. Essa imagem de plano de fundo é posicionada totalmente na parte inferior e definida para repeat . Por fim, recebe um tamanho, que é 100% na horizontal e 2px na vertical.
Há também uma propriedade transition necessária para o efeito de foco, que, surpreendentemente, é obtido aumentando o tamanho da imagem de fundo. Dessa forma, as cores se alongam, o que, junto com transition , dão uma sensação de movimento. Este último é amplificado pelo fato de que o efeito hover também usa uma animação que faz com que as cores continuem se movendo enquanto o cursor está no link.
Muita coisa acontecendo para um link simples, não é?
Em contraste com isso, o design focus é bastante simples, com apenas um contorno e uma sombra projetada para fora:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKubeName
Eu tenho que admitir, eu realmente gosto deste próximo exemplo de design de hiperlink. Embora seja bastante simples, na minha opinião, também é feito com muito bom gosto.
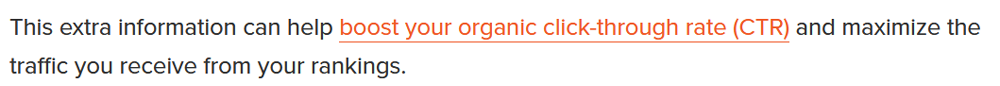
O design inicial parece bastante simples: os links são coloridos em vermelho com uma linha cinza embaixo.

Quando você passa o mouse sobre ela, a linha cinza assume o mesmo tom de vermelho, com apenas um pequeno atraso entre os dois estados.

O Código Subjacente
Naturalmente, a marcação para esse tipo de visual não é muito complicada:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } O interessante é que eles conseguem isso com a propriedade border . Isso costumava ser uma coisa porque dava a você mais controle sobre como estilizar a linha. No entanto, hoje temos novos recursos de CSS que podem direcionar diretamente as propriedades text-decoration , como text-decoration-offset ou text-decoration-thickness , portanto, hackeá-lo via border não é mais necessário.

Observe que o efeito transition faz parte de uma declaração abrangente para muitos elementos do site, incluindo botões, etc. É pequeno, mas faz diferença.
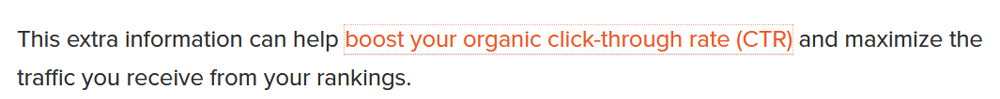
Links focados no WPKube simplesmente têm uma linha pontilhada ao redor deles.

Já vimos isso em outro exemplo, então não há necessidade de entrar em como fazer isso em CSS novamente.
Ginástica Nerd
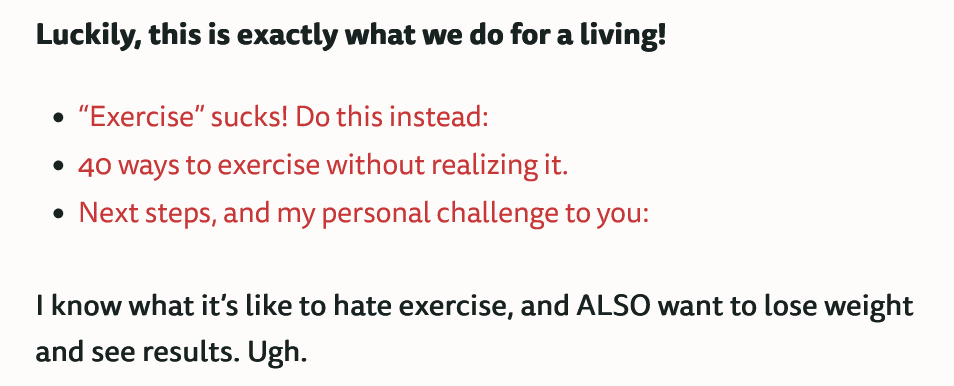
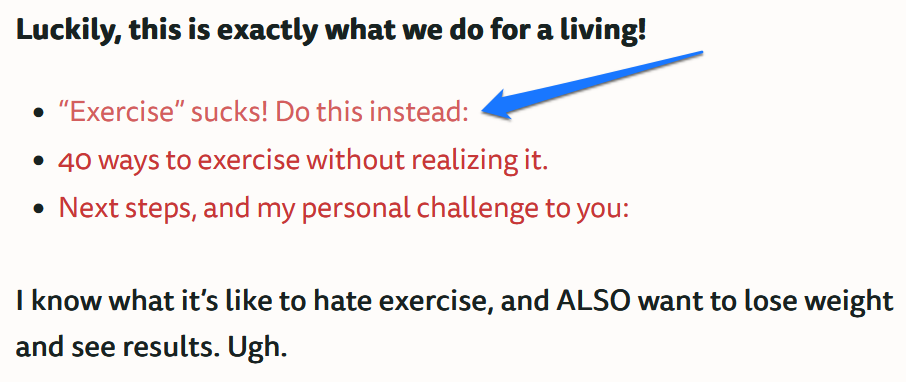
Next é um dos meus sites de fitness favoritos. Eles também fazem um bom trabalho destacando seus links, colorindo-os com o vermelho da marca.

No entanto, escolhi especificamente este exemplo de design de hiperlink porque ele tem um efeito sutil para o estado hover . A cor do link torna-se ligeiramente dessaturada para dar feedback aos usuários.

Veja como fazer
Este é um efeito simples, por isso também não precisa de muita marcação para ser alcançado. Você simplesmente tem uma cor para a tag âncora e outra para a:hover enquanto há uma propriedade transition em todo o site para tornar a mudança menos abrupta.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Maçã
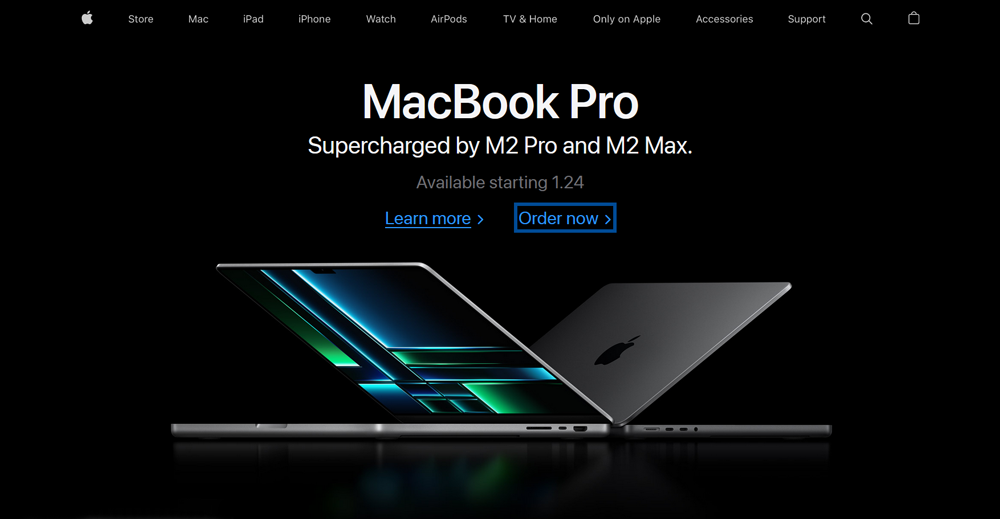
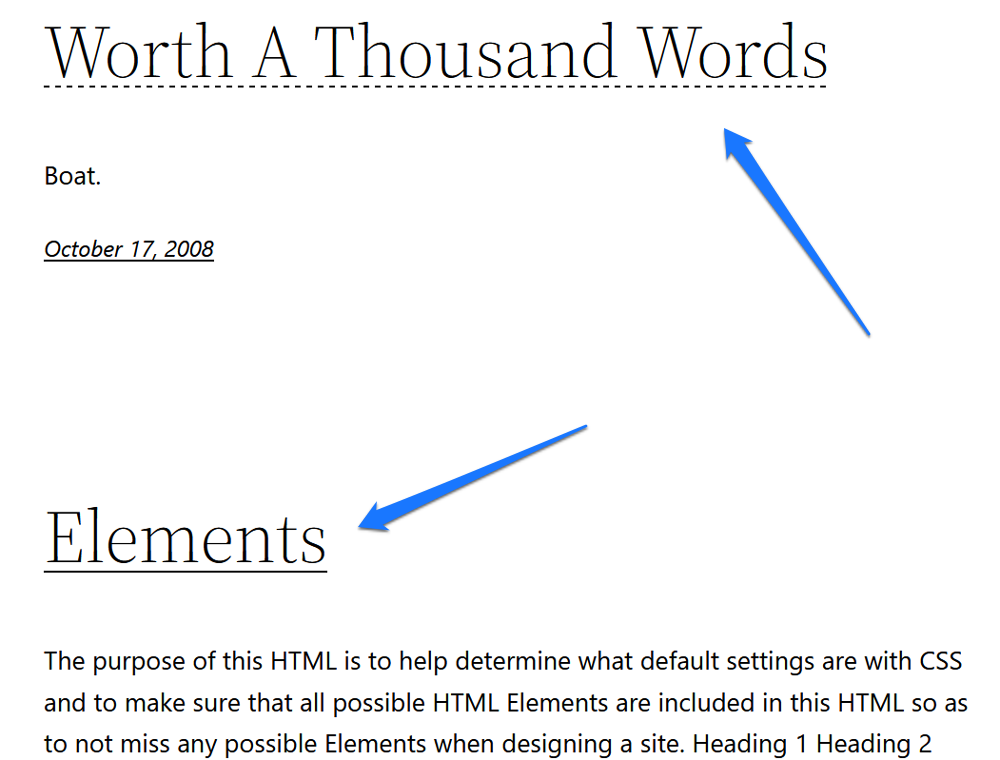
Incluí este exemplo para mostrar que mesmo as maiores empresas com orçamento de design basicamente infinito podem seguir uma abordagem muito básica. Na página inicial da Apple, os links simplesmente aparecem em azul e ficam sublinhados quando passam o mouse (corretamente, via text-decoration ). O contorno do estado de foco é simplesmente um pouco mais grosso do que o normal.

A marcação
Aqui está o código se você quiser fazer algo semelhante:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }A saúde dos homens
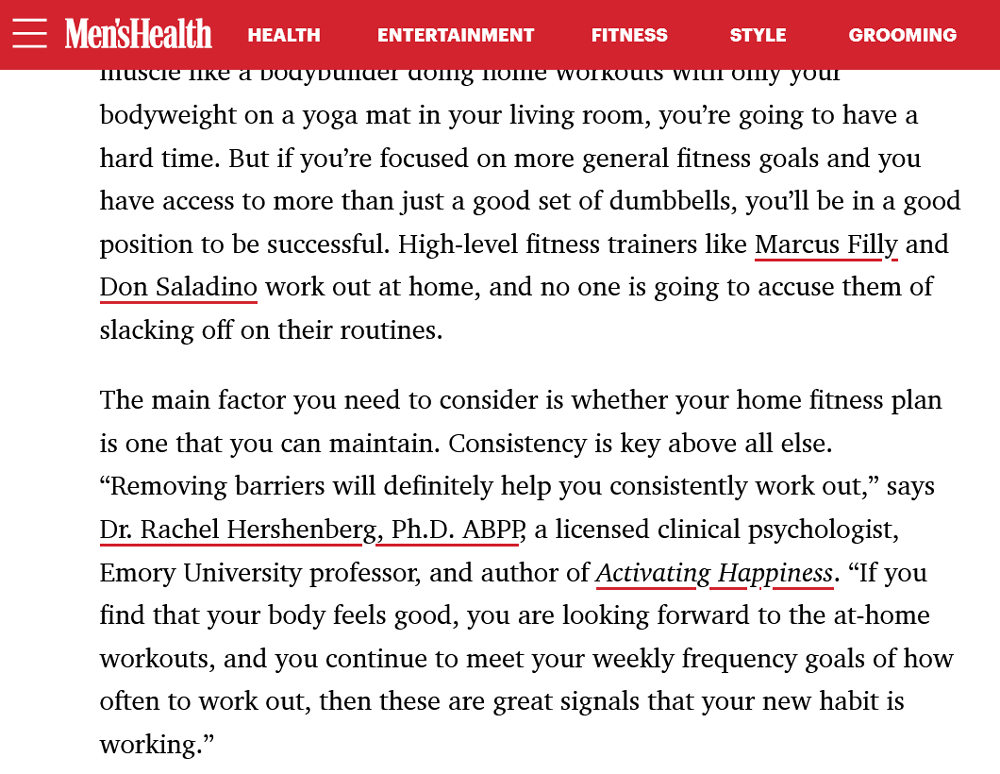
Este site de revista traz uma nova ideia para a mesa. A princípio, parece normal: os links na página têm apenas um sublinhado. A única coisa que chama a atenção é que a linha é um pouco mais grossa que o normal.

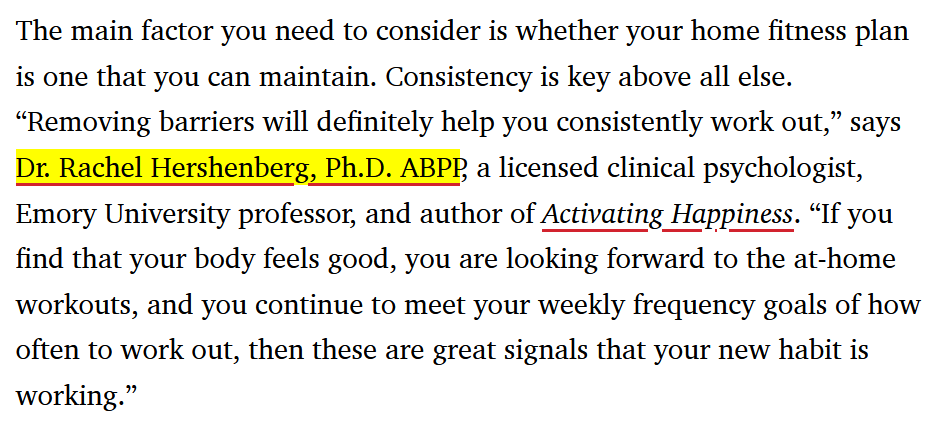
No entanto, eles têm um truque na manga para quando você passa o mouse sobre os hiperlinks. Para sinalizar isso, a Men's Health optou por usar uma cor de fundo como indicador. Os links ficam amarelos com apenas o menor dos atrasos. Um primeiro entre nossos exemplos de design de hiperlink.

Código CSS
A marcação subjacente para isso também é digna de nota por outro motivo. Para obter a linha inicial de seus links, o site usa as propriedades mencionadas e relativamente novas para controlar text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Como você pode ver, text-decoration-thickness , text-decoration-color e text-underline-offset desempenham um papel em fazer com que o design tenha a aparência que tem.
Quanto ao efeito hover, uma coisa que se destaca é que ele simplesmente usa yellow como denominação de cor.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Fora dos exemplos e sites de teste, essa é uma maneira muito rara de declarar cores em CSS e é engraçado vê-la por aí. Além disso, você naturalmente encontra a propriedade transition para tornar o aparecimento e desaparecimento do plano de fundo menos abrupto.
Geografia nacional
A National Geographic está buscando um efeito semelhante ao da Men's Health, no entanto, eles o alcançam de maneira muito diferente. Aqui, também, o design do hiperlink é inicialmente simples com sublinhados mais grossos. No entanto, ao passar o mouse, eles cobrem toda a palavra ou frase vinculada.

O interessante aqui é que o fundo parece crescer de baixo para cima, então vamos ver como eles fizeram isso.
Como isso é possível?
Em primeiro lugar, aqui está a marcação dos links em seu estado normal:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Como você pode ver, como em outros exemplos de design de hiperlink, eles conseguem isso com uma simples declaração border-bottom . No entanto, ao mesmo tempo, há uma imagem de fundo posicionada totalmente na parte inferior, mas com tamanho vertical zero.
Na verdade, é assim que eles têm a impressão de crescimento, pois ao passar o mouse, ele atinge 100% do tamanho vertical, enquanto a transição ease-in cuida do fato de que aparece gradualmente da parte inferior.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }vinte e vinte e dois
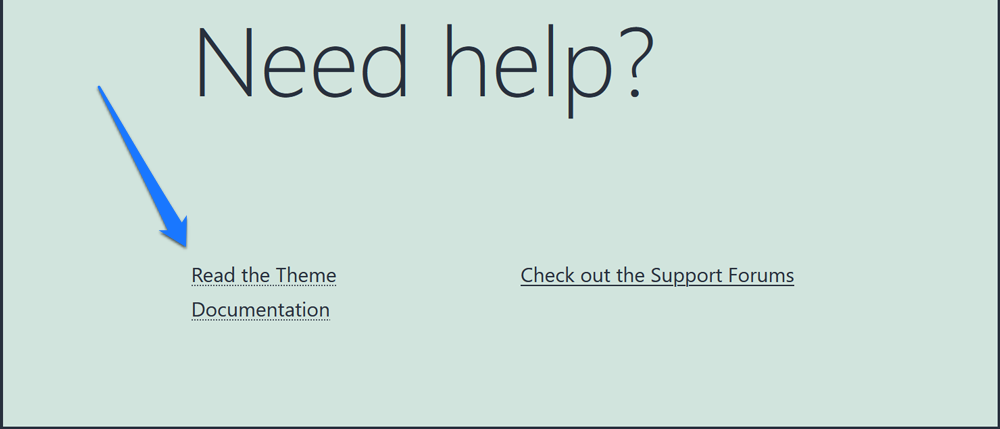
Para os últimos exemplos, vamos ver como dois temas padrão do WordPress lidam com o design de hiperlink. O primeiro é Vinte e Vinte e Dois. Não há nada muito espetacular acontecendo, os links geralmente sublinhados solidamente têm uma linha tracejada embaixo ao passar o mouse.

No entanto, ainda não vimos esse tipo de manipulação, então achei que seria bom cobrir.
É assim que funciona
O tema lida com isso da maneira que você esperaria. As tags âncora têm text-decoration: underline atribuído a elas e também valores para sua espessura e deslocamento. Ao passar o mouse, ele se transforma em text-decoration-style: dashed . É isso.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }vinte e vinte e um
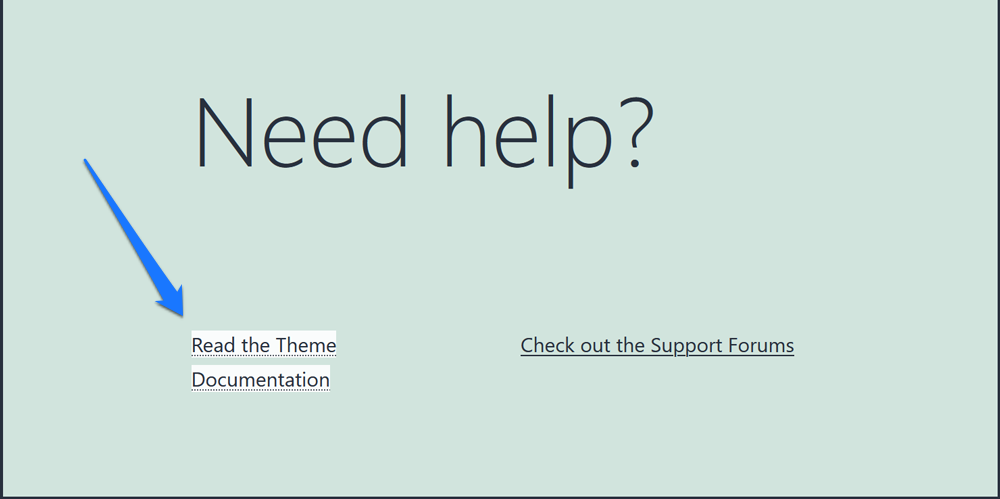
Nosso exemplo final é Twenty Twenty-One. Ele tem um efeito de foco semelhante ao seu antecessor, no entanto, em vez de uma linha tracejada, usa uma linha pontilhada.

Mas não é por isso que estou mencionando isso aqui. Em vez disso, a parte interessante é o efeito de foco. Em vez do contorno usual, os designers decidiram usar uma cor de fundo contrastante para destacá-lo.

O CSS que acompanha
Como eles conseguiram isso também é interessante. Como você pode ver na marcação abaixo, a cor de fundo é basicamente branca, porém, tem sua opacidade configurada para 90%.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }Dessa forma, você obtém essa aparência mais sutil que fornece um contraste claro, mas não é muito dura.
Use estes exemplos para seu próprio design de hiperlink
Sem links, o que chamamos de Internet ou World Wide Web não seria o que é. Por esse motivo, os hiperlinks merecem tanta atenção em seu web design quanto outros elementos. Depois de ver os exemplos de design de hiperlink acima, vamos resumir o que podemos aprender com eles:
- Marque seus links claramente para que sejam fáceis de reconhecer, as ferramentas mais comuns para isso são cores, sublinhados ou ambos.
- Use efeitos de foco para garantir que os usuários possam ver sua interação com seus links. Há uma ampla gama de possibilidades para isso.
- Não negligencie o estado
focus! Facilite a navegação em suas páginas por usuários com diferentes habilidades.
É isso. Agora você tem uma boa base para tomar decisões de design sobre seus próprios hiperlinks.
Qual dos exemplos de design de hiperlink acima você mais gosta ou não gosta e por quê? Que outras possibilidades de design para links você gosta? Conte-nos nos comentários abaixo!
